AI Summary
Would you like to customize what users see after they submit a form on your site? In WPForms, you can easily adjust the confirmations settings to display a success message, take users to another page on your site, or even redirect them to a different domain.
This tutorial will show you how to set up each available form confirmation type in WPForms.
First, make sure WPForms is installed and activated on your site and verify your license. Then you’ll need to either create a new form or edit an existing one.
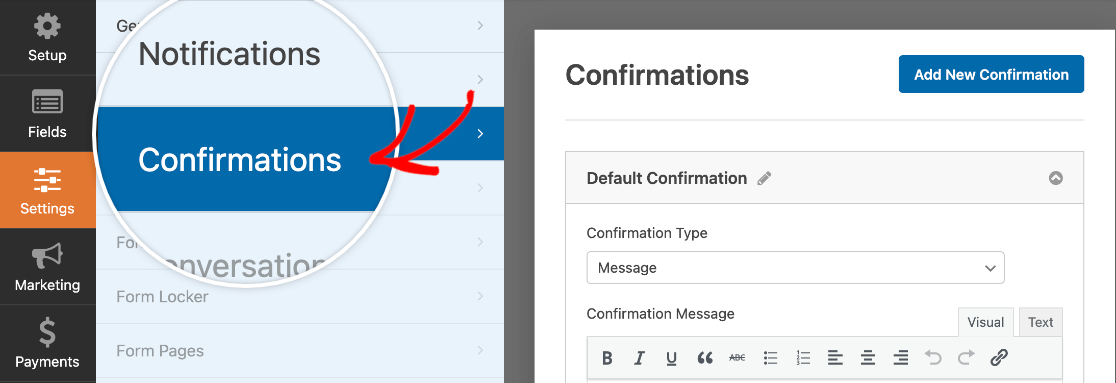
After opening the form builder and customizing your form’s fields, go to Settings » Confirmations.

Here, you’ll select from three Confirmation Type options: displaying a message, showing a page, and redirecting to a URL. We’ve explained each in detail below.

Displaying a Confirmation Message
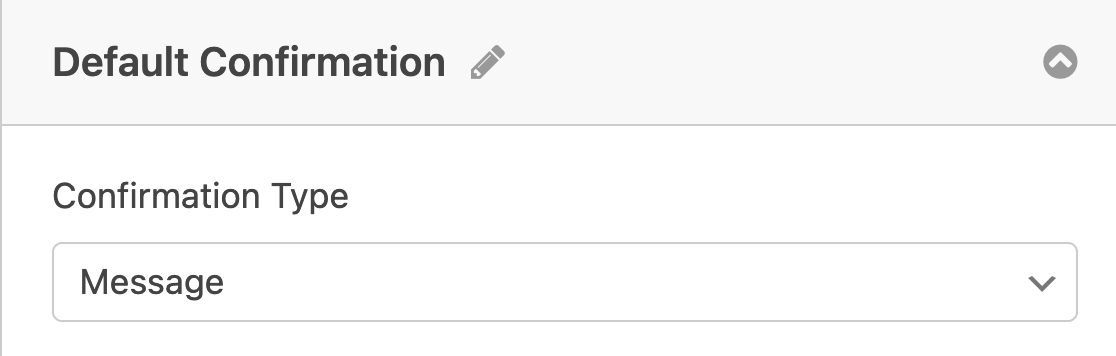
In WPForms, Message is the default confirmation type. When a user submits a form, this message will be displayed in place of the embedded form.

You can customize this message however you’d like. Here are some ideas to consider:
- Make your message more personal: We’ve put together some suggestions on how to make sure your confirmation message is friendly and helpful to visitors.
- Offer incentives: If you’d like to encourage users to submit your forms, consider offering a downloadable lead magnet. You can add a download link in your confirmation message.
- Set up conditional confirmations: If you’d like to display different confirmation messages based on users’ input and selections, then you can apply conditional logic to your confirmations.
Additional Confirmation Message Options
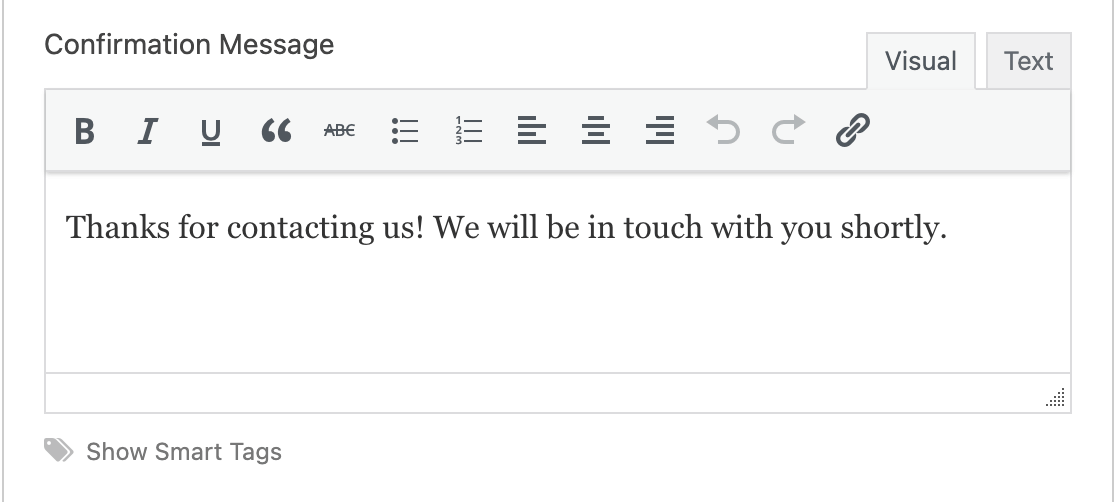
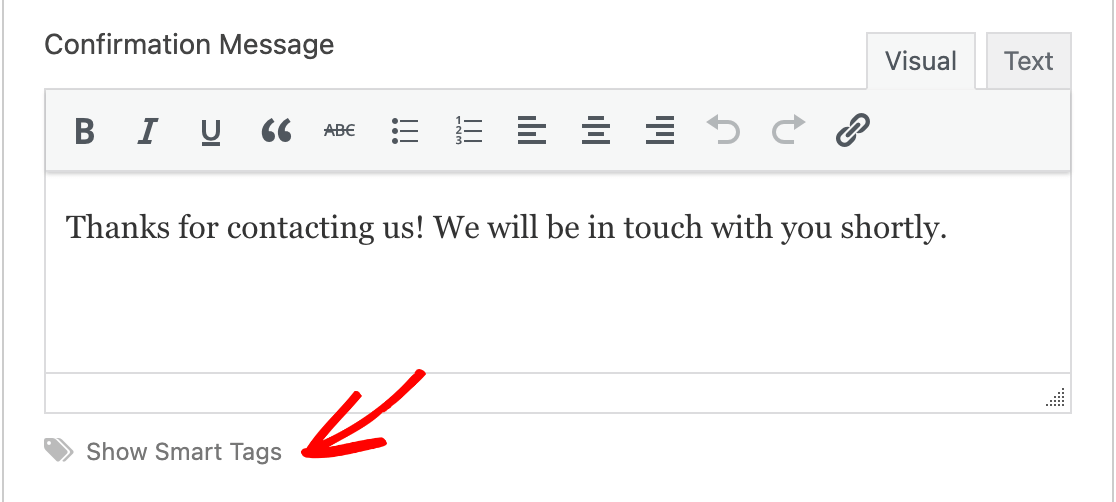
The confirmation message editor enables you to customize your message and easily add basic text styles if you’d like.

You can also choose to include Smart Tags in your confirmation message. This will pull data from other parts of your site or from the user’s entry and display it in your message.
Click on Show Smart Tags below the message editor to view available options you can include in your confirmation message.

Note: For more information on how to pull data from your site or user entries into your confirmation messages, see our complete guide to using Smart Tags in WPForms.
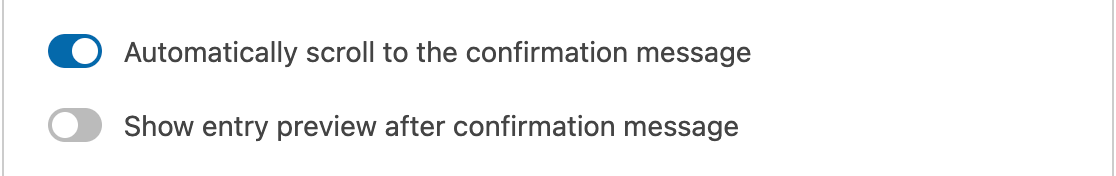
You can also choose whether or not to enable the default scrolling animation by toggling the option labeled Automatically scroll to the confirmation message on or off.

When this setting is enabled, a scroll effect will pull the user’s view to the top of the confirmation message when then submit your form.

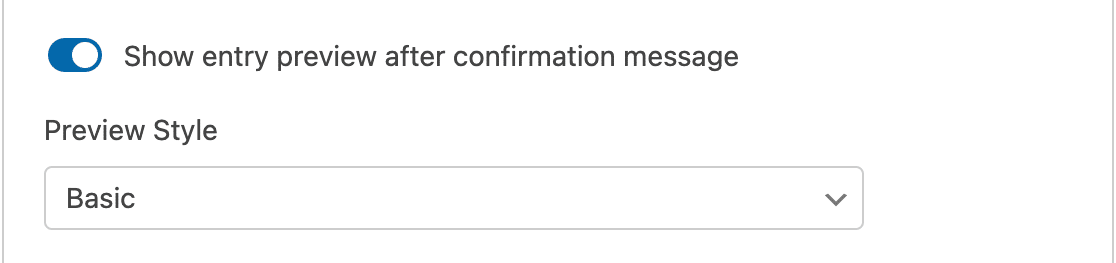
Finally, you can toggle on the option to show an entry preview. This will display the user’s input and selections after the confirmation message.

Note: For all the details on displaying entry previews, see our full tutorial on how to show entry previews in WPForms.
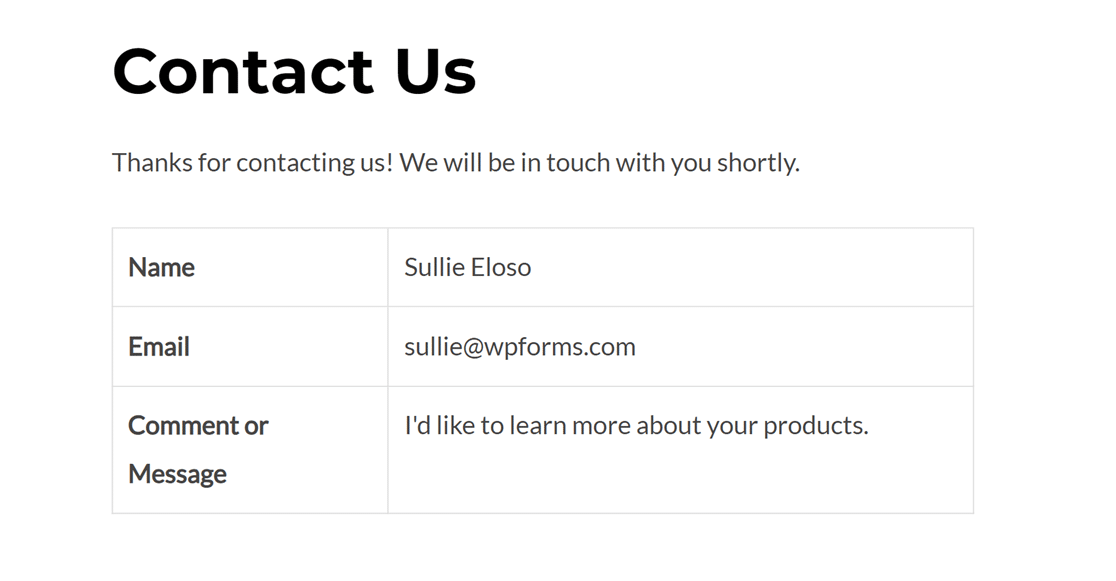
When the entry preview option is toggled on, you’ll be able to choose from four preview styles. On the frontend, the entry preview will look something like this.

Showing a Page
With the Show Page confirmation type, you can redirect users to another page on your site after they submit your form.
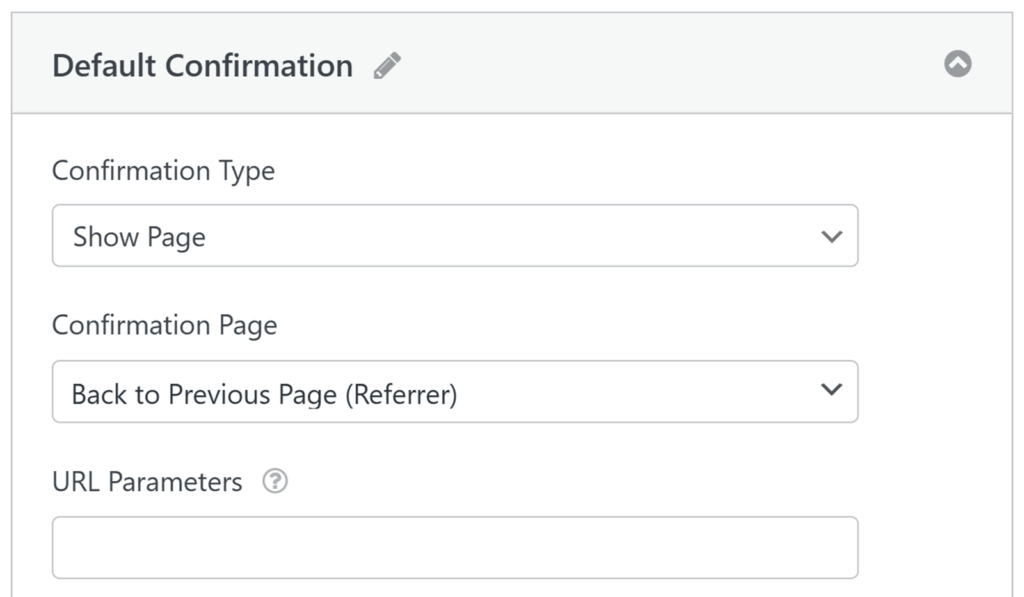
When you select Show Page from the Confirmation Type menu, an additional dropdown will appear with a list of all the published pages on your site. Simply select the one you want to send users to when they submit your form.
In addition to your site’s published pages, this dropdown also includes a Back to Previous Page (Referrer) option. Selecting this will return users to the page they were on before submitting the form.

Below the page selection, you’ll also see a field labeled URL Parameters. This allows you to append custom query string parameters to the redirected URL.
For instance, adding ?status=success could allow your site to display a “Form submitted successfully” notice if your theme or plugin is set up to check for that parameter. You can also use parameters to trigger other actions, such as showing an “Account updated successfully” message after redirecting with the User Registration addon’s update user feature.
Note: You must create and publish the page you want to use for confirmations before you can set up this confirmation type. For help creating a new page in WordPress, see the WordPress Codex’s article on pages.
This option is often used to redirect users to a Thank You page. For tips and examples, check out our article on how to make an effective Thank You page.
Going to a URL (Redirect)
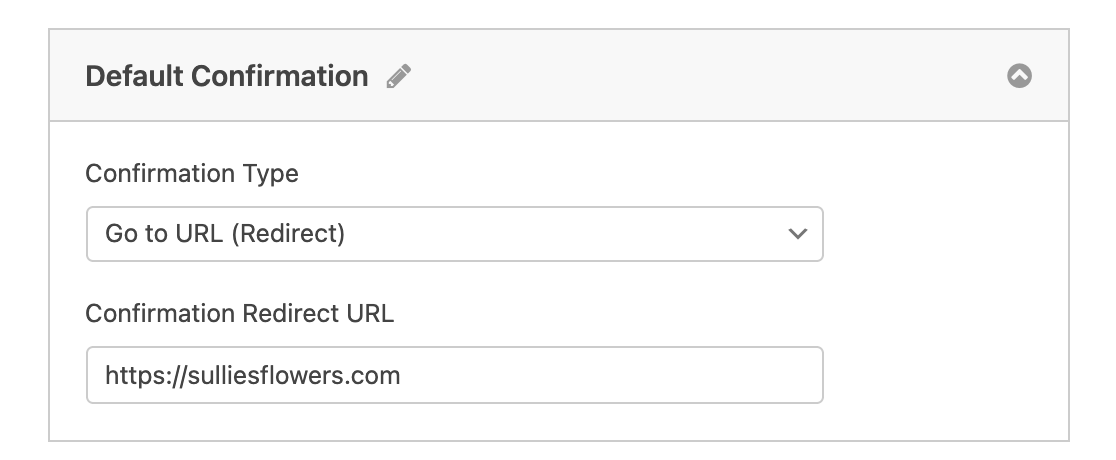
The Go to URL (Redirect) confirmation type is useful if you’d like to either send users to a different site or if you need to build out a specialized URL structure for more complex development.
When you select this option in your form’s confirmations settings, a field will appear for you to enter the URL you’d like to send users to after they complete your form.

Note: For advanced customization, like displaying personalized messages using form data on your redirect page, see our developer documentation on this topic.
Frequently Asked Questions
Below, we’ve answered some top questions about setting up form confirmation messages.
Can I customize the background color of confirmation messages?
Yes. Once you have the CSS selector for the confirmation message, you can change the colors to match the one you like. Below is the CSS selector for the confirmation message:
.wpforms-confirmation-container-full, div[submit-success]>.wpforms-confirmation-container-full:not(.wpforms-redirection-message) {
background: #e0ffc7;
border: 1px solid #b4d39b;
box-sizing: border-box;
}
Note: If you’re new to using CSS, be sure to check our introduction to CSS guide.
You’ll need to copy the code and add it to your site. Once you’ve added the code, update the background property to the color you’d like to use. If you’d like to update the text color as well, use the color property to set it.
Note: If the custom CSS styles aren’t showing, add !important after each property to override the default styles.
You can use the WPCode plugin to easily add custom CSS code to your website. For steps on how to use this plugin, see our tutorial on adding custom code snippets to WordPress.
Can I use shortcodes in WPForms confirmation messages?
Yes, you can use shortcodes in your WPForms confirmation messages. To learn how to implement this, refer to our developer documentation which provides step-by-step instructions on incorporating shortcodes into confirmation messages.
That’s it! You can now set up confirmations for each of your forms.
Next, would you like to customize your form notifications? Check out our tutorial on setting up form email notifications.
