AIサマリー
WordPressのフォームに自動入力したいですか?投稿タイプや商品などの情報を使って、フォームフィールドのオプションを自動的に作成することができます。
こうすることで、フォームへの記入が簡単になり、フォームを作成する時間も大幅に節約できる。
WPFormsは動的なフィールド選択肢を使ってフォームフィールドを簡単に自動入力できます。この記事ではその設定方法を紹介します。
WordPressのフォームにフィールドを自動入力する方法
このチュートリアルでは、お問い合わせフォームにWooCommerceの商品を自動入力する方法を紹介します。
ステップ1:WPFormsプラグインをインストールする
まず、WPFormsプラグインをインストールして有効化します。WordPressのプラグインをインストールする方法については、こちらをご覧ください。
では、新しいフォームを追加します。まず、WPForms " Add Newに進みます。

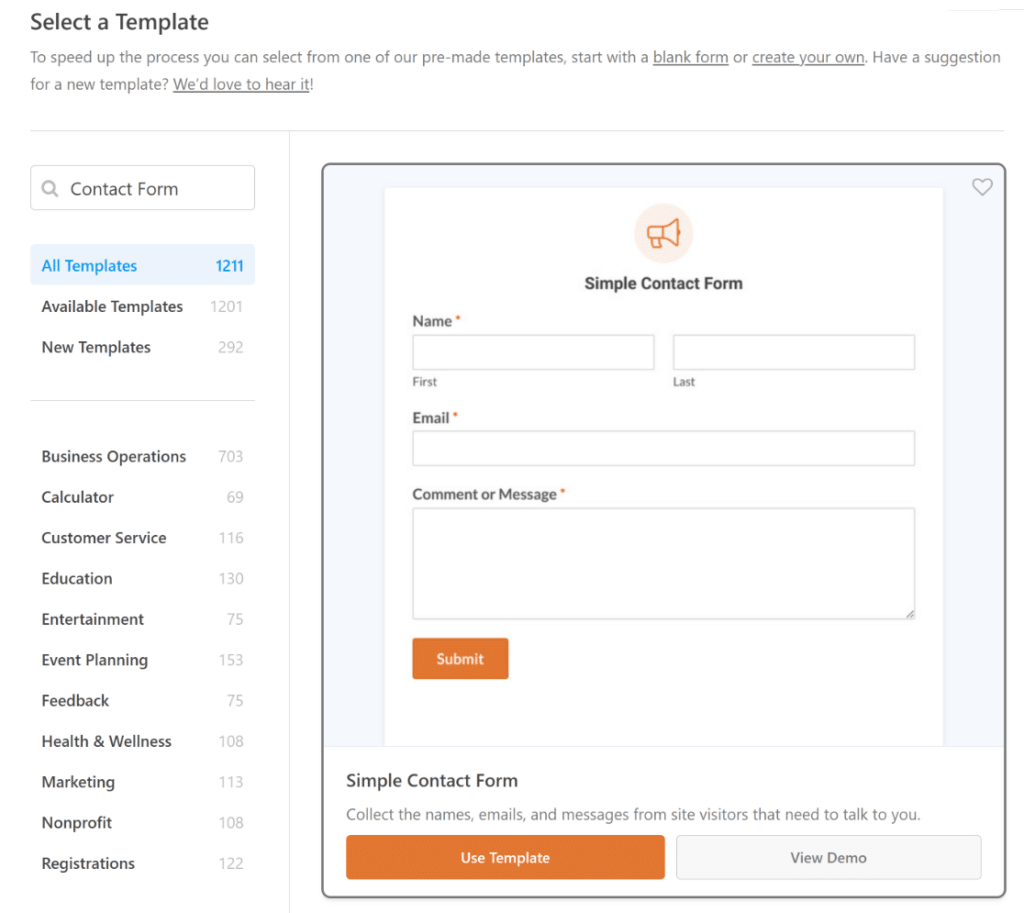
次に、シンプルなコンタクトフォームのテンプレートをクリックして開始します。

フォームビルダーがフルスクリーンウィンドウで開きます。シンプルなお問い合わせフォームには、すでに以下のフィールドが用意されています:
- 名称
- 電子メール
- コメントまたはメッセージ
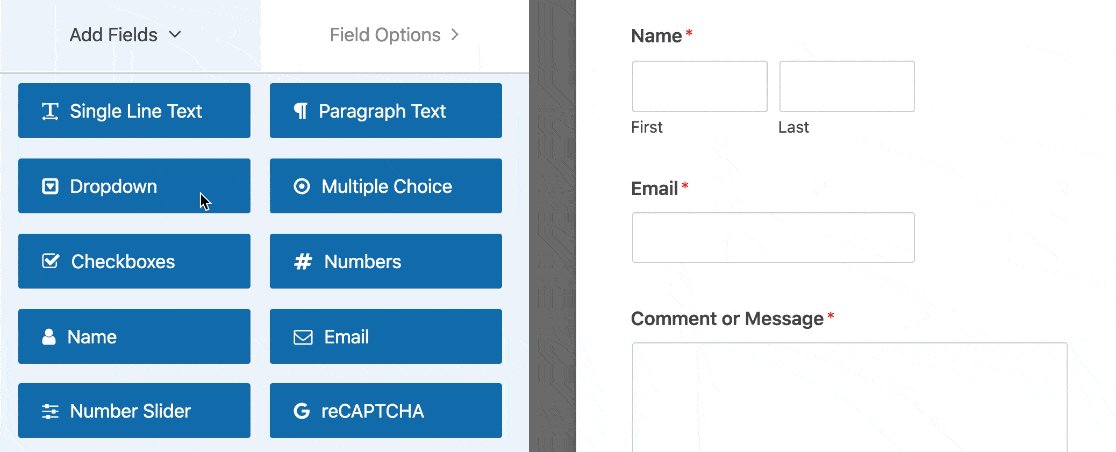
ドロップダウンフィールドをドラッグして、自動入力される選択肢を追加します。
ドロップダウンフィールドをクリックし、右側のフォームプレビューにドラッグします。

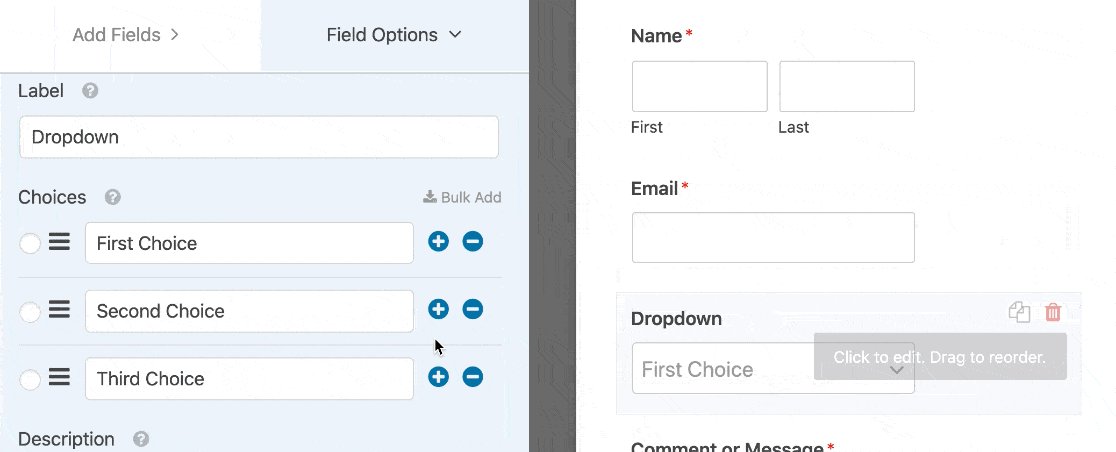
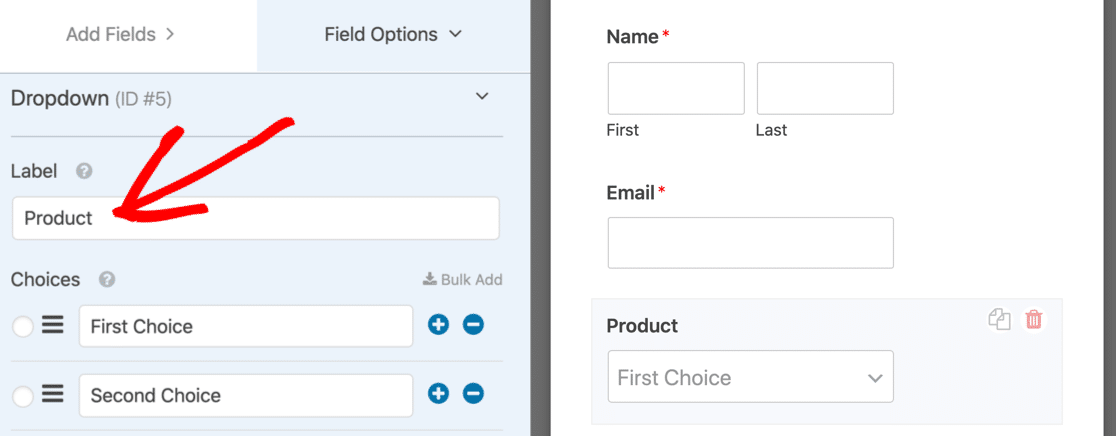
次に、ドロップダウンを一度クリックして、左側の設定を開きます。ここでラベルを編集し、ドロップダウンの内容を記述します。

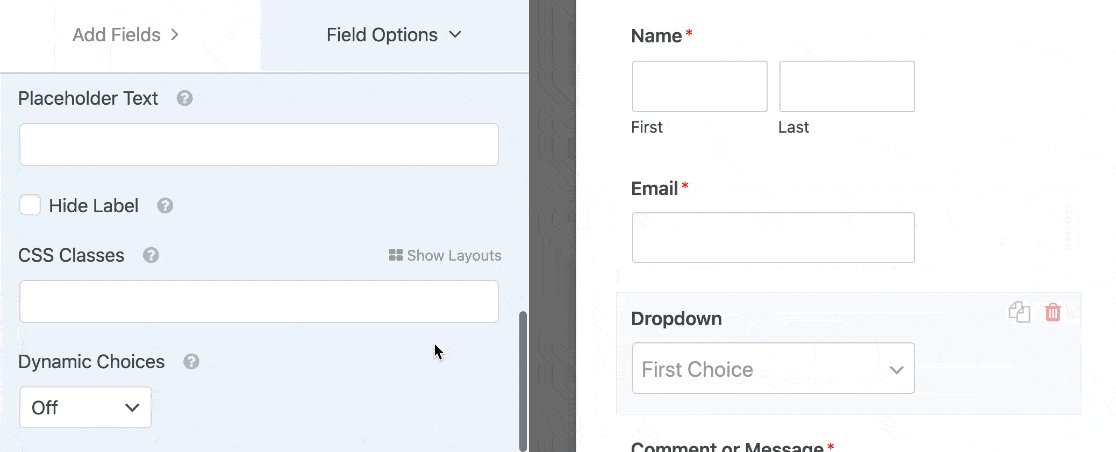
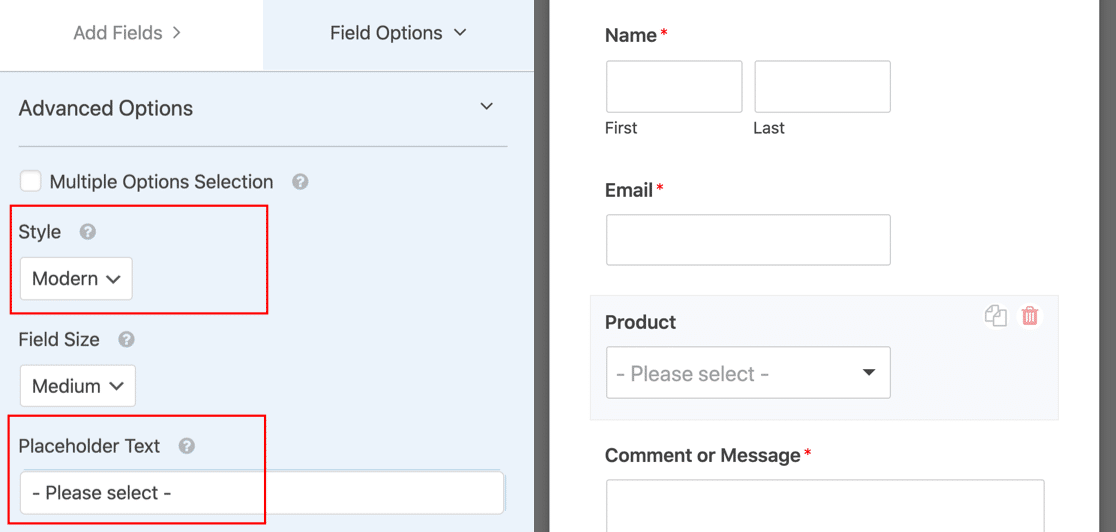
少し下にスクロールし、詳細オプションを展開します。フォームを記入しやすくするために、ここで2つの設定を選択します:
- スタイル- 訪問者にリストを検索させることができるので、モダンドロップダウンを選びます。これは本当に長いドロップダウンを使いやすくする素晴らしい方法です。必要であれば、訪問者が1つ以上の答えを選べるように、複数選択ドロップダウンを簡単に作成できます。
- プレースホルダー- フィールドにプレースホルダーを設定するのは常に良いアイデアです。プレースホルダはデフォルトの選択肢のように見えますが、訪問者はそれを選択することはできません。これは、選択がリストの最初の答えにデフォルトでならないようにするための素晴らしい方法です。

これで、新しいドロップダウンにダイナミック・フィールドの選択肢を追加する準備ができました、
ステップ 2: 自動入力フィールドの設定
次に、ドロップダウンリストに表示されるオプションを設定します。
動的なフィールド選択では、すべての答えを入力することを心配する必要はありません。WPFormsはあなたのためにすべてのオプションを取得します。
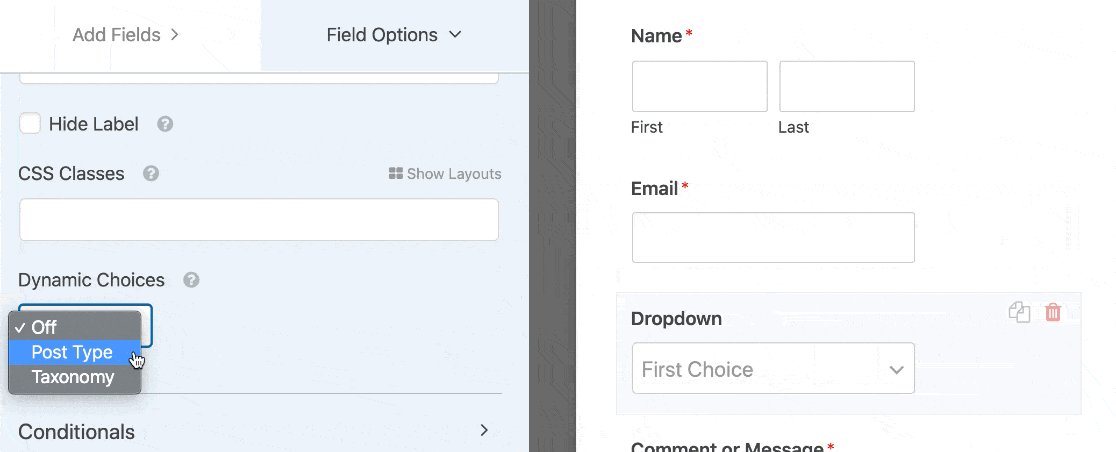
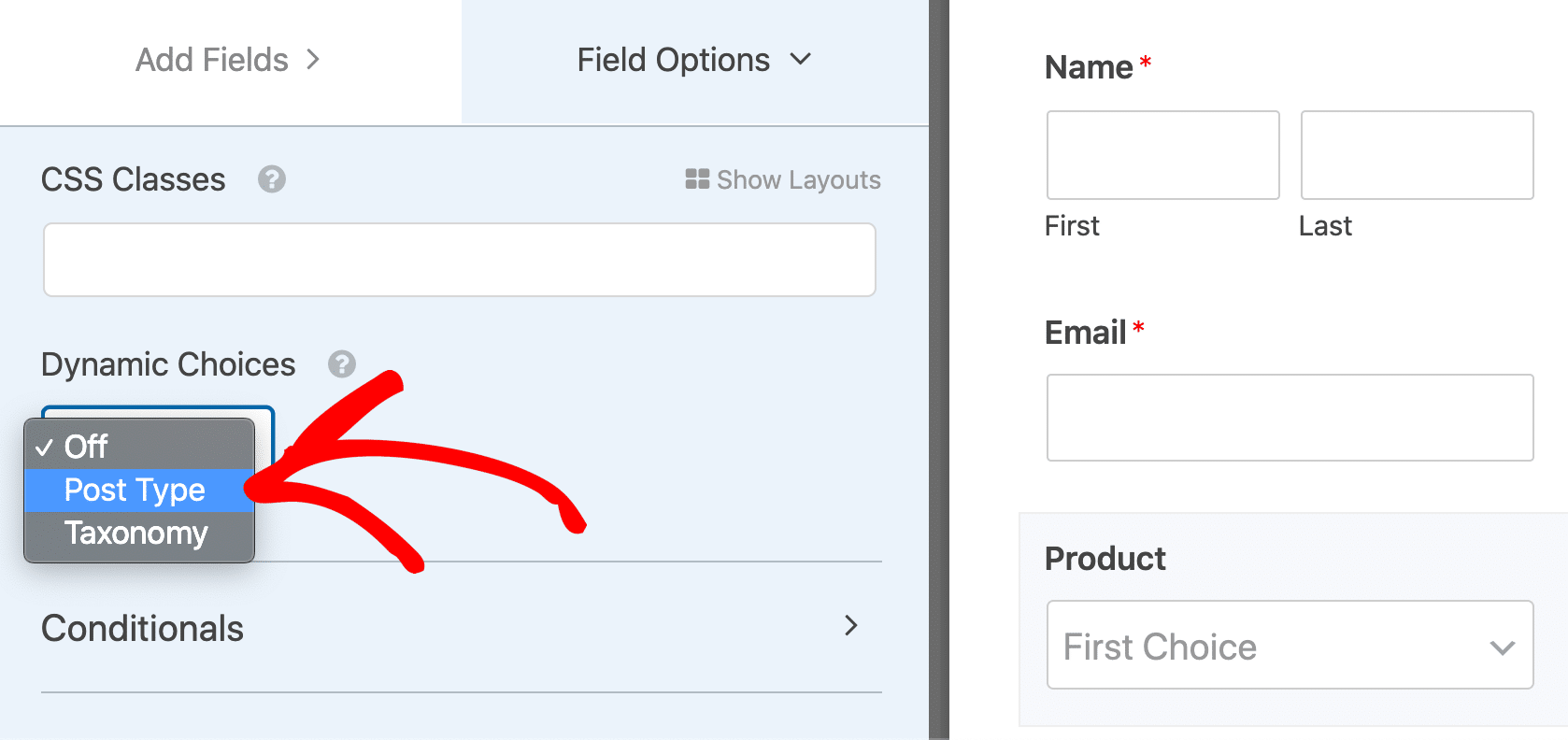
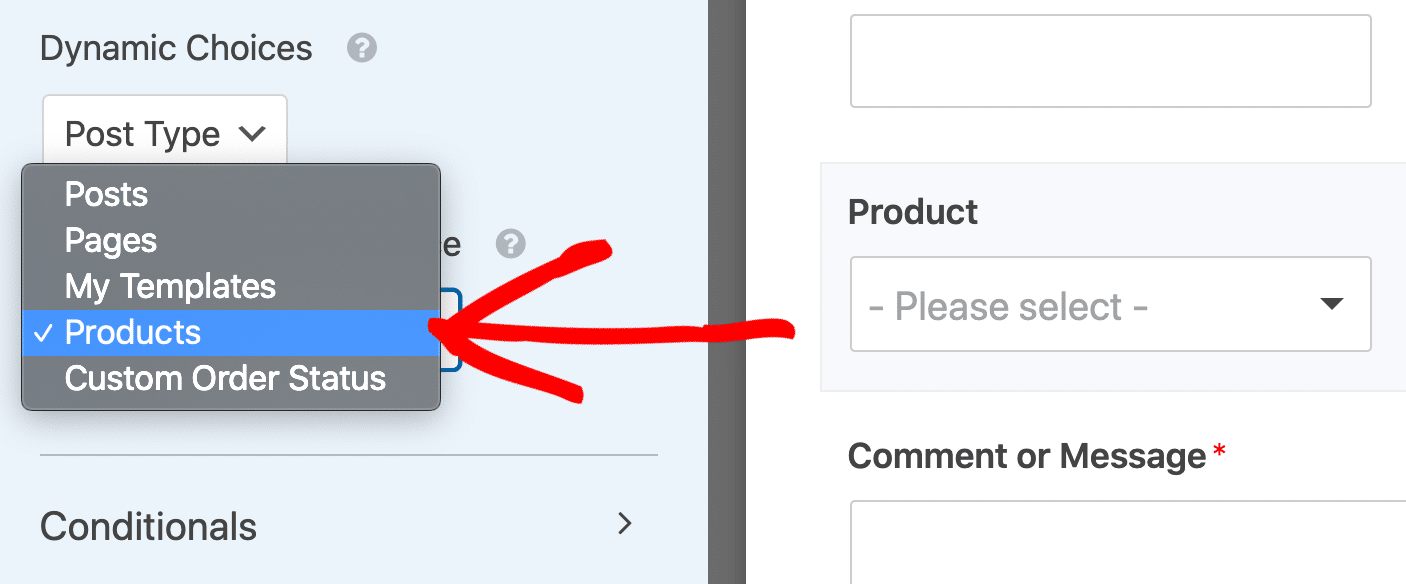
ドロップダウンで「詳細オプション」を展開すると、2つの選択肢が表示されます:
- ポストタイプ
- 分類学

Post Typeでは、 Dynamic Post Type Sourceからフィールドを自動入力することができます。WooCommerceストアの場合、2番目のドロップダウンの選択肢は以下のようになります:
- Post- あなたのサイトのすべてのブログ記事のリスト。
- Page- あなたのサイトのすべてのページを一覧表示します。
- 商品- ストア内の全商品のリストです。
これらはすべて投稿タイプです。カスタム投稿タイプが設定されていれば、それを使うこともできます。
例えば、ここでは2つのカスタム投稿タイプを追加設定しているので、他にもいくつかの選択肢から選ぶことができます:

フォームフィールドの自動入力に使える他の選択肢を見てみましょう。
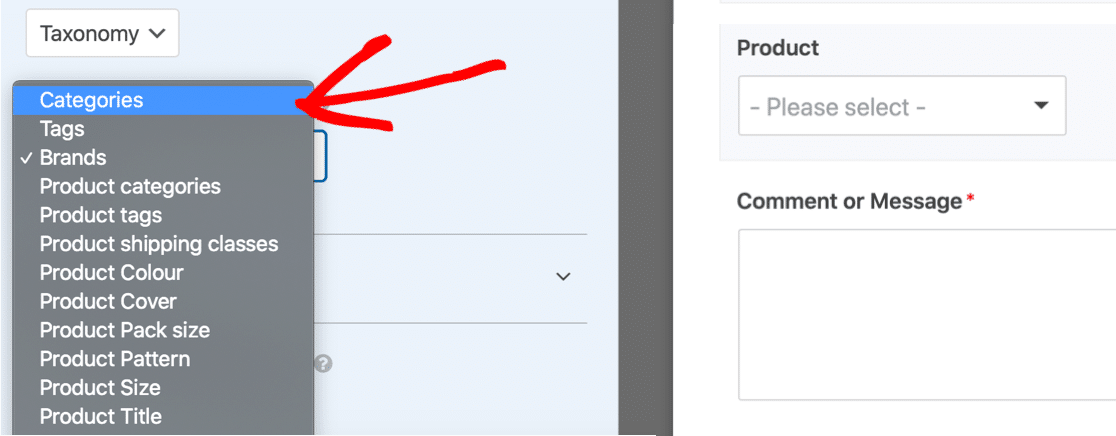
ドロップダウンの2番目のオプション「Taxonomies」を選択すると、「Dynamic Taxonomy Source」という2番目のドロップダウンが表示されます。
2つ目のドロップダウンメニューの選択肢には、以下のようなものがある:
- タグ- ブログ記事に関連するすべてのタグ。
- カテゴリー- ブログ記事に関連するカテゴリー。
- 商品カテゴリー- eコマース商品に関連するカテゴリーです。
- 商品タグ- 商品に追加したタグ。
- Product type- 製品タイプまたはバリアント。
繰り返しになるが、あなたの店の方が、より多くの選択肢から選ぶことができるのはほぼ間違いない。
この例では、ストアオーナーがブランド別に商品をグループ化するプラグインを追加したので、フィールドに自動入力するためにBrandsタクソノミーを使用しています。

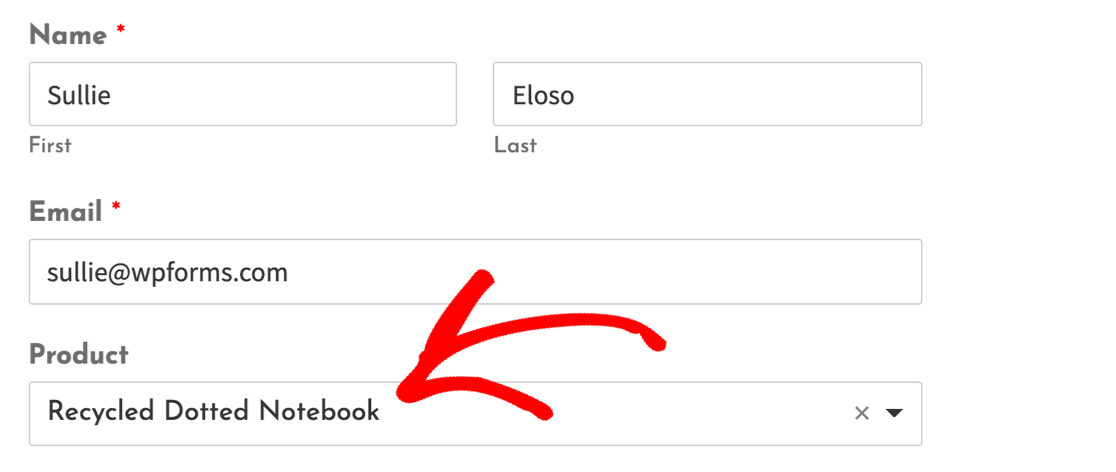
このチュートリアルでは、投稿タイプを選択し、次に商品を選択します。これでストアの全商品がリストアップされます。
自動入力されるフィールドには選択肢がたくさんあることがあります。ドロップダウンから項目を除外したい場合は、自動入力フィールドから項目を除外するガイドをご覧ください。
最後に、フォームの一般設定を確認してください。以下のガイドをご覧ください:
保存をクリックしてフォームを保存します。
ステップ 3: フォームを公開する
投稿、ページ、サイドバーなど様々な方法でフォームを公開することができます。このためにショートコードを使うこともできますが、代わりに埋め込みオプションを使うことをお勧めします。
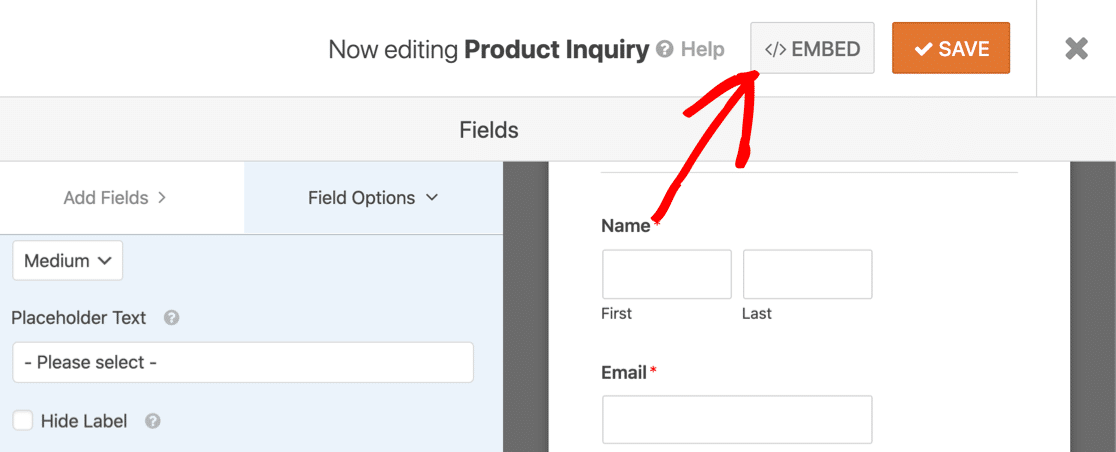
フォームビルダーの上部にある埋め込みをクリックします。

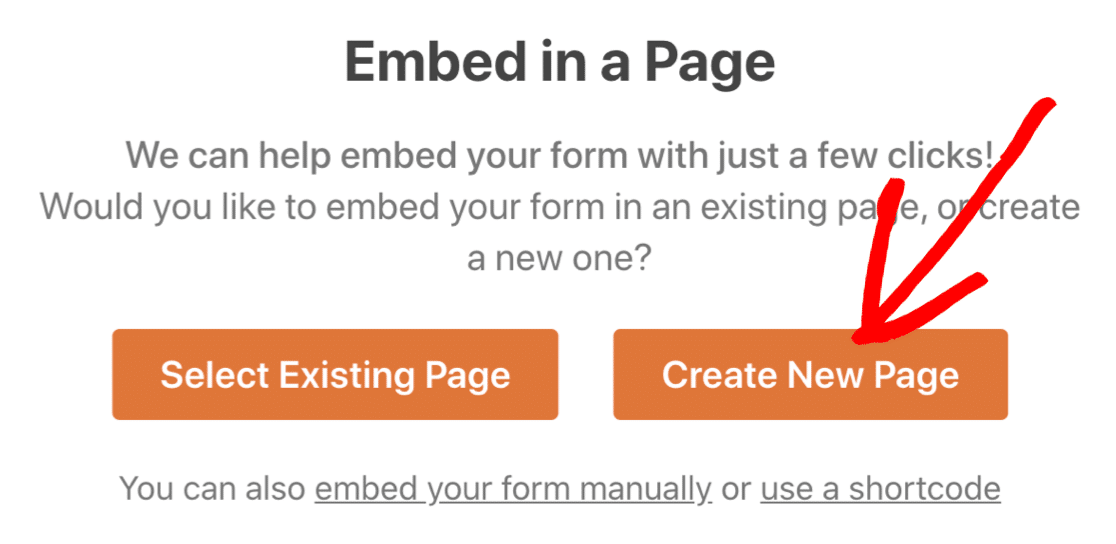
そして「新しいページを作成」をクリックする。

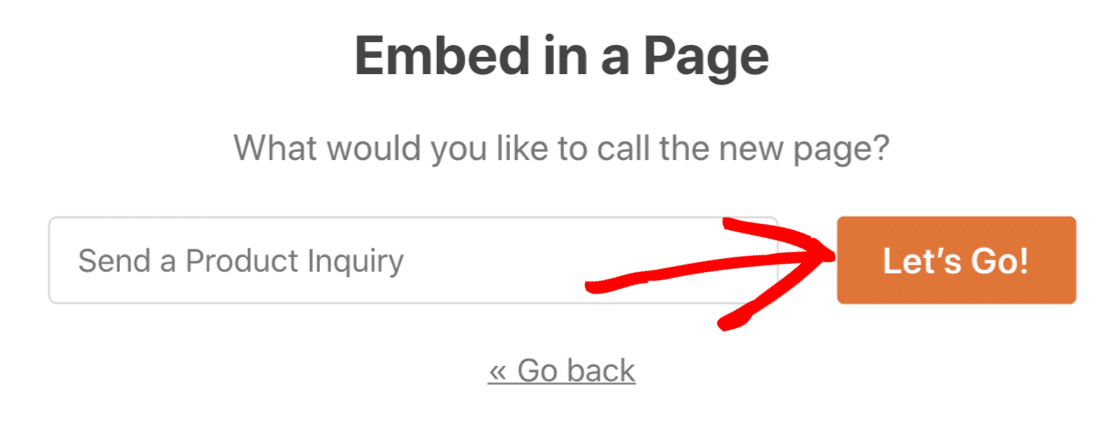
ページの名前を入力し、「Let's Go」をクリックします。

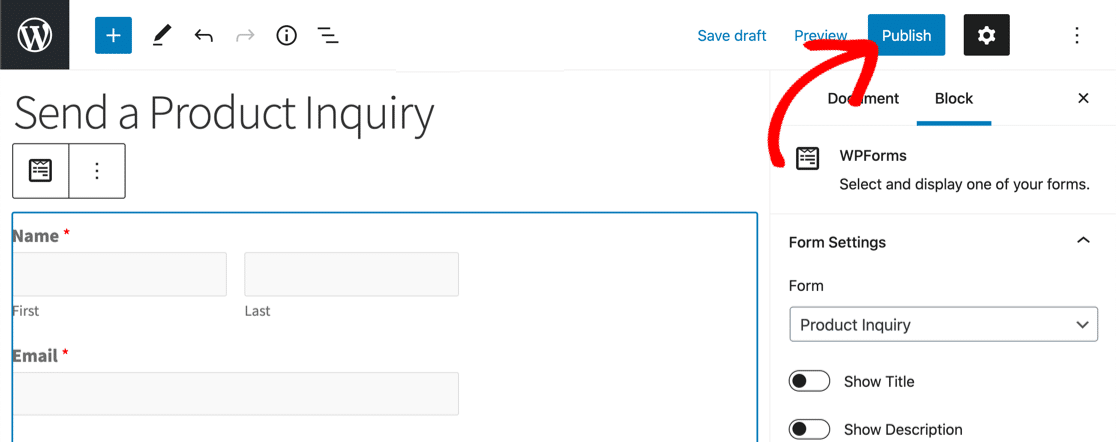
ここで問題がなければ、Publishをクリックして本番を開始する。

これで完了です!フォームの送信準備は完了です。

今こそ、ダイナミック・フィールドをテストする絶好の機会だ。
自動入力フォームフィールドに関するFAQ
動的フィールドの選択や自動入力フィールドに関する質問をよく受けます。ここでは、定期的に寄せられる質問をいくつかご紹介します。
ダイナミック・フィールド・チョイスとは何か?
ダイナミック・フィールドとは、訪問者のために自動的に入力されるフォーム・レスポンスのことです。
それぞれの答えを手動で入力する代わりに、WPFormsにサイトのカスタム投稿タイプまたはタクソノミからすべてのオプションを自動的に取り込ませることができます。
動的な選択肢は自動入力フィールドとしても知られています。
なぜフォームに自動入力フィールドを追加するのか?
自動入力されたフィールドは、以下のことに役立つ:
- フォームの放棄を減らす- フィールドを事前に入力することで、フォームへの入力を簡単にすることができます。
- 正確性の向上 - 訪問者が自分で答えを入力する必要がありません。
- フォームを常に最新の状態に保つ - WPFormsは常に最新の項目をフォームフィールドに表示します。
WPFormsは自動的に投稿タイプやタクソノミからオプションのリストを取得するので、フォームのメンテナンスは簡単です。
自動入力できるフィールドは?
WPFormsでは、3つのフィールドタイプを自動入力するために動的なフィールド選択肢を使用することができます:
- ドロップダウン
- 複数選択フィールド
- チェックボックス
ドラッグ&ドロップで簡単にフォームに追加できます。
自動入力フィールドはなぜ便利なのか?
自動入力されたフォームフィールドは、次のような場合に最適です:
- カスタマーサポートフォーム上のWooCommerce製品
- 不動産問い合わせフォームの物件
- 求人応募フォームの求人情報
- 獣医師が記入するペットまたは特定の犬種
- ビジネスお問い合わせフォームのサービス
次に、WPFormsでスマートなフォームを素早く作成する
フィールドの自動入力は、複雑なフォームを素早く作成する賢い方法です。フォームをもっと使いこなしたいとお考えなら、ぜひ試してみてください:
- クエリ文字列を使用してフィールドに自動的に入力(URLによる事前入力)
- リンクからクーポンコードを自動入力する
- スマートタグを使用して、フィールドに自動的に入力し、動的な説明を作成し、あらかじめ入力されたデフォルトの選択肢を追加します。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。




こんにちは、WPFormsです、
ユーザーが投稿した記事に自分のタグを追加できる投稿フォームを探しています。WpFormsで可能でしょうか?
よろしくお願いします。
ジョシュ
ジョシュ - ユーザーが投稿に適用する既存のタグを引き出すことはできますが(詳細はこちら)、投稿に適用するカスタムタグを作成することは現時点ではできません。
しかし、それが非常に便利であることには同意する。機能要望をメモしておきましたので、今後のロードマップを計画する際、レーダーに留めておきます。今すぐにはご提供できないことをお詫びしますが、ご提案には感謝しています。
さらに詳しい情報やサポートが必要な場合は、サポートまでご連絡ください。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう! ᙂ。
私のウェブサイトを訪問したユーザーの情報を自動入力したいのですが、可能ですか?
こんにちは、シヴァム、
これを実現する機能は組み込まれていませんが、クエリー文字列を使用することで実現できます。こちらのガイドをご参照ください。
これのことですか?
メールを送信する代わりに、顧客の選択によって異なるページを開くことは可能ですか?
オプション1と2をクリックするとaのページに行き、オプション1と3をクリックするとbのページに行くような?
このプラグインでなんとかなるといいんだけど。乾杯
パトリック -条件付き確認機能を使えば、絶対に実現できます。
確認タイプ」を「ページを表示」または「URLへ移動(リダイレクト)」に設定し、それに応じて条件を設定するだけです。
お役に立てれば幸いだ!
2つの異なる WS フォームから1つのフォームに2つのフィールドを入力する
こんにちは、Ashok さん。ご指摘のように、2 つの異なるフォームから 1 つのフォームにフォームフィールドを入力する機能は、当社には組み込まれていません。しかし、'フォーム A (送信元)' から 'フォーム B (送信先)' に値を渡すことはできますし、クエリー文字列 (基本的なテキストフィールドの場合) を使って、あるフォームから別のフォームにフィールド値を事前に入力することもできます。
基本的なテキスト入力フィールド以外のフィールドについては、デベロッパーガイドを参照してください。
お役に立てれば幸いだ!
こんにちは - Wordpress のフォームベースのアンケートに、同じ人からの過去のアンケートの回答を事前に入力することは可能ですか?もし可能であれば、どうすればよいですか?
こんにちは!今のところ、私たちのプラグインにはユーザーの過去のデータを照会してフォームを自動入力するような機能はありません。このような機能があれば便利だと思いますので、今後のアップデートの際に検討させていただきます!
今お探しのものをご提供できないのは残念ですが、そのお考えには感謝しています。
ありがとう!
自動入力されるドロップダウンに「その他」オプションを追加する必要があります。つまり、カスタム投稿タイプを選択するオプションを与えるか、ニーズに合うものがない場合は、otherを選択し、条件付きテキストフィールドが表示され、テキストを入力することができます。これを実現する方法はありますか?
ありがとう!
こんにちは、ステファン!このシナリオにぴったりの記事があります 🙂 こちらをご覧ください: https://wpforms.com/docs/how-to-add-an-other-option-for-checkboxes-multiple-choice-or-dropdown-fields/
この件に関してさらにご質問がある場合は、アクティブなサブスクリプションをお持ちであれば、私たちにご連絡ください。そうでない場合は、遠慮なくサポートフォーラムに質問をお寄せください。
私のユーザーのほとんどは携帯電話を使っています。
フォームを開いたときに「名前」と「Eメール」が自動的に追加されるようにできますか?
やあ、ラジ。ログインしているユーザーには、スマートタグを使って簡単に名前と名前のフィールドに入力することができます。スマートタグ、特にユーザー管理スマートタグについては、こちらのガイドをご覧ください。
しかし、ログアウトしているユーザーには申し訳ないのですが、現在、名前とEメールのフィールドを自動的に入力することはできません。
この機能にご興味をお持ちいただき、この機能に関する最新情報を受け取るためのリストにあなたのEメールを追加しました。
ありがとう!
私のクライアントはサービス業を営んでいます。彼らのウェブサイトでは、提供するサービスごとに異なるCTAボタンを設置し、すべて同じ問い合わせフォームに誘導しています。例えば、あるCTAは "屋根のクリーニングの見積もりを取る "と書いてあり、別のCTAは "サイディング、雨樋、フェンスのクリーニングの見積もりを取る "と書いてあります。彼のサービスはすべて、問い合わせフォームのチェックボックスオプションとしてリストアップされています。質問なのですが、どのCTAをクリックしたかに基づいて、フォームでサービスを自動選択する方法はありますか?
やあ、エルヴィン、
可能な限り詳しくお答えさせていただくために、ご質問の内容についてもう少し詳しくお聞かせください。
ありがとう!
こんにちは。顧客用のフォームを作成しているのですが、商品フィールドをクリックすると自動的に商品名が表示されるようにしたいのですが、どうすればよいでしょうか?
こんにちは、ヴィニシウス、
現在のところ、フィールド入力時にデータベースからフィールドを自動入力する機能は組み込まれていません。将来の機能拡張のための機能要求として検討するよう、あなたの投票を追加しました。
お待たせしました!
https://wpforms.com/docs/how-to-use-query-strings-to-auto-fill-a-text-field/
1つのクエリー文字列で2つ以上のフィールドを自動入力しますか?
例:https://example.com/contact?contact-reason=Events%20and%20Parties&second-field=OtherValue
1.{query_var key="contact-reason"} 1.
2.{query_var key="&second-field"} 2.
の部分がうまくいかないのですが、私の書き方が悪いのでしょうか?
ありがとう!
こんにちは、リン、
query_var key="second-field"}を設定し、&記号を削除してください。
お役に立てれば幸いだ!
"customers "からフィールドを自動入力することは可能ですか?
(ajax検索/オートコンプリートを備えたテキストフィールドは、非常に強力な機能になります)
こんにちは、パオロ、
現在、私たちはAjax検索とオートコンプリートでフィールドを自動入力する機能を内蔵していません。その場合、この機能要求を共有していただき、ありがとうございます。
ありがとう🙂。
フィールドにユーザーのリストを自動入力することは可能ですか?(例えば、すべての顧客のリスト)。
ありがとうございます。
やあ、パオロ、
全ユーザーのリストを入力する機能は組み込まれていません。これにはカスタム・コーディングが必要です。以下はカスタムユーザースマートタグを作成する例です。
お役に立てれば幸いだ!
この記事で説明されているように、一方のフォームから他方のフォームにデータを送信したいのですが(URLは削除しました)。
しかし、ドロップダウンフィールドと日付が必要です。
それは可能ですか?
次に、フォームをスライダーに埋め込みたいと思っています。使用しているテーマはedubinです。
ありがとうございます。
ドロップダウン・フィールドについてはこのガイドを、日付フィールドについてはこのガイドをチェックすることをお勧めします。
スライダーへの埋め込みに関しては可能なはずですが、あなたのチームがスライダーへのショートコードを許可しているかどうかによります。もし許可されているのであれば、ショートコードを使って埋め込むことができます。
参考になれば幸いだ。
こんにちは、
ドロップダウンフィールドに、前の複数選択フィールド(カスケードフィールド)から選択された値を自動入力する必要があります。これを行う方法はありますか?
ありがとう!
パドマ - 現在、あるフィールドから別のフィールドに情報を渡して入力する機能はありません。しかし、これが便利であることは私もまったく同感です!私たちのチームがさらに議論するために、機能要求をメモしておきました。
回避策として、これはいくつかのjavascriptで実現できますが、javascriptの使用経験が必要になります。残念ながら、これはカスタムな回避策であり、完全な解決策を提供することはできません。カスタムのjavascriptが必要なので、同じような質問がこちらにもあります。
ありがとう🙂。
フォームに商品のskuを自動入力するには?商品ページに見積もりフォームを追加し、ユーザーが見積もりフォームを開くと、その商品のskuが自動入力されるようにしたいのですが。
ありがとう
こんにちは、ダニアル、
現在、商品のskuを自動入力する機能はありません。しかし、私たちはそれが超便利であることに同意します。
機能リクエストはメモしておきましたので、今後のロードマップを計画する際、レーダーに留めておきます。
ご提案ありがとうございます。
単一商品ページの場合
商品カテゴリーとサブカテゴリーを自動検出できますか?(商品名ではなく)
そうすれば、ユーザーはそれらを埋める必要はありません。
Sachinthaさん、こんにちは。申し訳ありません。デフォルトでは、このドキュメントで説明されている自動入力機能を使用しない限り、それは不可能です。
お役に立てれば幸いです。ありがとう🙂。
こんにちは!
フォームが2つあります。1つ目のフォームのデータを次のページにリダイレクトして、データを確認しています。1つ目のフォームのデータはURLに表示されますが、2つ目のフォームのフィールドには表示されません。どうすれば2番目のフォームのフィールドにデータを表示できますか?
Jiyaさん、こんにちは!
URLにはデータが表示されているのに、2つ目のフォームのフィールドには表示されないということですね。これは通常、2 番目のフォームでURL によるプリフィル設定を有効にする必要があるためです。2つ目のフォームの詳細設定でこの設定を有効にする必要があります。
フォームへの事前入力の詳細な設定方法については、こちらのガイドをご覧ください:クエリー文字列を使って別のフォームからフォームフィールドに事前入力する方法