AI Zusammenfassung
Möchten Sie Ihre Stripe-Zahlungen in WordPress testen, bevor Sie echte Transaktionen durchführen?
Es ist wichtig, einen reibungslosen Zahlungsprozess zu haben, der es den Kunden ermöglicht, Transaktionen auf Ihrer Website ohne Probleme durchzuführen.
Durch das Testen Ihrer Zahlungsintegration können Sie Ihren Checkout-Prozess überprüfen und eventuelle Probleme beheben, bevor Sie Ihr Formular starten, um echte Zahlungen von Kunden zu sammeln.
In diesem Beitrag zeigen wir Ihnen, wie Sie den Stripe-Testmodus in WordPress aktivieren, damit Sie die Kreditkartenverarbeitung in einer sicheren Umgebung simulieren können,
Stripe-Zahlungen in WordPress jetzt testen
Was ist der Zweck des Streifentestmodus?
Der Stripe-Testmodus bietet Ihnen eine Testumgebung, in der Sie Transaktionen simulieren können, ohne dass dabei echte Gebühren anfallen. Sie können Test-Kreditkarten verwenden, um diese simulierten Transaktionen mit Stripe durchzuführen. So können Sie Ihren Checkout-Prozess auf sichere Weise testen und feinabstimmen, um das beste Kundenerlebnis zu gewährleisten.
So aktivieren Sie den Stripe-Testmodus in WordPress
Wenn Sie bereit sind, Ihre Stripe-Zahlungsintegration in WordPress zu testen, führen Sie einfach die folgenden Schritte aus:
In diesem Artikel
- Was ist der Zweck des Streifentestmodus?
- 1. WPForms installieren
- 2. Aktivieren des Streifentestmodus
- 3. Ein Formular zum Testen von Stripe-Zahlungen erstellen
- 4. Stripe-Zahlungen konfigurieren
- 5. Vorschau des Formulars und Durchführung von Tests
- 6. Ihre Testzahlungsdaten anzeigen
- 7. Veröffentlichen Sie Ihr Formular und sammeln Sie echte Zahlungen
1. WPForms installieren
WPForms ist der am besten bewertete Formularersteller für WordPress, mit dem Sie alle Arten von Zahlungs- und Bestellformularen erstellen können.
Es verfügt über eine native Stripe-Integration, mit der Sie Testtransaktionen durchführen können. Und wenn Sie bereit sind, Live-Zahlungen zu akzeptieren, können Sie dies mit einem Klick auf eine Schaltfläche tun.
Stripe Zahlungen sind in allen WPForms Lizenzstufen (einschließlich WPForms Lite) zur Verfügung.
Während Sie Ihre Stripe-Zahlungen zu testen und zu akzeptieren echte Transaktionen in der kostenlosen Version von WPForms, empfehlen wir WPForms Pro zu entsperren Tonnen von erweiterten Funktionen und entfernen Sie die zusätzlichen 3% Transaktionsgebühren.

Nachdem Sie sich für einen Plan entschieden haben, der Ihnen zusagt, installieren Sie WPForms auf Ihrer WordPress-Website.
Großartig! Es ist an der Zeit, die Stripe-Verbindung mit WPForms einzurichten und den Test-Zahlungsmodus zu aktivieren.
2. Aktivieren des Streifentestmodus
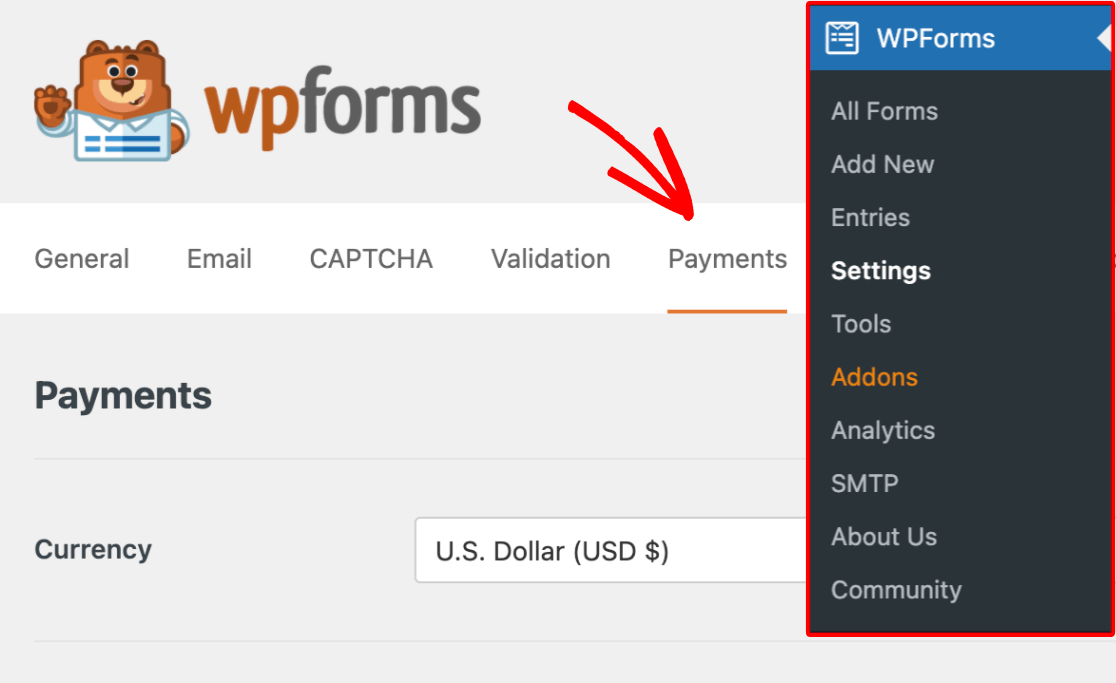
Öffnen Sie Ihr WordPress-Verwaltungsmenü und klicken Sie auf WPForms " Einstellungen. Navigieren Sie dann zur Registerkarte " Zahlungen ".

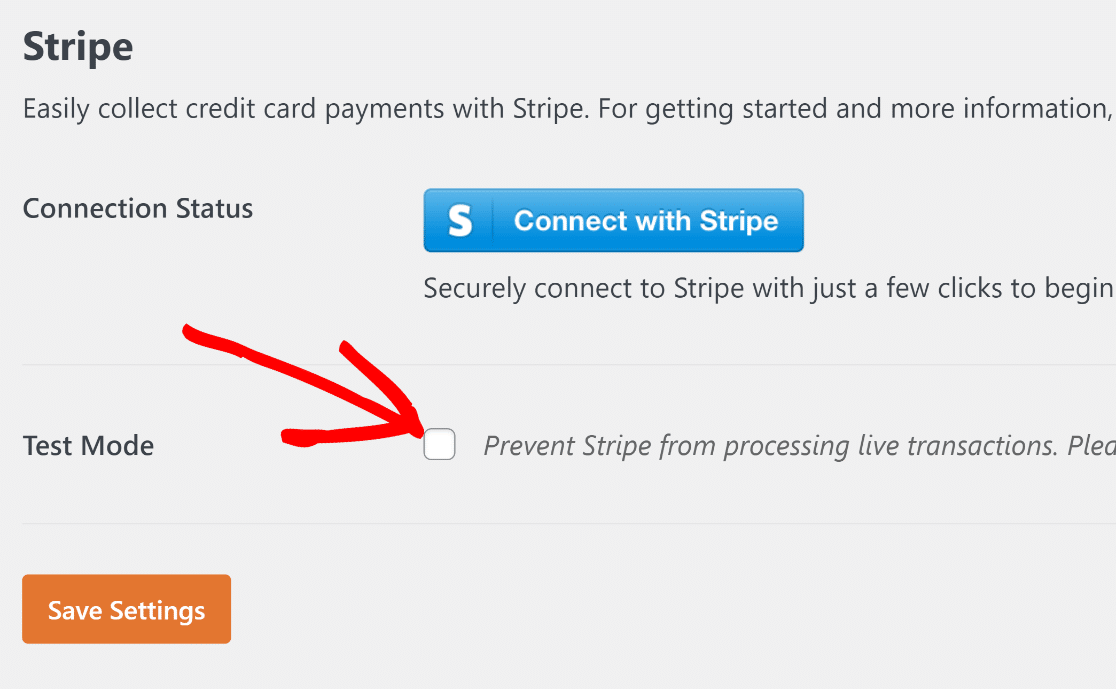
Auf diesem Bildschirm können Sie eine Verbindung zu Stripe herstellen und den Testmodus aktivieren, um Stripe von der Verarbeitung echter Zahlungen abzuhalten.
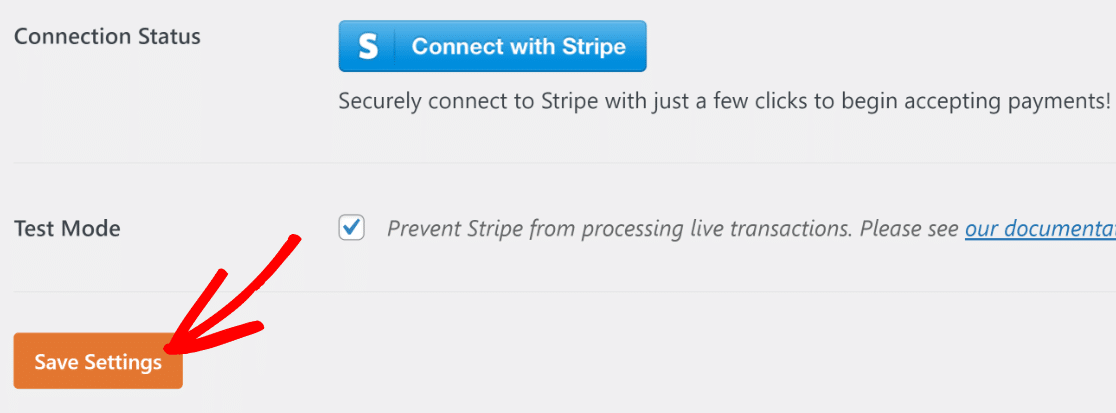
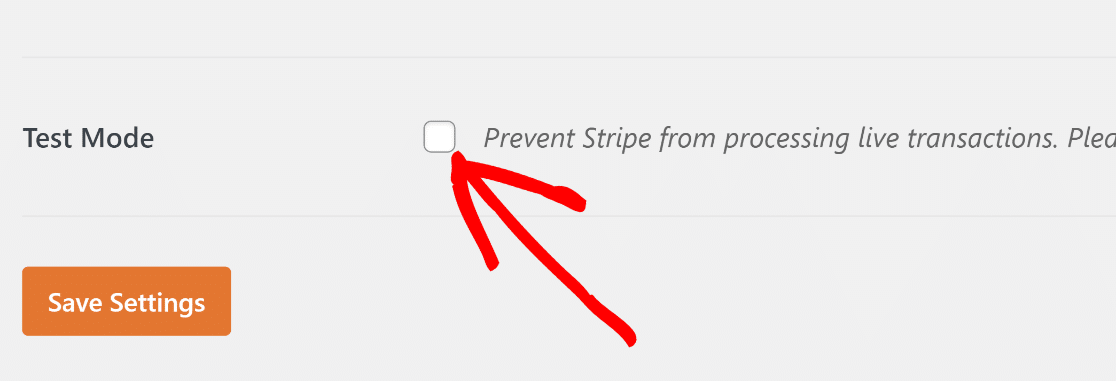
Blättern Sie nach unten und aktivieren Sie das Kontrollkästchen neben Testmodus.

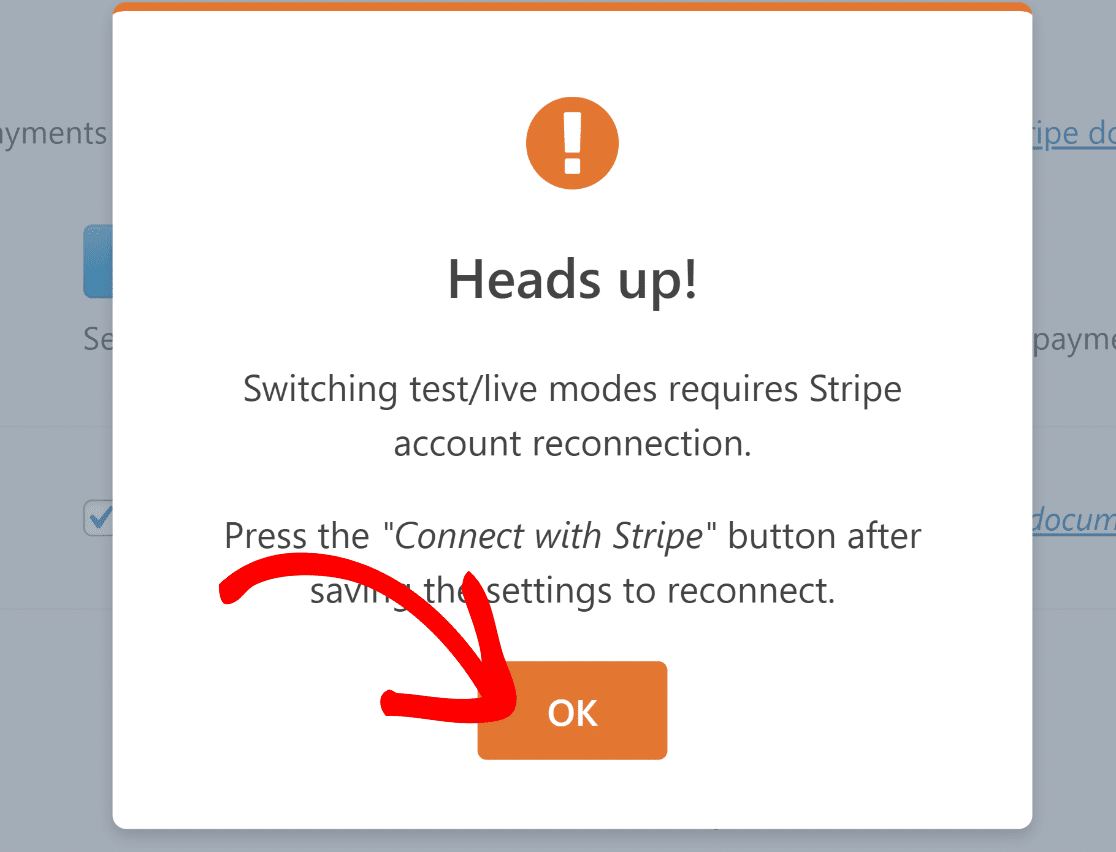
Nachdem Sie das Kontrollkästchen für den Testmodus aktiviert haben, wird ein Popup-Fenster angezeigt, das Sie darauf hinweist, dass Sie sich erneut mit Stripe verbinden müssen, wenn Sie sich entscheiden, zur Live-Zahlungsverarbeitung zu wechseln. Klicken Sie auf OK, um fortzufahren.

Drücken Sie nun die Schaltfläche Einstellungen speichern, um im Testmodus zu bleiben.

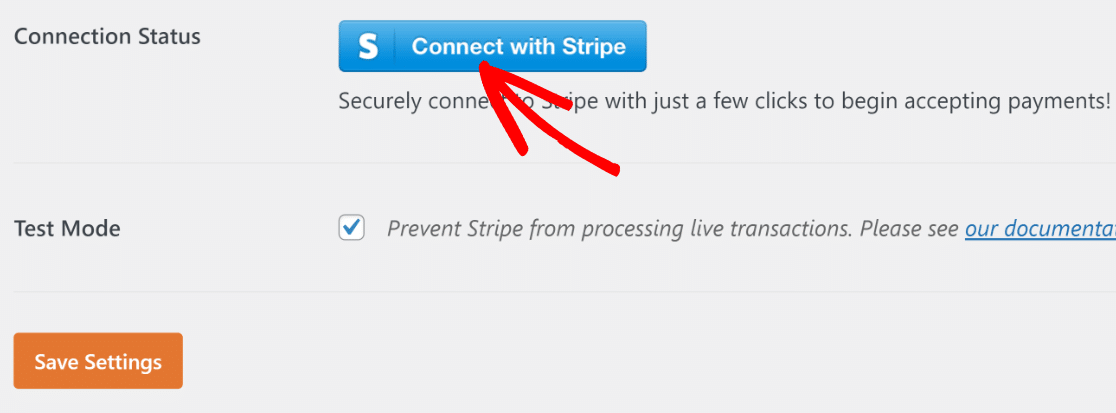
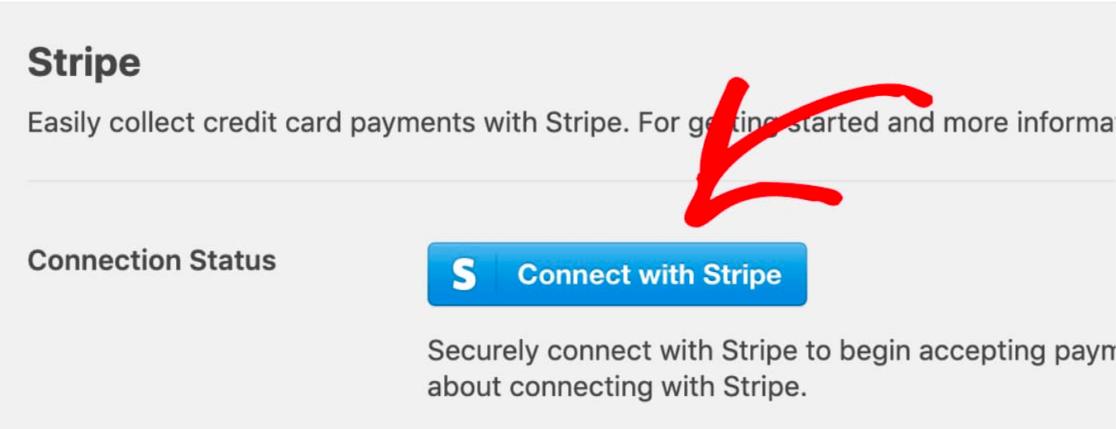
Alles, was jetzt bleibt, ist Ihr Stripe-Konto mit WPForms zu verbinden. Um dies zu tun, klicken Sie auf die blaue Schaltfläche Connect with Stripe.

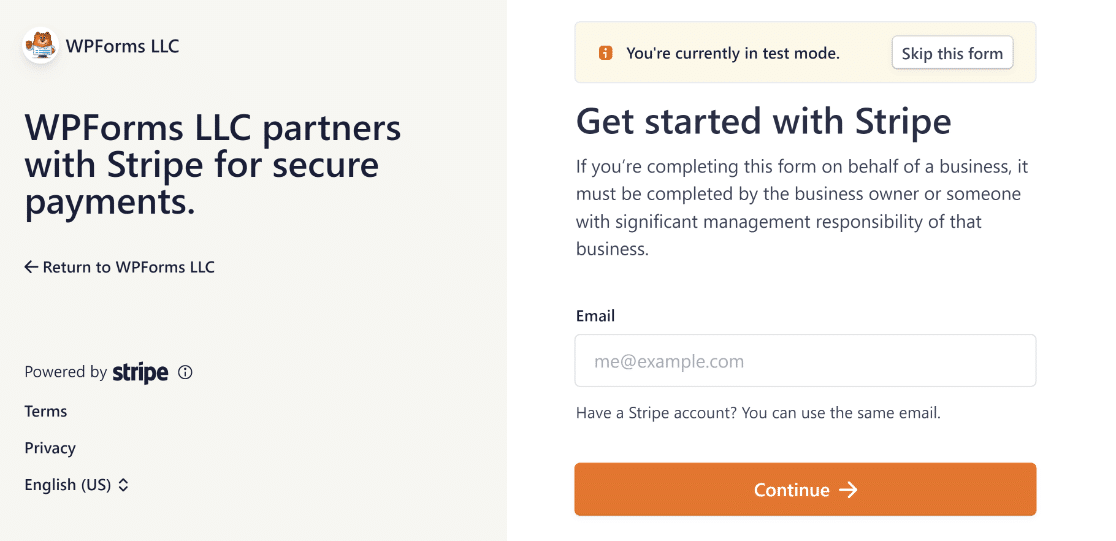
Sie werden nun zum Stripe-Anmeldeformular weitergeleitet. Geben Sie einfach Ihre Stripe-E-Mail und Ihr Passwort ein und folgen Sie den Anweisungen auf dem Bildschirm, um die Verbindung herzustellen.

Hinweis: Sie können das Stripe-Anmeldeformular für Testzahlungen ganz überspringen, indem Sie oben auf die Schaltfläche Dieses Formular überspringen klicken. Es ist jedoch notwendig, dieses Formular auszufüllen und eine Verbindung mit Stripe für Live-Zahlungen herzustellen.
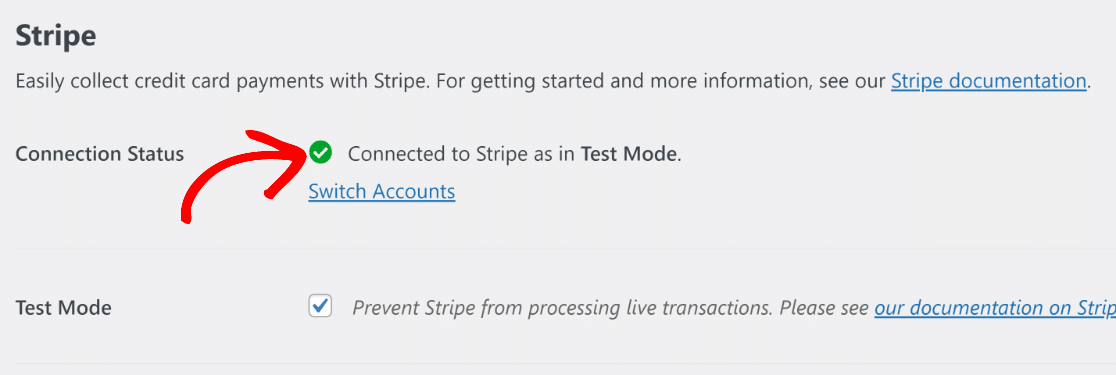
Wenn Sie fertig sind, kehren Sie zum Bildschirm WPForms Payments zurück. Sie werden feststellen, dass der Verbindungsstatus jetzt bestätigt, dass Sie im Testmodus verbunden sind.

Der Stripe-Webhook wird nun automatisch konfiguriert, wenn Sie Ihre Website mit Stripe verbinden. Er wird die automatische Konfiguration mehrmals im Hintergrund versuchen.
Ausgezeichnet! Im nächsten Schritt werden wir ein Zahlungsformular für die Durchführung von Tests mit Stripe erstellen.
3. Ein Formular zum Testen von Stripe-Zahlungen erstellen
WPForms macht es unglaublich einfach, Zahlungsformulare zu erstellen. Um Zeit zu sparen, bietet es Ihnen über 2.000+ vorgefertigte Formularvorlagen.
Sie können ein neues Formular erstellen und eine Vorlage verwenden, indem Sie in Ihrem WordPress-Dashboard auf WPForms " Add New gehen.

Sie gelangen nun zum Bildschirm für die Einrichtung des Formulars. Geben Sie einen Namen für Ihr Formular ein. Dieser Name kann beliebig sein und wird nur intern als Referenz verwendet.

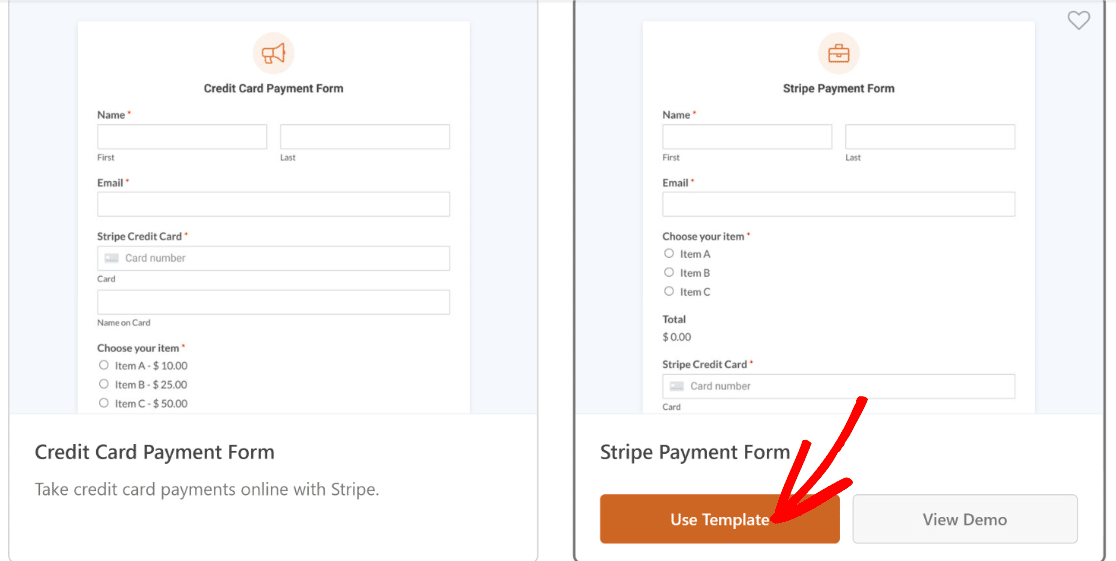
Nachdem Sie Ihren Namen eingegeben haben, scrollen Sie nach unten und wählen Sie eine geeignete Vorlage aus. Für dieses Beispiel verwenden wir die Vorlage für das Zahlungsformular von Stripe.

Nach der Auswahl der Vorlage, WPForms wird nur ein paar Sekunden, um es zu laden.
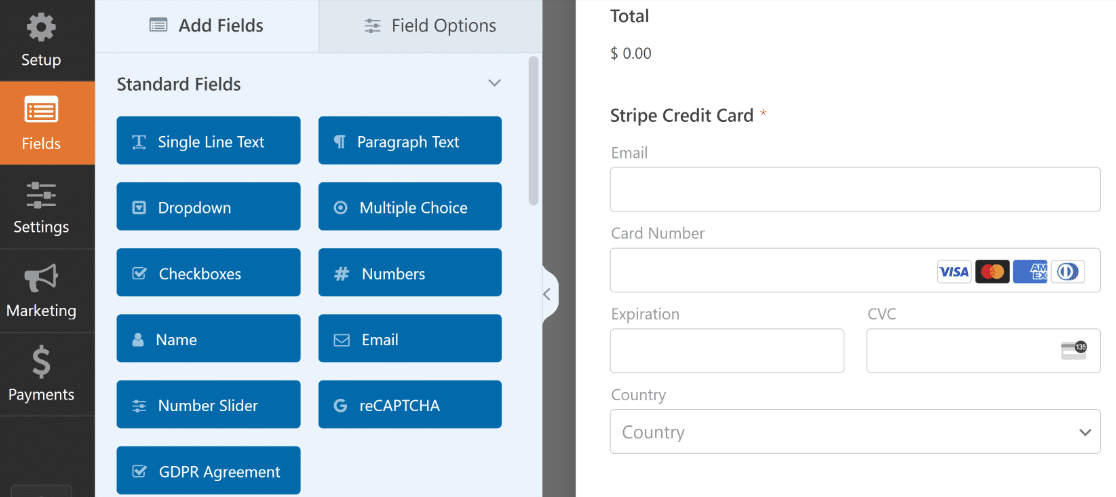
Sobald die Vorlage geladen ist, können Sie Anpassungen vornehmen, die Ihren spezifischen Bedürfnissen entsprechen.

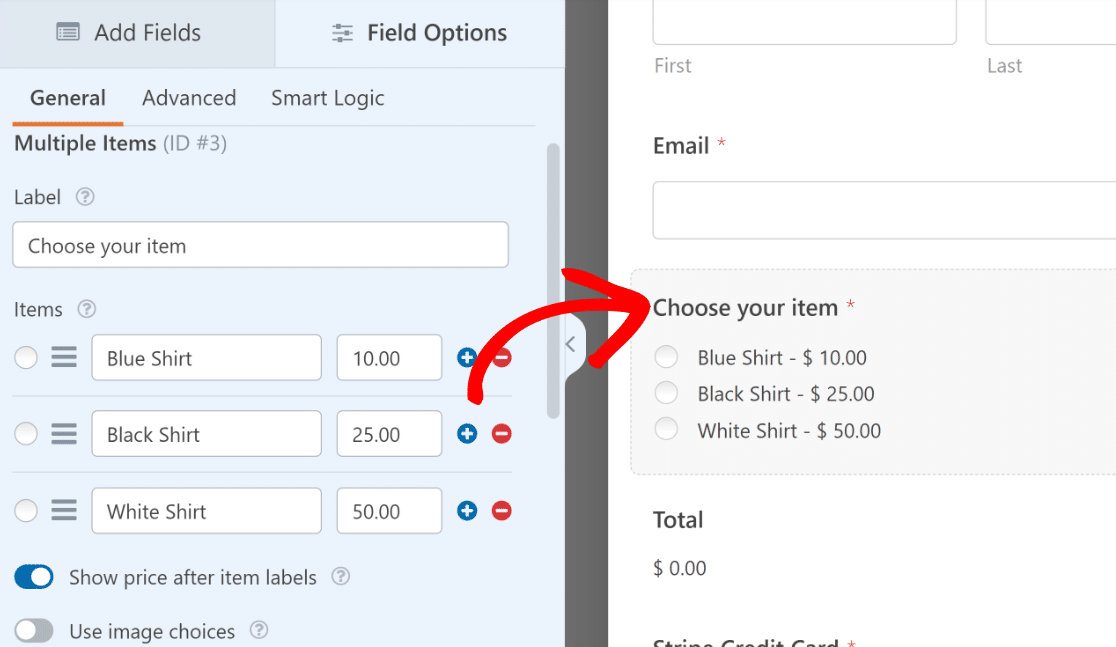
Sie können z. B. die tatsächlichen Artikel, die Sie verkaufen möchten, einbeziehen, indem Sie die Optionen unter dem Feld Mehrere Artikel in dieser Vorlage ändern.

Denken Sie daran, dass Sie Ihren Kunden dasselbe Formular vorlegen werden, wenn Sie es nach den Tests veröffentlichen wollen. Versuchen Sie also nicht, ein unvollständiges Formular zu verwenden, nur weil Sie es in dieser Phase nur testen wollen.
Nachdem Sie Ihr Formular angepasst haben, klicken Sie oben auf die Schaltfläche Speichern.
4. Stripe-Zahlungen konfigurieren
Das Stripe-Kreditkartenfeld in Ihrem Formular verarbeitet nur dann Zahlungen (echte oder Testzahlungen), wenn Sie Zahlungen in den Einstellungen des Formularerstellers aktiviert haben.
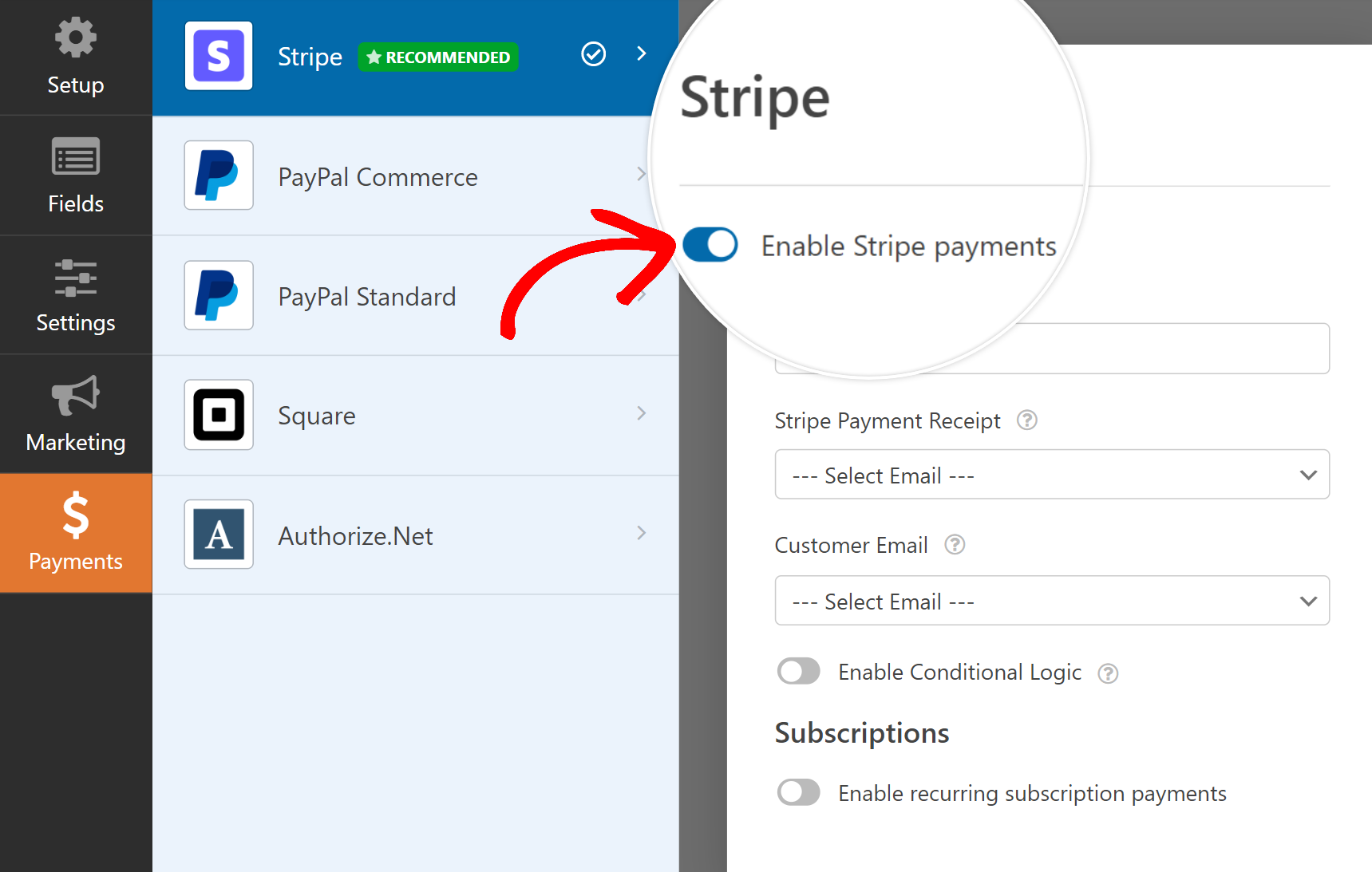
Klicken Sie auf Zahlungen " Stripe auf der linken Seite Ihres Formularerstellers. Klicken Sie dann auf die Schaltfläche Enable Stripe Payments (Stripe-Zahlungen aktivieren ).

Wenn Sie das getan haben, werden zusätzliche Optionen für die Zahlungsabwicklung mit Stripe angezeigt. Diese Einstellungen sind optional, aber es ist eine gute Idee, sie zu konfigurieren.
Sie können auch wiederkehrende Abonnementzahlungen testen, wenn Sie diese Zahlungsmethode testen möchten. Standardmäßig berechnet Stripe nur einmalige Zahlungen.
Perfekt! Das Formular ist nun bereit für den Test. Achten Sie darauf, dass Sie auf Speichern klicken, bevor Sie fortfahren.
5. Vorschau des Formulars und Durchführung von Tests
Während der Testphase müssen Sie Ihr Formular nicht veröffentlichen, so dass Sie es gefahrlos ausprobieren können, ohne sich Sorgen zu machen, dass Ihre Kunden es entdecken.
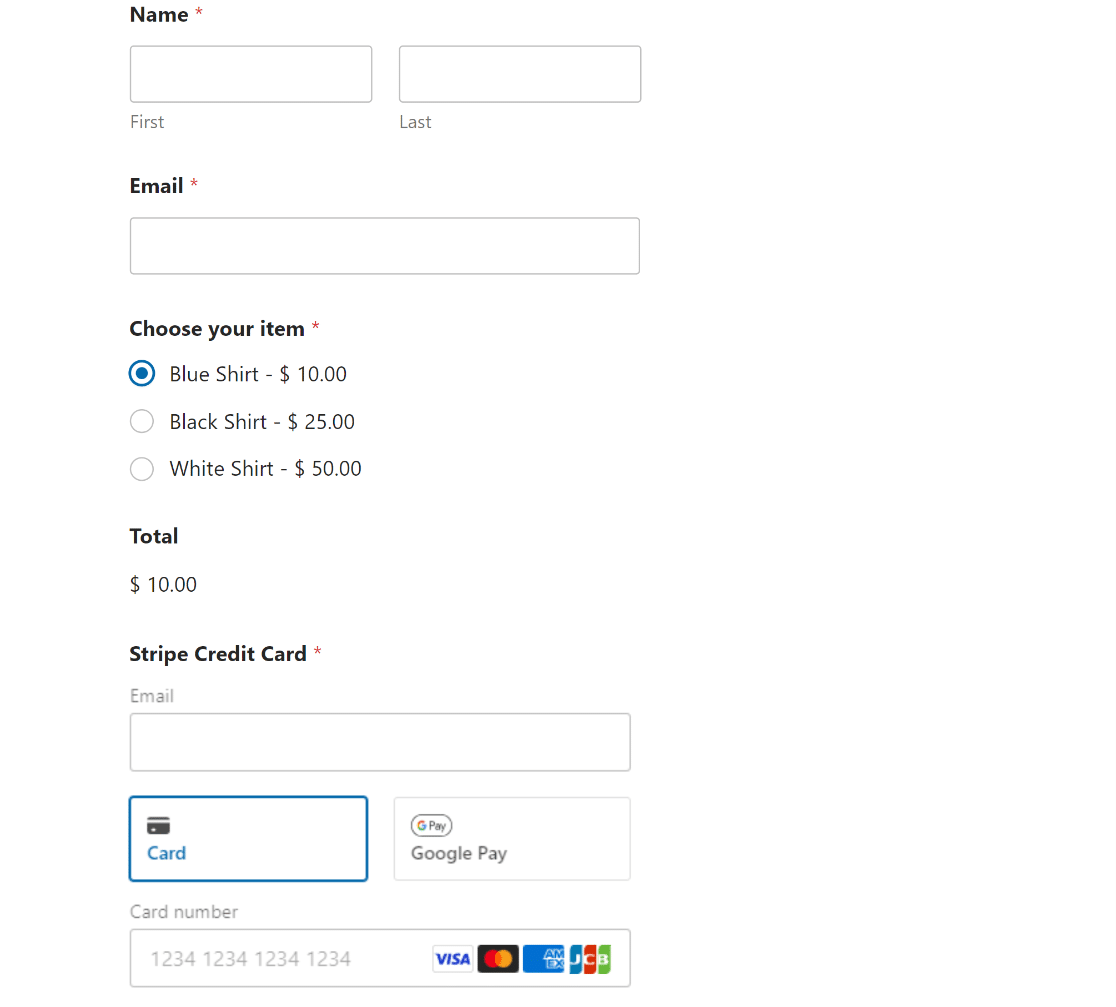
Klicken Sie einfach auf die Schaltfläche Vorschau oben neben Speichern, um den Vorschaumodus Ihres Formulars aufzurufen.

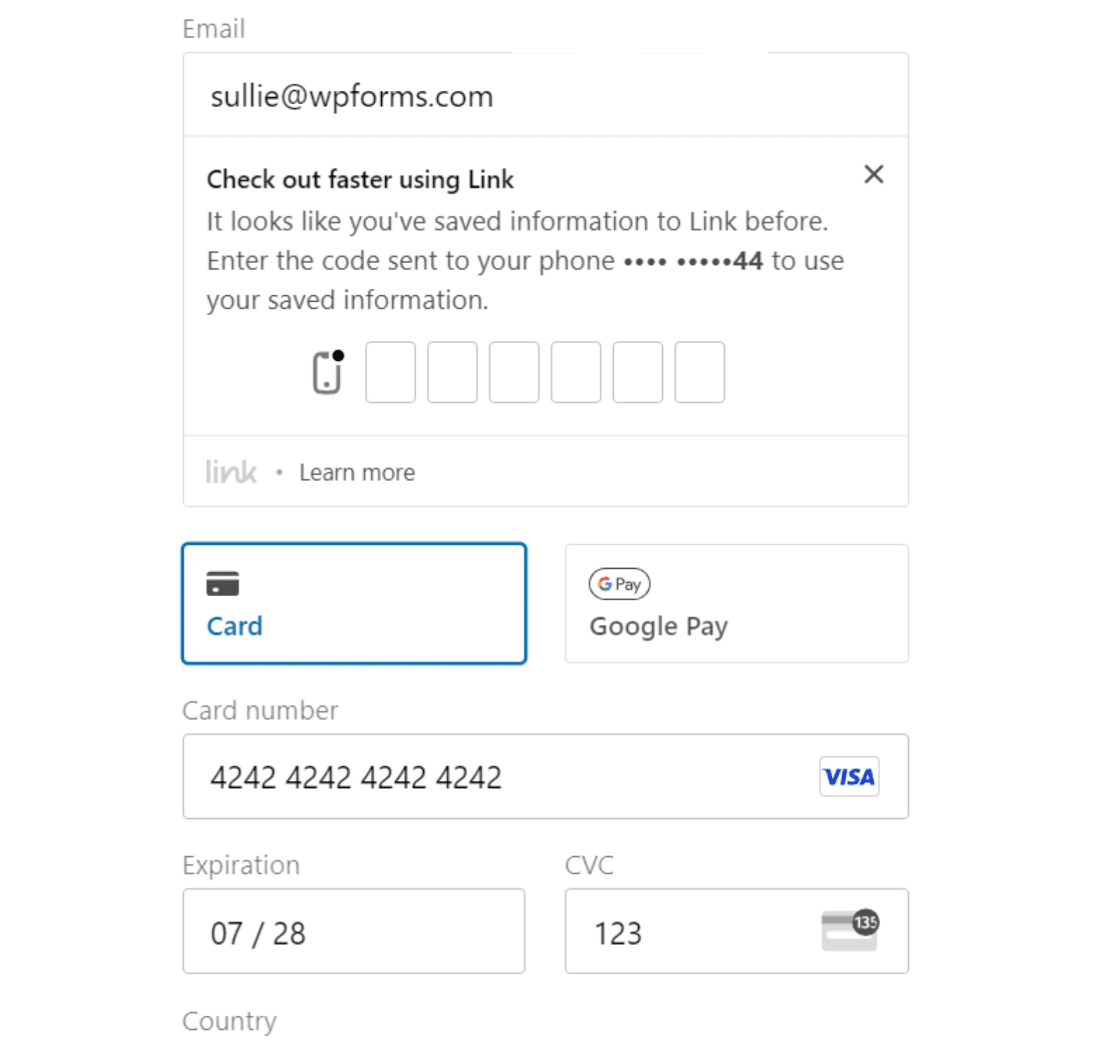
Sie können Zahlungen simulieren, indem Sie spezielle von Stripe bereitgestellte Testkartenwerte verwenden.
Liste der Stripe-Test-Kreditkartennummern
Diese Karten können mit jeder CVV und einem beliebigen zukünftigen Datum als Ablaufdatum verwendet werden. Beachten Sie, dass American Express-Karten einen 4-stelligen CVV benötigen, während alle anderen Karten einen 3-stelligen CVV benötigen.
| Karte Typ | Nummer |
|---|---|
| Visa-Kredit | 4242424242424242 |
| Visa-Lastschrift | 4000056655665556 |
| Mastercard Kredit | 5555555555554444 |
| Mastercard 2-Serie | 2223003122003222 |
| Mastercard Debit | 5200828282828210 |
| Mastercard Prepaid | 5105105105105100 |
| American Express | 378282246310005 |
| Visa Kredit (Kanada) | 4000001240000000 |
| Visa Credit (Deutschland) | 4000002760000016 |
| Visa Kredit (UK) | 4000008260000000 |
| Visa Debit (UK) | 4000058260000005 |
Nachdem Sie das Formular vollständig ausgefüllt und die Werte der Testkarten eingegeben haben, klicken Sie auf die Schaltfläche Senden.
Herzlichen Glückwunsch! Sie haben gerade Ihren ersten Testzahlungseintrag erstellt.
Aber wie können Sie Ihre Testzahlungsdaten einsehen? Im nächsten Schritt erfahren Sie, wie Sie das ganz einfach tun können.
6. Ihre Testzahlungsdaten anzeigen
WPForms gibt Ihnen eine spezielle Zahlungen Bildschirm, der Überblick über alle Ihre Test-und Live-Zahlungen für Ihre Referenz hält.
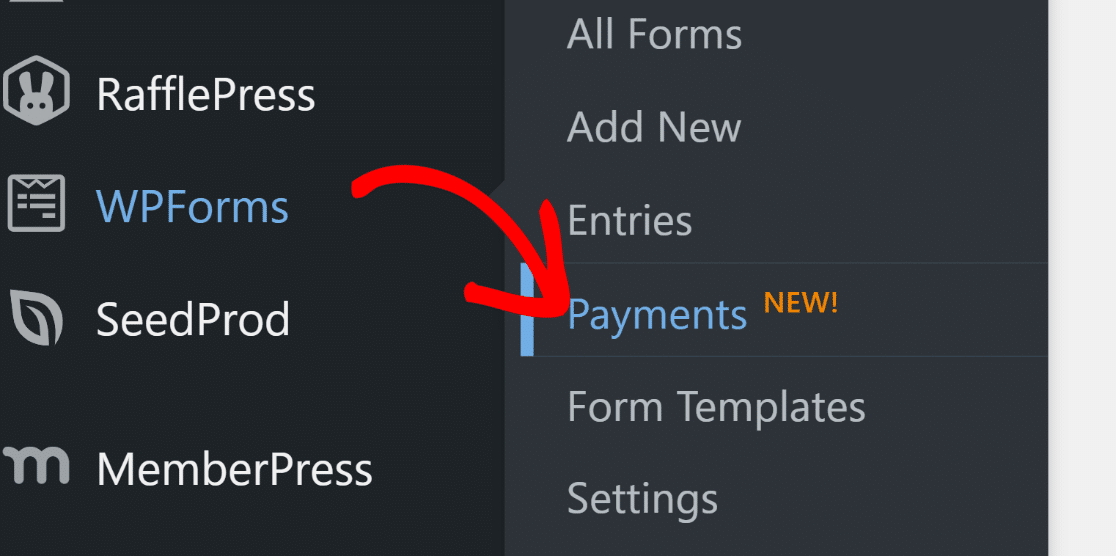
Um auf den Zahlungsbildschirm zuzugreifen, klicken Sie auf WPForms " Payments.

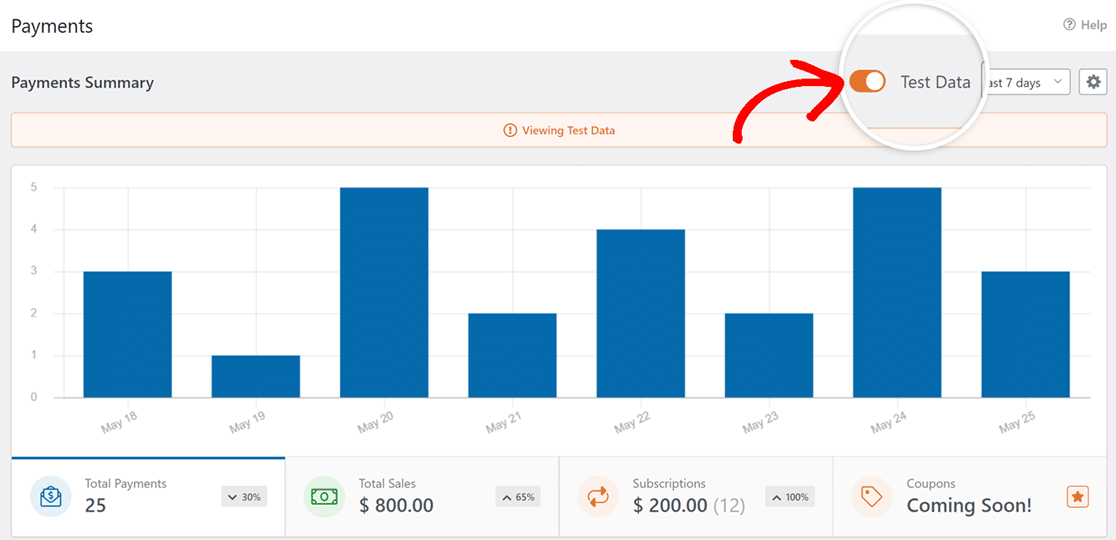
Auf dem Bildschirm "Zahlungsübersicht" können Sie zwischen Live- und Test-Zahlungsdaten umschalten. Klicken Sie auf die Schaltfläche Testdaten neben der Datumsauswahl, und WPForms zeigt nur noch die Testzahlungen an, die Sie getätigt haben.

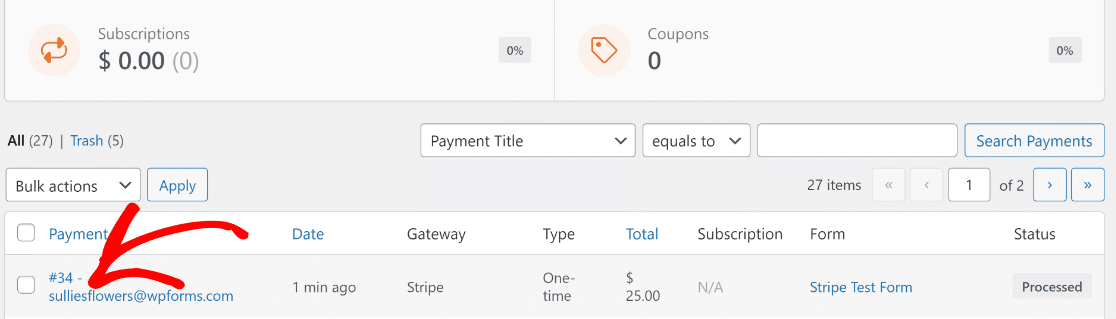
Wenn Sie weitere Einzelheiten zu einem bestimmten Testeintrag sehen möchten, blättern Sie nach unten zur Zahlungstabelle und klicken Sie auf den Eintrag, der Sie interessiert.

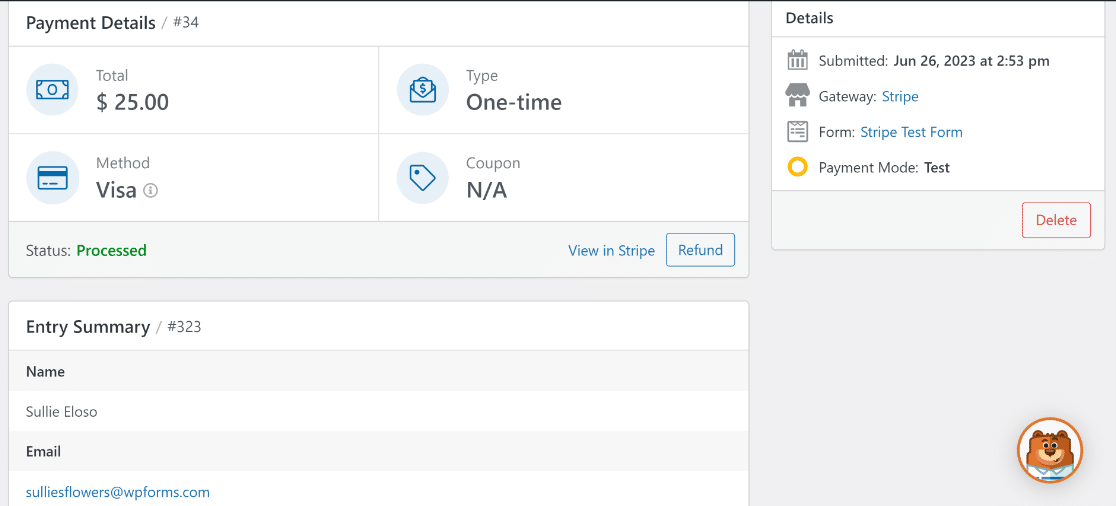
Sie können nun die vollständigen Zahlungsdetails und die Zusammenfassung des Eintrags für diesen speziellen Antrag sehen.

Testen Sie Ihr Formular mehrfach, indem Sie verschiedene Kartenzahlungsmethoden ausprobieren und unterschiedliche Situationen simulieren.
Wenn Sie zufrieden sind und bereit sind, Ihr Formular zu veröffentlichen, um Live-Transaktionen von Kunden zu akzeptieren, folgen Sie einfach dem nächsten Schritt.
7. Veröffentlichen Sie Ihr Formular und sammeln Sie echte Zahlungen
Damit Stripe echte Transaktionen verarbeiten kann, müssen wir es zunächst in den Live-Zahlungsmodus versetzen.
Dazu müssen Sie in Ihrem WordPress-Administrationsmenü zu WPForms " Einstellungen zurückkehren und dann die Registerkarte Zahlungen auswählen.
Deaktivieren Sie nun das Kontrollkästchen Testmodus.

Wenn Sie vom Testmodus zu Live-Transaktionen wechseln, müssen Sie sich erneut mit Stripe verbinden.
Klicken Sie wie zuvor auf die blaue Schaltfläche " Mit Stripe verbinden" und senden Sie das Stripe-Anmeldeformular ab, um die Verbindung erneut herzustellen, diesmal im Live-Modus.

Klicken Sie auf Einstellungen speichern.
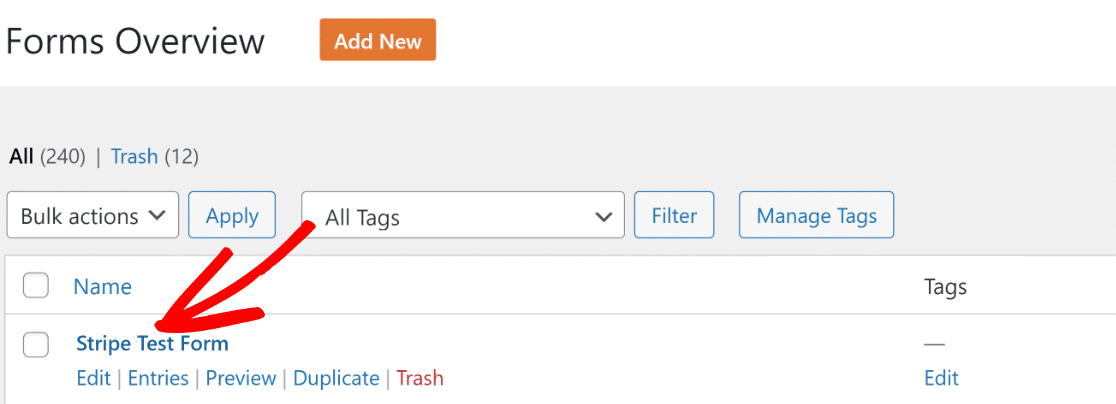
Kehren Sie nun zu Ihrem Stripe-Zahlungsformular zurück, indem Sie zu WPForms " Alle Formulare navigieren und das Formular auswählen, das Sie zuvor erstellt haben.

Nachdem Sie auf das Formular geklickt haben, befinden Sie sich wieder auf der Oberfläche des Formularerstellers. Um dieses Formular zu veröffentlichen, klicken Sie oben auf die Schaltfläche Einbetten.

WPForms gibt Ihnen die Flexibilität, Ihr Formular direkt in eine bestehende Seite einzubetten oder eine neue Seite von Grund auf speziell für Ihr Formular zu erstellen.
Hier wählen wir Neue Seite erstellen.

Geben Sie einen Namen für Ihre Seite ein und klicken Sie auf die orangefarbene Schaltfläche Los geht's.

Dies führt Sie zum WordPress-Block-Editor. Das Formular wird bereits in einen Block auf Ihrer Seite eingebettet. Wenn Sie möchten, können Sie weitere Änderungen am Seiteninhalt vornehmen und sogar das Styling Ihres Formulars anpassen.
Wenn Sie mit dem Aussehen der Seite und Ihres Formulars zufrieden sind, klicken Sie auf die Schaltfläche Veröffentlichen.

Hervorragend! Ihr Formular ist nun veröffentlicht, so dass Sie problemlos Kreditkartenzahlungen von echten Kunden über Stripe einziehen können.

Und da haben Sie es! Sie sind nun bereit, den Stripe-Testmodus in WordPress zu aktivieren.
Starten Sie als nächstes ein monatliches Spendenprogramm
Da Sie nun mit Stripe-Zahlungen innerhalb von WordPress arbeiten und diese testen können, sollten Sie in Erwägung ziehen, ein monatliches Spendenprogramm einzurichten, um kontinuierlich Spenden für Ihr Anliegen zu generieren.
Und wenn Sie Schwierigkeiten haben, verlockende Kampagnen zur Lead-Generierung zu erstellen und nicht die erwarteten Ergebnisse erzielen, ist es vielleicht an der Zeit, ein leistungsstarkes Tool zur Lead-Generierung einzusetzen, das Ihnen die ganze Arbeit abnimmt.
Stripe-Zahlungen in WordPress jetzt testen
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.




Der "Testmodus" muss wirklich eine Option auf Formularebene sein, nicht auf der gesamten Website. Wir haben viele Live-Registrierungsformulare auf unserer Website, die Zahlungen entgegennehmen, und diese müssen funktionsfähig bleiben, während wir die Zahlungen in einem neuen Formular testen.
Hallo Jon. vielen Dank für Ihr Feedback! Wir haben eine Anfrage für diese Funktion, obwohl sie im Moment nicht verfügbar ist.
Wir empfehlen Ihnen, eine Testseite einzurichten, auf der Sie den Testmodus aktivieren können, ohne dass der Zahlungsvorgang für Ihre anderen Formulare unterbrochen wird. Wenn Ihr Hosting-Tarif keine Testseite vorsieht, können Sie dafür den kostenlosen InstaWP-Tarif nutzen. InstaWP hat ein Plugin, das Ihre Website für Sie kopiert.