Résumé de l'IA
Vous cherchez un moyen de créer un formulaire conversationnel dans WordPress ?
Donner à vos utilisateurs la possibilité de remplir les formulaires comme s'ils étaient en train de discuter est un excellent moyen de réduire les abandons de formulaires et d'augmenter le taux d'achèvement des formulaires.
Dans cet article, nous allons vous montrer comment créer un formulaire interactif dans WordPress en utilisant 2 méthodes différentes.
Quels sont les avantages d'un formulaire en ligne conversationnel ?
La création de formulaires imitant les conversations réelles présente de nombreux avantages :
- Plus facile et plus rapide à remplir, ce qui augmente le nombre de formulaires remplis.
- Personnelle et engageante pour les utilisateurs
- Peut être rempli à l'aide d'un simple clavier, ce qui augmente l'accessibilité du formulaire.
- La nature interactive améliore l'expérience de l'utilisateur
Créez votre formulaire de conversation dès maintenant
Dans cet article
Comment créer un formulaire conversationnel dans WordPress
Il y a 2 façons de créer un formulaire conversationnel en utilisant différents addons WPForms.
- Conversational Forms : Cet addon vous permet de reproduire un formulaire de type Typeform dans WordPress. Votre formulaire s'ouvre dans une nouvelle fenêtre pour une expérience sans distraction. Le principal inconvénient d'un formulaire conversationnel est qu'il ne peut pas être intégré dans une page existante.
- Lead Forms : Cet addon vous permet de créer un formulaire conversationnel qui peut être intégré dans n'importe quel article ou page. Le module complémentaire Lead Forms est idéal si vous souhaitez générer plus de prospects ou publier un formulaire attrayant en plusieurs étapes pour remplacer un formulaire classique.
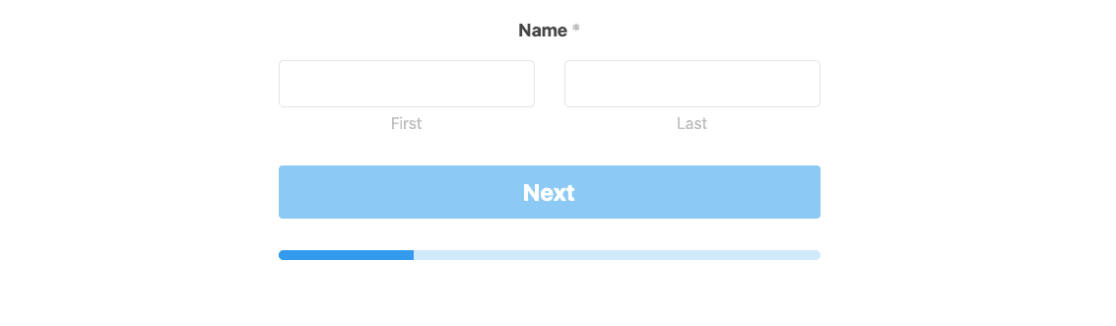
Voici un exemple de formulaire créé dans le module complémentaire Lead Forms :

Dans ce tutoriel, nous nous concentrerons sur l'utilisation des formulaires conversationnels car ils vous offrent l'expérience classique d'une alternative à Typeform.
Étape 1 : Créer un nouveau formulaire dans WordPress
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour plus de détails, voir ce guide pas à pas sur l'installation d'un plugin dans WordPress.
Ensuite, vous devez créer un nouveau formulaire. Vous pouvez créer n'importe quel nombre de formulaires en ligne en utilisant WPForms et ses plus de 2 000 modèles de formulaires WordPress.
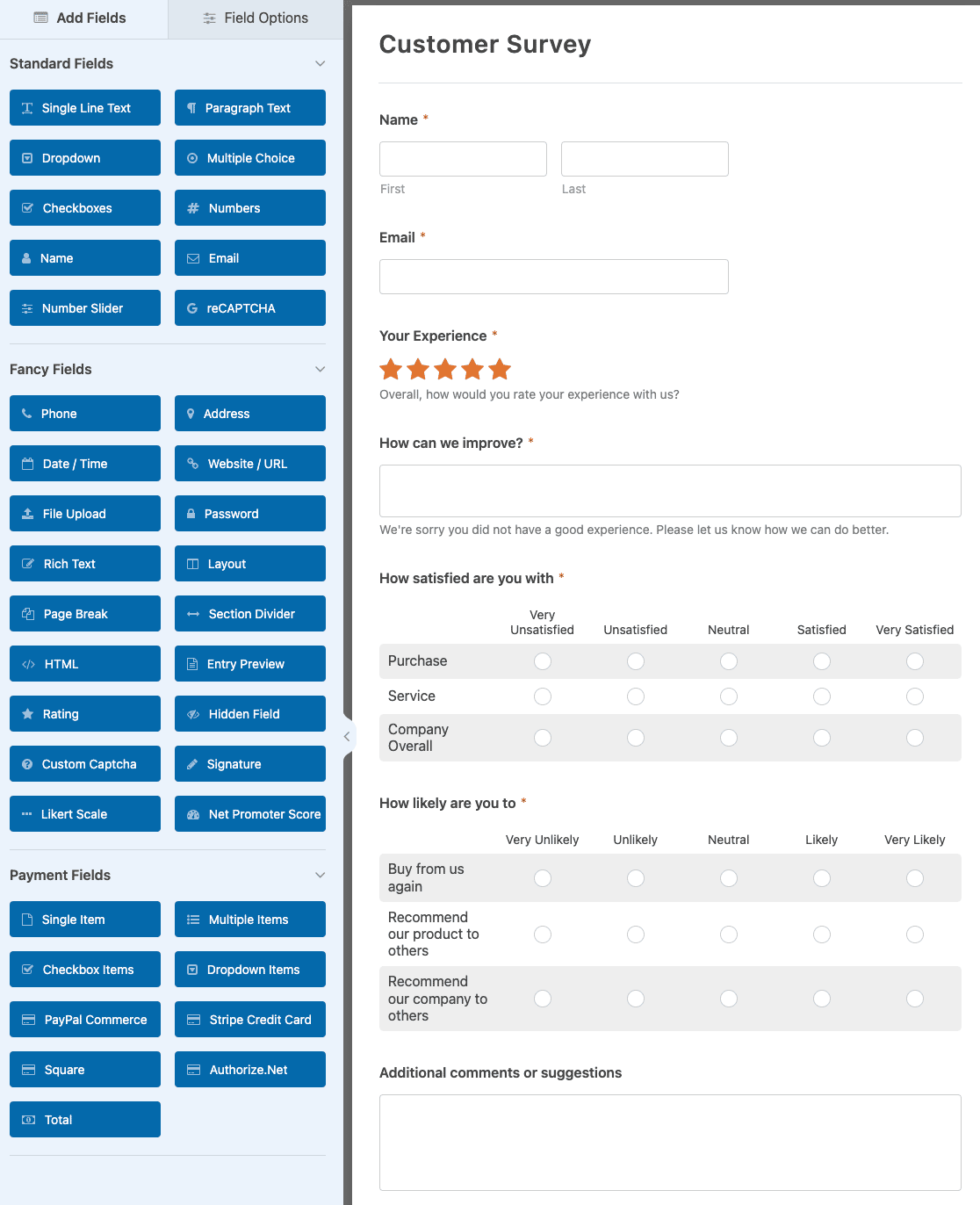
Vous pouvez ajouter des champs supplémentaires à votre formulaire en les faisant glisser du panneau de gauche vers le panneau de droite.

Cliquez ensuite sur le champ pour effectuer des modifications. Vous pouvez également cliquer sur un champ de formulaire et le faire glisser pour réorganiser l'ordre de votre formulaire en ligne.
N'oubliez pas que, quel que soit le type de formulaire en ligne que vous créez, vous pouvez le doter d'une mise en page de formulaire de contact conversationnel pleine page.
Étape 2 : Installer le module complémentaire de formulaires conversationnels
Une fois que votre formulaire WordPress est prêt, vous devez installer et activer le module complémentaire WPForms Conversational Forms.
Cet addon vous permet de transformer votre formulaire WordPress nouvellement créé en un formulaire interactif.
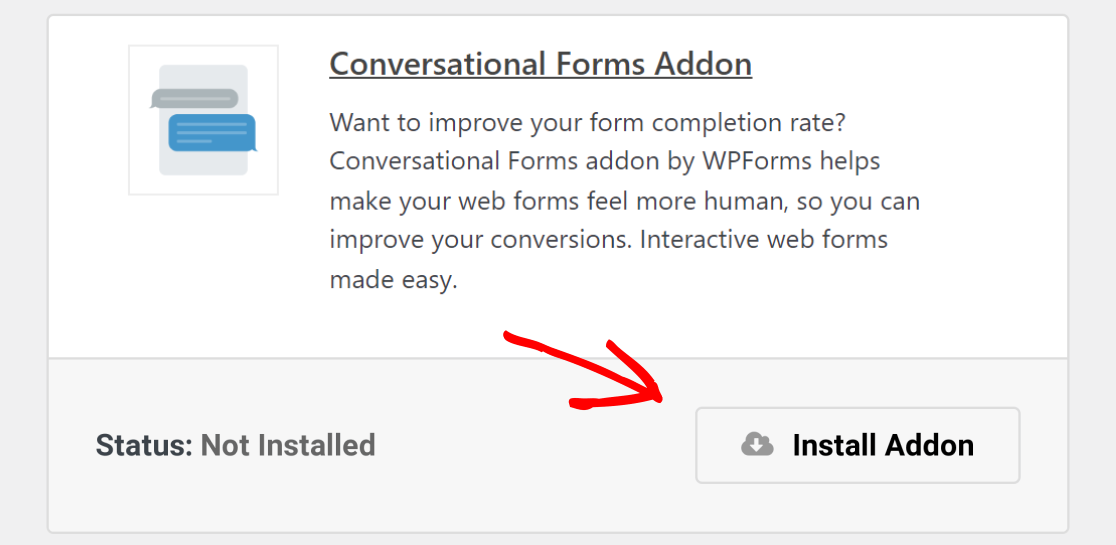
Pour ce faire, allez dans WPForms " Addons et trouvez celui intitulé Conversational Forms Addon.
Cliquez sur Install Addon pour l'installer et l'activer.

Le module complémentaire de formulaires conversationnels est maintenant prêt à être utilisé. Mais tout d'abord, jetons un coup d'œil rapide aux paramètres généraux du formulaire que vous pourriez vouloir configurer avant de créer votre formulaire conversationnel sans distraction.
Étape 3 : Configuration des paramètres du formulaire
Il existe de nombreux paramètres à configurer une fois que vous avez personnalisé votre formulaire pour qu'il ait l'aspect que vous souhaitez.
Paramètres généraux
Pour commencer, allez dans Paramètres " Général.

Vous pouvez y modifier des éléments tels que le nom de votre formulaire, sa description et la copie du bouton d'envoi.
Vous pouvez également activer des fonctions supplémentaires de prévention du spam pour protéger votre site web contre les soumissions de formulaires indésirables, ajouter des balises de formulaire, etc.
Notifications de formulaires
Les notifications sont un excellent moyen d'envoyer un courrier électronique chaque fois qu'un formulaire est soumis sur votre site web.

En fait, à moins que vous ne désactiviez cette fonction, chaque fois qu'une personne soumet un formulaire sur votre site, vous recevez une notification à ce sujet.
Pour obtenir de l'aide sur cette étape, consultez notre documentation sur la mise en place des notifications de formulaire dans WordPress.
Si vous avez besoin d'envoyer plusieurs notifications, par exemple à vous-même, à un membre de votre équipe et à un visiteur de votre site, consultez notre tutoriel pas à pas sur la manière d'envoyer plusieurs notifications de formulaire dans WordPress.
En outre, si vous souhaitez conserver une image de marque cohérente dans vos courriels, vous pouvez consulter ce guide sur l'ajout d'un en-tête personnalisé à votre modèle de courriel.

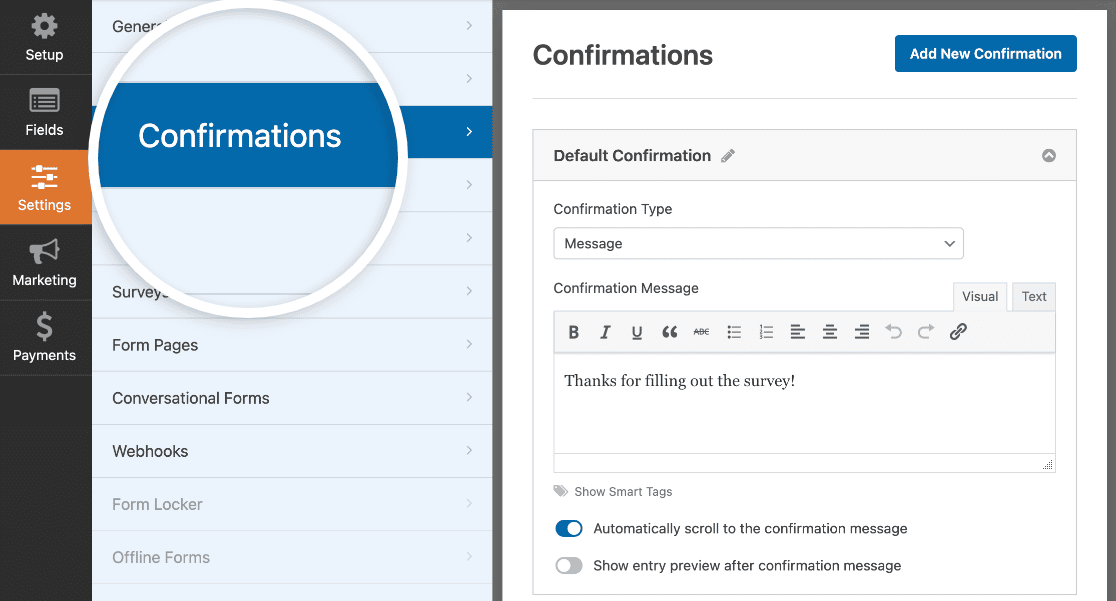
Confirmation des formulaires
Les confirmations de formulaire sont des messages qui s'affichent aux visiteurs du site lorsqu'ils soumettent un formulaire sur votre site web. Ils indiquent aux visiteurs que leur formulaire a été traité et vous donnent la possibilité de leur indiquer les étapes suivantes.

WPForms dispose de 3 types de confirmation :
- Message. Un message simple qui s'affiche lorsque quelqu'un soumet un formulaire sur votre site web pour le remercier et lui indiquer les prochaines étapes.
- Afficher la page. Rediriger les utilisateurs vers une autre page de votre site web, par exemple une page de remerciement.
- Aller à l'URL (Redirection). Renvoyer les visiteurs du site vers un autre site web.
Si vous souhaitez afficher des confirmations différentes aux visiteurs du site en fonction de leur comportement, n'oubliez pas de lire comment créer des confirmations de formulaire conditionnelles.
Cliquez sur Enregistrer dans le coin supérieur droit du générateur de formulaires une fois que vous avez fini de configurer les paramètres de votre formulaire.
Étape 4 : Configuration des paramètres des formulaires conversationnels
Maintenant que vous avez configuré les paramètres généraux de votre formulaire, il est temps de configurer les paramètres de votre formulaire conversationnel.
Pour ce faire, allez dans Paramètres " Formulaires conversationnels dans le générateur de formulaires et activez l'option Activer le mode de formulaire conversationnel.

Vous verrez alors apparaître une série de paramètres que vous pourrez personnaliser en fonction de vos besoins.
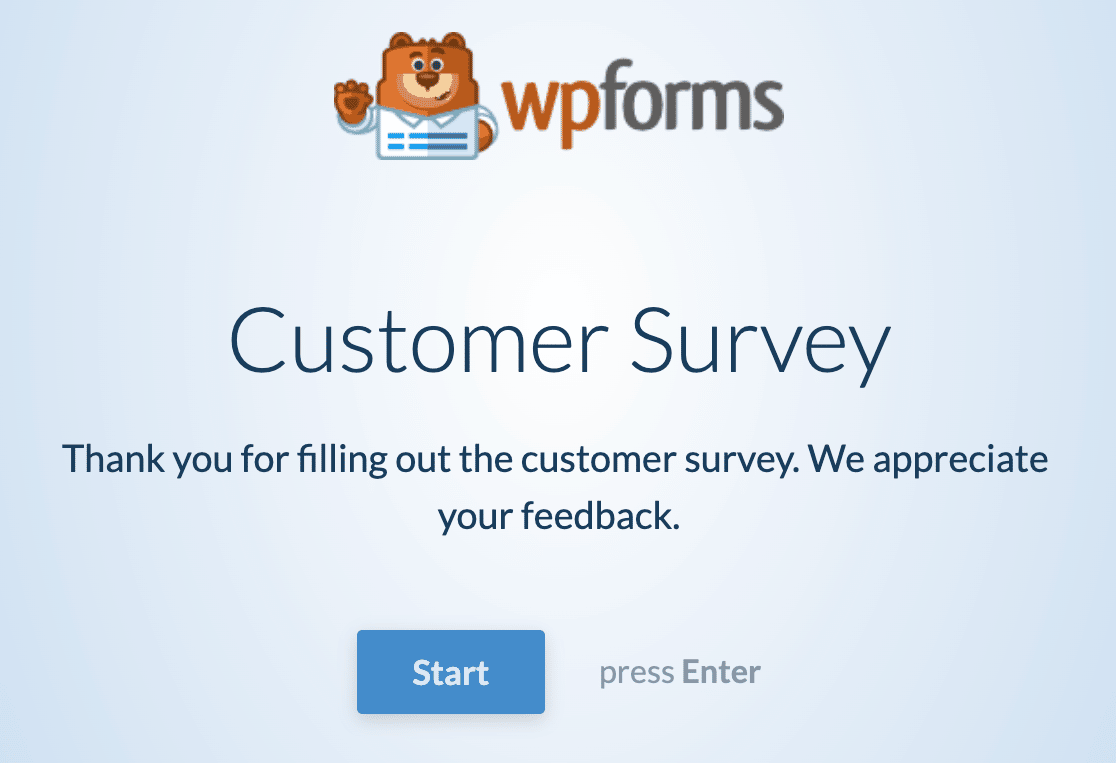
Titre et message du formulaire
Pour commencer, donnez à votre formulaire un titre qui s'affichera pour les visiteurs de votre site. C'est un bon moyen de faire savoir aux gens de quoi il s'agit et quelle est l'action que vous voulez qu'ils entreprennent pendant qu'ils sont sur le formulaire.

Ensuite, vous pouvez ajouter un court message à l'intention des visiteurs de votre site. Cela vous permet d'ajouter quelques informations supplémentaires afin que les gens sachent à quoi s'attendre lorsqu'ils remplissent votre formulaire.
Permalink
Lorsque vous activez le mode conversationnel pour votre formulaire en ligne, l'addon Conversational Forms crée automatiquement un permalien unique pour vous.

Vous pouvez modifier ce lien permanent si vous le souhaitez, ou le laisser.
Quoi qu'il en soit, il s'agit de l'URL que vous utiliserez dans vos campagnes d'e-mailing, dans vos liens internes et même dans vos messages sur les médias sociaux lorsque vous voudrez que les gens cliquent sur le lien de votre formulaire conversationnel et visitent votre site.
Il est très facile à mettre en place, c'est pourquoi WPForms est la meilleure alternative à Typeform.
Logo de l'en-tête
La prochaine chose que vous pouvez faire pour personnaliser votre page d'atterrissage interactive est d'ajouter un logo. Cliquez sur Upload Image et choisissez l'image que vous souhaitez ajouter à votre page d'atterrissage.

Vous pouvez également supprimer toute marque de WPForms en activant le paramètre Hide WPForms Branding (masquer la marque de WPForms ).
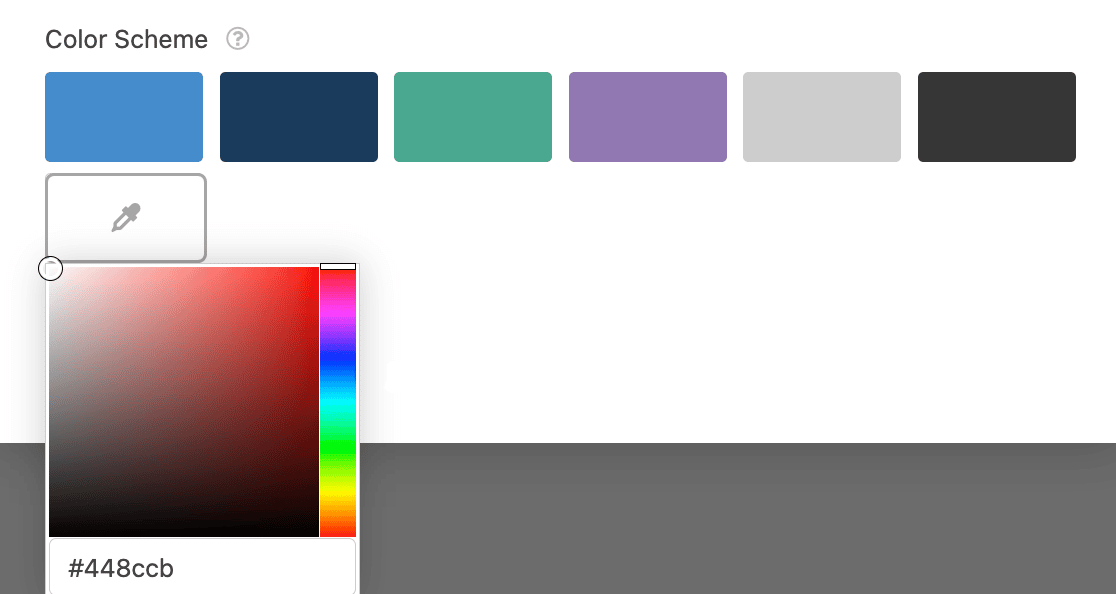
Schémas de couleurs et barre de progression
Une des meilleures choses à propos de l'addon WPForms Conversational Forms est que vous pouvez personnaliser votre page d'atterrissage de formulaire interactif pour avoir un schéma de couleurs qui correspond à l'image de marque de votre entreprise.
La palette de couleurs choisie déterminera la couleur d'arrière-plan de la page d'accueil et des boutons du formulaire.

Pour vous faciliter la tâche, nous vous avons donné le choix entre plusieurs gammes de couleurs qui, nous en sommes sûrs, vous iront à merveille.

Si vous n'aimez pas l'une des couleurs prédéfinies, vous pouvez toujours utiliser le sélecteur de couleurs et choisir une couleur personnalisée.
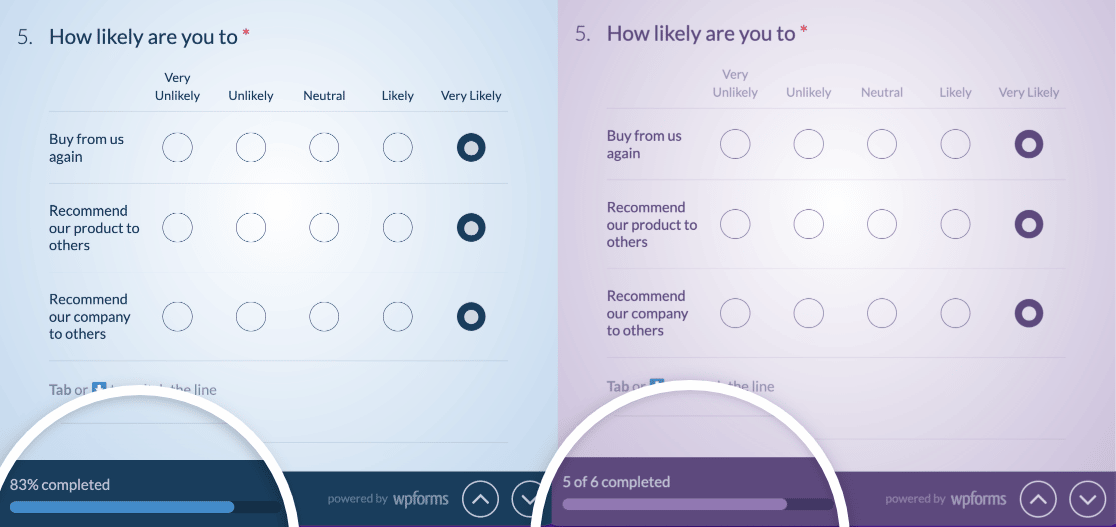
Vous avez également le choix entre deux styles de barre de progression :
- Pourcentage : indique aux utilisateurs, en termes de pourcentage, où ils en sont dans le remplissage de votre formulaire.
- Proportion : indiquer aux utilisateurs le nombre de champs du formulaire qu'ils ont remplis, afin qu'ils sachent combien de questions il leur reste à répondre.

Une fois que vous avez configuré tous les paramètres de votre page d'atterrissage à formulaire conversationnel, vous pouvez cliquer sur le bouton Prévisualiser le formulaire conversationnel situé en haut de la page pour voir à quoi ressemblera votre formulaire une fois qu'il sera en ligne.
Lorsque tout se présente comme vous le souhaitez, cliquez sur Enregistrer.
Votre formulaire est maintenant en ligne et prêt à accepter des soumissions !
Créez votre formulaire de conversation dès maintenant
Ensuite, réduire les abandons de formulaires
Et c'est tout ! Vous savez maintenant comment créer un formulaire interactif dans WordPress. Maintenant, les personnes qui ont l'URL unique ou un lien vers la page d'atterrissage de votre formulaire interactif pourront le voir et le remplir.
Si vous cherchez d'autres moyens de lutter contre l'abandon de formulaires, consultez cet article sur la réduction de l'abandon de formulaires et l'augmentation des ventes.
Alors, qu'attendez-vous ? Commencez dès aujourd'hui à utiliser le plugin de formulaires WordPress le plus puissant.
Et n'oubliez pas, si vous avez aimé cet article, suivez-nous sur Facebook et Twitter.




Je suis un peu perdu. J'avais besoin d'un formulaire simple pour le site que je suis en train de construire. Les formulaires WP semblaient parfaits. J'ai construit le premier en quelques minutes. Je l'ai rempli et envoyé pour le tester (mon propre email est listé en tant qu'administrateur et seul utilisateur sur le site WP. Je n'ai pas vu où je pouvais entrer un autre email, et j'ai donc supposé que je recevrais le formulaire complété). Je m'attendais à recevoir le formulaire dans mon courrier électronique. Ce n'est pas le cas. Qu'est-ce que j'ai manqué ?
Bonjour Jessica,
Habituellement, lorsque vous rencontrez des problèmes de délivrabilité des emails, nous vous recommandons d'installer le plugin WP Mail SMTP pour résoudre le problème. Si cela peut vous aider, consultez notre guide d'installation/a>.
J'espère que cela vous aidera !
Le formulaire de conversation peut-il être intégré à une autre page de mon site plutôt que d'utiliser le lien permanent qu'il crée ? Lorsque j'essaie de l'intégrer, il se transforme en un formulaire traditionnel plutôt qu'en un formulaire conversationnel de type typographique.
Existe-t-il un moyen de supprimer le message automatique "Veuillez activer JavaScript dans votre navigateur pour remplir ce formulaire" ?
Hey Bri - Nous ne disposons pas actuellement de la fonctionnalité permettant d'intégrer le formulaire conversationnel dans une page normale. Je suis d'accord pour dire que ce serait génial, et je vais placer cela sur notre tracker de demande de fonctionnalité. En attendant, vous pouvez envisager de jeter un coup d'œil à l'addon Leads Forms comme solution de contournement.
Pour corriger l'erreur Javascript que vous voyez, je vous suggère de jeter un coup d'œil à notre documentation ici.