Résumé de l'IA
Voulez-vous créer un formulaire de consentement GDPR pour votre site WordPress ?
Il est très important de veiller à la conformité avec le GDPR si votre site web reçoit des visiteurs de l'UE ou du Royaume-Uni.
Si vous recueillez des informations auprès des visiteurs de votre site dans l'UE à l'aide de formulaires, il est toujours préférable d'obtenir leur consentement explicite avant de les soumettre.
Dans cet article, nous verrons la manière la plus simple d'ajouter un champ d'accord GDPR à vos formulaires WordPress.
Créez votre formulaire de consentement GDPR dès maintenant
Comment créer un formulaire conforme au GDPR dans WordPress
En utilisant WPForms, vous pouvez facilement ajouter un champ de formulaire d'accord GDPR à n'importe quel formulaire sur votre site web. De cette manière, le visiteur peut librement donner son consentement lorsqu'il vous communique ses données personnelles.
Voici les étapes que nous allons suivre :
Dans cet article
A la fin de l'article, nous avons ajouté une FAQ pour vous aider avec les options GDPR avancées dans WPForms. Nous vous expliquons également comment effacer facilement vos informations personnelles si on vous le demande.
Tout d'abord, suivons le tutoriel.
Ce tutoriel ne présente que les étapes à suivre pour créer un formulaire général conforme au GDPR. Cependant, le GDPR est une réglementation complexe et nous vous conseillons vivement de faire appel à un conseiller juridique pour vos formulaires spécifiques.
Étape 1 : Installer le plugin WPForms
La création d'un formulaire conforme au GDPR est un processus simple et rapide si vous utilisez WPForms. Si vous ne l'avez pas encore fait, installez le plugin WPForms sur votre site web dès maintenant.

Bien que vous puissiez utiliser les améliorations GDPR dans les versions gratuites et payantes de WPForms, nous vous recommandons d'acheter WPForms Pro pour accéder à une grande variété de fonctionnalités utiles telles que l'addon Calculs et plus de 2 000 modèles de formulaires.
Après avoir installé le plugin avec succès, passez à l'étape suivante.
Étape 2 : Activer les améliorations GDPR
Avant de créer des formulaires, nous devons d'abord activer les améliorations GDPR dans WPForms. Lorsque nous activerons ces améliorations, le champ Accord GDPR deviendra disponible dans le générateur de formulaires.
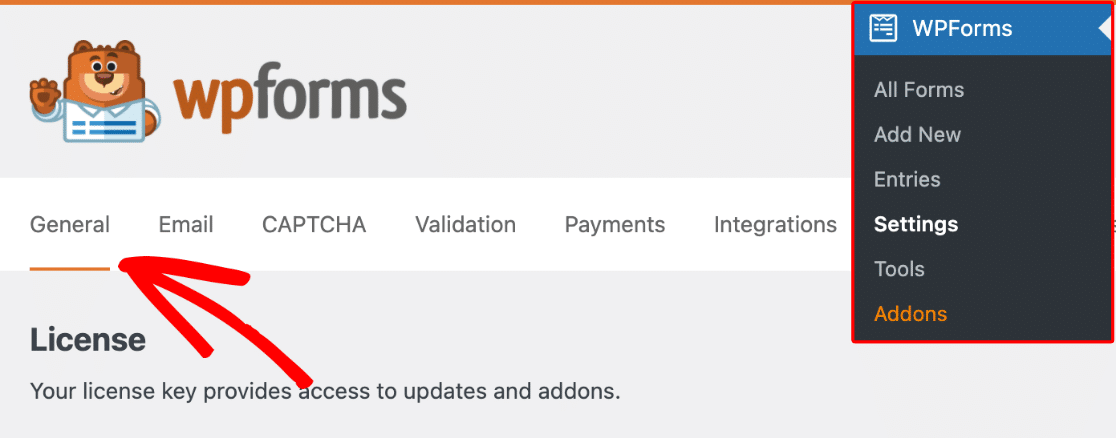
Pour commencer, allez dans WPForms " Settings. Vous devriez voir que l'onglet Général est ouvert.

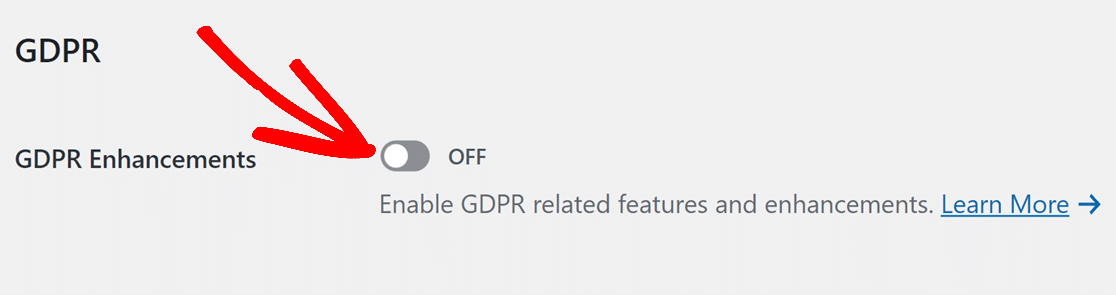
Faites défiler vers le bas et cliquez sur le bouton d'amélioration GDPR.

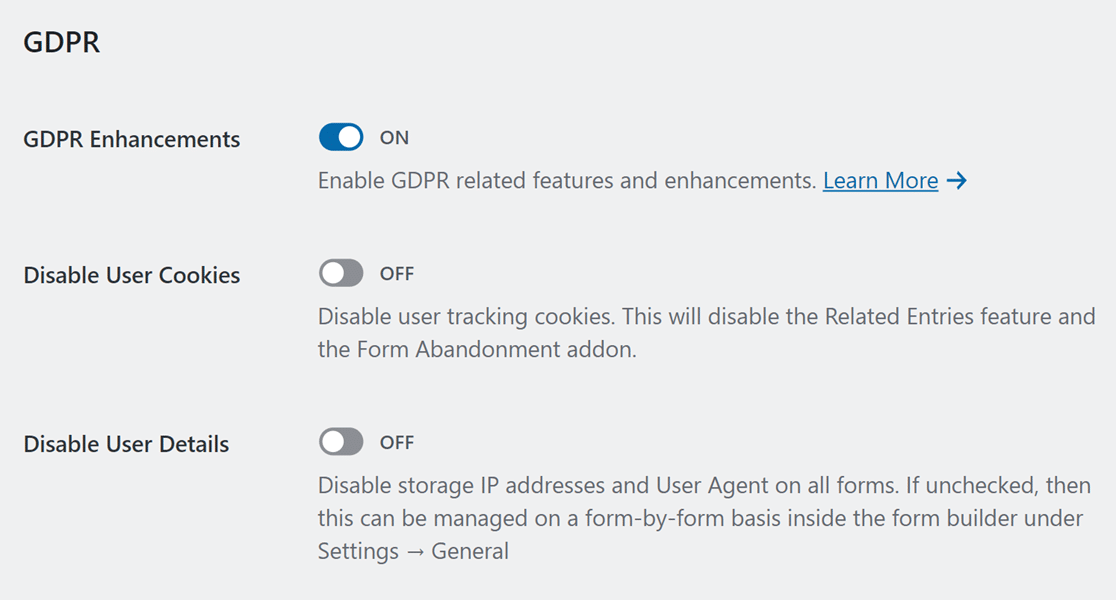
Lorsque vous cliquez sur la case à cocher, vous remarquerez que deux nouvelles options apparaissent en dessous.

[alert_box]Les options pour désactiver les cookies et les détails de l'utilisateur n'apparaîtront pas si vous utilisez WPForms Lite. En effet, la version Lite ne traque jamais les cookies ou les adresses IP des utilisateurs[/alert box].
Si vous utilisez une licence premium de WPForms, vous pouvez désactiver les cookies utilisateurs et le stockage de détails supplémentaires pour assurer une conformité totale avec le GDPR.
Les cookies dans WPForms
La désactivation des cookies entraîne également la désactivation de fonctionnalités telles que le module complémentaire d'abandon de formulaire, les entrées connexes (entrées liées soumises par le même utilisateur) et la géolocalisation.

Si vous souhaitez continuer à utiliser ces fonctionnalités, vous devez laisser l'option Désactiver les cookies utilisateur sur la position "off".
Mais il est fortement recommandé de mentionner votre utilisation des cookies dans le champ "Accord GDPR", afin que les gens puissent y consentir.
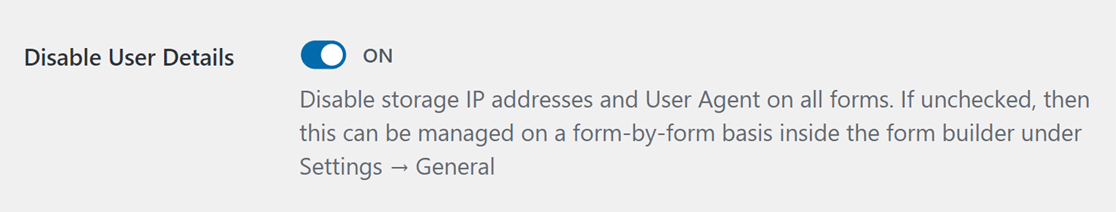
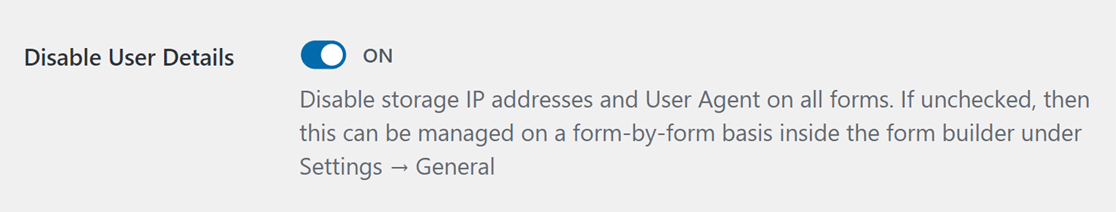
Stockage de l'adresse IP et de l'agent utilisateur dans WPForms
L'option Désactiver les détails de l'utilisateur peut être contrôlée globalement à partir de l'onglet Général des paramètres de WPForms dans le menu d'administration.

Si vous souhaitez désactiver la collecte des adresses IP et de l'agent utilisateur pour certains formulaires uniquement, vous pouvez le faire formulaire par formulaire (voir l'étape suivante).
Passons maintenant à la création d'un formulaire de contact conforme au GDPR.
Étape 3 : Créer votre formulaire de consentement GDPR
Il est temps de créer un formulaire WordPress avec un champ de consentement GDPR.
Tout d'abord, cliquez sur WPForms " Add New dans le menu d'administration de WordPress.

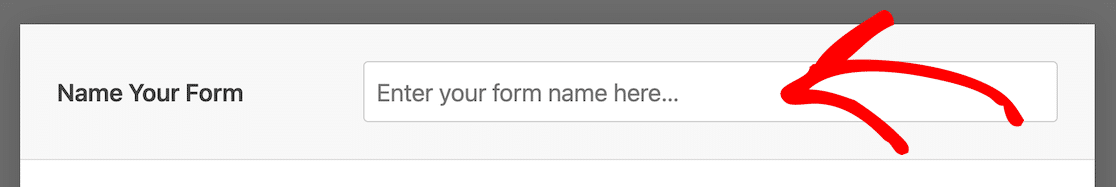
Lorsque le générateur de formulaires s'ouvre, saisissez un nom pour votre formulaire de contact en haut de la page.

Ensuite, descendez un peu jusqu'à la zone des modèles. Pour ce tutoriel, nous utiliserons un modèle de formulaire de contact afin d'accélérer le processus de construction du formulaire.
Cliquez sur le bouton Utiliser le modèle sous le modèle Formulaire de contact simple.

Vous êtes libre de choisir un autre modèle ou même de partir de zéro en utilisant l'option Formulaire vierge.
Après avoir sélectionné un modèle, celui-ci se chargera sur votre écran en quelques secondes.

Si vous souhaitez ajouter d'autres champs, vous pouvez les faire glisser du panneau de gauche vers l'aperçu du formulaire à droite. Continuez à ajouter des champs jusqu'à ce que votre formulaire de base soit configuré comme vous le souhaitez.
Étape 4 : Ajouter un champ de formulaire pour l'accord GDPR
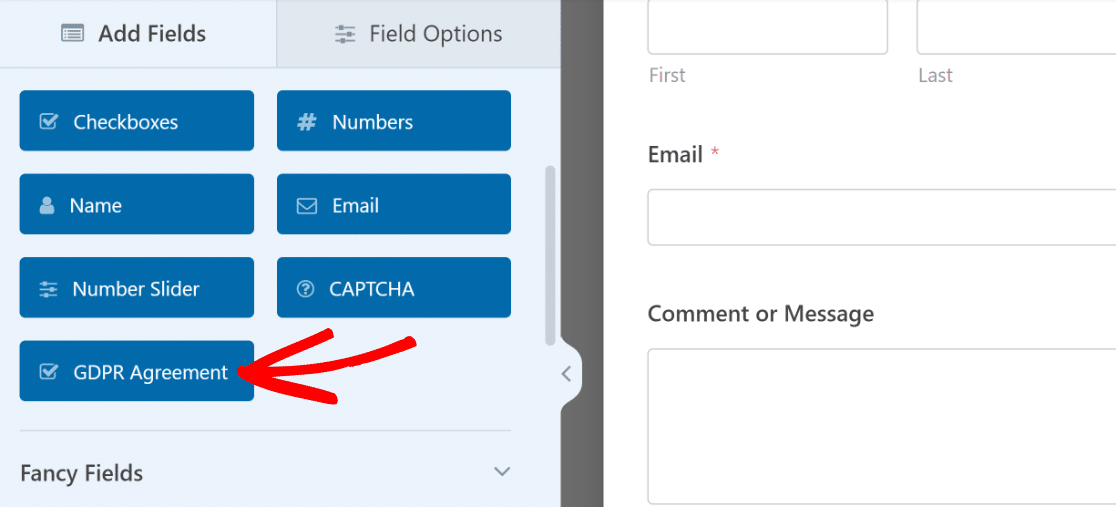
WPForms inclut un champ "GDPR Agreement" prêt à l'emploi que vous pouvez ajouter à votre formulaire. Il se trouve dans la section Champs standard.
Faites glisser le champ à l'endroit où vous souhaitez le placer sur votre formulaire dans la zone latérale droite.

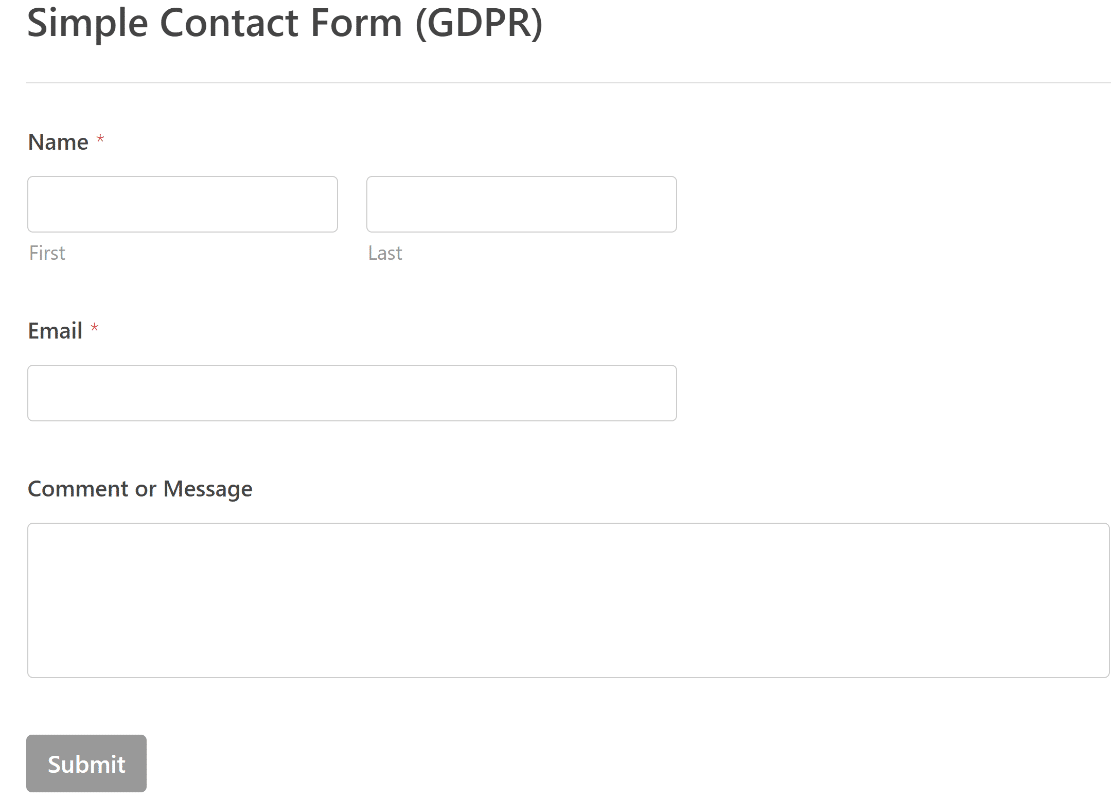
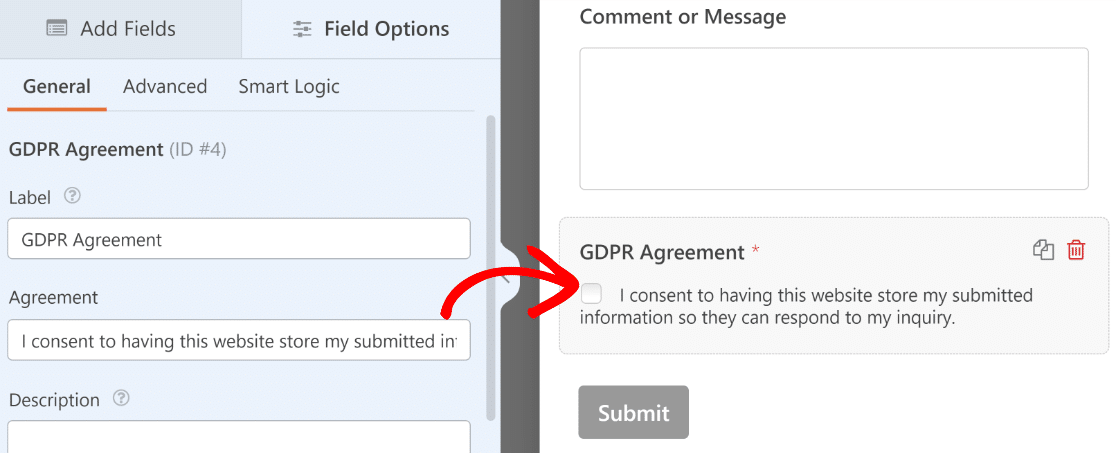
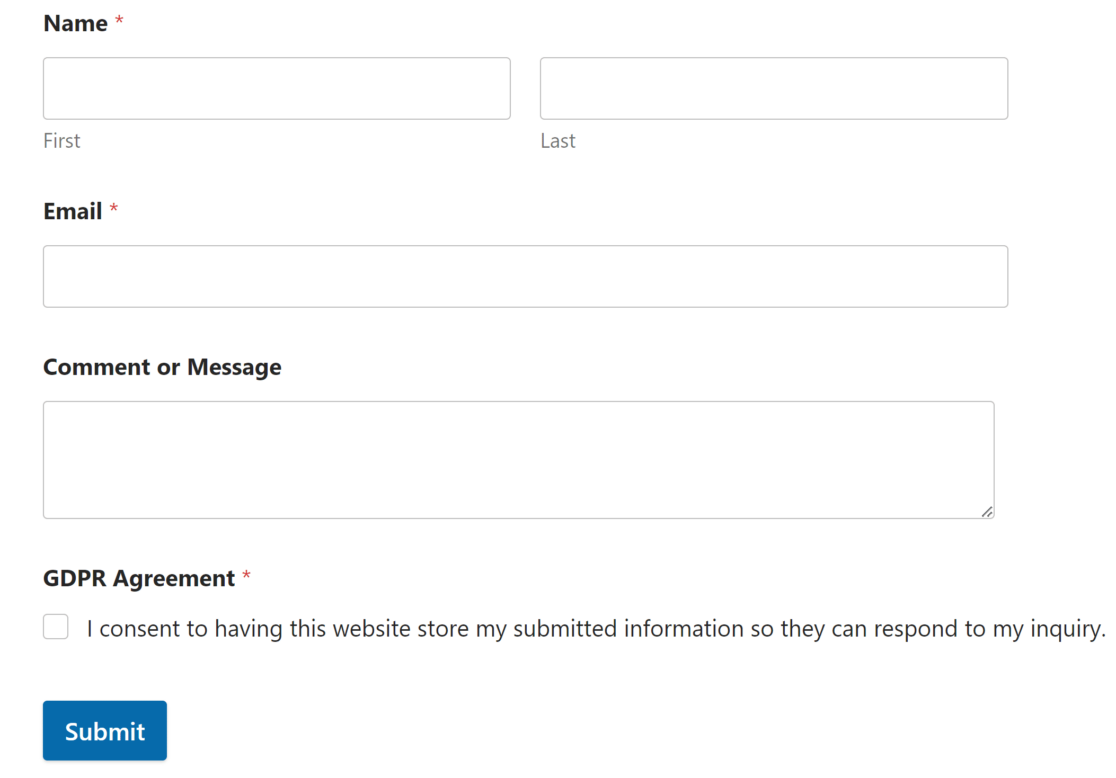
Une fois le champ inséré, vous pouvez cliquer dessus pour accéder à ses options. Celles-ci vous permettent de modifier l'étiquette de votre champ ainsi que le texte de l'accord expliquant pourquoi vous collectez les informations d'un visiteur.

Ce champ est différent d'un champ de case à cocher ordinaire. Si l'accord GDPR n'est pas coché, le formulaire ne peut pas être soumis.
En outre, la case à cocher ne peut pas être présélectionnée. C'est important car le consentement doit être donné délibérément par chaque personne interrogée, conformément au GDPR.
Si vous souhaitez collecter des cookies et des informations sur l'adresse IP des répondants, nous vous recommandons de modifier le texte de l'accord pour le mentionner clairement.
Lorsque vous avez fini de personnaliser votre formulaire et le champ Accord RGPD, cliquez sur Enregistrer pour sauvegarder les progrès réalisés jusqu'à présent.

Nous sommes maintenant prêts à publier votre formulaire à l'étape suivante.
Étape 5 : Publier votre formulaire conforme au GDPR
Avec l'assistant d'intégration de WPForms, la publication de votre formulaire est un jeu d'enfant.
En haut du générateur de formulaires, cliquez sur le bouton Embed.

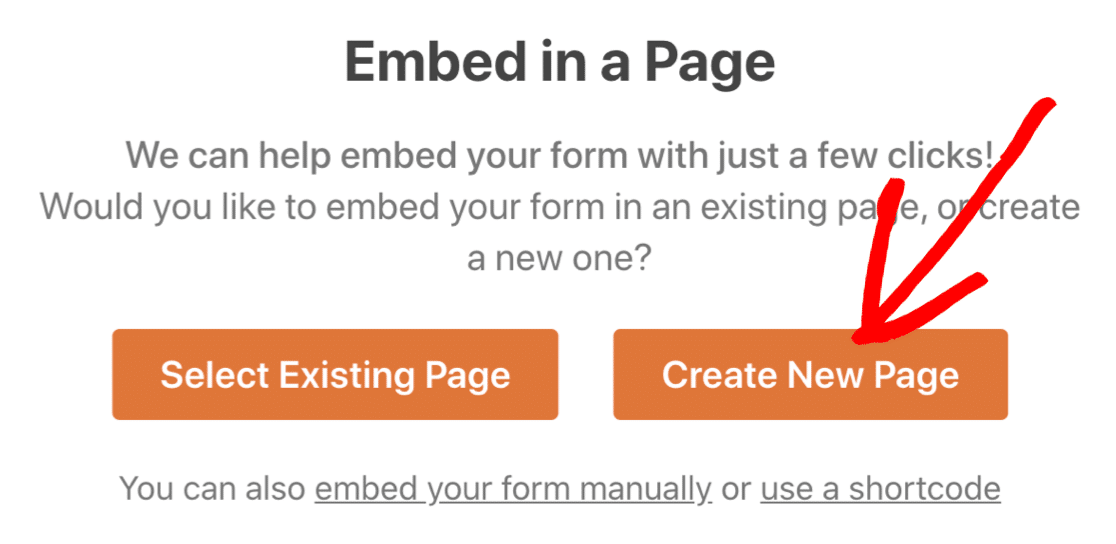
Une fenêtre s'ouvre. Nous allons cliquer sur Créer une nouvelle page afin d'intégrer le formulaire dans une nouvelle page distincte.

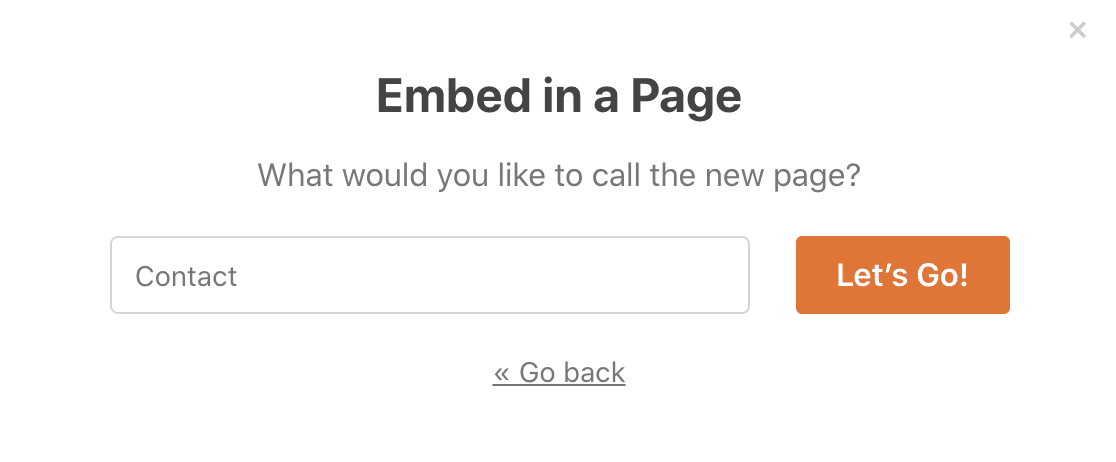
Enfin, saisissez un nom pour votre page.
Tout est prêt ? Cliquez sur Let's Go.

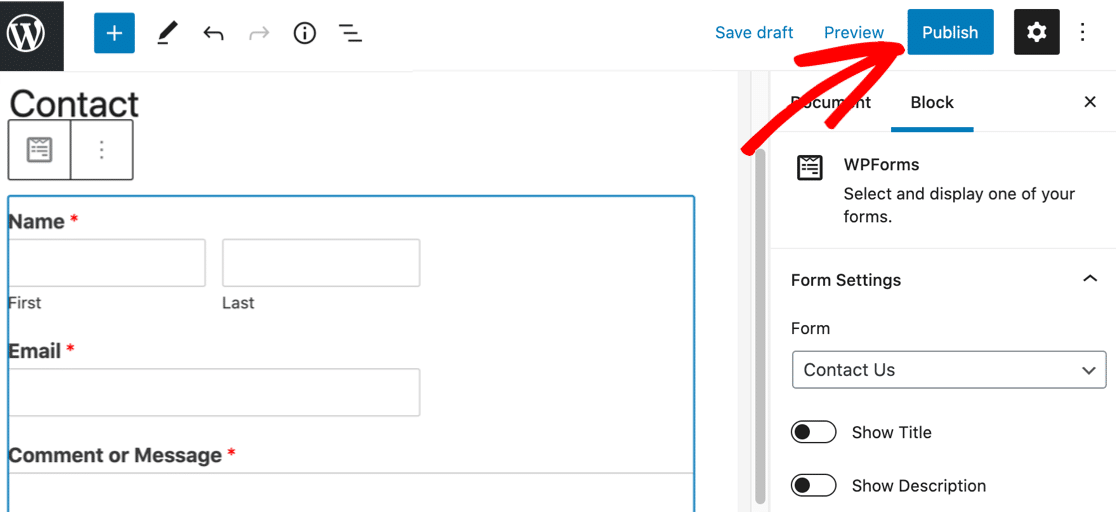
WPForms créera automatiquement une nouvelle page. Vous y verrez votre formulaire de contact déjà intégré.
Cliquez sur Publier pour publier la page.

Et le tour est joué ! Vous avez maintenant un formulaire de contact avec un champ d'accord GDPR.

Vous pouvez répéter le processus pour ajouter facilement des champs d'accord GDPR à n'importe quel formulaire de votre site web, afin de vous assurer qu'ils sont tous conformes au GDPR.
Et c'est tout ! Vous pouvez maintenant facilement créer des formulaires de consentement GDPR pour votre site WordPress.
FAQ sur les formulaires GDPR et la conformité
Les puissants contrôles GDPR de WPForms peuvent vous aider à vous conformer aux lois sur la protection de la vie privée de différentes manières. Dans cette section, nous allons examiner les paramètres avancés du plugin.
Comment désactiver le suivi de l'agent utilisateur et de l'adresse IP dans un formulaire spécifique ?
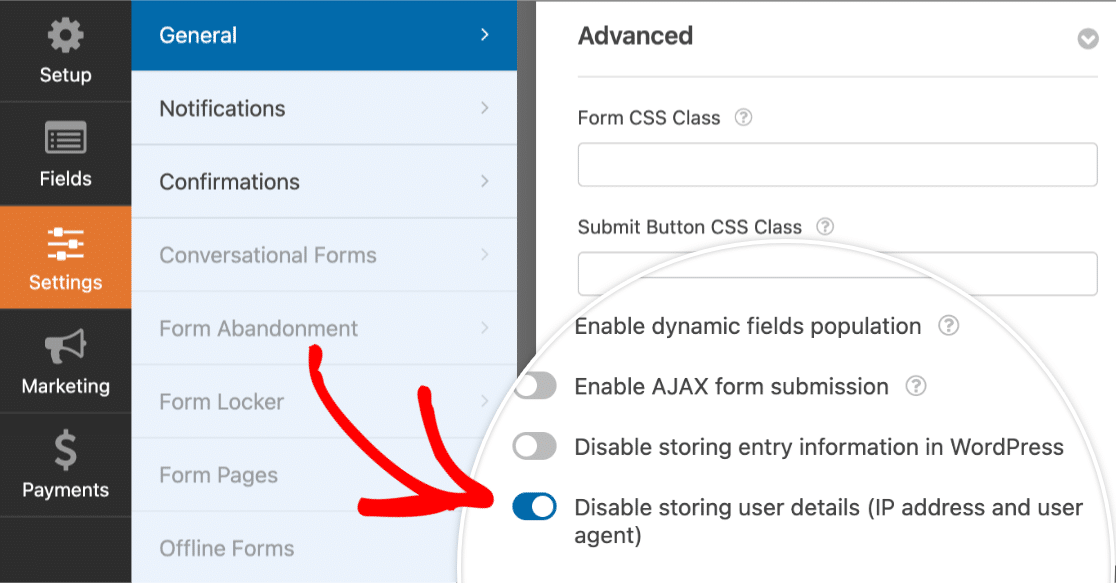
WPForms vous permet de désactiver le stockage de l'agent utilisateur et de l'adresse IP pour chaque formulaire. Pour le désactiver dans un formulaire spécifique, allez dans Paramètres " Général dans votre générateur de formulaires.
Descendez au bas des paramètres généraux et développez la section Avancés. Ici, vous pouvez cliquer sur le bouton Désactiver le stockage des détails de l'utilisateur (adresse IP et agent utilisateur) pour empêcher votre formulaire de stocker ces détails.

Comment puis-je gérer les demandes d'effacement de données personnelles dans WPForms ?
En vertu du GDPR, les utilisateurs ont le droit de demander la suppression de leurs données personnelles. Il est conseillé de créer un formulaire distinct sur votre site, spécialement conçu pour permettre aux utilisateurs de soumettre des demandes de suppression de données.
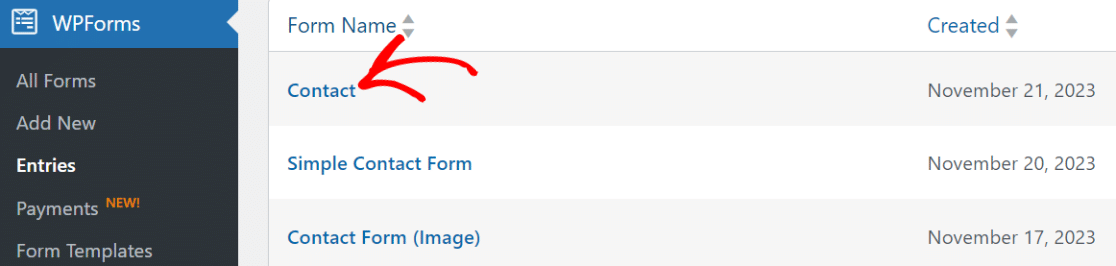
Pour supprimer une entrée, allez dans WPForms " Entries et sélectionnez le formulaire dont vous avez besoin.

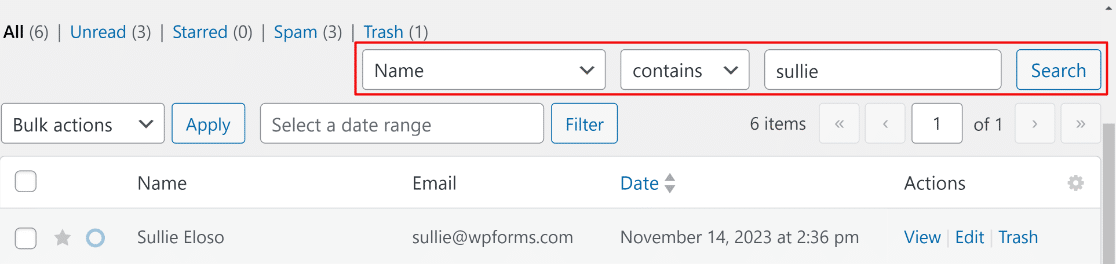
Ensuite, recherchez simplement l'entrée que vous souhaitez supprimer, soit manuellement, soit en utilisant la boîte de recherche.
Par exemple, vous pouvez sélectionner Nom dans la liste déroulante et taper le nom de l'utilisateur pour trouver toutes ses entrées.

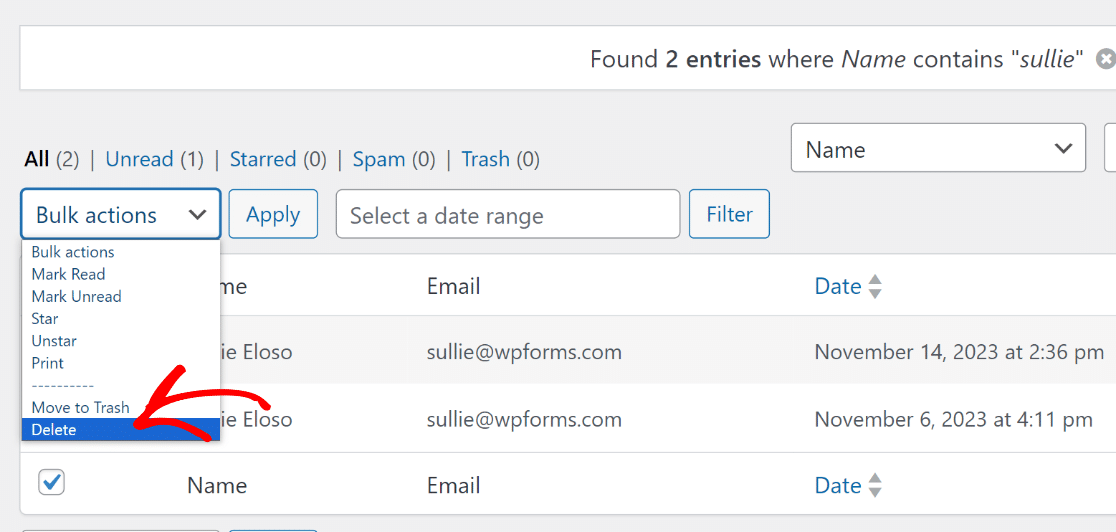
Lorsque vous cliquez sur Rechercher, WPForms affiche toutes les entrées correspondantes. Sélectionnez chaque entrée, puis cliquez sur le menu déroulant Actions en bloc et cliquez sur Supprimer.

Répétez ces étapes pour chaque formulaire de votre site web.
Voici deux points à garder à l'esprit si vous recevez des demandes de "droit à l'oubli" :
- Dans WPForms, la suppression des entrées est permanente. Une fois que vous avez supprimé des entrées de formulaire, elles ne peuvent pas être récupérées à moins que vous n'ayez des sauvegardes de votre site web. Cependant, vous pouvez déplacer une entrée dans la "Corbeille", ce qui vous permet de la restaurer ou de la supprimer définitivement plus tard.
- Il n'est généralement pas nécessaire de supprimer les données personnelles des sauvegardes. La plupart des plugins de sauvegarde écraseront automatiquement vos anciennes sauvegardes au bout de quelques jours ou semaines.
Comment désactiver l'enregistrement des entrées dans un formulaire ?
Le stockage des entrées est un moyen très utile d'examiner, de gérer et d'organiser les entrées de formulaire de votre site. La plupart des gens trouvent que cela les aide à garder une trace des entrées, c'est pourquoi nous recommandons de garder cette option activée.
Toutefois, la désactivation du stockage des entrées peut être utile si vous ne souhaitez pas stocker d'informations sur les visiteurs. Vous n'avez pas à vous soucier du consentement de l'utilisateur si vous ne stockez aucune entrée.
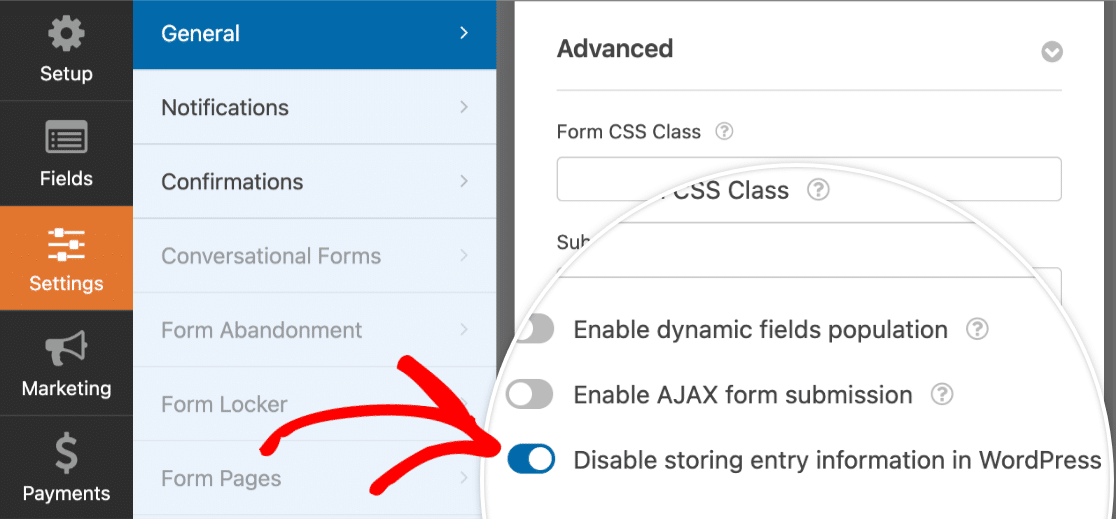
Pour ce faire, ouvrez votre formulaire et cliquez sur Paramètres à gauche du générateur de formulaires. Descendez jusqu'à la section Avancé et cochez la case Désactiver le stockage des informations de saisie dans WordPress.

La désactivation du stockage des entrées peut réduire le risque de violation des données personnelles. Dans le même temps, n'oubliez pas que vous ne pourrez recevoir les réponses aux formulaires que par courrier électronique.
Créez votre formulaire de consentement GDPR dès maintenant
Ensuite, exportez vos entrées de formulaire
Vous souhaitez exporter les données de vos formulaires ? Peut-être avez-vous besoin de les utiliser sur une autre plateforme ou d'analyser vos données de différentes manières.
Avec WPForms, il est facile d'exporter les entrées de formulaire au format CSV. De cette façon, vous pouvez facilement archiver les données si vous en avez besoin.
N'oubliez pas non plus de préparer vos formulaires de renonciation. Nous avons publié un tutoriel sur la création d'un formulaire de renonciation en ligne pour les modèles, dont vous pouvez vous inspirer.
Prêt à créer votre formulaire conforme au GDPR ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.




Je suis ces étapes mais j'obtiens l'erreur suivante "Un problème s'est produit lors de l'enregistrement du formulaire. Veuillez recharger la page et réessayer. Veuillez contacter l'équipe de support du plugin si ce comportement persiste", j'ai essayé plusieurs fois mais rien n'a changé.
Bonjour Simona - Je suis désolée de l'apprendre !
En fait, le script AJAX (qui permet d'enregistrer le formulaire sans actualiser la page) n'est pas autorisé à se charger. Cela provient presque toujours d'un problème de droits d'accès aux fichiers. Si vous contactez votre hébergeur et lui demandez de réinitialiser les autorisations de fichiers, ce script devrait commencer à fonctionner correctement.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support. Sinon, nous fournissons un support limité et gratuit sur le forum WPForms Lite WordPress.org.
Merci 🙂 .
Bonjour,
J'ai besoin de savoir s'il est possible de changer l'opacité du bouton de soumission lorsque l'utilisateur accepte l'accord gdpr, comme un "vous pouvez maintenant envoyer la demande ou le formulaire de contact".
J'espère avoir été clair dans ma consultation
Remerciements
Bonjour Daniel ! Je m'excuse si j'ai mal compris votre demande, mais il semble que vous cherchez à styliser le bouton d'envoi, mais vous voulez que le formulaire ne puisse être envoyé qu'après que l'utilisateur ait accepté l'accord GDPR.
Le fait de styliser le bouton de soumission en modifiant son opacité n'offrirait pas le type de logique que vous recherchez. Jetez plutôt un coup d'œil à ce guide de documentation du développeur, qui fournit des informations et du code vous permettant d'appliquer une logique conditionnelle au bouton d'envoi.
De plus, si cela peut vous aider, nous avons un guide sur la façon de styliser les WPForms avec CSS ici.
J'espère que cela vous aidera 🙂 Si vous avez d'autres questions à ce sujet, veuillez nous contacter si vous avez un abonnement actif. Si ce n'est pas le cas, n'hésitez pas à nous poser des questions dans nos forums de support.
Bonjour, merci pour ce tutoriel, il est très bien. Mais le texte a l'air bizarre s'il est placé au-dessus du bouton de soumission. Est-il possible de le déplacer sous le bouton ou de le placer à côté ? Merci pour l'information.
Hey Lucy,
Je m'excuse, mais nous ne disposons pas actuellement de la fonctionnalité intégrée permettant de déplacer la case à cocher de l'accord GDPR et de la placer à côté ou sous le bouton Soumettre. Je suis d'accord pour dire que cela serait utile, et je vais ajouter cela au suivi des demandes de fonctionnalités afin que nos développeurs en tiennent compte. En attendant, vous pouvez essayer d'utiliser des feuilles de style CSS personnalisées pour apporter les changements que vous recherchez :
div#wpforms-561-field_3-container {
position: absolute;
right: 300px; /* Please adjust the values as per your requirement */
}
form#wpforms-form-561 .wpforms-submit-container {float: left !important;}
Dans le code ci-dessus, veillez à remplacer l'ID du formulaire et du champ.
J'espère que cela vous aidera 🙂 Si vous avez d'autres questions, n'hésitez pas à nous contacter si vous avez un abonnement actif.
Bonjour, cela a fonctionné pour moi. Merci beaucoup. Mais j'ai encore une question : Comment puis-je changer la couleur du texte dans l'accord "Je consens à avoir ce site web.....". Il est maintenant noir et mon arrière-plan est sombre aussi, donc il est difficile à lire. Je veux la couleur blanche. J'ai déjà changé la couleur des titres du formulaire (Nom, E-Mail, Votre message... etc.) mais je ne trouve pas de solution pour le texte de cette case de l'accord.
Merci d'avance
Merci de votre attention
Haluk
Hey Haluk - Nous serions ravis de vous aider ! Lorsque vous en aurez l'occasion, veuillez soumettre un ticket d'assistance afin que nous puissions vous aider.
Merci 🙂 .
Bonjour, j'ai un formulaire qui peut accepter des clients du monde entier, donc principalement des USA et de l'Europe. C'est pourquoi j'ai ajouté le bouton GDPR, mais il est obligatoire... est-ce que cela signifie qu'il n'y a pas de moyen de le contourner, et que les clients qui résident aux Etats-Unis doivent également le cocher pour pouvoir acheter le produit ?
Je vous remercie de votre attention.
Krisztina - Dans ce cas, vous pouvez utiliser la logique conditionnelle et afficher la case à cocher GDPR en fonction de la sélection du pays. Toutefois, pour ce faire, vous devrez utiliser un champ déroulant au lieu du champ Adresse, car la logique conditionnelle ne fonctionne pas pour l'instant pour le champ Adresse.
J'espère que cela vous aidera. Merci beaucoup 🙂 .
Bonjour, nous avons le plugin d'optimisation d'image smush sur notre site et cela interfère avec la barre la plus à gauche du formulaire. En fait, vous ne pouvez pas cocher la case GDPR car elle ne peut pas être positionnée ailleurs sur le formulaire.
Avez-vous une idée pour contourner ce problème ?
Bonjour Jacquie. Merci pour vos précieux commentaires. Il semble bien qu'il y ait un conflit de style, et nous serions heureux de le résoudre. Les conseillers de confiance de notre équipe de support sont les mieux placés pour le faire. Si vous utilisez une version payante de WPForms, veuillez soumettre un ticket de support et partager les mêmes détails que ceux que vous avez postés ici. Si vous utilisez notre version gratuite, veuillez vous rendre sur le forum de support WPForms Lite WordPress.org et ouvrir un nouveau fil de discussion.
Merci !