Résumé de l'IA
Voulez-vous créer un formulaire Airtable personnalisé pour votre site WordPress ? Airtable est un service en nuage qui combine la puissance des feuilles de calcul et des bases de données.
Il vous permet de créer des applications de feuilles de calcul personnalisées sans avoir à écrire une seule ligne de code. En liant un formulaire personnalisé à votre base, vous pouvez éviter le copier-coller et conserver tous vos enregistrements en un seul endroit.
Dans cet article, je vais vous montrer comment utiliser WPForms pour envoyer les données du formulaire directement à votre base Airtable - aucune saisie manuelle n'est nécessaire.
Créez votre formulaire Airtable dès maintenant !
Pourquoi créer un formulaire Airtable personnalisé dans WordPress ?
Airtable vous aide à créer des applications de feuilles de calcul personnalisées pour stocker des informations, comme vous le feriez dans une base de données.
Il crée des feuilles de calcul faciles à utiliser et visuellement attrayantes qui peuvent être utilisées pour la planification des produits, les études d'utilisateurs, le CRM des ventes, les lancements de produits, la planification du calendrier de contenu, et bien plus encore.
Cependant, vous devrez entrer manuellement toutes les données dans votre compte Airtable. Pour éviter ce problème, vous pouvez démarrer un site WordPress et ensuite connecter WPForms à Airtable.
Une fois que quelqu'un soumet le formulaire, son entrée peut être automatiquement ajoutée à votre base et à votre table Airtable, ce qui vous permet de gagner beaucoup de temps et de réduire les erreurs d'entrée de données.
Comment créer un formulaire Airtable personnalisé dans WordPress
L'intégration de WordPress Airtable est très facile à configurer avec WPForms. Suivez simplement les étapes ci-dessous, et vous aurez un formulaire Airtable prêt à être intégré sur votre site WordPress en un rien de temps !
- Étape 1 : Installer le plugin WPForms
- Étape 2 : Installer l'addon Airtable
- Etape 3 : Connecter votre compte Airtable à WPForms
- Étape 4 : Créer votre formulaire WordPress
- Étape 5 : Lier Airtable à votre formulaire
- Etape 6 : Mettez en correspondance vos champs avec Airtable
- Étape 7 : (Facultatif) Ajouter une logique conditionnelle
- Étape 8 : Intégrer votre formulaire Airtable
Étape 1 : Installer le plugin WPForms
Pour créer un formulaire Airtable dans WordPress, vous aurez besoin d'une licence WPForms Elite, puisque l'intégration d'Airtable fait partie de l'offre Elite.

Si vous n'avez pas encore installé WPForms, faites-le d'abord. Cela ne prend qu'une minute. Et si vous n'êtes pas sûr de savoir comment installer un plugin dans WordPress, vous pouvez consulter ce guide étape par étape pour obtenir de l'aide.
Étape 2 : Installer l'addon Airtable
La prochaine chose à faire est d'installer l'addon Airtable pour WPForms.
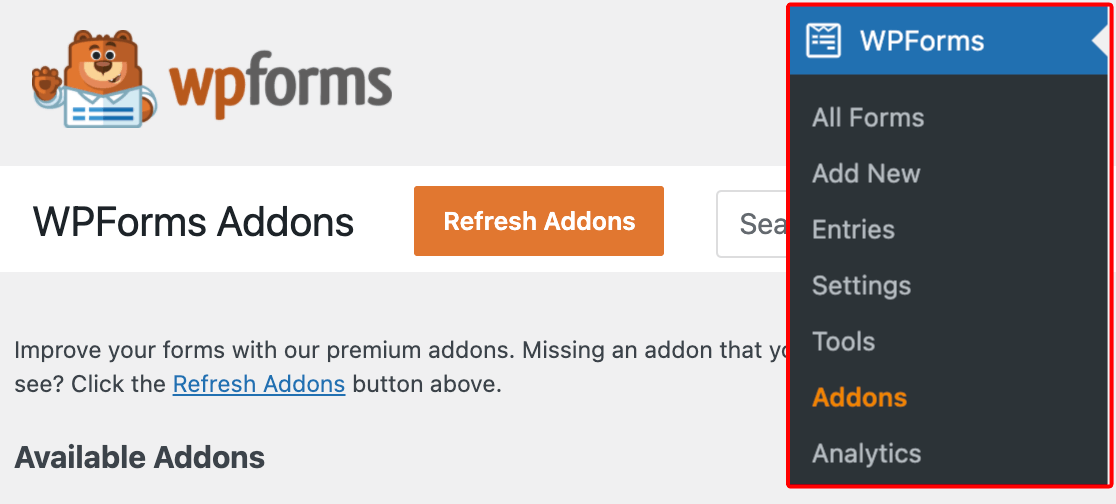
Depuis votre tableau de bord WordPress, allez dans WPForms " Addons et recherchez l'addon Airtable.

Trouvez le module complémentaire Airtable dans la liste et cliquez sur Installer le module complémentaire. Une fois qu'il a été téléchargé, cliquez sur Activer pour le faire fonctionner sur votre site. Vous verrez une coche verte à côté lorsque tout fonctionnera correctement.
Etape 3 : Connecter votre compte Airtable à WPForms
Une fois que l'addon est actif, naviguez vers WPForms " Settings " Integrations.
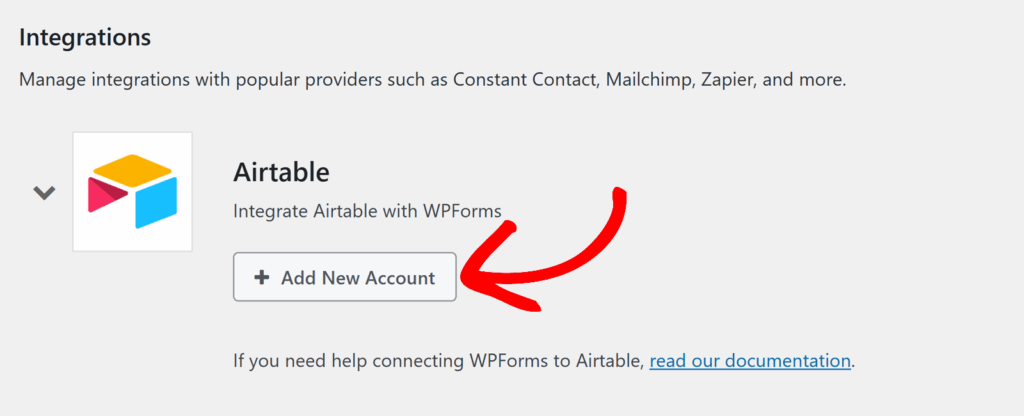
Trouvez l'intégration Airtable et cliquez pour la développer. Cliquez ensuite sur Ajouter un nouveau compte.

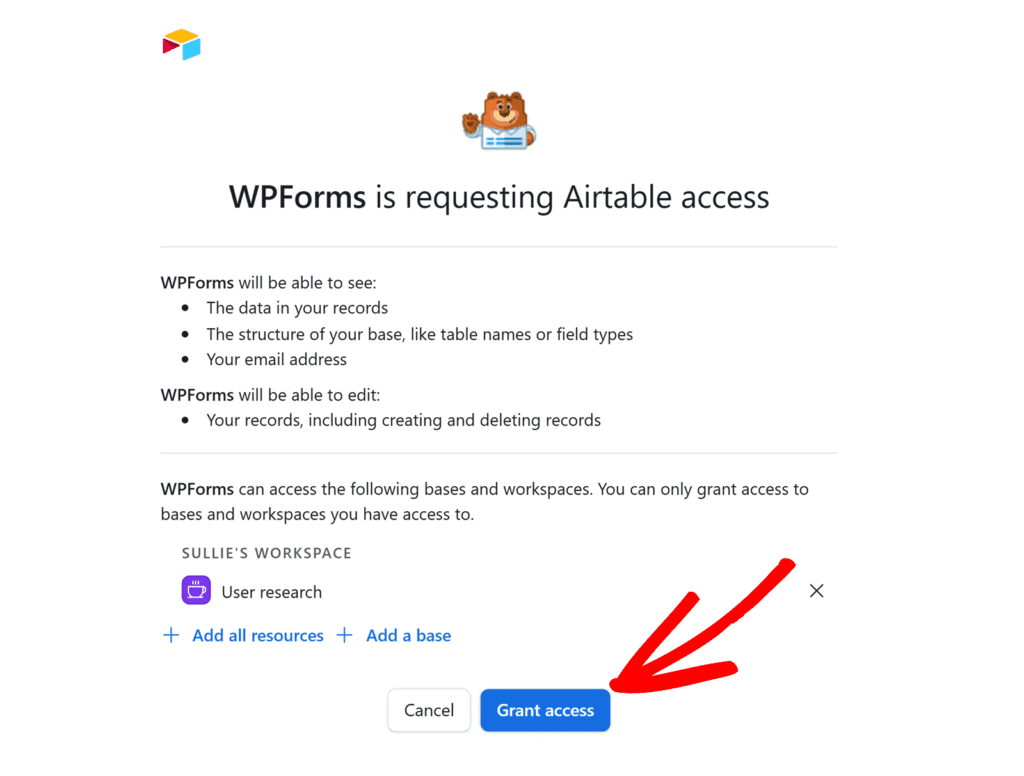
Une nouvelle fenêtre s'ouvre, vous demandant d'autoriser WPForms à se connecter à votre compte Airtable.
Vous pouvez choisir de donner accès à toutes les bases ou d'en sélectionner certaines. Après avoir fait votre sélection, cliquez sur Accorder l'accès.

Une fois connecté, vous verrez un statut vert "Connecté" à côté d'Airtable dans les paramètres de WPForms.
Étape 4 : Créer votre formulaire WordPress
Il est maintenant temps de construire le formulaire qui collectera les données pour votre base Airtable.
Depuis votre tableau de bord WordPress, naviguez vers WPForms " Add New pour créer un nouveau formulaire.

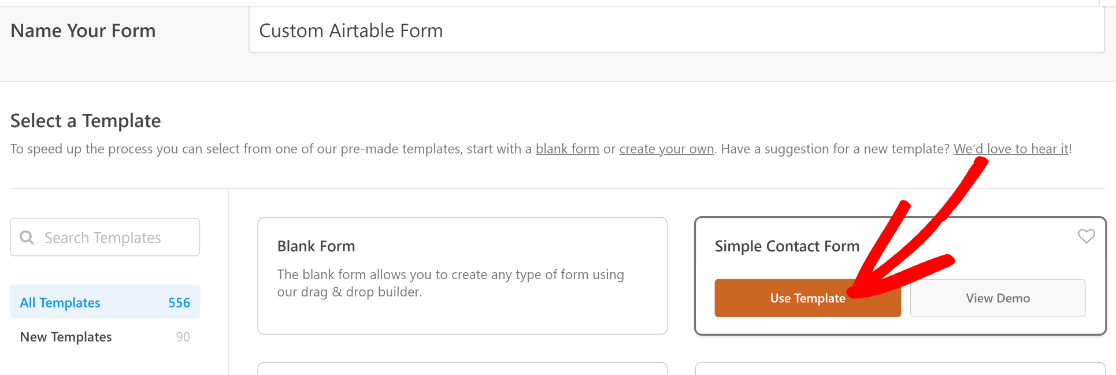
Sur la page de configuration, vous pouvez remplacer le nom du formulaire par le nom de votre choix. De plus, vous pouvez sélectionner un modèle parmi plus de 2 000 modèles de formulaires. Dans cet exemple, nous utiliserons le modèle Formulaire de contact simple pour créer le formulaire Airtable personnalisé.

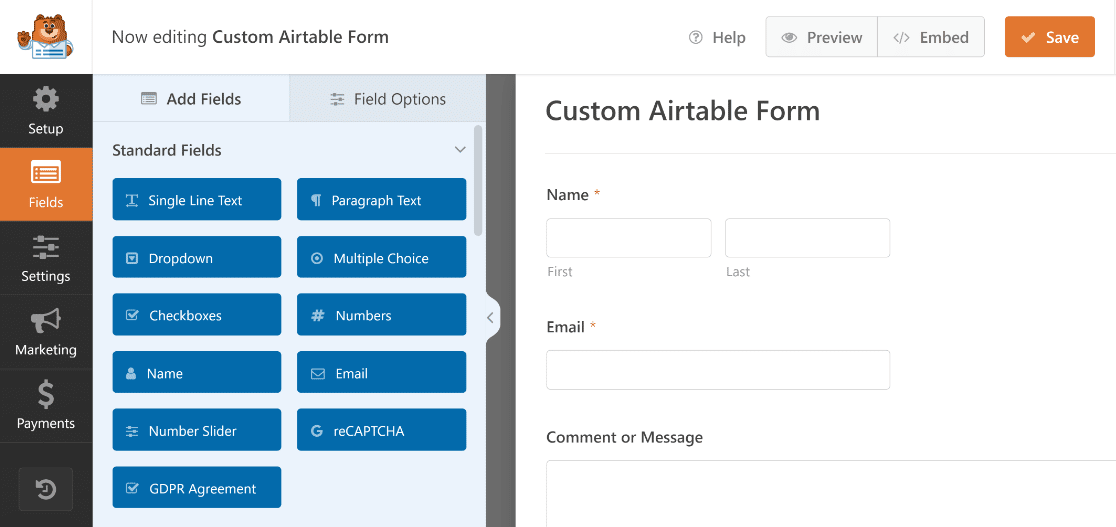
WPForms va maintenant immédiatement charger votre modèle de formulaire et vous emmener à l'écran de construction du formulaire. Pensez à votre flux de travail Airtable lorsque vous ajoutez des champs.

Je vous recommande de faire correspondre vos champs aux colonnes de l'enregistrement Airtable dans lequel vous souhaitez envoyer les données de votre formulaire. De cette façon, vous pouvez facilement faire correspondre les champs de votre formulaire aux colonnes d'Airtable.
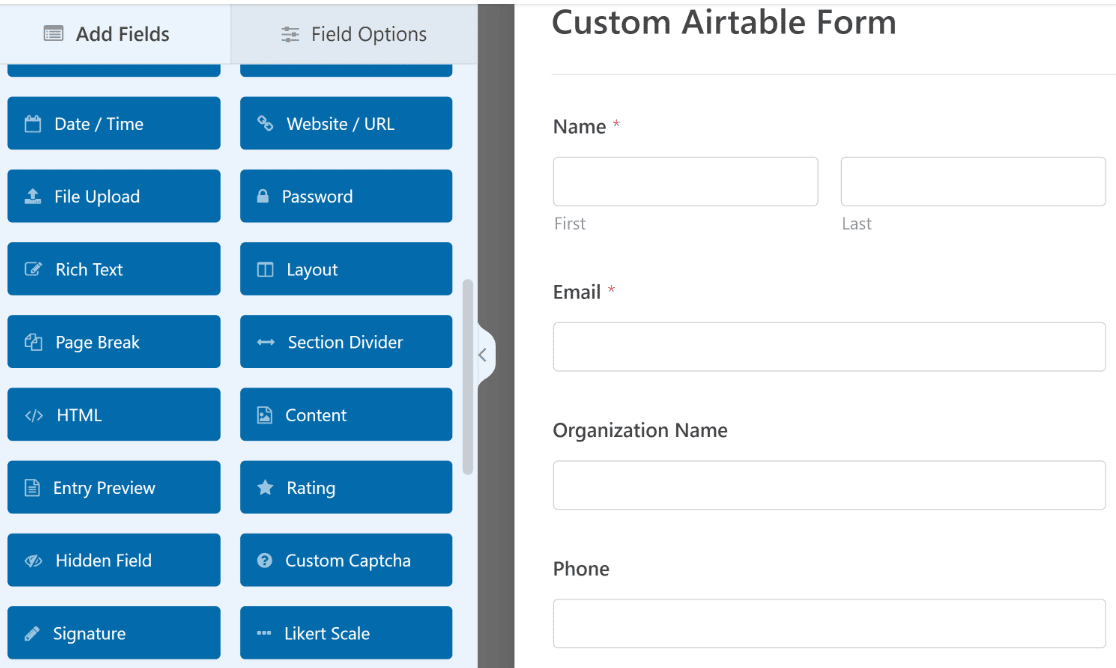
Nous allons donc ajouter le champ Téléphone et un champ Texte à une ligne intitulé " Nom de l'organisation ", car c'est ainsi que les colonnes de notre feuille de calcul Airtable sont configurées.

Vous pouvez suivre notre tutoriel sur la création d'un formulaire de contact simple pour obtenir des instructions détaillées sur l'ajout de champs à n'importe quel formulaire à l'aide du générateur de glisser-déposer.
Une fois que vous avez ajouté vos champs, cliquez sur Enregistrer pour sauvegarder votre formulaire.

La beauté de cette configuration est que chaque champ que vous ajoutez ici devient une colonne dans votre base Airtable, alors planifiez en conséquence. Pour plus d'idées sur les champs de formulaire efficaces, consultez notre guide pour créer de meilleurs formulaires de contact.
Étape 5 : Lier Airtable à votre formulaire
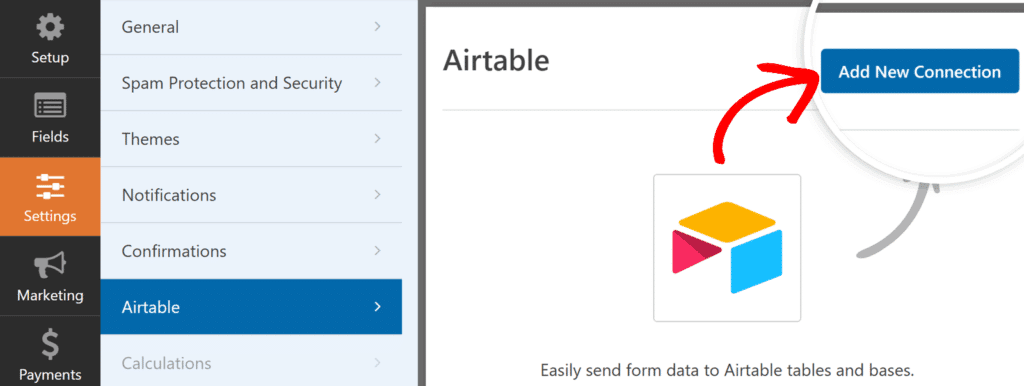
Dans le générateur de formulaires, allez dans Paramètres " Airtable, puis cliquez sur Ajouter une nouvelle connexion.

Une fenêtre contextuelle s'affiche pour vous demander un pseudonyme de connexion - celui-ci n'est donné qu'à titre indicatif.
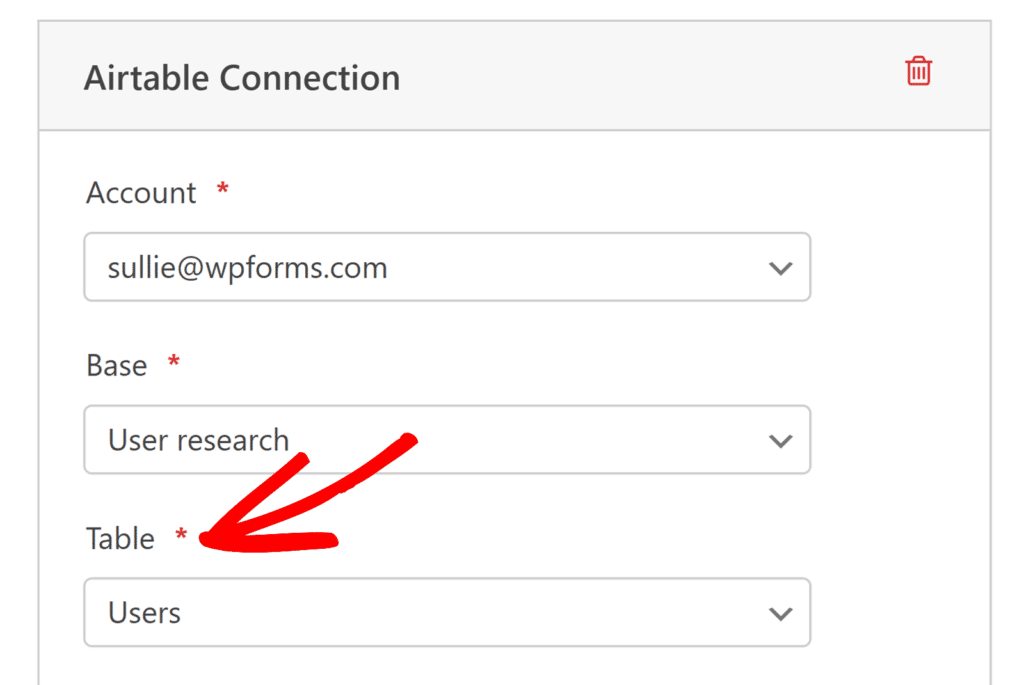
Après avoir saisi un pseudonyme et cliqué sur OK, vous verrez les paramètres de votre connexion Airtable :
- Sélectionnez le compte Airtable que vous avez connecté précédemment.
- Sélectionnez la base Airtable à laquelle vous souhaitez envoyer les entrées de formulaire.
- Choisissez la table spécifique de cette base dans laquelle vous souhaitez créer de nouveaux enregistrements.

Etape 6 : Mettez en correspondance vos champs avec Airtable
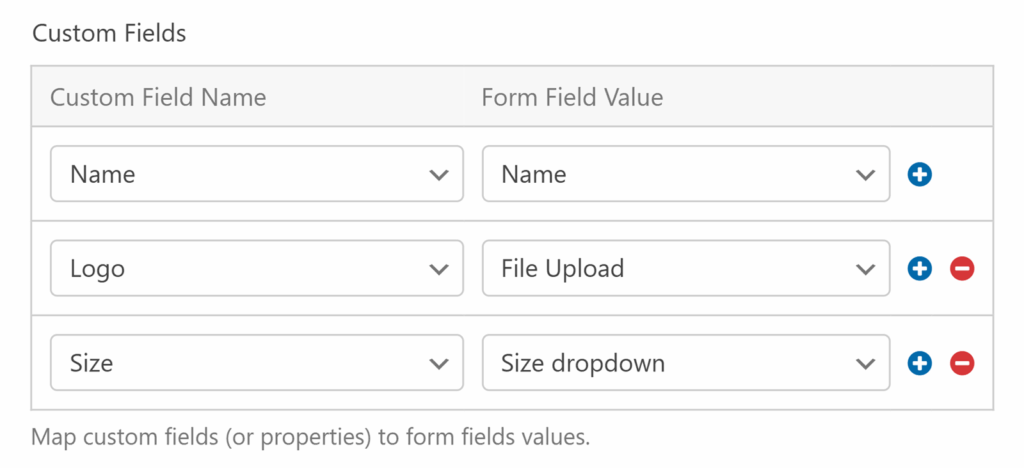
Ensuite, vous verrez une section intitulée Champs personnalisés.
Ici, vous pouvez faire correspondre chaque colonne Airtable à un champ de votre formulaire WPForms.
- Dans le menu déroulant "Nom du champ personnalisé", sélectionnez le champ Airtable (colonne).
- Dans le menu déroulant "Valeur du champ du formulaire", choisissez le champ WPForms correspondant.

Vous pouvez cliquer sur le bouton + pour ajouter d'autres correspondances si nécessaire.
Désormais, chaque fois qu'une personne soumettra le formulaire, un nouvel enregistrement sera créé dans la table Airtable sélectionnée, les champs étant automatiquement remplis.
N'oubliez pas de cliquer sur Enregistrer une fois que vous avez terminé la mise en correspondance de vos champs.
Étape 7 : (Facultatif) Ajouter une logique conditionnelle
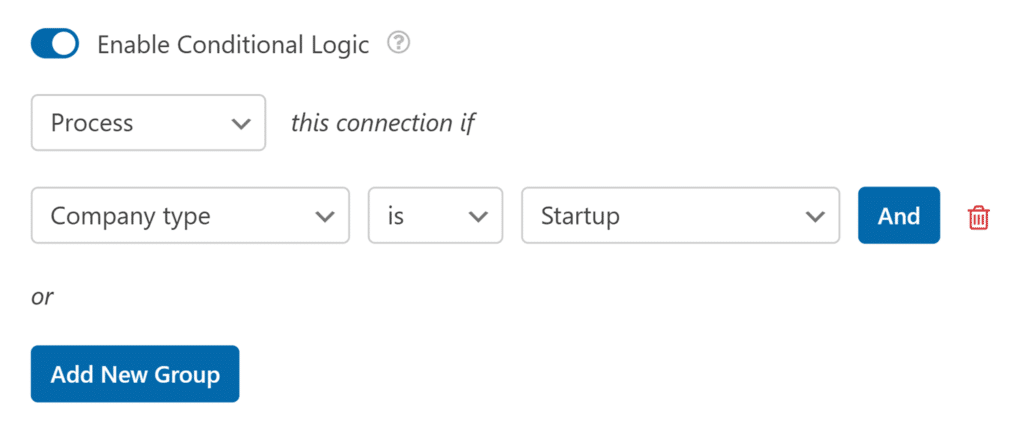
Vous pouvez également ajouter une logique conditionnelle à votre intégration Airtable pour contrôler le moment où elle s'exécute.
Par exemple, vous pourriez ne vouloir envoyer des entrées à Airtable que si l'utilisateur sélectionne une option spécifique dans une liste déroulante.
Pour ce faire, activez l'option Activer la logique conditionnelle et définissez votre règle.

Étape 8 : Intégrer votre formulaire Airtable
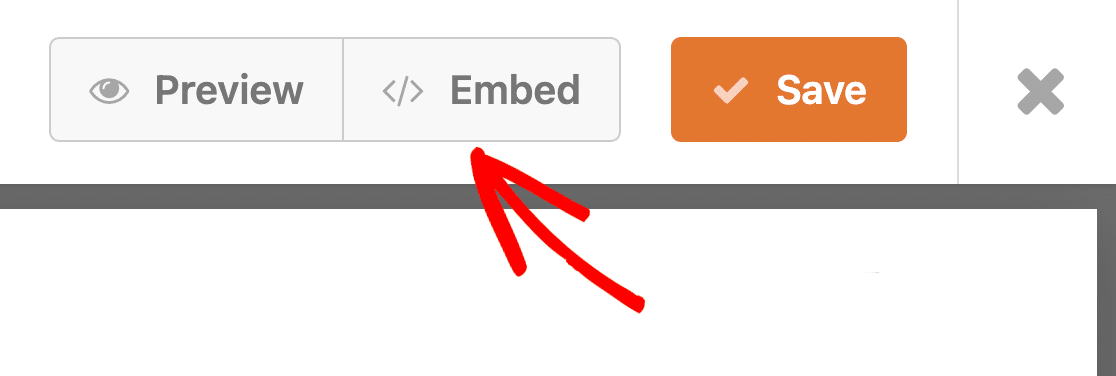
Vous pouvez facilement intégrer le formulaire dans un article, une page ou la barre latérale de votre site web. Voyons comment l'intégrer dans une page WordPress. Tout d'abord, vous devez cliquer sur le bouton " Intégrer" en haut du générateur de formulaires.

Lorsque vous appuyez sur le bouton, une fenêtre modale s'affiche, vous offrant deux options d'intégration. Dans ce tutoriel, nous intégrerons le formulaire dans une nouvelle page en cliquant sur le bouton Créer une nouvelle page.

Nommez votre boîte dans la zone de texte, puis appuyez sur le bouton Let's Go !

Vous arrivez dans l'éditeur de blocs de WordPress, où vous pouvez voir votre formulaire en action. C'est le bon moment pour ajouter un peu de contexte autour du formulaire.
Il peut s'agir d'un titre expliquant ce que les visiteurs obtiendront lorsqu'ils soumettront leur demande, ou d'une brève description de vos services.
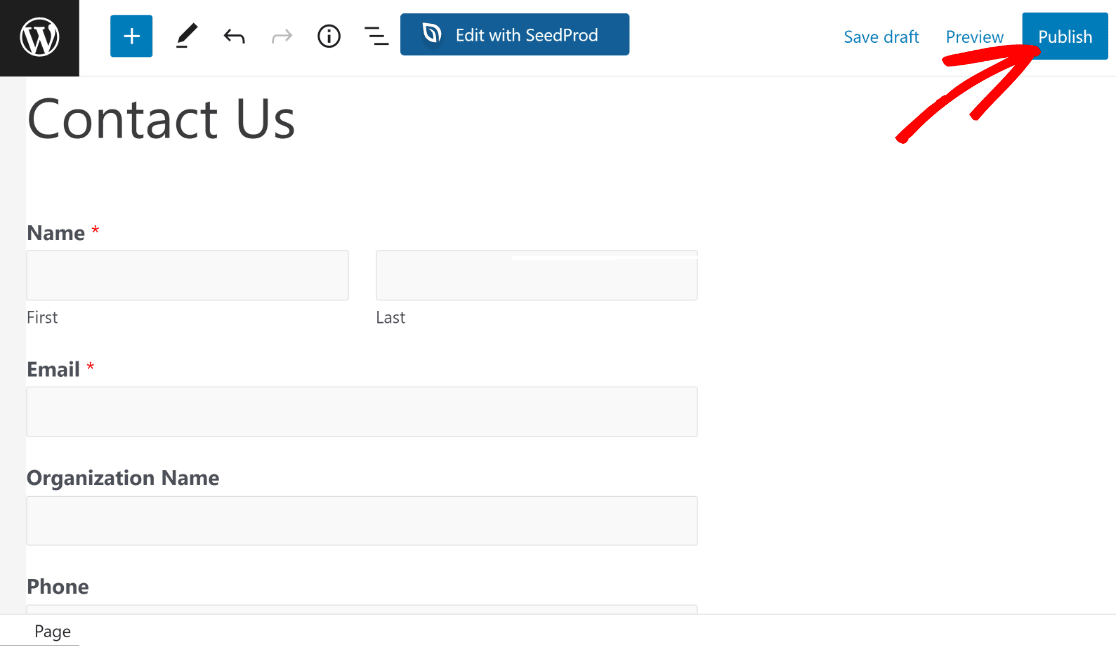
Lorsque vous êtes prêt, cliquez sur le bouton Publier en haut de la page pour publier votre page.

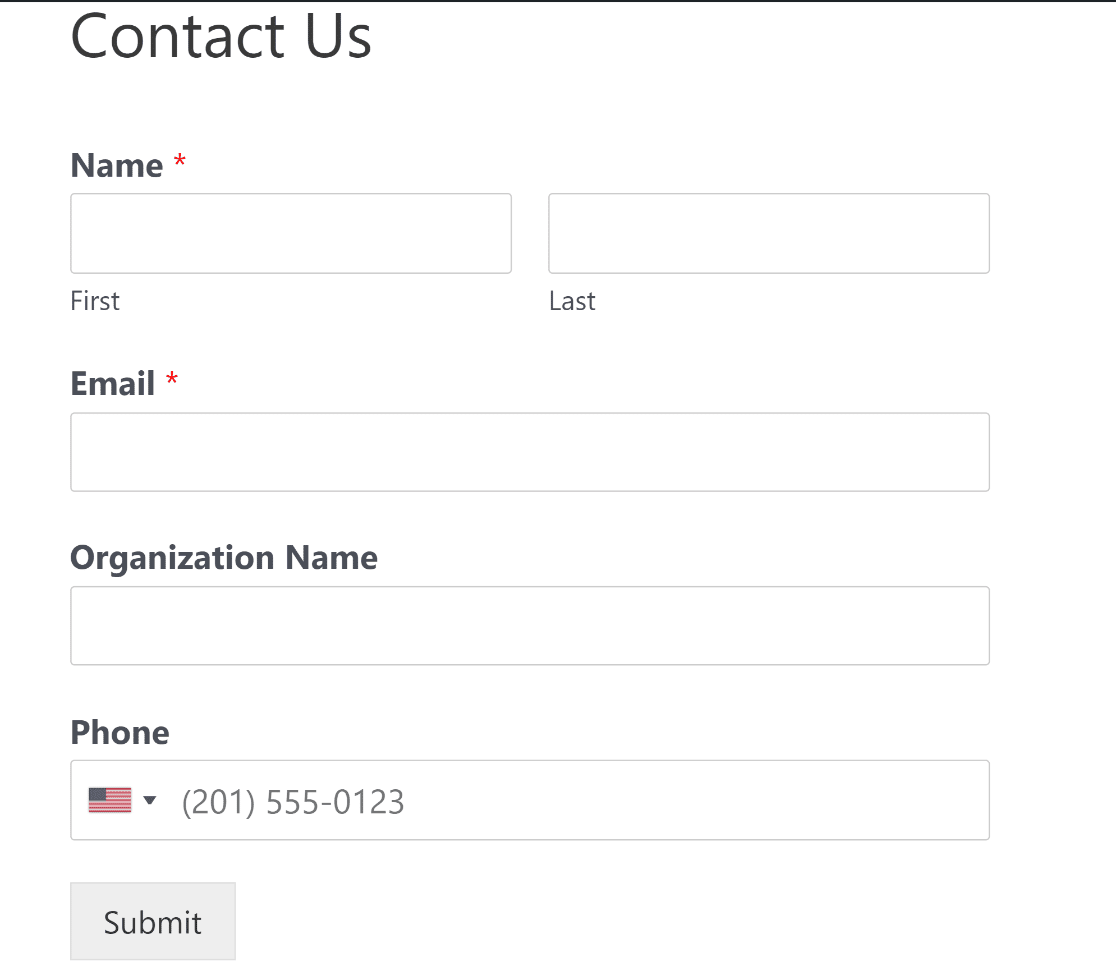
Maintenant, ouvrez cette page dans un nouvel onglet de votre navigateur web. Ensuite, remplissez le formulaire et cliquez sur le bouton Soumettre pour créer une entrée dans le formulaire de test.

Et voilà ! Vous pouvez maintenant créer des formulaires Airtable personnalisés dans WordPress et améliorer votre productivité grâce à cette intégration efficace.
FAQ sur la création d'un formulaire Airtable personnalisé dans WordPress
Apprendre comment fonctionne l'intégration d'un formulaire WordPress Airtable est un sujet d'intérêt populaire parmi nos lecteurs. Voici les réponses à quelques questions courantes à ce sujet :
Comment connecter WPForms à Airtable ?
Utilisez l'addon Airtable (disponible avec une licence Elite) pour connecter votre compte WPForms à Airtable en quelques clics depuis l'onglet Intégrations.
Ai-je besoin d'outils tiers ou d'une expérience en matière de codage ?
Non ! L'intégration d'Airtable est intégrée directement dans WPForms - aucun service supplémentaire n'est nécessaire.
Puis-je faire correspondre plusieurs champs entre WPForms et Airtable ?
Oui. Vous pouvez mapper autant de champs que nécessaire, tant qu'ils correspondent aux types de champs dans Airtable.
Quel plugin connecte Airtable à WordPress ?
WPForms est une bonne option pour collecter les entrées de formulaire, et vous pouvez le connecter à Airtable en utilisant Zapier. Il n'y a pas un plugin qui fait tout, mais le combo WPForms + Zapier est simple et fonctionne bien.
Que faire si un champ de formulaire ne s'affiche pas lorsque j'essaie de le mapper ?
Cela signifie généralement que le type de champ WPForms n'est pas compatible avec le type de colonne Airtable que vous avez sélectionné. Essayez d'ajuster le type de champ pour qu'il corresponde.
Ensuite, envoyer des notifications par SMS pour les formulaires
Si vous avez trouvé cette intégration WPForms utile, nous vous recommandons de vérifier comment envoyer des notifications SMS à partir de vos formulaires WordPress. L'envoi de notifications par SMS est un excellent moyen de rester informé des nouvelles entrées de formulaire dès qu'elles sont soumises.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.