Riepilogo AI
Gestire una piccola impresa significa probabilmente indossare molti cappelli, tra cui vendite, assistenza, adempimenti e tutto il resto.
E quando siete pronti a raccogliere gli ordini online, avere un modulo d'ordine funzionante può farvi risparmiare tempo e facilitare le cose ai vostri clienti.
Quindi, in questa guida, vi guiderò attraverso i passaggi per creare un modulo d'ordine WordPress semplice ma efficace utilizzando WPForms che può aiutare la vostra attività a crescere e a far tornare i clienti!
Create subito un modulo d'ordine WordPress! 🙂
Come creare un modulo d'ordine online in WordPress
Innanzitutto, avrete bisogno di un plugin per la creazione di moduli che vi permetta di creare facilmente un modulo d'ordine. Abbiamo creato un video che mostra come creare un modulo d'ordine in WordPress utilizzando WPForms.
Se preferite leggere le istruzioni per la creazione di un modulo d'ordine online, vi illustreremo il processo nei passi seguenti. Entriamo nel vivo.
Passo 1: Installare e attivare WPForms Pro
WPForms è perfetto per creare moduli d'ordine, moduli di contatto e molti altri moduli di uso comune. La cosa migliore è che non è necessaria una licenza WPForms a pagamento per accettare pagamenti per i moduli d'ordine.
Tutti i piani di WPForms (compreso il Lite) supportano l'integrazione con Stripe (con il 3% di spese transazionali aggiuntive) per accettare pagamenti con carta di credito nei vostri moduli.
E se volete eliminare i costi aggiuntivi, potete passare a WPForms Pro e sbloccare allo stesso tempo una serie di funzioni avanzate.

Per questo tutorial utilizzeremo WPForms Pro (anche se potete seguire gli stessi passaggi per WPForms Lite!) Una volta acquistato il piano, procedete all'installazione di WPForms sul vostro sito WordPress.
Passate subito a WPForms Pro! 🙂
Passo 2: Collegare WPForms con Stripe
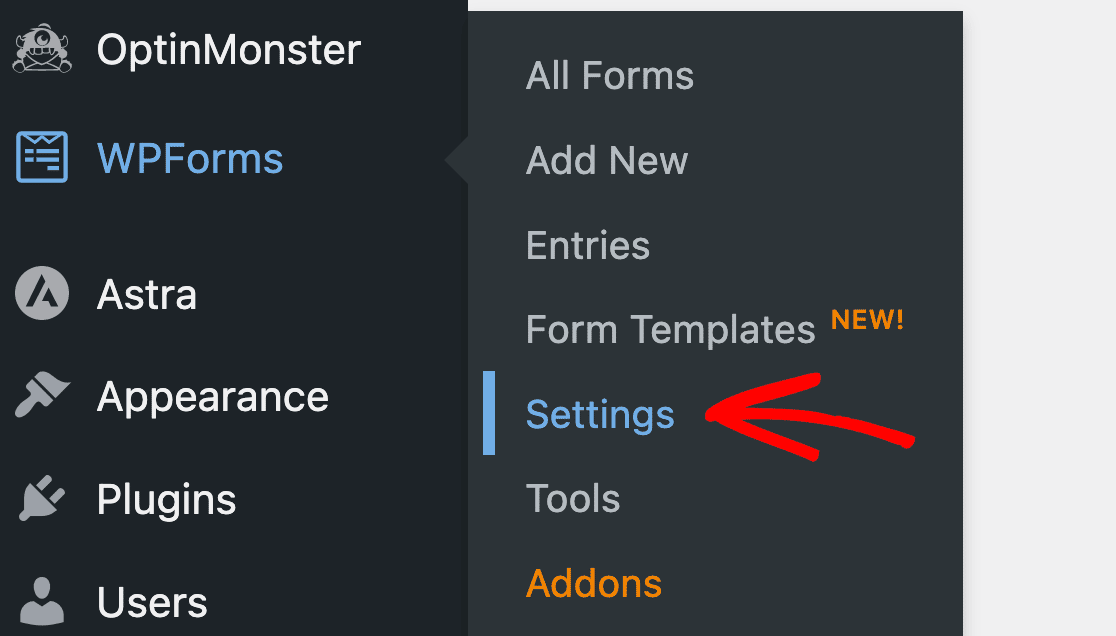
Ora potete iniziare immediatamente a creare un modulo d'ordine e a collegarlo a un gateway di pagamento. All'interno della dashboard di WordPress, andate su WPForms " Impostazioni.

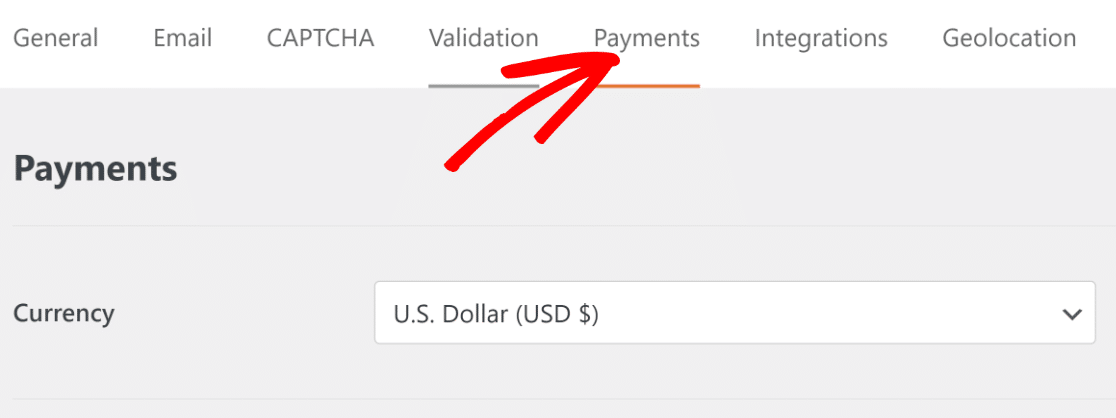
Successivamente, fare clic sulla scheda Pagamenti nella barra di navigazione.

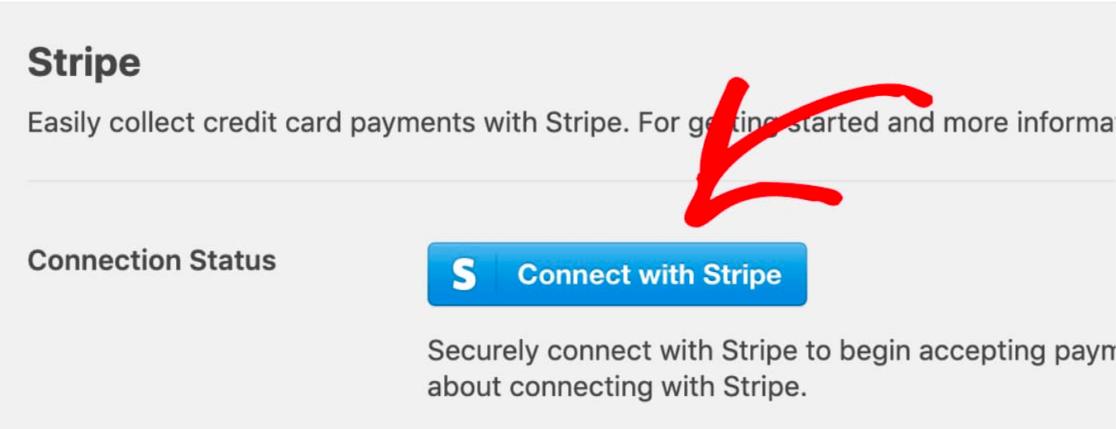
Se si scorre verso il basso, si dovrebbe vedere un pulsante Connect With Stripe (Connetti con Stripe ). Premere il pulsante per avviare la connessione.

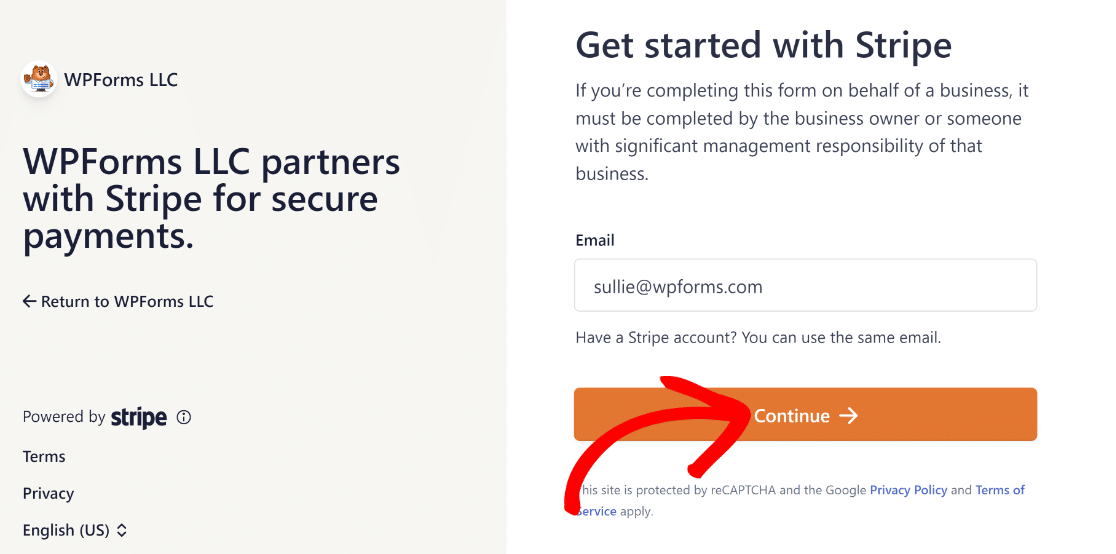
Una volta fatto ciò, verrete reindirizzati alla schermata di accesso di Stripe. Inserite i vostri dati di accesso e il gioco è fatto.

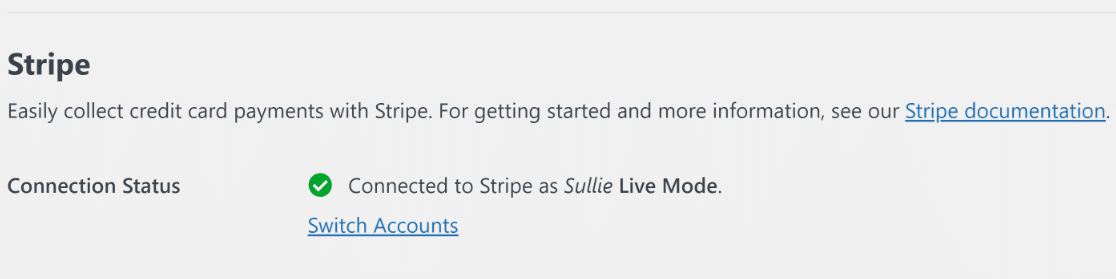
Tornare alla schermata Pagamenti dopo aver effettuato l'accesso. Qui è possibile controllare lo stato di connessione per confermare se l'integrazione con il conto Stripe è avvenuta con successo.

Brillante. Ora è possibile iniziare a creare un modulo d'ordine utilizzando il costruttore di moduli drag-and-drop.
Fase 3: Creazione del modello di modulo d'ordine online
Una volta collegati a Stripe, andate su WPForms " Aggiungi nuovo dalla vostra dashboard di WordPress per creare un nuovo modulo.

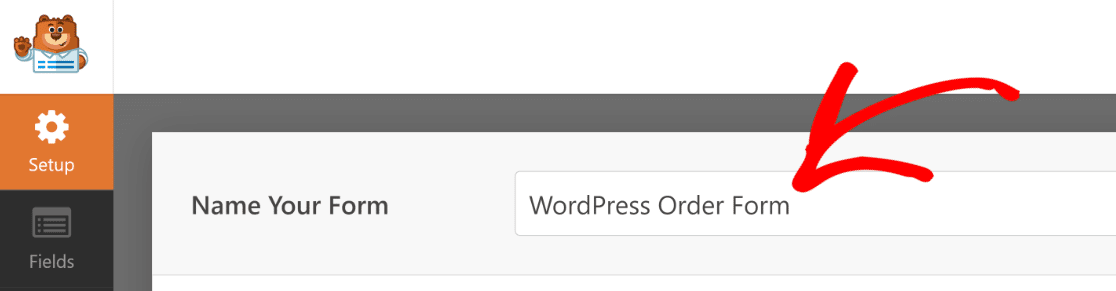
Ora potrete selezionare un modello di modulo d'ordine già pronto da aggiungere al vostro sito WordPress. Iniziate a dare un nome al vostro modulo d'ordine (siete liberi di dargli il nome che volete).

Ora, per rendere questo compito super facile e veloce, selezioneremo un modello di modulo d'ordine. WPForms offre oltre 2.000 modelli tra cui scegliere.
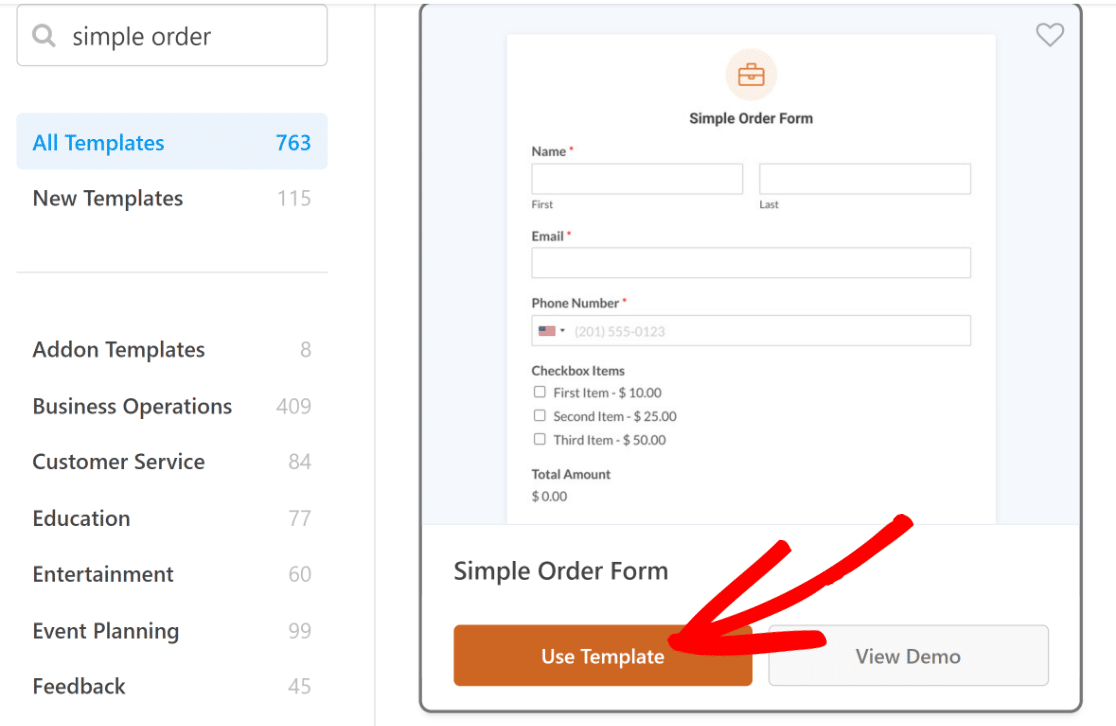
Utilizzeremo il modello di modulo d'ordine semplice, perfetto per le piccole imprese. Cercate "modulo d'ordine semplice" e selezionate il modello per iniziare a caricarlo.

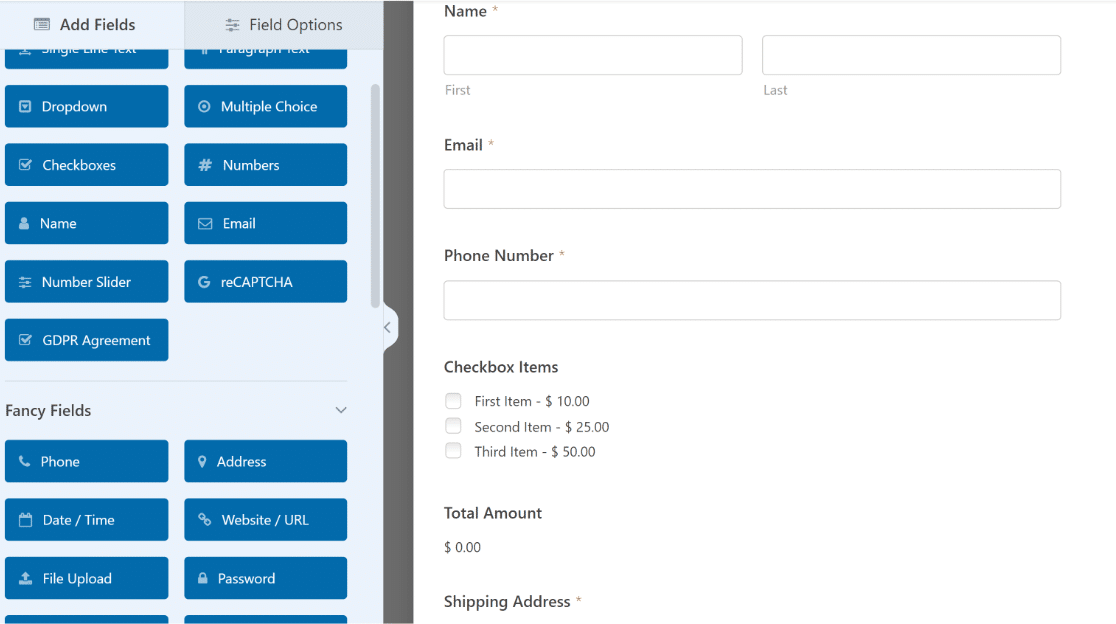
Ci vorranno solo pochi secondi per caricare il modello. Una volta caricato, si vedrà il costruttore di moduli, dove si potranno apportare eventuali modifiche al modello.

Come potete vedere, questo è il modulo d'ordine online perfetto per le piccole imprese. Personalizziamo alcuni dei campi di questo modello in modo che possano essere ancora più utili per i clienti.
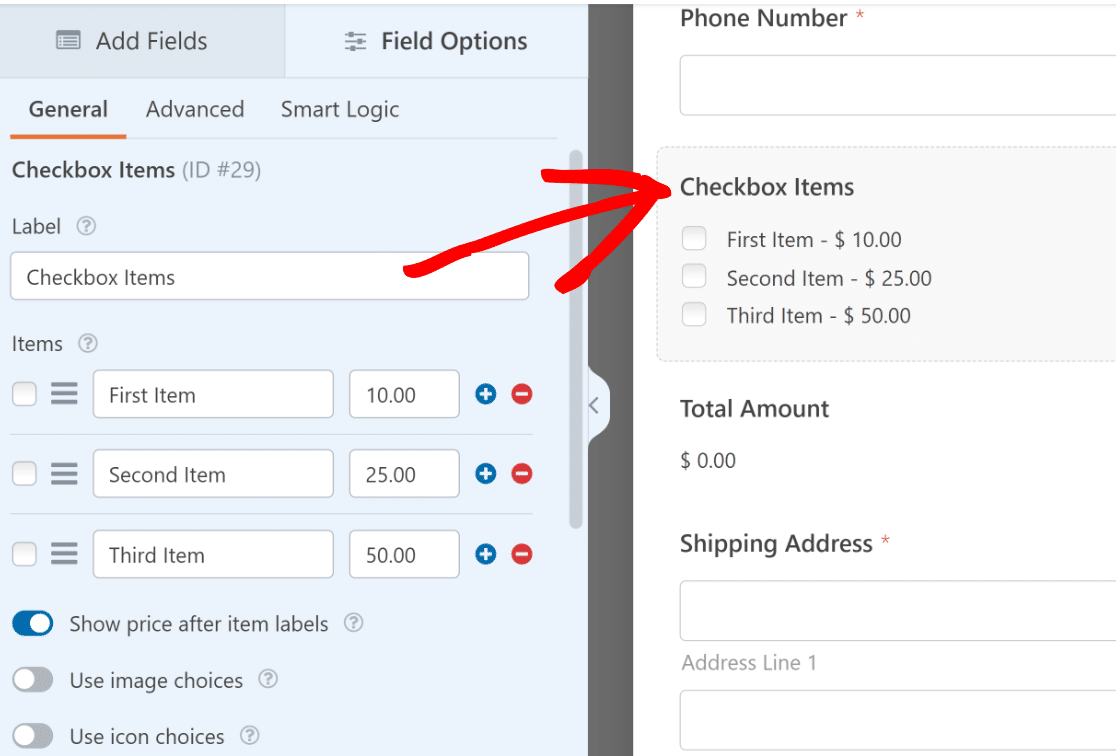
Per impostazione predefinita, il modello di modulo d'ordine presenta un campo Checkbox Items che consente agli utenti di selezionare uno o più prodotti da un elenco di scelte.
Per rendere il modulo specifico per i vostri prodotti e servizi, potete aggiungere i nomi effettivi dei vostri prodotti e impostare un prezzo per ciascuno di essi. Fare clic sul campo Casella di controllo Articoli per aprire le opzioni del campo.

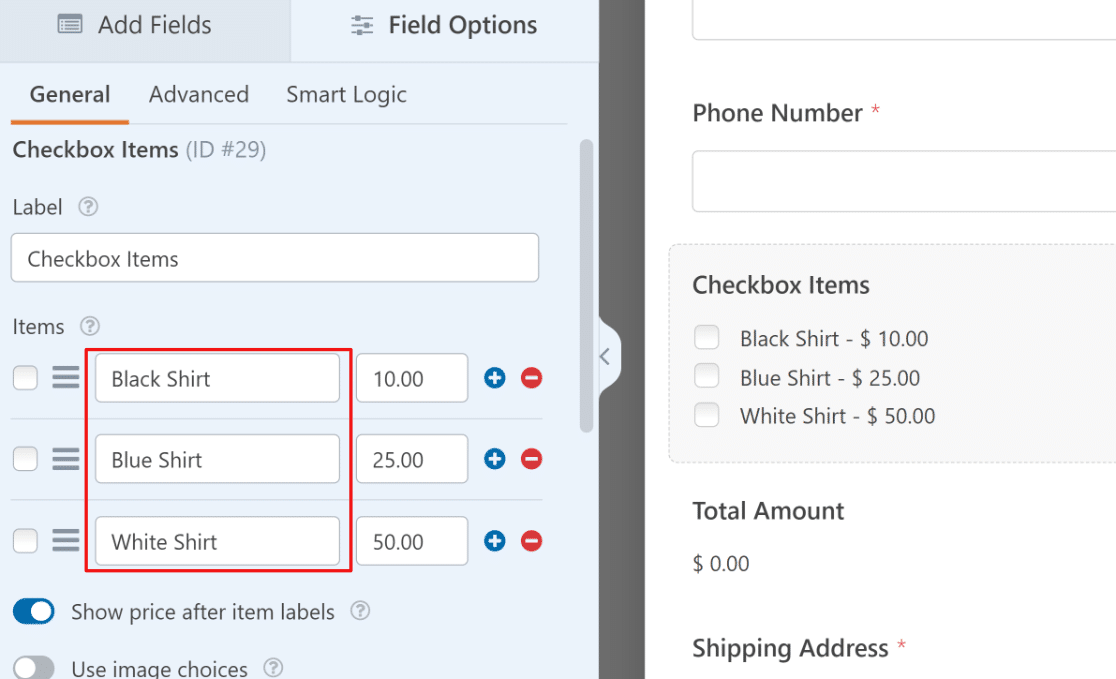
Qui è possibile modificare l'etichetta del campo e i nomi degli elementi per adattarli ai propri prodotti.

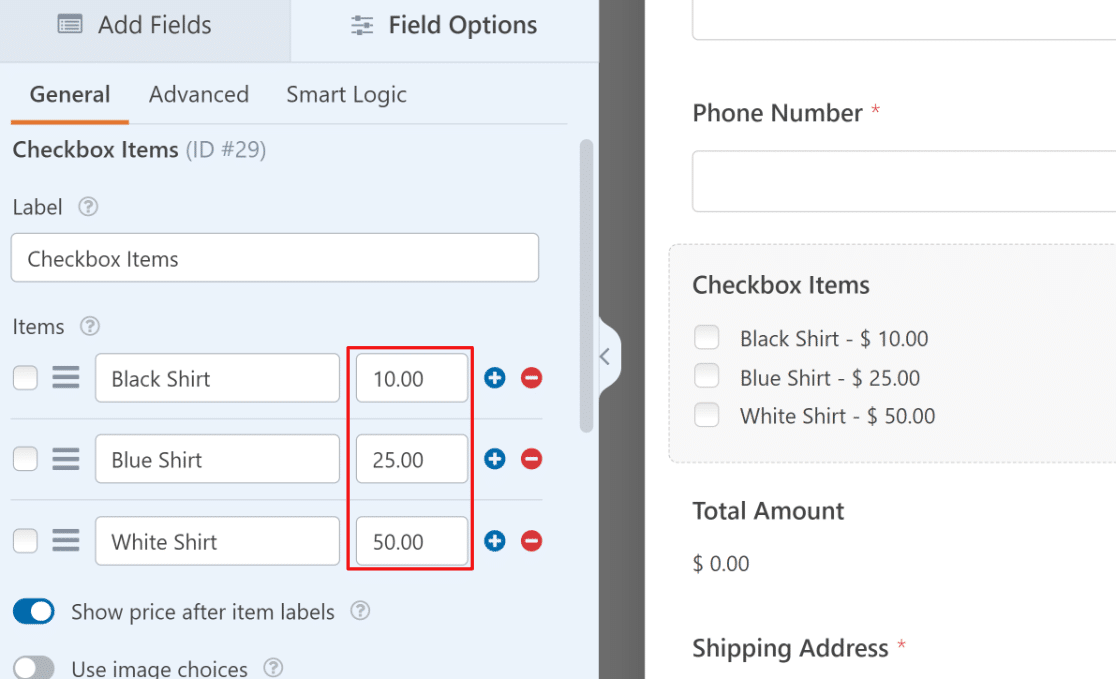
Per modificare il prezzo, è sufficiente inserire un numero nella colonna accanto a ciascun articolo.

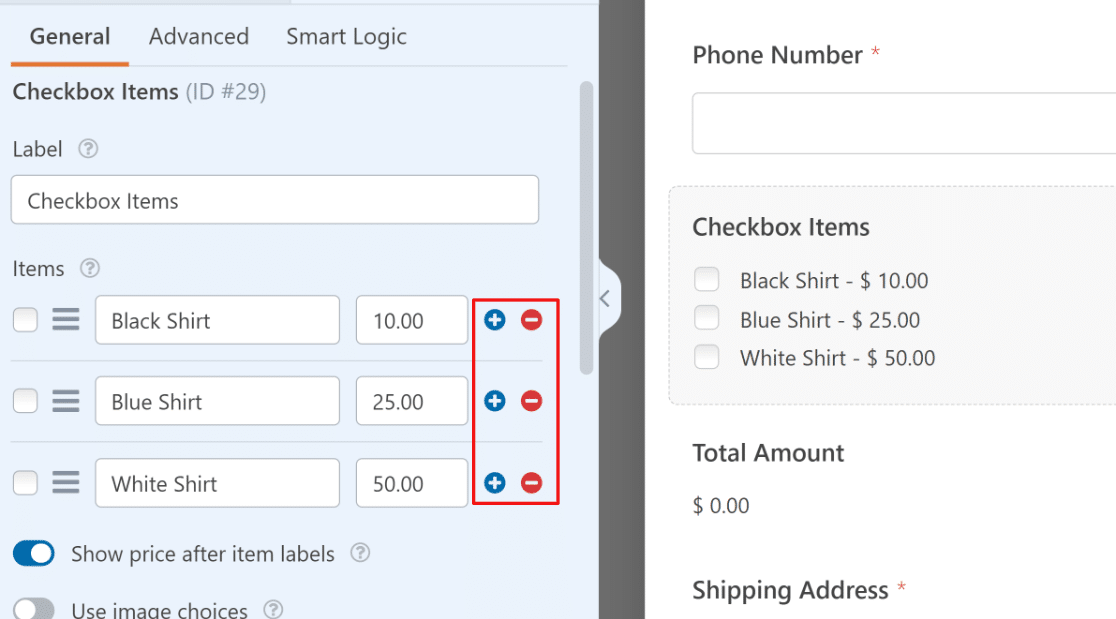
Se si desidera aggiungere altre voci a questo campo o eliminare una voce esistente, è sufficiente utilizzare i pulsanti più (+) e meno (-) accanto a ciascuna voce.

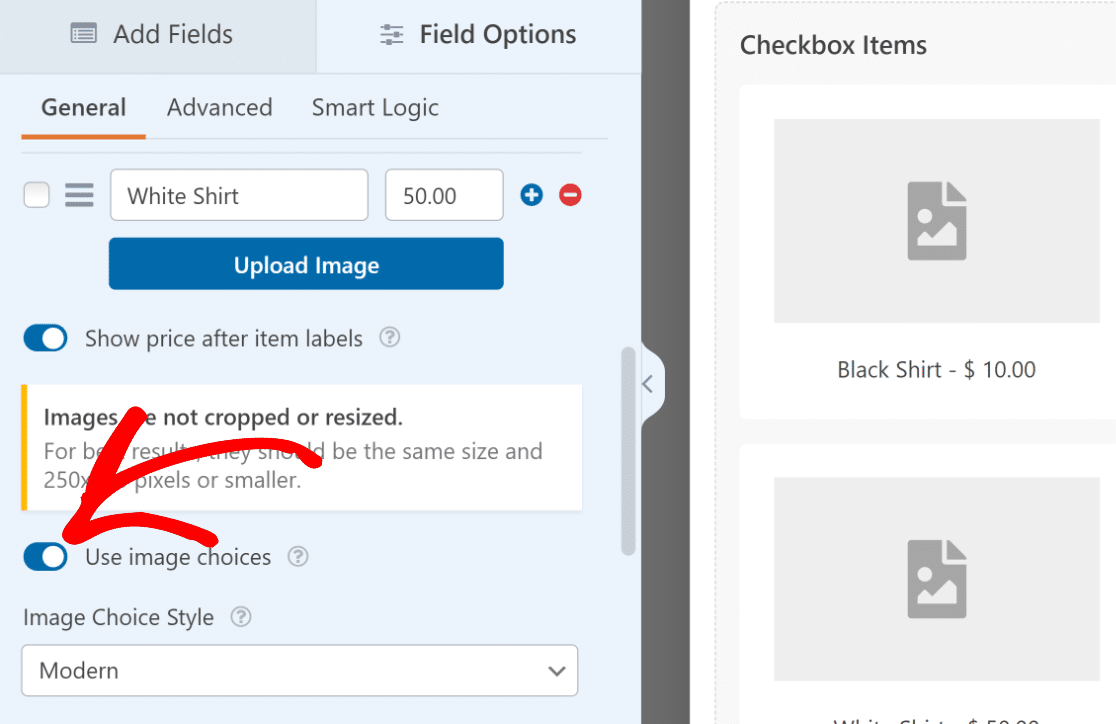
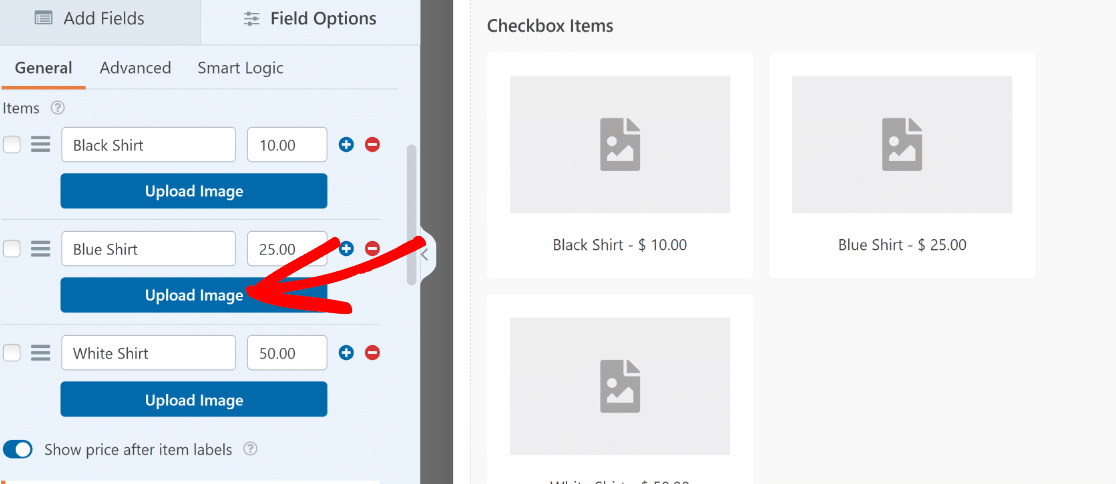
È possibile aggiungere un'immagine per ogni scelta, in modo che i clienti possano vedere cosa stanno ordinando. Fare clic sull'opzione Usa immagini per attivare questa funzione.

Se attivata, questa funzione rivela un pulsante di caricamento dell'immagine per ogni prodotto, che può essere utilizzato per caricare un'immagine da abbinare al prodotto nel modulo d'ordine.

È importante ricordare che il campo Checkbox Item, aggiunto di default in questo modello, consente agli utenti di selezionare più di un elemento alla volta.
Se si desidera limitare gli utenti a selezionare un solo prodotto alla volta, è possibile utilizzare i campi Articoli multipli. Assicurarsi di salvare le modifiche una volta terminata la personalizzazione del modulo d'ordine di WordPress.
Passo 4: Abilitare i pagamenti con Stripe nel modulo
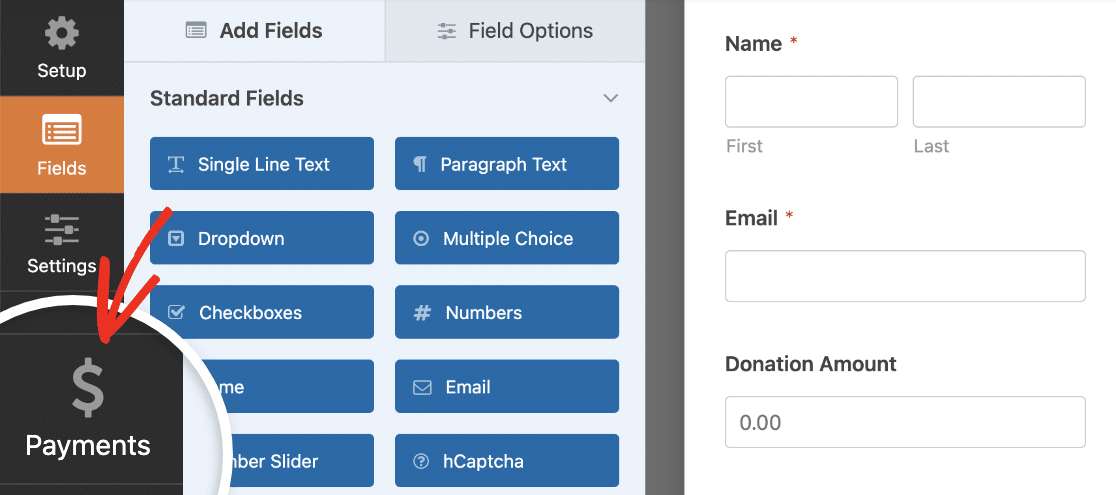
Ora che il nostro modulo è pronto, dobbiamo solo configurare come vogliamo che Stripe elabori i pagamenti con questo modulo d'ordine. Nella barra laterale del costruttore di moduli, fare clic su Pagamenti.

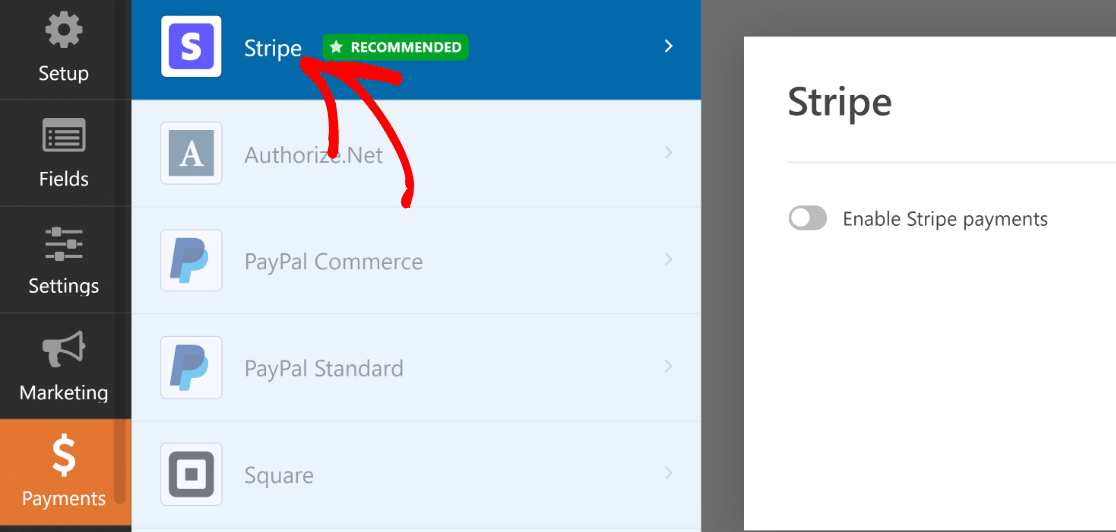
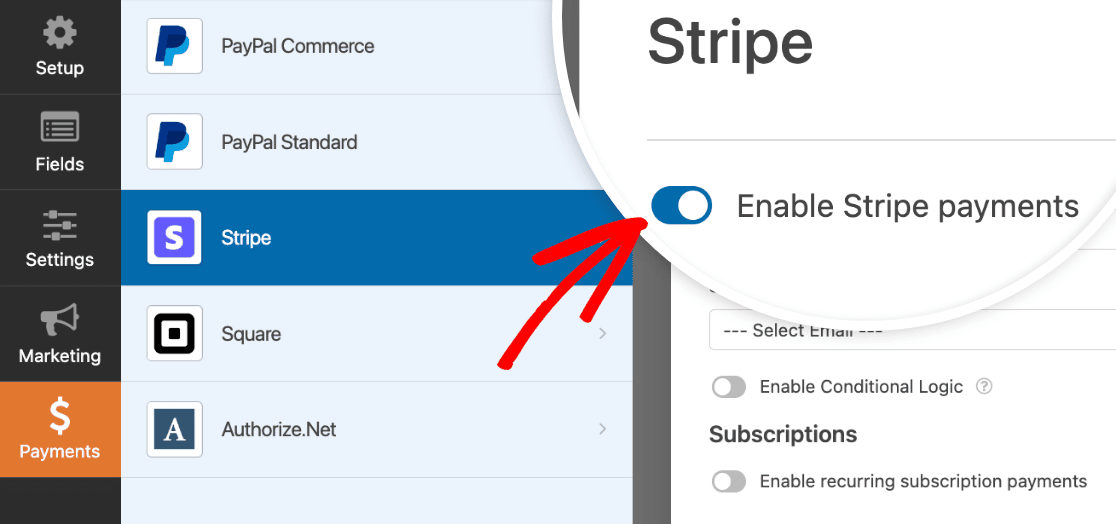
Successivamente, fare clic su Stripe nell'elenco dei pagamenti.

Nel pannello di destra, fare clic sull'interruttore a levetta Enable Stripe Payments.

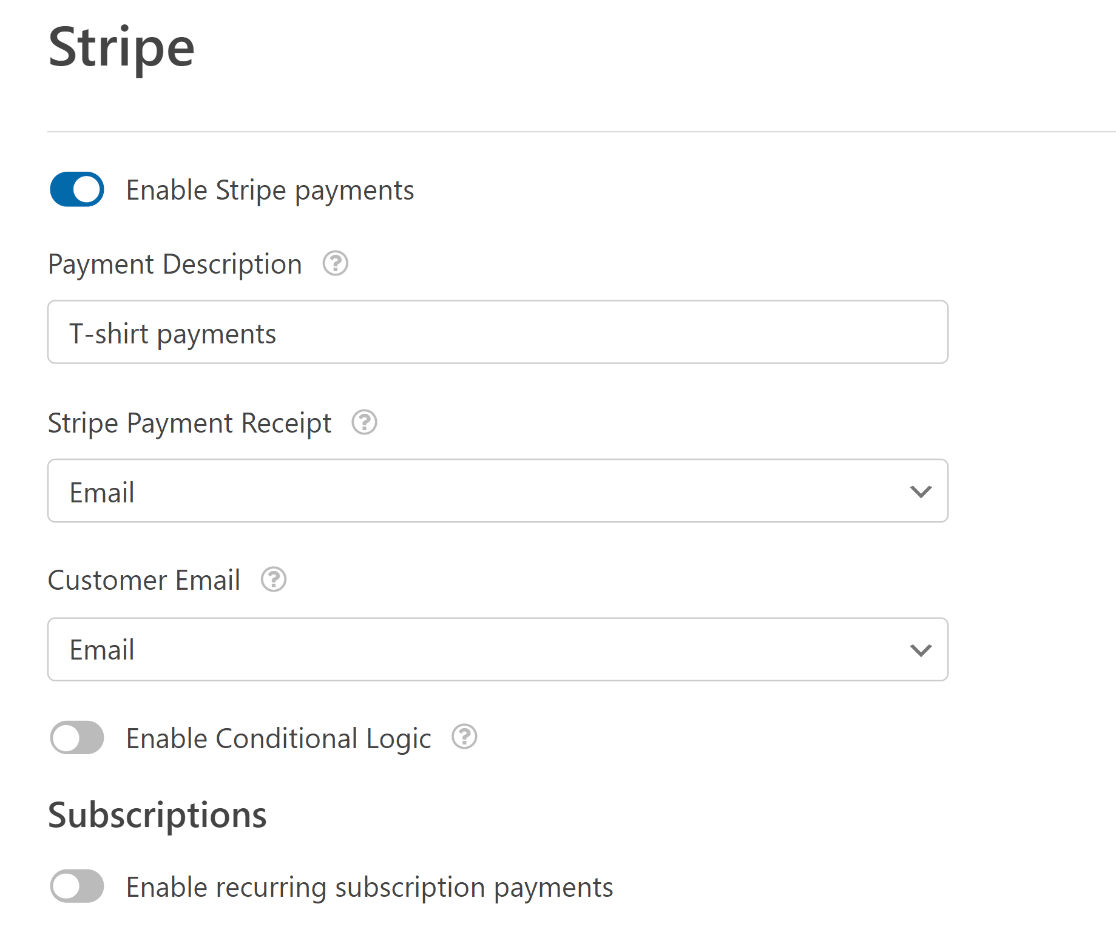
In questo modo si ampliano le impostazioni aggiuntive per Stripe, che consentono di
- Inserire una descrizione del pagamento
- Selezionare il campo e-mail del cliente per inviare una ricevuta da Stripe all'invio del modulo.
- Selezionare il campo dell'e-mail del cliente da aggiungere al conto Stripe per la conservazione dei dati.

Queste impostazioni sono facoltative ma consigliate. Una volta terminato questo passaggio, assicuratevi di premere Salva. Con Stripe, potete anche offrire ai clienti funzioni utili come i pagamenti ricorrenti e il checkout con un solo clic.
Ora siete pronti ad accettare pagamenti con Stripe per i vostri ordini, una volta pubblicato il modulo.
Passo 5: personalizzare le notifiche e le conferme
Quando un utente invia un modulo d'ordine, WPForms invia automaticamente una notifica a voi (l'amministratore) e un messaggio di conferma.
Configurare le notifiche del modulo d'ordine online
È possibile personalizzare la notifica via e-mail in modo che includa informazioni utili.
In questo modo è possibile trovare facilmente le e-mail di conferma dell'ordine per ogni persona che compila il modulo.
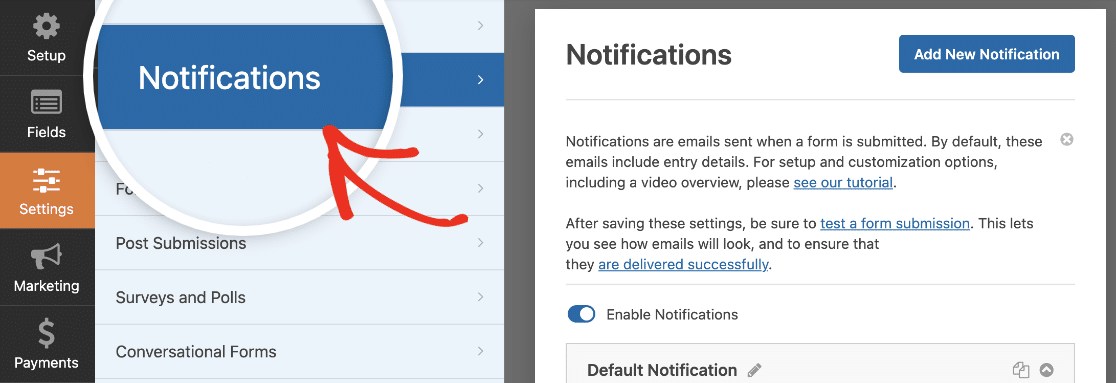
Iniziate facendo clic sulla scheda Impostazioni nel Form Builder e poi su Notifiche.

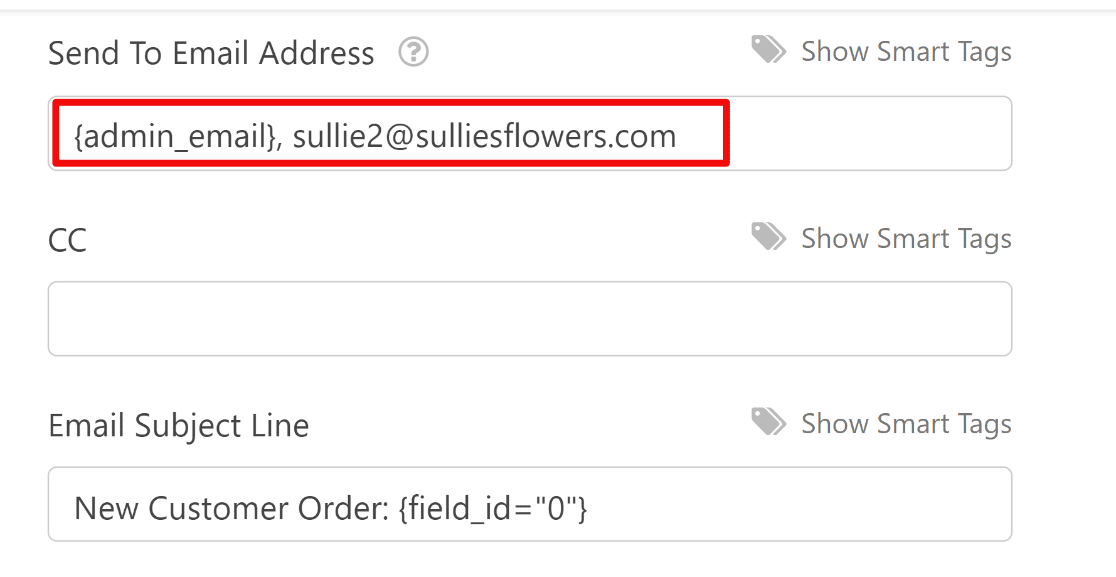
Se si desidera inviare una copia dell'e-mail dell'ordine a più membri del team, è possibile aggiungere i loro indirizzi e-mail separati da virgole nel campo Invia a indirizzo e-mail.

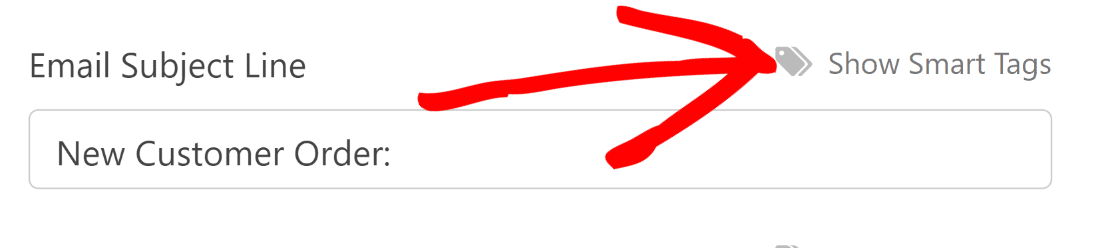
È anche una buona idea utilizzare gli Smart Tag nell'oggetto dell'e-mail, in modo che ogni e-mail di ordine non sia uguale all'altra. Un modo semplice per farlo è aggiungere lo Smart Tag Nome nell'oggetto dell'e-mail.
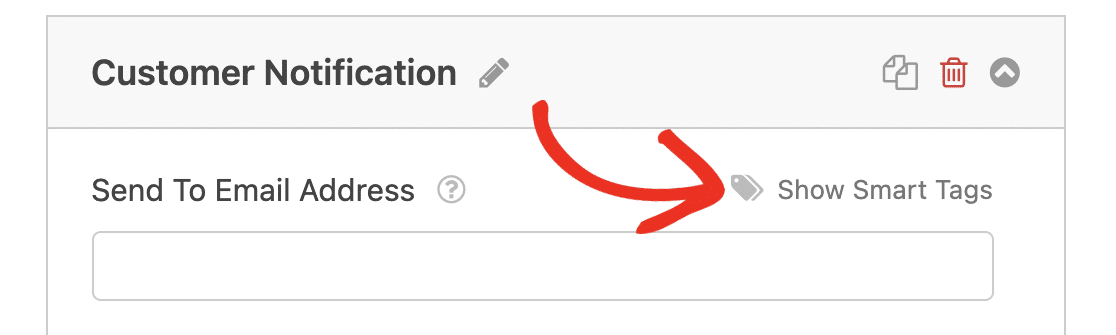
Ciò significa che ogni e-mail di ordine avrà il nome del cliente che ha compilato il modulo. È possibile aggiungere gli Smart Tag facendo clic su Mostra Smart Tag.

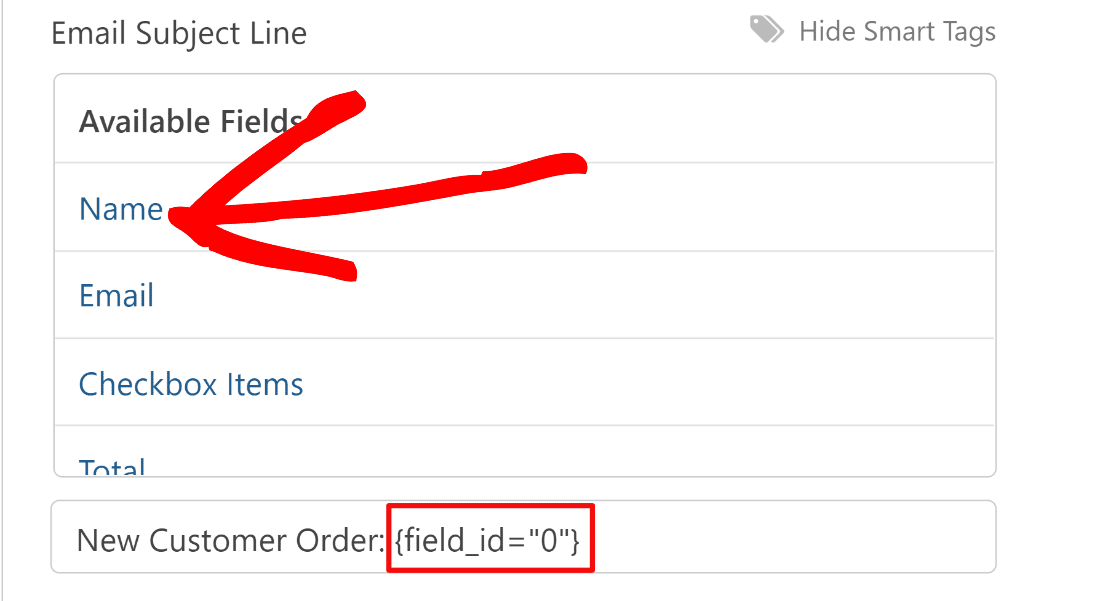
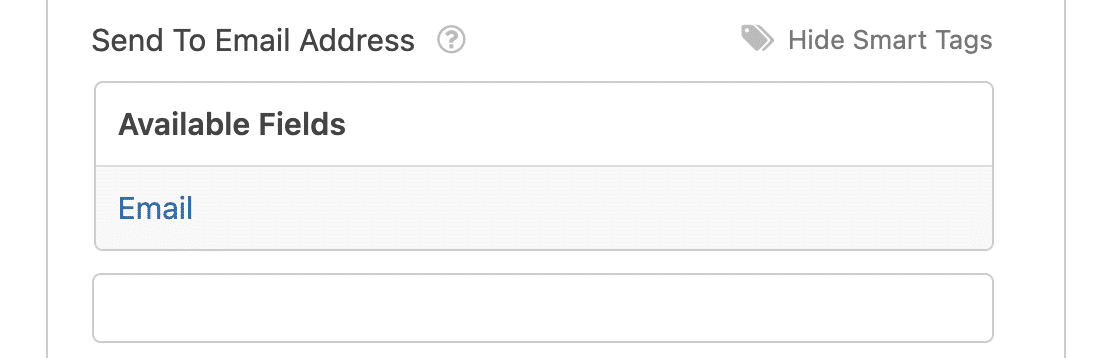
Si aprirà un elenco di campi disponibili che possono essere usati come Smart Tag. In questo esempio, utilizzeremo il campo Nome come Smart Tag.

Ora, ogni e-mail di notifica ricevuta da questo modulo d'ordine online conterrà il nome del cliente nell'oggetto. Questo è un ottimo modo per rendere più facile la tracciabilità delle e-mail degli ordini in base al nome.
Inoltre, se si utilizzano gli Smart Tag, si può anche inviare un modulo di notifica al cliente per fargli sapere che il suo ordine è stato ricevuto. Si tratta di una buona idea, poiché l'utilizzo della corrispondenza via e-mail è una strategia di marketing collaudata per le piccole imprese.
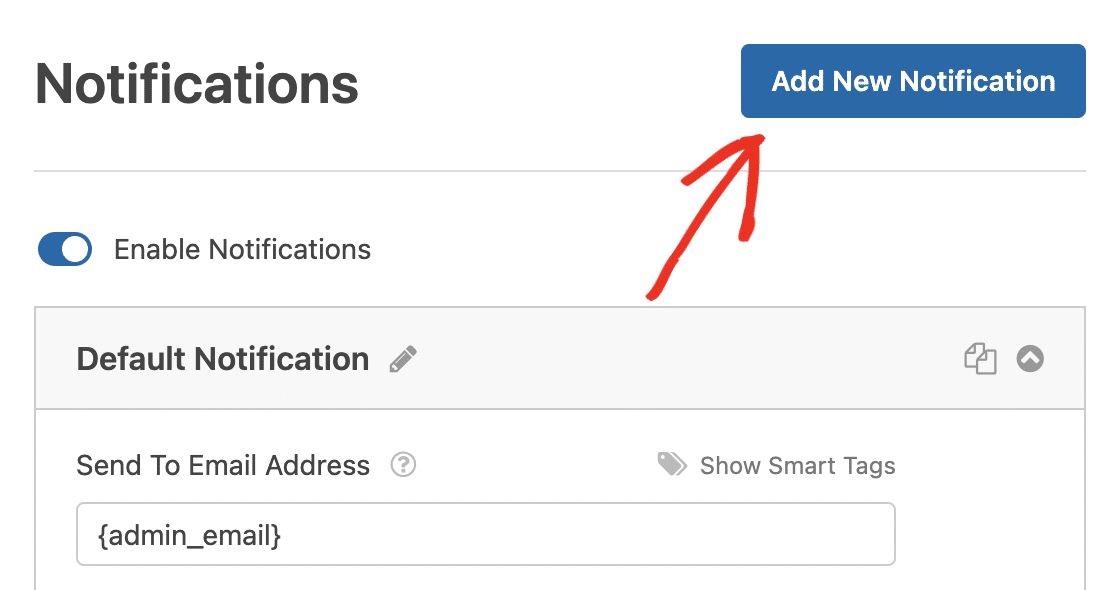
Per impostare una notifica separata per i clienti, fare clic sul pulsante Aggiungi nuova notifica in alto a destra.

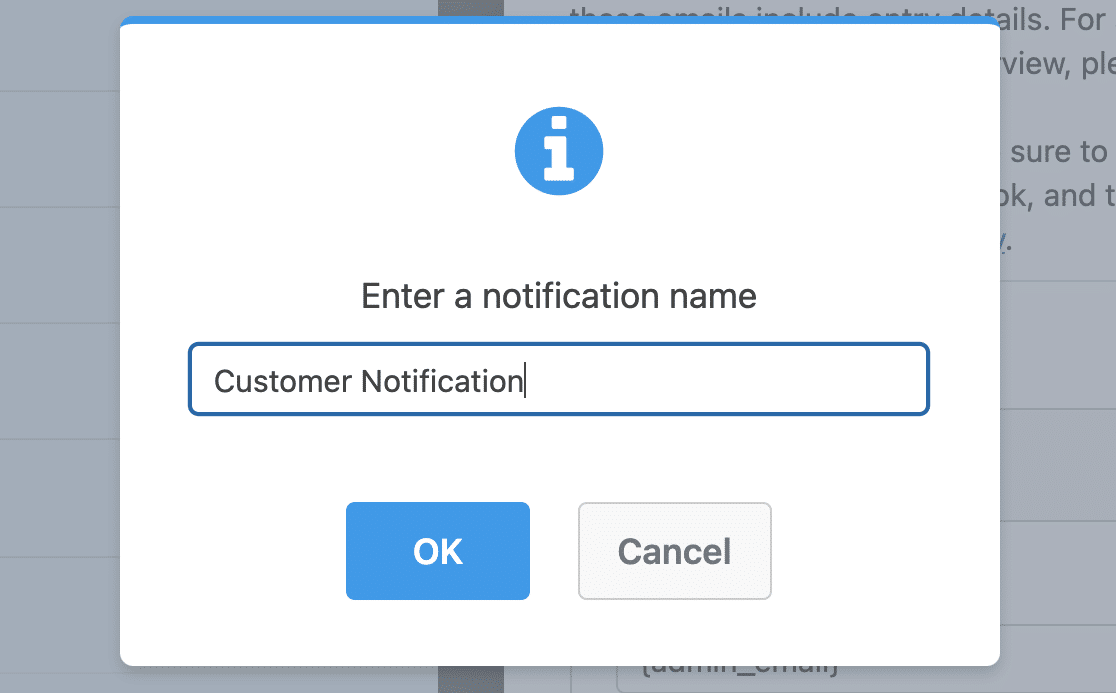
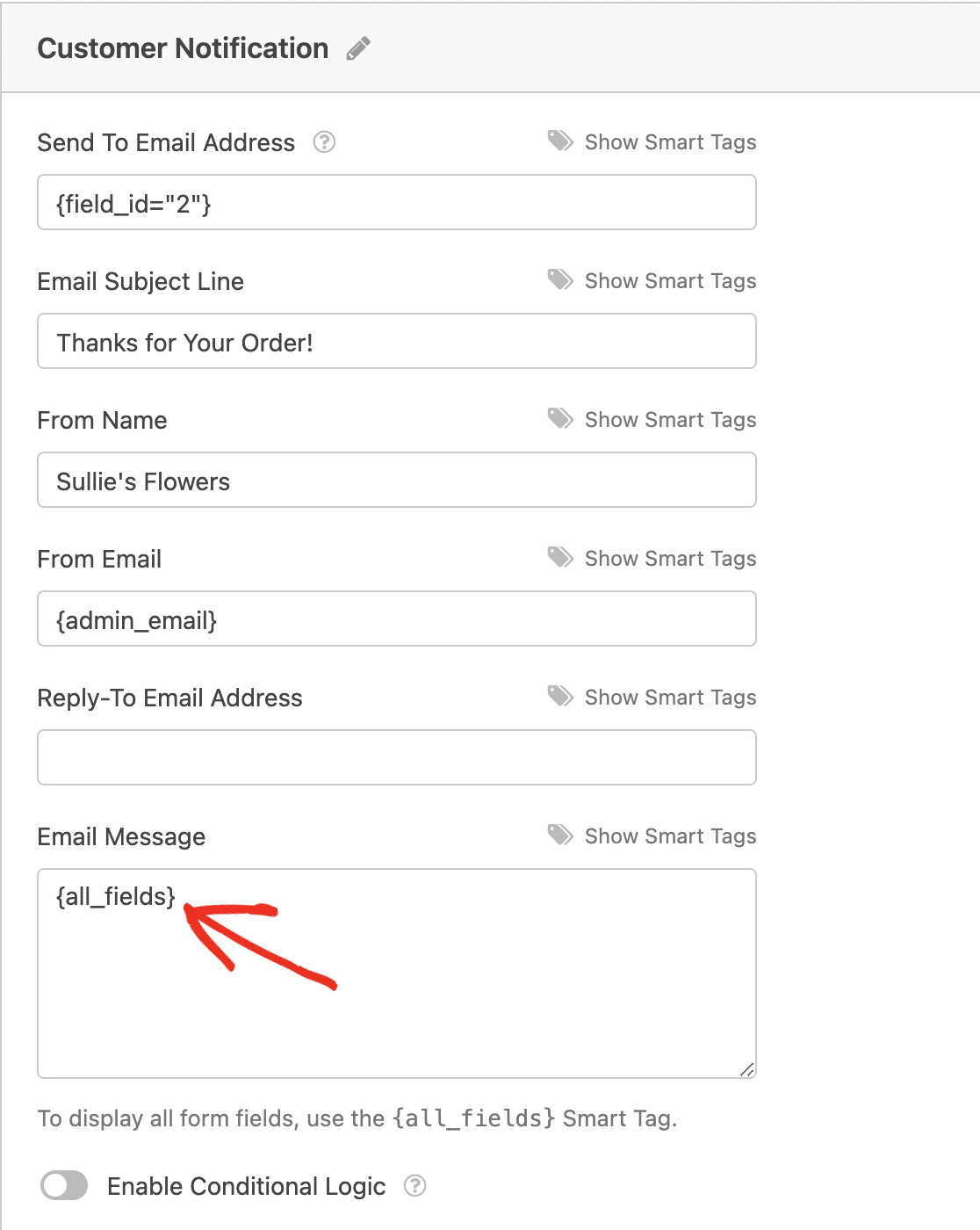
Verrà visualizzata una finestra a comparsa in cui sarà necessario assegnare un nome alla notifica per distinguerla da quella predefinita.

Quindi, utilizzate gli Smart Tag per includere l'indirizzo e-mail della persona che ha compilato il modulo d'ordine online nel campo Invia a indirizzo e-mail. Fate clic su Mostra smart tag nel campo Invia a indirizzo e-mail.

Quindi, selezionare lo Smart Tag per il campo Email . Questo permetterà a WPForms di recuperare l'indirizzo e-mail fornito dal cliente nel modulo d'ordine e di inviare la notifica a questo indirizzo e-mail.

Allo stesso modo, potete personalizzare tutte le diverse parti delle notifiche via e-mail del vostro modulo d'ordine WordPress, utilizzando testo semplice e Smart Tag come meglio credete.

Per ulteriori informazioni sugli smart tag, consultate questo tutorial su come usare gli smart tag in WPForms.
Le notifiche in WPForms sono estremamente flessibili. Si consiglia di consultare questa guida su come creare notifiche multiple in WPForms.
Personalizzare le conferme del modulo d'ordine
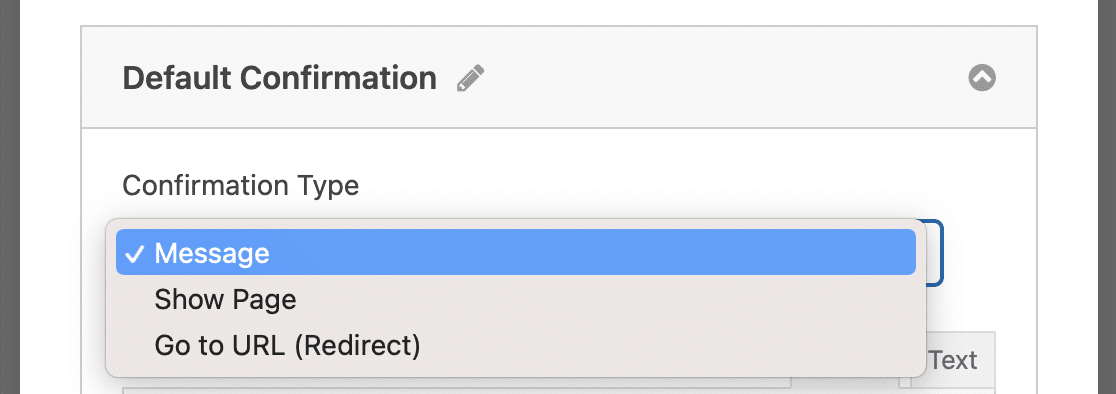
Le conferme del modulo sono messaggi che vengono visualizzati dai clienti dopo l'invio di un modulo d'ordine. È possibile scegliere tra tre tipi di conferma:
- Messaggio
- Mostra la pagina
- Vai all'URL (reindirizzamento)
Vediamo come impostare un semplice modulo di conferma in WPForms, in modo da poter personalizzare il messaggio che gli utenti vedranno dopo aver inviato l'ordine.
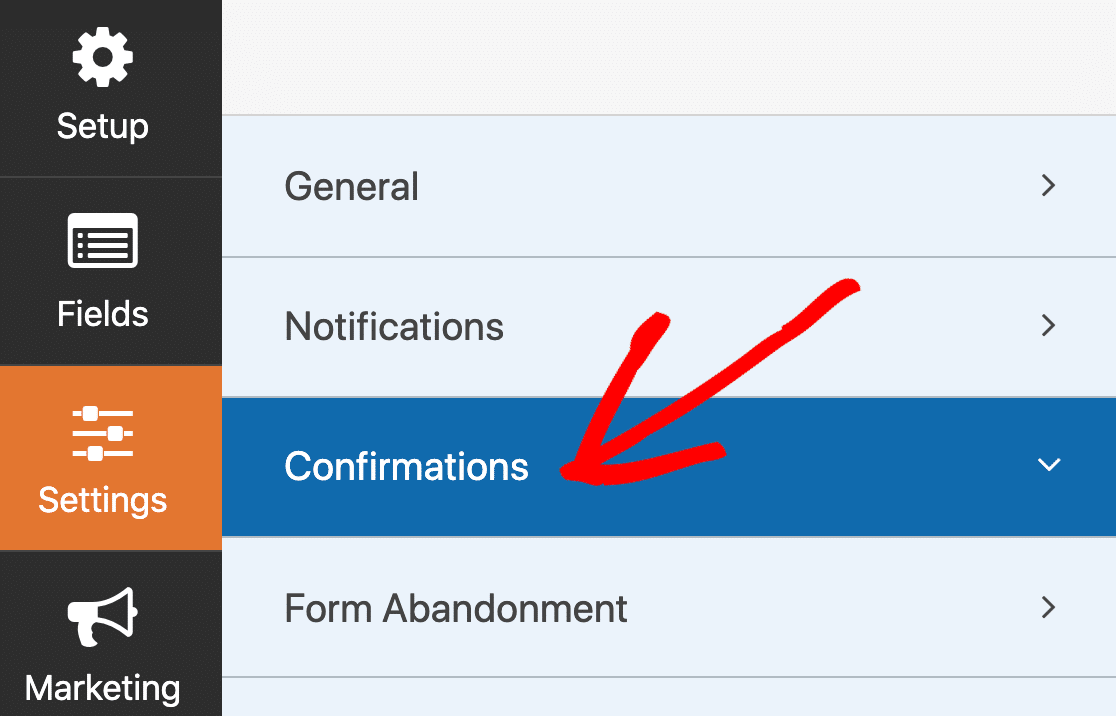
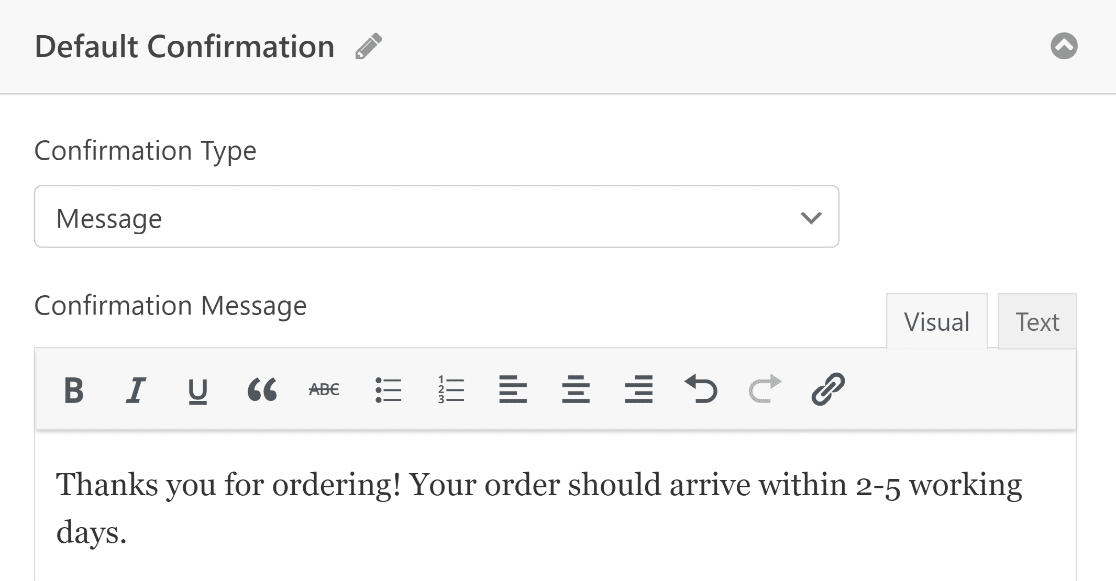
Per prima cosa, fare clic sulla scheda Conferme nell'editor del modulo, alla voce Impostazioni.

Quindi, selezionare il tipo di conferma che si desidera creare. In questo esempio, selezioneremo Messaggio, che è il modo più semplice per visualizzare una conferma.

Quindi, personalizzare il messaggio di conferma a proprio piacimento e fare clic su Risparmiare quando avete finito.
Eccellente! Abbiamo quasi finito.
Fase 6: Aggiungere il modulo d'ordine online al vostro sito
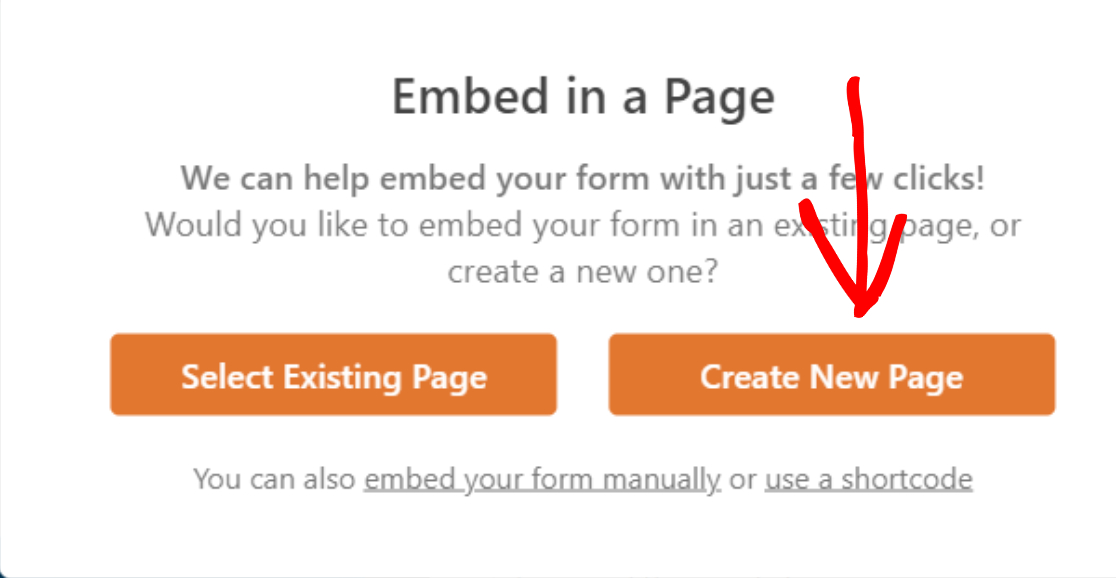
WPForms rende super facile incorporare il vostro modulo d'ordine sul vostro sito WordPress. Cliccate sul pulsante Embed in alto.

Per incorporare il modulo d'ordine di WordPress in una nuova pagina, fare clic su Nuova pagina.

A questo punto, inserite un nome per la nuova pagina e premete su Let's Go.

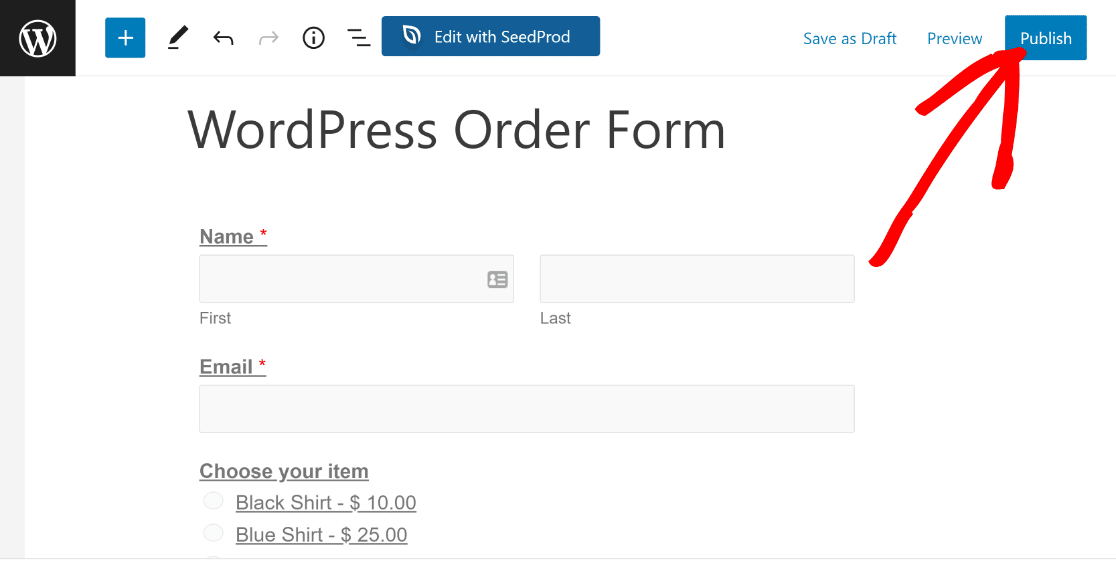
Ora vedrete l'editor di blocchi di WordPress con il blocco già aggiunto per il modulo d'ordine appena creato all'interno della pagina.
Quando si è pronti per il lancio, fare clic sul pulsante Pubblica.

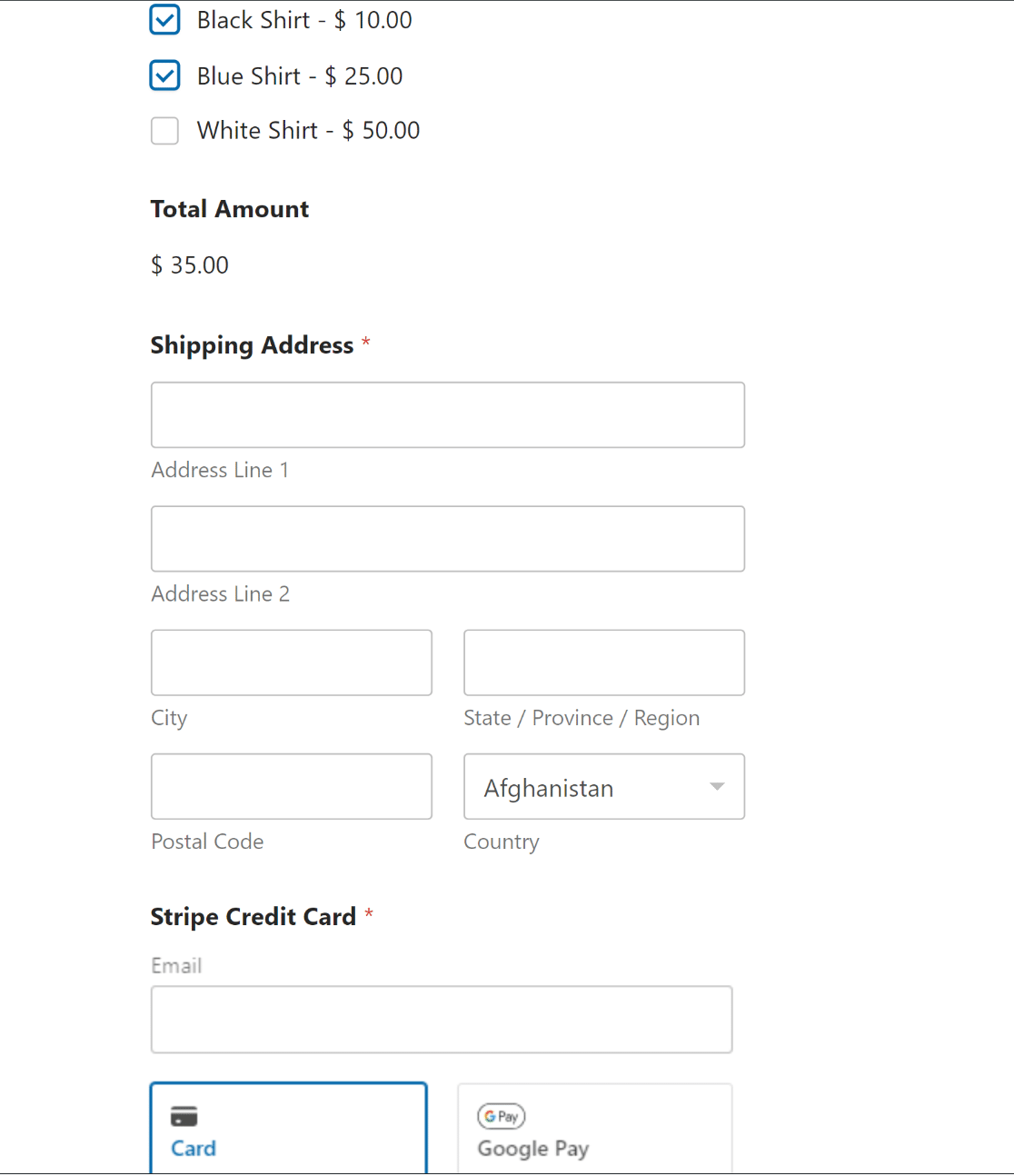
Ora è possibile visualizzare il modulo d'ordine pubblicato sul sito. Notate che quando selezionate gli articoli nel modulo, il prezzo cambia automaticamente.

Ed ecco fatto! Ora sapete come creare un modulo d'ordine in WordPress e accettare pagamenti online. Non volete ancora elaborare i pagamenti? Date un'occhiata al nostro tutorial su come creare un modulo d'ordine senza pagamento.
Come passo aggiuntivo e facoltativo, potreste voler mantenere gli utenti sul vostro sito web anche dopo che hanno effettuato un ordine, aumentando le loro possibilità di effettuare altri ordini.
Imparate a farlo reindirizzando gli utenti a un'altra pagina del vostro sito web o a un altro sito web dopo che hanno inviato un modulo. Se siete un'organizzazione non profit, potete seguire una procedura simile a quella descritta sopra per creare un modulo di donazione per la vostra organizzazione.
Create subito un modulo d'ordine WordPress! 🙂
Domande frequenti sulla creazione di moduli d'ordine online
Ecco alcune delle domande più frequenti sulla creazione di moduli d'ordine in WordPress:
Che cos'è un modulo d'ordine?
Un modulo d'ordine consente ai clienti di effettuare ordini e acquistare un articolo da un'azienda. Le aziende utilizzano i moduli d'ordine per semplificare il processo di ordinazione e raccogliere le richieste d'ordine online.
Alcuni strumenti di creazione di moduli consentono di collegare il modulo d'ordine a un servizio di pagamento, in modo che i clienti possano pagare immediatamente online mentre effettuano un ordine.
Come creare un modulo d'ordine a discesa su WordPress?
WPForms dispone di un campo a discesa che potete includere nel vostro modulo d'ordine. Per aggiungere il campo a discesa, è sufficiente fare clic su di esso dal riquadro di sinistra del costruttore di moduli o trascinarlo e rilasciarlo nel punto desiderato del modulo.
Il menu a discesa offre il vantaggio di mantenere i moduli brevi e concisi quando ci sono molte opzioni tra cui scegliere.
Quindi, se l'elenco degli elementi disponibili è lungo, prendete in considerazione la possibilità di aggiungere il campo a discesa al vostro modulo utilizzando la facile interfaccia di WPForms per il trascinamento dei moduli.
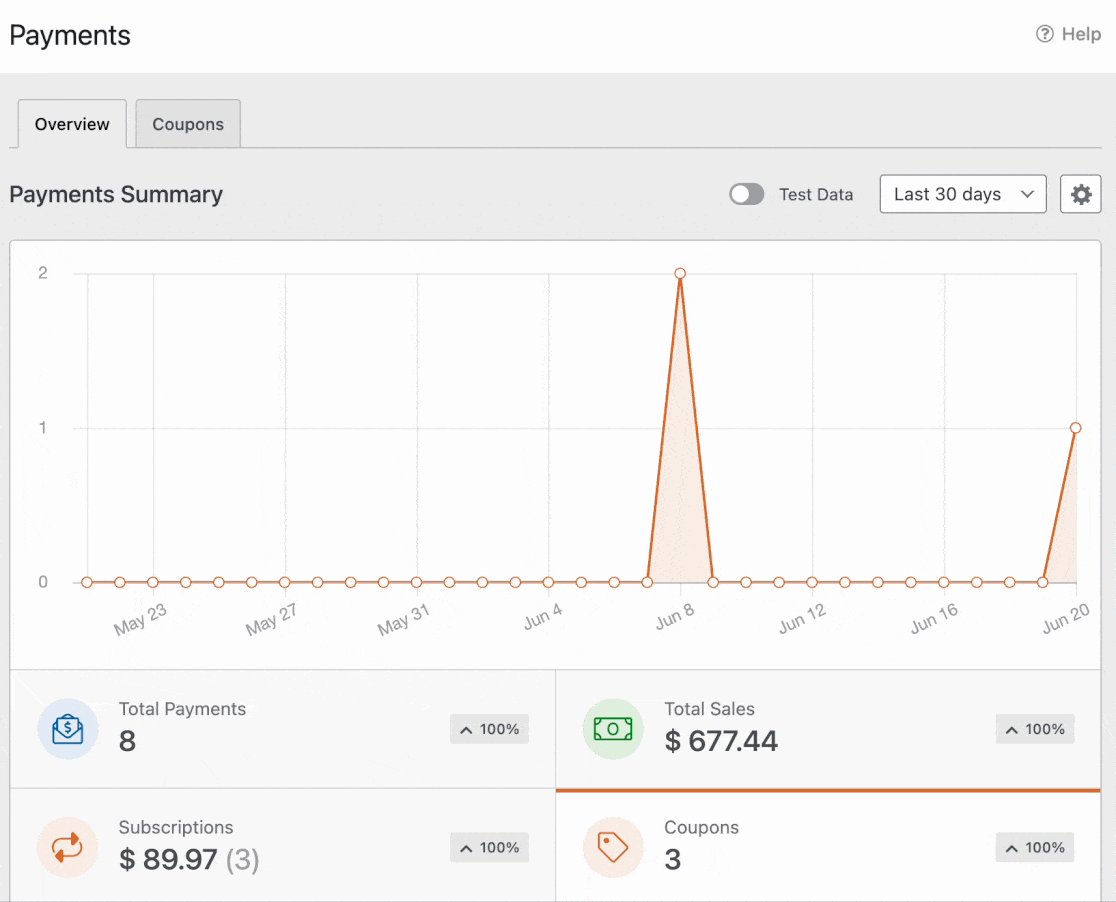
Come posso monitorare gli invii dei moduli e le vendite?
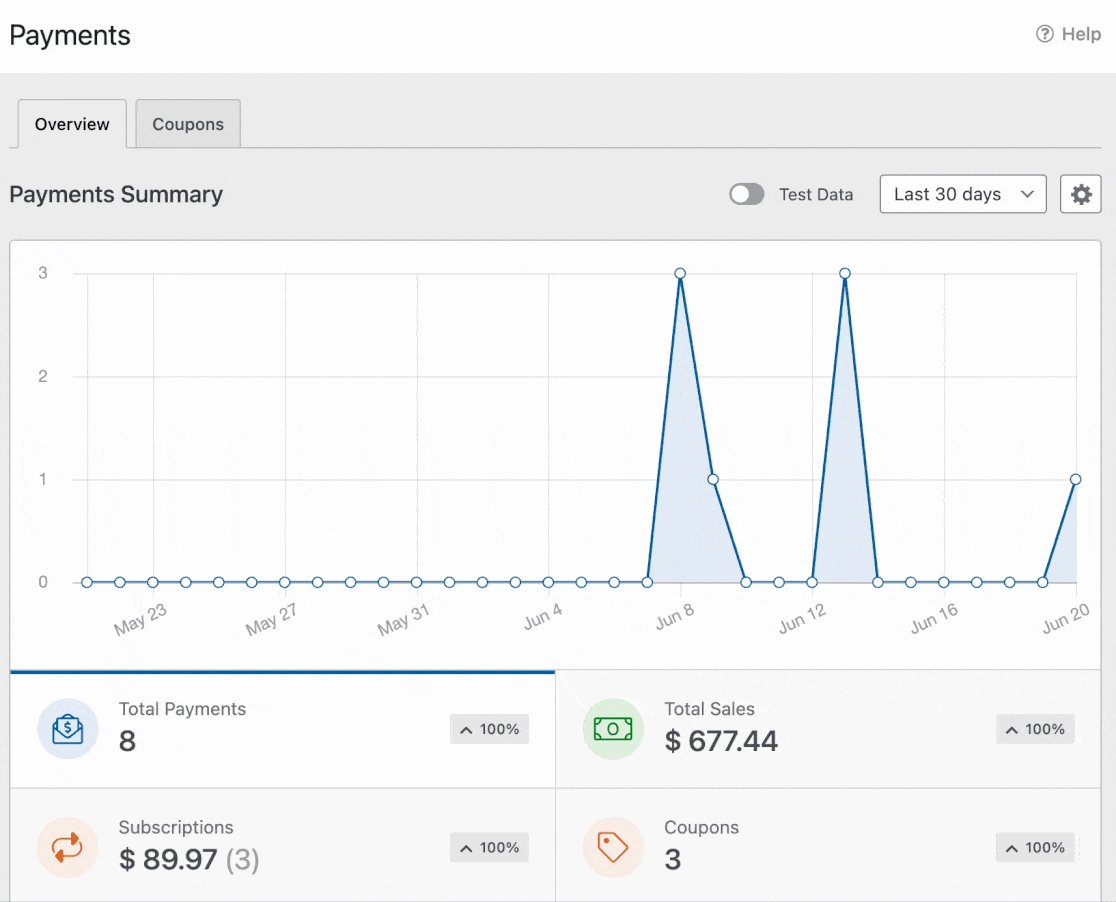
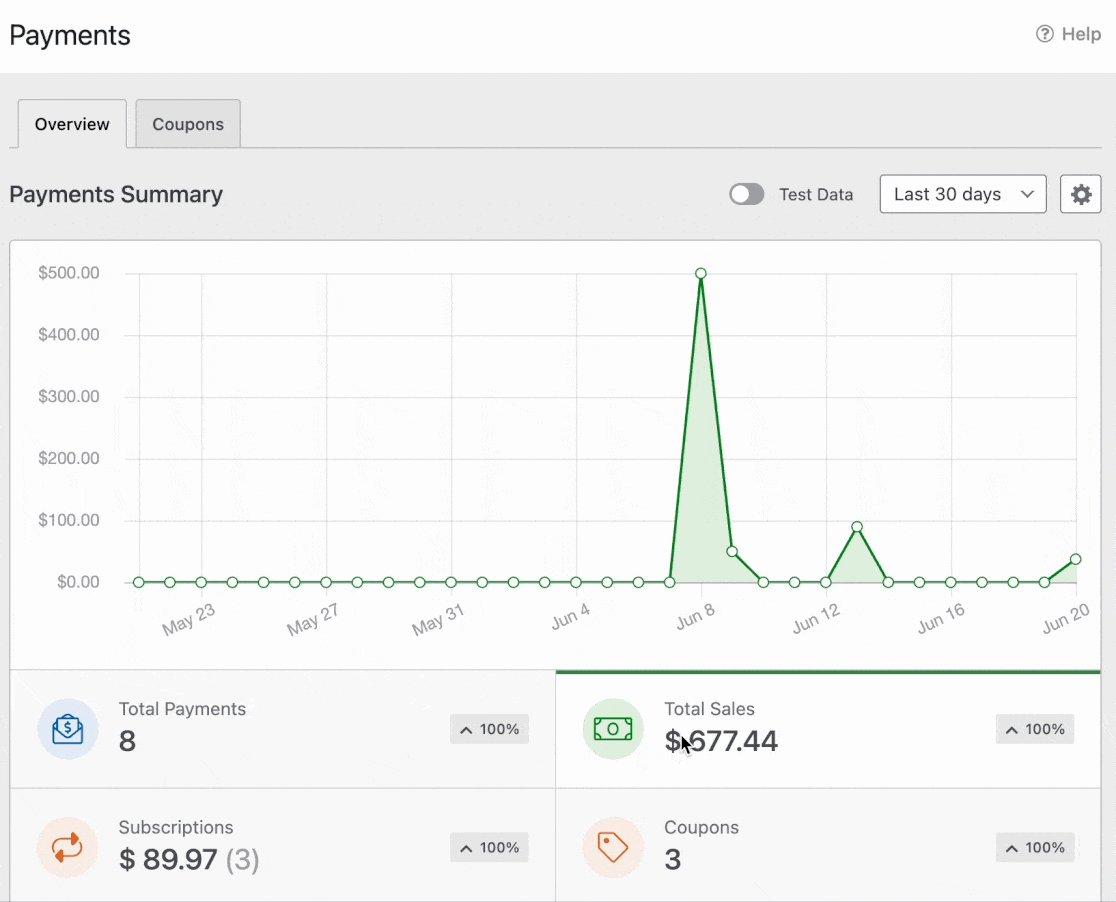
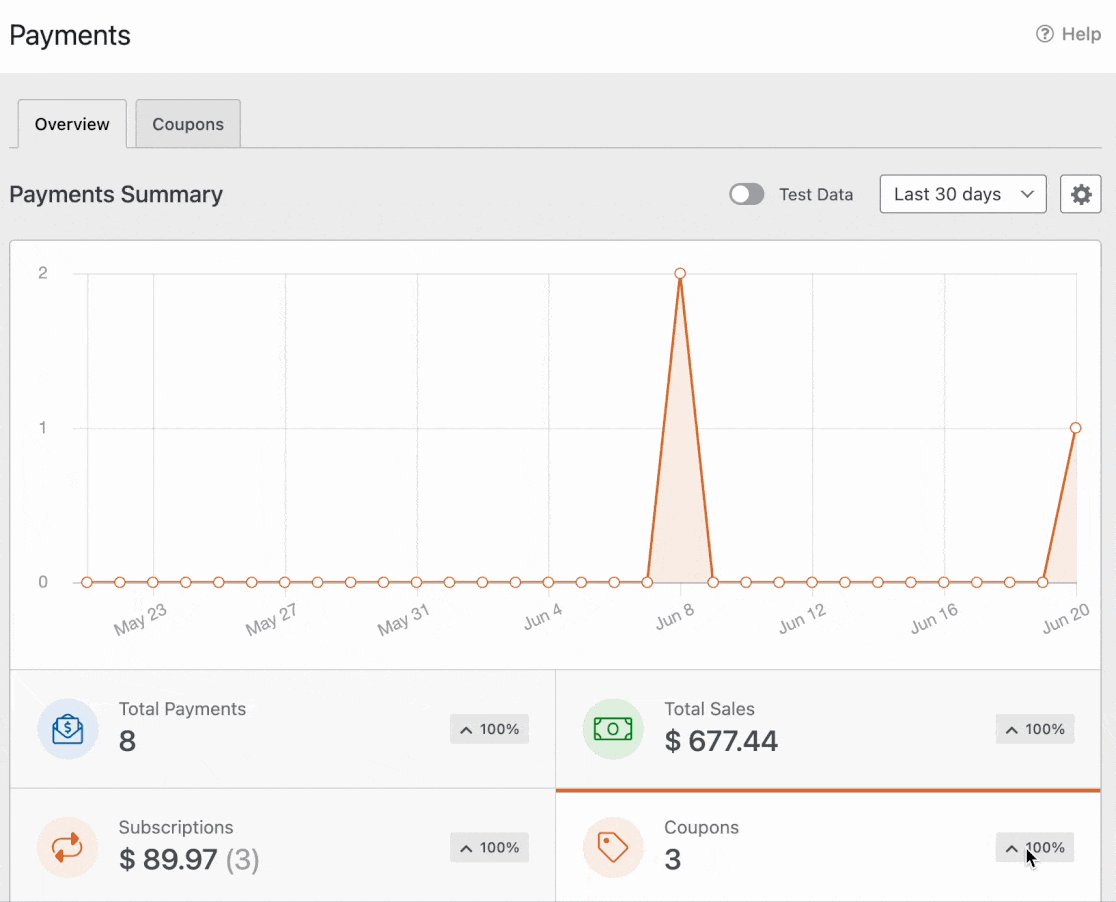
WPForms semplifica la tracciabilità dei dati di pagamento dai moduli d'ordine. Dispone di una schermata dedicata ai pagamenti, disponibile sia nella versione GRATUITA che in WPForms Pro.

Con la schermata Pagamenti di WPForms è possibile tracciare il totale delle transazioni, i ricavi delle vendite, i ricavi degli abbonamenti, l'uso dei coupon e altro ancora.
Come posso personalizzare il design e il layout del mio modulo d'ordine?
WPForms include opzioni complete per lo styling dei moduli che consentono di modificare i bordi dei campi, le etichette, i messaggi di errore e i pulsanti senza alcun codice.
È possibile utilizzare questa funzione per personalizzare il design del modulo d'ordine. Questa funzione è disponibile in tutte le versioni di WPForms, compresa quella Lite.
Se avete bisogno di modificare il layout del vostro modulo d'ordine, potete farlo utilizzando l'utilissimo campo Layout (disponibile solo nei piani a pagamento) o tramite codice CSS personalizzato.
Come posso creare un modulo d'ordine a più fasi?
È possibile creare un modulo d'ordine a più fasi in WPForms utilizzando il campo Interruzione di pagina tra altri campi per separarli.
In alternativa, è possibile utilizzare l'addon WPForms Lead Forms, che crea un'esperienza di compilazione dei moduli altamente interattiva e aggiunge più passaggi per ridurre al minimo l'affaticamento da modulo.
Posso aggiungere più prodotti a un modulo?
Sì, è possibile elencare più prodotti in un modulo d'ordine utilizzando WPForms. Basta trascinare i campi come Articoli multipli, aggiungere ogni prodotto e includere i prezzi.
Come si impostano i calcoli delle tasse e della spedizione?
Potete usare l'addon WPForms Calculations per aggiungere automaticamente le tasse e i costi di spedizione al vostro modulo. Consente di eseguire calcoli di base direttamente nel modulo, in modo che i totali vengano aggiornati in base a ciò che gli utenti selezionano.
È possibile offrire sconti o codici promozionali?
Sì, WPForms ha un addon Coupons che consente di creare codici di sconto. Basta aggiungere un campo in cui gli utenti possano inserire un codice e il modulo applicherà lo sconto prima del checkout.
Poi, guadagnare di più dal vostro sito web
Volete iniziare a guadagnare di più con il vostro sito web? Date un'occhiata al nostro post sui migliori plugin di affiliazione per WordPress.
Le impostazioni e-mail di WordPress sono configurate nel modo giusto? Date un'occhiata alla nostra guida sulla regolazione delle impostazioni e-mail in WordPress per assicurarvi che le vostre e-mail in uscita funzionino correttamente.
Costruite ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.





Salve,
E' possibile permettere all'utente di scegliere tra due valute? Ad esempio CHF e EUR?
Grazie per la risposta e l'aiuto 😊
jm
Ciao Jean- Marc,
Mi dispiace, ma al momento non disponiamo di una funzione integrata per scegliere diverse valute. La funzionalità attuale consente solo una singola valuta. Ho provveduto ad aggiungere il tuo voto per considerarla una richiesta di funzionalità per futuri miglioramenti.
Grazie,
È possibile avere un selettore per cambiare il numero di prodotti ordinati?
Per esempio, se volessi ordinare 10 pezzi di camicie nere e 5 di camicie rosse?
Inoltre, è possibile creare un elenco di numeri per prodotti unici e lasciare che ogni numero diventi inutilizzabile una volta ordinato.
Gestisco negozi woocommerce e so cosa è possibile fare, ma ho clienti con 4-5 prodotti e poche conoscenze informatiche che potrebbero lavorare meglio con wpforms.
Ciao Troels - Al momento non disponiamo di una funzione per modificare i valori in base alla quantità del prodotto e al numero di prodotti impostati, che non sarebbero quindi disponibili una volta ordinato il prodotto. Anche se abbiamo un workaround, sono d'accordo che questa sarebbe una grande funzionalità da avere e la aggiungerò al nostro tracker delle richieste di funzionalità.
C'è un modo per rendere il modulo d'ordine "carino"? Vogliamo poter personalizzare la pagina per renderla più in linea con il nostro marchio, ma è troppo semplice. Come possiamo fare?
Ciao Ambra - Per personalizzare lo stile del modulo, puoi consultare la nostra documentazione qui e qui.
Nel caso in cui abbiate bisogno di assistenza, scriveteci una riga nel supporto, in modo da potervi aiutare.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto.
Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂