Résumé de l'IA
Voulez-vous créer un formulaire WordPress Pardot sur votre site Web ? Avec les formulaires Salesforce Pardot sur votre site, vous pouvez facilement capturer et gérer des leads dans votre plateforme marketing préférée.
Dans ce guide, nous avons donc rassemblé des instructions étape par étape sur la façon exacte d'utiliser Zapier et WPForms pour créer un formulaire Pardot personnalisé dans WordPress.
Créez votre formulaire WordPress Pardot dès maintenant
Dans cet article
À quoi sert Pardot ?
Pardot (aujourd'hui Marketing Cloud Account Engagement) est une plateforme SaaS d'automatisation du marketing créée par Salesforce, l'un des meilleurs logiciels de gestion de la relation client (CRM) au monde. Elle offre de puissants outils de marketing numérique pour vous aider à développer votre entreprise, notamment :
- Automatisation des courriels
- Campagnes d'emailing
- Génération de leads
- Gestion des leads
- Personnalisation de la page d'atterrissage
- Suivi du comportement des clients
- ...et plus
Il peut être utilisé avec ou sans Salesforce CRM. Toutefois, il est conçu pour fonctionner parfaitement avec ceux qui utilisent déjà le célèbre logiciel de gestion de la relation client de Salesforce.
Maintenant que vous savez ce que fait Pardot, voyons comment créer un formulaire WordPress Pardot afin de pouvoir l'utiliser sur votre site !
Comment créer un formulaire Pardot dans WordPress ?
Suivez ces étapes simples pour créer un formulaire WordPress Pardot et l'intégrer aux formulaires de contact de votre site web.
Étape 1 : Installer WPForms
Pardot est un logiciel puissant qui vous permet de mapper un grand nombre de champs à partir de vos formulaires. Mais pour garder ce tutoriel simple, nous allons juste créer un nouveau prospect dans Pardot avec quelques champs dans notre formulaire de contact simple. Si vous voulez plus de champs dans vos formulaires de contact, n'hésitez pas à les ajouter - assurez-vous simplement de les inclure lors de la configuration de votre formulaire Zapier + Pardot à l'étape 5 !
Pour commencer, installez et activez le plugin WPForms. Pour des instructions pas à pas, consultez cet article sur l'installation d'un plugin WordPress.
Ensuite, vous devrez aller dans WPForms " Addons et installer l'addon Zapier en cliquant sur le bouton Install Addon.

Consultez notre tutoriel sur l'installation et l'utilisation de l'addon Zapier dans WPForms si vous avez besoin d'aide.
Étape 2 : Créer un formulaire de contact simple
Ensuite, nous allons construire le formulaire que nous voulons connecter à Pardot. Une fois que votre plugin est activé, allez dans votre tableau de bord WordPress et cliquez sur WPForms " Add New. Ajoutez un nom pour votre formulaire, puis trouvez le modèle Simple Contact Form et cliquez sur Use Template.

WPForms va créer le formulaire et le charger pour vous avec ces 3 champs :
- Nom (prénom et nom)
- Courriel
- Commentaire ou message

Il est facile d'ajouter d'autres champs si vous le souhaitez. Il suffit de les faire glisser du panneau de gauche vers le panneau de droite.
Cliquez ensuite sur le champ dans la zone de prévisualisation pour effectuer des modifications. Vous pouvez également cliquer sur un champ de formulaire et le faire glisser vers le haut ou vers le bas pour réorganiser l'ordre de votre formulaire WordPress Pardot.
Cliquez sur Enregistrer en haut du constructeur lorsque vous êtes satisfait de votre formulaire.
Étape 3 : Publier votre formulaire Pardot sur votre site
Maintenant que vous avez construit votre formulaire, vous devez l'ajouter à votre site WordPress pour commencer à collecter des leads à envoyer à Pardot. WPForms vous permet d'ajouter vos formulaires à de nombreux endroits sur votre site web, y compris les articles de votre blog, les pages, et même les widgets de la barre latérale.
Créons une page "Contact" dans WordPress. Vous pouvez l'appeler comme vous le souhaitez. Il s'agira simplement de la page où se trouvera votre formulaire WordPress Pardot.
Sur cette page, cliquez sur l'icône plus (+) pour ajouter un bloc. Ensuite, recherchez WPForms et cliquez sur le widget WPForms qui apparaît.

Il ne vous reste plus qu'à sélectionner votre formulaire Pardot dans la liste déroulante pour l'ajouter à la page.

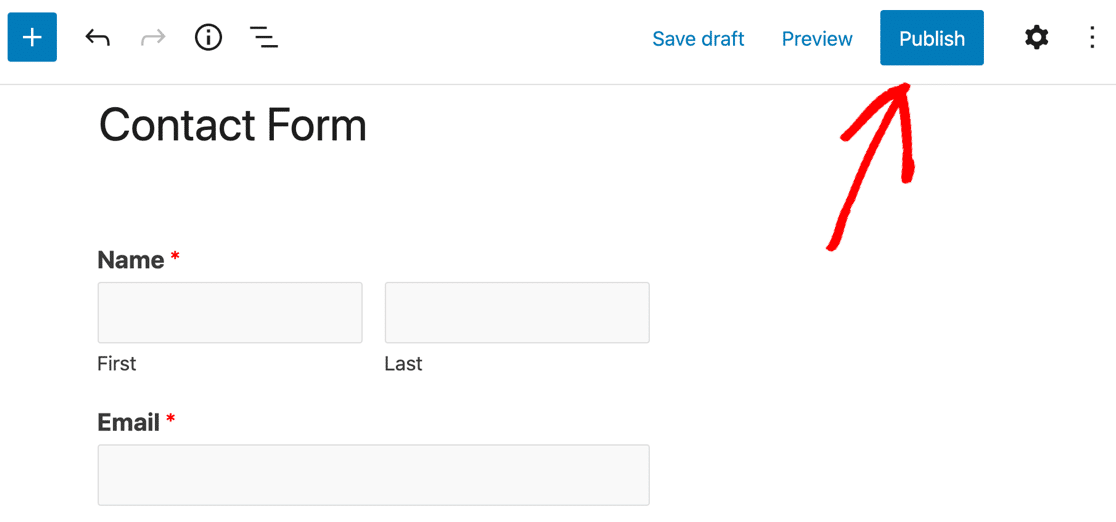
Le formulaire s'affiche et vous pouvez le vérifier pour vous assurer qu'il vous plaît. Cliquez maintenant sur Publier ou Mettre à jour dans le coin supérieur droit pour publier le formulaire sur votre site web.

N'oubliez pas de prévisualiser la page afin de voir exactement à quoi ressemble votre formulaire WordPress Pardot !

Par ailleurs, il est préférable d'envoyer une entrée test par le biais du formulaire avant de passer à l'étape suivante. Remplissez le formulaire et envoyez-le. Utilisez une adresse e-mail unique pour éviter qu'un autre lead ne soit écrasé dans Pardot.
Étape 4 : Connecter WPForms à Zapier
Connectons WPForms et Pardot à travers Zapier. Lorsque Zapier détecte un déclencheur (une nouvelle soumission de formulaire dans WPForms), nous allons le configurer pour créer automatiquement un enregistrement dans Pardot.
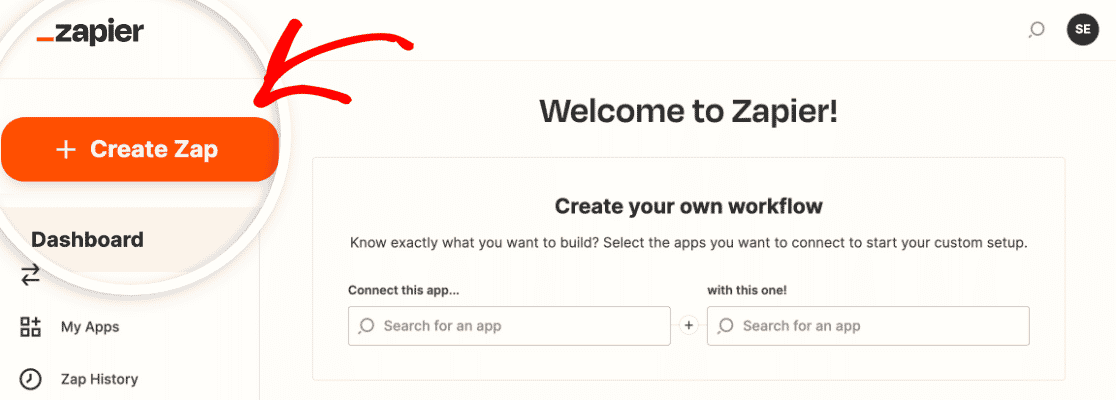
Connectez-vous à votre compte Zapier et cliquez sur Créer un Zap.

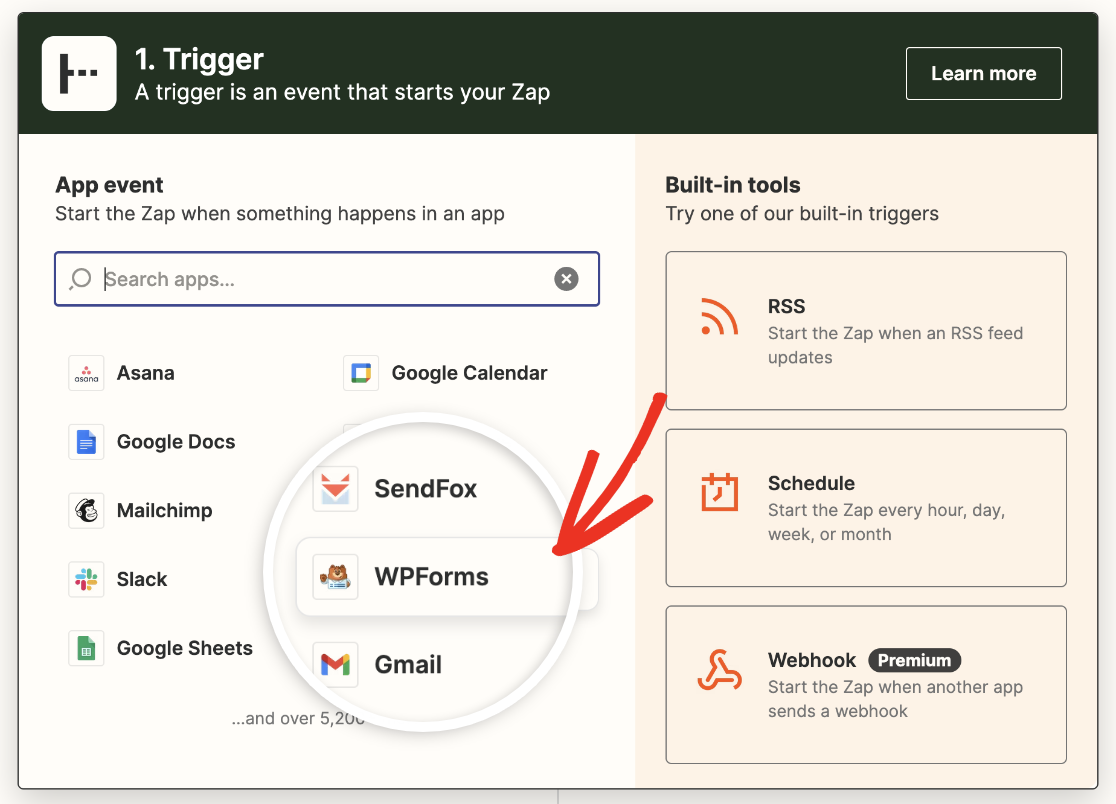
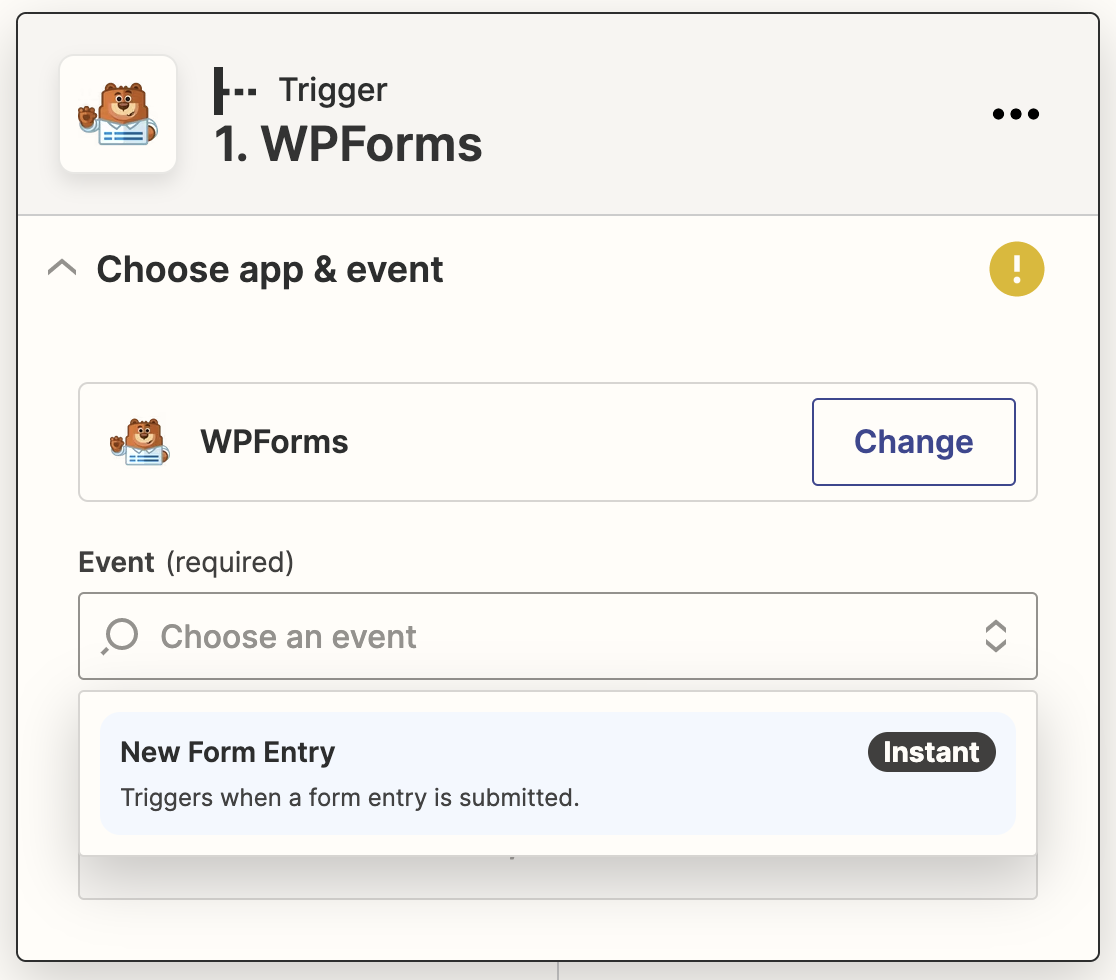
Sélectionnez maintenant WPForms comme application de déclenchement.

Ensuite, cliquez sur la liste déroulante Choisissez un événement et sélectionnez Nouvelle entrée de formulaire.

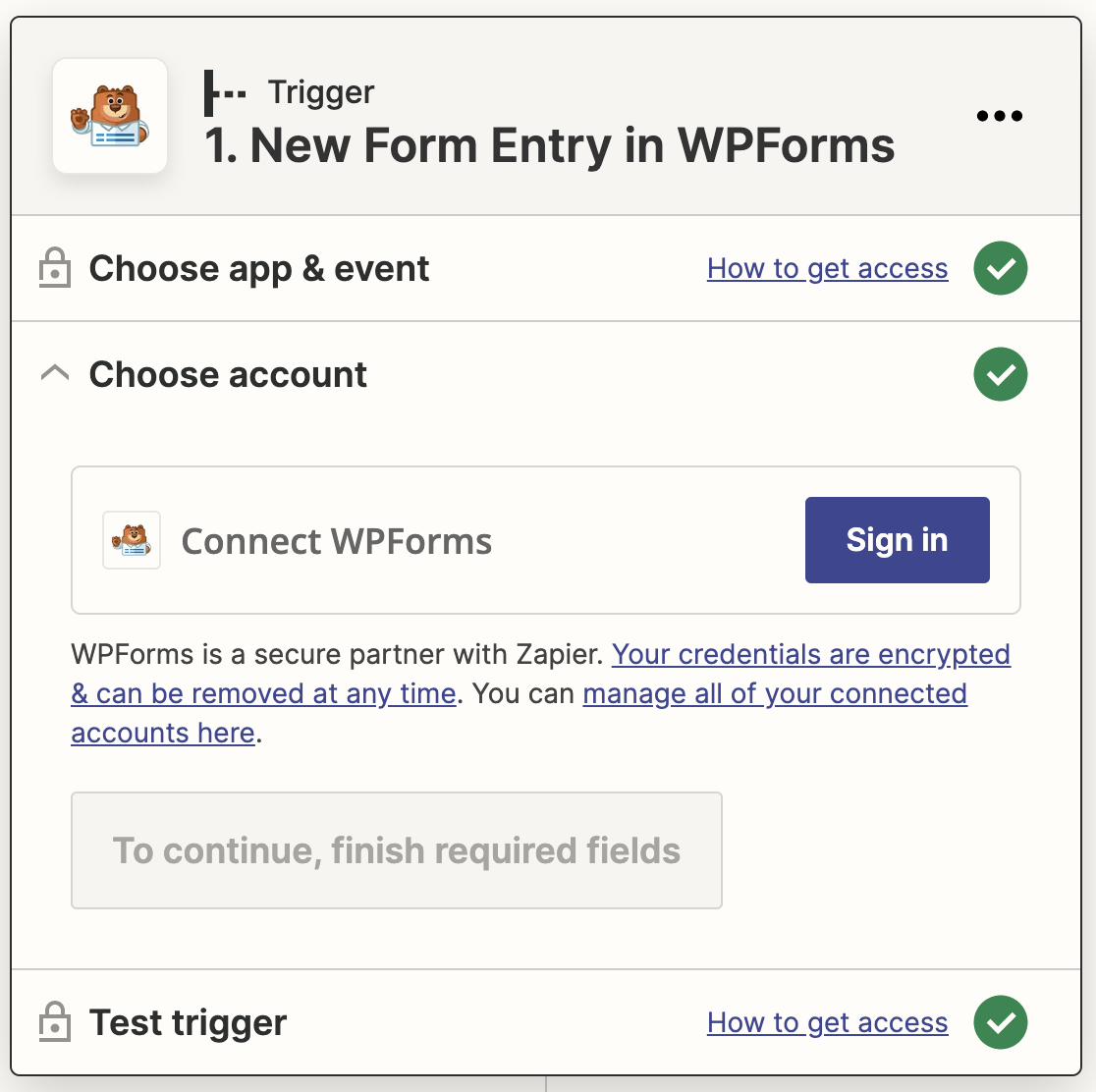
Cliquez ensuite sur Continuer. Ensuite, Zapier vous demandera de connecter WPForms à votre compte. Cliquez sur Sign in.

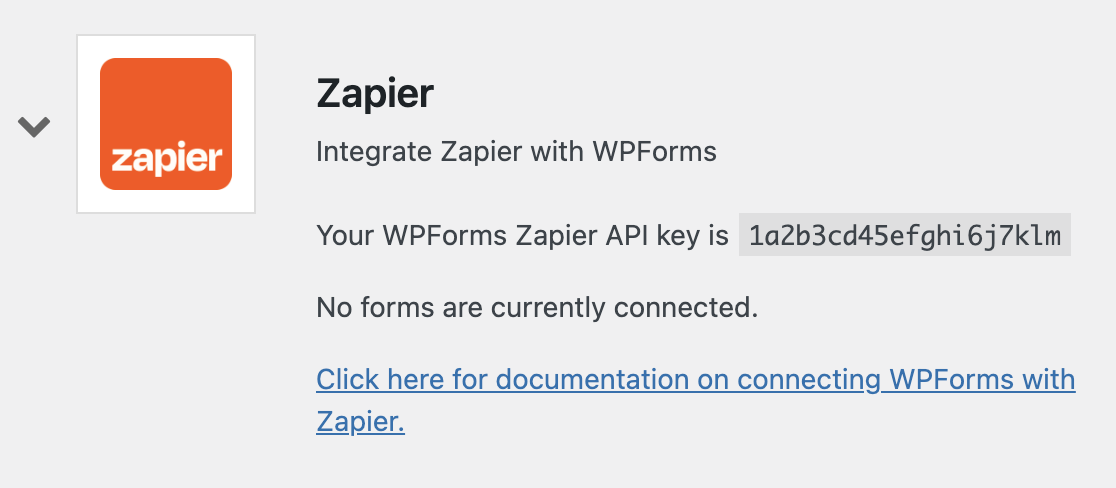
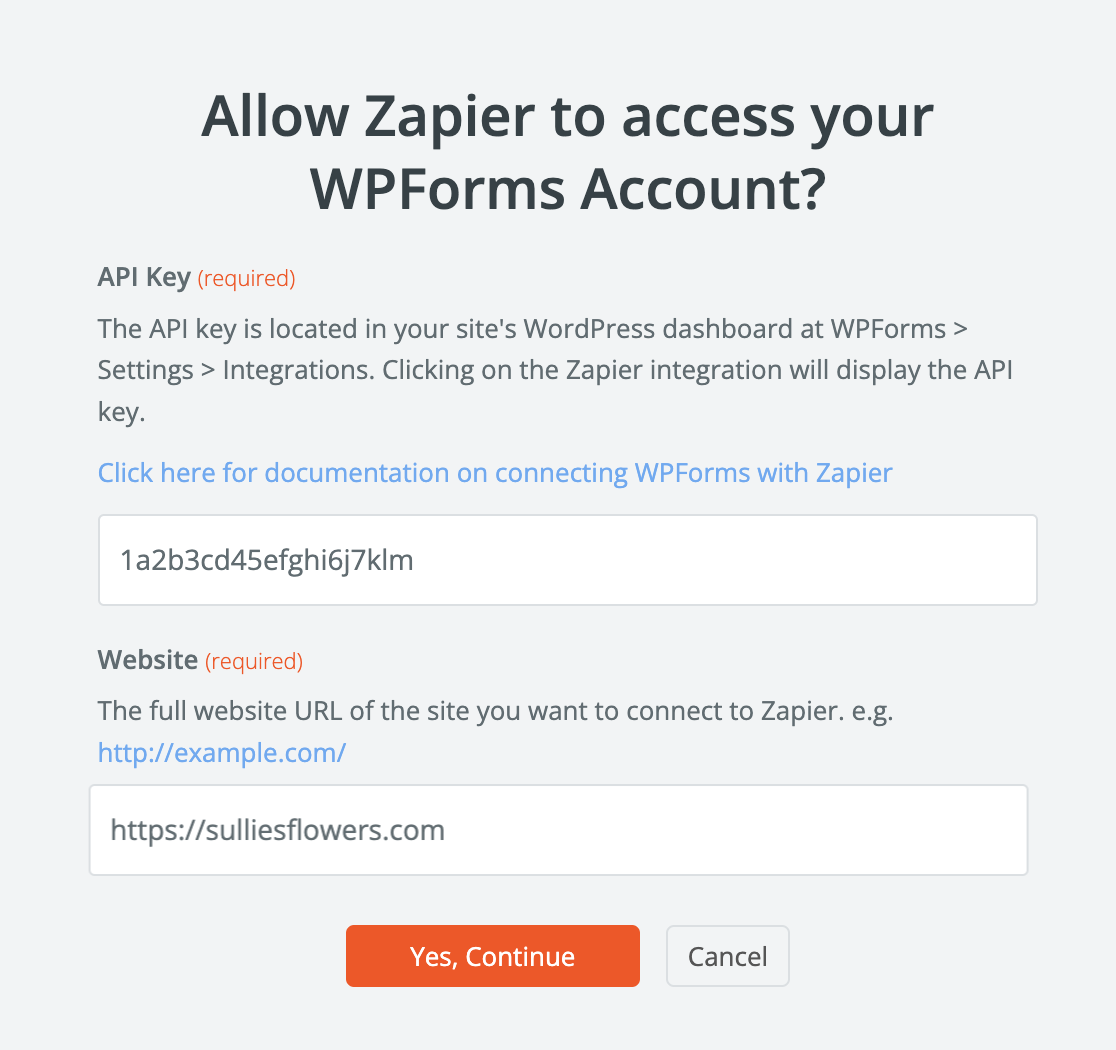
Cela ouvrira une fenêtre popup vous demandant votre clé API Zapier. Vous pouvez la trouver dans votre zone d'administration WordPress en allant dans WPForms " Settings " Integrations et en cherchant la section Zapier. Développez-la et copiez votre clé API.

Collez-la ensuite dans la fenêtre contextuelle de Zapier et entrez l'URL de votre site.

Maintenant, cliquez sur Oui, continuer.
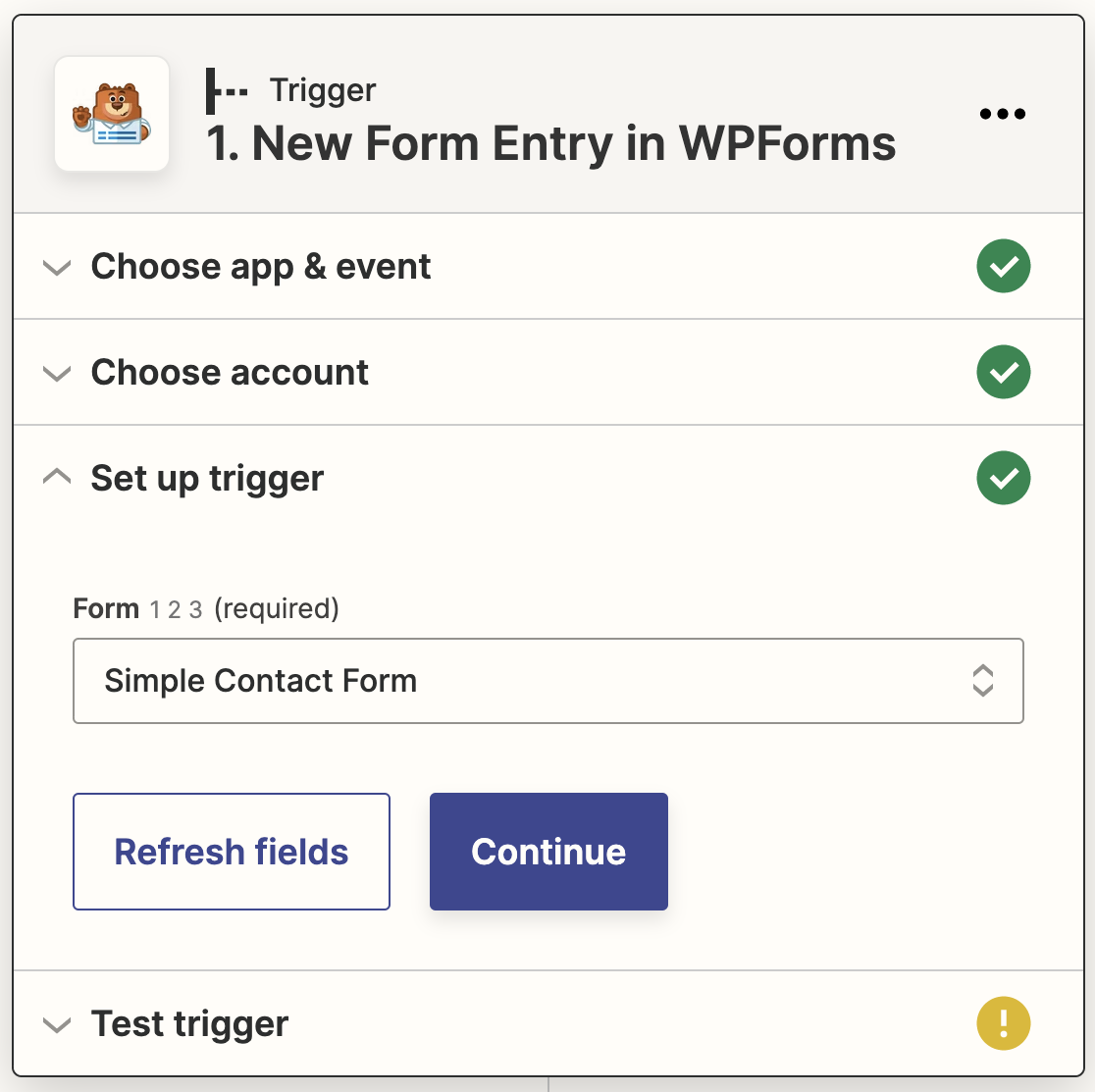
L'étape suivante consiste à choisir le formulaire à partir duquel vous souhaitez envoyer des données. Nous choisirons le formulaire de contact simple que nous avons créé à l'étape précédente.

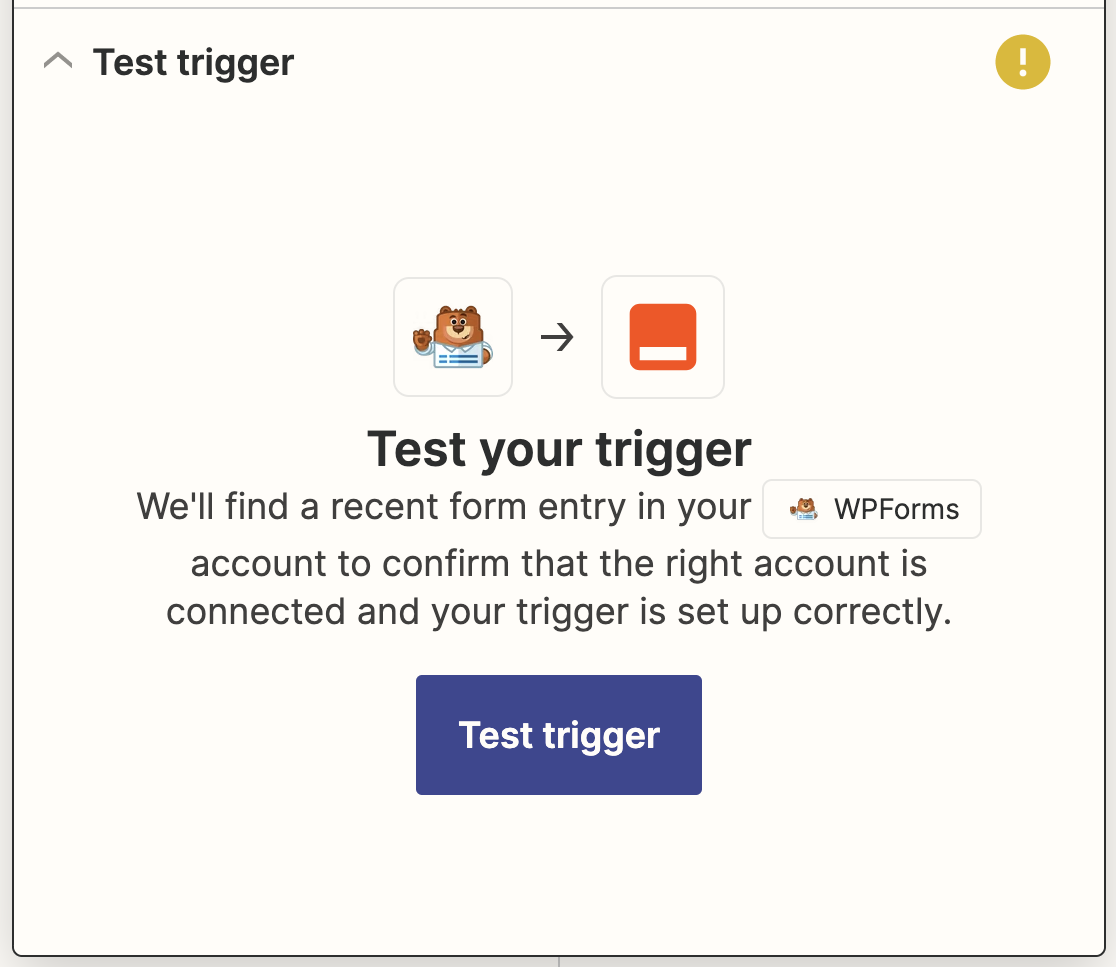
À ce stade, Zapier va tester votre connexion WPForms. Cliquez sur Test trigger pour lancer le processus.

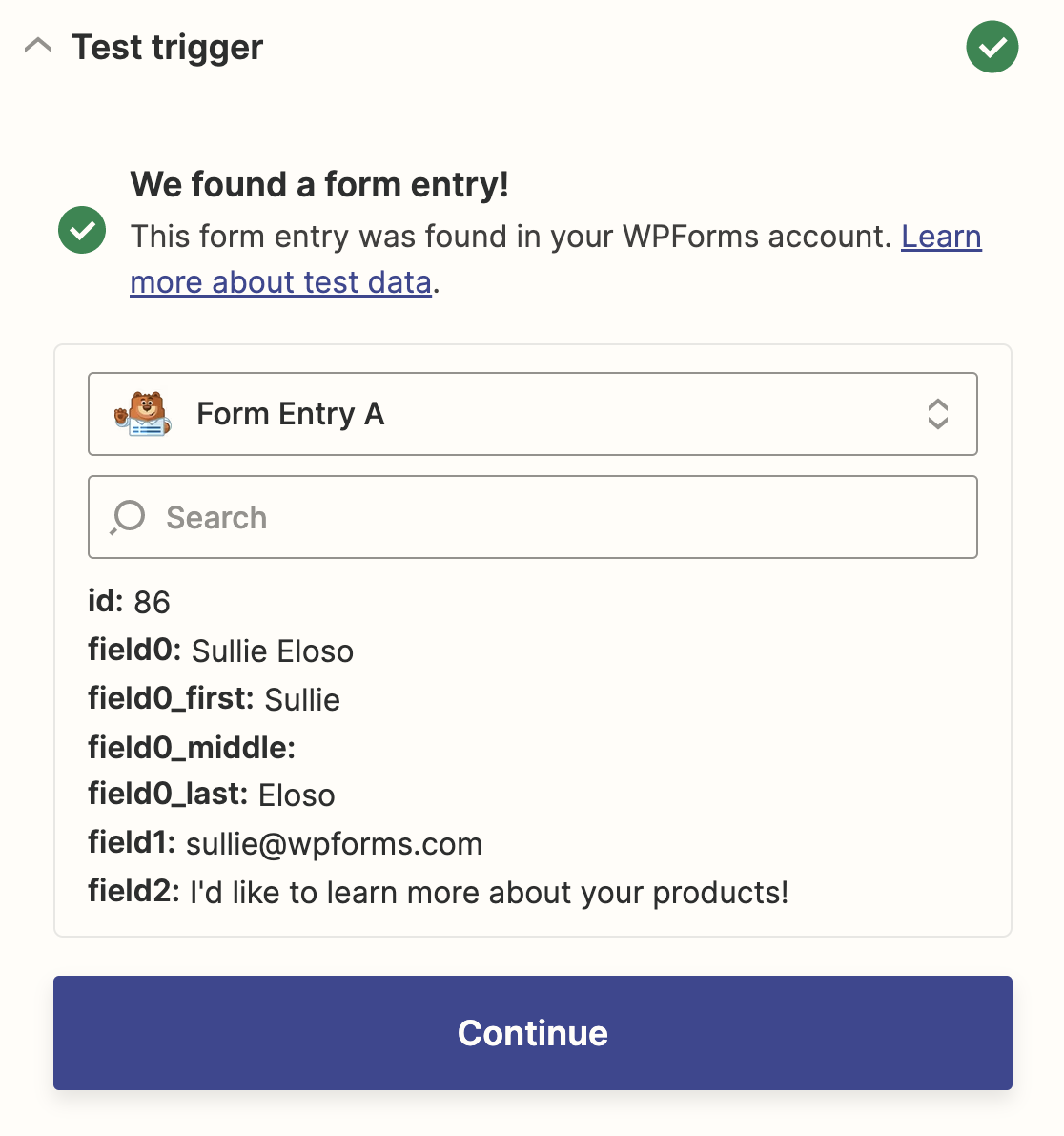
Si votre connexion est correctement établie, vous verrez un message de réussite avec votre entrée de test.

Cliquez sur continuer pour connecter Zapier à Pardot.
Étape 5 : Connecter Zapier à Pardot
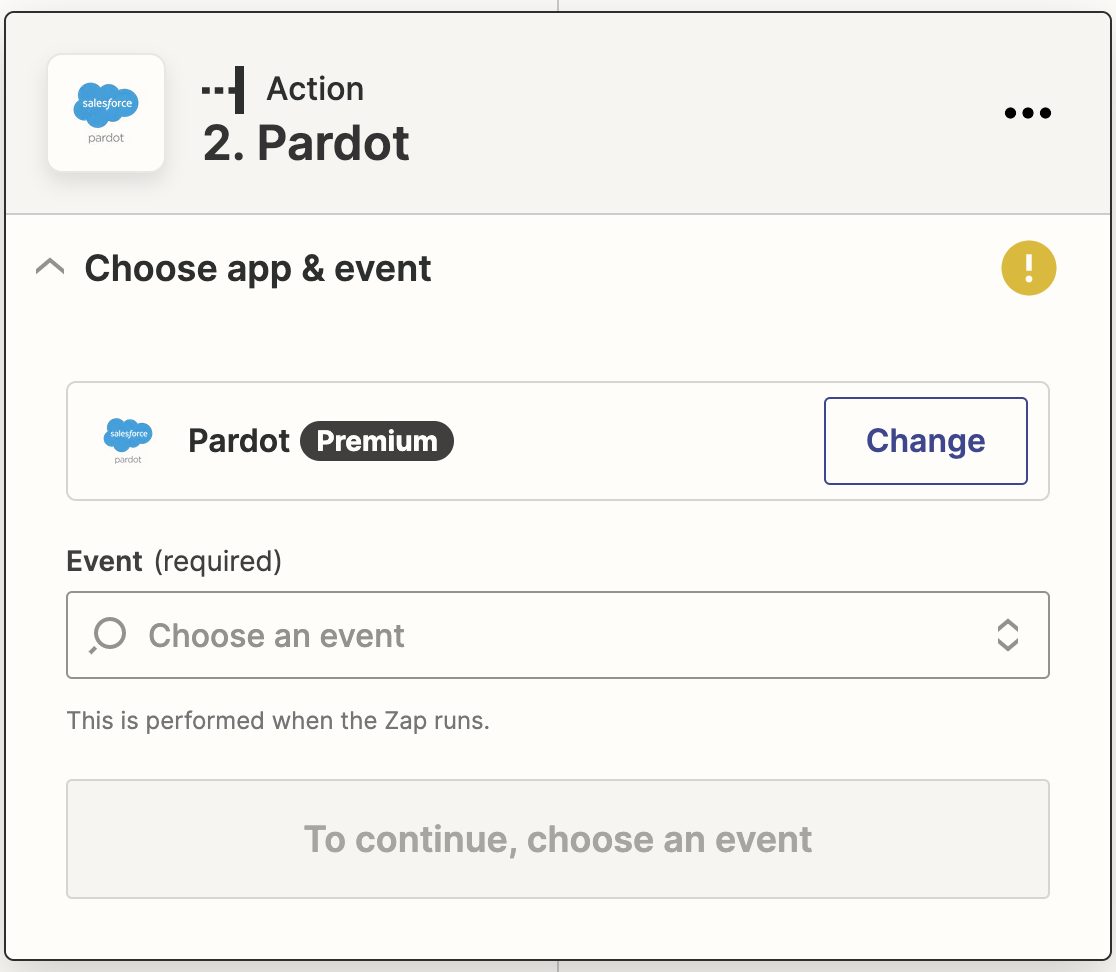
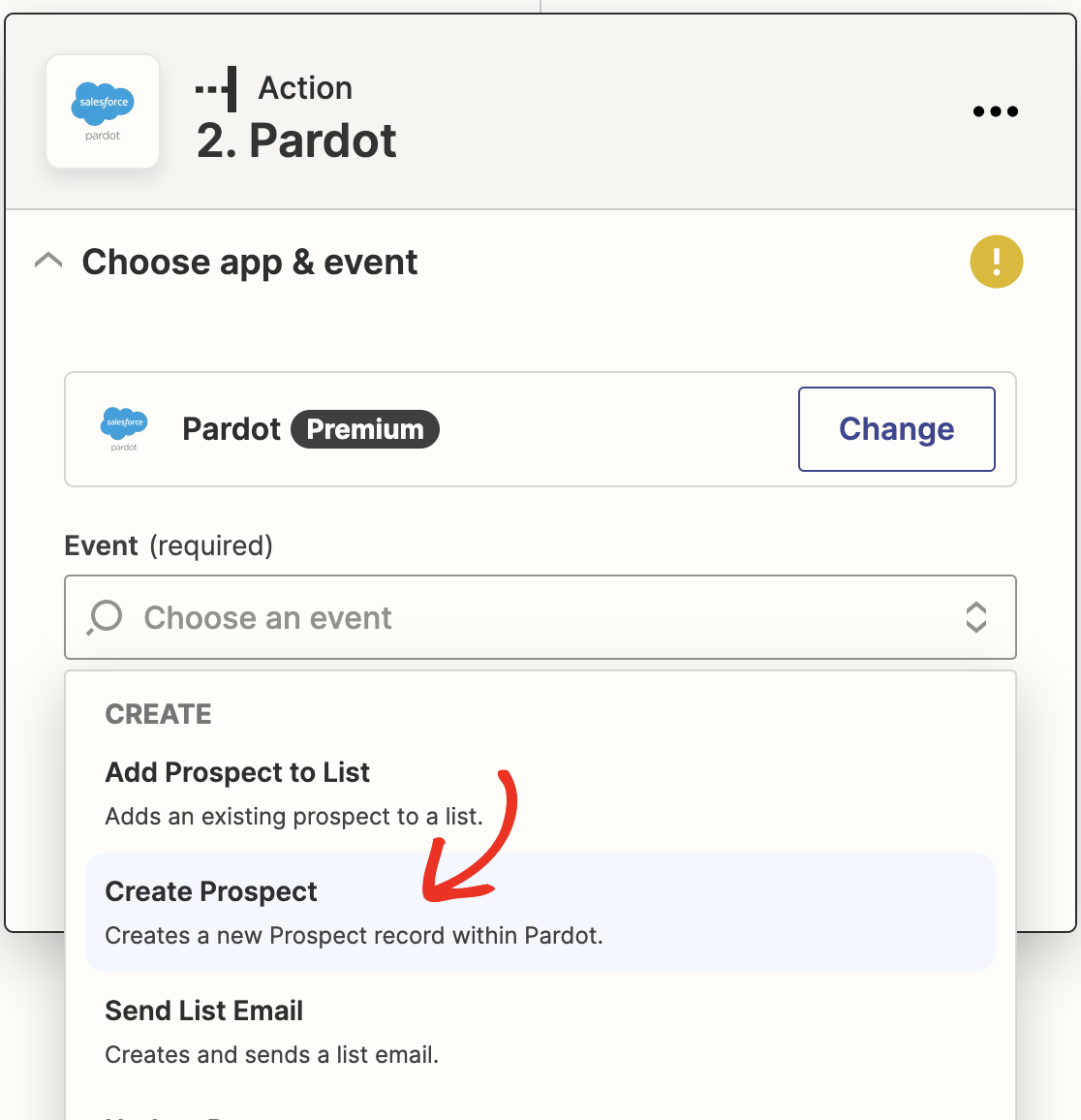
Vous allez maintenant passer à la partie action de la configuration du zap. Tout d'abord, sélectionnez Pardot comme application d'action.

Choisissez ensuite Créer un prospect comme événement d'action.

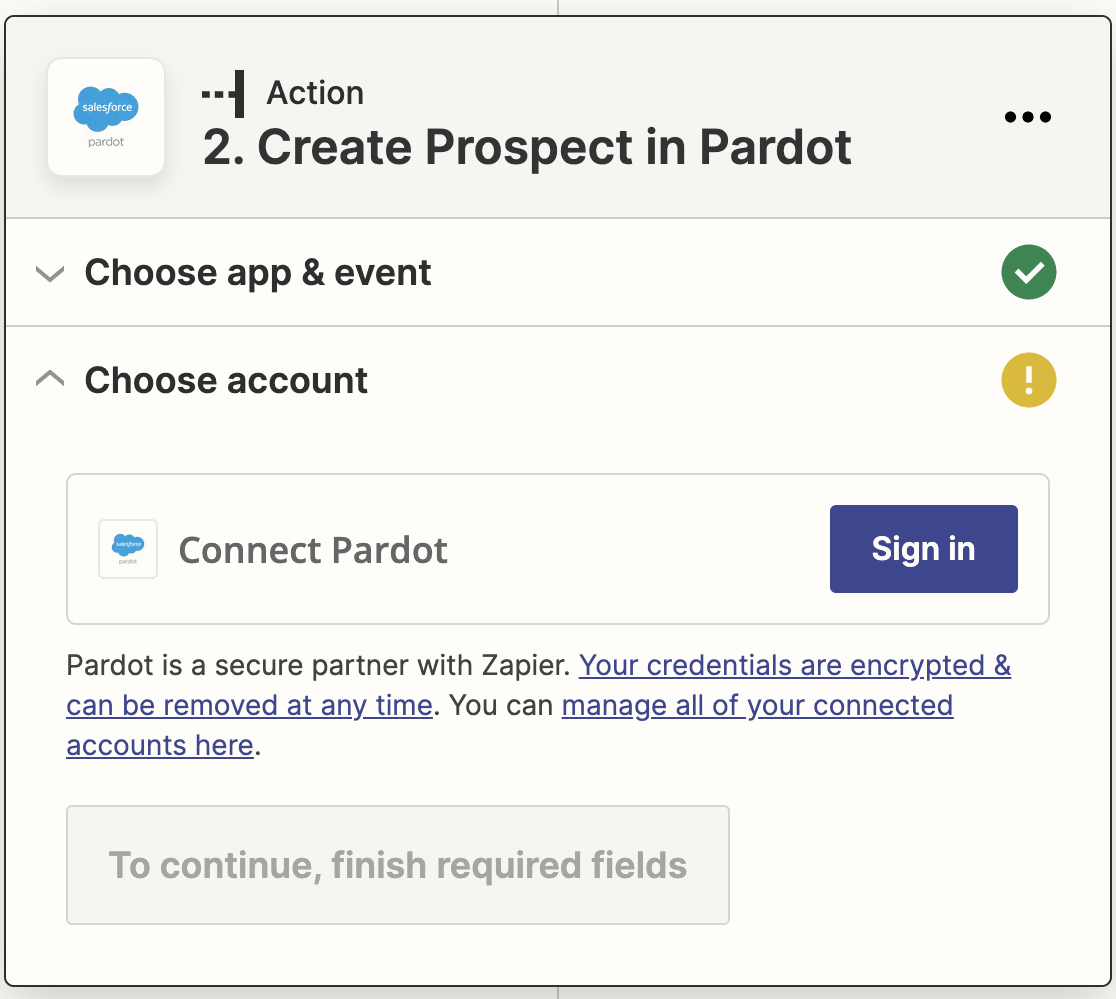
Cliquez sur Continuer. Ensuite, il vous sera demandé de connecter votre compte Pardot à Zapier. Cliquez sur Sign in comme vous l'avez fait dans l'étape précédente pour WPForms.

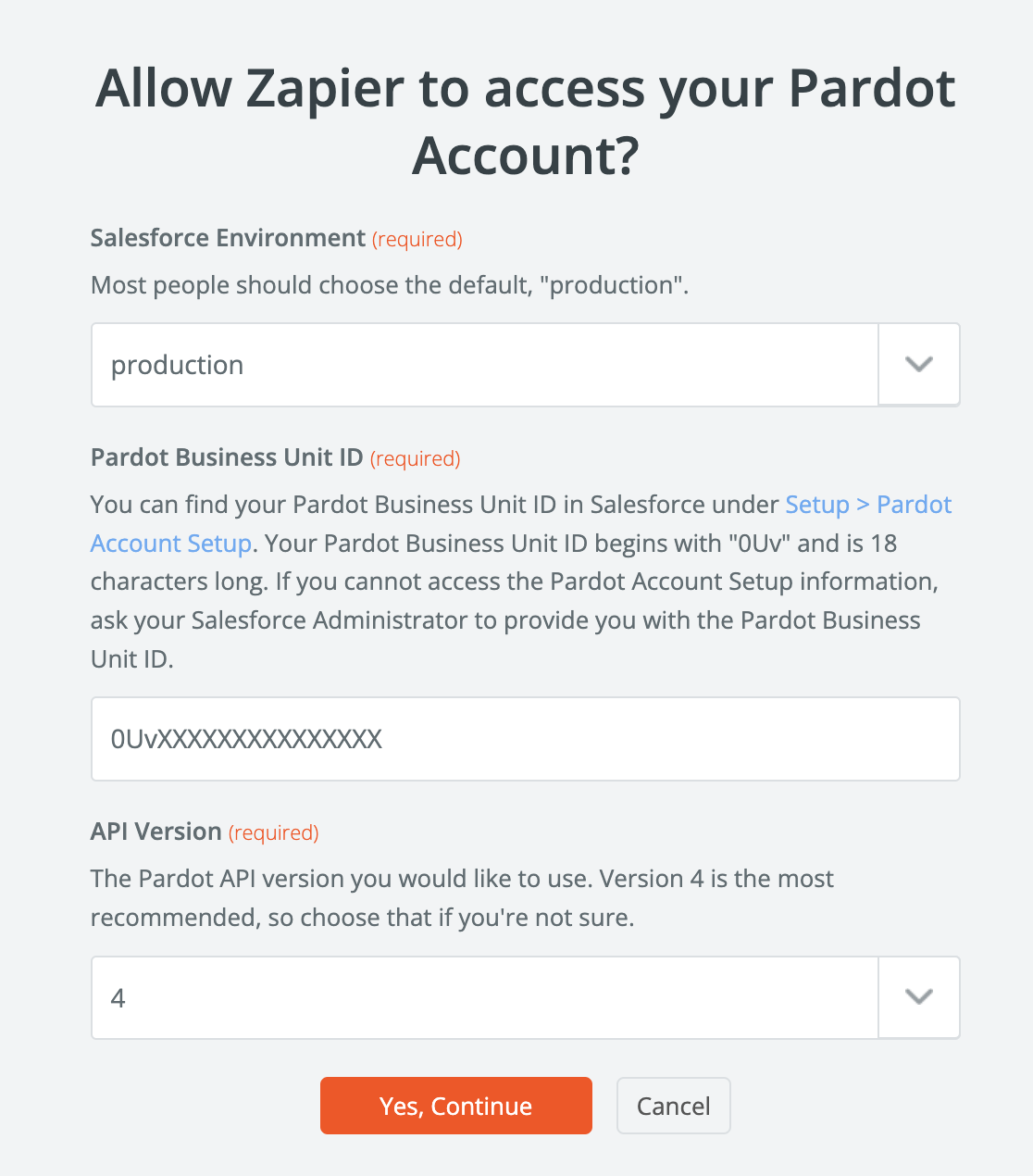
Une autre fenêtre contextuelle s'ouvre et vous demande votre environnement Salesforce, l'ID de l'unité commerciale de Pardot et la version de l'API. Nous laisserons l'environnement Salesforce sur le paramètre de production par défaut.
Vous trouverez votre ID d'unité commerciale et la version de l'API dans votre compte Pardot. Ajoutez-les aux champs de la fenêtre contextuelle, puis cliquez sur Oui, continuer.

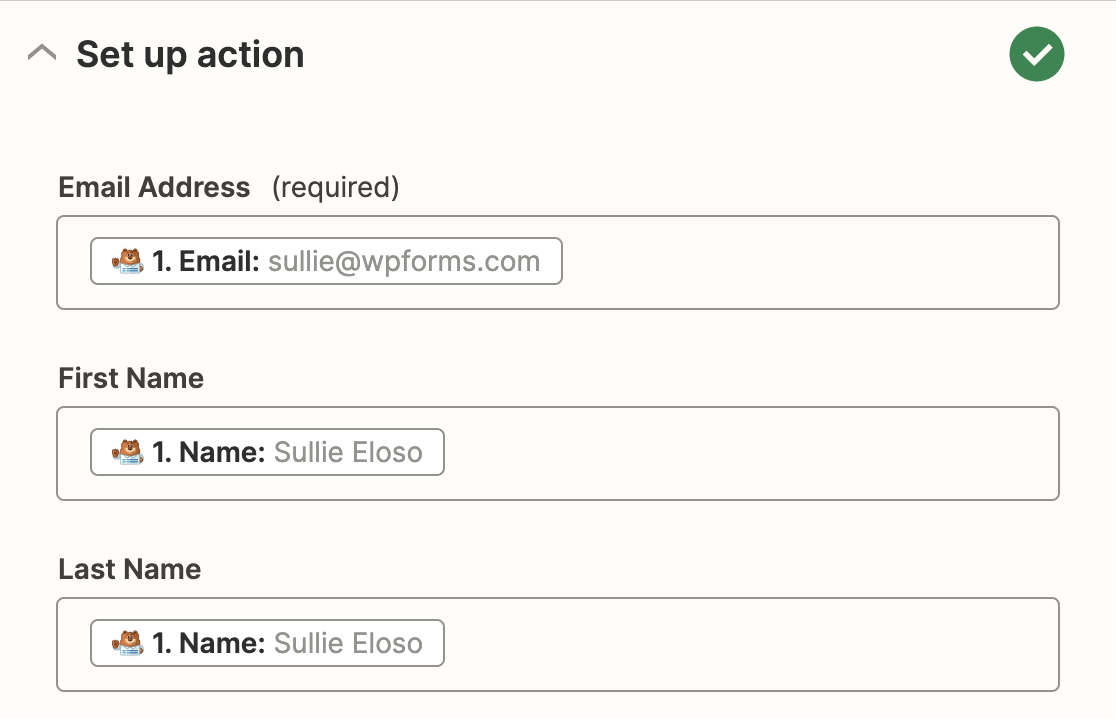
Ensuite, vous pouvez faire correspondre les champs de votre formulaire aux champs de votre profil de prospect Pardot. Le seul champ obligatoire est le champ Email , que vous devez relier au champ Email de votre formulaire de contact simple.

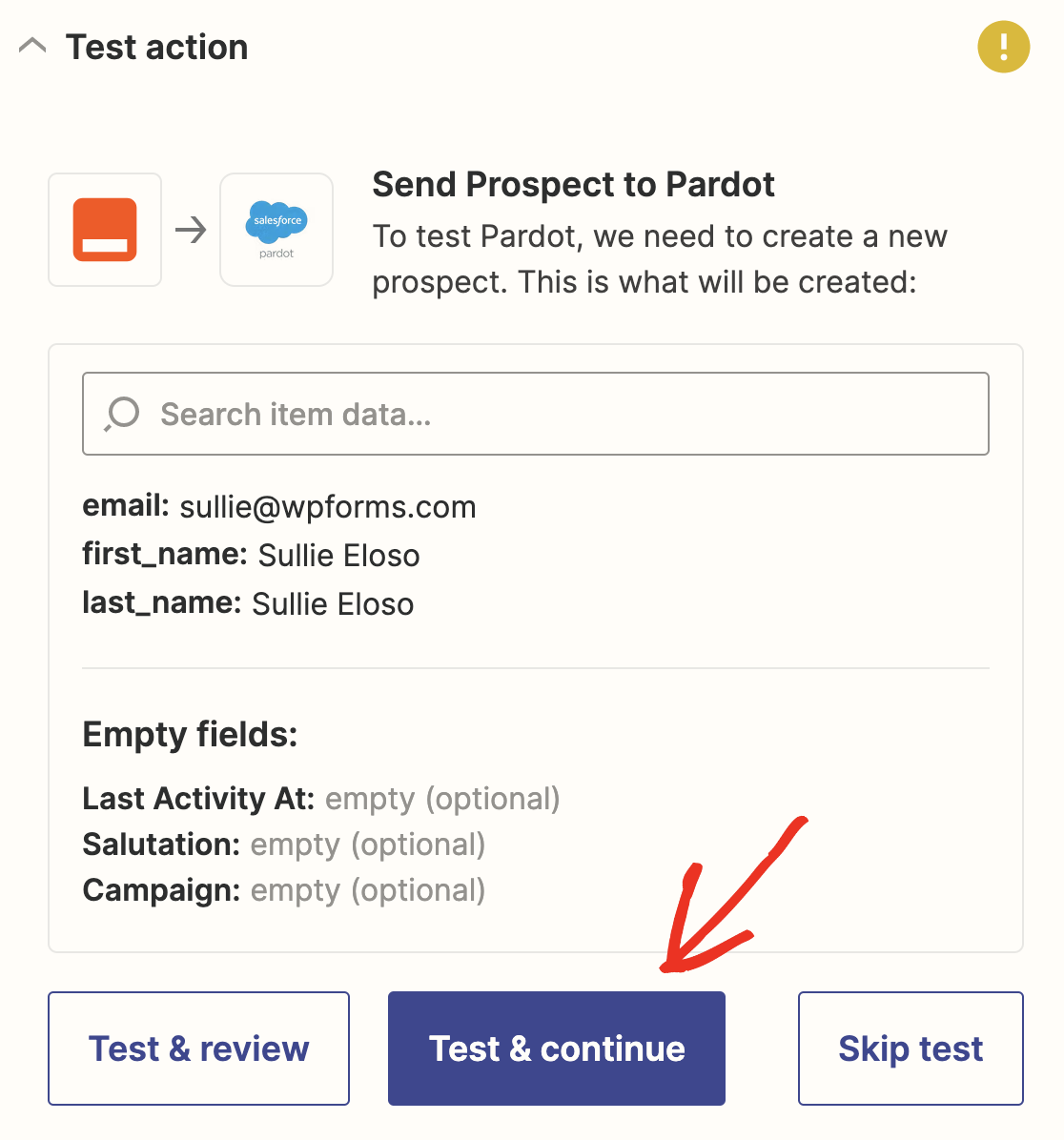
Une fois que vous avez mappé vos champs, cliquez sur Test & continue pour tester votre connexion à Pardot.

Si tout a été configuré correctement, vous verrez un message de réussite dans Zapier. Votre entrée de test de votre formulaire de contact sera également envoyée à Pardot.
Il suffit de cliquer sur Publier Zap dans Zapier pour terminer et mettre la connexion en ligne.
Créez votre formulaire WordPress Pardot dès maintenant
Ensuite, connecter WPForms à Salesforce
Et voilà ! Vous savez maintenant comment créer un formulaire Pardot dans WordPress. Si vous souhaitez connecter vos formulaires à Salesforce CRM, consultez ce guide pour créer une intégration WordPress Salesforce.
Alors qu'attendez-vous ? Commencez dès aujourd'hui avec le plugin de formulaires WordPress le plus puissant. WPForms Pro inclut une intégration gratuite de Pardot avec Zapier et offre une garantie de remboursement de 14 jours.
Et si vous avez aimé cet article, suivez-nous sur Facebook et Twitter pour d'autres tutoriels gratuits sur WordPress.




Vous envisagez une intégration native avec Pardot sans devoir utiliser Zapier ?
Bonjour Mark ! L'intégration de Pardot fait partie de notre liste de fonctionnalités demandées, mais pour le moment nous n'avons pas d'informations sur la date de mise en œuvre. J'ai noté votre intérêt pour cette fonctionnalité, vous recevrez donc des nouvelles à ce sujet lorsque des mises à jour seront disponibles 🙂 .
Bonjour, j'ai remarqué qu'il y avait une intégration en cours avec Pardot Handlers. Y a-t-il des limitations à cela ? Paramètres - Pardot - Pardot Handler URL
Hey Jackson, - nous sommes désolés pour ce problème. Afin de répondre à votre question de la manière la plus complète possible et d'éviter toute confusion, nous vous prions d'agréer, Madame, Monsieur, l'expression de nos salutations distinguées.
Pourriez-vous nous contacter avec des détails supplémentaires afin que nous puissions vous aider dans cette affaire ?
Merci.
Nous avons des champs personnalisés dans Pardot qui n'apparaissent pas dans la liste des champs sous "action" dans 2. Créer un prospect dans Pardot. Pouvez-vous nous aider ?
Hey Susan - Nous sommes désolés pour la gêne occasionnée. Nous avons vu des cas où certains des champs personnalisés des clients utilisant des boutons radio, des cases à cocher, des listes déroulantes ou des sélections multiples ne sont pas pris en charge par l'API de Pardot, de sorte qu'ils ne sont pas disponibles dans les actions de Pardot, comme indiqué ici. Lorsque vous aurez un peu de temps, pourriez-vous nous contacter en ouvrant un ticket avec plus de détails sur les champs qui vous posent problème afin que nous puissions vous conseiller ?