AI Zusammenfassung
Das Standard-WordPress-Formular zum Zurücksetzen des Passworts ist ziemlich einfach. Es erfüllt seine Aufgabe, aber es schreit nicht gerade "professionell" und passt nicht zum Look and Feel Ihrer Marke.
Ohne eine benutzerdefinierte WordPress-Lösung für Passwortformulare verpassen Sie es, die Markenkonsistenz aufrechtzuerhalten. Außerdem können Sie keine hilfreichen Anweisungen hinzufügen oder die Nachrichten anpassen, um die Nutzer reibungslos durch den Rücksetzungsprozess zu führen.
Das ist, wo die WPForms User Registration Addon kommt in praktisch. Damit können Sie ein vollständig angepasstes Formular zum Zurücksetzen des Passworts erstellen, das tatsächlich so aussieht, als ob es auf Ihre Website gehört.
Sie können die Farben, Schriftarten und das Gesamtdesign Ihrer Website anpassen und gleichzeitig klare, hilfreiche Anweisungen geben. Folgen Sie also ohne weiteres den Schritten in dieser Anleitung, um Ihr WordPress-Passwortrücksetzungsformular anzupassen!
Erstellen Sie jetzt Ihr eigenes Formular zum Zurücksetzen des Passworts! 🚀
Wie man ein benutzerdefiniertes Passwort-Reset-Formular in WordPress erstellt
Um ein benutzerdefiniertes Passwort-Reset-Formular zu erstellen, müssen Sie die Premium-Version von WPForms abonnieren. Die Pro-Lizenz enthält die Benutzerregistrierung Addon, das Sie benutzerdefinierte Passwort zurücksetzen, Benutzerregistrierung und Login-Formulare für Ihre WordPress-Website erstellen können. Lassen Sie uns beginnen!
- Schritt 1: Installieren Sie das WPForms Plugin
- Schritt 2: Aktivieren Sie das Addon zur Benutzerregistrierung
- Schritt 3: Verwenden Sie die Vorlage für das Formular zum Zurücksetzen des Passworts
- Schritt 4: Konfigurieren Sie Ihre E-Mail zum Zurücksetzen des Passworts
- Schritt 5: Anpassen des Erscheinungsbildes des Formulars zum Zurücksetzen des Passworts
- Schritt 6: Formular zum Zurücksetzen des Passworts zum Navigationsmenü hinzufügen
- Optional: Umleitung zum benutzerdefinierten Formular zum Zurücksetzen des Passworts hinzufügen
Schritt 1: Installieren Sie das WPForms Plugin
Laden Sie zunächst WPForms herunter und installieren Sie es. Für dieses Tutorial benötigen Sie die Pro-Version anstelle von WPForms Lite. Wenn Sie Hilfe benötigen, schauen Sie sich diese Anleitung zur Installation von WordPress-Plugins an.
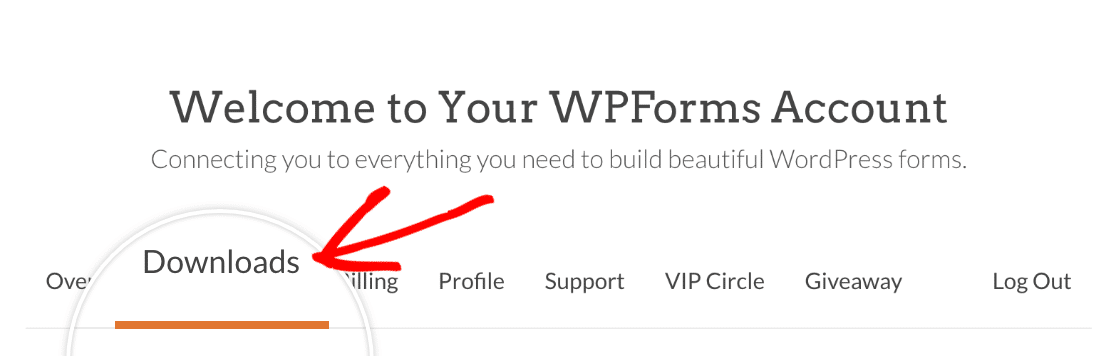
Nachdem Sie das Plugin installiert haben, melden Sie sich bei Ihrem WPForms-Konto an und klicken Sie auf die Registerkarte Downloads. Dies ist eine Seite mit allen Ihren verfügbaren Lizenzen.

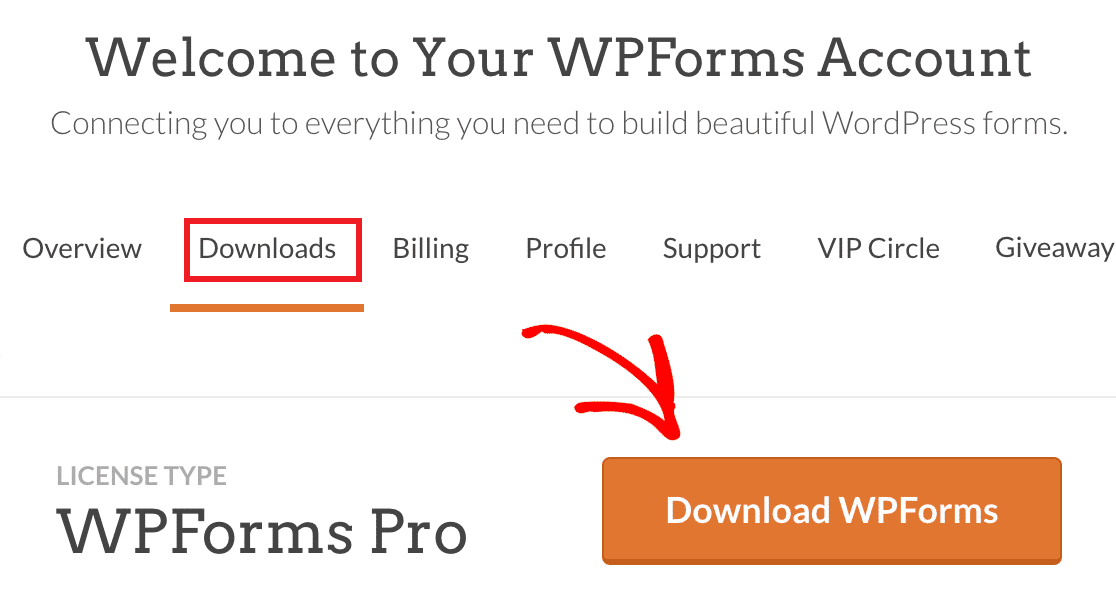
Um das Plugin herunterzuladen, klicken Sie auf die Schaltfläche Download WPForms neben der Pro-Lizenz. Dies wird eine gezippte Datei des WPForms-Plugins auf Ihrem Computer speichern.

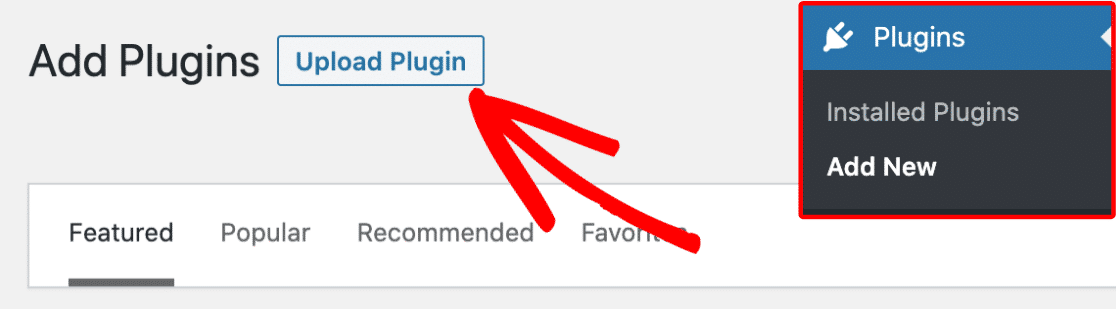
Nachdem Sie die Zip-Datei heruntergeladen haben, gehen Sie zu Ihrer WordPress-Website, auf der Sie WPForms installieren möchten. Klicken Sie dann auf dem Admin-Dashboard auf Plugins " Neu hinzufügen und dann auf die Schaltfläche Plugin hochladen.

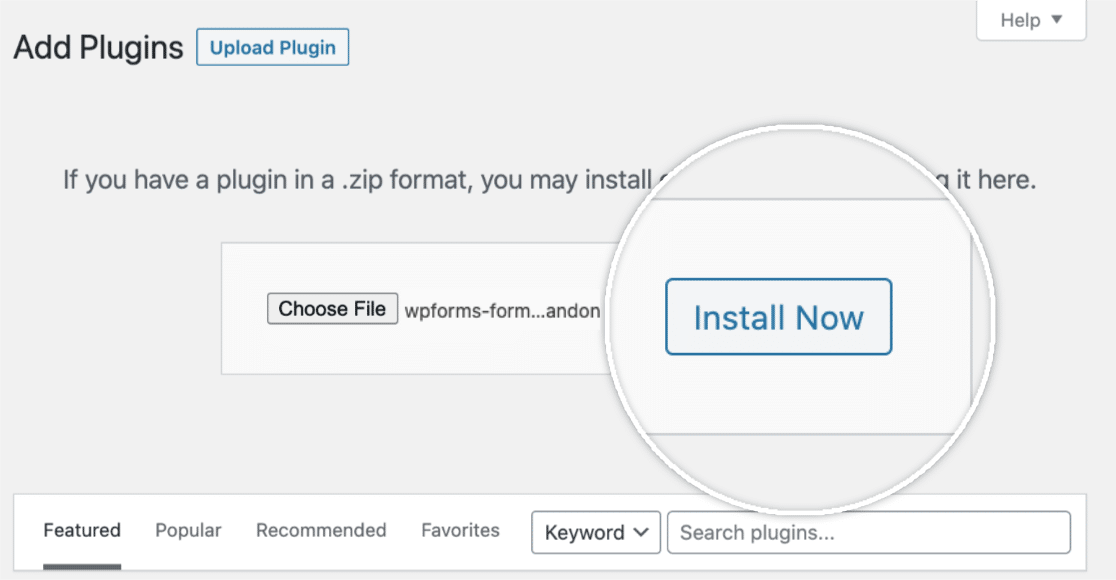
Klicken Sie hier auf die Schaltfläche Datei auswählen und wählen Sie die gerade heruntergeladene WPForms-Zip-Datei aus. Nachdem Ihre Datei hochgeladen wurde, klicken Sie auf die Schaltfläche Jetzt installieren.

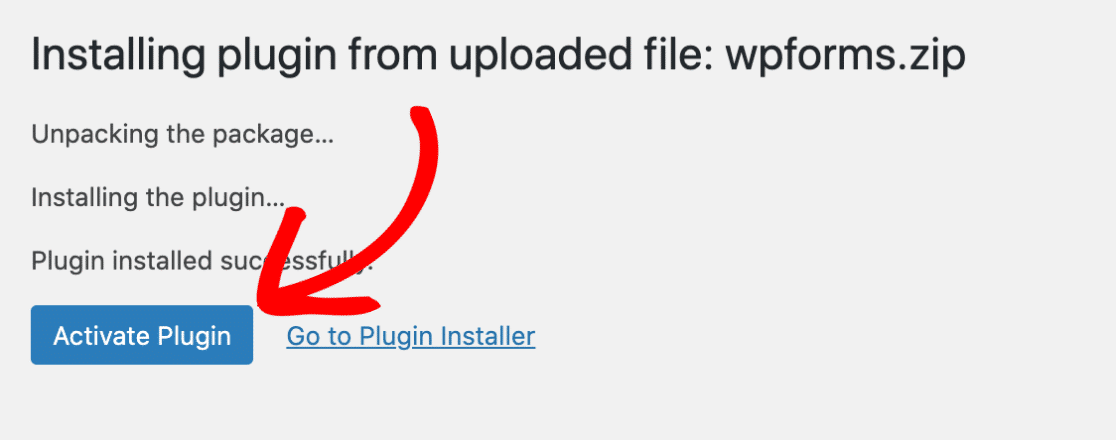
Sobald das Plugin installiert ist, klicken Sie auf die Schaltfläche " Activate Plugin" , um WPForms auf Ihrer Website zu aktivieren. Nach der Aktivierung des Plugins, denken Sie daran, Ihre WPForms Lizenzschlüssel zu überprüfen, um automatische Updates und Plugin-Support zu erhalten.

Das Hinzufügen Ihres Lizenzschlüssels ermöglicht es Ihnen auch, WPForms-Addons von Ihrem WordPress-Dashboard aus einfach zu installieren und zu aktivieren.
Schritt 2: Aktivieren Sie das Addon zur Benutzerregistrierung
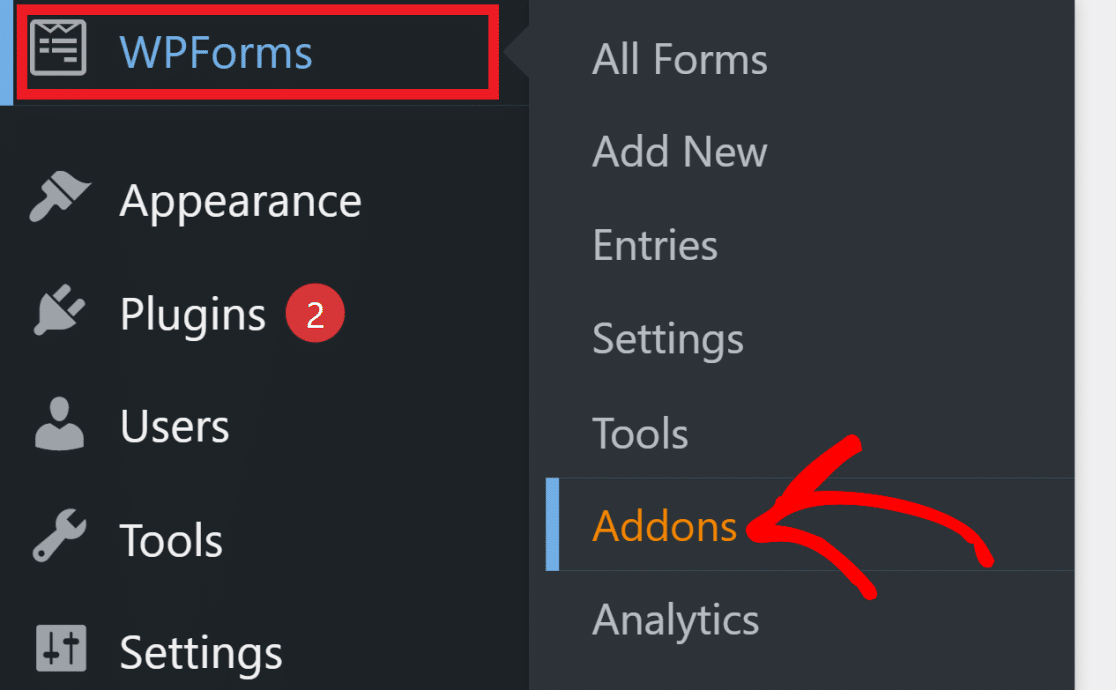
Nun, da WPForms einsatzbereit ist, benötigen Sie das Addon User Registration, um benutzerdefinierte Formulare zum Zurücksetzen des Passworts zu erstellen. Gehen Sie in Ihrem WordPress-Administrationsbereich zu WPForms " Addons im Menü der linken Seitenleiste.

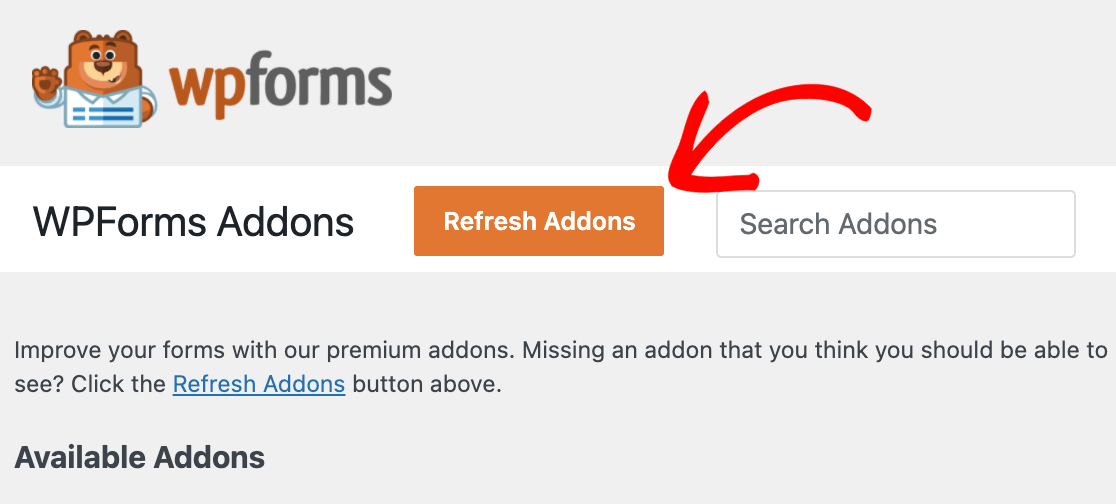
Wenn Sie keine Addons für Ihre Lizenzstufe sehen, klicken Sie auf die Schaltfläche Addons aktualisieren, um eine Aktualisierung zu erzwingen.

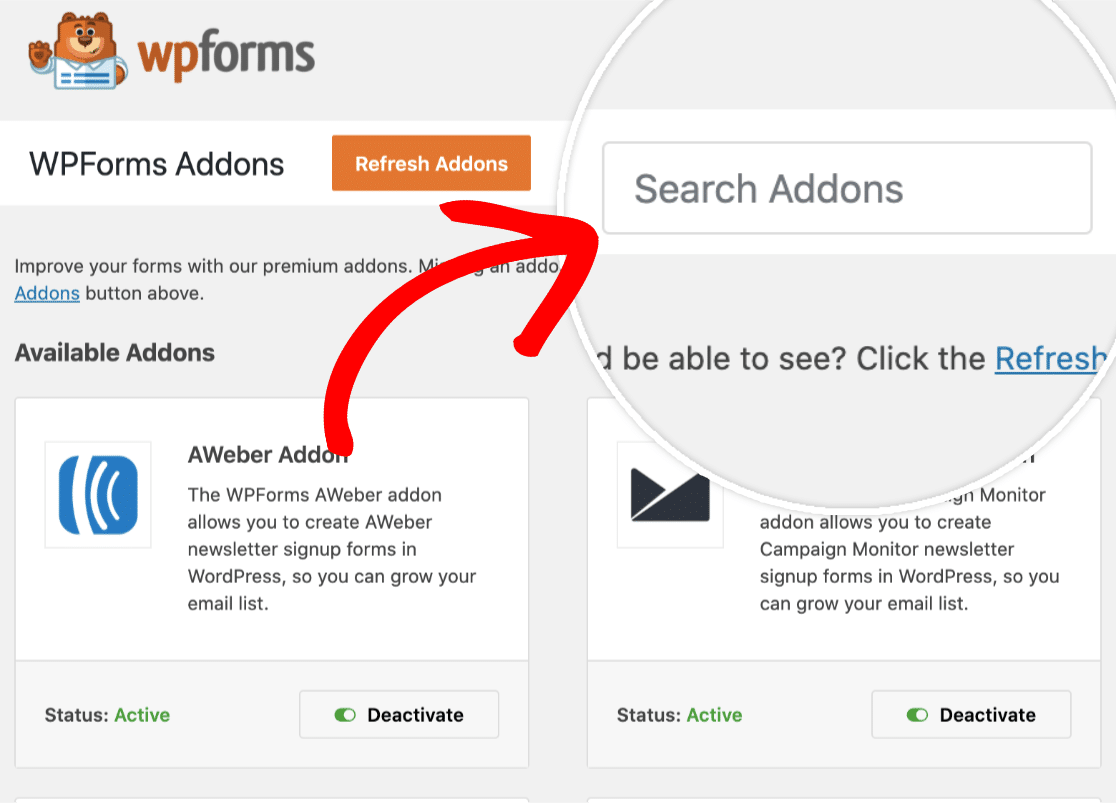
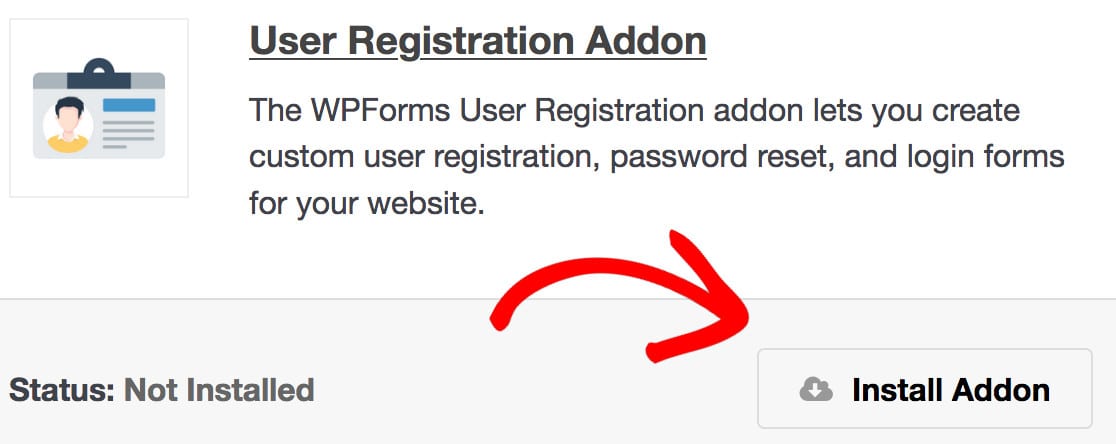
Um nach dem Addon für die Benutzerregistrierung zu suchen, geben Sie seinen Namen in das Feld Addons suchen in der oberen rechten Ecke der Seite ein.

Sobald Sie es gefunden haben, klicken Sie einfach auf die Schaltfläche Addon installieren.

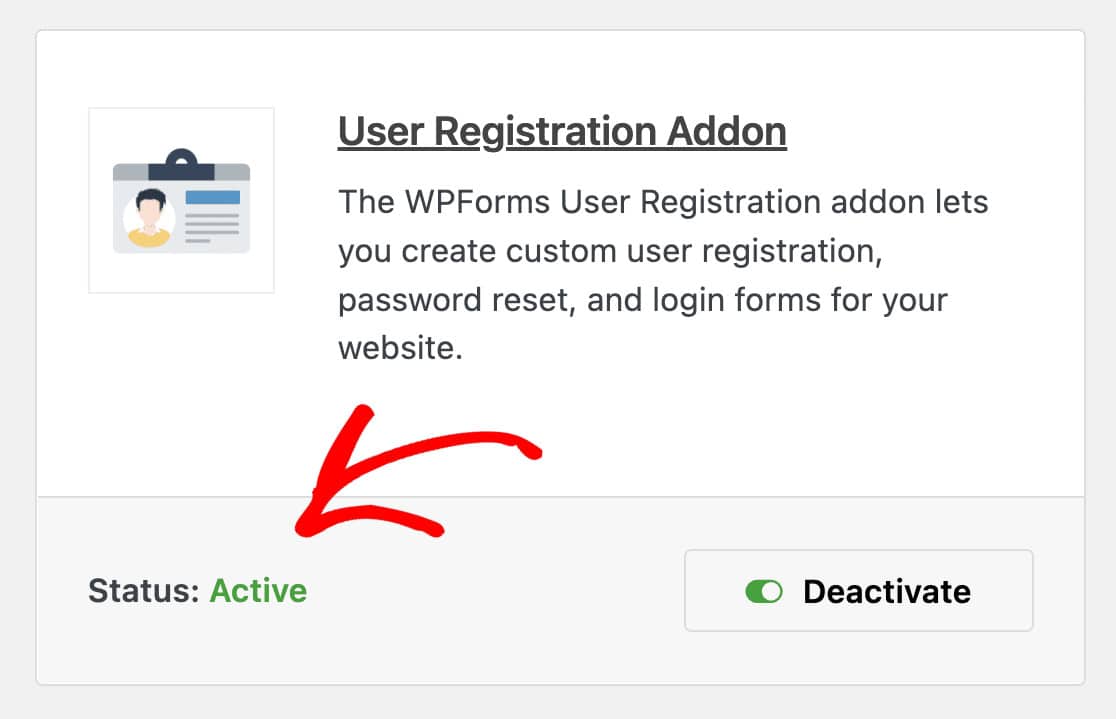
Dadurch wird das Addon automatisch für Sie installiert und aktiviert. Jedes Addon, das installiert und einsatzbereit ist, zeigt Status: Aktiv.

Schritt 3: Verwenden Sie die Vorlage für das Formular zum Zurücksetzen des Passworts
Jetzt ist es an der Zeit, Ihr benutzerdefiniertes Passwort-Formular in WordPress zu erstellen. Gehen Sie zu WPForms " Add New in Ihrem Dashboard, um Ihr neues Formular zu erstellen.
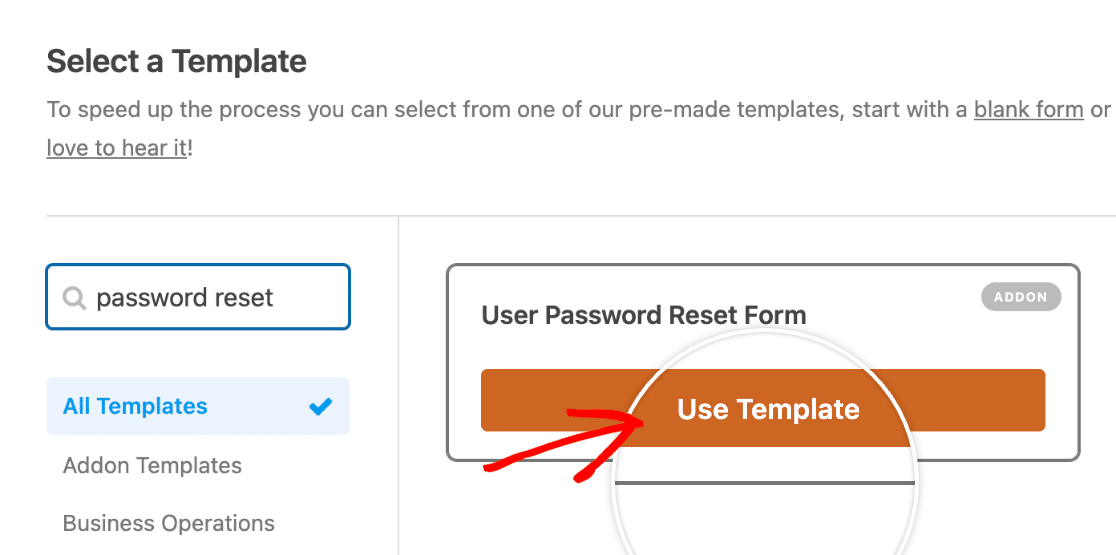
Suchen Sie in der Vorlagenbibliothek nach "Password Reset", bewegen Sie den Mauszeiger über die Option User Password Reset Form und klicken Sie auf Use Template.

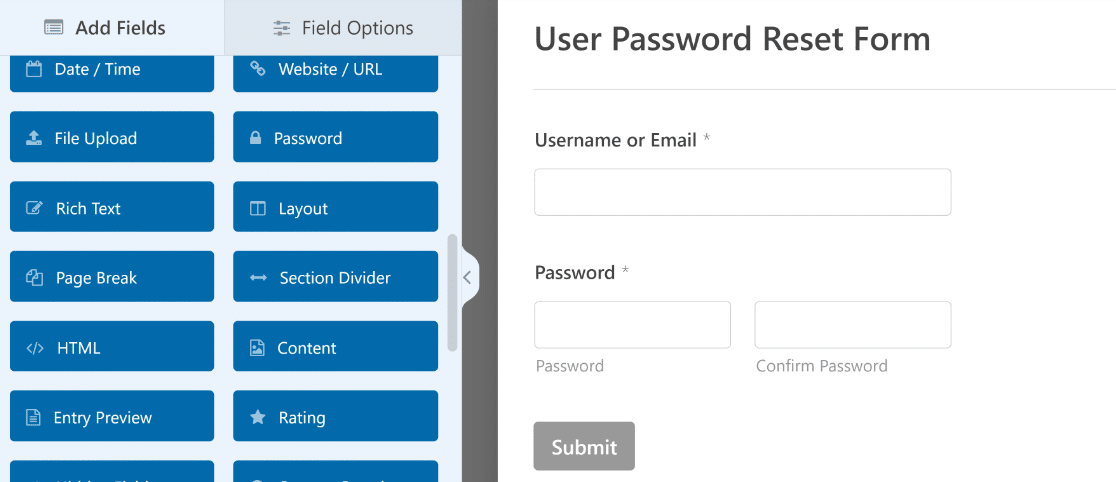
Sobald Sie die Vorlage ausgewählt haben, wird das Formular zum Zurücksetzen des Passworts auf Ihren Bildschirm geladen. Diese Vorlage wurde speziell für das Zurücksetzen von Passwörtern entwickelt und enthält bereits alle wichtigen Felder.

Das Formular enthält automatisch ein E-Mail-Feld, in das die Benutzer ihre registrierte E-Mail-Adresse eingeben können. Dies ist die Kernkomponente, mit der das Zurücksetzen des Passworts funktioniert.
Ich passe den Titel und die Beschreibung des Formulars immer an das Branding der Website an. Klicken Sie oben auf den Formulartitel, um ihn zu bearbeiten. Sie können ihn von der Standardeinstellung in etwas wie "Passwort zurücksetzen" oder "Passwort vergessen?" ändern.
Es ist keine gute Idee, Felder zu dieser Vorlage hinzuzufügen oder zu löschen, da sie einem ganz bestimmten Zweck optimal dient. Schauen wir uns im nächsten Schritt die Einstellungen für das Zurücksetzen von E-Mails an.
Schritt 4: Konfigurieren Sie Ihre E-Mail zum Zurücksetzen des Passworts
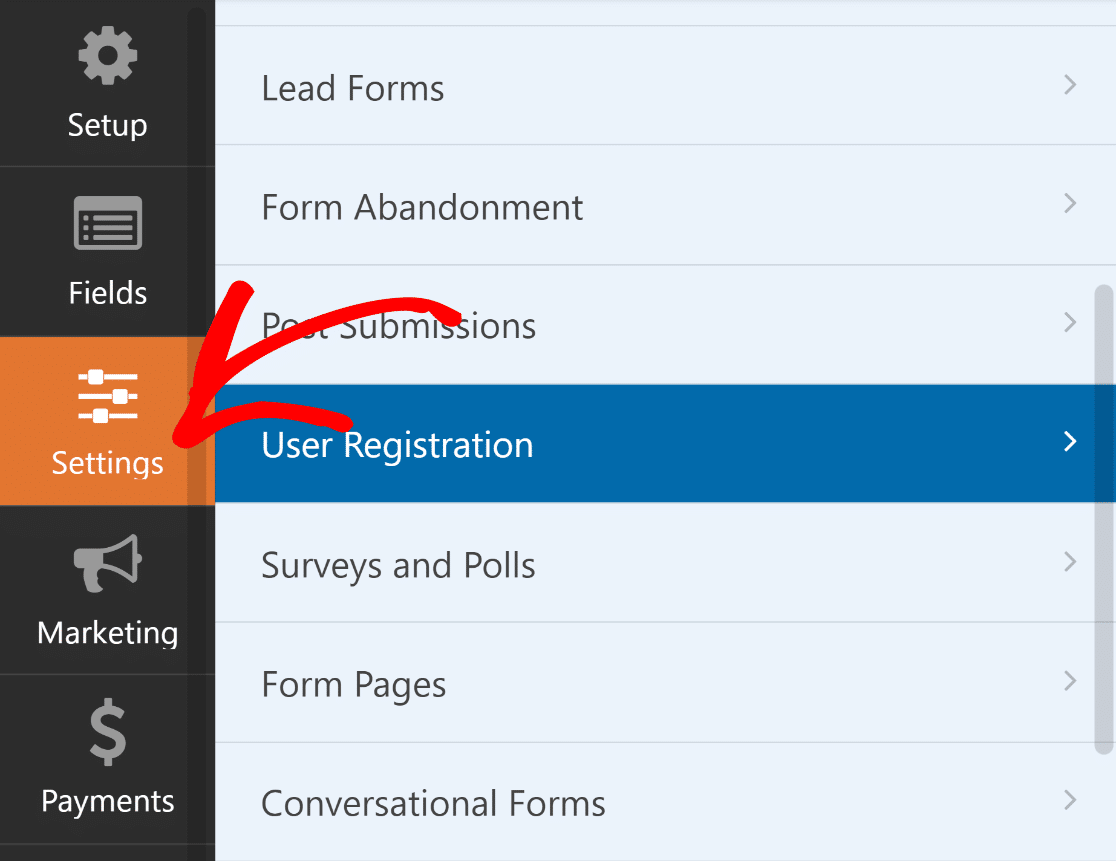
Jetzt ist es an der Zeit, die Feinabstimmung für das Zurücksetzen des Passworts vorzunehmen. Gehen Sie zu Einstellungen " Benutzerregistrierung in Ihrem Formularersteller, um auf alle Optionen zum Zurücksetzen des Passworts zuzugreifen.

Als Erstes müssen Sie die Funktion zum Zurücksetzen des Passworts aktivieren. Ich vergewissere mich immer, dass dieser Schalter eingeschaltet ist, da Ihre Benutzer sonst nicht in der Lage sind, ihre Passwörter über Ihr benutzerdefiniertes Formular zurückzusetzen.
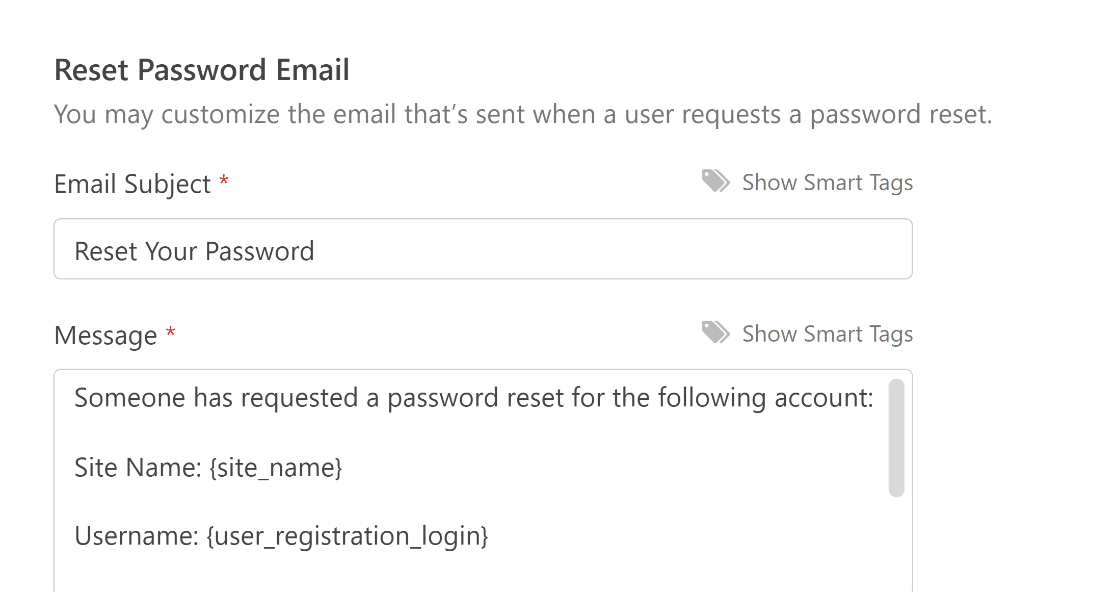
Sobald dies aktiviert ist, können Sie die Betreffzeile der E-Mail zum Zurücksetzen anpassen. Die Standardeinstellung könnte funktionieren, aber ich ziehe es vor, sie an meine Marke anzupassen. Etwas wie "Reset Your [Site Name] Password" wirkt persönlicher als ein allgemeiner Text.

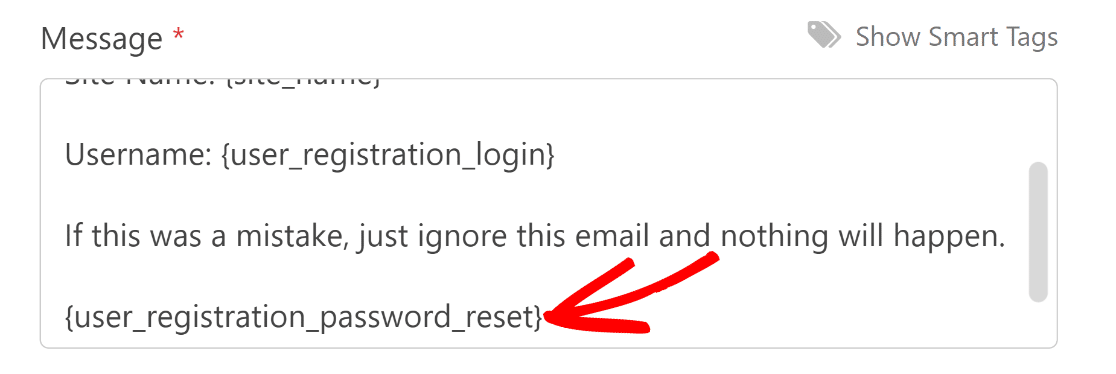
Wenn Sie die E-Mail-Nachricht zum Zurücksetzen bearbeiten möchten, achten Sie darauf, dass Sie das Feld {user_registration_password_reset} Smarttag. Dieses Smart Tag erstellt den Link zum Zurücksetzen, auf den der Benutzer klicken kann.

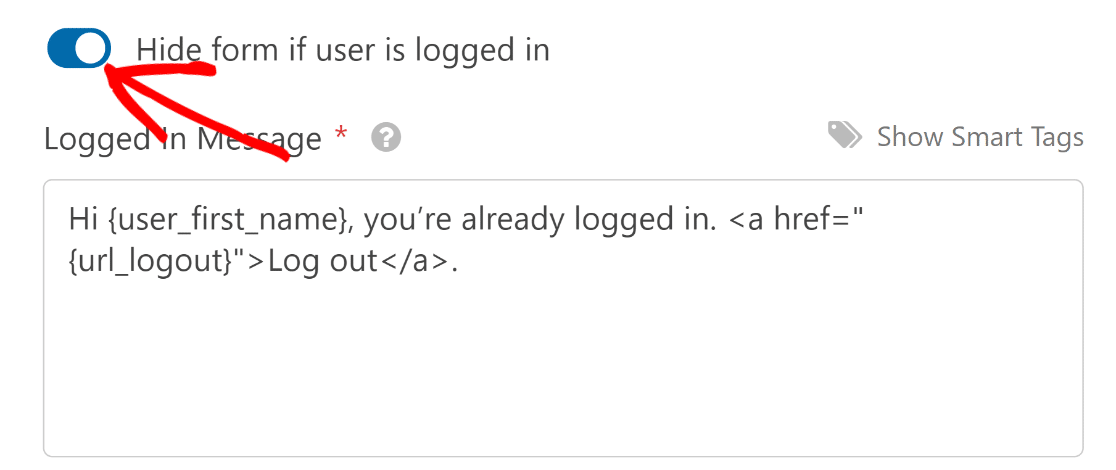
Scrollen Sie weiter nach unten, und Sie werden eine Option sehen, mit der Sie Ihr Formular zum Zurücksetzen des Passworts vor angemeldeten Benutzern verbergen können. Wenn Sie diese Option aktivieren, können Sie die Nachricht bearbeiten, die angezeigt wird, wenn ein angemeldeter Benutzer das Formular öffnet.

Ausgezeichnet! Sobald Sie die Einstellungen angepasst haben, klicken Sie oben auf Speichern. Im nächsten Schritt werden wir das Formular auf einer neuen Seite einbetten.
Schritt 5: Anpassen des Erscheinungsbildes des Formulars zum Zurücksetzen des Passworts
Ihr Formular zum Zurücksetzen von Passwörtern ist funktional, aber jetzt ist es an der Zeit, es ansprechend zu gestalten. Ein gut gestaltetes Formular schafft Vertrauen und lässt den Rücksetzungsprozess professioneller erscheinen.
WPForms verfügt über einen bequemen Einbettungsassistenten, mit dem Sie Ihr Formular direkt aus dem Formularersteller in eine neue oder bestehende Seite einfügen können, und dann können Sie sein Aussehen direkt im Blockeditor anpassen.
Sobald Ihr Formular gespeichert ist, klicken Sie auf die Schaltfläche Einbetten. Da wir unser Formular in eine neue Seite zum Zurücksetzen des Passworts einbetten möchten, wählen wir die Option Neue Seite erstellen .

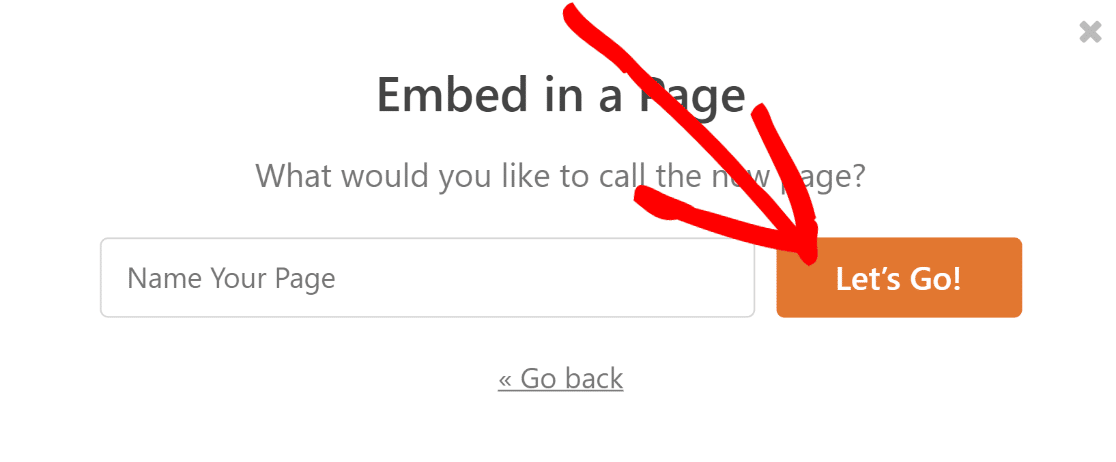
Geben Sie Ihrer Seite einen passenden Namen und klicken Sie dann auf Los geht's. Danach öffnet WPForms den WordPress-Block-Editor, in dem Sie Ihr Passwort-Reset-Formular eingebettet finden.

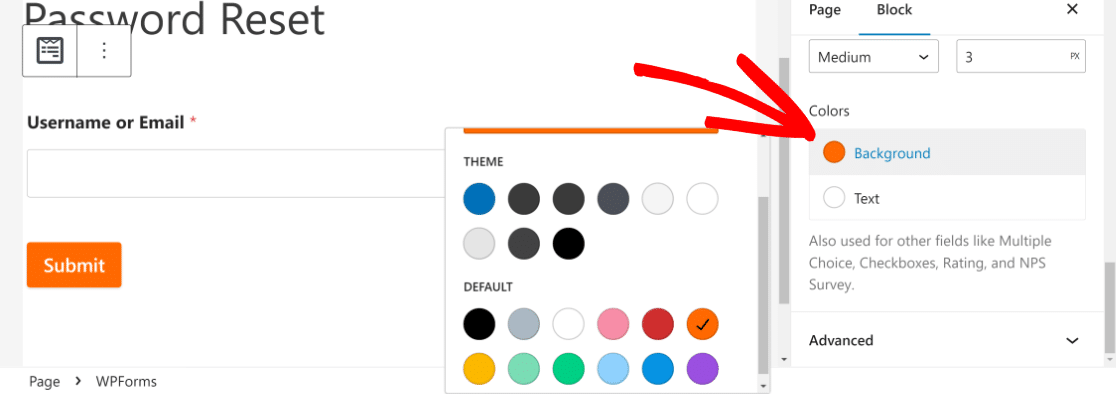
Verwenden Sie nun die Optionen des WPForms-Blocks auf der rechten Seite, um die Styling-Funktionen des Formulars zu nutzen und Ihre Beschriftungen, Felder und Schaltflächen mit ein paar Klicks anzupassen.

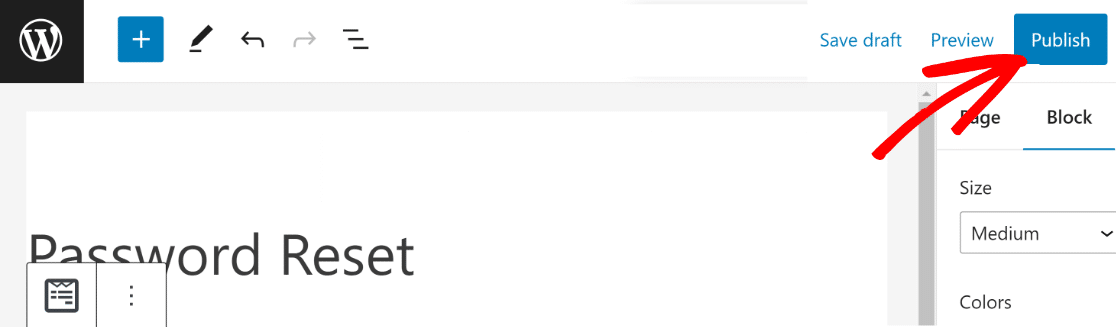
Wenn Sie mit Ihrem Formular zufrieden sind, klicken Sie auf Veröffentlichen, um es zu starten. Ihr Formular zum Zurücksetzen des Passworts ist nun live und einsatzbereit!

Aber wir sind noch nicht fertig. Es ist wichtig, dass dieses Formular für Ihre Nutzer leicht zu finden ist, falls sie ihr Passwort zurücksetzen müssen. Im nächsten Schritt fügen wir das Formular zum Zurücksetzen des Passworts in die Hauptnavigation Ihrer Website ein.
Schritt 6: Formular zum Zurücksetzen des Passworts zum Navigationsmenü hinzufügen
Es empfiehlt sich, die Seite zum Zurücksetzen des Passworts für Ihre Nutzer leicht auffindbar zu machen. Dazu fügen wir die neu erstellte Formularseite oben in die Navigationsleiste Ihrer Website ein.
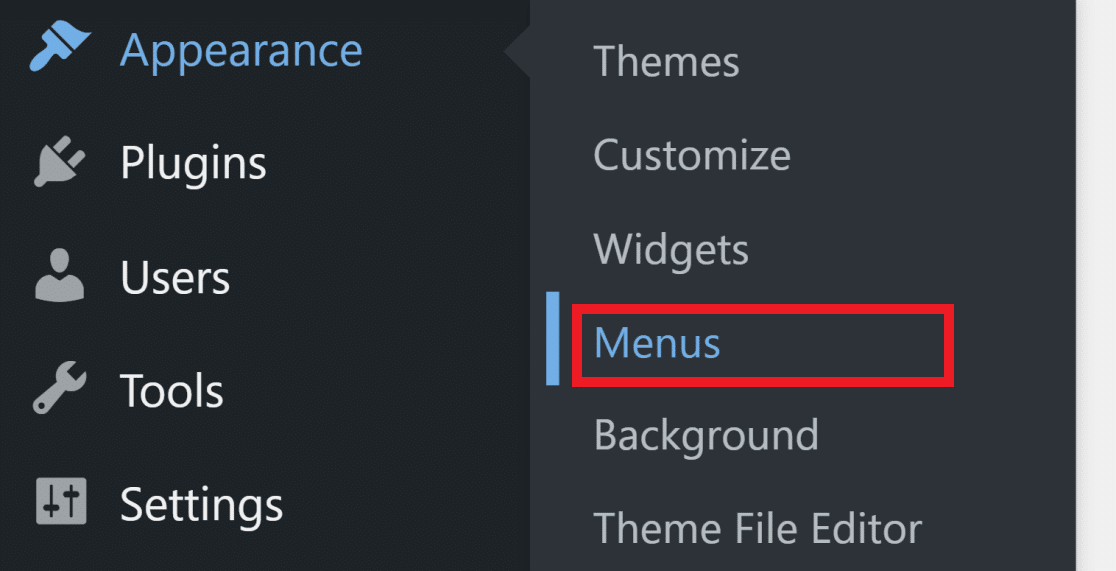
Dies ist leicht zu bewerkstelligen. Öffnen Sie einfach Ihr WordPress-Dashboard und gehen Sie zu Erscheinungsbild " Menüs. Möglicherweise haben Sie bereits ein Navigationsmenü zu Ihrer Website hinzugefügt.

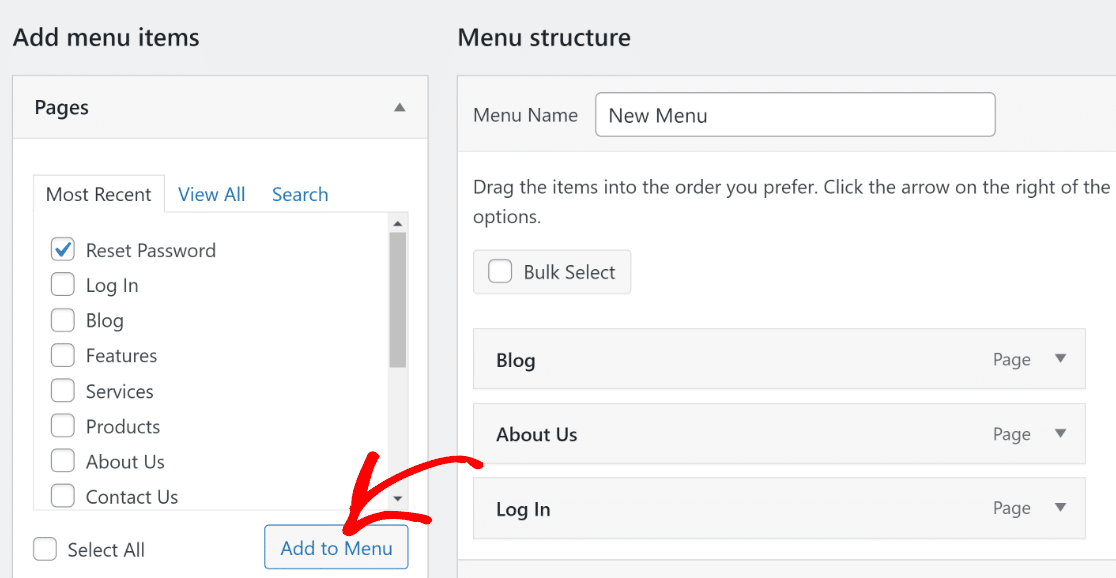
In diesem Fall müssen Sie nur die Seite zum Zurücksetzen des Passworts zum Menü hinzufügen. Klicken Sie im Bildschirm "Menüs" auf Ihr Formular zum Zurücksetzen des Passworts in der linken Spalte und dann auf " Zum Menü hinzufügen".

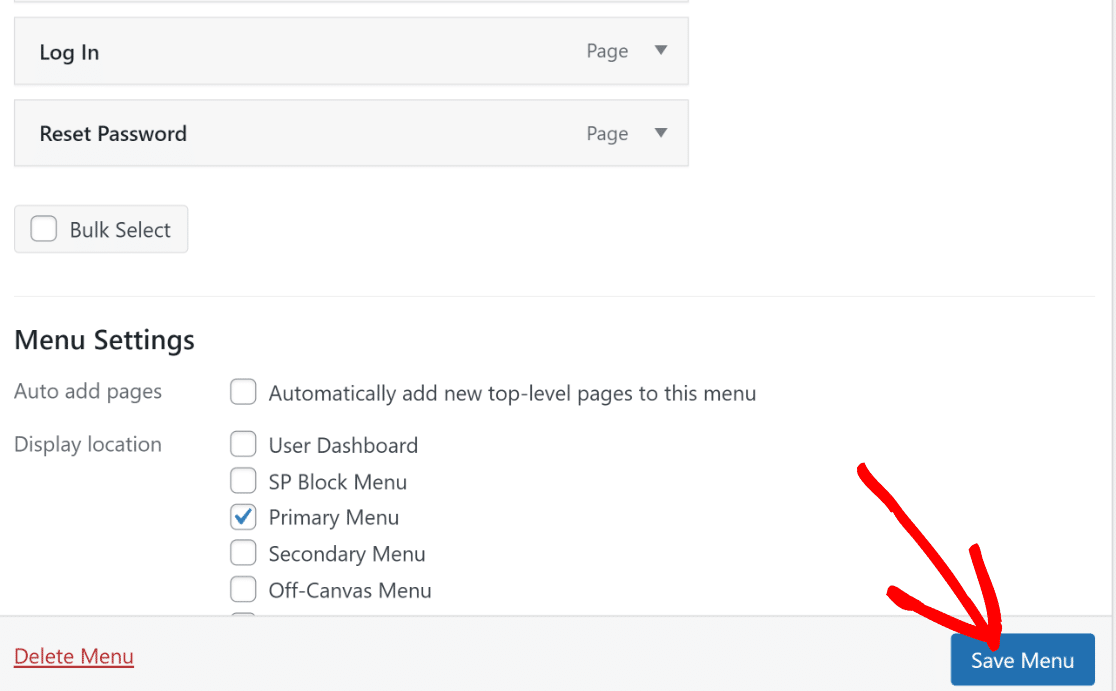
Damit wird die Seite zum Zurücksetzen des Passworts zum Stapel der Seiten hinzugefügt, die sich derzeit in Ihrem Menü auf der rechten Seite befinden. Drücken Sie auf die Schaltfläche Menü speichern, um sie zu aktualisieren.

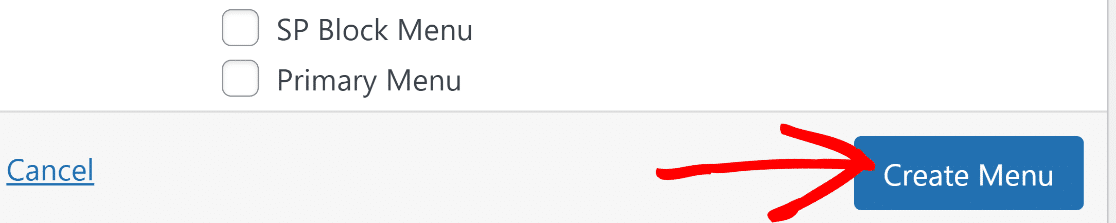
Das Verfahren zur erstmaligen Erstellung eines Menüs ist fast identisch. Sie müssen Ihrem Menü nur einen Namen geben und dann auf die blaue Schaltfläche " Menü erstellen" am unteren Rand klicken.

Wenn Sie das getan haben, können Sie mit den oben beschriebenen Schritten Seiten zu Ihrem Menü hinzufügen. Hier ist ein Beispiel dafür, wie die Navigation bei uns aussieht:

Jetzt müssen wir nur noch eine Umleitung hinzufügen, damit Besucher, die versuchen, auf Ihre Standard-WordPress-Reset-Seite zuzugreifen, automatisch auf Ihre neue benutzerdefinierte Passwort-Reset-Seite umgeleitet werden.
Optional: Umleitung zum benutzerdefinierten Formular zum Zurücksetzen des Passworts hinzufügen
Wenn Sie ein benutzerdefiniertes Formular zum Zurücksetzen von Passwörtern auf Ihrer Website erstellen, ist es vielleicht eine gute Idee, auch ein benutzerdefiniertes Anmeldeformular für Ihre Website zu erstellen.
Stellen Sie außerdem sicher, dass Sie eine Weiterleitung hinzufügen, um die Standard-WordPress-Anmeldeseite durch die neue benutzerdefinierte Seite zu ersetzen. Wenn Ihre Standard-Anmeldeseite jedoch weiterhin zugänglich ist, sollten Sie eine Weiterleitung zum Formular zum Zurücksetzen des Passworts hinzufügen.
Auf diese Weise kann ein Benutzer, der auf die Schaltfläche "Lost your password?Wenn Sie den Link "Passwort zurücksetzen" von der WordPress-Anmeldeseite aus aufrufen, werden Sie zu der oben erstellten benutzerdefinierten Seite zum Zurücksetzen des Passworts weitergeleitet, anstatt zum Standard-WordPress-Formular zum Zurücksetzen des Passworts.
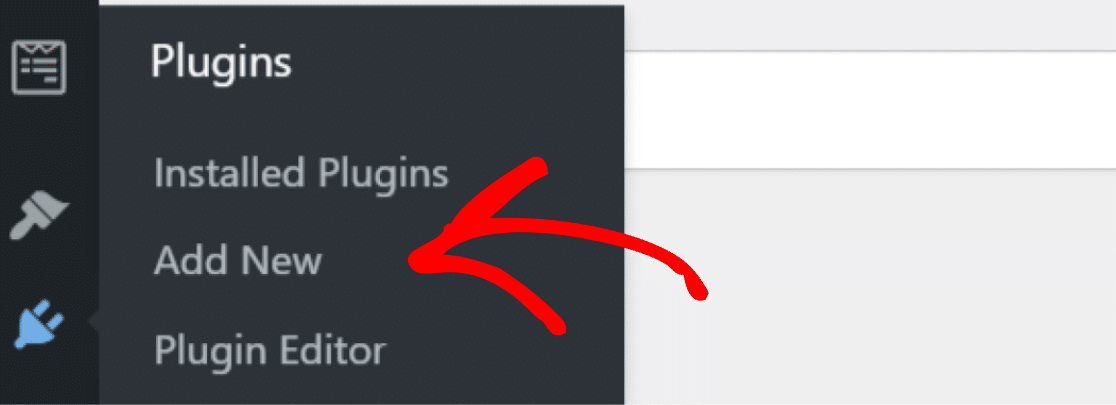
Keine Sorge, es ist einfacher, als es klingt. Zuerst installieren wir das kostenlose WPCode WordPress Plugin. Gehen Sie in Ihrem WordPress-Dashboard zu Plugins " Neu hinzufügen.

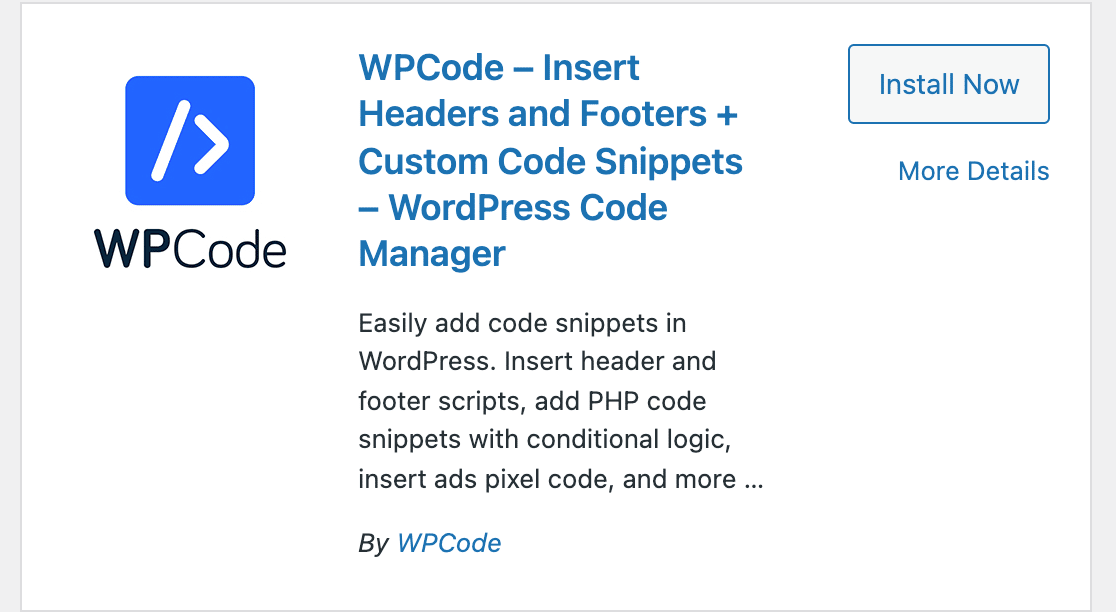
Suchen Sie dort nach WPCode und klicken Sie auf Jetzt installieren.

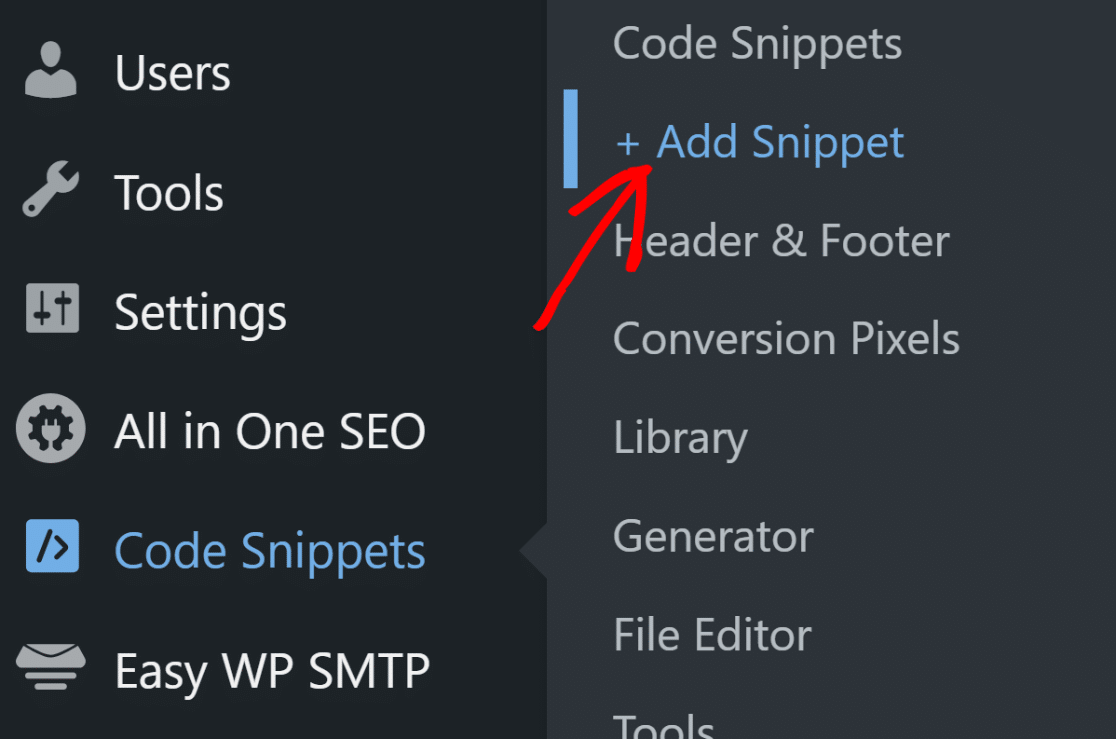
Sobald Sie auf " Aktivieren" geklickt haben, können Sie unseren Code hinzufügen. Klicken Sie in Ihrem WordPress-Dashboard auf Code-Snippets " + Snippet hinzufügen.

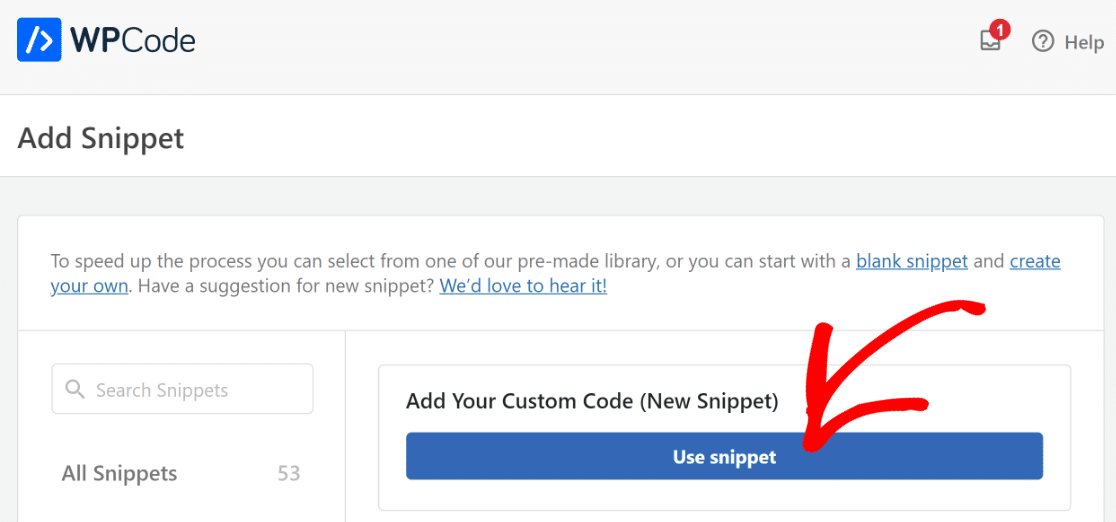
Nachdem Sie darauf geklickt haben, sehen Sie die vorgefertigte Bibliothek mit verschiedenen Code-Optionen, die Sie auswählen können. Klicken Sie auf " Snippet verwenden" unter der Option "Eigenen Code hinzufügen (neues Snippet)",

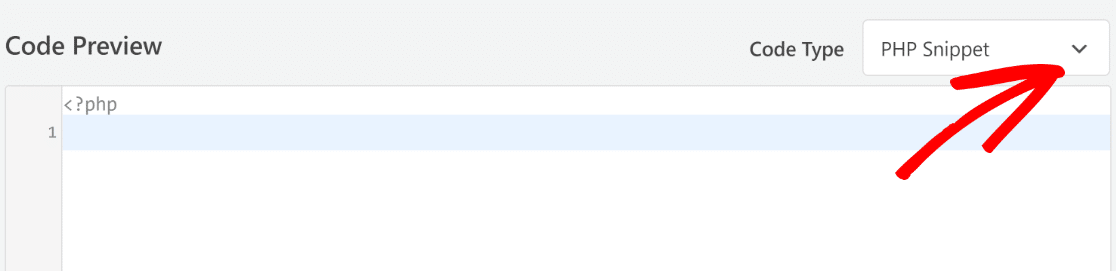
Nachdem Sie Ihr Snippet betitelt haben (wir haben uns für "New Password Reset Page" entschieden), klicken Sie auf das Dropdown-Menü Code Type rechts neben der Code-Vorschau und wählen Sie PHP Snippet.

Nun können Sie den folgenden Code kopieren und in den Editor einfügen:
Denken Sie daran, die reset-password im obigen Code mit dem Slug Ihrer neuen benutzerdefinierten Seite zum Zurücksetzen des Passworts.
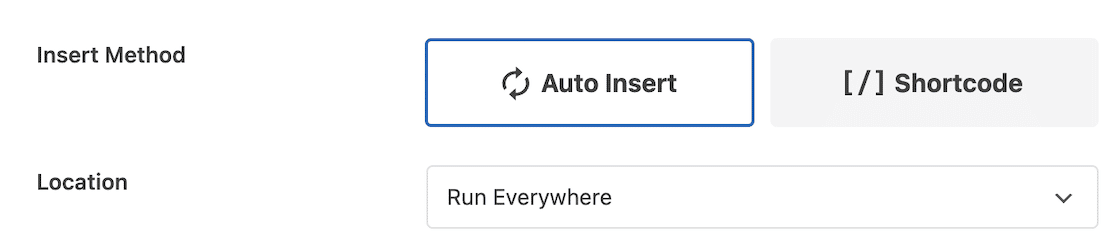
Blättern Sie dann nach unten zum Abschnitt Einfügen, wo Sie die Einfügemethode und die Position angeben können.
Ich empfehle, die Standard-Speicherplatzauswahl Überall ausführen und Automatisch einfügen für die Einfügemethode beizubehalten.

Wenn Sie fertig sind, klicken Sie oben rechts auf die Schaltfläche Snippet speichern . Klicken Sie dann auf den Kippschalter daneben, um das Code-Snippet zu aktivieren.

Ausgezeichnet! Jetzt landen die Benutzer immer auf Ihrer benutzerdefinierten Seite zum Zurücksetzen des Passworts, wenn sie auf den Link "Passwort verloren" klicken.
Der Wechsel von einem Standard-WordPress-Passwort-Reset-Formular zu einem benutzerdefinierten WPForms-Reset-Formular bringt Ihnen viele Vorteile, abgesehen von einem verbesserten Branding.
Zum Beispiel können Sie Spam-Schutz-Funktionen mit WPForms 'eingebauten Anti-Spam zusammen mit nützlichen Optionen wie die Einstellung einer Mindestzeit, um ein Formular zu senden, um Spambots in Schach zu halten.
Weitere Details finden Sie in unserem Leitfaden zur Verhinderung von unbefugten Passwortrücksetzungen in WordPress, um diese Spam-Anfragen zu eliminieren!
FAQs zum Anpassen des Formulars zum Zurücksetzen des Passworts
Hier sind einige häufige Fragen, die ich über die Anpassung der WordPress Passwort zurücksetzen Form mit WPForms.
Kann ich die Vorlage für die E-Mail zum Zurücksetzen des Passworts anpassen?
Ja, Sie können die E-Mail zum Zurücksetzen des Passworts, die Benutzer erhalten, anpassen. In den Einstellungen für Benachrichtigungen in Ihrem Formular können Sie die Betreffzeile und den Inhalt der E-Mail ändern und sogar Ihr eigenes Branding hinzufügen.
Ich füge normalerweise klare Anweisungen bei und lege die Erwartungen für das weitere Vorgehen fest. Sie können Smart Tags verwenden, um die Nachricht mit dem Namen des Nutzers oder anderen Details aus seiner Eingabe zu personalisieren.
Wie leite ich Benutzer um, nachdem sie das Formular zum Zurücksetzen des Passworts abgeschickt haben?
Hierfür haben Sie mehrere Möglichkeiten. Gehen Sie in Ihrem Formularersteller zu Einstellungen " Bestätigungen und wählen Sie Seite anzeigen oder Zu URL gehen (Umleitung).
Ich leite die Benutzer oft auf eine benutzerdefinierte Seite "Überprüfen Sie Ihre E-Mail" um, die ihnen klare nächste Schritte vorgibt. Das wirkt professioneller als eine allgemeine Erfolgsmeldung.
Kann ich dem Formular zum Zurücksetzen des Passworts weitere Felder hinzufügen?
Unbedingt. Während die grundlegende Passwort-Reset braucht nur ein E-Mail-Feld, können Sie Sicherheitsfragen, Telefonnummern oder andere Überprüfung Felder mit einem der WPForms "verfügbaren Feldtypen hinzufügen.
Denken Sie aber daran, dass zu viele Felder die Benutzer vom Ausfüllen des Formulars abhalten könnten. Ich versuche, es einfach zu halten und trotzdem die erforderliche Überprüfung zu erhalten.
Was passiert, wenn ein Benutzer eine E-Mail eingibt, die nicht registriert ist?
Das Addon für die Benutzerregistrierung erledigt dies automatisch. Wenn jemand eine E-Mail eingibt, die nicht in Ihrer Benutzerdatenbank existiert, erhält er keine Rücksetzungs-E-Mail, aber auch keine Fehlermeldung (dies verhindert, dass Leute nach gültigen E-Mail-Adressen fischen).
Aus der Sicht des Benutzers wird er in jedem Fall die gleiche Bestätigungsmeldung sehen. Dies ist eine Sicherheitsfunktion, die ich sehr schätze.
Wie kann ich das Formular zum Zurücksetzen des Passworts so gestalten, dass es zu meinem Design passt?
WPForms gibt Ihnen mehrere Styling-Optionen direkt in der Form Builder. Klicken Sie auf Ihr eingebettetes Formular im Seiteneditor, um auf das Styling-Panel zuzugreifen, wo Sie aus vorgefertigten Themen wählen oder Farben, Schriftarten und Abstände anpassen können.
Für fortgeschrittene Anpassungen können Sie Ihrem Theme benutzerdefinierte CSS hinzufügen. Ich finde, dass die eingebauten Styling-Optionen in den meisten Fällen ausreichen, ohne dass Code benötigt wird.
Kann ich die Standard-WordPress-Passwortrücksetzung deaktivieren und nur mein eigenes Formular verwenden?
Ja, aber das erfordert etwas technische Arbeit. Sie müssen benutzerdefinierten Code in die Datei functions.php Ihres Themes einfügen, um das Standardverhalten von WordPress beim Zurücksetzen des Passworts außer Kraft zu setzen.
Ich empfehle in der Regel, beide Optionen verfügbar zu halten. Ihr benutzerdefiniertes WordPress-Passwort kann die primäre Methode sein, während das Standard-WordPress-Reset als Backup für Benutzer dient, die es benötigen.
Wie verhindere ich Spam-Einträge in meinem Formular zum Zurücksetzen des Passworts?
WPForms enthält mehrere Anti-Spam-Funktionen, die Sie aktivieren können. Aktivieren Sie das Feld Benutzerdefiniertes Captcha oder aktivieren Sie hCaptcha auf der Registerkarte Einstellungen " Allgemein Ihres Formulars.
Sie können auch die Übermittlung von Formularen nach IP-Adresse begrenzen oder die Honeypot-Funktion aktivieren. Ich habe festgestellt, dass diese Methoden gut zusammenarbeiten, um die meisten Spam-Mails zu stoppen, ohne echte Nutzer zu frustrieren.
Kann ich verfolgen, wie viele Anfragen zum Zurücksetzen von Passwörtern ich erhalte?
Ja, WPForms protokolliert automatisch alle Formulareingaben, einschließlich Anfragen zum Zurücksetzen des Passworts. Gehen Sie zu WPForms " Einträge, um Details zur Übermittlung, Daten und Benutzerinformationen zu sehen.
Wenn Sie detailliertere Analysen benötigen, können Sie Ihr Formular mit dem Google Sheets-Addon mit Google Sheets verbinden, um Muster im Zeitverlauf zu verfolgen. Dies hilft mir, ungewöhnliche Aktivitäten zu erkennen oder herauszufinden, ob die Nutzer Probleme mit bestimmten Teilen des Prozesses haben.
Passen Sie als Nächstes Ihre Seite zum Zurücksetzen des Passworts an
Nachdem Sie das Formular zum Zurücksetzen des Passworts in Ihre neue Seite eingebettet haben, müssen Sie es kennzeichnen.
Und warum? Indem Sie Ihr Formular und Ihre Seite zum Zurücksetzen des Passworts mit einem Branding versehen, verfestigen Sie bei Ihren Kunden den Eindruck, dass Sie ein seriöses Unternehmen sind, und erhöhen die Glaubwürdigkeit Ihrer Marke insgesamt.
Folgen Sie unserer vollständigen Anleitung zum Erstellen und Anpassen von Formularseiten in WordPress. Außerdem möchten Sie vielleicht erfahren, wie Sie eine passwortgeschützte Seite in WordPress anpassen können.
Sehen Sie sich auch unseren Leitfaden an, wie Sie die Farben Ihres WordPress-Themes anpassen und Ihre Formulare so gestalten, dass sie zu Ihren Markenfarben passen.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.




Wenn ich auf den in der E-Mail enthaltenen Link zum Zurücksetzen des Passworts klicke, wird das Passwortfeld des Formulars nicht angezeigt.
Hallo Ayomikun - Wir helfen Ihnen gerne! Wenn Sie die Möglichkeit haben, schreiben Sie uns bitte eine Nachricht im Support, damit wir Ihnen helfen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserem E-Mail-Support, so senden Sie bitte ein Support-Ticket.
Andernfalls bieten wir begrenzten kostenlosen Support im WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .
Das Gleiche hier. Haben Sie zufällig eine Lösung für dieses Problem gefunden?
Hallo Wagner - Wir helfen Ihnen gerne! Wenn Sie die Möglichkeit haben, schreiben Sie uns bitte eine Nachricht an den Support, damit wir Ihnen helfen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserem E-Mail-Support, so senden Sie bitte ein Support-Ticket.
Andernfalls bieten wir begrenzten kostenlosen Support im WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .