AIサマリー
WordPressでウェビナーのランディングページを作成したいですか?ランディングページは、参加者を増やし、イベントに参加するメリットを明確に伝えるのに役立ちます。
この記事では、WordPressでウェビナーのランディングページを簡単に作成する方法を2つご紹介します。どちらの方法も、テーマを変更することなく、既存のウェブサイトで使用することができます。
WordPressでランディングページを作成できますか?
はい!WordPressでランディングページを作成することは可能です。また、1ページのウェブサイトを作成したり、静的なホームページをランディングページとして使用する必要はありません。
ほとんどのウェビナー・サービスでは、ウェブサイト用の登録フォームを作成することができます。しかし、たいていは超基本的なものです。また、サイトに設置するにはコードを書いたりコピーしたりする必要があり、手間がかかります。
もっと良い方法があります。プラグインを使って、メインサイトと並行して邪魔にならないランディングページを簡単に作成する方法をご紹介します。
そうすれば、WordPressのダッシュボードから管理することはできますが、ヘッダーやフッターに邪魔なリンクが表示されることはありません。
WordPressでウェビナーのランディングページを作成する方法
魅力的なランディングページがあれば、ウェビナーへの登録を簡単に集めることができます。ページの作成とカスタマイズを簡単にする2つのプラグインを見てみましょう。
この記事で
まずはWPFormsでウェビナーのランディングページを作成します。
WPFormsでウェビナーのランディングページを作ろう
WPFormsを使えば、コードを書いたりコピーしたりすることなく、特注のウェビナーフォームを簡単に作成できます。このプラグインにはウェビナーフォームテンプレートも付属しています。
ウェビナー・フォームのテンプレートは、そのままお使いいただけます。また、追加のフィールドや質問を追加して簡単にカスタマイズすることもできます。
このセクションでは、WPFormsを使ってランディングページにウェビナーフォームを作成する手順を説明します。
ステップ 1: ウェビナー・フォームの作成
まず始めに、あなたのウェブサイトにWPFormsプラグインをインストールして有効化してください。ヘルプが必要な場合は、WordPressプラグインのインストールに関するガイドをご覧ください。
あなたのサイトにWPFormsを設定したら、WPForms " Add Newで新しいフォームを作成します。これでフォームビルダーが開き、フォーム名を追加できます。
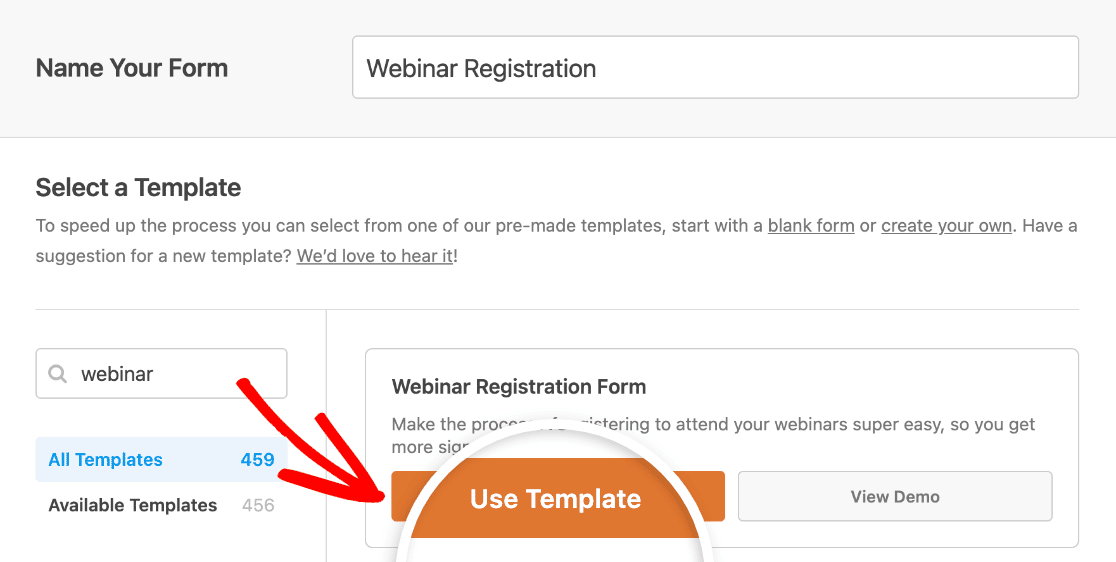
次に、ウェビナー登録フォームのテンプレートを検索し、「テンプレートを使用」をクリックして開きます。

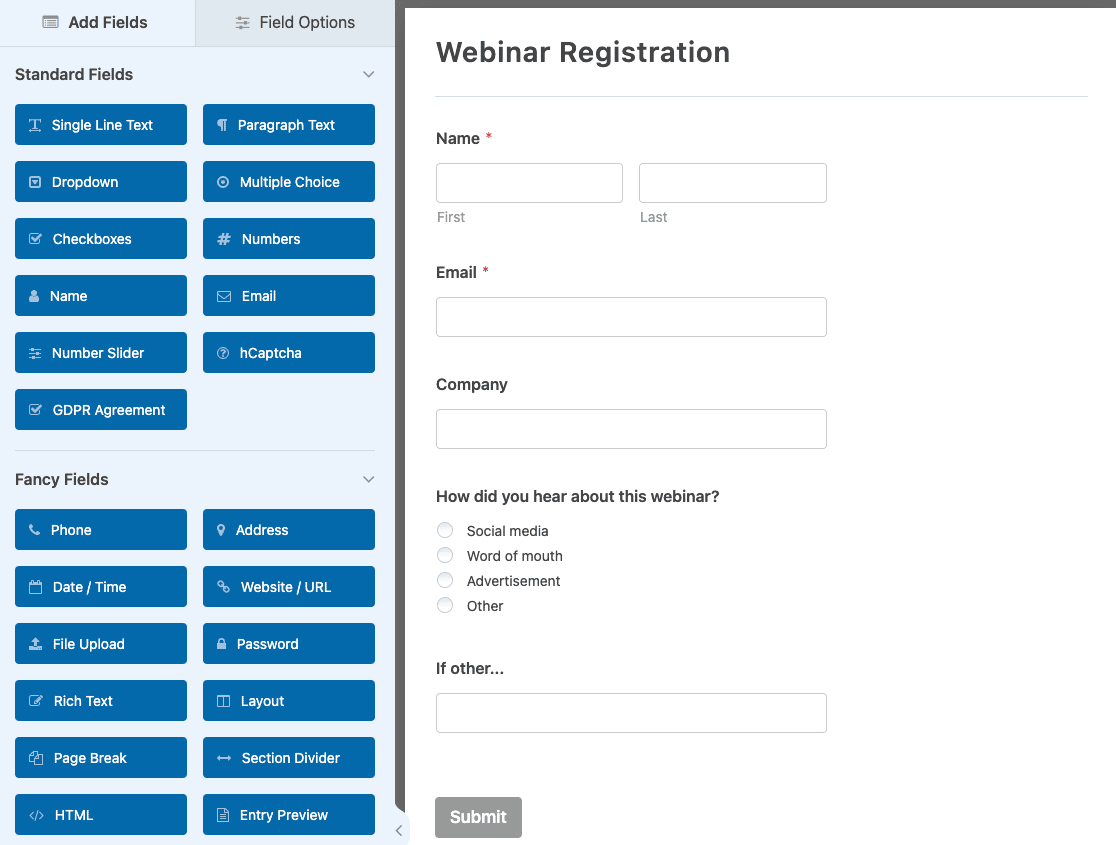
フォームビルダーにテンプレートが表示されます。

では、ドラッグ&ドロップツールを使ってフォームをカスタマイズしてみよう。
ステップ 2: ウェビナー・フォームのカスタマイズ
WPFormsではフォームテンプレートを簡単にカスタマイズすることができます。使いたいフィールドを左側のパネルから右側のフォームプレビューにドラッグするだけです。
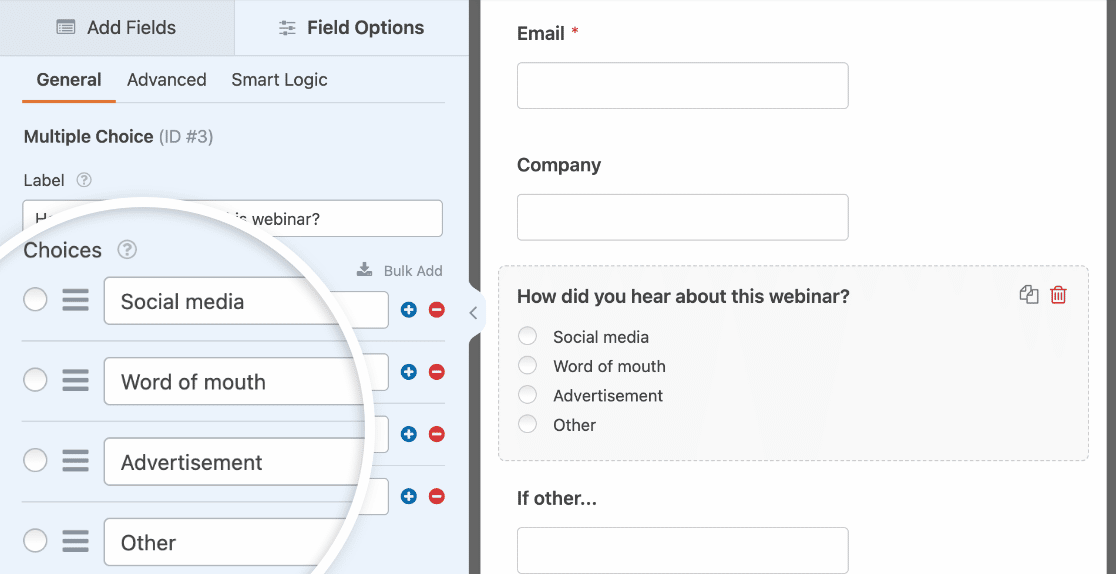
プレビューエリアのフィールドをクリックすると、そのフィールドのオプションが表示されます。

フォームに満足したら、その設定をカスタマイズすることができます。一般 設定のページではフォームの名前、説明、送信ボタンのテキストなどをカスタマイズすることができます。

フォームの通知設定では、誰かがフォームを送信するたびに受け取るメール通知をカスタマイズすることができます。

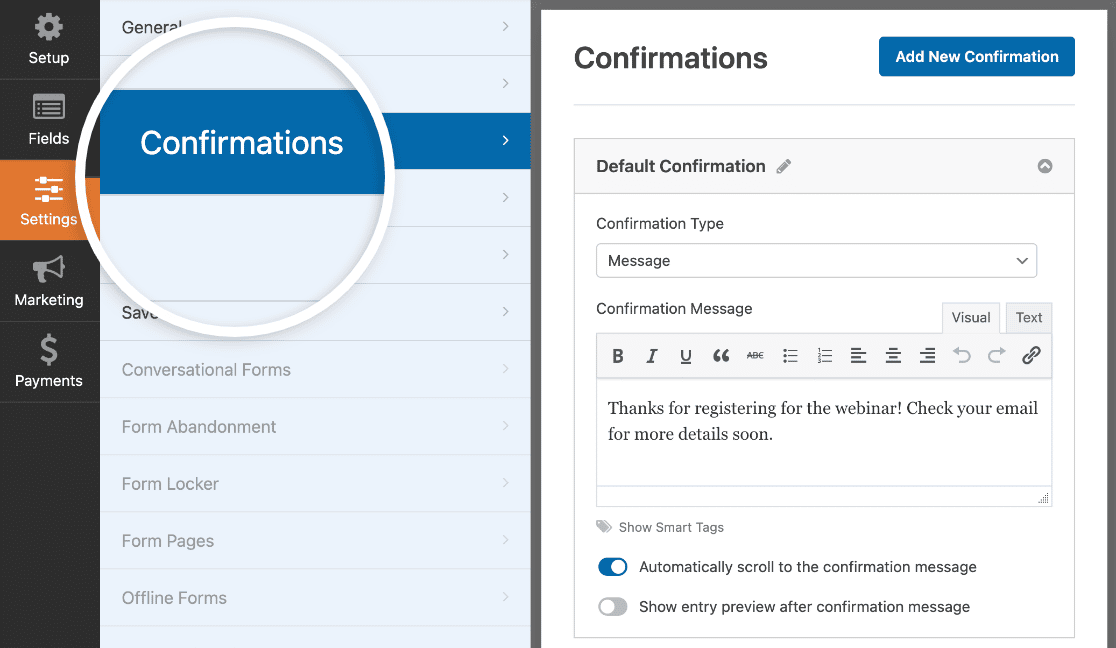
また、「確認」画面では、ユーザーがウェビナー登録フォームを正常に送信したことを知らせるメッセージをカスタマイズできます。

WPFormsはウェビナーのマーケティングも簡単です。例えば、以下のようなマーケティングサービスとフォームを統合することができます:
- メールチンプ
- GetResponse
- 点滴
- セールスフォース
- さらに
また、Zapierアドオンを使用すると、登録者がフォームに入力すると自動的にウェビナープラットフォームに送信することができます。WPFormsをGoToWebinarに接続する方法については、GoToWebinarのカスタムフォームを作成する方法のチュートリアルをお読みください。
しかし、それだけではありません。WPFormsではフォーム用のランディングページを簡単に作成できることをご存知ですか?
次にそれを見ていこう。
ステップ3:ウェビナーのランディングページを作成する
WPFormsのForm Pagesアドオンを使えば、コードを書かずに邪魔にならないページを作ることができます。これは WordPress でランディングページを作る本当に速い方法です。
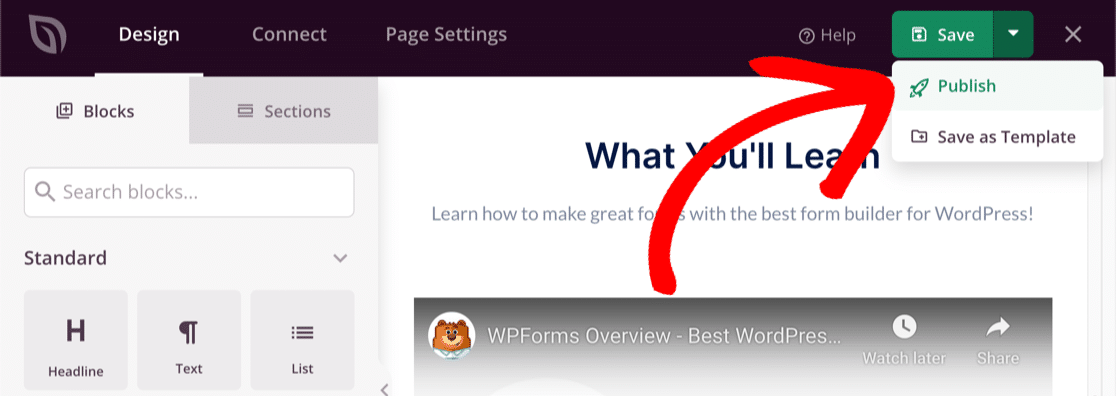
それでは、順を追って説明しましょう。始める前に、画面右上のオレンジ色のボタンをクリックしてフォームを保存してください。これでフォームビルダーのウィンドウを安全に閉じることができます。
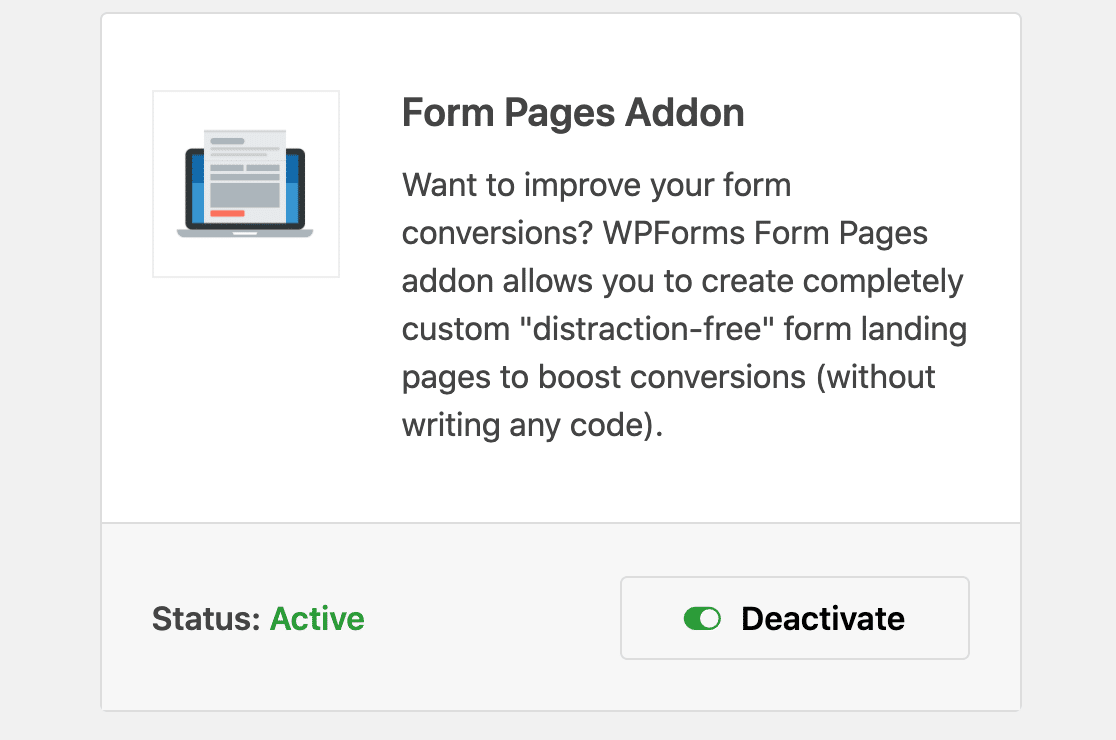
次にWPForms " Addons をクリックします。Form Pages アドオンまでスクロールダウンし、クリックして有効にします。

アドオンが有効になったら、WPForms " All Forms に移動し、ウェビナー登録フォームを再度開きます。
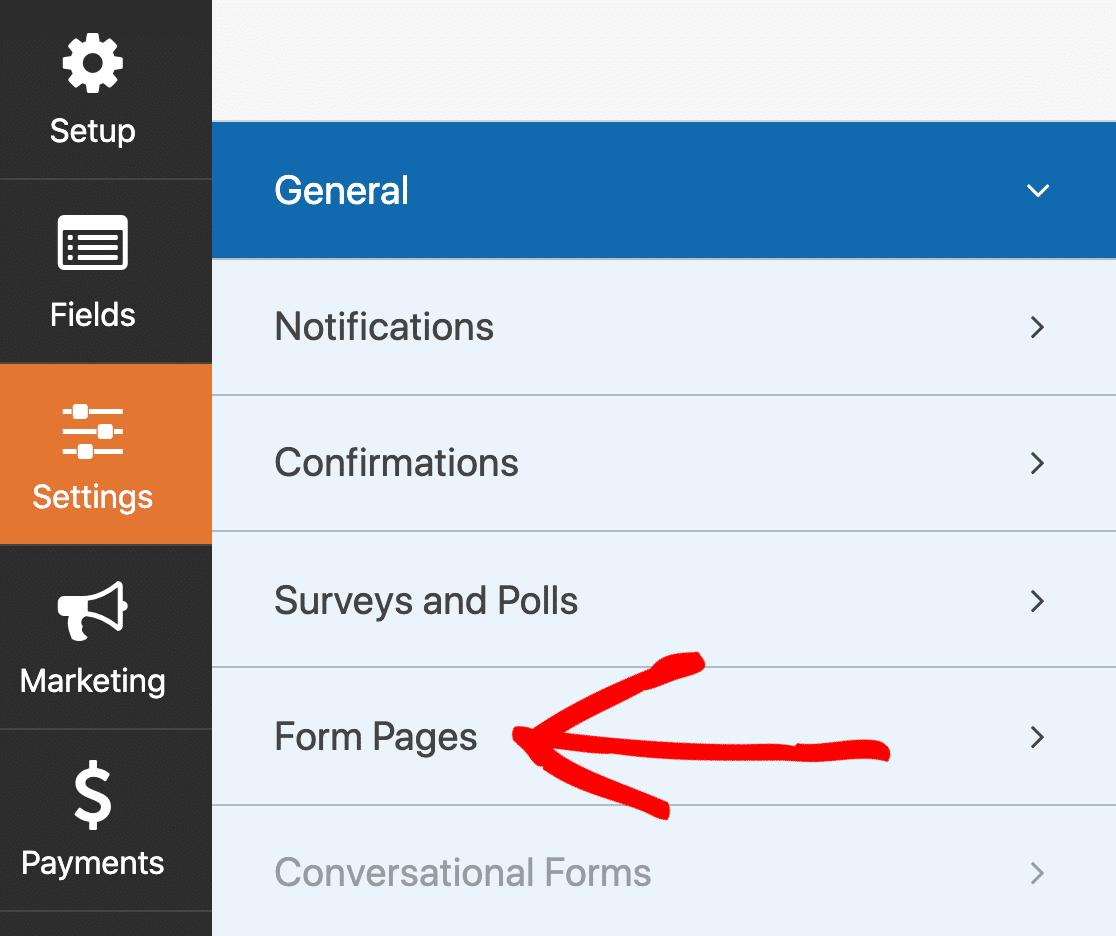
これでフォームビルダーの設定タブの下に新しいフォームページメニューが 表示されます。

では、フォームのランディングページ・モードをオンにしてみましょう。
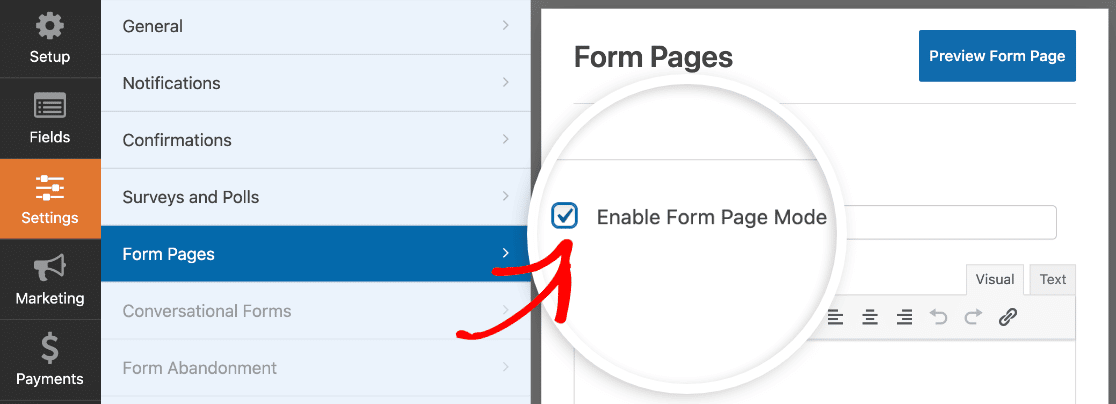
フォームページ」をクリックし、右側のチェックボックスをクリックしてウェビナーフォームのランディングページを有効にします。

WPFormsは右側のペインでウェビナーのランディングページの設定を開きます。

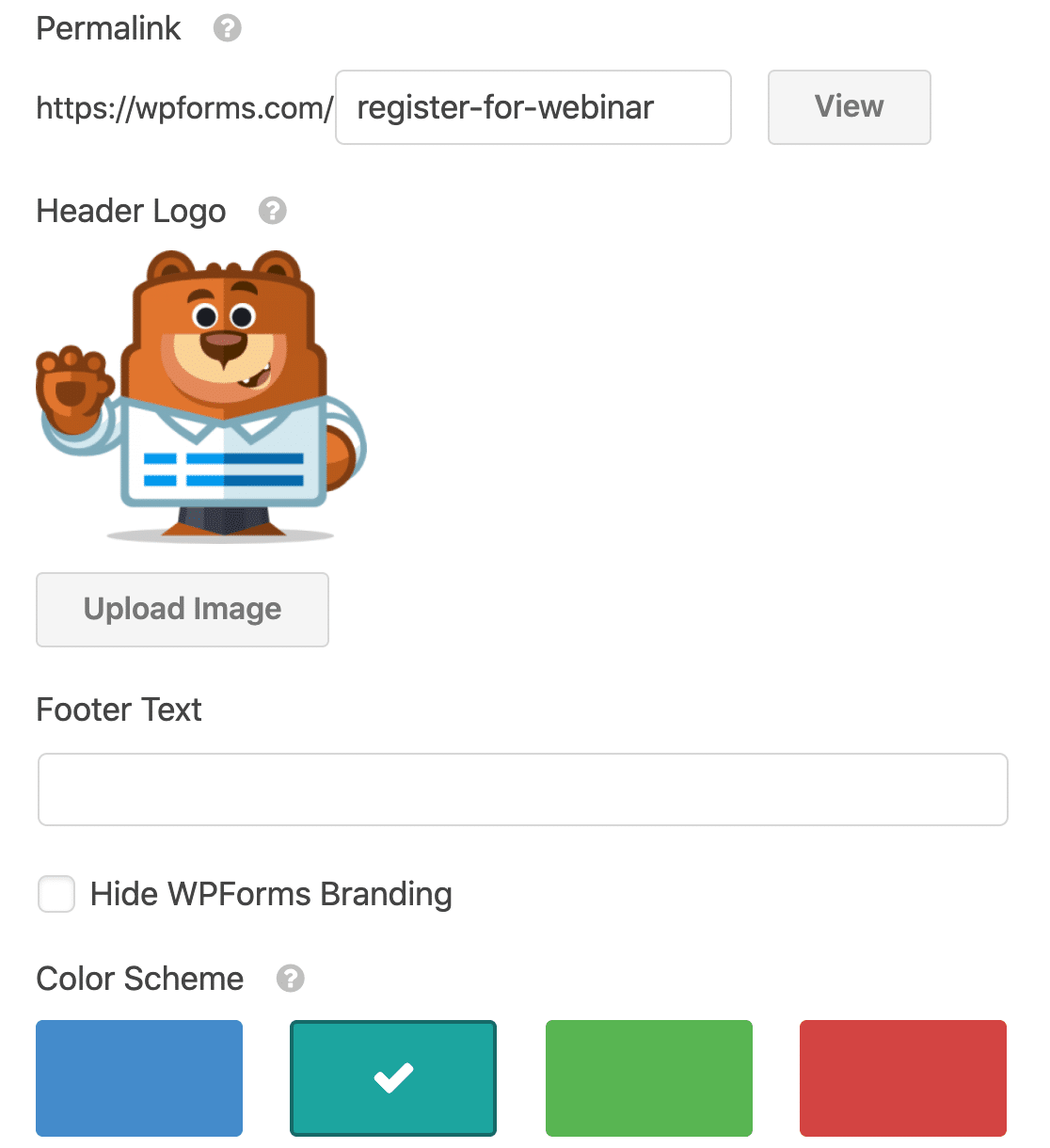
この画面では、ウェビナーのランディングページをすばやくカスタマイズできます:
- ヘッダー画像
- イントロテキスト
- 配色
- ランディングページのタイトル
- ランディングページURL
- ページレイアウトスタイル
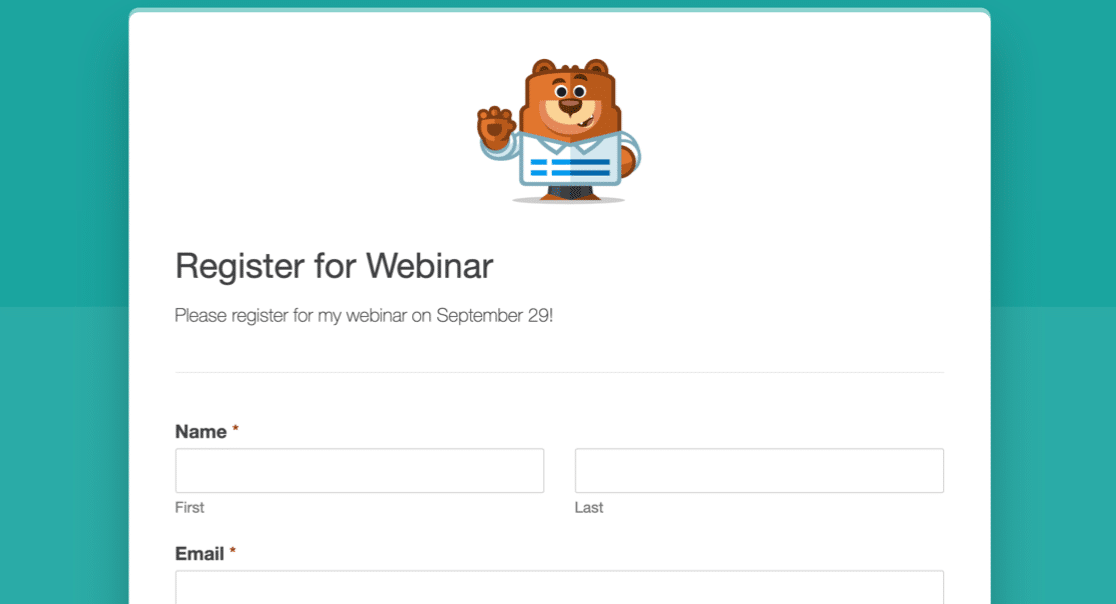
すべてが思い通りに設定できたら、「表示」をクリックして完成したWordPressウェビナー・ランディング・ページをご覧ください。

フォームを再度保存することもお忘れなく。
それでおしまい!これでWPFormsでの作業は終了です。このページに直接リンクして、ウェビナーに申し込むことができるようになりました。
別のランディングページプラグインの動きを見たいですか?次はSeedProdランディングページビルダーを見てみましょう。
SeedProdでウェビナーのランディングページを作る
SeedProdは、WordPressのためのナンバーワンのランディングページビルダーです。最高の近日公開プラグインでもあります。
ドラッグ&ドロップで簡単にランディングページを作成できます。

SeedProdには、カスタマイズ可能な200以上のランディングページテンプレートも付属しています。簡単に作成できます:
- 近日公開のページ
- Eメールニュースレターや Eメールオートメーションキャンペーンのためのオプトインページ
- カスタム404ページ
- さらに
インスピレーションが必要ですか?真似できるランディングページのフォーム例をいくつかまとめました。機能や統合についてもっと知りたい方は、SeedProdのレビューもご覧ください。
準備はできましたか?SeedProdでウェビナー用のカスタムランディングページを作成しましょう。
ステップ1:ウェビナーのランディングページを作成する
まず始めに、SeedProd Landing Page Proプラグインをインストールして有効化します。
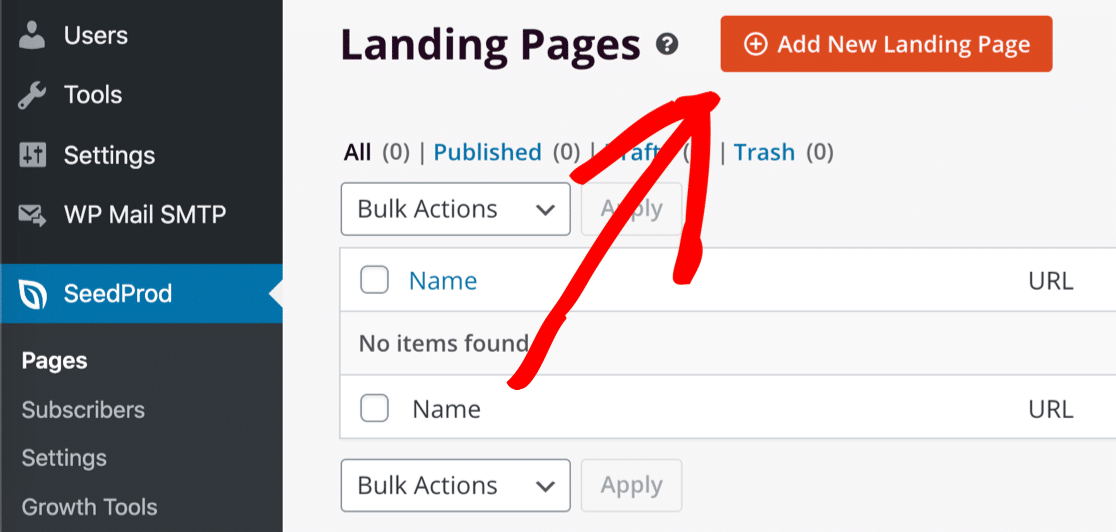
プラグインを有効化したら、SeedProd " Pagesをクリックして開始します。
次に下にスクロールし、新しいランディングページを追加をクリックします。

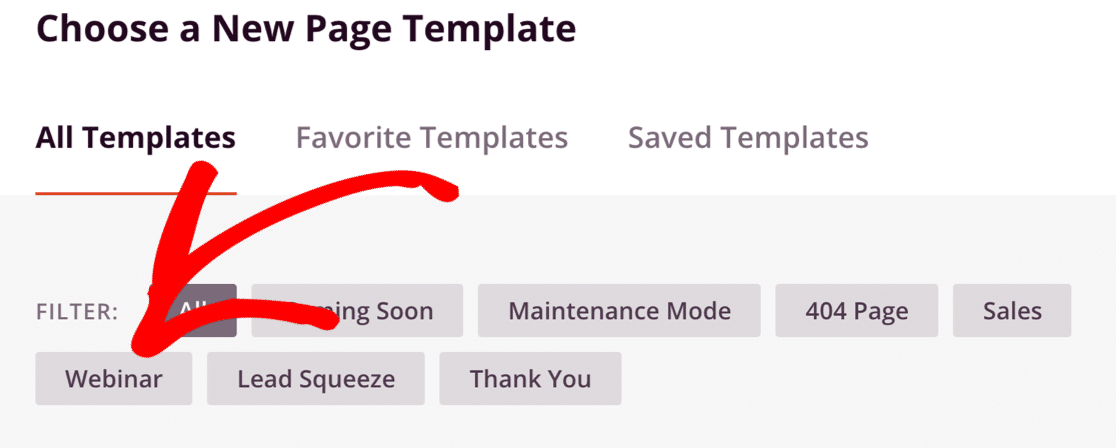
テンプレート・ページが開いたら、ウェビナーをクリックしてリストを絞り込みます。

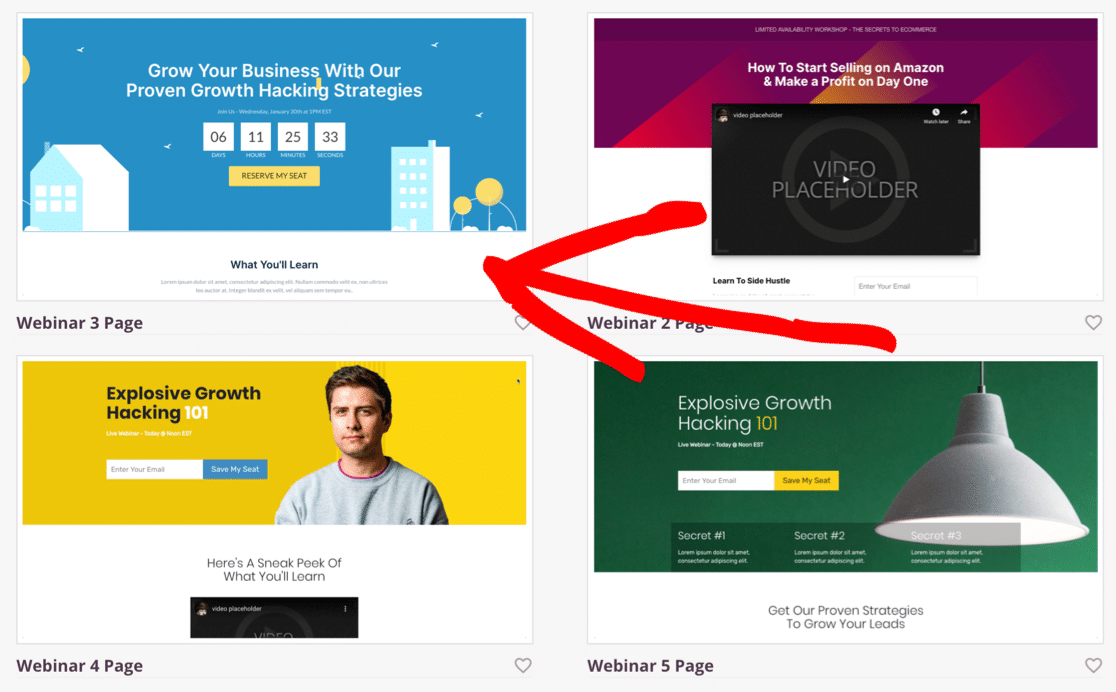
これで、ウェビナーのテンプレート・デザインがすべて表示されました。
この例では、ウェビナー3ページテンプレートをカスタマイズします。クリックしてください。

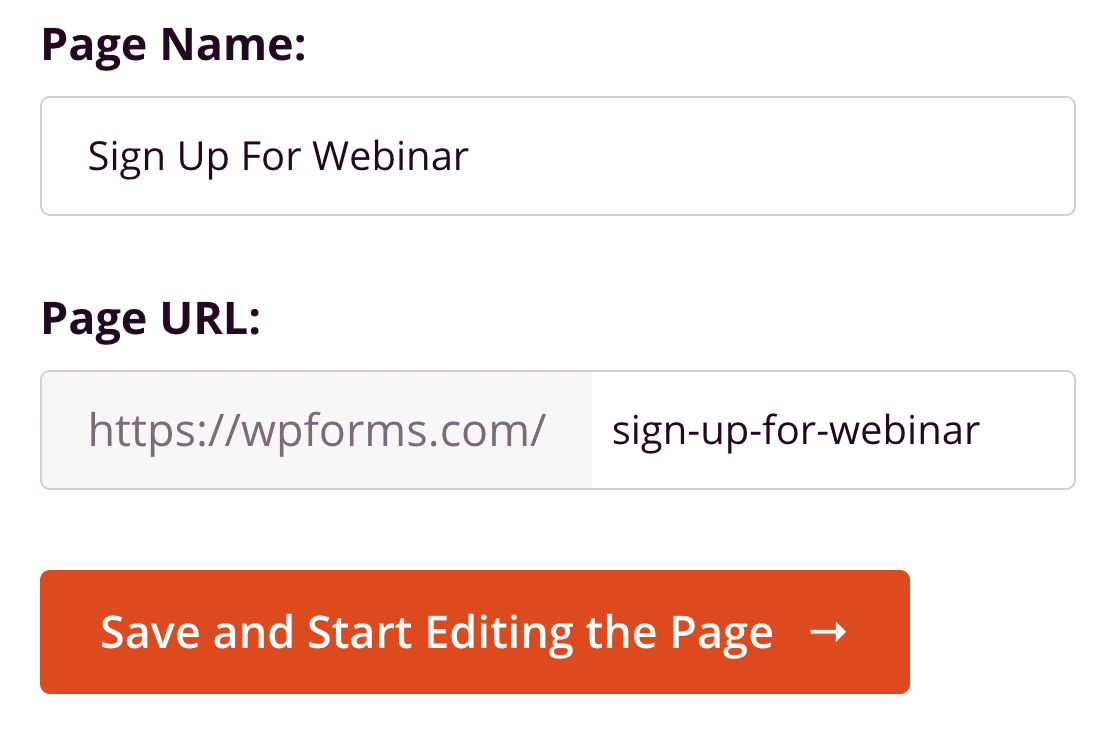
次に、ランディングページに名前を付けます。ページのURLもここでカスタマイズできます。

すべてが思い通りに設定できたら、「保存してページの編集を開始する」をクリックしてください。さあ、作り始めましょう!
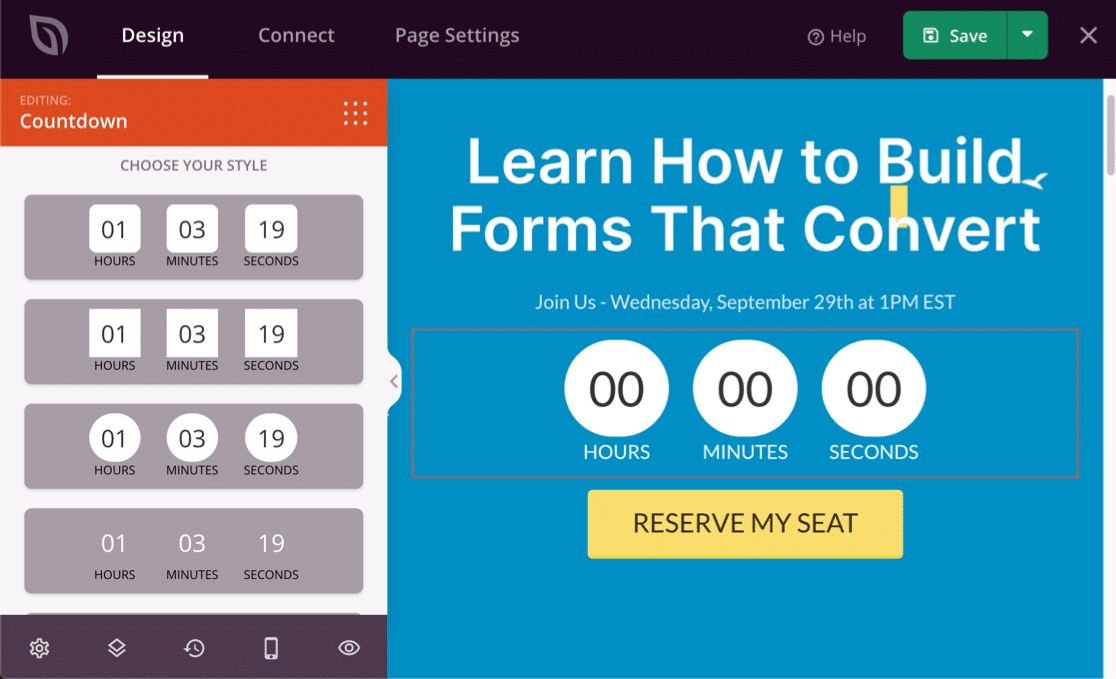
ステップ2:ウェビナーのランディングページをカスタマイズする
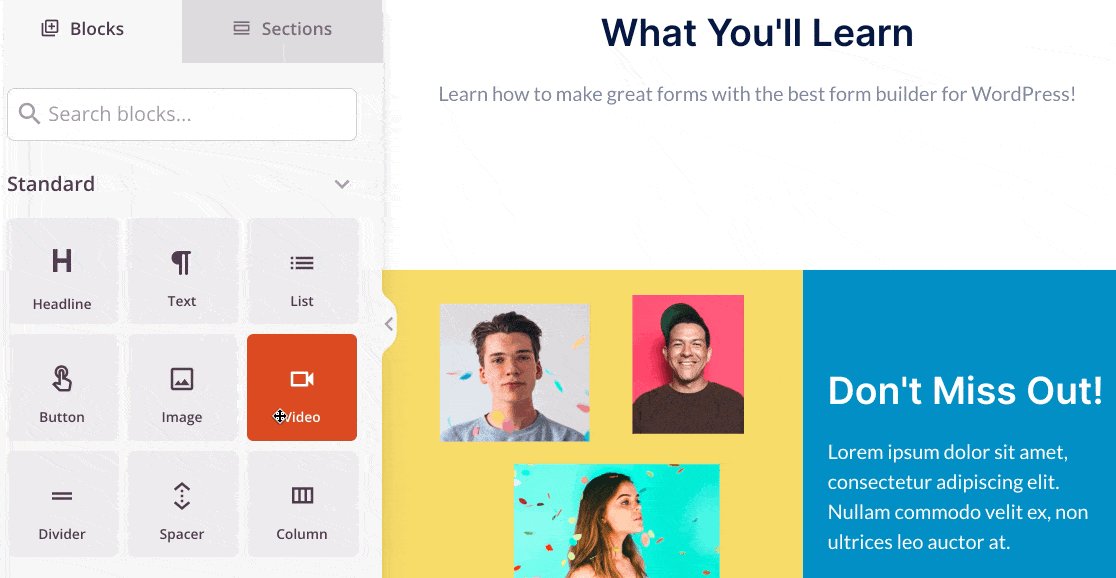
SeedProdページビルダーを開くとすぐに、左側にさまざまなアイコンが表示されます。これらは、ランディングページを作成するために使用できるビルディングブロックです。
SeedProdは、簡単に追加することができます:
- テキスト
- 画像
- ボタン
- ビデオ
- オプティン・フォーム
- プレゼント
- 星の評価
- さらに
左側のブロックをクリックし、ドラッグしてページに配置します。次に、そのブロックをクリックして設定を編集します。
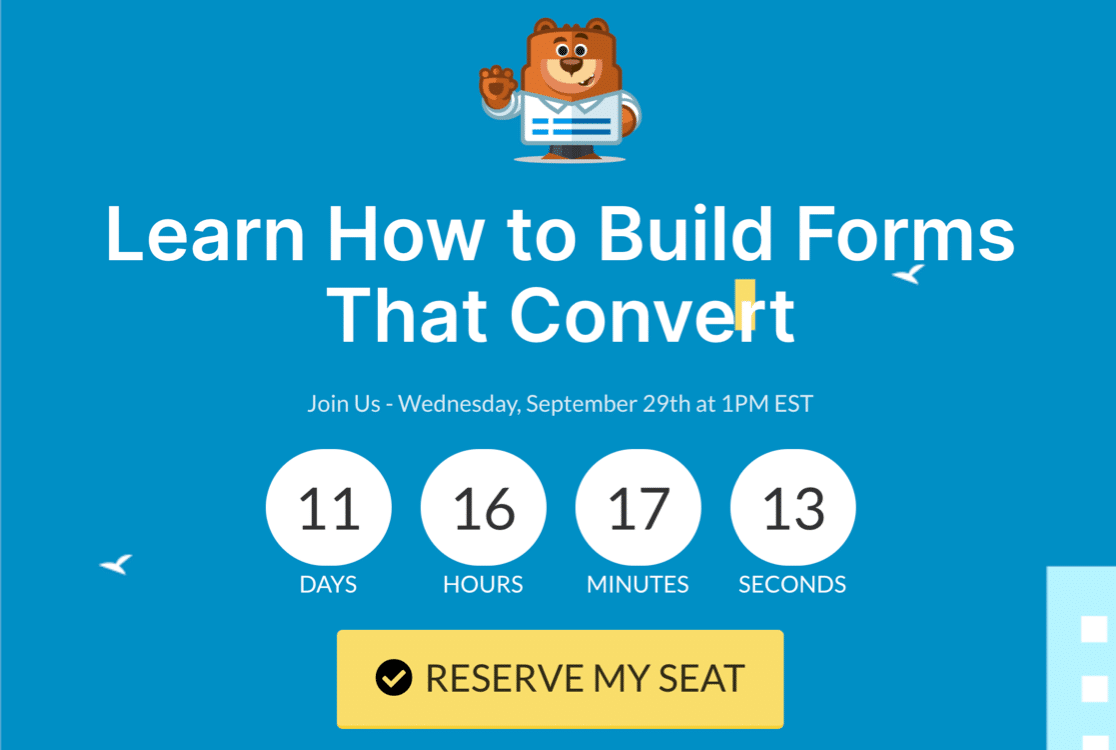
SeedProdのカウントダウンタイマーは本当に素晴らしいです。ランディングページに緊迫感を加えるのに役立ち、様々なスタイルから選ぶことができます。

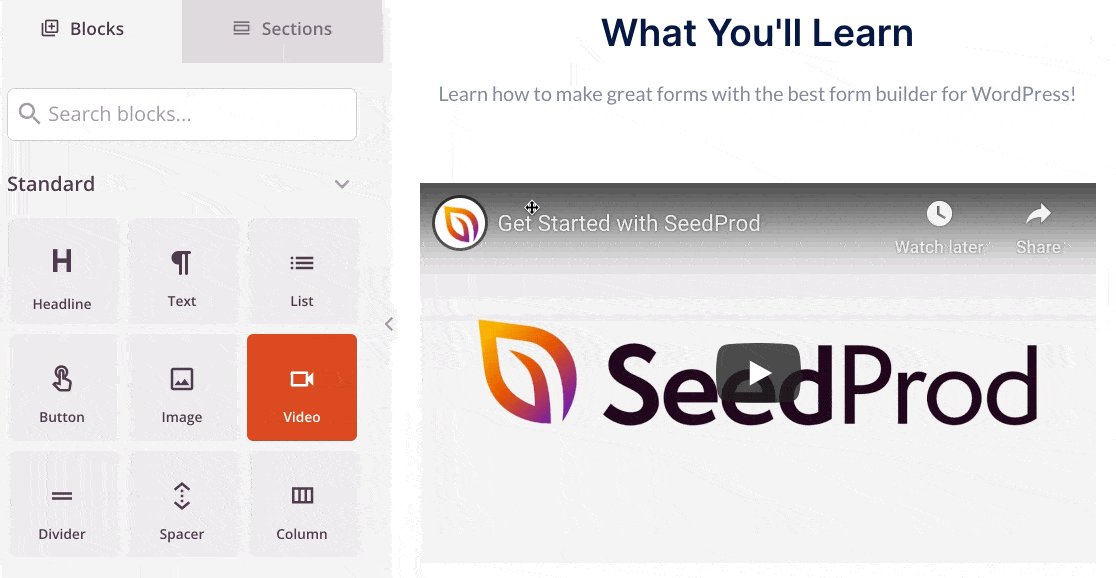
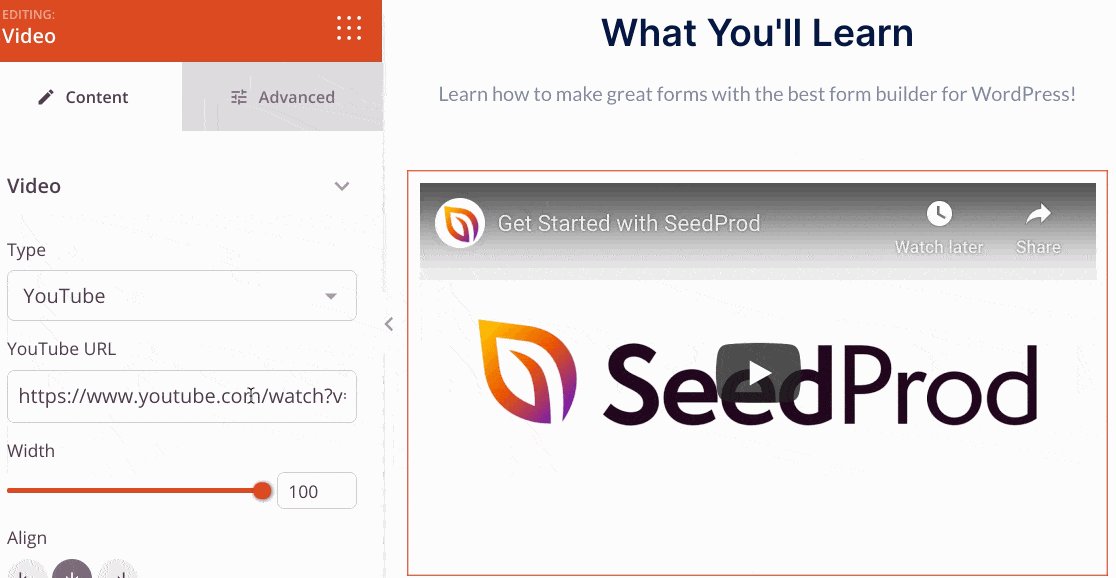
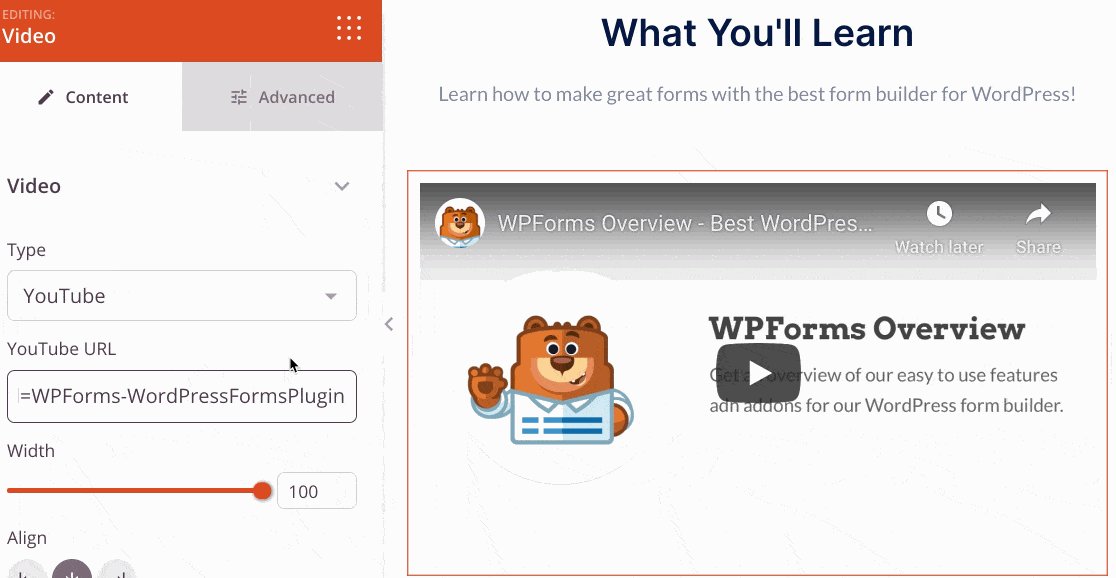
また、どのブロックでも歯車のアイコンをクリックして設定を変更することができます。例えば、歯車をクリックしてURLを変更するだけで、YouTubeの動画を簡単に追加できます。

ページが完成するまで、必要な要素をすべて追加してください。
これで、WordPressでウェビナーのランディングページを公開する準備が整いました。
ステップ3:ウェビナーのランディングページを公開する
素晴らしい!レイアウトが完成し、本番の準備が整った。
これを行うには、SeedProdビルダーの上部にある保存"公開をクリックします。これでランディングページがあなたのサイトに公開されます。

これで完了です!あなたのランディングページは公開され、共有する準備が整いました。

WPFormsやSeedProdを使ってWordPressのウェビナー・ランディングページを簡単に作成する方法がお分かりいただけたと思います。さっそく試してみてください!
次に、フォーム送信のサンクスページを作成します。
ウェビナーの参加者をカスタムのサンキューページにリダイレクトしたいですか?
WordPressでこれを設定するのはとても簡単です。WordPressのフォーム送信後にユーザーをリダイレクトする方法については、こちらのチュートリアルをご覧ください。
また、連絡先の管理にHubSpotを使用している場合は、 HubSpotウェビナーのランディングページを作成して、フォームからCRMに直接連絡先を送信することができます。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proには無料のウェビナー用ランディングページテンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。