AI Zusammenfassung
Möchten Sie ein GetResponse WordPress Formular erstellen? Wenn Sie es Ihren Besuchern leicht machen, sich anzumelden, werden Sie Ihre Liste viel schneller wachsen lassen.
Die Herausforderung besteht darin, dass die nativen Anmeldeformulare von GetResponse nur begrenzt anpassbar sind und keine erweiterten Funktionen wie bedingte Logik, mehrstufige Formulare oder Tools zur Einhaltung der DSGVO bieten.
Die meisten WordPress-Nutzer haben Schwierigkeiten mit der technischen Einrichtung der Verbindung zwischen den beiden Plattformen. WPForms löst dieses Problem durch einen Drag-and-Drop-Formular-Generator mit nativer GetResponse-Integration.
In diesem Artikel zeige ich Ihnen, wie Sie ein GetResponse-Anmeldeformular in WordPress erstellen, damit Sie Abonnenten automatisch synchronisieren und Ihre E-Mail-Liste aufbauen können.
Erstellen Sie jetzt Ihr GetResponse-Formular! 🙂
Wie integriere ich GetResponse in WordPress?
Sie können GetResponse ganz einfach mit WordPress integrieren, indem Sie das WPForms-Plugin verwenden. WPForms ist der beste Formular-Generator für WordPress.
Damit können Sie jede Art von Formular für Ihre Website erstellen, ohne Code schreiben zu müssen. WPForms verfügt auch über ein GetResponse-Add-on, mit dem Sie Ihr Formular ganz einfach erstellen können. Mit WPForms können Sie:
- Einfaches Ziehen und Ablegen von Feldern auf Ihr Formular
- Verwenden Sie bedingte Logik, um intelligente Formulare zu erstellen
- Fügen Sie eine GDPR-Vereinbarung zu Ihren Formularen hinzu
- Mehrstufige Formulare erstellen
- Fügen Sie Zahlungs- und Datei-Upload-Felder hinzu.

Alle Formulare, die Sie mit WPForms erstellen, sind mobile responsive, was bedeutet, dass sie sich an die Größe des Bildschirms anpassen, auf dem sie angezeigt werden.
Ein Formular, das auf Mobilgeräte reagiert, ist sehr wichtig, wenn Sie so viele Leads wie möglich erfassen möchten. Eine der häufigsten Beschwerden, die wir über Formulare erhalten, ist, dass sie schwer zu bedienen sind, und Sie wollen definitiv keine Leads verlieren, weil Ihre Formulare nicht einfach angezeigt werden können.
Wenn Sie also die einfachsten und flexibelsten GetResponse WordPress Formulare wollen, brauchen Sie WPForms. Lesen Sie weiter, um zu sehen, wie einfach es ist, GetResponse in Ihre WordPress Seite zu integrieren.
Wie man ein GetResponse Anmeldeformular in WordPress erstellt
Wenn Sie sich noch nicht bei GetResponse angemeldet haben, sollten Sie dies tun, bevor Sie dieses Tutorial durcharbeiten.
- Schritt 1: Installieren Sie das WPForms Plugin
- Schritt 2: Erstellen Sie Ihr GetResponse WordPress Formular
- Schritt 3: Verbinden Sie Ihr Formular mit GetResponse
- Schritt 4: Konfigurieren Sie Ihre GetResponse Verbindung
- Schritt 5: Konfigurieren Sie Ihre GetResponse Formular-Bestätigung
- Schritt 6: Veröffentlichen Sie Ihr WordPress GetResponse Formular
Beginnen wir mit der Einrichtung der WordPress GetResponse-Integration.
Schritt 1: Installieren Sie das WPForms Plugin
Als erstes müssen Sie das WPForms Plugin installieren und aktivieren. Um das GetResponse Addon zu verwenden, benötigen Sie die Pro-Lizenz oder höher.
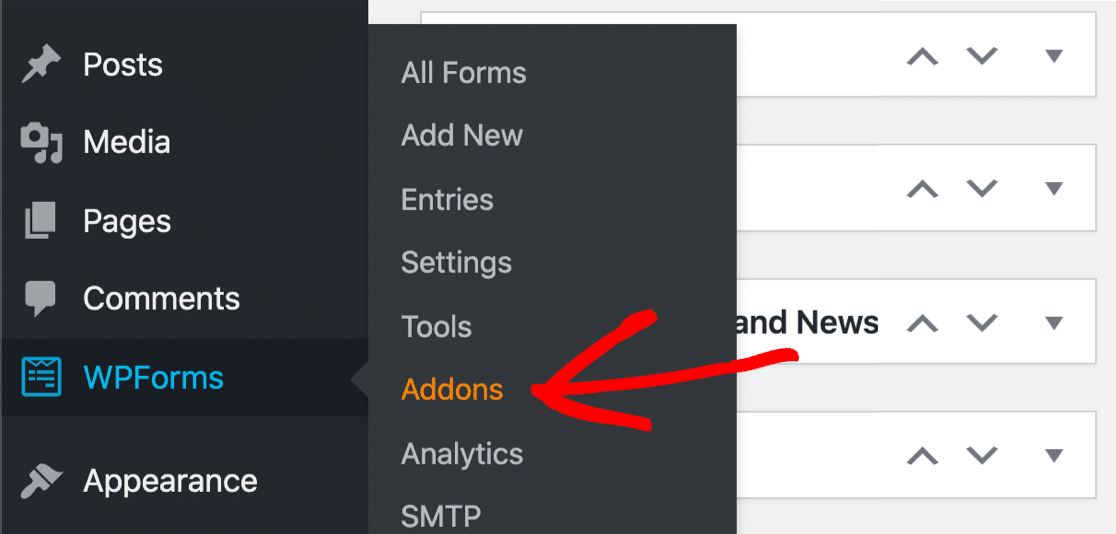
Wenn Sie Hilfe bei der Installation des Plugins auf Ihrer Website benötigen, lesen Sie diese Schritt-für-Schritt-Anleitung zur Installation eines Plugins in WordPress. Gehen Sie anschließend zu WPForms » Addons.

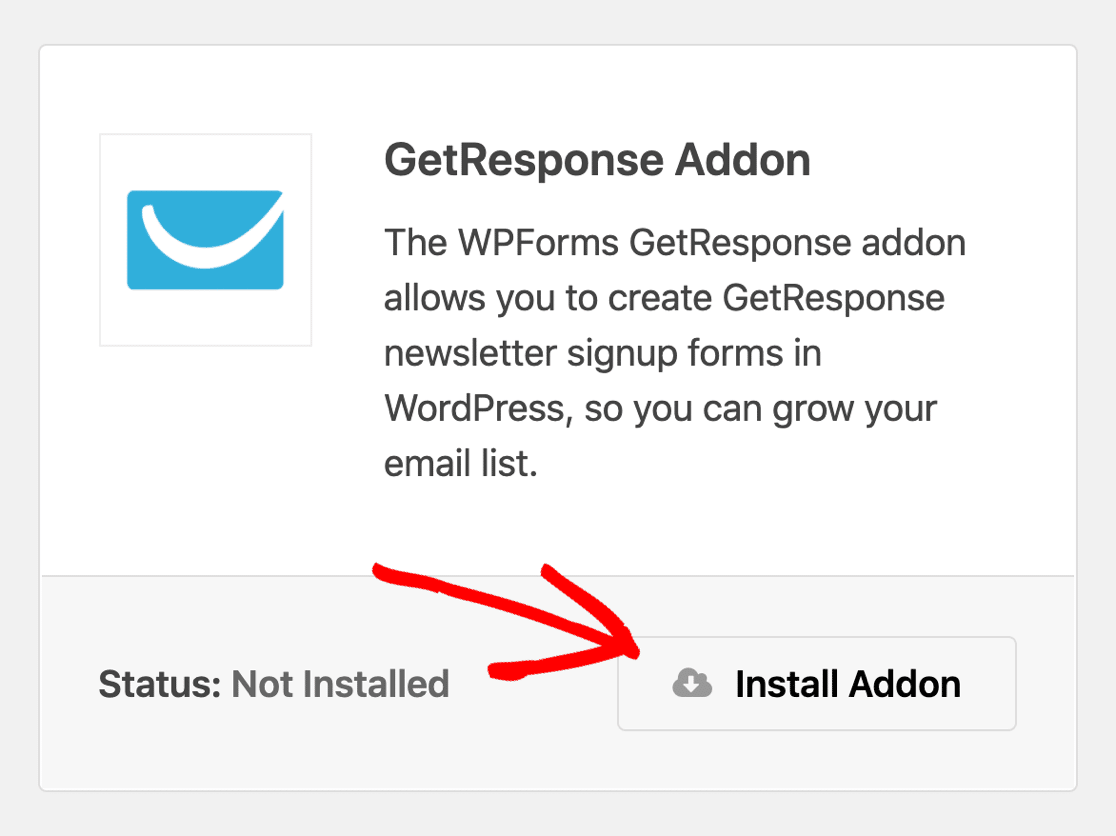
Scrollen Sie nach unten, bis Sie das GetResponse-Add-on sehen. Klicken Sie auf die Schaltfläche, um es zu installieren. WPForms lädt das Add-on automatisch herunter und aktiviert es.

Sobald Sie den Status „Aktiv“ sehen, ist die GetResponse-Integration einsatzbereit. Jetzt, da wir alles eingerichtet haben, können wir mit der Erstellung Ihres GetResponse-WordPress-Formulars fortfahren.
Schritt 2: Erstellen Sie Ihr GetResponse WordPress Formular
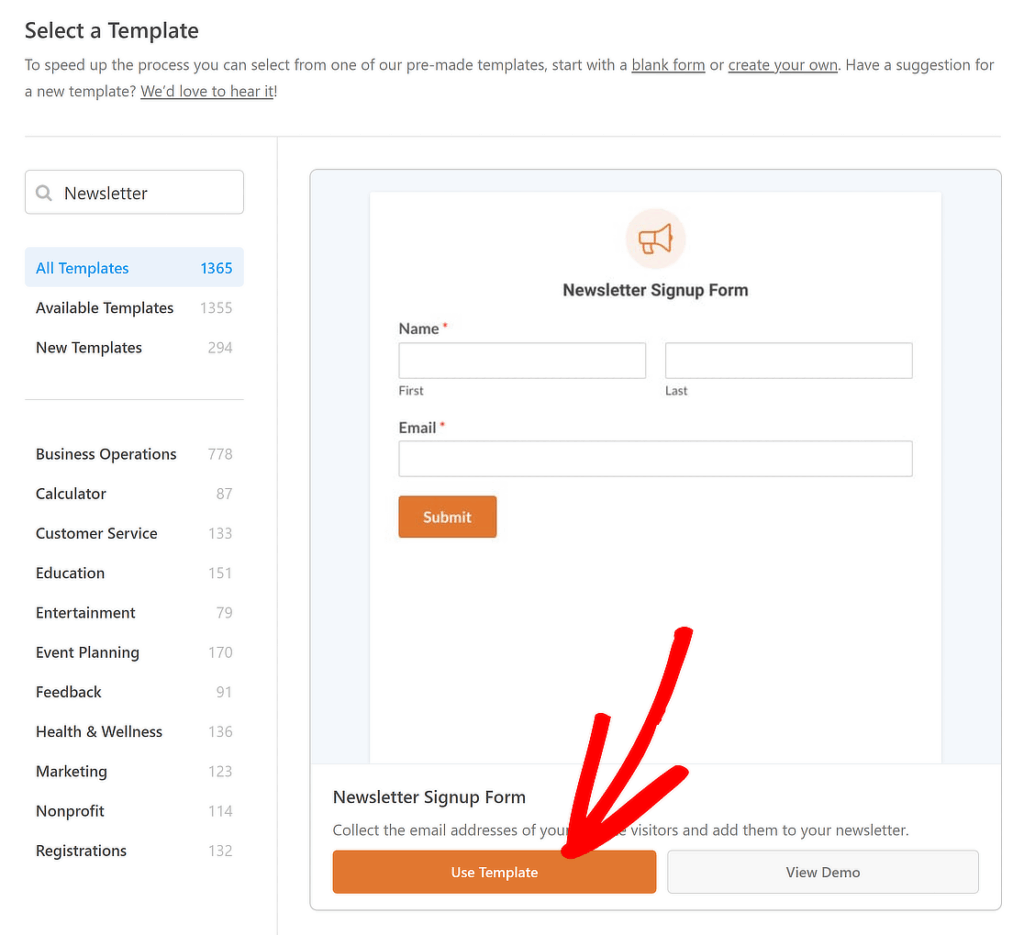
Um das Einrichten des E-Mail-Marketing-Formulars zu vereinfachen, verwenden wir eine Vorlage. WPForms enthält über 2.000 WordPress-Formularvorlagen. Klicken Sie zunächst auf „WPForms“» „Neu hinzufügen“.

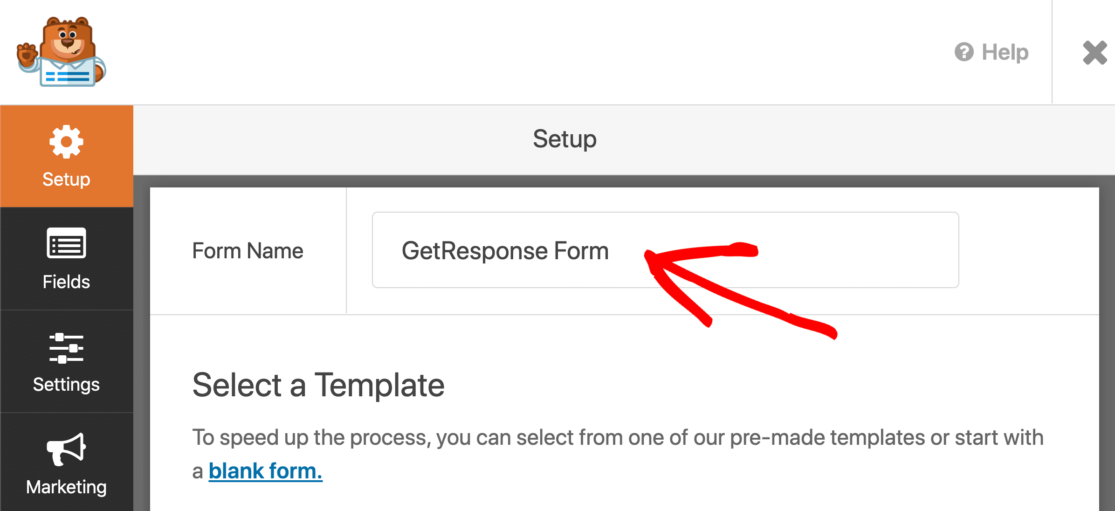
Der WPForms-Builder öffnet sich auf dem Einrichtungsbildschirm. Geben Sie oben Ihrem Formular einen aussagekräftigen Namen, z. B. „GetResponse-Newsletter-Anmeldung“ oder „E-Mail-Listen-Registrierung“.

Scrollen Sie anschließend nach unten und klicken Sie auf die Vorlage „Newsletter-Anmeldeformular“. Das Formular enthält bereits Felder für den Namen und die E-Mail-Adresse. Wenn Sie damit zufrieden sind, können Sie es ohne Änderungen verwenden.

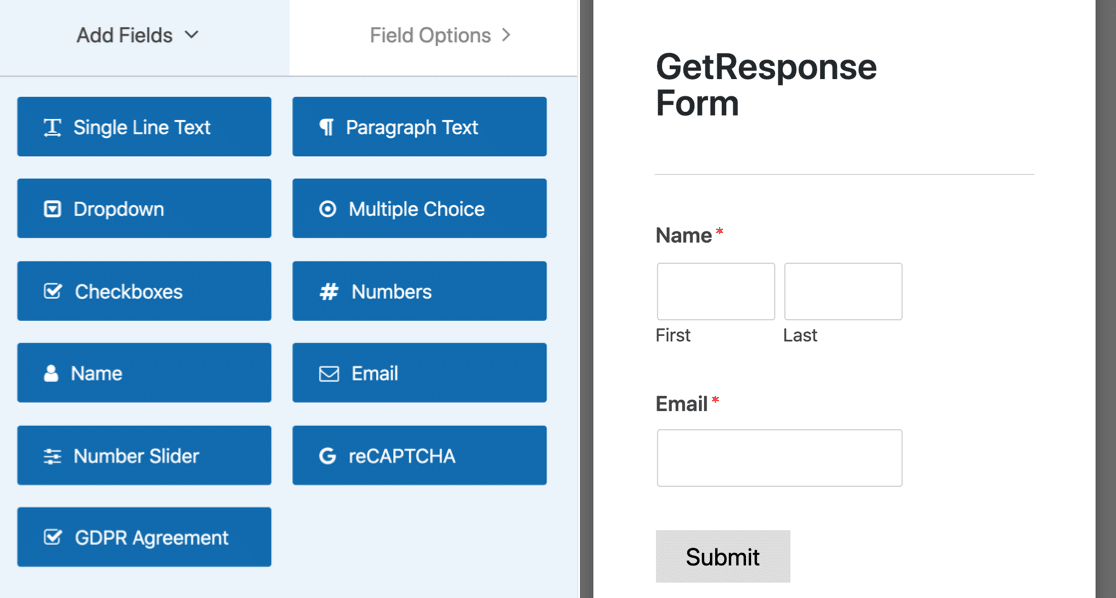
Wenn Sie die Vorlage bearbeiten möchten, können Sie zusätzliche Felder hinzufügen, indem Sie sie aus dem linken Bereich in den rechten Bereich ziehen. Klicken Sie dann auf das Feld, um die Änderungen vorzunehmen.

Mit WPForms können Sie Felder Ihren benutzerdefinierten Feldern in GetResponse zuordnen, sodass Sie auch Daten wie diese erfassen können:
- Geburtstag
- Stadt
- Unternehmen
- Geschlecht
- Postleitzahl
- Und mehr.
Beachten Sie, dass Sie mehr Konversionen erzielen, wenn Ihr Formular maximal drei Felder enthält. Weitere Informationen finden Sie in dieser Liste mit E-Mail-Marketing-Statistiken. Bevor wir fortfahren, möchten wir Ihnen noch einige Informationen zur DSGVO-Konformität Ihres Formulars geben.
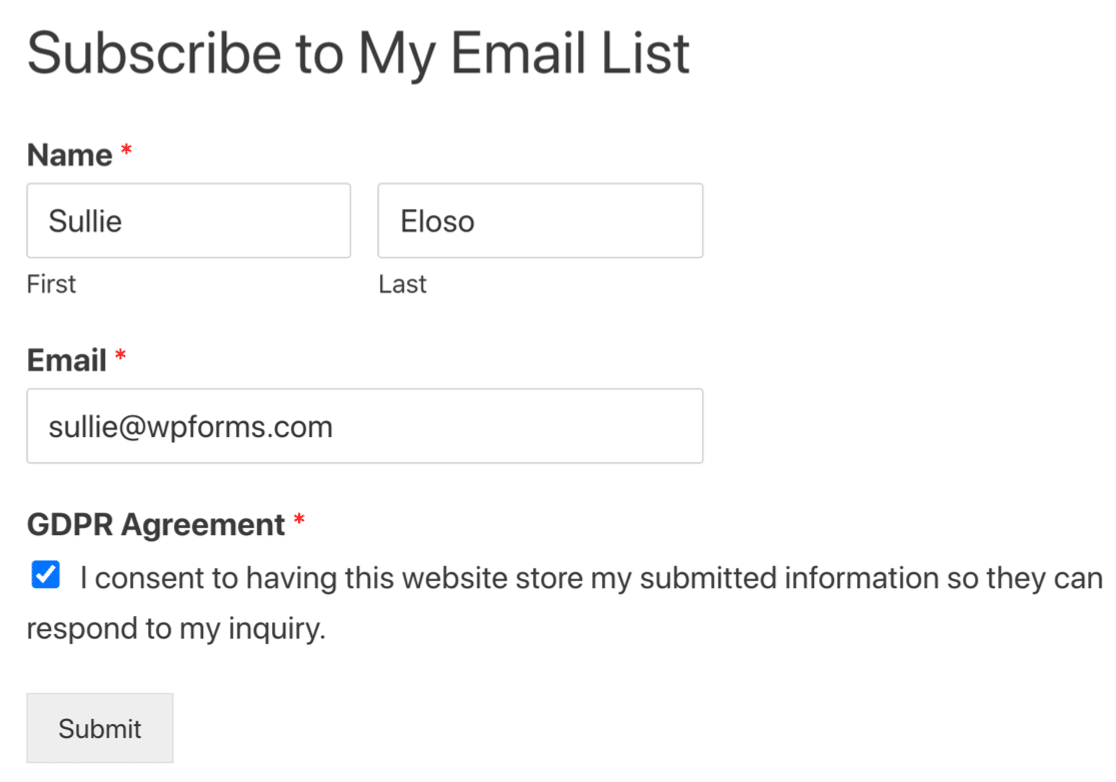
Hinzufügen eines GDPR-Feldes
Wenn Sie Besucher aus der Europäischen Union oder dem Vereinigten Königreich haben, sollten Sie unbedingt eine GDPR-Vereinbarung hinzufügen. WPForms ist eines der besten GDPR-Plugins für WordPress, weil es die Kontrolle über die Speicherung personenbezogener Daten erleichtert.
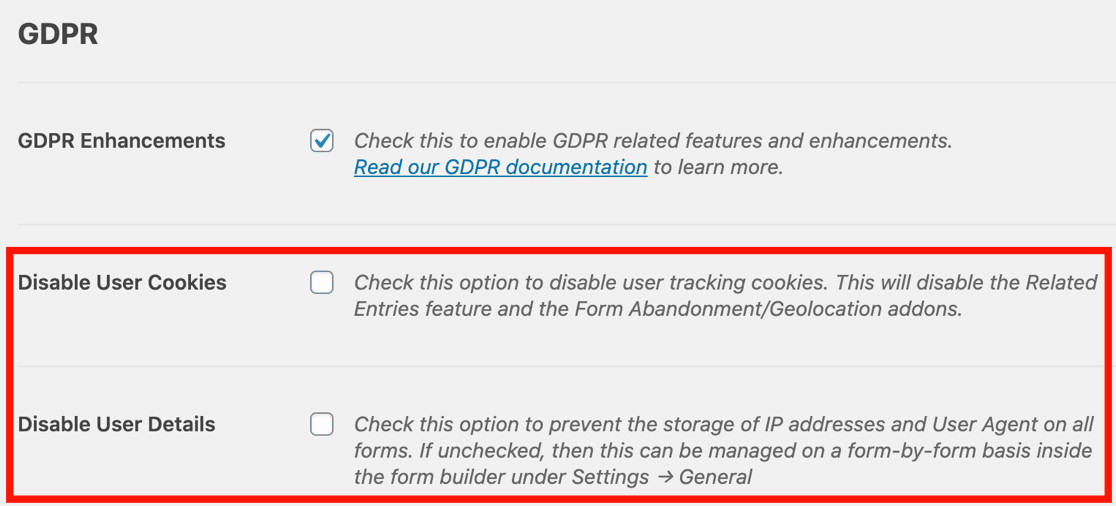
Bevor Sie ein GDPR-Feld zu Ihrem Formular hinzufügen, sollten Sie die GDPR-Einstellungen in WPForms aktivieren. Sie werden in der Lage sein:
- Benutzer-Cookies deaktivieren
- Deaktivieren von Benutzerdetails, einschließlich IP-Adressen und User-Agent-Daten
- Schalten Sie den Eingangsspeicher aus.

Wenn Sie die GDPR-Erweiterungen noch nicht aktiviert haben, lesen Sie unsere vollständige Anleitung zum Hinzufügen einer GDPR-Vereinbarung zu Ihren Formularen und befolgen Sie die einfachen Schritte.
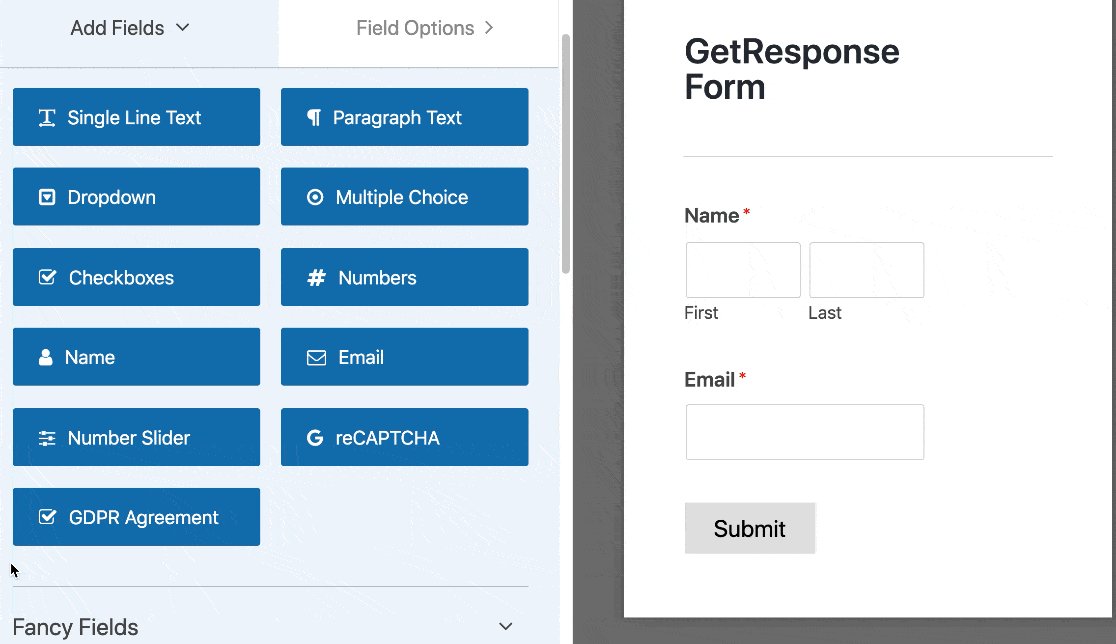
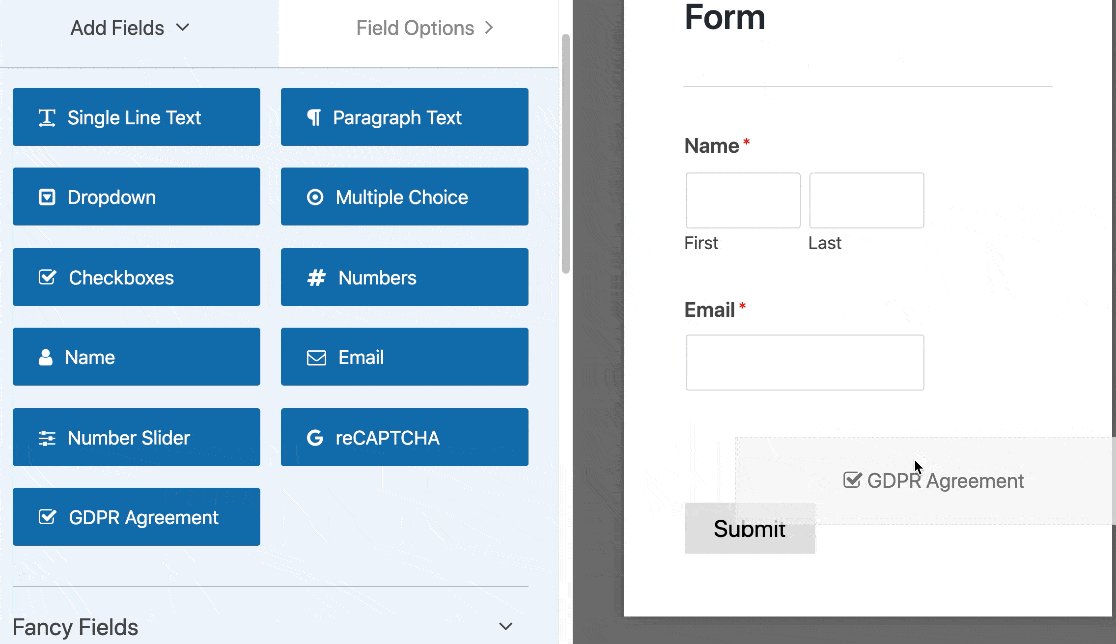
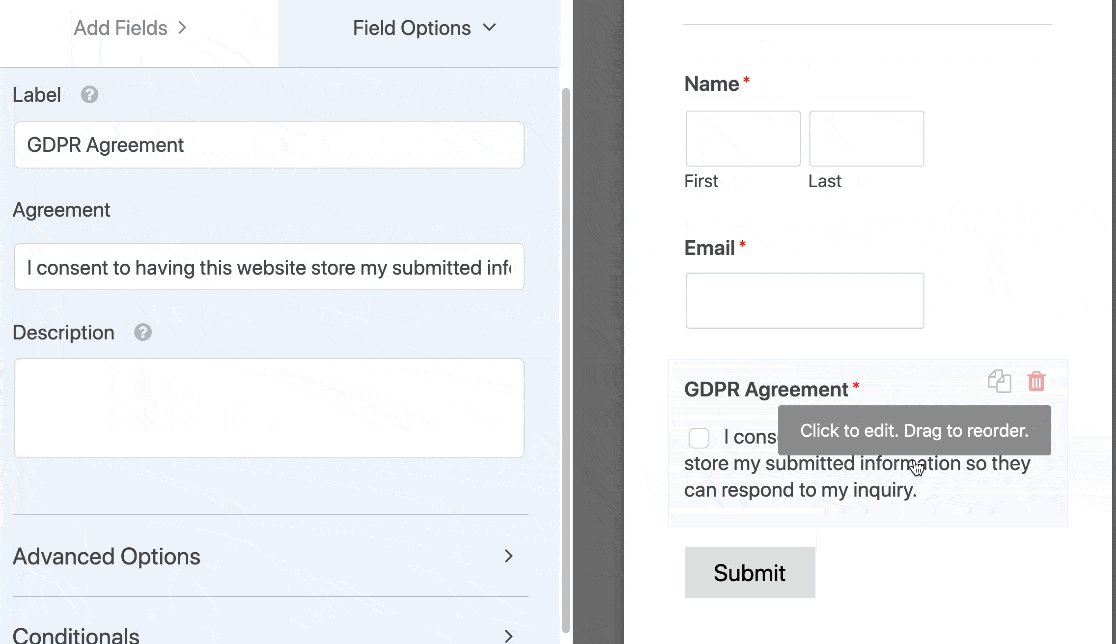
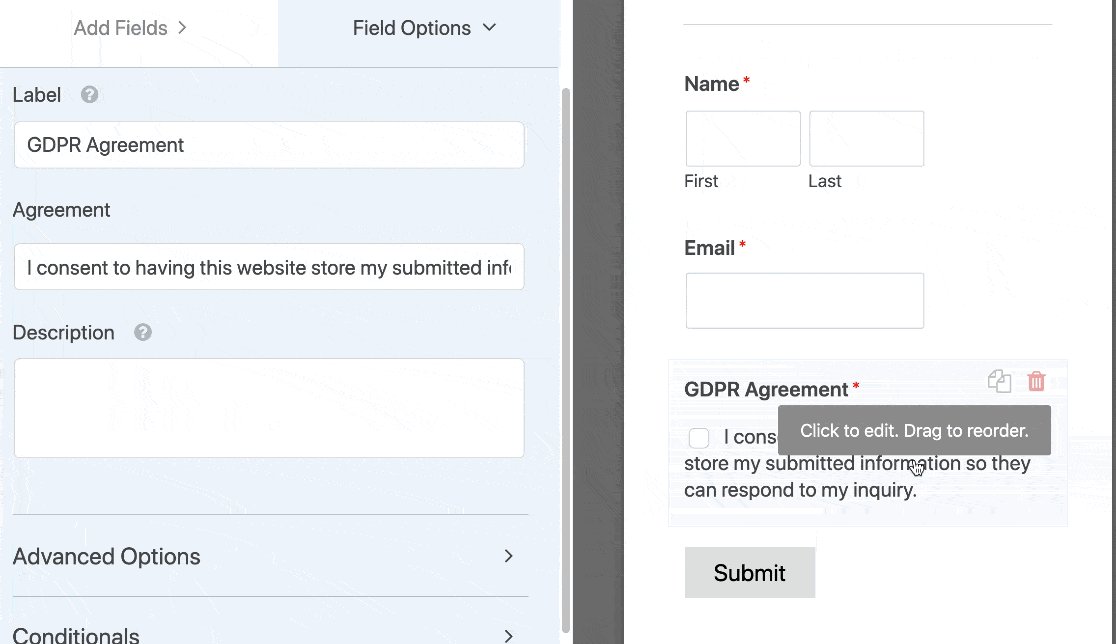
Dann müssen Sie nur noch das Feld für die GDPR-Vereinbarung auf Ihr Formular ziehen. Sie können auf das Feld klicken, wenn Sie die Worte in der Vereinbarung ändern möchten.

Wenn Sie mit Ihrem Formular zufrieden sind, klicken Sie oben im Formular-Generatorauf „Speichern “. Nun sehen wir uns an, wie Sie die GetResponse-Einstellungen konfigurieren, damit Sie Ihr Anmeldeformular mit Ihrem Newsletter-Dienst verbinden können.
Schritt 3: Verbinden Sie Ihr Formular mit GetResponse
Als Nächstes richten wir die Verbindung zu GetResponse ein. Mit WPForms ist das ganz einfach.
Sie müssen lediglich einige Schlüssel aus Ihrem GetResponse-Konto einfügen, um die Integration einzurichten.
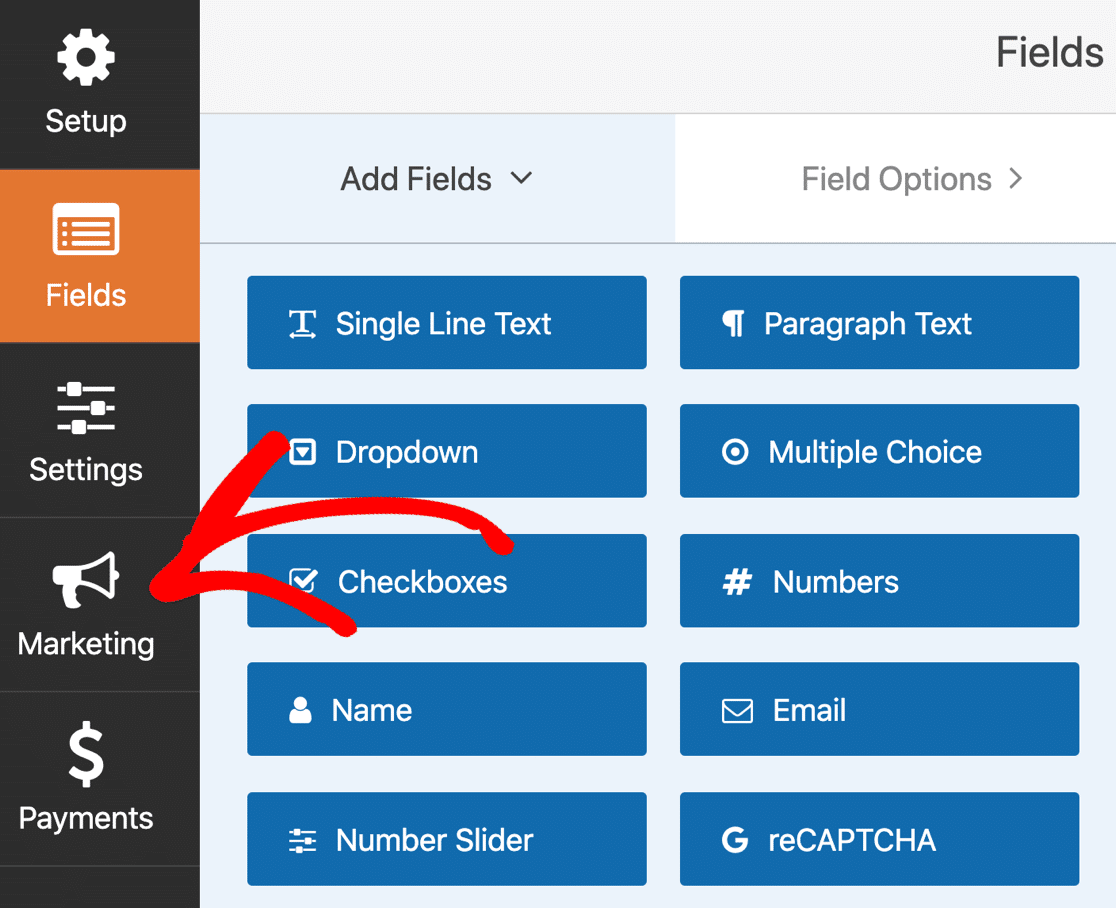
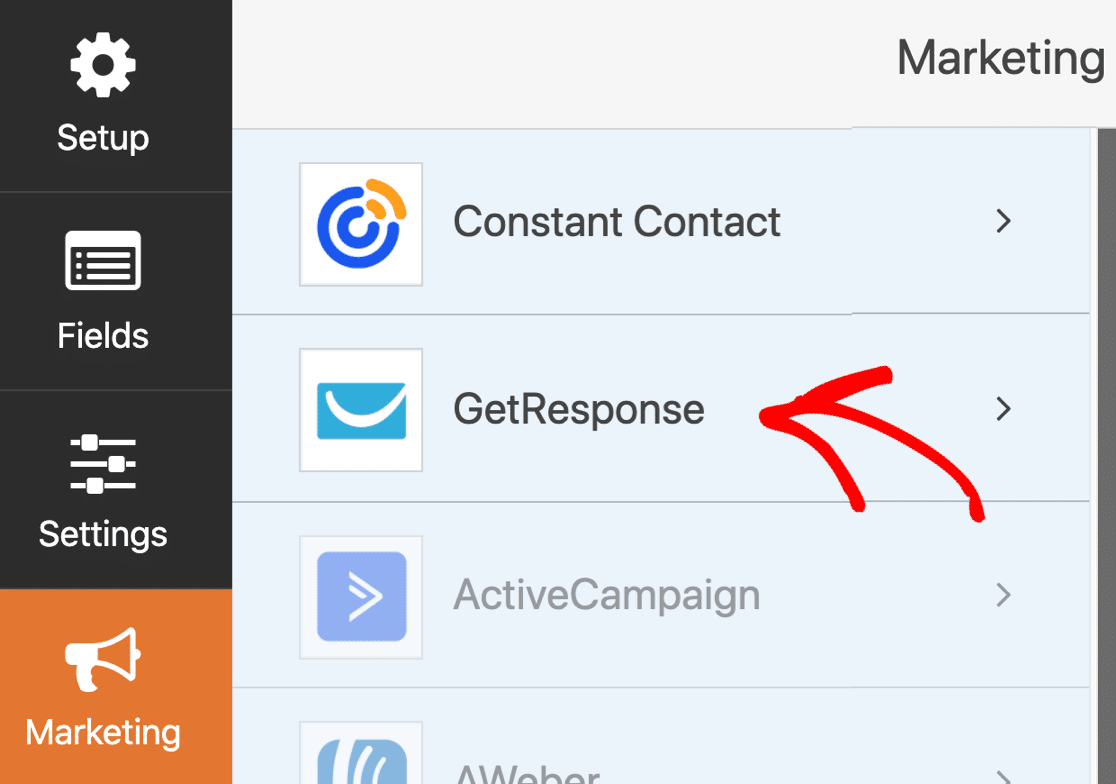
Schauen Sie auf die linke Seite des Formularerstellers und klicken Sie auf Marketing.

Klicken Sie nun auf GetResponse, um die Verbindungseinstellungen zu öffnen.

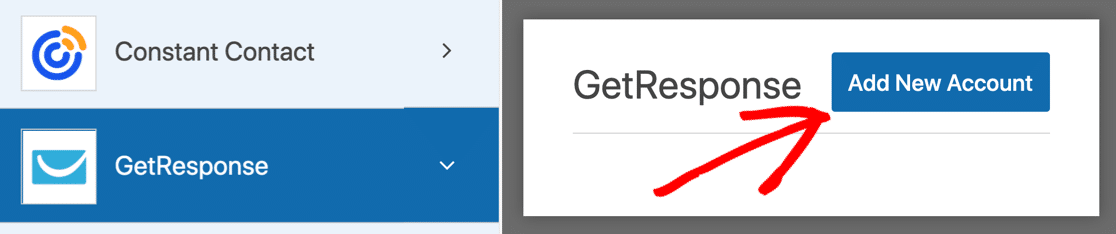
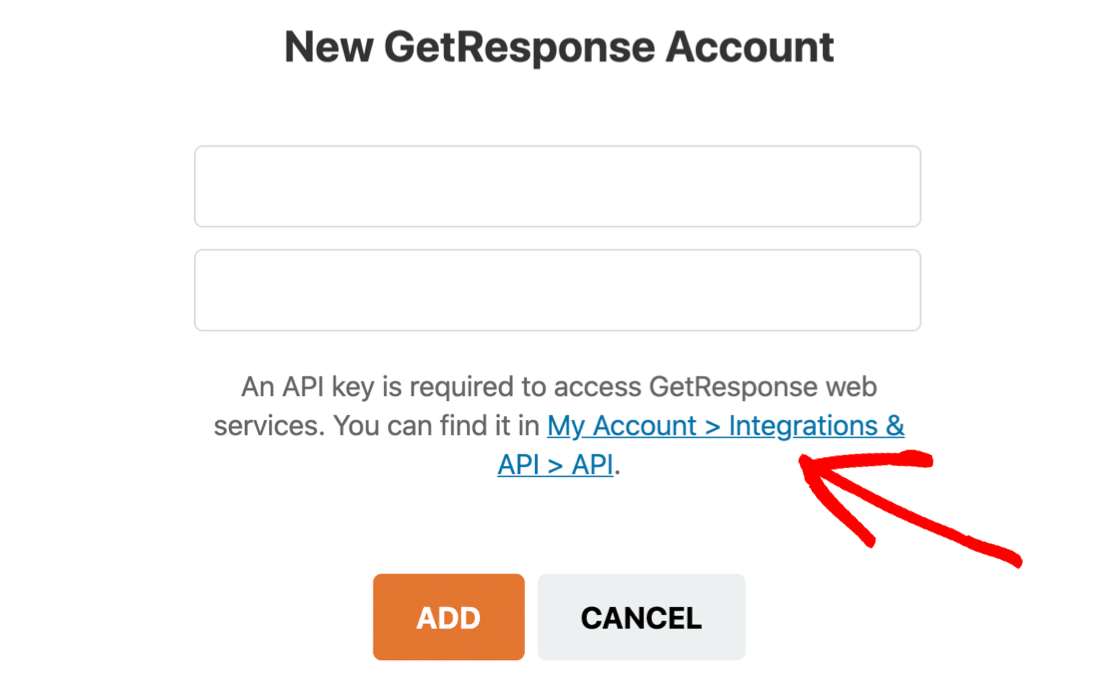
Klicken Sie anschließend auf „Neues Konto hinzufügen”. Es erscheint ein Feld, in dem Sie aufgefordert werden, der Verbindung einen Namen zu geben. Bevor Sie dies tun, klicken Sie auf den Link im Popup-Fenster, um GetResponse zu öffnen.

Die GetResponse Seite wird in einem neuen Tab geöffnet, so dass Sie sich keine Sorgen machen müssen, den Fortschritt Ihres Formulars zu verlieren.

Lassen Sie die Registerkarte "WPForms" geöffnet und wechseln Sie zur Registerkarte "GetResponse". Melden Sie sich bei Ihrem GetResponse-Konto an, wenn Sie dazu aufgefordert werden.
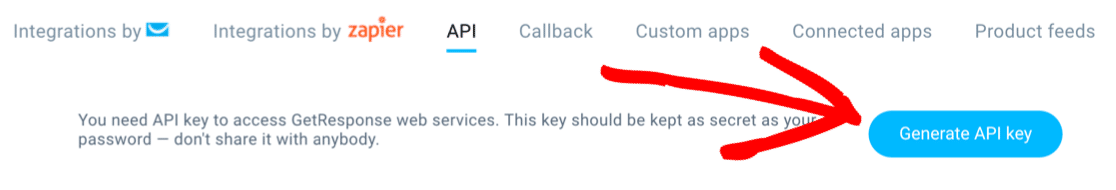
Wenn Sie bereits API-Schlüssel erstellt haben, werden diese jetzt aufgelistet. Wir werden einen neuen für die Verbindung mit WPForms erstellen, also klicken wir auf die blaue Schaltfläche API-Schlüssel generieren.

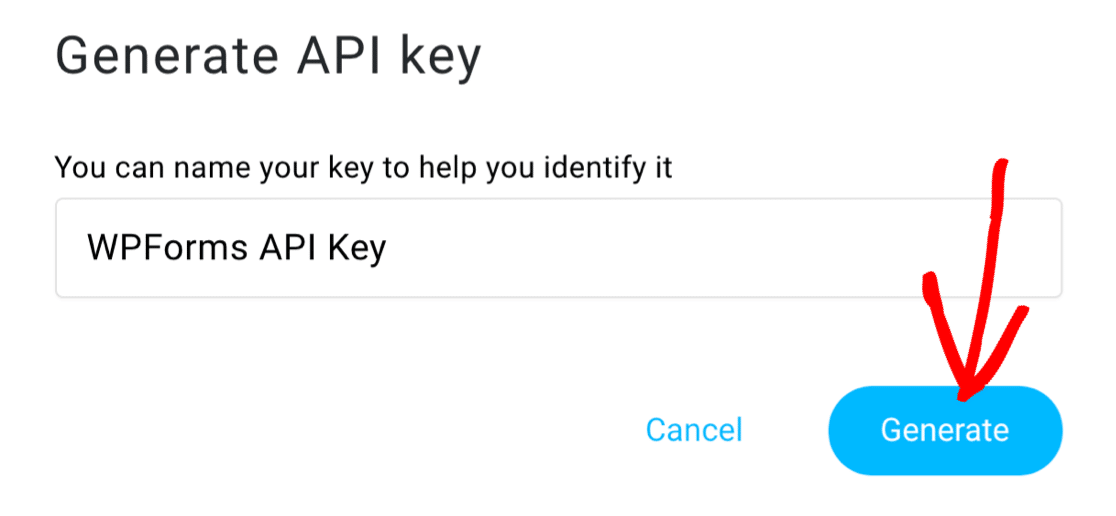
Geben Sie einen Namen für den neuen API-Schlüssel ein und klicken Sie auf Generieren.

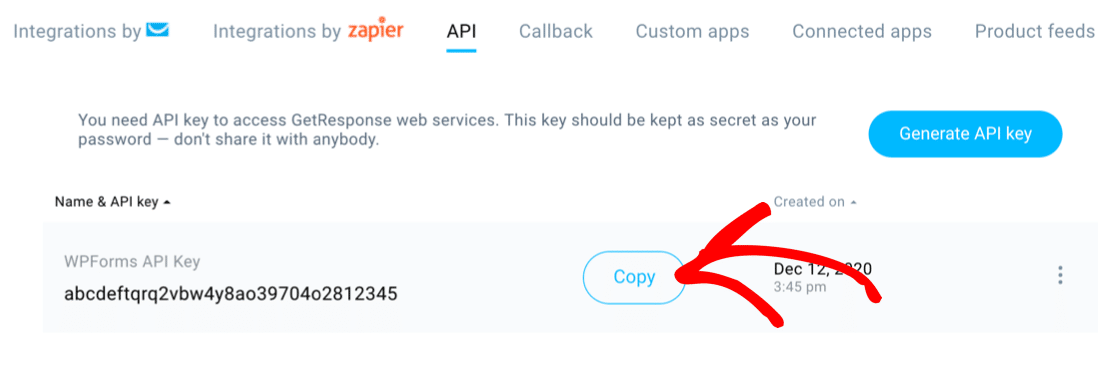
Und nun kopieren Sie den neuen Schlüssel.

Wechseln Sie nun zurück zur Registerkarte WPForms, an der wir zuvor gearbeitet haben.
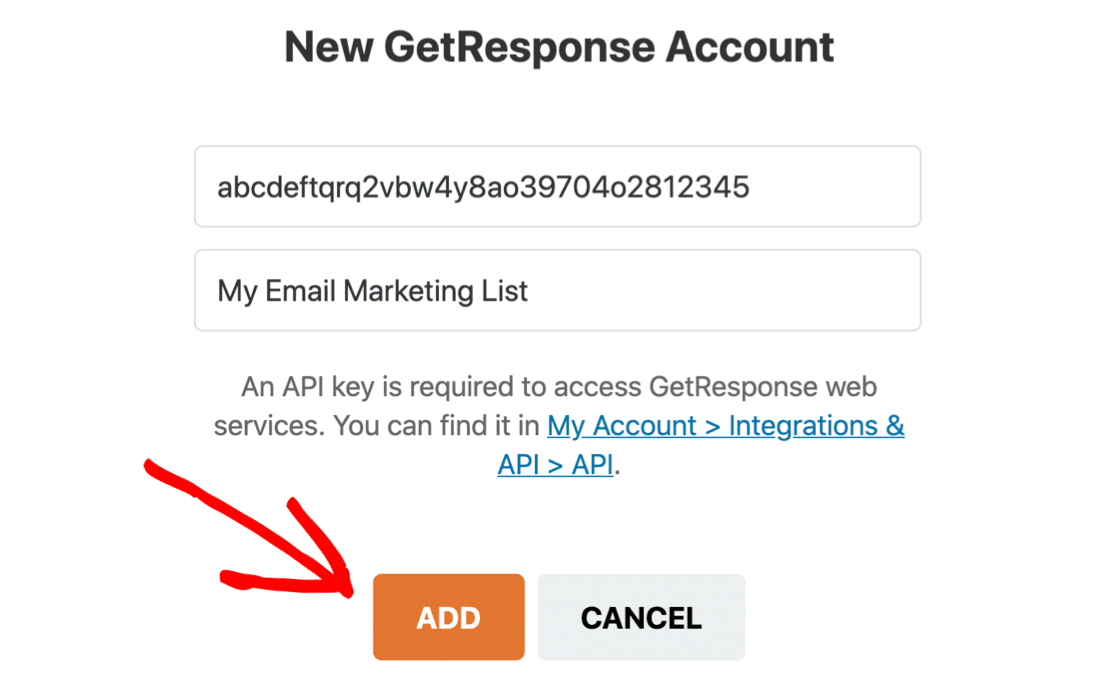
Fügen Sie den Schlüssel ein und geben Sie einen beliebigen Namen für Ihre Verbindung ein. Der hier eingegebene Name muss nicht mit dem Namen übereinstimmen, den Sie in GetResponse eingegeben haben. Wenn beide Felder ausgefüllt sind, klicken Sie auf „Hinzufügen”.

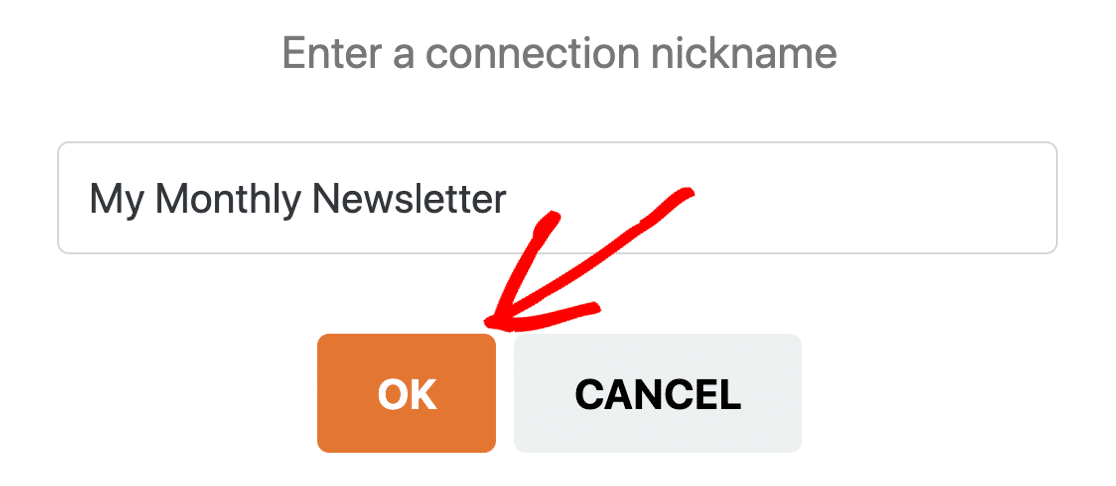
Jetzt wird WPForms Sie auffordern, der Verbindung einen Spitznamen zu geben. Dieser Spitzname wird verwendet, um die Verbindung in der Form Builder zu identifizieren.

Wir sind bereit. Im nächsten Abschnitt gehen wir die restlichen Optionen zur Konfiguration der Verbindung durch.
Wenn Sie Ihre Kontakte mit Tags versehen möchten, kehren Sie jetzt zu GetResponse zurück und richten Sie Ihre Tags ein, damit sie im nächsten Schritt einsatzbereit sind. Klicken Sie auf „Speichern“, um Ihr Formular zu speichern, bevor wir fortfahren.
Schritt 4: Konfigurieren Sie Ihre GetResponse Verbindung
Nachdem Sie die Verbindung zu GetResponse hergestellt haben, werden Sie von WPForms aufgefordert, weitere Einstellungen vorzunehmen. Es gibt eine ganze Menge zu beachten, daher werden wir dies in ein paar Schritte aufteilen.
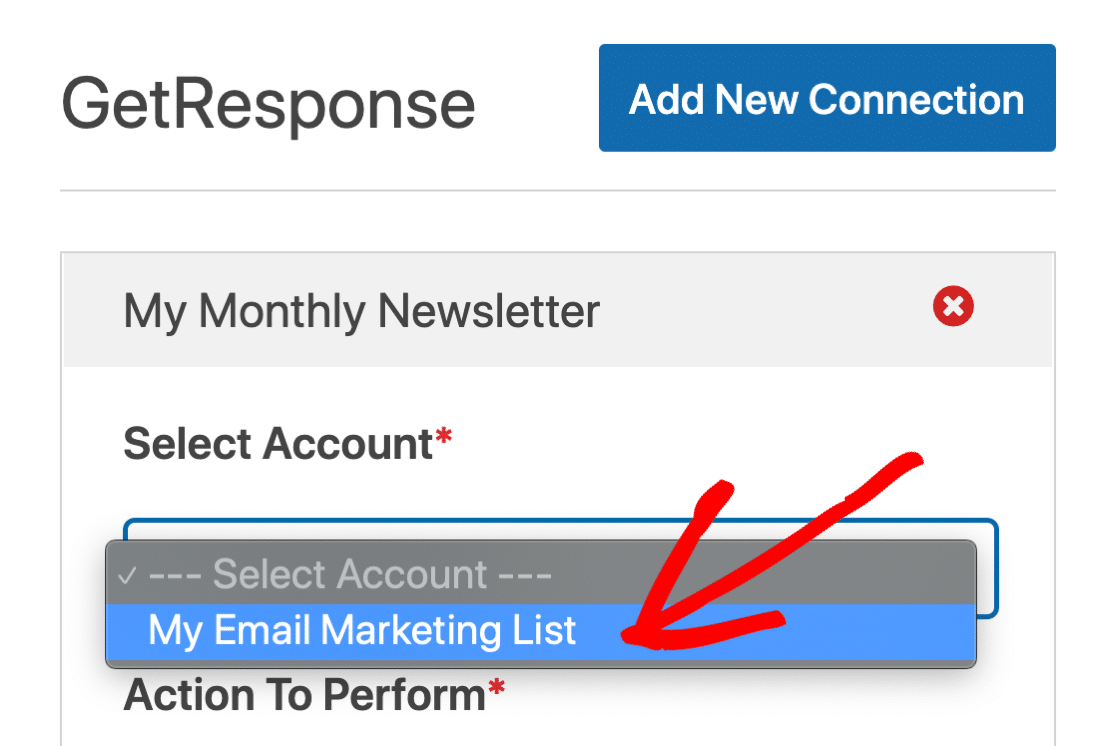
Zunächst sollten Sie Ihr GetResponse-Konto auswählen. Hier werden alle Informationen zu Ihren Abonnenten gespeichert, wenn Besucher Ihrer Website sich anmelden. Wählen Sie dazu einfach die Liste aus dem Dropdown-Menü „Konto auswählen“ aus.

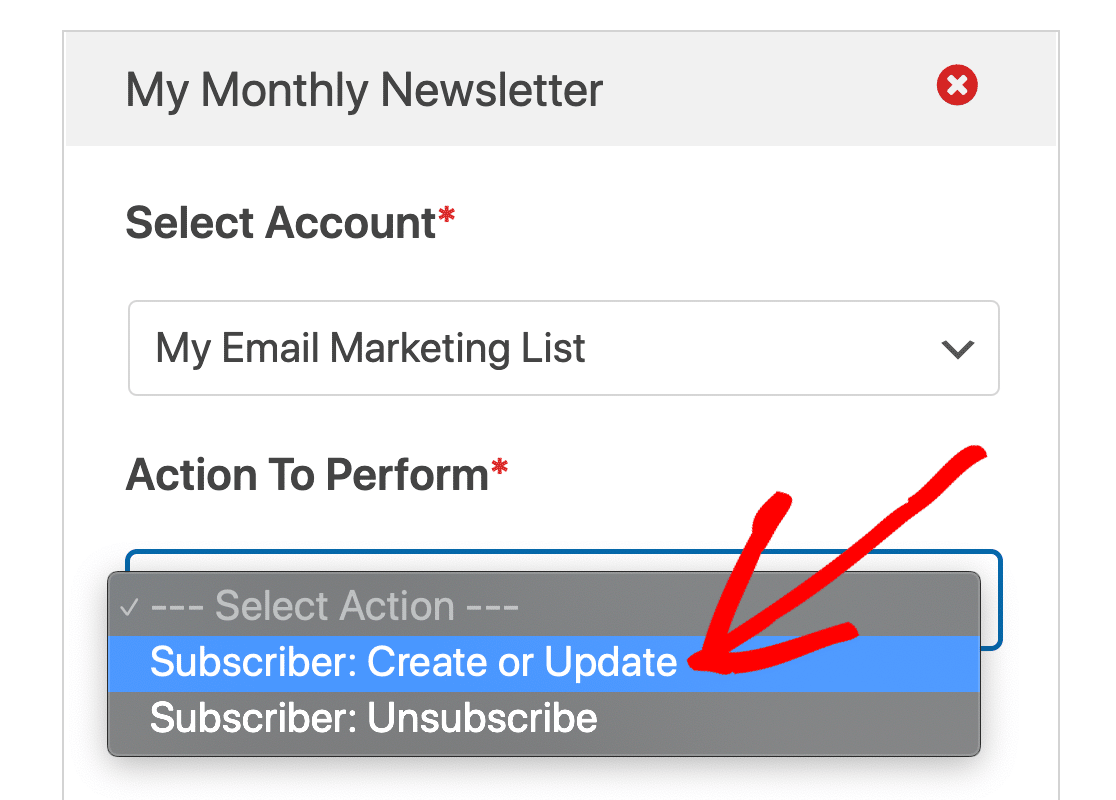
Verwenden Sie nun das zweite Dropdown-Menü, um die auszuführende Aktion auszuwählen. Hier haben Sie 2 Auswahlmöglichkeiten:
- Abonnenten erstellen oder aktualisieren
- Streichen Sie den Besucher von der Liste.

Darunter sehen Sie ein weiteres Dropdown-Menü mit verschiedenen Optionen. Wir haben uns dafür entschieden, einen neuen Kontakt zu abonnieren, also schauen wir uns die Optionen an, die Sie dafür sehen:
- Liste auswählen - Wählen Sie die GetResponse Liste, zu der Sie Ihren Abonnenten hinzufügen möchten.
- Abonnenten-E-Mail - Verwenden Sie die Dropdown-Liste, um das E-Mail-Feld in Ihrem Formular auszuwählen.
- Abonnentenname - Wählen Sie das Feld Name aus der Dropdown-Liste.
- Hinzufügende Tags - Wenn Sie in Ihrem GetResponse Konto Tags eingerichtet haben, verwenden Sie diese Dropdown-Liste, um sie auszuwählen.
- Neue Tags hinzufügen - Wenn Sie die Kontakte aus Ihrem WordPress-Formular mit Tags versehen möchten, geben Sie hier Ihre neuen Tags durch ein Komma getrennt ein.
- Tag des Zyklus - Mit diesem Feld können Sie Ihren Kontakt zu einer Autoresponder-Sequenz hinzufügen, die einer Drip-Kampagne ähnlich ist. Um mehr über Drip-E-Mail-Sequenzen zu erfahren, lesen Sie unseren Leitfaden für Einsteiger in die E-Mail-Automatisierung.
- Benutzerdefinierter Feldname - Verwenden Sie dies, wenn Sie weitere Felder aus Ihrem WordPress-Formular in GetResponse zuordnen möchten.
Klicken Sie auf „Speichern“. Sehen wir uns nun an, was passiert, wenn das Formular abgeschickt wurde.
Schritt 5: Konfigurieren Sie Ihre GetResponse Formular-Bestätigung
Formularbestätigungen sind Nachrichten, die Website-Besuchern angezeigt werden, sobald sie sich für Ihre E-Mail-Liste angemeldet haben.
Sie informieren die Leute darüber, dass ihr Formular bearbeitet wurde, und bieten dir die Möglichkeit, ihnen mitzuteilen, wie es weitergeht.
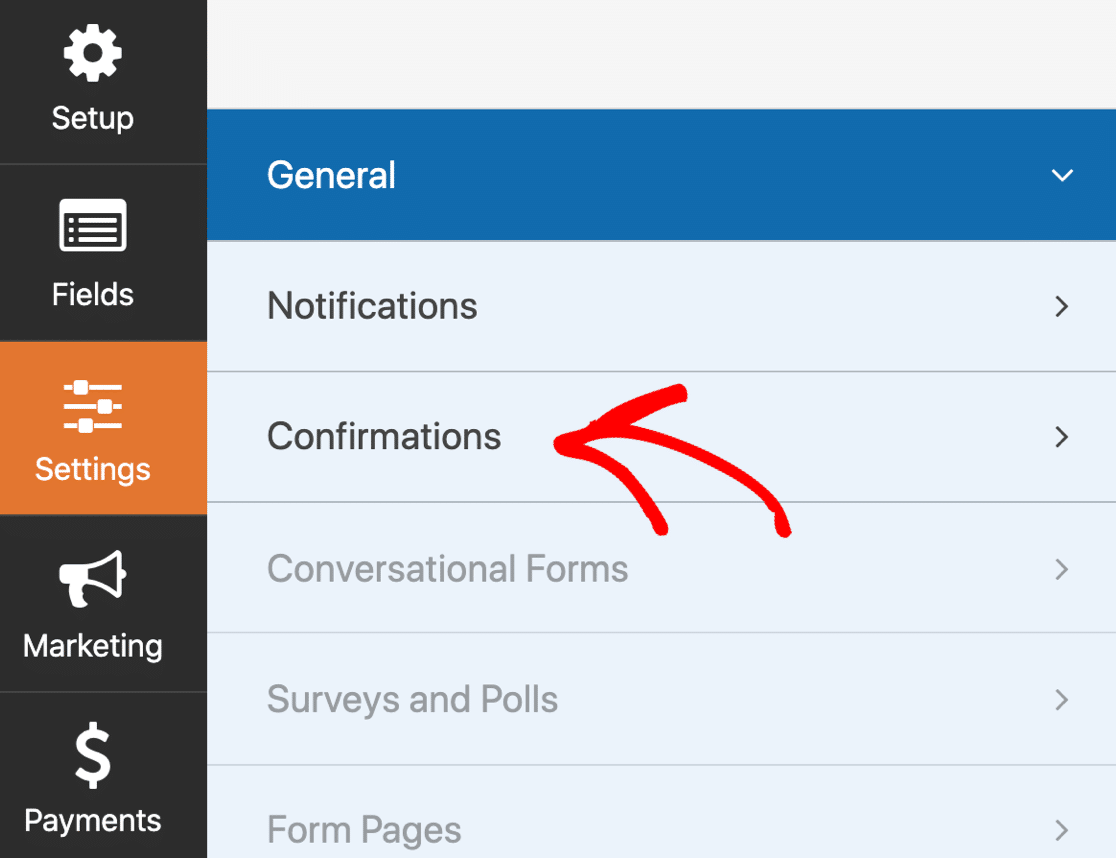
Um die Bestätigungsnachricht für Ihr GetResponse Formular zu bearbeiten, klicken Sie auf Bestätigungen.

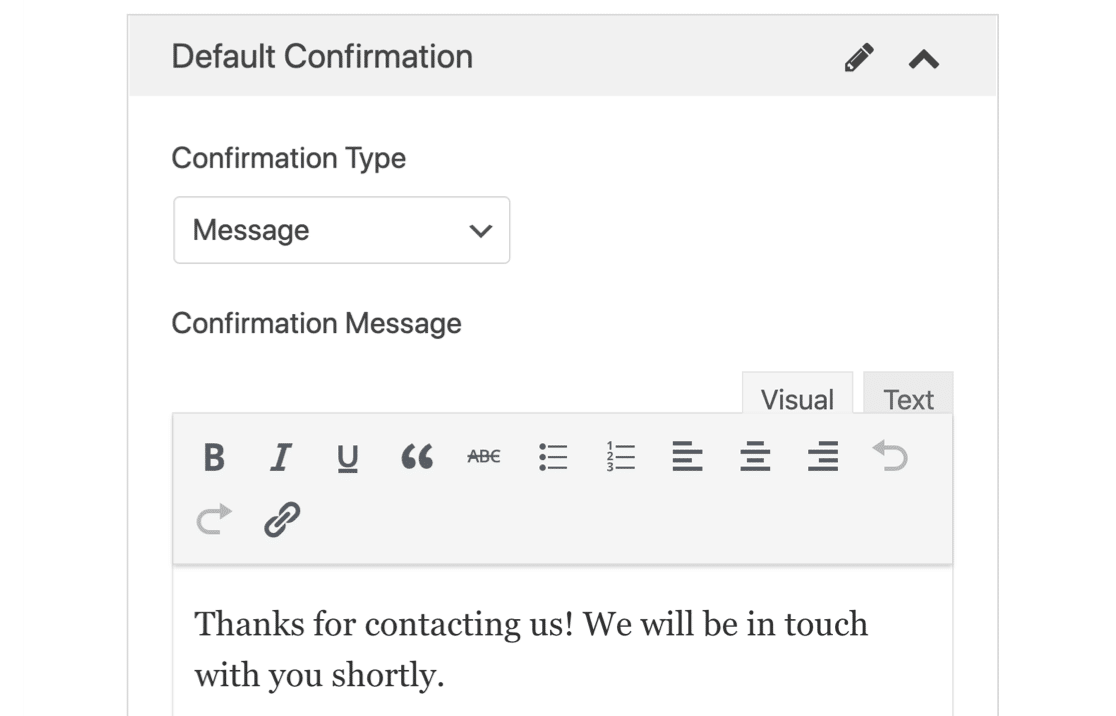
WPForms bietet drei Bestätigungsarten zur Auswahl an:
- Nachricht. Dies ist der Standard-Bestätigungstyp in WPForms. Wenn ein Website-Besucher sich anmeldet, wird eine einfache Bestätigungsnachricht angezeigt, die ihn darüber informiert, dass sein Formular verarbeitet wurde.
- Seite anzeigen. Diese Bestätigungsart leitet Website-Besucher zu einer bestimmten Webseite auf Ihrer Website weiter, um ihnen für die Anmeldung zu danken. Hilfe dazu finden Sie in unserem Tutorial zur Weiterleitung von Kunden auf eine Dankeseite.
- Zur URL gehen (Umleitung). Diese Option wird verwendet, wenn Sie Website-Besucher auf eine andere Website weiterleiten möchten.
Verwenden Sie das Dropdown-Menü, um die Bestätigungsart zu ändern.

Alles fertig? Klicken Sie auf „Speichern“, wenn Sie fertig sind. Jetzt können Sie Ihr GetResponse-Formular zu Ihrer Website hinzufügen.
Schritt 6: Veröffentlichen Sie Ihr WordPress GetResponse Formular
Jetzt veröffentlichen wir Ihr GetResponse-Formular in WordPress. Mit WPForms können Sie Ihre Formulare an vielen Stellen Ihrer Website einfügen, darunter:
- Blog-Beiträge
- Seiten
- Widgets für die Seitenleiste
- Der Fußzeilenbereich Ihrer Vorlage.
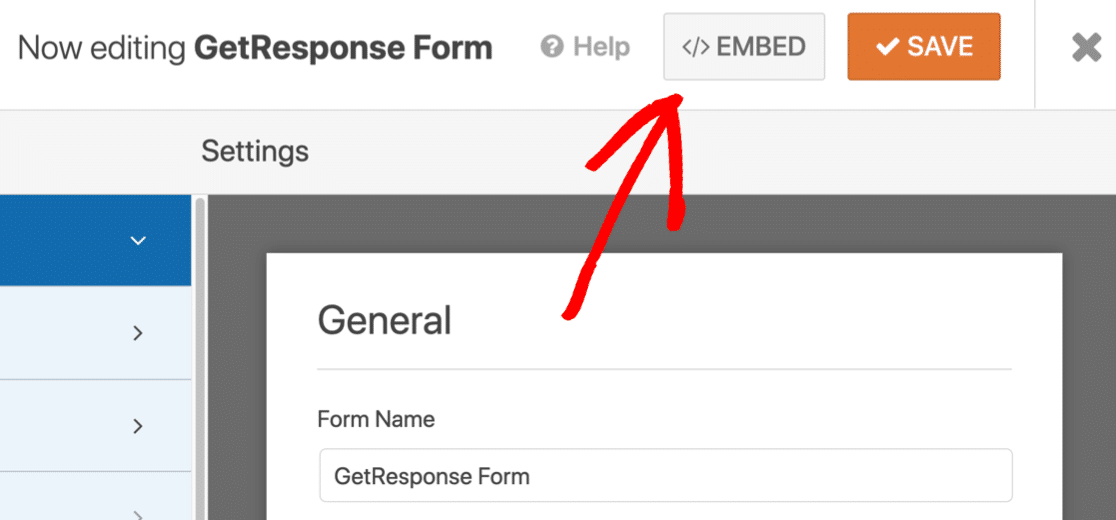
Sehen wir uns die gängigste Option an: das Hinzufügen Ihres GetResponse-Formulars zu einer WordPress-Seite. Klicken Sie zunächst oben im Formular-Generator auf „Einbetten “.

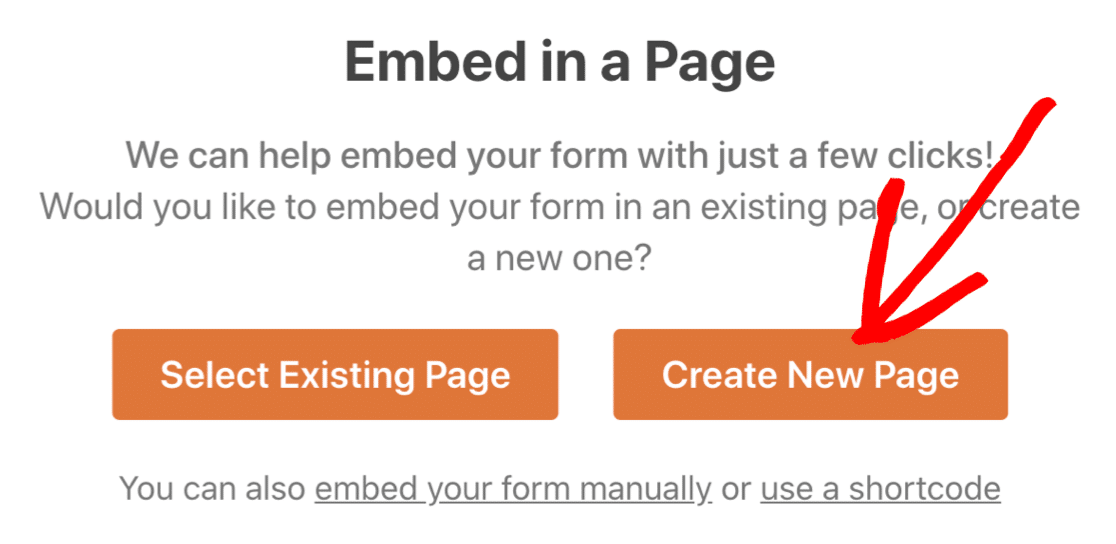
Und klicken Sie dann auf Neue Seite erstellen.

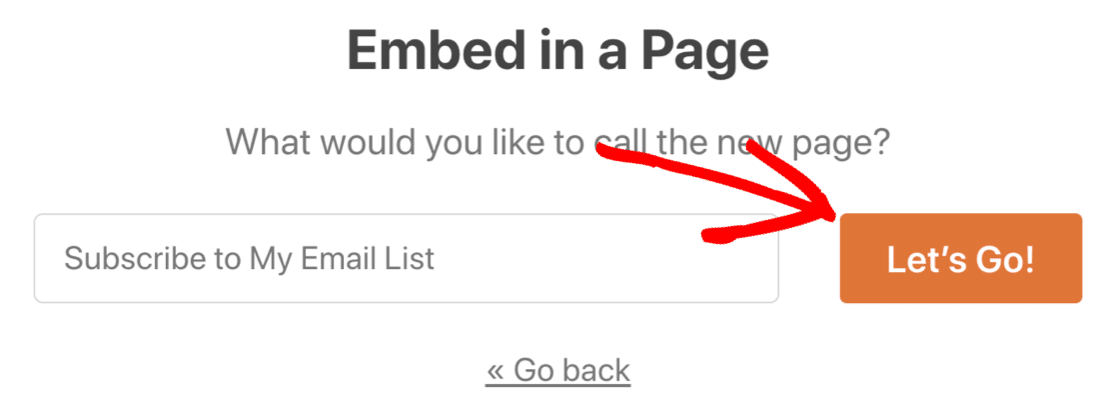
Benennen Sie schließlich Ihre neue Seite und klicken Sie auf Los geht's.

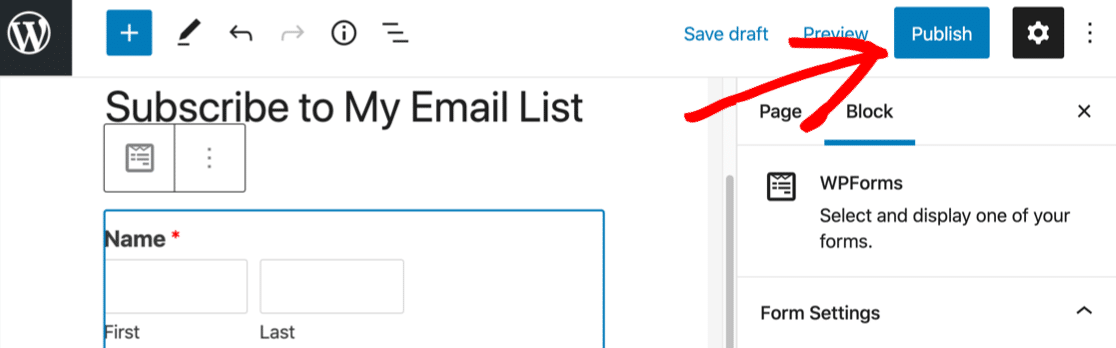
WPForms wird eine neue Anmeldeseite erstellen und Ihr GetResponse Formular einbetten. Alles, was Sie tun müssen, ist auf Veröffentlichen zu klicken .

Und das war's! Jetzt haben Sie GetResponse und WordPress mit WPForms integriert. Ihr brandneues Newsletter-Anmeldeformular ist nun einsatzbereit.

Häufig gestellte Fragen zum Erstellen eines GetReponse-WordPress-Formulars
Das Erstellen eines GetResponse-Formulars in WordPress ist ein beliebtes Thema unter unseren Lesern. Hier finden Sie Antworten auf einige häufig gestellte Fragen dazu:
Wie integriere ich GetResponse in WordPress?
Installieren Sie das WPForms-Plugin (Pro-Lizenz oder höher), aktivieren Sie das GetResponse-Add-on unter WPForms » Add-ons, erstellen Sie dann ein Formular und verbinden Sie es mit Ihrem GetResponse-API-Schlüssel.
Der API-Schlüssel befindet sich in Ihrem GetResponse-Konto unter „Einstellungen“ » „API & OAuth“. Kopieren Sie den Schlüssel, fügen Sie ihn in WPForms unter „Marketing“ » „GetResponse“ ein, und schon ist die Integration abgeschlossen.
Kann ich GetResponse-Formulare direkt in WordPress ohne WPForms verwenden?
Ja, GetResponse bietet einbettbare HTML-Formulare, die Sie in WordPress-Seiten einfügen können. Diese Formulare bieten jedoch keine Anpassungsoptionen, sind standardmäßig nicht für Mobilgeräte optimiert, enthalten keine Funktionen zur Einhaltung der DSGVO und erfordern das manuelle Kopieren des HTML-Codes für jedes Formular.
WPForms erstellt native WordPress-Formulare, die zum Design Ihrer Website passen, schneller geladen werden, Drag-and-Drop-Bearbeitung bieten und erweiterte Funktionen wie bedingte Logik und mehrstufige Funktionalität enthalten, die von den nativen Formularen von GetResponse nicht unterstützt werden.
Ist GetResponse für WordPress-Formulare DSGVO-konform?
GetResponse ist seinerseits DSGVO-konform, aber Sie müssen Ihren Anmeldeformularen ein Zustimmungs-Kontrollkästchen hinzufügen, um E-Mails von Besuchern aus der EU/dem Vereinigten Königreich rechtmäßig erfassen zu können.
WPForms enthält ein spezielles Feld für die DSGVO-Einwilligung, das vor dem Absenden des Formulars eine ausdrückliche Zustimmung erfordert. Aktivieren Sie die DSGVO-Einstellungen unter WPForms » Einstellungen » DSGVO, um die IP-Verfolgung und Benutzer-Cookies zu deaktivieren.
Es reicht nicht aus, GetResponse als E-Mail-Anbieter zu haben. Die Einwilligung muss zum Zeitpunkt der Erfassung (in Ihrem Formular) eingeholt werden.
Wie erstelle ich ein Popup-Formular für GetResponse in WordPress?
WPForms enthält keine Popup-Funktion, aber Sie können es mit Popup-Plugins wie OptinMonster oder Popup Maker verwenden. Erstellen Sie Ihr GetResponse-Formular in WPForms, kopieren Sie den Shortcode des Formulars und fügen Sie ihn in den Inhaltsbereich Ihres Popup-Plugins ein.
Das Formular wird weiterhin automatisch mit GetResponse synchronisiert. Alternativ bietet GetResponse einen eigenen Popup-Builder auf seiner Plattform unter „Formulare“ » „Formular erstellen“ » „Popup“ an, der jedoch dieselben Einschränkungen wie die eingebetteten Formulare aufweist.
Kann ich meinem GetResponse WordPress-Formular benutzerdefinierte Felder hinzufügen?
Ja. Erstellen Sie zunächst benutzerdefinierte Felder in Ihrem GetResponse-Konto unter „Kontakte“ » „Benutzerdefinierte Felder“. Fügen Sie dann entsprechende Felder zu Ihrem WPForms-Anmeldeformular hinzu (z. B. „Telefon“, „Unternehmen“ oder „Geburtstag“).
Scrollen Sie in den WPForms GetResponse-Einstellungen unter „Marketing“ » „GetResponse“ zu „Benutzerdefinierter Feldname“ und ordnen Sie Ihre Formularfelder den entsprechenden benutzerdefinierten Feldern von GetResponse zu.
Wie kann ich Personen über ein WordPress-Formular abmelden?
Erstellen Sie in WPForms ein Formular mit nur einem E-Mail-Feld. Wählen Sie unter „Marketing“ » „GetResponse-Einstellungen“ in der Dropdown-Liste „Aktion ausführen“ die Option „Abmelden“ anstelle von „Abonnenten erstellen oder aktualisieren“ aus.
Wenn jemand dieses Formular absendet, entfernt WPForms ihn automatisch aus Ihrer ausgewählten GetResponse-Liste. Dies ist nützlich für Präferenzzentren oder Abmeldeseiten.
Wie füge ich Tags zu GetResponse-Abonnenten aus WordPress hinzu?
In Ihren WPForms GetResponse-Einstellungen unter „Marketing“ » „GetResponse“ sehen Sie zwei Tag-Optionen. Mit „Tags zum Hinzufügen“ können Sie über ein Dropdown-Menü vorhandene Tags aus Ihrem GetResponse-Konto auswählen.
Mit „Neue Tags hinzufügen“ können Sie neue Tags erstellen, indem Sie diese durch Kommas getrennt eingeben (Beispiel: „Blog-Anmeldung, 2026 Abonnenten“).
Jeder, der dieses spezielle Formular einreicht, erhält diese Tags automatisch in GetResponse, wodurch es einfach ist, Abonnenten nach ihrer Anmeldequelle zu segmentieren.
Messen Sie als nächstes Ihre E-Mail-Marketing-Kampagnen
Jetzt, wo Sie mehr Abonnenten in GetResponse haben, möchten Sie den Erfolg Ihrer Liste messen. Sehen Sie sich die wichtigsten E-Mail Marketing-Kennzahlen an, die am wichtigsten sind.
Sie können auch zusätzliche Benachrichtigungen einrichten. Sehen Sie sich diese Anleitung zum Senden einer SMS-Benachrichtigung an, wenn Sie einen neuen Formulareintrag erhalten.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.