Résumé de l'IA
La gestion des paiements en ligne est cruciale pour toute entreprise, et l'ajout de champs de coupon à vos formulaires Stripe peut faire une grande différence en offrant des réductions et en stimulant les ventes.
Mais vous vous demandez peut-être si sa mise en place est compliquée ou si elle prend du temps. Je suis passé par là moi aussi, ne sachant pas si le jeu en valait la chandelle. Après avoir suivi le processus, je me suis rendu compte que c'était en fait très simple si l'on disposait des bons outils.
Dans ce guide, je vais vous montrer exactement comment ajouter des champs de coupon à vos formulaires Stripe en utilisant WPForms. C'est plus simple que vous ne le pensez, et à la fin, vous aurez un outil puissant pour offrir des réductions directement sur vos formulaires.
Créez votre formulaire de coupon dès maintenant 🙂 .
Comment ajouter facilement des champs de coupons à vos formulaires Stripe
Pour ajouter des champs de coupon à vos formulaires Stripe, vous pouvez compter sur la fonctionnalité de WPForms. Suivez les étapes ci-dessous pour commencer :
- Étape 1 : Installer et activer le plugin WPForms
- Étape 2 : Créer votre formulaire de paiement Stripe
- Étape 3 : Installer et activer l'extension Coupons
- Étape 4 : Créer un nouveau coupon pour votre formulaire Stripe
- Étape 5 : Ajouter le champ du coupon à votre formulaire
- Étape 6 : Publier et promouvoir le nouveau formulaire de coupon
- Astuce bonus : Suivre les entrées de formulaire et l'utilisation des coupons
Étape 1 : Installer et activer le plugin WPForms
WPForms est un puissant plugin de construction de formulaires qui vous permet de créer facilement des formulaires de paiement avec des coupons pour augmenter le potentiel de votre entreprise en ligne.
Pour commencer, vous devez avoir accès à la licence WPForms Pro. Cela vous donnera accès à l'addon Coupons, qui est essentiel pour ajouter des champs de coupons à vos formulaires Stripe.

Une fois que vous avez choisi d'acheter une licence WPForms Pro pour créer votre formulaire de coupon, vous devez installer et activer le plugin sur votre site WordPress.
Passez à WPForms Pro dès maintenant ! 🙂 .
Étape 2 : Créer votre formulaire de paiement Stripe
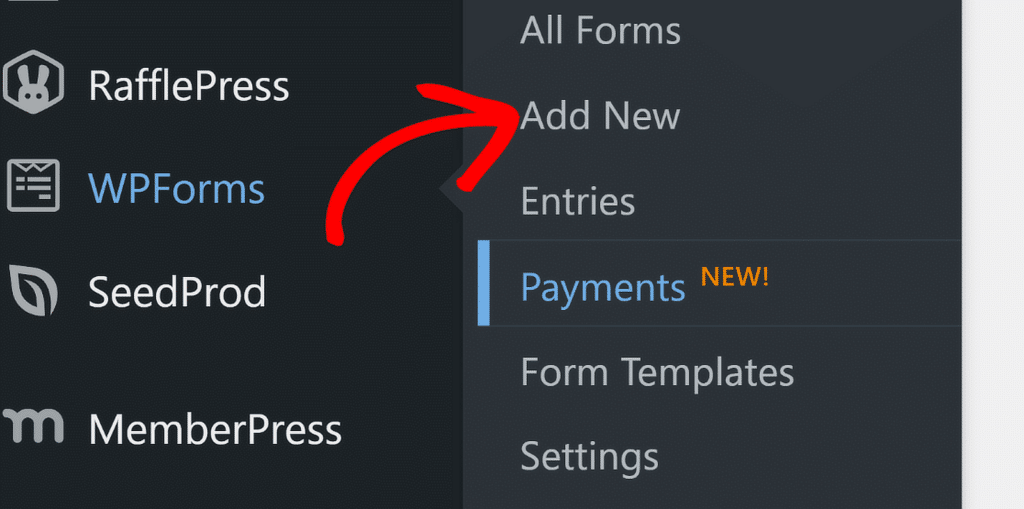
Une fois WPForms installé, l'étape suivante consiste à créer votre formulaire Stripe. Depuis votre tableau de bord, allez sur WPForms et cliquez sur le bouton Ajouter un nouveau.

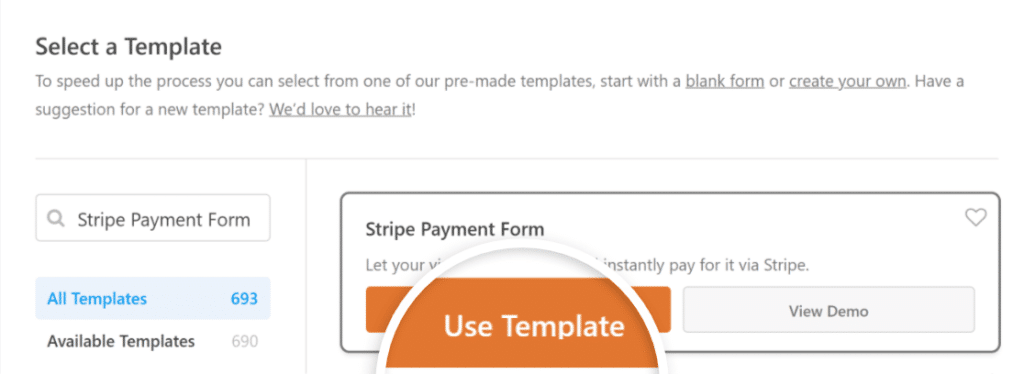
Ensuite, donnez un nom à votre formulaire et recherchez le modèle de formulaire de paiement Stripe en utilisant la barre de recherche. Lorsque vous l'avez trouvé, cliquez sur le bouton Utiliser le modèle pour continuer.

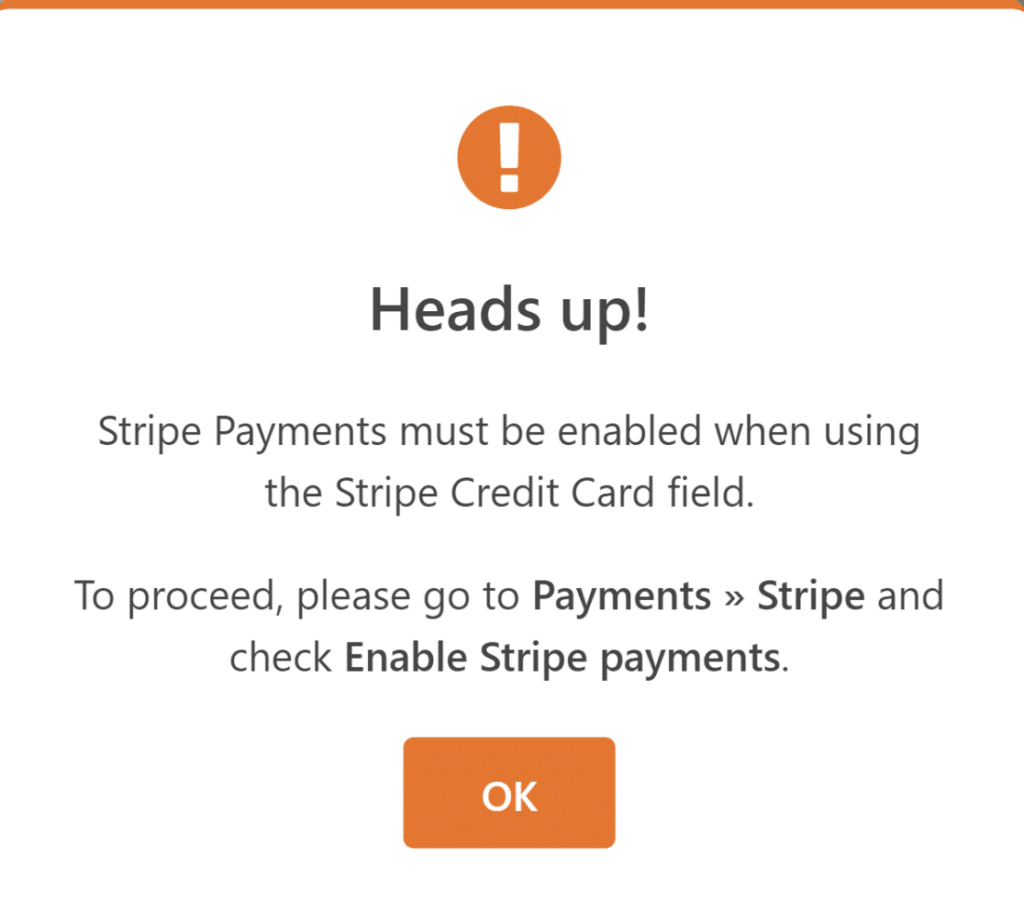
Si c'est la première fois que vous mettez en place un formulaire de paiement dans WPForms, vous verrez un message vous demandant d'activer les paiements Stripe.

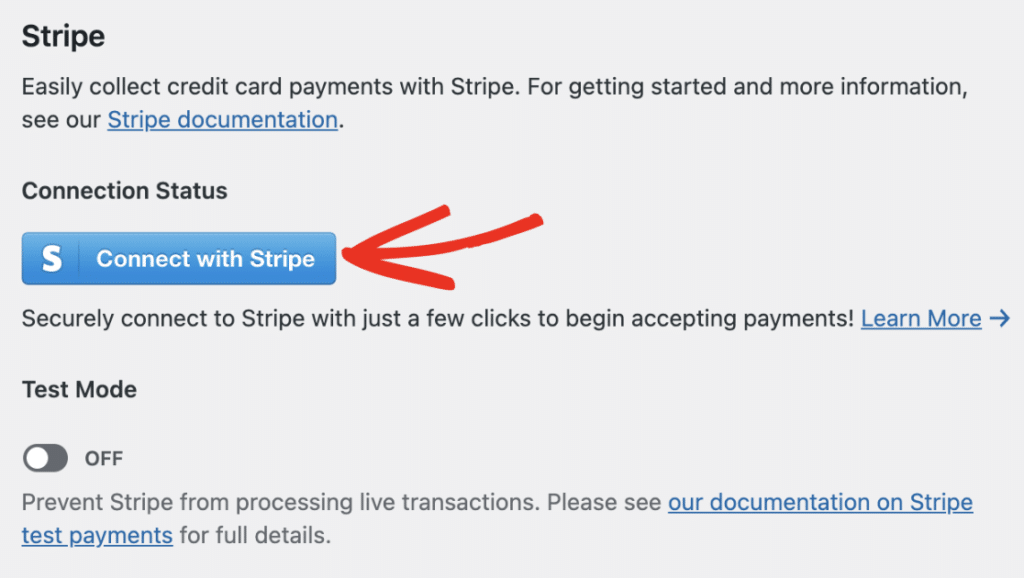
Suivez les instructions pour connecter WPForms à Stripe et configurer vos préférences de paiement.

Une fois l'intégration terminée, le modèle de formulaire se charge, ce qui vous permet d'effectuer des ajustements. Vous pouvez ajouter, supprimer ou modifier des champs en fonction de vos besoins.
Pour l'instant, les champs par défaut couvrent l'essentiel, vous pouvez donc les laisser tels quels. Dans l'étape suivante, nous passerons à la configuration du module complémentaire Coupons.
Étape 3 : Installer et activer l'extension Coupons
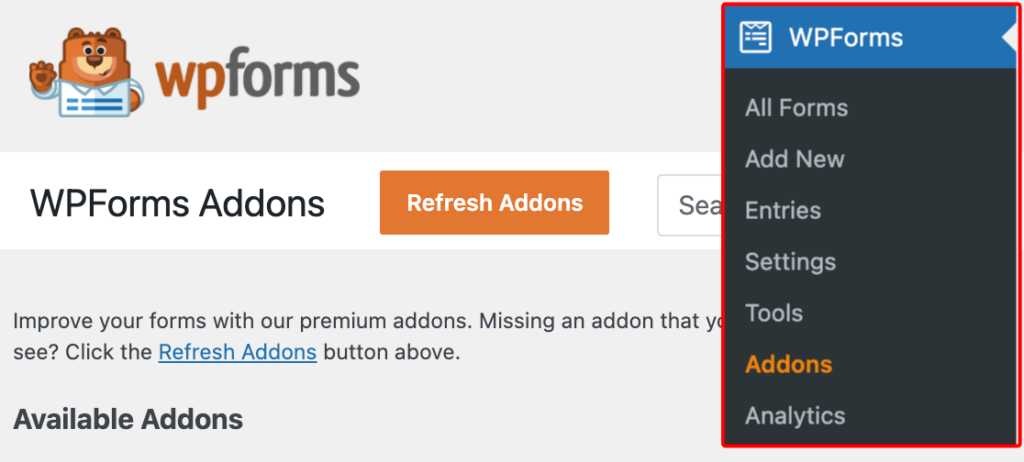
Pour mettre en place l'Addon Coupons, commencez par vous rendre sur votre tableau de bord WordPress. De là, allez dans la section WPForms et cliquez sur Addons.

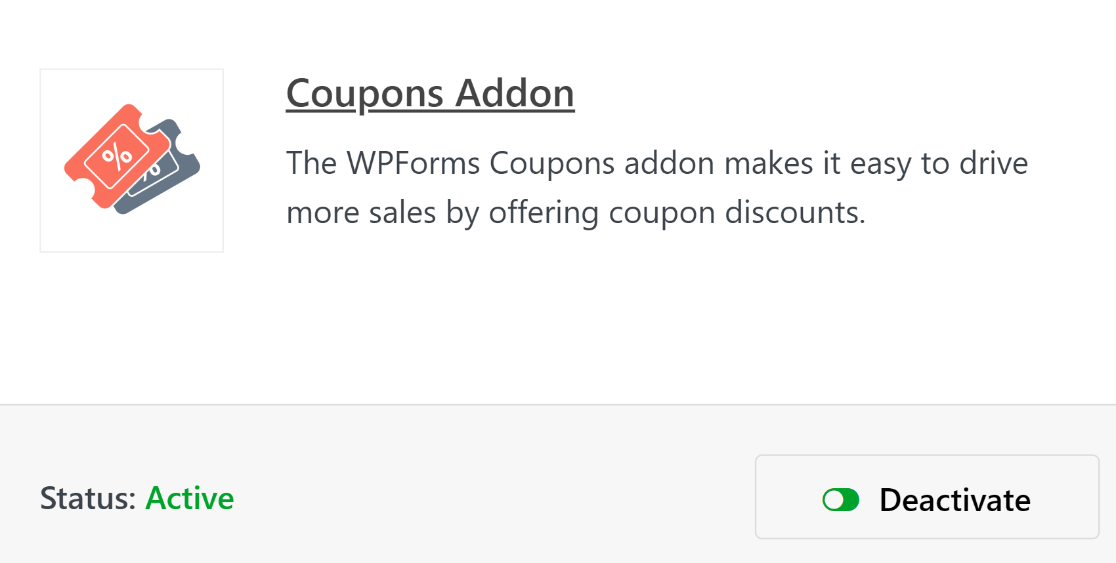
Dans la barre de recherche, tapez "Coupons addon" pour le trouver. Une fois qu'il est répertorié, cliquez sur le bouton Installer le module complémentaire, puis sur Activer pour le mettre en service.

Puisque nous parlons de plugins, vous vous demandez peut-être si l'addon Stripe Pro est nécessaire pour ce tutoriel. Eh bien, cela dépend.
Depuis que WPForms a introduit Stripe pour tous les clients, le champ de carte de crédit Stripe a été inclus dans le générateur de formulaires avec chaque niveau de licence offert.
Ainsi, si vous envisagez simplement d'ajouter le champ Coupon aux formulaires de commande que vous avez déjà sur votre site, vous pouvez utiliser Stripe dès maintenant. Cela dit, certaines conditions justifient encore l'utilisation de l'addon Stripe.
Cependant, elle n'est pas nécessairement requise pour tous les formulaires de commande dans lesquels vous souhaitez utiliser le champ Coupons. Mais n'oubliez pas que vous avez de toute façon besoin de la licence Pro pour le champ Coupons.
Étape 4 : Créer un nouveau coupon pour votre formulaire Stripe
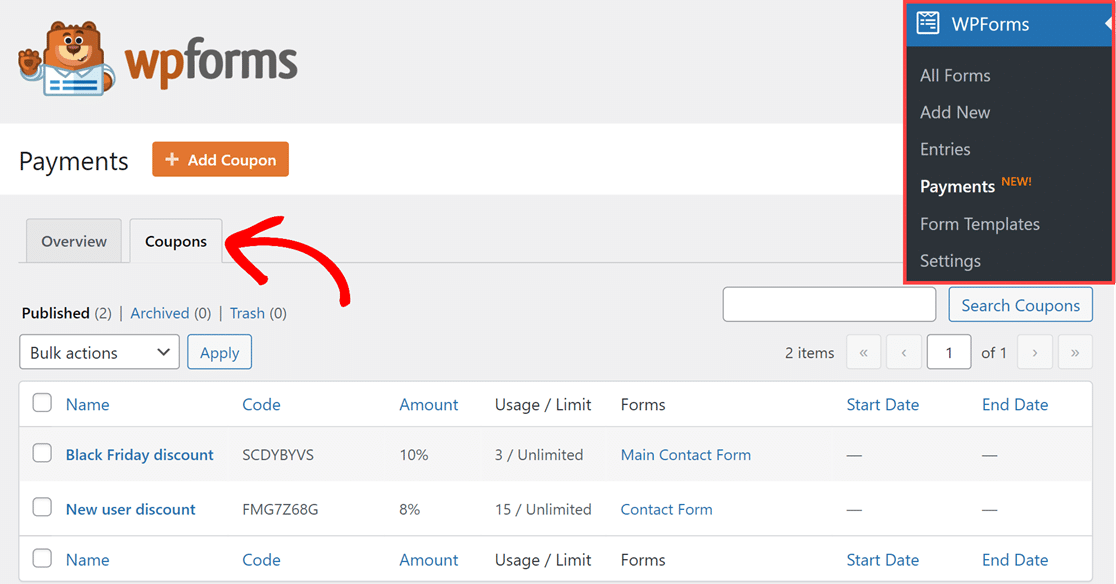
Après avoir activé l'addon Coupons, vous pouvez créer vos coupons ! Configurez vos coupons en allant dans WPForms " Payments et en sélectionnant l'onglet Coupons.

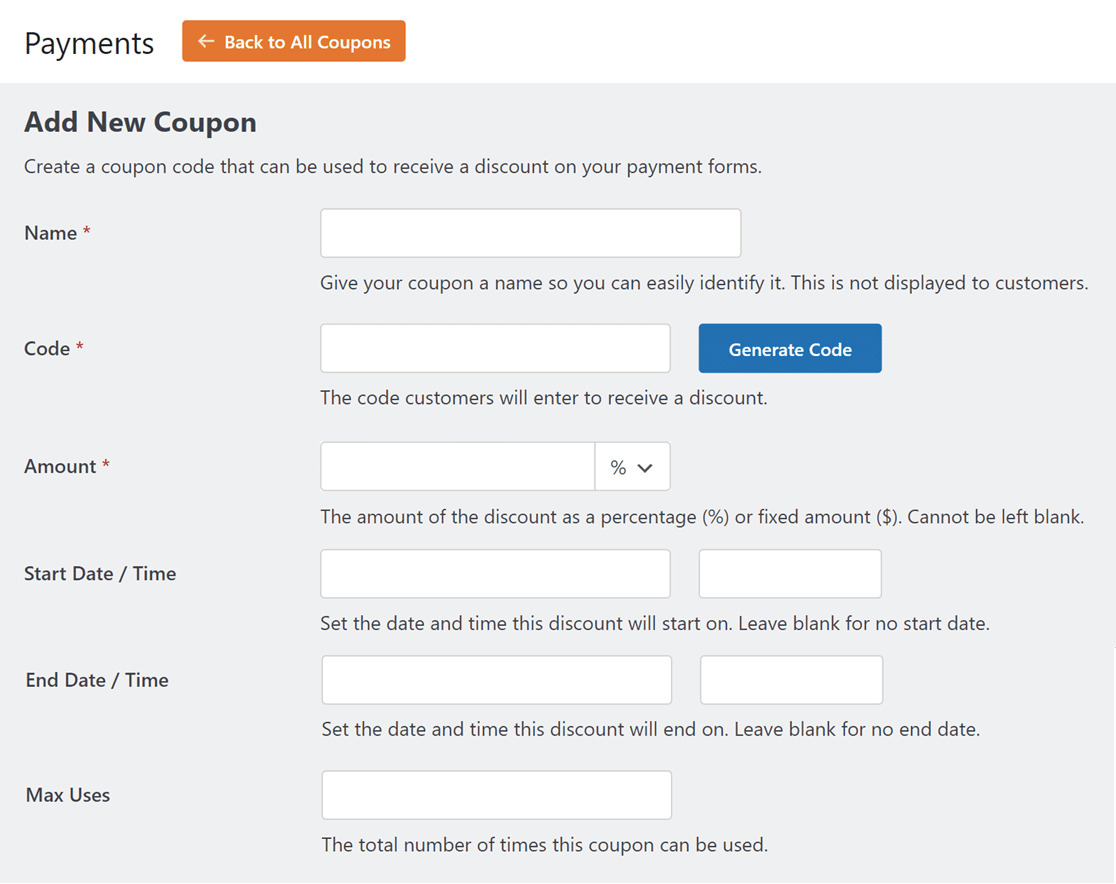
Ensuite, il vous suffit de cliquer sur le bouton + Ajouter un coupon au-dessus de l'onglet Coupons pour commencer. Vous serez dirigé vers la page Ajouter un nouveau coupon où vous pourrez personnaliser toutes sortes de champs pour votre coupon.

Voici un aperçu de ces champs personnalisables :
- Nom: Tout d'abord, vous donnez un titre à votre coupon pour faciliter son identification. Mais ne vous inquiétez pas, ce nom ne sera pas visible pour les clients.
- Code: Ensuite, vous définissez le code de réduction que les clients doivent utiliser pour bénéficier des remises que vous offrez. Vous pouvez créer votre propre code ou cliquer sur le bouton Générer un code pour obtenir un code aléatoire.
- Montant: Ce champ vous permet de choisir le montant de la réduction offerte par votre coupon. Il peut s'agir d'un pourcentage ou d'un montant fixe. Utilisez le menu déroulant situé à côté du champ pour sélectionner le type de remise que vous souhaitez utiliser.
- Date / Heure de début: Utilisez ce champ pour déterminer quand le coupon commence à être actif. Vous pouvez laisser ce champ vide si vous le souhaitez.
- Date / Heure de fin: Choisissez la date à laquelle le coupon ne sera plus valable. Vous pouvez également laisser ce champ vide si vous ne souhaitez pas fixer de date de fin.
- Nombre maximum d'utilisations: Définissez le nombre maximum de fois que le coupon peut être utilisé avant d'être invalidé, ou laissez ce champ vide.
N'oubliez pas que vous ne pouvez pas modifier le code ou le montant après avoir enregistré le bon de réduction. Vous pouvez maintenant répéter cette étape pour créer autant de coupons que vous le souhaitez.
Pourquoi vouloir des codes de réduction différents ? Pour des saisons, des événements et des promotions différents ! Vous pouvez par exemple organiser des soldes à l'occasion de la Saint-Valentin et proposer un bon de réduction valable un seul jour.
Ou encore, vous pourriez vouloir un coupon qui s'applique à une vente flash du Nouvel An. Vous pouvez créer ces deux types de coupons qui seront utilisés sur votre site en même temps que d'autres coupons.
Étape 5 : Ajouter le champ du coupon à votre formulaire
Maintenant que votre coupon est prêt, vous devez sélectionner le ou les formulaires avec lesquels vous souhaitez qu'il fonctionne. Il y a plusieurs façons de procéder à cette étape.
Si vous avez déjà créé le formulaire avec lequel vous souhaitez utiliser le coupon, vous pouvez sélectionner ce formulaire sur la page Ajouter un nouveau coupon de l'étape précédente.
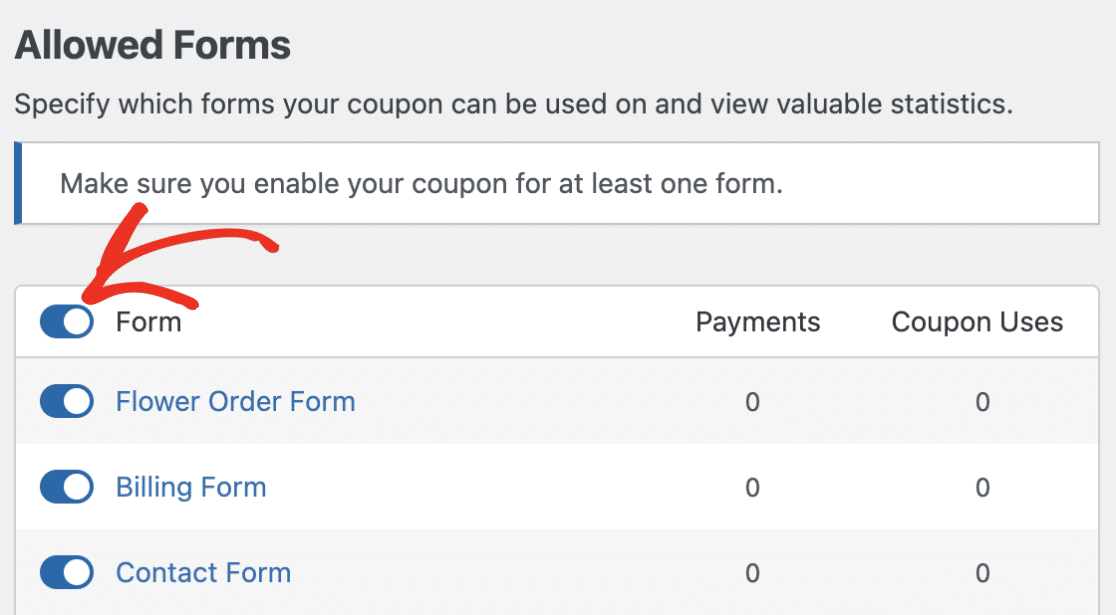
Il vous suffit de faire défiler la page jusqu'à la section Formulaires autorisés et de cocher le ou les formulaires pour lesquels vous souhaitez utiliser le coupon. Si vous souhaitez utiliser le coupon sur tous vos formulaires, il vous suffit de cocher l'option Formulaire.

Une autre façon d'ajouter votre coupon à votre formulaire est d'utiliser le générateur de formulaires, en ouvrant d'abord le formulaire.
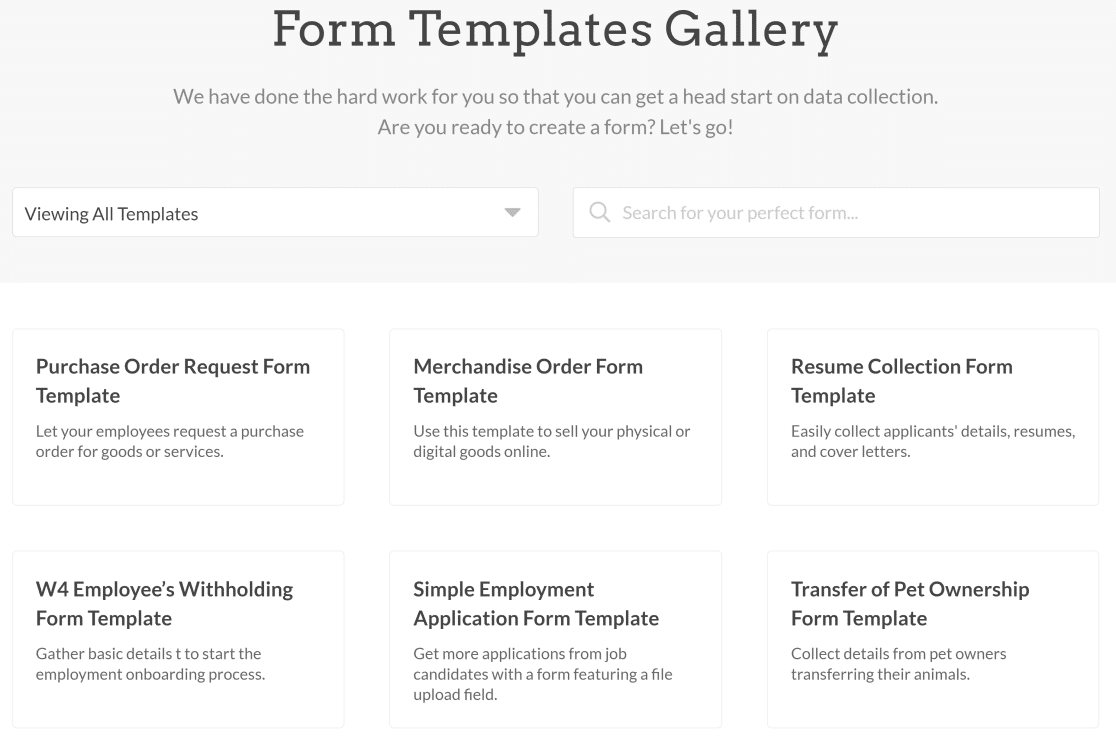
Vous pouvez donc ouvrir le générateur de formulaires dans un formulaire vierge, un formulaire que vous avez déjà créé vous-même ou un formulaire que vous avez sélectionné dans notre galerie de modèles.

Nous devrions également ajouter ici que nous avons de nombreux modèles de formulaires de commande dans notre galerie qui ont déjà le champ Coupon, le champ Carte de crédit Stripe et d'autres champs nécessaires en place, prêts à être personnalisés par vous.
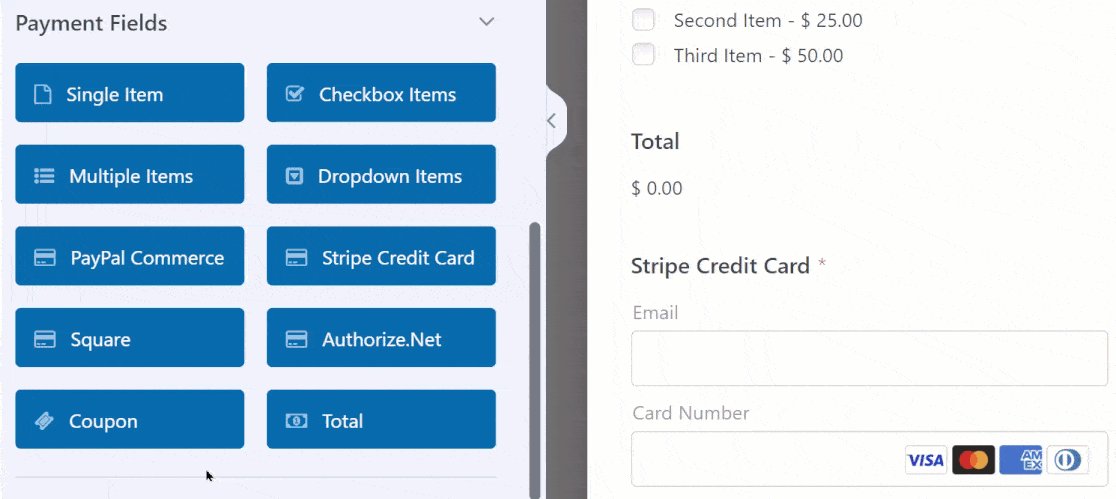
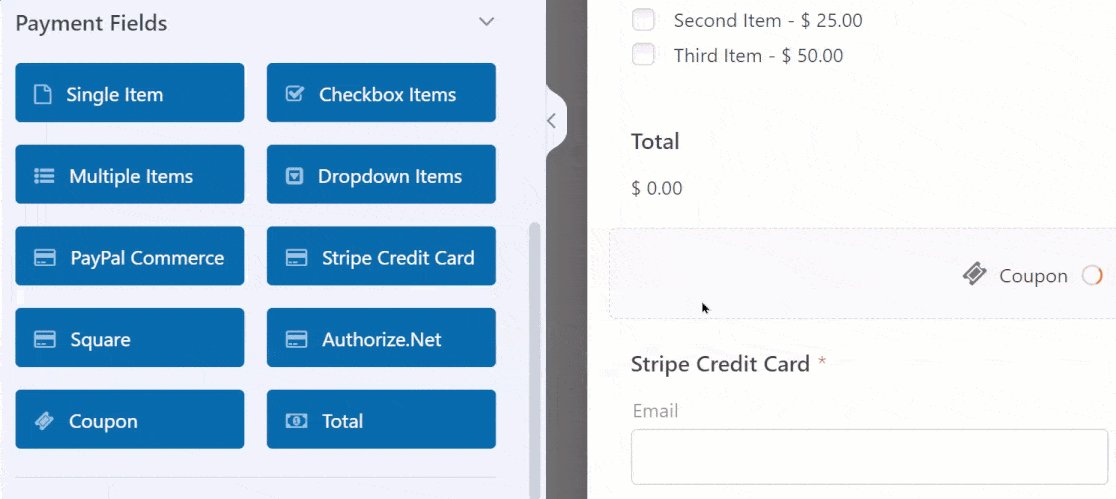
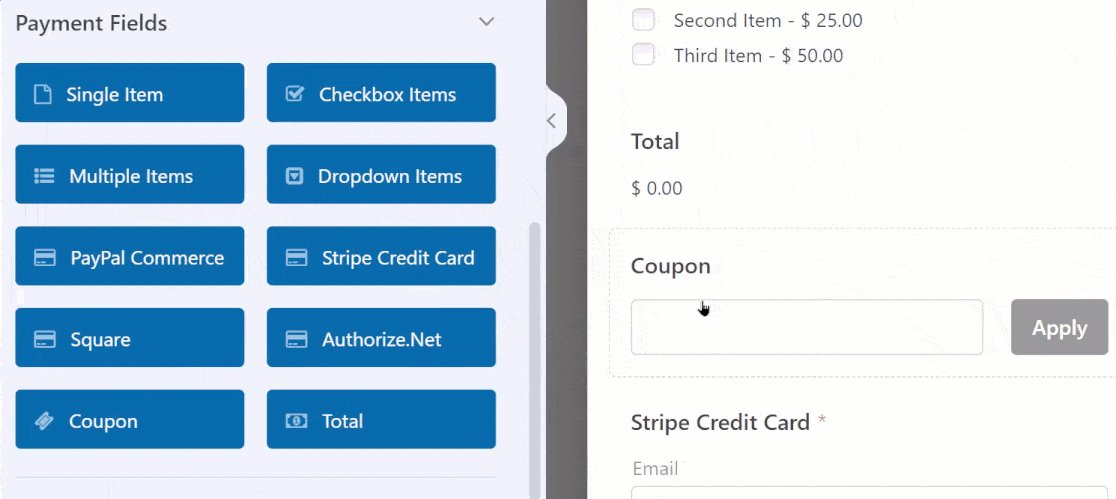
Une fois que vous avez choisi le formulaire dans lequel vous souhaitez utiliser ces champs, ouvrez le générateur de formulaires et accédez à la section Champs de paiement .
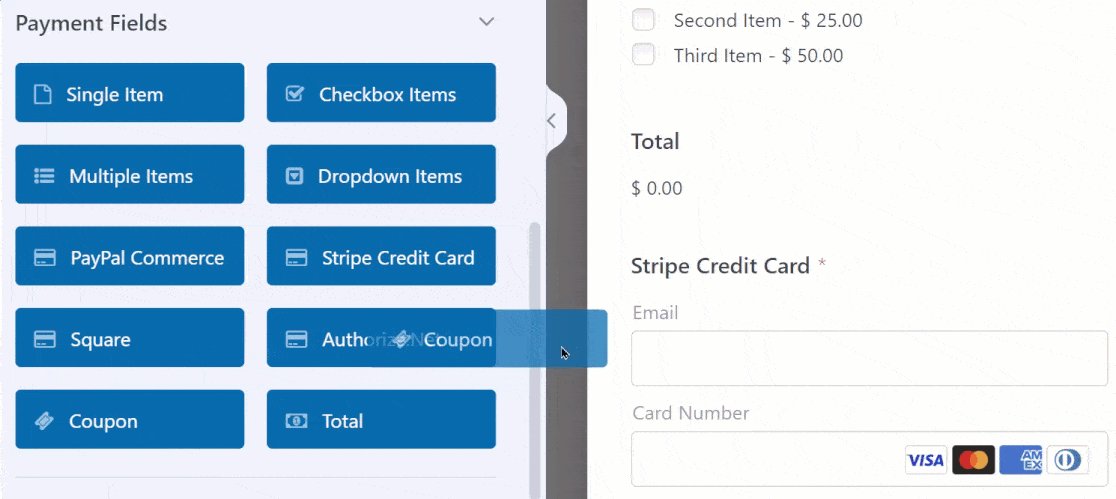
Vous allez maintenant ajouter le champ Coupon à votre formulaire en le faisant glisser et en le déposant à l'endroit voulu. Nous vous suggérons de le placer quelque part au-dessus des informations relatives à la carte de crédit de l'utilisateur.

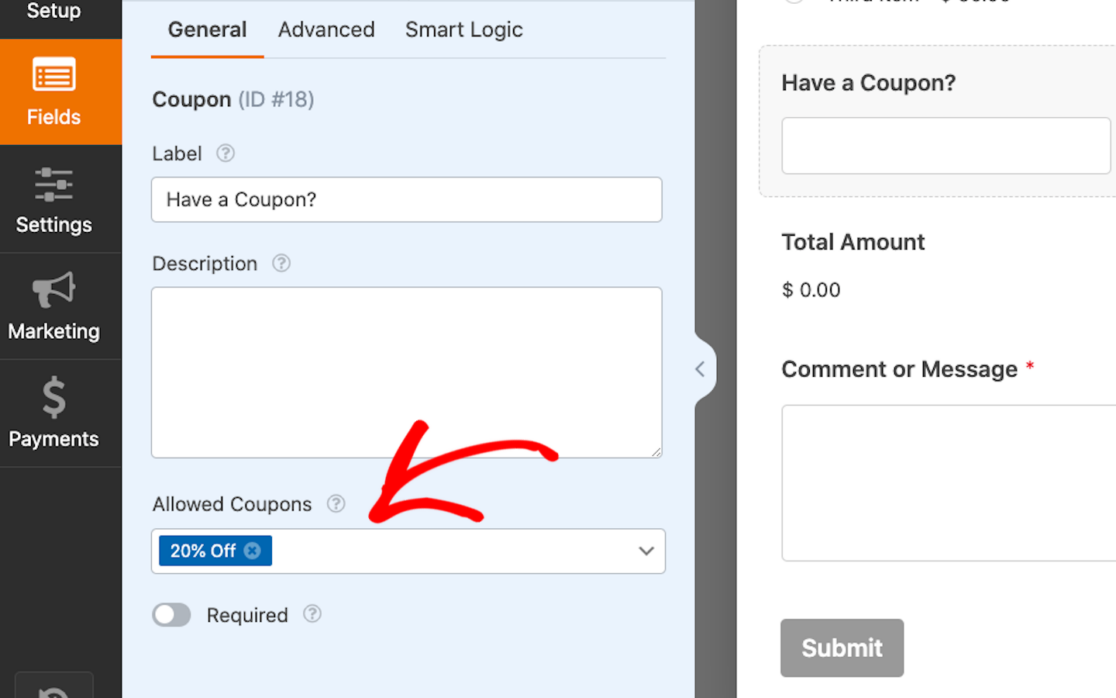
Cliquez ensuite sur le champ Coupon pour ouvrir ses options. Ici, vous pouvez personnaliser le libellé si vous le souhaitez, afin d'indiquer à votre client qu'il peut saisir son code de réduction.
Plus important encore, vous choisirez le coupon que vous avez créé précédemment dans la liste déroulante Coupons autorisés.

Vous pouvez même sélectionner plusieurs coupons à autoriser sur un seul formulaire ! Sachez toutefois que les utilisateurs ne peuvent appliquer qu'un seul des coupons autorisés pour obtenir une réduction lorsqu'ils remplissent votre formulaire.
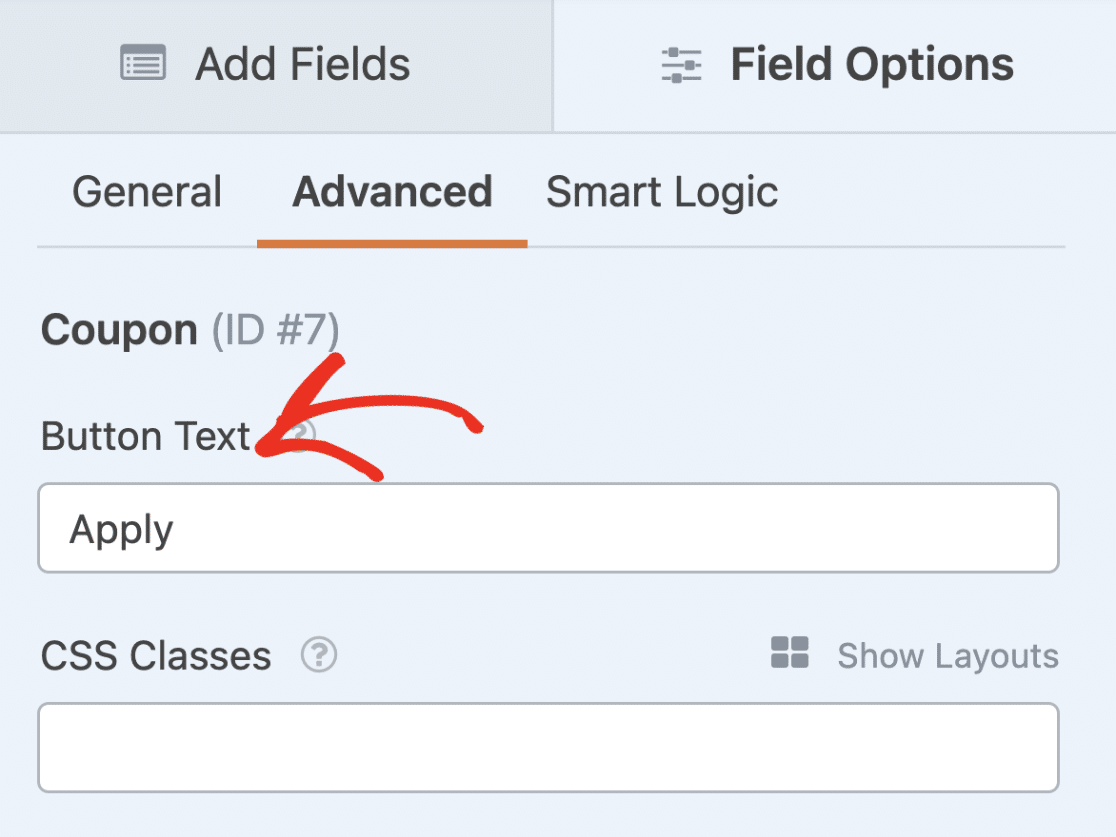
Ensuite, pour une personnalisation encore plus poussée, cliquez sur l'onglet Avancé du champ Coupon. Ici, vous pouvez modifier le texte du bouton Appliquer pour qu'il se lise comme vous le souhaitez !

Comme toujours, veillez à enregistrer votre formulaire lorsque vous avez fini de le personnaliser.
Étape 6 : Publier et promouvoir le nouveau formulaire de coupon
Il ne vous reste plus qu'à publier et promouvoir vos nouveaux formulaires de coupons ! Et avec WPForms, c'est incroyablement facile à faire.
Vous pouvez placer vos nouveaux formulaires à différents endroits de votre site WordPress, tels que vos articles, vos pages et les widgets de la barre latérale.
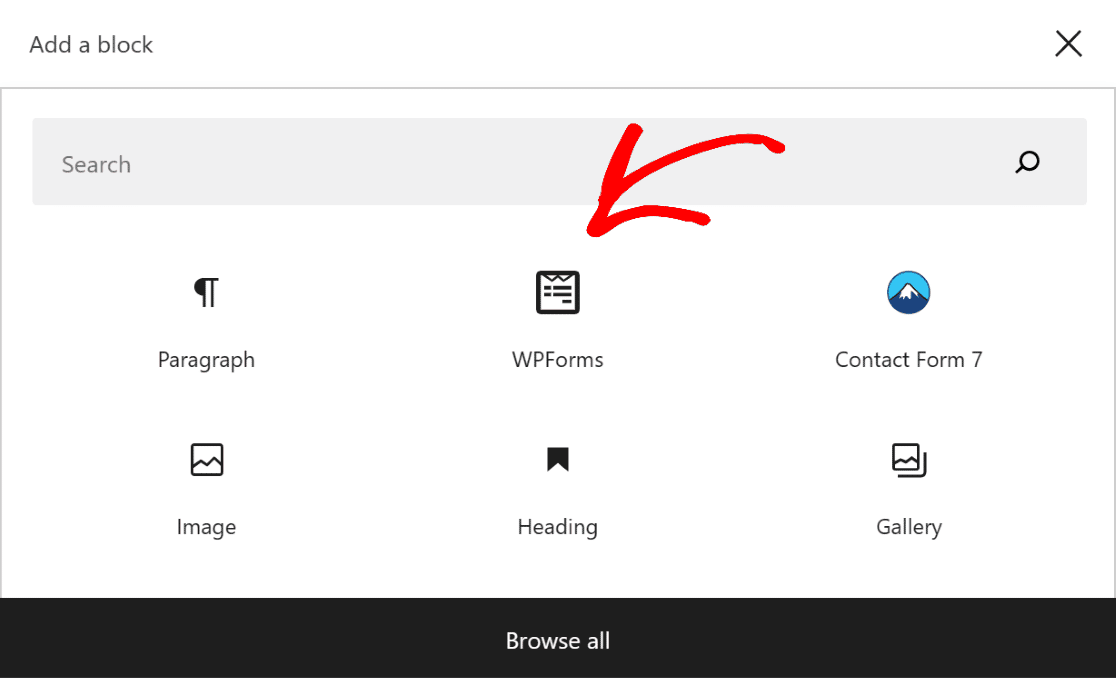
Pour ajouter votre formulaire, créez un nouvel article ou une nouvelle page dans WordPress, ou mettez à jour les paramètres d'un article ou d'une page existant(e). Cliquez ensuite sur le bouton noir plus (+) pour ajouter un nouveau bloc. Dans la fenêtre de sélection, choisissez WPForms.

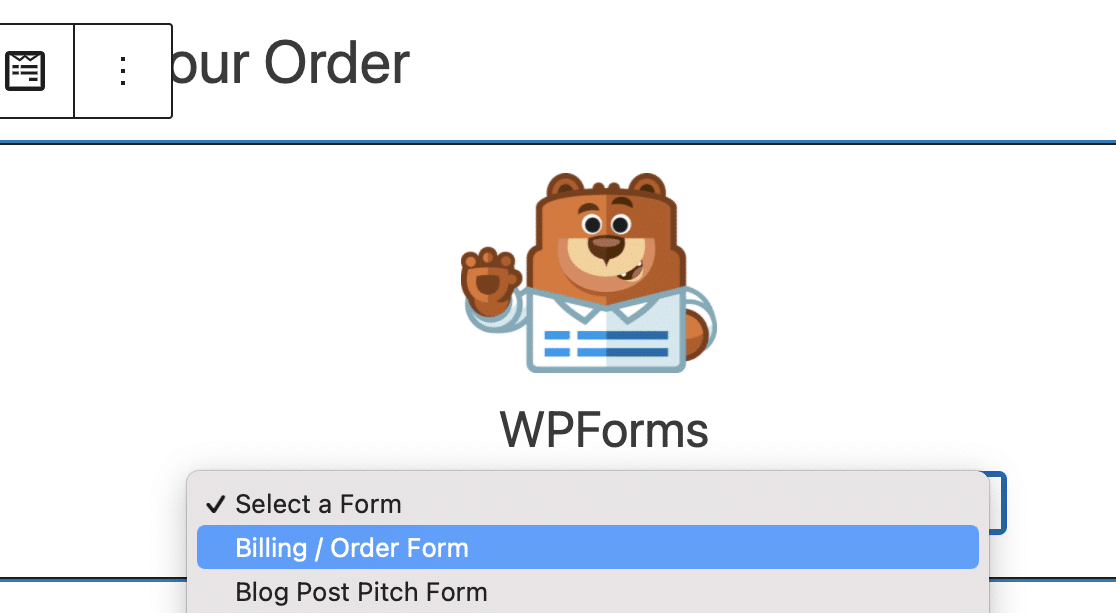
Le widget WPForms va maintenant apparaître à l'intérieur du bloc. Cliquez sur le menu déroulant WPForms et choisissez le formulaire Stripe avec le champ Coupon que vous souhaitez afficher.

Votre nouveau formulaire est maintenant prêt à être sauvegardé ou publié sur votre site ! Lorsque vous publiez, assurez-vous que les visiteurs de votre site et vos clients ont accès aux codes de coupon que vous avez créés, afin qu'ils puissent les saisir dans les champs Coupon de vos formulaires Stripe.
Vous pouvez partager ces codes sur l'ensemble de votre site, ou dans des courriels promotionnels et à d'autres endroits. N'oubliez pas de consulter notre article complet sur les idées de codes promo pour les vacances afin de vous inspirer. Vous pouvez également configurer votre formulaire pour qu'il applique automatiquement le code promo lorsqu'un lien vers ce formulaire est cliqué.
Astuce bonus : Suivre les entrées de formulaire et l'utilisation des coupons
Si vous êtes curieux de savoir comment WPForms garde une trace des soumissions de formulaires, des paiements et de l'utilisation des coupons, vous serez heureux d'apprendre que les utilisateurs Lite et Pro peuvent facilement voir tous ces détails.
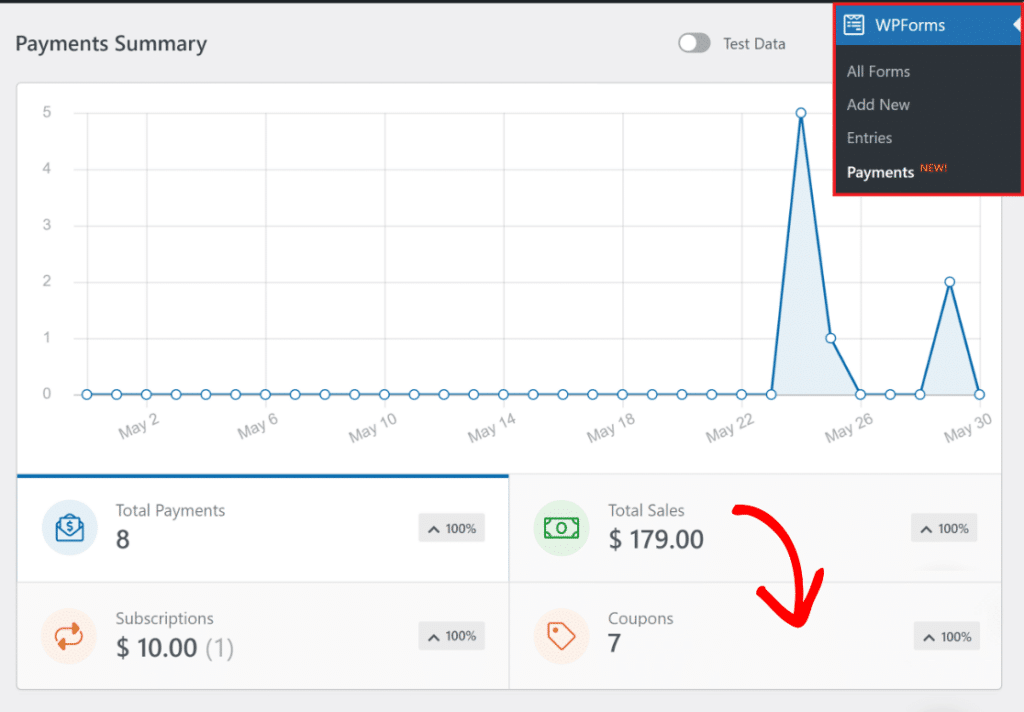
Commencez par naviguer vers WPForms dans votre tableau de bord WordPress, puis sélectionnez Paiements. Une fois là, cliquez sur l'onglet Coupons pour voir un résumé rapide de toutes les transactions de coupons qui ont eu lieu.

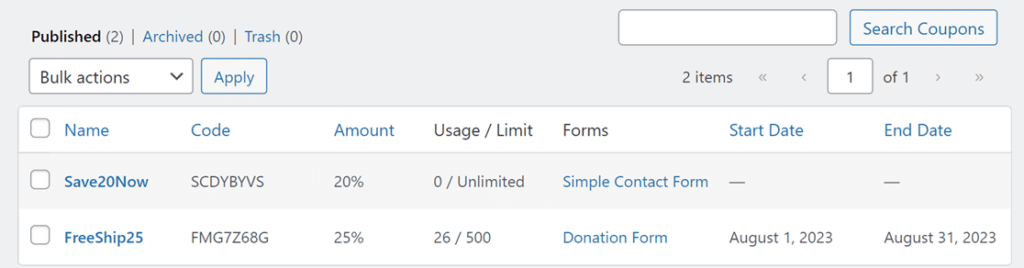
Vous y trouverez un tableau répertoriant chaque transaction effectuée au moyen de votre formulaire. Si vous avez besoin de plus d'informations sur une entrée spécifique, il vous suffit de cliquer dessus pour obtenir des données détaillées sur les paiements et les coupons.

Maintenant, vous avez tout mis en place avec votre formulaire de paiement, ainsi que le suivi des coupons, et un tableau de bord organisé pour visualiser chaque vente et l'utilisation des coupons.
FAQs sur Comment ajouter des champs de coupons aux formulaires Stripe
Pourquoi devrais-je ajouter des champs de coupon à mes formulaires Stripe ?
L'ajout de champs de coupons à vos formulaires Stripe présente de nombreux avantages pour votre site web ! En voici quelques-uns :
- Les coupons incitent fortement les clients potentiels à effectuer leurs transactions.
- L'offre de remises favorise le sentiment de valeur.
- Les coupons vous permettent d'organiser des promotions et des campagnes ciblées.
- Les coupons encouragent la fidélité des clients car les utilisateurs apprécient la possibilité d'économiser de l'argent, ce qui augmente la probabilité d'un renouvellement du contrat.
- La visibilité d'un champ de coupon sur vos formulaires peut attirer de nouveaux clients qui recherchent activement des réductions.
En fait, il existe toute une psychologie derrière l'offre de coupons et de réductions ! Consultez notre article complet sur le sujet pour en savoir plus.
Comment ajouter des coupons dans Stripe ?
Pour ajouter des coupons dans Stripe, vous devez créer un coupon dans le tableau de bord Stripe dans la section "Coupons". Une fois créé, vous pouvez appliquer ce coupon aux abonnements ou aux factures manuellement ou par le biais de votre intégration.
Cependant, si vous avez créé un formulaire avec WPForms, vous pouvez toujours profiter de l'Addon Coupons pour appliquer ces coupons directement dans vos formulaires.
Pouvez-vous ajouter des champs personnalisés à Stripe ?
Stripe lui-même ne supporte pas directement l'ajout de champs personnalisés à ses formulaires de paiement. Cependant, si vous utilisez WPForms avec l'intégration Stripe, vous pouvez facilement ajouter des champs personnalisés à vos formulaires, tels que le nom, l'email, ou tout autre détail que vous avez besoin de collecter.
Comment ajouter un coupon à WPForms ?
Pour ajouter un coupon à WPForms, vous avez besoin de WPForms Pro et de l'addon Coupons. Une fois activé, vous pouvez facilement créer et appliquer des codes de coupon à vos formulaires de paiement Stripe, permettant aux utilisateurs de recevoir des réductions lors du processus de paiement.
Comment créer un code de coupon ?
La création d'un code de coupon est simple avec WPForms Pro. Après avoir installé l'addon Coupons, naviguez vers la section Coupons dans les paramètres de WPForms .
A partir de là, vous pouvez créer un nouveau coupon, définir le montant de la réduction et les éventuelles restrictions d'utilisation. Ce code peut ensuite être appliqué à vos formulaires Stripe, donnant aux utilisateurs la possibilité de le saisir lors du paiement.
Ensuite, ajoutez des calculs à vos formulaires
Quel que soit le type de formulaire que vous utilisez sur votre site, offrir des capacités de calcul aux utilisateurs de vos formulaires change la donne. Des hypothèques aux 401K et de nombreux calculs entre les deux, l'addon Calculator de WPForms peut tout faire.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.




Malheureusement le coupon ne permet pas d'être traité par Stripe si le code du coupon est 100%. Stripe ne permet pas de traiter une transaction qui est à "0". Il s'agit d'un problème majeur avec lequel nous nous débattons actuellement. Vous pouvez peut-être nous aider.
Bonjour Hubertus - Je suis désolé d'apprendre ce problème. Dès que vous en aurez l'occasion, envoyez-nous une capture d'écran à l'assistance pour que nous puissions vous aider.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support.
Sinon, nous fournissons une assistance gratuite limitée dans le forum d'assistance WPForms Lite WordPress.org.
Merci 🙂 .