Résumé de l'IA
Si vous vendez des produits ou collectez des paiements pour quelque raison que ce soit sur votre site web, il est indispensable de disposer d'un système de paiement efficace.
Stripe est un choix facile pour les sites WordPress nécessitant des paiements. Il est facile à mettre en place. Il se synchronise avec votre tableau de bord Stripe principal pour apporter bien plus que la simple fonctionnalité de paiement standard, et il est très pratique pour les clients de passer à la caisse via Stripe.
Dans cet article, je vais vous montrer comment vous pouvez ajouter Stripe à votre site web et commencer à collecter des paiements en quelques étapes simples.
Booster les ventes avec Stripe Payments Now
- Etape 1 : Connecter Stripe à votre site WordPress
- Étape 2 : Ajouter Stripe à vos formulaires
- Étape 3 : Mise en place de paiements récurrents ou par abonnement (facultatif)
- Étape 4 : Mise en place d'une logique conditionnelle pour les paiements (facultatif)
- Étape 5 : Suivi des transactions et de l'état des paiements
Pourquoi accepter les paiements en ligne avec Stripe ?
Stripe est un processeur de paiement en ligne pour les entreprises en ligne.
PayPal permet de payer en ligne avec ou sans numéro de carte de crédit, mais tout le monde doit avoir un compte PayPal pour le faire. Avec Stripe, vos clients n'auront pas besoin d'avoir un compte Stripe pour passer à la caisse sur votre site web à partir de l'un de vos formulaires de commande.
Stripe est fantastique, car il permet aux internautes de régler leurs achats à l'aide de leur carte de crédit ou de leur compte bancaire. Cela permet à un plus grand nombre de personnes de dépenser de l'argent sur votre site web, car certaines personnes n'ont pas de compte PayPal.

Bien qu'il s'agisse de deux excellentes options pour les plateformes de paiement, il existe d'autres différences importantes. N'oubliez pas de consulter notre article sur Stripe vs PayPal pour obtenir une comparaison approfondie de ces options de paiement conformes aux normes PCI et à l'authentification forte du client (SCA). Vous pouvez collecter les paiements Stripe, Square, Authorize.Net, et PayPal sur WPForms pour maximiser votre potentiel de revenus !
Comment accepter des paiements avec Stripe
Si vous êtes prêt à recevoir des paiements en ligne par carte de crédit, suivez ces étapes simples pour commencer à les accepter avec Stripe sur votre site web :
Etape 1 : Connecter Stripe à votre site WordPress
Avant de commencer, assurez-vous d'installer WPForms sur votre site WordPress. WPForms est le meilleur plugin de paiement WordPress car il s'intègre avec Stripe et offre diverses options de vente comme les coupons et les champs calculés interactifs.
Je recommande d'utiliser WPForms Pro. Cela supprime les 3% de frais de transaction que Stripe facture par transaction. De plus, vous avez accès à l'addon Stripe Pro qui vous permet d'ajouter une logique conditionnelle à vos formulaires de paiement afin de proposer plusieurs types de paiements dans le même formulaire.

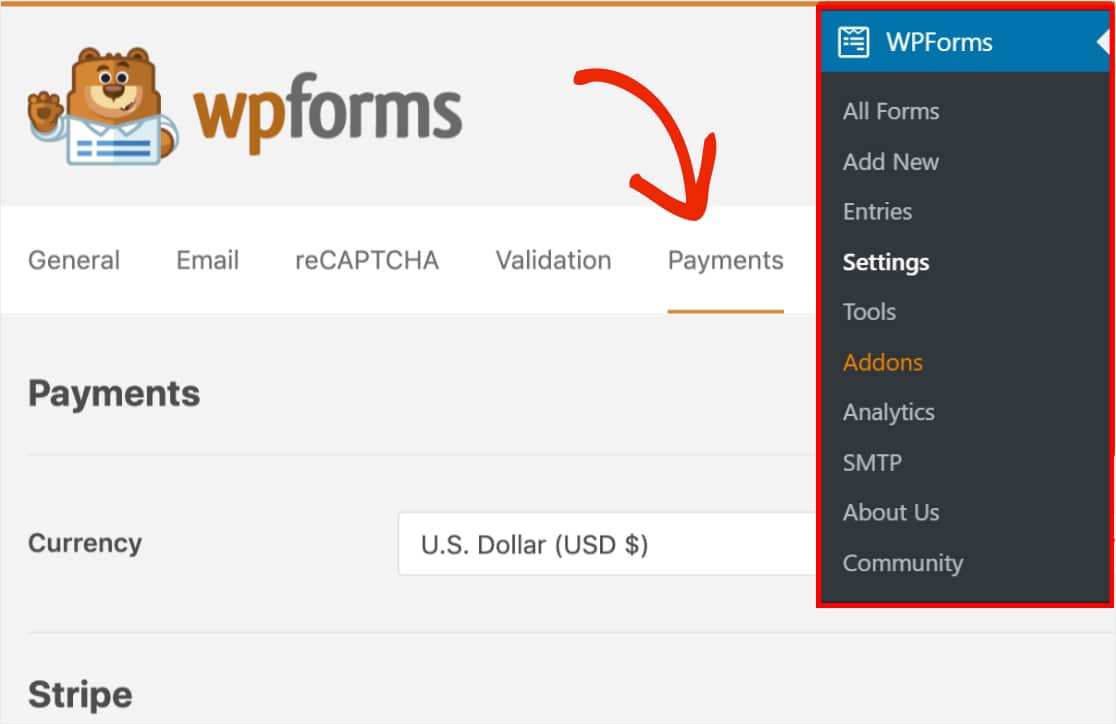
Une fois que vous avez installé WPForms Pro sur votre site web, vous devez aller dans WPForms " Settings dans le menu de gauche de votre tableau de bord WordPress. De là, cliquez sur l'onglet Paiements.
Si vous souhaitez modifier la devise, sélectionnez l'option souhaitée dans la liste déroulante Devise avant de continuer.

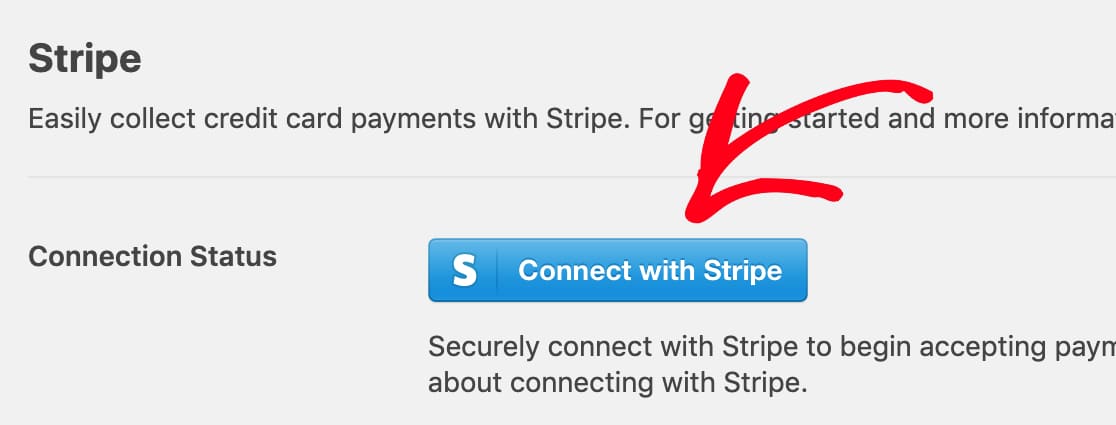
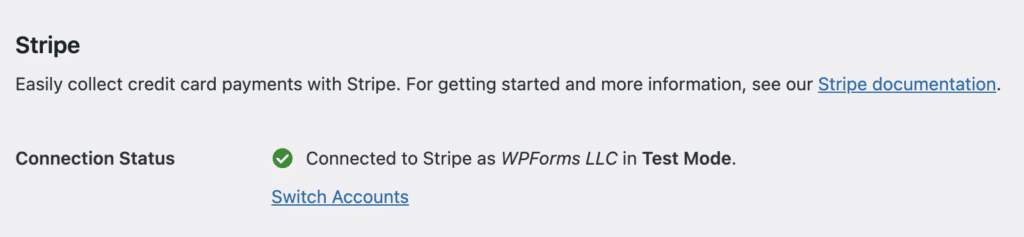
Lorsque vous êtes prêt, faites défiler la page jusqu'à la section Stripe. Vous devriez y trouver un champ intitulé Connection Status (état de la connexion). Vous devez cliquer sur le bouton bleu Connect with Stripe.

Lorsque vous vous connectez à Stripe, les webhooks sont automatiquement mis en place. Les webhooks Stripe vous permettent de gérer facilement les abonnements et les remboursements, en plus des paiements, le tout en un seul endroit dans votre compte WPForms.
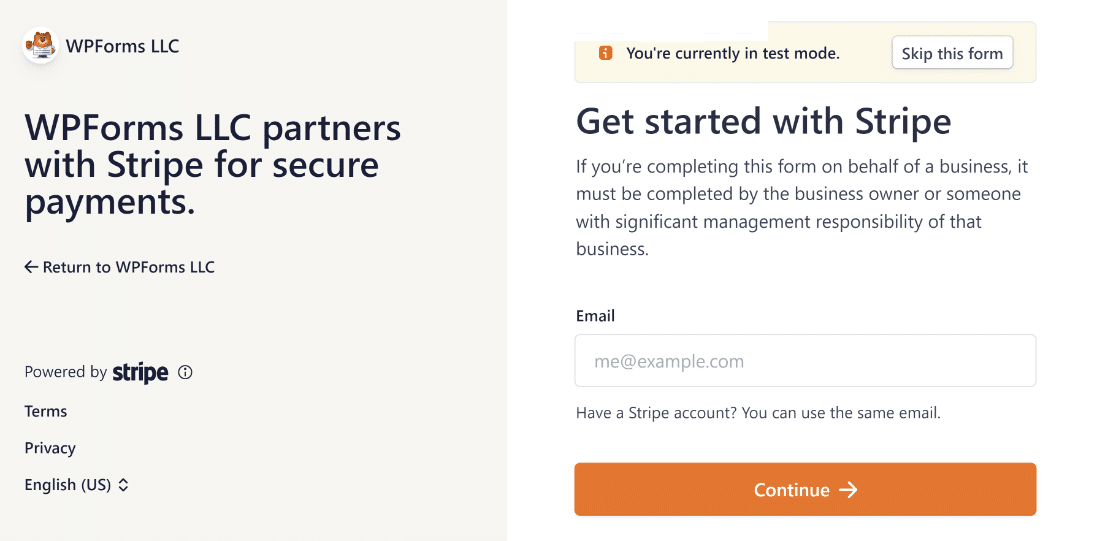
Ensuite, il vous sera demandé d'autoriser la connexion entre vos formulaires et Stripe. Le contenu exact de cette page du tableau de bord Stripe varie selon que votre compte Stripe est déjà activé ou non.

Une fois que vous avez accepté les conditions, vous serez redirigé vers la zone d'administration de WordPress. Ici, l'état de la connexion devrait maintenant avoir une coche verte confirmant que la connexion est bonne et que vous êtes plus près de pouvoir accepter les paiements avec Stripe.

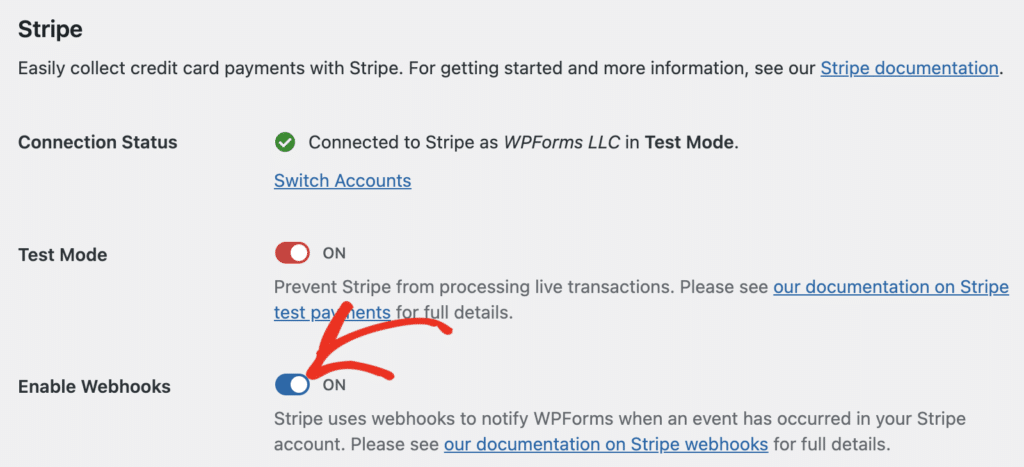
Par défaut, l'option Activer les Webhooks doit être activée. Cela synchronisera automatiquement les détails de paiement supplémentaires avec votre tableau de bord Stripe, tels que le statut de remboursement pour chaque transaction.

Étape 2 : Ajouter Stripe à vos formulaires
Maintenant que vous avez connecté Stripe à votre site WordPress, vous pouvez commencer à ajouter Stripe à vos formulaires.
Tout d'abord, vous devez créer un nouveau formulaire ou modifier un formulaire existant.
Pour que votre formulaire fonctionne avec Stripe, vous avez besoin d'au moins ces deux champs :
- Un champ d'éléments (élément unique, éléments multiples, éléments de case à cocher ou éléments de liste déroulante)
- Un champ de carte de crédit Stripe
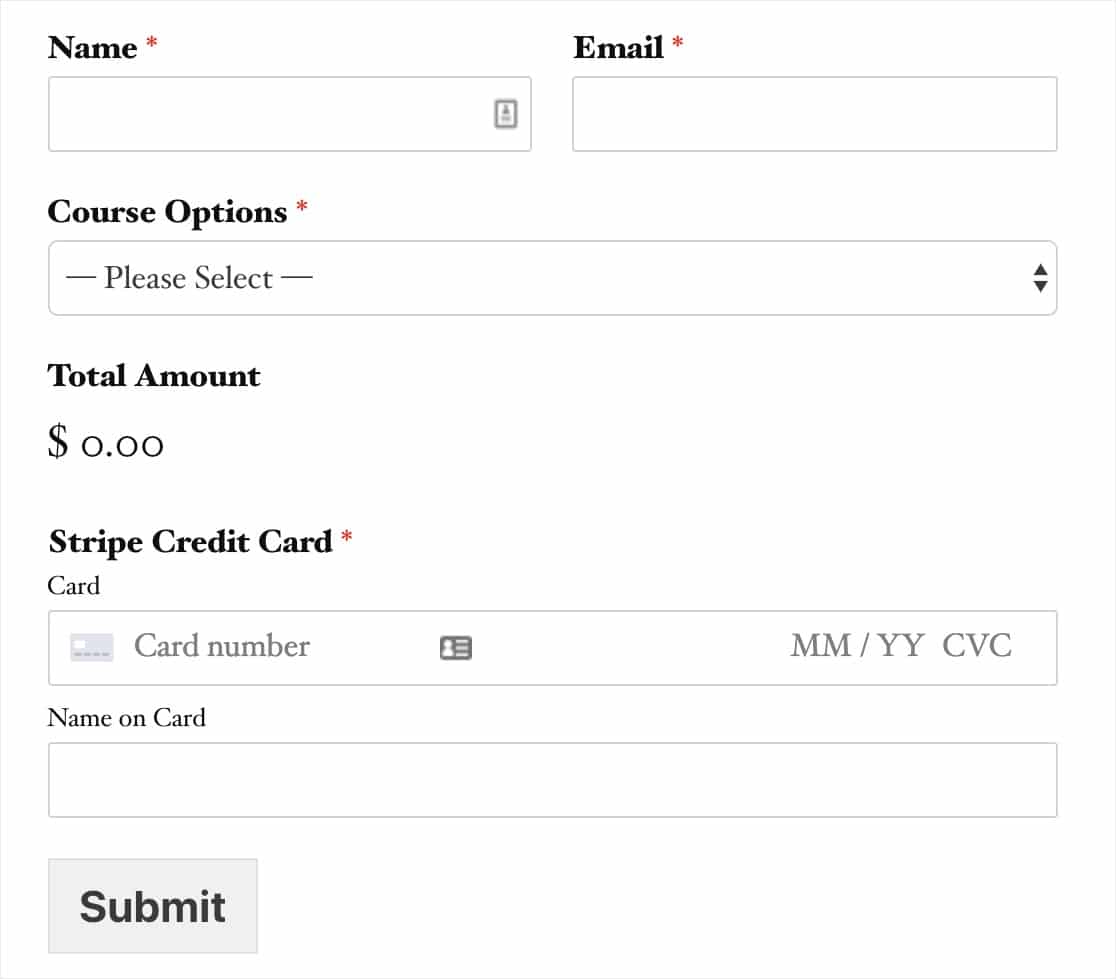
Pour notre exemple, nous allons créer un formulaire de commande simple qui comprendra les éléments suivants :
- Nom
- Courriel
- Éléments de la liste déroulante
- Total
- Carte de crédit Stripe

Le champ Total n'est pas obligatoire pour que Stripe fonctionne, mais il peut être utile pour que les utilisateurs puissent facilement voir combien ils vont payer.
Et pendant que vous ajoutez des champs à votre formulaire Stripe, gardez à l'esprit que vous pouvez même ajouter un champ de coupon pour offrir des réductions aux utilisateurs de votre site web et à vos clients.
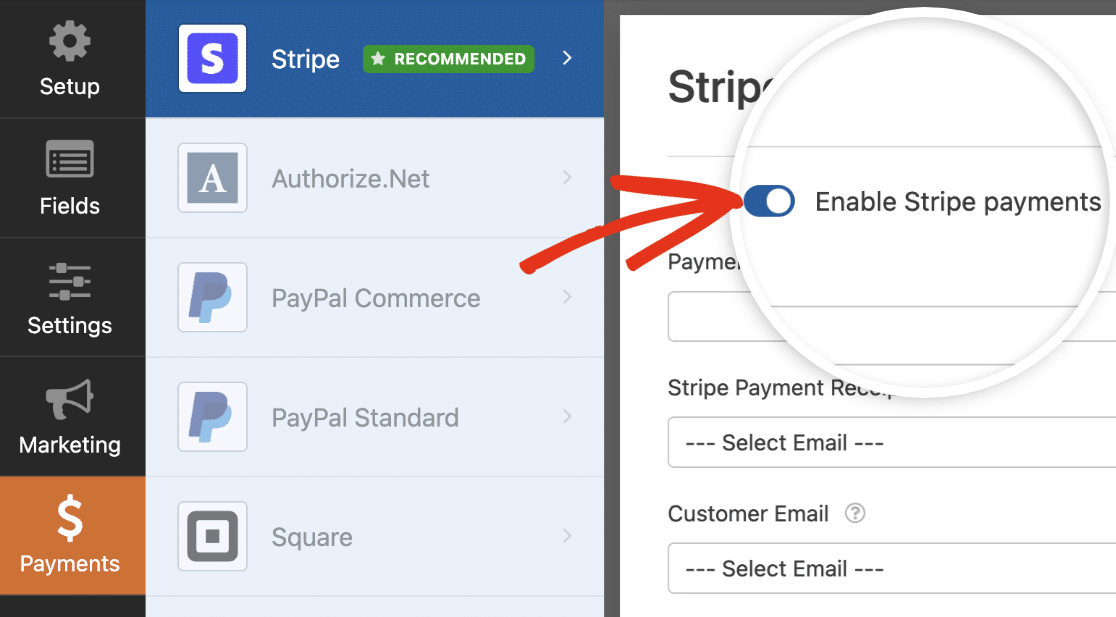
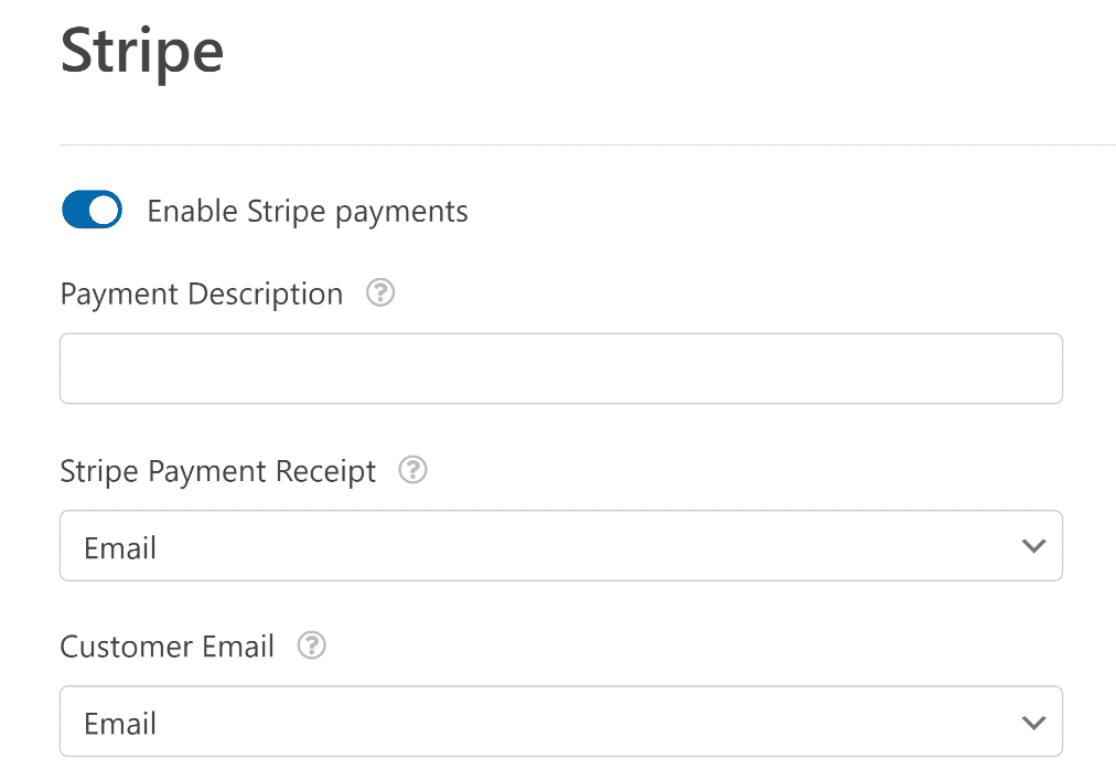
Une fois que vous avez ajouté tous les champs souhaités à votre formulaire, allez dans Paiements " Stripe. Dans le panneau Stripe, cochez la case Activer les paiements Stripe.

Vous pouvez maintenant saisir une brève description du paiement, qui apparaîtra sur le relevé bancaire ou de carte de l'utilisateur.
Enfin, dans la rubrique Reçu de paiement Stripe, vous pouvez choisir un champ Email dans lequel Stripe peut envoyer un reçu.

Si vous ne recevez que des paiements ponctuels, tout est prêt ! Si vous souhaitez mettre en place un paiement Stripe récurrent, nous vous guiderons ensuite.
Étape 3 : Mise en place de paiements récurrents ou par abonnement (facultatif)
Bonne nouvelle si vous souhaitez gagner plus d'argent en ligne en utilisant un modèle commercial récurrent. Stripe prend en charge les paiements par abonnement.
Et vous pouvez facilement mettre en place un paiement par abonnement dans le même panneau de configuration que celui de l'étape précédente.
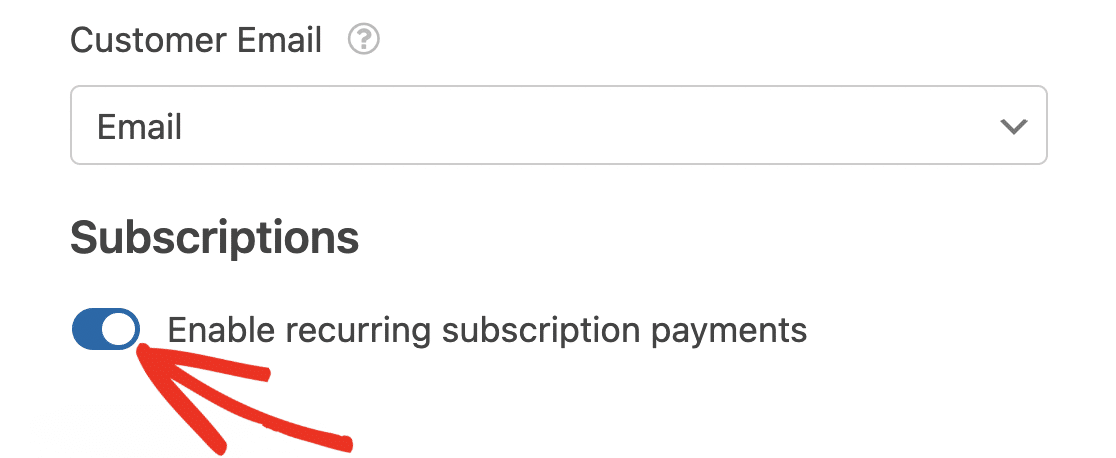
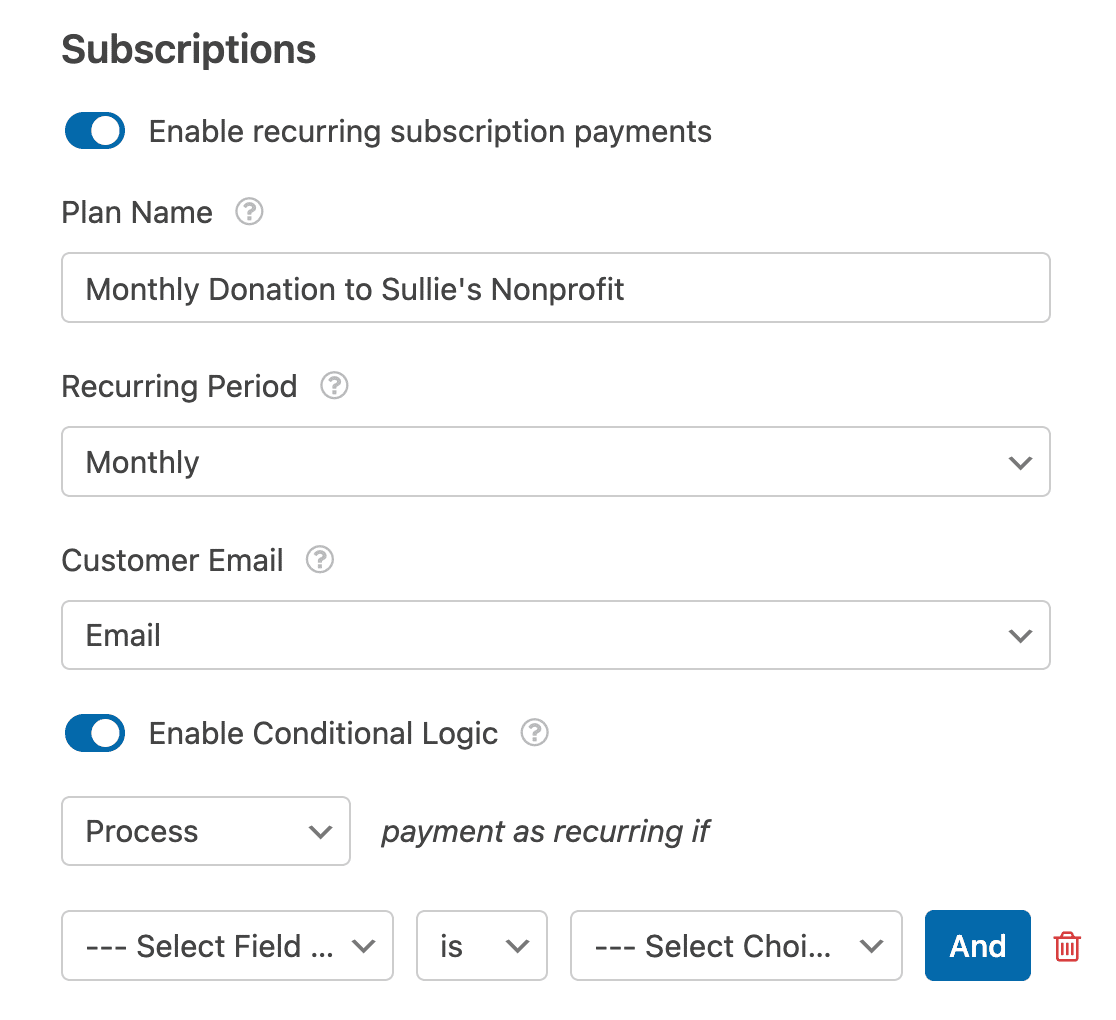
Dans la section intitulée Abonnements, cochez la case Activer les paiements d'abonnements récurrents.

Une fois que vous avez coché cette case, d'autres paramètres apparaissent.

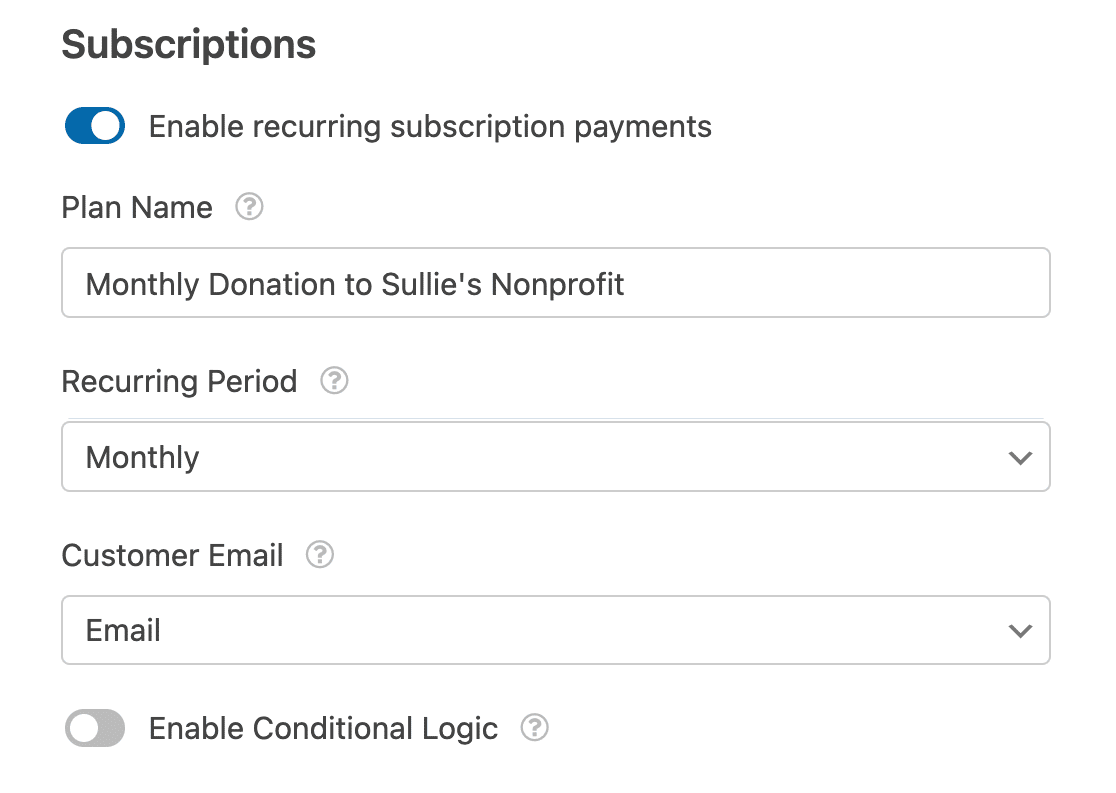
Voici les champs à remplir :
- Nom du plan - Vous devez saisir un titre pour l'abonnement, tel que "Donation à l'organisation Exemple". Ce titre apparaîtra dans la transaction Stripe.
- Période de récurrence - Vous pouvez choisir la fréquence des paiements récurrents : Quotidien, hebdomadaire, mensuel, trimestriel, semestriel ou annuel.
- Email du client (obligatoire) - Dans ce menu déroulant, sélectionnez un champ Email de votre formulaire où le client peut être contacté.
Étape 4 : Mise en place d'une logique conditionnelle pour les paiements (facultatif)
Si vous choisissez de passer à WPForms Pro, l'addon Stripe Pro vous donne la possibilité de mettre en place une logique conditionnelle pour accepter les paiements avec Stripe. La logique conditionnelle vous permet de créer des "formulaires intelligents" qui modifient automatiquement les champs du formulaire en fonction des choix de l'utilisateur.
Il existe de nombreuses façons d'utiliser la logique conditionnelle avec les paiements Stripe :
- Laissez vos utilisateurs choisir de payer avec Stripe ou PayPal
- Rendre le paiement facultatif
- Permettez à vos utilisateurs de choisir entre un paiement unique et un paiement récurrent.
Par exemple, nous mettrons en place la dernière option de cette liste et laisserons les utilisateurs choisir entre un don unique et un don récurrent.
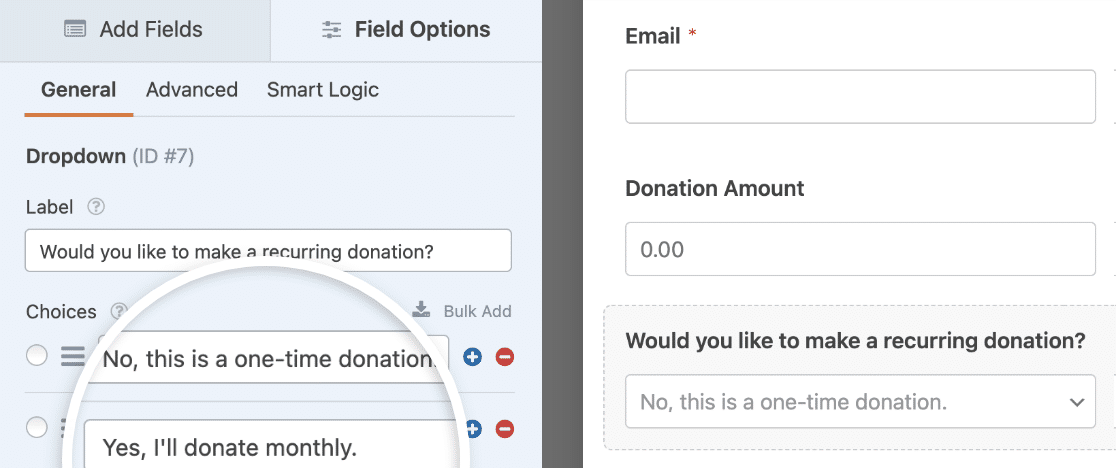
Pour commencer, nous allons créer un simple formulaire de don. Celui-ci devra comporter un champ de type "liste déroulante" ou "choix multiple" qui permettra aux utilisateurs de choisir s'ils souhaitent faire un don unique ou mettre en place un don récurrent.
Dans notre formulaire, nous laissons les utilisateurs choisir entre deux options de paiement : Une fois ou Mensuel.

Ensuite, retournez aux paramètres de Stripe sous Paiements " Stripe. Nous avons déjà suivi les étapes de la section précédente pour configurer les paramètres de base. Nous devons maintenant configurer la logique de nos options de méthodes de paiement récurrentes.
Tout d'abord, nous allons configurer l'option de paiement mensuel récurrent. Réglez la période de récurrence sur Mensuel.
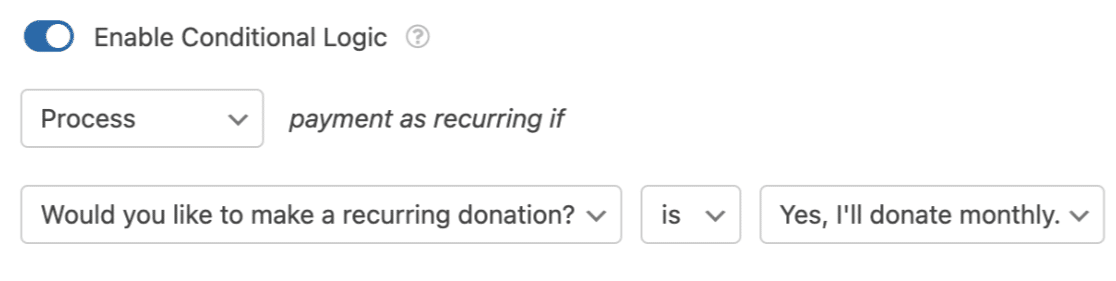
Ensuite, descendez jusqu'au bas des paramètres (sous la section Abonnements ) et cochez la case Activer la logique conditionnelle.

Ce paramètre affiche des champs supplémentaires dans lesquels vous pouvez définir des règles conditionnelles. Pour notre exemple, nous allons définir une règle conditionnelle qui stipule :
Traiter le paiement comme un paiement récurrent si la réponse au champ déroulant "Souhaitez-vous faire un don récurrent ? est "Oui, je ferai un don mensuel".

Ensuite, enregistrez votre formulaire et vous pouvez continuer avec les étapes suivantes pour intégrer votre formulaire sur n'importe quelle page WordPress.
Avant de lancer votre formulaire de paiement, nous vous recommandons de tester les paiements Stripe. Vous pouvez également consulter cet article sur les plaintes courantes concernant les formulaires de paiement en ligne pour vous assurer que vous ne commettez pas les mêmes erreurs.
Bravo, vous avez mis en place un paiement récurrent conditionnel !
Booster les ventes avec Stripe Payments Now
Étape 5 : Suivi des transactions et de l'état des paiements
Lorsque vous commencerez à réaliser des ventes ou à collecter des dons avec votre formulaire Stripe, vous aurez également besoin d'un moyen de suivre les revenus que vous avez générés.
Plusieurs possibilités s'offrent à vous. Par exemple, vous pouvez vous connecter à votre compte Stripe pour trouver toutes les transactions effectuées via les formulaires de votre site.
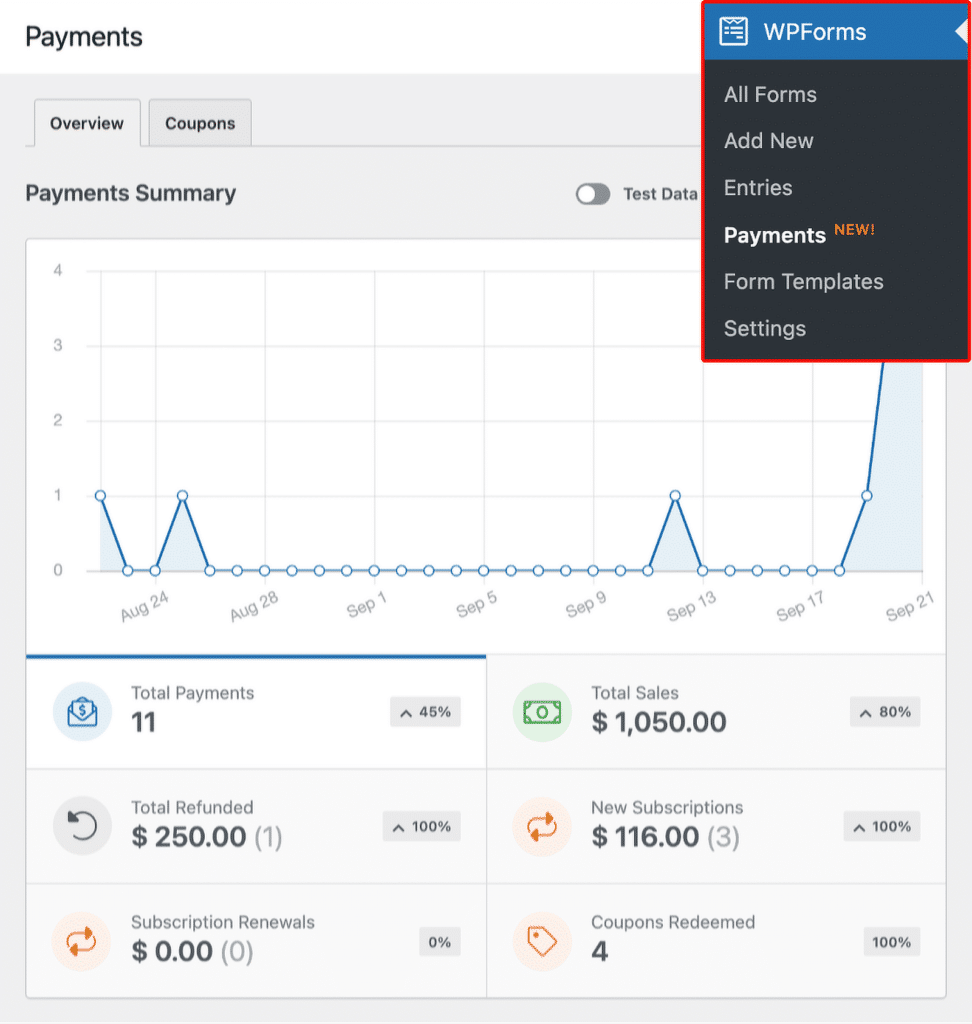
Mais il est plus pratique de voir vos paiements directement dans votre tableau de bord WordPress. WPForms inclut le suivi des paiements dès sa sortie de l'emballage. Pour y accéder, allez dans WPForms " Paiements.
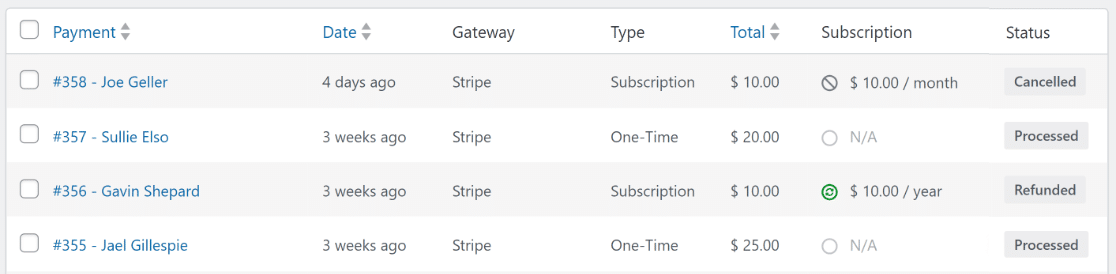
Cela ouvrira un résumé de votre historique de paiement avec un tableau utile que vous pouvez filtrer :
- Total des paiements
- Ventes totales
- Total remboursé
- Nouveaux abonnements
- Renouvellement de l'abonnement
- Coupons échangés

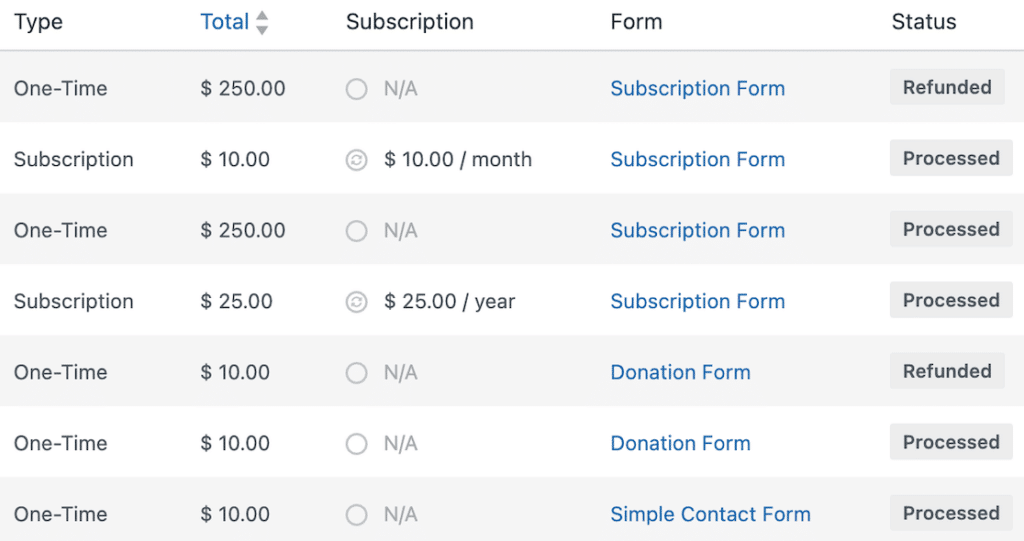
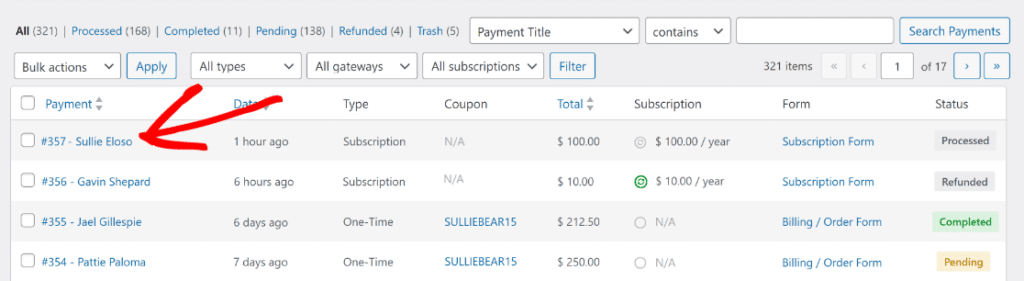
WPForms se synchronise avec votre tableau de bord Stripe pour afficher le statut de chaque paiement. Et si vous vous demandez si un paiement spécifique a été remboursé, vous pouvez vérifier son statut dans le tableau ci-dessous.

Des détails supplémentaires sont disponibles pour chaque paiement. Cliquez sur le nom du payeur dans le tableau pour ouvrir une vue détaillée.

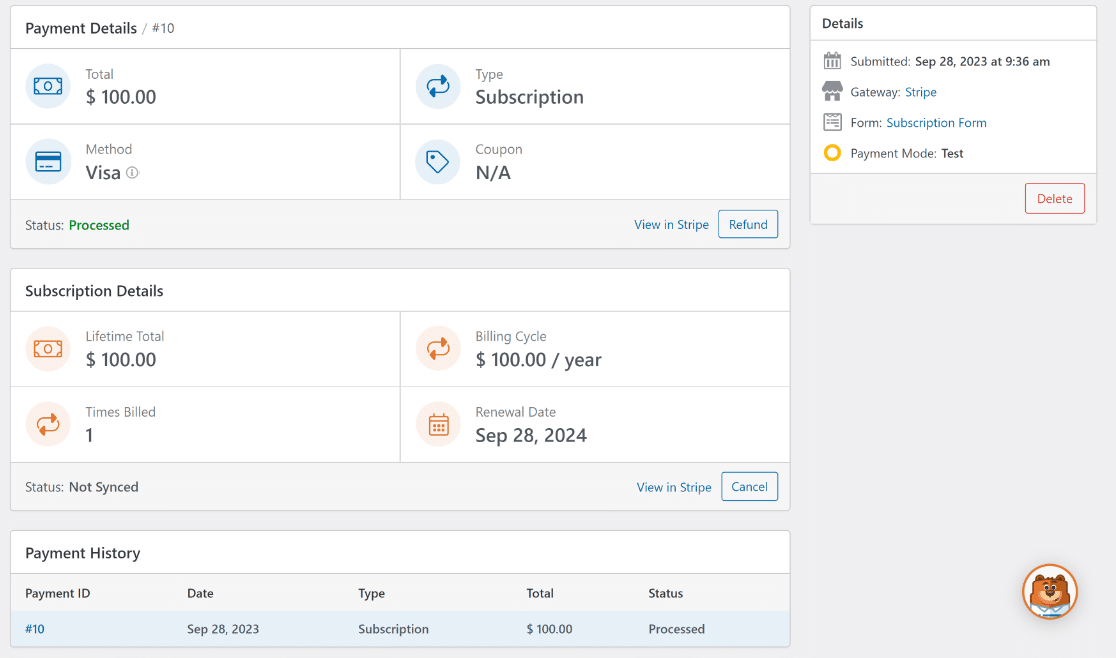
Ici, vous pouvez en savoir plus sur la transaction, notamment sur les détails de l'abonnement et l'historique des paiements du payeur.

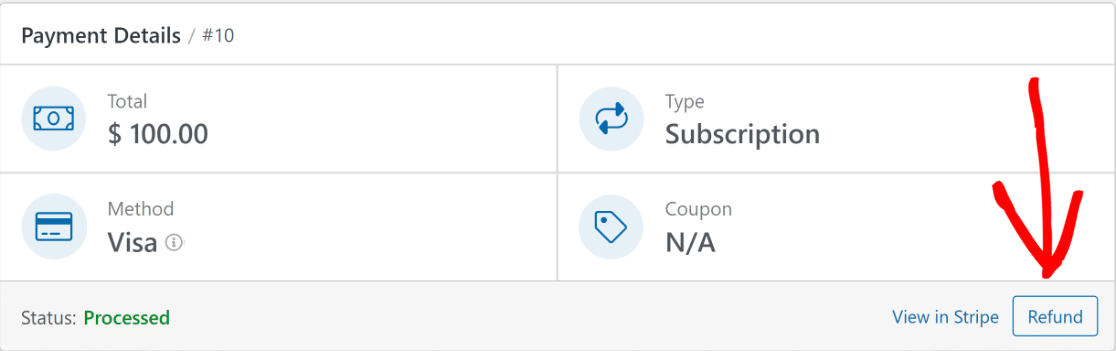
Besoin d'un remboursement ? Cliquez simplement sur le bouton Remboursement. Vous n'avez pas besoin d'ouvrir votre compte Stripe ; WPForms peut directement déclencher un remboursement depuis cette même fenêtre.

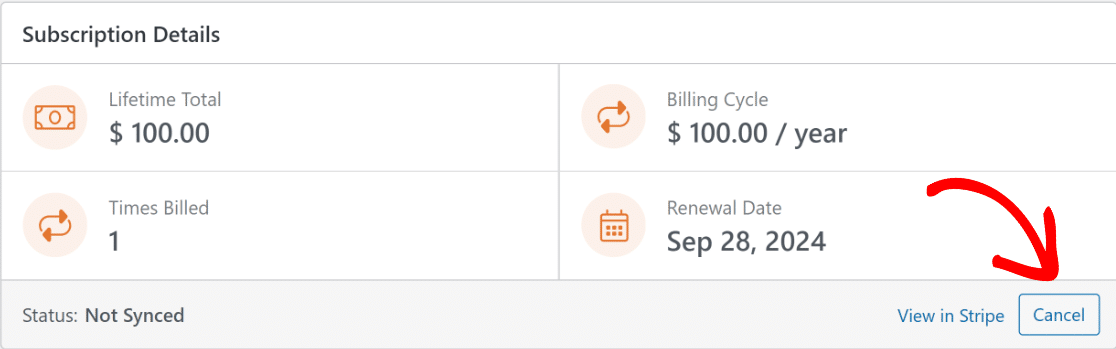
Si vous souhaitez simplement annuler un abonnement actif, vous pouvez également le faire. Cliquez sur le bouton Annuler dans la section Détails de l'abonnement.

Comme WPForms est synchronisé avec Stripe pour le suivi des paiements, il mettra automatiquement à jour le statut de chaque paiement dans le tableau.

Ces options peuvent vous faire gagner beaucoup de temps en vous évitant d'avoir à accéder à votre compte Stripe lorsque vous avez besoin de suivre, d'analyser ou de gérer les paiements pour votre site WordPress.
Ensuite, stimulez la stratégie de marketing de votre petite entreprise
Et c'est tout ! Vous savez maintenant comment accepter des paiements avec Stripe sur votre site WordPress. Si vous voulez vous assurer que votre visiteur joint également sa commande, découvrez comment exiger un paiement sur un formulaire de téléchargement de fichier.
Vous pourriez également être intéressé par notre guide des meilleures idées de petites entreprises de marketing.
Alors qu'attendez-vous ? Commencez dès aujourd'hui avec le plugin de formulaires WordPress le plus puissant. WPForms Pro inclut une intégration gratuite de Stripe et une garantie de remboursement de 14 jours.
Et si vous avez aimé ce guide, n'oubliez pas de nous suivre sur Facebook et Twitter pour d'autres tutoriels gratuits sur WordPress.




Bonjour,
J'utilise le paiement par carte de crédit dans un formulaire de demande d'inscription à l'école. Le client paiera 50 $ de frais de dossier avec un nom de référence (nom de l'enfant à saisir par le client). Comment puis-je saisir ces informations dans mon compte Stripe ?
Bonjour Vaishnavi - Nous serions ravis de vous aider ! Dès que vous en avez l'occasion, écrivez-nous dans le support pour que nous puissions vous aider.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support. Sinon, nous fournissons un support limité et gratuit sur le forum WPForms Lite WordPress.org.
Merci 🙂 .
Est-il possible d'avoir un formulaire avec des paiements récurrents mensuels et annuels ? Je ne trouve pas d'option pour cela.
Hey Wayne - Je suis désolé qu'il ne soit pas possible pour l'instant d'avoir des paiements récurrents mensuels et annuels sur le même formulaire. Je suis d'accord pour dire que ce serait très utile, et j'ai ajouté un vote en votre nom sur la liste des demandes de fonctionnalités.
Si vous avez d'autres questions, n'hésitez pas à contacter notre équipe d'assistance.
Je vous prie de m'excuser pour ce désagrément.
Comment ajouter une quantité ?
Hey Dan,
Nos formulaires n'ont pas la capacité d'effectuer les calculs nécessaires pour les quantités de produits. Je suis d'accord pour dire que cela serait très utile, et c'est certainement dans notre ligne de mire lorsque nous planifions notre feuille de route pour l'avenir. J'ajouterai votre demande à cette liste.
En attendant, vous pouvez envisager d'utiliser le champ Éléments de la liste déroulante pour faire ce que vous demandez d'une manière légèrement différente. Veuillez vous référer à ce guide
Je m'excuse que cette solution soit loin d'être idéale, mais j'espère qu'elle vous aidera 🙂 .
Bonjour, j'ai une licence pro, est-ce que WPForms peut / va utiliser Apple / Google Pay avec Stripe ?
Bonjour Mick ! Je m'excuse, pour le moment, notre addon Stripe ne prend pas en charge Apple Pay, Google et les autres portefeuilles de paiement numériques. Je suis d'accord pour dire que ce serait très utile. J'ai pris note de la demande de fonctionnalité et nous la garderons à l'esprit lorsque nous planifierons notre feuille de route pour l'avenir.
Nous ne pouvons pas vous fournir ce que vous recherchez pour l'instant, mais j'apprécie votre suggestion ! Il est toujours utile de connaître l'avis de nos utilisateurs.
J'espère que cela vous aidera à clarifier la situation 🙂 Si vous avez d'autres questions à ce sujet, n'hésitez pas à nous contacter si vous avez un abonnement actif. Si ce n'est pas le cas, n'hésitez pas à nous poser des questions dans nos forums de support.
Je peux créer différents formulaires, chacun connecté à différents comptes Stripe ? Ou bien je peux laisser l'utilisateur choisir le compte Stripe sur lequel il veut payer ?
Hey Henry, actuellement nous n'avons pas de moyen intégré pour prendre en charge des comptes Stripe multiples/différents. Je comprends que cela serait très utile. Je suis allé de l'avant et j'ai ajouté votre vote pour considérer cela comme une demande de fonctionnalité pour de futures améliorations.
Merci.
Je vois la réponse précédente selon laquelle les périodes récurrentes multiples n'étaient pas disponibles en 2020. Est-ce toujours le cas en 2023 ? J'ai pu configurer les champs pour sélectionner des périodes mensuelles, trimestrielles et annuelles. Et la logique conditionnelle semble le permettre. Cependant, je ne vais pas le laisser là s'il ne peut pas être traité correctement.
Hey Doug - Avec la version 3.1.0 de Stripe Pro, vous pouvez désormais créer différents plans récurrents dans les paramètres Stripe de votre formulaire. Vous pouvez consulter les détails de cette nouvelle fonctionnalité dans notre guide ici.
Merci 🙂 .
Est-il possible d'avoir l'élément carte avec les champs numéro de carte, expiration et CVC sur la même ligne... ainsi que la liste déroulante du pays dans le même formulaire ?
Bonjour Mohit - en raison de l'intégration avec Stripe, il n'est pas possible par défaut d'avoir l'élément carte dans la même ligne.
Cependant, cela devrait être possible avec un développement personnalisé et si vous souhaitez examiner les options de développement personnalisé, nous vous recommandons vivement d'utiliser Seahawk. Seahawk sélectionne tous les développeurs pour vous afin de s'assurer qu'ils sont hautement qualifiés et communicatifs, et vous aide ensuite à guider l'ensemble du processus de mise en relation et de communication avec le développeur le mieux adapté.
Vous pouvez réserver une consultation gratuite avec leur équipe ici.
Si vous souhaitez consulter d'autres options de développement personnalisé, veuillez consulter le guide suivant.
J'espère que cela vous aidera. Merci beaucoup 🙂 .
Bonjour mike, J'ai actuellement ce projet à réaliser. Je souhaite que les dons soient crédités sur différents comptes en fonction des différents types de dons. Est-ce que c'est supporté maintenant ? J'ai déjà ouvert différents comptes de connexion sur stripe,mais il n'est pas trouvé où le réglage ?
Bonjour, actuellement nous n'avons pas de moyen intégré pour supporter des comptes Stripe multiples/différents. Je comprends que cela serait très utile. Je suis allé de l'avant et j'ai ajouté votre vote pour considérer cela comme une demande de fonctionnalité pour de futures améliorations.
Je vous recommande de contacter nos conseillers de confiance dans l'équipe de support si vous avez une licence WPForms. Veuillez soumettre un ticket de support et ils seront heureux de regarder de plus près et d'aider à explorer les solutions personnalisées possibles.