AI Summary
Would you like to customize the look and feel of the view entry page? WPForms provide options to update how fields are displayed when viewing a specific entry.
In this tutorial, we’ll show you how to customize the entry view page in WPForms.
In This Article
Before getting started, you’ll first need to make sure WPForms is installed and activated on your WordPress site and that you’ve verified your license. Then proceed to create a new form and submit at least one entry.
Accessing a Specific Entry
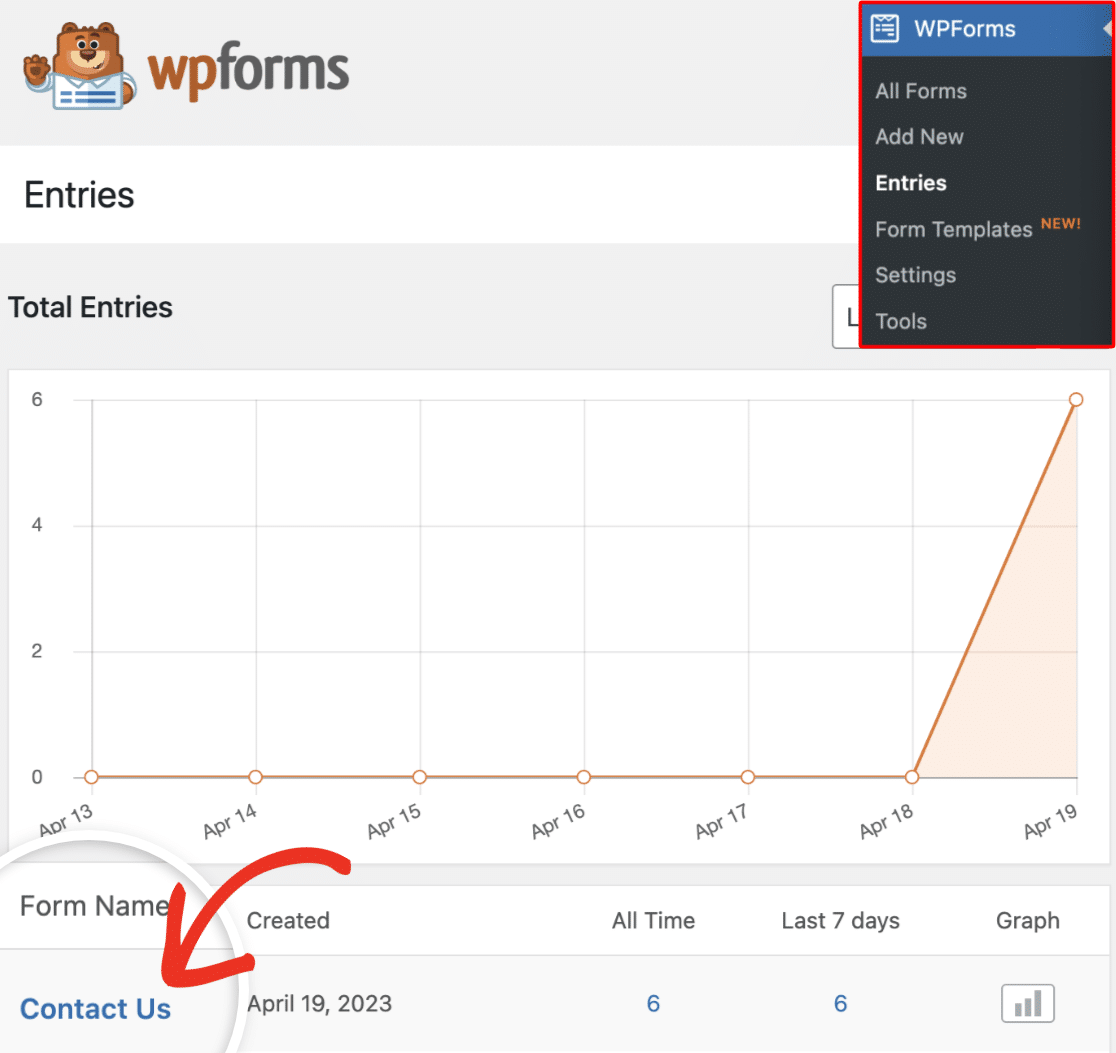
To access an individual entry, go to WPForms » Entries in the WordPress admin area. Then select the form you’d like to view its entries.

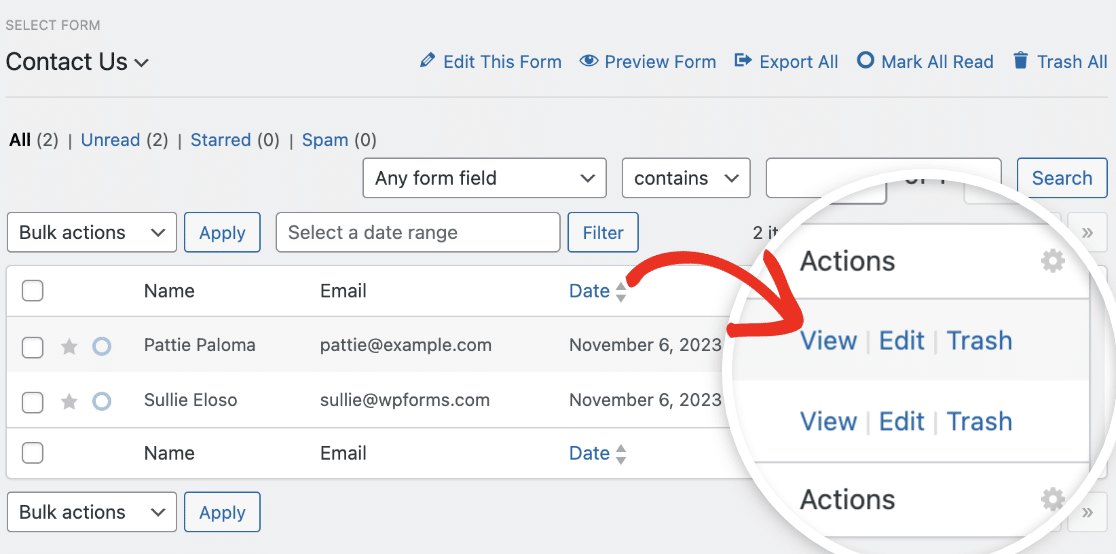
Next, under the Actions column, look for the View option next to the entry you’d like to open and click on it.

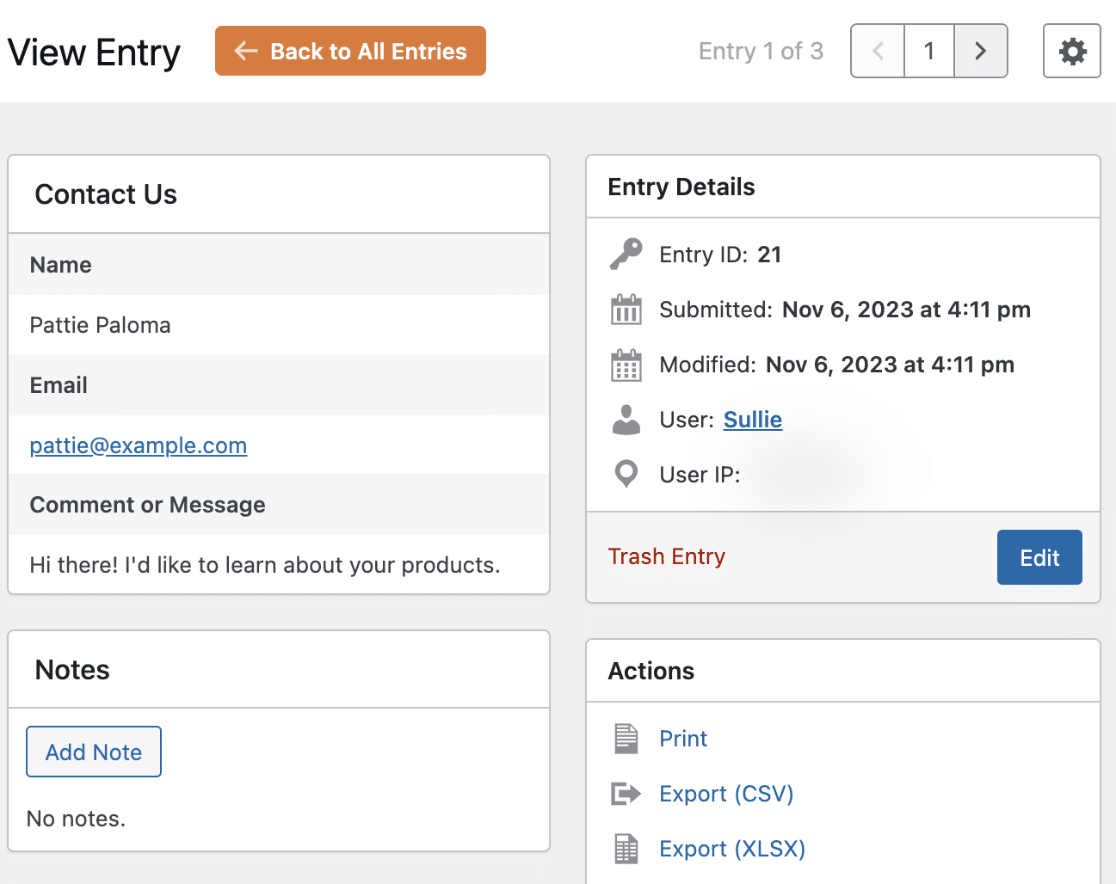
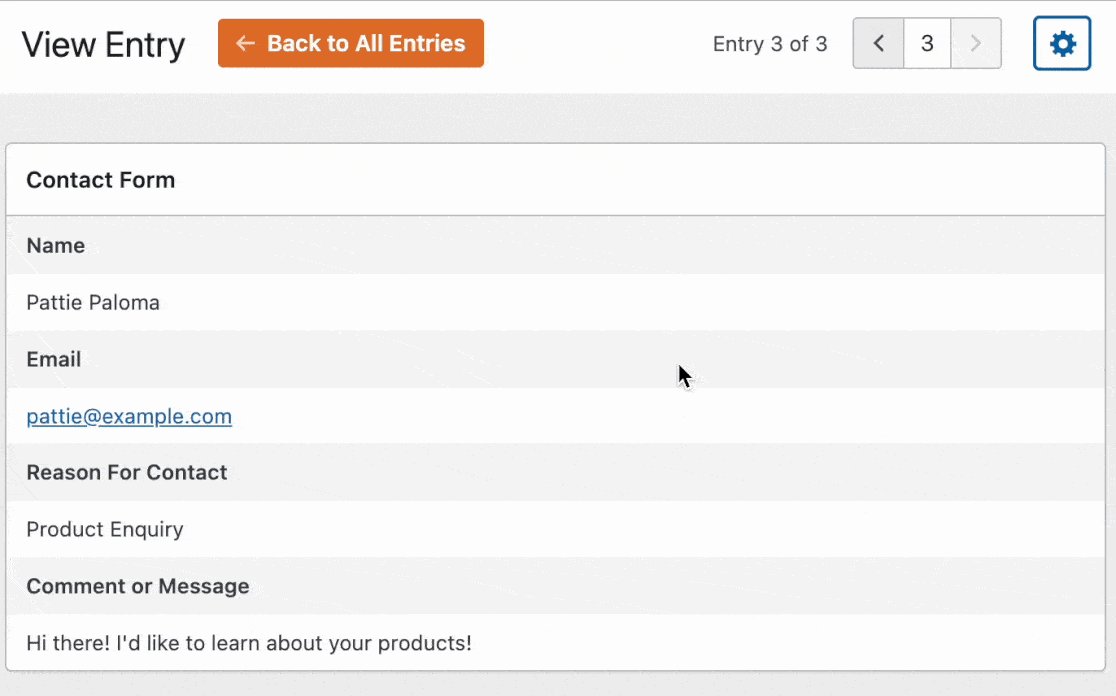
This will direct you to the View Entry page for that specific entry.

Note: If you’d like to learn how to manage your form entries, be sure to check out our form entries tutorial.
Customizing the View Entry Page
When viewing a specific entry, you might want to make it more compact or display additional fields.
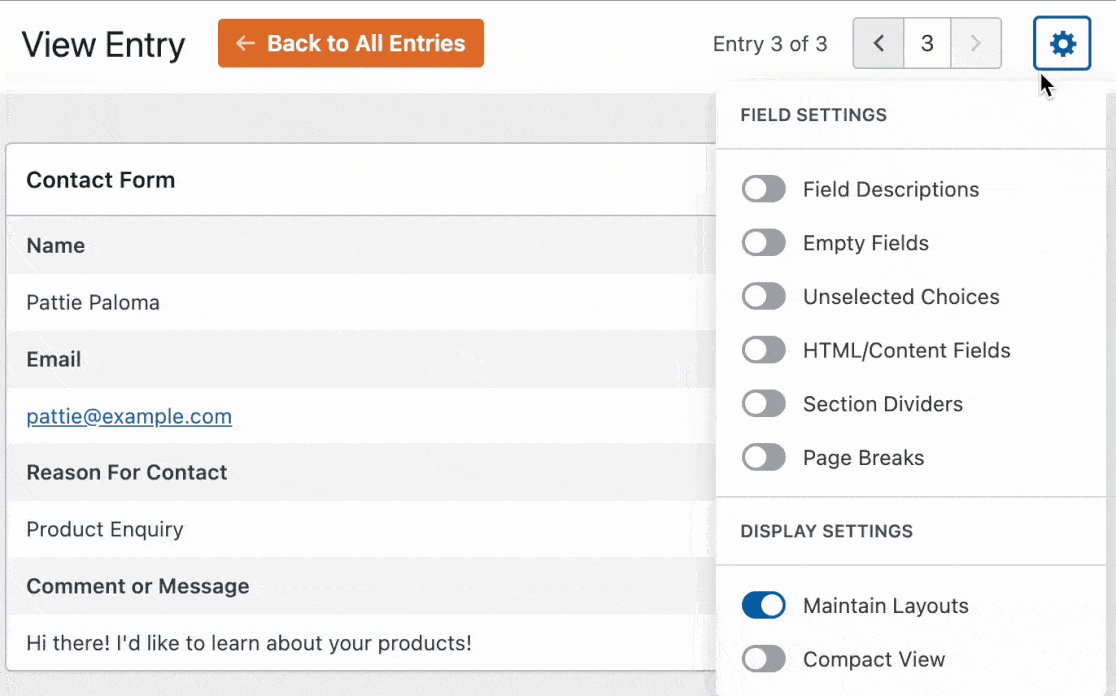
To get started, click the Settings icon that looks like a gear next to the navigation bar. This will allow you to view more customization options.
![]()
In the next sections, we’ll cover all the available customization options.
Field Settings
The Field Settings contains additional formatting options for each form field.
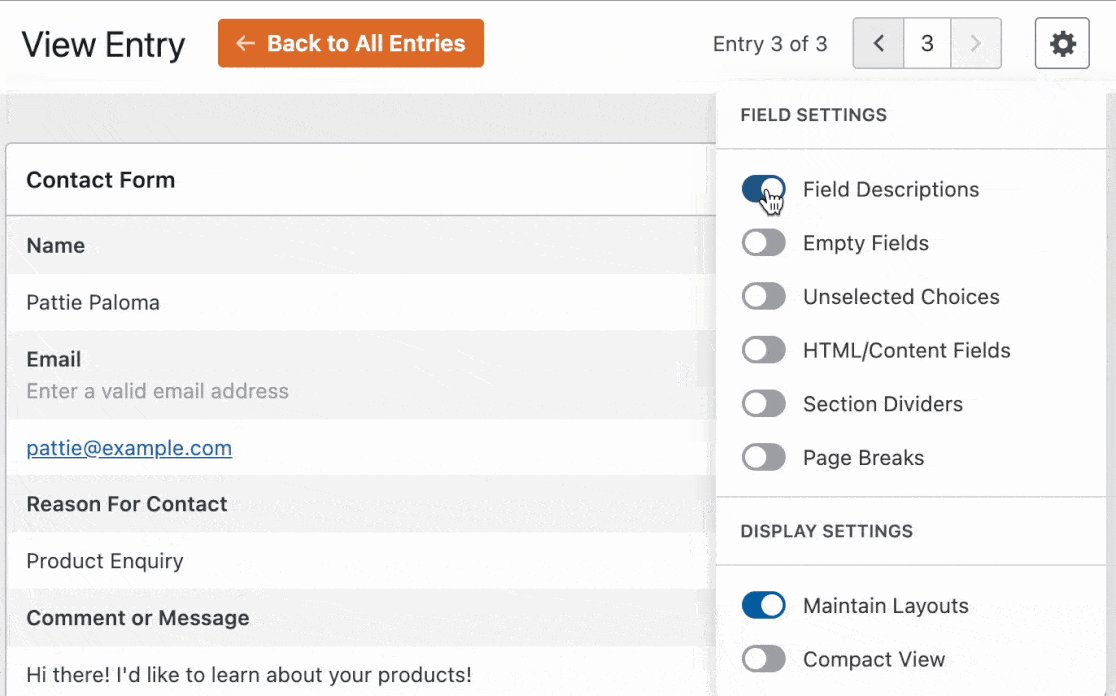
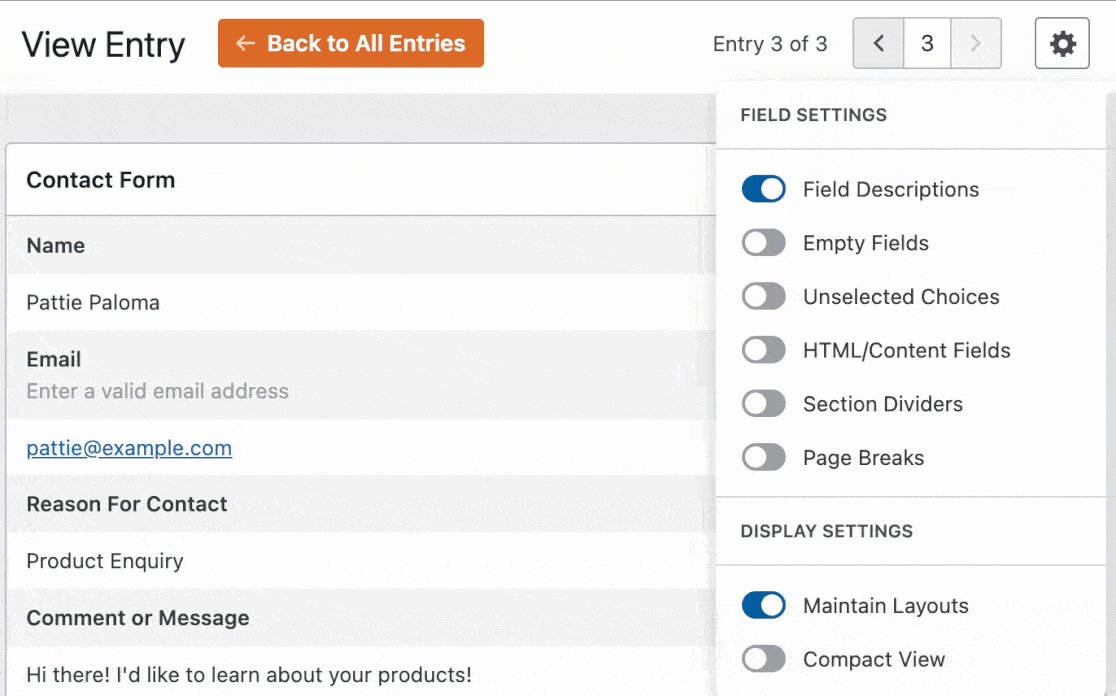
Field Description
If you added descriptions to your form fields, they’d be hidden by default from your entry preview. To show them in your entry view, enable the Field Descriptions option.

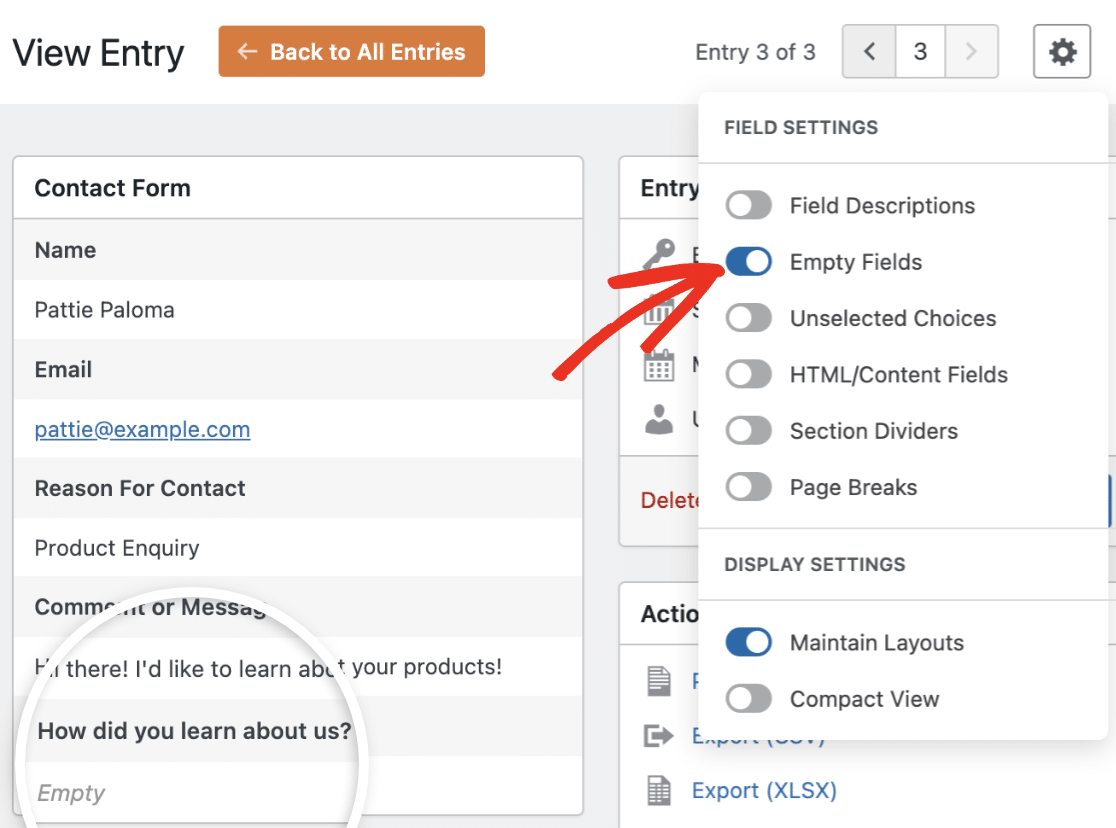
Hiding Empty Fields
By default, fields that do not have user input are hidden. However, if the empty fields are showing and you’d like to hide them, disable the Empty Fields option.

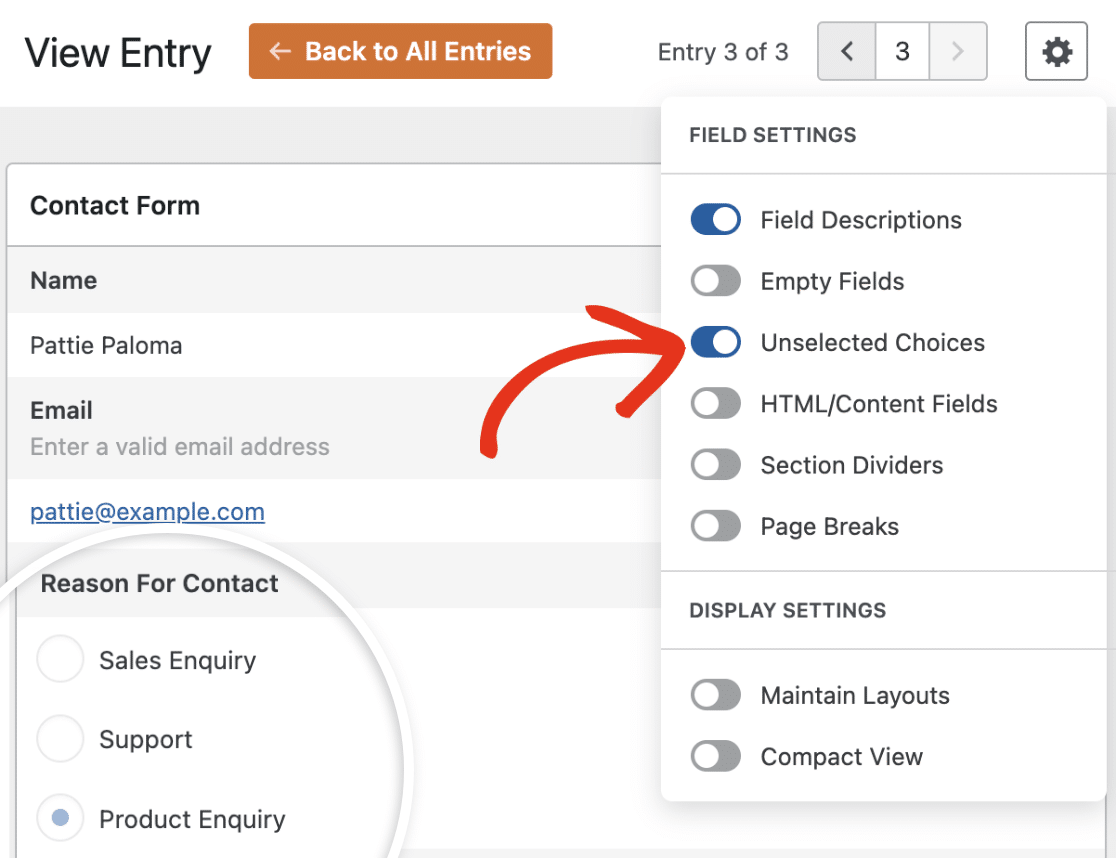
Unselected Choices
When viewing an individual form entry, only the selected option(s) in a Multiple Choice, Multiple Items, Checkboxes, or Checkbox Items field is displayed. To show all available options, enable the Unselected Choices option.

Enabling this option will display all options and highlight the selected choice.
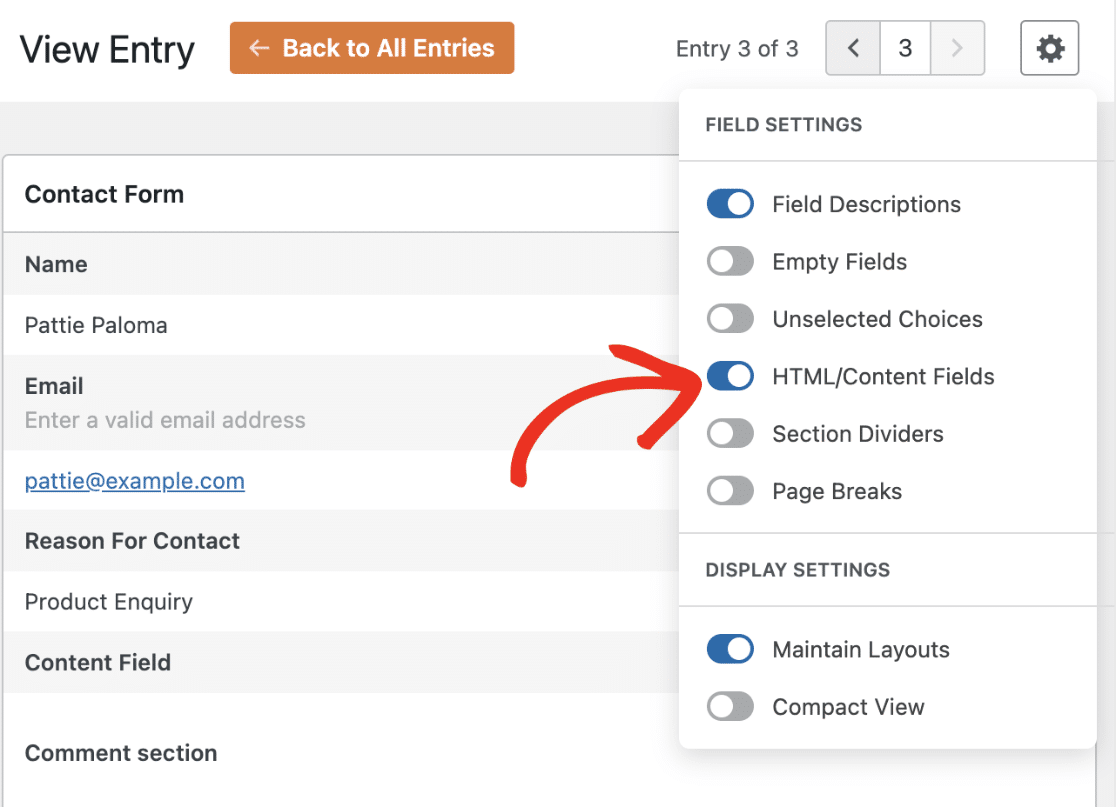
HTML/Content fields
HTML and Content fields are hidden in the view entry page by default. If you’d like to show them, you’ll need to enable the HTML/Content Fields option.

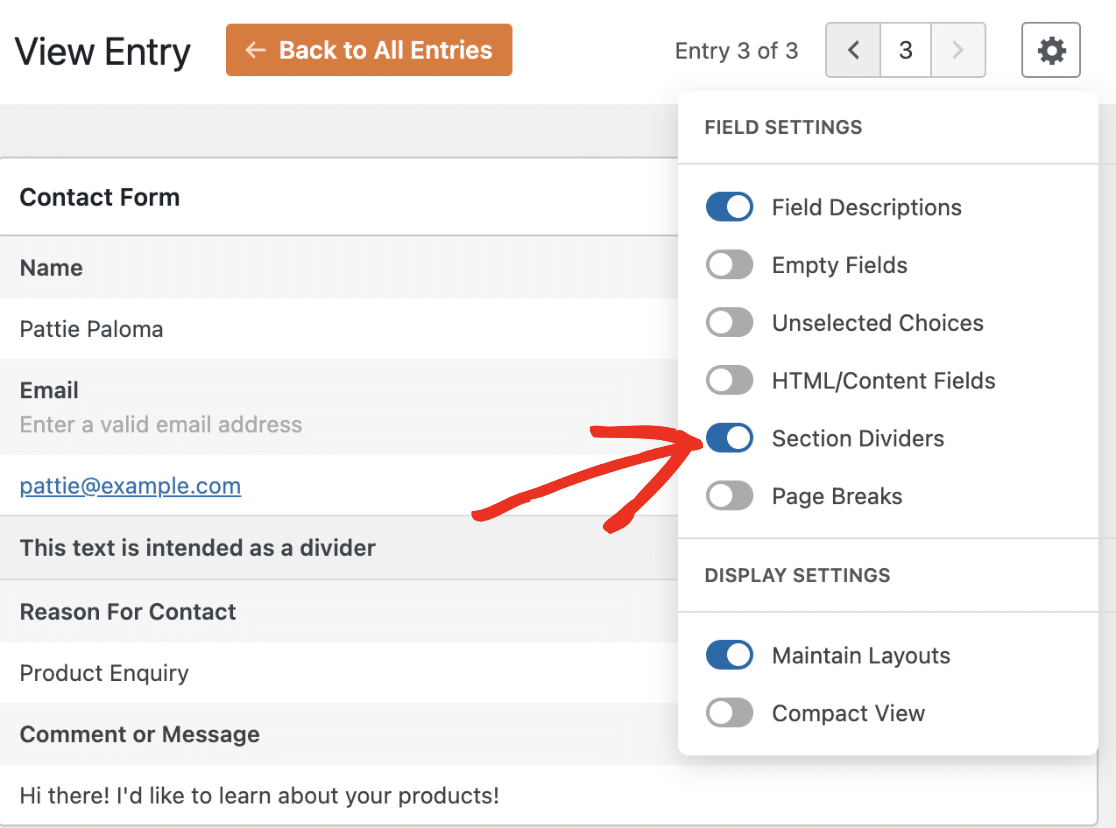
Section Dividers
Section Dividers are also hidden by default on the view entry page. To show them, select the Section Dividers option.

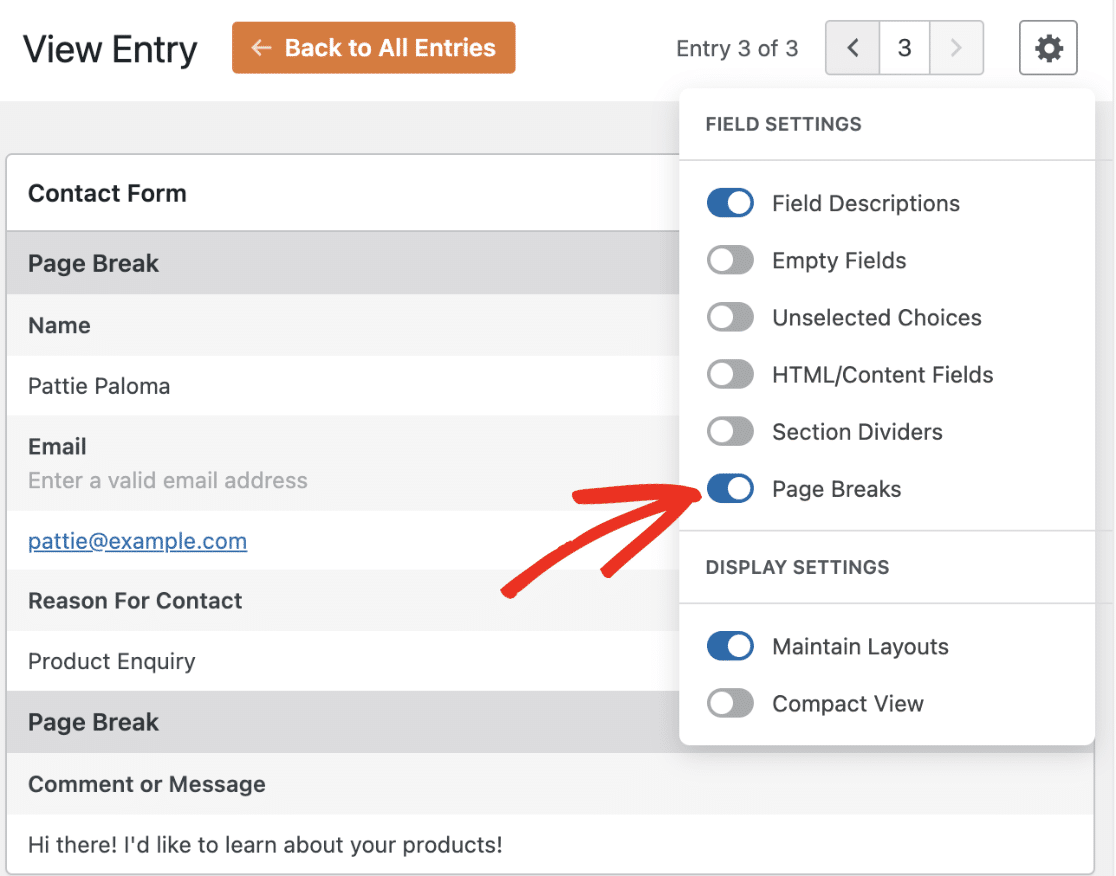
Page Breaks
Page Breaks are hidden by default in the entry view page. To show them when viewing a specific form entry, select the Page Breaks option.

Display Settings
The Display Settings has 2 options for customizing the layout of form fields in the View Entry page.
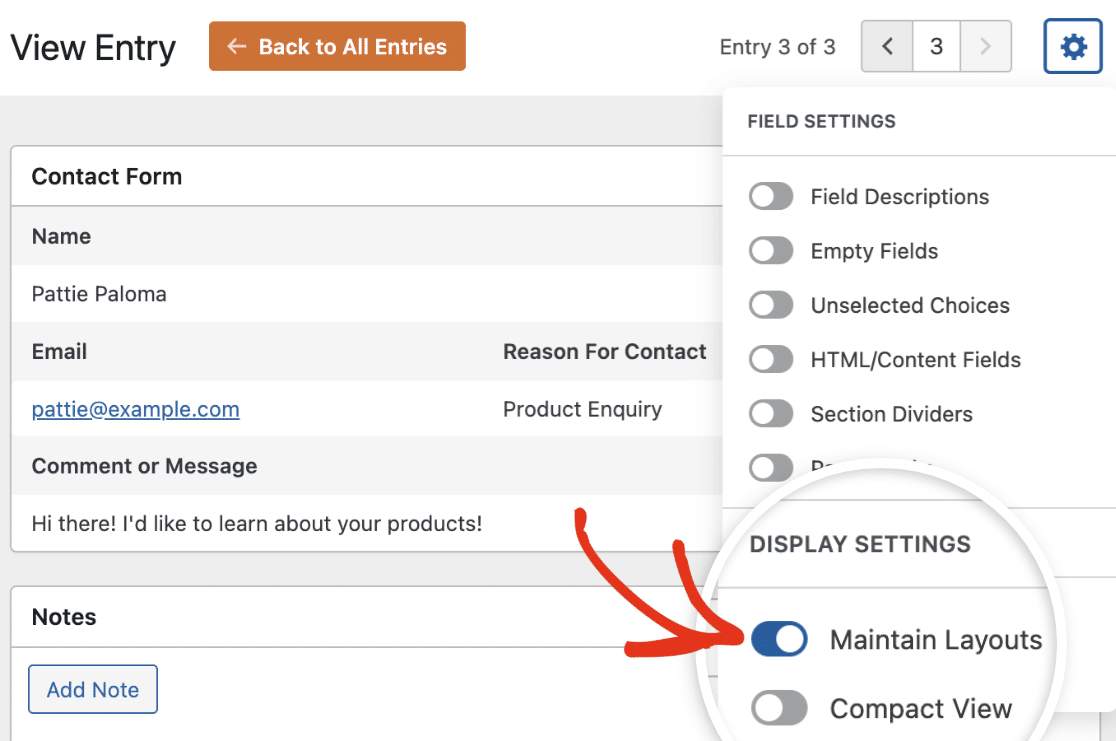
Maintain Layouts
This option shows the fields the same way they appear in the frontend. For instance, if you’re using the Layout field to group your fields into different columns, enabling the Maintain Layouts option will display the fields using the same layout you configured.

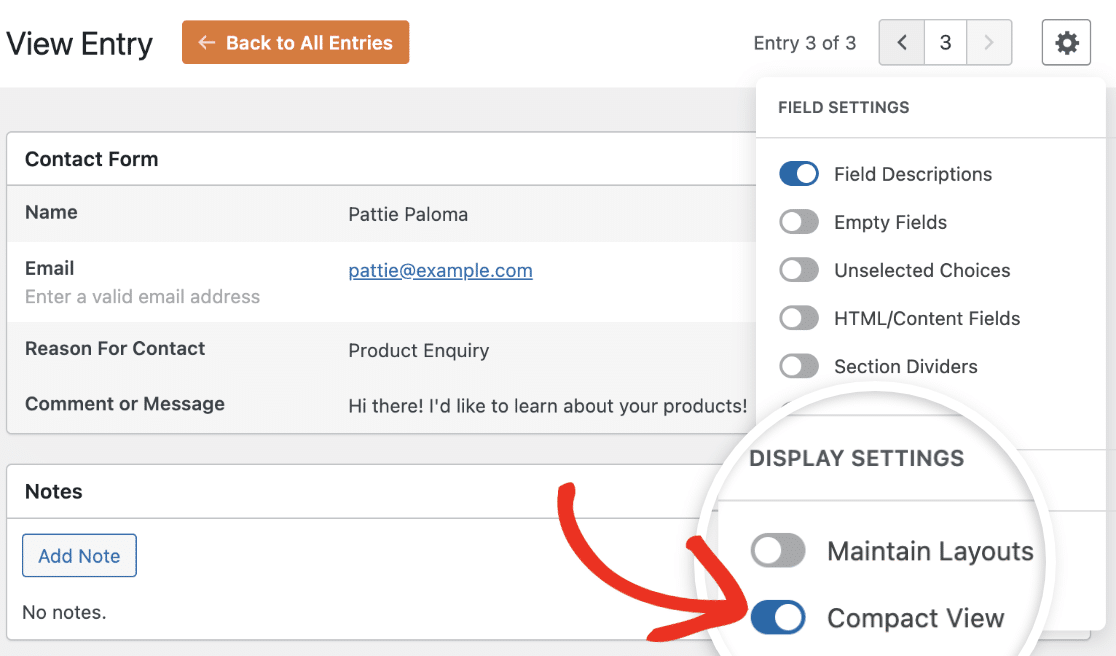
Compact View
This option displays the entry content in two columns, allowing you to fit more information on a single page. To enable it, toggle on the Compact View option.

Note: You won’t be able to use the Compact View and Maintain Layouts options simultaneously.
That’s it! Now you know the various field and display settings options for customizing the entry view page.
Next, would you like to learn how to style your WordPress forms without writing CSS code? Check our form styling tutorial to learn how to style your forms in the block editor.
