Résumé de l'IA
Vous cherchez les meilleures mises en page de formulaires pour améliorer vos formulaires de contact ? Concevoir des mises en page de formulaires pour maximiser les conversions peut s'avérer délicat si vous n'avez pas beaucoup d'expérience sur laquelle vous appuyer.
Dans cet article, nous avons rassemblé 7 bonnes pratiques de conception de formulaire pour améliorer la mise en page de votre formulaire et augmenter les conversions.
Créez votre formulaire WordPress maintenant
Quelle est la meilleure façon de concevoir un formulaire ?
Nous avons constaté que la meilleure façon de concevoir un formulaire web est de penser à l'expérience de l'utilisateur.
Vos visiteurs n'auront pas envie de remplir un formulaire long et compliqué, surtout s'il leur paraît intimidant.
L'utilisation de colonnes n'est qu'une des techniques que vous pouvez utiliser pour rendre vos formulaires plus attrayants. Une autre technique consiste à utiliser des formulaires multipages avec des barres de progression. En fin de compte, votre formulaire doit être clair, concis et facile à suivre pour les utilisateurs.
Conception de la mise en page des formulaires : Bonnes pratiques
Dans cet article
- 1. Utiliser une mise en page en deux colonnes pour condenser les formulaires
- 2. Adapter la présentation des formulaires aux exigences de saisie
- 3. Fractionner les formulaires longs avec des mises en page multiples
- 4. Utiliser des mises en page adaptées aux mobiles
- 5. Utiliser des formes conversationnelles
- 6. Personnalisez les styles de vos formulaires
- 7. Utiliser la messagerie d'erreur et la validation en ligne
- FAQ sur les meilleures pratiques en matière de mise en page des formulaires
- Comment les formulaires doivent-ils être structurés ?
1. Utiliser une mise en page en deux colonnes pour condenser les formulaires
On pense généralement que les formulaires à colonne unique offrent de meilleurs taux de conversion que les formulaires à plusieurs colonnes. Mais la vérité est qu'il n'existe pas d'approche unique pour la mise en page des formulaires.
En fait, les tests A/B de HubSpot sur la conversion des formulaires montrent que les formulaires à deux colonnes convertissent mieux que les formulaires à une seule colonne dans des situations spécifiques.
Par exemple, il n'est généralement pas bon pour l'expérience utilisateur (UX) d'avoir une longue liste de champs empilés sur une seule colonne.
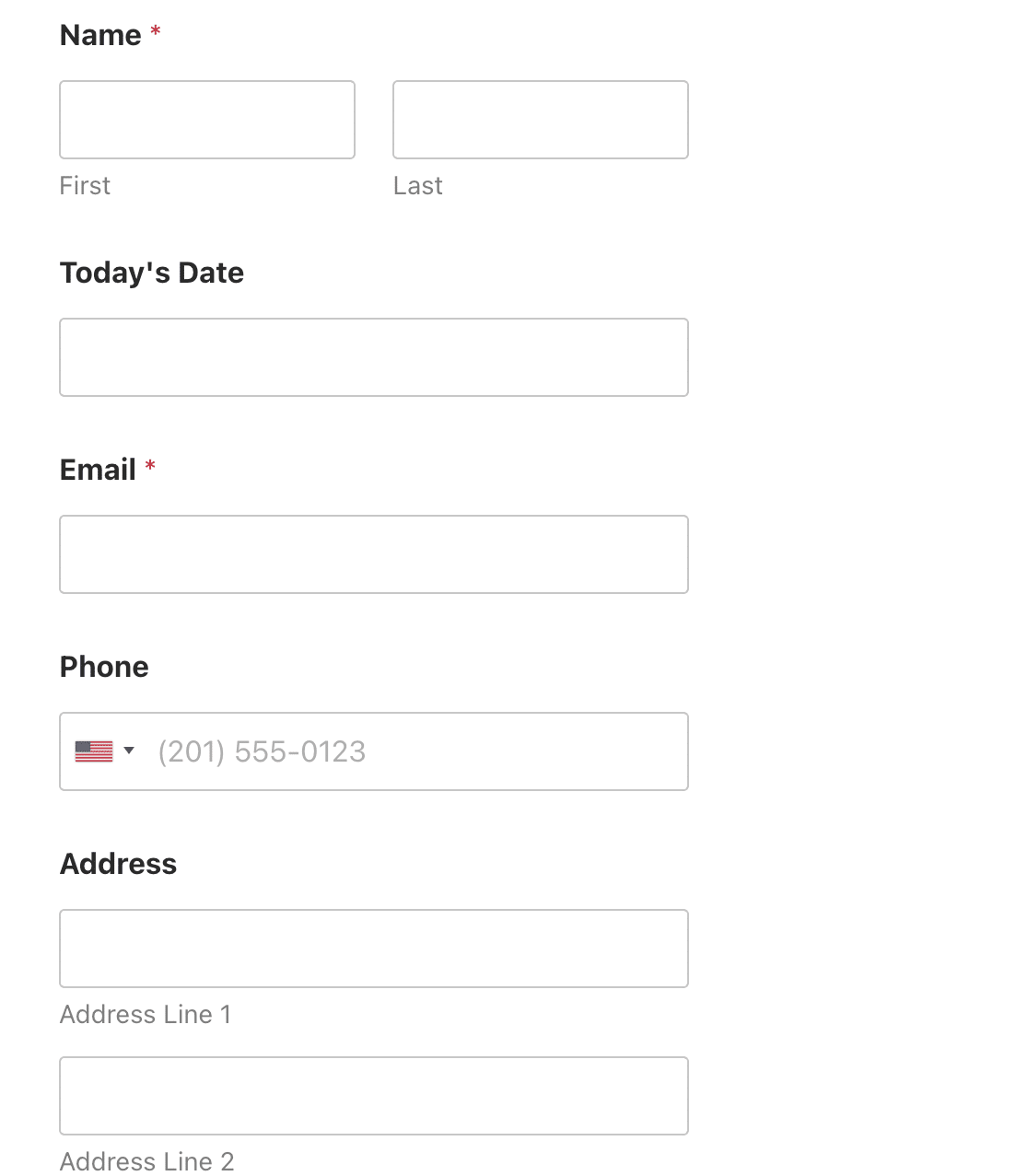
L'exemple de formulaire en ligne à colonne unique ci-dessous présente un défilement vertical considérable avec encore plus de champs en dessous de ce qui est montré ici, de sorte que nous pouvons nous attendre à ce que les utilisateurs rencontrent quelques inconvénients lorsqu'ils remplissent ce formulaire.

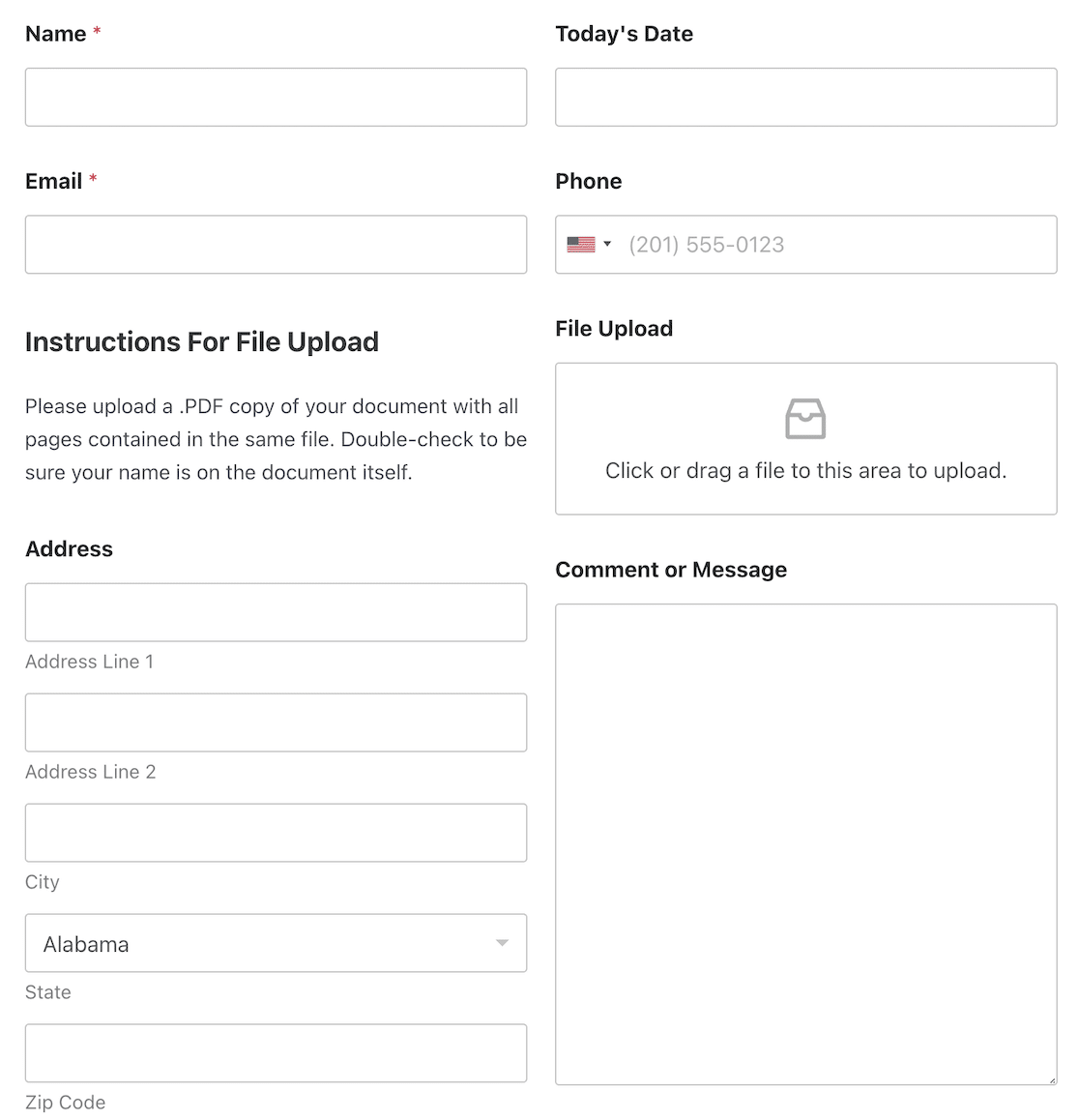
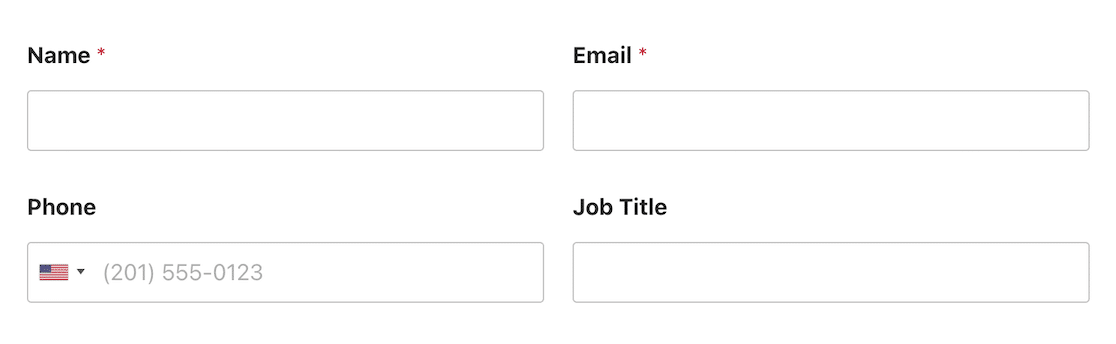
Mais le formulaire devient beaucoup plus compact si nous organisons le même nombre de champs en deux colonnes.

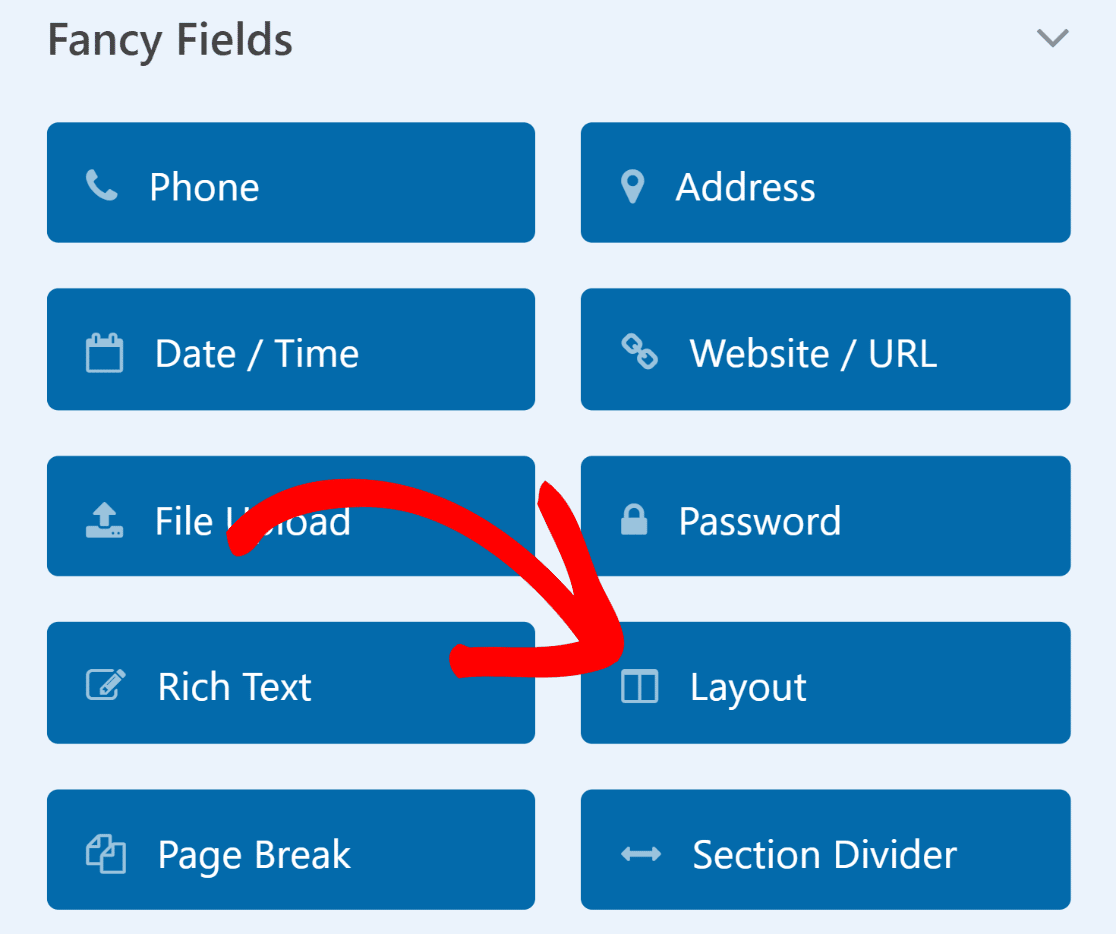
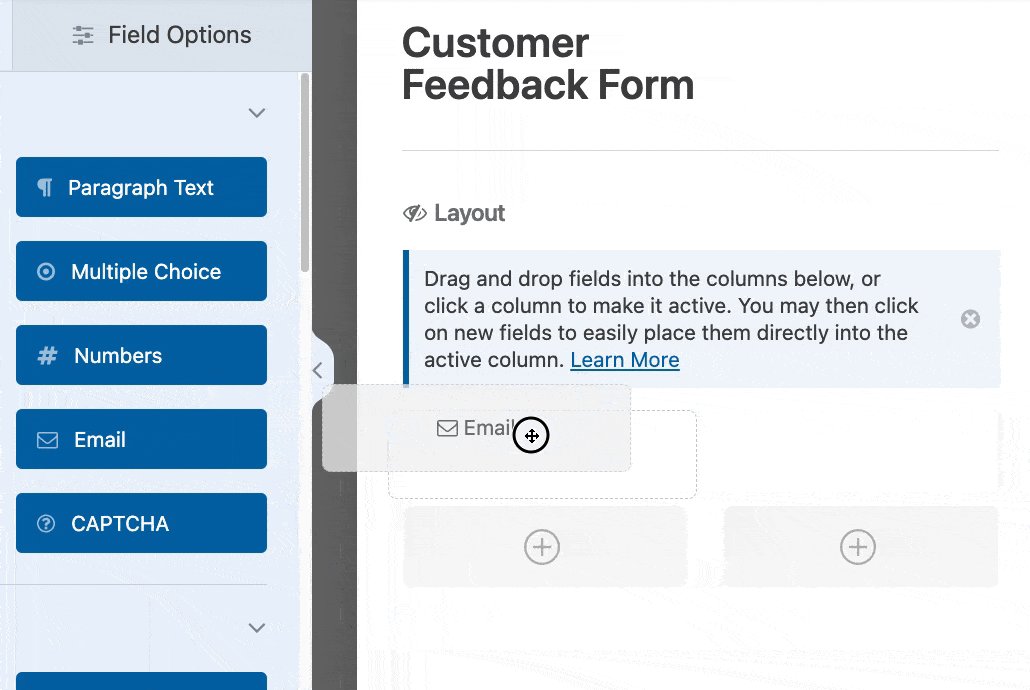
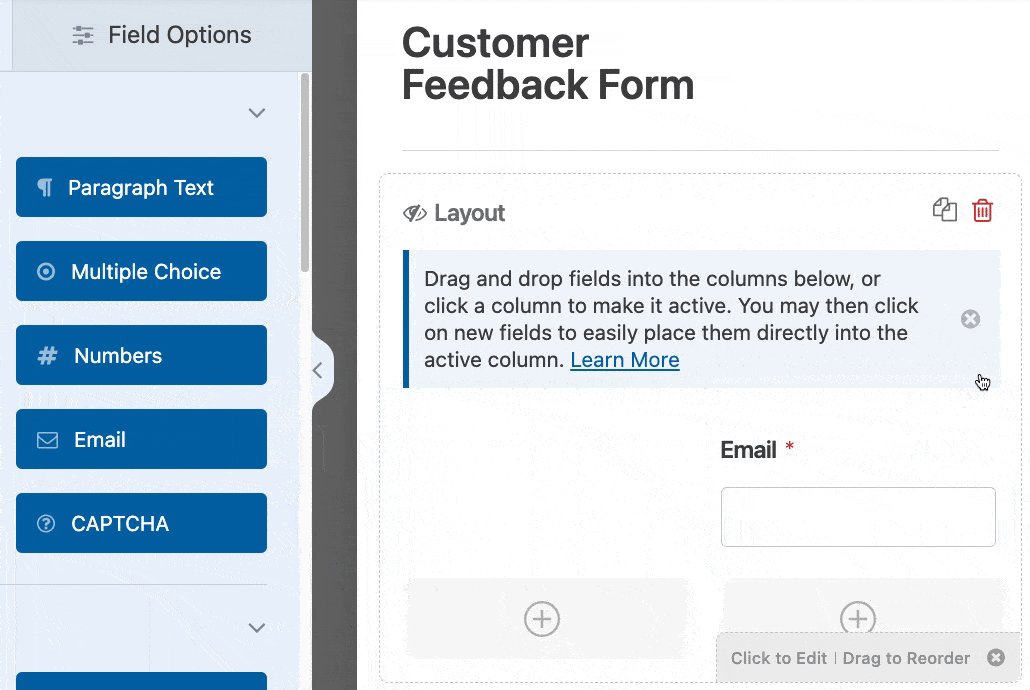
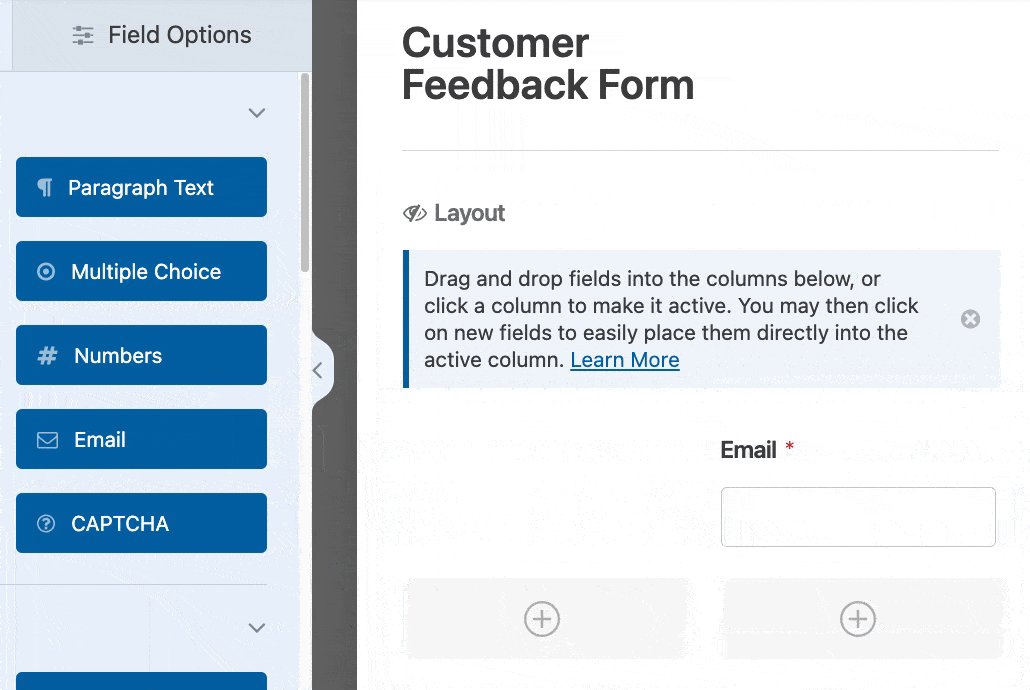
L'avantage est que vous pouvez facilement créer des mises en page multi-colonnes en utilisant le champ Layout de WPForms.

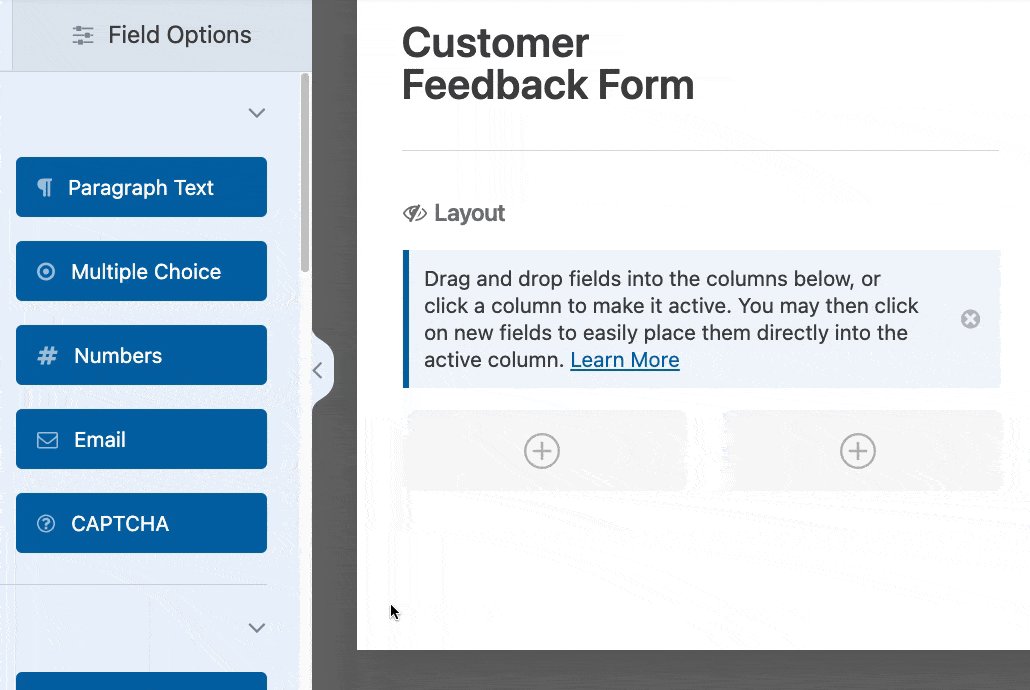
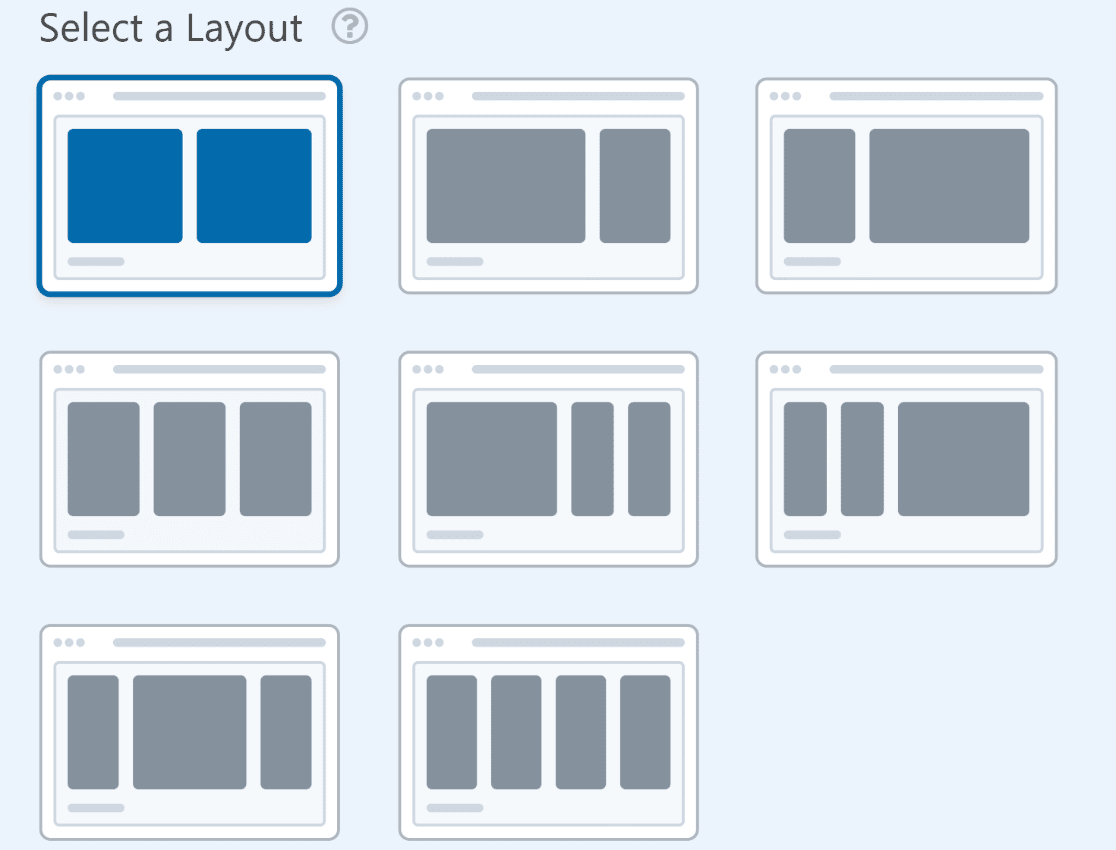
Une fois que vous avez ajouté le champ Disposition à votre formulaire, vous pouvez sélectionner le nombre de colonnes que vous souhaitez utiliser et glisser-déposer d'autres champs dans la disposition choisie.

Si vous utilisez de nombreux champs de formulaire, vous pouvez toujours expérimenter différentes mises en page pour trouver celle qui permet de réduire la longueur du formulaire et d'améliorer les conversions.
Lire aussi: Formulaires à colonne unique : Exemples et inspiration
2. Adapter la présentation des formulaires aux exigences de saisie
Lorsque vous concevez des formulaires avec des mises en page avancées, la largeur de vos colonnes est tout aussi importante que le nombre de colonnes que vous utilisez.
Par exemple, si vous vous attendez à ce que les utilisateurs saisissent un texte détaillé dans votre champ de texte situé à droite, il est plus logique d'élargir la colonne correspondant à ce champ.

Une autre façon d'utiliser cette mise en page consisterait à placer les informations de contact d'un côté et un champ de saisie du numéro de carte de crédit de l'autre côté.
Dans d'autres cas où les deux colonnes de votre formulaire contiennent des champs similaires, vous pouvez utiliser des colonnes de taille égale. Cela fonctionne bien avec les petits champs de saisie, tels que les numéros de téléphone, les cases à cocher, les listes déroulantes et les boutons radio.

WPForms a des dispositions très flexibles et inclut 8 dispositions différentes à choisir. Vous pouvez passer d'une mise en page à l'autre d'un simple clic.

Chaque présentation de formulaire offre des avantages dans des situations différentes. Il s'agit simplement de faire preuve de discernement en matière de marketing pour choisir la présentation la plus appropriée à vos champs.
3. Fractionner les formulaires longs avec des mises en page multiples
Lorsque vous disposez d'un formulaire court, tous les champs devraient naturellement tenir sur une seule page sans aucun problème.
Mais les choses se compliquent lorsque les champs sont nombreux. Ce n'est pas une bonne idée de remplir tous les champs sur une seule page si votre formulaire est trop long et que le temps de remplissage est trop long.
En revanche, vous pouvez rendre les formulaires plus longs plus faciles à gérer et améliorer la convivialité en les divisant en plusieurs pages.

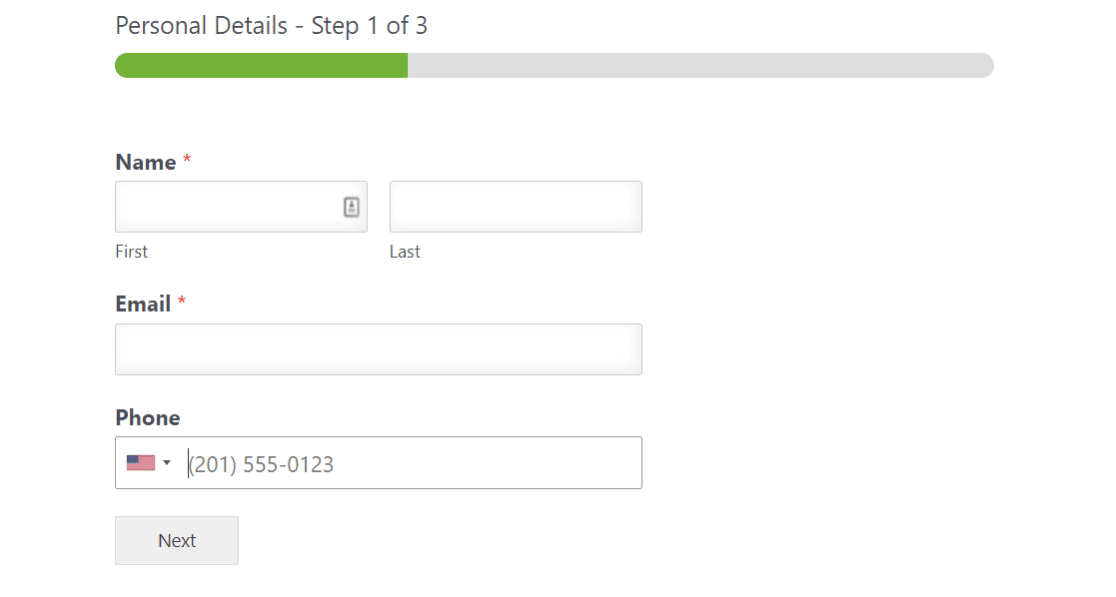
WPForms vous permet de créer des formulaires multi-pages. Chaque page ne contient généralement qu'une ou deux questions. Cela permet de conserver des formulaires compacts et de créer une bonne expérience utilisateur tout en collectant les informations nécessaires.
💡 Conseil de pro : Un autre moyen de réduire la longueur perçue de votre formulaire consiste à ajuster l'espacement entre vos champs. Pour savoir comment faire, consultez notre tutoriel sur l'insertion d'espaces entre les champs.
Ce que nous préférons ? La création d'un formulaire multipage est aussi simple que de glisser-déposer un séparateur de pages à l'endroit où vous souhaitez le diviser.
Ces formulaires comportent également une barre de progression qui permet aux utilisateurs de voir la partie du formulaire qu'ils ont complétée et ce qu'il leur reste à faire.
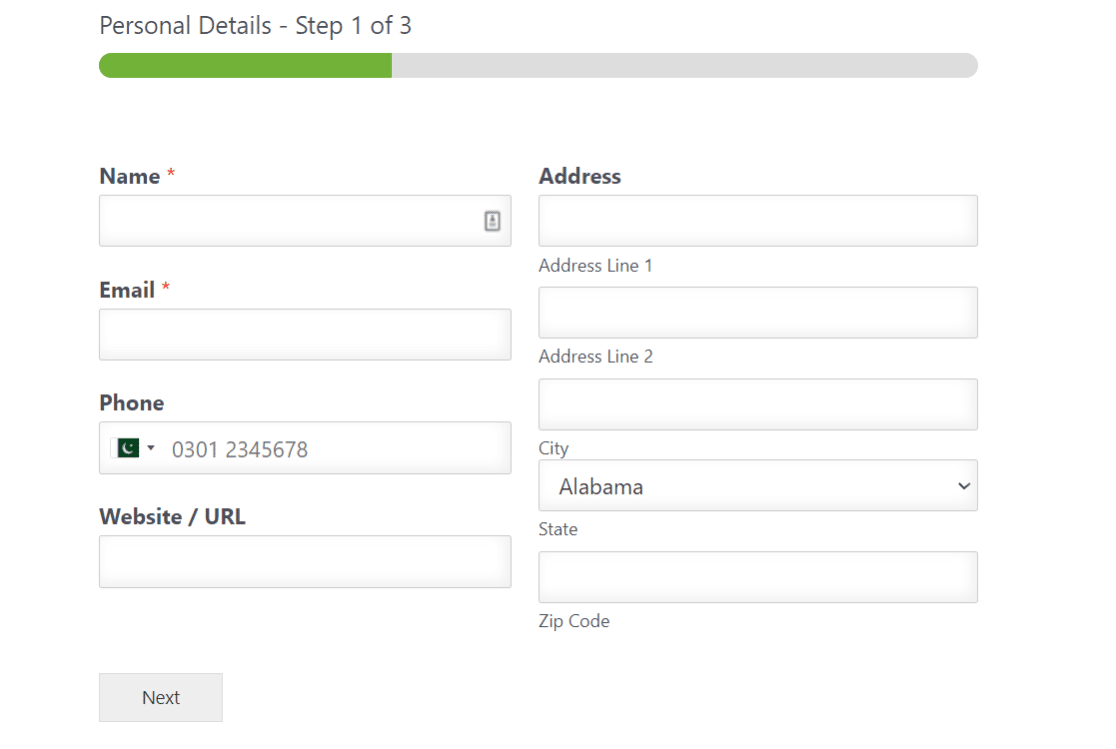
Vous pouvez même combiner des mises en page à deux colonnes dans un formulaire à plusieurs étapes. Si l'une des pages de votre formulaire est plus longue que les autres, vous pouvez utiliser une présentation en deux colonnes pour cette section afin que votre formulaire soit plus homogène d'une page à l'autre.

Si vous souhaitez augmenter les taux de conversion de vos formulaires, nous vous recommandons d'essayer l'addon WPForms Lead Forms. Il vous permet également de créer un formulaire multi-pages, mais dans le seul but de générer des leads. L'extension Lead Forms vous donne la possibilité de personnaliser et de styliser un peu plus votre formulaire.
WPForms a beaucoup de fonctionnalités différentes pour vous aider à minimiser l'abandon de formulaire et améliorer votre taux de remplissage. En fin de compte, c'est à vous de décider si vous voulez utiliser différentes mises en page pour obtenir plus de conversions ou simplement ajouter une barre de progression en haut.
4. Utiliser des mises en page adaptées aux mobiles
Les mises en page de formulaires sophistiquées sont très esthétiques et se convertissent même bien sur les ordinateurs de bureau. Mais le mobile est un animal différent.
Un formulaire multi-colonnes fonctionnant parfaitement sur un ordinateur de bureau peut, si l'on n'y prend pas garde, se briser ou s'afficher de manière incorrecte sur un téléphone portable.
Certains créateurs de formulaires ne sont pas adaptés à la mobilité, à moins que vous ne fassiez un effort supplémentaire pour modifier les codes CSS. Bien entendu, cela nécessite des connaissances en matière de CSS.

Heureusement, WPForms a des fonctionnalités de premier ordre. Même les formulaires multi-colonnes les plus avancés construits avec WPForms sont compatibles avec les mobiles. Pas besoin de CSS.
Cela signifie que les formulaires mobiles se réduiront automatiquement à une seule colonne si un appareil ne peut pas charger correctement votre mise en page à plusieurs colonnes.
Ainsi, vous pouvez être sûr que vos visiteurs bénéficient toujours d'une expérience optimale, même sur les appareils mobiles.
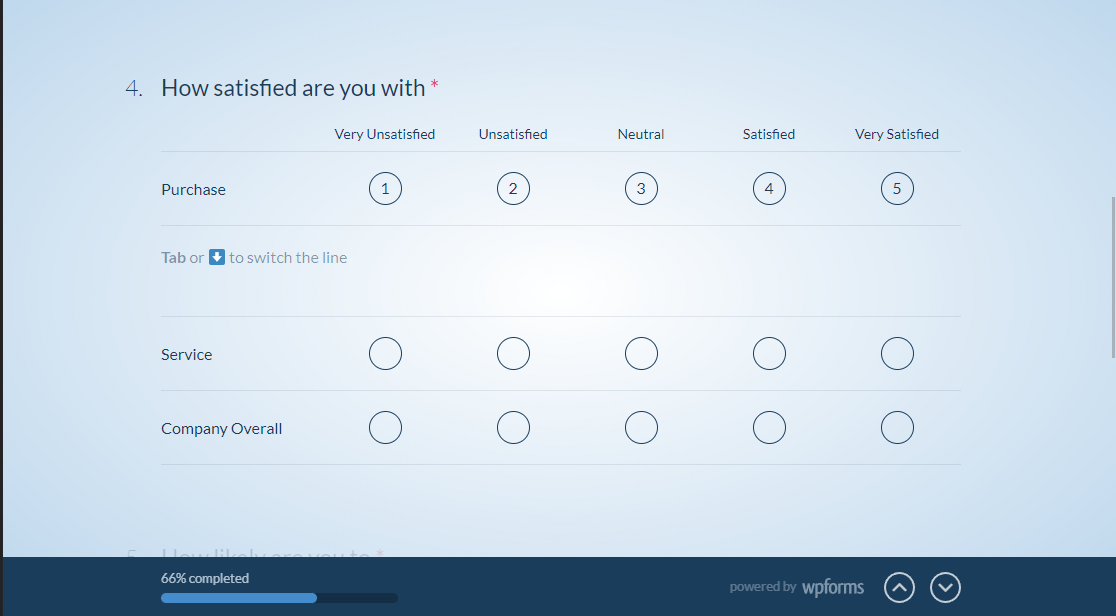
5. Utiliser des formes conversationnelles
Les formulaires conversationnels permettent aux utilisateurs de répondre à une question à la fois. Cette présentation du formulaire peut être très utile lorsque vous souhaitez que les utilisateurs se concentrent sur chaque question spécifique avec un minimum de distractions.
Il est généralement conseillé d'utiliser la mise en page conversationnelle pour les enquêtes ou les formulaires de retour d'information.

Si vous utilisez la logique conditionnelle avec vos formulaires conversationnels, vous pouvez diriger les répondants directement vers la page dont ils ont besoin. Cela signifie qu'ils ne perdent pas de temps à trier des questions de formulaire non pertinentes. Au lieu de cela, le formulaire imite presque une sorte de chat réactif.
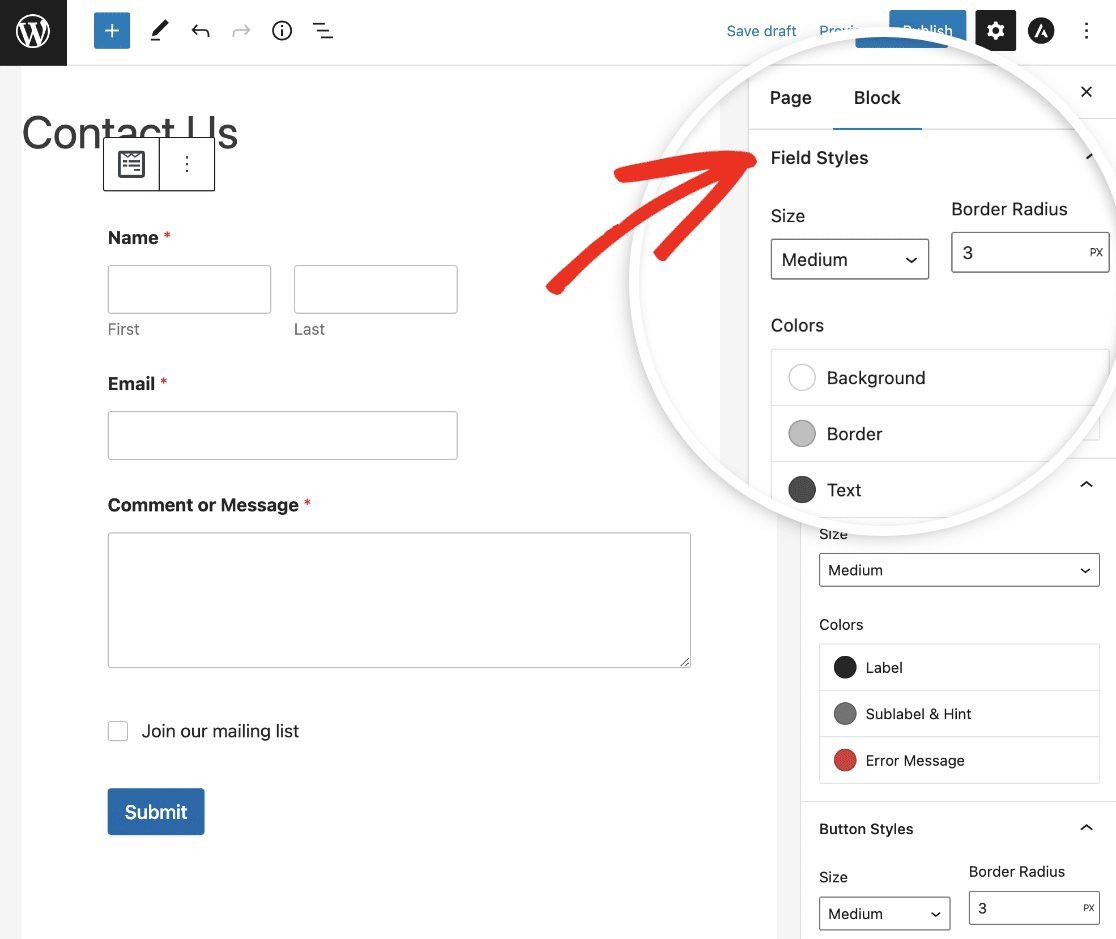
6. Personnalisez les styles de vos formulaires
Améliorez un peu le style de vos formulaires ! Créer un formulaire moderne et professionnel ne signifie pas qu'il doive être ennuyeux.
WPForms vous permet de styliser vos formulaires en fonction des couleurs ou du thème de votre site web, ce qui signifie qu'il est plus facile que jamais d'intégrer votre formulaire dans votre site.
Une fois que vous avez créé et intégré votre formulaire dans un projet d'article ou de page sur votre site WordPress, vous pouvez facilement modifier les styles pour les étiquettes des champs, le bouton d'envoi, et plus encore. Vous n'avez pas besoin de connaître le code CSS pour utiliser cette fonctionnalité et créer de beaux formulaires.

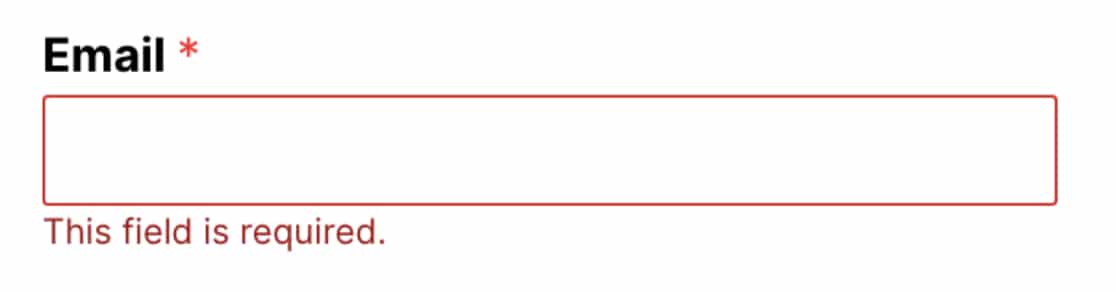
7. Utiliser la messagerie d'erreur et la validation en ligne
Quelle que soit la qualité de la conception de votre formulaire, vous devez vous attendre à ce que les utilisateurs fassent parfois des erreurs de saisie. Par exemple, ils peuvent laisser des champs obligatoires vides ou saisir des informations dans un format incorrect.
Il est donc judicieux d'afficher des messages de validation en ligne qui mettent clairement en évidence le problème et offrent des conseils pour le résoudre facilement.
WPForms utilise automatiquement des messages d'erreur en ligne qui apparaissent juste sous le champ en question. Cela permet aux visiteurs de corriger les erreurs en temps réel et de réduire de manière proactive la confusion des utilisateurs.

Il y a plusieurs types de messages de validation de champs dans WPForms qui apparaissent en fonction de la nature de l'erreur de saisie. Vous pouvez donc déployer vos formulaires librement et laisser WPForms s'occuper des problèmes de validation.
Un autre moyen de réduire la confusion chez vos utilisateurs afin qu'ils ne fassent pas d'erreurs est d'ajouter un texte de remplacement à vos champs. Vous montrerez ainsi à vos visiteurs comment remplir votre formulaire, soit par un texte d'instruction, soit par un exemple de la manière dont la saisie est censée se dérouler.

FAQ sur les meilleures pratiques en matière de mise en page des formulaires
Vous voulez connaître les questions les plus importantes que l'on nous pose sur la conception des formulaires ? Voici quelques-unes des plus populaires.
Comment les formulaires doivent-ils être structurés ?
Nous vous recommandons de structurer vos formulaires en fonction du type d'informations que vous collectez dans chaque section.
Commencez par les informations personnelles et regroupez tous ces champs. Passez ensuite au groupe de champs logique suivant.
Dans WPForms, vous pouvez utiliser des séparateurs de section pour ajouter des titres afin que la structure de votre formulaire soit claire et facile à suivre.
Il est également judicieux de fournir des instructions sur votre formulaire. Pour vous aider, consultez notre article sur l 'ajout d'un texte d'instruction à un formulaire.
Pourquoi devrais-je limiter le nombre de champs de mon formulaire ?
Vous devez limiter le nombre de champs pour éviter l'abandon du formulaire. L'abandon de formulaire signifie que quelqu'un a commencé à remplir votre formulaire, mais qu'il a abandonné avant de le soumettre.
Souvent, l'abandon d'un formulaire est dû au fait que les utilisateurs se sentent dépassés par la longueur du formulaire. Vous pouvez essayer d'utiliser le module complémentaire Lead Forms pour stimuler la génération de leads en divisant votre formulaire en petits morceaux.
Ensuite, créer des enquêtes conversationnelles
Les enquêtes qui présentent une seule question à la fois sont excellentes pour l'expérience de l'utilisateur. Elles sont également faciles à mettre en œuvre, en utilisant les formulaires conversationnels WPForms. Voici comment créer des enquêtes qui affichent une question à la fois.
Pour d'autres conseils sur la conception de formulaires efficaces, voici notre guide sur l'ajout d'un champ de confirmation de l'adresse électronique pour s'assurer que les utilisateurs saisissent correctement leur adresse électronique. Vous pourriez également être intéressé par notre guide sur les meilleures questions d'enquête "Comment avez-vous entendu parler de nous".
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.




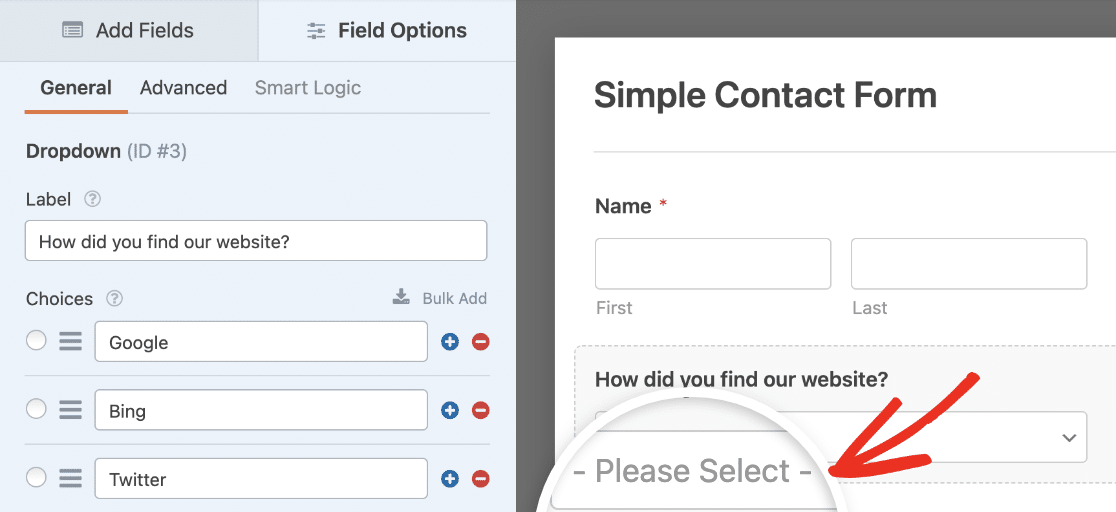
Dans l'exemple à deux colonnes, vous avez regroupé les champs "prénom" et "nom" en un seul champ. Cela peut poser des problèmes si vous souhaitez importer ces données dans une base de données. La plupart des bases de données disposent d'un champ FName et d'un champ LName.
Hey Shonn - Vous pouvez diviser le prénom et le nom de famille en deux champs de texte d'une seule ligne. Voici une capture d'écran pour une référence rapide.