Résumé de l'IA
Accepter les paiements en ligne est essentiel pour tout site WordPress, et les méthodes de paiement alternatives telles que Google Pay peuvent permettre aux clients d'effectuer plus facilement leurs paiements sur votre site.
Un processus de paiement plus rapide peut également réduire les abandons de panier et améliorer les ventes de votre boutique en ligne, mais vous vous demandez peut-être si cela en vaut la peine ou si le processus d'installation est trop compliqué.
Heureusement, il est assez simple de configurer Google Pay sur vos formulaires de paiement WordPress et de commencer à effectuer des transactions immédiatement. Dans cet article, nous allons vous montrer comment configurer Google Pay pour les sites WordPress.
Créez votre formulaire WordPress Google Pay dès maintenant
Comment accepter Google Pay dans WordPress
Consultez notre tutoriel vidéo pour savoir comment configurer Google Pay dans WordPress :
Ou, si vous préférez suivre un tutoriel écrit, suivez ces étapes simples :
- Étape 1 : Installer le plugin WPForms
- Étape 2 : Activer l'addon Stripe
- Etape 3 : Connecter WPForms à votre compte Stripe
- Étape 4 : Activer le mode élément de paiement
- Étape 5 : Créer votre formulaire de paiement Stripe
- Étape 6 : Configurer les paramètres de paiement de votre formulaire Stripe
- Étape 7 : Publier votre formulaire Google Pay
Étape 1 : Installer le plugin WPForms
La première chose à faire pour configurer Google Pay sur votre site est d'installer le plugin WordPress WPForms. Afin d'utiliser l'addon Stripe pour activer Google Pay, vous avez besoin au minimum du niveau de licence Pro.

Après avoir effectué votre achat, vous pouvez vous connecter à votre compte WPForms pour télécharger et installer le plugin. Si vous avez besoin d'aide pour cette étape, consultez notre guide sur l 'installation de WPForms.
Passez à WPForms Pro dès maintenant ! 🙂 .
Étape 2 : Activer l'addon Stripe
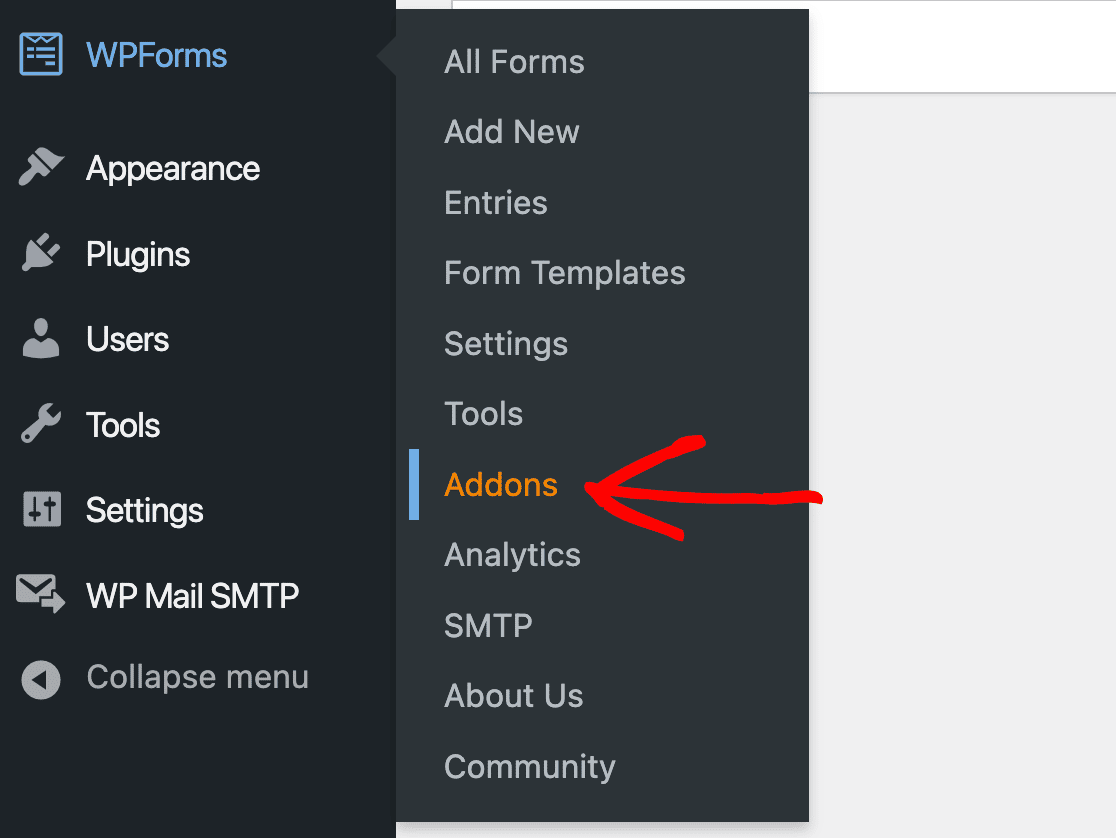
Maintenant que WPForms est opérationnel, vous pouvez installer l'addon Stripe pour ajouter la fonctionnalité de paiement à votre site. Dans le menu d'administration de votre tableau de bord WordPress, allez dans WPForms " Addons.

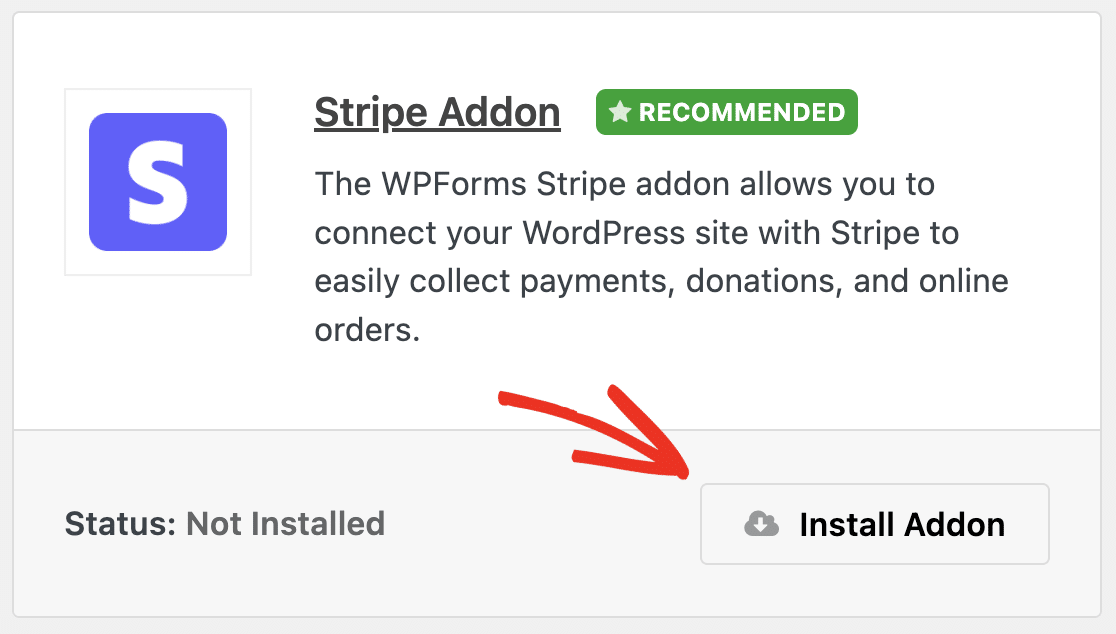
Recherchez ensuite l'addon Stripe et cliquez sur le bouton Installer l'addon.

Une fois installé, l'addon devrait également s'activer automatiquement. Vous pouvez alors commencer à connecter WPForms à Stripe.
Nous allons vous expliquer l'ensemble du processus, mais si vous avez besoin d'aide supplémentaire, vous pouvez consulter la documentation de notre addon Stripe pour plus de détails.
Passez à WPForms Pro dès maintenant ! 🙂 .
Etape 3 : Connecter WPForms à votre compte Stripe
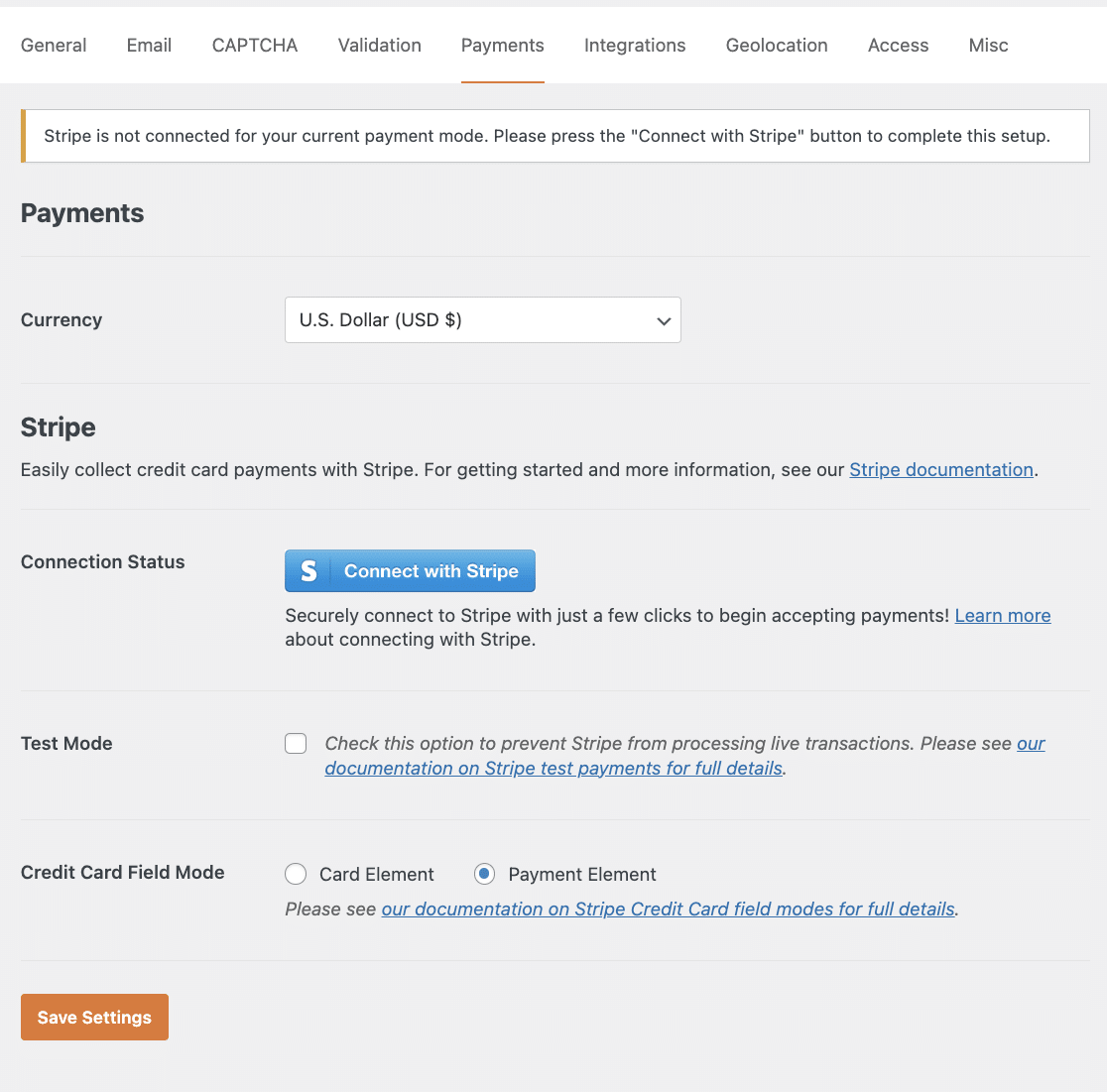
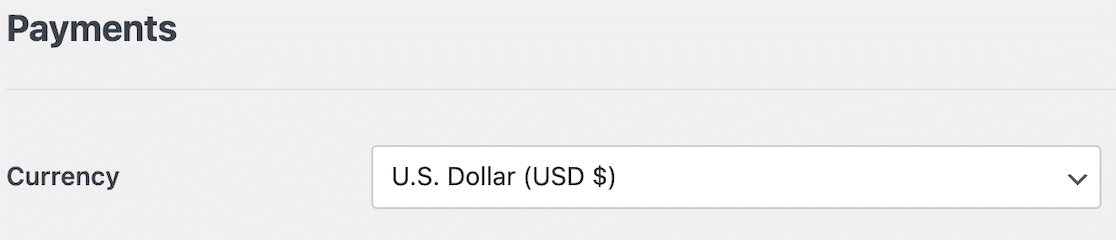
Ensuite, allez dans WPForms " Settings " Payments. Vous y trouverez vos paramètres généraux de paiement et les paramètres de l'addon Stripe.

Tout d'abord, sélectionnez l'une des devises disponibles. Nous utiliserons le dollar américain pour notre exemple.

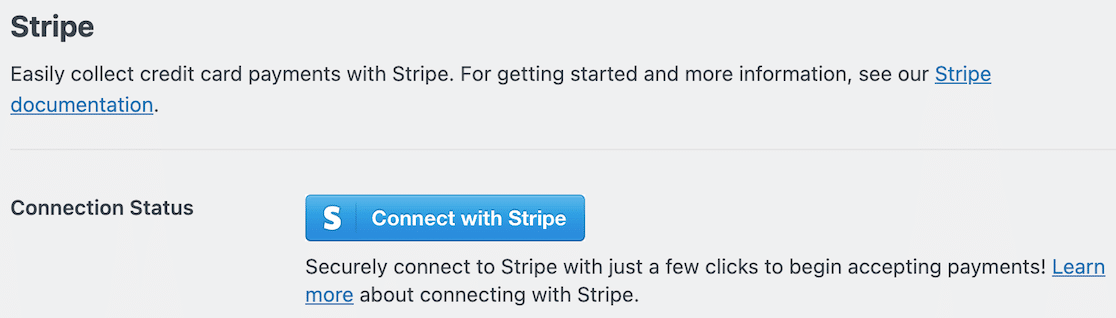
Cliquez ensuite sur le bouton Connect with Stripe pour commencer à connecter WPForms à Stripe.

Cela ouvrira une nouvelle page où vous pourrez entrer vos identifiants de compte Stripe et d'autres informations pour connecter votre site à Stripe.

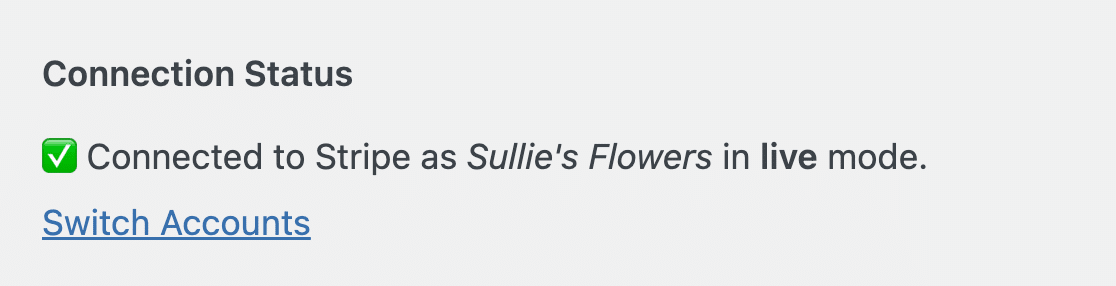
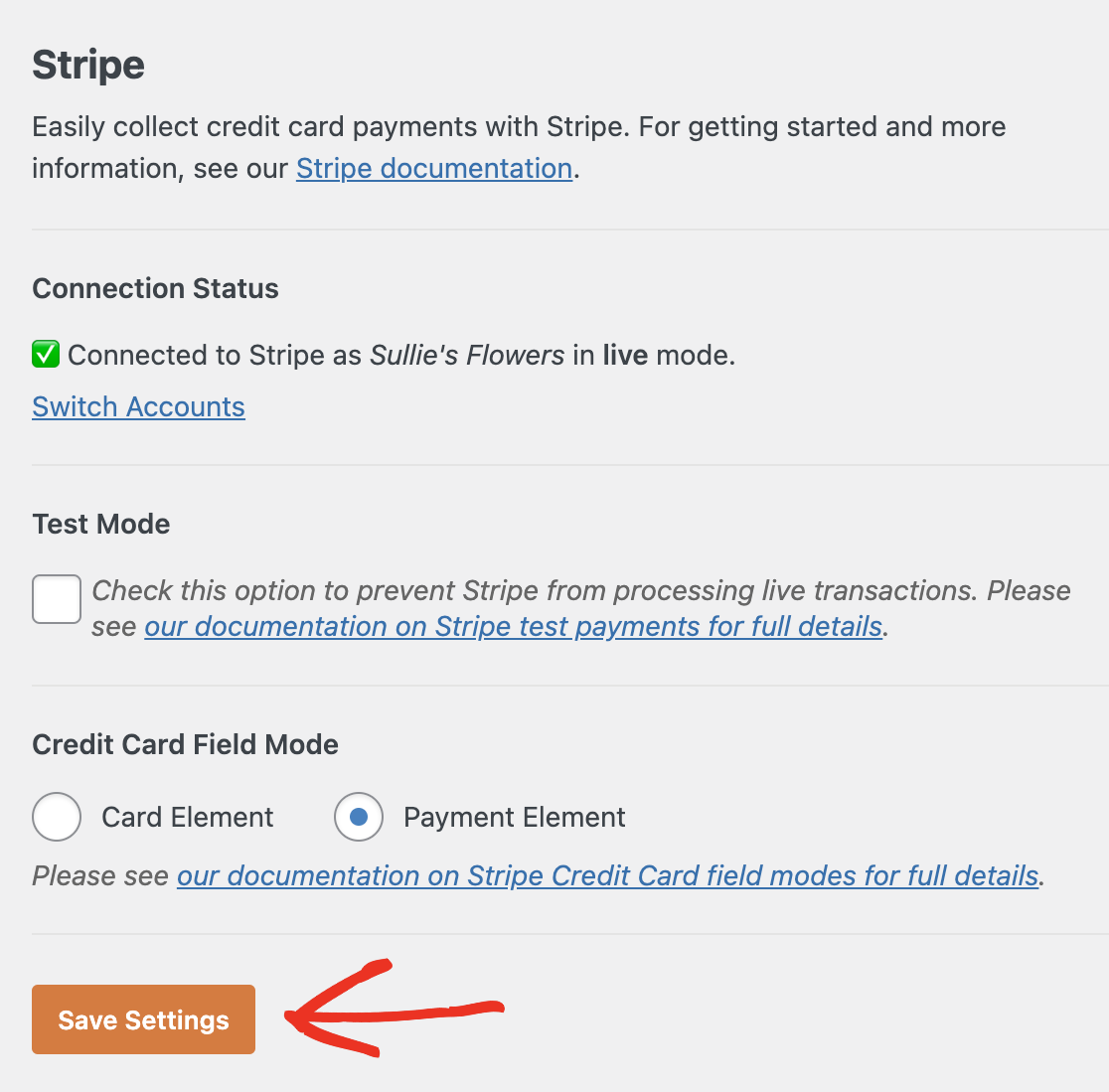
Une fois que vous avez terminé l'assistant de connexion à Stripe, vous serez renvoyé à la page de configuration des paiements de WPForms. Vous devriez voir une coche indiquant que votre compte est correctement connecté.

Notez que vous verrez également une case à cocher pour activer le mode test. Cette option est utile si vous venez de créer votre site de commerce électronique et que vous souhaitez vérifier que tout fonctionne correctement.
Consultez notre guide sur le test des paiements Stripe pour plus de détails sur l'utilisation du mode test.
Étape 4 : Activer le mode élément de paiement
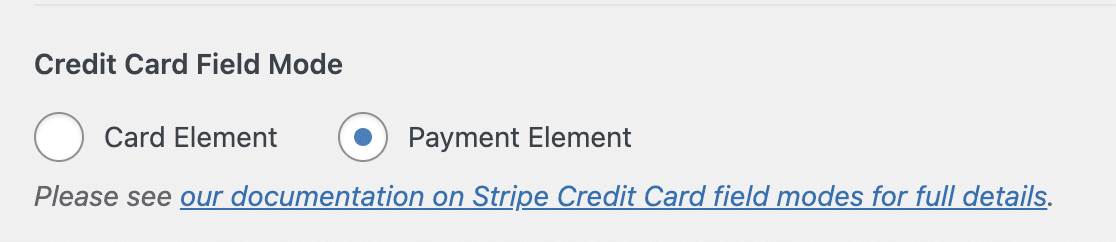
Le prochain paramètre à configurer est le mode dans lequel vous souhaitez utiliser l'addon Stripe. Il y a 2 options : Card Element et Payment Element.

Le mode Card Element n'accepte que les paiements par carte de crédit et de débit. Le mode Payment Element accepte les paiements par carte ainsi que les paiements par portefeuille numérique avec Google Pay et Apple Pay.
Sélectionnez donc le mode Élément de paiement, puis enregistrez les modifications apportées à vos paramètres de paiement en cliquant sur le bouton situé au bas de l'écran.

Étape 5 : Créer votre formulaire de paiement Stripe
C'est très bien ! L'addon Stripe est maintenant configuré et prêt à être utilisé. Ensuite, vous aurez besoin d'un formulaire où les clients pourront effectuer des achats sur votre site WordPress.
Pour commencer à créer votre formulaire WordPress Google Pay, rendez-vous sur WPForms " Add New.

Le générateur de formulaires s'ouvre alors sur le premier écran où vous pouvez nommer votre formulaire et sélectionner un modèle.
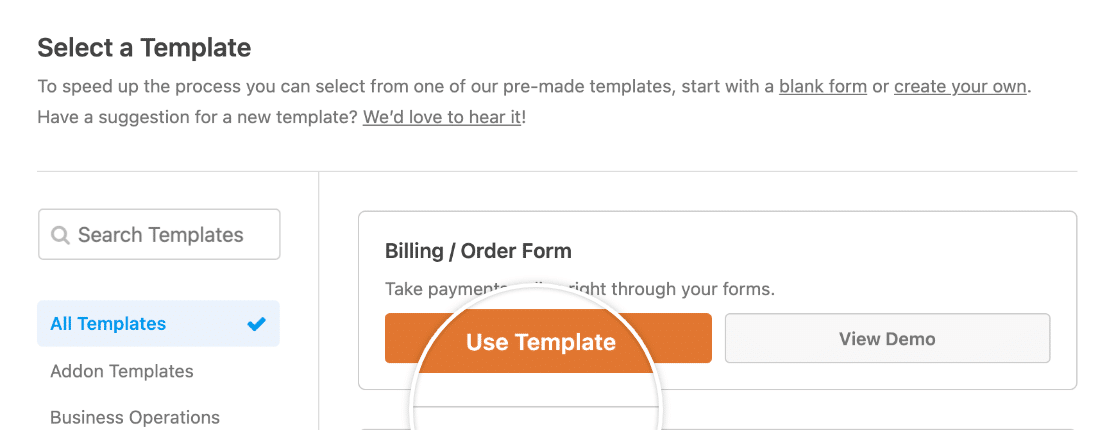
Pour notre exemple, nous allons utiliser le modèle de formulaire de facturation / commande. Cependant, vous pouvez utiliser n'importe quel modèle ou construire votre formulaire à partir de zéro. Chaque modèle de WPForms est 100% personnalisable.

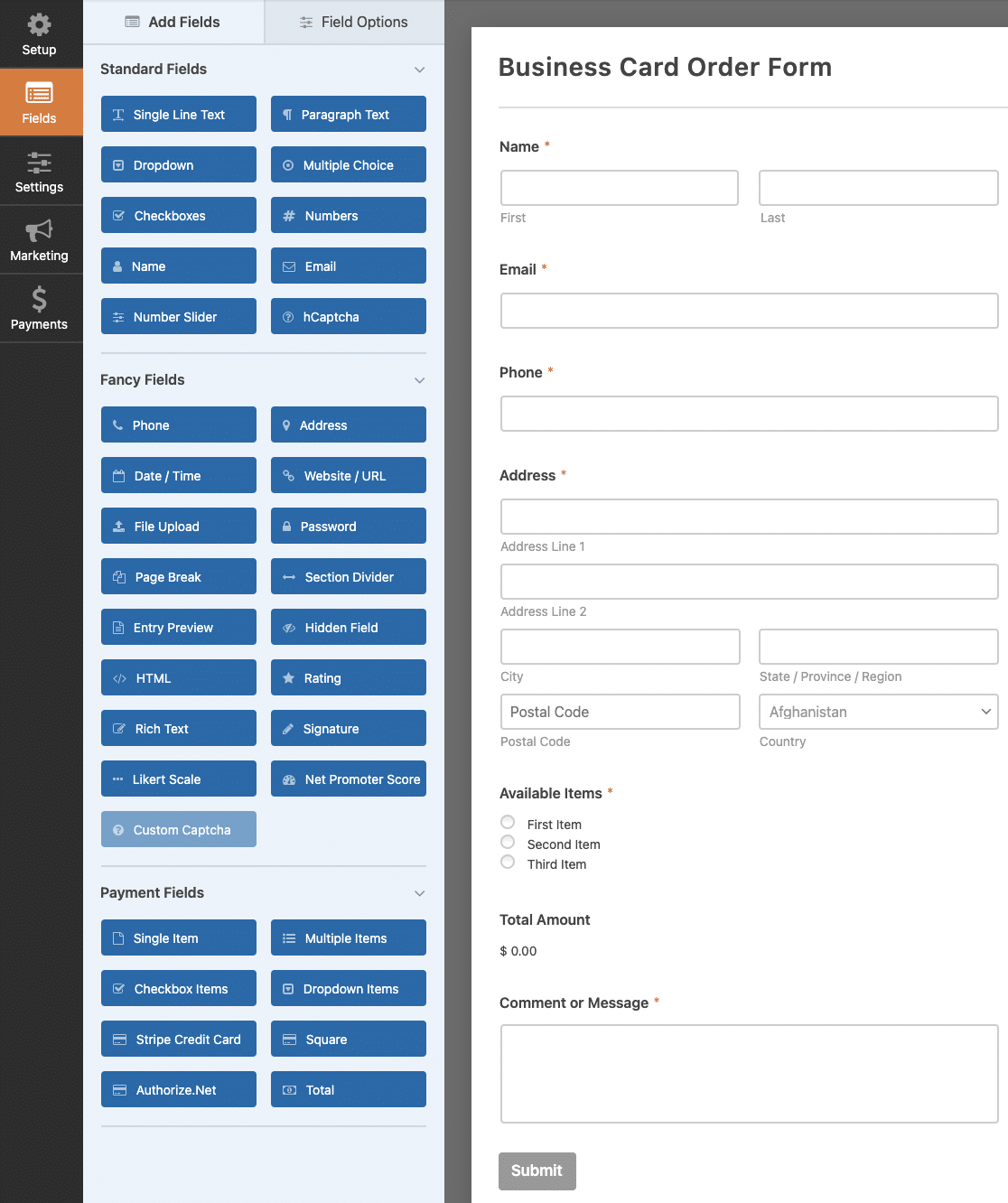
Une fois que vous avez choisi votre modèle, il se charge dans le générateur de formulaires par glisser-déposer.

Ici, vous pouvez apporter toutes les modifications que vous souhaitez à votre formulaire. Pour plus de détails sur la personnalisation de votre formulaire, consultez notre tutoriel sur la création d'un formulaire de commande WordPress.
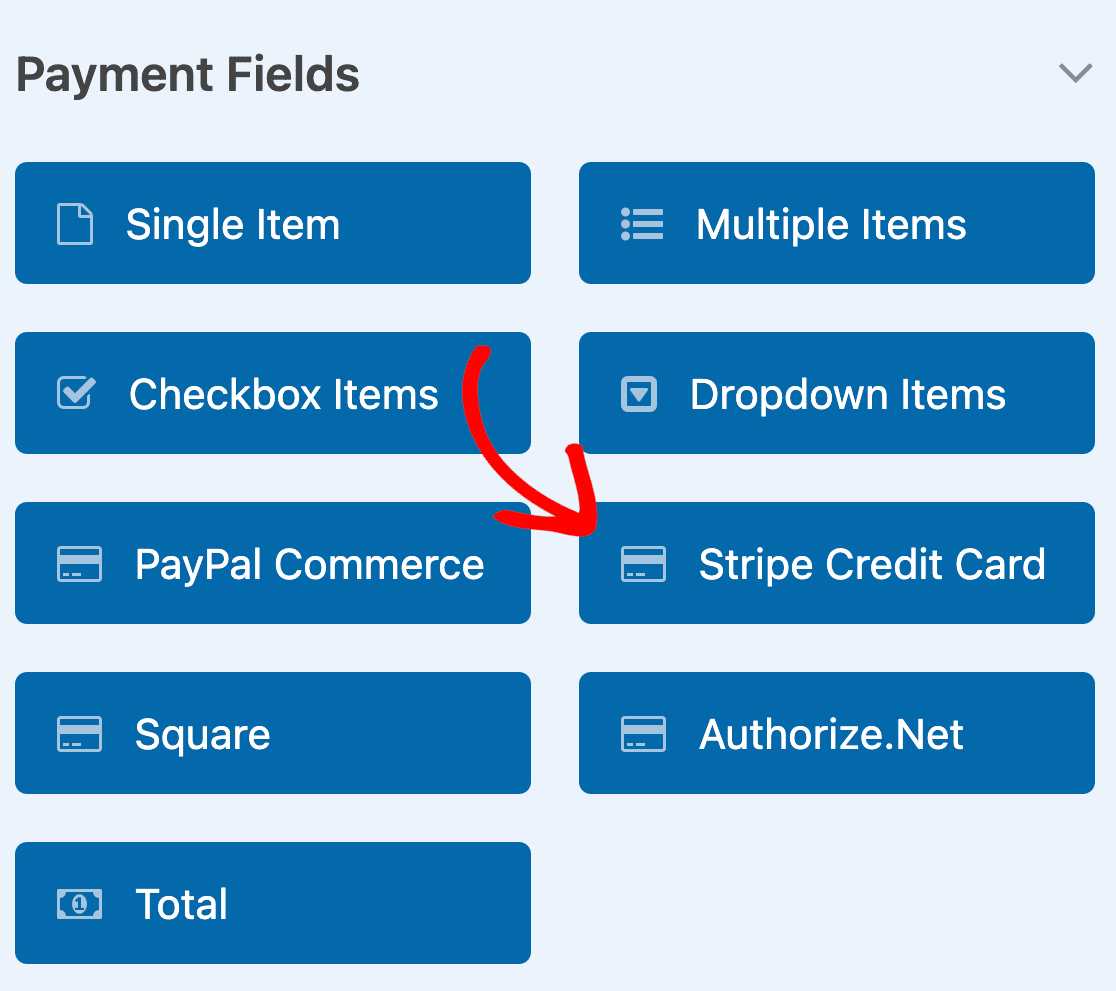
Pour l'instant, tout ce que nous allons faire, c'est ajouter un champ Stripe Credit Card.

Glissez-déposez le champ Stripe dans la zone de prévisualisation pour l'ajouter à votre formulaire.
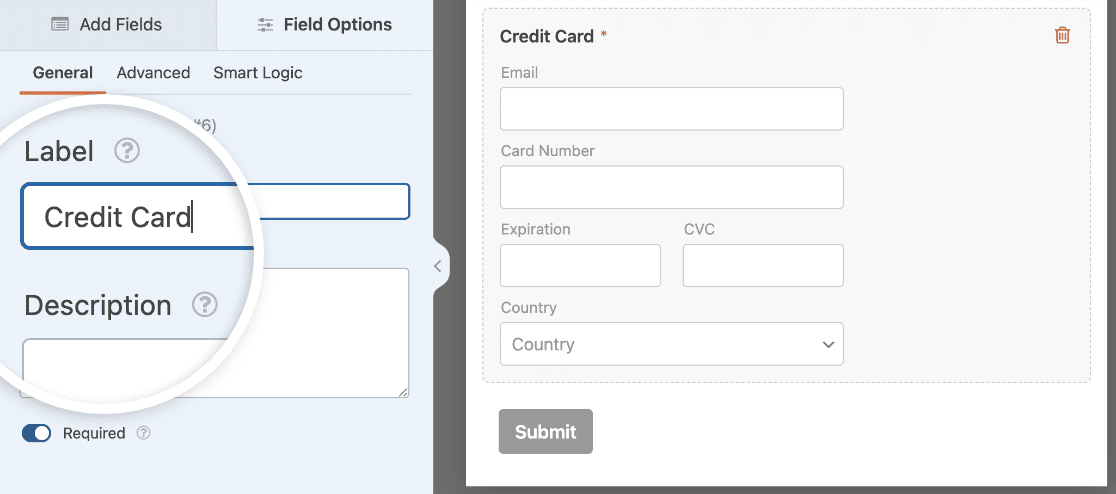
Chaque fois que vous ajoutez un nouveau champ à votre formulaire, vous pouvez personnaliser ses options en cliquant dessus dans la zone de prévisualisation du formulaire. Tout d'abord, vous pouvez modifier l'intitulé du champ Carte de crédit Stripe.

Vous pouvez également ajouter une description si vous le souhaitez. Et si les clients doivent effectuer un paiement pour soumettre votre formulaire, veillez à activer l'option Requis.
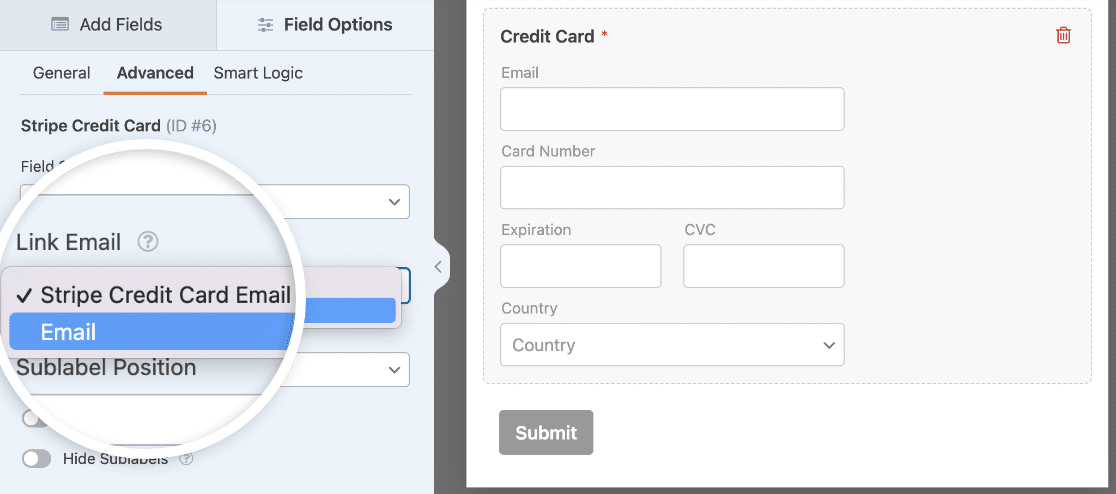
Passez ensuite aux options de champ avancées. Ici, vous pouvez configurer le lien pour offrir aux clients qui reviennent un processus de paiement plus rapide.

Link est un service qui permet aux acheteurs en ligne d'effectuer un paiement Stripe en un clic lorsqu'ils effectuent des achats dans des magasins en ligne où ils ont déjà fait des achats. Choisissez d'utiliser un champ Email de votre formulaire ou d'ajouter un sous-champ Email au champ Carte de crédit Stripe afin de sauvegarder les informations des clients pour des achats ultérieurs.
Une fois que votre formulaire est conforme à vos attentes, il vous reste une dernière chose à faire avant de l'ajouter à votre site WordPress.
Étape 6 : Configurer les paramètres de paiement de votre formulaire Stripe
Vous avez déjà connecté WPForms à Stripe, mais vous devez maintenant activer les paiements Stripe pour ce formulaire spécifique.
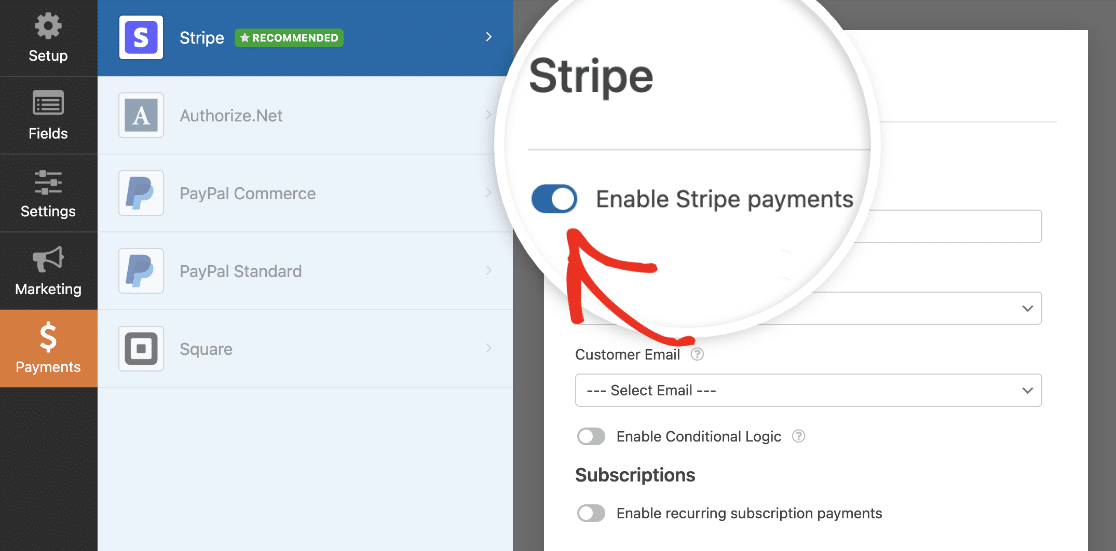
Dans le générateur de formulaires, cliquez sur l'onglet Paiements à gauche. Sélectionnez ensuite Stripe et activez le paramètre Activer les paiements Stripe.

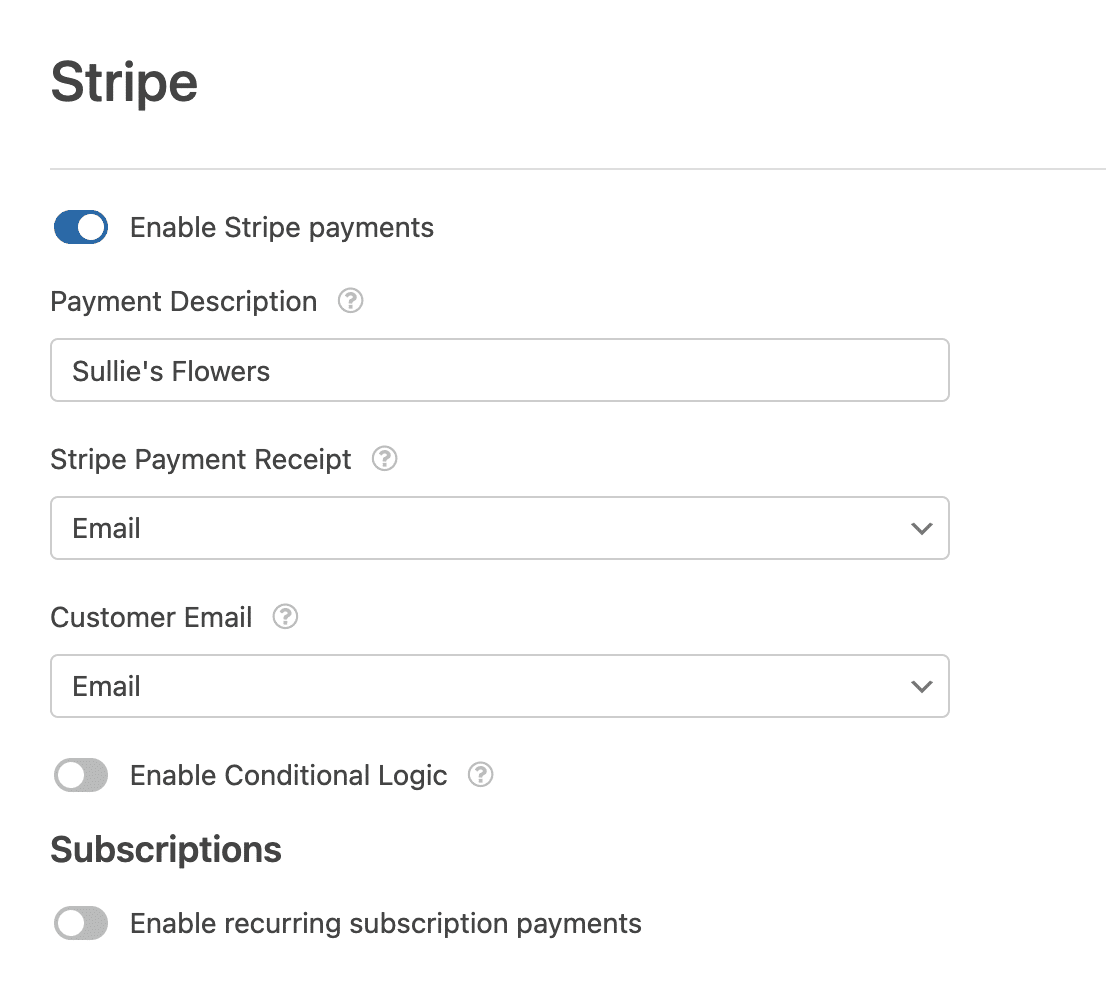
Complétez ensuite les autres paramètres de ce formulaire de paiement. La description du paiement est ce qui apparaîtra sur les relevés de compte bancaire des clients pour cet achat. Vous devez ensuite sélectionner le champ Email de votre formulaire pour envoyer le reçu au client une fois le paiement effectué.

Conseil de pro :
Pour les formulaires de paiement, il est conseillé d'envoyer une notification au client uniquement lorsque le paiement a été effectué. Si vous souhaitez envoyer des notifications conditionnelles pour les paiements terminés, consultez notre document sur la logique conditionnelle pour Stripe.
Si vous vendez un produit d'adhésion ou d'abonnement, vous pouvez également vérifier comment activer les abonnements récurrents avec Stripe.
Une fois que vous avez terminé les paramètres de Stripe, votre formulaire Google Pay est terminé ! Veillez à cliquer sur le bouton Enregistrer en haut du générateur de formulaires.

Étape 7 : Publier votre formulaire Google Pay
Il ne reste plus qu'à ajouter votre formulaire Google Pay à votre site WordPress pour que les clients puissent effectuer leurs achats. WPForms propose de nombreuses façons d'intégrer des formulaires sur votre site, mais nous utiliserons l'outil d'intégration pour ajouter notre formulaire à une nouvelle page de paiement.
Dans le générateur de formulaires, cliquez sur le bouton Embed en haut de l'écran.

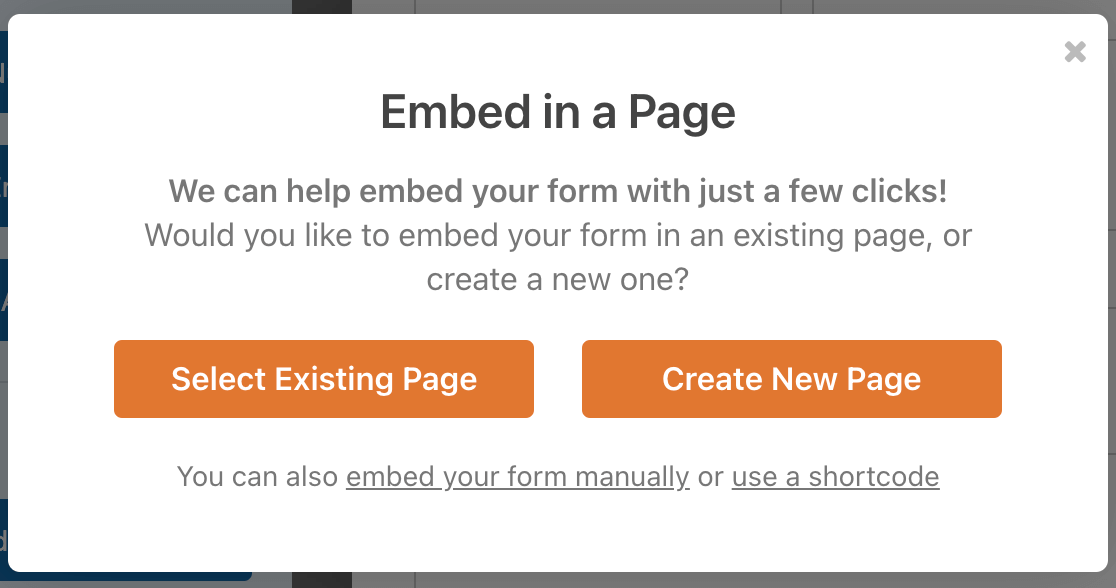
Cela ouvrira un module dans lequel vous pourrez choisir d'ajouter votre formulaire à une page WordPress existante ou de créer une nouvelle page.

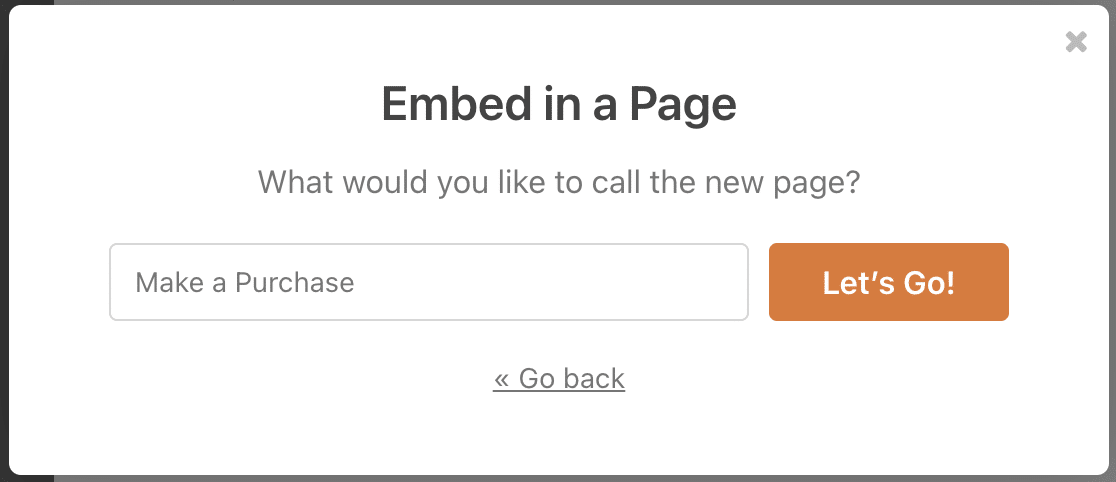
Nous sélectionnerons Créer une nouvelle page. Saisissez ensuite un nom pour votre page dans le champ prévu à cet effet et cliquez sur Let's Go !

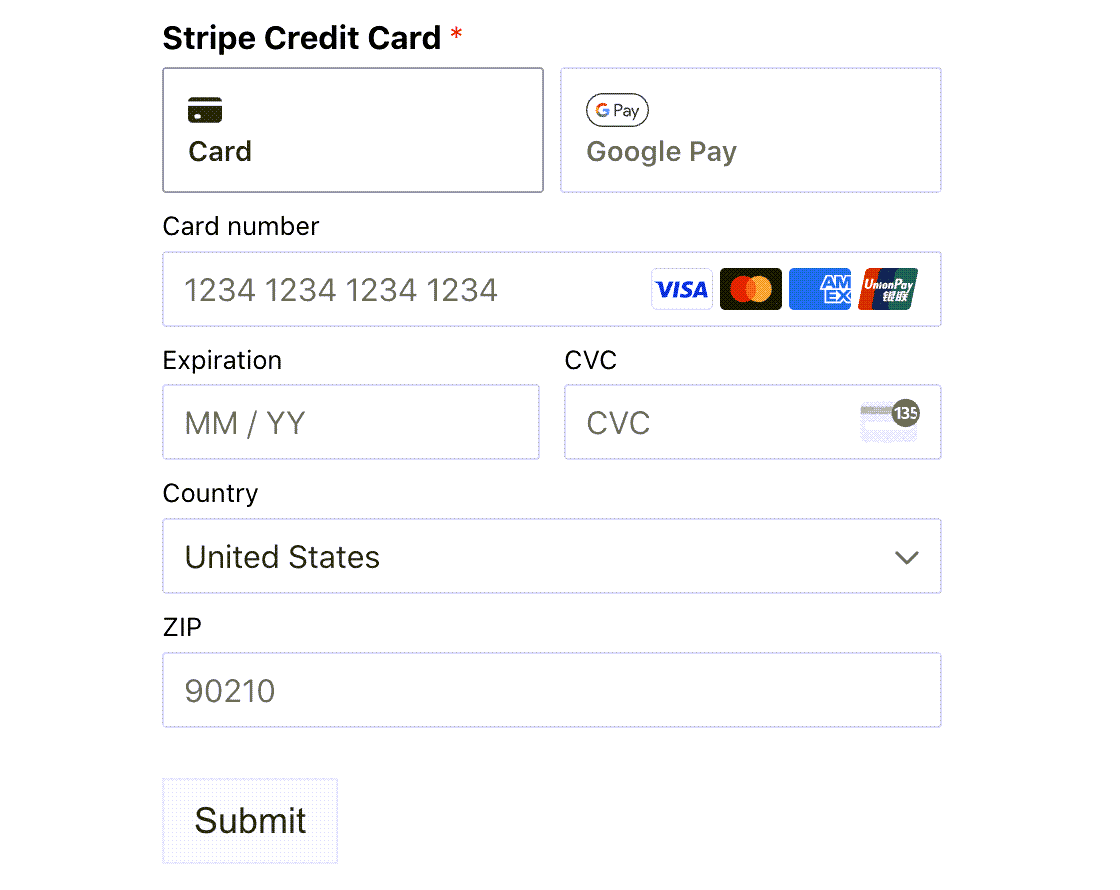
WPForms ajoutera automatiquement votre formulaire à votre nouvelle page. Vérifiez que tout se passe bien, puis cliquez sur Publier.

Désormais, les clients qui ont activé Google Pay sur leur appareil verront une option Google Pay sur ce formulaire.

Notez que vous ne verrez le bouton Google Pay que si vous avez configuré Google Pay sur votre appareil. Les personnes qui ne disposent pas de Google Pay peuvent toujours utiliser votre formulaire pour effectuer un paiement en ligne à l'aide d'une carte de crédit.
Si vous souhaitez envisager une autre option, WP Simple Pay prend également en charge les paiements par Google Pay. Consultez notre test de WP Simple Pay pour en savoir plus.
Créez votre formulaire WordPress Google Pay dès maintenant
FAQ sur la prise en compte des paiements Google Pay dans WordPress
WordPress supporte-t-il Google Pay ?
Oui, vous pouvez effectuer des paiements avec Google Pay sur votre site WordPress. Il s'agit d'une excellente alternative au portefeuille numérique Apple Pay pour les utilisateurs d'Android. Cependant, vous aurez besoin d'un plugin pour ajouter cette option de paiement à votre site.
WPForms est le meilleur générateur de formulaires pour WordPress. Il comprend plus de 2 000 modèles de formulaires, y compris des modèles de formulaires de paiement, pour vous aider à démarrer rapidement.
De plus, l'addon Stripe de WPForms vous permet de mettre en place une passerelle de paiement sur votre site et inclut des éléments de paiement tels que Google Pay et Apple Pay. Cela en fait un excellent plugin Stripe et une alternative à WooCommerce.
Comment intégrer Google Pay à WordPress ?
Pour intégrer Google Pay à WordPress, vous pouvez utiliser WPForms Pro avec l'intégration Stripe. Une fois configuré, vous pouvez facilement ajouter un formulaire de paiement qui prend en charge Google Pay, ce qui permet aux utilisateurs de payer directement sur votre site.
Comment accepter Google Pay dans Woocommerce ?
Pour accepter Google Pay dans WooCommerce, vous devez installer le plugin de passerelle de paiement Stripe. Stripe prend en charge Google Pay, donc une fois qu'il est installé, votre boutique WooCommerce peut accepter les paiements via Google Pay sans aucune étape supplémentaire.
Puis-je accepter Google Pay sur mon site web ?
Oui, vous pouvez accepter Google Pay sur votre site web en utilisant WPForms Pro avec l'intégration Stripe. Cette combinaison vous permet de créer des formulaires de paiement qui supportent Google Pay, offrant à vos clients une option de paiement pratique.
Comment puis-je accepter des paiements sur mon site WordPress ?
Pour accepter les paiements sur votre site WordPress, WPForms Pro avec l'intégration de Stripe est une excellente solution. Il vous permet de créer des formulaires de paiement personnalisés où les utilisateurs peuvent payer en utilisant différentes méthodes, y compris Google Pay, les cartes de crédit, et plus encore.
Puis-je mettre en place des options de paiement sensibles au temps ?
Oui, WPForms vous permet d'afficher des champs de paiement basés sur des dates spécifiques, ce qui est utile pour les prix saisonniers, les offres spéciales pour les premiers arrivés, ou les options de paiement à durée limitée.
Créez ensuite un formulaire de paiement récurrent
Les paiements récurrents sont un excellent moyen de générer des revenus à partir de votre site. Les modules complémentaires WPForms Stripe et PayPal Commerce supportent tous deux les paiements récurrents, ce qui vous permet de créer facilement votre propre site d'adhésion avec WordPress.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.