AI Zusammenfassung
Möchten Sie ein MailerLite-Kontaktformular in WordPress erstellen?
Wenn Sie MailerLite für Ihre E-Mail-Kampagnen verwenden, wussten Sie, dass Sie Ihre WordPress-Formulare mit Ihrem MailerLite-Konto verbinden können?
In diesem Artikel zeigen wir Ihnen, wie Sie ein MailerLite-Kontaktformular in WordPress erstellen, um Ihre E-Mail-Abonnenten einfach zu verwalten.
Erstellen Sie jetzt Ihr WordPress MailerLite-Formular
Verfügt MailerLite über ein Kontaktformular?
Ja, MailerLite hat ein eigenes WordPress-Plugin, mit dem Sie Kontaktformulare erstellen können. Der Funktionsumfang ist jedoch begrenzt. Um funktionalere Formulare zu erstellen, die die Konversionsrate erhöhen, integrieren Sie Ihr MailerLite-Konto mit WordPress-Plugins wie WPForms.
Durch die Verbindung von MailerLite mit einem Formularerstellungs-Plugin können Sie dynamischere und anspruchsvollere Formulare erstellen und gleichzeitig Leads in Ihrem MailerLite-Konto sammeln.
Wie man ein MailerLite-Kontaktformular in WordPress erstellt
Es ist ziemlich einfach, ein MailerLite-Kontaktformular in WordPress zu erstellen. Sie müssen nur die folgenden Schritte ausführen:
In diesem Artikel
- 1. Installieren Sie ein MailerLite-kompatibles Formular-Plugin (WPForms + MailerLite Addon)
- 2. WPForms mit MailerLite verbinden
- 3. Erstellen Sie Ihr Formular und konfigurieren Sie die Feldeinstellungen
- 4. Definieren Sie Regeln für das Senden von Kontakten an MailerLite (optional)
- 5. Ihr MailerLite-Formular in WordPress einbetten
Lassen Sie uns gleich loslegen.
Hinweis: Die folgende Anleitung geht davon aus, dass Sie bereits ein MailerLite-Konto haben. Falls nicht, können Sie mit MailerLite kostenlos loslegen.
1. Installieren Sie ein MailerLite-kompatibles Formular-Plugin (WPForms + MailerLite Addon)
Zunächst einmal benötigen Sie ein Kontaktformular-Plugin für WordPress, das eine native MailerLite-Integration hat.
Für dieses Tutorial verwenden wir WPForms. Obwohl es einen begrenzten kostenlosen Plan gibt, benötigen Sie einen kostenpflichtigen Plan, um Ihre Formulare mit MailerLite zu verbinden.
Mit WPForms Pro erhalten Sie zahlreiche Funktionen wie bedingte Logik, verschiedene Marketing-Integrationen sowie das MailerLite-Addon. Außerdem ist es einfach zu bedienen und bietet ein großartiges Benutzererlebnis.

Sie können diesen Leitfaden zur Installation von WPForms auf Ihrer Website zu Hilfe nehmen.
Nachdem das Plugin auf Ihrer Website aktiv ist, aktivieren Sie das MailerLite Addon, damit Sie Ihre Konten verbinden können.
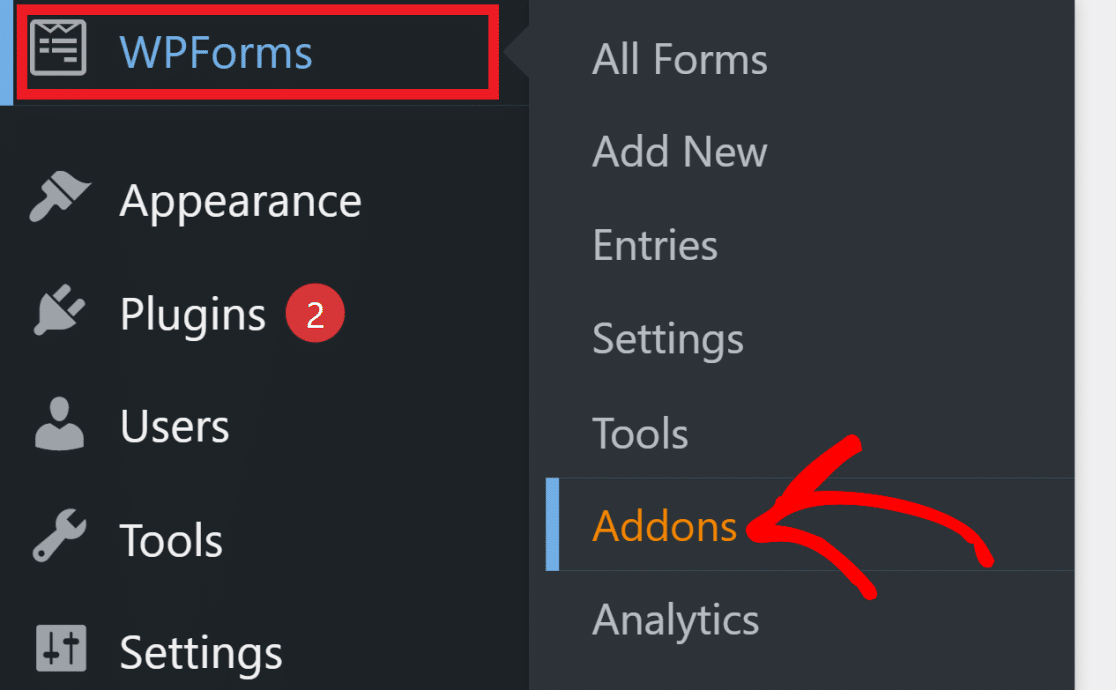
Um dies zu tun, navigieren Sie zu WPForms " Addons von Ihrem WordPress-Dashboard.

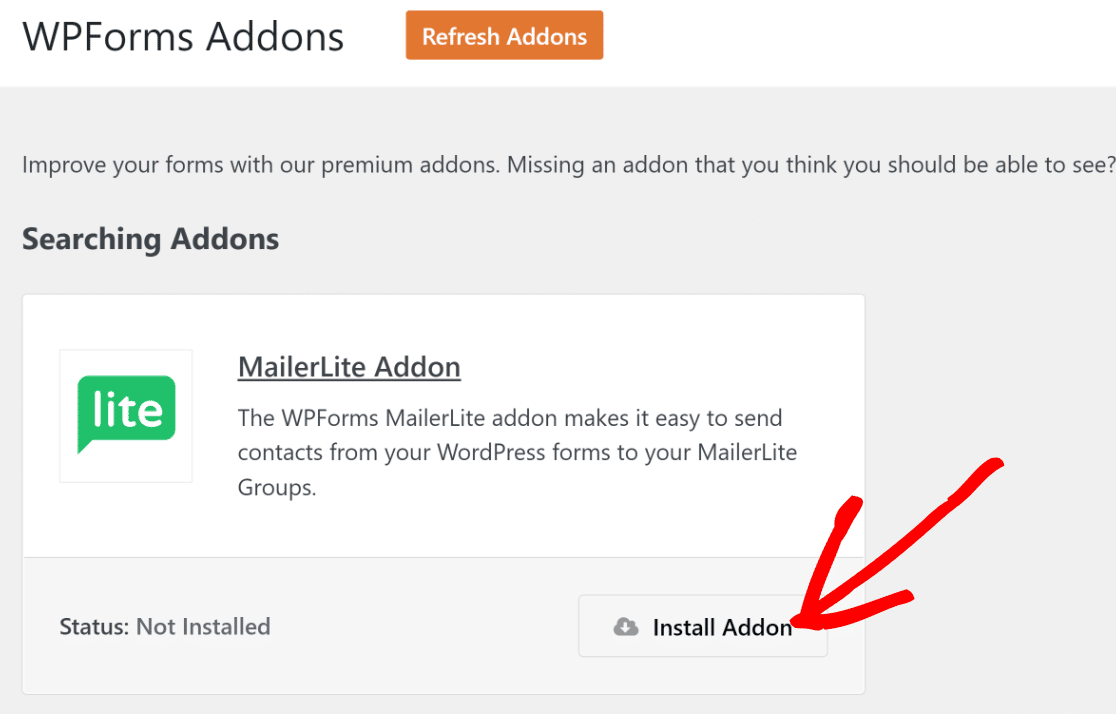
Suchen Sie auf dieser Addon-Seite nach dem Addon MailerLite. Klicken Sie dann auf die Schaltfläche Installieren darunter.

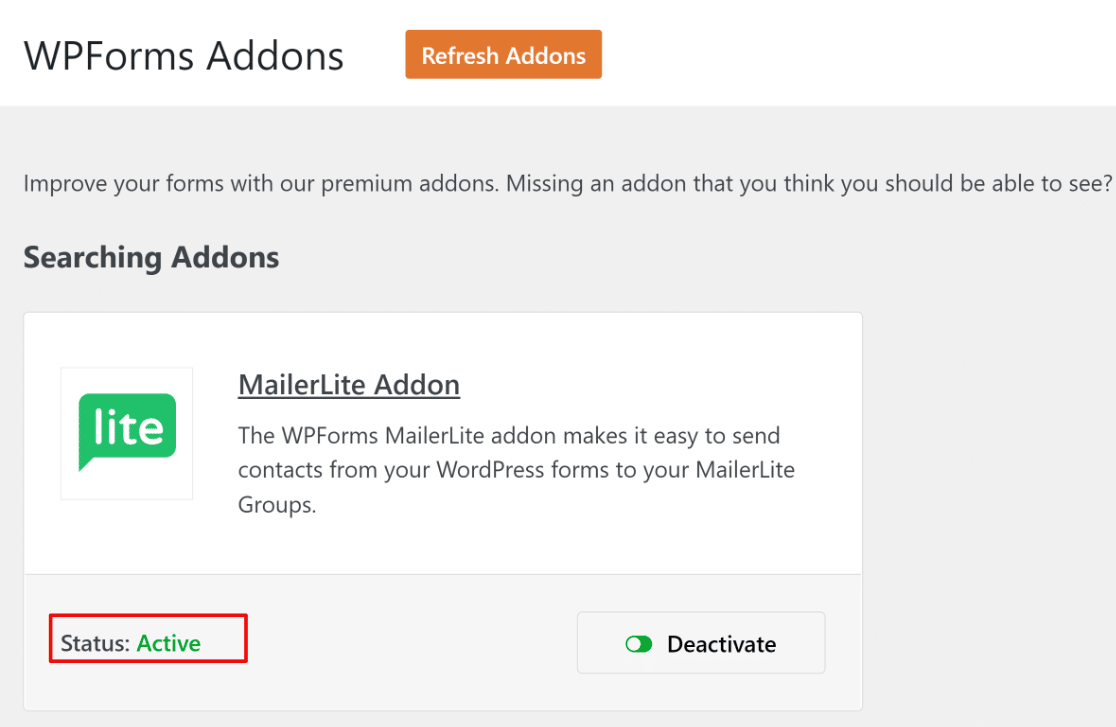
Es dauert nur ein paar Sekunden, bis das MailerLite-Addon auf Ihrer Website installiert und aktiviert ist (der Status lautet dann "Aktiv").

Nachdem Sie WPForms installiert und das MailerLite Addon aktiviert haben, beginnen wir mit der Einrichtung der Integration.
2. WPForms mit MailerLite verbinden
Um MailerLite in WPForms zu integrieren, müssen Sie Ihren MailerLite API-Schlüssel erhalten.
Für diese MailerLite-Integration benötigen Sie Ihren MailerLite-API-Schlüssel.
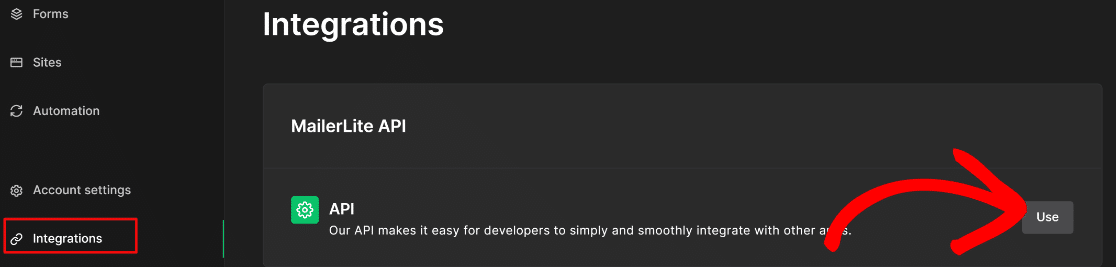
Lassen Sie WordPress in der aktuellen Registerkarte geöffnet, öffnen Sie eine neue Registerkarte oder ein neues Fenster und melden Sie sich in Ihrem MailerLite-Konto-Dashboard an. Klicken Sie auf Integrationen. Klicken Sie unter der MailerLite-API auf Verwenden.

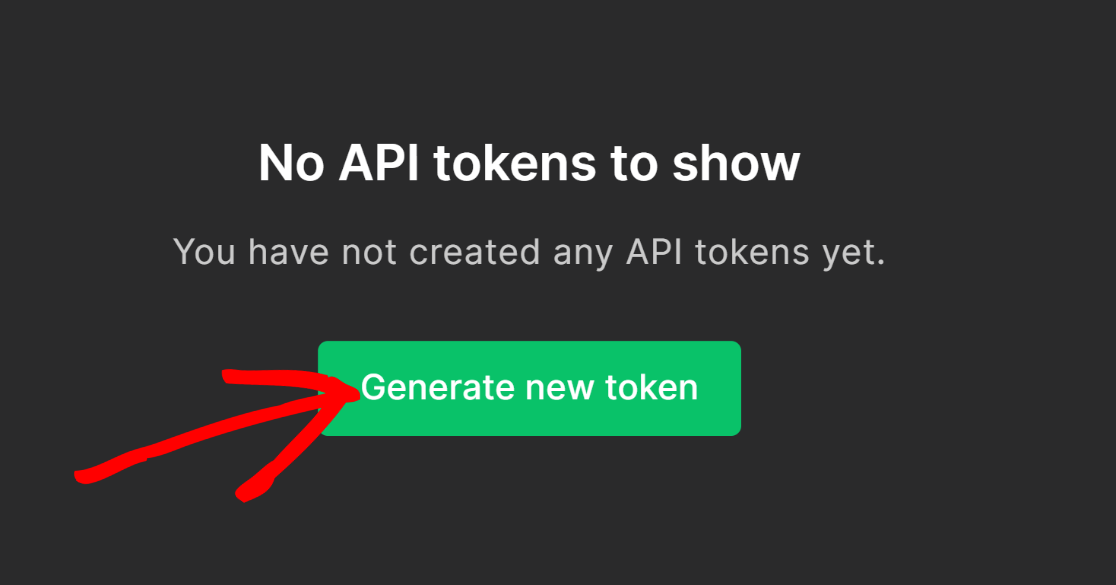
Drücken Sie die Schaltfläche Neuen Token generieren.

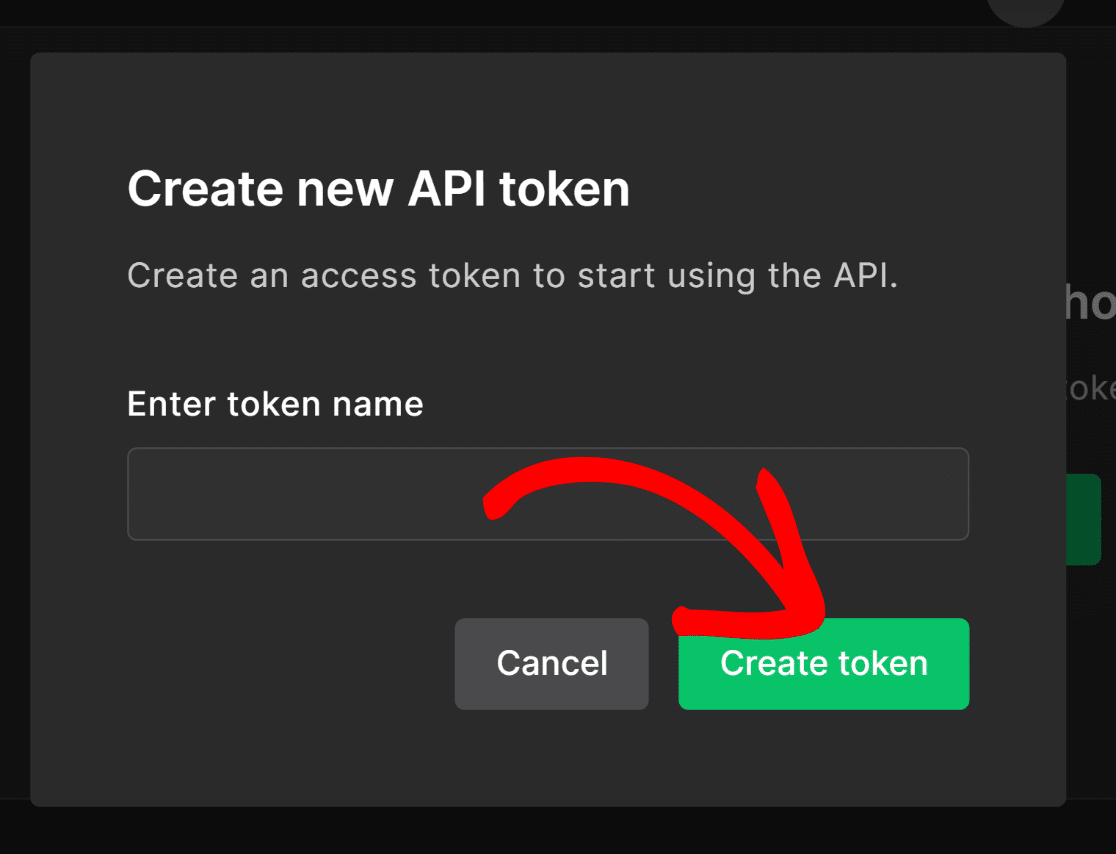
In einem Popup-Fenster werden Sie nach einem Token-Namen gefragt. Geben Sie einen beliebigen Namen für Ihr Token ein und klicken Sie auf die Schaltfläche Token erstellen.

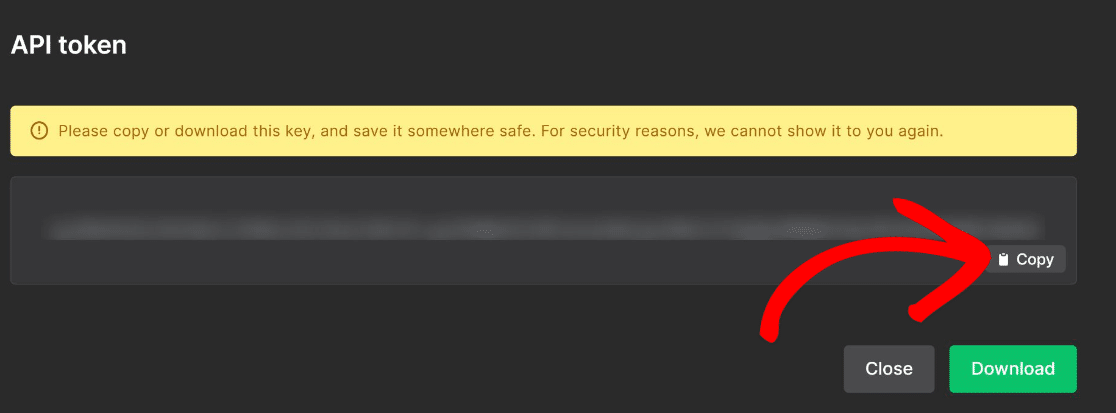
Kopieren Sie das Token.

Nachdem Sie das API-Token kopiert haben, kehren Sie zu der WPForms-Seite zurück, die Sie in einer anderen Registerkarte oder einem anderen Fenster geöffnet haben.
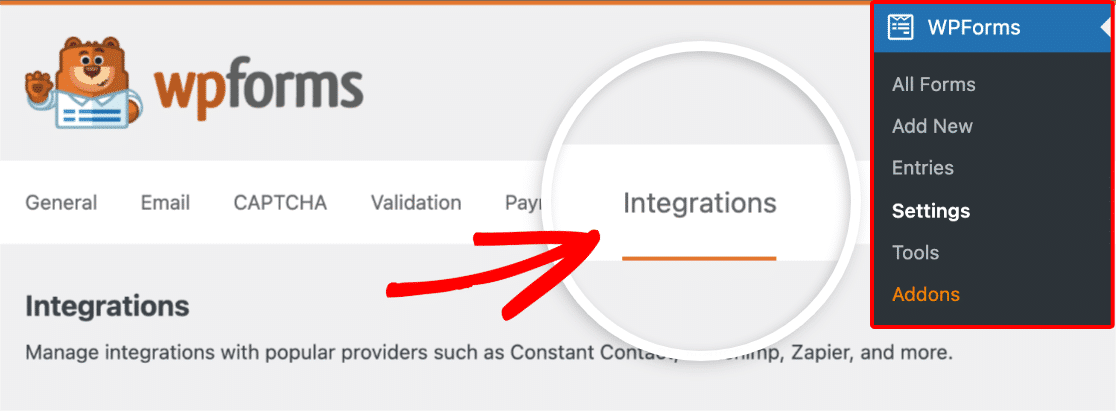
Klicken Sie in Ihrem WordPress-Verwaltungsbereich auf WPFoms " Einstellungen. Wählen Sie im horizontalen Menü Integrationen.

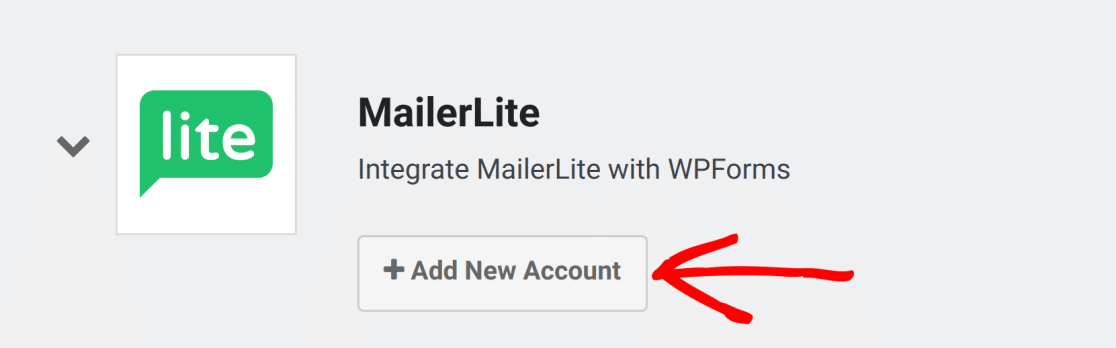
Suchen Sie MailerLite und klicken Sie darauf, um die Optionen zu erweitern. Klicken Sie dann auf " Neues Konto hinzufügen".

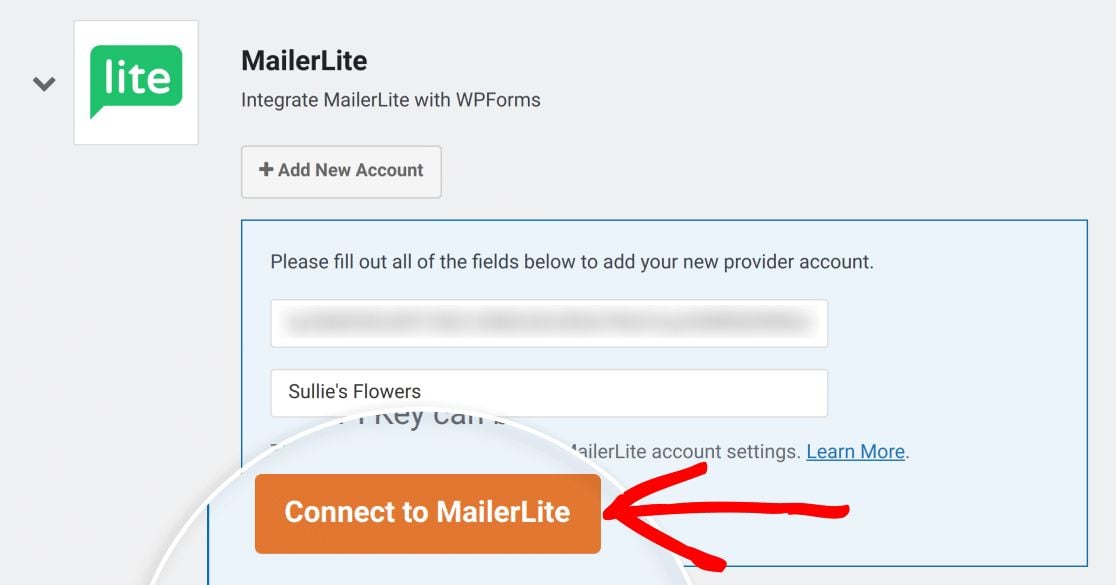
Geben Sie das API-Token in das Feld MailerLite API-Schlüssel ein. Ihre Verbindung benötigt außerdem einen Spitznamen, den Sie beliebig vergeben können.
Drücken Sie auf Mit MailerLite verbinden, wenn Sie fertig sind.

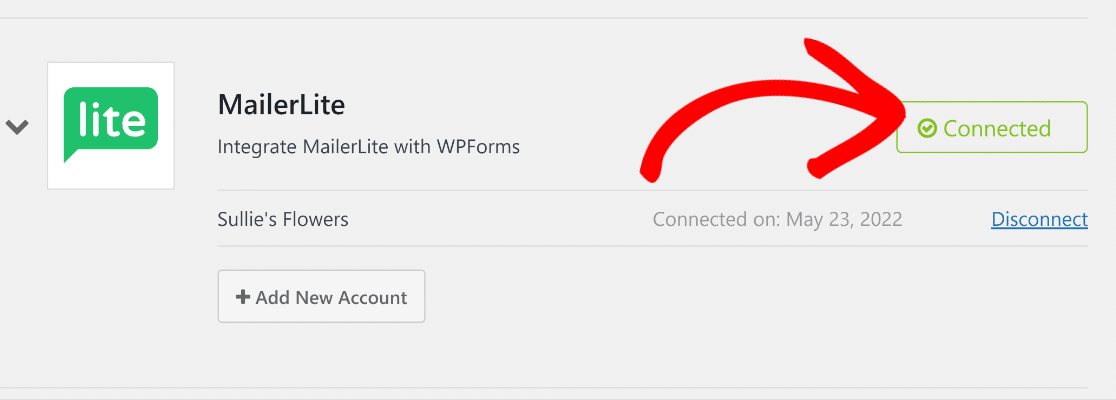
Sie sollten nun den grünen Status Verbunden sehen.

Damit können wir beginnen, WordPress-Formulare zu erstellen, die mit Ihrem MailerLite-Konto kommunizieren.
3. Erstellen Sie Ihr Formular und konfigurieren Sie die Feldeinstellungen
Jetzt kommt der spaßige Teil: das Erstellen Ihres Formulars! Navigieren Sie in Ihrem WordPress-Dashboard zu WPForms " Add New.

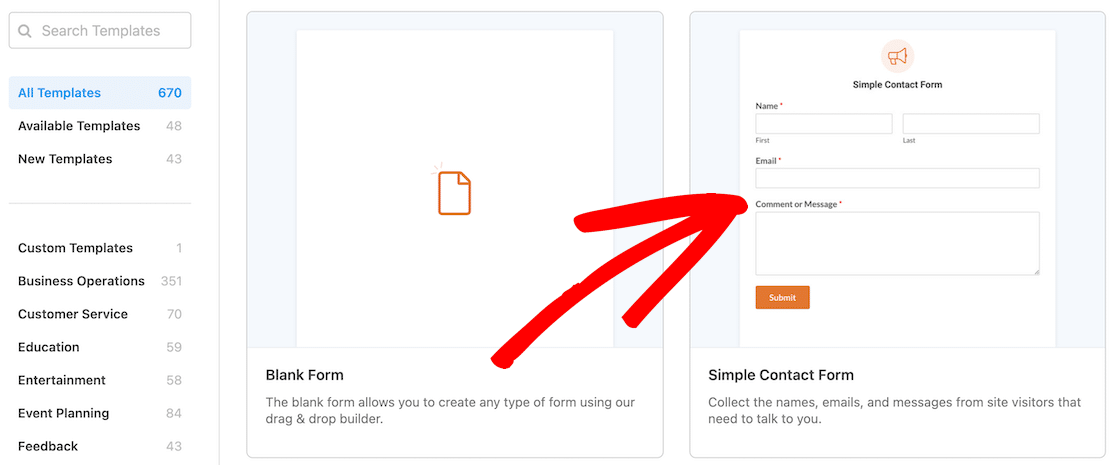
Benennen Sie Ihr Formular und wählen Sie dann eine Vorlage aus den über 2.000 Formularvorlagen von WPForms.
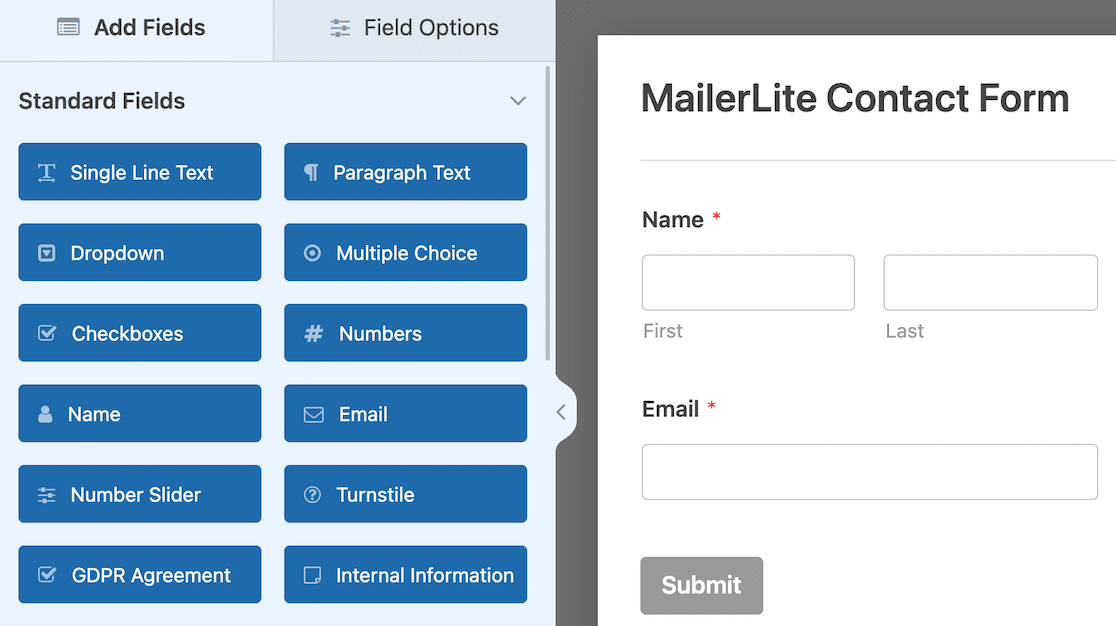
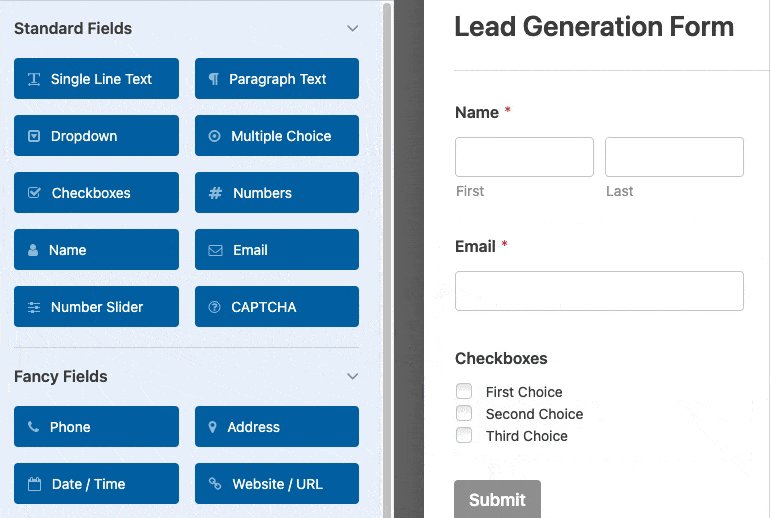
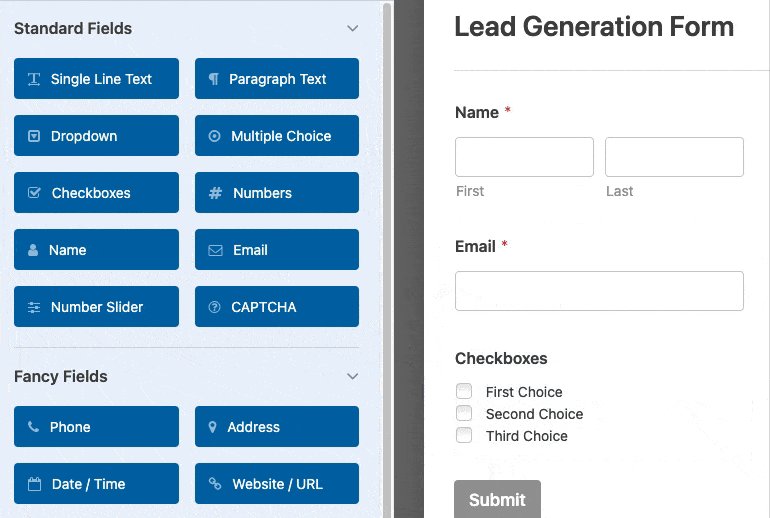
Für dieses Tutorial verwenden wir die Vorlage Simple Contact Form.

Nachdem Sie eine Vorlage ausgewählt haben, öffnet sich der WPForms-Formularerstellungsbildschirm. Sie können den Drag-and-Drop-Editor verwenden, um Ihr Formular anzupassen und neue Felder hinzuzufügen.

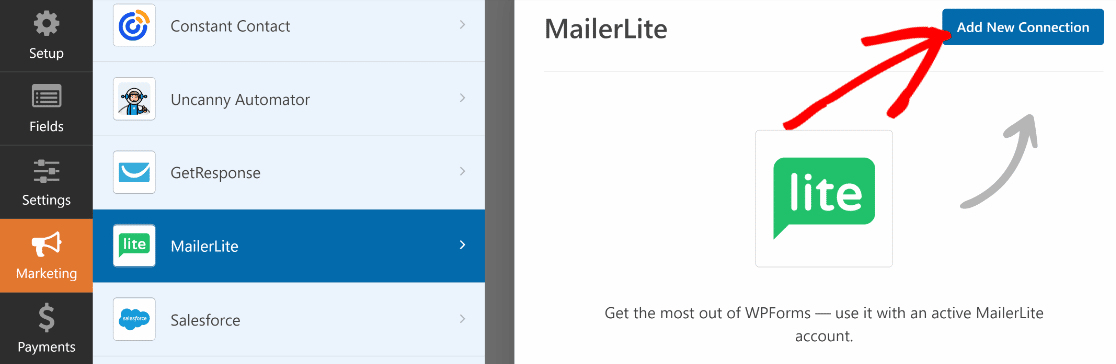
Um MailerLite mit diesem Formular zu verbinden, klicken Sie in der linken Seitenleiste auf die Option Marketing. Wählen Sie MailerLite und klicken Sie auf die Schaltfläche Neue Verbindung hinzufügen.

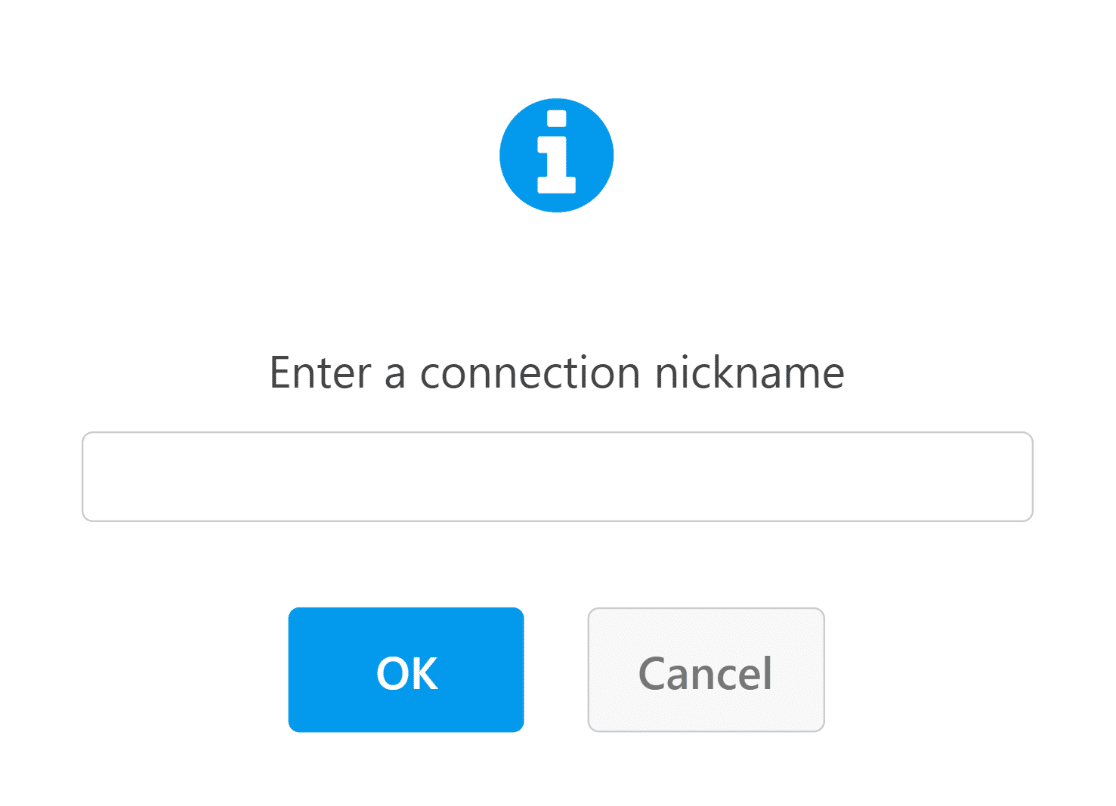
Geben Sie einen Spitznamen für die Verbindung ein und klicken Sie dann auf OK.

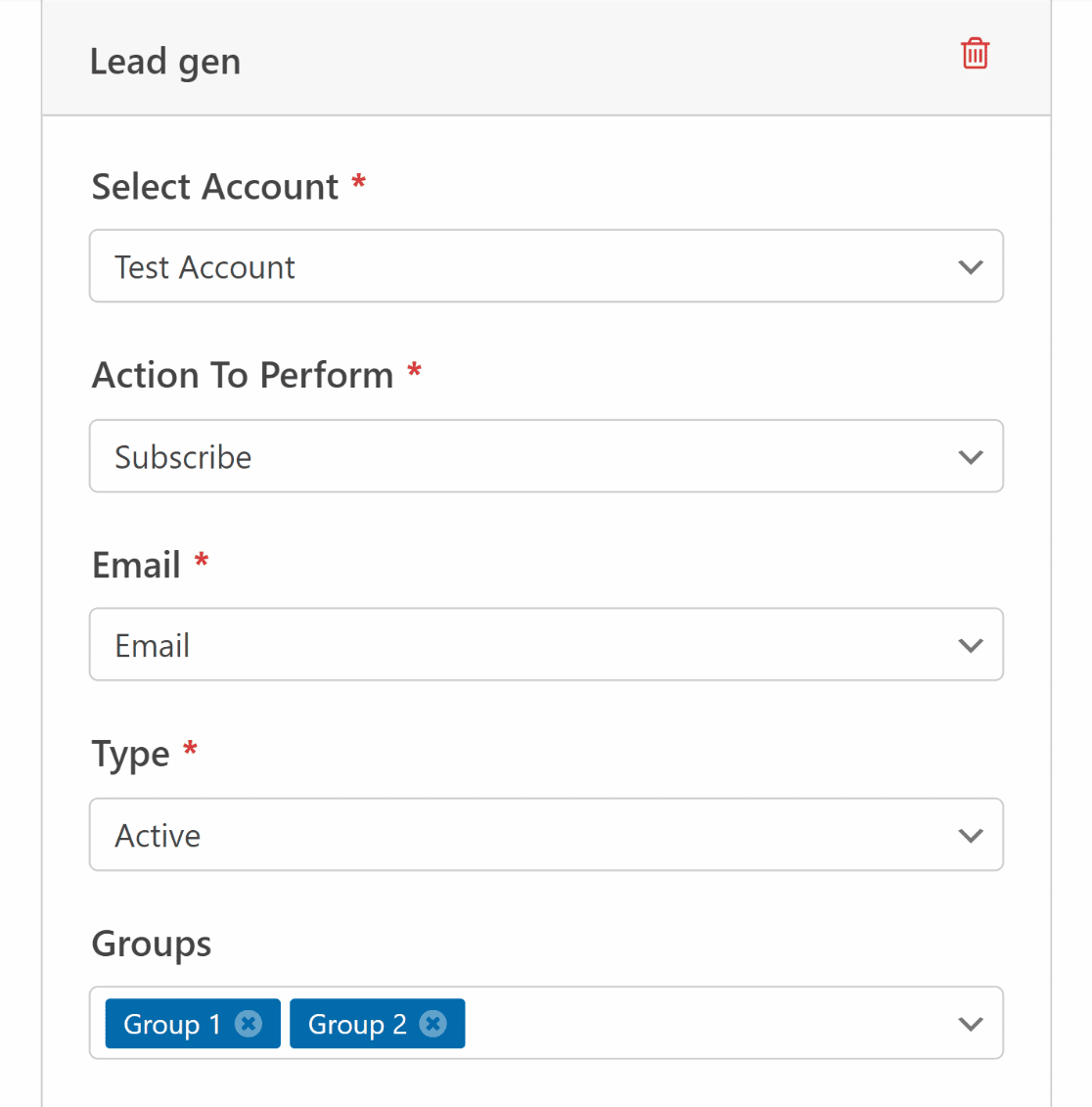
Verwenden Sie nun die Dropdowns, um Ihre MailerLite-Verbindung mit WPForms zu konfigurieren. Hier sind die wichtigsten Einstellungen, die Sie finden werden:

Hinweis: Die mit einem Sternchen (*) gekennzeichneten Felder sind Pflichtfelder.
- Konto auswählen*: Verwenden Sie diese Dropdown-Liste, um Ihr MailerLite-Konto anhand seines Spitznamens auszuwählen.
- Auszuführende Aktion*: Wählen Sie die Aktion, die Sie automatisieren möchten, wenn ein Lead Ihr Formular abschickt (Abonnieren, Abbestellen oder Löschen)
- E-Mail*: Hier können Sie das E-Mail-Feld aus Ihrem WordPress-Formular auswählen, damit Sie es korrekt mit dem E-Mail-Feld in Ihrem MailerLite-Abonnentenbereich abgleichen können.
- Typ*: Wählen Sie aus, zu welcher Liste neue Kontakte hinzugefügt werden sollen (aktiv, abgemeldet oder unbestätigt).
- Gruppe: Weisen Sie Kontakte verschiedenen Interessengruppen zu, die Sie bereits in MailerLite erstellt haben.
Diese Grundeinstellungen reichen aus, um Ihre WPForms- und MailerLite-Verbindung zum Laufen zu bringen. Dieses MailerLite-Addon bietet jedoch noch weitere Optionen, die Sie nutzen können, z. B. die Zuordnung von benutzerdefinierten MailerLite-Feldern zu WordPress.
Profi-Tipp: Zuordnung von benutzerdefinierten MailerLite-Feldern zu WordPress-Formularfeldern
MailerLite bietet Ihnen eine große Flexibilität bei der Abonnentenverwaltung.
Wenn Sie detailliertere Informationen von jedem Kontakt erfassen möchten, können Sie zusätzliche Felder in WPForms erstellen und diese benutzerdefinierten Feldern im Bereich der Abonnentenverwaltung Ihres MailerLite-Kontos zuordnen.
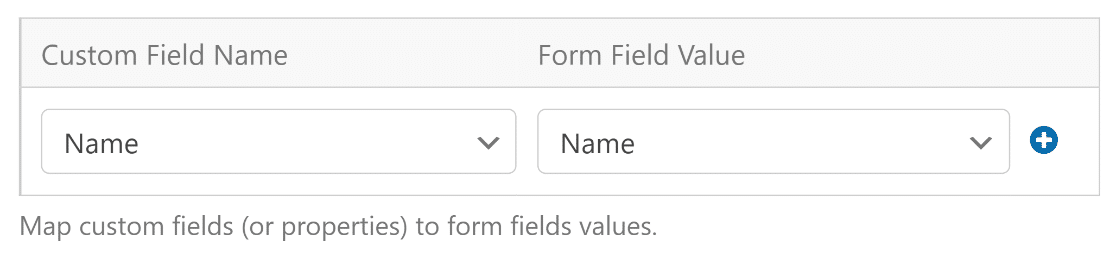
Verwenden Sie einfach die Dropdowns, um Ihre MailerLite benutzerdefinierten Feldnamen mit den Formularfeldern, die Sie in WPForms erstellt haben, abzugleichen.
Wir haben zum Beispiel die Namensfelder von WPForms auf MailerLite abgebildet.

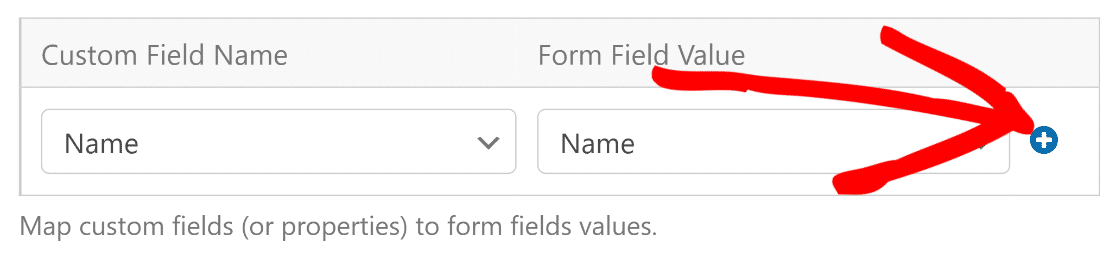
Sie können weitere Feldzuordnungen hinzufügen, indem Sie auf die blaue Plus-Schaltfläche (+) drücken.

Sehen wir uns nun an, wie die bedingte Logik Ihnen mehr Kontrolle darüber gibt, welche Kontakte an Ihre MailerLite-Abonnentenliste gesendet werden.
4. Definieren Sie Regeln für das Senden von Kontakten an MailerLite (optional)
Manchmal können die Präferenzen eines Kontakts darüber entscheiden, ob Sie ihn zu Ihrer Mailingliste hinzufügen möchten. WPForms enthält eine leistungsstarke bedingte Logikfunktion, mit der Sie das Integrationsverhalten auf der Grundlage von Benutzerantworten ändern können.
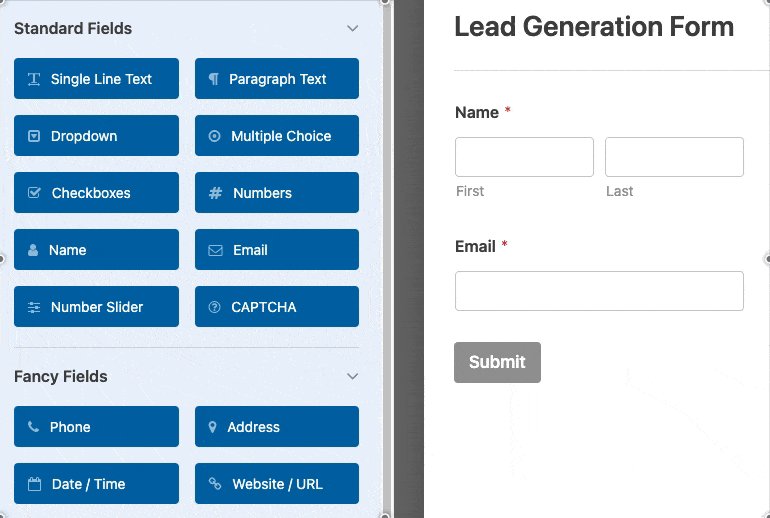
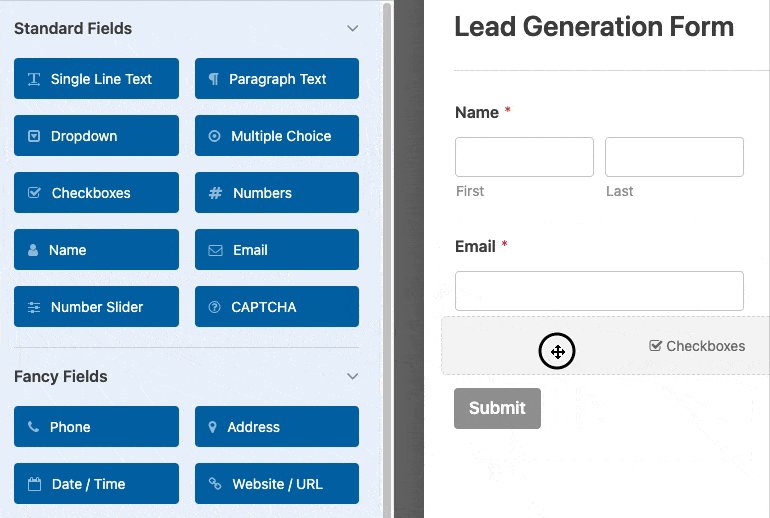
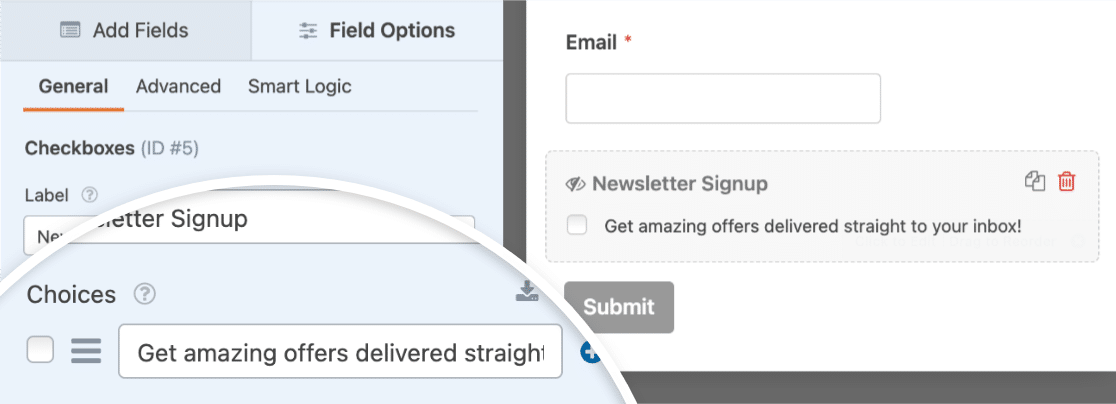
Sie können zum Beispiel ein Checkboxen-Feld in Ihr Kontaktformular einfügen und damit bestimmen, ob ein Interessent Ihren Newsletter erhalten möchte. Das bedeutet, dass Sie kein separates Anmeldeformular benötigen, was den Prozess für alle vereinfacht.

Sie können eine doppelte Option hinzufügen, wenn Sie möchten. Für dieses Beispiel haben wir nur eine einzige Auswahlmöglichkeit für das Feld Checkboxes hinzugefügt, die wir als Opt-in verwenden können, um festzustellen, ob ein Benutzer unserem Newsletter beitreten möchte.

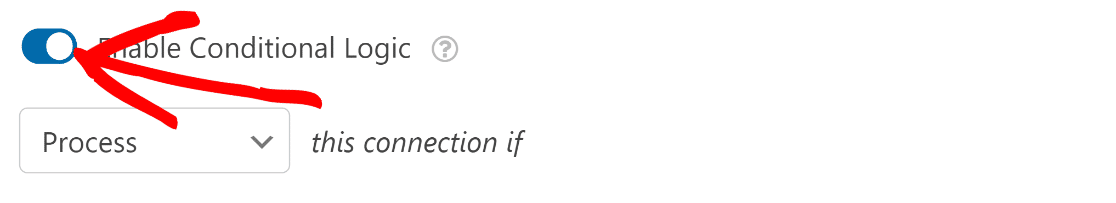
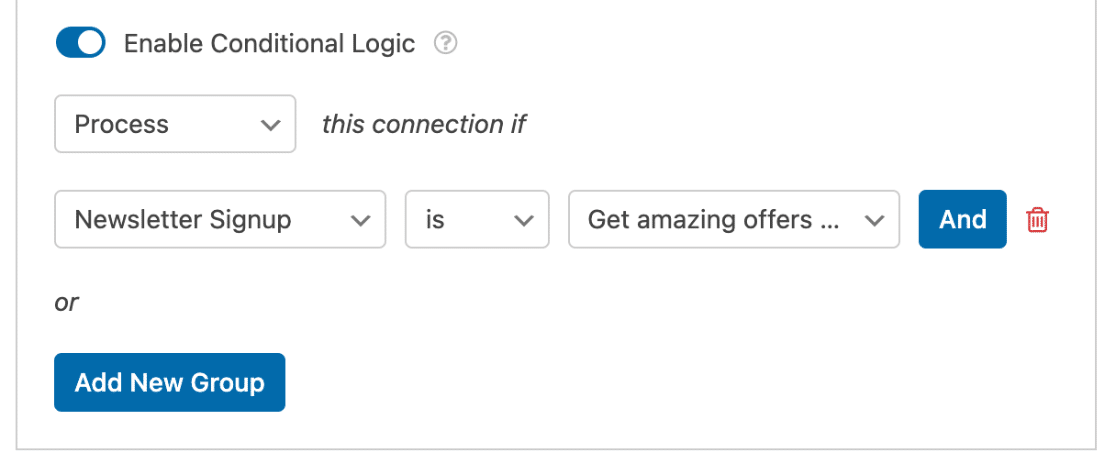
Gehen Sie nun in der linken Seitenleiste des Formularerstellers auf Marketing " MailerLite und schalten Sie die Option Bedingte Logik aktivieren ein.

Hier werden wir eine Regel festlegen, die besagt, dass eine Verbindung nur verarbeitet werden soll, wenn die Option Newsletter-Anmeldung aktiviert ist. Dies ist mit Hilfe von Dropdowns sehr einfach zu bewerkstelligen, wie unten gezeigt.

Vergessen Sie nicht, oben rechts im Formularersteller auf "Speichern" zu klicken, bevor Sie fortfahren.
Jetzt ist es an der Zeit, das Formular auf Ihrer Website oder Landing Page einzubetten!
5. Ihr MailerLite-Formular in WordPress einbetten
Sind Sie bereit, Ihr Formular zu veröffentlichen? Klicken Sie auf die Schaltfläche Einbetten oben rechts auf dem Bildschirm des Formularerstellers.

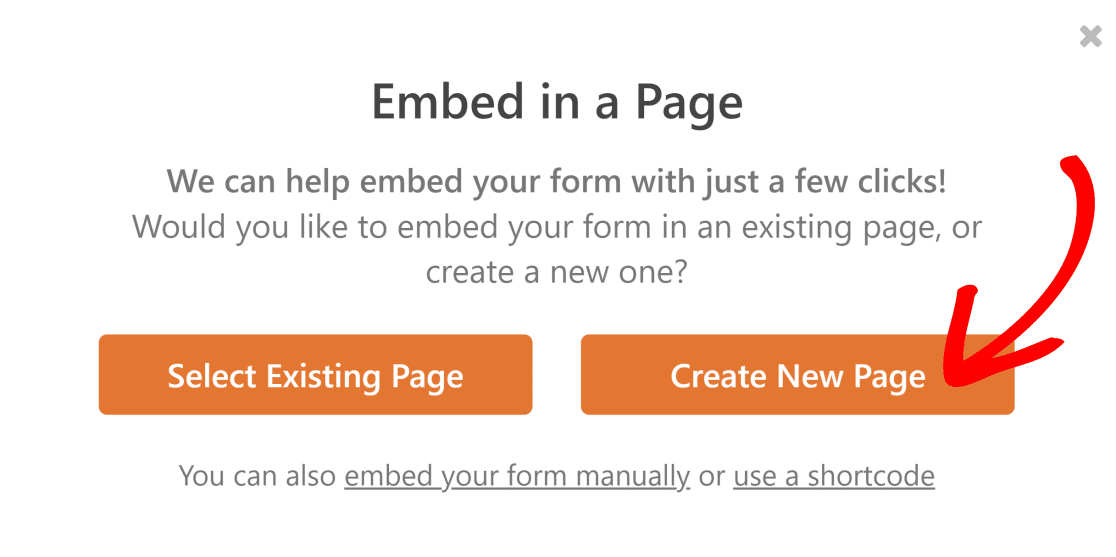
WPForms wird Sie nun fragen, ob Sie Ihr neues MailerLite-Formular einer neuen Seite oder einer bestehenden Seite hinzufügen möchten. Für dieses Beispiel wählen wir die Option "Neue Seite erstellen".

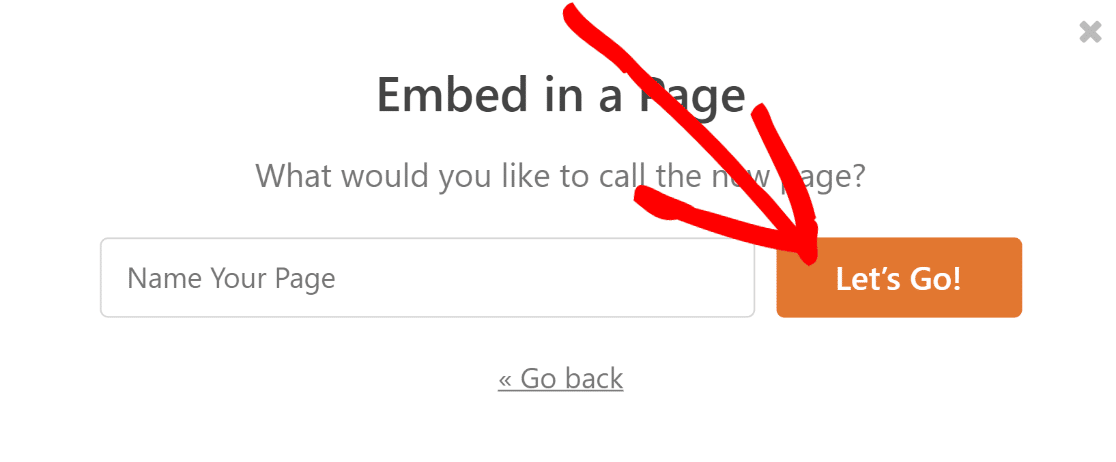
Geben Sie dann Ihrer neuen Seite einen Namen und klicken Sie auf die Schaltfläche Los geht's.

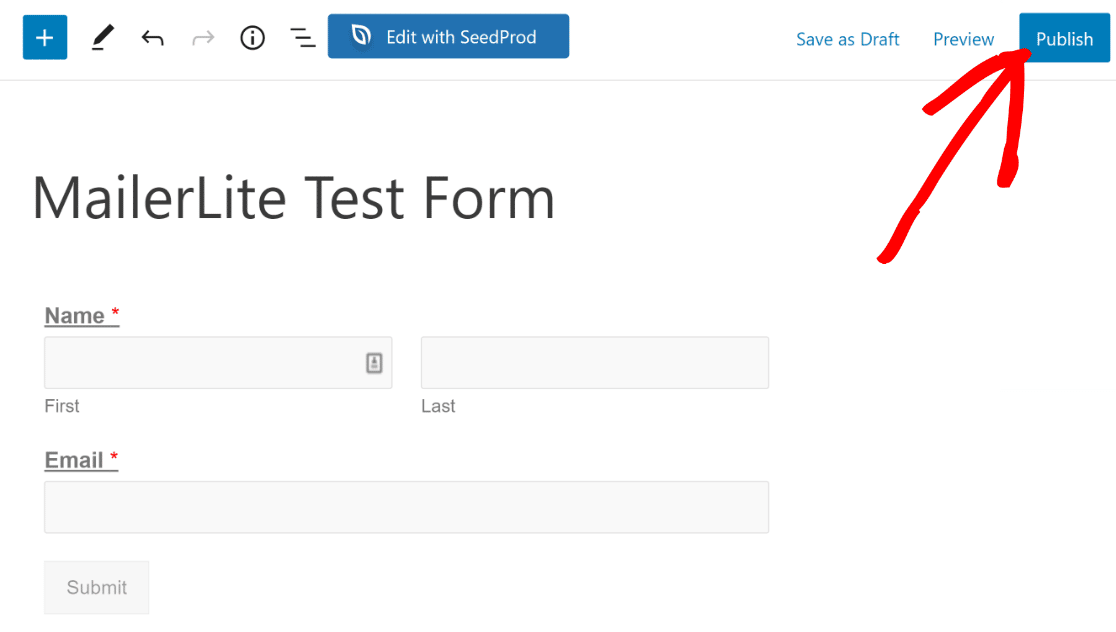
Wenn Sie auf die Schaltfläche klicken, werden Sie zu Ihrem WordPress-Block-Editor für eine neue Seite weitergeleitet. Auf der Seite sehen Sie Ihr Formular bereits eingebettet.
Sie können alle anderen Seitenelemente bearbeiten, wie Sie es normalerweise in WordPress tun. Wenn Sie mit dem Aussehen der Seite zufrieden sind, klicken Sie auf die Schaltfläche Veröffentlichen.

Einen Test durchführen
Es ist eine gute Idee zu testen, ob die Integration richtig funktioniert. Sie können einen Testeintrag an sich selbst senden, bevor und nachdem ein Formular veröffentlicht wurde, und sehen, ob die Daten korrekt von Ihrem WordPress-Formular an Ihr MailerLite-Konto gesendet werden.

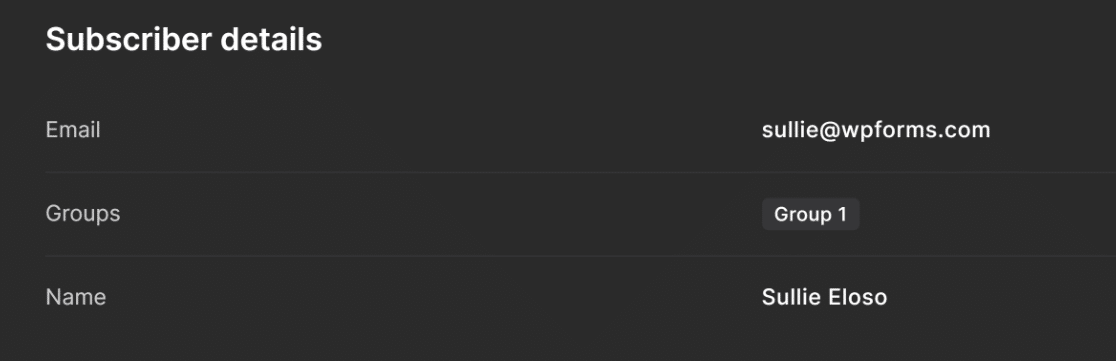
Öffnen Sie nach Abschluss des Formularversandtests Ihr MailerLite-Konto und überprüfen Sie, ob Sie die Daten von WPForms erhalten haben.

Und das war's! Jetzt wissen Sie, wie Sie ein MailerLite-Formular in WordPress erstellen können.
Als nächstes erkunden Sie E-Mail-Plugins für WordPress
Hinter jeder erfolgreichen WordPress-Website stehen mehrere E-Mail-Plugins, mit denen Sie Ihre Marketingziele erreichen können.
Wir haben eine Liste der besten E-Mail-Plugins zusammengestellt, die Ihnen dabei helfen können, Ihre E-Mail-Liste zu vergrößern, die Zustellbarkeit zu verbessern und Benachrichtigungen zu senden, damit Sie immer den Überblick behalten.
Und wenn Sie sich fragen, wie viel es kosten würde, mit einer E-Mail-Marketingkampagne zu beginnen, finden Sie hier unseren umfassenden Leitfaden zu den Kosten des E-Mail-Marketings.
Wenn Sie mehr über die vielen Möglichkeiten erfahren möchten, die Sie mit WPForms haben, sollten Sie sich unsere Anleitung zur Erstellung von Emoji-Bewertungsskalen in WordPress ansehen, um Kundenfeedback auf unterhaltsame, interaktive Weise zu sammeln!
Erstellen Sie jetzt Ihr WordPress MailerLite-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.



