Résumé de l'IA
La création d'une identité de marque unique pour votre site WordPress est cruciale, et c'est là qu'un logo personnalisé intervient pour sauver la situation. Il donne à votre site une touche personnelle qui indique instantanément aux visiteurs qui vous êtes.
Mais ne vous inquiétez pas, l'ajout d'un logo personnalisé ne doit pas être un casse-tête. En me plongeant dans le processus, je me suis rendu compte que l'ajout d'un logo personnalisé à votre site WordPress est en fait très simple.
Dans ce guide, je vous expliquerai comment ajouter facilement des logos personnalisés à votre site et à vos formulaires WordPress, afin de renforcer la présence de votre marque en toute simplicité.
Comment ajouter un logo personnalisé à votre site WordPress
Vous pouvez ajouter un logo personnalisé à votre site WordPress à différents endroits. Nous allons voir ci-dessous les étapes à suivre pour les endroits les plus importants.
- 1. Ajouter un logo à l'en-tête de votre site
- 2. Ajouter un logo à l'icône de votre site
- 3. Ajouter un logo à votre formulaire de contact
- 4. Ajouter un logo à vos e-mails WordPress
1. Ajouter un logo à l'en-tête de votre site
Comme la plupart des nouvelles installations de WordPress incluent le thème Twenty Twenty-Four, l'éditeur de site est très pratique pour personnaliser l'en-tête, par exemple pour ajouter un logo.
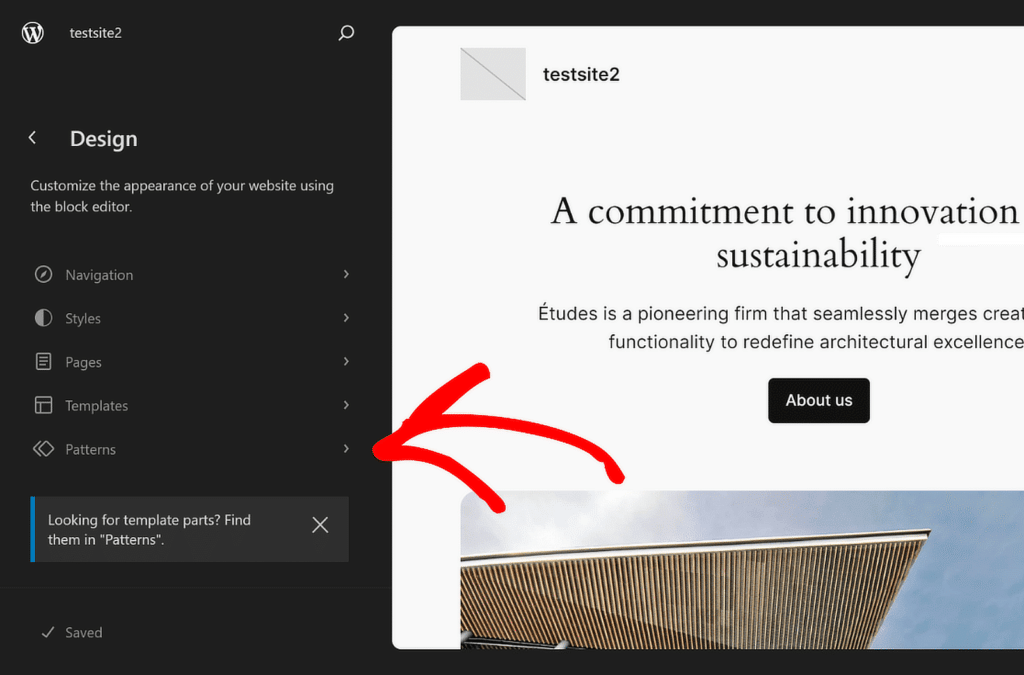
Dans votre tableau de bord WordPress, allez dans Apparence et sélectionnez Éditeur dans le menu. Vous accéderez ainsi à l'éditeur de site, où vous pourrez utiliser l'éditeur de blocs pour ajouter le logo de votre site. Cliquez sur Motifs.

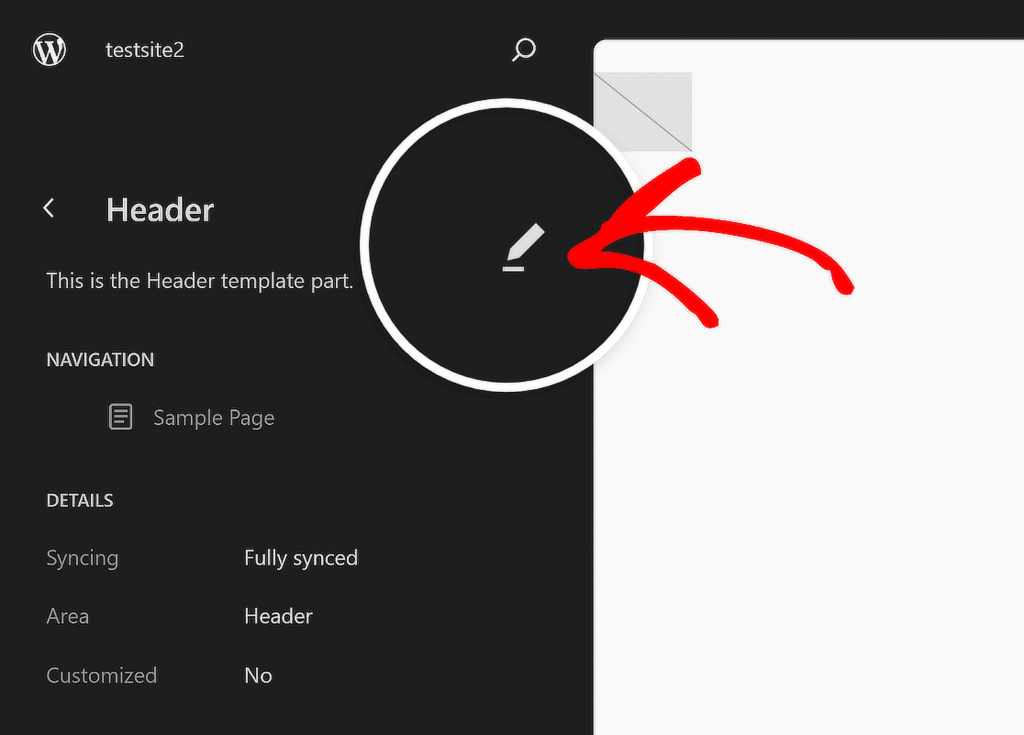
Ensuite, faites défiler vers le bas jusqu'à ce que vous trouviez la section Template Parts , puis cliquez sur Header pour accéder à ses options. À droite, cliquez sur l'image de l'en-tête pour ouvrir les options de personnalisation et sélectionnez l'icône Modifier .

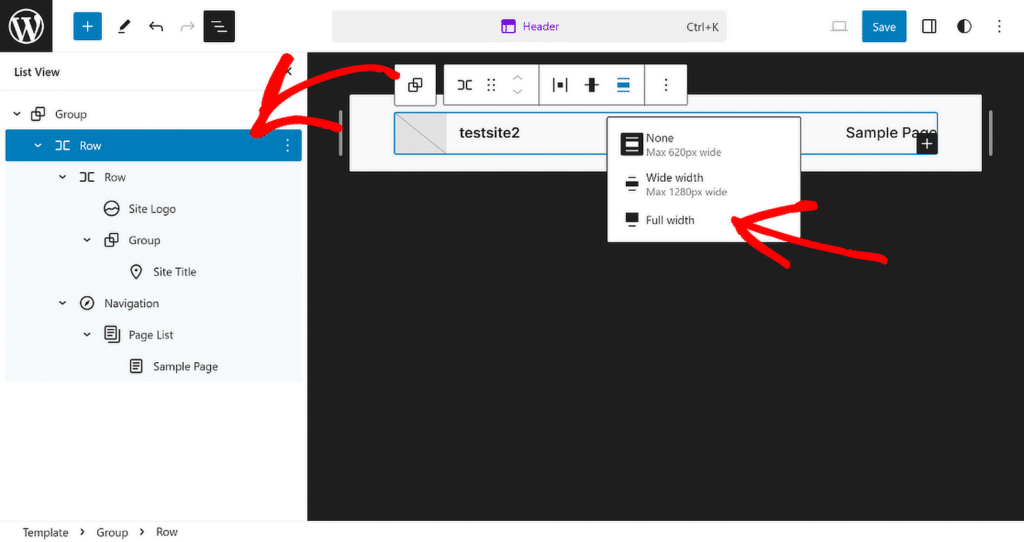
Dans l'aperçu du document de votre en-tête, cliquez sur l'icône Liste pour voir tous les éléments inclus dans l'en-tête WordPress.
Développez tous les blocs en vue Liste, cliquez sur le premier élément de la ligne et réglez l'alignement sur Pleine largeur pour commencer à personnaliser le modèle d'en-tête.

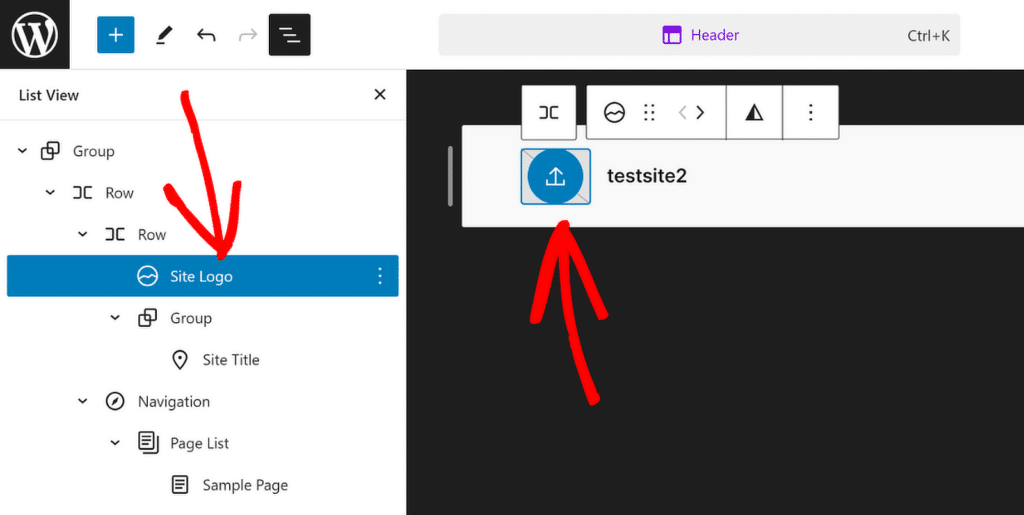
Ensuite, cliquez sur l'option Logo du site dans la vue en liste, puis sur l'icône Télécharger dans la section de prévisualisation de l'en-tête. Vous pouvez soit télécharger votre logo via l'onglet Télécharger des fichiers, soit choisir un fichier existant dans votre bibliothèque multimédia.

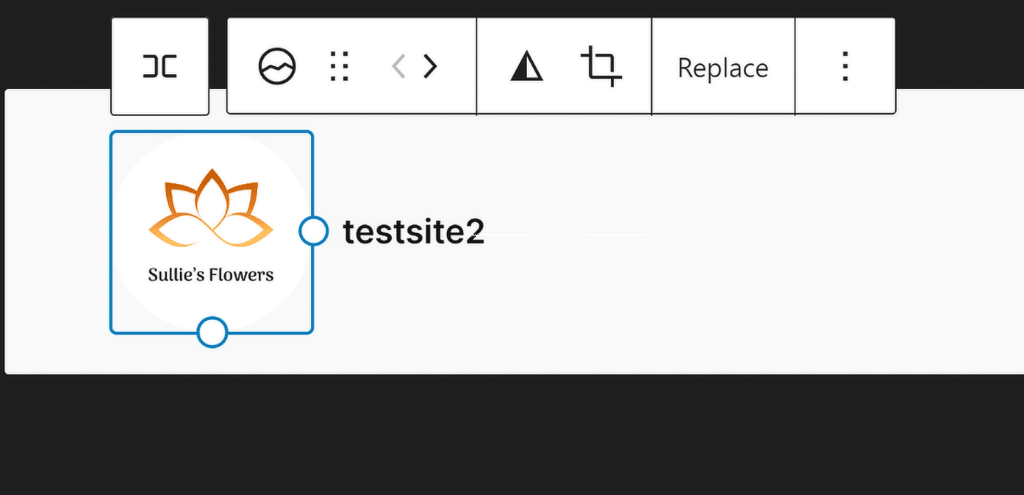
Si nécessaire, utilisez les points de redimensionnement pour ajuster la taille et les dimensions du logo de votre site en fonction de vos besoins.

Si vous avez besoin d'aide pour créer un en-tête attrayant pour votre site, consultez ce guide pour obtenir des instructions pas à pas sur la manière de modifier l'en-tête dans WordPress.
2. Ajouter un logo à l'icône de votre site
Un favicon, également connu sous le nom d'icône de site, est une petite image représentant votre site web dans l'onglet du navigateur. L'ajout d'une favicon est un moyen simple mais efficace de rendre votre site facilement reconnaissable.
Votre favicon doit être le logo de votre site afin de renforcer l'identité de votre marque lorsque quelqu'un visite votre site. Idéalement, elle doit avoir une taille d'environ 512×512 pixels pour s'afficher clairement sur tous les appareils.

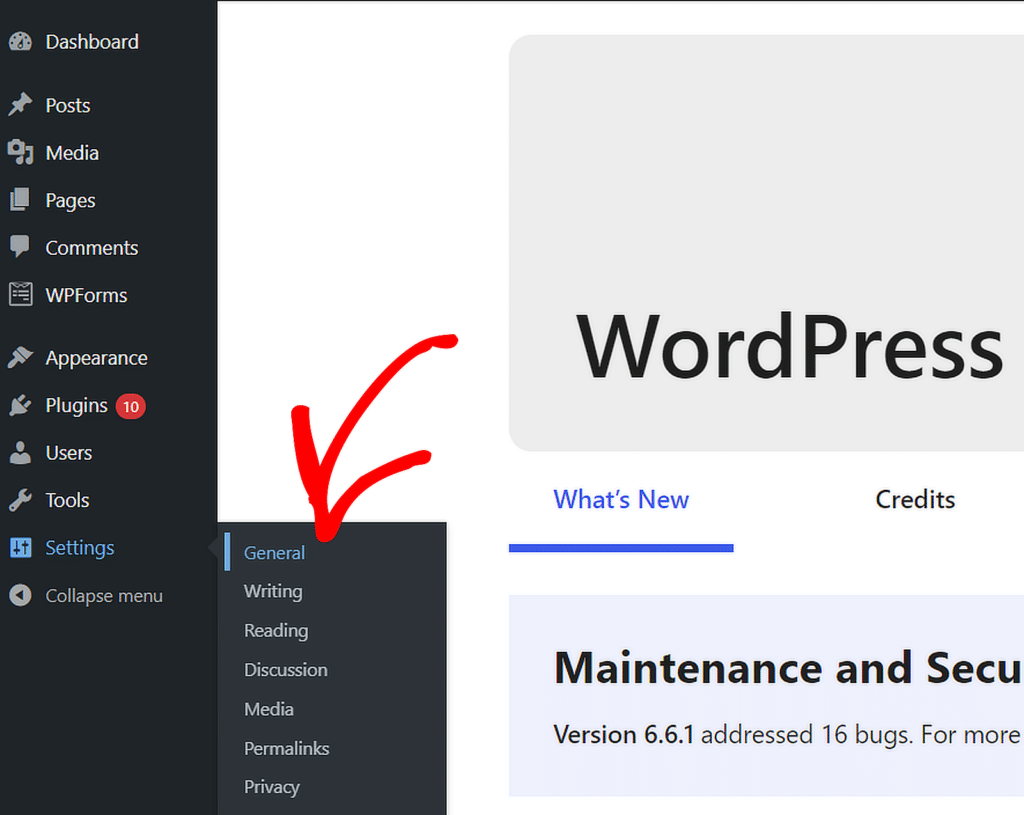
Pour ajouter un favicon à votre site WordPress, commencez par vous rendre sur votre tableau de bord WordPress. Naviguez jusqu'à Réglages et cliquez sur Général.

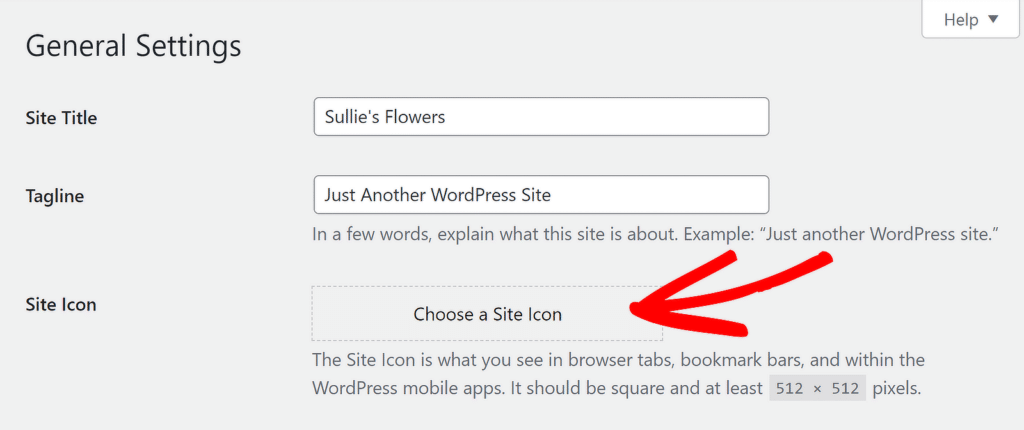
Une fois le menu des paramètres généraux ouvert, vous pouvez modifier le titre du site, le titre d'appel et ajouter l'icône de votre site. Il vous suffit de cliquer sur le bouton Choisir une icône de site.

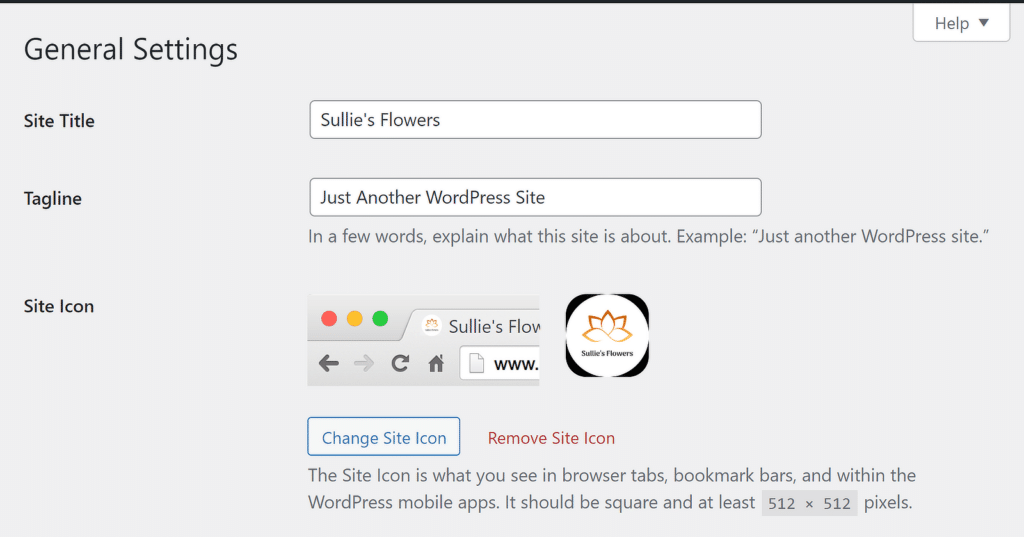
Vous pouvez ensuite choisir de télécharger votre logo via l'onglet Télécharger des fichiers ou de choisir un fichier existant dans votre bibliothèque de médias. Une fois cette opération effectuée, le logo de votre site devrait apparaître dans un aperçu, comme indiqué ci-dessous.

3. Ajouter un logo à votre formulaire de contact
L'inclusion de votre logo dans votre formulaire de contact est un excellent moyen de renforcer votre marque et de donner à vos formulaires un aspect plus professionnel et plus cohérent avec le reste de votre site.
Pour ajouter un logo à votre formulaire de contact dans WordPress, commencez par ouvrir le plugin WPForms. Si vous n'avez pas encore créé de formulaire de contact, allez-y et créez-en un en utilisant le constructeur de formulaire par glisser-déposer.

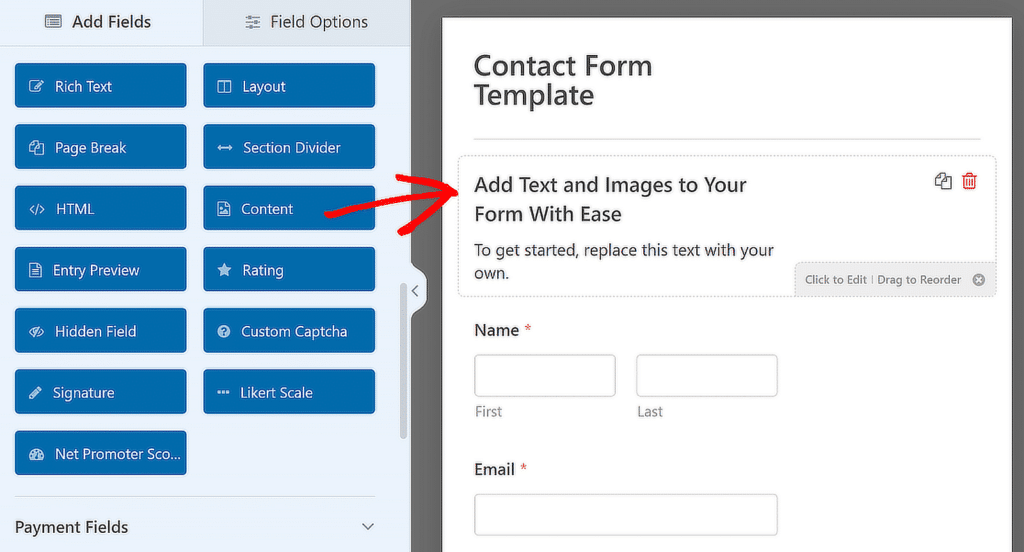
Une fois que vous avez créé votre formulaire et ajouté tous les champs à votre convenance, faites glisser le champ Contenu en haut de votre formulaire pour ajouter le logo de votre marque.

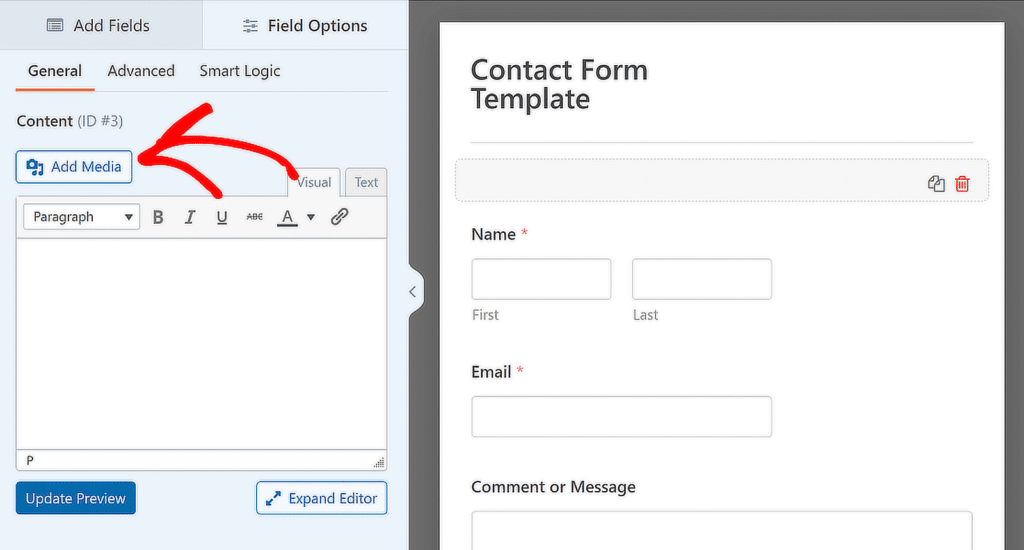
Ensuite, modifiez ou remplacez le texte existant dans l'éditeur visuel si nécessaire, puis cliquez sur le bouton Ajouter un média pour ajouter le logo de la marque à votre formulaire.

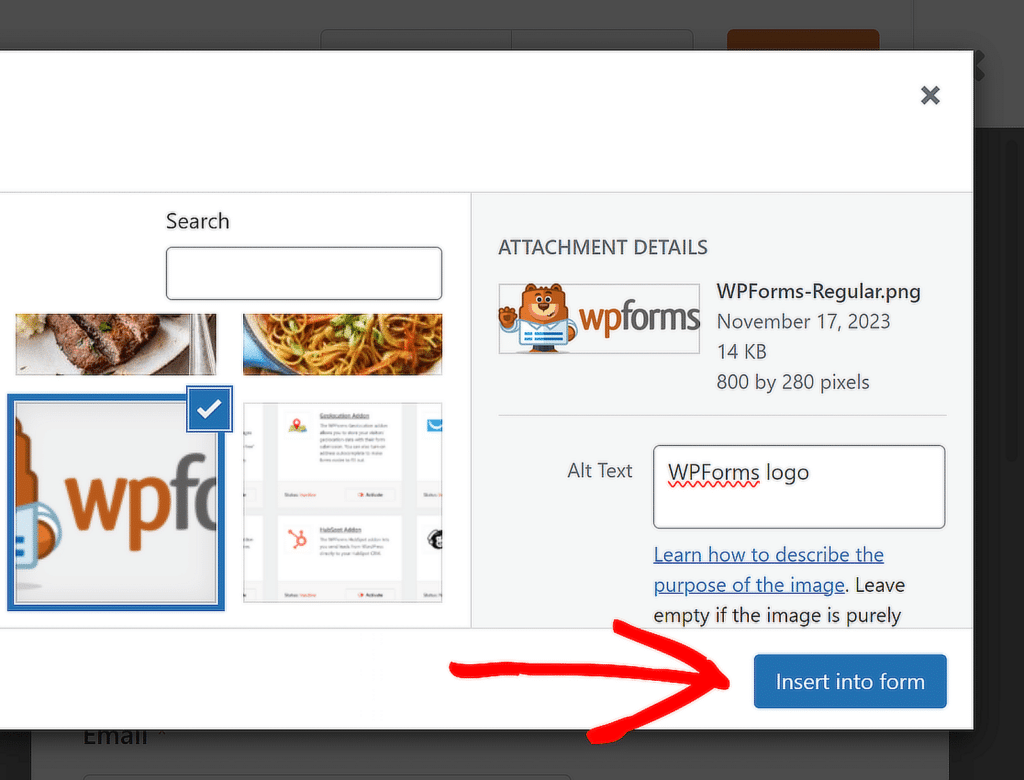
Dans cette fenêtre, vous pouvez télécharger le logo de votre marque ou le sélectionner s'il se trouve déjà dans votre bibliothèque de médias, puis cliquer sur le bouton Insérer dans le formulaire.

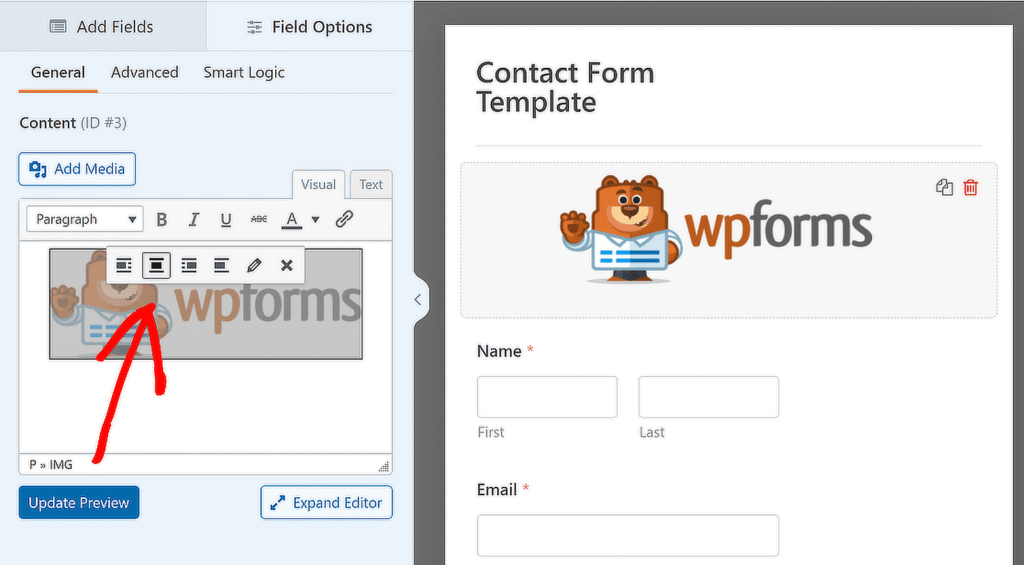
Votre logo fait maintenant partie de votre formulaire de contact. Ajustez l'alignement selon vos préférences et cliquez sur Mettre à jour l'aperçu pour voir comment le formulaire apparaît avec votre logo.

Si vous souhaitez ajouter un logo à tous vos formulaires, suivez les étapes de ce guide pour convertir votre formulaire de marque en un modèle personnalisé à utiliser ultérieurement !
4. Ajouter un logo à vos e-mails WordPress
L'ajout de votre logo aux courriels WordPress est un autre excellent moyen de créer une identité de marque cohérente, en particulier lorsque quelqu'un reçoit un courriel provenant de votre site web.
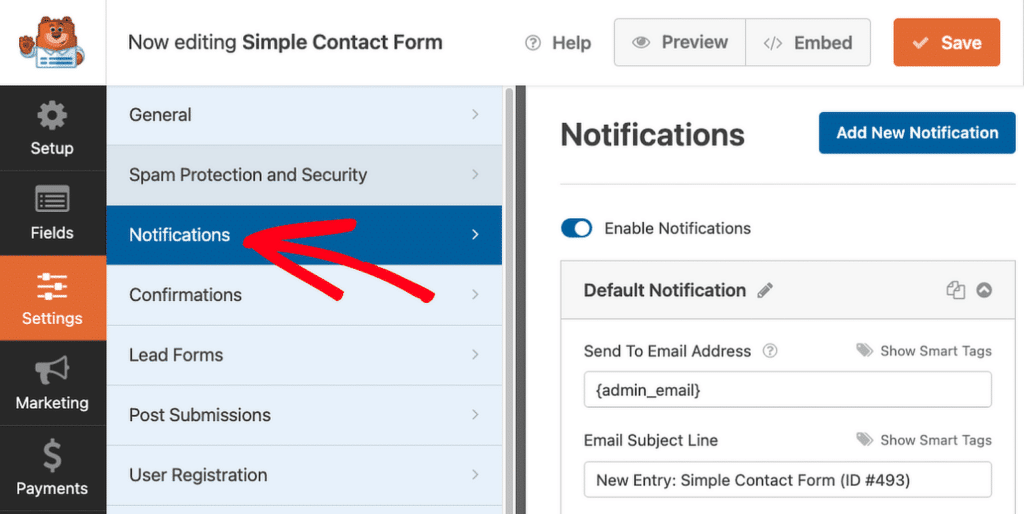
Pour commencer, utilisez WPForms pour créer votre formulaire et naviguez ensuite vers Paramètres " Notifications dans le générateur de formulaire pour configurer un email de notification de base.

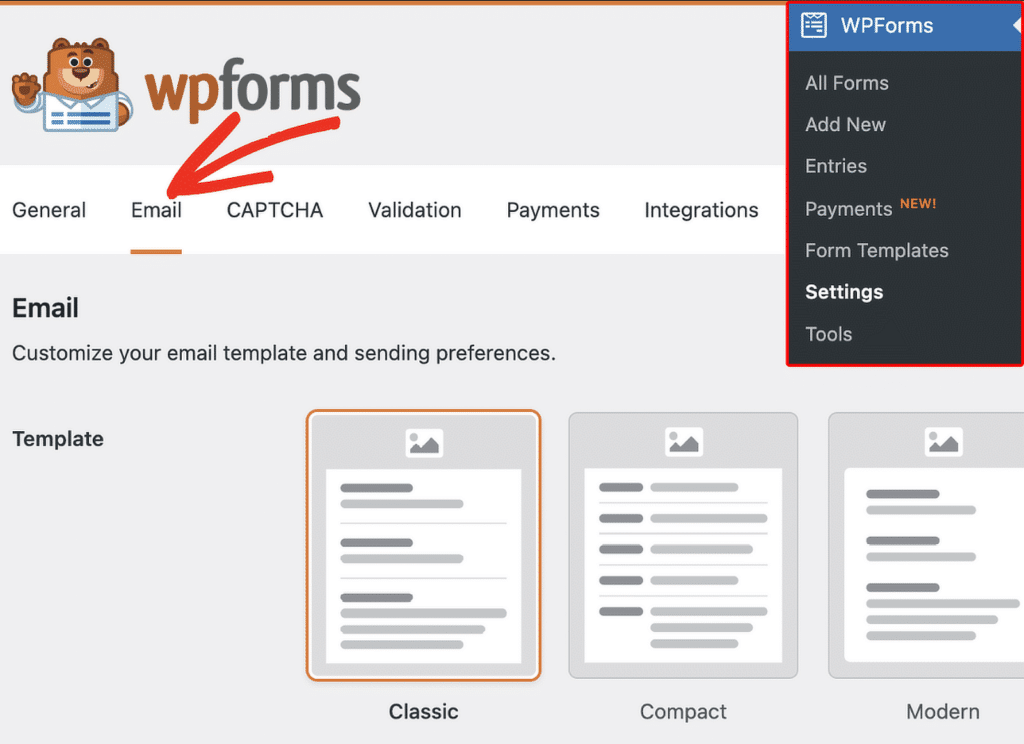
Ensuite, naviguez vers WPForms " Settings depuis votre tableau de bord WordPress et cliquez sur l'onglet Email pour créer un modèle d'email personnalisé pour votre site web.

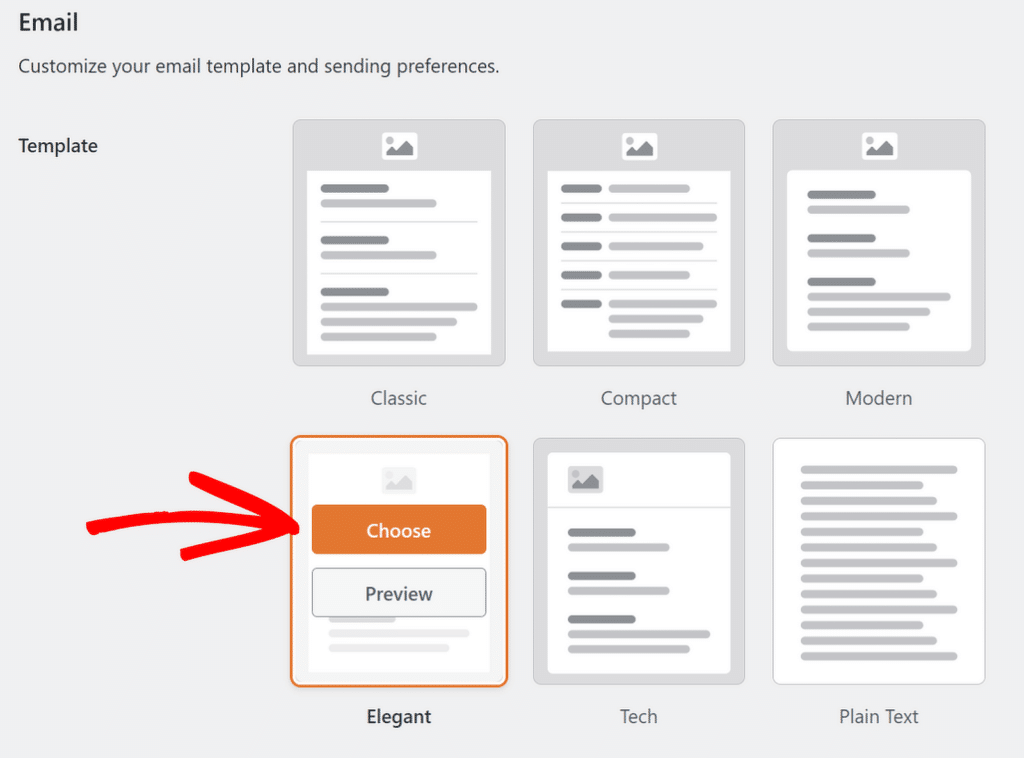
Par défaut, tous les courriels de notification de formulaire utilisent le modèle classique, mais le passage à la version Pro vous permet d'accéder aux modèles moderne, élégant ou technique.

Pour cet exemple, nous avons choisi le modèle Elegant , mais vous pouvez choisir celui qui correspond le mieux à votre style et à vos besoins.

Ensuite, rendez-vous dans la section Image d'en-tête et cliquez sur le bouton Télécharger pour ajouter un logo qui apparaîtra en haut de vos courriels.

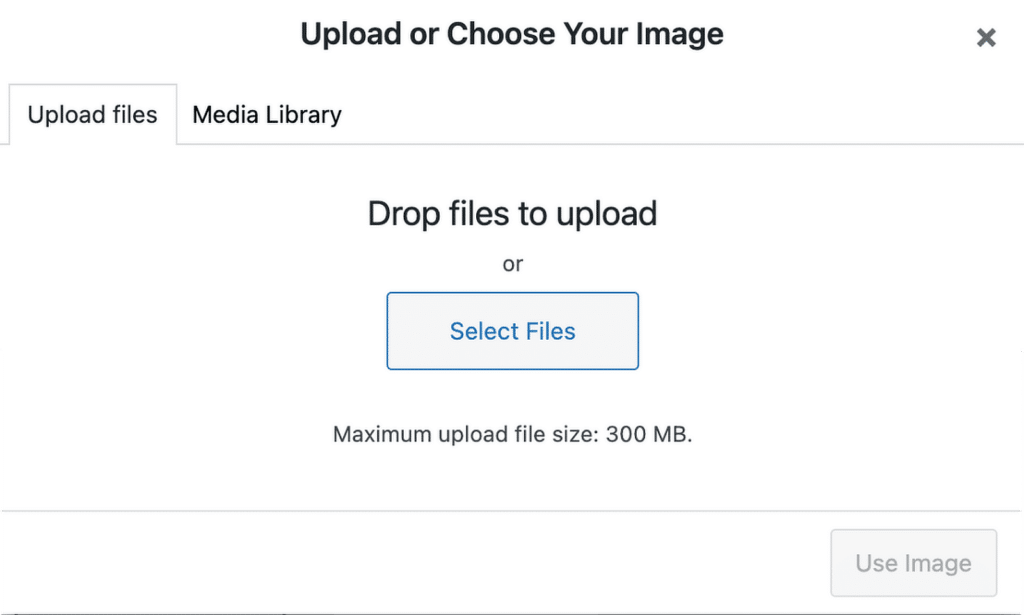
Vous pouvez soit télécharger une nouvelle image, soit en sélectionner une dans votre bibliothèque de médias WordPress. Après avoir sélectionné ou téléchargé votre logo, cliquez sur le bouton Utiliser l'image.

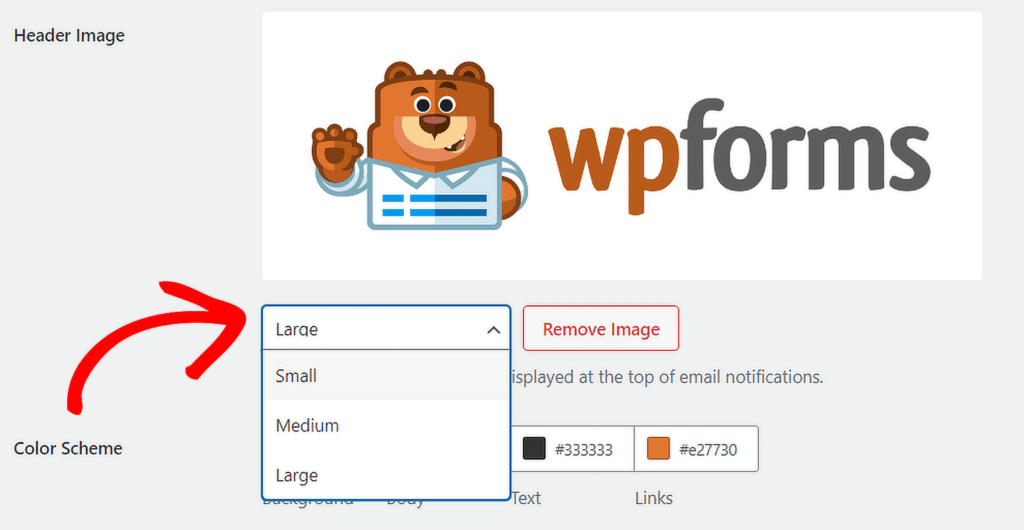
Si vous avez besoin d'ajuster la taille du logo, vous pouvez choisir parmi des options telles que Petit, Moyen ou Grand à l'aide du menu déroulant.

Une fois que vous avez fini de personnaliser votre modèle d'e-mail, faites défiler vers le bas et cliquez sur le bouton Enregistrer les paramètres pour appliquer les modifications.
Pour avoir un aperçu de l'aspect de votre nouvel e-mail dans la boîte de réception des destinataires, cliquez sur le lien " Aperçu du modèle d'e-mail". Un nouvel onglet s'ouvrira, affichant un exemple de votre e-mail de notification avec le logo de votre marque.

Et c'est à peu près tout ! Vous avez réussi à ajouter un logo qui vous aidera à donner une image de marque à votre site et à le rendre plus reconnaissable. N'oubliez pas non plus de consulter ces conseils sur WordPress!
FAQs sur l'image de marque de WordPress avec des logos personnalisés
Comment ajouter un logo personnalisé à WordPress ?
Pour les thèmes WordPress plus récents comme Twenty Twenty-Four, vous pouvez ajouter un logo personnalisé via l'éditeur de site. Pour ce faire, allez dans votre tableau de bord WordPress, naviguez vers Apparence " Éditeur.
Dans l'éditeur de site, cliquez sur la section En-tête pour ouvrir les options de personnalisation. À partir de là, vous pouvez ajouter ou modifier le logo de votre site en sélectionnant le bloc Logo du site.
Comment rendre un logo cliquable dans WordPress ?
Lorsque vous ajoutez votre logo à l'aide de l'éditeur de site de WordPress, le logo est automatiquement lié à votre page d'accueil. Cela signifie que les visiteurs peuvent cliquer sur le logo pour revenir à votre page d'accueil sans qu'aucune configuration supplémentaire ne soit nécessaire.
Si vous personnalisez votre logo par une autre méthode, veillez à ce qu'il soit entouré d'une balise d'ancrage avec l'URL de votre page d'accueil pour qu'il soit cliquable.
Comment ajouter un logo à votre formulaire de contact ?
Pour ajouter un logo à votre formulaire de contact, vous pouvez utiliser WPForms. Après avoir créé votre formulaire, ajoutez le champ Contenu au formulaire en utilisant le constructeur par glisser-déposer. Utilisez le bouton Ajouter un média pour insérer votre logo dans ce champ, et votre logo sera affiché en haut de votre formulaire de contact.
Ensuite, quelle est la meilleure taille de logo pour les sites web WordPress ?
La taille appropriée du logo pour l'en-tête de votre site web dépend du thème de votre site, c'est pourquoi les tailles de logo sont très variables sur le web. Consultez ce guide pour plus d'informations sur la meilleure taille de logo pour votre site WordPress.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.