AIサマリー
GoToWebinar 登録フォームをウェブサイトに埋め込みませんか?独自の登録フォームを埋め込むと、プロフェッショナルな外観になり、訪問者が簡単に登録できるようになります。
この記事では、WordPress フォームを作成して GoToWebinar に接続する簡単な方法を紹介します。GoToWebinarコネクターを使ったり、HTMLコードを書いたりする必要はありません。
GoToWebinar登録ページをカスタマイズする方法
このチュートリアルでは、WPFormsプラグインを使用してカスタム GoToWebinar 登録ページを作成します。
WPFormsを使えば、登録フォームのフィールドを自由に変更したり、カスタム質問を追加したりすることができます。WPFormsで簡単にフォームを作成し、GoToWebinarアカウントと接続できるので、GoToWebinar WordPressプラグインとして効果的に機能します。
WPFormsを使えば、こんなこともできます:
- ジオロケーションアドオンを使用して、登録者がどこにいるかを自動的に確認できます。
- 社内ウェビナー用にパスワードで保護されたフォームを作成する
- ウェビナーのフォームにアンケートや投票を追加する
- フォームの入力内容をWordPressのデータベースに保存します。
カスタム登録ページを作成することで、デザインをコントロールすることもできます。あなたの会社のブランディングを使用することで、あなたのフォームはよりプロフェッショナルに見えるでしょう。
カスタム GoToWebinar 登録フォームを作成するメリットについて説明しました。
HubSpotを使って顧客管理をしている場合は、WPFormsとHubSpotを連携させることもできます。詳しくはHubSpotウェビナーランディングページの作成方法をご覧ください。
WordPressにGoToWebinarの登録フォームを埋め込む方法
スピードアップのために、ウェビナーフォームのテンプレートを使用し、いくつかの質問を追加してカスタマイズします。
この記事で
ステップ1:WPFormsプラグインをインストールする
WPFormsはWordPressのための最高のフォームプラグインです。ドラッグ&ドロップで簡単にフォームを作成できます。

まず、あなたのウェブサイトにWPFormsプラグインをインストールします。
WordPressにプラグインをインストールする方法については、こちらのガイドをご覧ください。
次に、Zapierアドオンをインストールします。チュートリアルの後半で、これを使用してWPFormsとGoToWebinarを接続します。
WordPressのダッシュボードで、WPForms " Addonsに移動し、Zapierアドオンの下にあるInstall Addonボタンをクリックします。

素晴らしい!WordPressのセットアップが完了したので、GoToWebinarのカスタム登録フォームを作ってみましょう。
ステップ2:GoToWebinarでウェビナーを作成する
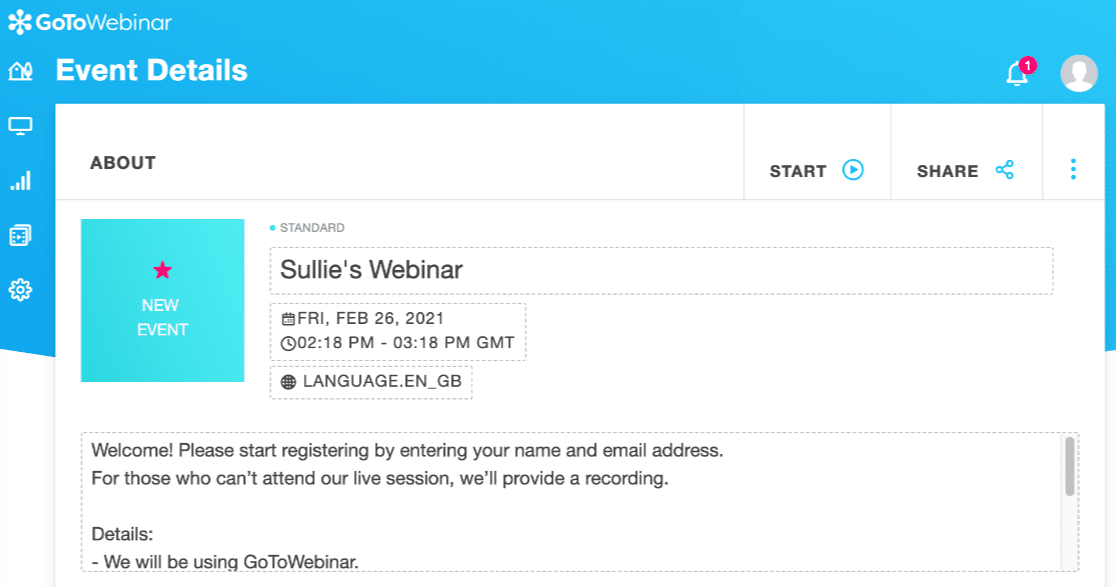
GoToWebinarでは、次に進む前にウェビナーを作成する必要があります。ここでは、テスト用のウェビナーを作成しました:

ウェビナーの設定では、カスタム質問を作成することができます。
この仕組みを説明するために、4つの質問をする:
- どの製品に興味がありますか?
- 所属部署は?
- スピーカーへの質問は?
- このウェビナーをどのようにしてお知りになりましたか?
覚えておいてください:質問が多すぎると、コンバージョンの妨げになる可能性があります。もし何も質問したくないのであれば、このセクションの残りは飛ばしても構いません。
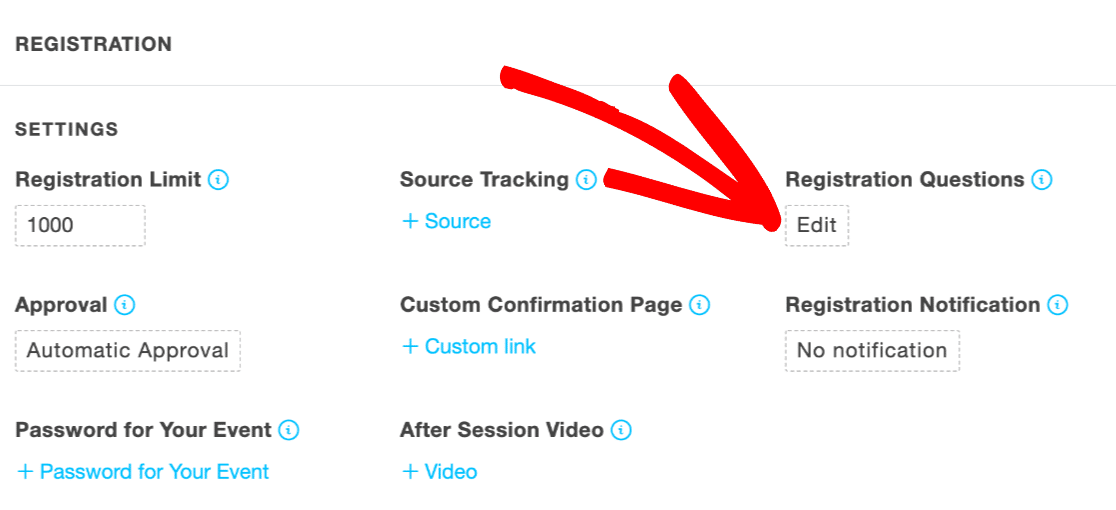
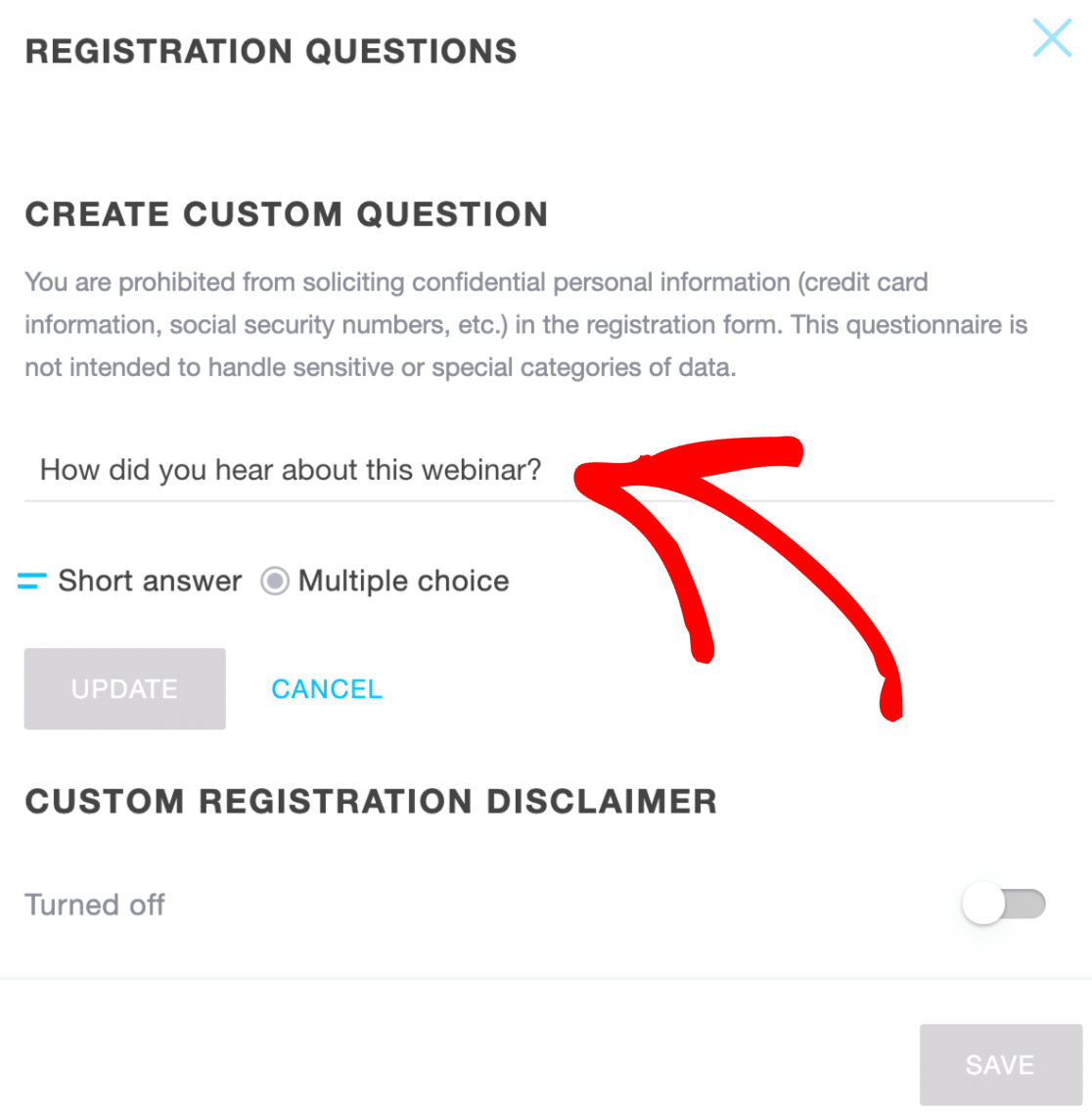
GoToWebinar で登録時の質問をカスタマイズするには、「登録」セクションまでスクロールダウンし、そのセクションをクリックして展開します。登録の質問] で [編集] をクリックします:

カスタム質問を作成」ボックスに入力して、カスタム質問を追加できます:

他の3つの質問はすでにセットアップされているから、あとはそれだけだ。
これでカスタム GoToWebinar フォームを作成できます。コードを書く必要がないので、数分しかかかりません。
ステップ 3: カスタム GoToWebinar 登録フォームの作成
このステップでは、WordPressにカスタムGoToWebinarフォームを作成します。
WordPress のダッシュボードからWPForms"Add New をクリックします。フォームビルダーウィンドウの上部にフォームの名前を入力します。
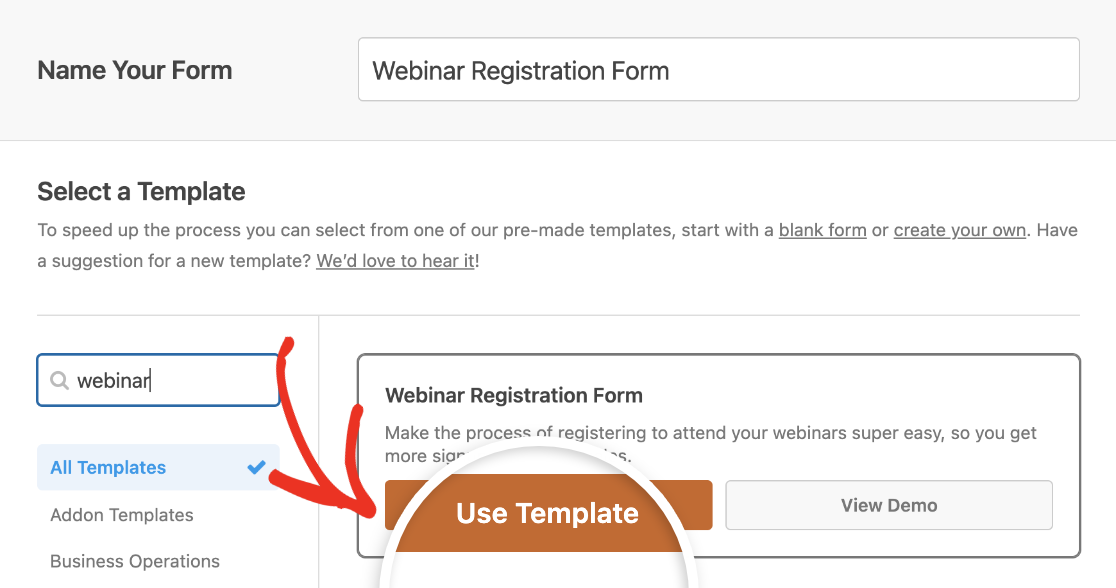
テンプレートセクションまでスクロールダウンしてください。WPFormsには2,000以上のWordPressフォームテンプレートが用意されています。ここではウェビナー登録フォームのテンプレートを使います。

これでフォームをカスタマイズする準備ができた。
GoToWebinarで設定した質問を覚えていますか?このフォームの各質問に一致するフィールドを作成する必要があります。
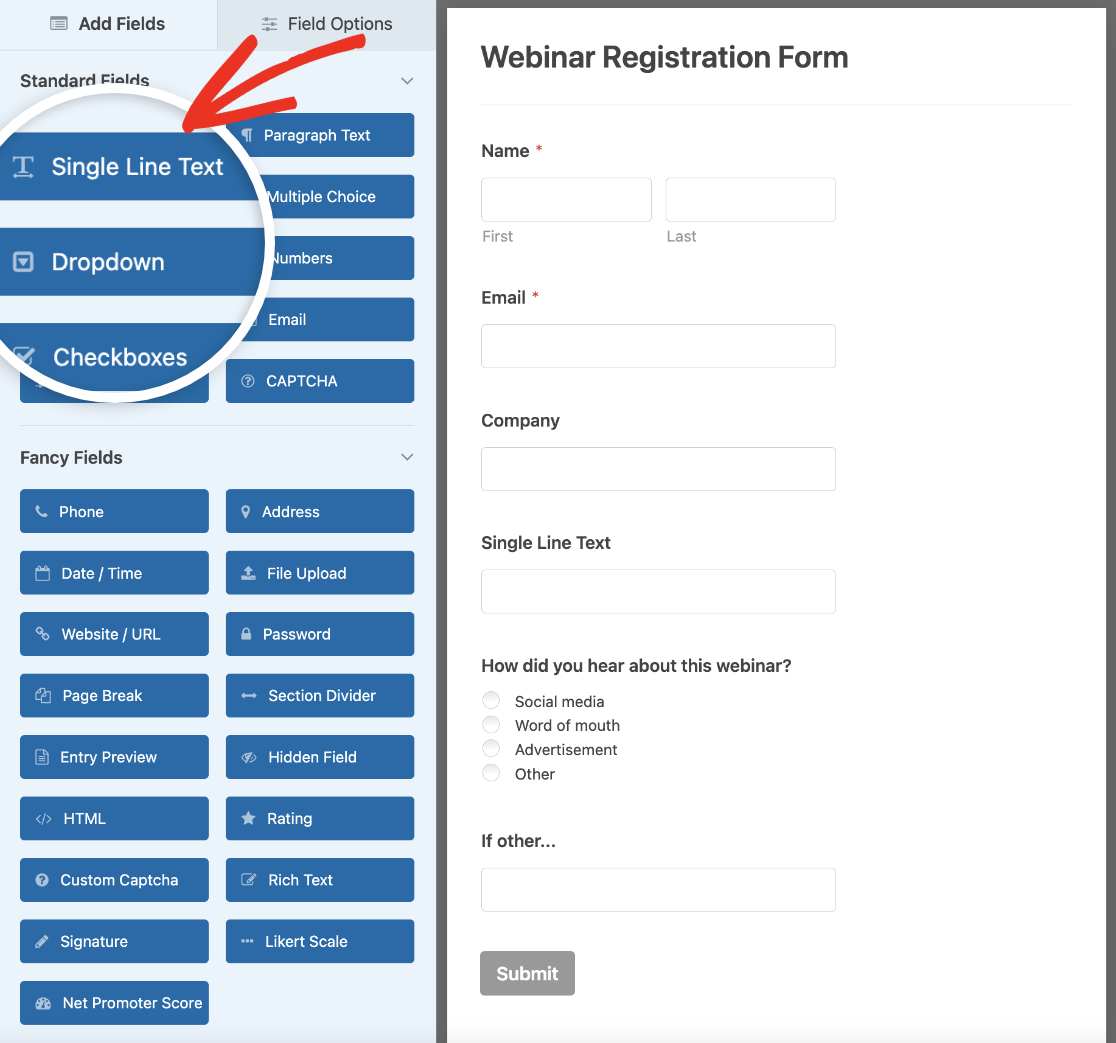
質問用のフィールドを追加するには、左側のパネルから右側のフォームプレビューに1行テキストまたは段落テキストフィールドをドラッグ&ドロップするだけです。

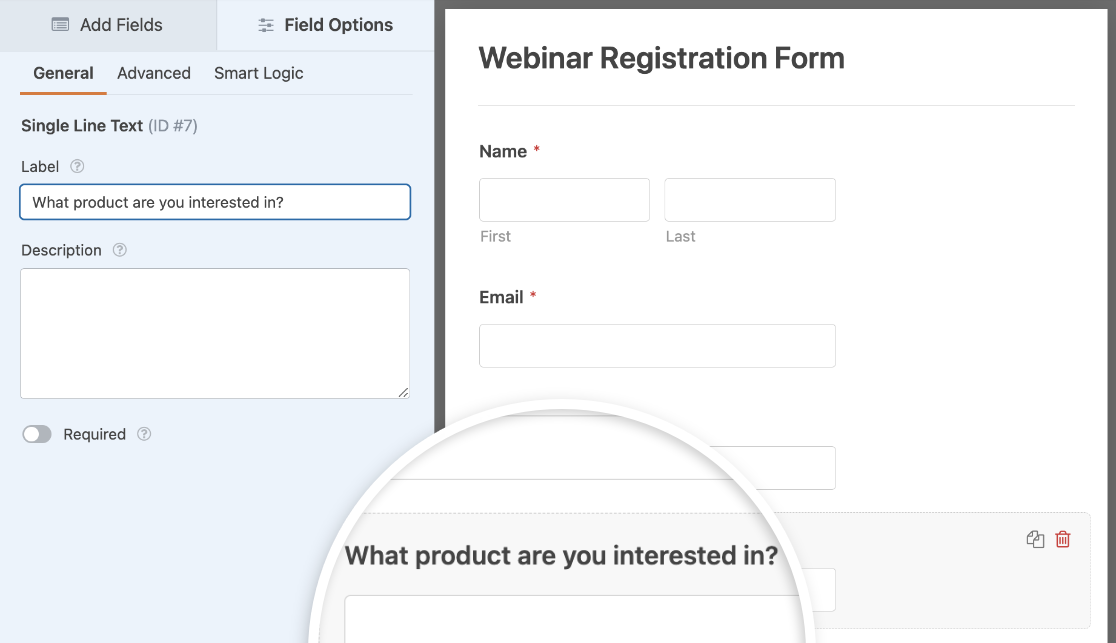
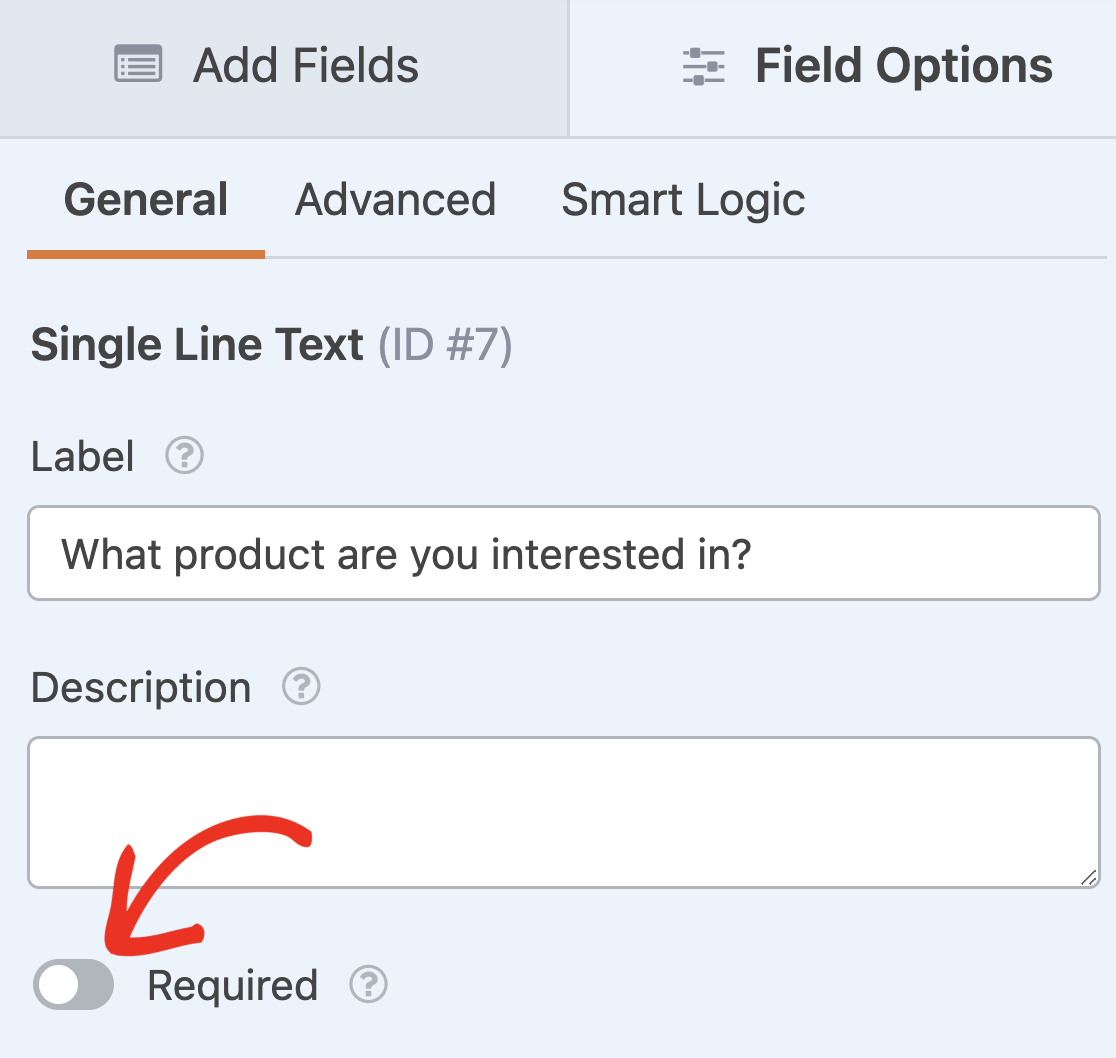
次に、GoToWebinar のカスタム質問に合わせてラベルを変更します。

フォームの放棄率を上げたくないので、登録者にこれらの質問に答えることを強制したくありません。そのため、必須オプションはオフのままにしています。

フォームに完全な住所フィールドを設けたくない場合は、国のドロップダウンリストを追加することもできます。
完成したフォームをウェブサイトのページに埋め込んでみましょう。これはとても簡単で、数回クリックするだけです。
まず、フォームビルダーの一番上にある「保存」をクリックしてください。

次に、そのすぐ左にある埋め込みボタンをクリックします。

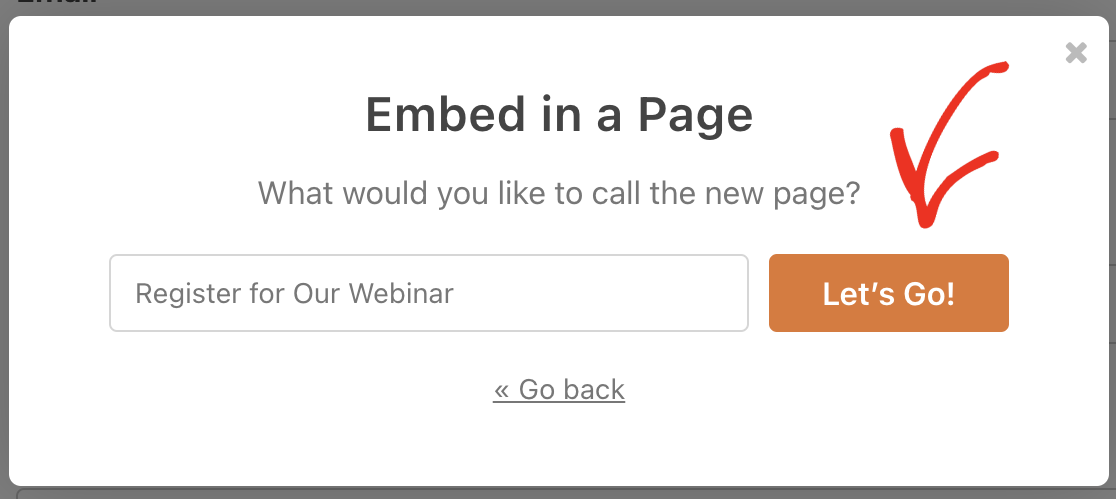
フォームを素早くページに埋め込むためのポップアップが表示されます。ポップアップの新規ページ作成をクリックしてみましょう。

ここでページの名前を入力できます。そして、「Let's Go」をクリックします。

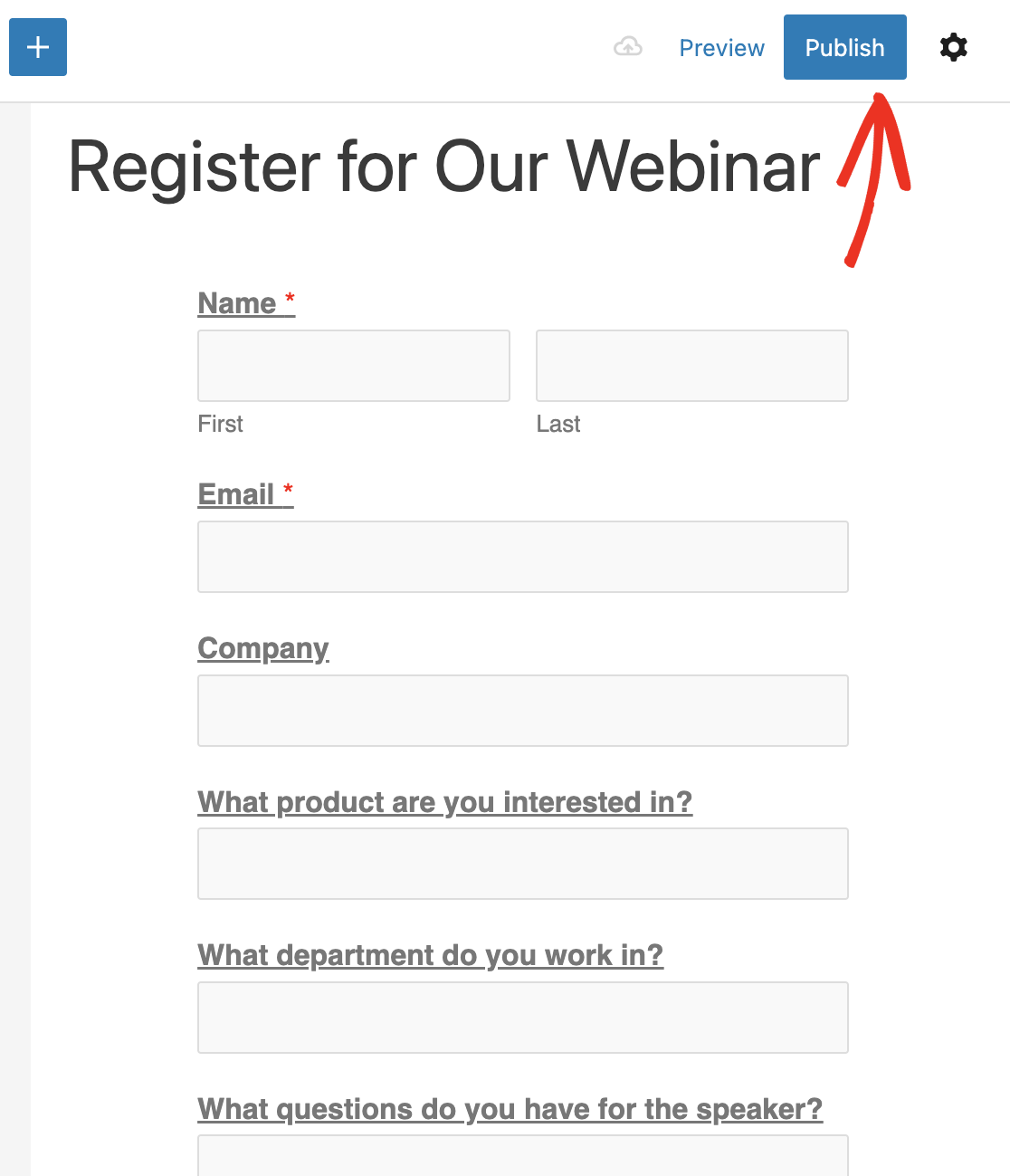
最後に、青い [公開]ボタンをクリックして、埋め込んだカスタム GoToWebinar フォームを公開します。

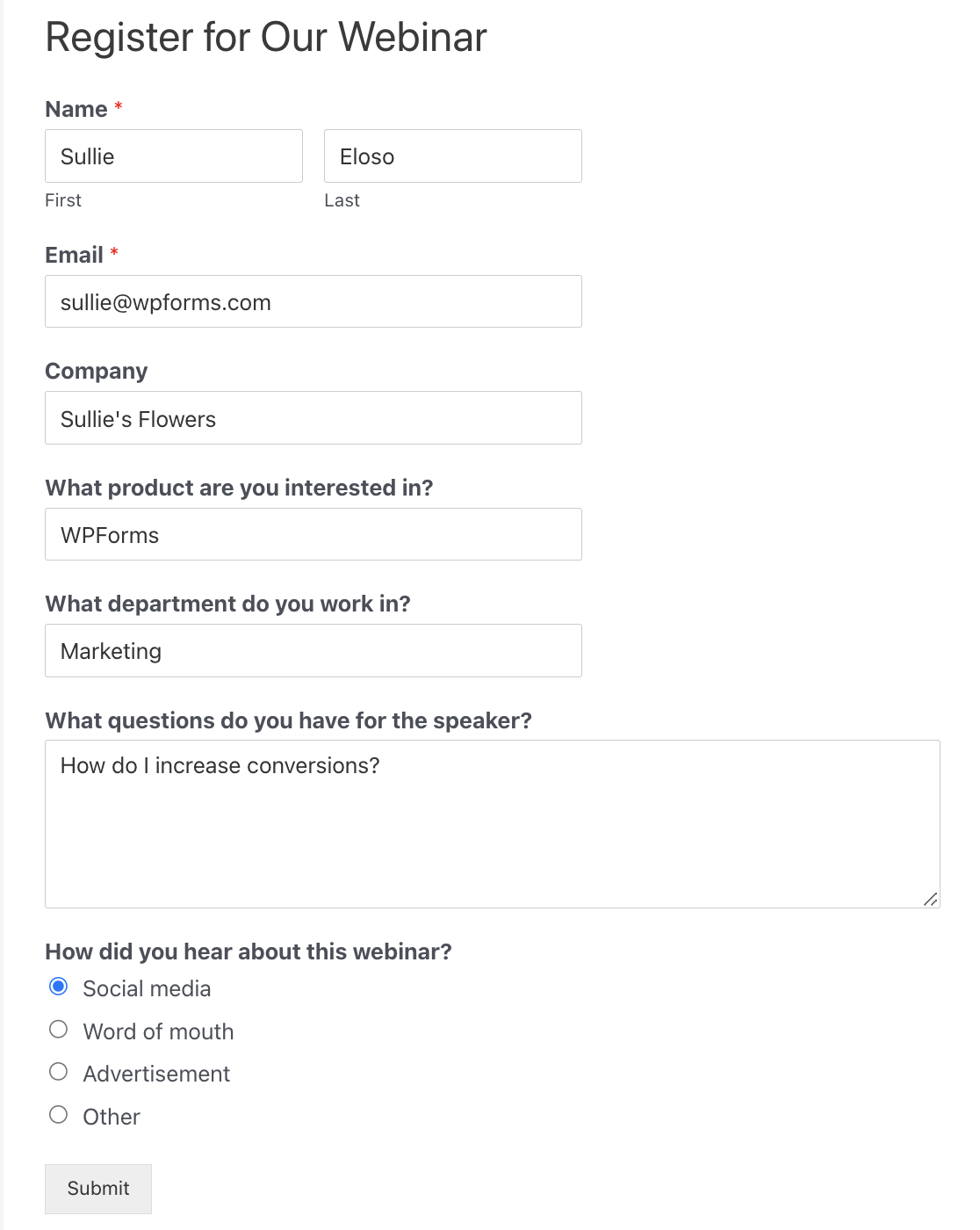
これで完了です!GoToWebinarのカスタム登録フォームがウェブサイトにできました。
次のステップに進む前に、必ずフォームに入力して送信し、テストエントリーを作成してください。チュートリアルの後半で、これを使用して WPForms を GoToWebinar に接続します。

また、WordPressのダッシュボードをタブで開いておく。次のステップでWPFormsに切り替える必要があります。
ステップ4:WPFormsをZapierに接続する
Zapierは、異なるサイトやサービスを結びつけるサービスだ。あるサービスを利用して、別のサービスのアクションをトリガーすることができる。
Zapierを使用する場合は、GoToWebinarコネクタやAPIを使用する必要はありません。Zapierを使ってWPFormsとGoToWebinarの統合を作成するだけです。
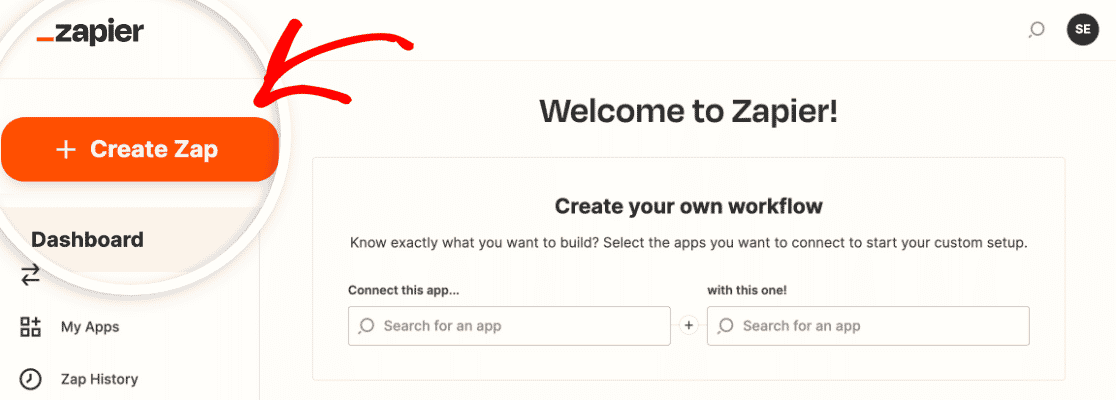
新しいタブでZapierアカウントにログインし、Zapの作成をクリックする。

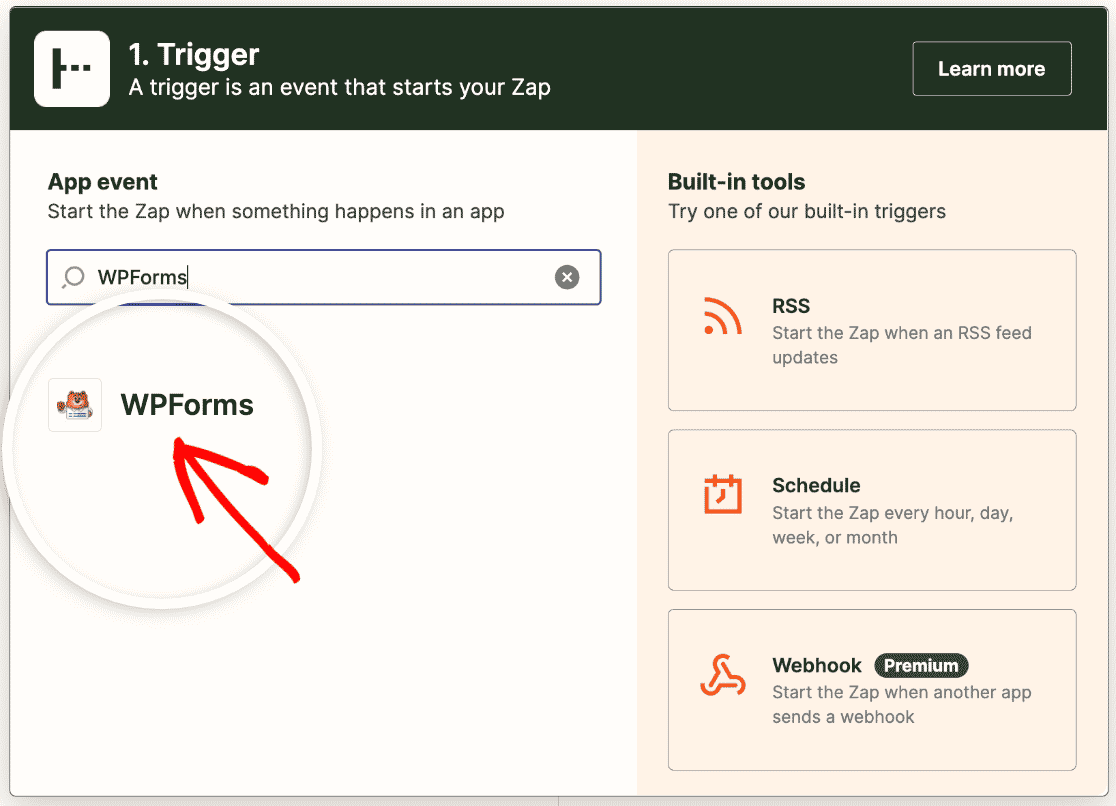
まず、トリガーアプリとしてWPFormsを設定します。WPFormsアイコンを検索し、クリックして選択します。

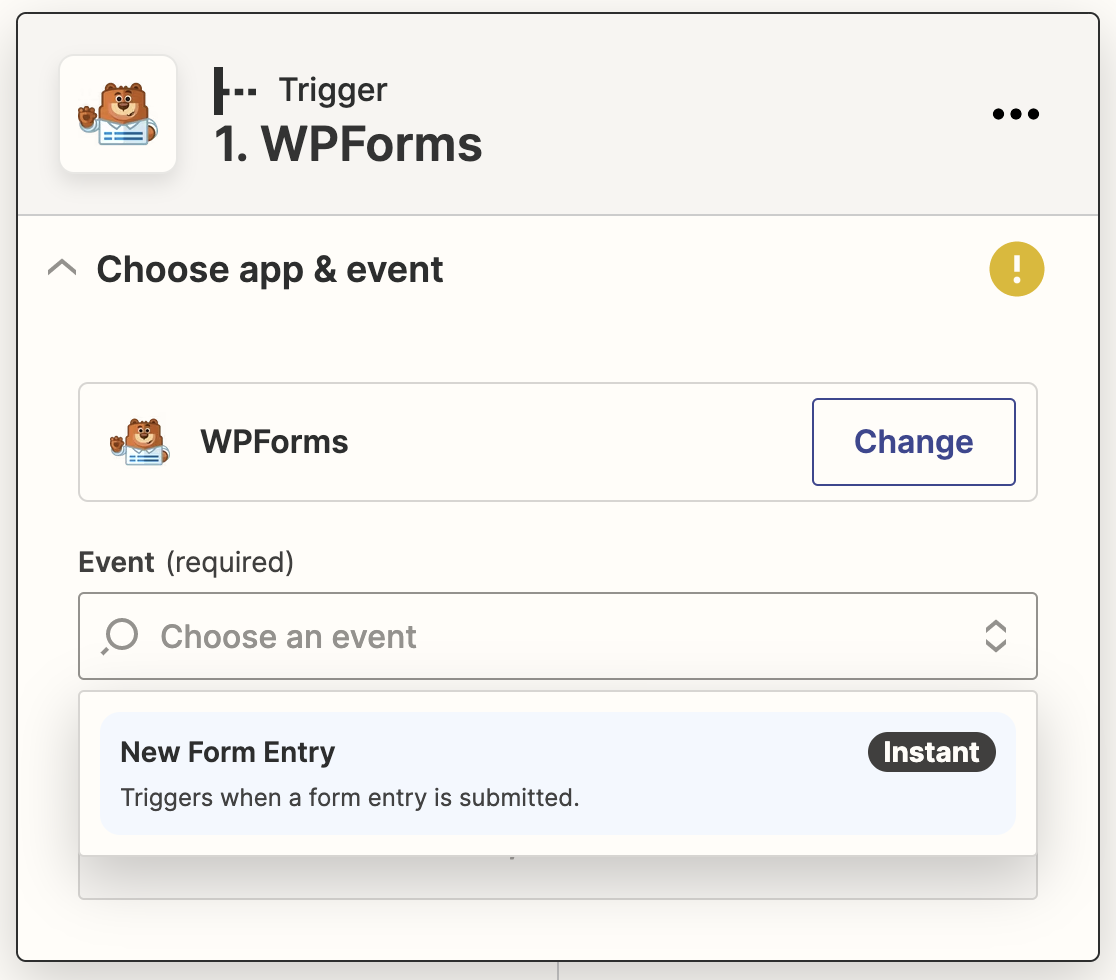
トリガーとなるアプリイベントは、新規フォーム入力となります。それを選択し、Continuehereをクリックします。

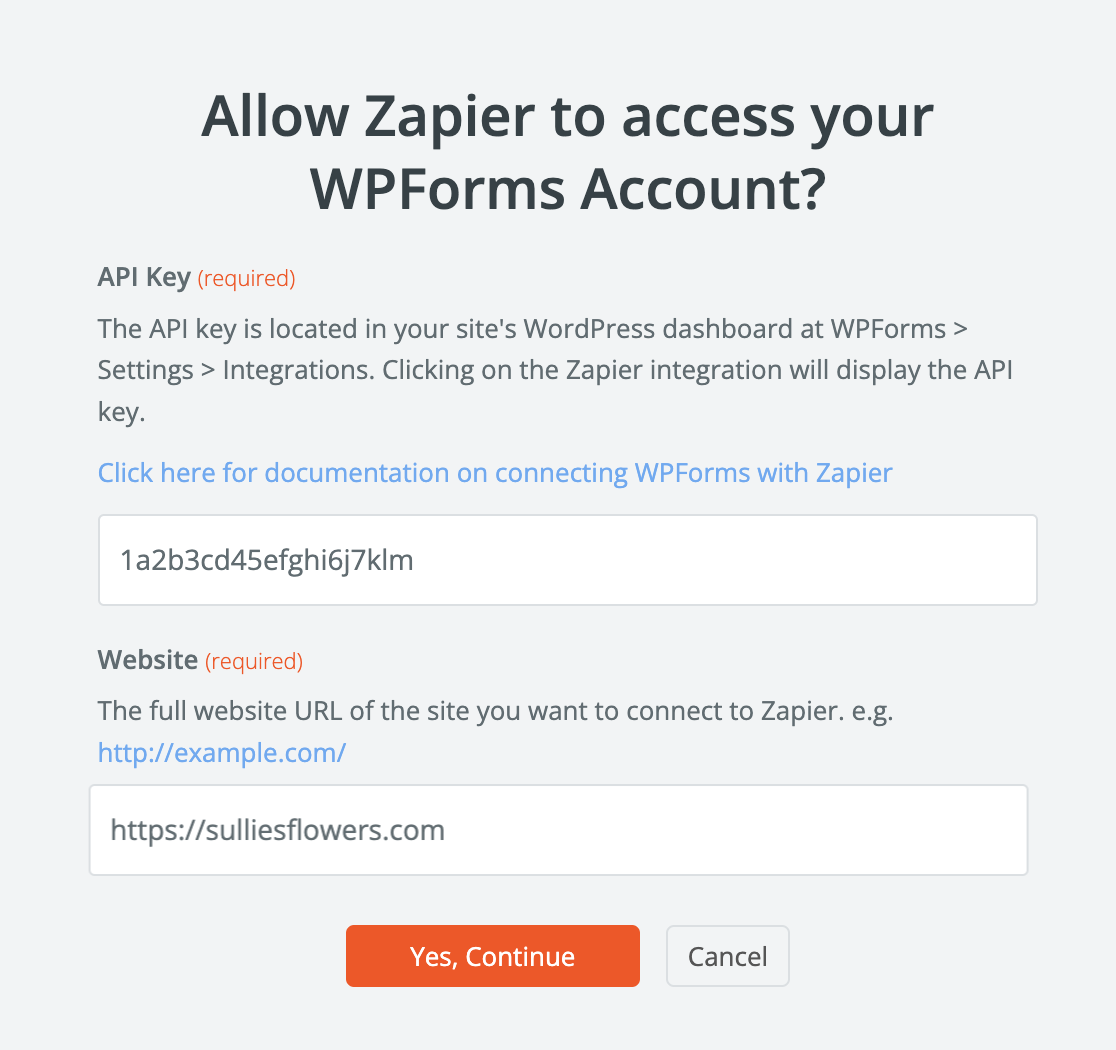
ここでZapierはWPFormsアカウントを選択するように促します。まず、サインインボタンをクリックします。ポップアップウィンドウが開き、いくつかの情報を入力する必要があります。
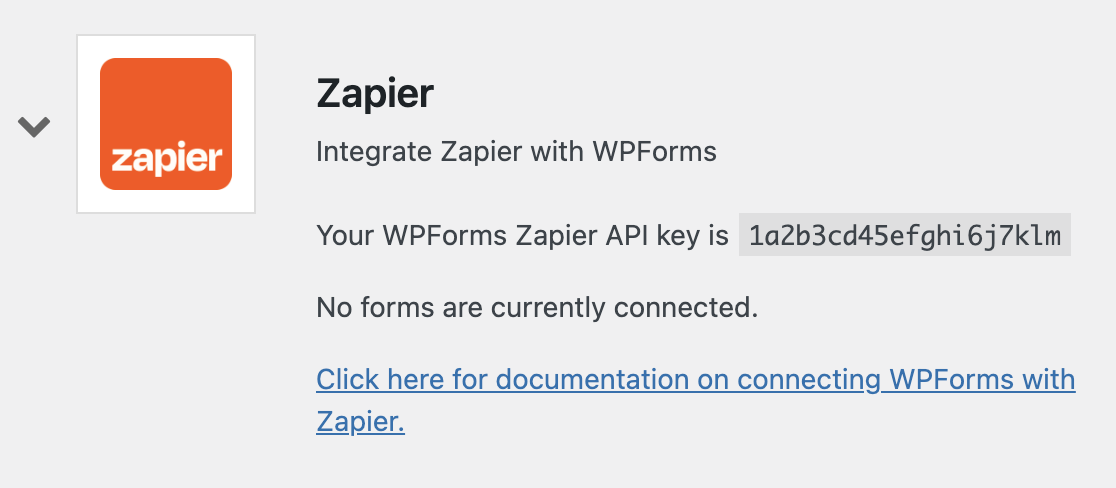
このステップでは、APIキーを取得したい。
WordPressのダッシュボードに戻り、WPForms"Settings " Integrationsをクリックします。Zapierセクションをクリックして展開し、APIキーをコピーします。

Zapier APIキーをコピーし、ポップアップウィンドウに貼り付ける。次にウェブサイトのURLを入力し、「はい、続行」をクリックする。

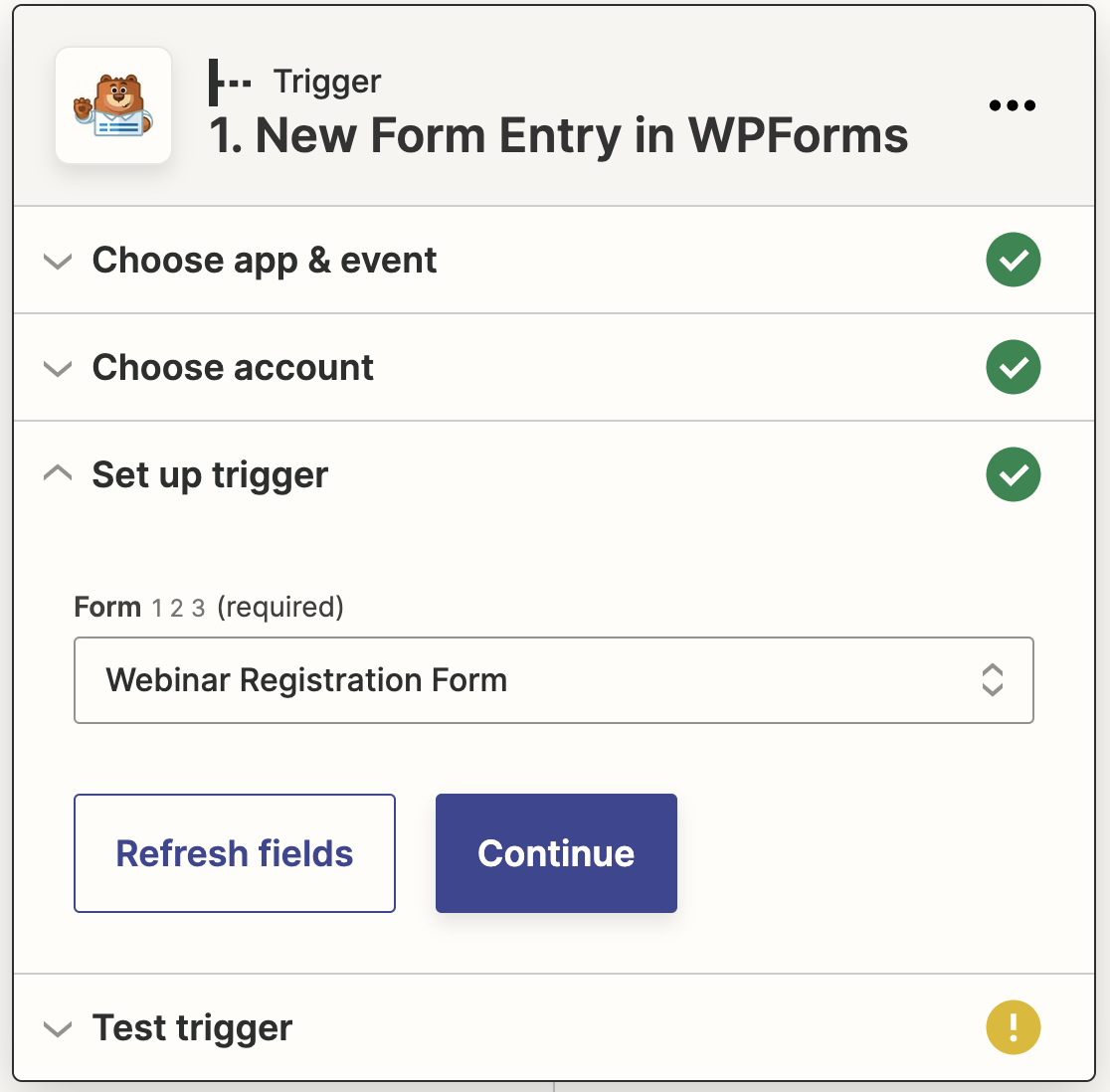
これでサイトが接続されたので、もう一度 [続行] をクリックできます。次に、GoToWebinar登録に使用するフォームをZapierに伝える必要があります。
ドロップダウンで、ステップ 1 で作成したカスタム GoToWebinar フォームを選択します。

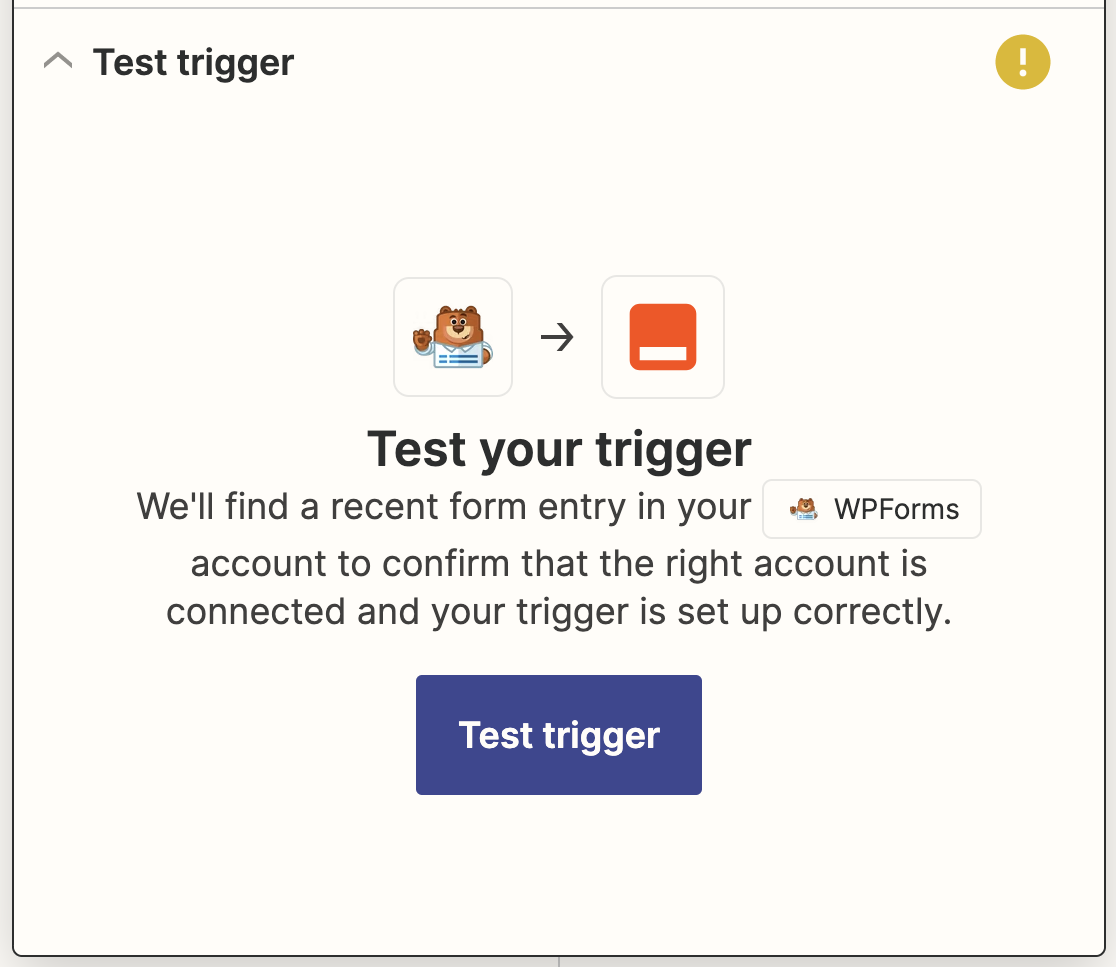
そしてContinueをクリックする。これでZapierがWPFormsとの接続をテストし、すべてが正常に動作していることを確認する。Test triggerをクリックしてテストを開始する。

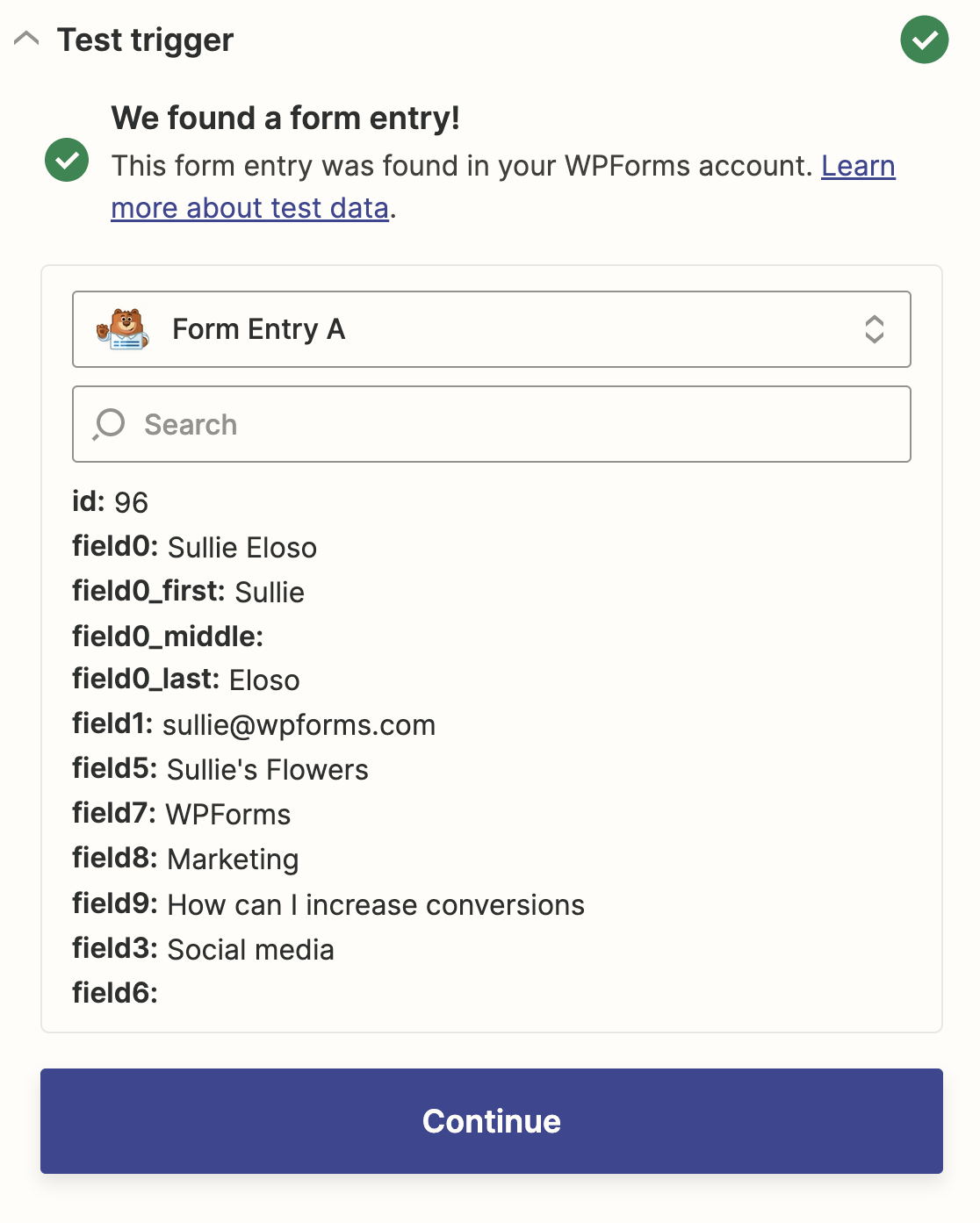
Zapierはあなたのウェブサイトに接続し、先ほど作成したテストエントリーを取り込む。
すべてが正常に機能していれば、成功のメッセージとテストエントリーのデータが表示されます。

これでWPFormsとの接続は完了です!もう一度「続ける」をクリックして、ZapierとGoToWebinarを接続しましょう。
ステップ 5: GoToWebinarをZapierに接続する
ZapierがWPFormsの新規エントリーを検出すると、自動的にウェビナー登録者を作成します。
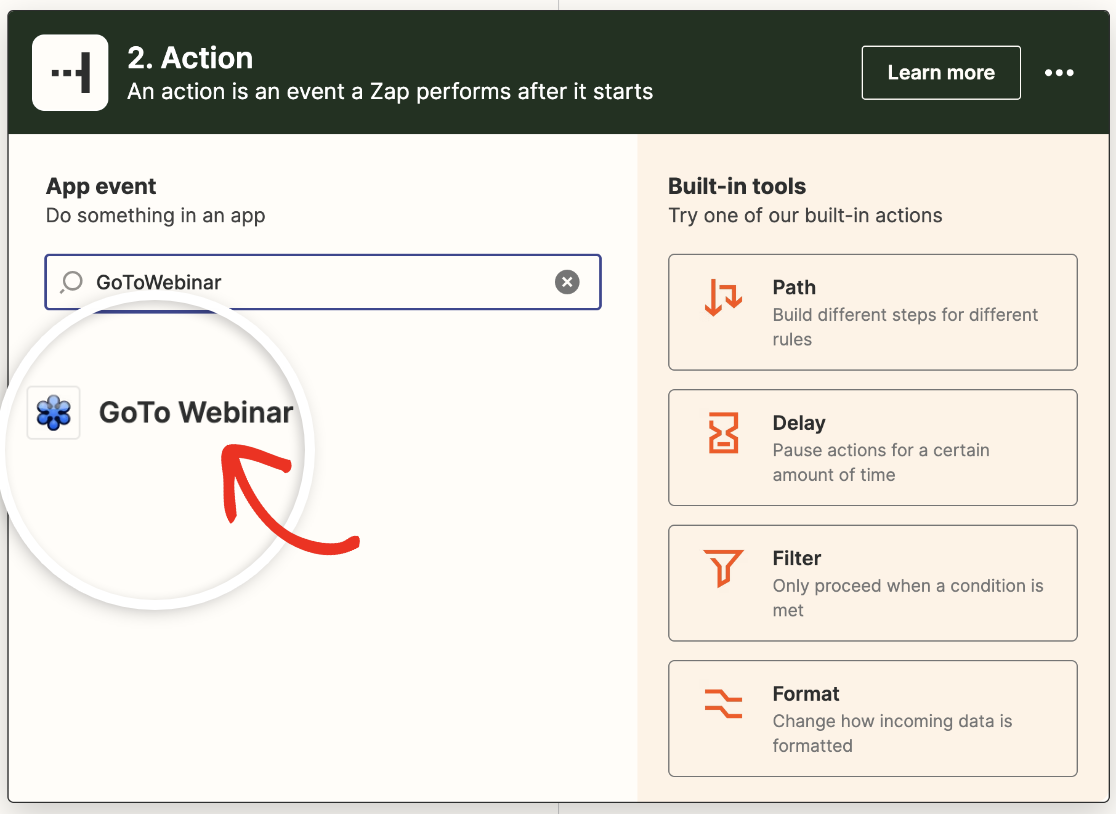
残りのザップを設定しましょう。まず、GoToWebinarを検索し、アイコンをクリックしてアクションアプリとして選択します。

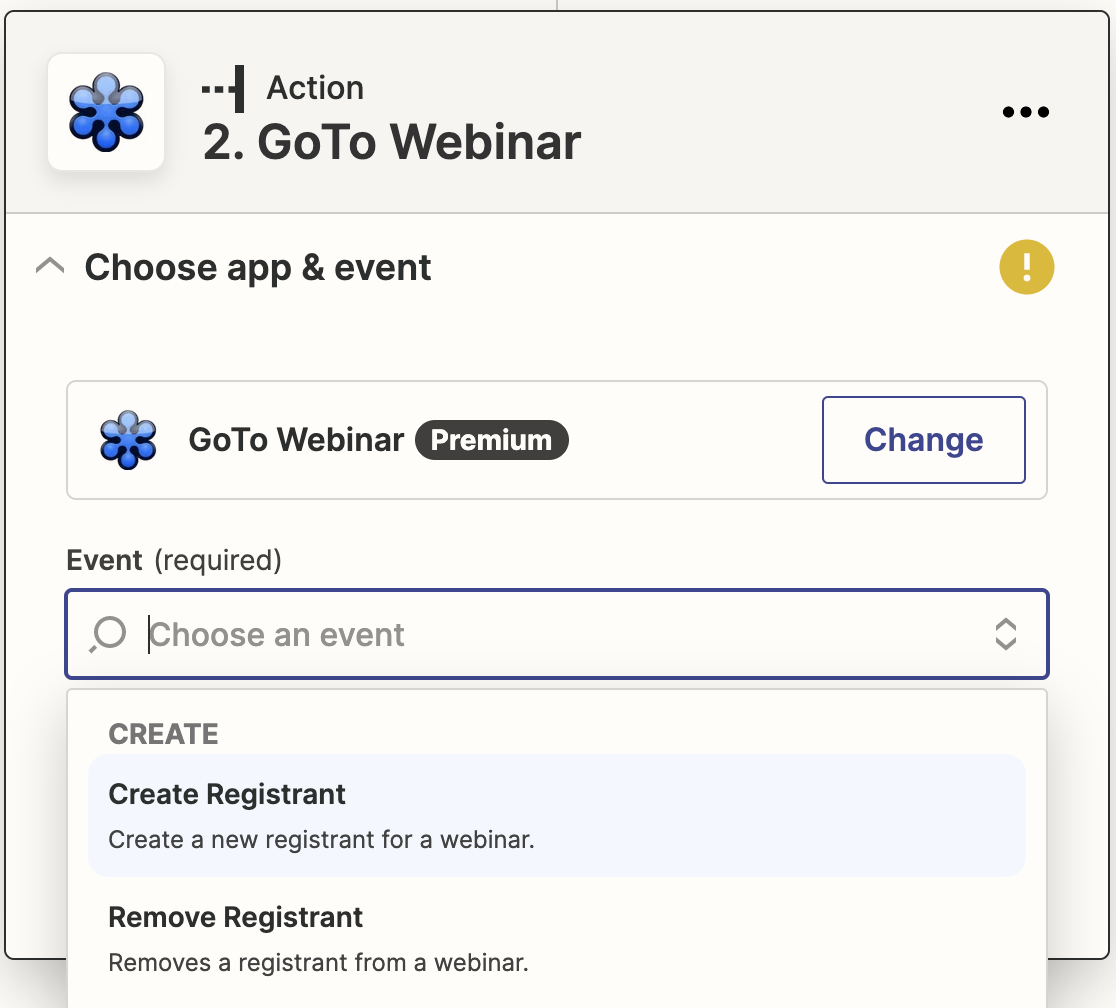
次に、誰かがウェビナー登録フォームを送信したときに実行するアクションを選択する必要があります。ドロップダウンから「登録者を作成」を選択します。

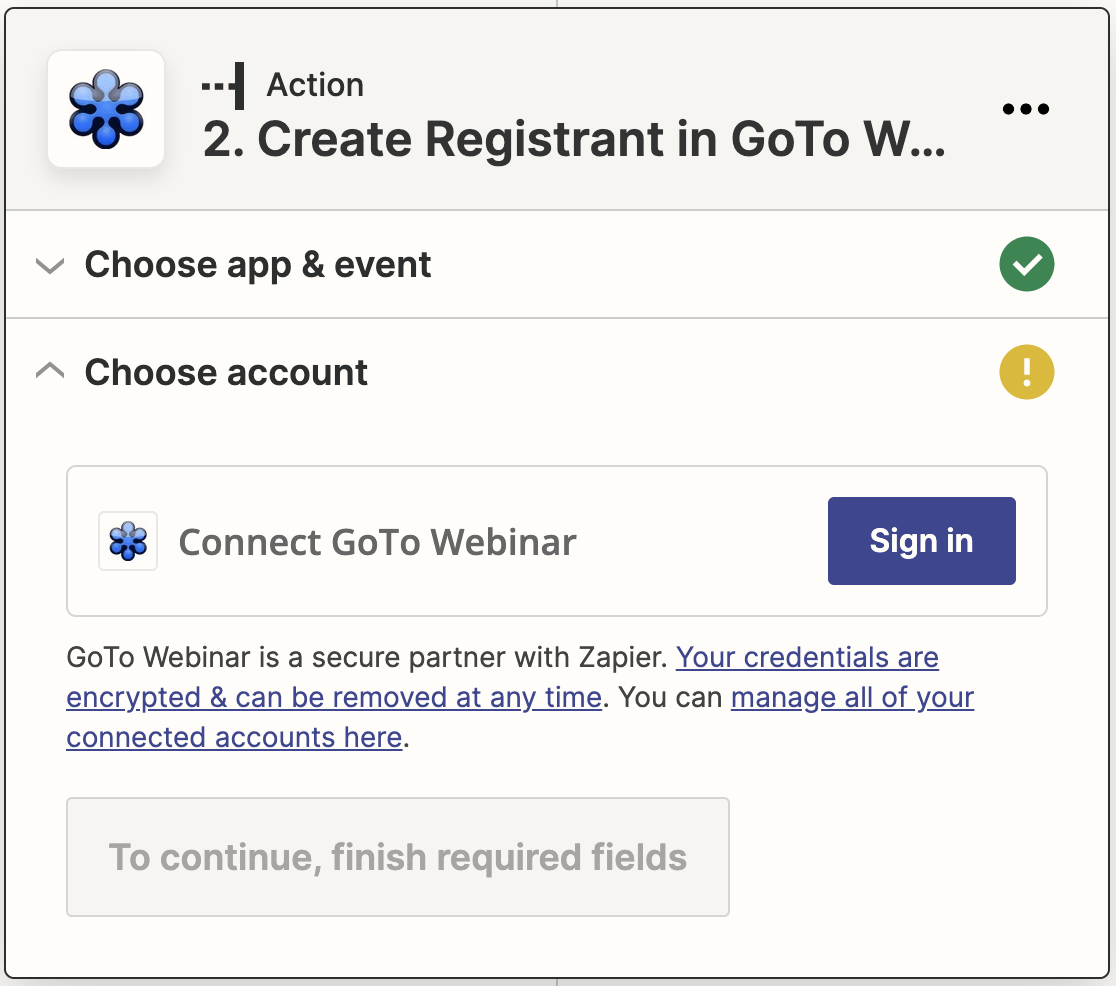
続行]を クリックします。GoToWebinarアカウントにログインします。サインイン]ボタンをクリックします。

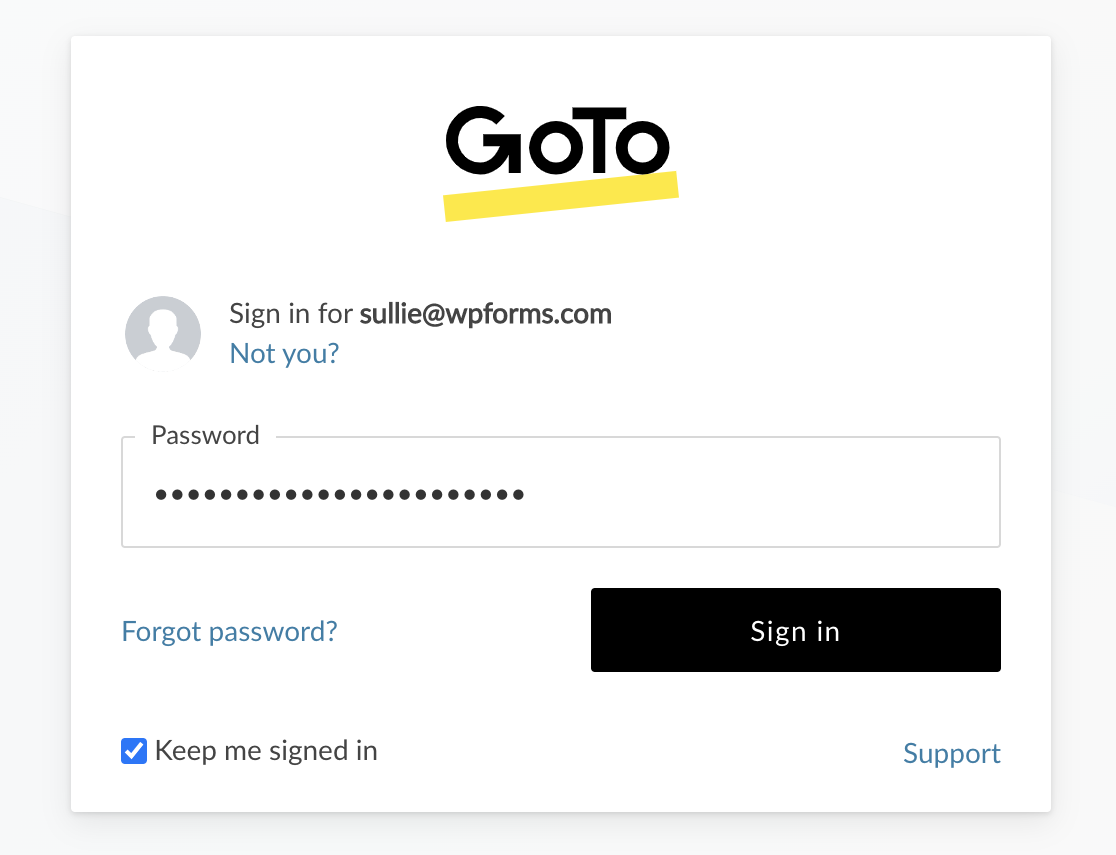
別のポップアップ・ウィンドウが開き、GoToWebinarのユーザー名とパスワードを入力できます。

そして、許可ボックスがポップアップしたら「許可」をクリックする。

Zapierに戻って、Continueをクリックして確認し、次に進む。
素晴らしい!これですべてをまとめることができる。
次の画面で、フォームを使って参加申し込みさせたいウェビナーを選択します。

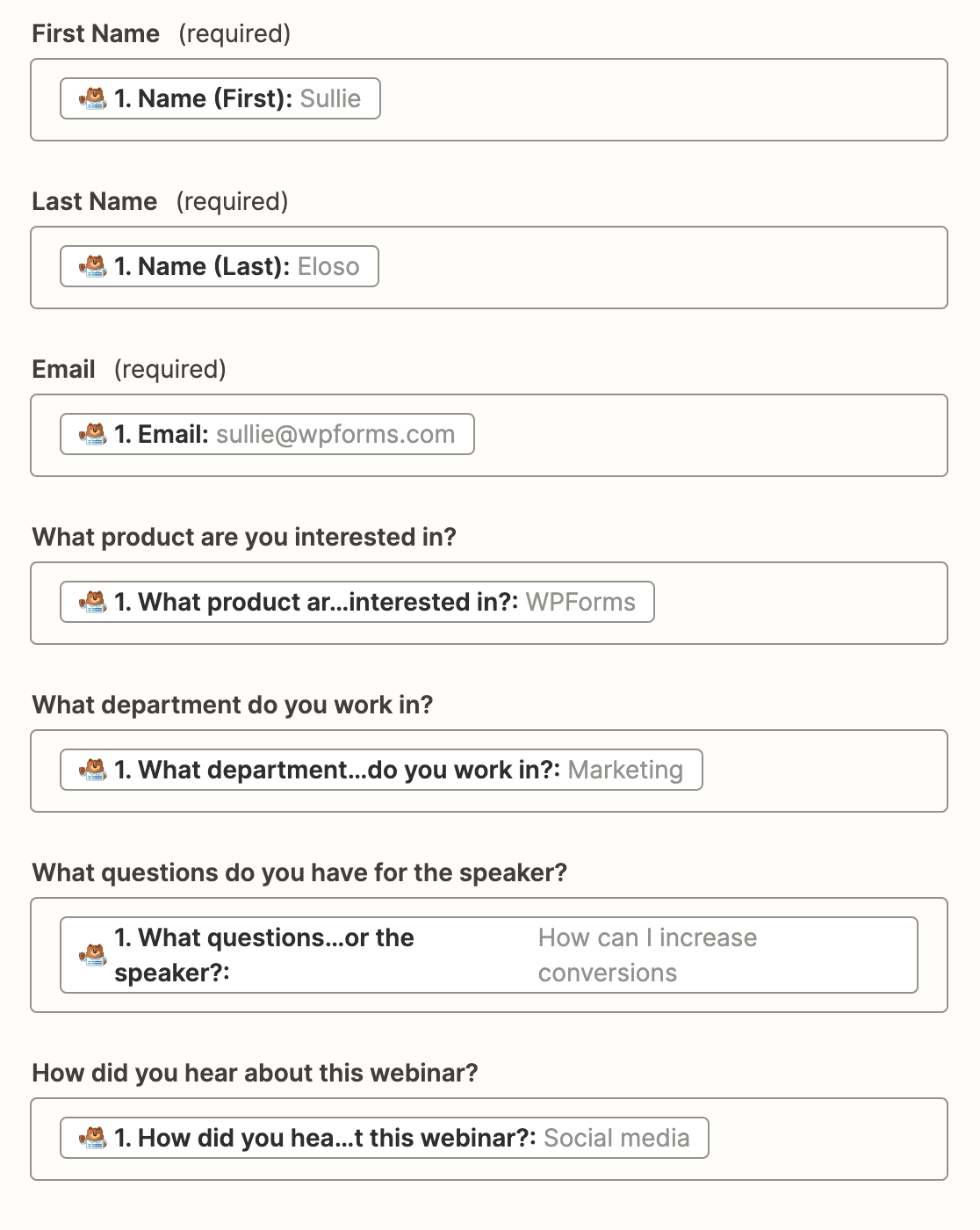
次に、各登録者の GoToWebinar で利用可能なフィールドが表示されます。ステップ 2 でカスタム質問を作成した場合は、ここに表示されます。
ドロップダウンを使って、GoToWebinarの各フィールドをフォームの情報と一致させます。

Zapierがフィールド名の横にテストエントリーを表示していることに気づきましたか?これはとても便利だ。リストを見ながら簡単にフィールドを一致させることができる。
完了したら、Continueをクリックします。
ステップ 6: カスタム GoToWebinar 登録フォームをテストする
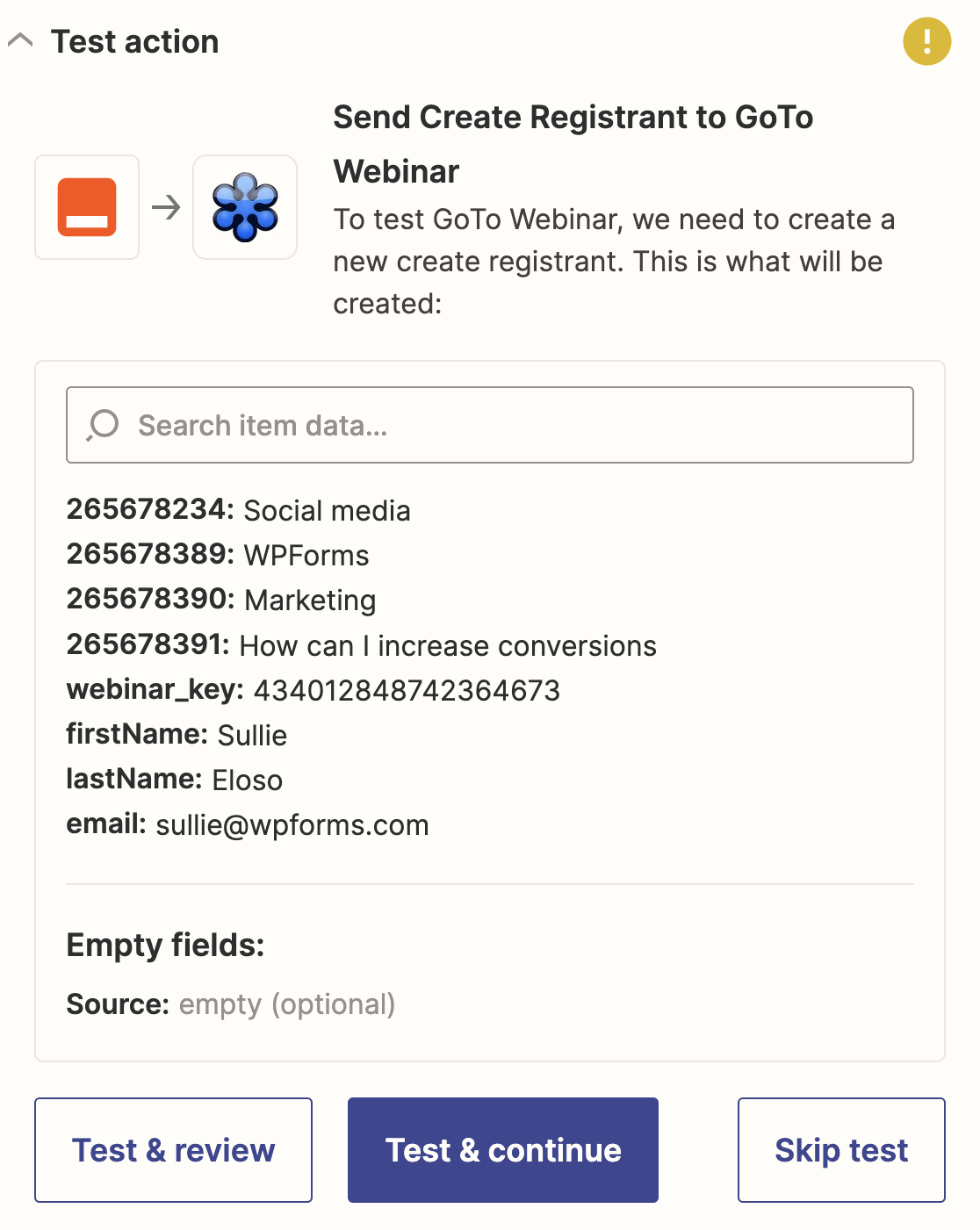
これですべての設定は完了です。ZapierからGoToWebinarにテストエントリーを送信して、すべてがうまくいくことを確認します。
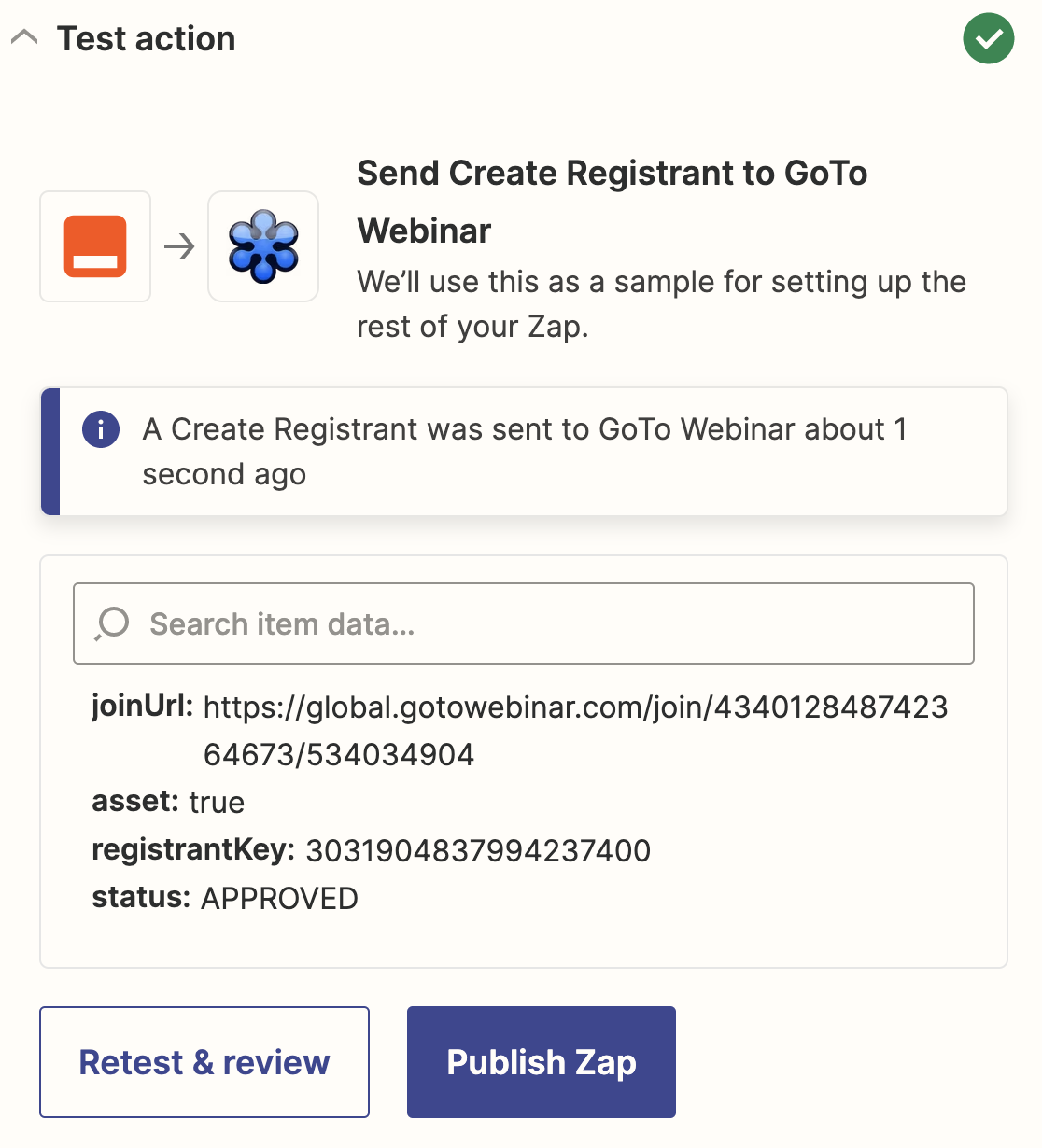
テストして続行]をクリックして、GoToWebinar 接続をテストします。

成功すれば、成功のメッセージが表示されます。

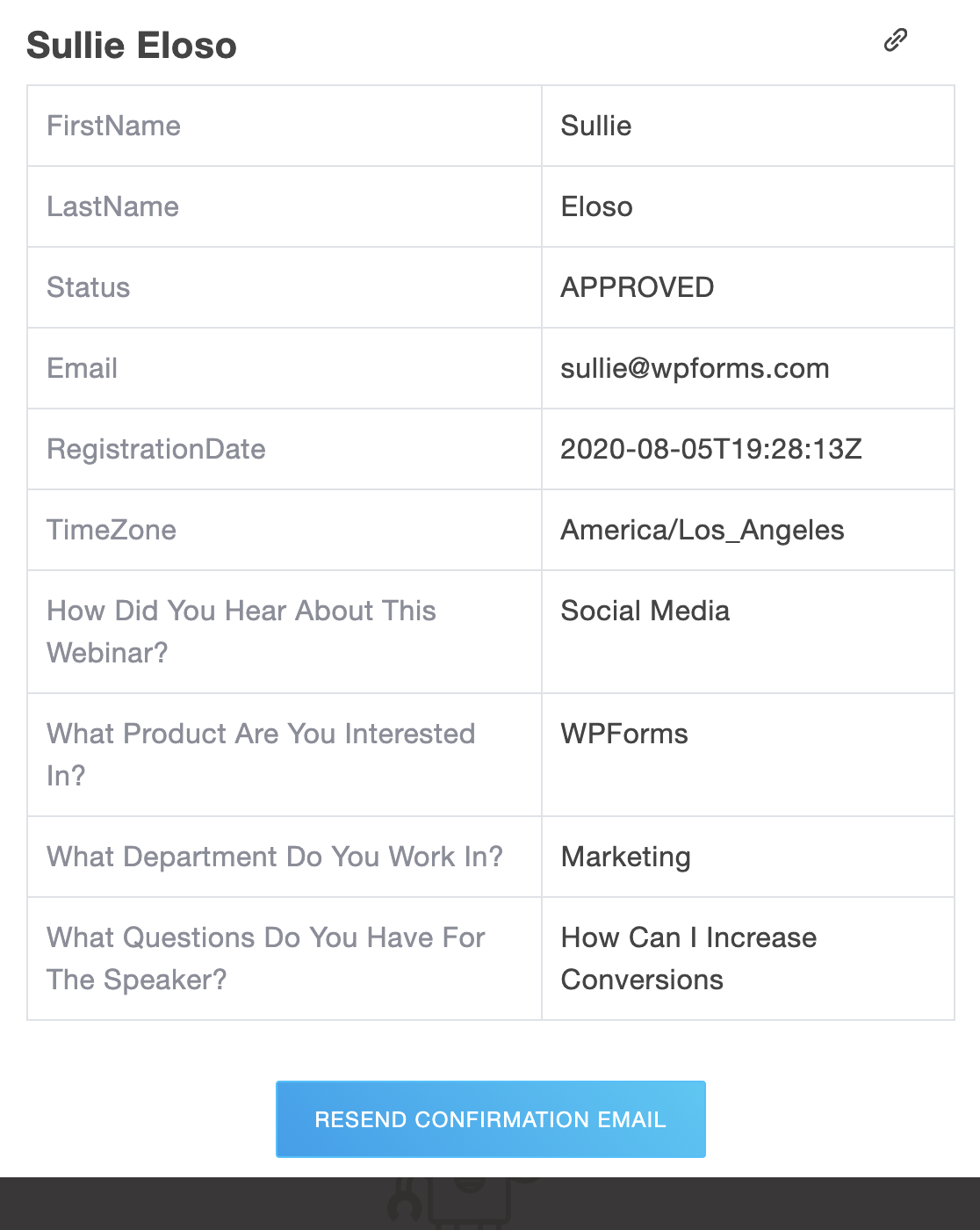
また、GoToWebinar でテスト登録者を確認できるようになります。

ここで名前をクリックすると、その記録が開き、すべてが正しい場所にマッピングされていることを確認できる。
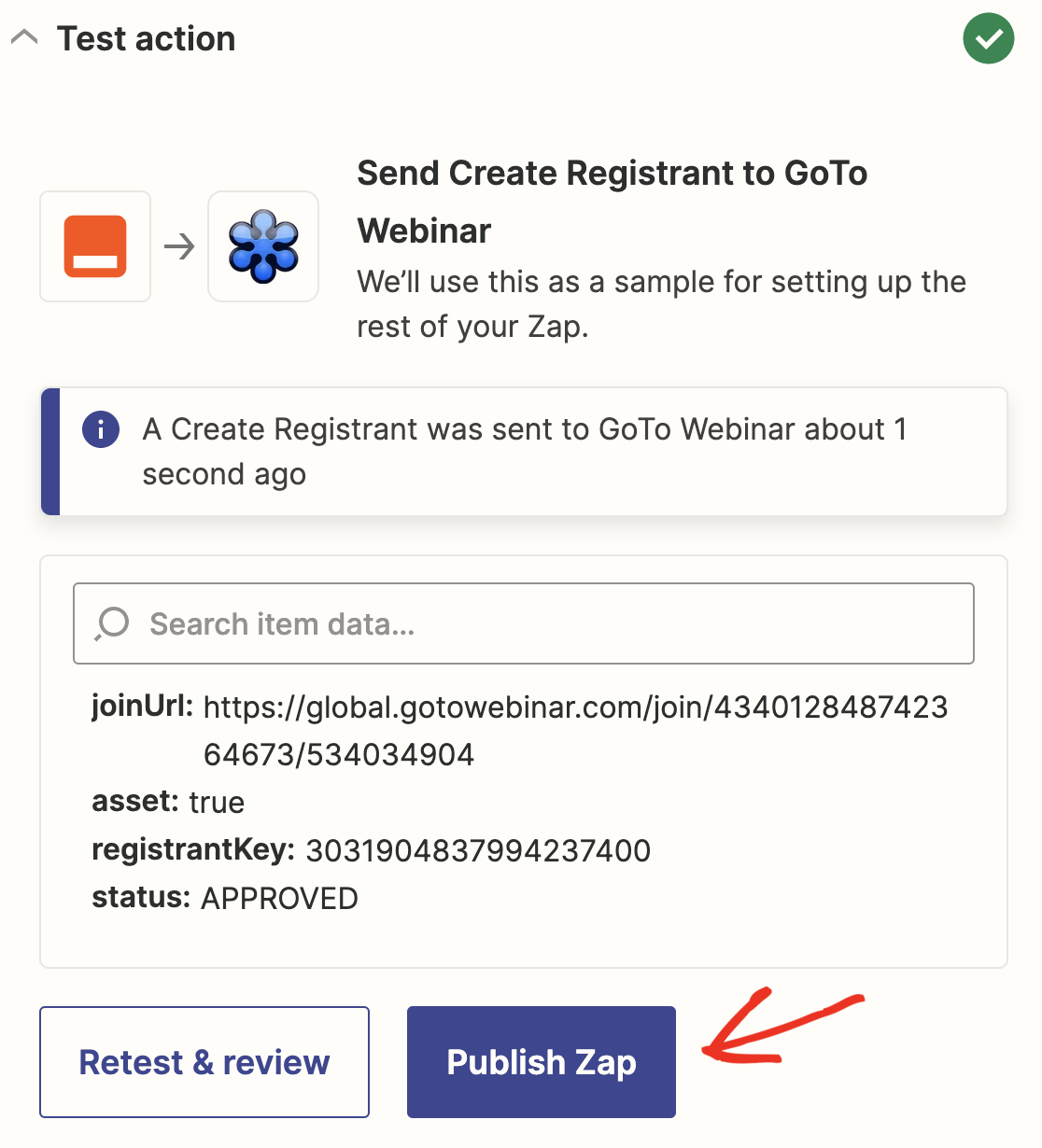
登録者全員が自動的にGoToWebinarに送信されるように、ザップを公開することを忘れないでください。

これで完了です!コードを使わずに GoToWebinar 用のカスタム登録フォームを作成できました。これで、登録 URL をメールやソーシャルメディアで共有できるようになりました。
ZapierではWPFormsを使ってたくさんの便利なことができます。例えば
- Zapier を使ってWordPress で Pardot フォームを作成できます。
- PodioのWordPress統合を使って、ウェビナーの参加者を会社のワークスペースに保存できます。
- フォームをDiscordに接続して、ウェビナー参加者のためのコミュニティ・スペースを作りましょう。
これらの統合機能により、フォームデータをさまざまな方法で使用したい場合、WPFormsを使用する価値があります。
次に、魅力的なウェビナーのランディングページを作成する。
より多くの訪問者にウェビナーへの登録を促したいですか?素晴らしいウェビナー・ランディングページにフォームを埋め込めば、より多くの人に登録を促すことができます。WordPressのランディングページに最適なプラグインをご紹介します。
カスタム GoToWebinar フォームを作成する準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proには無料のウェビナーフォームテンプレートが含まれており、14日間の返金保証があります。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。