Riepilogo AI
L'aggiunta di pagamenti Square in WordPress è un processo abbastanza semplice. Chiunque può farlo!
Essendo uno dei principali gateway di pagamento per le piccole e medie imprese, ha senso utilizzare Square per offrire ai vostri clienti un'opzione flessibile di pagamento con carta di credito.
Vi illustrerò rapidamente i passaggi per creare i vostri moduli di pagamento personalizzati con Square abilitato utilizzando il plugin WPForms!
Create subito il vostro modulo WordPress Square! 🙂
Come aggiungere i pagamenti di Square a WordPress
Siete pronti per iniziare a raccogliere pagamenti tramite Square sul vostro sito WordPress? Seguite i passi del video qui sotto per utilizzare l'addon Square di WPForms!
Tuttavia, se preferite le istruzioni scritte, continuate a leggere qui sotto e utilizzate il pratico indice per navigare nella guida.
Passo 1: Installare il plugin WPForms
Per iniziare ad accettare pagamenti con Square sul vostro sito WordPress, avrete bisogno di un costruttore di moduli in grado di gestirli, e WPForms lo rende davvero facile.
Grazie all'interfaccia drag-and-drop, è possibile creare un semplice modulo d'ordine, un modulo di donazione o qualsiasi altra cosa, e collegare Square con pochi clic.
Per accettare i pagamenti Square, è necessario ottenere una licenza WPForms Pro. Questa vi darà accesso a un sacco di funzioni, addon e integrazioni extra.

Una volta acquistata la licenza premium, procedete all'installazione e all'attivazione del plugin WPForms sul vostro sito web WordPress.
Se avete bisogno di aiuto per l'installazione del plugin, potete seguire queste istruzioni passo-passo su come installare un plugin di WordPress.
Passate subito a WPForms Pro! 🙂
Passo 2: Aggiungere l'addon Square Pro
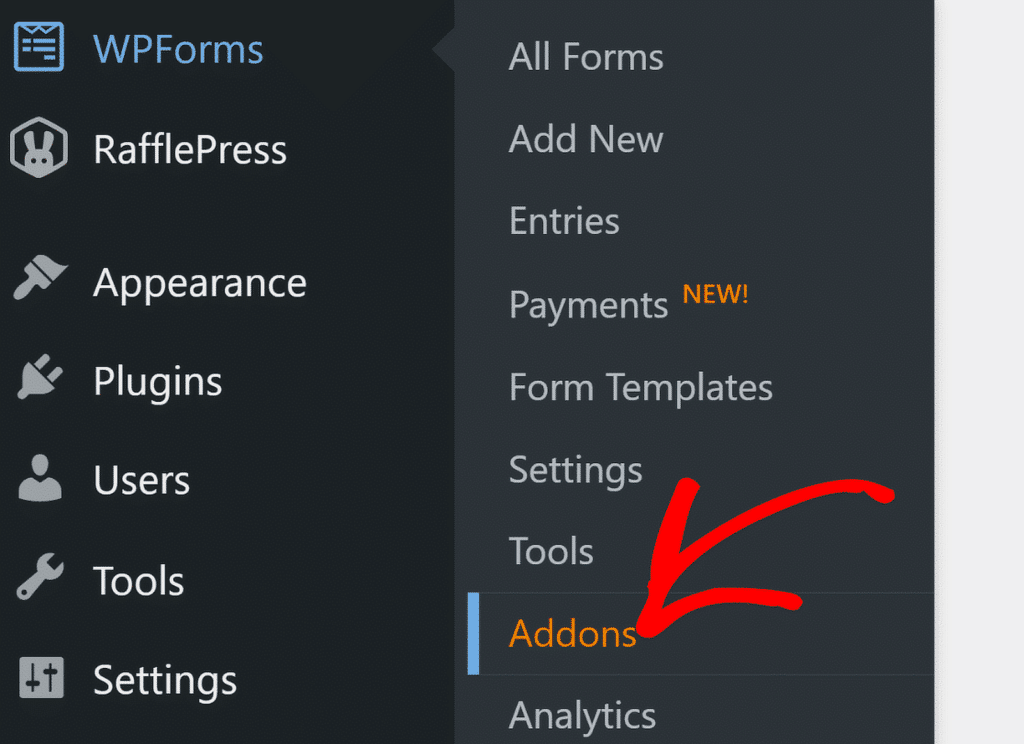
Una volta installato WPForms, potrete attivare l'addon Square Pro. Andate nella vostra dashboard di WordPress e cliccate su WPForms " Addons.

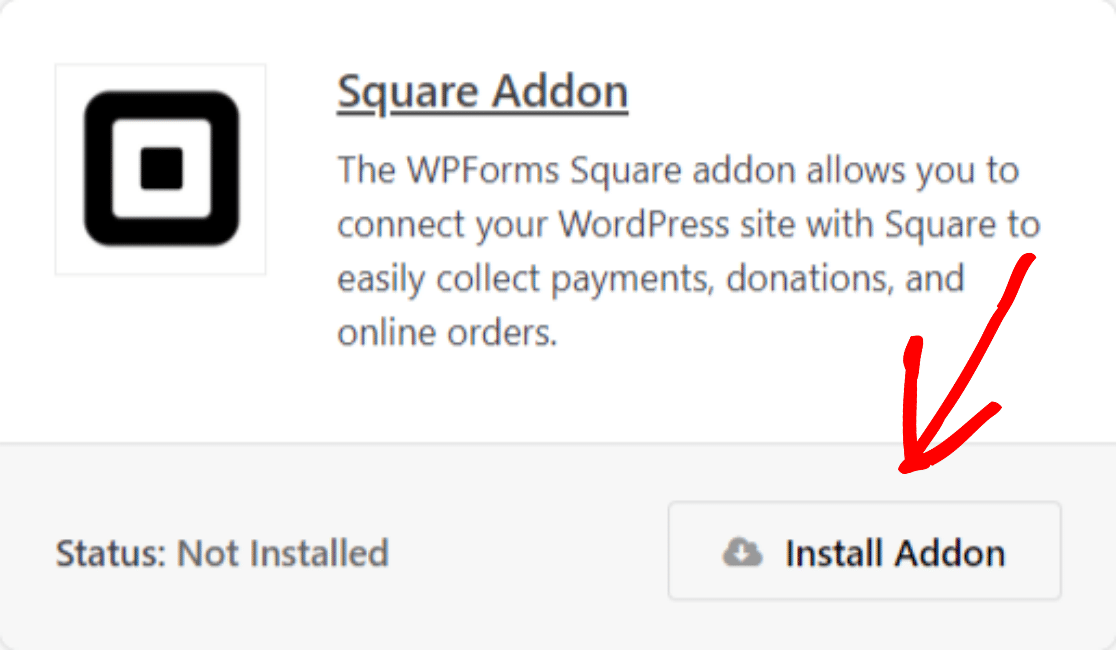
Nella barra di ricerca, digitare Square. Una volta visualizzato, fare clic su Installa addon e poi su Attiva. Una volta attivato l'addon Square Pro, è necessario configurare le impostazioni di pagamento in WPForms.

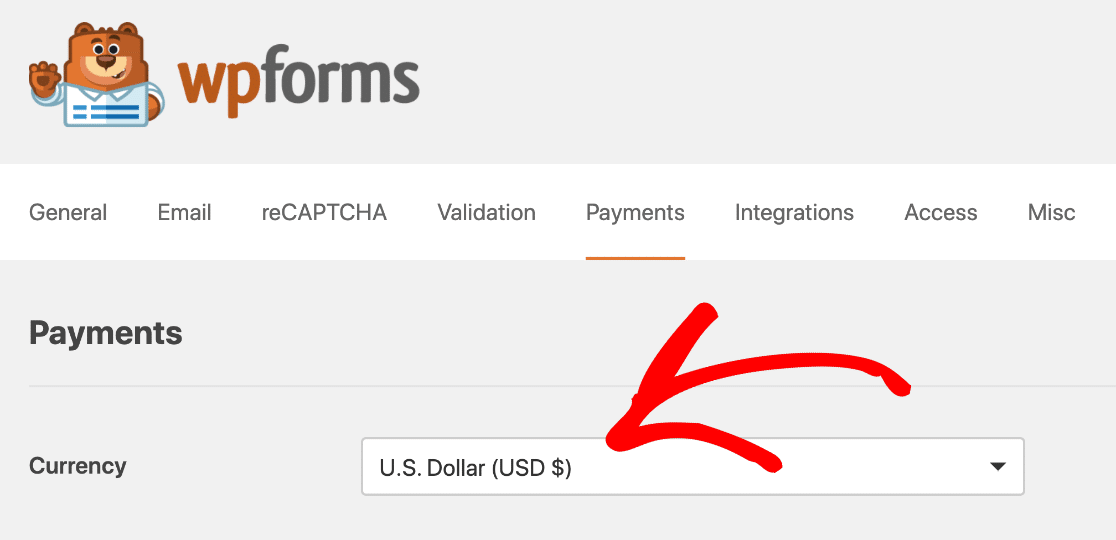
Per configurare le impostazioni di pagamento, accedere alla propria dashboard, fare clic su WPForms " Impostazioni, quindi fare clic sulla scheda Pagamenti. Ora, dal menu a tendina Valuta, selezionare la valuta che si desidera utilizzare nei moduli di pagamento.

Passo 3: Collegare Square al sito WordPress
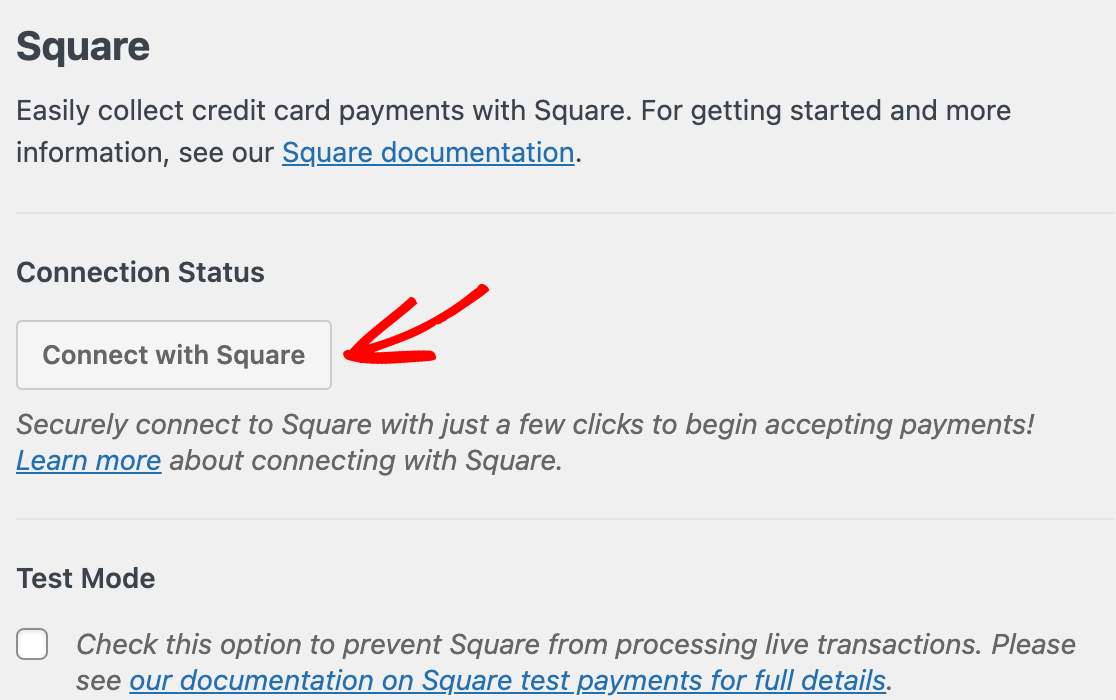
Ora è il momento di collegare Square a WPForms. Scorrete la pagina delle impostazioni di pagamento fino alla sezione Square.
Verrà visualizzata una scheda con l'etichetta Stato della connessione. Fare clic sul pulsante blu Connetti con Square.

Facendo clic su questo pulsante si viene reindirizzati alla pagina di accesso di Square. Inserite il vostro indirizzo e-mail e la vostra password, quindi cliccate su Accedi.

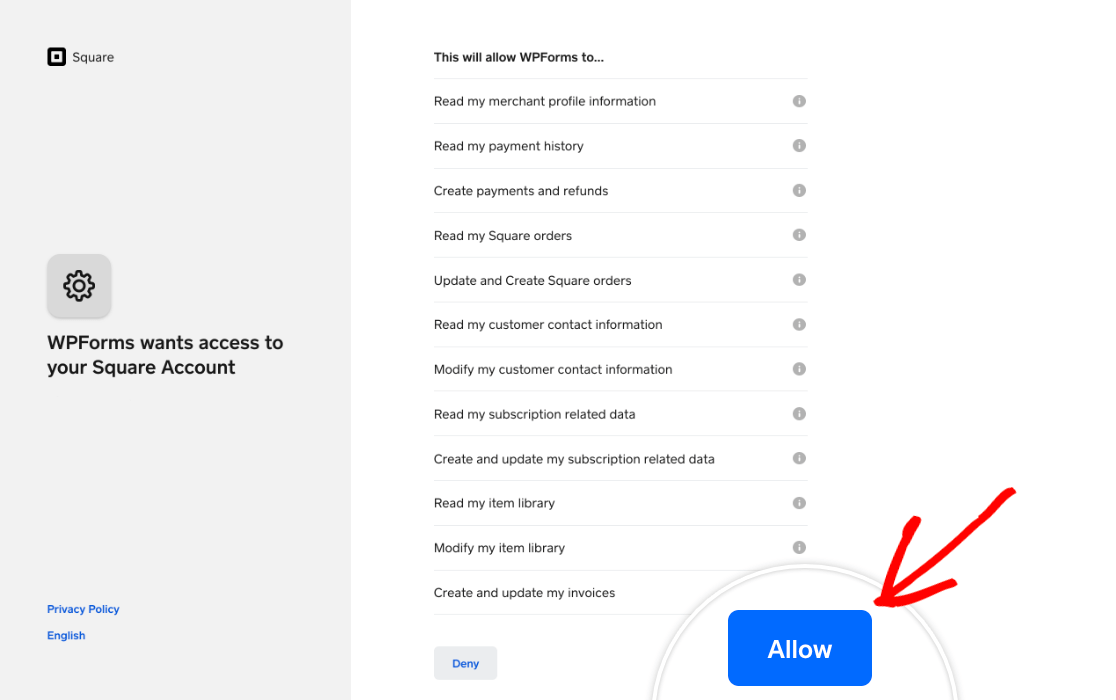
Per collegare Square a WPForms, è necessario concedere a WPForms autorizzazioni specifiche relative al proprio account. Fare clic sul pulsante Consenti per procedere.

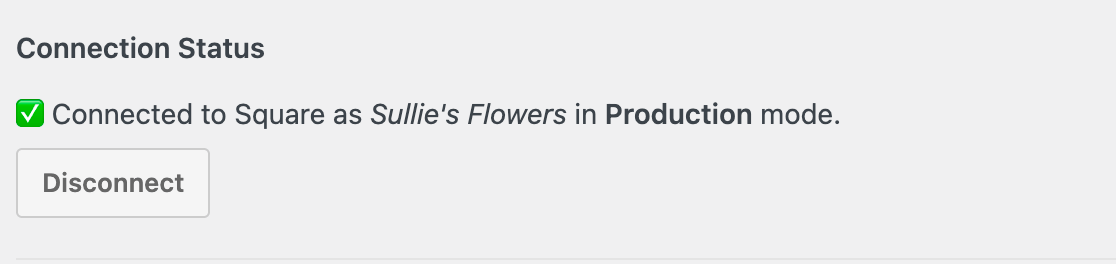
In questo modo si tornerà alle impostazioni dei pagamenti di WPForms. Se le impostazioni di connessione sono configurate correttamente, si vedrà un segno di spunta verde e un messaggio di successo accanto a Stato della connessione.

Se avete aggiunto più sedi aziendali al vostro account Square, dovrete selezionare una di esse come sede principale utilizzando il menu a tendina Sede aziendale.

Una volta terminate le impostazioni di connessione, non dimenticate di fare clic sul pulsante Salva.
Passo 4: Creare il modulo di pagamento Square
Ora che avete collegato Square al vostro sito WordPress, è il momento di creare il vostro modulo di pagamento. Dal cruscotto di WordPress, andate su WPForms " Aggiungi nuovo.

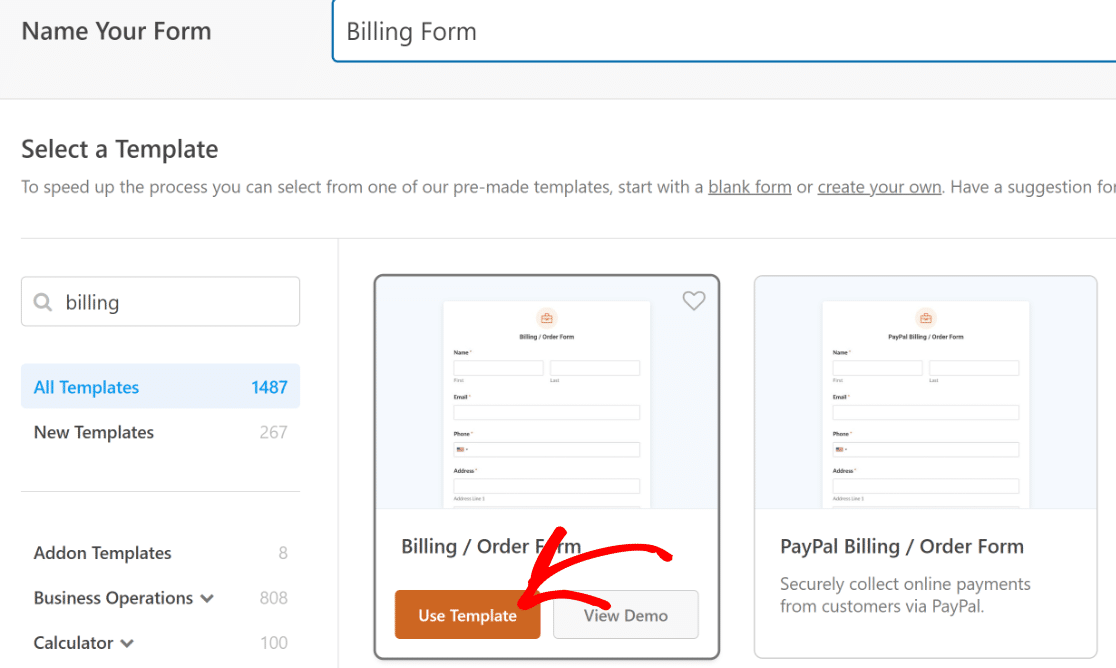
È possibile creare un semplice modulo d'ordine o utilizzare un modello di modulo d'ordine/fatturazione precostituito per velocizzare le operazioni.
WPForms dispone di un'enorme libreria di modelli di moduli per WordPress, con oltre 2.000 modelli. Per questo tutorial sceglierò il modello Modulo di fatturazione/ordine.

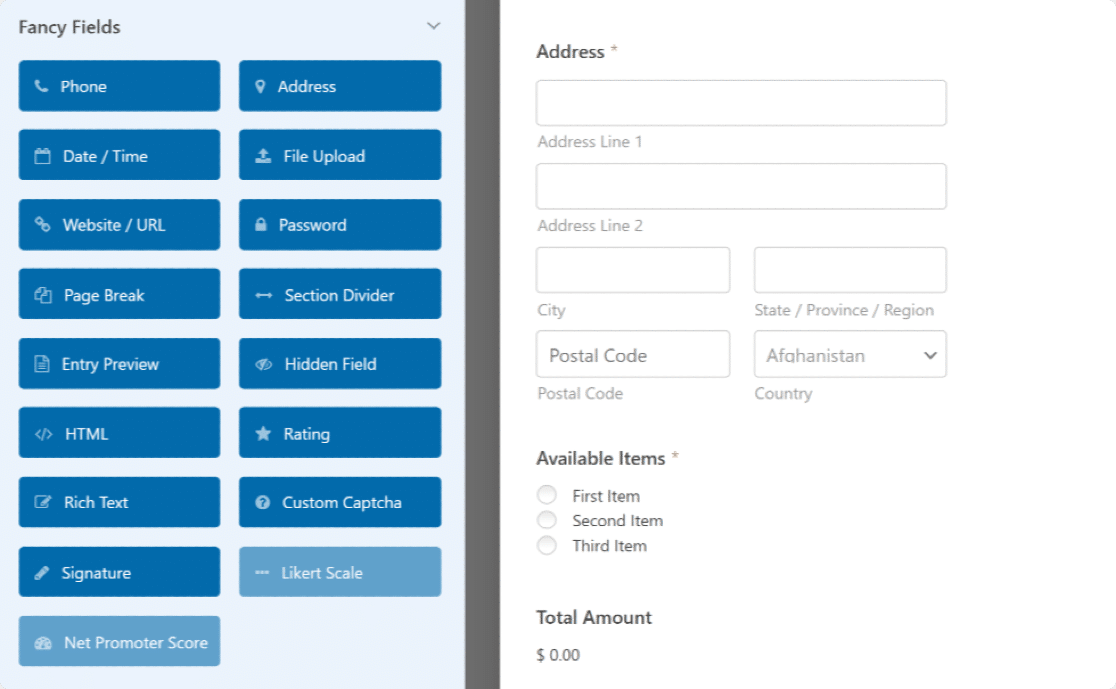
Il modello include tutti i campi essenziali necessari per accettare pagamenti per ordini generici. È possibile aggiungere altri campi al modulo trascinandoli dal pannello di sinistra a quello di destra.

WPForms è altamente personalizzabile, quindi sentitevi liberi di sperimentare e cambiare le cose se il modello non corrisponde pienamente al vostro particolare caso d'uso.
Condividerò rapidamente un'opzione che potreste aggiungere a questo modulo, a seconda delle vostre esigenze. Se volete che le persone specifichino la quantità di prodotti che desiderano ordinare, ecco cosa potete fare.
Aggiunta del campo Quantità (opzionale)
WPForms supporta le quantità dei prodotti per i campi Articoli a discesa e Articoli singoli.
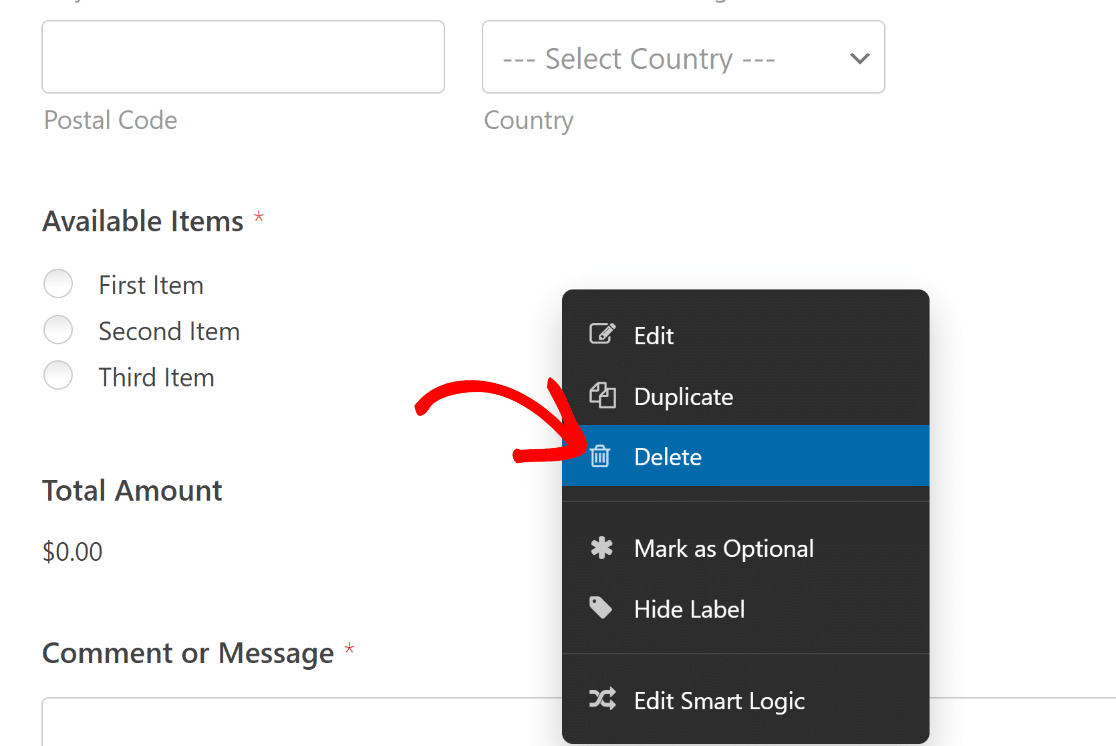
Eliminerò quindi il campo radio esistente (cioè il campo "Articoli disponibili") e aggiungerò qui tre campi Articolo singolo.
È sufficiente fare clic con il pulsante destro del mouse sul campo Elementi disponibili e premere Elimina.

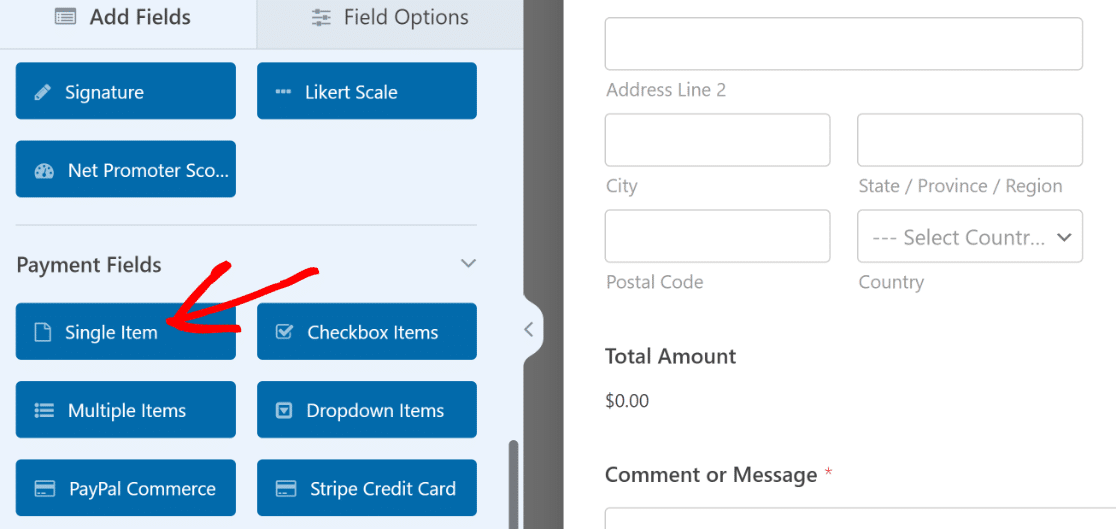
Quindi, trascinare e rilasciare il campo Articoli singoli dal riquadro di sinistra a quello di destra, appena sopra il campo Importo totale.

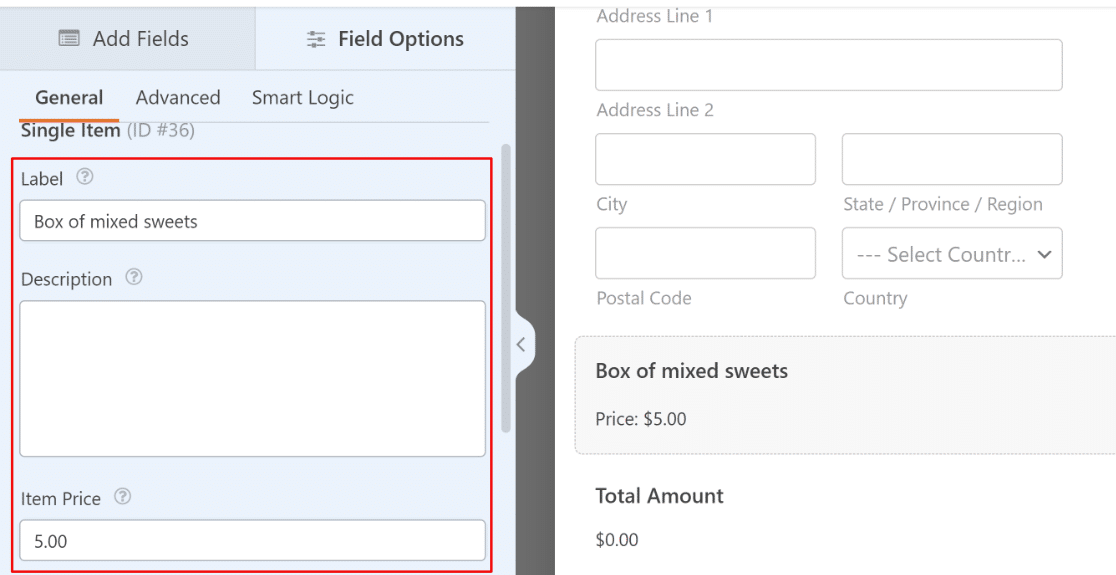
Una volta fatto ciò, fare clic sul campo Singolo elemento appena aggiunto per aprire le Opzioni di campo a sinistra. Qui sarà possibile controllare le varie impostazioni associate al campo.
Vi consiglio di modificare l'etichetta del campo e di aggiungere il nome del prodotto. E non dimenticate di inserire il prezzo del prodotto nella casella Prezzo articolo.

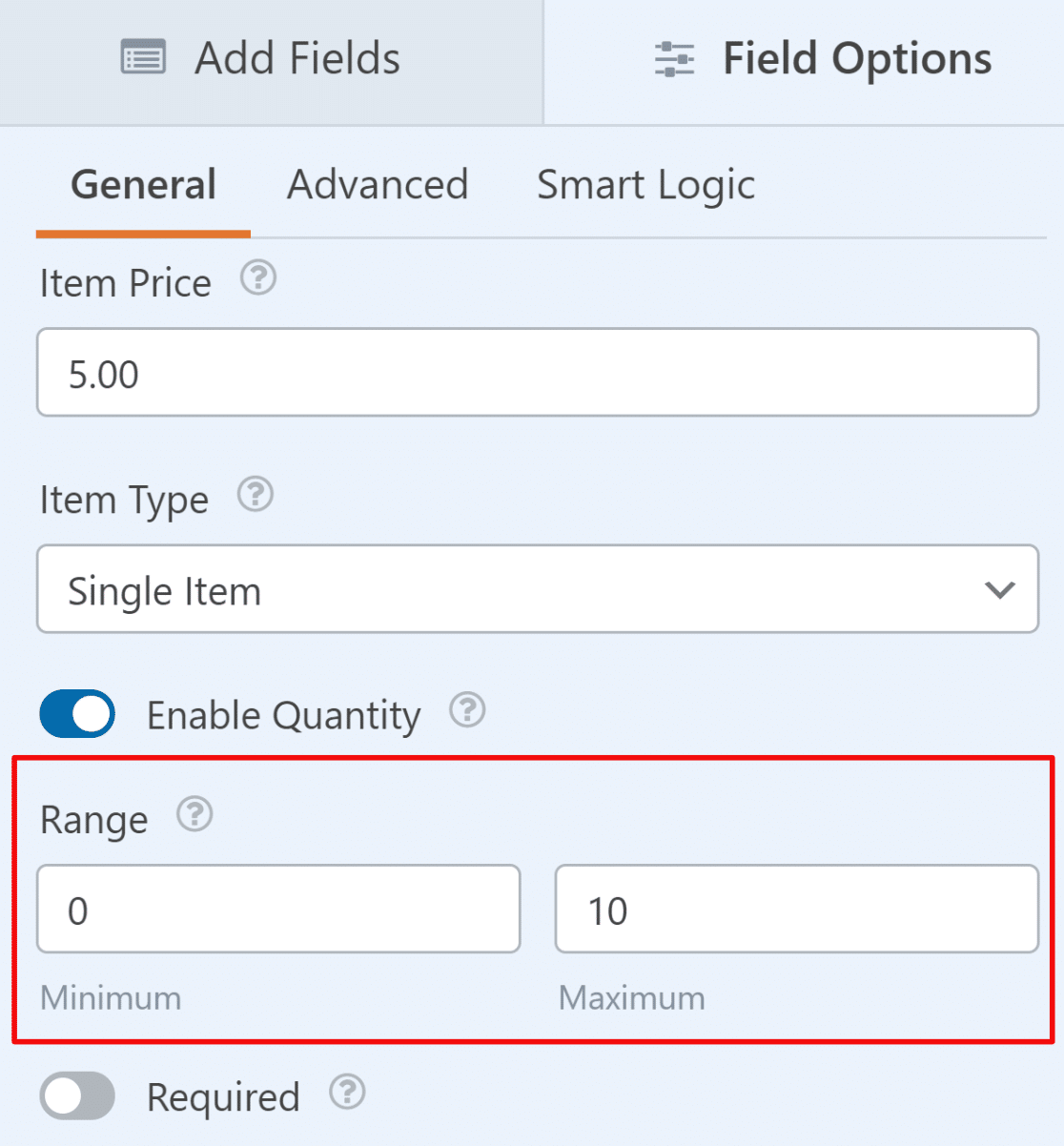
Per abilitare la selezione della quantità per il prodotto, utilizzare il pulsante Abilita quantità . Dopo averla attivata, si vedrà apparire una nuova impostazione dell'intervallo sotto di essa.

Questo consente di impostare la quantità minima e massima che un utente può selezionare per il prodotto. È possibile ripetere la stessa procedura aggiungendo altri campi Articolo singolo con le relative selezioni di quantità abilitate.
Passo 5: aggiungere il campo di pagamento Square al modulo
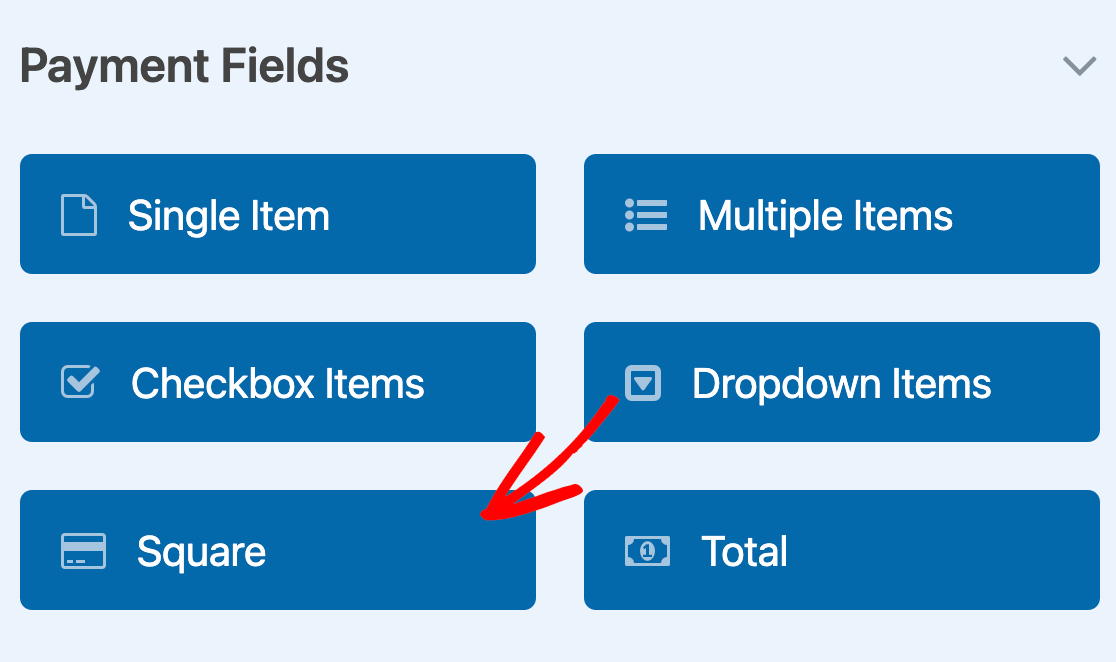
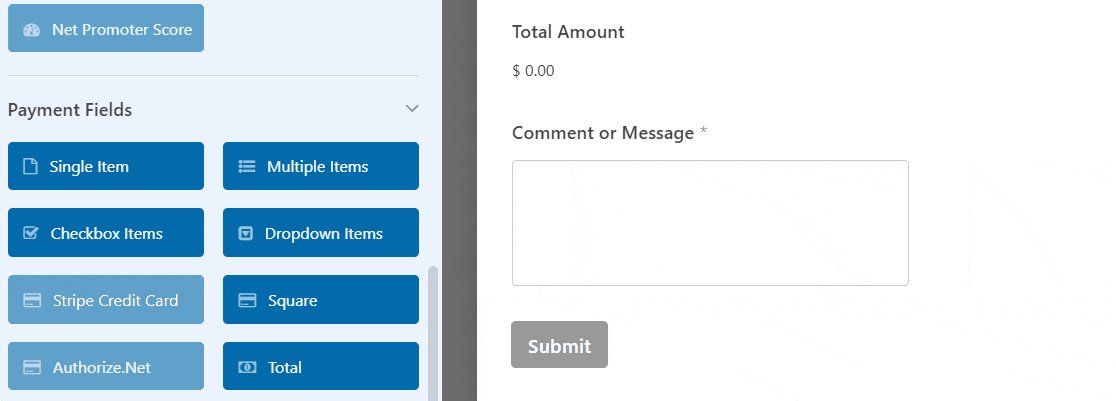
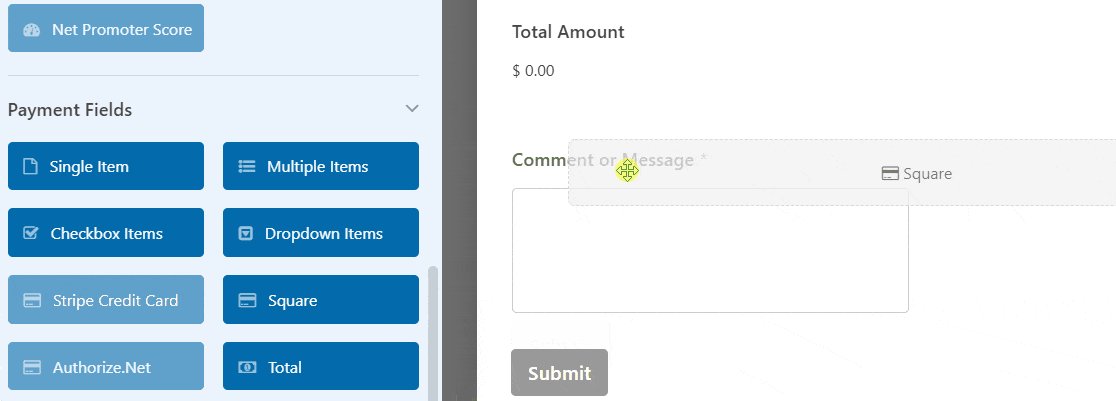
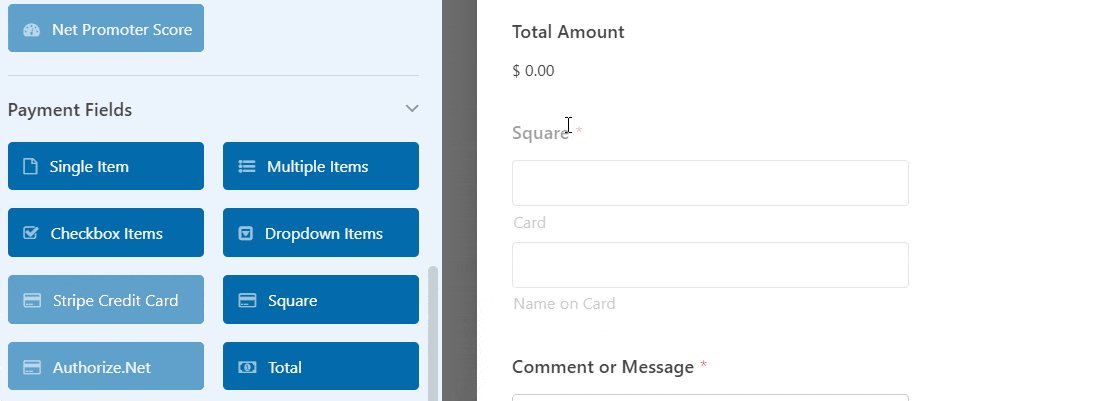
Il nostro modulo è pronto; ora aggiungiamo il campo di pagamento Square. A sinistra, nella sezione Campi di pagamento, trascinare il campo Square e rilasciarlo in qualsiasi punto del modulo.

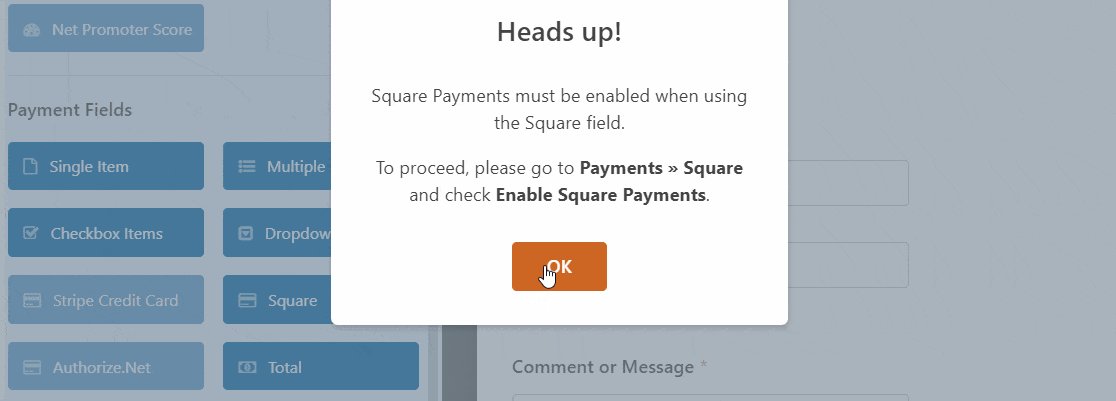
Non appena si aggiunge il campo Square, viene visualizzato un pop-up con un messaggio per abilitare i pagamenti Square.

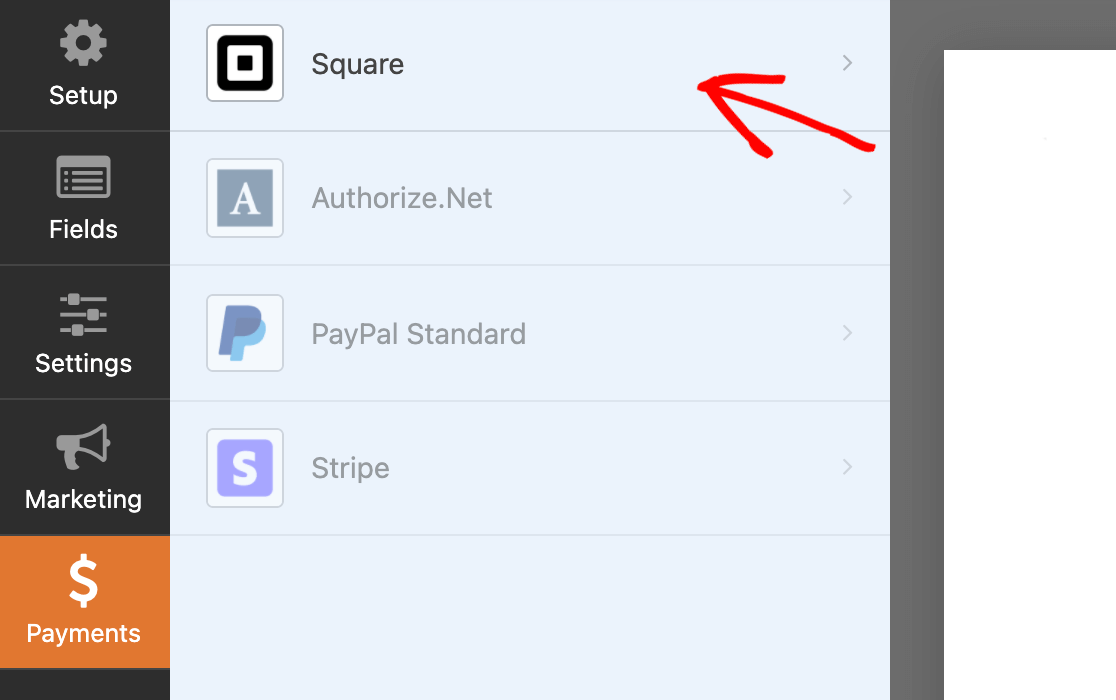
Fare clic sul pulsante OK per chiudere il pop-up. Successivamente, è necessario abilitare i pagamenti di Square. Andare alle icone sul lato sinistro e fare clic su Pagamenti. Quindi fare clic su Square.

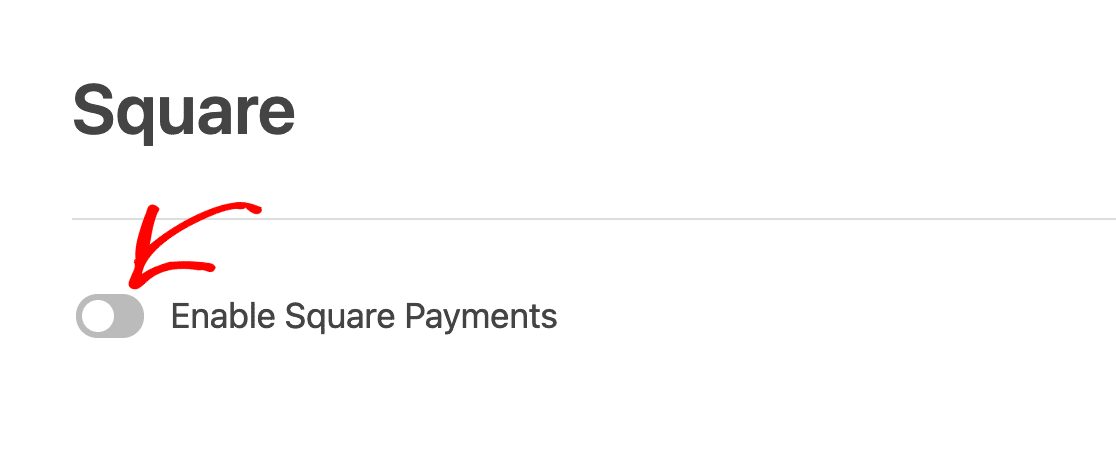
Successivamente, attivare l'opzione Abilita pagamento Square. In questo modo si apriranno le opzioni di impostazione del pagamento aggiuntivo.

Vediamoli:
- Descrizione del pagamento: Qui è possibile inserire una breve descrizione del pagamento che apparirà sull'estratto conto della carta di credito o della carta bancaria del cliente.
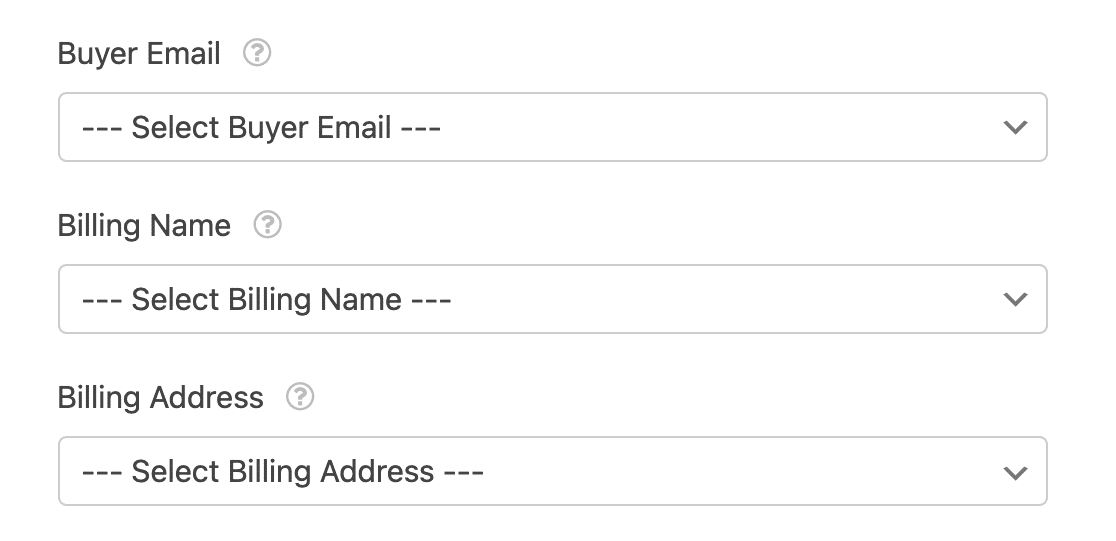
- E-mail dell'acquirente: Dal menu a tendina, selezionare Email per fare in modo che Square invii una ricevuta via email.
- Nome dell'acquirente: Dal menu a tendina, selezionare Nome per associare il nome del cliente al pagamento.
- Indirizzo dell'acquirente: Selezionare Indirizzo per associare l'indirizzo del cliente al pagamento.

Una volta completate queste opzioni, fare clic sul pulsante Salva per salvare il modulo.
Passo 6: pubblicare il modulo per accettare i pagamenti
Fantastico! Avete creato con successo un modulo di pagamento Square in WordPress. Ora è il momento di aggiungere il modulo al vostro sito. Con WPForms, potete aggiungere il vostro modulo in diverse posizioni, tra cui:
- Pagine
- Messaggi e
- Widget della barra laterale
Vediamo come aggiungere il vostro modulo Square alla pagina di WordPress. WPForms ha un pulsante di incorporamento integrato nella dashboard del costruttore di moduli.
Utilizzando questo pulsante, è possibile aggiungere il proprio modulo a qualsiasi pagina del sito web senza dover cambiare scheda o chiudere la finestra del modulo. Per aggiungere il modulo, fare clic sul pulsante Incorpora nella parte superiore della pagina.

Successivamente, si avrà la possibilità di aggiungere il modulo a una pagina esistente o di crearne una nuova. Facciamo clic su Crea nuova pagina.

Aggiungere il nome della pagina e fare clic sul pulsante Let's Go.

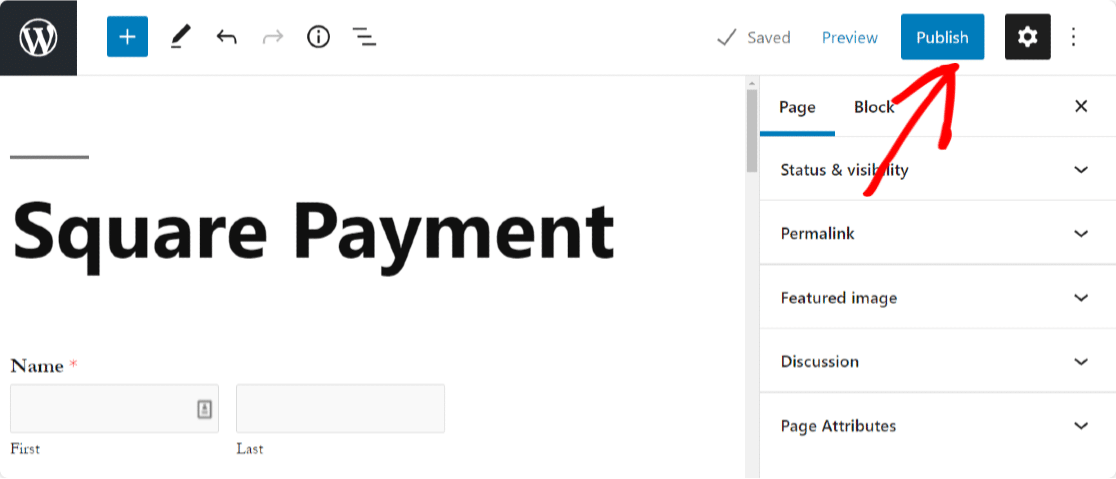
Ora WPForms creerà automaticamente una nuova pagina e vi aggiungerà il modulo. Per pubblicare la pagina sulla pagina live, fare clic sul pulsante Pubblica o Aggiorna.

Ed ecco fatto! Ecco come è facile aggiungere i pagamenti Square ai moduli WordPress. Se state cercando un'alternativa gratuita, date un'occhiata a questa guida per accettare pagamenti con carta di credito gratuitamente.
Aggiunta di pagamenti Square - Domande frequenti
Ecco alcune delle domande più frequenti sulla raccolta di pagamenti Square in WordPress.
È possibile personalizzare il processo di checkout quando si utilizza Square Payments su WordPress?
WPForms è altamente personalizzabile e consente di modificare l'aspetto del modulo, di utilizzare diversi layout e di applicare la logica condizionale per offrire la migliore esperienza di checkout ai visitatori.
Quindi, se utilizzate un modulo di pagamento Square con WPForms, avete molto spazio per personalizzarlo in modo da fornire un'esperienza di checkout soddisfacente.
Esistono misure di sicurezza per proteggere le informazioni sensibili dei clienti quando si utilizza Square Payments su WordPress?
WPForms è un plugin sicuro e adotta misure per garantire che i dati sensibili dei clienti rimangano nascosti. I pagamenti raccolti tramite WPForms catturano i dettagli dell'invio del cliente, ma nascondono il numero della carta di credito.
Ciò significa che nemmeno voi, in qualità di proprietari dell'azienda, potete vedere dettagli sensibili come i numeri di carta, in modo da garantire la privacy e la sicurezza dei clienti con i vostri moduli di pagamento Square creati con WPForms.
Posso monitorare e gestire le transazioni direttamente dalla mia dashboard di WordPress con Square Payments?
Sì, WPForms include funzioni complete di tracciamento dei pagamenti. È possibile visualizzare le transazioni in un grafico di facile comprensione direttamente dalla dashboard di WordPress.
Questo grafico mostra dettagli come i pagamenti totali, le vendite totali, gli abbonamenti, l'uso dei coupon e altro ancora. Per ulteriori informazioni su come gestire i pagamenti con WPForms, consultate questa guida.
Posso accettare pagamenti ricorrenti con Square in WordPress?
Sì, WPForms consente di accettare pagamenti ricorrenti utilizzando l'addon Square Pro. Potete addebitare i clienti settimanalmente, mensilmente o secondo un programma personalizzato, senza bisogno di altri strumenti.
Qual è il modo migliore per testare i pagamenti di Square in WordPress?
Il modo più semplice è passare Square alla modalità sandbox nelle impostazioni di pagamento di WPForms. In questo modo è possibile effettuare ordini di prova senza utilizzare denaro reale, in modo da essere sicuri che tutto funzioni prima di andare in onda.
Ho bisogno di un certificato SSL per utilizzare Square su WordPress?
Sì, è necessario un certificato SSL per utilizzare Square sul vostro sito WordPress. Serve a proteggere i dati di pagamento dei vostri clienti ed è necessario per connettersi a Square in modo sicuro.
Successivamente, aggiungete un pagamento opzionale ai vostri moduli WordPress
Se siete un'organizzazione non profit, potreste essere alla ricerca di un modo per aggiungere un pagamento opzionale. Per saperne di più, consultate la nostra guida dettagliata su come aggiungere un pagamento opzionale ai vostri moduli WordPress.
Potrebbe interessarvi anche sapere come creare un modulo d'ordine per biglietti da visita su WordPress. WPForms Pro include anche altri strumenti di gateway di pagamento che consentono di:
- Creare un modulo di pagamento Authorize.Net in WordPress
- Accettare pagamenti con Stripe sul vostro sito web
- Creare un modulo di donazione per organizzazioni non profit in WordPress
- Accettare pagamenti ricorrenti in WordPress
- E molto altro ancora!
Create subito il vostro modulo WordPress Square! 🙂
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.




