AI Zusammenfassung
Leads ignorieren Marketing-E-Mails oft, weil sie langweilig und allgemein gehalten sind.
Benutzer fragen uns oft, ob es irgendwelche spezifischen Schritte (über die Verwendung von WPForms 'Lead Generation Tools), die sie ergreifen können, um eine größere Wirkung mit E-Mails zu machen.
Deshalb haben wir einen kurzen Leitfaden mit unseren Profi-Tipps zusammengestellt, den jedes Unternehmen leicht befolgen kann.
Konkret geht es um die Optimierung der E-Mail-Personalisierung, mit der Sie die Aufmerksamkeit Ihrer Besucher auf sich ziehen und Ihre E-Mails interessanter gestalten können.
In diesem Artikel
Clevere Beispiele für E-Mail-Personalisierung
Hier sind einige gute Beispiele dafür, wie Sie Ihre Marketing-E-Mails personalisieren können.
1. Mit Name personalisieren
Die Personalisierung mit Namen war eine der größten Errungenschaften im Marketing. Es ist eine bewährte Strategie, die zahlreiche Marken weiterhin nutzen, um ihre Öffnungsraten zu erhöhen. Untersuchungen zeigen, dass personalisierte E-Mail-Nachrichten die Öffnungsraten um bis zu 26 % erhöhen.
Das ist auch der Grund, warum wir bei WPForms, wir strategisch verwenden Personalisierung für E-Mails, die sehr gezielt auf bestimmte Personen sind. Und wir können bestätigen, dass diese E-Mails in der Regel gut funktionieren.
Die Personalisierung mit Namen wird zwar häufig für Marketing-E-Mails verwendet, Sie können sie aber auch für Ihre Transaktions-E-Mails nutzen, z. B. für Benachrichtigungen über die Übermittlung von Formularen.
Mit WPForms, können Sie eine benutzerdefinierte Dankeschön-E-Mail an diejenigen, die Ihr Formular einreichen, ohne eine teure E-Mail-Marketing-Tool zu senden.
Führen Sie die folgenden Schritte aus, um eine Dankes-E-Mail an Ihre Nutzer zu erstellen und zu versenden.
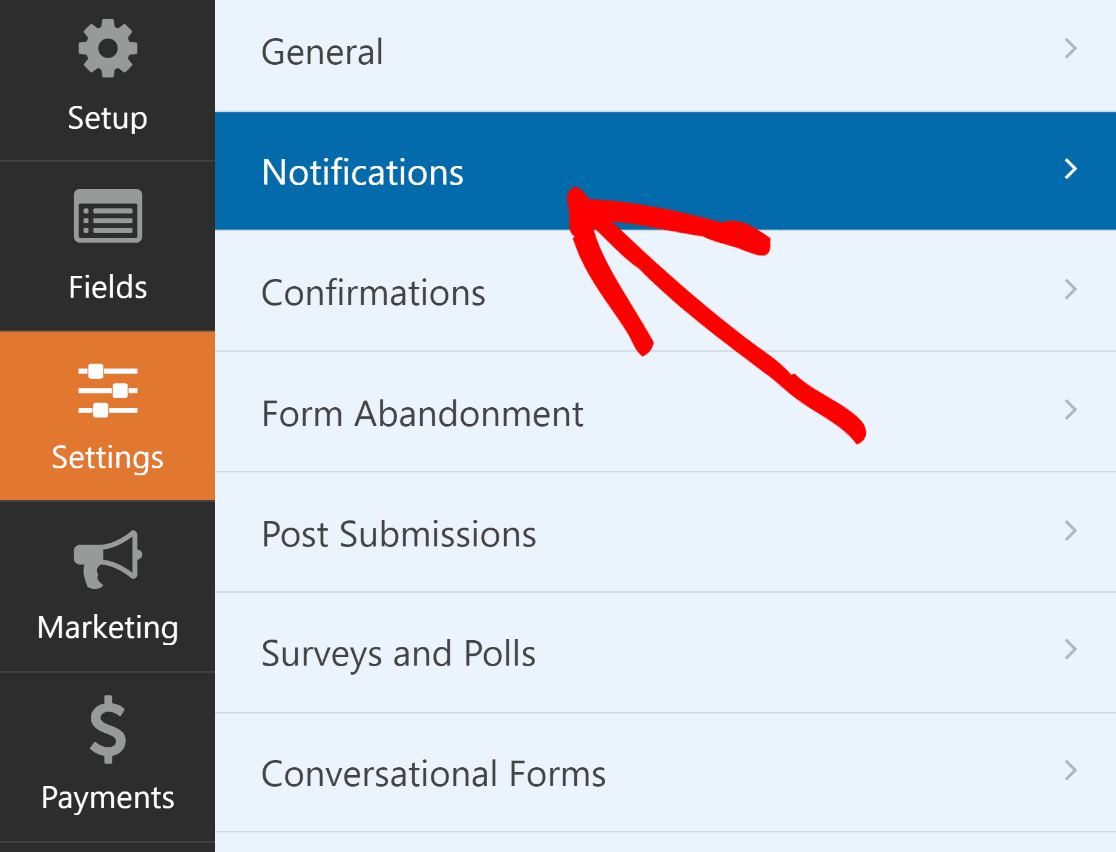
Gehen Sie in der Formularerstellung zu Einstellungen " Benachrichtigung.

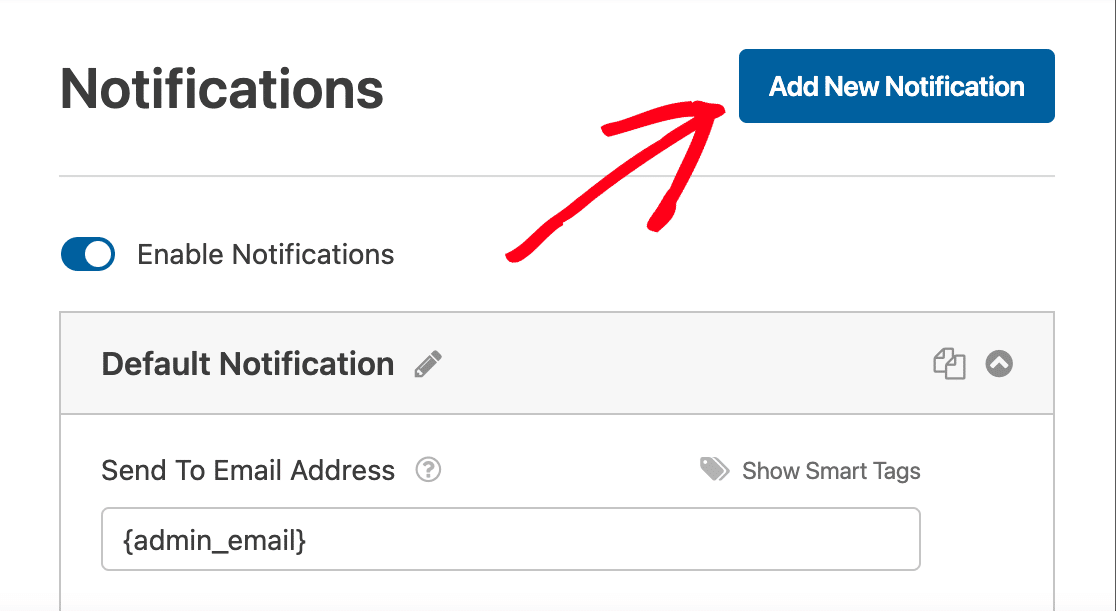
Die Standardbenachrichtigung ist so eingestellt, dass sie Ihnen eine E-Mail-Benachrichtigung mit den Informationen sendet, die der Besucher Ihrer Website in das Formular eingegeben hat. Sie können diese Benachrichtigung also in Ruhe lassen.
Unser Ziel ist es, eine zweite Benachrichtigung an den Benutzer, der das Formular abschickt, hinzuzufügen.
Klicken Sie dazu auf Neue Benachrichtigung hinzufügen.

Es erscheint ein Dialogfenster, in dem Sie aufgefordert werden, die Meldung zu benennen. Sie können sie benennen, wie Sie wollen, da sie nur für Sie bestimmt ist.

Klicken Sie auf OK.
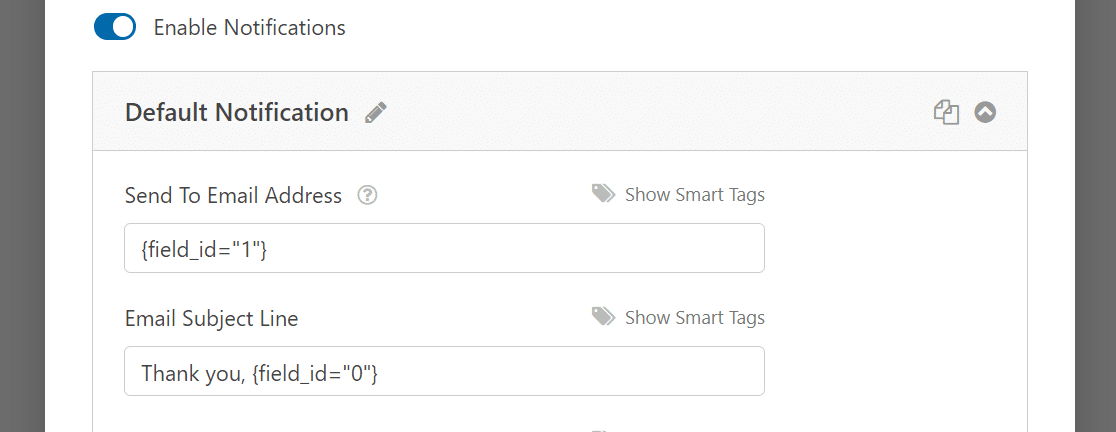
Sie haben jetzt eine neue Benachrichtigung, die Sie für Ihre Website-Besucher personalisieren können. Löschen Sie jedoch zunächst {admin_email}, damit diese Benachrichtigung nicht an Sie gesendet wird.
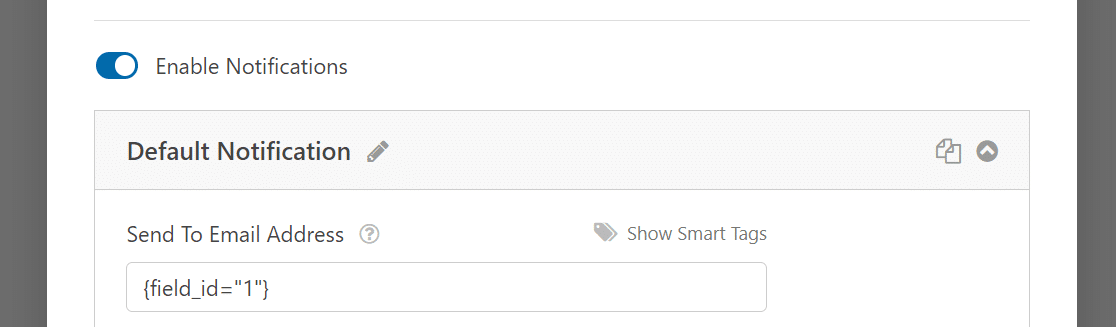
Klicken Sie dann auf Smart Tags anzeigen in der E-Mail-Adresse Senden an und klicken Sie auf E-Mail.

Sie werden feststellen, dass ein kurzes Stück Code, ein so genannter Smart Tag, in der Option An E-Mail-Adresse senden erscheint, z. B. {field_id="#"}, wobei # durch die Nummer des entsprechenden Feldes in Ihrem Formular ersetzt wird. Dieses Smart Tag füllt automatisch die E-Mail-Adresse aus, die der Benutzer beim Ausfüllen des Formulars eingibt.
Danach können Sie auch den Betreff der E-Mail anpassen und Personalisierungselemente einfügen.
Wir haben zum Beispiel das Smarttag Name verwendet, um direkt auf den Namen der Person zu verweisen, die das Formular abschickt. Das gibt dem Ganzen eine persönliche Note.

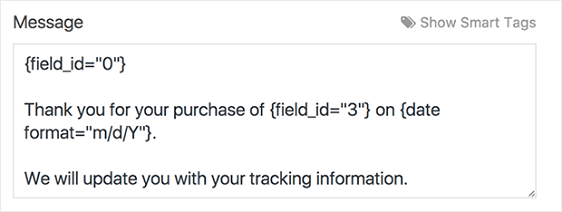
Darüber hinaus können Sie die E-Mail-Nachricht mit verschiedenen Smart Tags individuell gestalten.

Dies ist eine hervorragende und einfache Methode, um Ihre Benachrichtigungs-E-Mails hervorzuheben und dauerhafte Beziehungen zu Ihren Kunden aufzubauen.
Hilfe beim Versenden von mehr als einer Formularbenachrichtigung finden Sie in dieser Schritt-für-Schritt-Anleitung zum Erstellen mehrerer Formularbenachrichtigungen in WordPress.
2. Personalisieren nach Standort
Je nach Art Ihres Unternehmens können Sie Ihre E-Mails auch nach Standort personalisieren. Dies ist der perfekte Weg, um lokale Geschäfte oder Veranstaltungen in der Nähe zu bewerben.
Mit dieser Strategie können Sie Nachrichten an genau die Personen senden, die am wahrscheinlichsten teilnehmen werden.
Außerdem können Sie so besser über Ihre Leads informiert werden, damit Sie sie in Kunden verwandeln können.
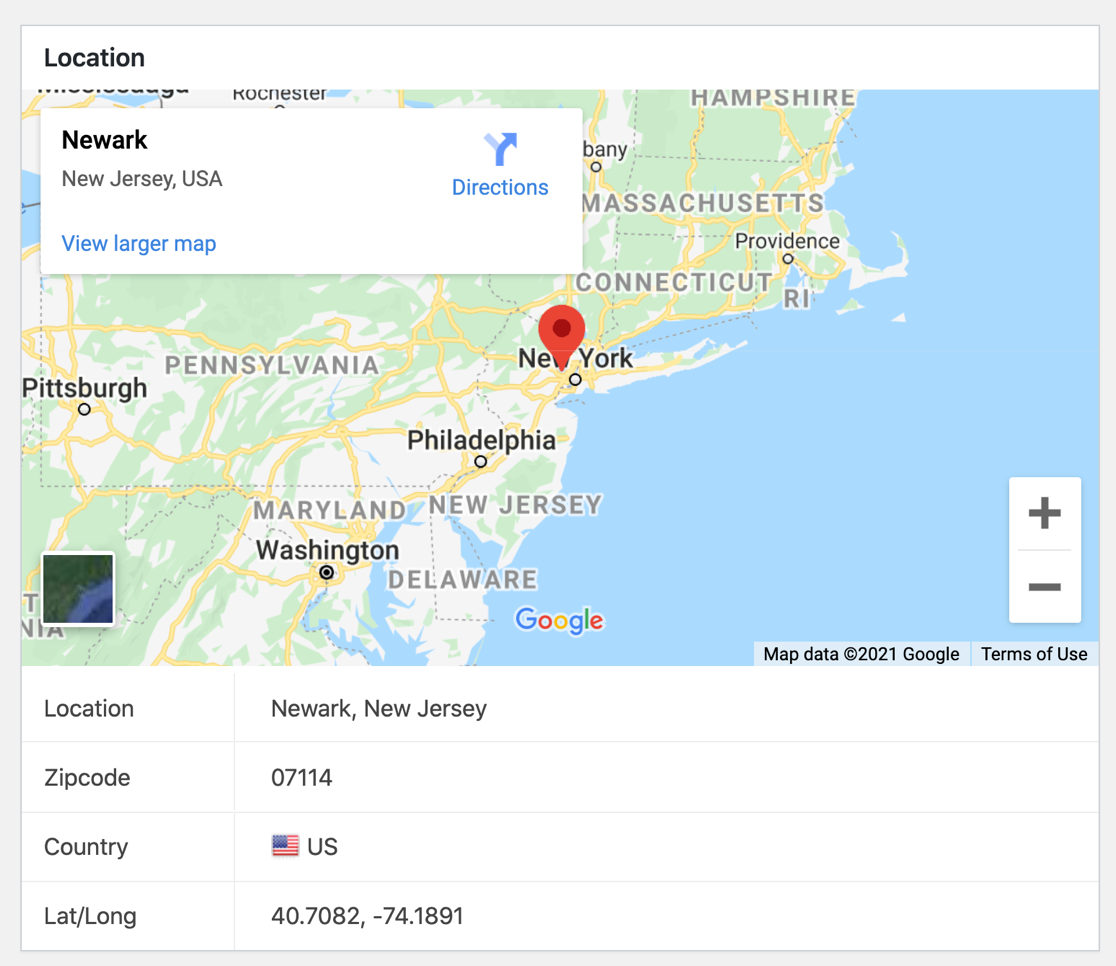
Mit WPForms "Geolocation Addon, können Sie sammeln und speichern Sie Ihre Besucher "Geolocation-Daten zusammen mit ihrer Form Eingabe.

Das heißt, wenn ein Besucher ein Formular ausfüllt, können Sie seinen Standort, seine Postleitzahl, sein Land und seine Karte direkt neben seinem Eintrag sehen.
Eine Schritt-für-Schritt-Anleitung finden Sie in diesem Tutorial zum Hinzufügen einer Karte für ein Kontaktformular.
3. Segmentieren Sie Ihre E-Mail-Liste durch manuelle Auswahl
Die Segmentierung Ihrer E-Mail-Liste ist eine wirksame Strategie zur Personalisierung der E-Mails, die Sie an Ihre potenziellen Kunden senden. Laut einer Marketing-Sherpa-Studie kann die Personalisierung von E-Mails auf der Grundlage der Segmentierung den Umsatz um 50 % steigern.
Mit der Segmentierung können Sie also Ihre Abonnenten in verschiedene Gruppen einteilen, die auf gemeinsamen Merkmalen wie Benutzeraktivität, Interessen, Vorlieben usw. basieren.
Wenn Sie eine Gruppe von Interessenten haben, die ein gemeinsames Merkmal aufweisen, können Sie an jede dieser Gruppen personalisierte E-Mails senden, die auf ihre gemeinsamen Anliegen und Bedürfnisse eingehen.
WPForms ermöglicht es Ihnen, sehr gezielte und segmentierte E-Mail-Listen zu sammeln, indem Sie den Benutzern erlauben, eine Gruppe in einer Liste zu wählen.
Wenn Sie z. B. einen Blog mit einer Vielzahl verschiedener Inhaltskategorien betreiben, können Sie den Nutzern die Möglichkeit geben, eine bestimmte Kategorie auszuwählen, die sie interessiert. Oder anders gesagt, Sie können ihnen erlauben, eine bestimmte Gruppe in Ihrer Liste auszuwählen, so dass sie nur Updates aus der Kategorie erhalten, die ihnen gefällt.
Wenn Sie Mailchimp verwenden, können Sie lernen , wie Sie es Benutzern ermöglichen, Mailchimp-Gruppen in einem Formular auszuwählen.
4. Verwenden Sie OptinMonster, um die Listensegmentierung zu automatisieren
In vielen Fällen ist es eine gute Strategie für die Segmentierung einer E-Mail-Liste, wenn Sie Ihren potenziellen Kunden die Möglichkeit geben, manuell eine Gruppe auszuwählen.
Bei der manuellen Auswahl müssen Ihre Besucher jedoch zusätzliche Eingaben machen, was einige Ihrer Besucher abschrecken kann.
Aber was wäre, wenn es eine Möglichkeit gäbe, Ihre Liste automatisch auf der Grundlage des Nutzerverhaltens zu segmentieren, ohne dass zusätzliche Eingaben erforderlich sind?
Mit OptinMonster können Sie ganz einfach eine zielgerichtete und segmentierte E-Mail-Liste erstellen, indem Sie das Nutzerverhalten jedes Einzelnen auf Ihrer Website kennenlernen.
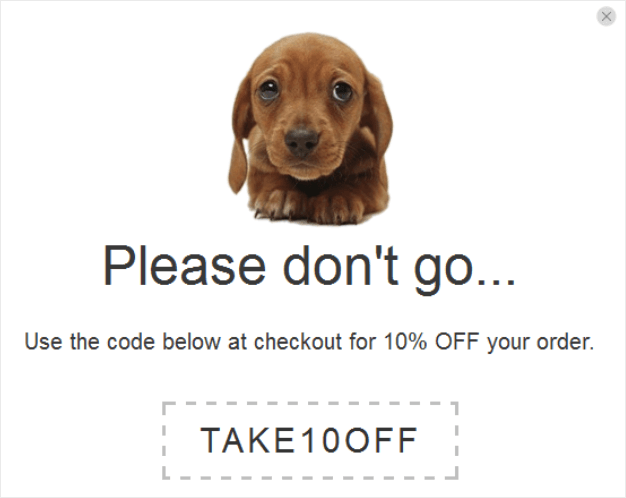
Stellen Sie sich zum Beispiel vor, Sie betreiben eine Website über Hunde und möchten eine segmentierte Liste mit verschiedenen Gruppen erstellen, wobei jede Gruppe eine Hunderasse repräsentiert.
Bei einer typischen Methode zur Listenerstellung erhalten alle Ihre Leads generische E-Mails über die verschiedenen Rassen, unabhängig davon, was sie interessiert, was Ihre E-Mail-Liste weniger ansprechend und effektiv macht. Hier ist ein großartiges Beispiel für die Personalisierung von E-Mails.

Mit OptinMonster's Page-Level-Targeting können Sie eine segmentierte E-Mail-Liste aufbauen, indem Sie ein einzigartiges Optin auf Basis bestimmter Seiten, Verweisquellen oder anderer Bereiche Ihrer Website anzeigen.
In unserem obigen Beispiel einer hundebezogenen Website bedeutet dies, dass Sie einem Besucher, der sich auf einer Seite mit Informationen über Labradore befindet, ein Opt-in mit einem Bild eines Labradors anzeigen können und diese Interessenten automatisch zur Labrador-Gruppe in Ihrer Liste hinzufügen.
Auf diese Weise stellen Sie sicher, dass die von Ihnen gesendeten E-Mails personalisiert sind und den Interessen Ihrer Kunden entsprechen.
Mehr über das OptinMonster-Targeting auf Seitenebene können Sie hier lesen.
Und mit WPForms können Sie sogar Ihre WordPress-Formulare mit OptinMonster verbinden. In unserem Tutorial erfahren Sie, wie Sie ein Popup-Kontaktformular in WordPress erstellen.
5. Personalisieren Sie Ihr Unternehmen
Sie müssen nicht immer die Daten Ihrer Website-Besucher verwenden, um Ihre E-Mail-Kampagnen zu personalisieren. Tatsächlich können Sie Ihre Marke nutzen, um die Öffnungs- und Klickraten genauso effektiv zu steigern.
HubSpot hat genau dies in einem ihrer A/B-Tests getan.
Das Versenden von zwei E-Mail-Kampagnen, eine vom Unternehmen und eine von einem Mitglied des Marketingteams, führte zu überzeugenden Ergebnissen, dass Personalisierung funktioniert:
- Die E-Mail des Unternehmens führte zu einer Klickrate von 0,73 %.
- Die E-Mail des Teammitglieds hatte eine Durchklickrate von 0,96 % und wurde 292 Mal angeklickt.
Dies hat HubSpot gezeigt, dass Menschen personalisierte E-Mails bevorzugen, auch von Unternehmen.
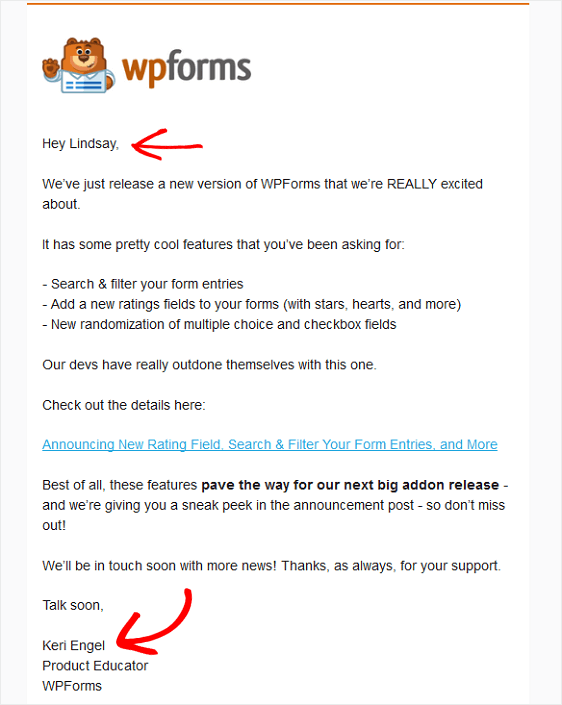
Sie können diese Strategie also in Ihren eigenen E-Mail-Kampagnen verwenden, so wie wir es hier bei WPForms tun:

Beachten Sie, dass wir die E-Mail auch mit dem Namen des Benutzers personalisieren, wie wir es im ersten Tipp empfehlen.
Außerdem fügen wir das Logo unseres Unternehmens hinzu, was eine persönliche Note verleiht und den Leuten versichert, dass wir diejenigen sind, die die E-Mails versenden.
Sie können ganz einfach Ihren eigenen Absendernamen in den WPForms-Benachrichtigungseinstellungen verwenden, um Ihre E-Mails persönlicher zu gestalten.
Für Hilfe tun dies mit WPForms, überprüfen Sie diese Dokumentation über das Hinzufügen eines benutzerdefinierten Header-Bild in Ihre E-Mail-Vorlagen.
Bonus: Messen Sie Ihre E-Mail-Performance
Personalisierte E-Mails liefern 6x höhere Transaktionsraten. Aber wenn Sie Ihre E-Mails nicht regelmäßig verfolgen, können Sie keine Entscheidungen treffen, um die beste Leistung zu erzielen.
Die meisten Marketingplattformen verfügen über integrierte Analysefunktionen, die wichtige Kennzahlen wie die Öffnungsrate und die Klickrate für Ihre Marketing-E-Mails messen.
Wenn Sie diese Statistiken jedoch auch für Ihre ausgehenden WordPress-E-Mails sehen möchten, empfehlen wir WP Mail SMTP. Dieses Plugin verfügt über eine Vielzahl von Funktionen, einschließlich Öffnungs- und Klickstatistiken für Ihre E-Mails, die direkt in Ihrem WordPress-Dashboard angezeigt werden.
Und da haben Sie es! Sie kennen jetzt einige großartige Beispiele für E-Mail-Personalisierung für Ihre E-Mail-Kampagnen, um Leads zu gewinnen.
Weiter, treiben Sie Ihr Wachstum mit den richtigen Tools voran
Wenn Sie Ihre E-Mail-Liste vergrößern möchten, ist die Verwendung der richtigen Tools unerlässlich. Sehen Sie sich diese Zusammenstellung der 4 besten Plugins zur Lead-Generierung an, um Ihre Liste zu vergrößern und noch heute damit zu beginnen.
Also, worauf warten Sie noch? Starten Sie noch heute mit dem leistungsstärksten WordPress-Formular-Plugin.
Und vergessen Sie nicht: Wenn Ihnen dieser Artikel gefällt, dann folgen Sie uns bitte auf Facebook und Twitter.




Aber wie kann das Styling der HTML-E-Mails angepasst werden?
Hallo Allie,
Das hängt davon ab, welche Stile Sie ändern möchten. Wir haben integrierte Optionen, um zum Beispiel ein Kopfzeilenbild hinzuzufügen oder die Hintergrundfarbe von E-Mails zu ändern.
Wenn das nicht das ist, was Ihnen vorschwebt, nehmen Sie bitte Kontakt mit uns auf, damit wir besser auf Ihre Wünsche eingehen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserem E-Mail-Support, so senden Sie bitte ein Support-Ticket.
Andernfalls bieten wir begrenzten kostenlosen Support im WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .
Hallo, ich frage mich, ob diese Funktion bereits hinzugefügt wurde? Können wir die volle Kontrolle über die HTML-Benachrichtigungs-E-Mails haben, die verschickt werden? Es reicht nicht aus, nur ein Kopfbild hinzuzufügen und die Hintergrundfarbe zu ändern. Ich fände es toll, wenn wir die versendeten E-Mails wirklich gestalten könnten, indem wir selbst benutzerdefinierten HTML-Code hinzufügen und die E-Mails visuell besser steuern könnten.
Hallo Sasha, vielen Dank, dass du dich an uns gewandt hast!
Es tut mir leid, dass wir im Moment kein Update für diese Funktion haben. Wir erlauben jedoch HTML im Benachrichtigungstext, und wenn Sie Änderungen daran vornehmen möchten, können Sie dies direkt im Form Builder unter Einstellungen > Benachrichtigungen tun.
Falls es Ihnen weiterhilft, finden Sie hier eine ausführliche Anleitung zur Verwendung von HTML in den Benachrichtigungseinstellungen sowie zum Ändern von Stilen mit einer benutzerdefinierten E-Mail-Kopfdatei.
Ich habe Ihr Interesse an dieser Funktion zur Kenntnis genommen und Ihre E-Mail zu unserer Liste hinzugefügt, um Updates über diese Funktion zu erhalten.
Sollten Sie jemals Fragen haben, können Sie sich gerne an uns wenden, indem Sie ein Support-Ticket von dem E-Mail-Konto aus senden, über das Sie die Lizenz erworben haben.
Vielen Dank und einen schönen Tag noch!