AIサマリー
また、Google Payのような別の支払い方法を利用することで、顧客がサイト上で簡単に支払いを完了することができます。
より迅速なチェックアウトプロセスは、カート放棄を減らし、eコマースストアの売上を向上させることができます。
幸いなことに、WordPressの支払いフォームにGoogle Payを設定するのはとても簡単で、すぐに取引を開始することができます。この記事では、WordPressサイトにGoogle Payを設定する方法をご紹介します。
Google Pay の WordPress フォームを今すぐ作成
WordPressでGoogle Payを利用する方法
WordPressでGoogle Payを設定する手順については、ビデオチュートリアルをご覧ください:
あるいは、文章によるチュートリアルに従いたい場合は、以下の簡単な手順に従ってください:
ステップ1:WPFormsプラグインをインストールする
Google Payを設定するために最初に必要なことは、WPFormsWordPressプラグインをインストールすることです。Stripeアドオンを使用してGoogle Payを有効にするには、少なくともProライセンスレベルが必要です。

購入が完了したら、WPFormsアカウントにログインしてプラグインをダウンロードしてインストールします。このステップでさらにヘルプが必要な場合は、WPFormsのインストール方法のガイドをご覧ください。
ステップ2: Stripeアドオンの有効化
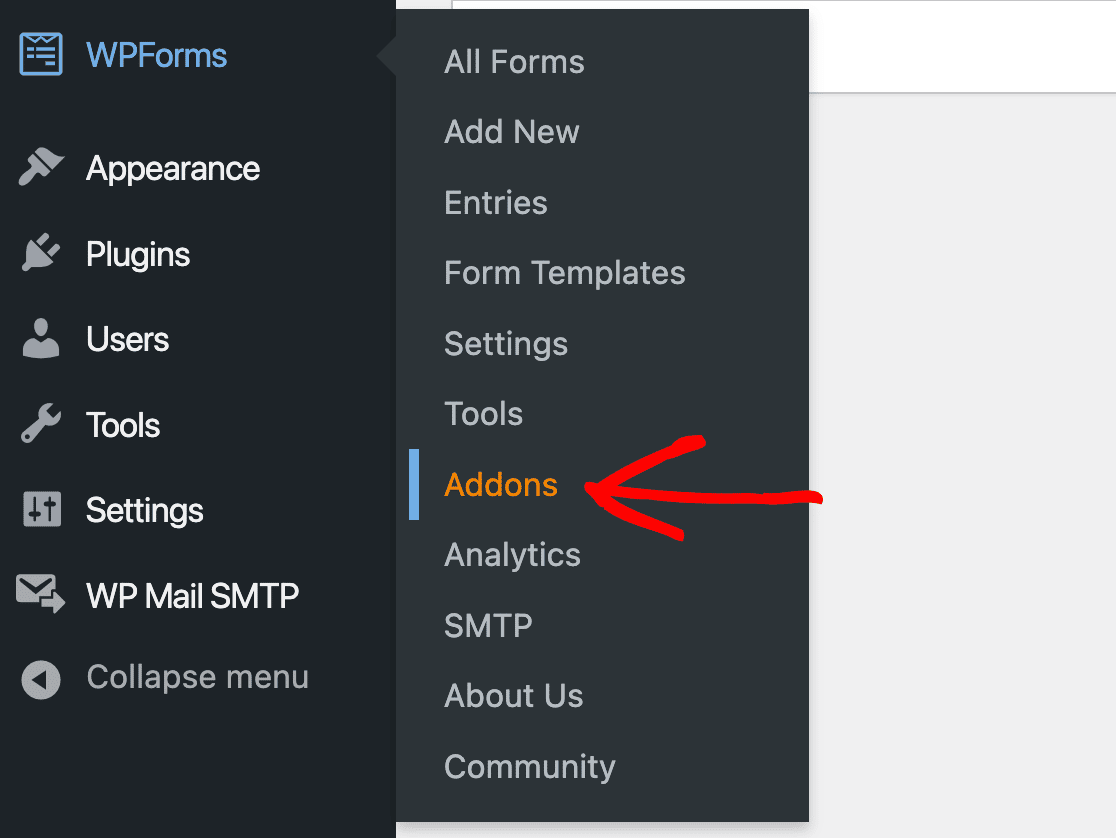
WPFormsを立ち上げたので、Stripeアドオンをインストールしてサイトに決済プラグイン機能を追加することができます。WordPressダッシュボードの管理メニューからWPForms " Addonsに進みます。

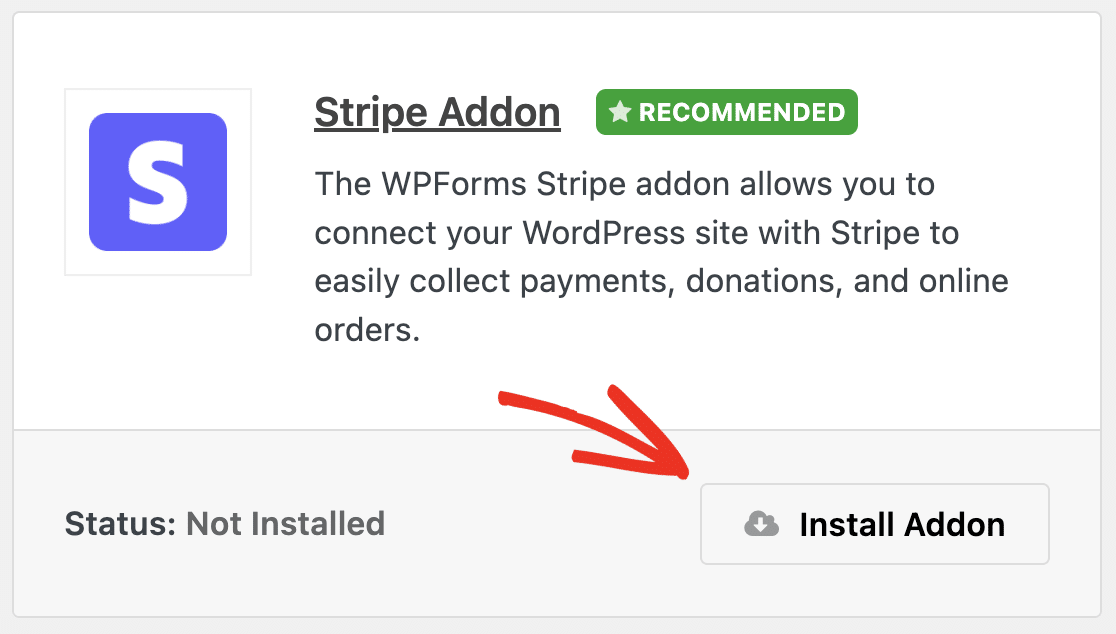
次にStripeアドオンを探し、アドオンのインストールボタンをクリックします。

インストールが完了すると、アドオンも自動的に有効になります。その後、WPFormsとStripeの接続を開始できます。
すべてのプロセスを説明しますが、追加のヘルプが必要な場合は、Stripeアドオンのドキュメントを参照してください。
ステップ3: WPFormsをStripeアカウントに接続する
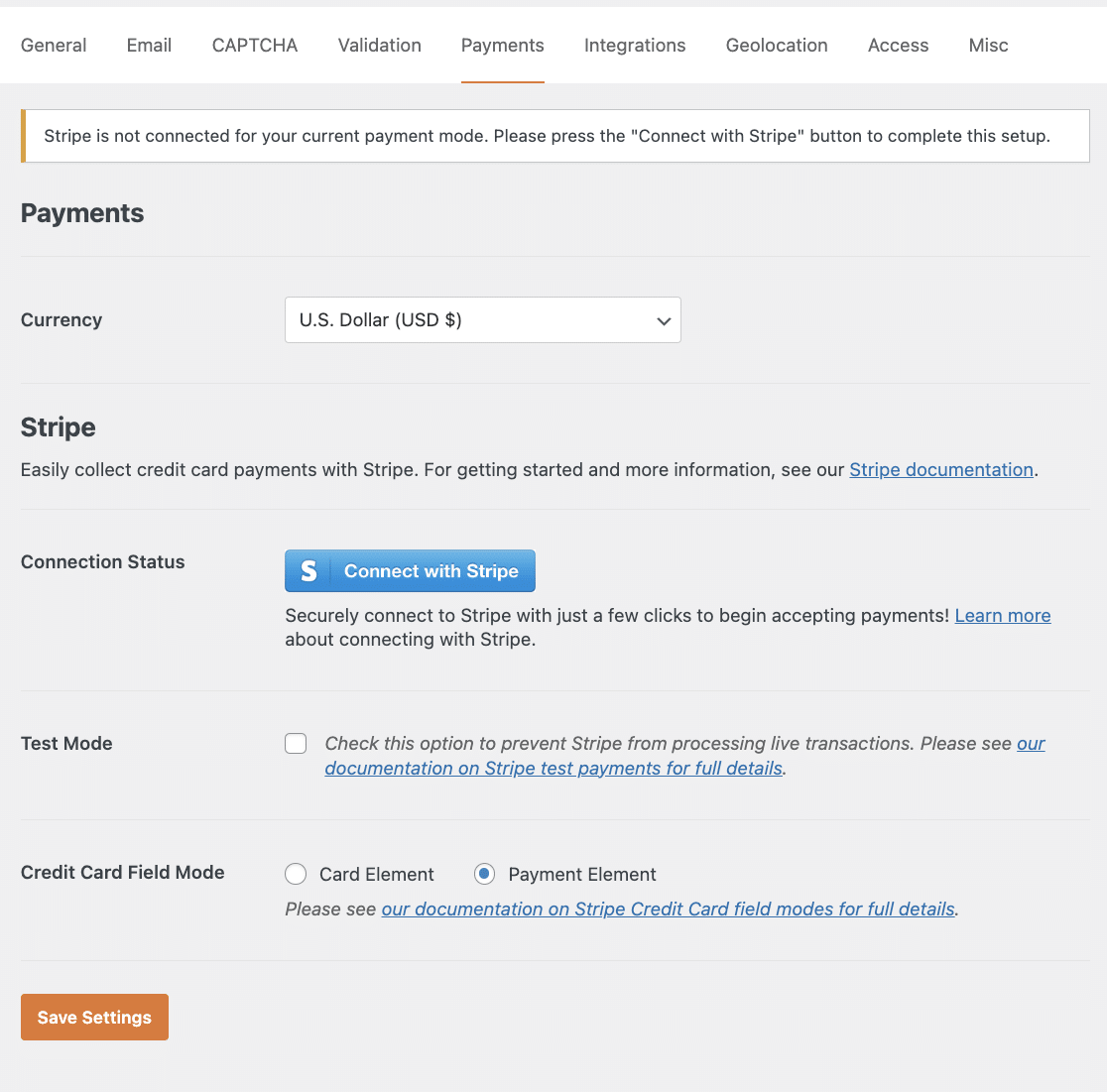
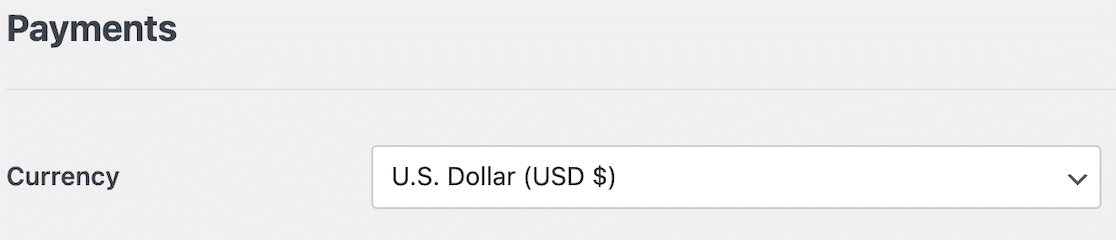
次にWPForms " Settings " Paymentsに移動します。ここでは一般的な支払い設定とStripeアドオン設定が表示されます。

まず、利用可能な通貨から選択します。この例では米ドルを使用します。

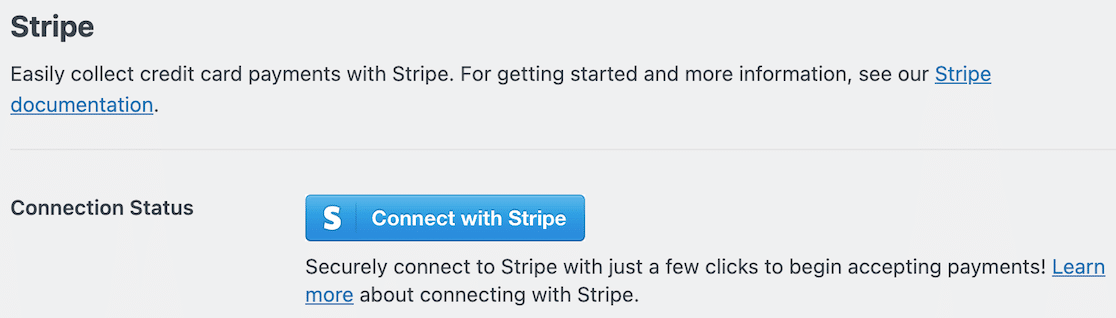
次にStripeと接続ボタンをクリックし、WPFormsとStripeの接続を開始します。

新しいページが開きますので、Stripeアカウントの認証情報やその他の情報を入力して、サイトをStripeに接続します。

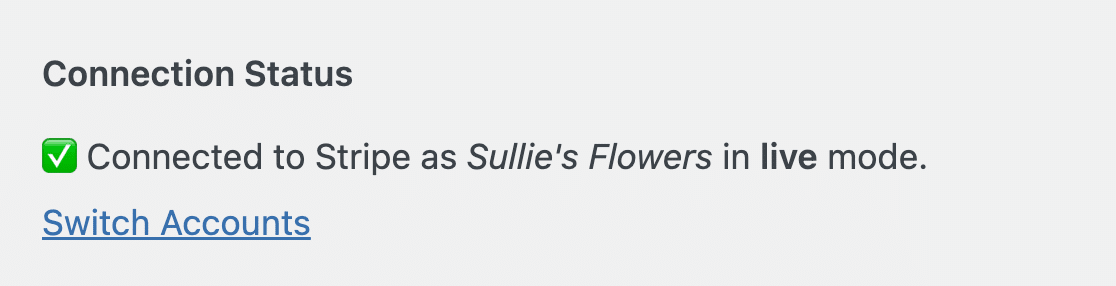
Stripe Connectウィザードが完了すると、WPFormsの支払い設定ページに戻ります。アカウントが正しく接続されていることを示すチェックマークが表示されているはずです。

テストモードを有効にするチェックボックスもあります。これは、eコマースサイトを立ち上げたばかりで、すべてが正しく動作していることを確認したい場合に便利なオプションです。
テストモードの使用方法の詳細については、Stripeペイメントのテストに関するガイドをご覧ください。
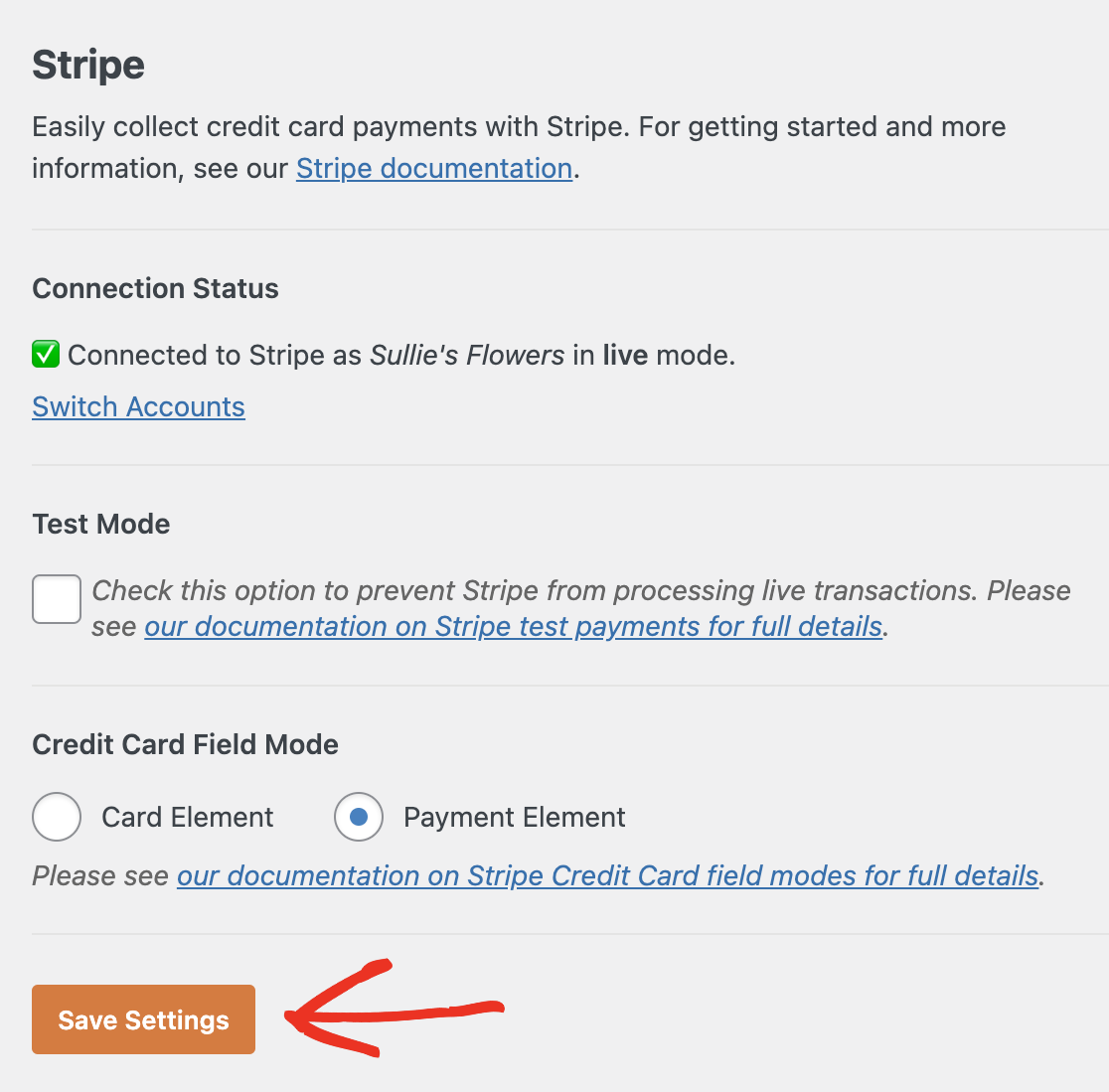
ステップ4:支払い要素モードを有効にする
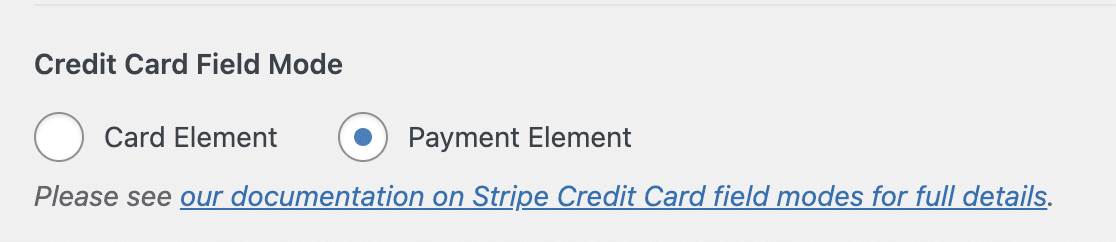
次に設定する必要があるのは、Stripeアドオンをどのモードで使用するかです。2つのオプションがあります:Card ElementとPayment Elementです。

Card Elementモードは、クレジットカードとデビットカードからの支払いのみを受け付ける。Payment Elementモードは、カード決済だけでなく、Google PayやApple Payを使ったデジタルウォレット決済にも対応している。
そこで、支払い要素モードを選択し、画面下部のボタンをクリックして支払い設定の変更を保存します。

ステップ5: Stripe支払いフォームの作成
素晴らしい!これでStripeアドオンのセットアップは完了です。次に、あなたのWordPressサイトで顧客が購入できるフォームが必要です。
Google Pay の WordPress フォームを作成するには、WPForms " Add New にアクセスしてください。

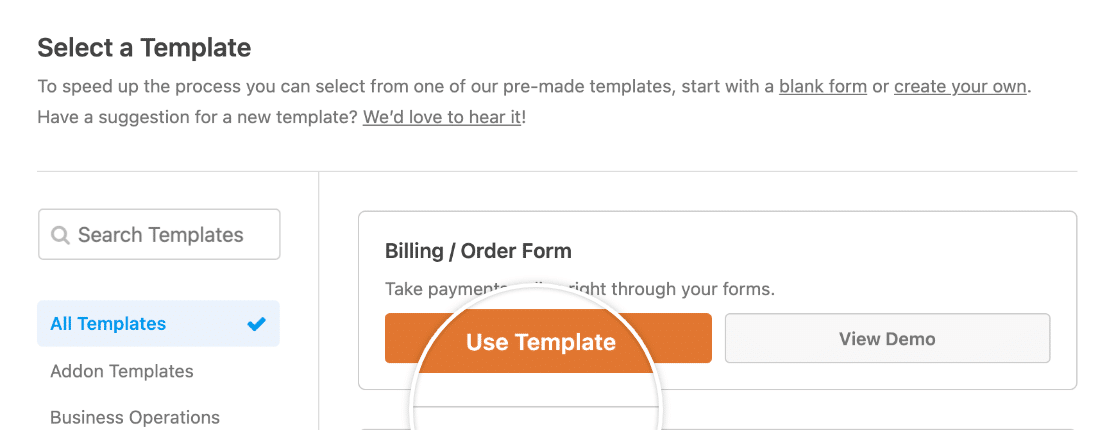
これでフォームビルダーが開き、フォームの名前とテンプレートを選択する最初の画面が表示されます。
この例では、請求書/注文フォームテンプレートを使用します。しかし、あなたが好きなテンプレートを使用したり、ゼロからあなたのフォームを構築することができます。WPFormsの全てのテンプレートは100%カスタマイズ可能です。

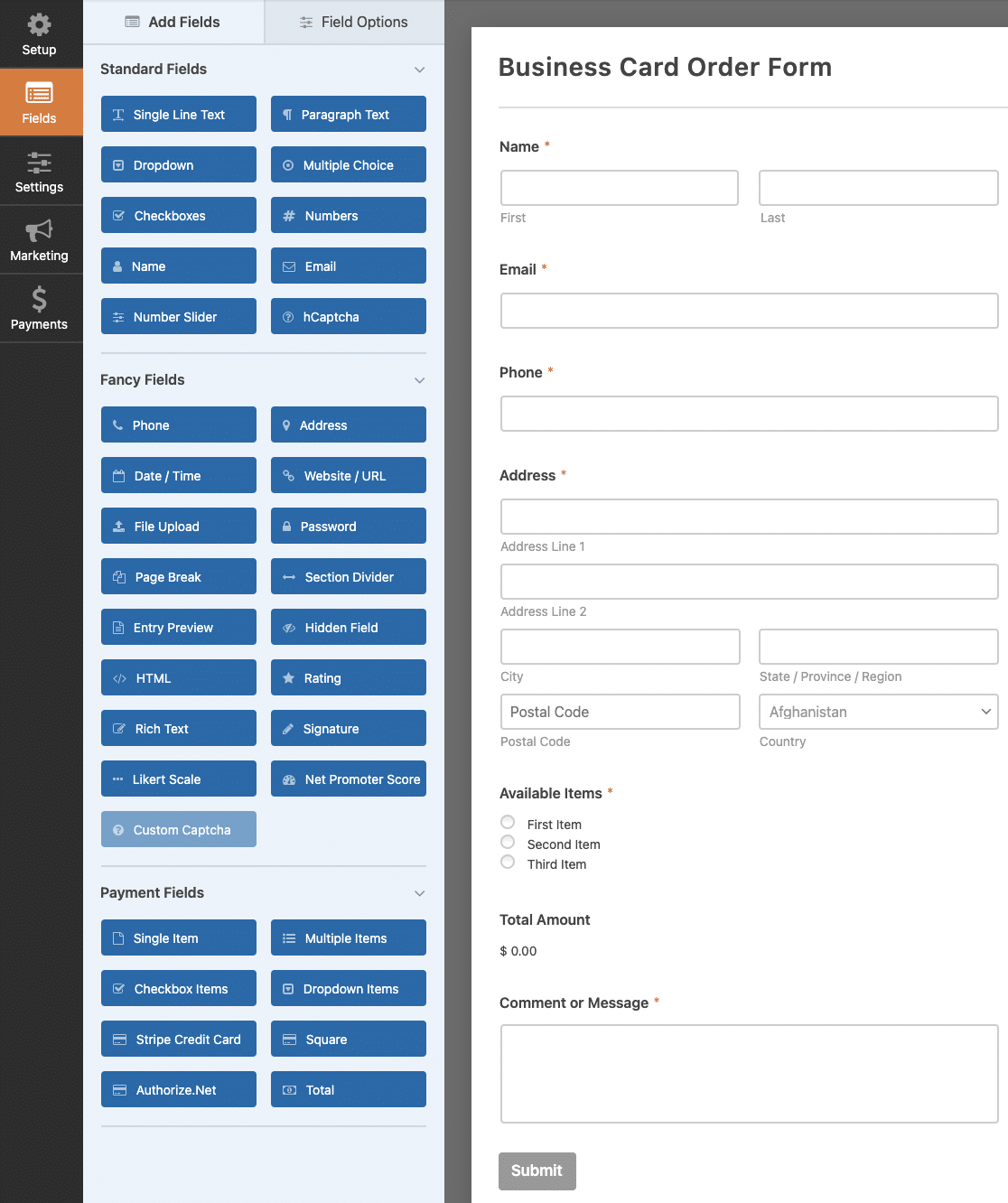
テンプレートを選択すると、ドラッグ&ドロップでフォームビルダーに読み込まれます。

ここでフォームに必要な変更を加えることができます。フォームのカスタマイズの詳細については、WordPress注文フォームの作り方のチュートリアルをご覧ください。
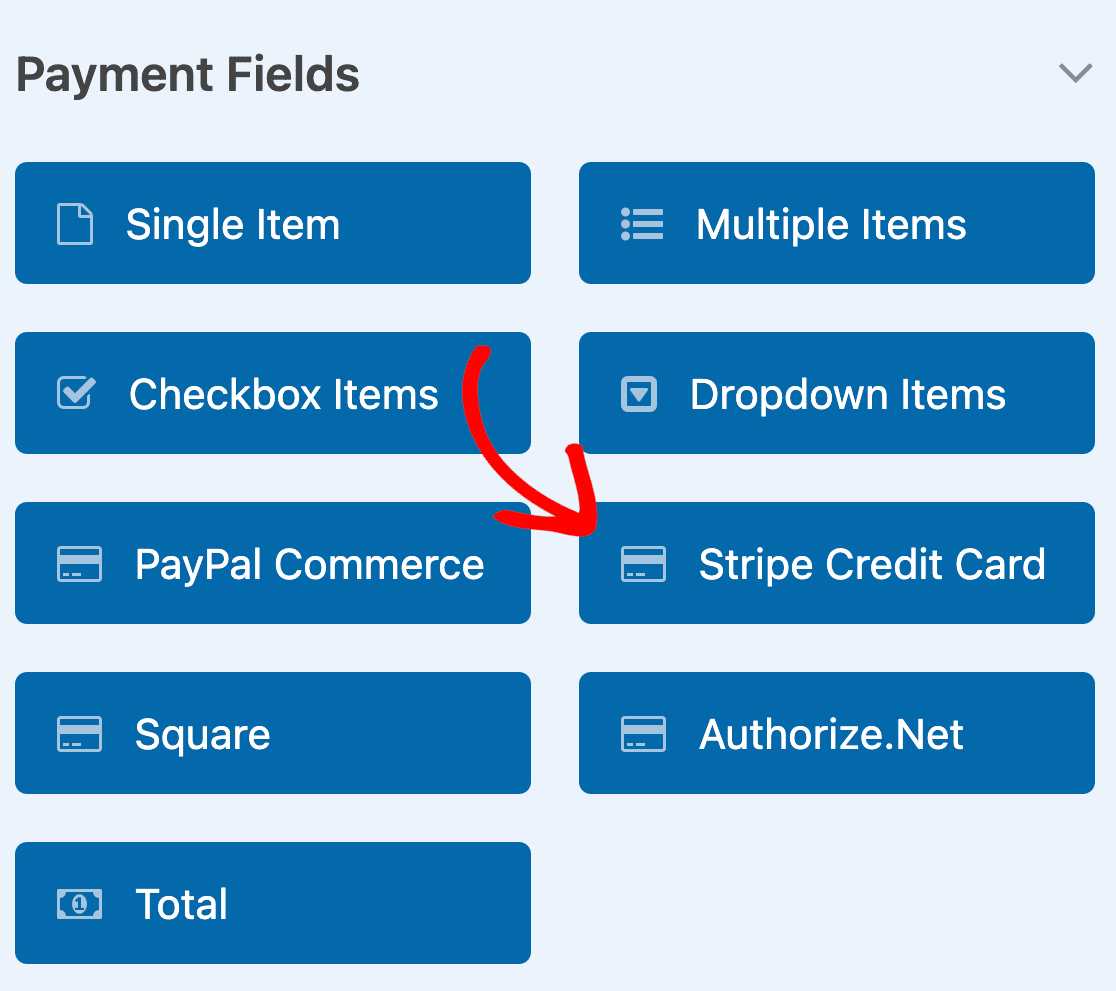
とりあえず、Stripeクレジットカードフィールドを追加するだけです。

Stripeフィールドをプレビューエリアにドラッグ&ドロップしてフォームに追加します。
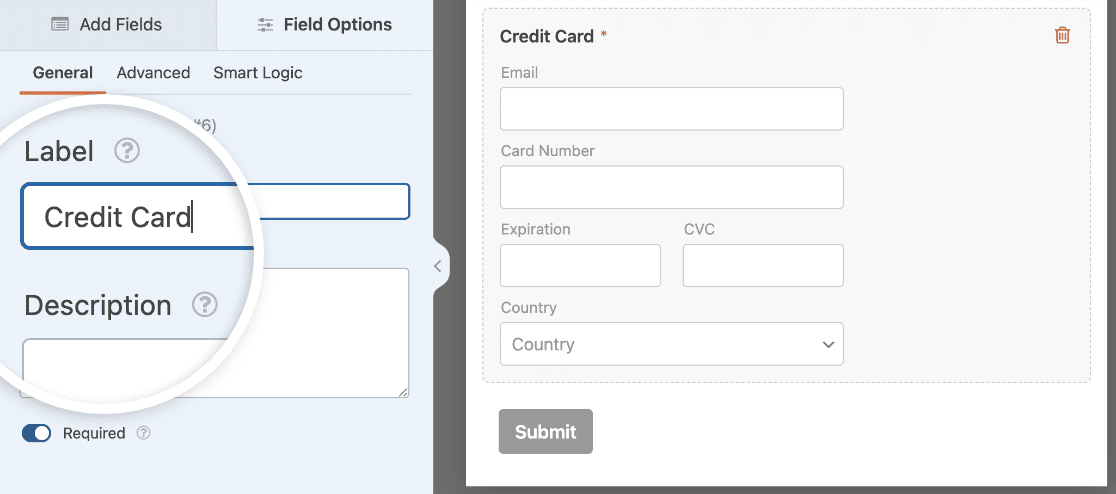
フォームに新しいフィールドを追加するたびに、フォームプレビューエリアでそのフィールドをクリックしてフィールドオプションをカスタマイズすることができます。まず、Stripeクレジットカードフィールドのフィールドラベルを変更します。

お好みで説明を追加することもできます。また、フォームを送信するために支払いが必要な場合は、必須オプションをオンにしてください。
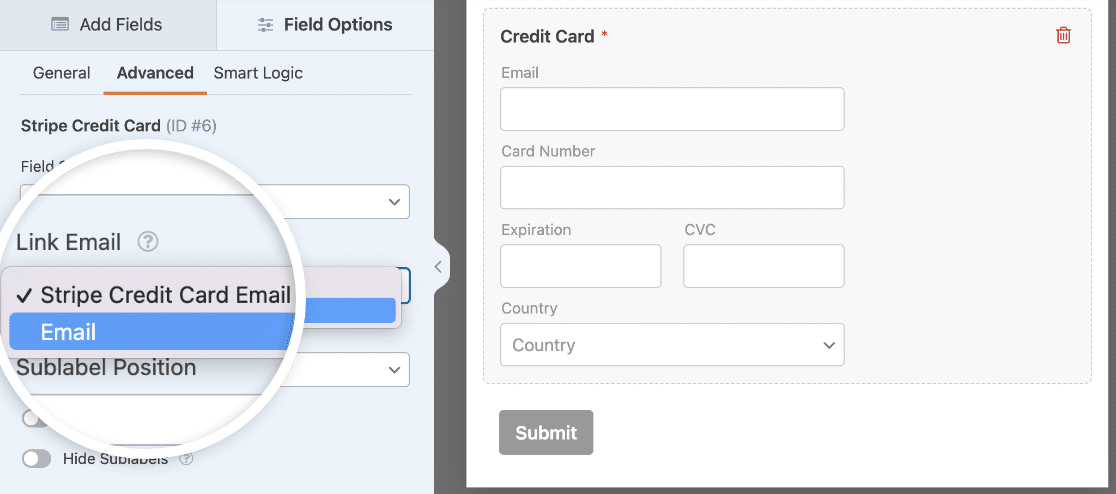
次に、詳細フィールドオプションに移動します。ここでは、リピーターにより迅速な支払いプロセスを提供するためのリンクを設定することができます。

Linkは、オンラインショップで買い物をしたことがある人が、1クリックでStripeチェックアウトを完了できるサービスです。フォームからEメールフィールドを使用するか、StripeクレジットカードフィールドにEメールサブフィールドを追加して次回以降の購入時に顧客情報を保存するかを選択します。
フォームが思い通りに表示されたら、WordPressサイトに追加する前にもう一つしなければならないことがあります。
ステップ 6: Stripeフォームの支払い設定
WPFormsとStripeの接続は完了しましたが、次はこの特定のフォームでStripeの支払いを有効にする必要があります。
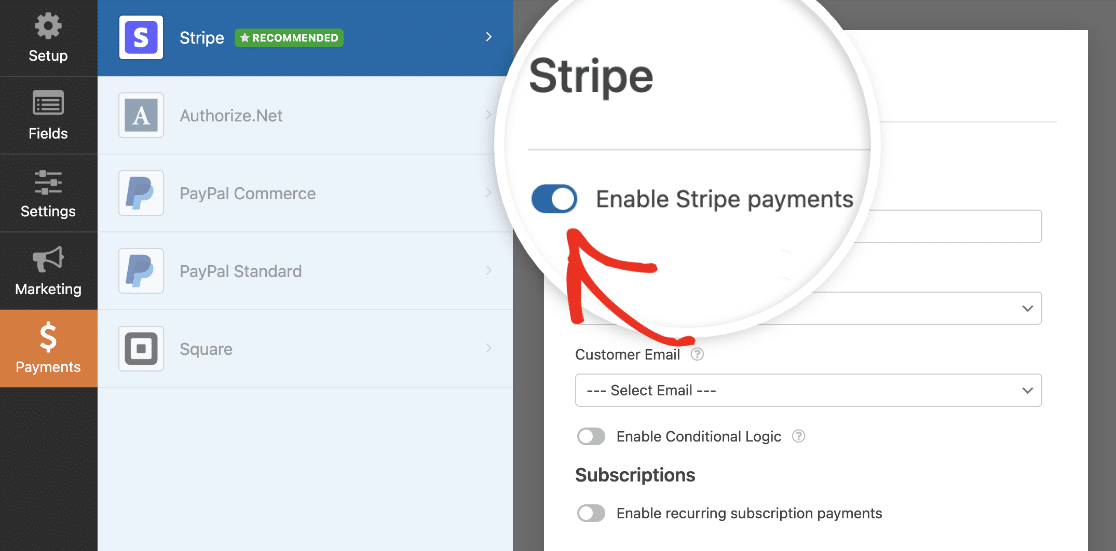
フォームビルダーで、左側の支払いタブをクリックします。次にStripeを選択し、Stripe決済を有効にする設定をオンにします。

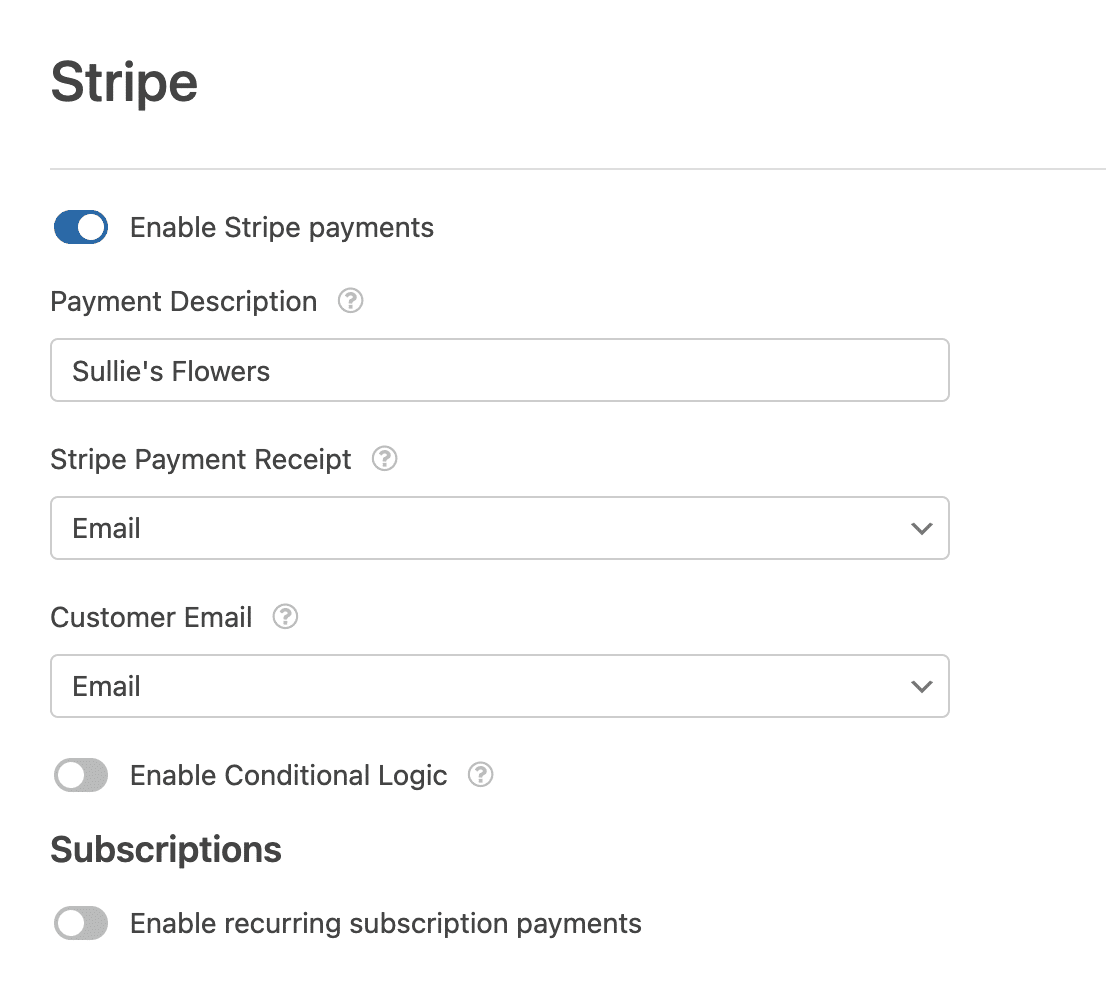
次に、この支払いフォームの残りの設定を入力します。支払明細 は、この購入のために顧客の銀行口座明細に表示されるものです。次に、支払い完了後に顧客に領収書を送信するために、フォームからEメールフィールドを選択する必要があります。

プロのアドバイスだ:
支払いフォームの場合、支払いが完了してから顧客に通知を送るのが良いでしょう。支払い完了の通知を条件付きで送信したい場合は、Stripeの条件付きロジックに関するドキュメントを参照してください。
会員制商品や定期購入商品を販売している場合は、Stripeで定期購入を有効にする方法もご覧ください。
Stripeの設定が完了したら、Google Payフォームの作成は完了です!フォームビルダーの上部にある保存 ボタンをクリックしてください。

ステップ 7: Google Pay フォームを公開する
あとは顧客が購入できるようにGoogle PayフォームをWordPressサイトに追加するだけです。WPFormsにはサイトにフォームを埋め込む様々な方法がありますが、今回は埋め込みツールを使って新しいチェックアウトページにフォームを追加します。
フォームビルダーから、画面上部の埋め込みボタンをクリックします。

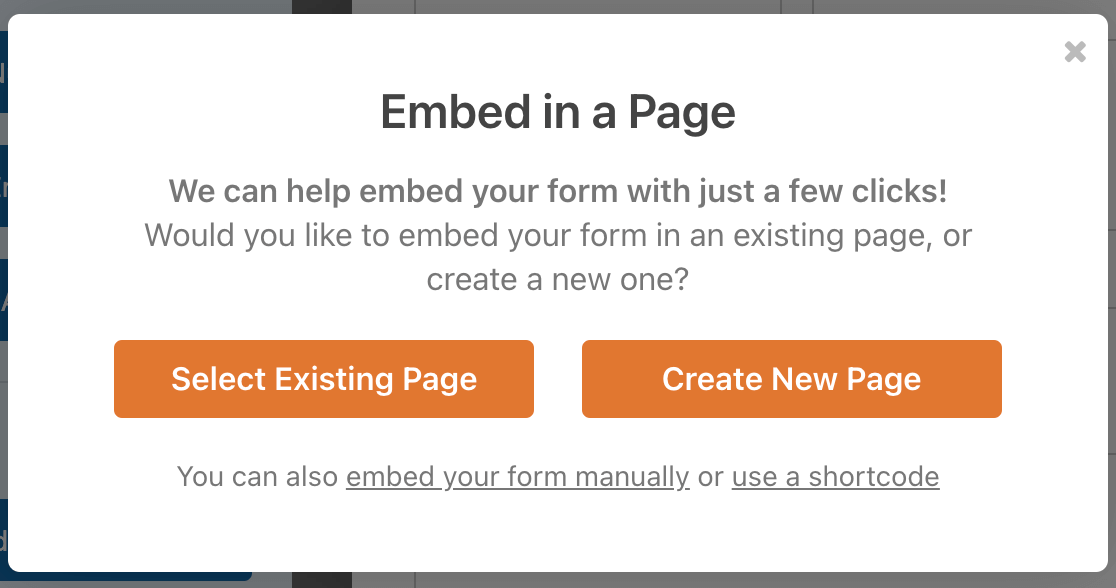
既存のWordPressページにフォームを追加するか、新しいページを作成するかを選択するモジュールが開きます。

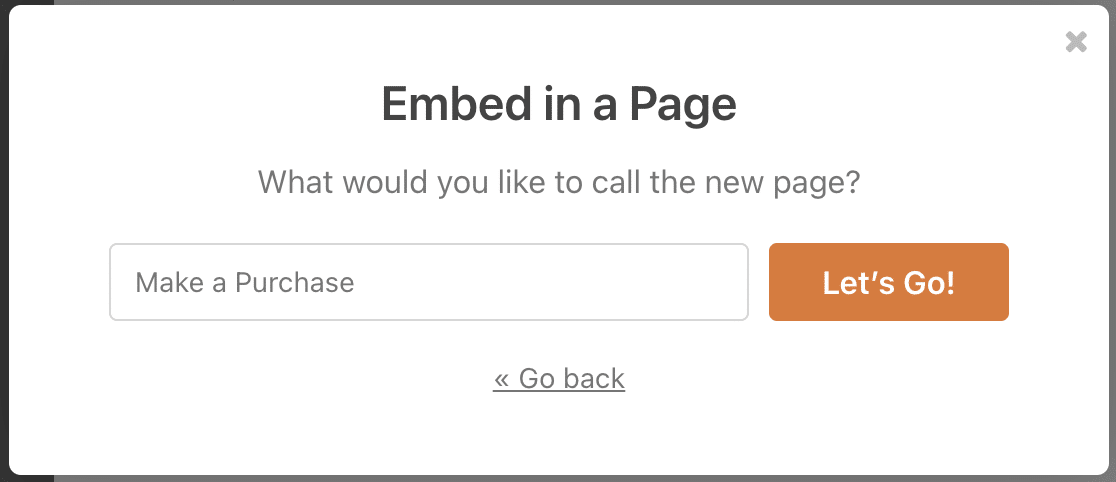
新規ページの作成」を選択します。ページの名前を入力し、Let's Goをクリックします!

WPFormsはあなたのフォームを新しいページに自動的に追加します。すべてが正しく見えることを確認し、先に進み、公開をクリックします。

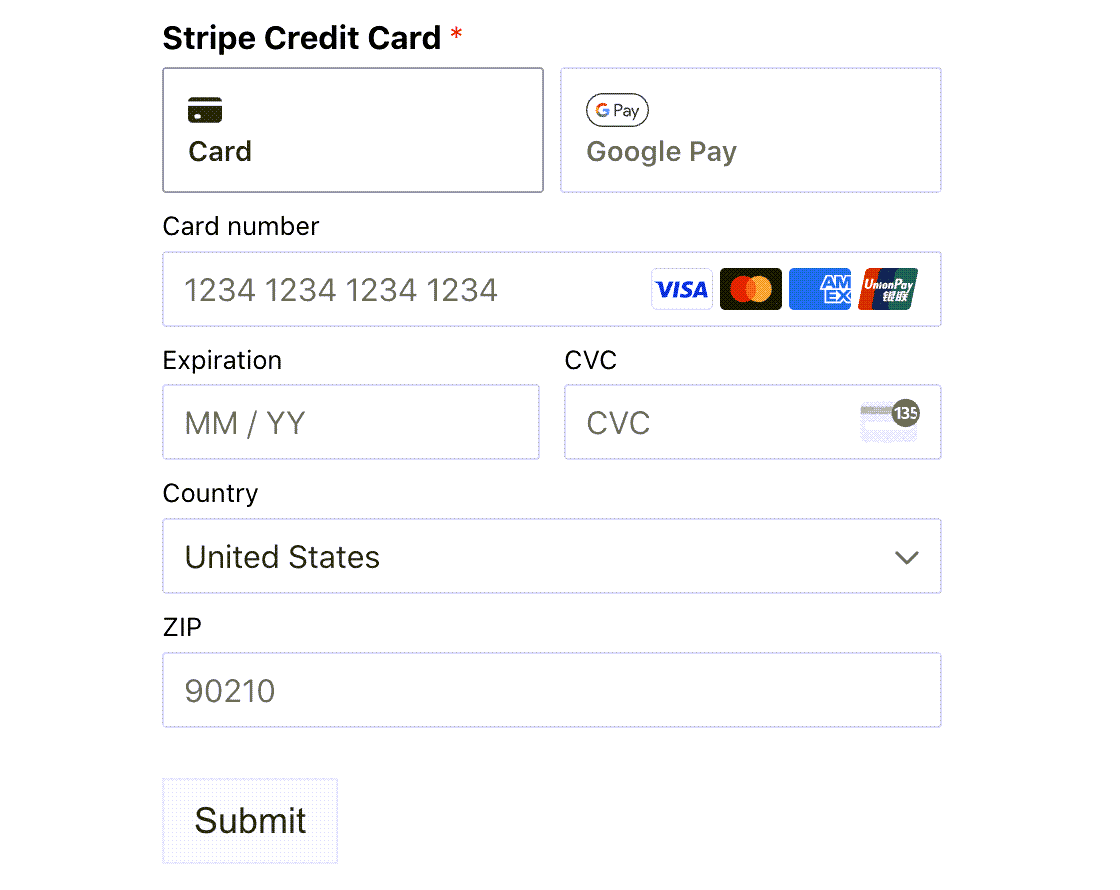
端末でGoogle Payを有効にしている顧客には、このフォームにGoogle Payのオプションが表示される。

Google Payボタンが表示されるのは、お使いの端末でGoogle Payを設定している場合のみです。Google Payが設定されていない場合でも、クレジットカードを使ったオンライン決済は可能です。
WP Simple PayはGoogle Payにも対応しています。詳しくはWP Simple Payのレビューをご覧ください。
Google Pay の WordPress フォームを今すぐ作成
WordPressでGoogle Paymentsを利用する方法に関するFAQ
ワードプレスはグーグルペイをサポートしていますか?
はい、あなたのWordPressウェブサイト上でGoogle Payを使用して支払いを取ることができます。これはAndroidユーザーにとってApple Payに代わる優れたデジタルウォレットです。ただし、この支払いオプションをサイトに追加するにはプラグインが必要です。
WPFormsはWordPressのための最高のフォームビルダーです。支払いフォームのテンプレートを含む2,000以上のフォームテンプレートが含まれており、すぐに使い始めることができます。
さらに、WPFormsStripeアドオンを使用すると、あなたのサイトに決済ゲートウェイを設定することができ、Google PayやApple Payなどの決済要素が含まれています。このため、StripeプラグインやWooCommerceの代替としても最適です。
Google PayとWordPressを統合するにはどうすればよいですか?
Google PayとWordPressを統合するには、Stripeの統合と一緒にWPForms Proを使用することができます。一度セットアップすれば、Google Payに対応した支払いフォームを簡単に追加することができ、ユーザーがサイトを通して直接支払うことが簡単になります。
WoocommerceでGoogle Payを利用するには?
WooCommerceでGoogle Payを利用するには、Stripeペイメントゲートウェイプラグインをインストールする必要があります。StripeはGoogle Payをサポートしているので、一度セットアップすれば、WooCommerceストアは追加のステップなしでGoogle Pay経由の支払いを受け入れることができます。
自分のウェブサイトでGoogle Payを利用できますか?
はい、WPForms ProとStripeの統合を使用すると、あなたのウェブサイト上でGoogle Payを受け入れることができます。この組み合わせにより、Google Payに対応した支払いフォームを作成し、顧客に便利な支払いオプションを提供することができます。
WordPressサイトで支払いを受け取るには?
WordPressサイトで支払いを受け付けるには、Stripeとの統合が可能なWPForms Proが最適です。ユーザーがGoogle Payやクレジットカードなど様々な方法で支払いができるようにカスタマイズされた支払いフォームを作成することができます。
時間指定の支払いオプションを設定できますか?
はい、WPFormsでは特定の日付に基づいて支払いフィールドを表示することができます。これは季節価格、早割、期間限定の支払いオプションに便利です。
次に、定期支払いフォームを作成する。
定期的な支払いは、あなたのサイトから収入を得るための素晴らしい方法です。WPForms StripeアドオンとPayPal Commerceアドオンは、どちらも定期的な支払いをサポートしているので、WordPressで簡単に独自の会員制サイトを作成することができます。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。