AI Zusammenfassung
Als Geschäftsinhaber wissen Sie wahrscheinlich nur zu gut, dass Zeit Geld ist.
Die meisten Unternehmen verbringen jedoch unnötig viel Zeit damit, ihre Leads und Kundeninformationen manuell zu verwalten (z. B. durch die Übertragung von Daten zwischen Ihren Formularen und CRM).
Unternehmen, die Wert auf Effizienz legen, können dies natürlich nicht so stehen lassen. Sie wenden sich an intelligentere Lösungen, um Aufgaben wie diese zu automatisieren, damit sie sich auf die wichtigen Dinge konzentrieren können.
Das Gute daran ist, dass Sie mit WPForms Ihr Formular ganz einfach mit HubSpot synchronisieren können, so dass alle Leads automatisch an Ihr CRM gesendet werden, ohne dass nach der Ersteinrichtung ein manueller Aufwand auf Ihrer Seite erforderlich ist.
In diesem Artikel zeige ich Ihnen genau, wie Sie Kontakte aus Ihren WordPress-Formularen automatisch an HubSpot senden können.
WordPress-Formulare jetzt mit HubSpot verbinden
So senden Sie einen Kontakt aus Ihren WordPress-Formularen an HubSpot
Hier sind die Schritte zum Erstellen einer WordPress-HubSpot-Integration:
In diesem Artikel
- 1. Installieren Sie WPForms und melden Sie sich für HubSpot an
- 2. Installieren Sie die WPForms HubSpot Addon
- 3. HubSpot mit WPForms verbinden
- 4. Einrichten der WPForms HubSpot Integration
- 5. Konfigurieren Sie Formularaktionen und -einstellungen
- 6. Benutzerdefinierte Felder den Formularfeldwerten zuordnen (optional)
- 7. Einbetten und Testen Ihres HubSpot-Formulars mit WPForms
- FAQs zu HubSpot-Formularen in WordPress
Lassen Sie uns eintauchen.
1. Installieren Sie WPForms und melden Sie sich für HubSpot an
Wir beginnen mit der Installation von WPForms auf Ihrer WordPress-Website. Denken Sie daran, dass Sie mindestens die WPForms Elite Lizenz benötigen, um auf das HubSpot Addon für die Integration zuzugreifen.
Mit WPForms benötigen Sie keinerlei Programmierkenntnisse, um Ihre Kontaktformulare in HubSpot zu integrieren. Es ist die benutzerfreundlichste Lösung, wenn es darum geht, Ihre Kontakte von WordPress an das HubSpot CRM zu senden.

Hilfe bei der Installation finden Sie in unserer Anleitung zur Installation von WPForms. Wenn das Plugin auf Ihrer Website installiert und aktiviert ist, müssen Sie sicherstellen, dass Sie ein HubSpot-Konto haben. Wenn Sie noch keins haben, können Sie es kostenlos erstellen.
Als nächstes werden wir konfigurieren die HubSpot Addon zu Ihrem WPForms Installation hinzufügen.
2. Installieren Sie die WPForms HubSpot Addon
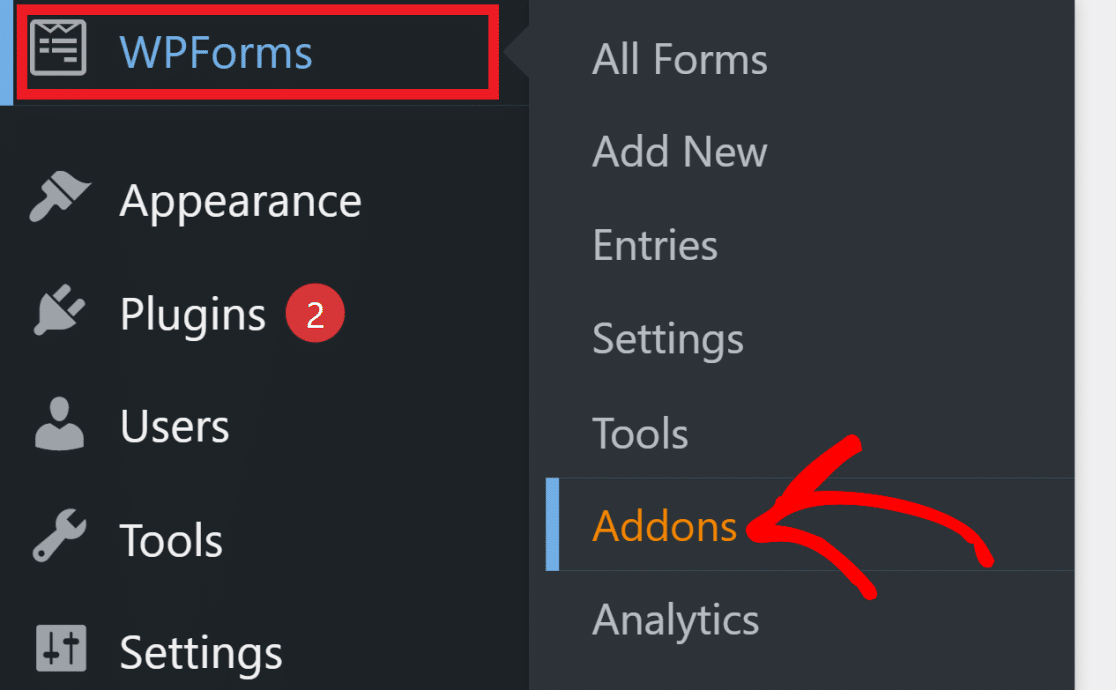
Öffnen Sie Ihren WordPress-Administrationsbereich, und klicken Sie in der Menüleiste auf der linken Seite auf WPForms " Addons.

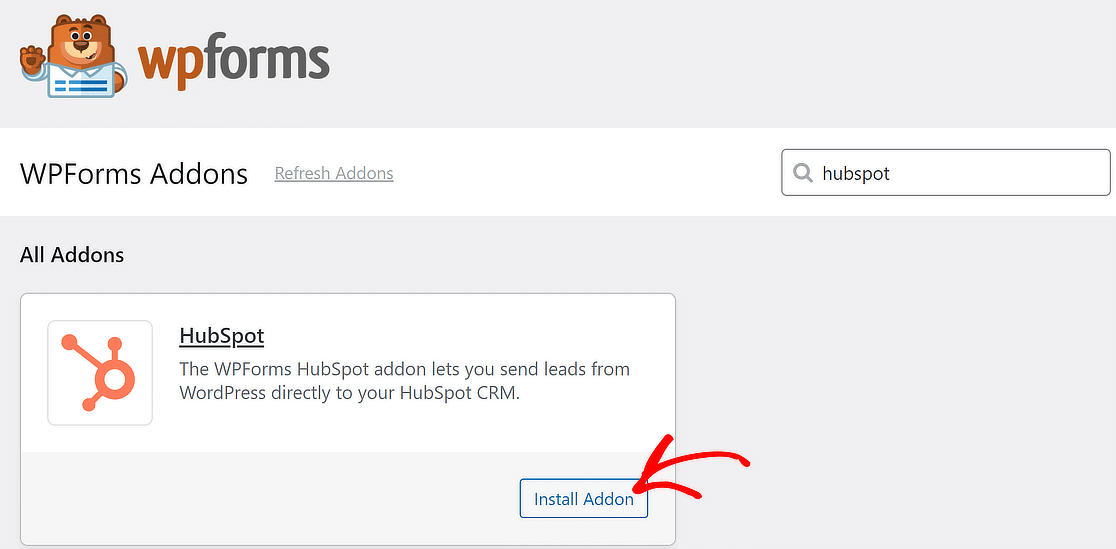
Suchen Sie hier nach HubSpot und klicken Sie dann auf die Schaltfläche Addon installieren.

WPForms braucht nur wenige Sekunden, um das HubSpot-Addon zu installieren und zu aktivieren. Wenn es erfolgreich installiert wurde, sehen Sie das Etikett Aktiviert an der Stelle, an der zuvor die Schaltfläche Installieren war.
Im nächsten Schritt werden Sie WPForms mit Ihrem HubSpot-Konto verbinden.
3. HubSpot mit WPForms verbinden
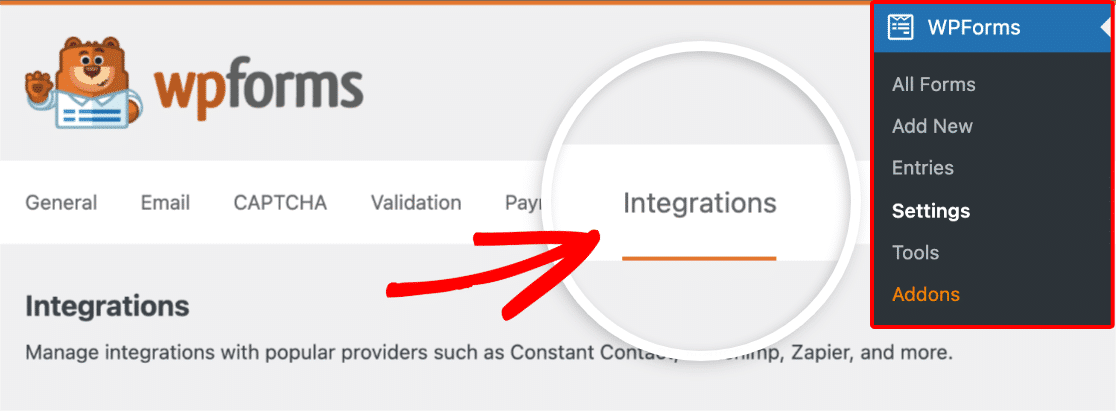
Gehen Sie nun zu WPForms " Einstellungen und klicken Sie dann auf die Registerkarte Integrationen in der Menüleiste.

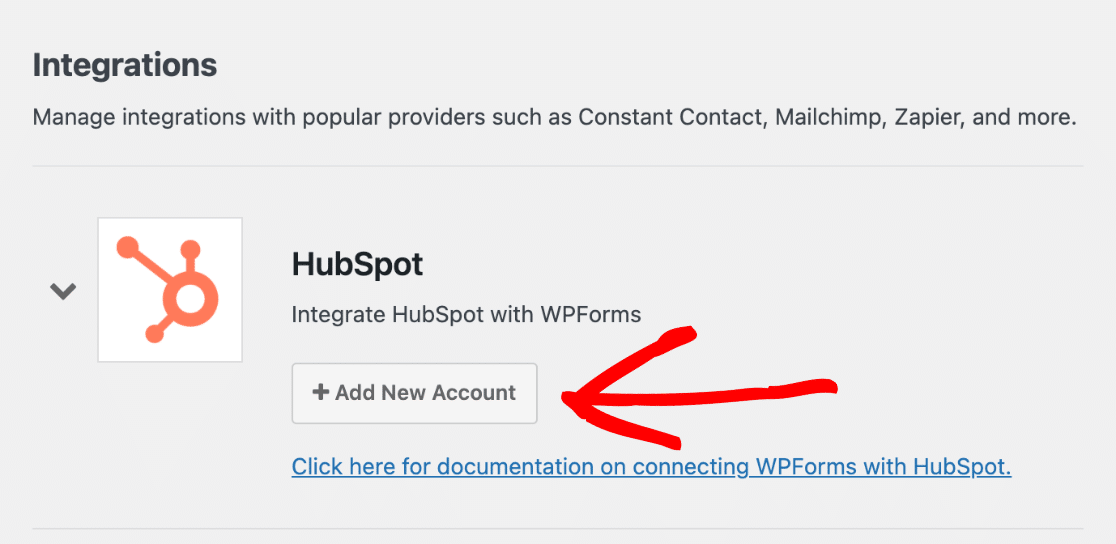
Auf diesem Bildschirm sehen Sie eine Liste aller Ihrer aktiven WPForms-Addons. Klicken Sie auf das HubSpot-Addon, um die Einstellungen anzuzeigen, und klicken Sie dann auf die Schaltfläche " Neues Konto hinzufügen".

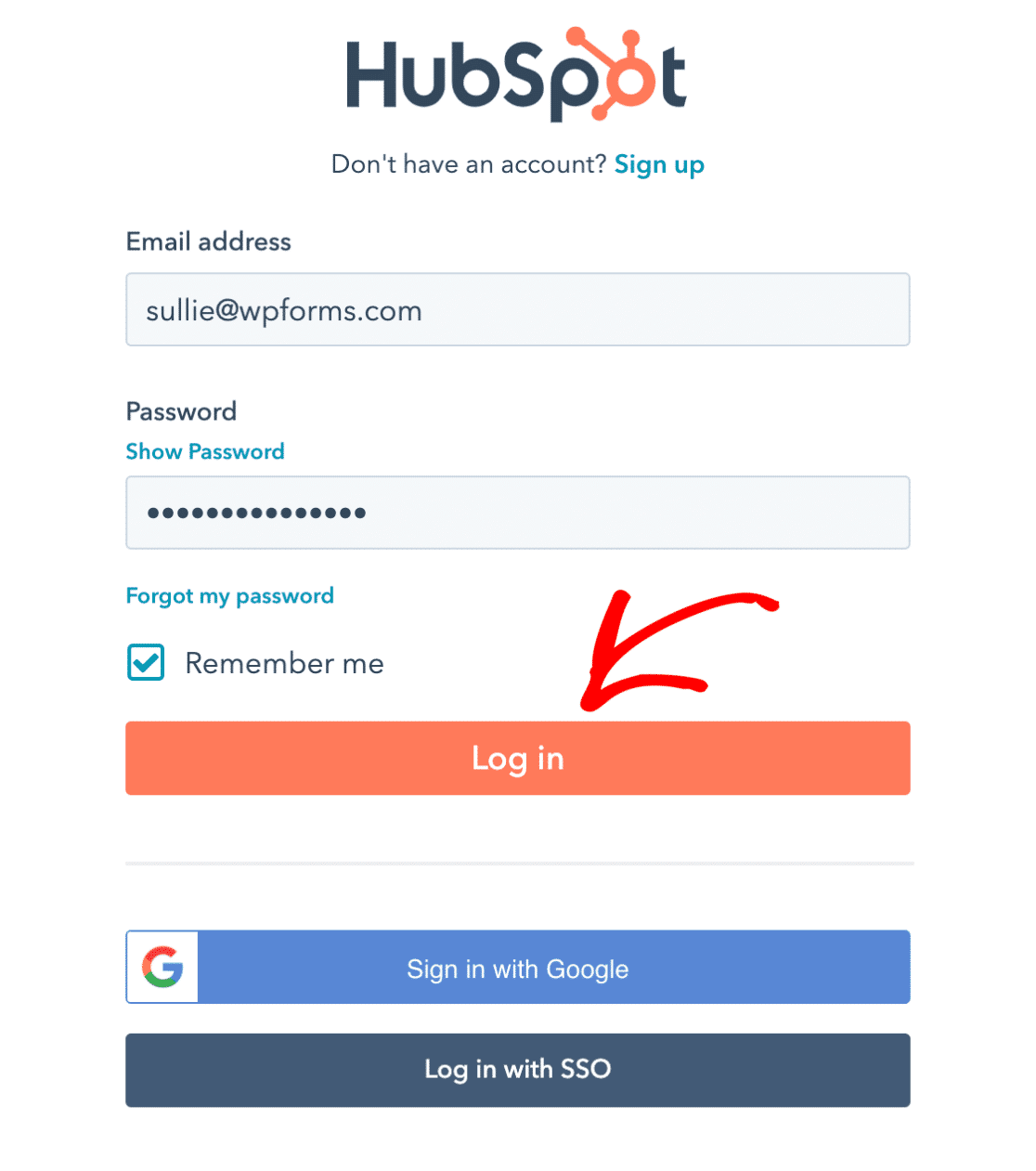
Es öffnet sich ein neues Fenster, in dem Sie sich bei Ihrem HubSpot-Konto anmelden können. Geben Sie Ihre E-Mail-Adresse und Ihr Passwort ein, um sich anzumelden.

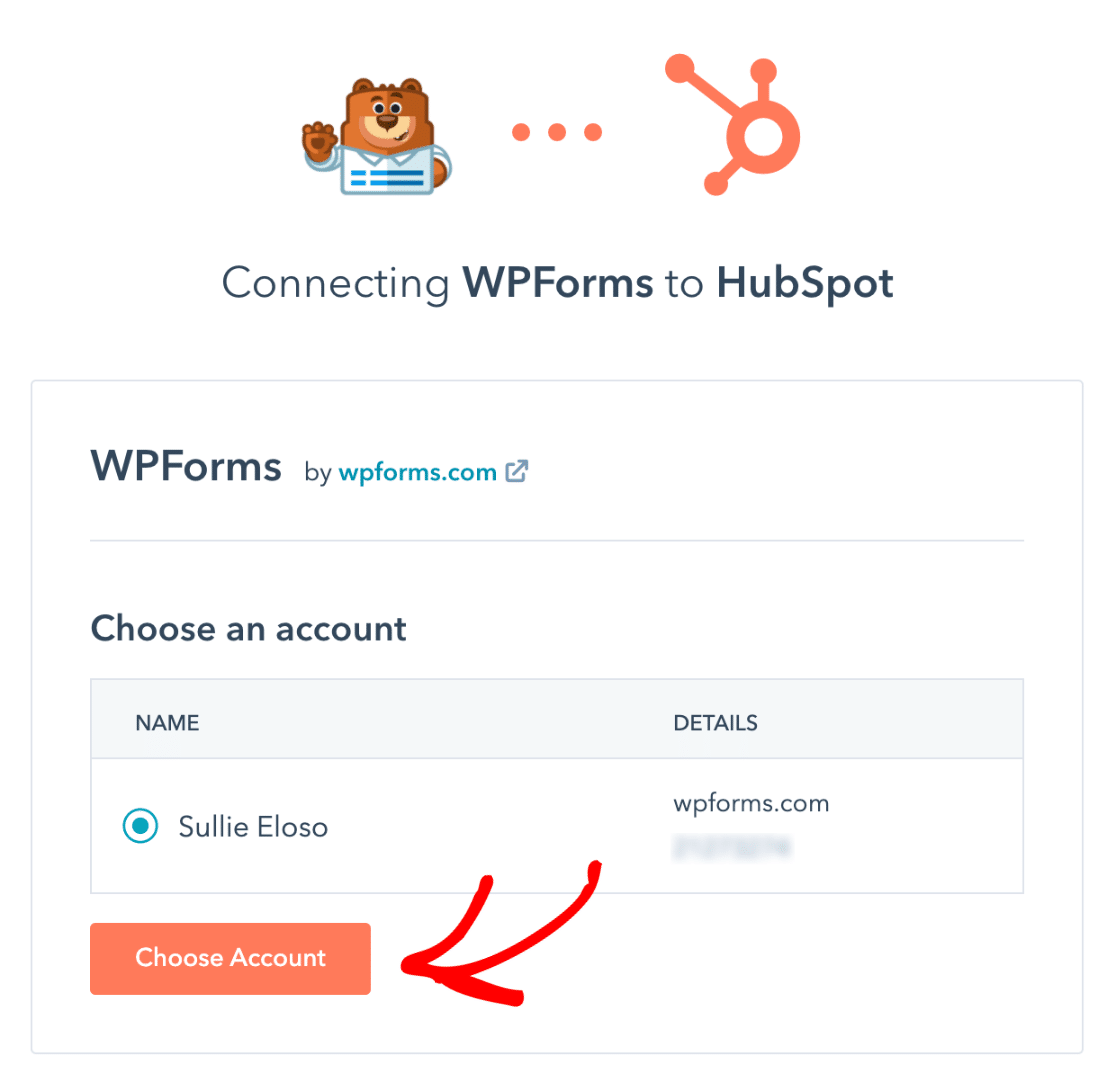
Sie werden nun aufgefordert, Ihr HubSpot-Konto für die Verbindung mit WPForms auszuwählen. Klicken Sie auf den Namen Ihres Kontos und dann auf die Schaltfläche Konto auswählen, um fortzufahren.

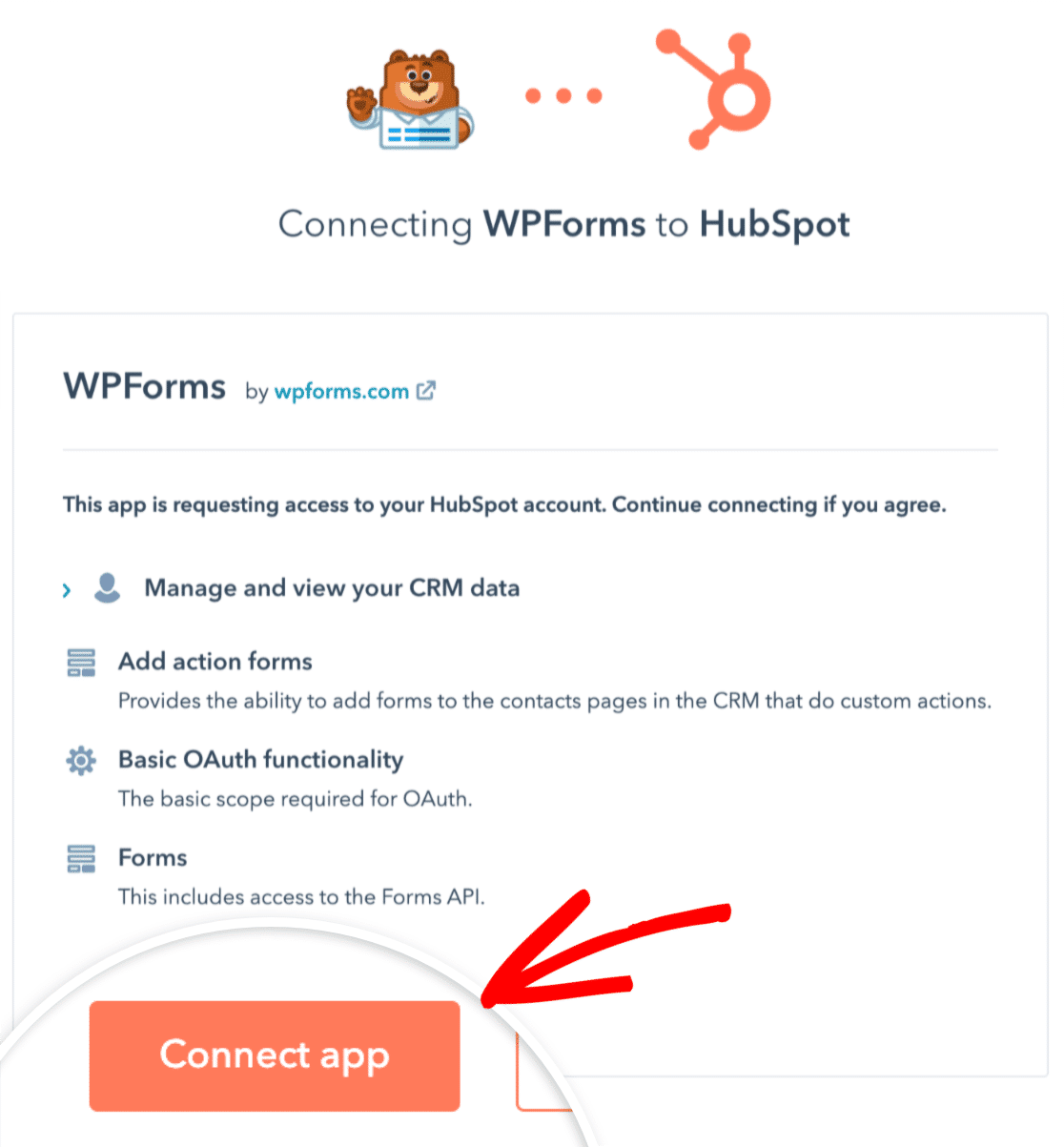
WPForms wird nun nach einigen Zugriffsrechten fragen, um eine Verbindung mit HubSpot herzustellen. Klicken Sie auf die Schaltfläche Connect app, um Berechtigungen zuzulassen.

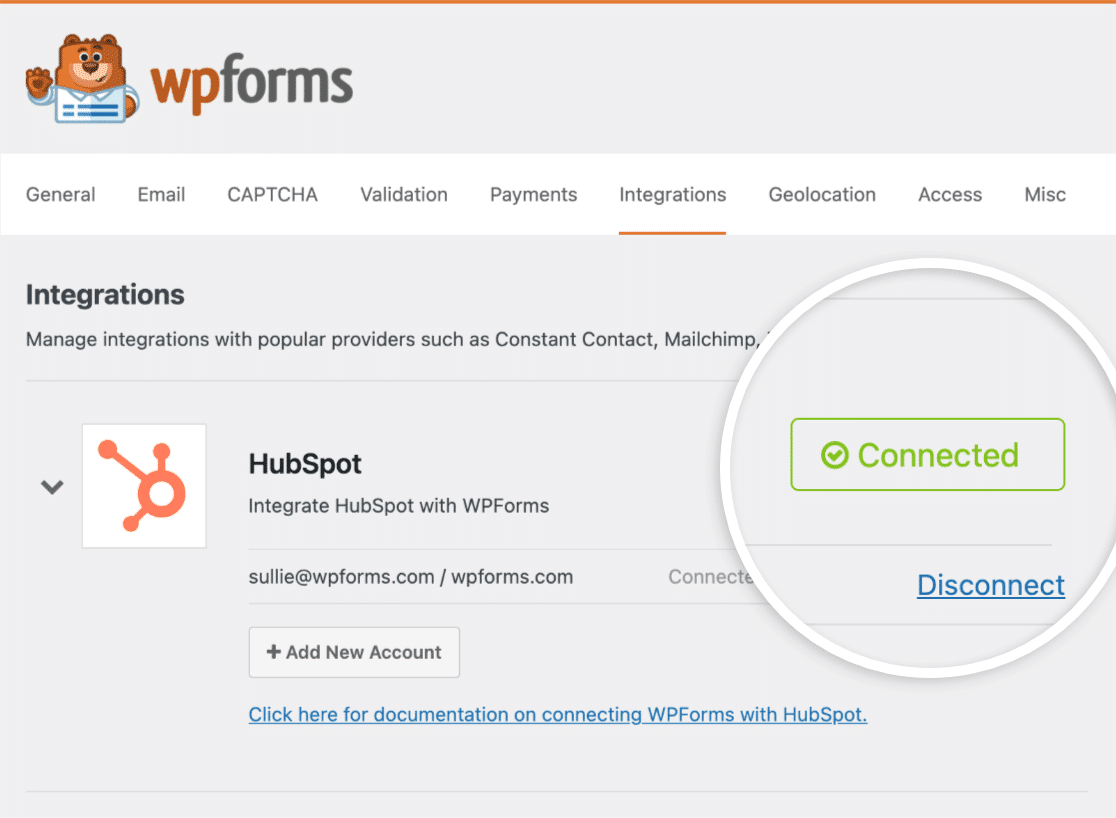
Kehren Sie in Ihrem WordPress-Dashboard zum Bildschirm WPForms " Einstellungen " Integrationen zurück. Sie sollten nun neben dem HubSpot-Addon die Markierung Verbunden sehen.

Großartig! Jetzt können wir damit beginnen, Formulare zu erstellen, die mit HubSpot integriert sind.
4. Einrichten der WPForms HubSpot Integration
Wir erstellen ein neues Formular und fügen ihm unsere HubSpot-Verbindung hinzu. Klicken Sie in Ihrem WordPress-Dashboard auf WPForms " Add New.

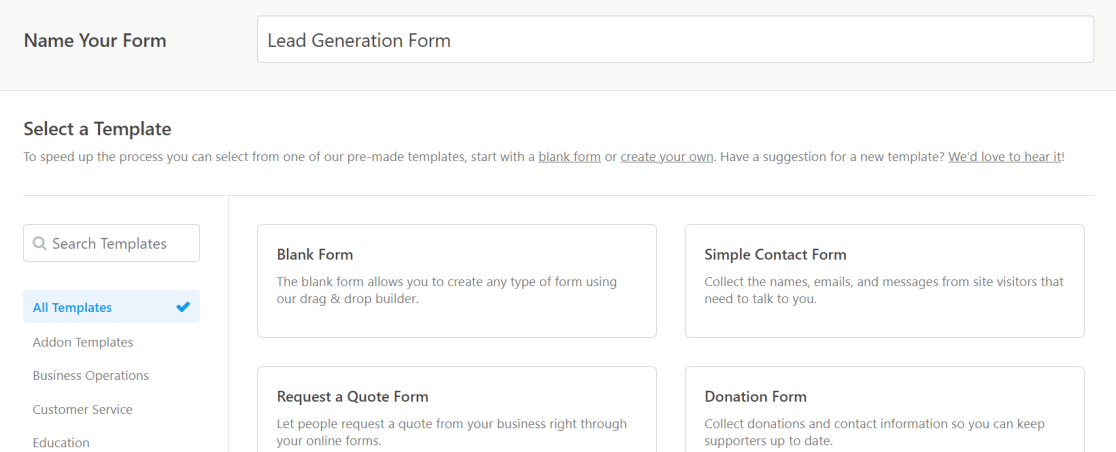
Sie sehen nun den WordPress-Formularerstellungsbildschirm. Sie können Ihrem Formular einen Namen geben, um es zu identifizieren, und eine Vorlage Ihrer Wahl auswählen. WPForms wird mit mehr als 2.000 WordPress-Formularvorlagen geliefert.
In diesem Beispiel wird eine einfache Vorlage für ein Lead-Generierungsformular verwendet. Beachten Sie, dass Sie auch diese speziell entwickelte HubSpot-Vorlage für mehrstufige Lead-Formulare verwenden können, wenn Sie dies bevorzugen.

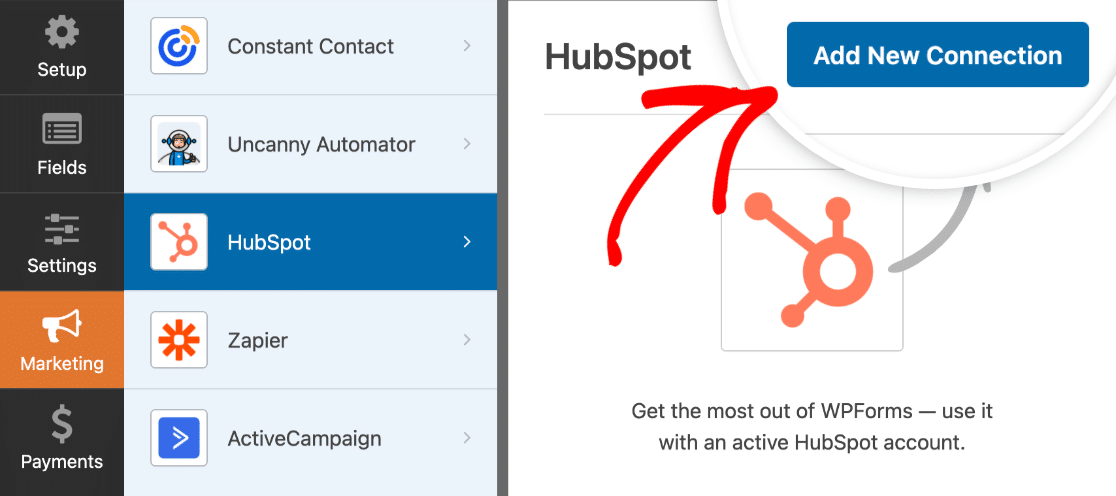
Nach der Auswahl einer Vorlage, klicken Sie auf Marketing in der Menüleiste der WPForms-Schnittstelle auf der linken Seite. Wählen Sie dann HubSpot aus der Liste und klicken Sie auf Neue Verbindung hinzufügen.

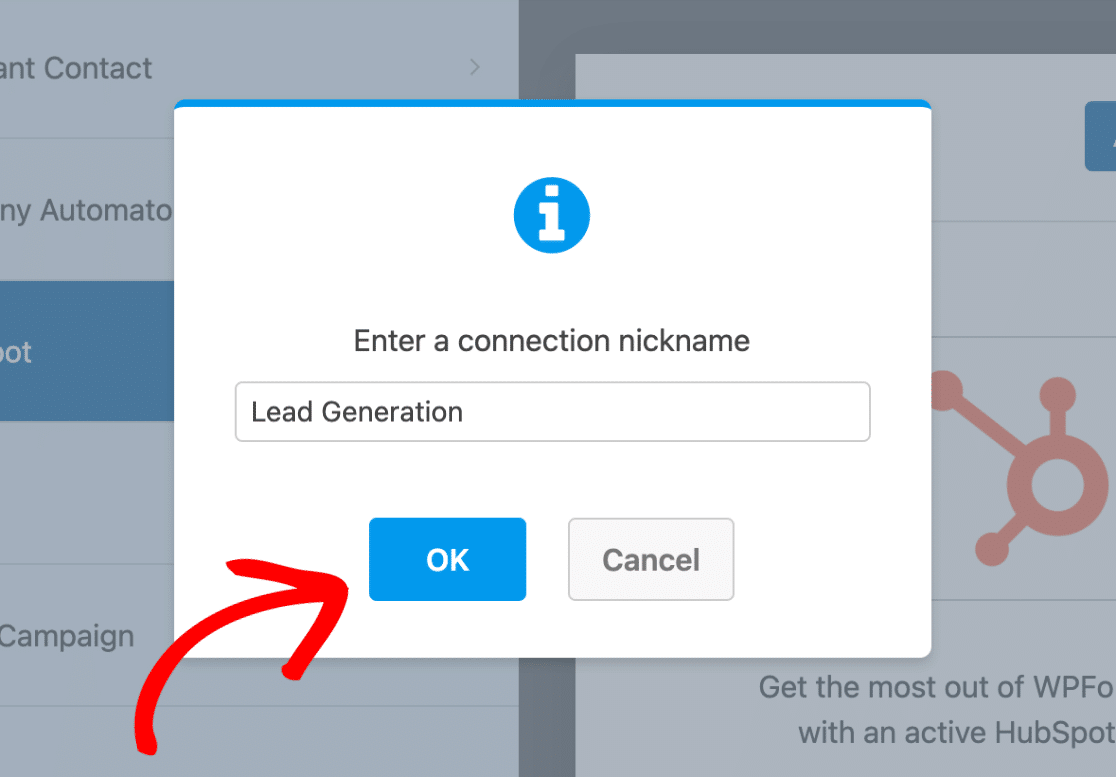
WPForms wird Sie nun auffordern, einen Spitznamen für Ihre neue Verbindung einzugeben. Es steht Ihnen frei, einen beliebigen Namen zu wählen, den Sie vergeben möchten. Klicken Sie auf die Schaltfläche OK, wenn Sie fertig sind.

Dadurch wird eine Verbindung zwischen Ihrem aktuellen Formular und Ihrem HubSpot CRM hergestellt. Im nächsten Schritt konfigurieren wir die Aktionen, die wir in HubSpot durchführen möchten, wenn ein Benutzer ein WordPress-Formular ausfüllt.
5. Konfigurieren Sie Formularaktionen und -einstellungen
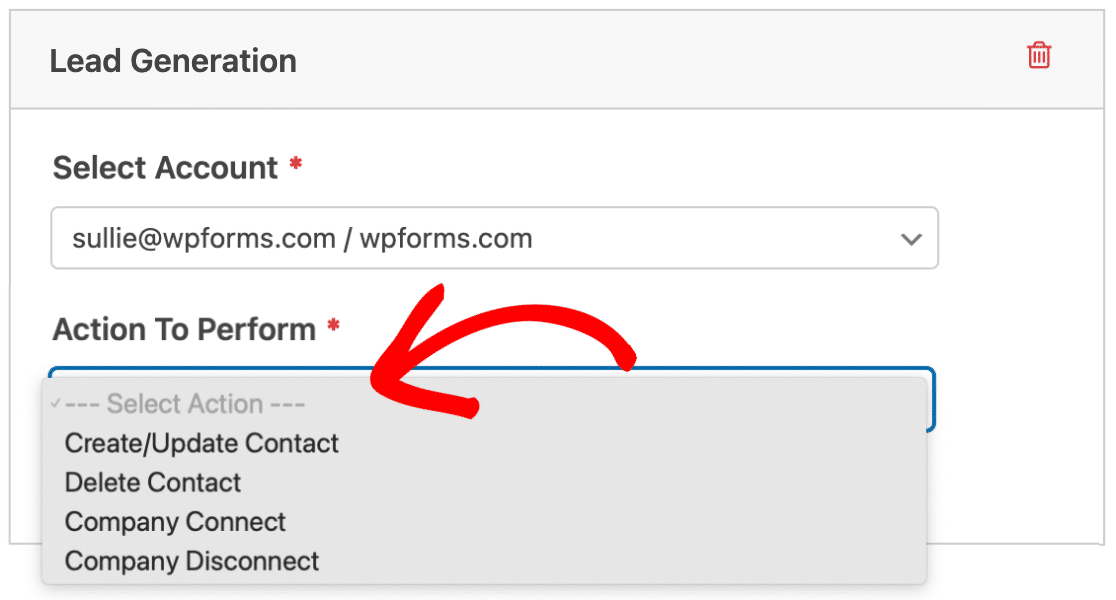
Nachdem Sie Ihrer Verbindung einen Spitznamen gegeben haben, werden Sie von WPForms aufgefordert, Ihr HubSpot-Konto auszuwählen und eine auszuführende Aktion zu wählen. Die Aktion, die Sie hier auswählen, bestimmt, welche Änderungen an Ihrem HubSpot CRM vorgenommen werden, wenn ein Benutzer Ihr Formular absendet.

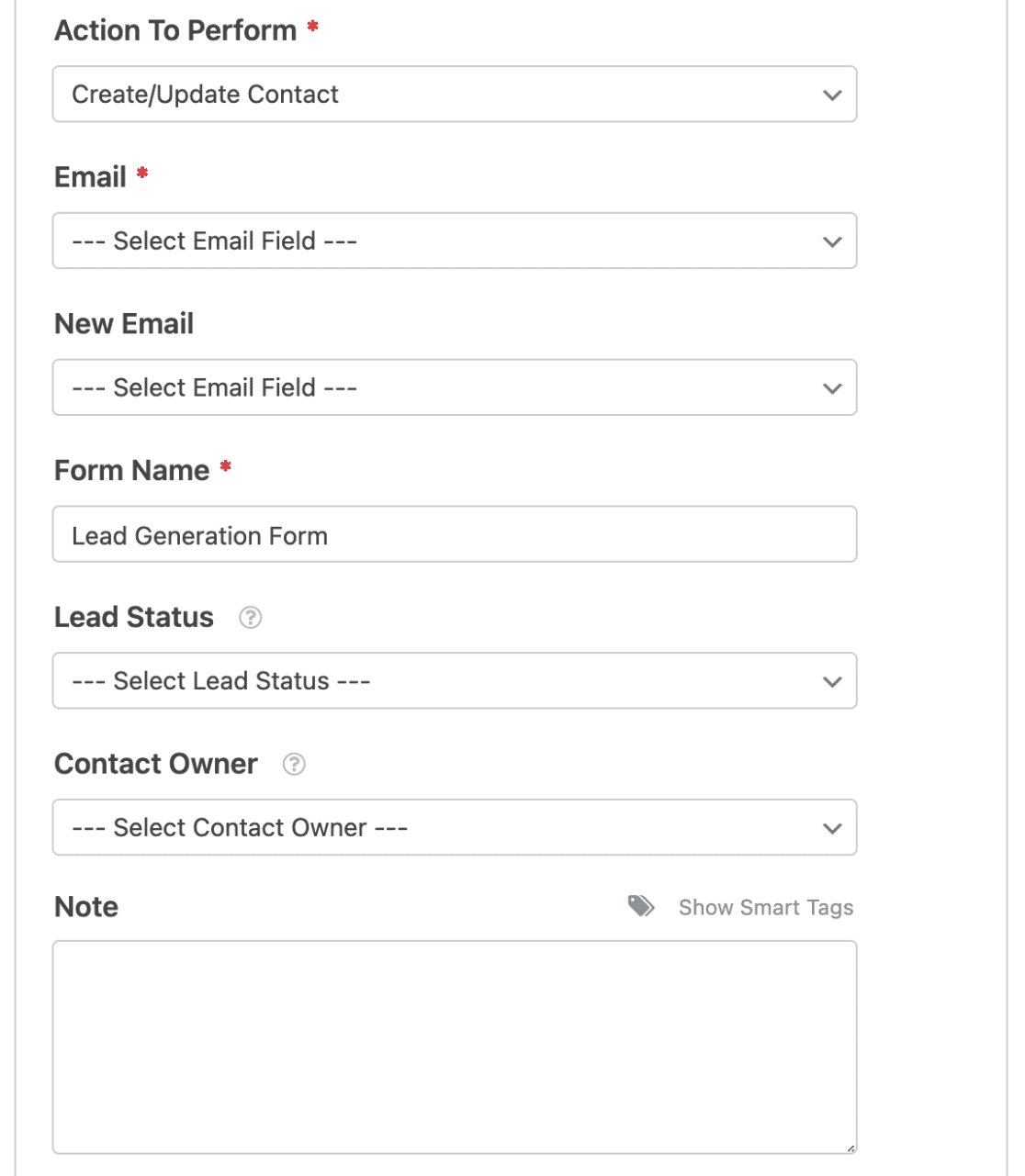
Da wir Kontakte aus unserem WordPress-Formular an HubSpot senden möchten, wählen wir die Aktion Kontakt erstellen/aktualisieren.
Nach Auswahl dieser Option werden verschiedene neue Einstellungen im Formular angezeigt.

Hier erfahren Sie, was jede dieser Optionen bedeutet:
Hinweis: Die mit einem Sternchen (*) gekennzeichneten Felder sind Pflichtfelder.
- E-Mail*: Hier können Sie ein E-Mail-Feld aus Ihrem Formular auswählen. Die von den Benutzern in dieses Feld eingegebene E-Mail-Adresse wird an Ihre Kontaktdatenbank in HubSpot gesendet.
- Neue E-Mail: Dies ist kein Pflichtfeld. Sie sollten diese Einstellung nur verwenden, wenn Sie Ihre Benutzer ihre E-Mail-Adressen aktualisieren lassen wollen.
- Formularname*: Mit dieser Einstellung können Sie den Namen Ihres Formulars ändern, wie er in Ihrem HubSpot CRM angezeigt wird. Standardmäßig ist er auf den Namen eingestellt, den Sie bei der ersten Erstellung des Formulars vergeben haben.
- Lead-Status: Sie können einen Lead-Status auswählen, um festzustellen, wo genau sich Ihr Lead in Ihrem Marketingtrichter befindet.
- Kontakteigentümer: Hier können Sie einen Eigentümer für den zu erstellenden Kontakt auswählen.
- Notiz: Verwenden Sie diese Option, um eine benutzerdefinierte Notiz an den Eintrag des Kontakts in Ihrem HubSpot CRM anzuhängen.
Wenn Sie mit diesen Einstellungen fertig sind, können Sie mit dem nächsten Schritt fortfahren, in dem wir sehen, wie Sie weitere Felder den HubSpot-Eigenschaften zuordnen.
6. Benutzerdefinierte Felder den Formularfeldwerten zuordnen (optional)
Die HubSpot-WPForms-Integration ermöglicht es Ihnen, Ihrem HubSpot-Konto zusätzliche Felder zuzuordnen, um mehr Details über Ihre Kontakte zu senden.
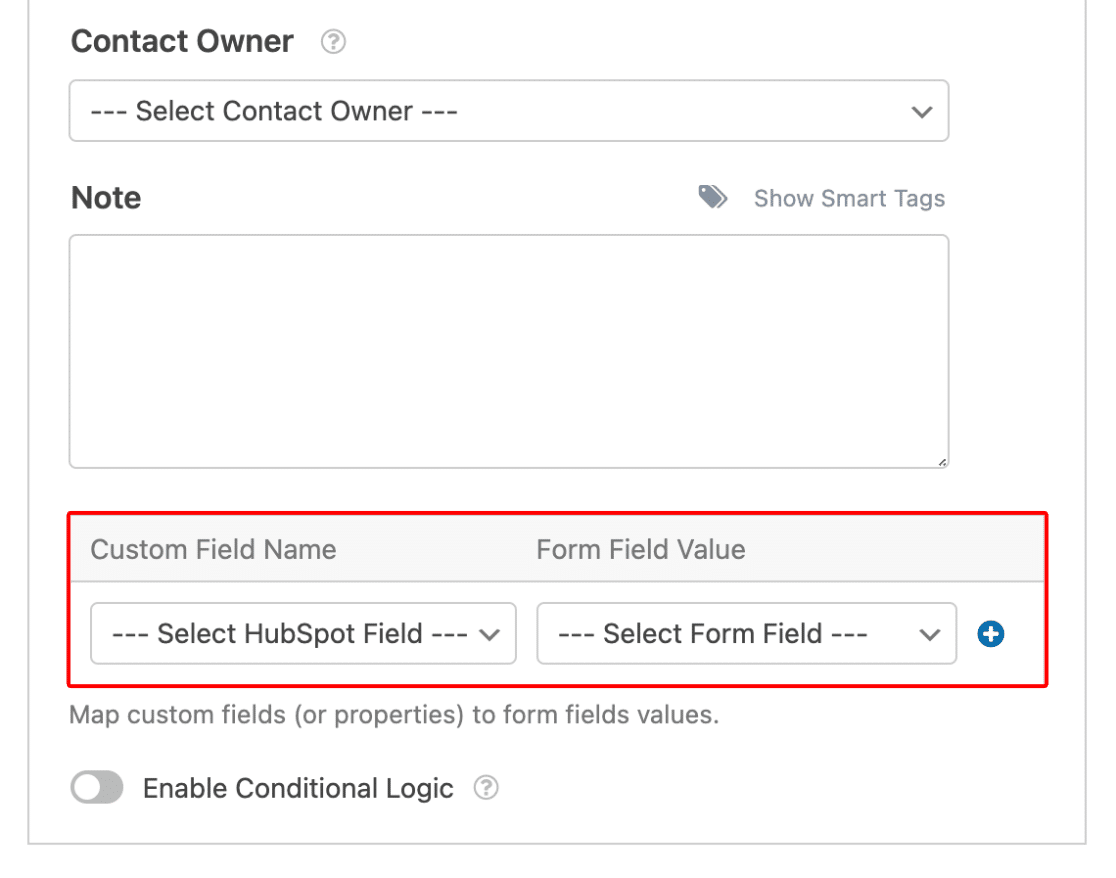
Wenn Sie nach unten blättern, sehen Sie zwei Dropdown-Menüs: Benutzerdefinierter Feldname und Formularfeldwert.
Der Name des benutzerdefinierten Feldes ist ein Feld in Ihrem HubSpot und der Wert des Formularfeldes ist ein Feld in dem Formular, das Sie gerade erstellt haben. Um die beiden zuzuordnen, können Sie ein Feld aus dem Dropdown-Menü Benutzerdefinierter Feldname und ein entsprechendes Formularfeld aus dem Dropdown-Menü Formularfeldwert auswählen.
Sie können weitere benutzerdefinierte Eigenschaften zu Ihrem HubSpot CRM hinzufügen. Weitere Informationen finden Sie in der HubSpot-Dokumentation zur Verwaltung von Eigenschaften.
7. Einbetten und Testen Ihres HubSpot-Formulars mit WPForms
Wir sind fast fertig! Wenn Sie alle Änderungen an Ihrem Formular vorgenommen haben, klicken Sie auf die Schaltfläche " Einbetten" oben rechts auf dem Bildschirm des Formularerstellers.

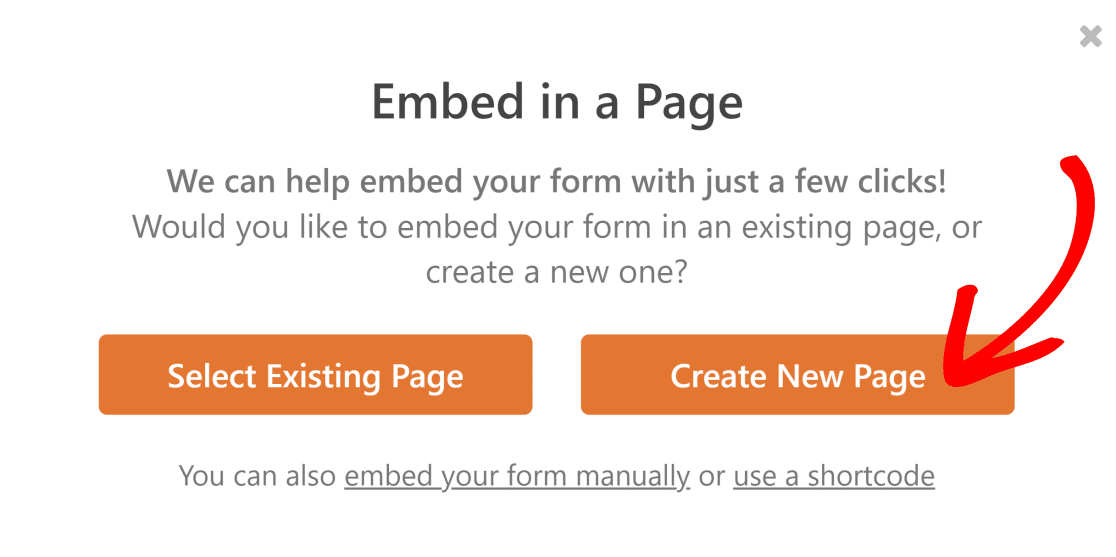
Sie sehen nun eine Aufforderung, in der Sie auswählen können, ob Sie Ihr Formular in eine bestehende oder eine neue Seite einbetten möchten. In diesem Beispiel werden wir unser Formular in eine neue Seite einbetten.

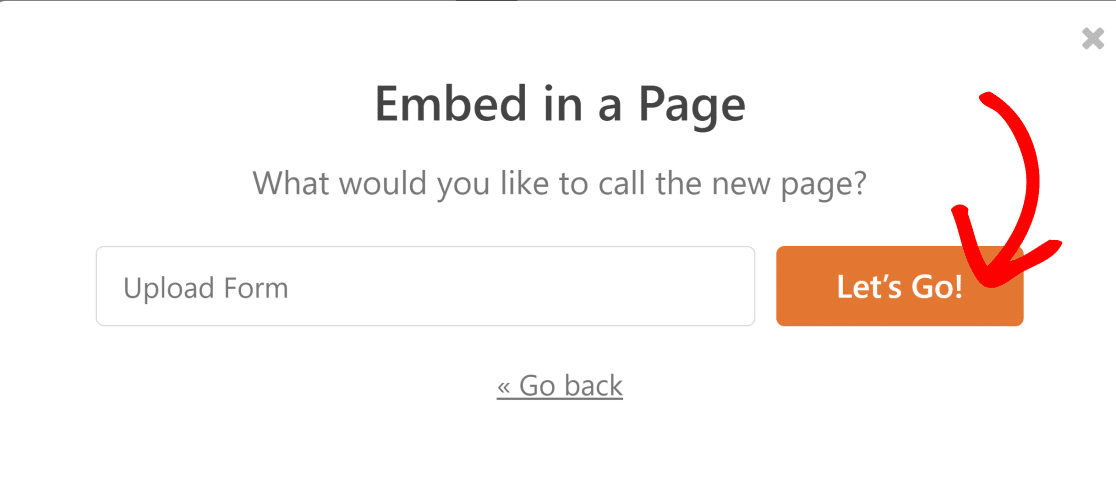
Geben Sie dann Ihrer neuen Seite einen Namen und klicken Sie auf die Schaltfläche Los geht's.

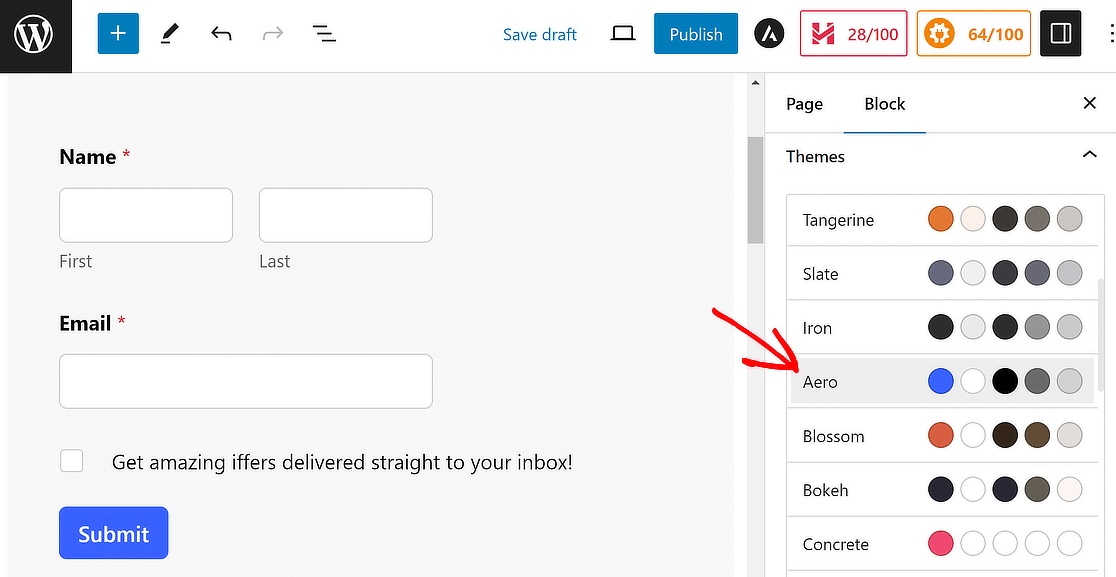
Dadurch gelangen Sie zu einer neuen Seite, in die Ihr Formular bereits eingebettet ist. In diesem Stadium haben Sie die Möglichkeit, stilistische Änderungen an Ihrem Formular vorzunehmen, indem Sie Farben, Ränder und Hintergründe mithilfe einfacher Steuerelemente ändern oder ein vorgefertigtes Formulardesign verwenden.
Um auf die Einstellungen für den Formularstil zuzugreifen, klicken Sie auf den Bereich um das eingebettete Formular. Auf der rechten Seite finden Sie stilbezogene Optionen.
Für dieses Beispiel habe ich das Thema Aero gewählt. Sie können aber auch ein beliebiges anderes Thema wählen oder den Stil der verschiedenen Formularkomponenten manuell anpassen.

Sind Sie mit dem Aussehen des Formulars zufrieden? Klicken Sie auf die Schaltfläche Veröffentlichen, wenn Sie bereit sind.

Klicken Sie auf die Schaltfläche Veröffentlichen .
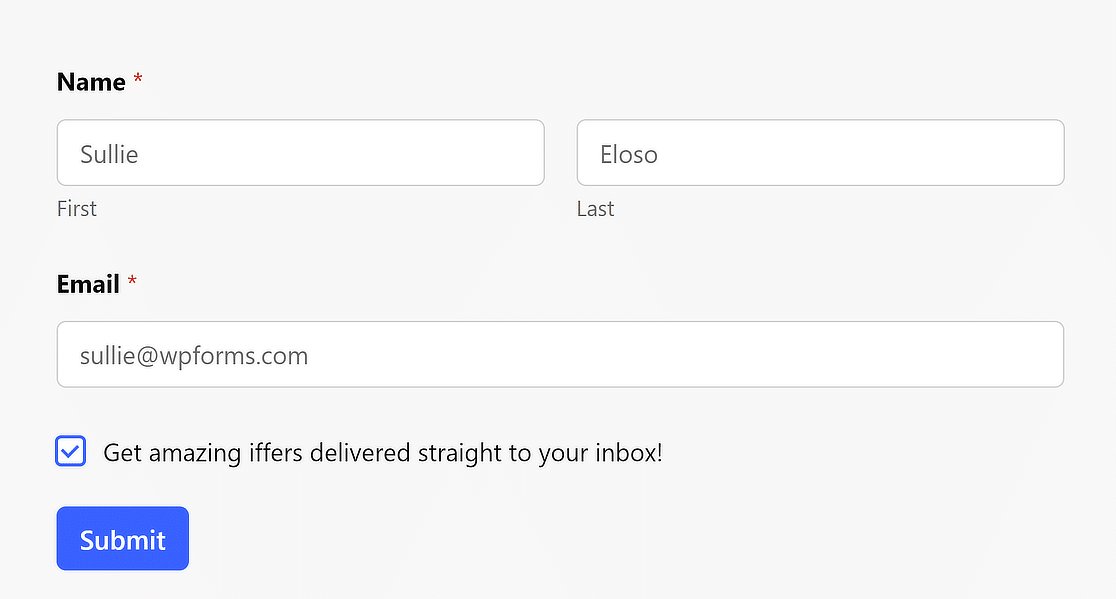
Füllen Sie nun das Formular aus, um zu testen, ob es Ihre Kontaktdaten ordnungsgemäß an Ihre HubSpot-Datenbank sendet.

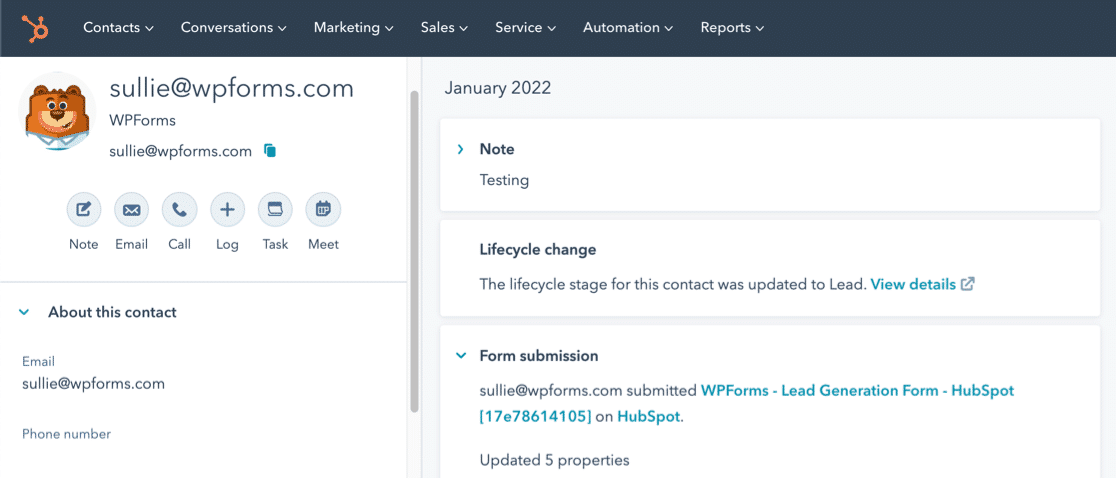
Loggen Sie sich nun in Ihr HubSpot CRM ein und suchen Sie nach dem Testeintrag.

Und da haben Sie es! Sie können jetzt Kontakte aus WordPress-Formularen an Ihr HubSpot senden!
FAQs zu HubSpot-Formularen in WordPress
Hier finden Sie einige häufig gestellte Fragen zu HubSpot-Formularen in WordPress.
Können Sie HubSpot-Formulare anpassen?
Ja, Sie können HubSpot-Formulare anpassen. Allerdings ist die Bandbreite der Anpassungsmöglichkeiten in HubSpot sehr begrenzt und es gibt nur eine Handvoll vorgefertigter Vorlagen. Eine viel bessere Option ist die Verwendung einer flexibleren Alternative wie WPForms, mit der Sie Formulare freier anpassen können und die außerdem Hunderte von vorinstallierten Formularvorlagen enthält.
Kann ich ein HubSpot-Formular in WordPress einbetten?
Ja, mit WPForms können Sie Formulare auf jeder WordPress-Seite mit Blöcken in Ihrem Gutenberg-Editor einbetten. Sie können auch einen Shortcode verwenden.
Warum sollten Sie Ihre WordPress-Formulare mit HubSpot verknüpfen?
Sie sollten Ihre WordPress-Formulare mit HubSpot verknüpfen, denn so können Sie Ihr HubSpot-CRM automatisch aktualisieren, wenn neue Einträge auf Ihrer Site ausgefüllt werden.
HubSpot ist eine hervorragende CRM-Plattform für die Verwaltung Ihrer Leads und Kontakte. Wenn jedoch die Formulare Ihrer WordPress-Website eine Ihrer Hauptquellen für die Sammlung von Leads sind, kann es sehr zeitaufwendig sein, jeden Formulareintrag manuell von Ihrer Website zu HubSpot zu kopieren und einzufügen.
Wie verbinde ich mein HubSpot mit WPForms?
Sie können Ihr HubSpot CRM mit WPForms verbinden, indem Sie das HubSpot Addon installieren und Ihr Konto verbinden.
WPForms macht es super einfach, Ihre Kontaktformulare in HubSpot zu integrieren, so dass Sie viel effizientere Marketing-Workflows haben.
Nächster Schritt: Mehr Traffic mit Push-Benachrichtigungen
Möchten Sie mehr Besucher auf Ihre Website bringen? Push-Benachrichtigungen können zu diesem Zweck sehr effektiv sein. Sehen Sie sich unseren Beitrag über das Senden von Push-Benachrichtigungen von WordPress an und sehen Sie, wie Ihr Traffic in kürzester Zeit wächst!
Vielleicht möchten Sie sich auch unsere SearchWP-Bewertung ansehen, die dieses beliebte WordPress-Such-Plugin aufschlüsselt, um zu sehen, ob es wirklich so gut ist, wie es behauptet.
WordPress-Formulare jetzt mit HubSpot verbinden
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.





Das Namensfeld entspricht nicht den Hubspot-Feldern für Vor- und Nachnamen, und es gibt keine Möglichkeit, den Hubspot-Abonnementtyp anzugeben, was beides zu manueller Arbeit bei jeder Übermittlung und somit zu einer minderwertigen Integration führt.
Hallo Rob - Ich entschuldige mich für die Unannehmlichkeiten. Als Workaround können Sie zwei einzeilige Textfelder verwenden und diese auf HubSpot zuordnen.
Ich hoffe, das hilft. Danke 🙂