Résumé de l'IA
Il existe de nombreuses façons d'attirer des clients potentiels sur votre site web. Mais deux outils en particulier ont toujours été très utiles aux spécialistes du marketing : les formulaires et les pages d'atterrissage.
La question est de savoir ce qui convient le mieux à votre entreprise. En bref, les deux.
Les formulaires de prospects et les pages d'atterrissage peuvent être efficaces pour pratiquement n'importe quel site web. L'essentiel est de s'assurer que vous utilisez votre page d'atterrissage et/ou vos formulaires de prospects aux fins qui leur conviennent le mieux.
Dans la suite de cet article, je vous donnerai la réponse longue, en mettant en avant différents exemples et scénarios d'utilisation pour vous aider à mieux comprendre les formulaires de prospects par rapport aux pages d'atterrissage.
Dans cet article
Formulaire de contact ou page d'atterrissage : Quelle est la meilleure solution ?
Examinons de plus près les formulaires de prospects et les pages d'atterrissage, les uns après les autres. N'oubliez pas qu'il ne s'agit pas de déterminer la meilleure option entre les deux, mais plutôt d'analyser ce qui fonctionne le mieux pour vos objectifs spécifiques.
Formulaires de prospects
Tout d'abord, je vais vous parler des formulaires de prospects et vous montrer comment en créer un pour votre site web de la manière la plus simple qui soit !
Qu'est-ce qu'un formulaire de prospect ?
Les formulaires de prospects recueillent les informations de base des visiteurs pour leur permettre de s'inscrire à votre liste de diffusion. Ces formulaires sont généralement courts et concis et apparaissent sur une page web, dans une fenêtre contextuelle ou dans un contenu.

Il est courant que les formulaires de prospection demandent des informations essentielles telles que le nom, l'adresse électronique et le numéro de téléphone. Mais vous pouvez également demander des détails supplémentaires en fonction de vos besoins (à condition que le formulaire soit relativement court).
Avantages des formulaires de prospects
- Simplicité : Facile à créer et à utiliser, garantissant une expérience utilisateur fluide pour les visiteurs.
- Placement polyvalent : Les formulaires de prospects peuvent être intégrés n'importe où, ce qui est idéal pour attirer l'attention.
- Axé sur la conversion : Idéal pour offrir des récompenses instantanées en échange de l'adresse électronique du visiteur.
Quand utiliser les formulaires de prospects ?
Les formulaires de prospects sont idéaux lorsque vous souhaitez les intégrer stratégiquement dans vos articles les plus populaires, dans les widgets de la barre latérale ou même sur votre page d'atterrissage. Les spécialistes du marketing utilisent généralement les formulaires de prospects dans les scénarios suivants :
- Construire une liste d'adresses électroniques avec des formulaires concis et minimalistes
- Les aimants à prospects et le contenu à accès limité dont l'objectif est d'augmenter le nombre de prospects en offrant une ressource précieuse en échange (livres électroniques, produits gratuits, etc.).
- Offrir une promotion ou une réduction rapide
- Sur les articles et les pages à fort trafic pour augmenter les conversions de formulaires en intégrant le formulaire dans le contenu ou en l'affichant sous forme de fenêtre contextuelle.
Comment créer et intégrer votre formulaire de prospect
Vous pouvez créer des formulaires de prospects incroyablement rapidement dans WordPress en utilisant le plugin WPForms.
Etape 1 : Installer WPForms Pro et activer les addons
WPForms Pro vous permet de construire des formulaires de prospects à fort taux de conversion qui sont conçus pour fournir une expérience sans friction et sans distraction à vos visiteurs.
Si vous n'avez pas encore de licence, allez-y et achetez WPForms Pro. Notre doc guide sur l'installation de WPForms détaille les étapes de l'installation.

Après avoir installé le plugin, je recommande d'activer l'addon Lead Forms. Cet addon convertit automatiquement votre formulaire en un formulaire multi-pages.
Il est très efficace lorsque vous souhaitez intégrer un formulaire hautement interactif qui n'occupe qu'un espace limité sur votre site pour une convivialité maximale.
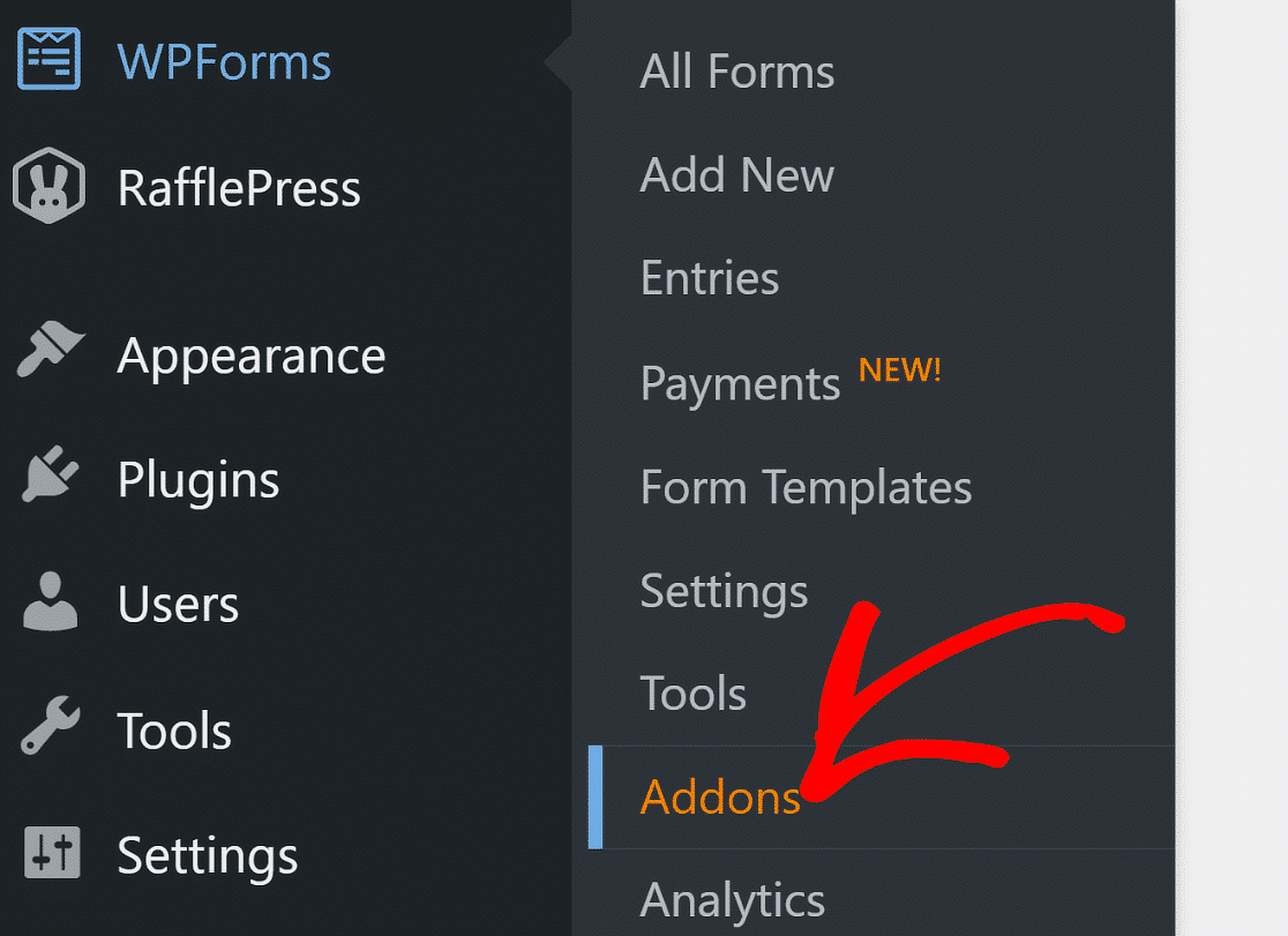
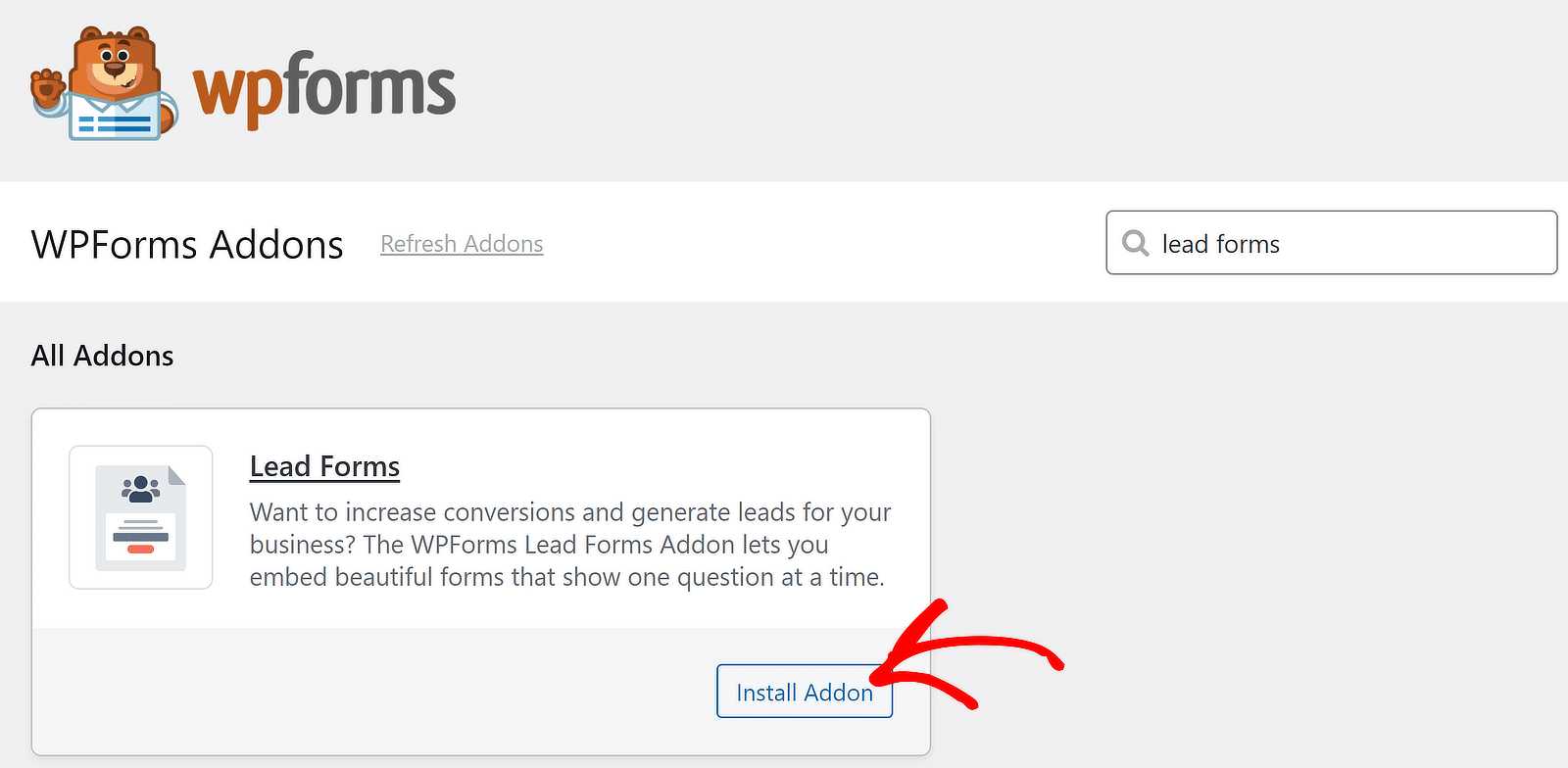
Pour activer l'addon Lead Forms, ouvrez votre tableau de bord WordPress et allez dans WPForms " Addons.

Sur l'écran des modules complémentaires, tapez lead forms dans le champ de recherche. Une fois que vous avez fait cela, cliquez sur le bouton Install Addon sous Lead Forms.

L'addon s'installera alors en quelques secondes.
C'est très bien ! Il est maintenant temps de commencer à créer votre propre formulaire personnalisé.
Obtenez WPForms Pro maintenant 🚀
Étape 2 : Créer votre formulaire de contact
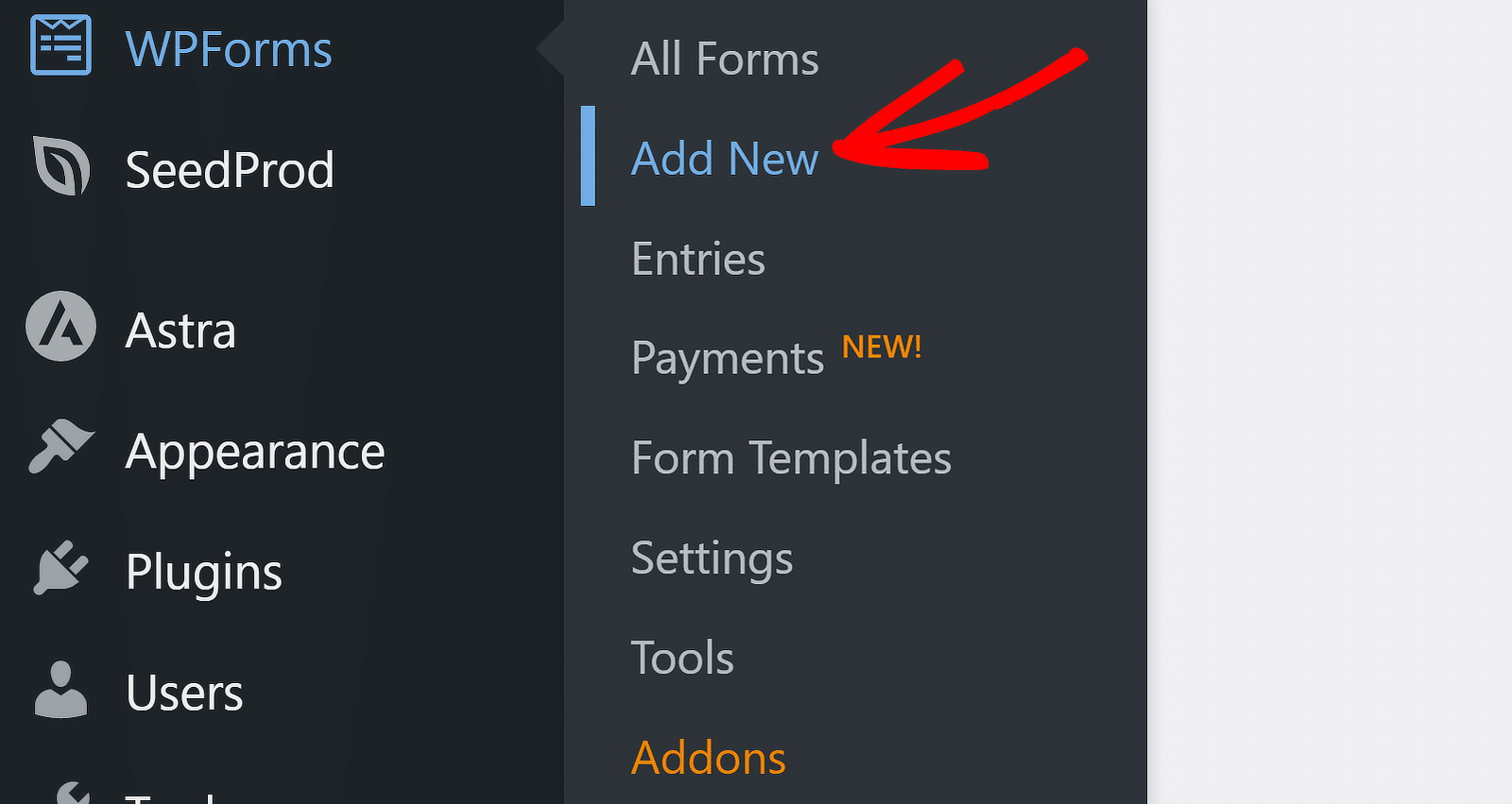
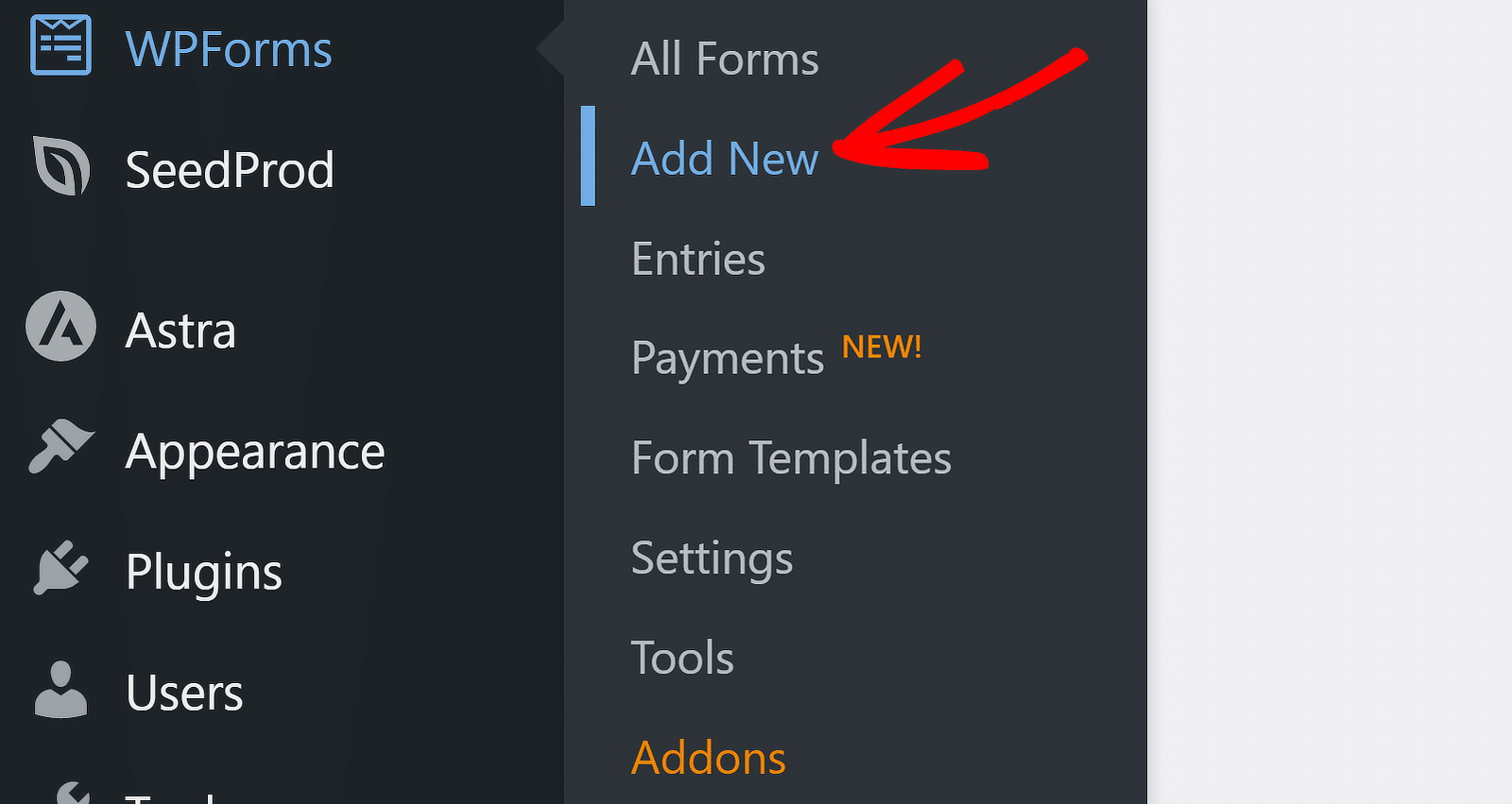
Depuis votre tableau de bord WordPress, naviguez vers WPForms " Add New.

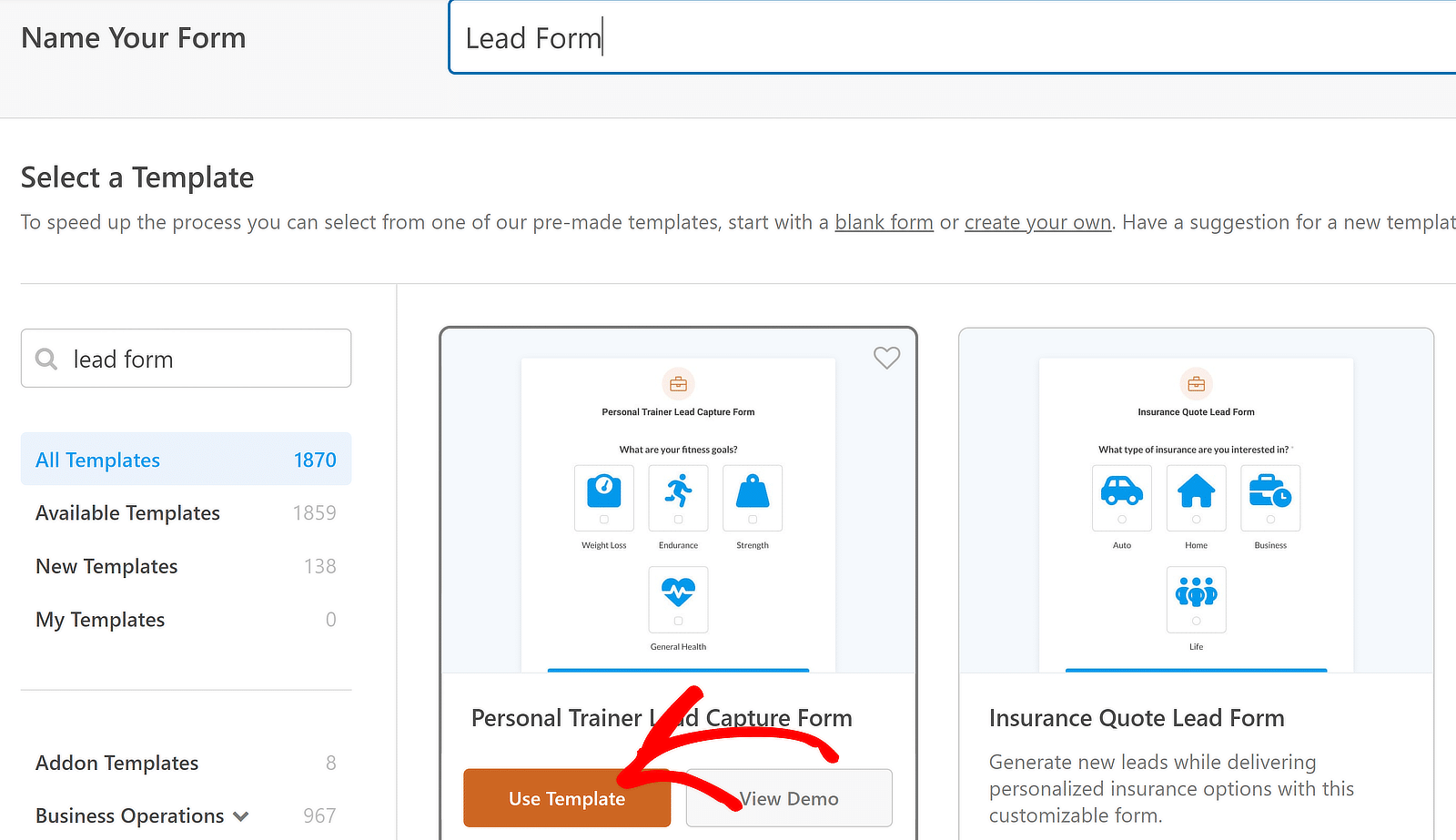
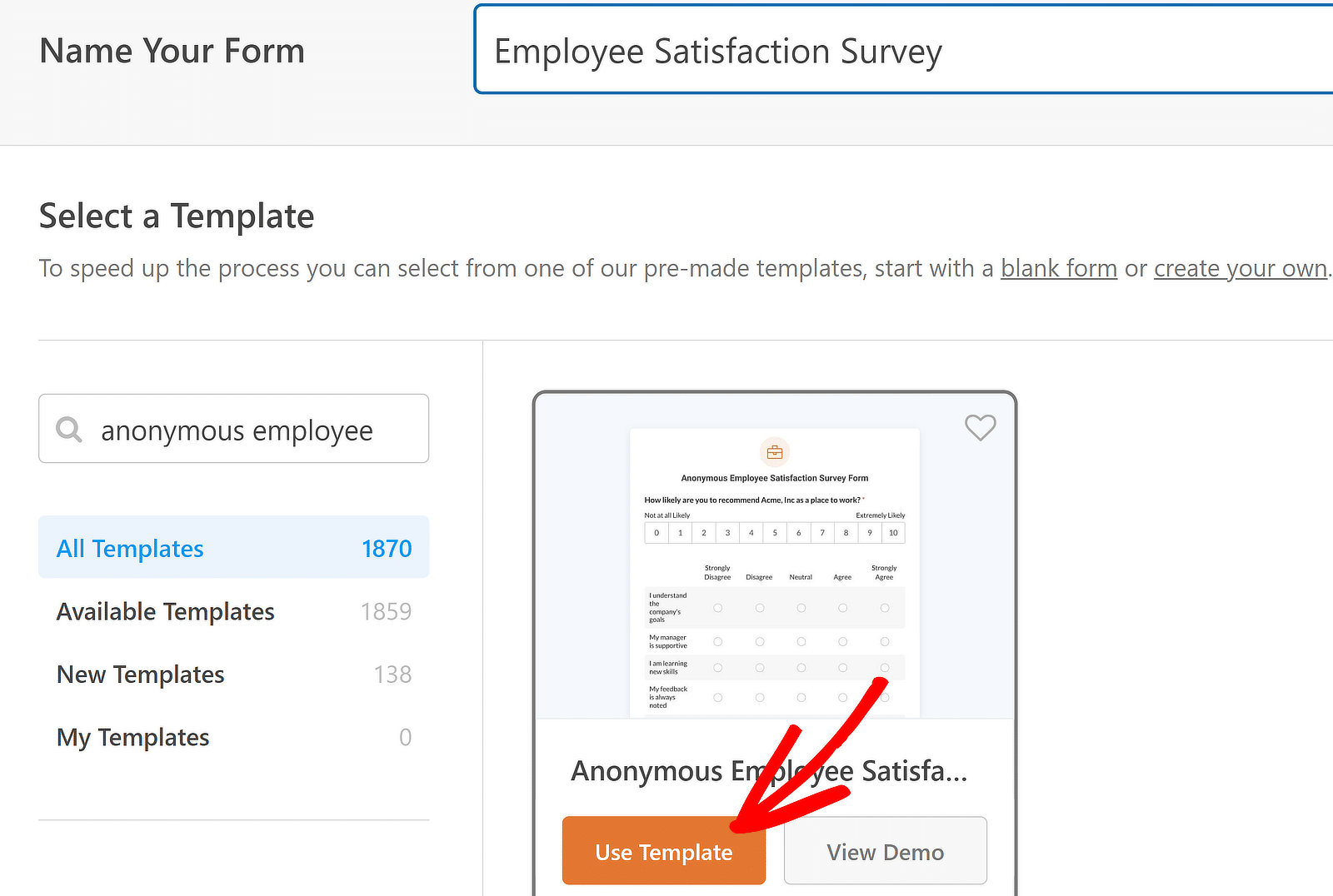
Dans l'écran suivant, vous pouvez donner un nom à votre formulaire et choisir un modèle.
Avec un modèle prêt à l'emploi, vous pouvez créer votre formulaire en un rien de temps. Pour cet exemple, j'utilise le modèle de formulaire de capture de prospects pour les entraîneurs personnels.

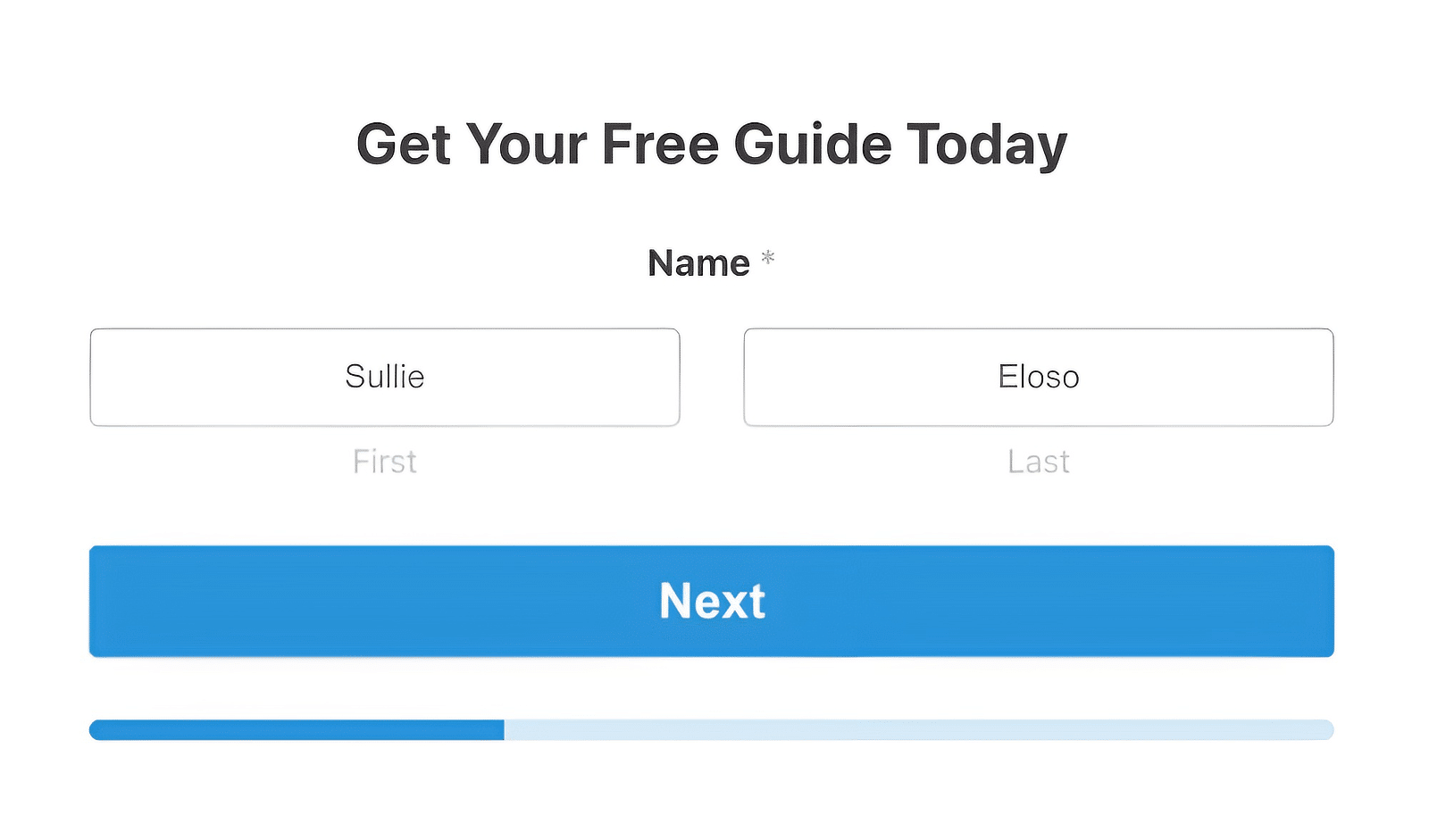
Il s'agit d'un des nombreux modèles de formulaires configurés par défaut pour utiliser le mode "Lead Form". Lorsque ce mode est actif, le formulaire n'affiche qu'un seul champ à la fois, en ajoutant des sauts de page entre chaque champ.

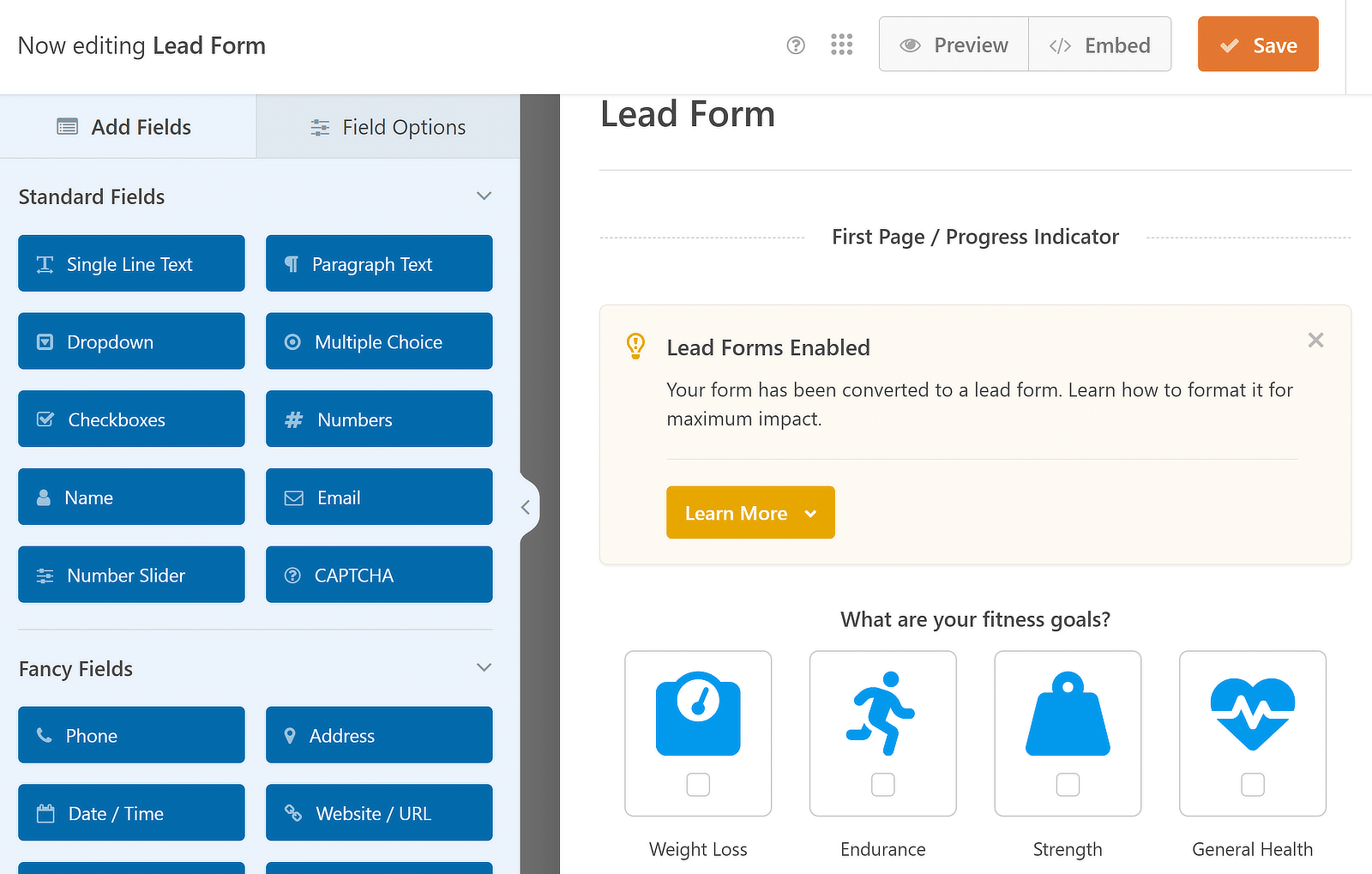
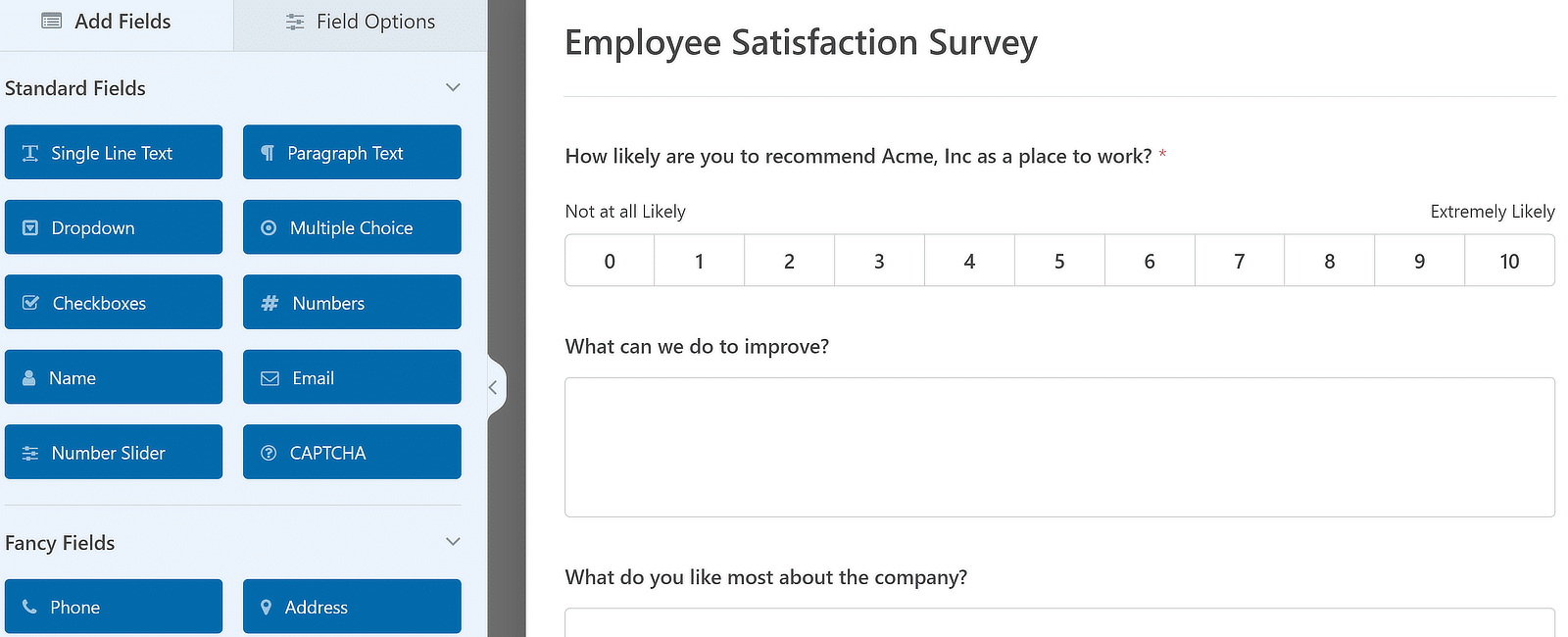
Vous êtes libre d'ajouter, de supprimer, de modifier ou de réorganiser les champs de votre formulaire, de sorte que vous n'êtes pas obligé d'utiliser le modèle tel quel.
Toutefois, par souci de simplicité, j'utiliserai le modèle sans y apporter d'autres modifications. Pour un guide détaillé, consultez notre tutoriel sur la création de formulaires de prospects multipages.
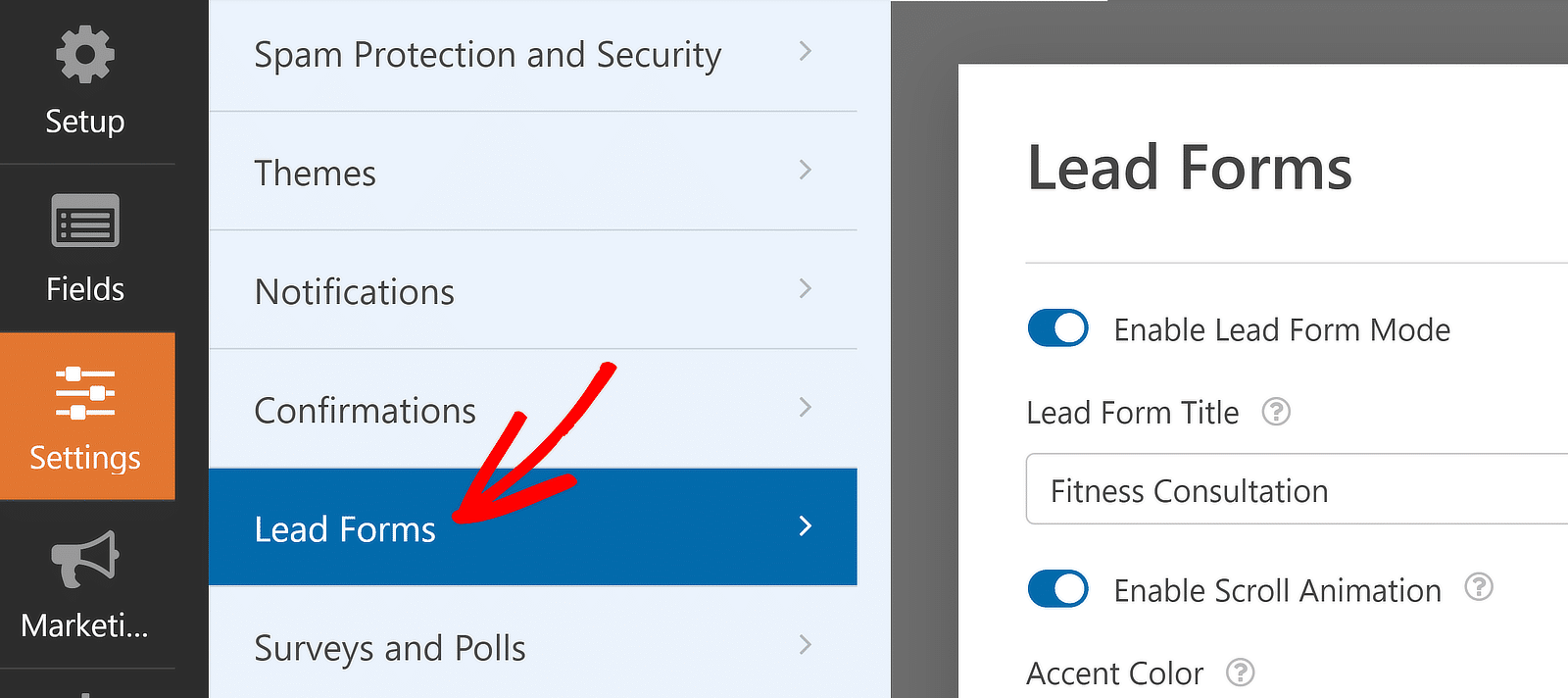
Vous pouvez accéder à des paramètres supplémentaires concernant votre formulaire en allant dans Paramètres " Formulaires de plomb.

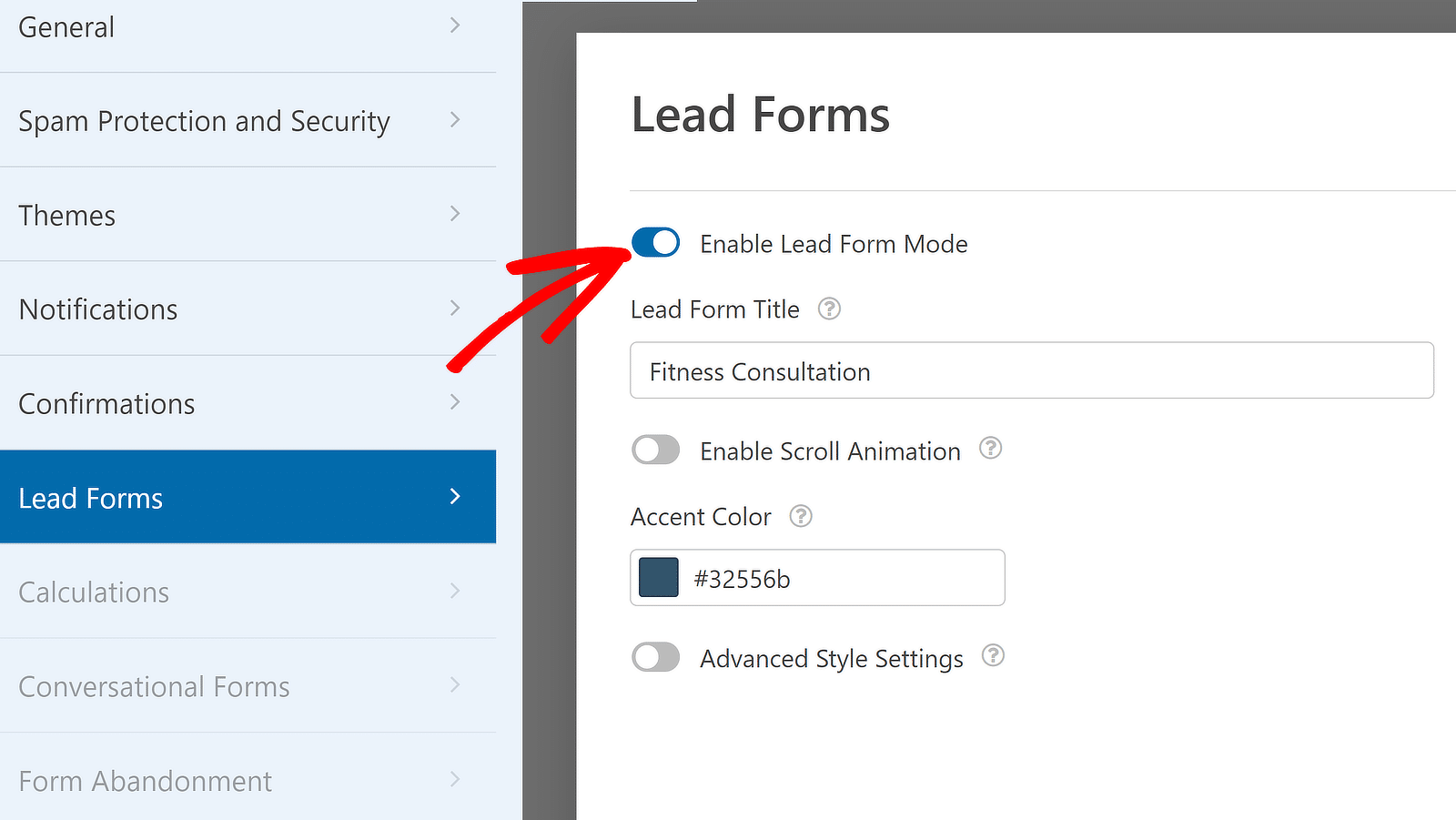
Vous pouvez utiliser le bouton Activer le mode formulaire de prospect pour activer ou désactiver ce mode. Lorsqu'il est activé, vous disposez de paramètres supplémentaires en dessous.

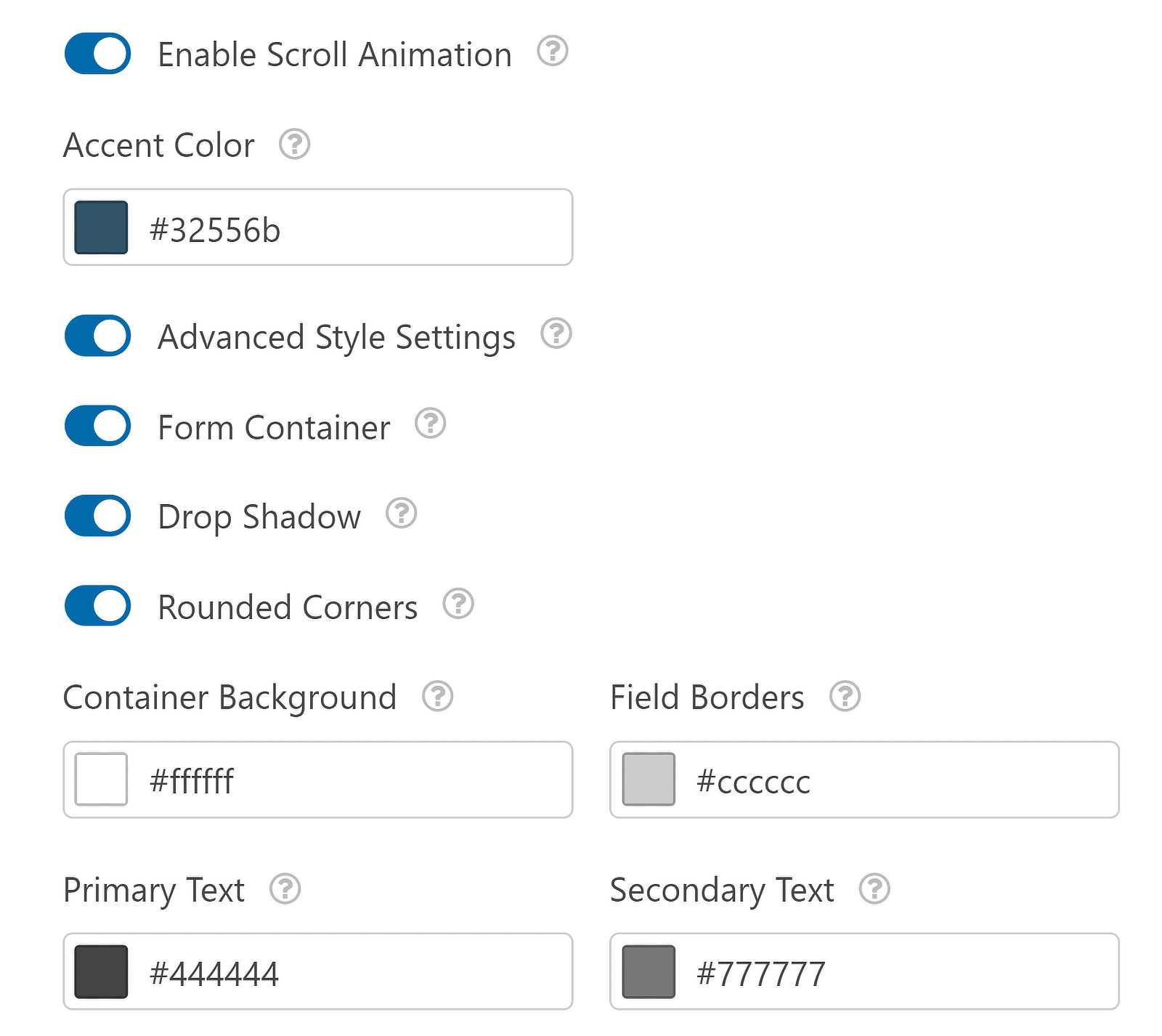
Vous pouvez choisir une couleur d'accentuation en cliquant sur le sélecteur de couleurs. En outre, vous pouvez aller beaucoup plus loin en sélectionnant le bouton à bascule Paramètres de style avancés.
Ces paramètres étendus vous permettent de mieux contrôler les éléments de conception de vos formulaires.

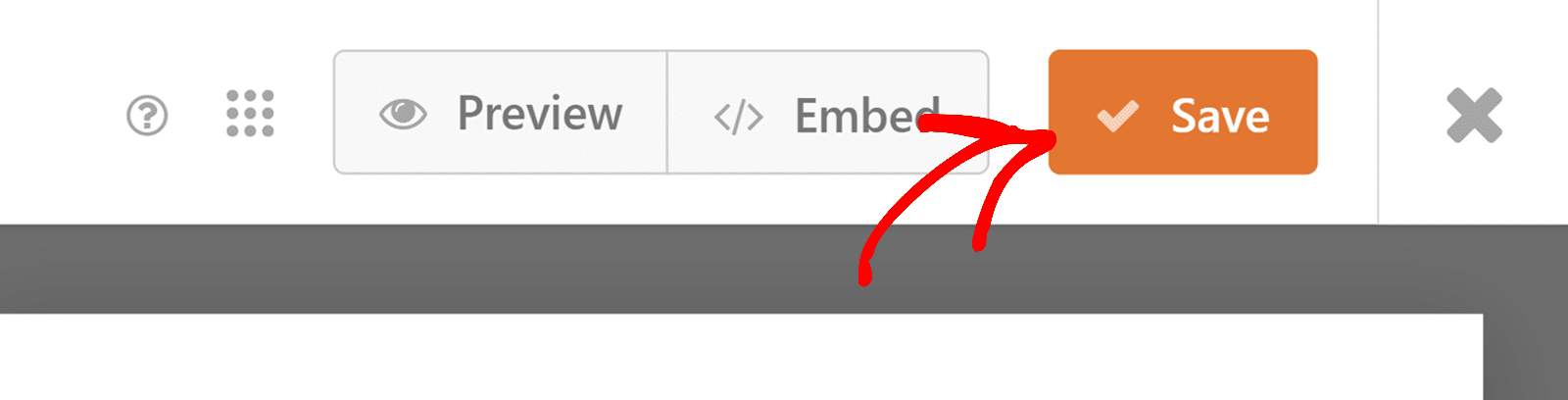
Effectuez les ajustements nécessaires. Cliquez ensuite sur le bouton Enregistrer en haut de la page.

C'est du bon travail ! Il ne reste plus qu'à intégrer votre formulaire.
Étape 3 : Intégrer votre formulaire de prospect
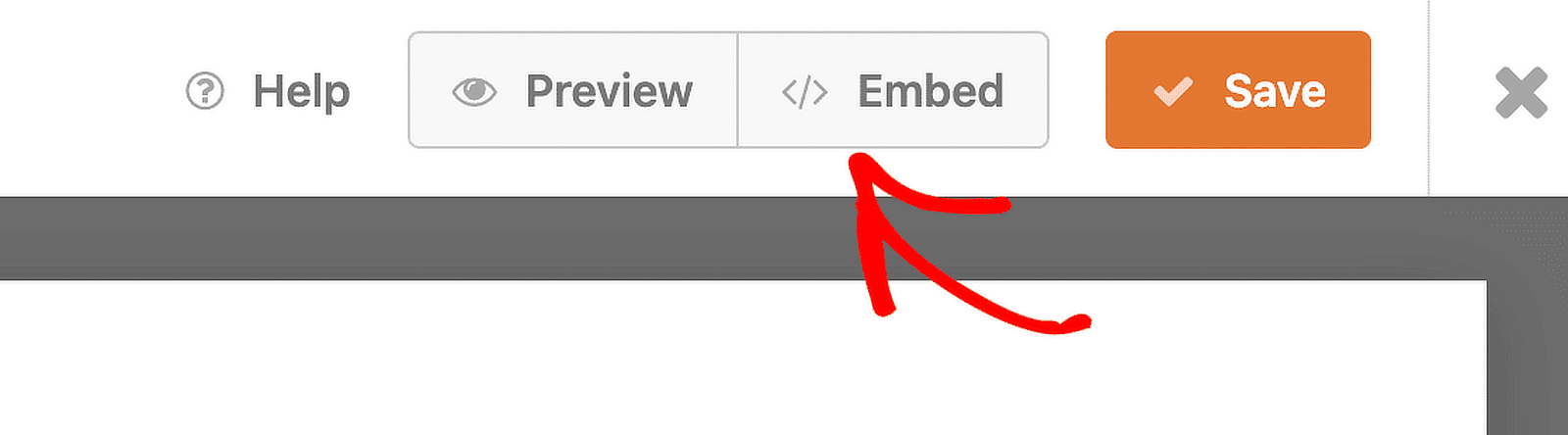
WPForms vous offre plusieurs options pour intégrer vos formulaires. Si vous souhaitez intégrer votre formulaire sur une nouvelle page ou sur une page existante, vous pouvez cliquer sur le bouton Embed en haut de la page.

Ensuite, vous pouvez suivre les instructions intuitives à l'écran et les invites pour intégrer votre formulaire.
Les formulaires de prospects destinés à recueillir des inscriptions par courrier électronique sont rarement utilisés en tant que formulaires autonomes apparaissant indépendamment comme le seul élément d'une page. Il est donc probable que vous souhaitiez intégrer votre formulaire d'inscription à un message ou à un widget de la barre latérale.
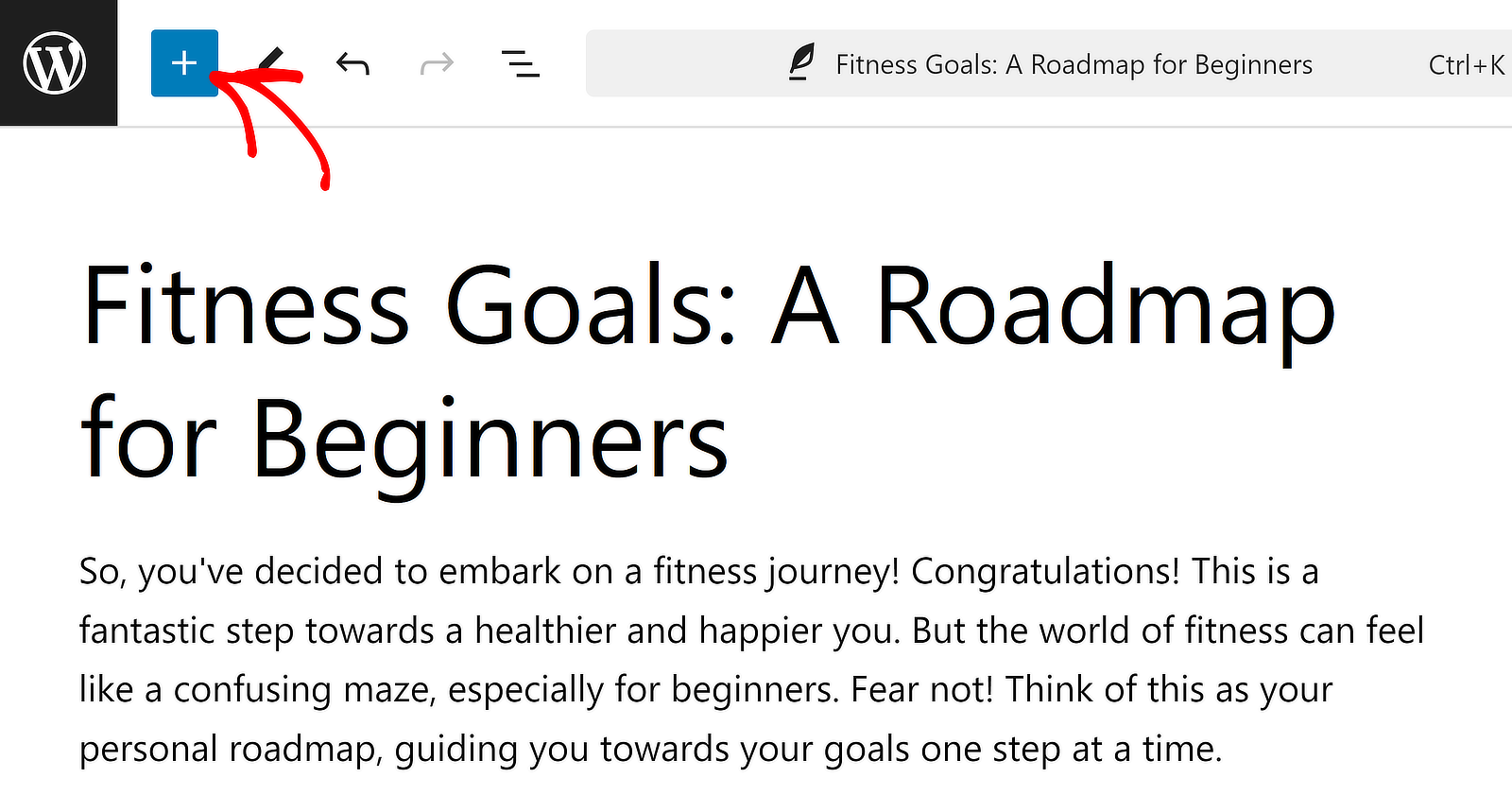
Pour intégrer votre formulaire dans un billet ou un article, il vous suffit de créer un nouveau billet ou de modifier un billet existant. Appuyez ensuite sur l'icône "+" en haut à gauche.

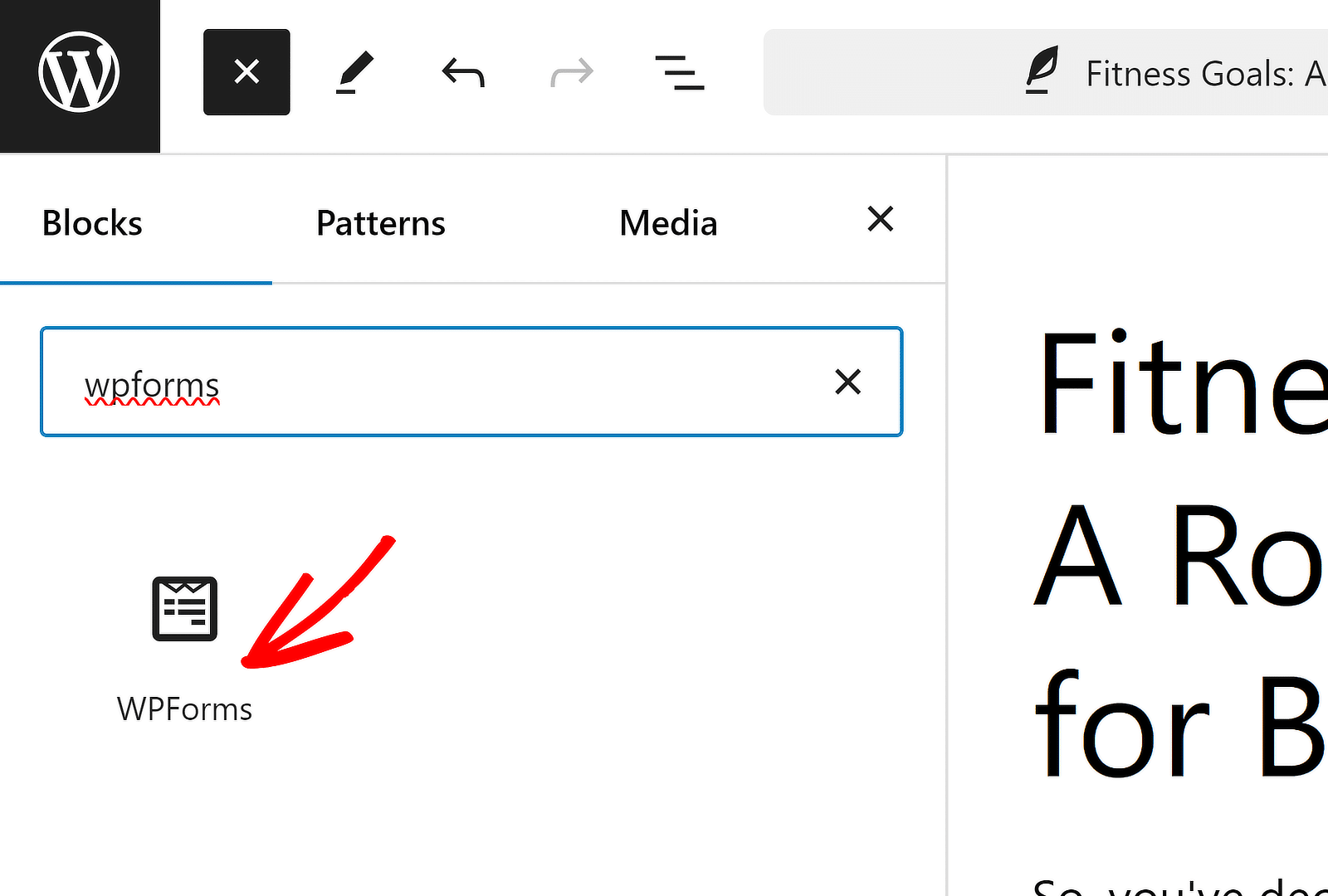
Ensuite, tapez WPForms pour localiser instantanément le bloc WPForms. Faites glisser ce bloc à l'intérieur de votre article, à l'endroit que vous jugez stratégiquement approprié (par exemple après l'introduction ou au milieu du corps de l'article).

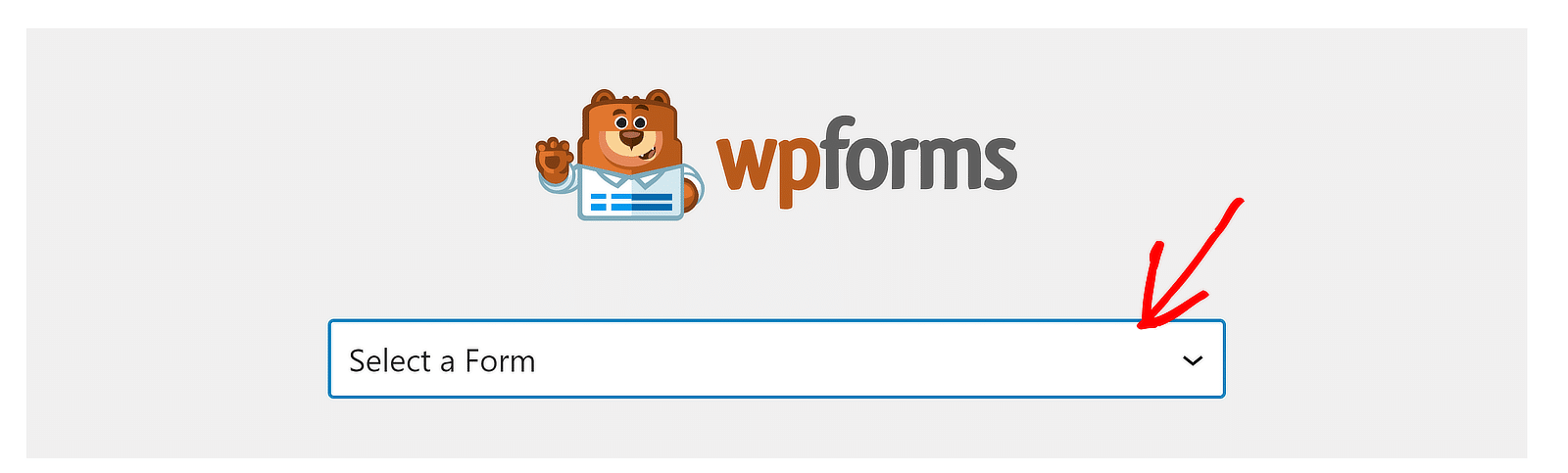
Une fois que vous avez inséré le bloc WPForms, utilisez le menu déroulant pour sélectionner le formulaire que vous souhaitez intégrer.

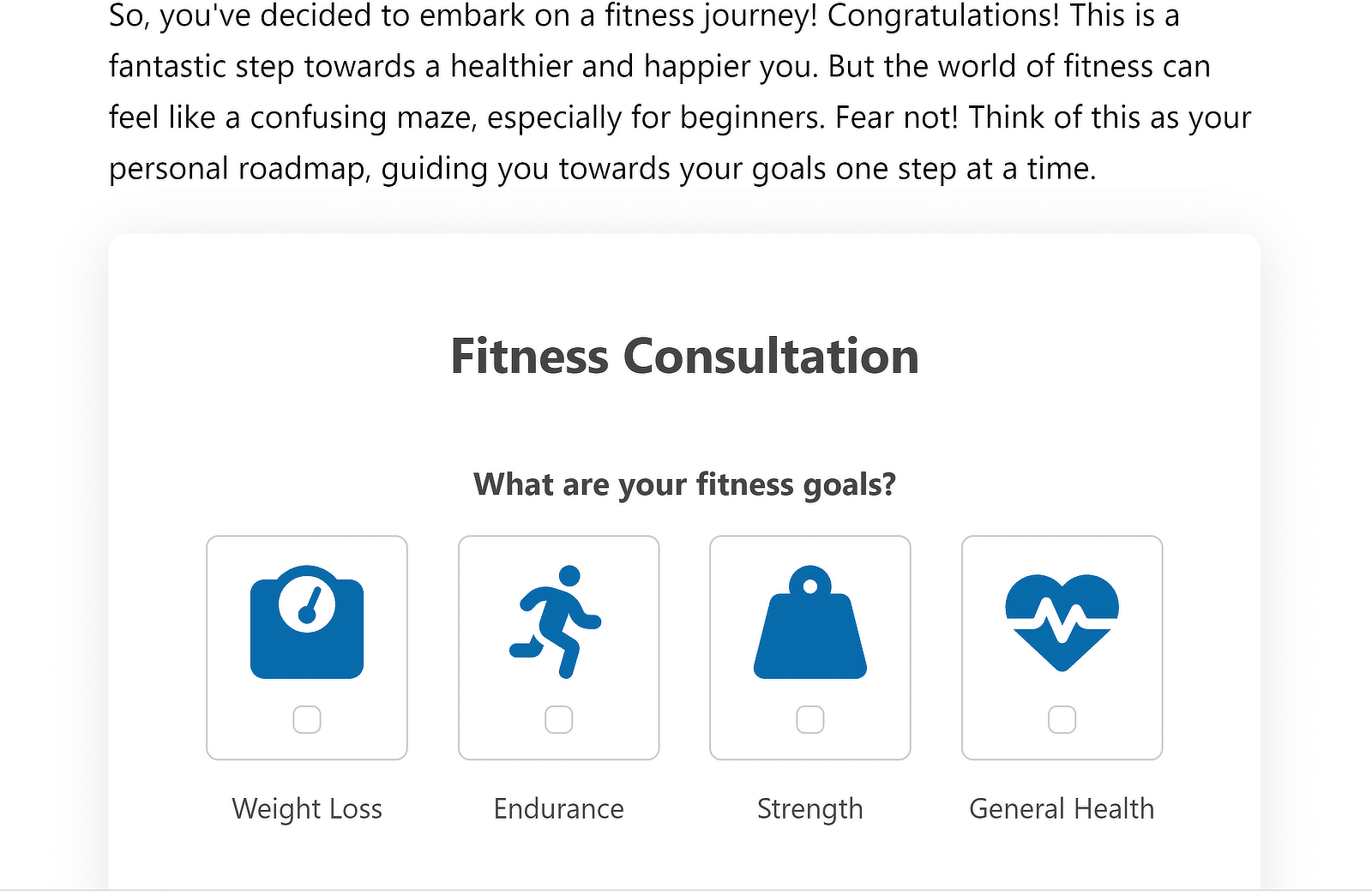
Dès que vous avez sélectionné le formulaire, il apparaît sur votre écran.

Une fois que vous avez élaboré le contenu de votre article et que vous êtes prêt à le publier, cliquez sur le bouton Publier en haut de la page.

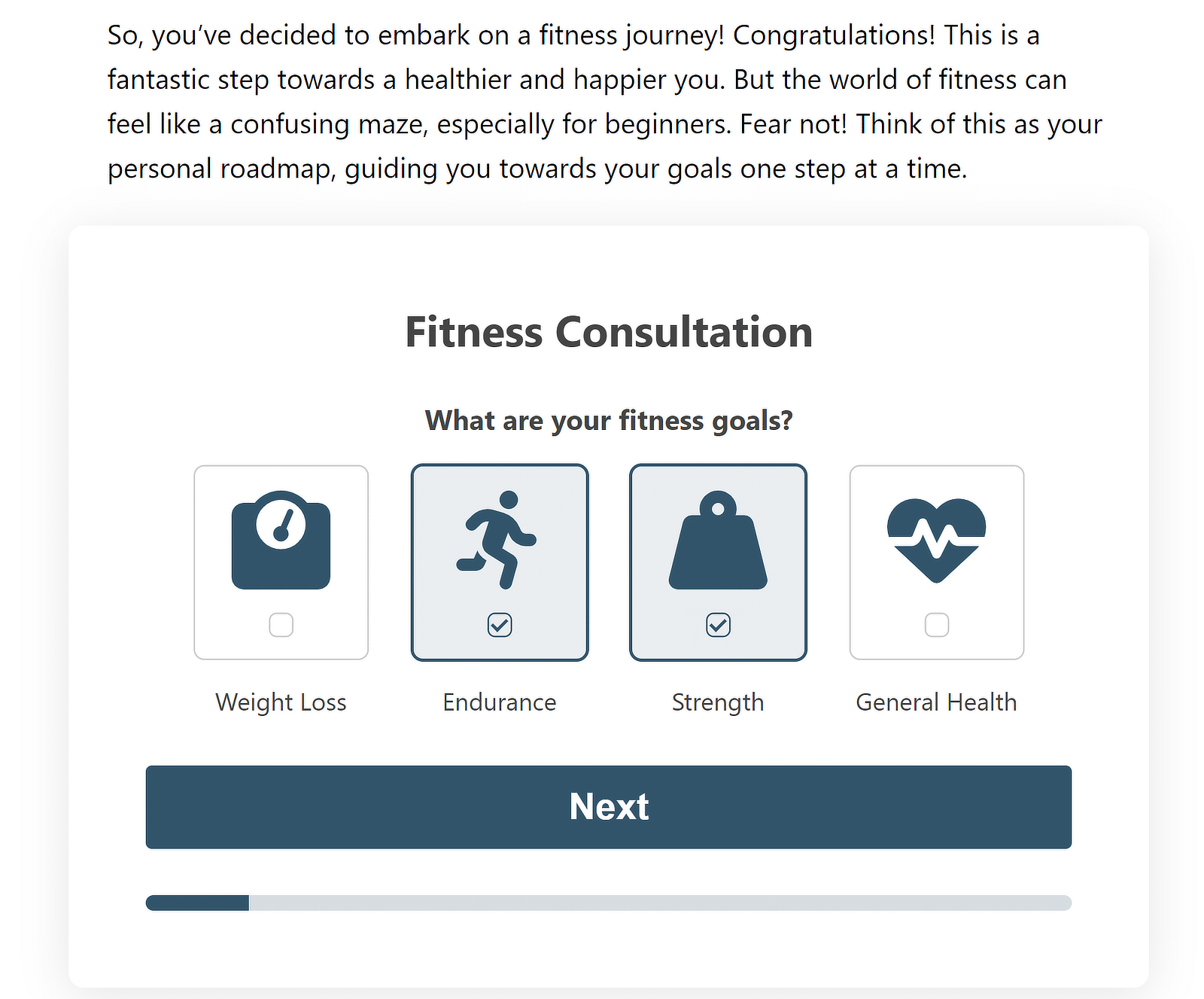
Allez-y et consultez votre article publié. C'est le bon moment pour tester votre formulaire en envoyant vous-même la première soumission.

Ça a l'air sympa, non ?
Si vous souhaitez ajouter le formulaire à un widget, consultez les instructions relatives à l'intégration de formulaires dans un widget pour plus de détails.
Créez votre formulaire de contact dès maintenant 🧲
Pages d'atterrissage
Il est temps d'explorer les pages d'atterrissage dans la section suivante.
Qu'est-ce qu'une page d'atterrissage ?
Les pages d'atterrissage sont des pages web autonomes conçues avec un seul objectif ou un seul appel à l'action (CTA). Il en existe deux types :
- Pages d'atterrissage complexes : Pages riches en fonctionnalités avec plusieurs CTA, un texte convaincant, des visuels et souvent un formulaire.
- Formulaires complets : Pages entièrement consacrées à une seule page qui occupe toute la longueur de la page.
Quel type de page d'atterrissage devriez-vous utiliser pour votre site web ? La réponse dépend de votre budget et de vos objectifs.
Si vous créez une page dédiée à un produit ou à un service que vous proposez, vous devez créer une page d'atterrissage détaillée avec une rédaction professionnelle et des CTA.
En revanche, si vous réalisez une enquête ou souhaitez recueillir des informations plus détaillées auprès de vos clients que celles que vous demanderiez généralement dans un formulaire de contact, un formulaire complet est plus approprié dans ce cas.
| Pages d'atterrissage 🖥️ | Formulaires complets 📝 | |
|---|---|---|
| Pour |
|
|
| Cons |
|
|
| Cas d'utilisation |
|
|
Maintenant que vous comprenez les différences, passons en revue les étapes de création d'une page d'atterrissage à part entière et de pages de formulaire dédiées.
Comment créer une page de formulaire
La création d'une page complète dédiée à un formulaire autonome ne nécessite aucune compétence ou connaissance particulière de WPForms. Voici ce que vous devez faire :
Etape 1 : Installer WPForms Pro et l'addon Form Page
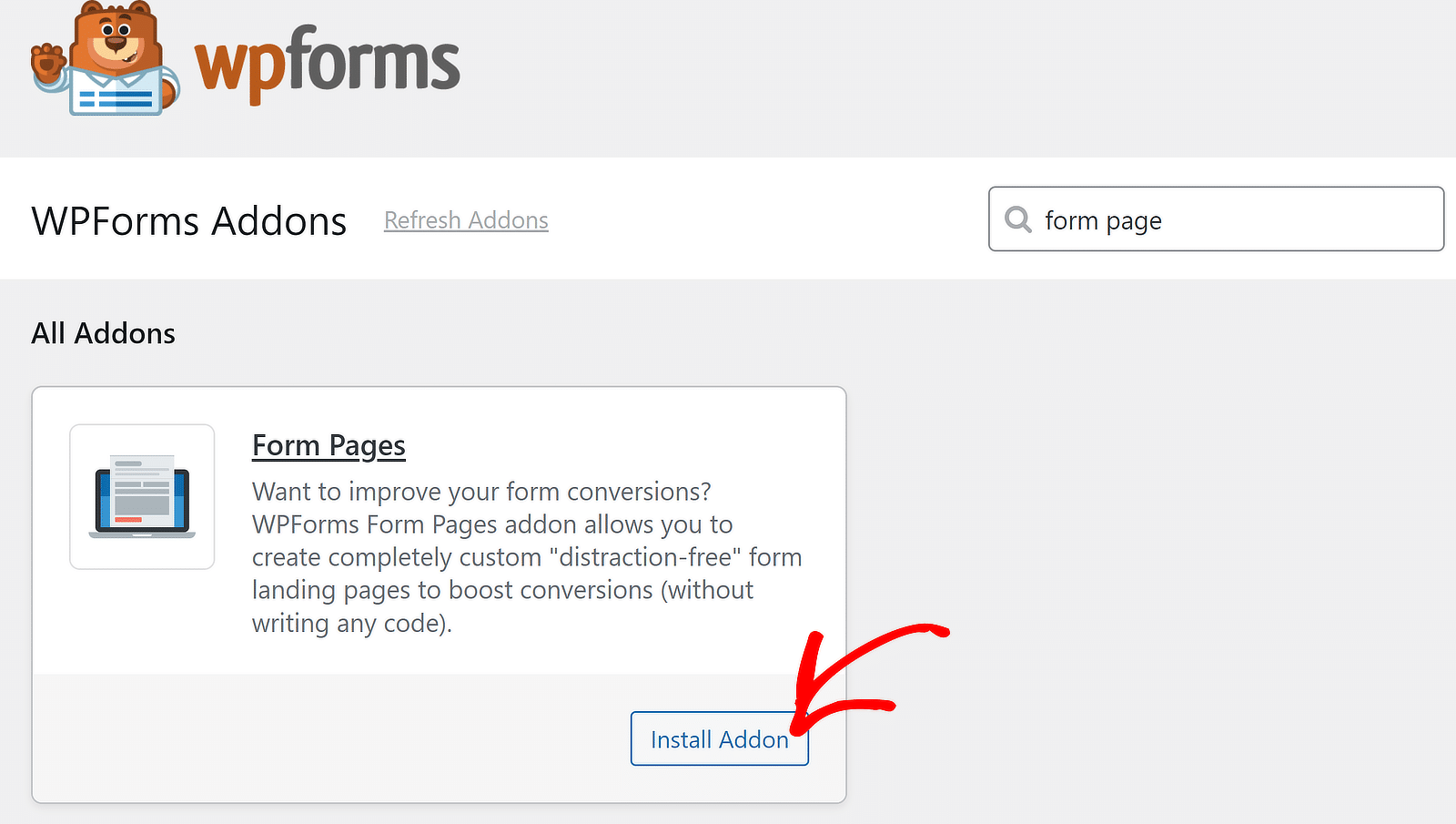
Comme précédemment, vous devez installer WPForms Pro sur votre site. Ensuite, allez dans WPForms " Addon et installez l'addon Form Pages.

Ensuite, cliquez sur WPForms " Add New.

Saisissez un nom pour votre formulaire et sélectionnez un modèle.
Étape 2 : Créer un nouveau formulaire
Cette fois-ci, j'utilise un modèle de formulaire d'enquête pour illustrer un cas d'utilisation courant dans lequel des formulaires complets sont généralement utilisés.
Remarque : le modèle de formulaire de satisfaction des employés anonymes nécessite l'activation du module complémentaire Enquêtes et sondages.

Après avoir sélectionné votre modèle, le formulaire se chargera en quelques secondes.

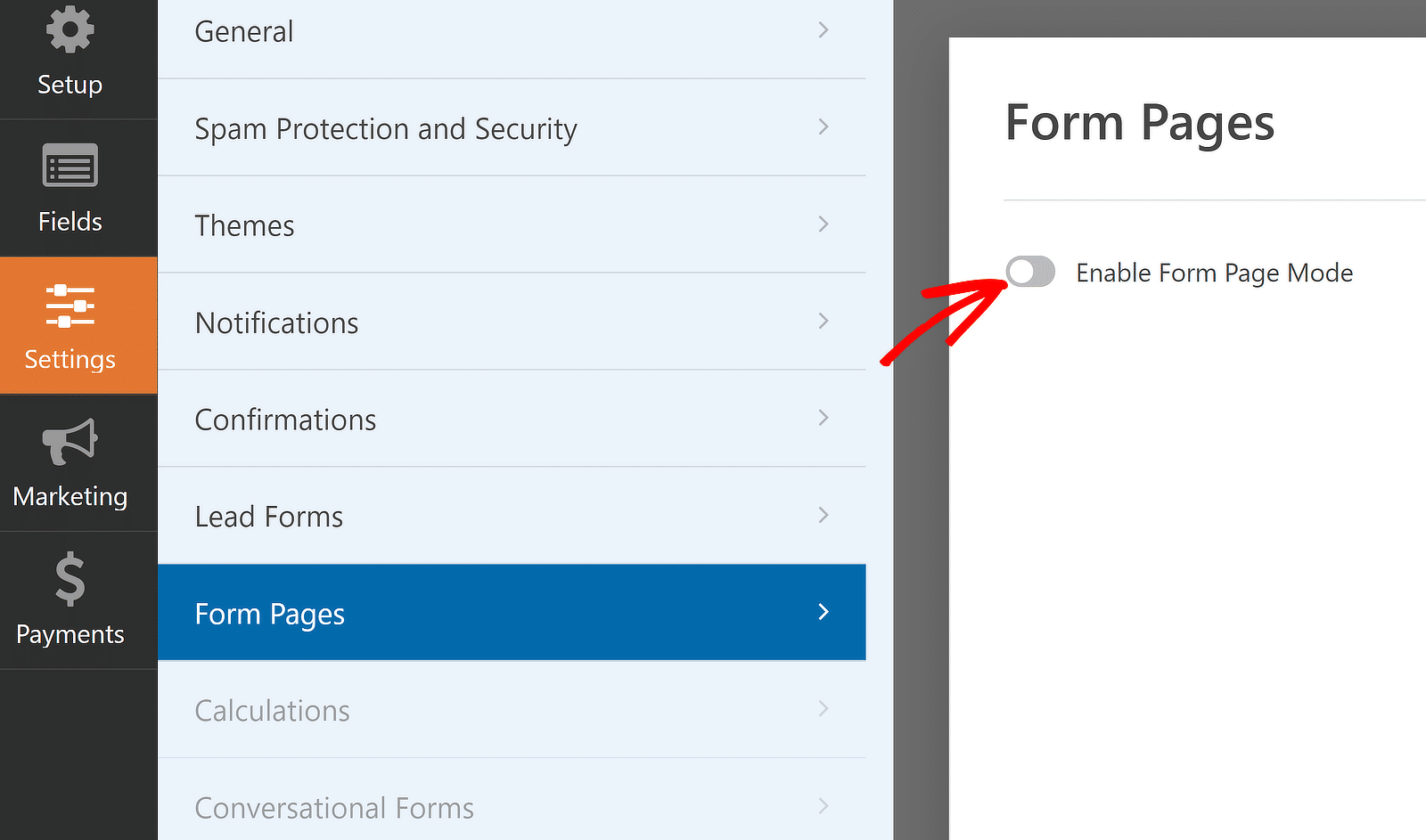
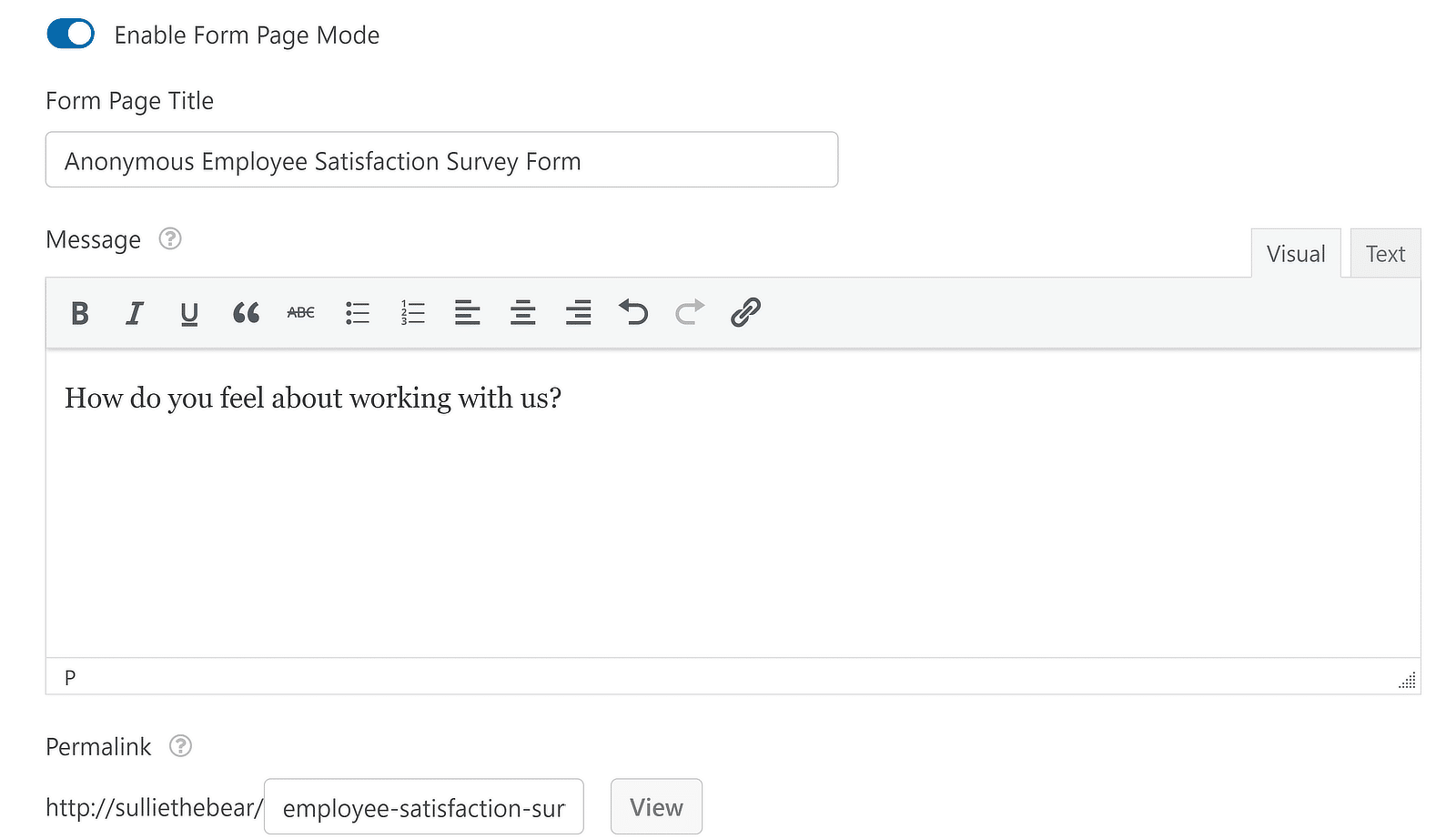
Cliquez ensuite sur Paramètres " Pages de formulaire dans la barre latérale. Ensuite, utilisez le bouton à bascule à côté de Activer le mode page de formulaire.

Une fois que vous avez fait cela, vous verrez que des paramètres supplémentaires apparaissent juste en dessous. Ils vous permettront de créer un titre pour votre page de formulaire, d'ajouter une description et de créer le permalien ou le slug de la page.

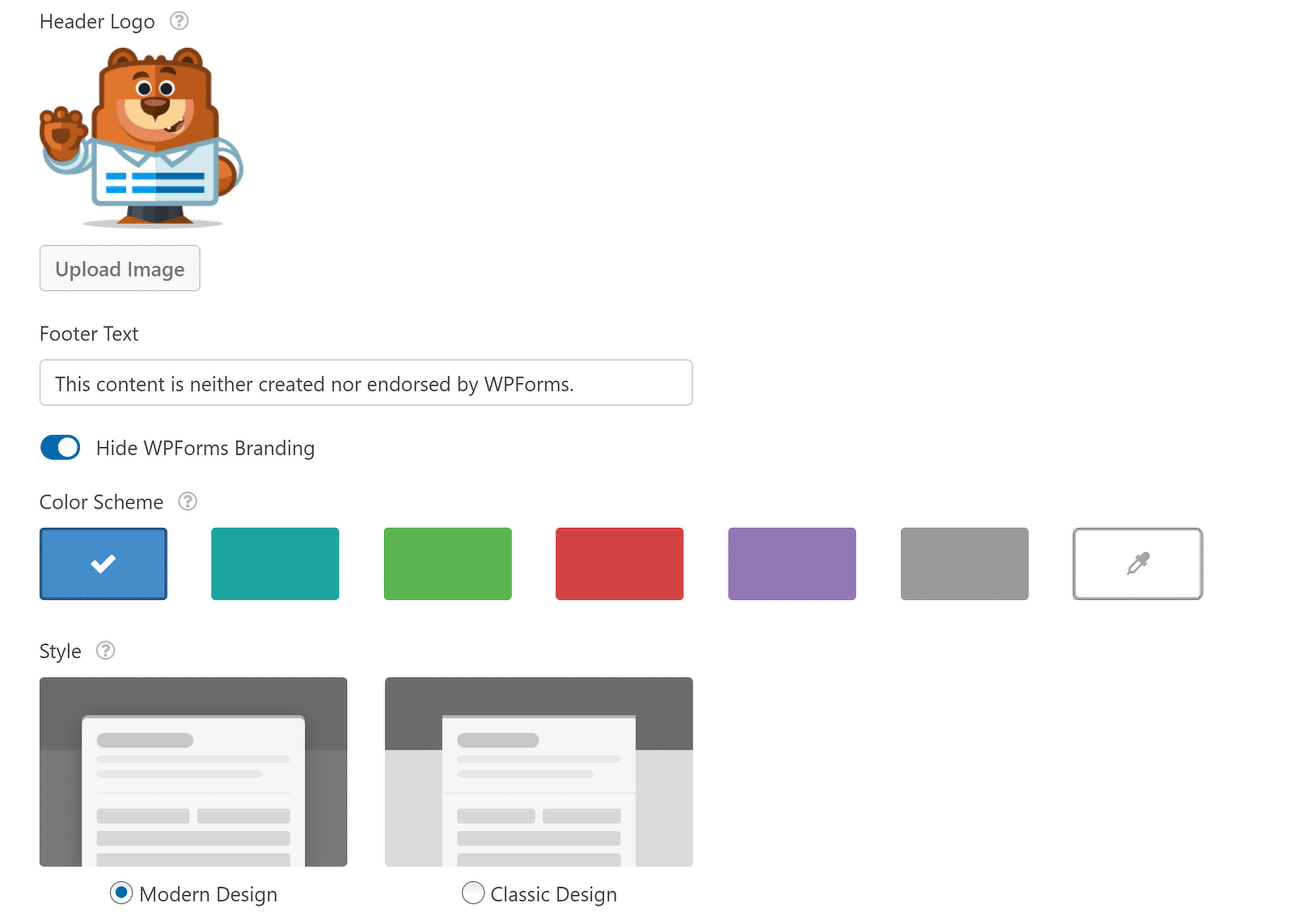
Si vous descendez plus bas, vous pouvez ajouter un logo d'en-tête, sélectionner une palette de couleurs personnalisée, ainsi que d'autres options.

Lorsque vous êtes satisfait, appuyez sur le bouton Enregistrer. WPForms créera la page du formulaire pour vous dès que vous aurez sauvegardé le formulaire, c'est ce qui rend cette opération si facile !
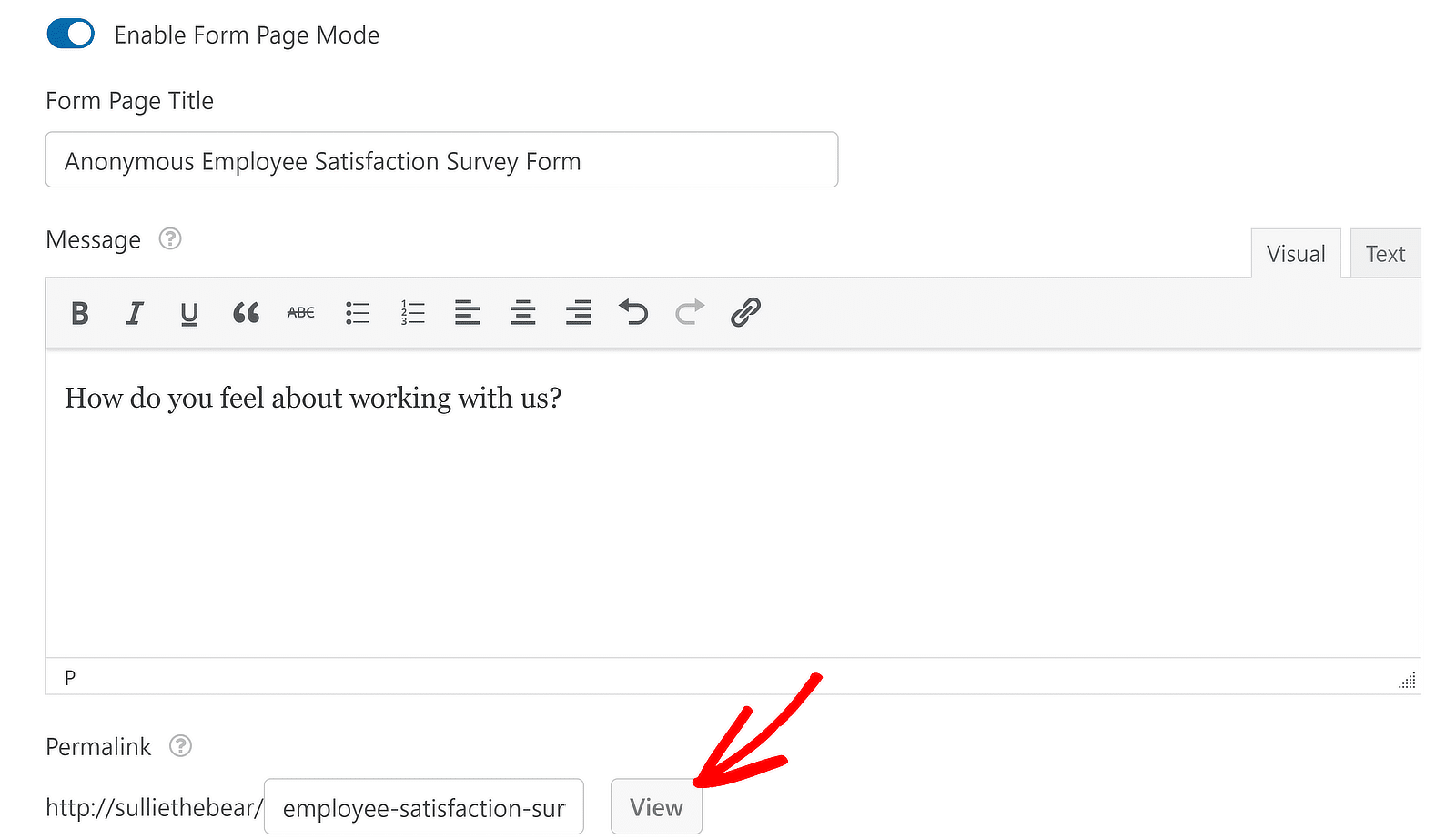
Pour afficher la page de votre formulaire, il suffit de cliquer sur le bouton Afficher situé à côté de la boîte de permalien.

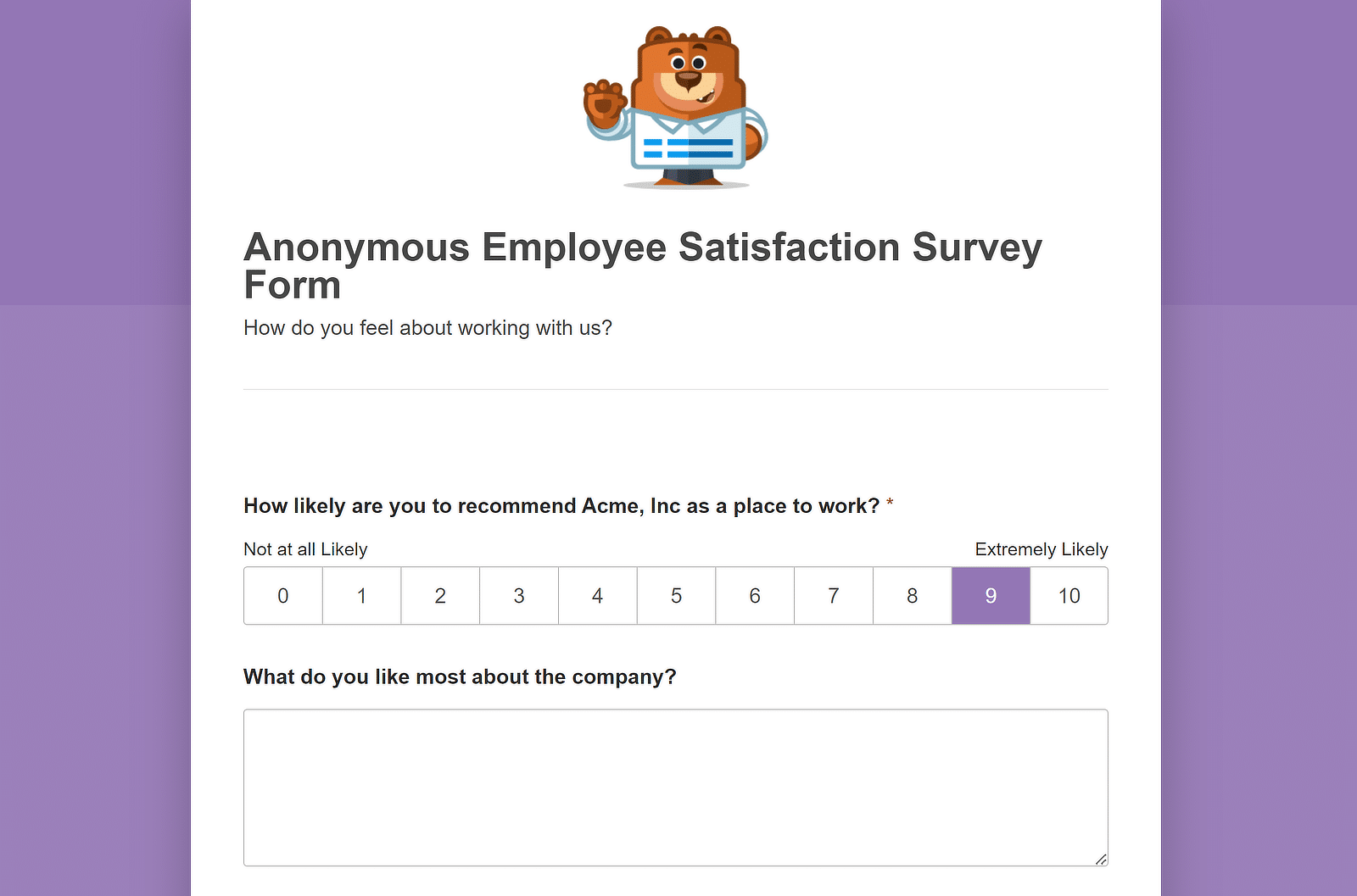
Votre page de formulaire complète est maintenant prête à recevoir des informations détaillées de la part de vos visiteurs dans un environnement totalement exempt de distractions !

Créer une page de formulaire personnalisée 📜
Mais qu'en est-il si vous avez besoin d'une page d'atterrissage plus structurée, avec plusieurs sections et une rédaction axée sur la capture de prospects ?
Lisez la suite ci-dessous pour apprendre à créer une page d'atterrissage détaillée.
Comment créer une page d'atterrissage dédiée
Il est plus facile de créer des pages d'atterrissage lorsque vous disposez de modèles professionnels sur lesquels baser votre conception. Voici comment créer une page d'atterrissage pour la génération de leads sur votre site :
Étape 1 : Installer SeedProd et créer une nouvelle page
SeedProd est un constructeur de pages d'atterrissage qui est également populaire pour sa solution facile pour construire des pages Coming Soon ou Maintenance Mode sur votre site.

Vous pouvez acheter SeedProd et l'installer en suivant la même procédure que WPForms. Mais si vous avez besoin d'un guide, consultez ce tutoriel sur l'installation des plugins WordPress.
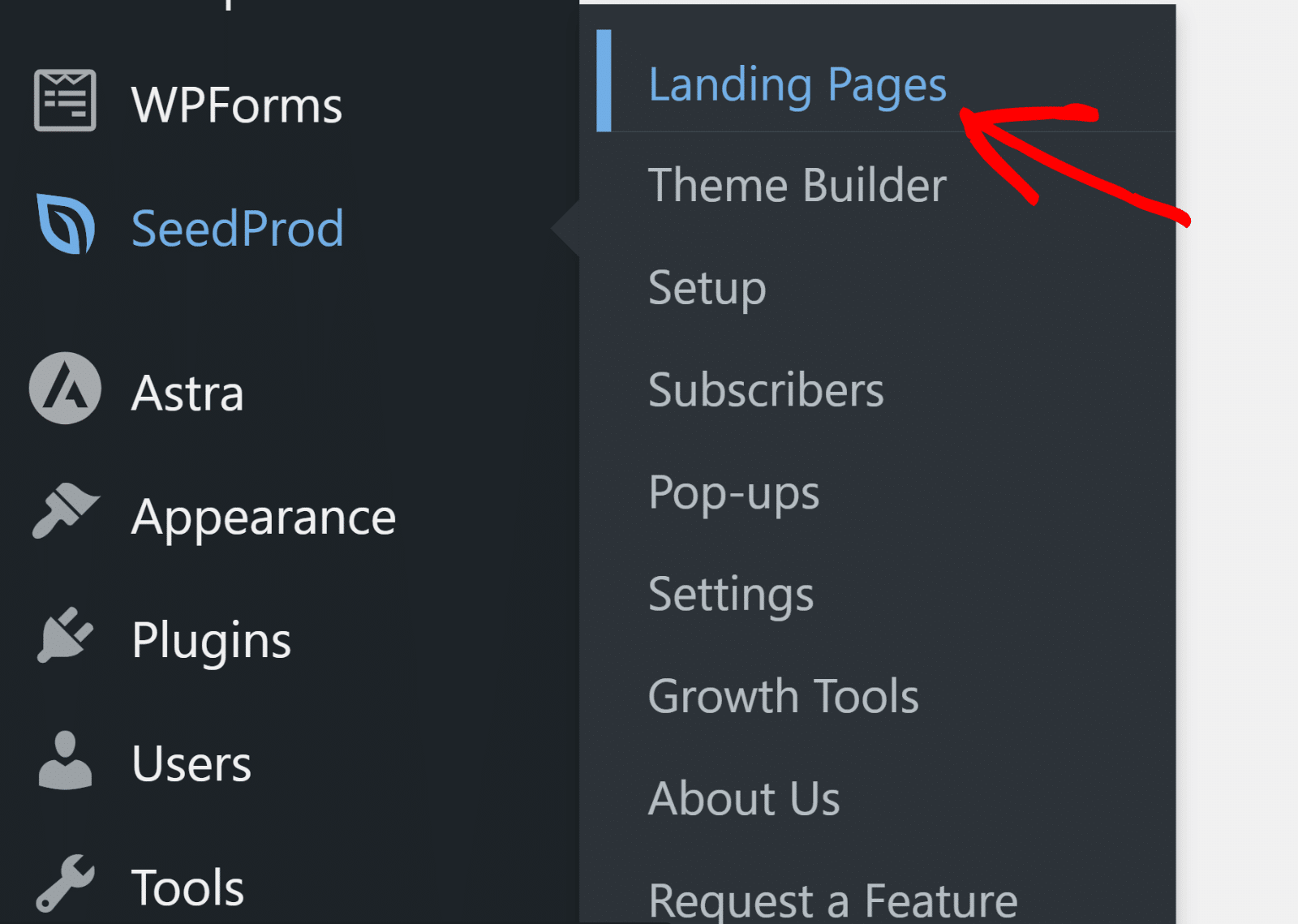
Une fois installé, passez votre curseur sur SeedProd dans votre barre latérale d'administration, puis sélectionnez Landing Pages.

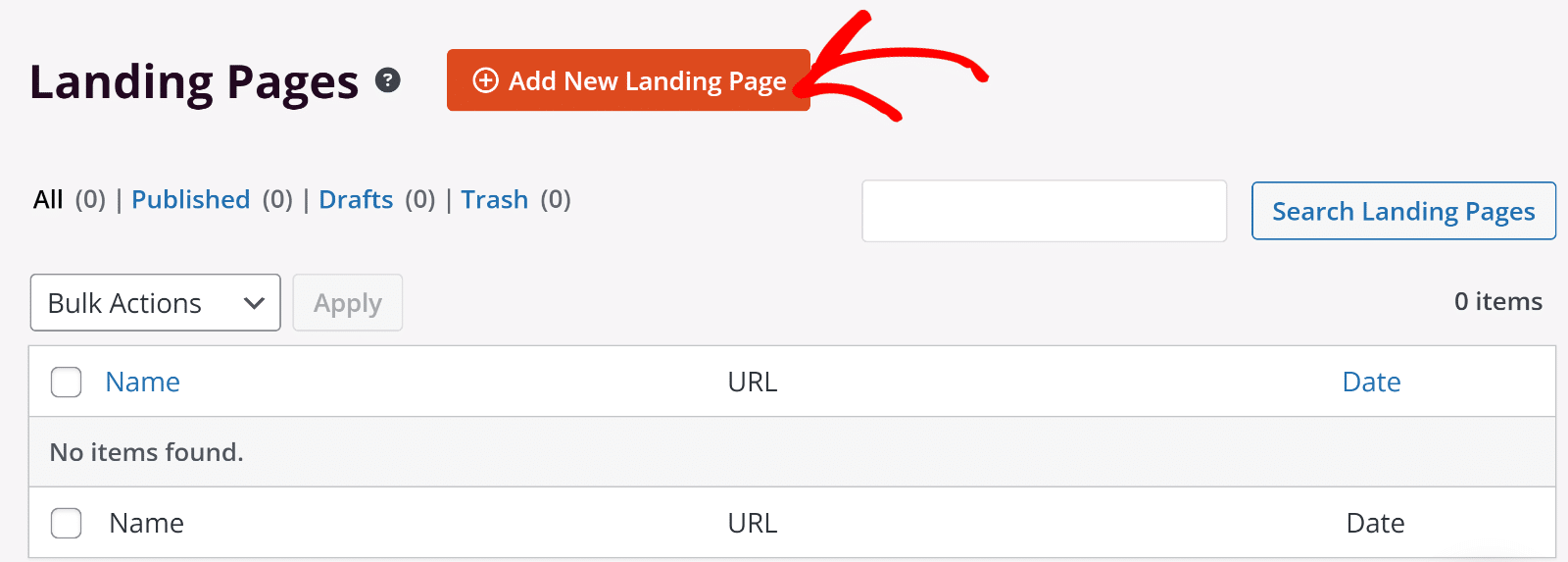
À ce stade, vous verrez des options permettant de créer différents types de pages d'atterrissage. Faites défiler vers le bas et cliquez sur Ajouter une nouvelle page d'atterrissage.

Une fenêtre modale s'ouvre pour vous demander de donner un nom à votre page et d'en choisir le libellé. Saisissez les détails nécessaires pour continuer.
Étape 2 : Sélectionnez un modèle de page et publiez votre page
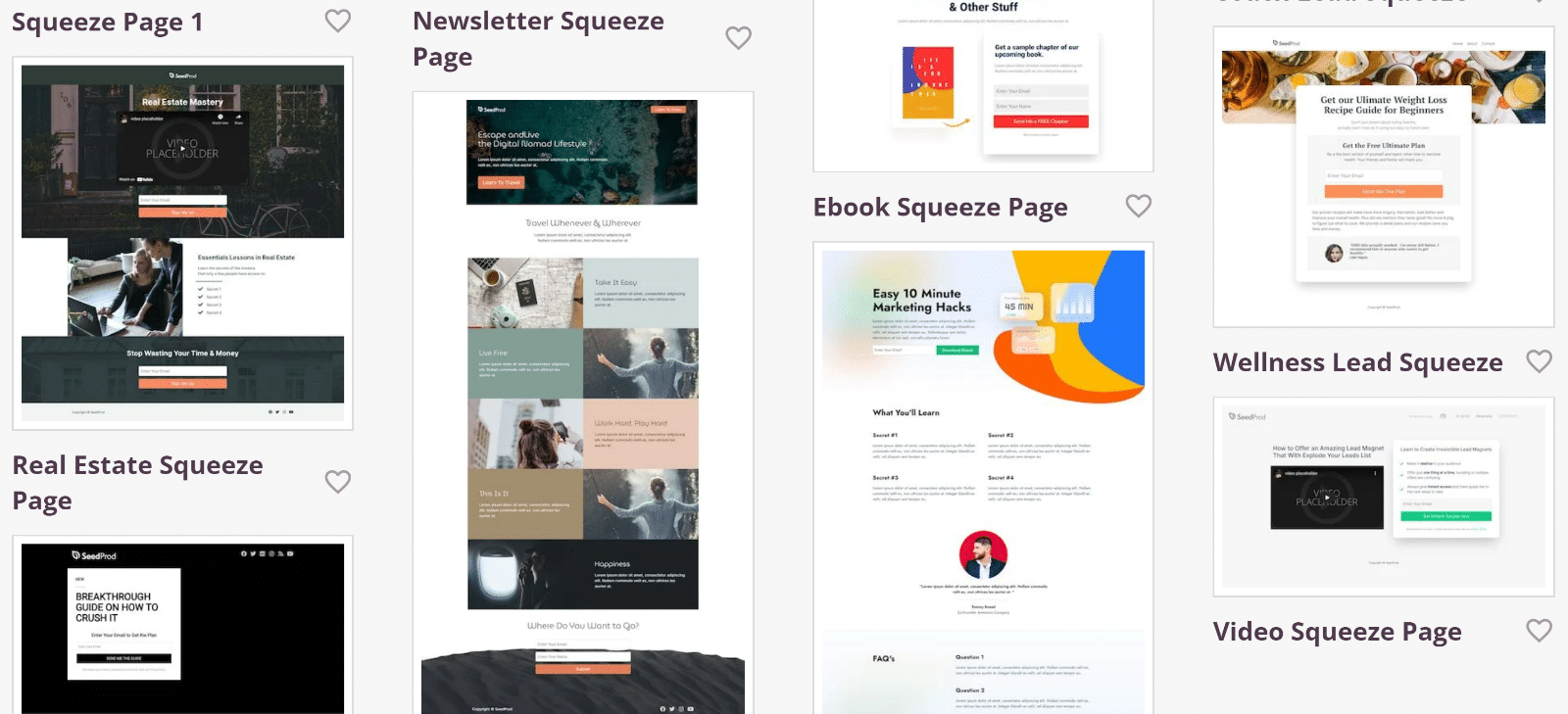
Il est maintenant temps de choisir un modèle pour votre page. Il y a des tonnes d'exemples intéressants ici, alors n'hésitez pas à explorer et à choisir celui qui répond le mieux à vos besoins.

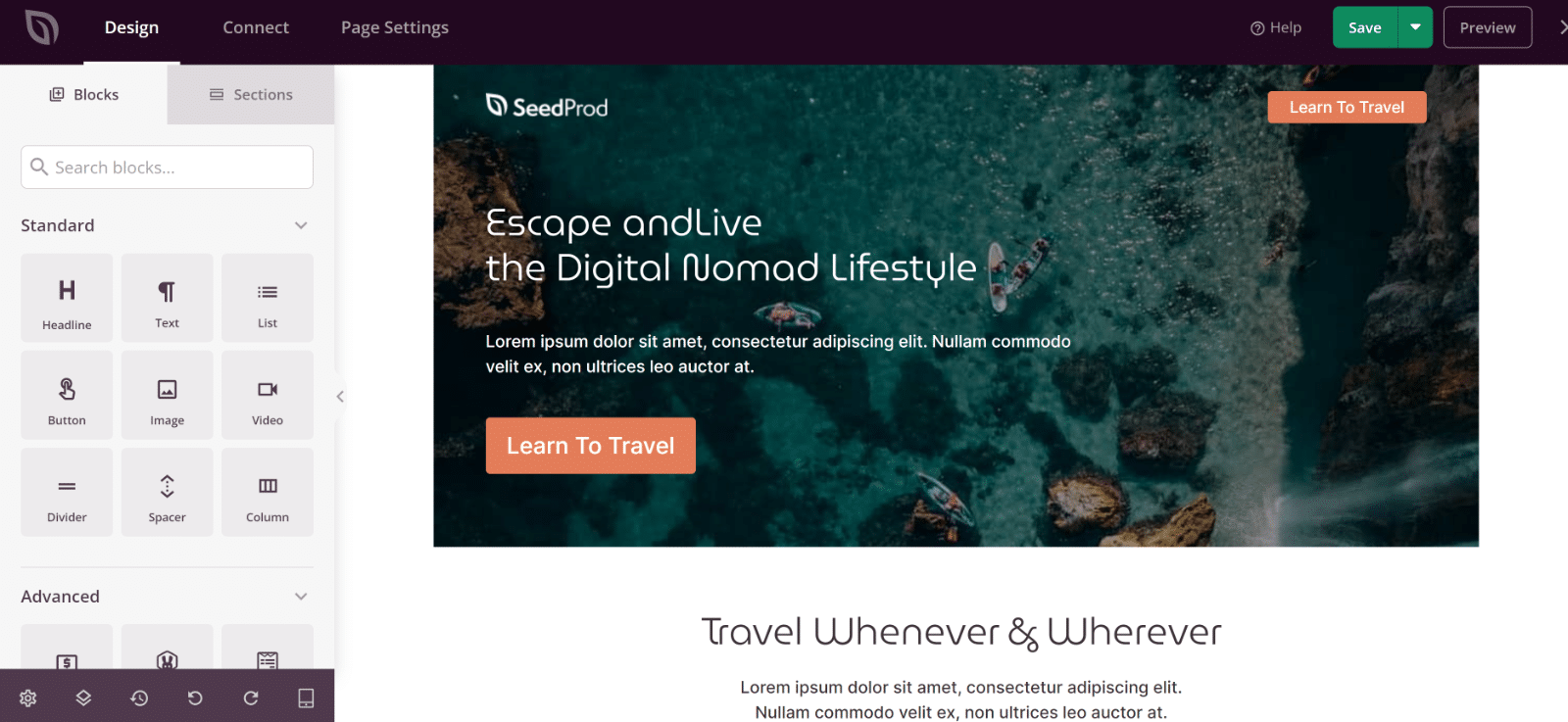
Après avoir sélectionné le modèle, le constructeur de pages s'ouvre et vous permet de développer la page en modifiant son contenu et en ajoutant de nouveaux blocs à l'aide de commandes par glisser-déposer.

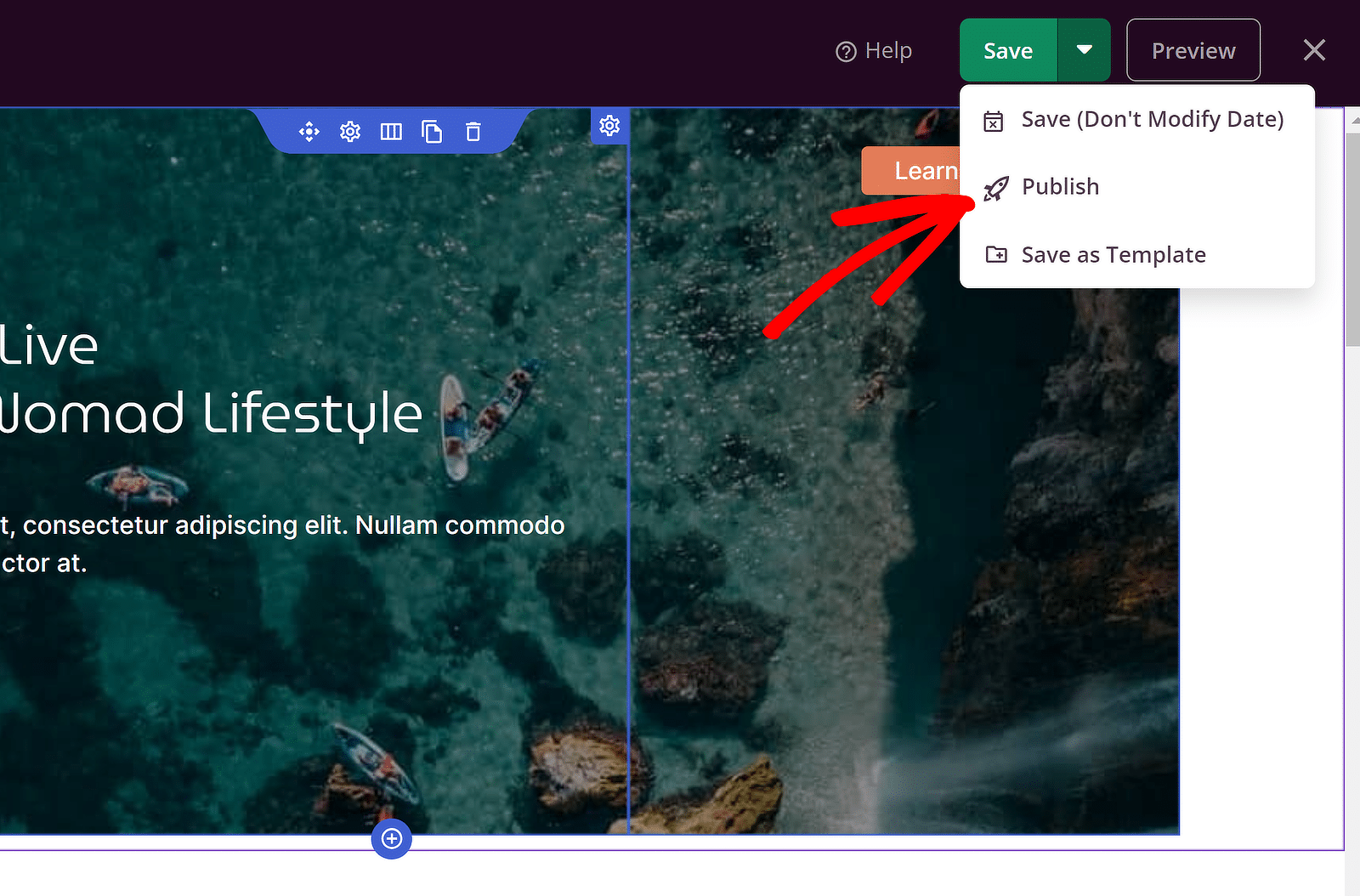
Pour enregistrer vos modifications, cliquez sur le bouton Enregistrer en haut de la page. Lorsque vous êtes prêt à publier, cliquez sur la flèche vers le bas à côté de Enregistrer pour développer le menu et cliquez sur Publier.

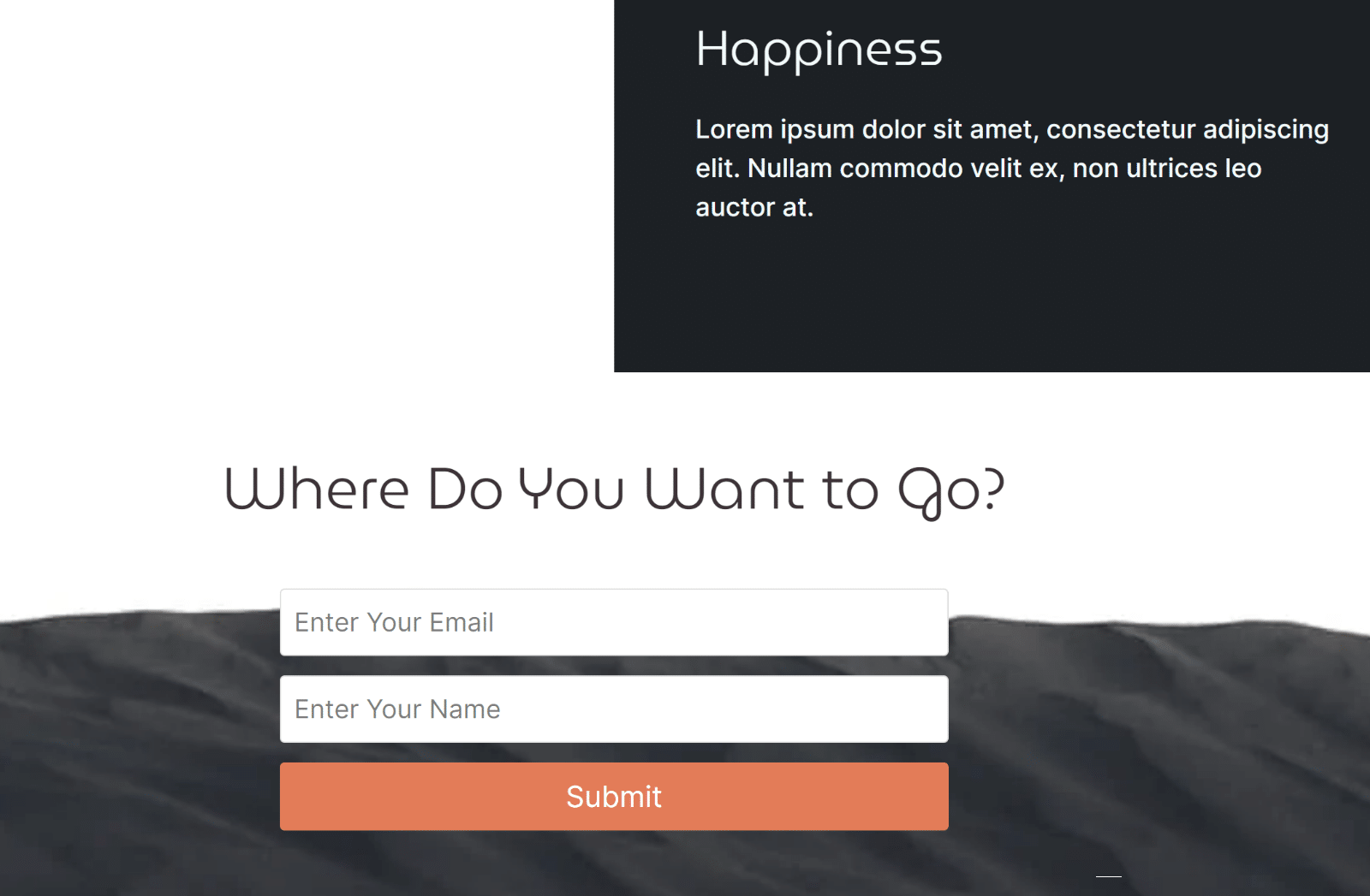
Vous pouvez ensuite visualiser votre page à partir de l'interface. Dans mon exemple, j'utilise un modèle avec un formulaire de contact au bas de la page.
Il s'agit d'un simple formulaire de contact destiné uniquement à collecter des adresses électroniques, tous les autres éléments contribuant au même objectif, à savoir persuader le visiteur de partager son adresse électronique.

Lisez aussi: comment créer des pages d'atterrissage sur WordPress.
Formulaire de contact ou page d'atterrissage : Lequel utiliser ?
J'espère que la différence entre les formulaires de prospects et les deux principaux types de pages d'atterrissage est maintenant plus claire pour vous. Mais récapitulons :
- Utilisez un formulaire de contact lorsque vous avez besoin de capturer des contacts avec un engagement minimal.
- Utilisez une page d'atterrissage lorsque vous souhaitez générer des conversions par le biais d'une rédaction mettant l'accent sur vos caractéristiques, vos avantages ou vos services.
- Utilisez une page de formulaire complète lorsque vous souhaitez collecter des données complètes pour une enquête ou à des fins telles que l'inscription à un événement.
Et voilà ! Grâce à ces conseils, vous pourrez décider en toute connaissance de cause de la stratégie à adopter pour développer votre site web.
Ensuite, inspirez-vous des exemples de formulaires de prospects
Il est toujours utile de voir des exemples réels de formulaires de génération de leads et de voir comment d'autres sites web exploitent cet outil pour leurs campagnes. Consultez notre aperçu des exemples de formulaires de génération de leads pour vous inspirer.
Créez votre formulaire de contact
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.