Résumé de l'IA
Voulez-vous créer un formulaire de contact MailerLite dans WordPress ?
Si vous utilisez MailerLite pour vos campagnes d'emailing, saviez-vous que vous pouvez connecter vos formulaires WordPress à votre compte MailerLite ?
Dans cet article, nous allons vous montrer comment créer un formulaire de contact MailerLite dans WordPress pour gérer facilement vos abonnés.
Créez votre formulaire WordPress MailerLite dès maintenant
MailerLite dispose-t-il d'un formulaire de contact ?
Oui, MailerLite possède son propre plugin WordPress qui vous permet de créer des formulaires de contact. Ses fonctionnalités sont toutefois limitées. Pour créer des formulaires plus fonctionnels qui augmentent les conversions, intégrez votre compte MailerLite avec des plugins WordPress comme WPForms.
Connecter MailerLite à un plugin de construction de formulaires vous permet de créer des formulaires plus dynamiques et sophistiqués tout en continuant à collecter des leads dans votre compte MailerLite.
Comment créer un formulaire de contact MailerLite dans WordPress
Il est assez simple de créer un formulaire de contact MailerLite dans WordPress. Il vous suffit de suivre les étapes ci-dessous :
Dans cet article
- 1. Installer un plugin de formulaire compatible avec MailerLite (WPForms + MailerLite Addon)
- 2. Connecter WPForms avec MailerLite
- 3. Construire votre formulaire et configurer les paramètres des champs
- 4. Définir des règles pour l'envoi de contacts à MailerLite (optionnel)
- 5. Intégrer votre formulaire MailerLite dans WordPress
Plongeons dans le vif du sujet.
Note : Le tutoriel ci-dessous suppose que vous avez déjà un compte MailerLite. Si ce n'est pas le cas, vous pouvez commencer à utiliser MailerLite gratuitement.
1. Installer un plugin de formulaire compatible avec MailerLite (WPForms + MailerLite Addon)
Tout d'abord, vous avez besoin d'un plugin de formulaire de contact pour WordPress qui dispose d'une intégration native de MailerLite.
Pour ce tutoriel, nous utilisons WPForms. Bien qu'il existe un plan gratuit limité, vous aurez besoin d'un plan payant pour connecter vos formulaires avec MailerLite.
Avec WPForms Pro, vous obtenez des tonnes de fonctionnalités comme la logique conditionnelle, diverses intégrations marketing, ainsi que l'addon MailerLite. Il est également facile à utiliser, créant une excellente expérience utilisateur.

Vous pouvez consulter ce guide sur l'installation de WPForms sur votre site pour obtenir de l'aide.
Une fois le plugin actif sur votre site, activez l'addon MailerLite afin de pouvoir connecter vos comptes.
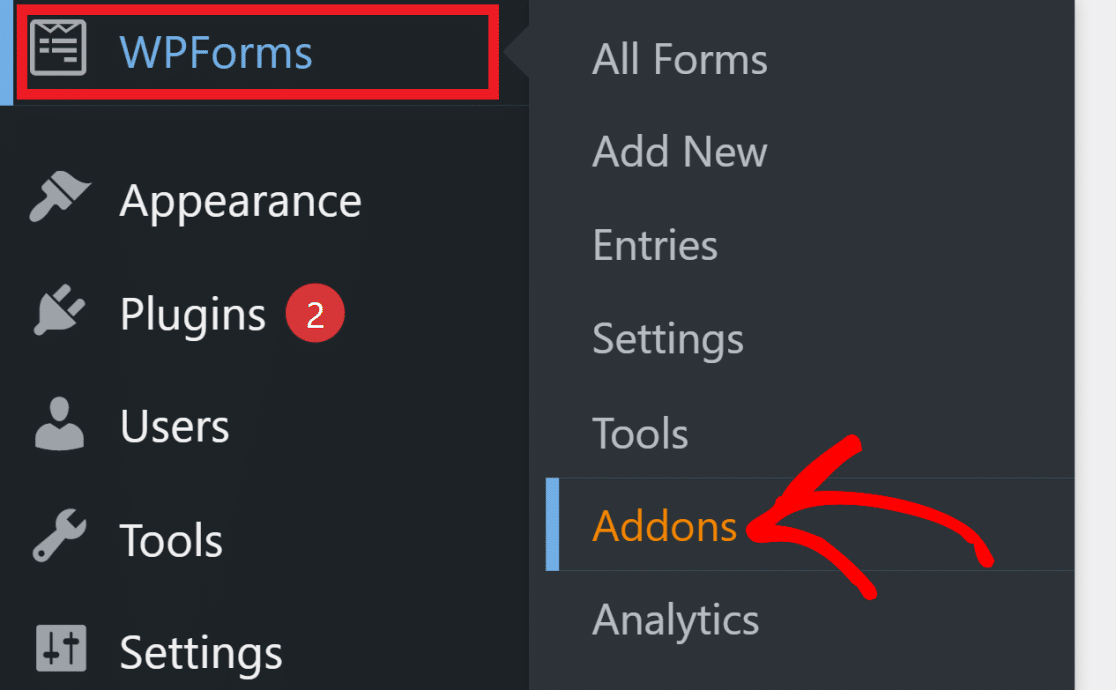
Pour ce faire, naviguez vers WPForms " Addons depuis votre tableau de bord WordPress.

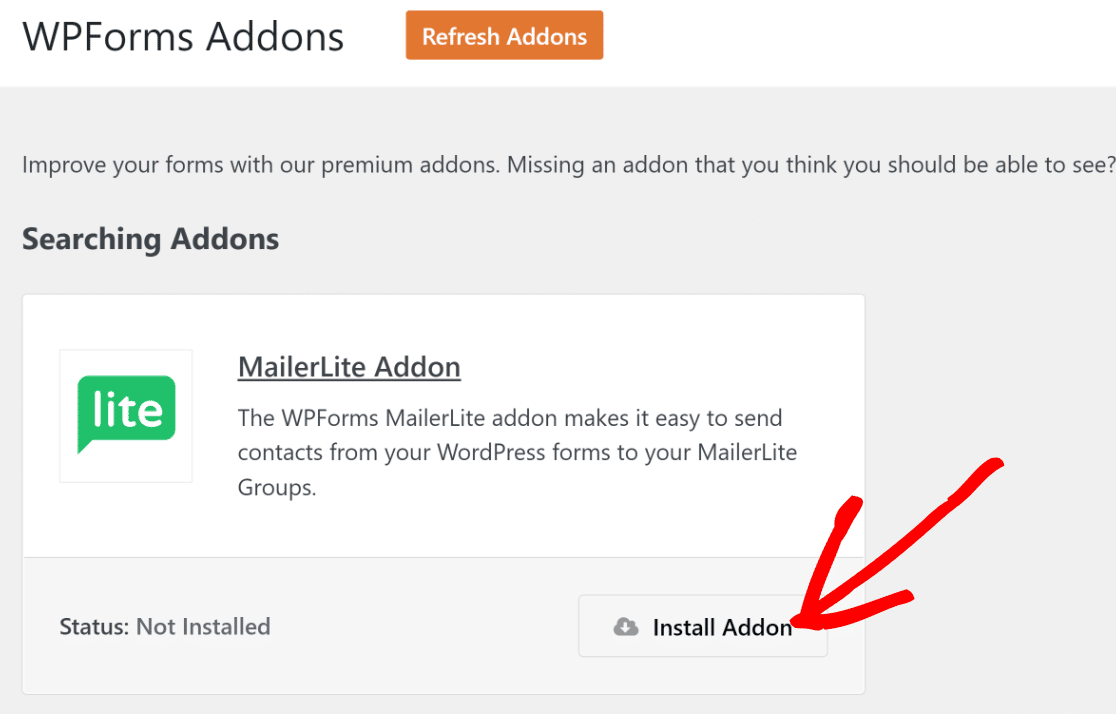
Sur cette page de modules complémentaires, recherchez le module complémentaire MailerLite. Cliquez ensuite sur le bouton Installer qui se trouve en dessous.

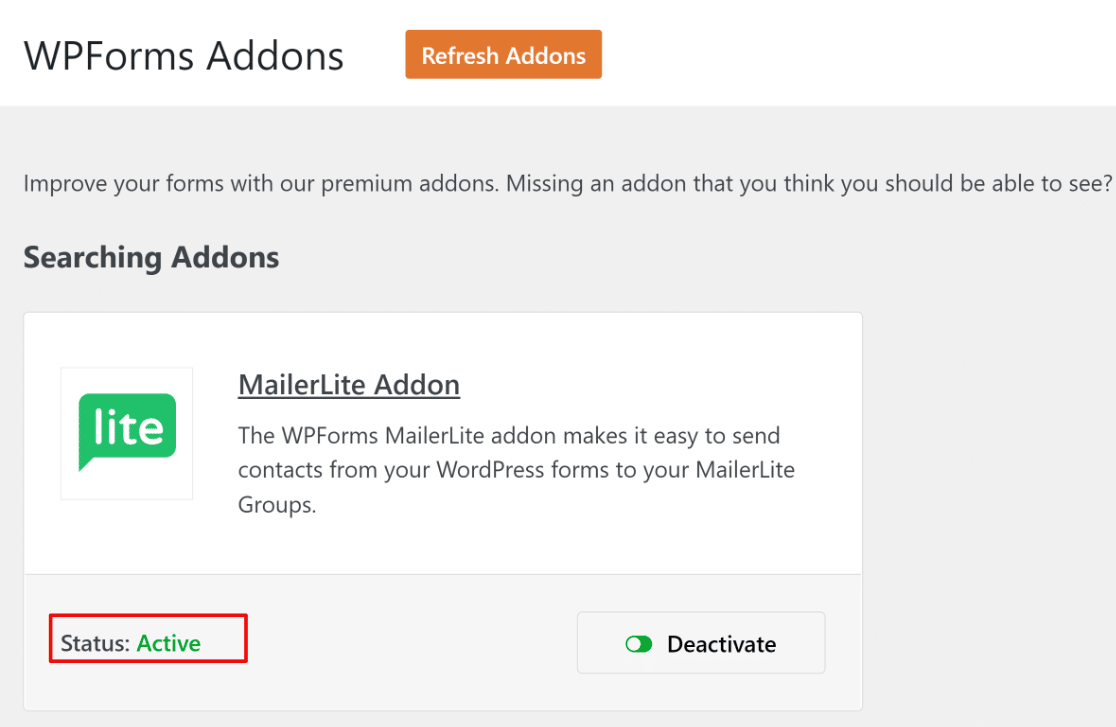
L'installation et l'activation de l'addon MailerLite sur votre site ne prendront que quelques secondes (le statut indiquera "Actif" une fois l'installation terminée).

Maintenant que vous avez installé WPForms et activé l'addon MailerLite, nous allons commencer à configurer l'intégration.
2. Connecter WPForms avec MailerLite
Pour intégrer MailerLite à WPForms, vous devez obtenir votre clé API MailerLite.
Pour cette intégration MailerLite, vous devez obtenir votre clé API MailerLite.
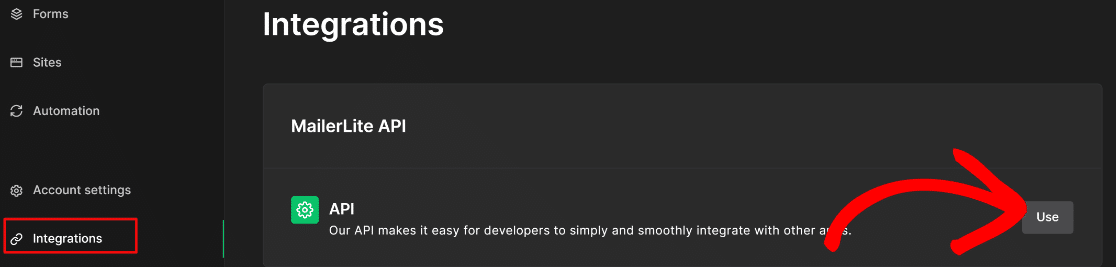
Laissez WordPress ouvert dans votre onglet actuel, ouvrez un nouvel onglet ou une nouvelle fenêtre, et connectez-vous au tableau de bord de votre compte MailerLite. Cliquez sur Integrations. Sous l'API MailerLite, cliquez sur Utiliser.

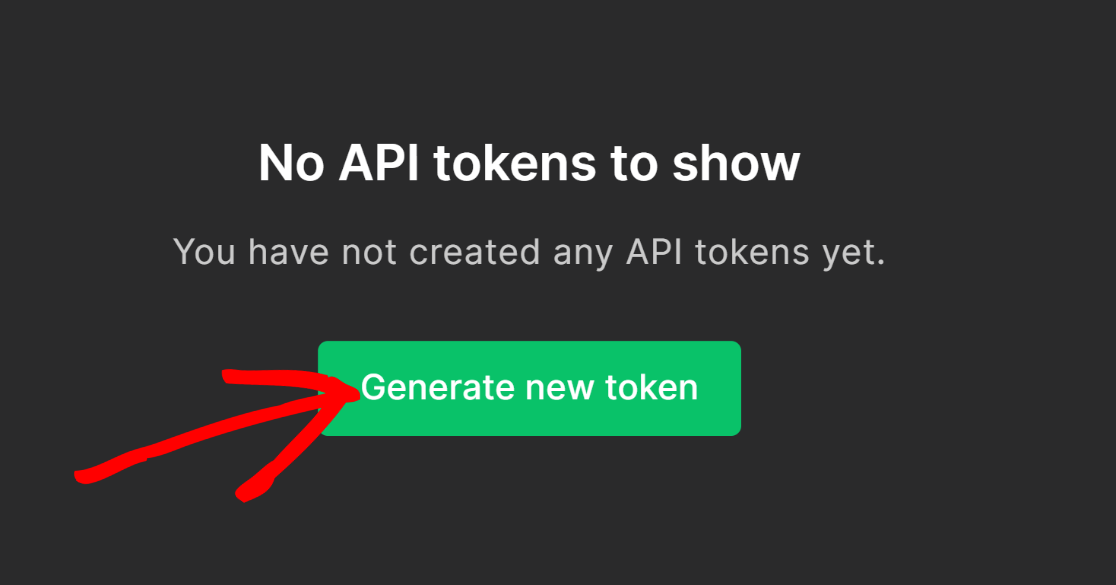
Appuyez sur le bouton Générer un nouveau jeton.

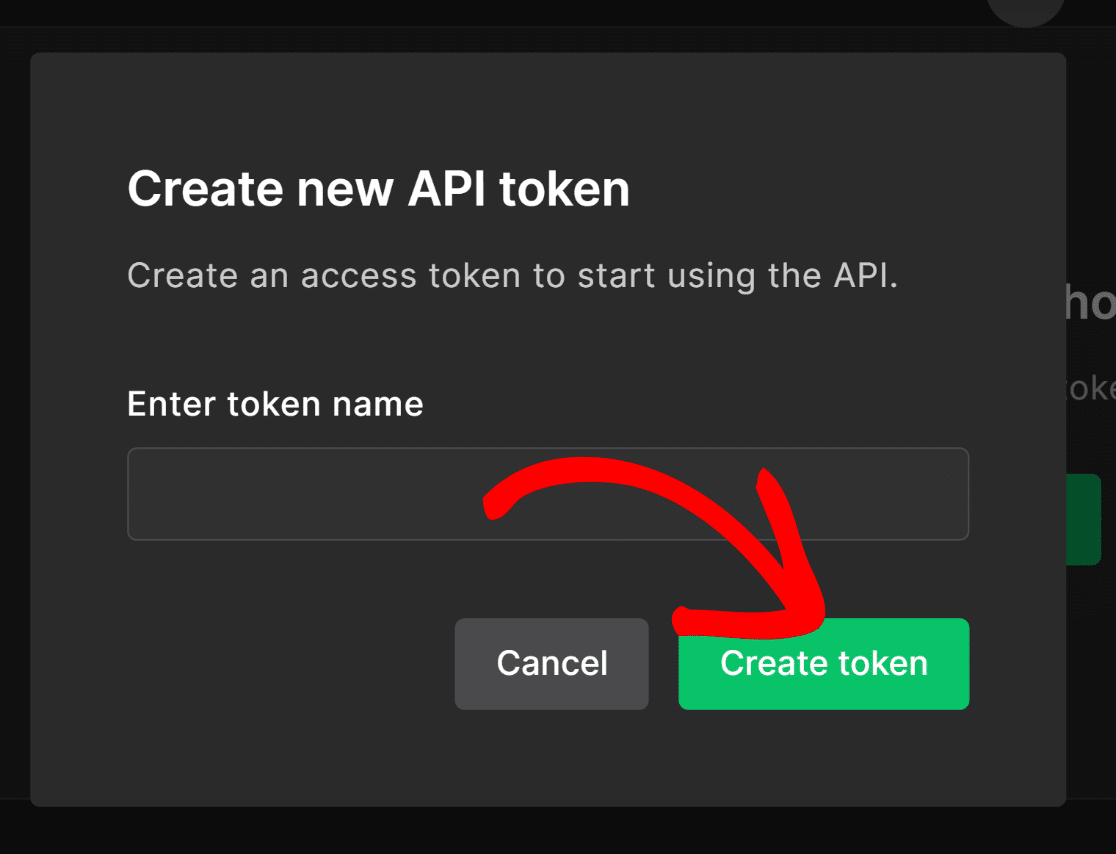
Une fenêtre contextuelle vous demandera un nom de jeton. Saisissez un nom pour votre jeton (il peut s'agir de n'importe quoi) et cliquez sur le bouton Créer un jeton.

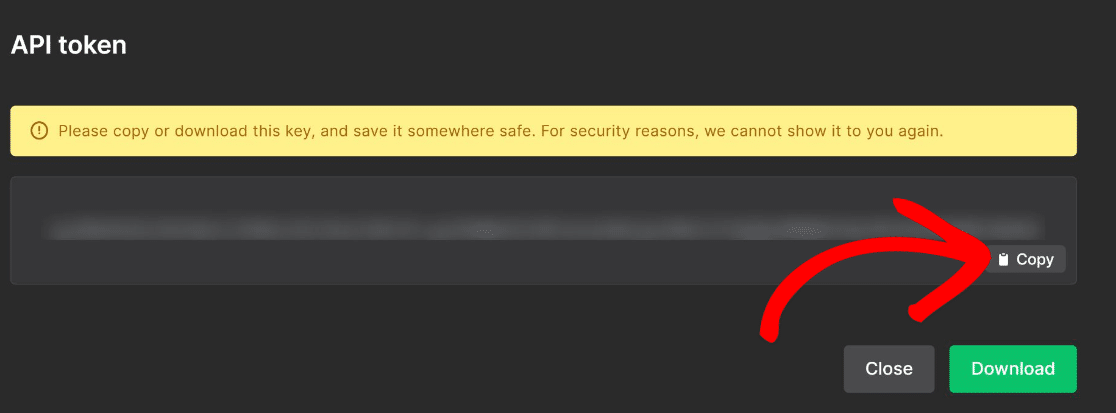
Copier le jeton.

Après avoir copié le jeton API, retournez à la page WPForms que vous avez laissée ouverte dans un autre onglet ou une autre fenêtre.
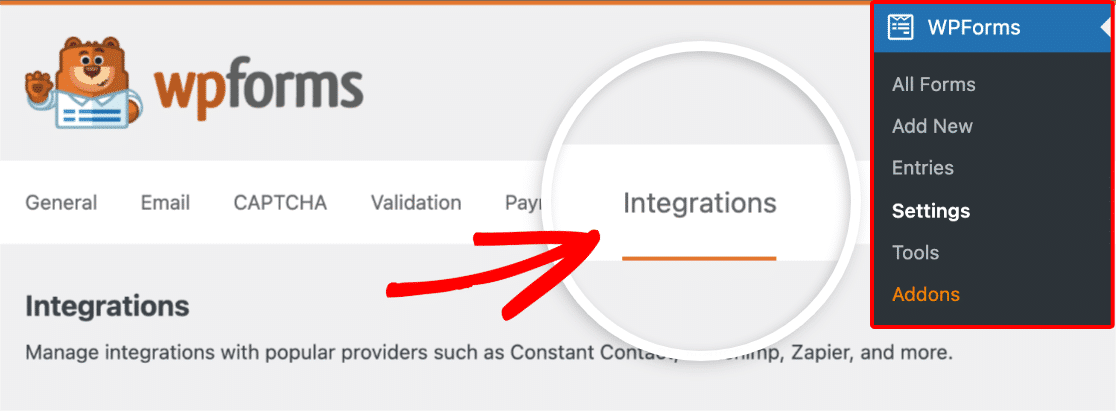
Depuis votre zone d'administration WordPress, cliquez sur WPFoms " Settings. Dans le menu horizontal, sélectionnez Intégrations.

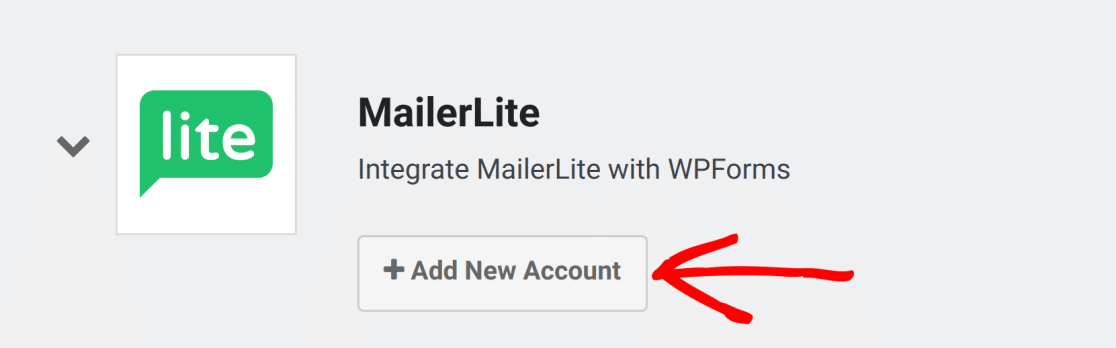
Trouvez MailerLite et cliquez dessus pour développer les options. Cliquez ensuite sur Ajouter un nouveau compte.

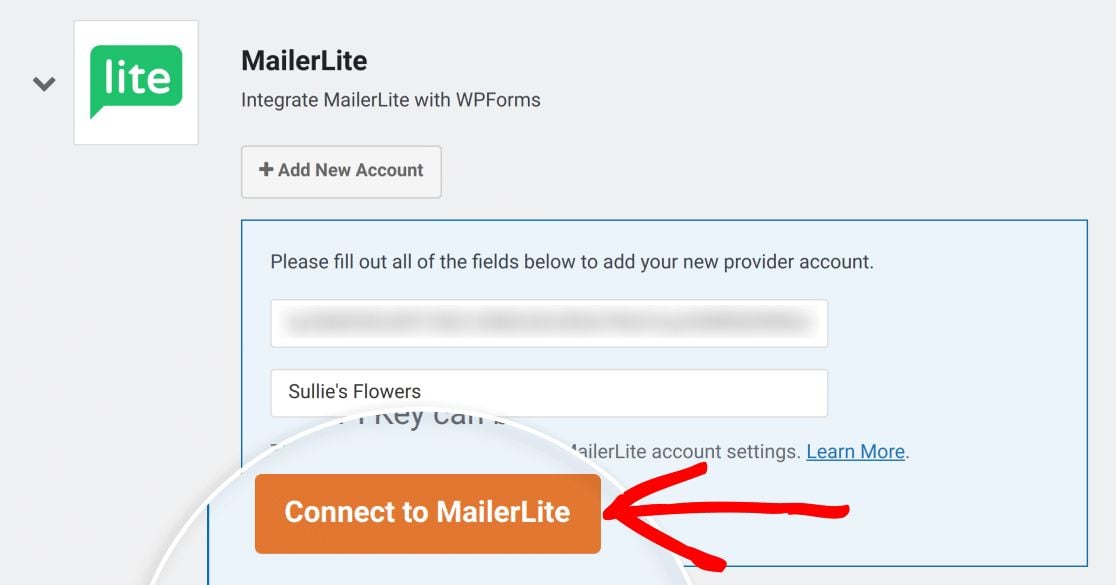
Insérez le jeton API dans le champ Clé API MailerLite. Votre connexion aura également besoin d'un surnom, qui peut être n'importe quel nom que vous souhaitez lui donner.
Appuyez sur Connect to MailerLite lorsque vous avez terminé.

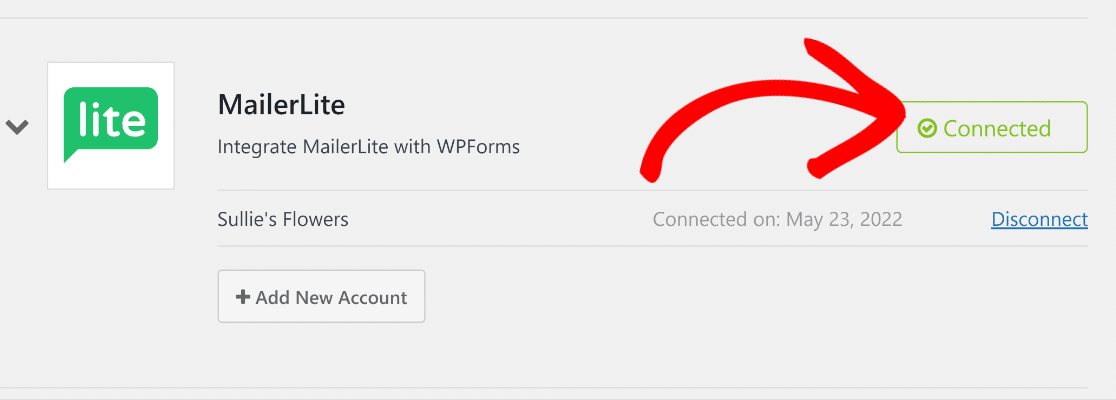
Vous devriez maintenant voir apparaître un état vert " Connecté".

Nous pouvons ainsi commencer à créer des formulaires WordPress qui communiquent avec votre compte MailerLite.
3. Construire votre formulaire et configurer les paramètres des champs
Passons maintenant à la partie la plus amusante : construire votre formulaire ! Depuis votre tableau de bord WordPress, naviguez vers WPForms " Add New.

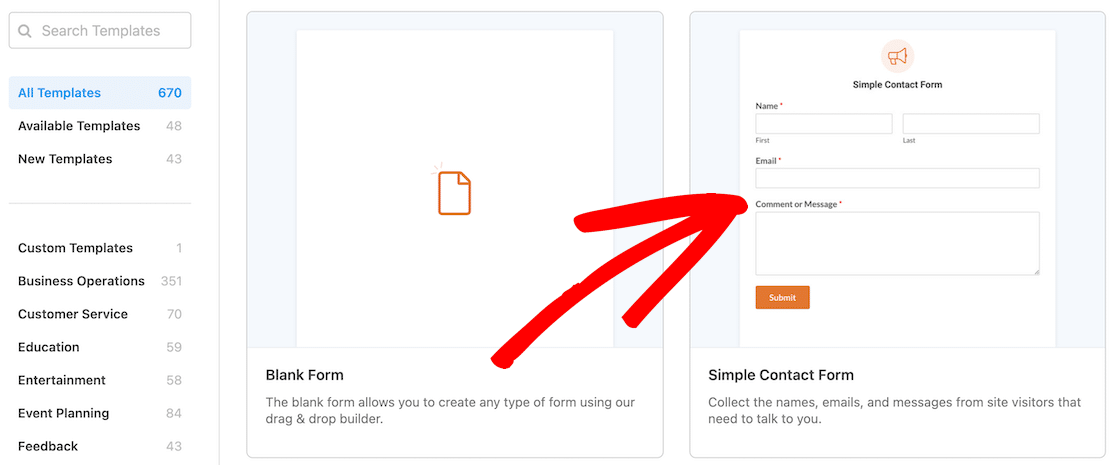
Nommez votre formulaire, puis choisissez un modèle parmi les 2 000+ modèles de formulaires de WPForms.
Nous utiliserons le modèle Simple Contact Form pour ce tutoriel.

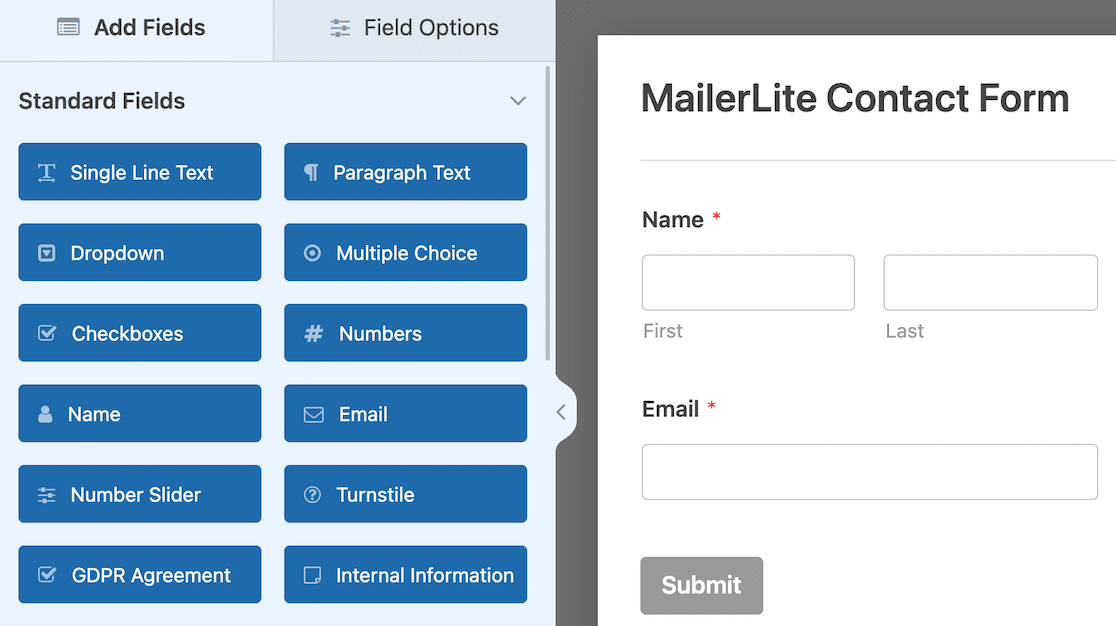
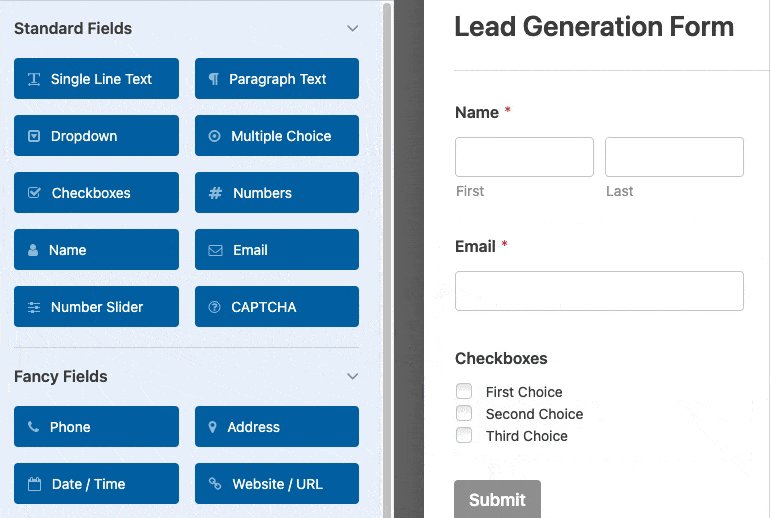
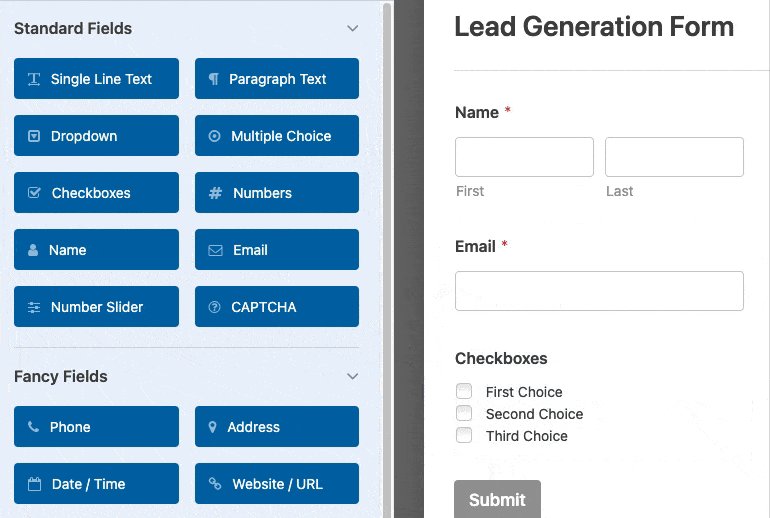
Après avoir sélectionné un modèle, l'écran de création de formulaire WPForms s'ouvre. Vous pouvez utiliser l'éditeur de glisser-déposer pour personnaliser votre formulaire et ajouter de nouveaux champs.

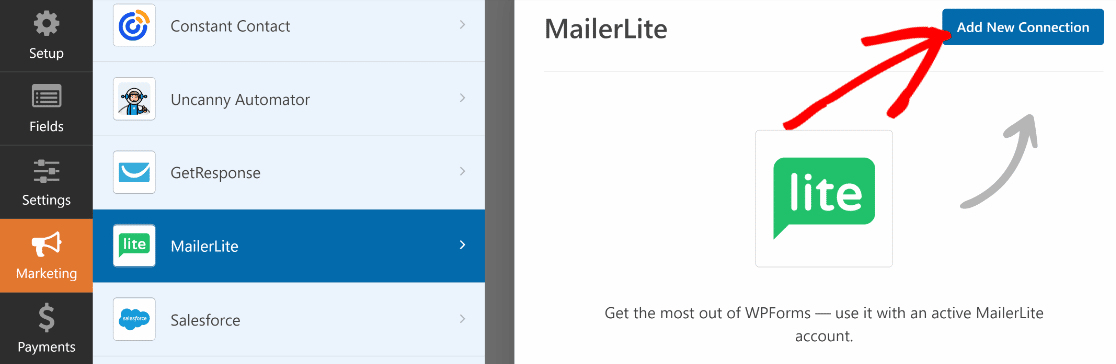
Pour connecter MailerLite à ce formulaire, cliquez sur l'option Marketing dans la barre latérale gauche. Sélectionnez MailerLite et cliquez sur le bouton Ajouter une nouvelle connexion.

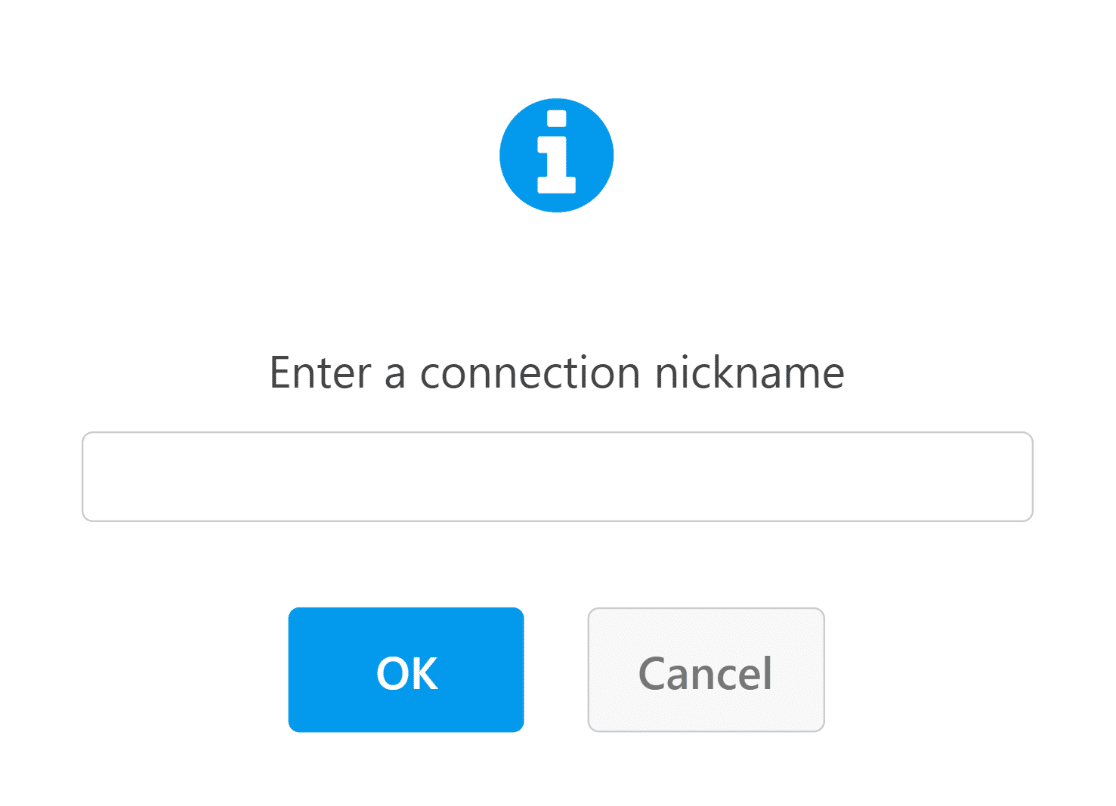
Saisissez un pseudonyme de connexion, puis cliquez sur OK.

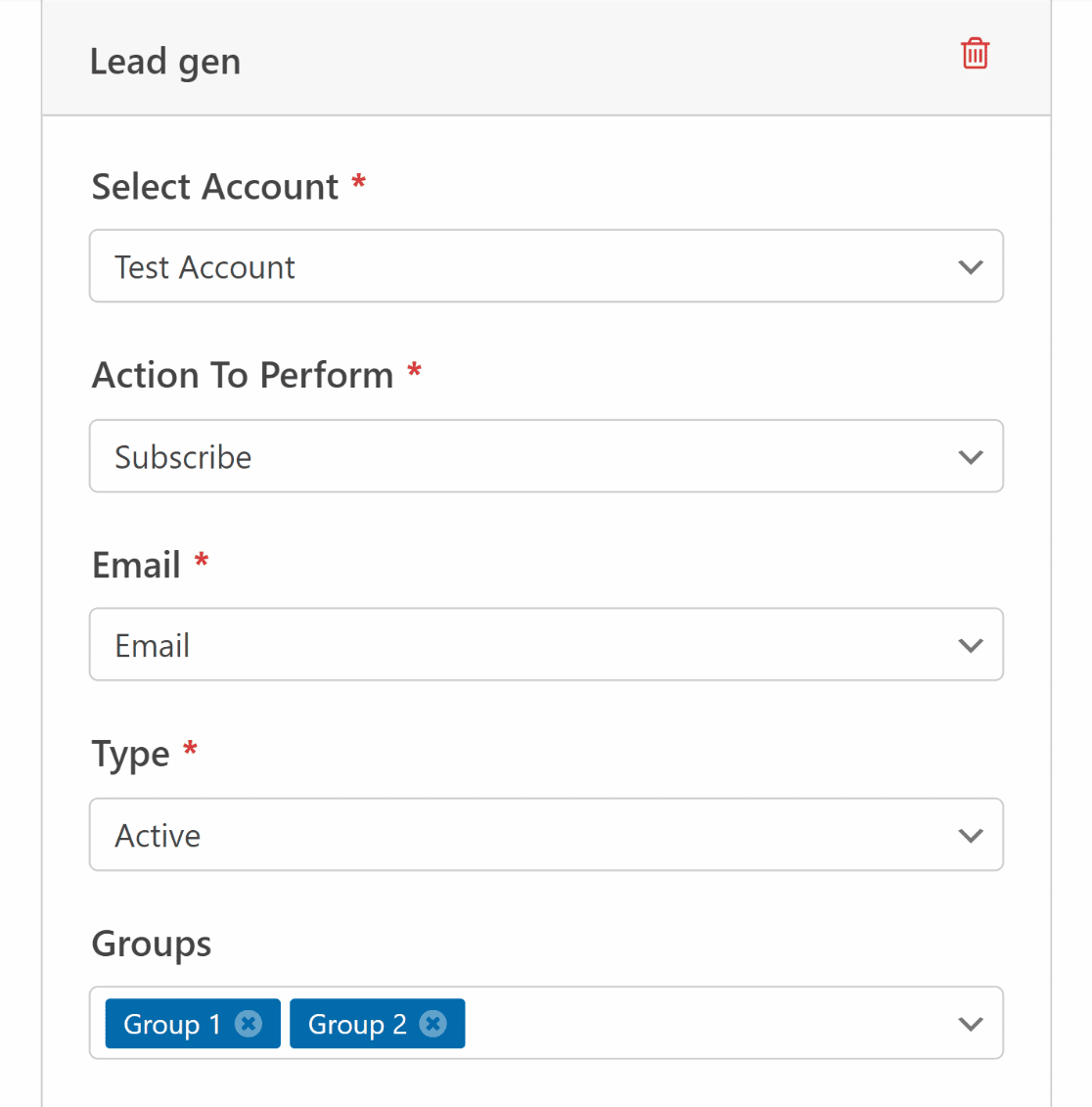
Maintenant, utilisez les menus déroulants pour configurer votre connexion MailerLite avec WPForms. Voici les principaux paramètres que vous trouverez :

Note : Les champs marqués d'un astérisque (*) sont obligatoires.
- Sélectionner un compte* : Utilisez cette liste déroulante pour sélectionner votre compte MailerLite par son surnom.
- Action à effectuer* : Choisissez l'action que vous souhaitez automatiser lorsqu'un prospect soumet votre formulaire (s'abonner, se désabonner ou supprimer).
- Email*: Ceci vous permet de choisir le champ email de votre formulaire WordPress afin de le faire correspondre correctement avec le champ email de votre espace abonné MailerLite.
- Type*: Choisissez la liste à laquelle vous souhaitez que les nouveaux contacts soient ajoutés (Actif, Désabonné ou Non confirmé).
- Groupe: Attribuer des contacts à différents groupes d'intérêt que vous avez déjà créés dans MailerLite.
Ces réglages de base sont suffisants pour faire fonctionner votre connexion entre WPForms et MailerLite. Cependant, cet addon MailerLite offre d'autres options dont vous pouvez tirer profit, telles que le mappage de champs MailerLite personnalisés vers WordPress.
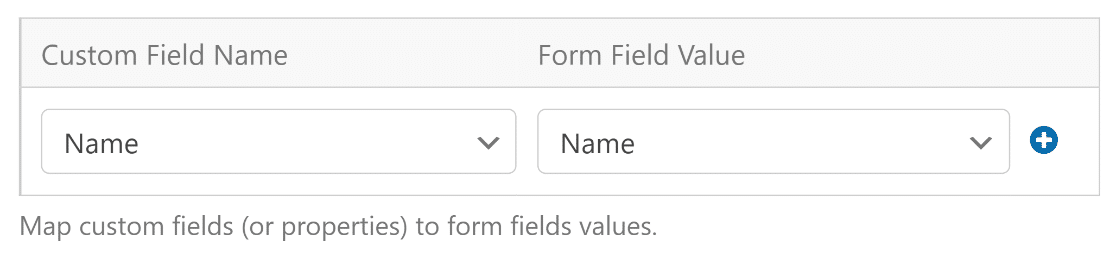
Astuce de pro : Faire correspondre les champs personnalisés de MailerLite aux champs des formulaires WordPress
MailerLite vous offre une grande flexibilité en matière de gestion des abonnés.
Si vous souhaitez collecter des informations plus détaillées sur chaque contact, vous pouvez créer des champs supplémentaires dans WPForms et les associer à des champs personnalisés dans la zone de gestion des abonnés de votre compte MailerLite.
Utilisez simplement les menus déroulants pour faire correspondre les noms des champs personnalisés de MailerLite avec les champs de formulaire que vous avez créés dans WPForms.
Par exemple, nous avons transféré les champs de nom de WPForms à MailerLite.

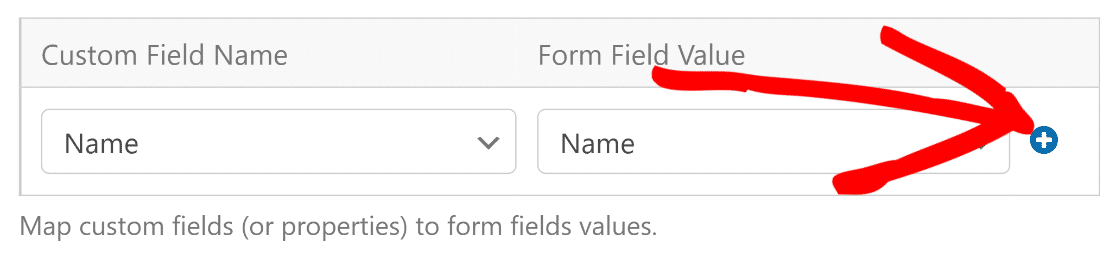
Vous pouvez ajouter d'autres correspondances de champs en appuyant sur le bouton bleu plus (+).

Voyons maintenant comment la logique conditionnelle vous permet de mieux contrôler les contacts qui seront envoyés à votre liste d'abonnés MailerLite.
4. Définir des règles pour l'envoi de contacts à MailerLite (optionnel)
Parfois, les préférences d'un contact peuvent déterminer si vous souhaitez l'ajouter à votre liste de diffusion. WPForms inclut une puissante fonctionnalité de logique conditionnelle qui vous permet de modifier le comportement d'intégration en fonction des réponses de l'utilisateur.
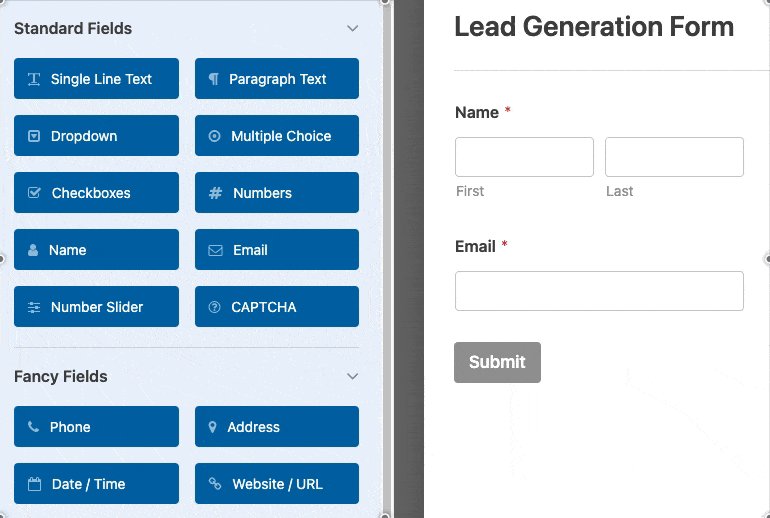
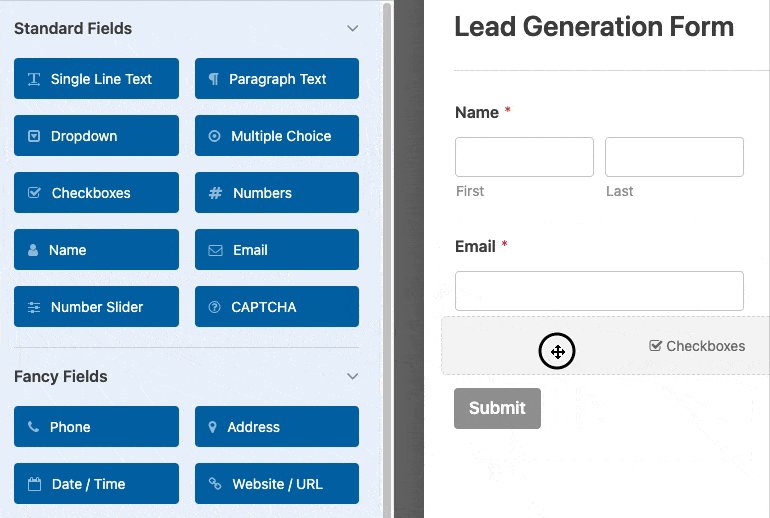
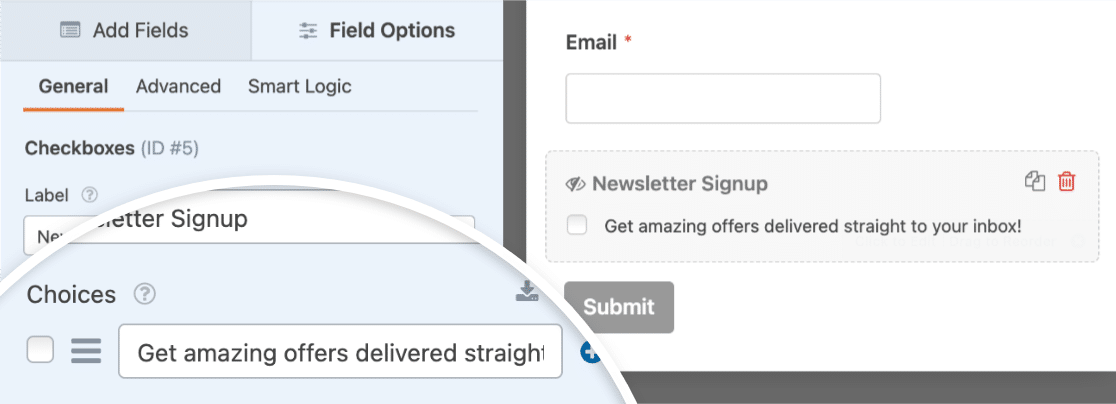
Par exemple, vous pouvez ajouter un champ "cases à cocher" à votre formulaire de contact et l'utiliser pour déterminer si un client potentiel souhaite recevoir votre lettre d'information. Cela signifie que vous n'avez pas besoin d'un formulaire d'inscription distinct, ce qui simplifie le processus pour tout le monde.

Vous pouvez ajouter un double opt si vous le souhaitez. Dans cet exemple, nous n'avons ajouté qu'un seul choix pour le champ Checkboxes (cases à cocher ), que nous pouvons utiliser comme opt-in pour déterminer si un utilisateur souhaite s'inscrire à notre newsletter.

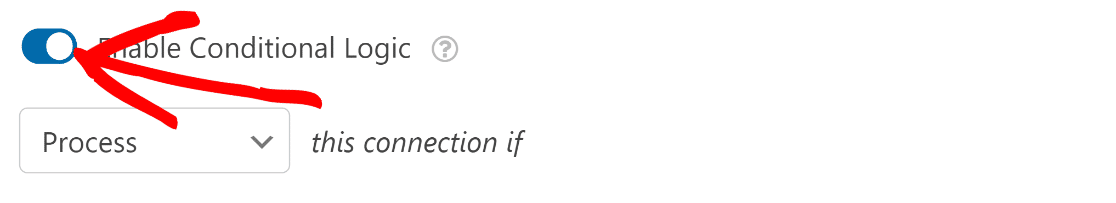
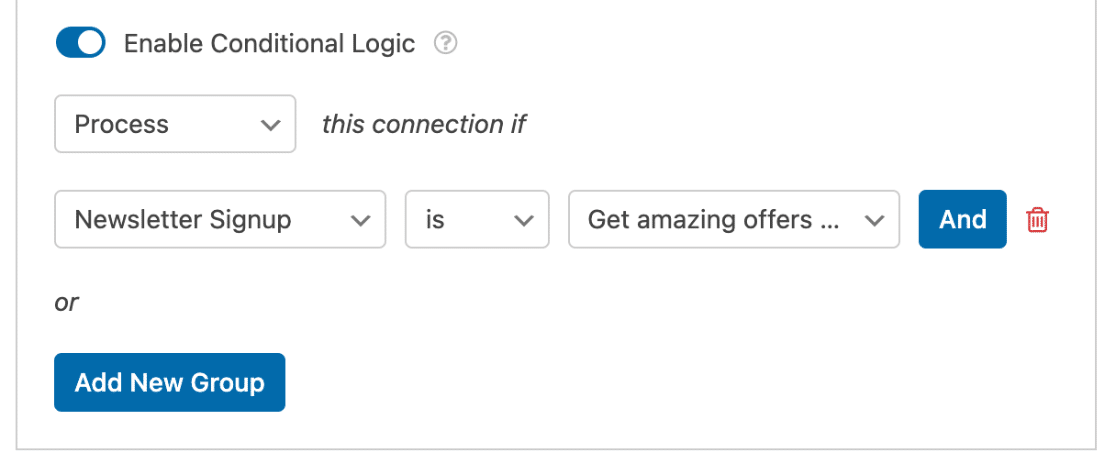
Maintenant, allez dans Marketing " MailerLite dans la barre latérale gauche du générateur de formulaires et activez l'option Enable Conditional Logic (Activer la logique conditionnelle ).

Ici, nous allons définir une règle qui exige qu'une connexion ne soit traitée que si l'option d'inscription à la lettre d'information est cochée. C'est extrêmement simple à réaliser à l'aide de listes déroulantes, comme le montre le schéma ci-dessous.

N'oubliez pas de cliquer sur Enregistrer en haut à droite du générateur de formulaires avant de continuer.
Il est maintenant temps d'intégrer le formulaire sur votre site web ou votre page d'atterrissage !
5. Intégrer votre formulaire MailerLite dans WordPress
Prêt à publier votre formulaire ? Cliquez sur le bouton " Embed" en haut à droite de l'écran du générateur de formulaires.

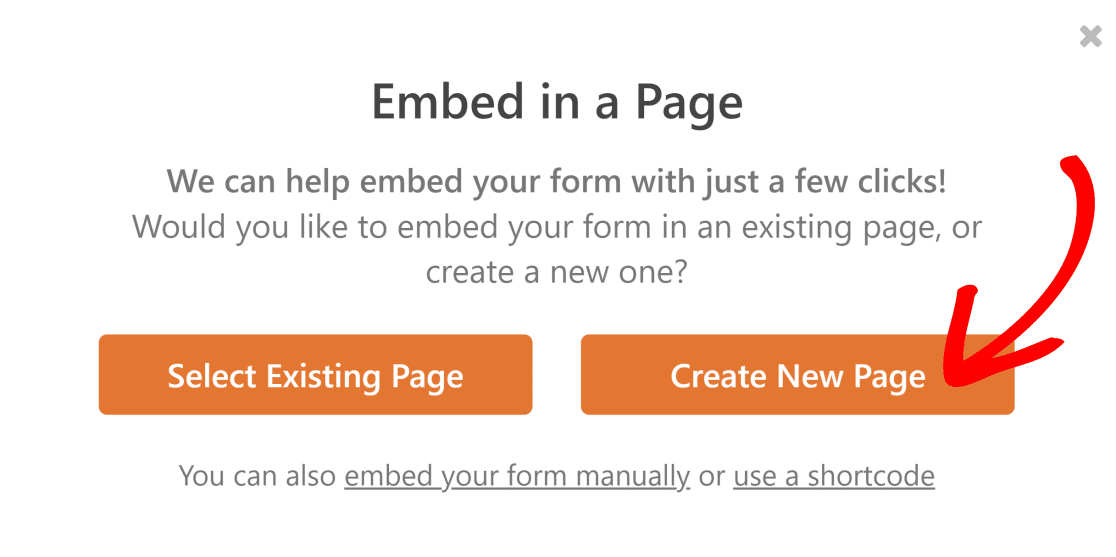
WPForms va maintenant vous demander si vous souhaitez ajouter votre nouveau formulaire MailerLite à une nouvelle page ou à l'intérieur d'une page existante. Pour cet exemple, nous choisirons l'option Créer une nouvelle page.

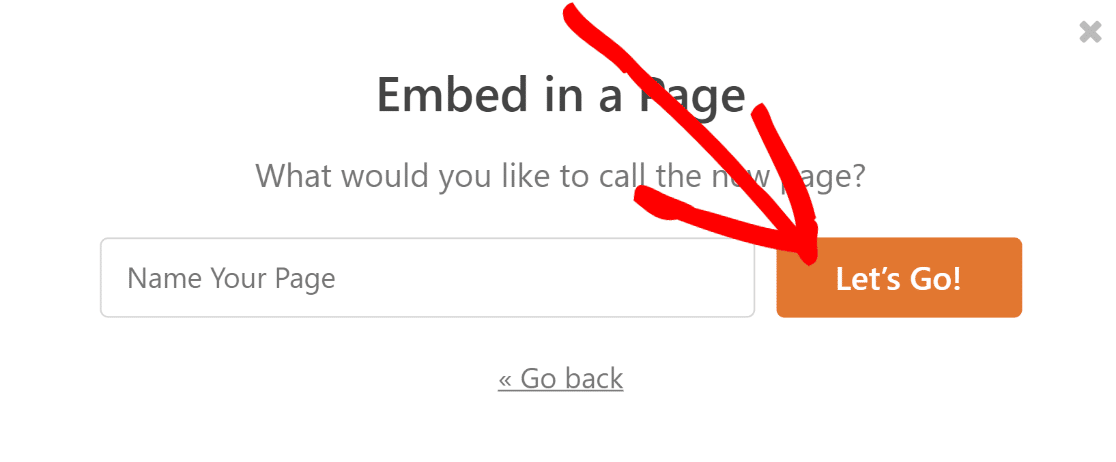
Ensuite, donnez un nom à votre nouvelle page et cliquez sur le bouton " Let's Go".

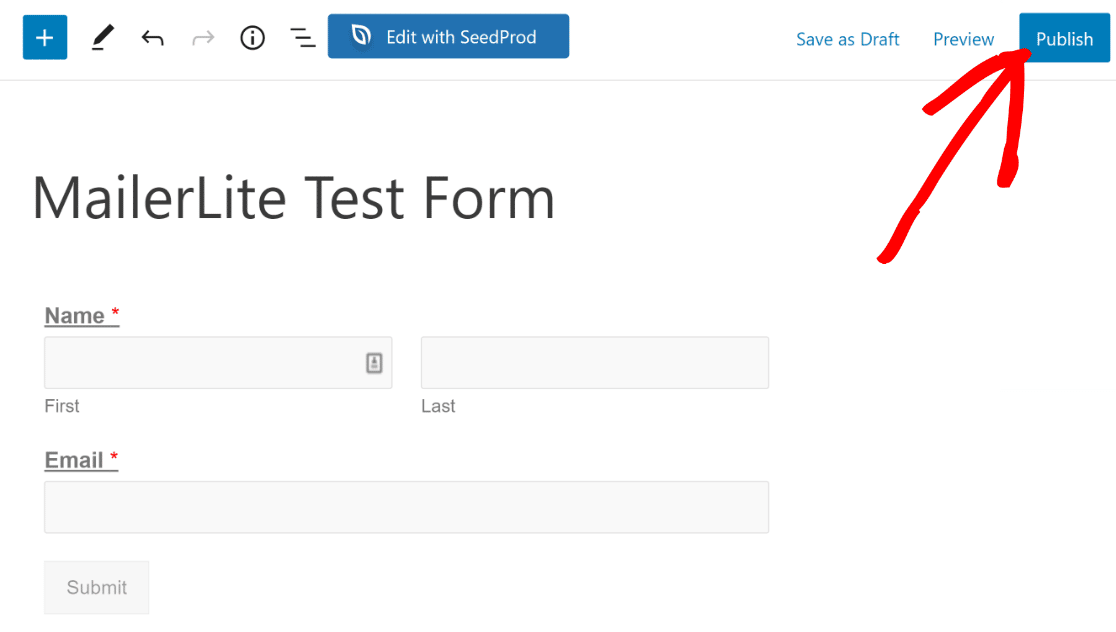
Lorsque vous appuyez sur le bouton, vous êtes redirigé vers l'éditeur de blocs de WordPress pour une nouvelle page. Sur la page, vous verrez votre formulaire déjà intégré.
Vous pouvez modifier tous les autres éléments de la page comme vous le faites normalement dans WordPress. Une fois que vous êtes satisfait de l'aspect de la page, cliquez sur le bouton Publier.

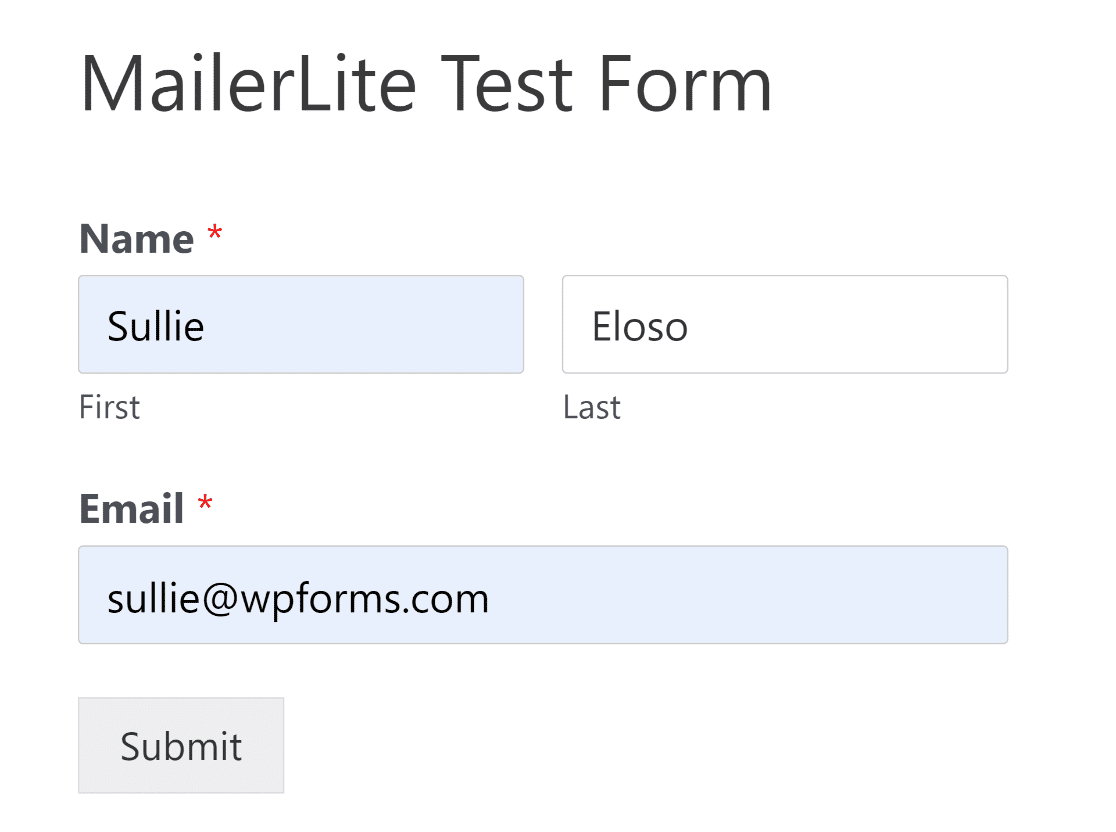
Exécuter un test
C'est une bonne idée de tester si l'intégration fonctionne correctement. Vous pouvez vous envoyer une entrée de test avant et après la publication d'un formulaire et voir si les données sont envoyées correctement de votre formulaire WordPress à votre compte MailerLite.

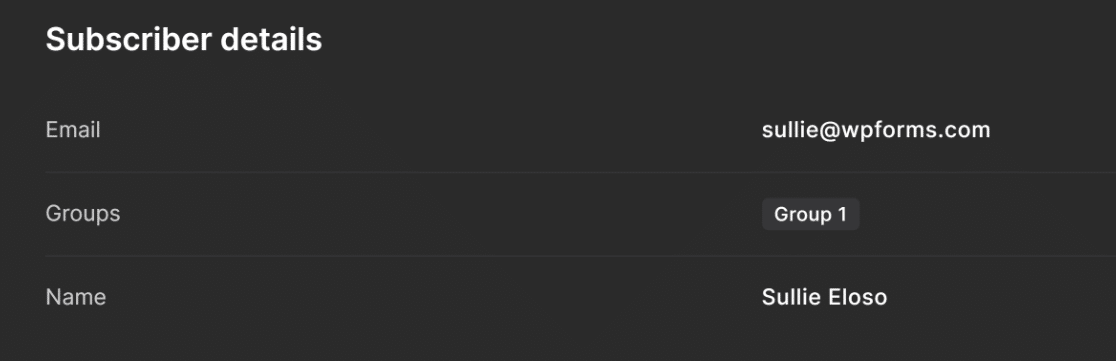
Après avoir effectué le test de soumission de formulaire, ouvrez votre compte MailerLite et vérifiez si vous avez reçu les données de WPForms.

Et c'est tout ! Vous savez maintenant comment créer un formulaire MailerLite dans WordPress.
Ensuite, découvrez les plugins de messagerie pour WordPress
Derrière chaque site web WordPress à succès, de nombreux plugins d'email vous permettent d'atteindre vos objectifs marketing.
Nous avons soigneusement sélectionné une liste des meilleurs plugins d'email qui peuvent vous aider à développer votre liste d'emails, à améliorer la délivrabilité et à envoyer des notifications pour vous aider à rester au courant de tout.
Et si vous vous demandez combien coûterait le lancement d'une campagne de marketing par courriel, voici notre guide complet des coûts du marketing par courriel.
Si vous souhaitez en savoir plus sur les nombreuses possibilités offertes par WPForms, vous pouvez consulter notre guide sur la création d'échelles d'évaluation en emoji dans WordPress pour recueillir les commentaires des clients d'une manière amusante et interactive !
Créez votre formulaire WordPress MailerLite dès maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.



