AI Zusammenfassung
Möchten Sie ein Rückrufformular auf Ihrer WordPress-Website einrichten?
Formulare für die Bitte um einen Rückruf machen es potenziellen Kunden leicht, Ihnen mitzuteilen, dass sie von Ihnen angerufen werden möchten.
In diesem Tutorial haben wir eine einfache Schritt-für-Schritt-Anleitung zusammengestellt, um Ihnen genau zu zeigen, wie Sie ein Rückrufformular in WordPress erstellen, damit Sie es sofort verwenden können.
Erstellen Sie jetzt Ihr WordPress-Formular
Beginnen wir mit der Installation von WPForms auf Ihrer Website.
1. Installieren und Aktivieren von WPForms
Um zu beginnen, installieren und aktivieren Sie das WPForms-Plugin auf Ihrer WordPress-Website.
Wir empfehlen, dass Sie WPForms Pro für dieses Tutorial verwenden. Damit können Sie Formulareinträge in CRMs exportieren, was praktisch ist, wenn Sie Vertriebskontakte sammeln.

Wenn Sie Hilfe bei der Einrichtung benötigen, lesen Sie diesen Leitfaden für Einsteiger zur Installation eines Plugins in WordPress.
Als Nächstes öffnen wir ein Formular und entwerfen eine Vorlage für ein Rückrufformular.
2. Entwerfen Sie Ihr Formular für Rückrufanfragen
Erstellen von Formularen ist so einfach mit WPForms. Und die meiste Arbeit der Gestaltung des Formulars ist bereits für Sie erledigt!
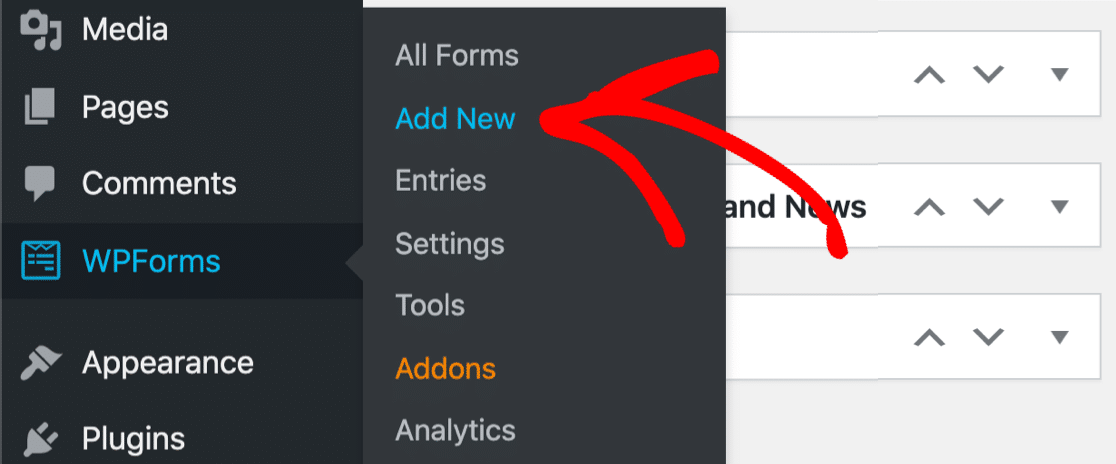
Gehen Sie in Ihrem WordPress-Dashboard zum linken Panel und klicken Sie auf WPForms " Add New.

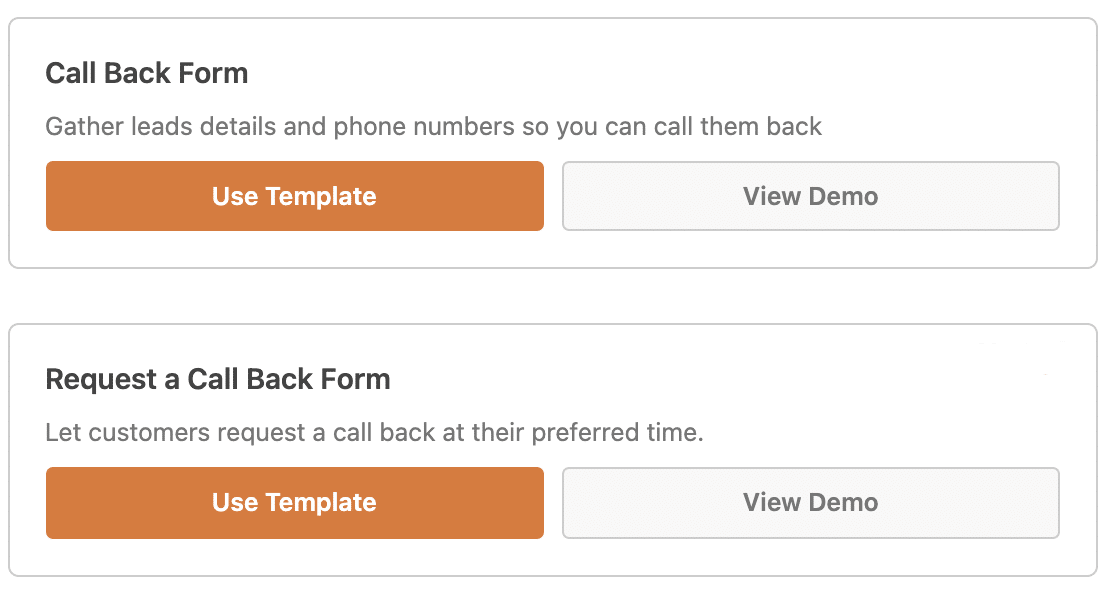
Das Formularerstellungsprogramm wird in einem Vollbildfenster geöffnet. Geben Sie Ihrem Formular einen Namen und wählen Sie dann eine Vorlage. Es gibt 2 Optionen, die Sie verwenden können - das Rückrufformular und das Formular "Rückruf anfordern".

Dies sind die Felder, die jedes von ihnen enthält:
| Rückruf-Formular | Formular für Rückrufanfragen |
|---|---|
| Name (Vor- und Nachname) | Name (Vor- und Nachname) |
| Telefon | Telefon |
| Absatztext (Kommentar oder Nachricht) | Multiple Choice (Wann möchten Sie von uns zurückgerufen werden?) |
Wie Sie sehen können, sind diese Vorlagen sehr ähnlich. Im Rückruf-Formular können die Nutzer jedoch erklären, worüber sie mit Ihnen sprechen möchten, und im Formular "Rückruf anfordern" erfahren Sie, wann Sie sich am besten mit ihnen in Verbindung setzen können.
Glücklicherweise können Sie jede WPForms-Vorlage im Formular-Builder bearbeiten. Wir werden also die Vorlage "Request a Call Back Form" verwenden und einige Änderungen daran vornehmen.
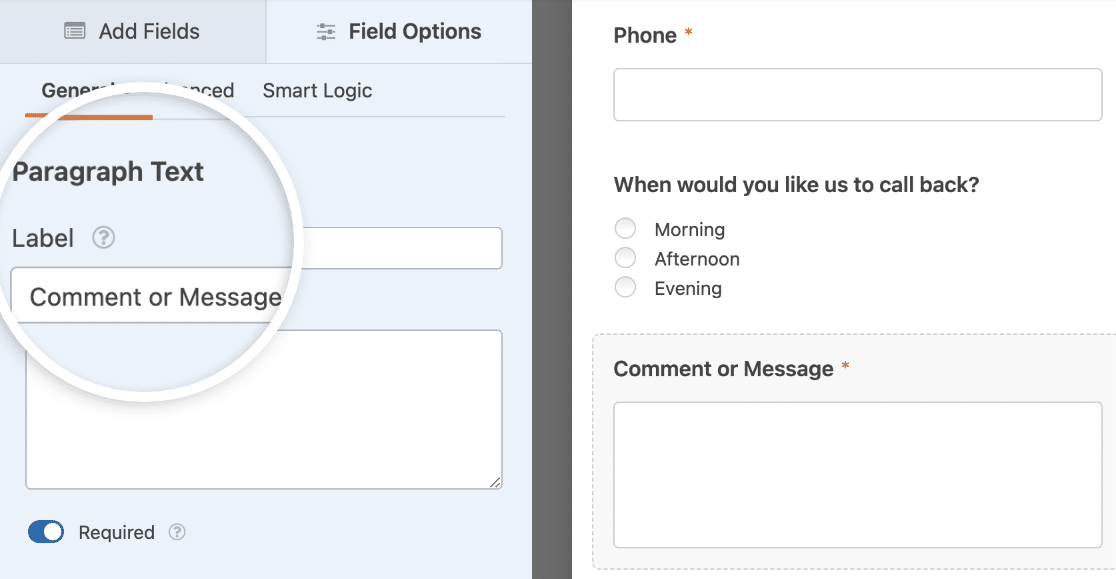
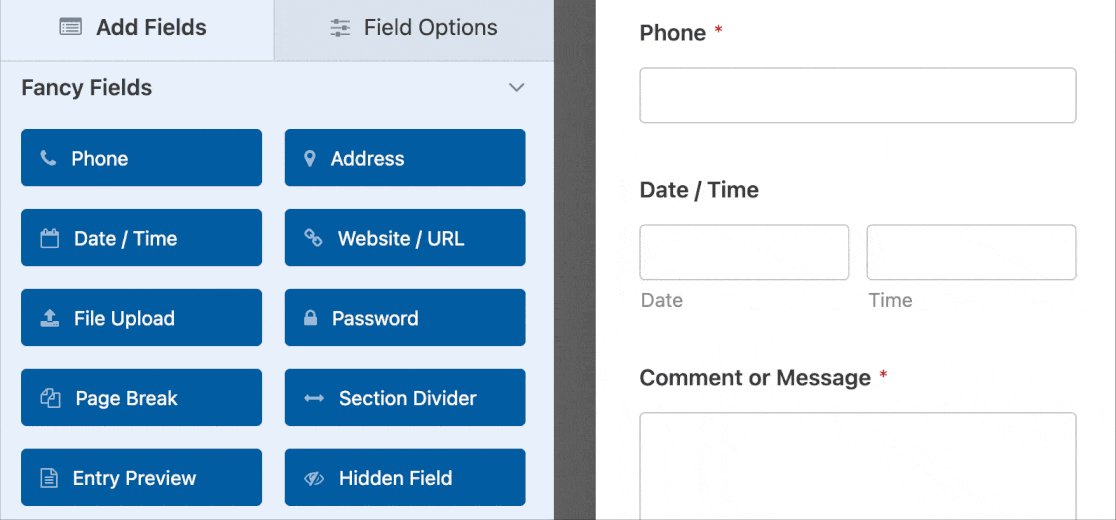
Nachdem die Vorlage im Builder geladen wurde, ziehen wir ein Absatztextfeld aus dem linken Bereich in den rechten Bereich. Dann klicken wir darauf, um die Optionen zu öffnen und die Bezeichnung in "Kommentar oder Nachricht" zu ändern.

Jetzt können uns die Nutzer sagen, worüber sie mit uns sprechen wollen.
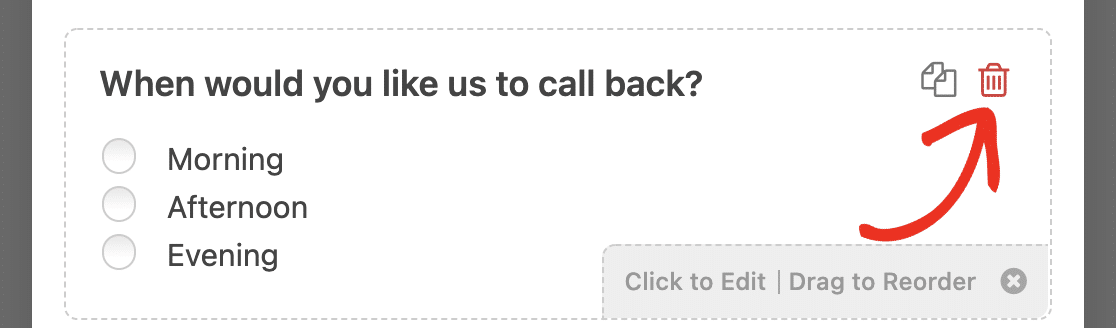
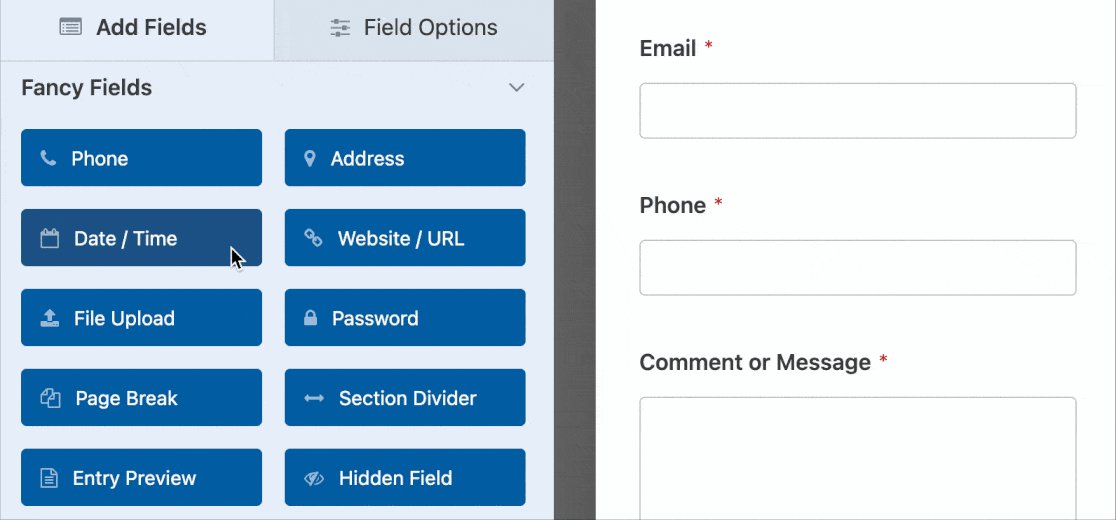
Außerdem werden wir das Multiple-Choice-Feld durch ein Datums-/Zeitfeld ersetzen, damit die Benutzer uns eine noch genauere Rückrufzeit angeben können. Um ein Feld zu löschen, klicken Sie einfach auf das Papierkorbsymbol neben dem Feld.

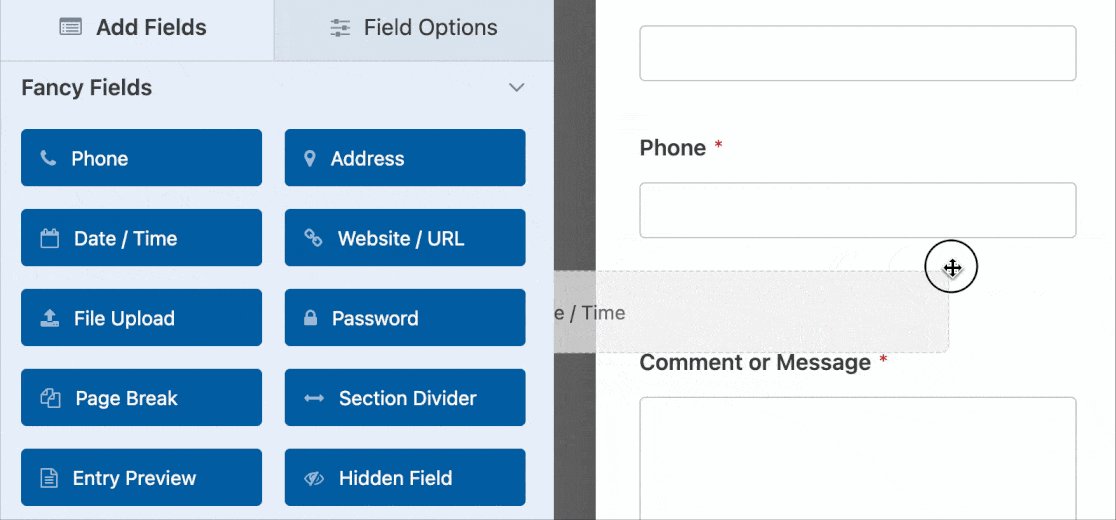
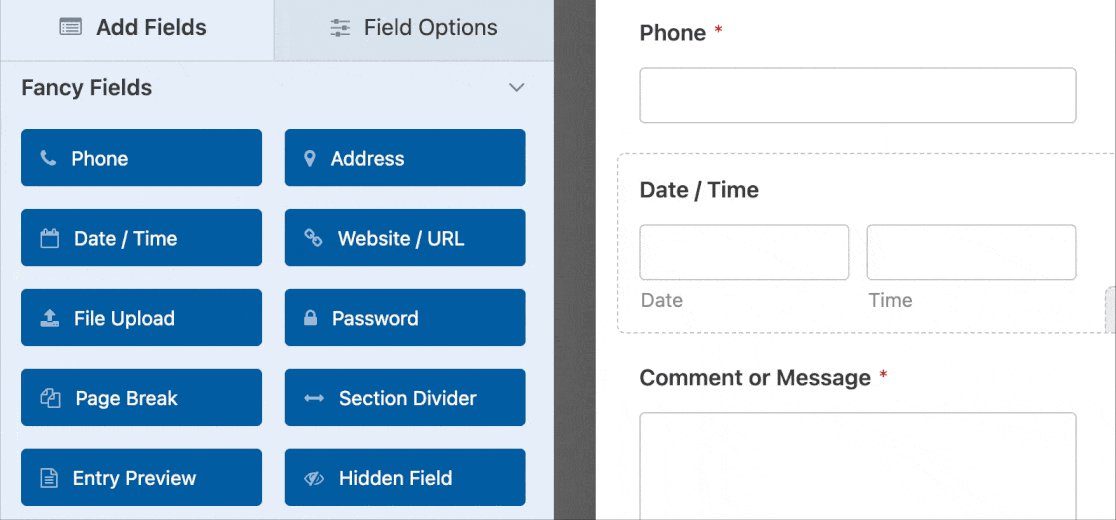
Dann können Sie Ihr neues Feld in den Vorschaubereich ziehen, wo immer Sie es haben möchten.

Das WPForms Datum / Zeit-Feld ist genial, weil es Ihnen erlaubt, die Termine, die verfügbar sind, zu beschränken. Um mehr zu erfahren, sehen Sie sich diese Anleitung zum Erstellen eines WordPress-Formulars mit einem Datepicker an.
Wenn Ihr Formular so aussieht, wie Sie es wünschen, klicken Sie auf Speichern.
3. Konfigurieren Sie Ihre Formulareinstellungen
Als Nächstes konfigurieren wir die Einstellungen für das Rückrufformular.
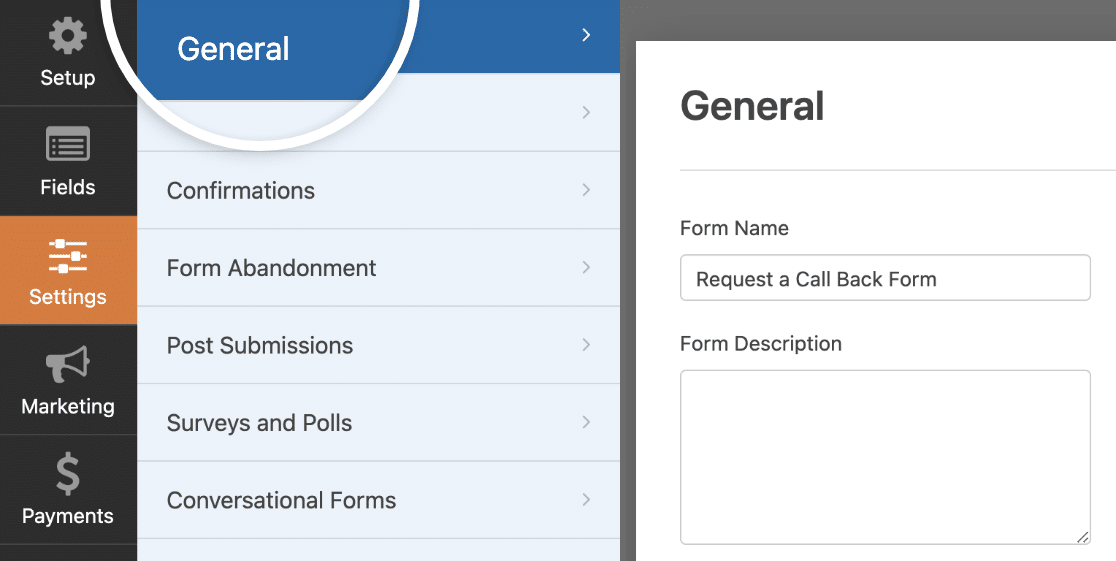
Gehen Sie zunächst zu Einstellungen " Allgemein.

Hier können Sie konfigurieren:
- Name des Formulars: Benennen Sie Ihr Formular hier um, wenn Sie dies möchten.
- Beschreibung des Formulars: Geben Sie Ihrem Formular eine Beschreibung.
- Text der Schaltfläche Senden: Passen Sie den Text auf der Schaltfläche "Senden" an.
- Absenden-Schaltfläche Verarbeitungstext: Dies ist der Text, den die Benutzer sehen, während ihr Formular übermittelt wird.
- Spam-Abwehr: Stoppen Sie Spam in Kontaktformularen mit der Antispam-Funktion, hCaptcha oder Google reCAPTCHA.
Es gibt auch erweiterte Optionen wie z. B.:
- Formular-CSS-Klasse: Fügen Sie Ihre eigenen CSS-Klassen zu Ihrem Formular hinzu.
- CSS-Klasse für die Übermittlungsschaltfläche: Fügen Sie benutzerdefinierte CSS-Klassen für die Übermittlungsschaltfläche Ihres Formulars hinzu.
- Vorausfüllen nach URL aktivieren: Wenn Sie diese Einstellung aktivieren, können Sie Felder automatisch mit Benutzerinformationen ausfüllen. Weitere Informationen finden Sie in unserem Tutorial zur Belegung dynamischer Felder.
- Aktivieren Sie die AJAX-Formularübermittlung: Lassen Sie die Benutzer Ihr Formular abschicken, ohne die Seite neu zu laden. Diese Einstellung ist standardmäßig aktiviert.
- Deaktivieren Sie die Speicherung von Eingabedaten in WordPress: Verhindern Sie, dass WPForms Eingabedaten auf Ihrer Website speichert. Dies kann für die Erfüllung der GDPR-Anforderungen hilfreich sein.
Wenn Sie fertig sind, klicken Sie auf Speichern.
4. Formular-Benachrichtigungs-E-Mails einrichten
Lassen Sie uns nun die Benachrichtigungs-E-Mails einrichten, die gesendet werden, wenn jemand Ihr Rückrufformular ausfüllt. Das ist wirklich hilfreich, denn Sie können selbst entscheiden, an wen sie gehen!
Außerdem können Sie diese Funktion so einrichten, dass Sie eine E-Mail erhalten oder eine E-Mail an ein Support-Team senden, wenn Sie möchten, dass die Teilnehmer sofort einen Rückruf anfordern können.
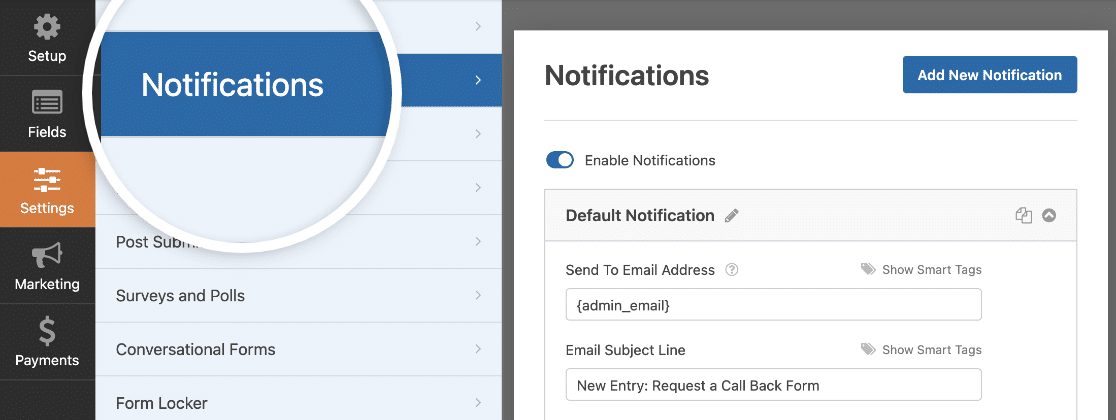
Klicken Sie zunächst auf Einstellungen auf der linken Seite des Formularerstellers. Klicken Sie dann auf Benachrichtigungen, um die E-Mail-Einstellungen zu öffnen.

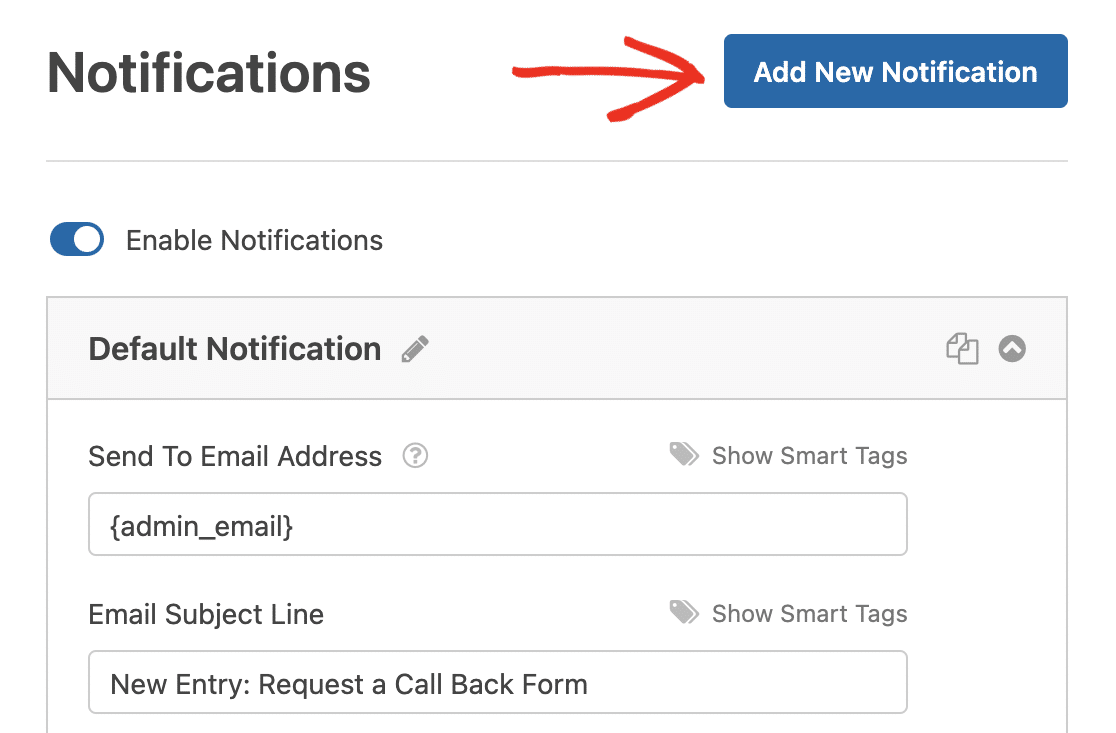
Standardmäßig sendet WPForms Benachrichtigungen an die Admin-E-Mail in WordPress.
Wenn Sie eine andere E-Mail-Adresse für Ihre Benachrichtigung eingeben möchten, können Sie diese ganz einfach ändern. Löschen Sie einfach die {admin_email} Smart Tag und geben Sie die E-Mail-Adresse ein, die Sie stattdessen verwenden möchten.

Als Nächstes fügen wir eine weitere Benachrichtigung hinzu. Wir werden dem Lead eine E-Mail senden, sobald er einen Rückruf anfordert, damit er weiß, dass seine Anfrage eingegangen ist.
Klicken Sie dazu auf die blaue Schaltfläche Neue Benachrichtigung hinzufügen.

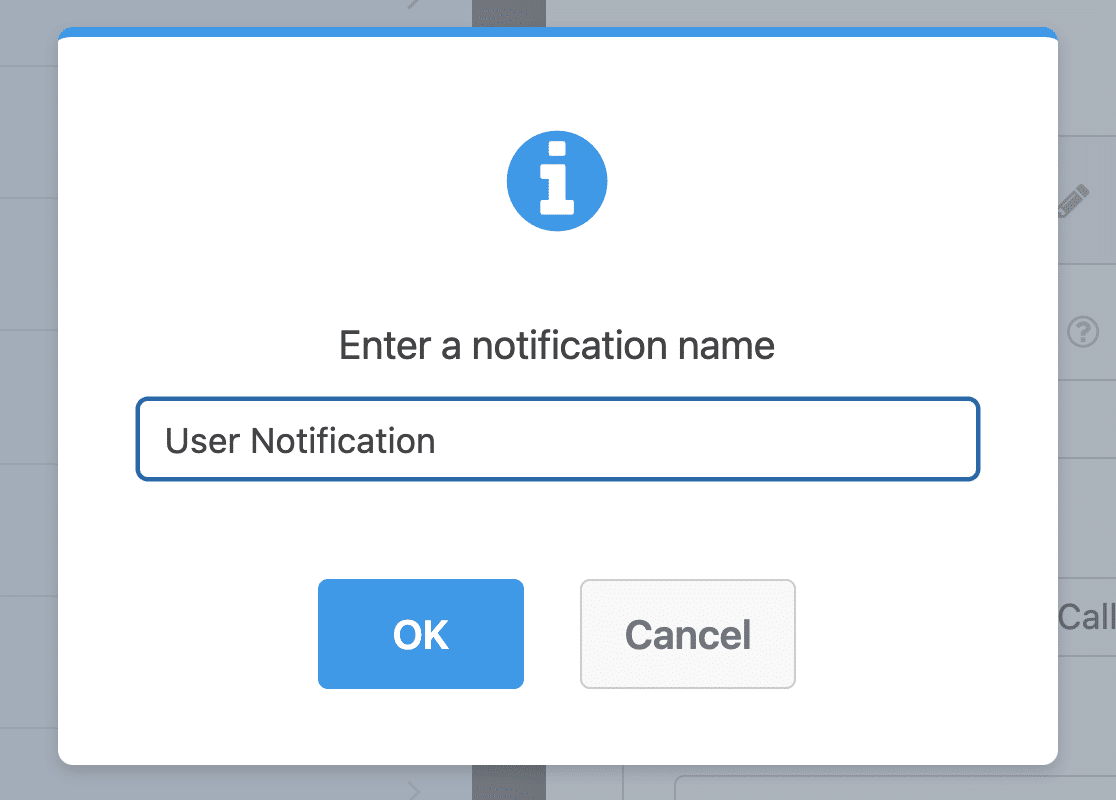
Geben wir der neuen Meldung einen eigenen Namen, damit wir sie später leicht finden können.

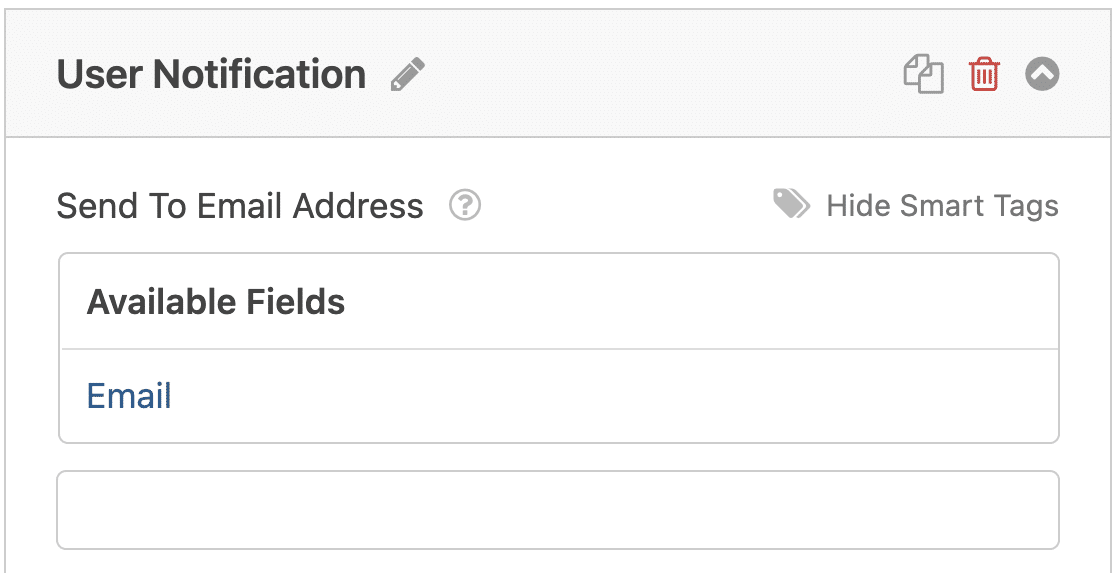
Wenn Sie nun nach unten scrollen, sehen Sie auf der rechten Seite 2 Benachrichtigungen. Lassen Sie uns die gerade erstellte bearbeiten.
Im Feld Send To Email Address werden wir das Email Smart Tag verwenden. Auf diese Weise wird WPForms diese Benachrichtigung automatisch an die E-Mail-Adresse des Leads senden.

Sie können auch den Text in der Betreffzeile und im E-Mail-Text anpassen, wenn Sie dies wünschen.
Okay, großartig. Alles ist eingerichtet. Klicken wir auf Speichern. Jetzt können Sie Ihr Rückrufformular auf Ihrer Website veröffentlichen.
5. Veröffentlichen Sie Ihr Formular
Nachdem das Formular für die Rückrufbitte erstellt wurde, können wir es nun im Internet veröffentlichen, damit die Interessenten darauf zugreifen können.
Klicken Sie zunächst auf die Schaltfläche Einbetten am oberen Rand des Formularerstellers.

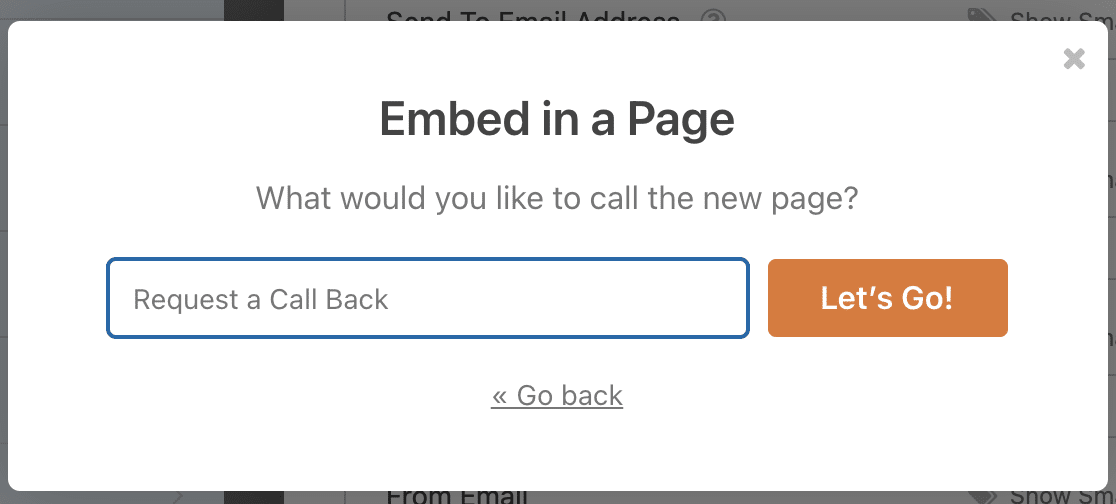
Wenn dann die Meldung In eine Seite einbetten erscheint, klicken Sie auf Neue Seite erstellen.

Als nächstes wird WPForms Sie bitten, Ihre Seite zu benennen. Geben Sie den Titel für die Seite in das Feld ein und klicken Sie auf Los geht's!

WPForms öffnet eine brandneue Seite für Ihr Formular.
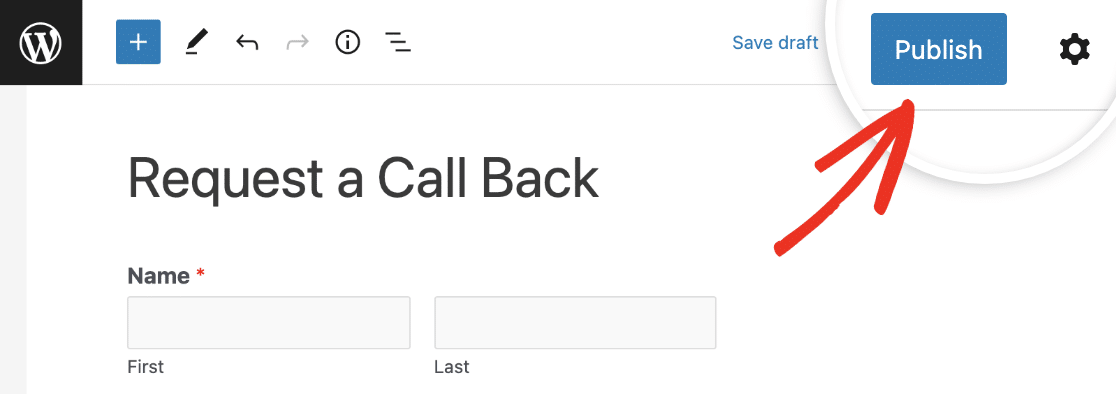
Klicken Sie dann oben auf Veröffentlichen, um das Formular auf Ihrer Website zu veröffentlichen.

Fantastische Arbeit. Jetzt können Sie den Link zur Seite mit Ihrem Formular teilen und mehr Leads bekommen!
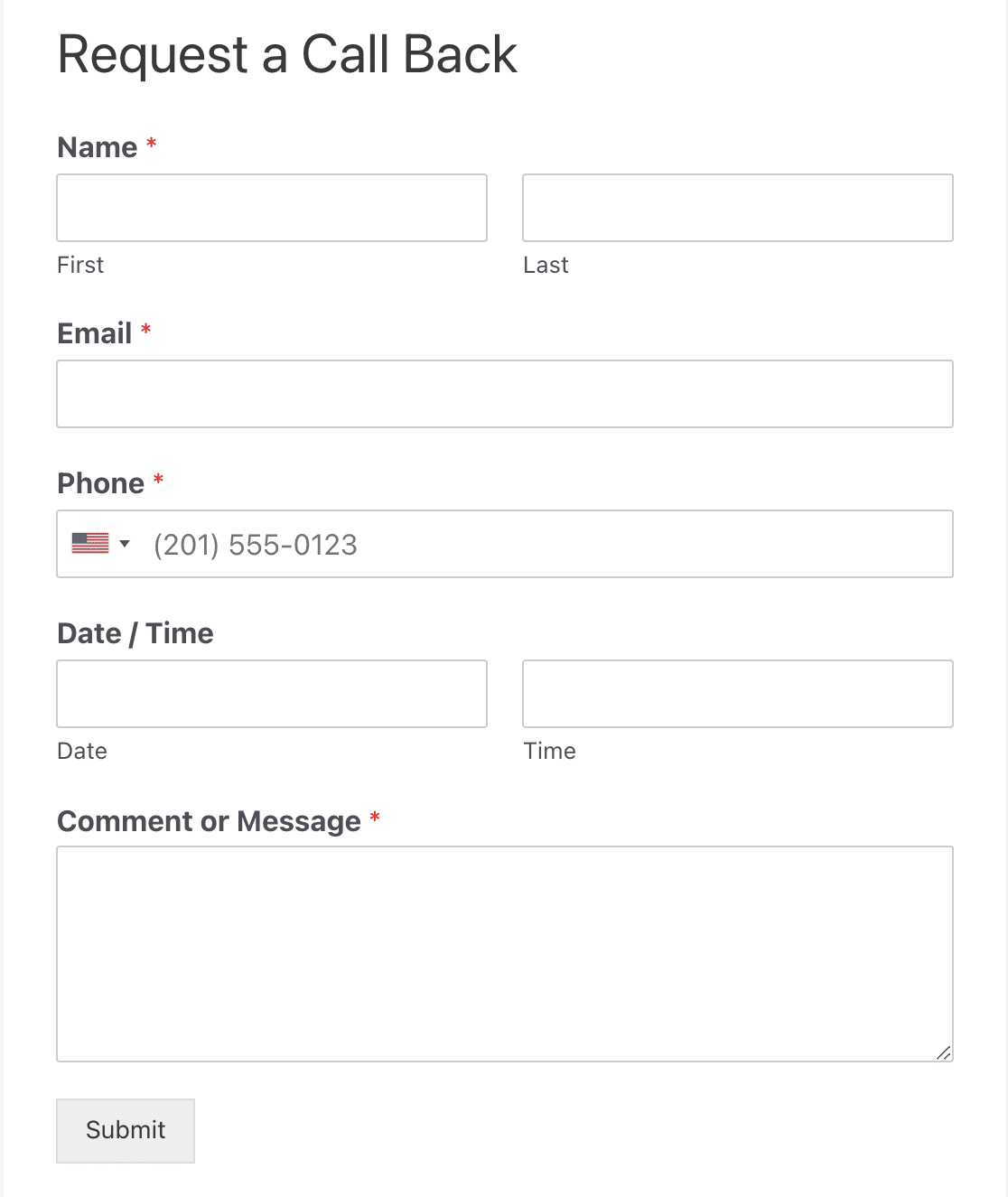
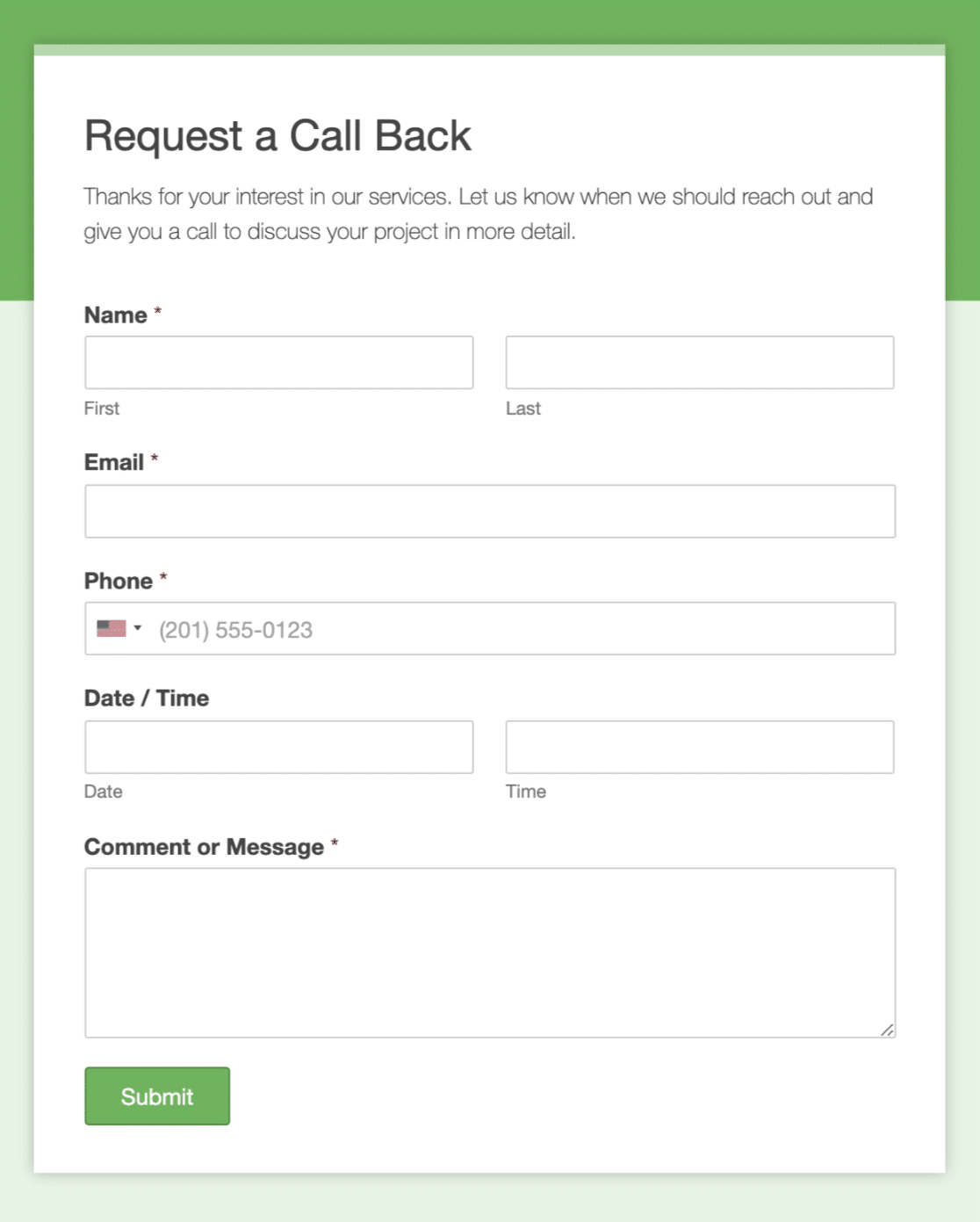
Wenn Sie neugierig sind, sehen Sie hier, wie unser fertiges Online-Formular für die Rückrufanfrage aussieht.

Möchten Sie einen coolen Tipp, um Ihr Formular besonders eindrucksvoll aussehen zu lassen? Mit dem Addon Form Pages können Sie es mit nur einem Klick in eine Landing Page verwandeln.
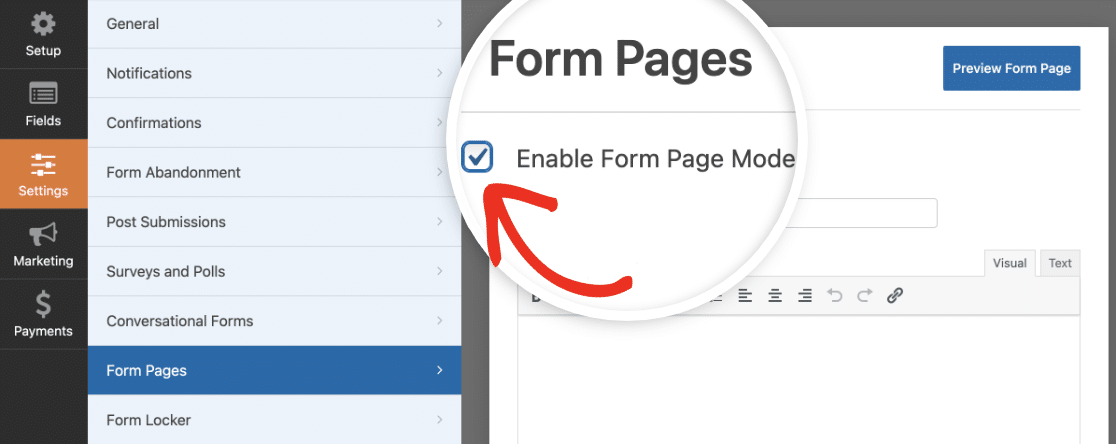
Gehen Sie dazu zurück zum Formularersteller und klicken Sie auf Einstellungen " Formularseiten und aktivieren Sie dann das Kästchen neben Formularseitenmodus aktivieren.

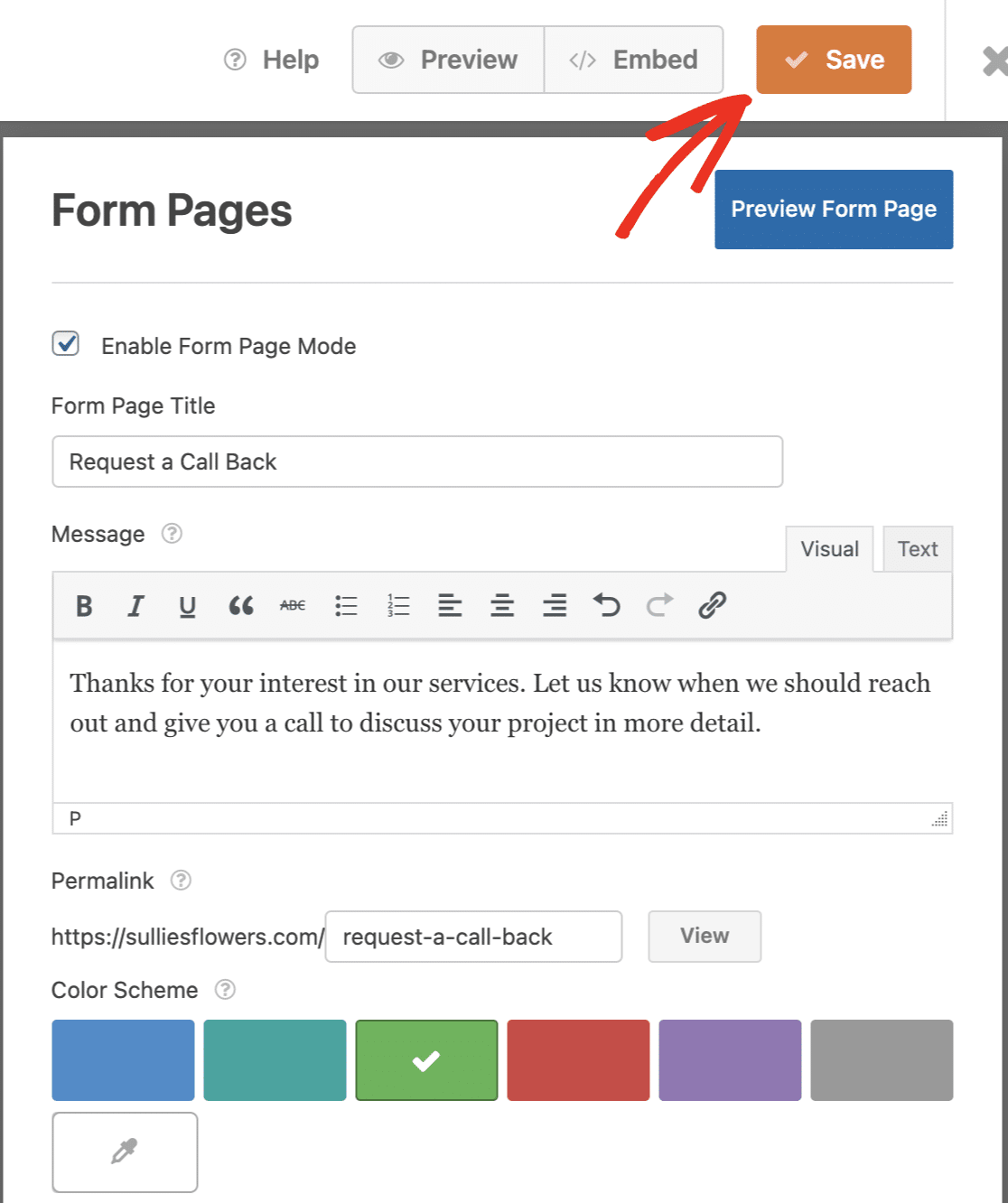
Von hier aus können Sie die Farbe der Seite, die Nachricht und vieles mehr anpassen. Klicken Sie auf " Speichern", wenn Ihnen das Aussehen gefällt.

Wenn Sie nun eine Vorschau Ihres Formulars anzeigen oder die Seite aufrufen, auf der es veröffentlicht wurde, sehen Sie eine wirklich effektive, ablenkungsfreie Landing Page für Ihr Rückrufformular!

Gute Arbeit! Jetzt sind Sie bereit. Vergessen Sie nicht, dass Sie Ihr Formular mit allen möglichen Dingen ausstatten können, um Webformulare wirklich für Sie und Ihre Website zu nutzen, z. B. durch Hinzufügen von bedingter Logik.
Erstellen Sie jetzt Ihr WordPress-Formular
Als nächstes erhalten Sie sofortige Formularbenachrichtigungen in Slack
Wenn Kunden um einen Rückruf bitten, möchten Sie sofort reagieren. Hier ist ein einfacher Weg, um Formularbenachrichtigungen in Slack zu erhalten, damit Sie Kundenanrufe innerhalb von Sekunden beantworten können.
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält mehr als 2.000 Formularvorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.