Resumen de la IA
La carga de archivos es una bendición y una maldición. Son esenciales para recopilar todo tipo de información, desde solicitudes de empleo hasta documentos de clientes, pero ¿la gestión de todos esos archivos? Ahí es donde las cosas se complican rápidamente.
Descargar manualmente los archivos de tus formularios de WordPress y organizarlos es una pérdida de tiempo, y cuando estás haciendo malabarismos con múltiples proyectos, los documentos importantes tienen la costumbre de perderse en la confusión.
WPForms acaba de simplificar todo este proceso con nuestra integración nativa de Dropbox, que se utiliza para configurar cargas automáticas que se encargan de todo entre bastidores.
Esta guía te guiará a través de todo el proceso de configuración, desde la instalación del complemento hasta la configuración de tu sistema de organización de archivos. También cubriré algunos trucos avanzados que harán que tu flujo de trabajo sea aún más fluido.
Crea ya tu formulario de carga en Dropbox 🙂 .
Cómo añadir un formulario de carga de Dropbox a tu sitio web WordPress
¿Prefiere ver y aprender? El vídeo de arriba le guiará por todo el proceso, o consulte los pasos siguientes para obtener la información más actualizada.
Paso 1: Instalar el plugin WPForms
La versión gratuita de WPForms es sólida para los formularios de contacto básicos, pero cuando se trata de la carga y gestión de archivos, la versión Pro desbloquea una gran potencia.
Con Pro, obtendrá el campo Carga de archivos que permite a los usuarios cargar documentos, imágenes o cualquier tipo de archivo que especifique directamente a través de sus formularios.
Y lo que es más importante, tendrás acceso a la integración con Dropbox, que envía automáticamente esos archivos a tu cuenta de Dropbox sin ningún trabajo manual por tu parte.
También dispones de controles avanzados de archivos que te permiten establecer límites de tamaño, restringir tipos de archivos y limitar el número de archivos que los usuarios pueden subir a la vez. Esto evita que la gente suba archivos masivos que se comerán tu espacio.

¿Ya tiene instalado WPForms? Puede actualizar su licencia en cualquier momento desde el panel de control de su cuenta, y las nuevas funciones se activarán inmediatamente.
Paso 2: Obtener el complemento de Dropbox
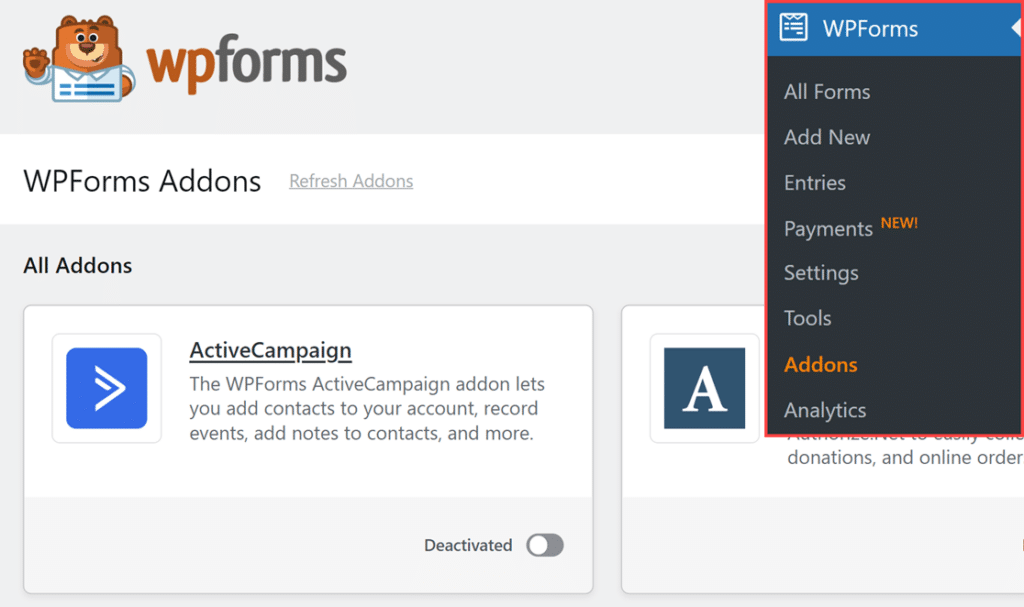
Desde su panel de WordPress, vaya a WPForms " Addons. Verás un montón de complementos disponibles aquí, pero estamos buscando el de Dropbox.

Haz clic en Instalar complemento junto al complemento de Dropbox. Se descargará e instalará automáticamente, lo que suele tardar solo unos segundos.
Una vez instalado, verás un mensaje de confirmación. El complemento se activará automáticamente, así que ya puedes crear tu formulario de carga de archivos.
Paso 3: Cree su formulario de carga de archivos
Si aún no tiene un formulario en su sitio web con una función de carga de archivos, puede seguir esta guía para crear un formulario de carga de archivos.

O, si prefieres un tutorial escrito, también puedes leer cómo crear un widget de carga para WordPress, o echar un vistazo a cualquiera de estos tutoriales más específicos:
- Formularios de asistencia técnica
- Formularios de envío de artículos
- Formulario de solicitud de empleo
Una vez que hayas creado un formulario de carga, puedes conectar Dropbox con él para enviar una copia de seguridad de todos los archivos cargados. Asegúrate de pulsar Guardar aquí.

Paso 4: Conectar WPForms a Dropbox
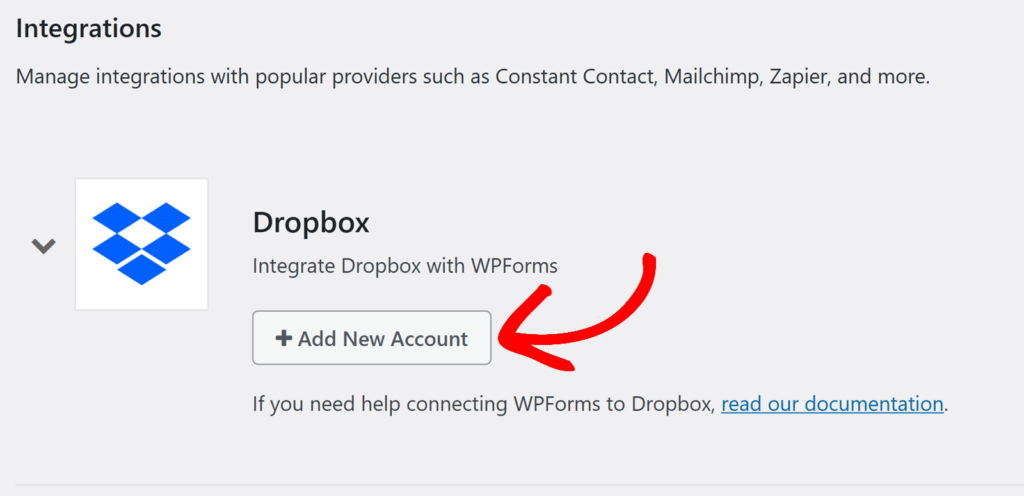
Una vez que hayas configurado tu formulario, busca la pestaña Configuración en la parte superior del generador de formularios. Haz clic en ella y, a continuación, busca Integraciones en la barra lateral izquierda. Verás que Dropbox aparece entre las integraciones disponibles.

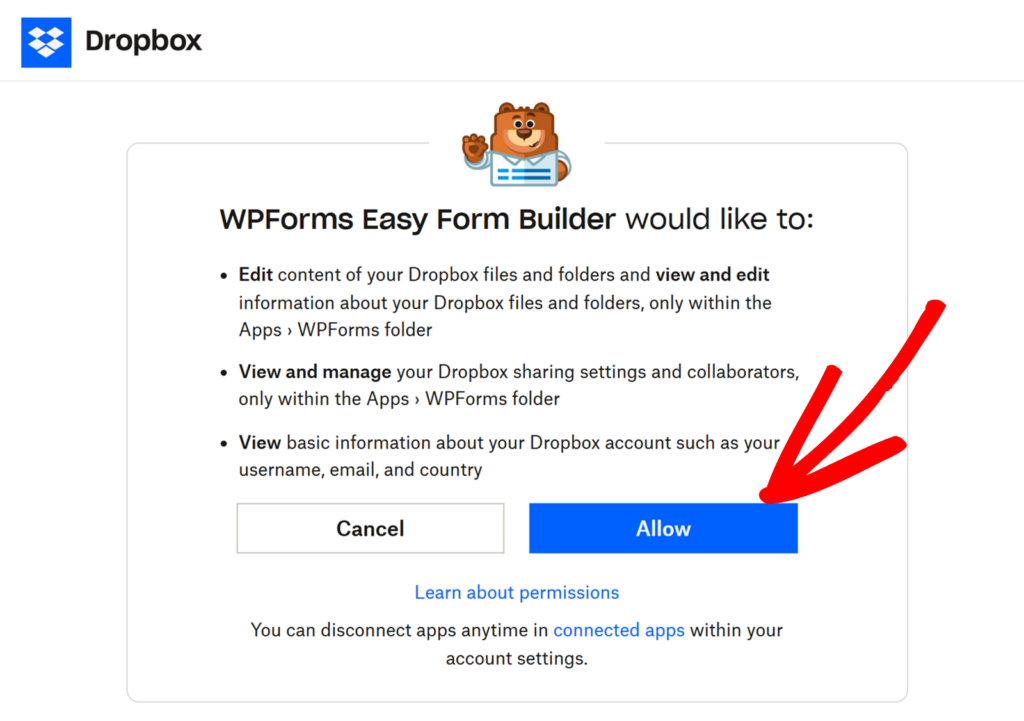
Lo primero que debe hacer es conectar su cuenta de Dropbox haciendo clic en el botón +Añadir nueva cuenta. Esto abrirá una nueva ventana donde Dropbox le pedirá permiso para permitir que WPForms acceda a su cuenta.

Siga adelante y autorice la conexión. WPForms sólo obtiene permiso para crear y administrar archivos, no leer sus cosas existentes.

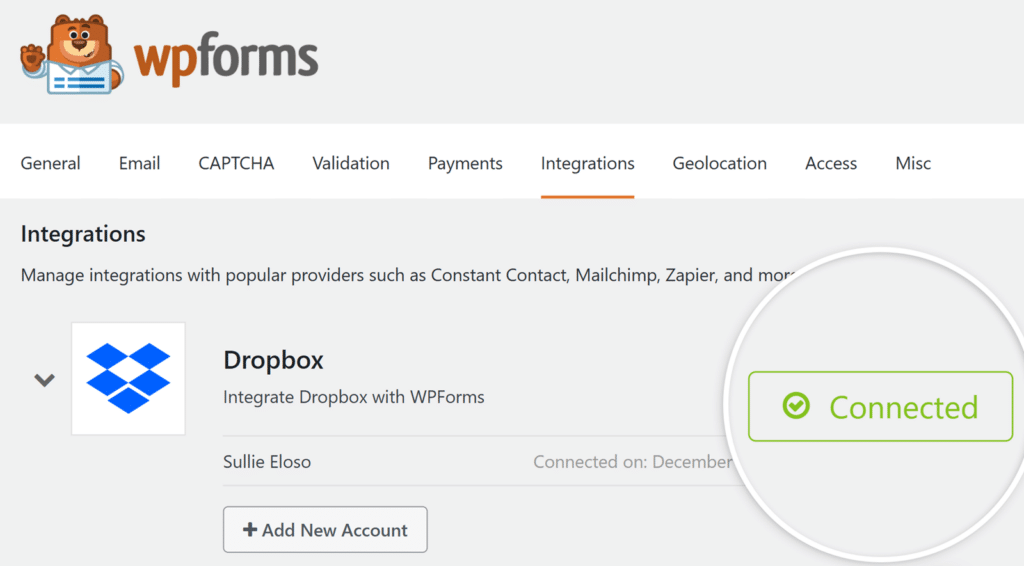
Una vez que lo autorices, se te redirigirá de nuevo a la configuración del formulario, donde deberías ver "Conectado" junto a tu cuenta de Dropbox.

Paso 5: Añade una conexión de Dropbox a tu formulario
Ahora que ha conectado WPForms a su cuenta de Dropbox, es hora de agregar la integración real a su formulario.
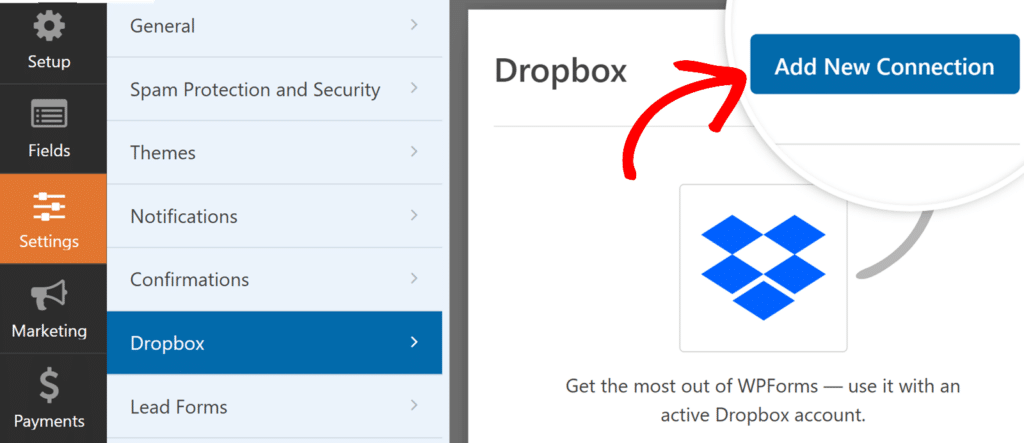
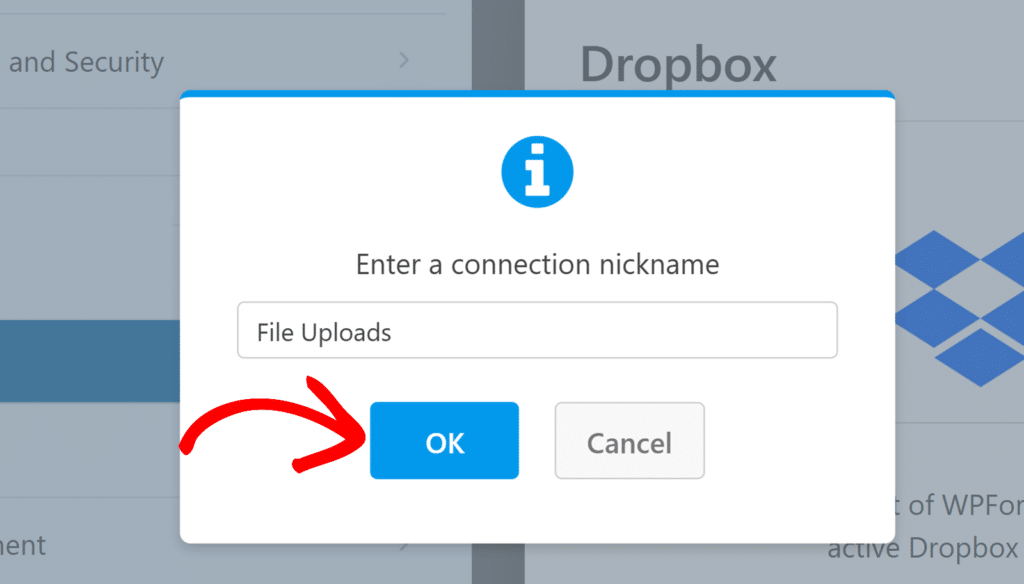
En el creador de formularios, ve a Configuración " Dropbox y haz clic en el botón Añadir nueva conexión. Se abrirá una ventana superpuesta en la que podrás introducir un apodo para la conexión.

Use lo que tenga sentido para usted ya que sus usuarios no verán esto. Algo como "Documentos del cliente" o "Reanudar cargas" funciona muy bien. Pulsa OK cuando hayas terminado.

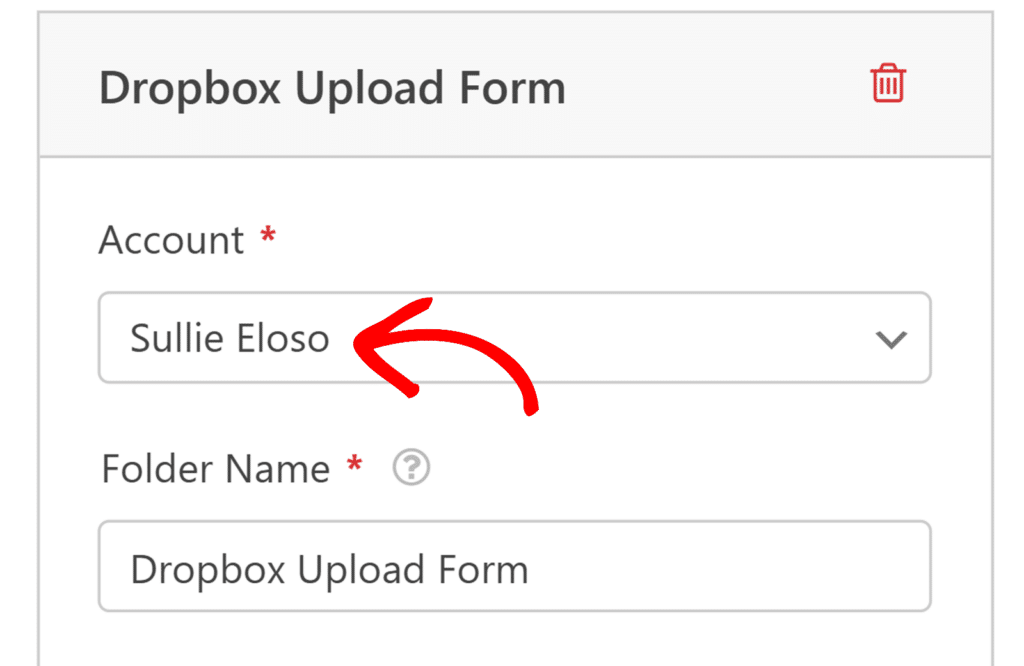
Después de añadir el apodo, verás que aparecen ajustes adicionales. En primer lugar, utiliza el menú desplegable Cuenta para seleccionar la cuenta de Dropbox que conectaste anteriormente.
A continuación, introduzca el nombre de la carpeta en la que desea guardar los archivos del formulario. Por defecto, este campo muestra el nombre de su formulario, pero puede cambiarlo por el que desee.

Cuando los archivos son subidos, WPForms crea automáticamente esta carpeta dentro del directorio Apps/WPForms en su cuenta de Dropbox.
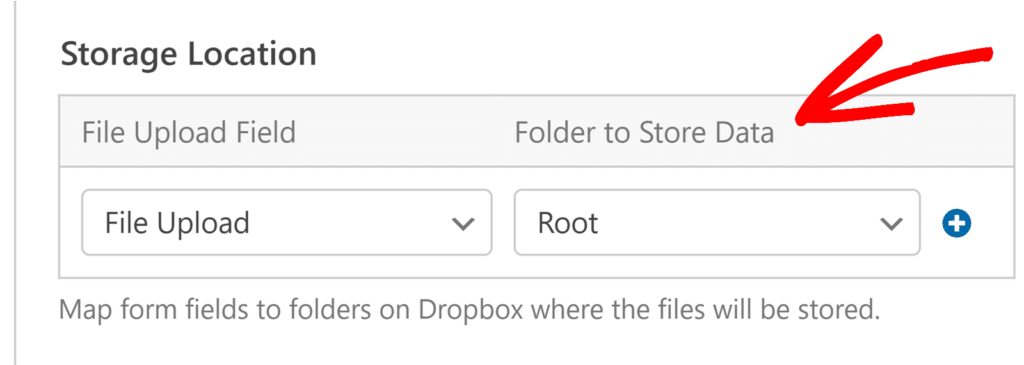
A continuación, tiene que decirle a WPForms exactamente qué archivos van dónde en su Dropbox. Verá dos opciones clave en esta sección para administrar sus archivos:
- El menú desplegable Campo de carga de archivos te permite elegir qué campo de carga de archivos de tu formulario debe enviar archivos a Dropbox. Si tienes varios campos de carga de archivos, puedes asignar cada uno por separado.
- La opción Carpeta para almacenar datos te permite elegir en qué lugar de tu carpeta de Dropbox deben ir estos archivos. Puedes elegir "Raíz" (es decir, directamente en tu carpeta principal) o crear subcarpetas para una mejor organización.

¿Quieres organizarte mejor? Haz clic en el botón azul más (+) para asignar varios campos de carga de archivos a diferentes subcarpetas. Por ejemplo, puedes enviar currículos a una subcarpeta y cartas de presentación a otra.
El sistema crea automáticamente estas subcarpetas si no existen, así que no te preocupes por configurarlas manualmente primero en Dropbox.
Paso 6: Prueba tu integración con Dropbox
Antes de lanzar tu formulario al mundo, debes asegurarte de que todo funciona correctamente. Créeme, probarlo ahora te ahorrará muchos dolores de cabeza más adelante.
Guarda primero tu formulario haciendo clic en el botón Guardar del constructor de formularios. A continuación, coge el shortcode del formulario o utiliza el bloque de formulario para añadirlo a una página o entrada de prueba de tu sitio.
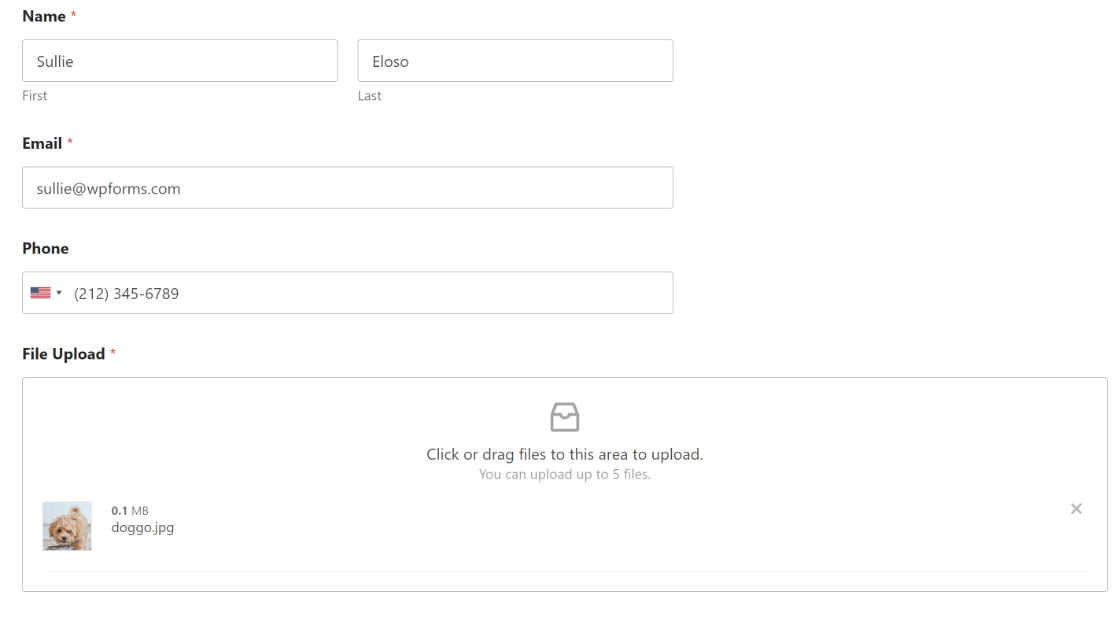
Visite la página en la que está incrustado su formulario y rellénelo como lo haría un usuario normal. Cargue un archivo de prueba, como un simple documento o una imagen de su ordenador. Rellene los demás campos obligatorios y pulse enviar.

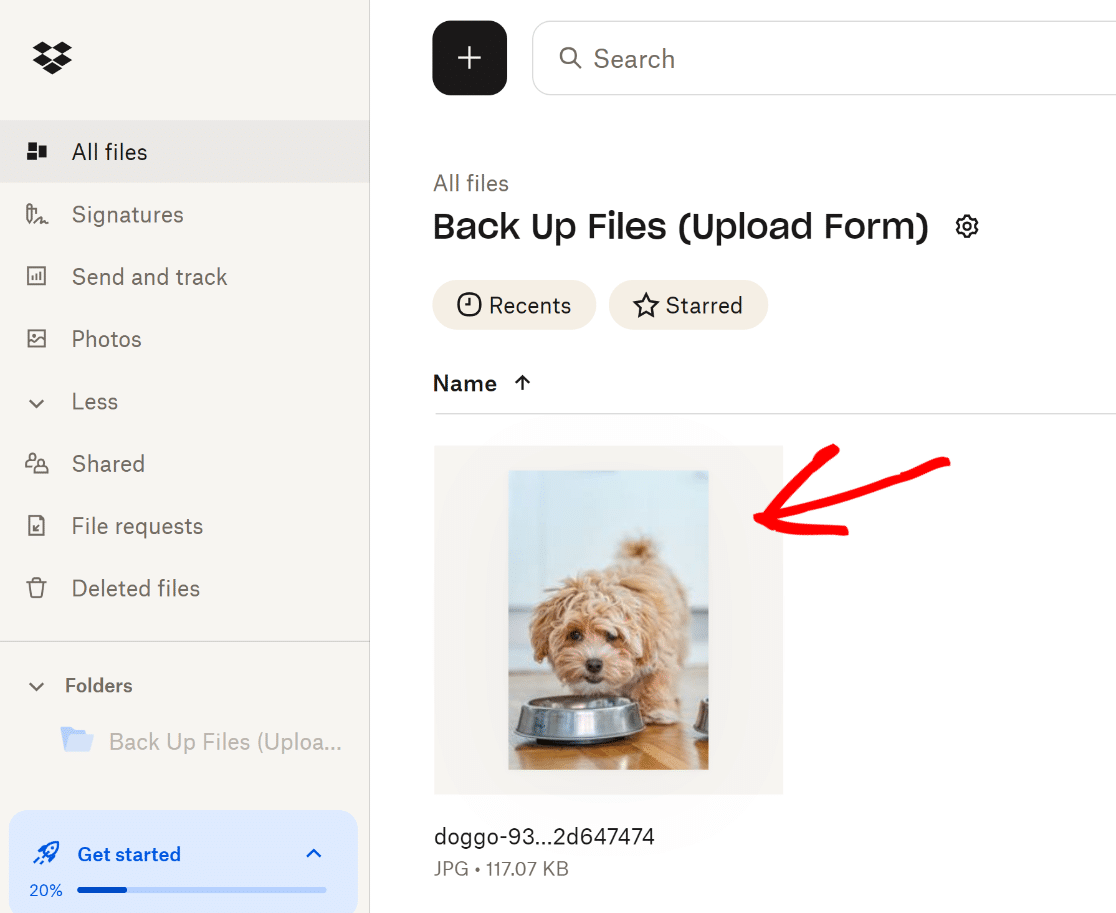
Después de enviar, diríjase a su cuenta de Dropbox y navegue a la carpeta Apps " WPForms. Usted debe ver su carpeta designada allí, y dentro de ella, el archivo de prueba debe estar sentado bastante.

Si ha configurado subcarpetas, asegúrese de que el archivo está en el lugar correcto. Compruebe también sus WPForms " Entradas en el panel de control de WordPress.
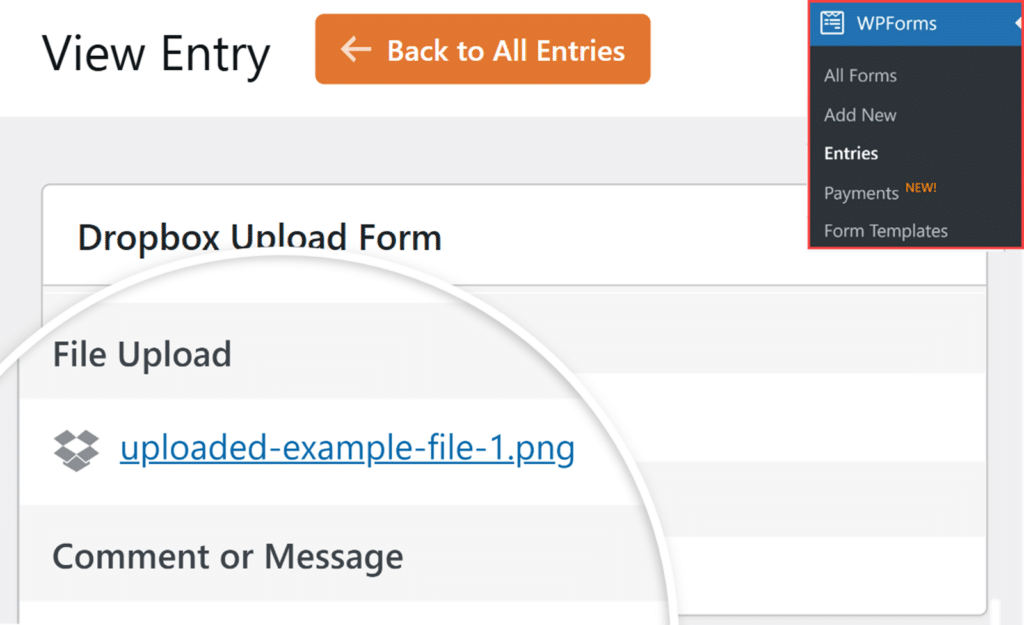
Deberías ver allí tu envío de prueba y, si haces clic en él, verás enlaces para ver el archivo tanto localmente (si conservaste el almacenamiento local) como en Dropbox.

Si algo no funciona, que no cunda el pánico. Los problemas más comunes son problemas de permisos (vuelve a autorizar tu conexión a Dropbox) o errores en la asignación de carpetas (comprueba dos veces la configuración de tus carpetas).
Preguntas frecuentes sobre cómo añadir un formulario de carga de Dropbox a tu sitio web de WordPress
Aprender cómo añadir un formulario de carga de Dropbox a WordPress es un tema de interés popular entre nuestros lectores. Aquí tienes respuestas a algunas preguntas habituales al respecto:
¿Qué tipos de archivos puedo subir a Dropbox a través de WPForms?
WPForms admite una amplia variedad de tipos de archivos para cargar en Dropbox, incluidos documentos (PDF, DOC, DOCX), imágenes (JPG, PNG, GIF), hojas de cálculo (XLS, XLSX) y muchos otros.
Por defecto, WPForms permite los tipos de archivo comunes por razones de seguridad, pero usted puede personalizar qué extensiones de archivo se permiten a través de la configuración del campo de carga de archivos.
Para restringir o ampliar los tipos de archivo permitidos, sólo tiene que editar el campo de carga de archivos en el creador de formularios y especificar las extensiones que desea permitir.
Esto le da un control total sobre los tipos de archivos que los usuarios pueden enviar a través de sus formularios, tanto si está recopilando currículos, portafolios o documentos empresariales.
¿Existe un límite de tamaño de archivo para las cargas de Dropbox?
Sí, hay límites de tamaño de archivo que dependen tanto de la configuración de tu servidor WordPress como de tu cuenta de Dropbox. WPForms respeta el tamaño máximo de subida de archivos de tu servidor, que suele estar establecido por tu proveedor de alojamiento (normalmente entre 2MB y 100MB).
También puede establecer límites de tamaño de archivo personalizados dentro de WPForms a través de la configuración del campo de carga de archivos. Para Dropbox específicamente, los archivos individuales pueden tener un tamaño de hasta 50 GB, pero el almacenamiento total de su cuenta depende de su plan de Dropbox.
¿Puedo organizar archivos en diferentes carpetas de Dropbox automáticamente?
Por supuesto. El complemento Dropbox de WPForms le permite asignar diferentes campos de carga de archivos a carpetas específicas dentro de su cuenta de Dropbox. Al configurar su integración, puede elegir un nombre de carpeta principal, y WPForms creará subcarpetas según sea necesario.
Si tiene varios campos de carga de archivos en el mismo formulario, puede enviar cada tipo a una subcarpeta diferente; por ejemplo, los currículos a una carpeta y las cartas de presentación a otra. También puede utilizar lógica condicional para enviar los archivos a diferentes carpetas en función de las selecciones del usuario.
Todas las carpetas se crean automáticamente dentro del directorio Apps/WPForms en tu cuenta de Dropbox, manteniendo todo organizado y separado de tus archivos personales.
¿Qué ocurre si mi almacenamiento de Dropbox está lleno?
Cuando tu cuenta de Dropbox alcance su límite de almacenamiento, las nuevas cargas de archivos fallarán y es probable que los usuarios que envíen tus formularios reciban un mensaje de error. Las cuentas de Dropbox Basic (gratuitas) tienen un límite de 2 GB, mientras que los planes de pago ofrecen bastante más almacenamiento.
Si te estás acercando al límite, tienes varias opciones: actualizar tu plan de Dropbox, eliminar los archivos antiguos que ya no necesites o activar la opción "Eliminar archivos locales después de cargarlos" en WPForms para ahorrar espacio en tu servidor de WordPress y mantener los archivos solo en Dropbox.
Es importante que supervises el almacenamiento de Dropbox con regularidad, especialmente si recopilas archivos grandes o tienes formularios de gran volumen, para asegurarte de que tus formularios de carga de archivos siguen funcionando correctamente.
¿Puedo permitir que otras personas suban archivos a mi Dropbox a través de formularios?
Sí, ¡eso es exactamente para lo que está diseñada la integración con Dropbox de WPForms! Cuando los visitantes rellenan tus formularios y suben archivos, esos archivos se envían automáticamente a tu cuenta de Dropbox sin necesidad de que tengan su propia cuenta de Dropbox o acceso a la tuya.
Los archivos van a una carpeta designada dentro de su Dropbox (específicamente en el directorio Apps/WPForms), y usted mantiene el control total sobre la organización y el acceso. Esto es perfecto para recopilar documentos de clientes, solicitudes de trabajo, archivos de proyectos o cualquier situación en la que necesites que otros te envíen archivos de forma segura.
¿Los archivos subidos se borran de mi sitio WordPress?
Esto depende de su configuración. Por defecto, WPForms almacena los archivos subidos tanto en su servidor WordPress y envía copias a Dropbox, dándole redundancia.
Sin embargo, puedes activar la opción "Eliminar archivos locales después de subirlos" en la configuración del complemento de Dropbox, que elimina automáticamente los archivos de tu servidor WordPress una vez que se han subido correctamente a Dropbox.
Cuando esta opción está habilitada, WPForms actualiza automáticamente todos los enlaces de archivos en las entradas de formularios y notificaciones de correo electrónico para que apunten directamente a las versiones de Dropbox.
¿Puedo cargar carpetas en lugar de archivos individuales?
No, el campo de carga de archivos de WPForms está diseñado sólo para archivos individuales, no para carpetas enteras. Esta es una limitación estándar en la mayoría de los sistemas de carga de archivos basados en web por razones técnicas y de seguridad.
Si los usuarios necesitan enviar varios archivos, puede configurar el campo de carga de archivos para que acepte varios archivos a la vez activando la opción "Permitir varios archivos" en la configuración del campo.
A continuación, los usuarios pueden seleccionar varios archivos de su ordenador en una única acción de carga. También puede pedir a los usuarios que compriman sus carpetas en un archivo ZIP antes de cargarlas.
¿Cómo puedo crear subcarpetas en mi integración de Dropbox?
Crear subcarpetas en su integración Dropbox de WPForms es sencillo. En su creador de formularios, vaya a Configuración " Dropbox y busque el menú desplegable Carpeta para almacenar datos al asignar sus campos de carga de archivos.
Puede seleccionar "Raíz" para almacenar los archivos directamente en su carpeta principal, o puede escribir nombres de subcarpetas para crear un almacenamiento organizado. Si tiene varios campos de carga de archivos, haga clic en el botón azul más (+) para asignar cada campo a diferentes subcarpetas.
WPForms crea automáticamente estas subcarpetas dentro de su directorio Apps/WPForms/[Su nombre de carpeta] en Dropbox si aún no existen.
¿Puedo conectar varias cuentas de Dropbox a distintos formularios?
Sí, puedes conectar varias cuentas de Dropbox y asignarlas a distintos formularios o incluso a distintas conexiones dentro del mismo formulario.
En la configuración de Dropbox de WPForms, puede autorizar múltiples cuentas de Dropbox y luego elegir qué cuenta usar para cada integración de formulario.
Esto es especialmente útil para agencias o empresas que necesitan separar los archivos de los clientes en diferentes cuentas de Dropbox, o cuando quieres mantener las cargas personales y empresariales completamente separadas.
Cada formulario puede tener su propia conexión a Dropbox con su propia estructura de carpetas y sistema de organización, lo que te ofrece una flexibilidad total a la hora de gestionar la carga de archivos en tu sitio web.
¿Cómo detengo o cancelo la subida de archivos a Dropbox?
Para detener las subidas de archivos a Dropbox, puedes desactivar la integración de varias formas dependiendo de tus necesidades. Para una pausa temporal, ve a Configuración de tu formulario " Dropbox y desactiva la conexión específica.
Para eliminar permanentemente la integración, puede eliminar la conexión de Dropbox por completo desde la misma página de configuración. Si desea detener las cargas inmediatamente para un formulario que ya está publicado, también puede desactivar el addon de Dropbox desde WPForms " Addons.
Lamentablemente, no hay forma de cancelar las cargas que ya están en curso, pero puedes eliminar archivos de tu cuenta de Dropbox manualmente si es necesario.
A continuación, vea más integraciones de WPForms
¡Bravo! Ahora puedes ahorrar una cantidad sustancial de tiempo y esfuerzo con cada nuevo envío de archivos que recopiles, del que se hará automáticamente una copia de seguridad en tu cuenta de Dropbox.
¿Quieres enviar las entradas de los formularios a Google Sheets para poder ver toda la información de las entradas en una hoja de cálculo? El complemento WPForms Google Sheets te permite conectar cualquier formulario directamente a Google Sheets.
Y, para más maneras impresionantes de utilizar WPForms con un número de diferentes integraciones, echa un vistazo a estas guías paso a paso:
- Cómo crear un formulario de subida de Google Drive
- Cómo conectar tu formulario de contacto de WordPress a Discord
- Cómo crear un formulario Airtable personalizado para WordPress
- Cómo inscribir usuarios en seminarios web en GoToWebinar
Cree su formulario WordPress ahora
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.





¿Hay alguna forma de enviar las fotos a Dropbox? ¿Para que no ocupen espacio dentro de wordpress?
Hola Gabriela,
Aunque puedes enviar una copia de todos los archivos subidos a Dropbox, como se describe en este tutorial, actualmente no tenemos una manera de evitar también subir el archivo a tu sitio. Esto se debe a que nuestra integración con Dropbox no es directa, sino que utiliza Zapier como intermediario. Pero hemos anotado la integración directa con Dropbox en nuestra lista de peticiones de funciones, y la mantendremos en nuestro radar como una opción potencial en el futuro.
Si tienes alguna pregunta adicional, ponte en contacto con nosotros 🙂 .
¿Hay alguna forma de evitar Zapier?
Hola David,
Desafortunadamente no tenemos una integración incorporada con DropBox por lo que no será capaz de enviar los datos del formulario de WPForms a DropBox sin el addon Zapier. Disculpe las molestias.
¿Existe un límite de carga? Necesito poder subir hasta 1gb.
¡Hola Hemal!
La limitación del tamaño de los archivos que subes en tus formularios es por defecto el máximo que permite tu proveedor de alojamiento web. Para la mayoría de los alojamientos web es de 8 o 16 MB, aunque algunos son mucho menores o mayores.
Aunque le ofrecemos la opción de reducir el límite de tamaño de carga en sus formularios, no tenemos control sobre los límites superiores impuestos por el servidor de su host. Para aumentarlo (o saber si es posible), tendrás que ponerte en contacto con tu proveedor de alojamiento.
Espero que esto te sirva de ayuda.
Que te vaya bien 🙂 .
¿Es posible enviar archivos a diferentes carpetas dentro de Dropbox? Por ejemplo, ¿puedo crear dos formularios con WPForms y hacer que uno envíe archivos a http://www.dropbox.com/home/Folder1 y el otro formulario envíe archivos a http://www.dropbox.com/home/Folder2?
Gracias.
¡Hola Chris!
Sí, cuando creas un Zap para un formulario estás eligiendo una carpeta de Dropbox donde se guardarán tus archivos. De esta manera, si tienes dos formularios, puedes crear dos Zaps diferentes y elegir diferentes carpetas para ellos.
Espero que esto te ayude.
Que tengas un buen día 🙂 .
¿Hay alguna razón por la que al usar la versión moderna del campo de subida (donde puedes subir varios archivos), sube un archivo .txt a mi Dropbox? Cuando fuerzo el .PDF en zapier, sale un archivo PDF corrupto. ¿Hay alguna forma de evitar este problema?
¡Hola Ernesto!
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que por favor envíe un ticket de soporte.
De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Que tengas un buen día 🙂 .
Al utilizar el nuevo campo de subida que permite subir varios documentos a la vez, acaba subiendo un archivo .txt. Cuando fuerzo la extensión del archivo a .pdf, sale como corrupto.
Creo que este problema no ocurre cuando se hace por "campos de subida clásicos" separados.
Así que, 4 años más tarde y todavía no tiene una carga directa a Dropbox? No quiero una copia del archivo, o usar Zapier, ¿no se puede subir a dropbox como Ninja Forms?
Hola- ¡Le pedimos disculpas por la frustración a la que se enfrenta! Nuestro equipo de desarrollo todavía está estudiando esta cuestión. He añadido su voto y dirección de correo electrónico a la lista de peticiones de funciones y se le notificará cuando se añada esta integración.
Gracias, y lo siento.
Después de hacer clic en añadir nueva cuenta, sigue mostrando la siguiente frase de error:
"Se ha producido un error, inténtelo de nuevo después de un tiempo o utilice el método de conexión manual".
Hola, lamento que te encuentres con ese error.
Para una experiencia más fluida, te recomendamos que utilices la integración disponible a través de nuestro complemento de Dropbox. Es más fiable y debería ayudarte a conectarte sin problemas.
Puedes consultar nuestra documentación del complemento de Dropbox aquí para obtener instrucciones paso a paso.
Por favor, envíe un ticket de soporte si necesita ayuda para configurarlo.