Résumé de l'IA
Voulez-vous ajouter un widget de formulaire de contact WordPress dans votre barre latérale ? L'ajout d'un formulaire de contact dans la barre latérale de la page permet à vos visiteurs de le lire facilement à partir de n'importe quelle page de votre site.
Dans cet article, nous allons vous montrer comment ajouter facilement un formulaire de contact dans un widget de la barre latérale sans écrire de code.
Créez votre formulaire WordPress maintenant
Dans cet article
Tutoriel vidéo

Si vous préférez suivre des instructions écrites, continuez à lire.
Comment ajouter un formulaire de contact dans un widget de la barre latérale de WordPress
Nous allons commencer par installer notre plugin.
1. Installer le plugin WPForms
Commencez par installer et activer le plugin WPForms. Pour plus de détails, voir ce guide pas à pas sur l'installation d'un plugin dans WordPress.
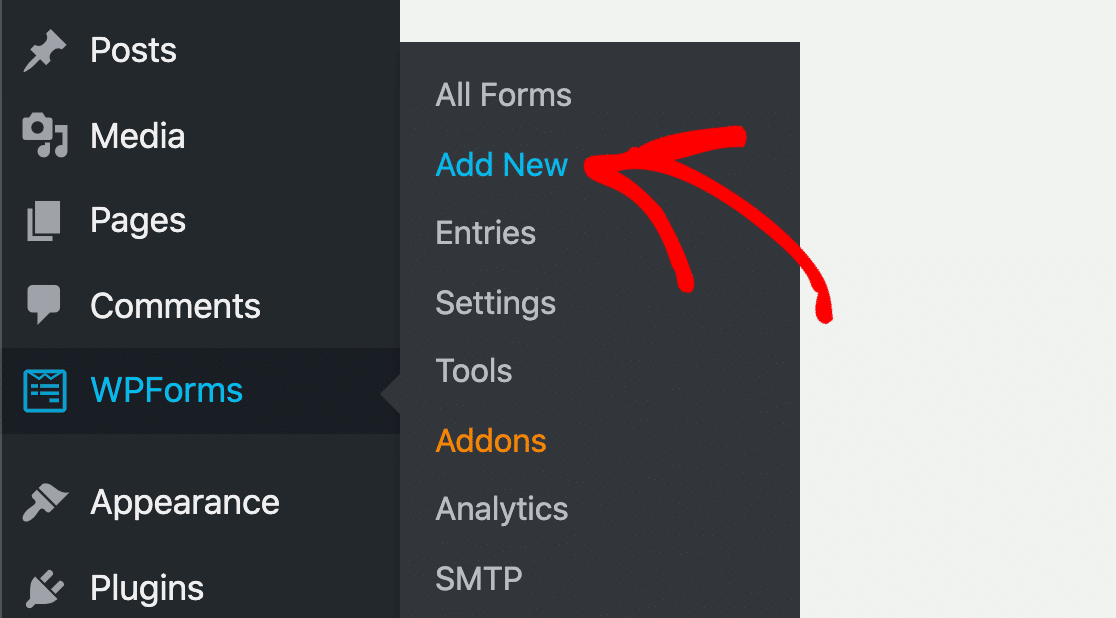
Ensuite, allez dans WPForms " Add New pour créer un nouveau formulaire.

Vous verrez la fenêtre WPForms s'ouvrir dans votre navigateur. Ajoutons maintenant un formulaire de contact à votre site web.
2. Ajouter un formulaire de contact
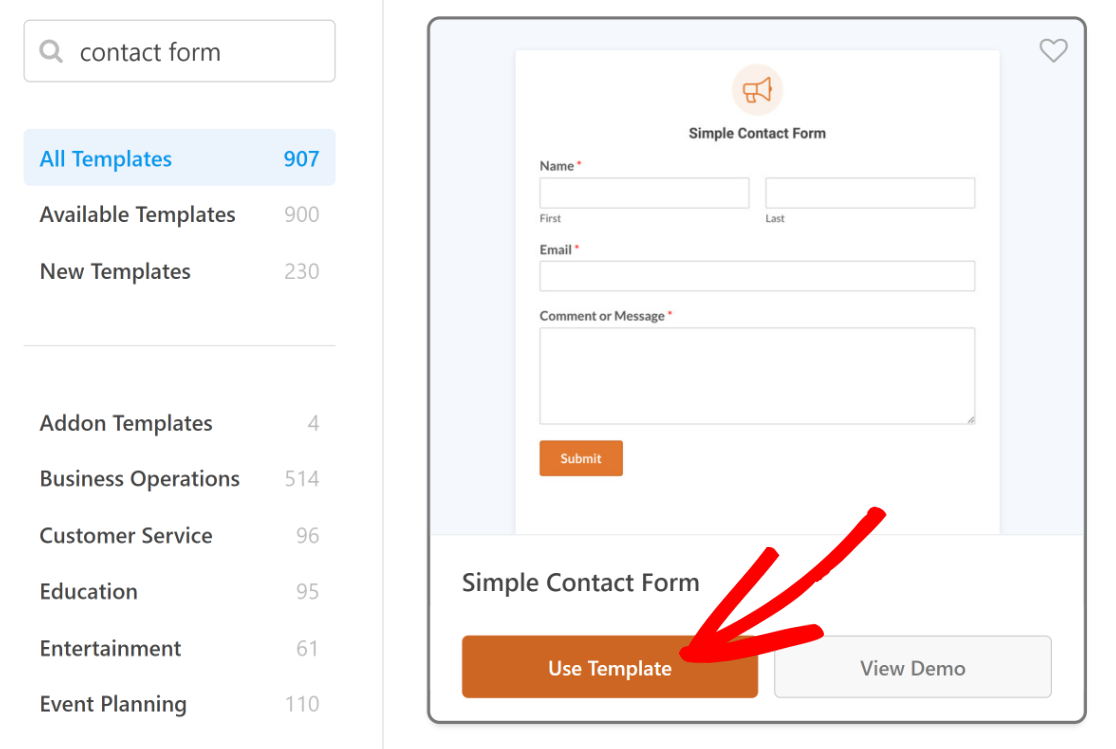
Sur l'écran de configuration de WPForms, sélectionnez le modèle Simple Contact Form.

Le modèle de formulaire de contact simple comporte déjà 3 champs :
- Nom
- Courriel
- Message

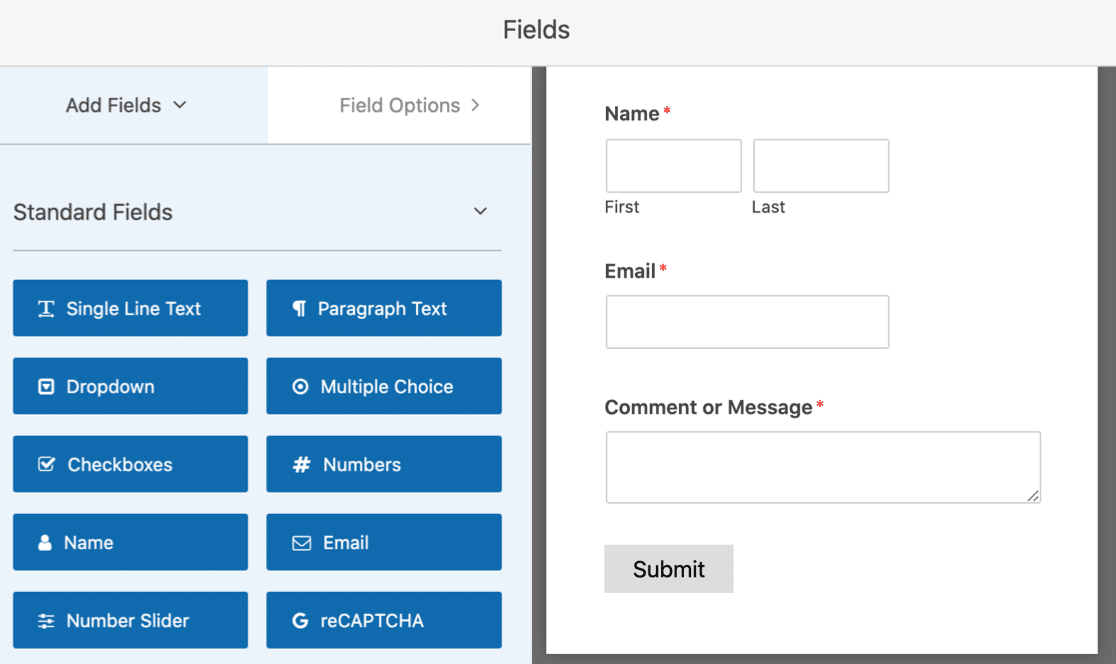
Vous pouvez ajouter des champs supplémentaires en les faisant glisser du panneau de gauche vers le panneau de droite. Cliquez ensuite sur le champ pour y apporter des modifications.
Par défaut, WPForms affiche un message de confirmation lorsque votre formulaire est soumis. Mais comme la barre latérale est un petit espace, la confirmation peut sembler un peu à l'étroit.
Vous préférerez peut-être rediriger le visiteur vers une autre page. Voici quelques guides pour vous aider dans cette tâche :
- Apprendre à créer une page de remerciement
- Découvrez comment rediriger les utilisateurs vers une autre page lorsqu'ils soumettent votre formulaire.
Veillez à enregistrer vos modifications avant de fermer la fenêtre de création de formulaire.
3. Ajouter un widget de barre latérale pour le formulaire de contact
Maintenant que votre formulaire est prêt, vous pouvez l'ajouter à la zone de widgets de la barre latérale de votre site.
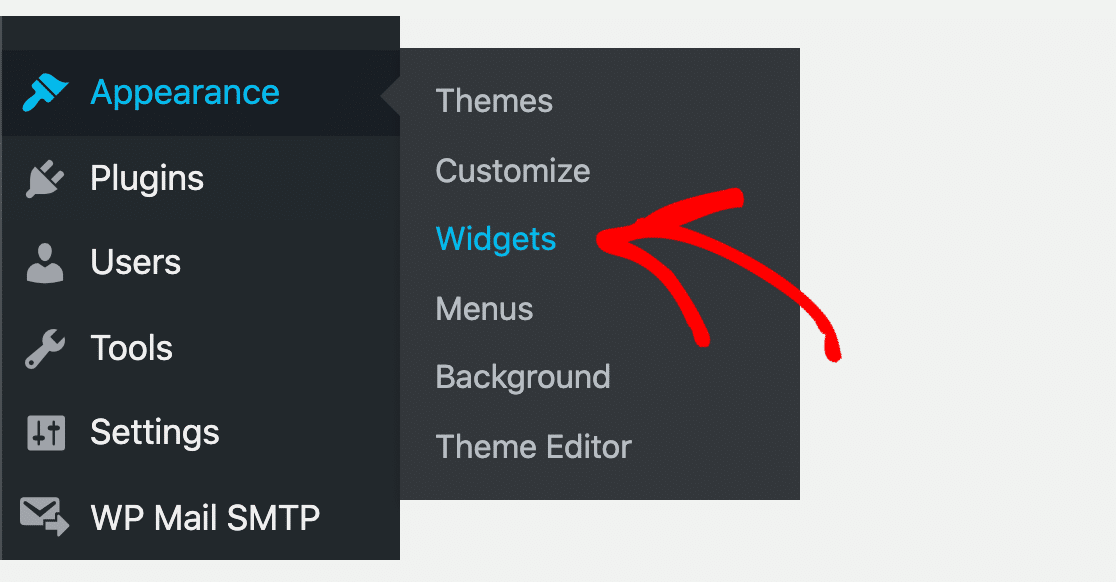
Pour ajouter un widget dans la barre latérale de WordPress, vous devez vous rendre dans Apparence " Widgets dans la barre latérale de WordPress.
Le menu Widget de WordPress vous manque-t-il ? Lisez ce guide sur la façon d'ajouter une barre latérale prête à accueillir des widgets dans WordPress.

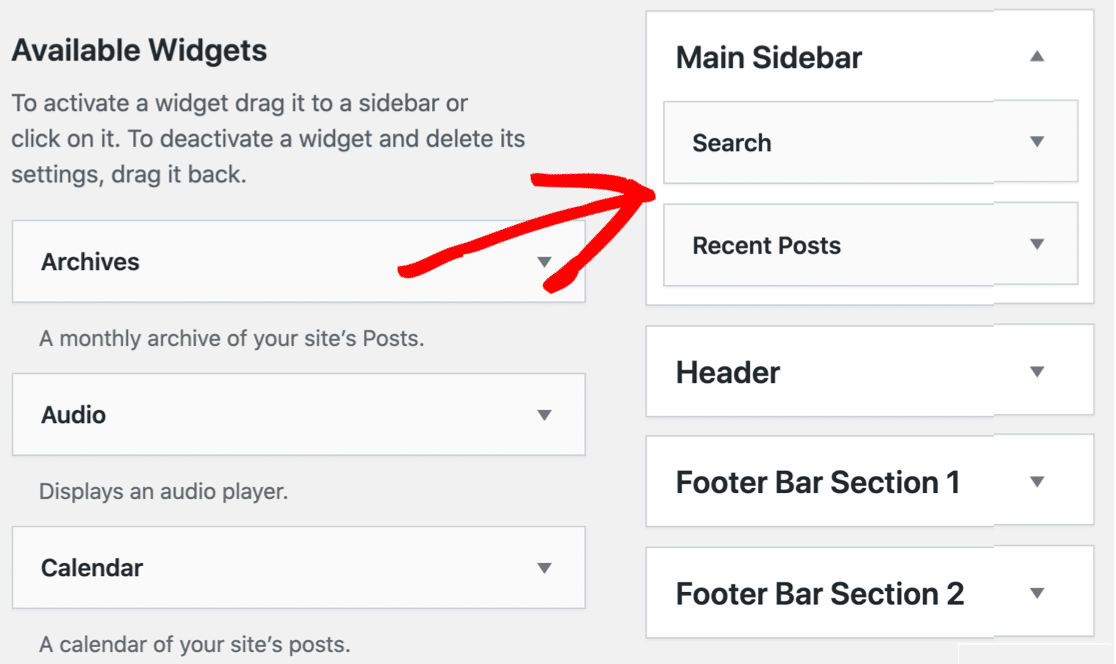
Dans la liste, vous pouvez voir les widgets disponibles sur votre site WordPress. Vous pouvez faire glisser n'importe quel widget dans la zone de la barre latérale à droite pour l'utiliser.

Faites défiler vers le bas jusqu'à ce que vous trouviez le widget WPForms. En cliquant dessus, vous verrez toutes les zones de widgets disponibles dans votre thème.
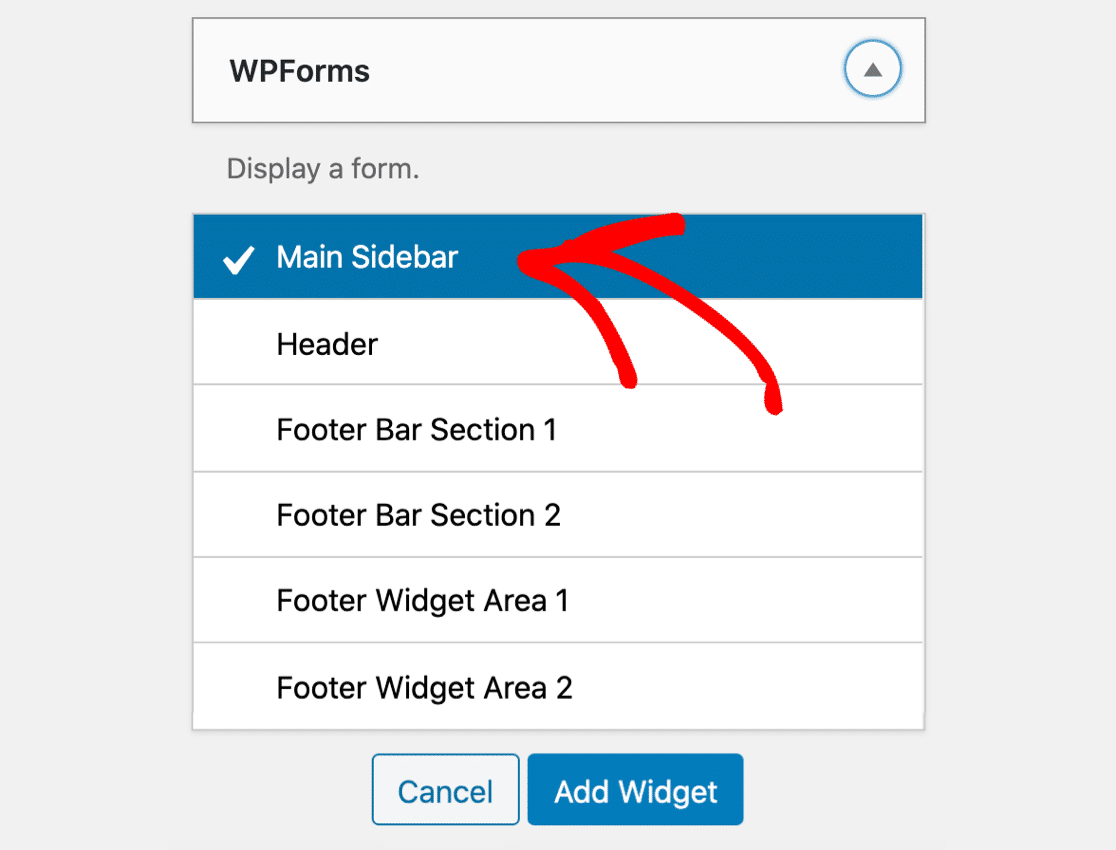
Nous avons sélectionné Main Sidebar pour ajouter le widget du formulaire de contact à notre barre latérale WordPress. Selon la façon dont votre thème est configuré, votre barre latérale peut avoir un nom différent.

Cliquez maintenant sur Ajouter un widget pour ajouter le formulaire de contact à votre barre latérale.
Sélectionnons le formulaire que nous voulons afficher. Pour ce faire, faites défiler l'écran vers le haut et regardez sur le côté droit. Vous verrez tous les widgets que vous utilisez actuellement.
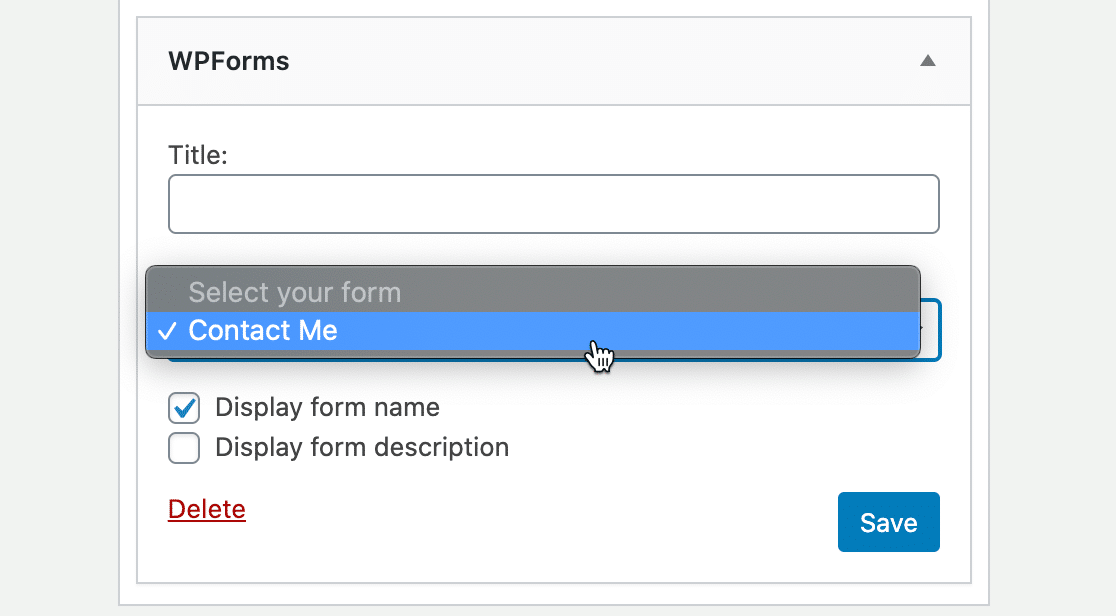
Cliquez sur le widget WPForms pour le développer. Ici, vous pouvez sélectionner votre formulaire de contact dans la liste déroulante.

Lorsque vous cliquez sur Enregistrer, votre widget de barre latérale de formulaire de contact sera en ligne sur votre site web et prêt à être rempli par vos visiteurs.
Voici à quoi ressemble notre formulaire de contact terminé dans la barre latérale :

Et c'est tout ! Vous avez ajouté avec succès un formulaire de contact à votre barre latérale WordPress.
Créez votre formulaire WordPress maintenant
Ensuite, créez un formulaire de téléchargement de fichiers
Vous avez votre formulaire de contact dans le widget de votre barre latérale. Ensuite, voulez-vous créer un formulaire de téléchargement de fichiers pour WordPress ?
Accepter le téléchargement de fichiers est un excellent moyen de prendre des commandes et de permettre à vos clients de télécharger des documents.
- Pour savoir comment ajouter un champ de téléchargement de fichier à votre formulaire, consultez ce guide pour créer un formulaire de téléchargement de fichier dans WordPress.
- Consultez ces exemples de pages de contact pour découvrir d'autres façons créatives d'utiliser vos formulaires.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.