Riepilogo AI
La pagina dei contatti di un sito web svolge un ruolo importante nel trasformare i visitatori in clienti. Spesso, però, questa semplice pagina viene eseguita in modo inadeguato, causando la perdita di molti potenziali clienti.
Sebbene non esista un approccio univoco alla progettazione delle pagine di contatto, è utile trovare ispirazione da altre pagine di successo utilizzate dai marchi online.
In questa guida, condividerò alcuni degli esempi più efficaci di pagine "Contatti" e vi darò dei suggerimenti per far risaltare la vostra senza sprecare tempo e fatica.
Crea subito il tuo modulo di contatto! 🙂
I migliori esempi di pagine di contatto nel 2025
Ero abituato a credere che un modulo di contatto di base sarebbe stato sufficiente, ma dopo aver esplorato innumerevoli esempi, mi sono reso conto di quanto impatto possa avere una pagina ben progettata. Qui di seguito vi propongo alcuni esempi di pagine di contatto che potete consultare.
1. WPForms

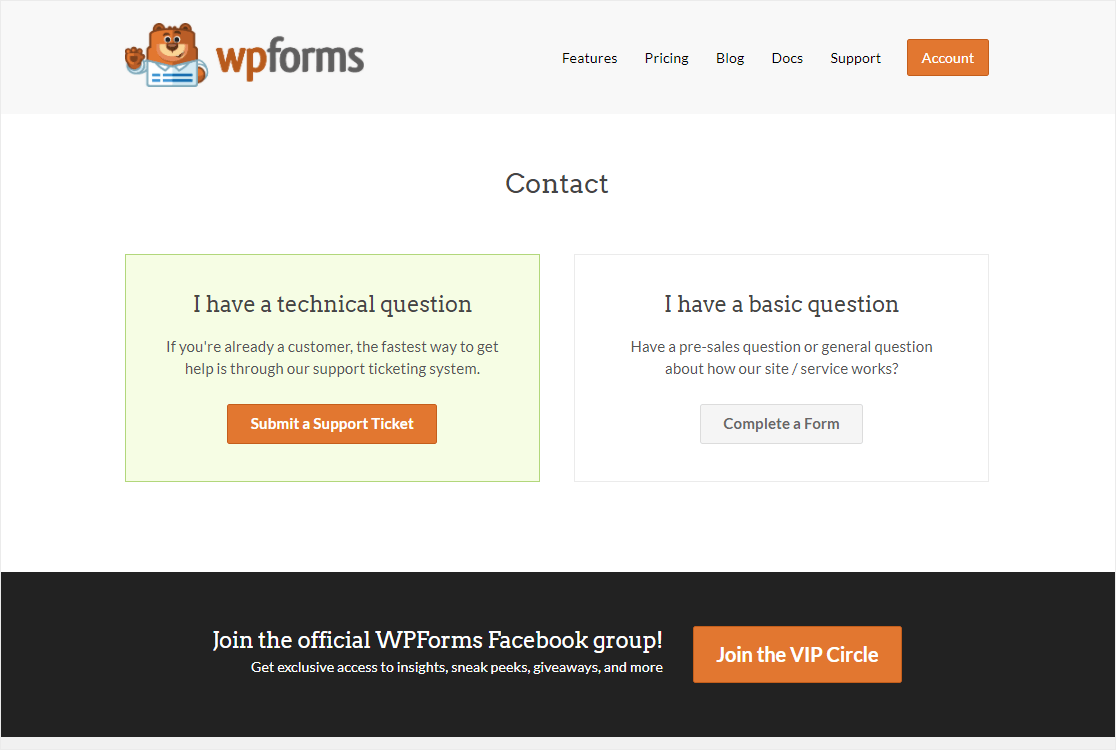
Ho voluto iniziare con la pagina dei contatti di WPForms perché pensiamo che sia un solido esempio di pagina dei contatti per le piccole imprese.
La sezione "above the fold" della nostra pagina di contatto è divisa in due sezioni: una per i clienti esistenti che possono avere una domanda tecnica e un'altra per le domande di prevendita.
Il modulo di contatto è nascosto per impostazione predefinita. Verrà visualizzato solo dopo aver fatto clic sul pulsante "Compila un modulo". Nascondendo il modulo, si riducono le dimensioni della pagina.
Volevamo anche assicurarci che solo i nuovi clienti utilizzassero il modulo di contatto, perché questo appare solo se qualcuno fa clic sul pulsante "Completa un modulo" della prevendita.
Questo aiuta a segmentare più rapidamente le persone e a farle arrivare nei posti giusti, facilitando sia la nostra azienda sia le persone che si rivolgono a noi.
Inoltre, in fondo alla pagina, c'è un link con una CTA per unirsi al WPForms VIP Circle.
Come creare una pagina di contatto come questa
- Creare un modulo di contatto a comparsa che appare solo quando si fa clic su un pulsante.
- Creare una base di conoscenze wiki in WordPress per fornire assistenza ai clienti esistenti.
È possibile utilizzare modelli di moduli precostituiti per il feedback, il marketing, le operazioni aziendali e molto altro ancora per creare tonnellate di moduli visivamente accattivanti e completamente funzionali.
E se il vostro sito è multilingue o se l'inglese non è la lingua del vostro pubblico, potete anche tradurre i vostri moduli di contatto con estrema facilità.
2. Marie Forleo

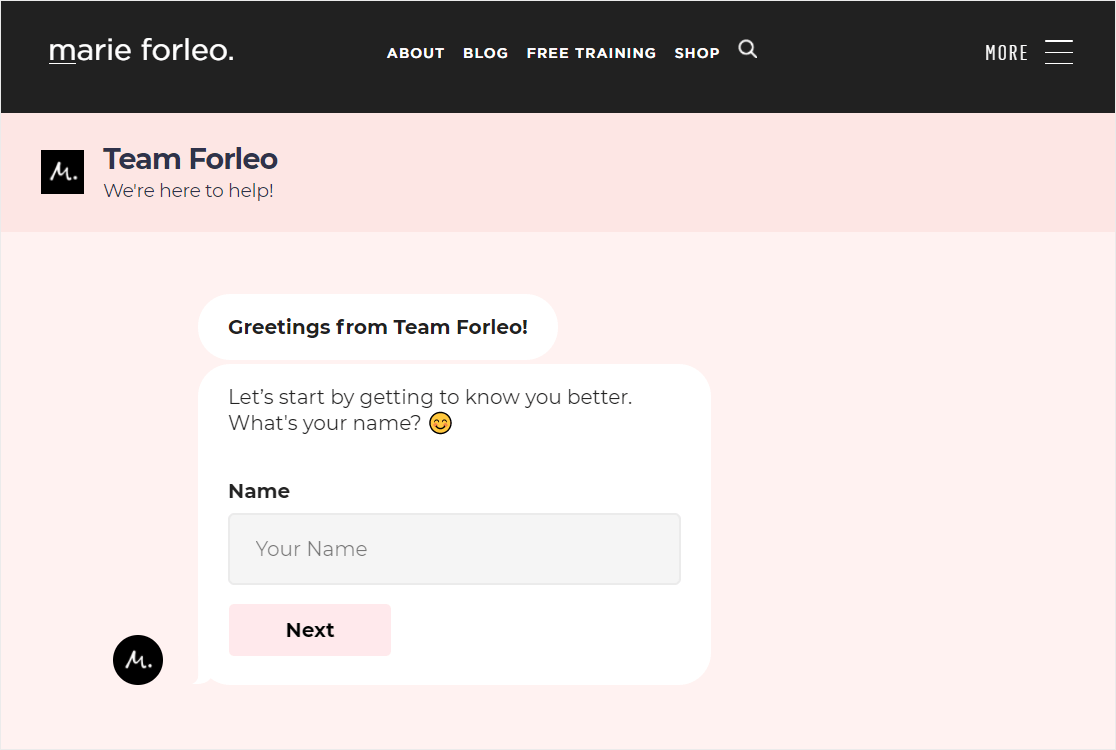
L'accattivante pagina dei contatti sul sito web di Marie Forleo funge da volto alla sezione di supporto del sito. Indirizza le richieste verso i luoghi in cui le persone potrebbero trovare le risposte, senza doverle contattare inutilmente. In questo modo non solo si ottiene un aiuto più rapido, ma si ottiene anche un aspetto super elegante.
Come creare una pagina di contatto come questa
- Provate un modulo con il marketing conversazionale per una grande esperienza dell'utente
- Un tono amichevole con la dicitura "fare nuove amicizie" che si abbina al branding nel copy.
- Utilizzare chatbot e live chat
- Eliminare la barra laterale che distrae con le landing page
3. Germoglio rapido
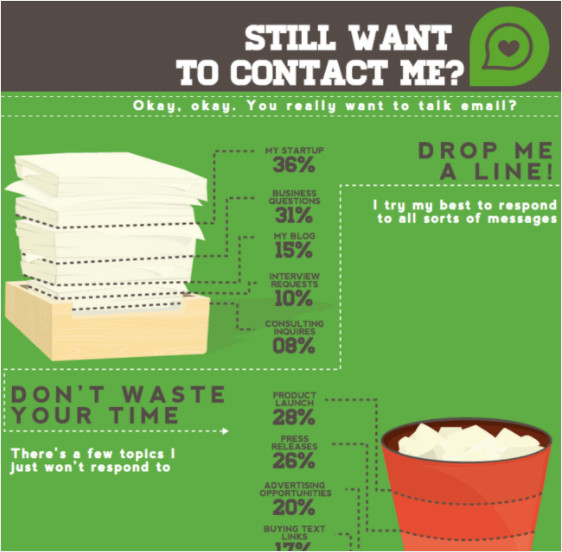
La parte superiore di questa pagina di contatto molto lunga (ma ricca di personalità) inizia con un'infografica.

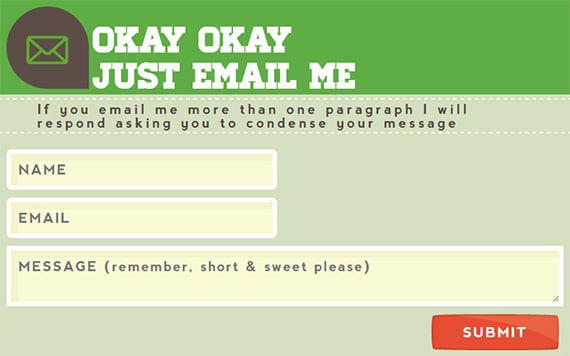
Scorrete la pagina fino in fondo e vedrete questo modulo di contatto conciso e spiritoso.

Il modulo indica inoltre ai visitatori di rendere il messaggio breve, con non più di un paragrafo.
Se state cercando di allontanare tipi specifici di richieste di informazioni sul sito web della vostra piccola impresa, la pagina dei contatti di QuickSprout è un buon esempio da seguire.
Come creare una pagina di contatto come questa
- Fornite ai vostri lettori informazioni sui tempi di risposta che possono aspettarsi + perché.
- Personalizzate il testo segnaposto per assicurarvi che i visitatori compilino correttamente il modulo.
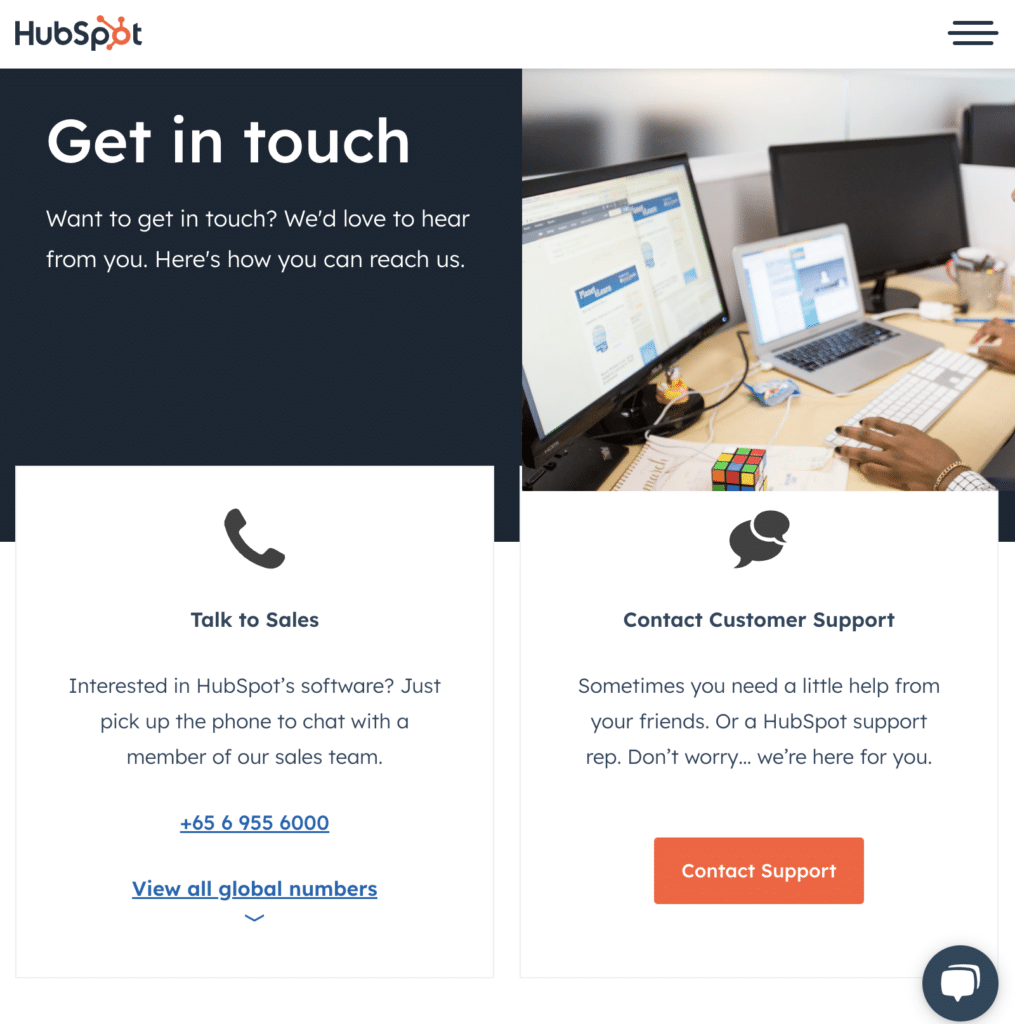
4. HubSpot

HubSpot offre diversi metodi di contatto, comprese le visite in ufficio. Per questo motivo, la pagina dei contatti è stata progettata per fornire informazioni complete che aiutino le persone a raggiungere HubSpot nel modo più adatto a loro.
Troverete numeri di telefono, indirizzi e-mail e indirizzi fisici per i vari dipartimenti. Sono state anche inserite delle indicazioni utili per trovare la sede centrale, nel caso in cui se ne senta la necessità.
Come creare una pagina di contatto come questa
- Offrire diversi canali di comunicazione (telefono, e-mail, indirizzo fisico, link ai social media ecc.) per soddisfare le diverse preferenze degli utenti.
- Incorporare CTA prominenti e concise per indirizzare gli utenti verso azioni specifiche, come contattare le vendite o chiedere assistenza.
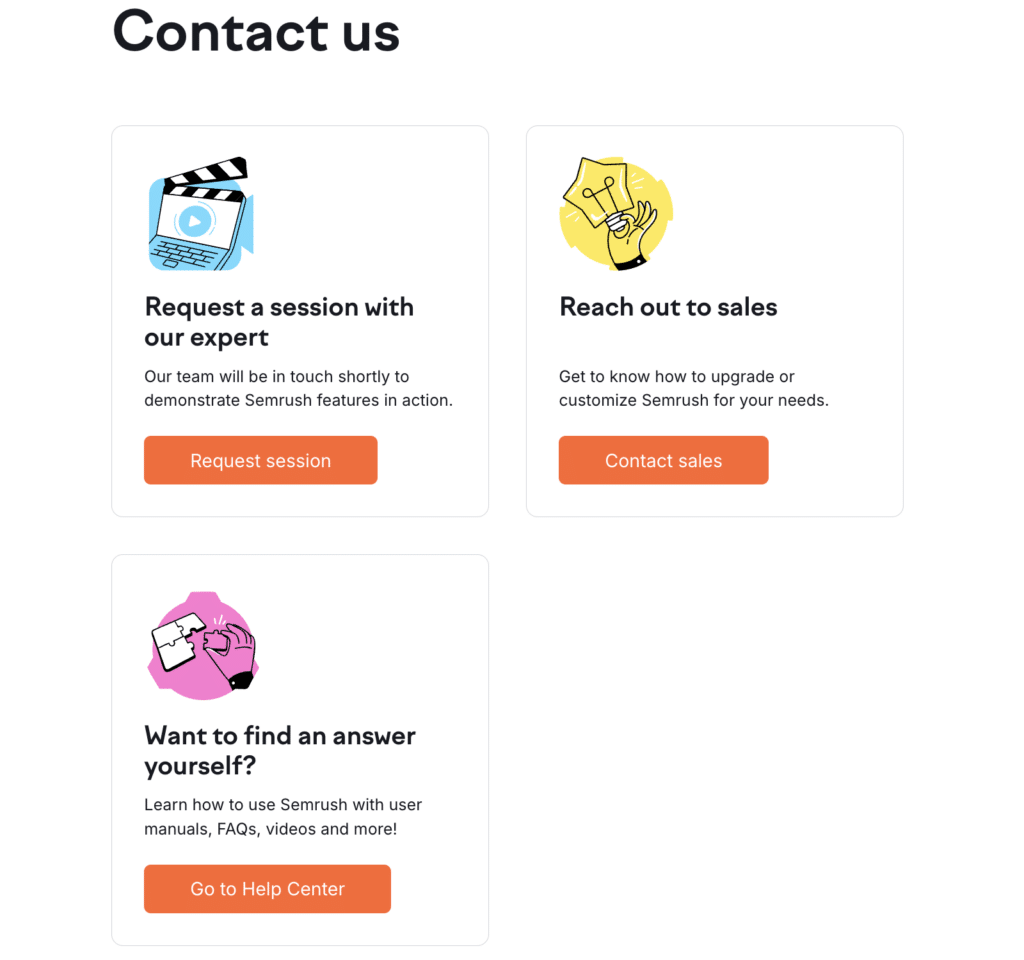
5. Semrush

La pagina dei contatti di Semrush è uno degli esempi più puliti di design di pagina. Offre diversi metodi di contatto in base agli obiettivi del visitatore. Dalla stessa pagina è possibile richiedere una sessione dimostrativa, compilare un modulo di richiesta per contattare il team di vendita o accedere al centro di assistenza per le esercitazioni.
Contiene anche link al programma di affiliazione di Semrush. Mi piace come Semrush includa nella stessa pagina tutti i link importanti per raggiungere i diversi pubblici: clienti, partner e persino candidati al lavoro. È un ottimo esempio di navigazione ben progettata.
Come creare una pagina di contatto come questa
- Creare sezioni per i diversi reparti con dettagli pertinenti e collegamenti diretti per semplificare la navigazione degli utenti.
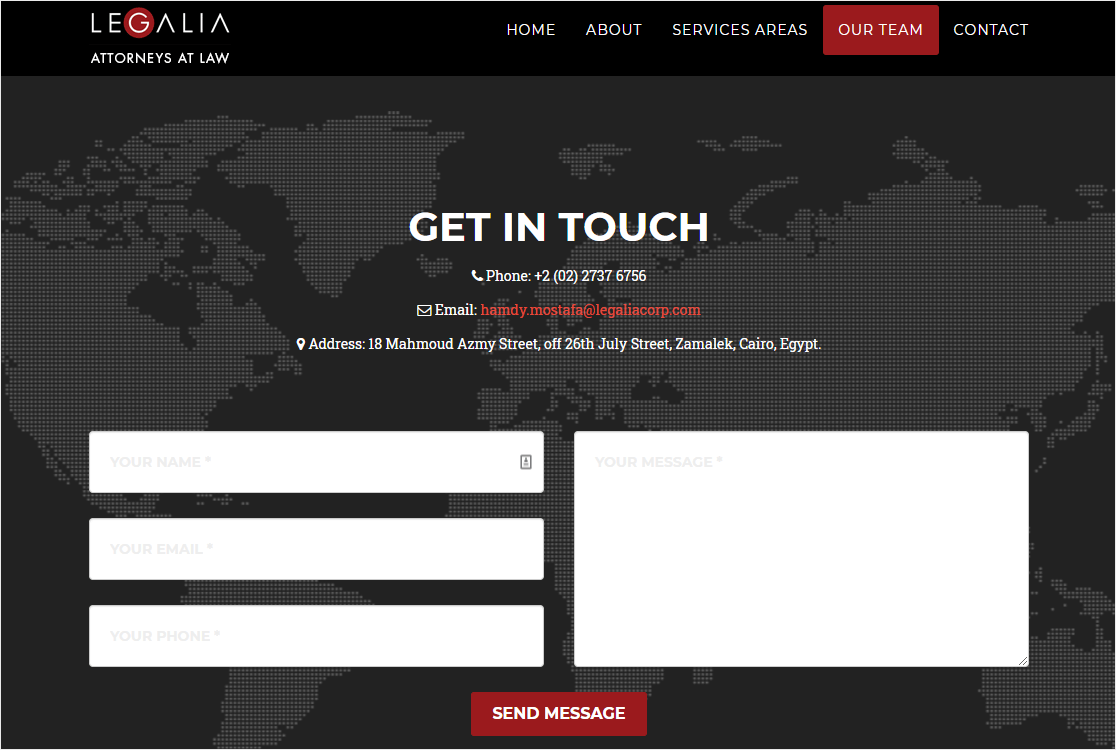
6. Legalia

Per rendere il modulo di contatto più breve, Legalia utilizza un modulo a più colonne nella pagina dei contatti, che sicuramente aiuta a ridurre il tasso di abbandono del modulo. Forniscono anche i dettagli degli indirizzi fisici dei loro uffici e includono altre informazioni utili come il telefono e l'indirizzo e-mail.
Come creare una pagina di contatto come questa
- Utilizzate un modulo a più colonne per risparmiare spazio.
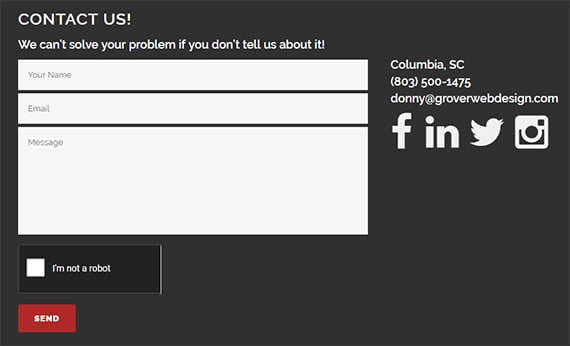
7. Grover Web Design

Questo sito web utilizza un semplice modulo di contatto con una funzione CAPTCHA per prevenire l'invio di spam. La cosa migliore è che gli utenti possono facilmente superare il CAPTCHA selezionando semplicemente una casella di controllo.
La pagina dei contatti include anche l'indirizzo fisico, l'indirizzo e-mail e i link ai profili dei social media.
Come creare una pagina di contatto come questa
- Aggiungete hCaptcha, Cloudflare Turnstile o reCAPTCHA ai vostri moduli per impedire l'inserimento di spam.
- Utilizzate un campo HTML nel vostro modulo per aggiungere le icone dei social media.
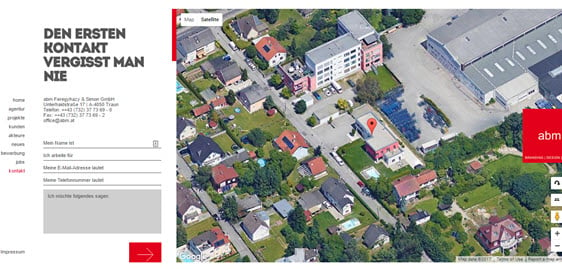
8. Den Ersten

Se la vostra attività si basa sul fatto che i clienti si recano in una sede fisica, potreste utilizzare una mappa nella vostra pagina dei contatti, proprio come fa questa pagina dei contatti di Den Ersten. In questo modo potrete mostrare ai vostri clienti come raggiungervi e aiutarli a raggiungere facilmente il vostro negozio.
Inoltre, utilizzano un modulo di contatto breve e bello sulla loro pagina, che si adatta perfettamente.
Come creare una pagina di contatto come questa
- Aggiungete una mappa al vostro modulo di contatto.
- Aggiungete immagini al vostro modulo per mostrare i vostri uffici o il vostro team.
- Accorciate il vostro modulo utilizzando la logica condizionale per nascondere i campi fino a quando non sono necessari.
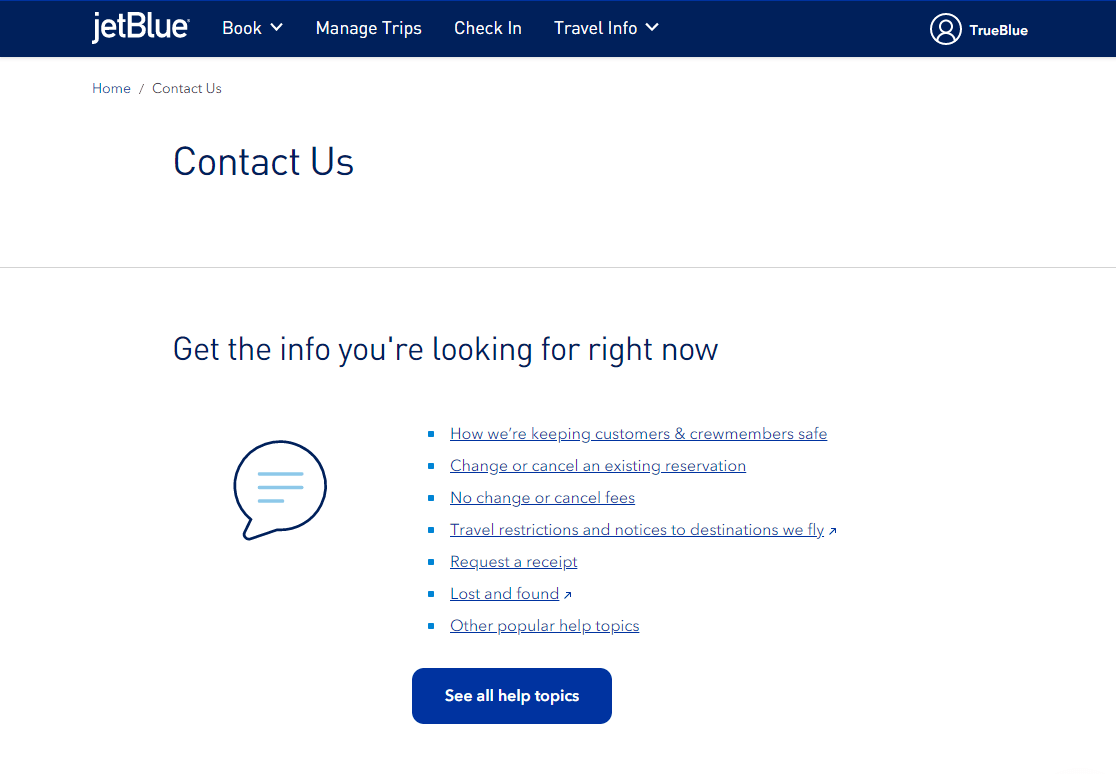
9. JetBlue

La pagina dei contatti di JetBlue contiene link diretti agli argomenti di aiuto e alle risposte più frequenti. Se gli utenti non trovano le risposte alle loro domande, possono facilmente contattarli via e-mail o telefono.
Il principale aspetto negativo della pagina è che JetBlue non utilizza un modulo di contatto. Questo può essere frustrante per gli utenti che hanno bisogno di contattare urgentemente il team di assistenza per rispondere alle loro domande.
Come creare una pagina di contatto come questa
- Create una FAQ o una base di conoscenza sul vostro sito web con un plugin.
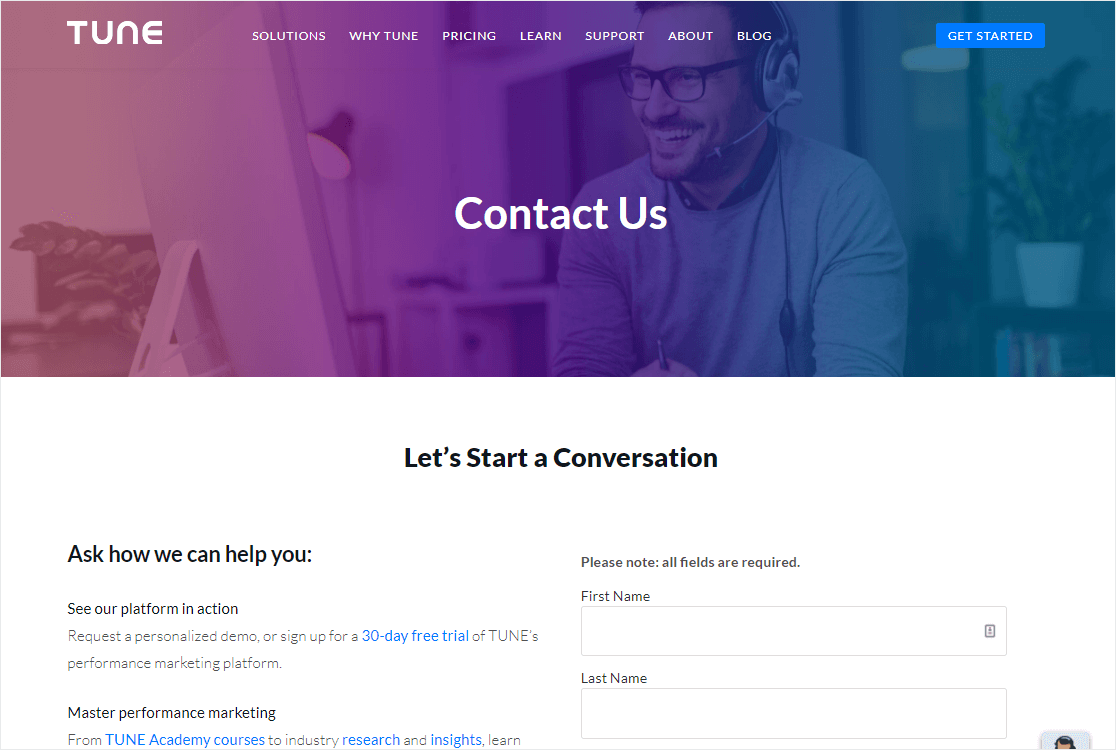
10. Sintonia

Un altro leader nella nostra lista dei migliori esempi di pagine di contatto è Tune.
Tune presenta un'immagine eroe nella parte superiore della pagina dei contatti, nell'intestazione. Sul lato sinistro, appena sotto l'immagine eroica, descrivono la loro azienda e spiegano anche perché i nuovi potenziali clienti dovrebbero contattarli utilizzando il modulo pubblicato sul lato destro.
Il modulo di contatto si rivolge ai nuovi clienti, che possono così inviare facilmente richieste di informazioni sulla prevendita. Appena sotto il modulo, è presente anche un invito all'azione rivolto ai clienti esistenti.
L'aspetto negativo di questa pagina è che alcuni dei clienti esistenti potrebbero utilizzare il modulo di contatto per le richieste di assistenza, invece di inviarle attraverso la pagina di supporto.
Come creare una pagina di contatto come questa
- Assicuratevi di ottimizzare le immagini dell'intestazione per ottenere una maggiore velocità di caricamento.
- Utilizzate il modello di richiesta di preventivo per creare rapidamente un modulo di prevendita.
11. Screening della scelta

L'uso di immagini di persone reali nella pagina dei contatti è uno dei modi migliori per far sembrare il vostro marchio più personale.
Oltre a mostrare le immagini, Choice Screening ha utilizzato anche un'intestazione che dice "Parla con un umano". In questo modo i clienti vengono rassicurati sul fatto che le loro e-mail saranno viste e lette da una persona e non rimarranno sepolte nella loro casella di posta.
Utilizzano anche un grande modulo di contatto con molti campi sulla loro pagina per eliminare i lead non qualificati dall'invio dei moduli, insieme a una call to action che dice di parlare con un umano.
Come creare una pagina di contatto come questa
- Utilizzate un tema WordPress come Zerif che consente di inserire immagini di intestazione a tutta larghezza.
- Aggiungete una copia che rassicuri i visitatori sul fatto che i loro messaggi saranno letti e risponderanno tempestivamente.
- Considerate la possibilità di creare un modulo a più pagine per ottenere tutte le informazioni necessarie senza spaventare i visitatori.
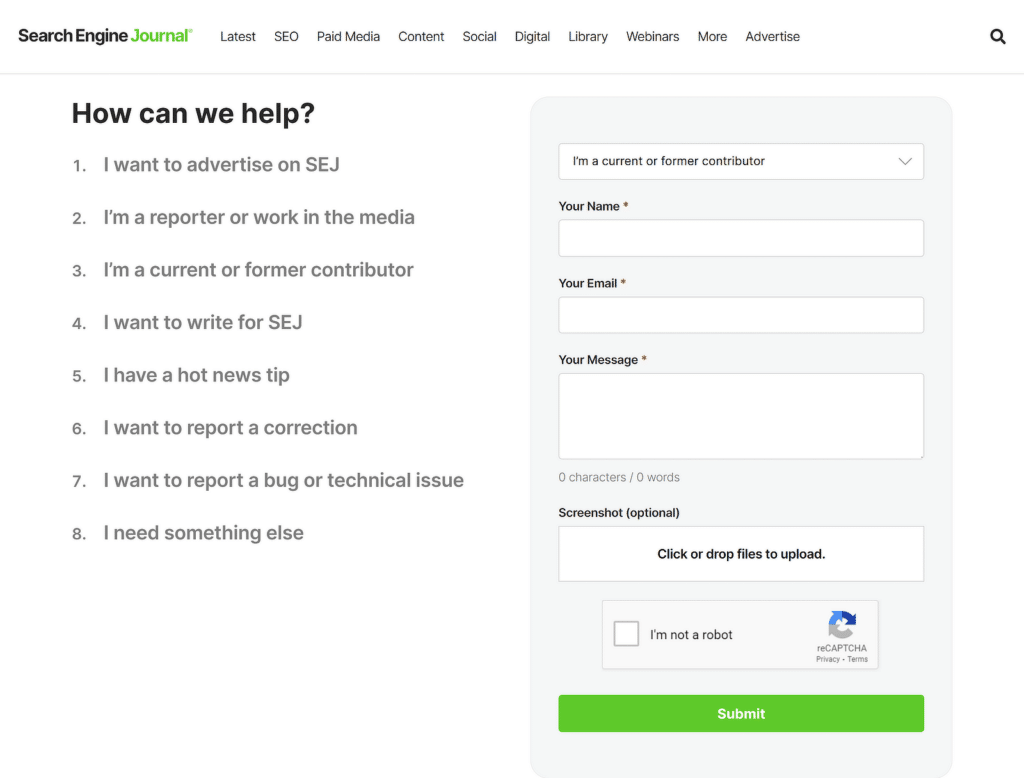
12. Giornale dei motori di ricerca

Il modulo di contatto della pagina "Contact Us" di Search Engine Journal si distingue per le sue caratteristiche complete, adatte a diverse esigenze degli utenti.
Questo modulo incorpora funzionalità avanzate come i captcha per la sicurezza, l'opzione di caricamento dei file e la categorizzazione delle richieste.
Come creare una pagina di contatto come questa
- Implementare funzioni di sicurezza: Includere misure di sicurezza come un CAPTCHA con l'aiuto di WPForms per proteggere il sito da spam e abusi.
- Concentrarsi sull'esperienza dell'utente: Utilizzate un campo a discesa per la categorizzazione delle domande degli utenti. Progettate il modulo pensando all'utente. Assicuratevi che sia facile da navigare e che i campi siano chiaramente etichettati.
- Aggiungere un campo per il caricamento di file: Se volete dare alle persone che vi contattano la possibilità di allegare dei campi alle loro richieste, potete usare WPForms per aggiungere un campo di caricamento file.
Domande frequenti sulle pagine e sui moduli di contatto
Cosa si scrive in una pagina di contatto?
Nella vostra pagina Contatti, dovreste scrivere una piccola parte di contenuto per spiegare le vostre preferenze abituali di contatto con i clienti. Preferite che chiamino, che usino il modulo di contatto o che abbiano orari di apertura specifici in cui possono venire a trovarvi? È meglio spiegarlo.
- Anche se varia a seconda della vostra nicchia e del tipo di attività che svolgete, in genere includerete anche:
- Un invito a compilare il modulo di contatto.
- Copia che corrisponda al tono del vostro marchio. Dettaglisui social media per entrare in contatto con i vostri visitatori.
- Ulteriori dettagli e opzioni di contatto, come un numero di telefono aziendale se si accettano chiamate e un indirizzo o una mappa se si gestisce un negozio.
Cosa posso dire al posto di "contattaci"?
Alcune idee su cosa si può dire al posto di "Contattaci":
- Lasciateci un messaggio
- Contattate
- Raggiungere
- Chiacchieriamo
- Parlate con noi
- Contattateci
Come si crea una pagina Contatti in WordPress?
Il modo migliore per creare una pagina Contatti in WordPress è il plugin WPForms.
WPForms è il miglior costruttore di moduli GRATUITO per WordPress. Include modelli di moduli già pronti per aiutarvi a iniziare. È anche possibile accettare pagamenti nella versione gratuita.
Quando passate a WPForms Pro, potete sbloccare la possibilità di memorizzare le voci nel vostro database WordPress e di esportare le voci dei moduli in Google Sheets.
Qual è il modo migliore per creare il mio modulo di contatto?
Con WPForms è possibile personalizzare il modulo di contatto senza dover ricorrere alla codifica. Questo plugin consente di personalizzare i campi, le etichette e gli stili dei pulsanti di invio del modulo di contatto.
Idealmente, gli stili dei moduli di contatto dovrebbero essere coerenti con il tema. WPForms vi permette di scegliere facilmente i colori primari e secondari del tema per lo stile del vostro modulo di contatto, consentendovi di progettare moduli di contatto accattivanti che si distinguono per i vostri visitatori.
Posso ricevere notifiche quando qualcuno mi contatta attraverso il mio modulo?
Sì, è possibile ricevere notifiche sull'invio di moduli di contatto. La maggior parte dei costruttori di moduli, come WPForms, consente di impostarle direttamente all'interno del plugin. È un ottimo modo per conoscere gli invii non appena avvengono.
Posso includere altre forme di contatto?
Sebbene il modulo di contatto sia probabilmente la chiave di volta della vostra pagina di contatto, potete includere anche altre forme di contatto. Se disponete di un numero di telefono per l'assistenza clienti, di un servizio di chat o di un programmatore di riunioni, dovreste includere anche queste informazioni in una pagina di contatto.
Quindi, configurare la pagina dei contatti con WPForms Pro
Con WPForms, è possibile modificare facilmente l'aspetto del modulo nel modo in cui si desidera personalizzarlo. Potete leggere come modellare i moduli di contatto in WordPress. Chissà, forse finirete per diventare uno degli esempi di pagina di contatto preferiti di qualcun altro.
A volte si desidera limitare l'accesso a WordPress mentre si creano i moduli e si configura il tutto. Per sapere come fare, consultate la nostra guida su come nascondere il sito WordPress finché non è pronto. Potete anche vedere come WPForms si comporta come alternativa a Caldera Forms.
Create ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.




Posso inserire ad esempio i moduli di uno dei miei siti web:
[URL rimosso]
- Homepage (Adiestramiento)
- Modulo di contatto (Contactar)
Ciao Andrés- Mi dispiace, ma non sono sicuro di aver capito la tua domanda - ma saremo felici di aiutarti! Potresti per favore contattarci al supporto con qualche dettaglio in più su ciò che vorresti essere in grado di fare?
Grazie 🙂