Resumen de la IA
Si tienes un sitio en WordPress y quieres que la gente te envíe imágenes, ya sea para enviar propuestas, comentarios o aportaciones de contenido, te darás cuenta enseguida de que WordPress no te lo pone nada fácil.
Ya me he encontrado con este problema antes. Dar a la gente acceso al backend no es una opción, y pedirles que envíen archivos por correo electrónico se complica rápidamente. Lo que realmente necesitas es un formulario que permita a los usuarios subir imágenes directamente a través del front-end.
Yo suelo usar WPForms para esto. Me permite controlar exactamente cómo funciona el formulario, dónde van los archivos y qué tipos de imágenes se permiten. He aquí cómo lo hago. Paso a paso.
Crea tu formulario para subir imágenes ahora 🔼
- Paso 1: Instalar un plugin de formulario de subida de imágenes de WordPress
- Paso 2: Crear un formulario de carga de imágenes en WordPress
- Paso 3: Editar las opciones del campo de carga de archivos
- Paso 4: Editar las notificaciones del formulario de carga de archivos
- Paso 5: Publique su formulario de carga de imágenes en WordPress
- Paso 6: Ver los archivos subidos en WordPress
¿Cómo puedo permitir que los usuarios suban imágenes a WordPress?
En primer lugar, vas a necesitar un plugin constructor de formularios que te permita crear fácilmente un formulario para subir archivos. Aquí hay un video que muestra cómo subir una imagen en un formulario usando WPForms.
Si prefiere leer las instrucciones para las imágenes enviadas por los usuarios que se añaden a la biblioteca multimedia de WordPress, le explicaré el proceso en los pasos siguientes. Vamos a saltar en él.
Paso 1: Instalar un plugin de formulario de subida de imágenes de WordPress
WPForms es un plugin increíblemente versátil. Podemos utilizarlo como un plugin de carga de imágenes de WordPress utilizando su sencilla funcionalidad de arrastrar y soltar sin tocar ningún código.
Para aceptar fotos enviadas por usuarios en WordPress, primero necesita obtener una licencia WPForms Basic o superior. Esto le dará acceso a un montón de características adicionales, complementos e integraciones.

Una vez que haya adquirido una licencia Premium, proceda a instalar y activar el plugin WPForms en su sitio web WordPress.
Si necesita ayuda con la instalación del plugin, puede ver siga estas instrucciones paso a paso sobre cómo instalar un plugin de WordPress.
Actualice ahora a WPForms Pro 🙂 ...
Paso 2: Crear un formulario de carga de imágenes en WordPress
¿Te preguntas cómo permitir que los usuarios suban imágenes a tu sitio web? Bien, para empezar, necesitas crear un formulario con un campo para subir archivos. Vaya a WPForms " Añadir nuevo en el menú de WordPress.

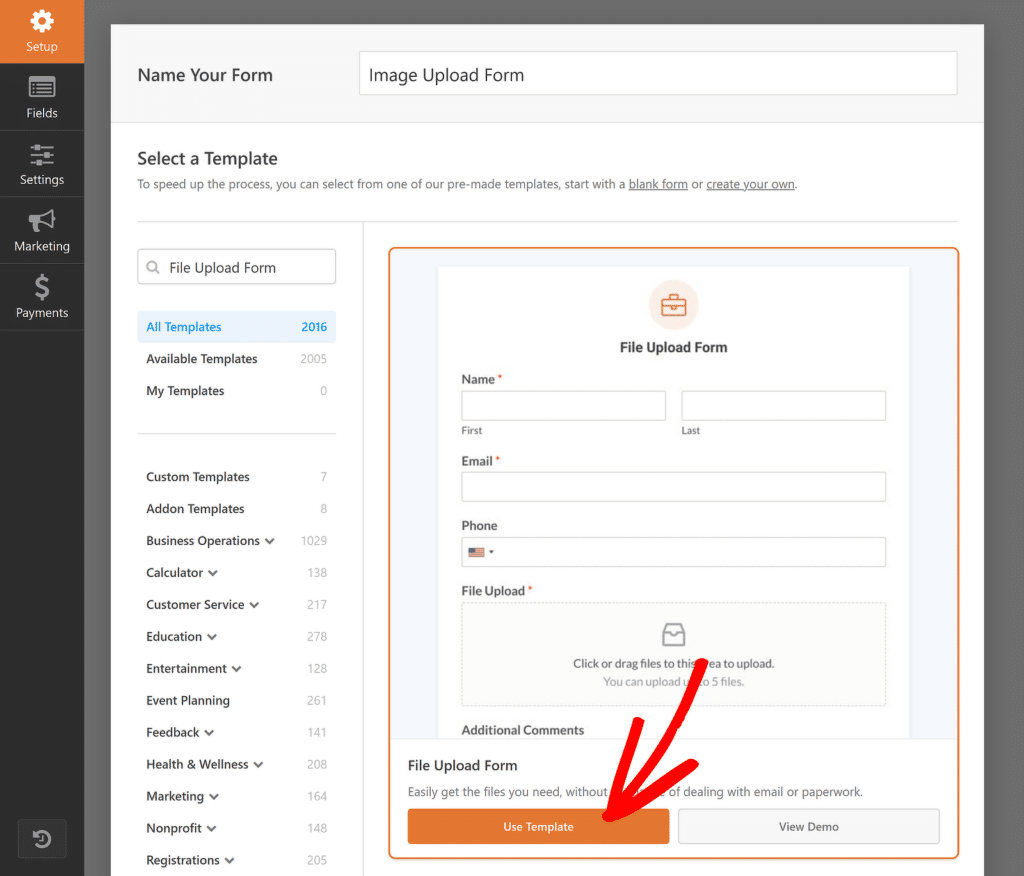
Una vez hecho esto, accederás a la pantalla de configuración del formulario. Comienza por darle un nombre a tu formulario (el nombre te ayuda a rastrear el formulario y sus entradas dentro de tu tablero).
WPForms viene con más de 2.000 plantillas de formularios WordPress para facilitar la creación de formularios. Puede utilizar la plantilla de formulario de carga de archivos para empezar.

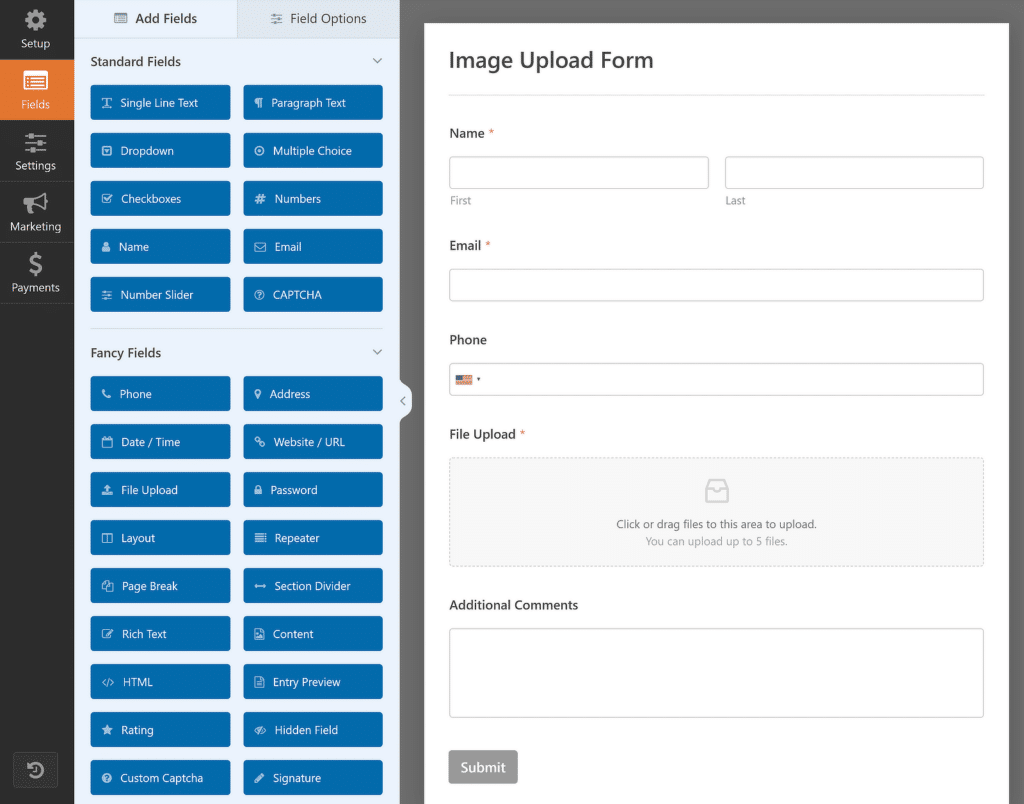
Tras seleccionar la plantilla, el generador de formularios la cargará en unos segundos. Ahora podrás añadir, eliminar o reordenar campos y ver una vista previa en directo en la parte derecha de la pantalla.

Tanto si crea su formulario de carga de archivos desde cero como si utiliza una plantilla, asegúrese de incluir uno de los siguientes campos:
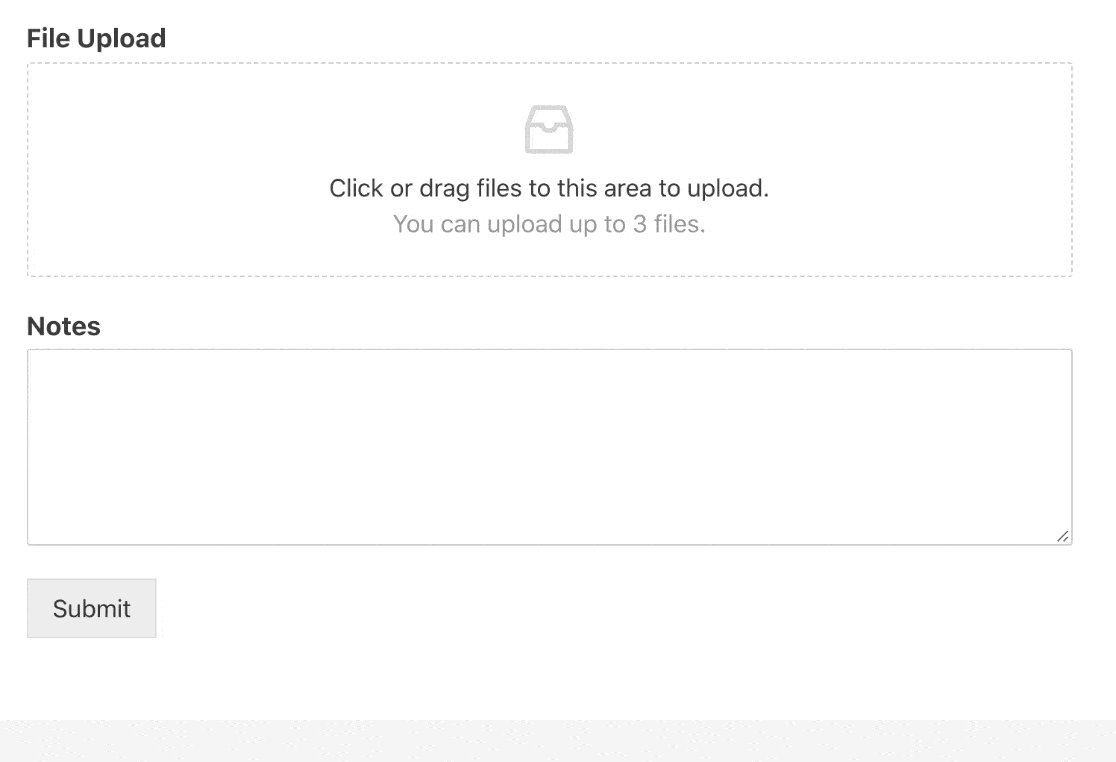
- Carga de archivos: Este campo añadirá un sencillo cargador de archivos a tu formulario para que puedas aceptar fotos, pdfs, vídeos y otros archivos enviados por los usuarios.
- Texto enriquecido: Si estás usando WPForms como un plugin para subir imágenes para posts invitados o patrocinados, puedes permitir a los usuarios añadir imágenes junto al contenido escrito con el campo Texto enriquecido. Para más información, consulta nuestra guía completa sobre el campo Texto enriquecido.
Obtenga la plantilla de formulario de carga de archivos ahora 👉
Paso 3: Editar las opciones del campo de carga de archivos
La plantilla de formulario de carga de archivos viene preequipada con todos los campos importantes, incluidos el nombre, el correo electrónico, el teléfono y, por supuesto, el campo de carga de archivos.
Sin embargo, puede personalizar el formulario añadiendo más campos arrastrándolos del panel izquierdo al panel derecho. También puedes eliminar los campos existentes que no necesites o reordenarlos haciendo clic y arrastrando los campos.
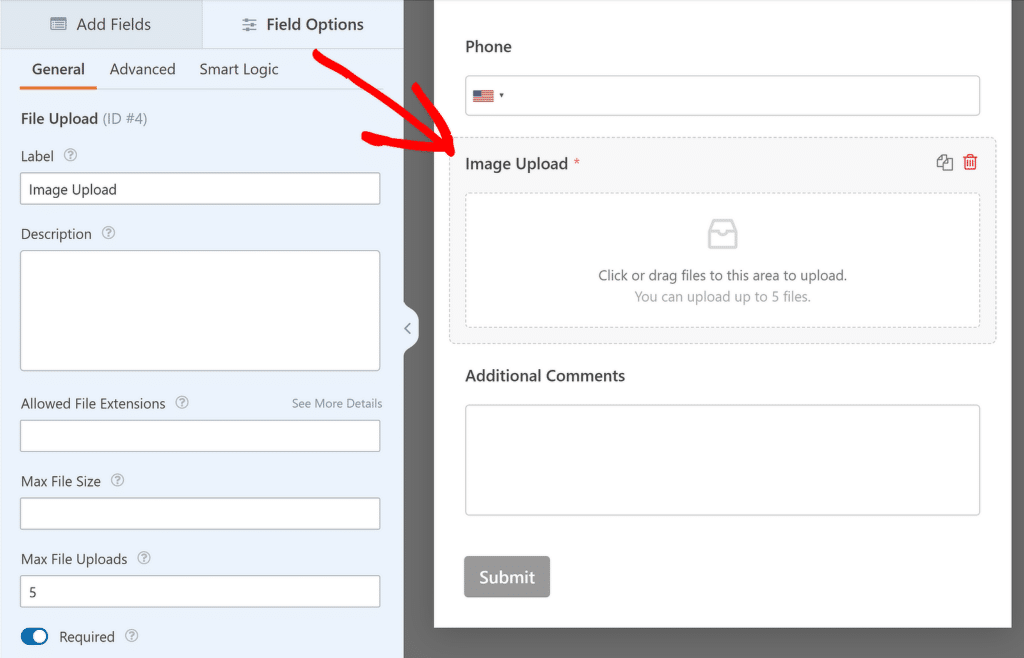
Pero lo más importante es que revise la configuración del campo de carga de archivos si desea imponer alguna restricción. Para acceder a la configuración del campo de carga de archivos, haga clic en el campo para abrir las Opciones de campo.

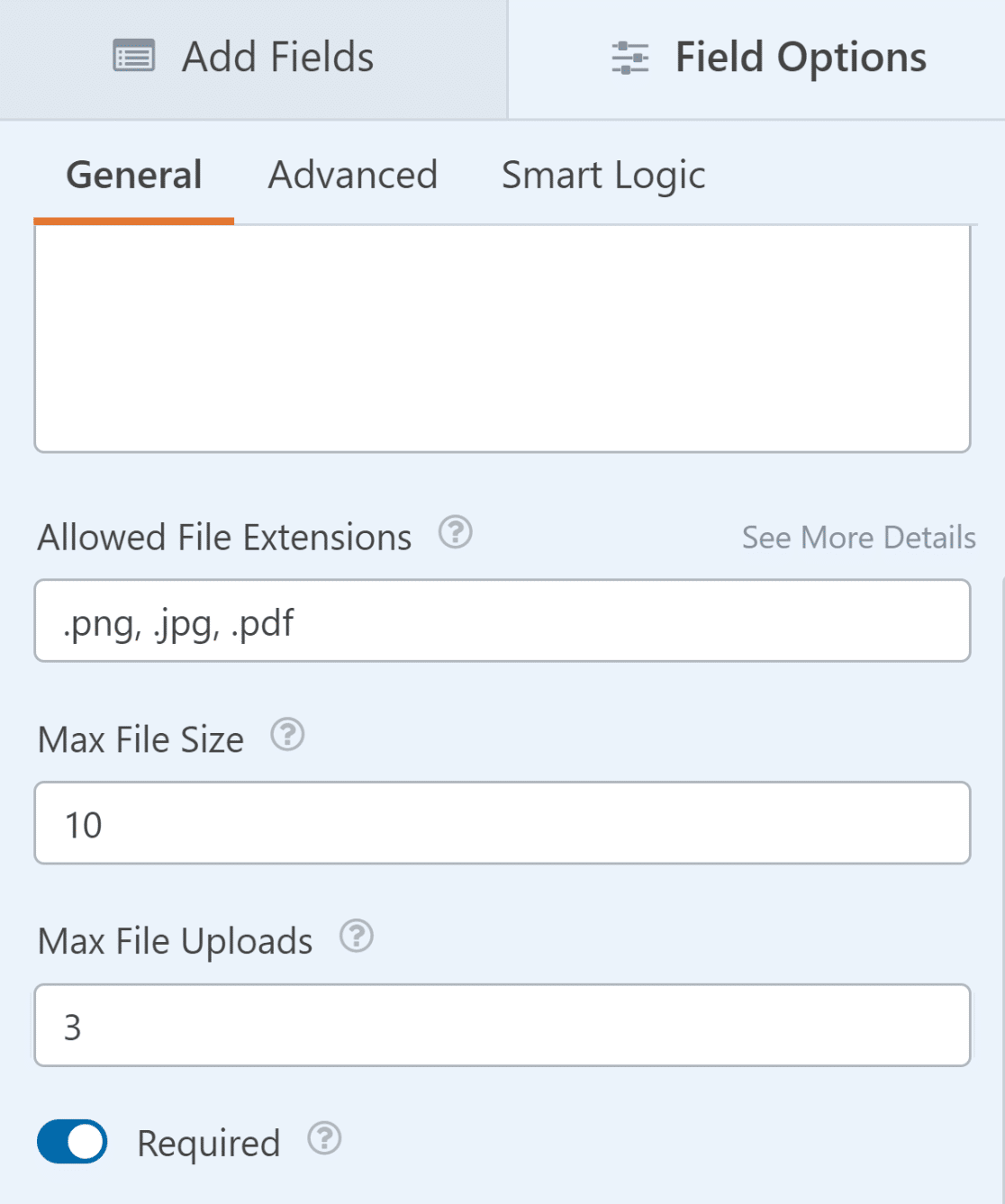
En la pestaña General del panel izquierdo, encontrarás varios ajustes que te permitirán controlar los archivos que quieres aceptar en el campo de carga:
- Etiqueta: No dudes en cambiar la etiqueta del campo Carga de archivos por algo como "Carga de imágenes" para que sea más relevante para el propio formulario y guiar a los usuarios en consecuencia.
- Extensiones de archivo permitidas: Si sólo desea aceptar tipos de archivo específicos, puede especificarlos aquí. Simplemente introduzca las extensiones de archivo separadas por comas. Si deja esta opción en blanco, se admitirán todos los tipos de archivo compatibles (.png, .gif, .jpg, .doc, .xls, .ppt, .pdf, .wav, .mp3, .mp4, .mpg, .mov, .wmv).
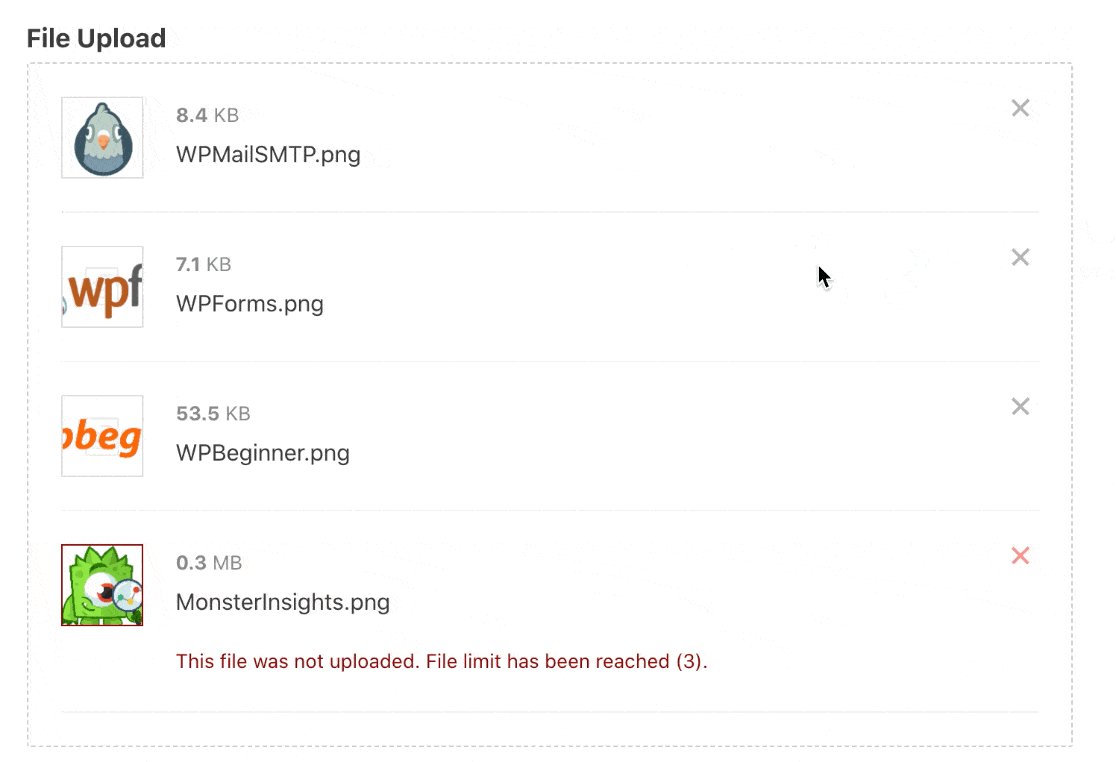
- Tamaño máximo de archivo: Puede introducir el tamaño máximo de archivo que desea permitir para cada archivo. Esta entrada acepta valores en MBs. Si deja este parámetro en blanco, el límite de tamaño de archivo será por defecto el valor establecido por su proveedor de alojamiento web.
- Carga máxima de archivos: Este ajuste le permite especificar el número máximo de archivos que un usuario puede enviar durante una sola entrada.

También puede optar por guardar los archivos cargados en su biblioteca multimedia de WordPress. Esto es útil si quieres publicar las imágenes en tus entradas o páginas más adelante.
Para configurarlo, haga clic en la pestaña Avanzadas de las Opciones de campo del campo Carga de archivos.

A continuación, haga clic en el botón situado junto a la opción Almacenar archivo en la biblioteca multimedia de WordPress para activarla.

De este modo, podrá acceder a las imágenes enviadas por los usuarios desde su galería de WordPress.
Si está utilizando el campo Texto enriquecido para permitir a los usuarios subir imágenes a su sitio de WordPress, primero tendrá que abrir sus opciones de campo y activar la opción Permitir subidas multimedia.

Si lo desea, puede activar la opción Almacenar archivo en la biblioteca multimedia de WordPress. Cuando tu formulario tenga el aspecto que deseas, haz clic en Guardar en la parte superior del constructor de formularios.
Paso 4: Editar las notificaciones del formulario de carga de archivos
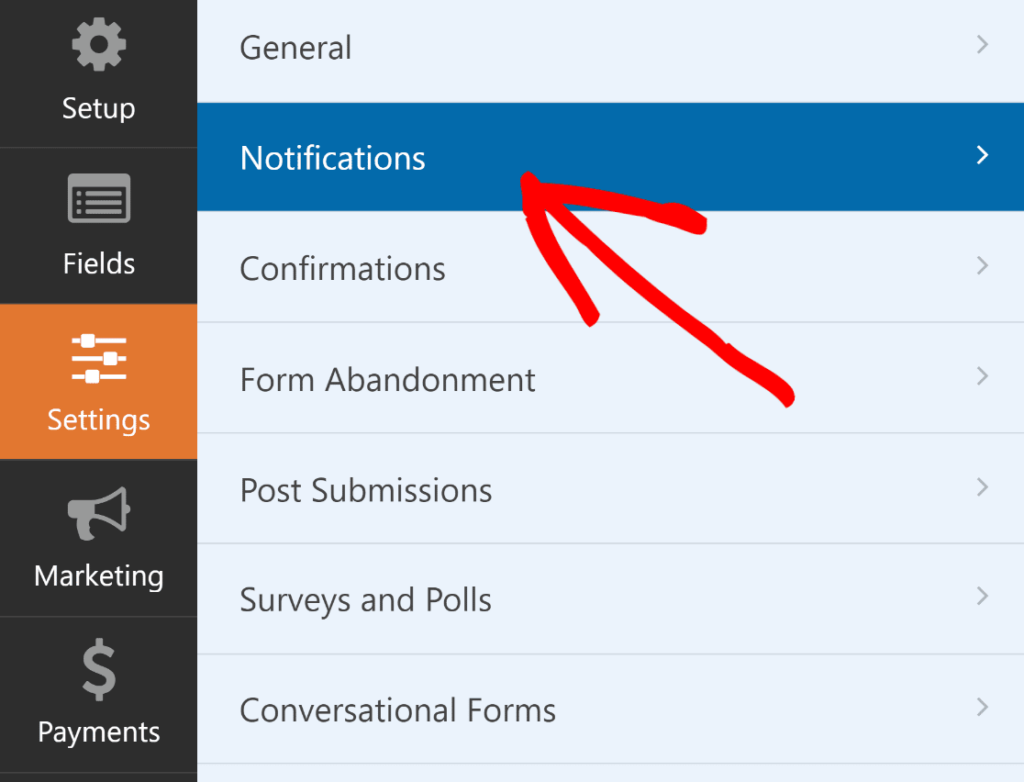
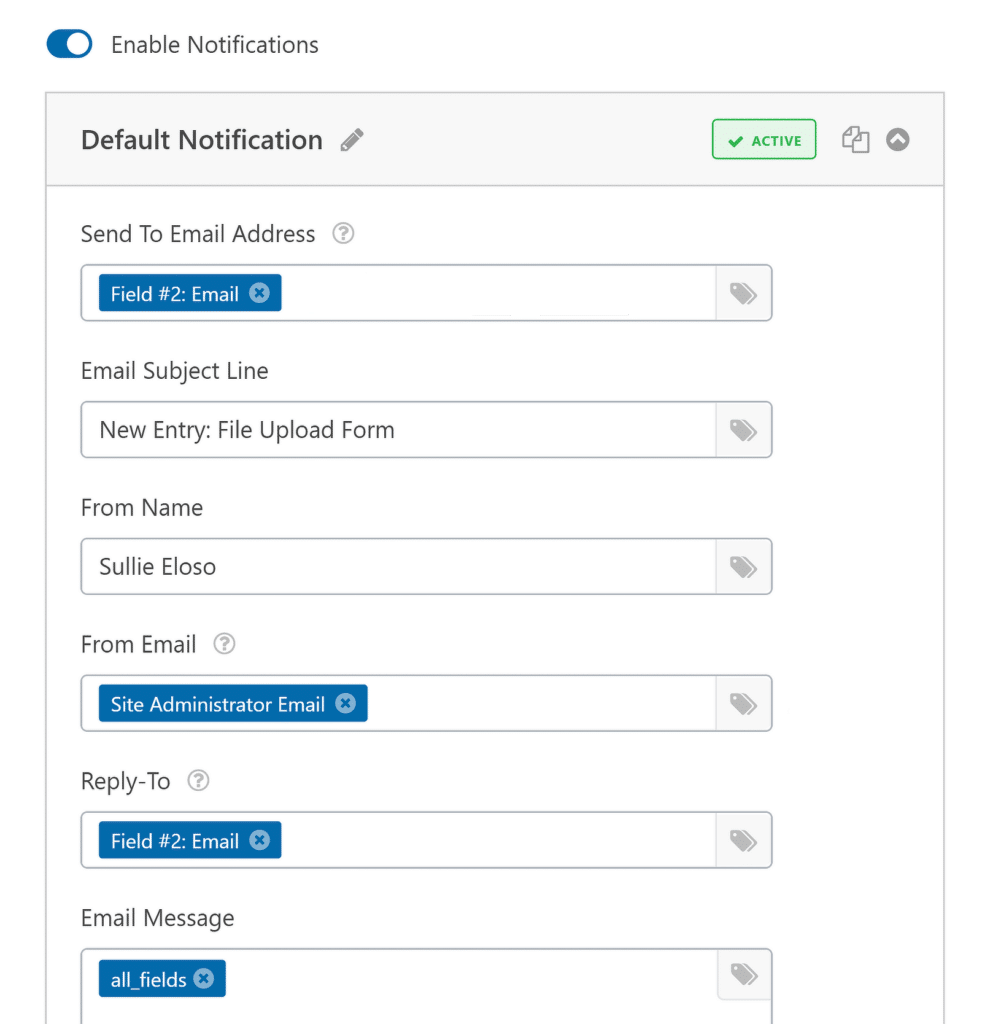
WPForms le permite recibir los archivos subidos como adjuntos en las notificaciones por correo electrónico. Para editar sus notificaciones, vaya a Configuración " Notificaciones.

Puede editar la línea de asunto de la notificación, el cuerpo del correo electrónico, la dirección de correo electrónico Enviar a y mucho más para asegurarse de que las notificaciones son tan útiles y legibles como desea.

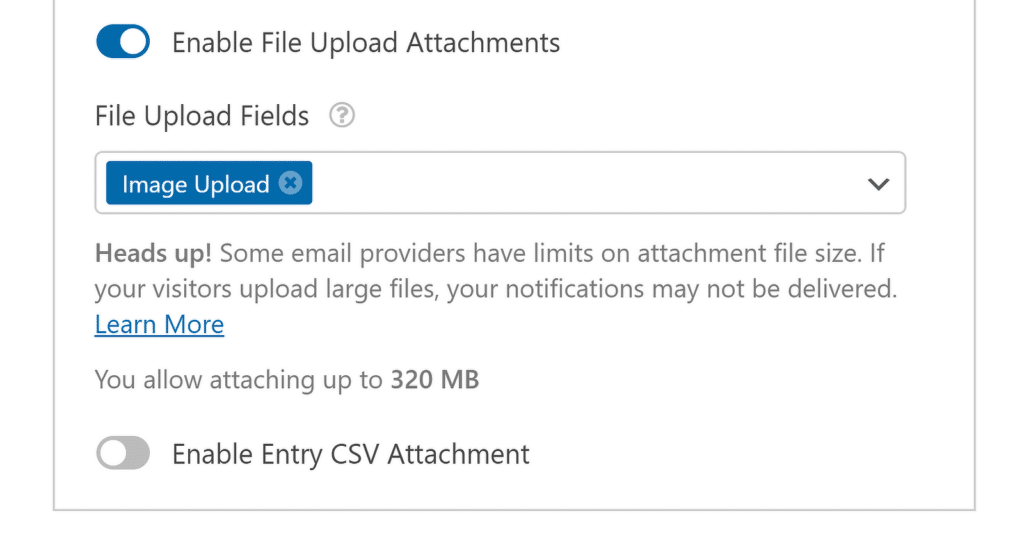
Si desea habilitar la carga de archivos adjuntos con el correo electrónico, desplácese hasta la sección Avanzado y haga clic en el conmutador Habilitar carga de archivos adjuntos.
A continuación, especifique el campo de carga de archivos en el menú desplegable y ¡listo!

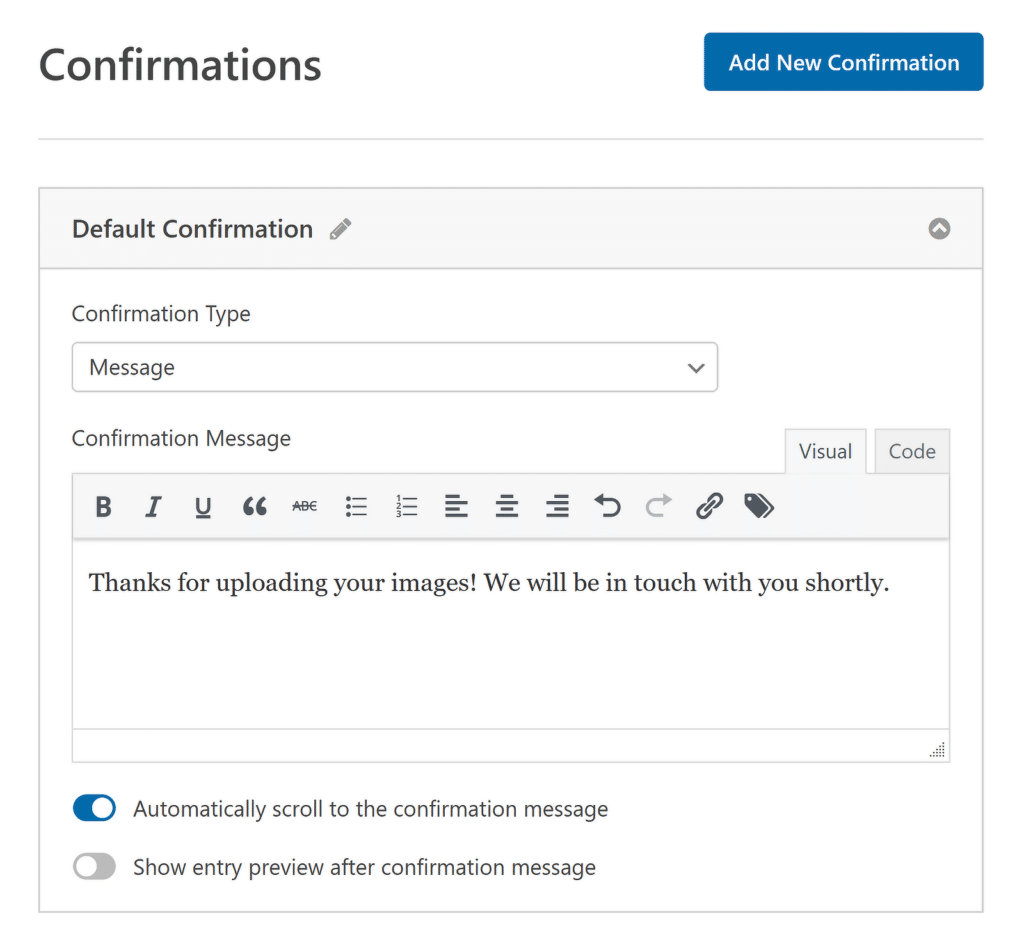
También es una buena idea revisar el mensaje de confirmación, que aparece en la pantalla inmediatamente después de que un usuario envíe el formulario.

Para comprobar o editar sus confirmaciones, vaya a Configuración " Confirmaciones. A continuación, personaliza el mensaje de confirmación a tu gusto y haz clic en Guardar.

Para obtener ayuda con otros tipos de confirmación, consulte nuestra documentación sobre la configuración de confirmaciones de formularios. Y con eso, ¡ya estás listo para poner en marcha tu cargador de imágenes!
Paso 5: Publique su formulario de carga de imágenes en WordPress
WPForms le permite añadir sus formularios a un montón de lugares en su sitio web, incluyendo las entradas de su blog de WordPress, páginas de WordPress, e incluso widgets de la barra lateral.
Para empezar, haga clic en el botón Incrustar situado junto a Guardar en la parte superior del generador de formularios.

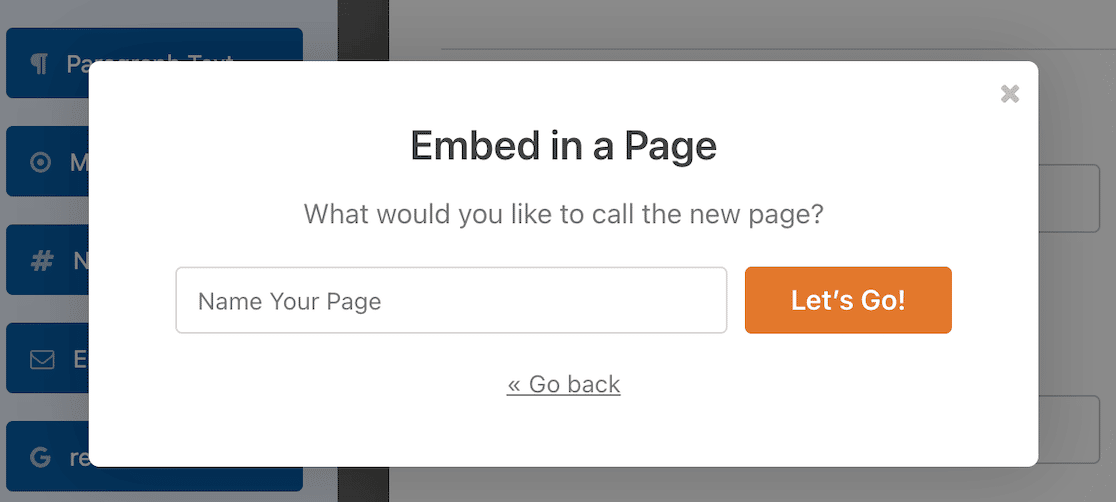
En este punto, verás un par de opciones de incrustación. Vamos a elegir Crear una nueva página para incrustar el formulario en una nueva página.

Después, tendrás que introducir un nombre para tu página. Introduce un nombre y pulsa Let's Go para continuar.

El formulario se mostrará ahora dentro del editor de WordPress, y puedes comprobar que te gusta su aspecto.
Una vez que esté satisfecho con la apariencia de su formulario, pulse el botón Publicar para iniciar su formulario de carga de archivos.

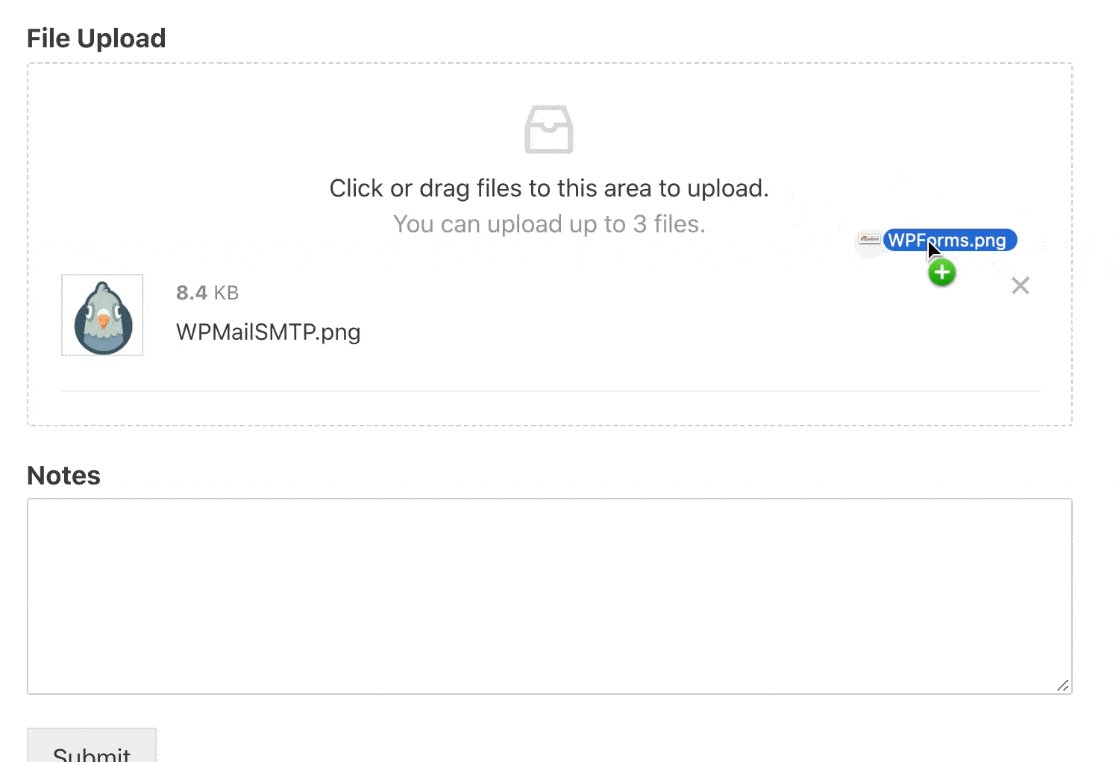
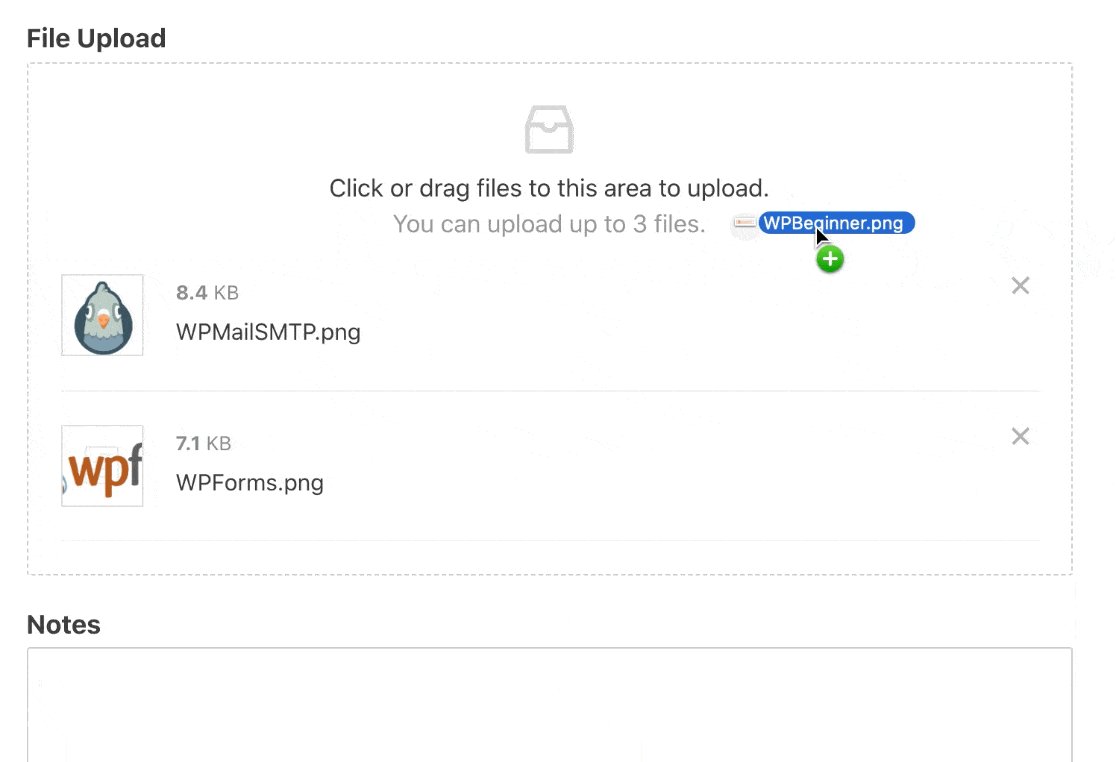
Ok, ahora que está listo para aceptar el envío de formularios con la carga de archivos. Siéntase libre de probarlo añadiendo archivos para confirmar que funciona como se pretende.

Muy bien. Así que ahora su formulario está listo para aceptar la carga de archivos de sus visitantes.
Pero una vez que empieces a recibir envíos, ¿cómo vas a ver los archivos subidos? Es muy fácil, como veremos en el siguiente paso.
Paso 6: Ver los archivos subidos en WordPress
Puede ver los archivos subidos desde sus Entradas WPForms. Vaya a su panel de WordPress y haga clic en WPForms " Entradas.

A continuación, verás la pantalla Entradas, donde encontrarás todos tus formularios activos. Haz clic en tu formulario de carga de archivos para ver sus envíos, y pulsa Ver para ver los detalles de una entrada específica.

Ahora que estás dentro de la entrada, podrás ver el nombre del archivo y hacer clic sobre él para verlo y/o descargarlo.

Si desea más información, consulte esta guía completa sobre los formularios de inscripción. ¡Y ya está! Ahora ya sabes cómo permitir a los usuarios subir imágenes a tu sitio WordPress.
Preguntas frecuentes sobre la carga de imágenes en WordPress
La carga de imágenes es fácil de configurar con WPForms, pero puede tener problemas con los tamaños y formatos de los archivos. Aquí hay algunas preguntas comunes que recibimos.
¿Cómo puedo crear un cargador de imágenes en mi sitio web?
Puede utilizar un plugin constructor de formularios como un cargador de imágenes en su sitio si el objetivo es permitir a los usuarios subir imágenes a su biblioteca multimedia de WordPress.
¿Pueden los usuarios cargar directamente en WordPress?
Sí, puedes permitir que los usuarios suban imágenes a tu galería en WordPress. Pero necesitarás un plugin como WPForms, que funciona como cargador de imágenes para WordPress.
Permite a los usuarios cargar tipos de archivos como imágenes, audio, vídeo y documentos con un solo clic. Incluso puede ver estas cargas como archivos adjuntos dentro de su pantalla de gestión de entrada WPForms.
¿Por qué permitir a los usuarios subir una imagen?
Quizá se pregunte cuándo tiene sentido permitir que los visitantes de su sitio web carguen archivos de imagen en él. Añadir archivos multimedia a un formulario no sólo es fácil, sino que también puede ser realmente útil.
Éstas son sólo algunas de las formas en que su colaborador de WordPress puede utilizar un formulario de carga de imágenes:
- Para añadir imágenes a sus fotos de perfil
- Añadir imágenes a sus entradas de blog invitadas
- Añadir un archivo multimedia a un formulario de pedido personalizado
- Recoger testimonios de sus productos
- Permitir a los usuarios enviar eventos a un calendario
...¡y probablemente se te ocurran muchas más razones para utilizar un cargador de imágenes para WordPress!
Tener un formulario de carga de imágenes le ahorra tiempo, ya que no tiene que cargar las imágenes del usuario usted mismo. También ayuda a mantener tu sitio seguro porque no tienes que dar a todos tus usuarios acceso para iniciar sesión en tu sitio si quieren subir imágenes.
¿Qué formatos de imagen permite WordPress?
Cuando crea un formulario para subir imágenes, WPForms utiliza los mismos valores predeterminados que WordPress.
Puede aceptar muchos tipos diferentes de archivos a través de sus formularios por defecto, incluyendo:
- Imágenes (.png, .gif y .jpg)
- Documentos (.doc, .xls, .ppt y .pdf)
- Vídeo (.mpg, .mov y .wmv)
- Audio (.wav, .mp3 y .mp4)
Si quieres añadir otros formatos de imagen, aquí tienes cómo permitir tipos de archivo adicionales en tus formularios. Esto es útil si desea permitir la carga de imágenes desde teléfonos inteligentes, ya que el formato de archivo y el tipo MIME pueden ser diferentes.
Si quieres aumentar el tamaño máximo de subida de imágenes de tu sitio, tendrás que ponerte en contacto con tu proveedor de alojamiento de WordPress para averiguar si es posible. Consulta este tutorial sobre cómo aumentar el tamaño máximo de carga de archivos en WordPress para obtener más información.
¿Qué pasa si WordPress muestra "por favor, inicie sesión para subir la imagen"?
Este mensaje significa que su sitio está configurado para permitir cargas sólo de usuarios registrados. Para solucionarlo, puede utilizar un plugin como WPForms para permitir que los visitantes suban imágenes sin necesidad de iniciar sesión.
¿Por qué WordPress dice 'no tienes permiso para subir este tipo de archivo'?
WordPress bloquea por defecto algunos tipos de archivos por razones de seguridad.
Si ves este mensaje, el archivo de imagen que estás intentando subir no está en la lista de permitidos. Puedes solucionarlo utilizando un plugin que te permita añadir más tipos de archivo de forma segura.
¿Qué es un formulario de envío de fotos en WordPress?
Un formulario de envío de fotos permite subir imágenes a tu sitio sin necesidad de acceder al área de administración. Suele utilizarse para concursos, entradas de invitados o galerías de imágenes. Puedes crear uno fácilmente con plugins como WPForms.
A continuación, aceptar entradas de blog enviadas por usuarios en WordPress
¿Quieres que tus usuarios puedan enviar una entrada de blog completa, en lugar de sólo una imagen? Consulta nuestra guía sobre cómo permitir a los usuarios enviar entradas de blog.
Crea tu formulario para subir imágenes ahora 🔼
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.





La carpeta fuente también contiene una plantilla de página de Wordpress con un bucle personalizado que muestra las imágenes publicadas para todos los usuarios. Es posible que desee colocar una validación más estricta en la carga de imágenes. Recuerde que está aceptando datos de usuarios que pueden subir accidental o maliciosamente archivos inapropiados. Comprobar el tipo y el tamaño del archivo es un buen comienzo.
Hola Dovolena - Gracias por tu comentario. Ya se incluye una comprobación del tipo de archivo en el campo de carga de archivos. Por defecto, sólo se permite subir los tipos de archivo seguros recomendados por WordPress. Puedes permitir subir más tipos de archivo si lo deseas usando este tutorial.
Lo mismo ocurre con el tamaño del archivo. Se permitirá que el tamaño máximo de archivo que se permite en la configuración del servidor y se puede reducir aún más si es necesario como se explica aquí
Lo siento, pero no estoy seguro de entender su información acerca de ese bucle personalizado, ¿podría ponerse en contacto con nuestro equipo de soporte aquí y proporcionar más información y seguramente podemos comprobar más.
Gracias.
¿Pueden los clientes cargar tantas imágenes como deseen o el formulario está limitado a aceptar sólo una imagen cada vez?
Hola, Nivia. ¡Gran pregunta!
Sí, puede cargar varios archivos en un único campo de carga de archivos. Para ello, vaya a Opciones de campo del campo Carga de archivos >> Opción avanzada y seleccione el estilo como "Moderno".
A continuación, en el campo "Número máximo de archivos", puede elegir el número de archivos que los usuarios pueden enviar.Para obtener más información sobre el uso del estilo moderno del campo Carga de archivos, consulte nuestro tutorial
Espero que le sirva de ayuda. Si tienes más preguntas sobre esto, o si he malinterpretado tu pregunta de alguna manera, ponte en contacto con nuestro equipo de soporte. Estaremos encantados de ayudarte más desde allí 🙂 .
Hola Estoy muy interesado en esta característica y con ganas de usarlo para un libro de visitas interactivo. ¿Es posible hacer que las fotos subidas se guarden en una determinada carpeta o galería en el sitio Wordpress para que pueda utilizar la carpeta para un álbum o deslizador en la propia página o en otro lugar?
Gracias y ¡buenos días!
Hola Leonard - Puedes cambiar la ubicación de subida de archivos a tu biblioteca de medios en WordPress como se explica en este tutorial. Una vez que están en la biblioteca de medios, usted será capaz de utilizar fácilmente en galerías o deslizadores, etc..
Espero que te sirva de ayuda.
Sí, ya lo he visto, pero esa función no se guardaría en la carpeta de medios general. ¿Es posible que se guarden automáticamente en otra carpeta de medios para que no se mezclen con los demás medios del sitio web?
Leonard, me temo que esa función no está disponible en este momento. Lo tendremos en cuenta en el futuro.
Gracias por la sugerencia.
Hola, digamos que tengo un sitio web que vende marcos para fotos. ¿Hay alguna manera de permitir a los usuarios subir una foto y previsualizar su imagen con los marcos disponibles en mi sitio en tiempo real? Por favor, ¡ayuda!
Hola Husnul - Me temo que esta opción no está disponible por el momento. La tendremos en cuenta en el futuro. Gracias por la sugerencia.
¡Hola! Abhishek,
¿Hay alguna actualización sobre este tema? ¿Podemos conseguirlo ahora?
Hola Ramin - Lo siento, esta característica no está disponible todavía y no somos capaces de proporcionar la solución que necesita por ahora o una ETA si o cuando esta función estará disponible.
Debido al gran número de sugerencias de funciones que recibimos de nuestros usuarios, tenemos que revisar y priorizar las funciones y mejoras que se incluirán en cada ciclo de desarrollo.
En la actualidad, las nuevas funciones o mejoras se priorizan en función de varios factores, como su beneficio para la mayoría de los usuarios de nuestros plugins, la demanda de la función y los recursos de desarrollo necesarios. Lamentablemente, por ahora, la función que ha solicitado no es algo que hayan pedido muchos usuarios.
No obstante, me he asegurado de que tu dirección de correo electrónico figure en el informe de solicitud de funciones para que recibas una actualización en caso de que esta función esté disponible en una próxima versión.
Gracias.
Bro me puede sugerir un plugin para eso? Incluso yo no soy capaz de encontrarlo.
Hola Divij - Me temo que actualmente no disponemos de esta opción. Añadiré tu voto a la solicitud de función para que el equipo de desarrollo pueda tenerlo en cuenta en el futuro.
Disculpe las molestias.
Hola, En mi página web tengo una lista de archivos pdf. Necesito permitir al usuario subir sus archivos pdf en esa misma página de forma automática es su alguna manera
Hola Sudha - Me temo que no hay una manera incorporada para subir el archivo a la misma página de forma automática, lo máximo que puede hacer actualmente es subir los archivos en la sección de medios de comunicación de su sitio por lo que será fácil para usted para añadirlos a las páginas.
Espero que te sirva de ayuda.
¿Hay alguna forma de establecer una imagen por defecto (de la biblioteca multimedia) si el usuario no rellena una? En mi caso, tengo un formulario de envío de mensajes que incluye una imagen opcional.
Hola Ted - ¡Estaremos encantados de ayudarte! Cuando tenga la oportunidad, por favor envíenos una línea a soporte para que podamos ayudarle. Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que por favor envíe un ticket de soporte. De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias 🙂 .
Hola,
¿Hay alguna forma de mostrar las imágenes cargadas?
Hola Mike - ¡Gran pregunta! Todos los archivos se almacenan en las carpetas de carga de tu instalación de WordPress, incluso puedes cambiarlos para que se almacenen en la sección de medios de tu instalación de WordPress.
Una vez que los archivos están en la mediateca, puedes mostrarlos en cualquier lugar de tu sitio, como haces con cualquier otra imagen presente en tu mediateca.
Espero que te sirva de ayuda.
¿Puedo utilizar este plugin para permitir a los visitantes registrados de mi sitio cargar varias imágenes en un solo envío?
Hola Rex - Sí, hay una función de carga de archivos integrada en la opción Estilo moderno con la posibilidad de cargar varias imágenes.
Si tiene más preguntas al respecto, póngase en contacto con el equipo de asistencia.
Que lo pases bien 🙂 .
Hola, vendo llaveros personalizados con las fotos de mis clientes. Normalmente me envían las fotos individualmente por correo electrónico y a veces puede ser un lío mirarlas. Este sitio web permite a un cliente subir una foto para un pedido personalizado.
Hola Abigail - ¡Gran pregunta! Sí, absolutamente puede permitir a los usuarios subir imágenes en su sitio. El campo de carga de archivos está disponible con cualquier versión de pago de WPForms.
Si necesitas más ayuda, ponte en contacto con nuestro equipo de asistencia.
Que lo pases bien 🙂 .
Hola Grace, ¿alguna versión de tus plugins escanea las cargas de los usuarios para evitar la carga de virus o malware en el sitio/servidor?
Hola Shane,
WPForms debe manejar la mayor parte de la seguridad de carga de archivos para usted - no permitimos que ningún archivo no aprobado o no autorizado para ser cargado. Así que siempre y cuando usted está usando un host web de buena reputación, no debería haber ningún problema.
Si no estás seguro de qué métodos utiliza tu proveedor de alojamiento web para proteger sus servidores, te sugiero que les preguntes qué harían por ti en caso de que se produjera un ataque. Siempre es mejor saberlo.
También puede restringir los tipos de archivo, lo que impedirá que se carguen determinados tipos de archivo.
Si tiene alguna pregunta, envíenos un mensaje de asistencia para que podamos ayudarle.
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que envíe un ticket de soporte. De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias.
¿Pueden los miembros cargar sus propias imágenes/documentos y mantenerlos a salvo de los demás?
Hola Leslie- La seguridad de la carga de archivos depende del alojamiento web de confianza. Si no está seguro de los métodos que utiliza su proveedor de alojamiento web para proteger sus servidores, le sugiero que les pregunte tanto sobre eso como sobre lo que harían por usted en caso de que su sitio se viera vulnerado. ¡Siempre es mejor saber!
Además, añadimos un hash único al final del archivo (por ejemplo: mi-logo-570543445db74.png) para que un usuario malintencionado no pueda abrir fácilmente un montón de archivos que se han subido a su sitio.
Además, debes saber que no disponemos de una función para cargar los archivos en carpetas específicas para cada usuario.
Si tiene alguna pregunta, envíenos un mensaje de asistencia para que podamos ayudarle.
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que envíe un ticket de soporte. De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias.
Me parece estupendo.
Pero, ¿podrías explicarme cómo conectar este formulario y la carga de imágenes a un plugin de libro de visitas? Estoy buscando una opción que permita a los visitantes escribir una entrada en el libro de visitas con una o más imágenes, preferiblemente mostradas en mi página de la forma más automática posible. Sin embargo, por razones de seguridad/spam me gustaría poder aceptar/rechazar las entradas/imágenes del libro de visitas.
¿Sugerencias sobre cómo hacerlo?
Hola Seline-Si el plugin del libro de visitas tiene la capacidad de crear tipos de entradas personalizadas (como la mayoría de los plugins tienen esta característica), entonces esto se puede lograr. Puedes hacer uso de nuestro complemento Post submission y configurar un tipo de entrada personalizado allí. Con esto, la imagen que subas se puede utilizar como la imagen característica para ese tipo de entrada personalizada.
Espero que te sirva de ayuda.
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que envíe un ticket de soporte. De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias.
Quiero que los usuarios puedan descargar mi solicitud de empleo, completarla, y luego subirla de nuevo a mi sitio web, y que me la envíen a mi correo electrónico/me avisen. ¿Es algo que WP Forms puede hacer?
Hola Emily - Puede que necesitemos más detalles para ofrecer la mejor solución posible. Si su formulario de solicitud está en un formato descargable como pdf, los usuarios pueden descargarlo a través de un enlace y luego llenarlo. Una vez hecho esto, deben subir el pdf rellenado a un formulario creado por WPForms utilizando el campo de carga de archivos.
Si necesita más ayuda, envíe un ticket de soporte y nuestro equipo estará encantado de ayudarle.
Gracias 🙂 .
Hola, ¿es posible utilizar la entrada del formulario para ser utilizado en otro plugin, por ejemplo WP Inventory Manager? Quería una manera de permitir a mis usuarios añadir nuevos elementos a la acumulación de inventario. Así que tomo su entrada con este formulario y almacenar / mostrar lo que entran usando WP Inventory Manager.
Hola Bryan- Para lograr lo que usted ha mencionado requeriría una amplia personalización. Por favor, consulte nuestro artículo con detalles sobre nuestra estructura de tabla de datos.
Básicamente, almacenamos todos los datos del formulario en dos tablas dentro de la base de datos nativa de WordPress. Los valores de campo de las entradas se almacenan en la tabla entries, y se codifican en un único objeto JSON para un mejor almacenamiento.
Espero que te sirva de ayuda 🙂 .
Hola, ¿podemos hacer marco personalizado? usuario puede subir su foto en el marco que ya preparamos para ello. al igual que cabina de fotos.
¡Hola Yohan! Nuestro plugin sólo proporciona las herramientas para subir imágenes a tu sitio, y no tienen ninguna característica para mostrar las imágenes subidas. Siento que no tengamos una solución para ti en este sentido, pero si tienes más preguntas sobre WPForms, no dudes en ponerte en contacto con nosotros 🙂 .
Hola, quiero que mis usuarios puedan subir una descripción y una imagen a una página y que sólo ellos puedan ver esta descripción e imagen. Así estarían escuchando temas o viendo videos y la descripción y foto que subieron se queda en la página cuando están logueados, pero solo aparece en la página para ellos. Muchas gracias.
Hey Julius- Actualmente, no tenemos una característica incorporada que muestra entradas / imágenes a los usuarios conectados subidos por ellos. Sin embargo, estoy de acuerdo en que sería muy útil. He tomado nota de la solicitud de función y la tendremos en cuenta a la hora de planificar nuestra hoja de ruta para el futuro.
Mientras tanto, si usted está dispuesto a dar un poco de código de un intento que tenemos un fragmento de código que le permitirá mostrar una tabla de todas las entradas en el frontend de su sitio. En caso de que desee buscar en las opciones de desarrollo personalizado, recomendamos encarecidamente el uso de Codeable y la forma a largo plazo se puede ir para WPBuffs
Gracias 🙂 .
¿Ha encontrado alguna solución al respecto?
Hola Oliver,
Pido disculpas por las molestias, ya que esta función aún está siendo revisada y dentro del radar del equipo de desarrollo.
Gracias por su comprensión.
Estoy haciendo un sitio web donde la gente puede subir imágenes. Es un sitio web de cómics y quiero saber cómo puedo implementar un sistema en el que la gente pueda crear una cuenta y subir sus cómics. ¿Es posible?
¡Hola Jullian! Cualquiera de nuestras versiones de pago te dará acceso a nuestro campo de subida de archivos, con el que podrás crear formularios que permitan a la gente subir sus cómics. Tenemos un artículo aquí sobre la creación de formularios para permitir subidas.
Sin embargo, para crear formularios que permitan a los usuarios crear una cuenta se necesita nuestro complemento Registro de usuarios, que está disponible con nuestras licencias de nivel Pro o superior. Encontrará más información sobre este complemento en: https://wpforms.com/docs/how-to-install-and-use-user-registration-addon-with-wpforms/
Espero que esto ayude a aclararlo 🙂 Si tienes más dudas al respecto, ponte en contacto con nosotros.
Hallo Kann man dieses formular auch so einstellen das die nutzer schon alles hochladen können jedoch erst nach prüfung durch den admin und manuelles freischalten das bild auf der website sichbar ist. ? Con un cordial saludo
Hola a todos,
Buena pregunta. Por favor sepa que cualquier archivo subido usando el campo Subir Archivo en WPForms no será visible en el front-end del sitio web. Sin embargo, sepa que por defecto, los archivos subidos por el usuario se almacenan en la carpeta WPForms dentro del directorio Uploads de su sitio.
Si prefieres subir los archivos a la Mediateca de WordPress, haz clic en el campo Subir archivo del constructor de formularios. A continuación, en Opciones avanzadas, marca la casilla junto a Almacenar archivo en la biblioteca multimedia de WordPress.
Por si le sirve de ayuda, consulte nuestro tutorial aquí para obtener más detalles.
Si quieres que las entradas sean aprobadas, tenemos el complemento Post Submission que incluye la imagen destacada de la entrada que puede ser aprobada/rechazada manualmente. Por favor, consulte la guía completa sobre este complemento.
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que envíe un ticket de soporte. De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias 🙂 .
Hola
¿se pueden establecer condiciones para que sólo se permita subir fotos de un determinado tamaño y dimensión?
/Urban
Hola,
No tenemos una función para establecer la dimensión de una imagen y validarla para subirla. Añadiré su voto para considerar esta característica como una mejora para el futuro. Sin embargo, puede establecer el tamaño máximo de carga de archivos como se muestra aquí.
Espero que te sirva de ayuda 🙂 .
Hola,
¿Cumple este formulario los requisitos de accesibilidad? ¿Cómo obtendría la imagen el texto "alt"? ¿Tendría que añadirlo yo mismo?
Gracias
Hola Robin - Para asegurarnos de que respondemos a tu pregunta lo más detalladamente posible, ponte en contacto con nuestro equipo.
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que envíe un ticket de soporte. De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias.
¿Existe alguna forma de conectar un PDF cargado a la entrada (mediante Post Submissions) para que pueda descargarse desde la entrada en el front-end?
Hey Bekee, necesitarías nuestro complemento Post Submission que está disponible en el nivel de licencia Pro o superior.
A continuación, tendrá que configurar sus campos meta personalizados, específicamente el campo de carga de archivos. Recomendamos usar el plugin Advanced Custom Fields para esto. Aquí hay una gran guía sobre cómo utilizar los campos personalizados. Para más información sobre cómo añadir meta campos personalizados adicionales, por favor echa un vistazo a nuestra guía aquí.
Para mostrar campos adicionales en el post publicado, el tema de su sitio tendrá que tener la capacidad (o ser personalizado) para mostrar los campos personalizados. Sin embargo, si no lo hace, necesitará alguna implementación personalizada y sugerimos usar codeable o WPBuff.
Espero que te sirva de ayuda.
Hola. ¿Es posible permitir que los usuarios suban una foto a su cuenta de usuario personal?
Hola Angie, eso es posible con nuestro addon de registro de usuario y la asignación de la meta personalizada campo de carga de archivos como se indica aquí.
Consulte nuestro tutorial completo sobre la configuración de metacampos de usuario personalizados.
Espero que esto ayude.
hola, ¿hay alguna forma de permitir al usuario recortar su imagen al subir su imagen de perfil?
Hola Minesh - Actualmente no tenemos la función en el campo de carga de archivos para recortar imágenes al cargar. Estoy de acuerdo en que sería muy útil, y voy a añadir esto en nuestro rastreador de peticiones de características para que esté en el radar de nuestros desarrolladores.
Hola
Me encuentro con que no puedo subir imágenes desde un móvil - están en formato JPEG no OIC. Cuando las descargo en mi ordenador, se pueden cargar en el sitio web a través del formulario, pero no desde ningún móvil. ¿Hay algo que pueda cambiar?
Hola Susan - ¡Estaremos encantados de ayudarte! Cuando puedas, escríbenos a soporte para que podamos ayudarte.
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que envíe un ticket de soporte.
De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias 🙂 .