AI Zusammenfassung
Die Erstellung eines Bewerbungsformulars in WordPress ist eine großartige Möglichkeit, die wichtigsten Daten von Bewerbern an einem organisierten Ort zu sammeln.
Ein Plugin wie WPForms macht dies einfach und bietet alles, was Sie brauchen, um ein professionelles Bewerbungsformular zu erstellen und zu verwalten. Und das ganz ohne Programmierkenntnisse!
Erstellen Sie jetzt Ihr Bewerbungsformular 🙂
In diesem Leitfaden zeige ich Ihnen, wie Sie ein Bewerbungsformular in WordPress einrichten, damit Sie damit beginnen können, Lebensläufe, Anschreiben und mehr zu sammeln.
Ein Bewerbungsformular online erstellen [Video-Tutorial]
Ich werde das beste WordPress-Plugin für Bewerbungen verwenden, um Ihnen zu zeigen, wie Sie ein einfaches Bewerbungsformular erstellen können.

Möchten Sie lieber lesen? Die folgenden schriftlichen Schritte enthalten die aktuellsten Details.
Wie man ein Bewerbungsformular in WordPress erstellt
Wir werden uns mit folgenden Themen befassen:
- 1. Installieren und aktivieren Sie das WPForms Plugin
- 2. Wählen Sie eine Vorlage für ein Bewerbungsformular
- 3. Passen Sie Ihr Bewerbungsformular an
- 4. Konfigurieren Sie die Benachrichtigungs- und Bestätigungsnachricht
- 5. Fügen Sie Ihr Bewerbungsformular auf Ihrer Website ein
- FAQ: Weitere Fragen zu Bewerbungsformularen
1. Installieren und aktivieren Sie das WPForms Plugin
Als eines der besten Plugins zur Formularerstellung ermöglicht WPForms die Erstellung von Bewerbungsformularen, die großartig aussehen und vollständig an Ihre spezifischen Bedürfnisse und Ziele angepasst sind. Um zu beginnen, können Sie eine WPForms Pro-Lizenz erwerben.
Die kostenpflichtige Version von WPForms bietet eine Vielzahl nützlicher Funktionen, darunter die Möglichkeit, Bewerbungsformulare, Berechnungen und praktische Integrationen mit Google Sheets und anderen Marketingplattformen zu erstellen.

Diese Funktionen machen WPForms zur ersten Wahl für die Rationalisierung Ihres Einstellungsprozesses.
Nachdem Sie die Lizenz erworben haben, sollten Sie WPForms auf Ihrer Website installieren. Wenn Sie Hilfe bei der Installation eines Plugins auf Ihrer Website benötigen, können Sie sich diese Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins ansehen.
Jetzt auf WPForms Pro upgraden! 🚀
2. Wählen Sie eine Vorlage für ein Bewerbungsformular
Wenn Sie das Plugin installiert haben, können Sie jetzt ganz einfach ein Bewerbungsformular erstellen. Navigieren Sie in Ihrem WordPress-Dashboard einfach zu WPForms und klicken Sie auf die Schaltfläche " Neu hinzufügen".

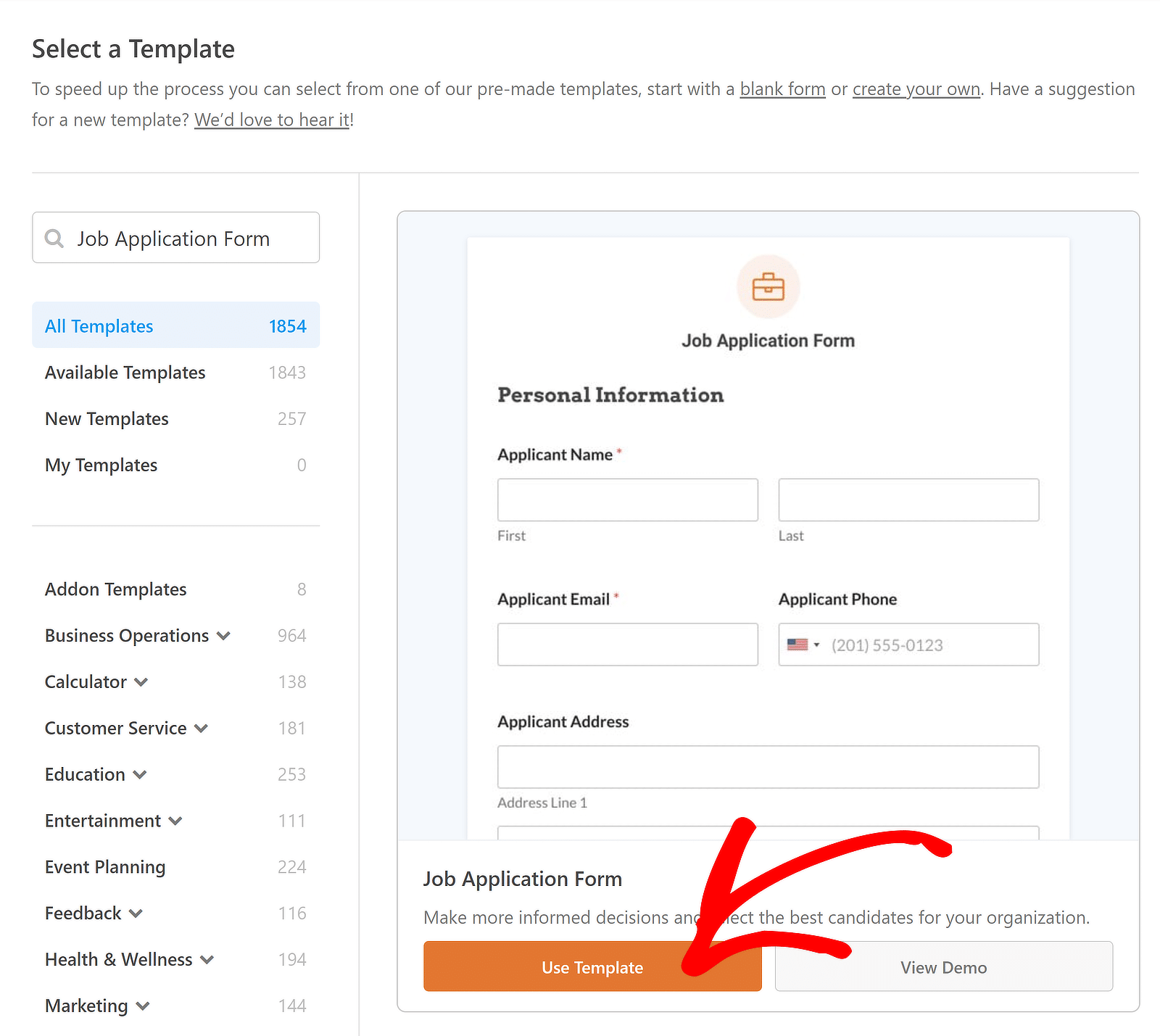
Geben Sie Ihrem Formular einen Namen und scrollen Sie dann nach unten, um eine Vorlage auszuwählen. Für Ihre Bequemlichkeit, enthält WPForms 2.000+ Formularvorlagen zur Auswahl, einschließlich Vorlagen für Geschäftsformulare und Bewerbungen, wie z.B.:
- Einfaches Bewerbungsformular
- Einfaches Bewerbungsformular
- Restaurant Antragsformular
- Upload-Formular für Bewerbungen
Der Einfachheit halber nenne ich mein Formular "Bewerbungsformular" und wähle die Vorlage für ein Bewerbungsformular aus, indem ich auf die Schaltfläche Vorlage verwenden klicke.

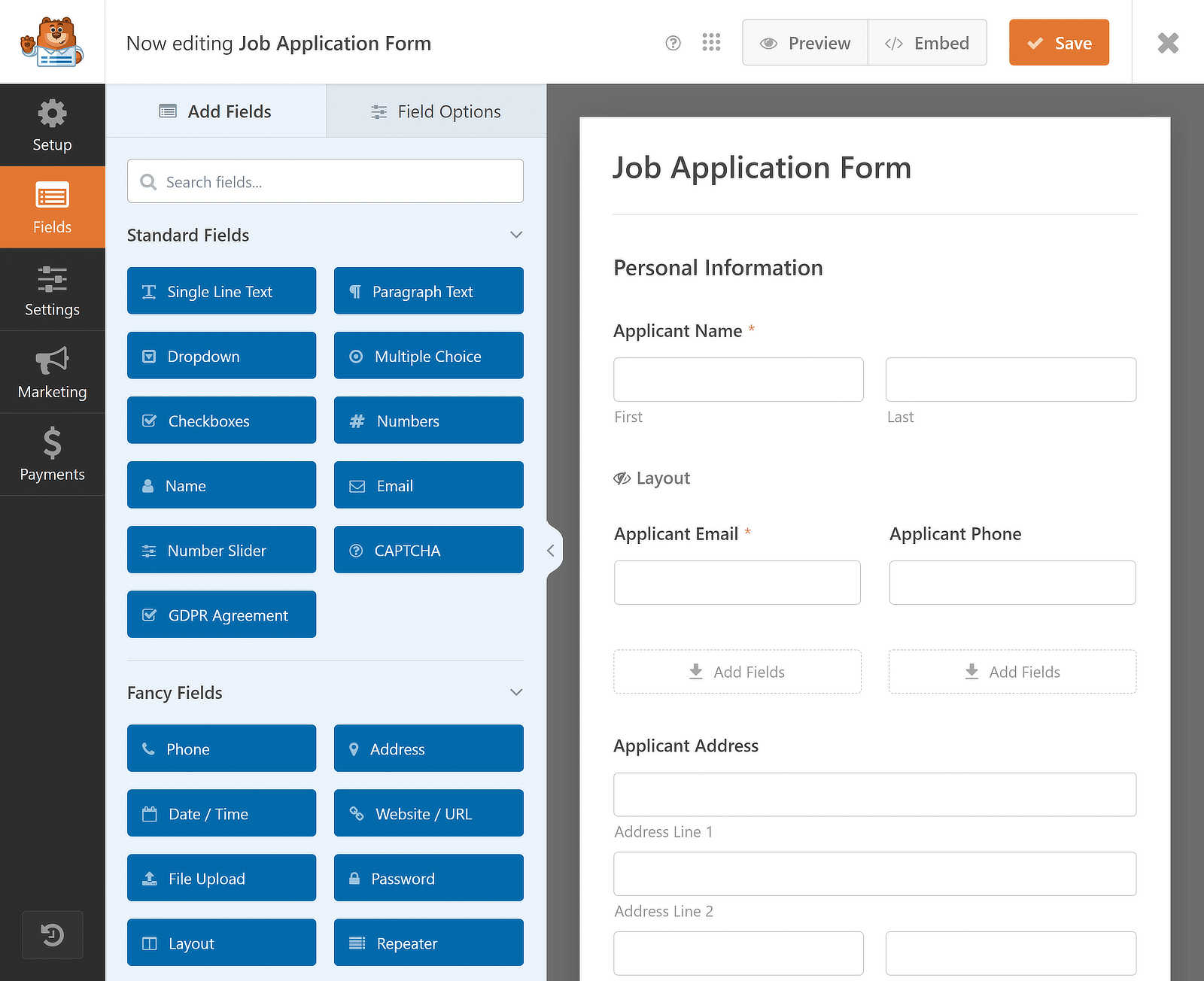
Nachdem Sie die Vorlage ausgewählt haben, wird sie in wenigen Augenblicken in Ihren Formularersteller geladen. Haben Sie bemerkt, dass sie bereits fast alle Felder enthält, die Sie normalerweise in Ihrer Bewerbung benötigen? Das ist der Vorteil der Verwendung einer WPForms-Vorlage.

Das Beste daran ist, dass Sie selbst dann, wenn Sie etwas zu dieser Vorlage hinzufügen, entfernen oder ändern möchten, dies ganz einfach mit dem Drag-and-Drop-Formularersteller tun können. Wie das geht, zeige ich Ihnen im nächsten Schritt.
3. Passen Sie Ihr Bewerbungsformular an
WPForms macht es super einfach, ein Formular von Grund auf zu erstellen oder ein bestehendes anzupassen. Einige einfache Anpassungen umfassen die Angabe von Dateitypen, das Hinzufügen eines Repeater-Feldes und eine Eingabevorschau.
Fügen Sie ein Wiederholfeld zu Ihrem Formular hinzu
Wenn Sie mehr Details von Bewerbern erfassen möchten, die sich auf Ihre Stelle bewerben, finden Sie hier einige Ideen für zusätzliche Formularfelder, die Sie mit dem Drag-and-Drop-Formularersteller und dem Repeater-Feld hinzufügen können:
- Organisation - Sie können ein einzeiliges Textfeld verwenden, damit die Personen die Organisation angeben können, für die sie früher gearbeitet haben.
- Berufsbezeichnung - Fügen Sie ein Feld für die Berufsbezeichnung hinzu und machen Sie es wiederholbar, um die zahlreichen Erfahrungen Ihrer Bewerber zu sehen.
- Startdatum - Ein Datumsauswahlfeld ist ideal, um Informationen über das Eintrittsdatum für eine bestimmte Stelle zu sammeln.
- Enddatum - Dies gibt Ihnen eine kurze Vorstellung davon, wie lange der Bewerber in der Organisation gearbeitet hat.
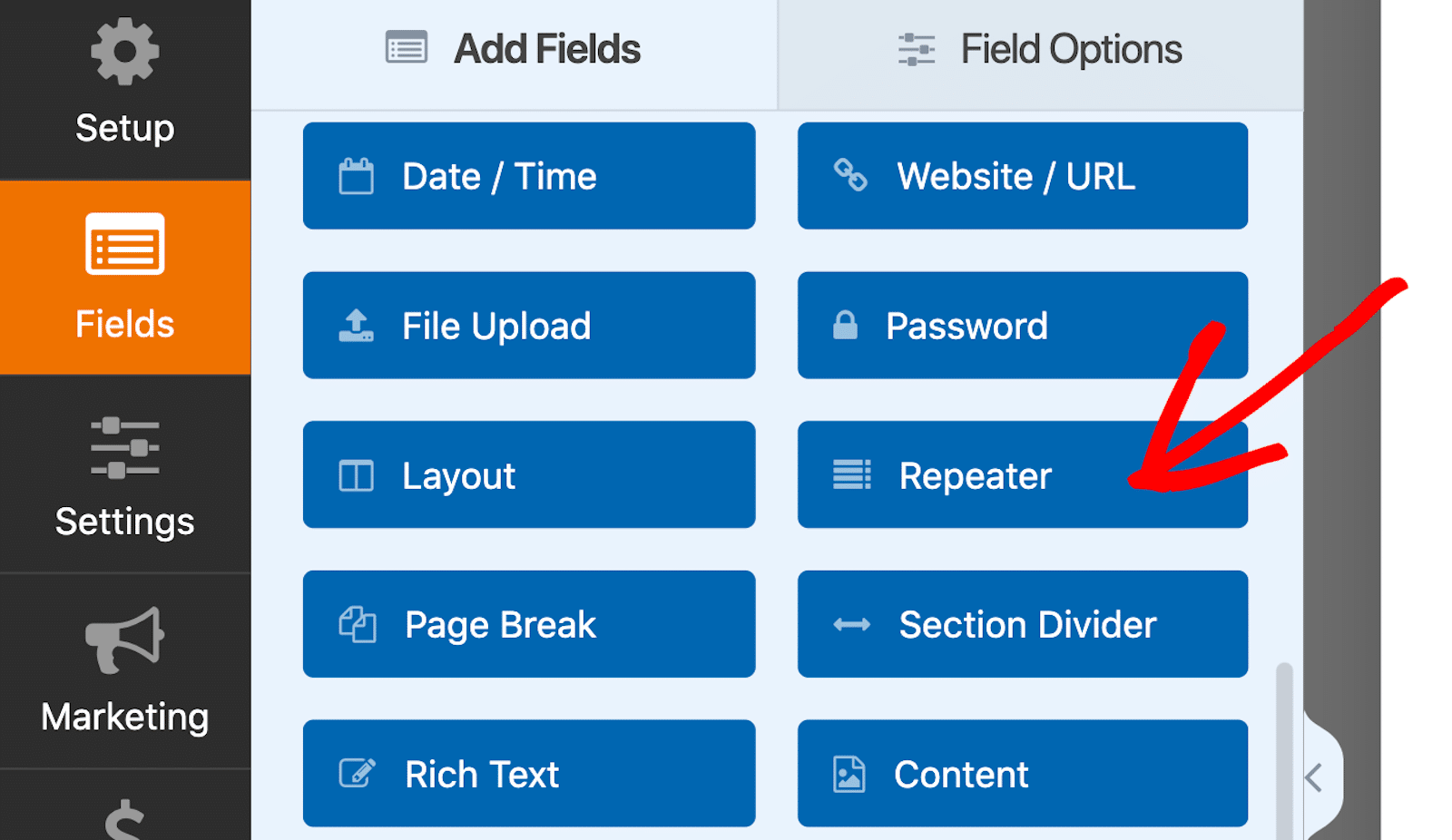
Diese Felder sollten bereits in der Vorlage vorhanden sein, aber Sie müssen sie nur zu einem Repeater-Feld hinzufügen. Ziehen Sie einfach das Repeater-Feld von der linken Seite des Bildschirms nach rechts und legen Sie es dort ab.

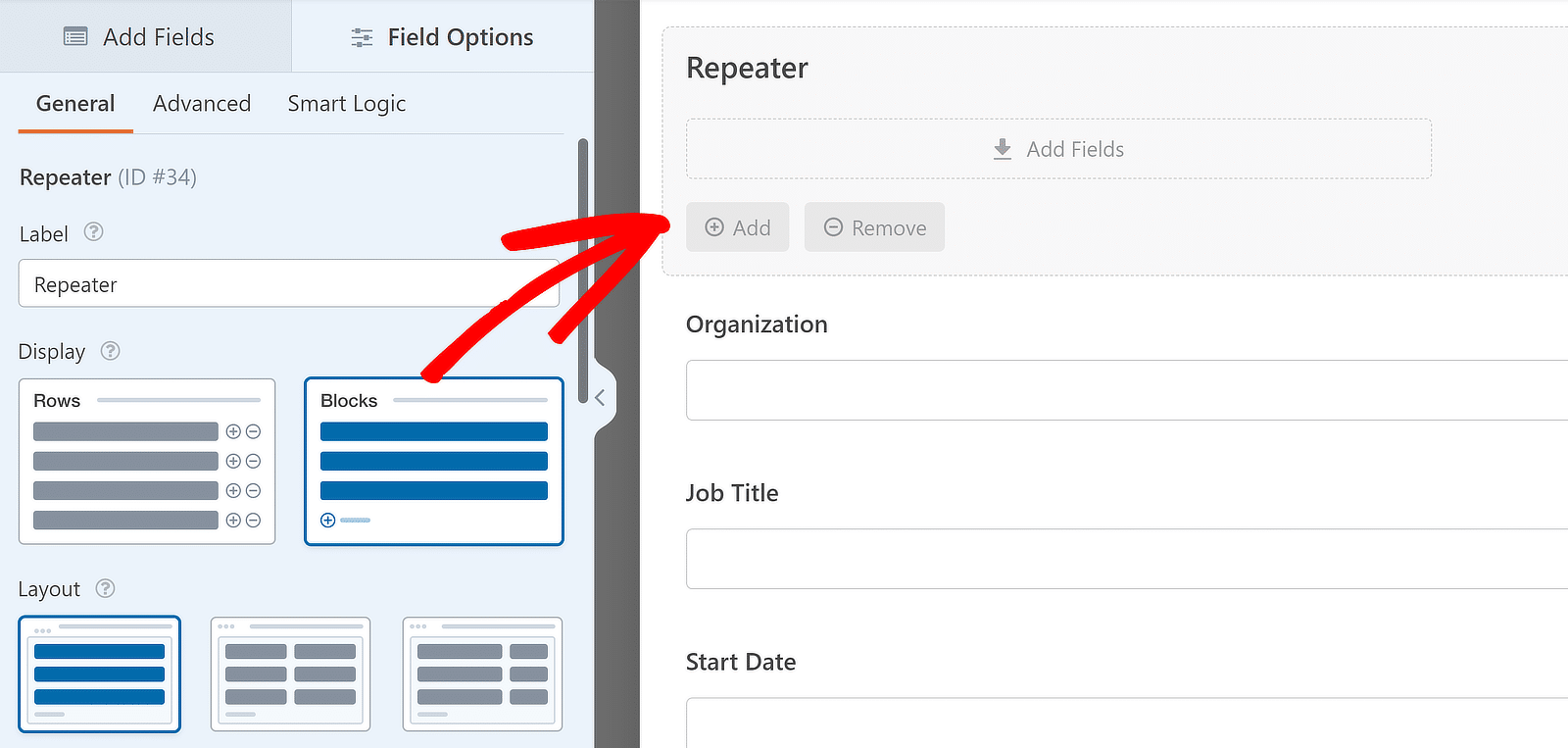
Sobald das Wiederholfeld eingefügt wurde, klicken Sie darauf, um die zugehörigen Feldoptionen auf der linken Seite anzuzeigen. Für die Anzeige würde ich empfehlen, die Option Blöcke zu wählen, um das Hinzufügen mehrerer Datensätze in einer einzigen Zeile zu erleichtern.

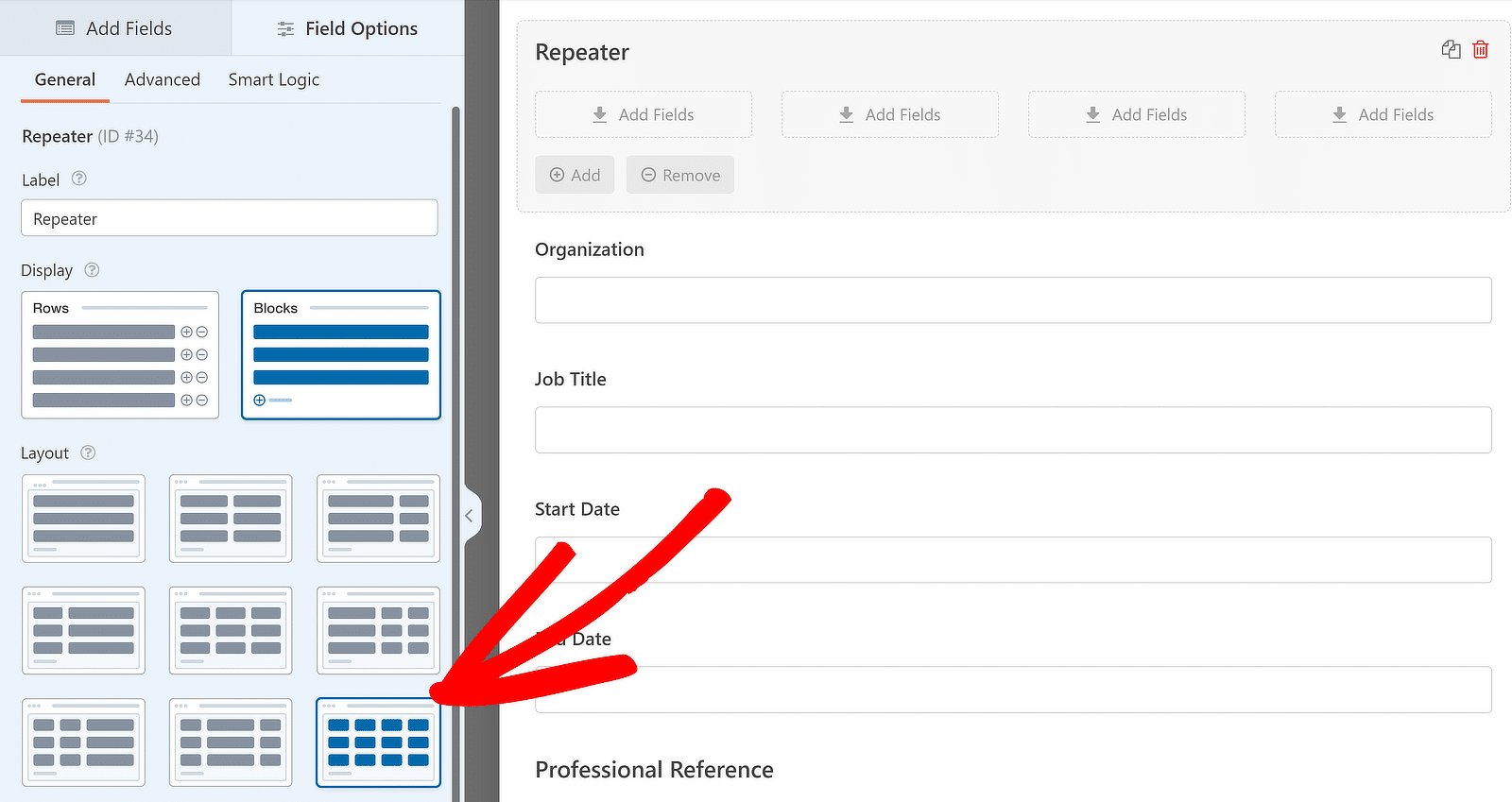
Was das Layout betrifft, so werde ich das vierspaltige Layout wählen, aber es steht Ihnen frei, ein Layout zu wählen, das für Sie am besten geeignet ist. Für das Feld "Wiederholer" sind 9 verschiedene Layout-Voreinstellungen verfügbar.

Nachdem Sie die Anzeige und das Layout ausgewählt und die Beschriftung bearbeitet haben, können Sie Felder zu den Spalten im Wiederholerfeld hinzufügen. Um ein Feld zu einer beliebigen Spalte des Repeater-Feldes hinzuzufügen, klicken Sie darauf und ziehen Sie es aus der Seitenleiste in die gewünschte Spalte.
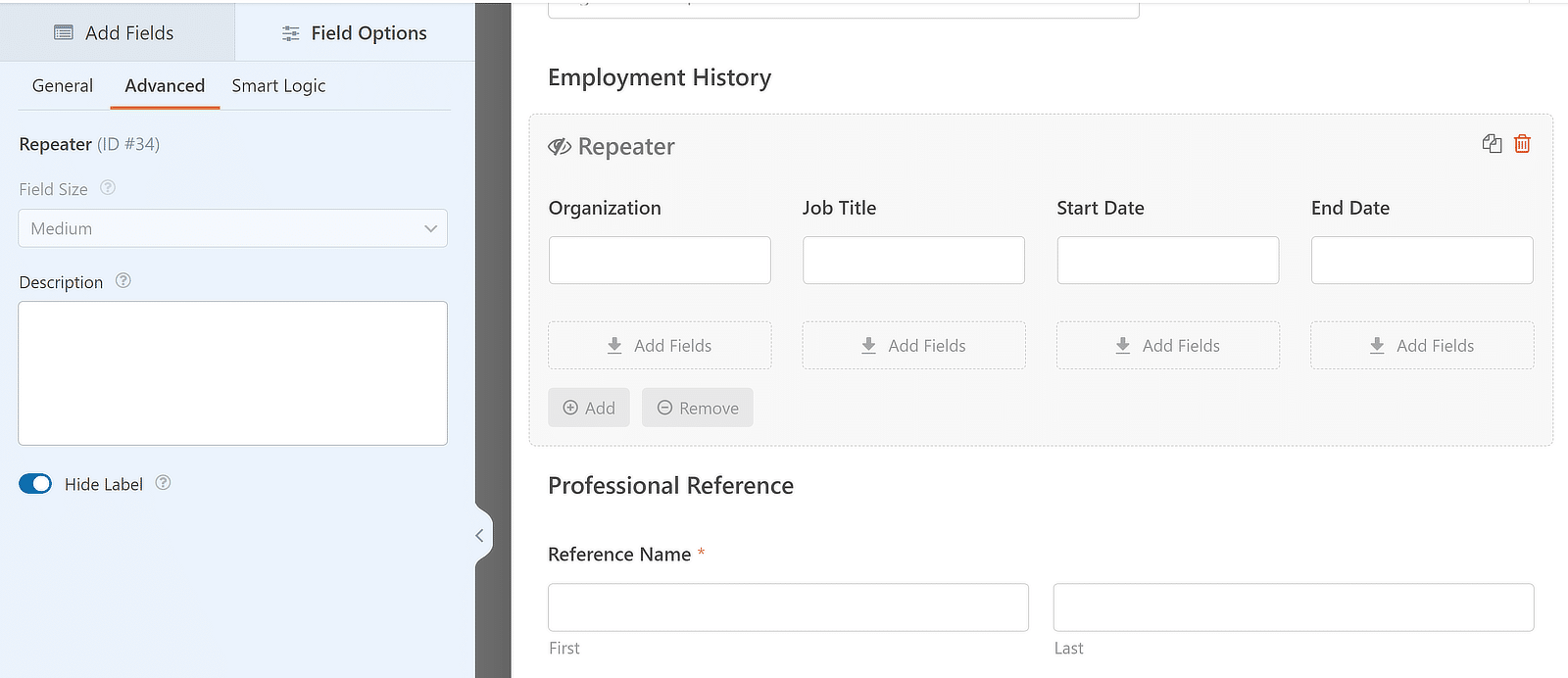
In diesem Tutorial ziehe ich die Felder Organisation, Stellenbezeichnung, Startdatum und Enddatum nacheinander in die Drop-Zones für Wiederholfelder und blende die Beschriftung aus, um ein vollständiges Bild zu erhalten. So sieht es aus:

Anpassen der Einstellungen der Dateiupload-Felder
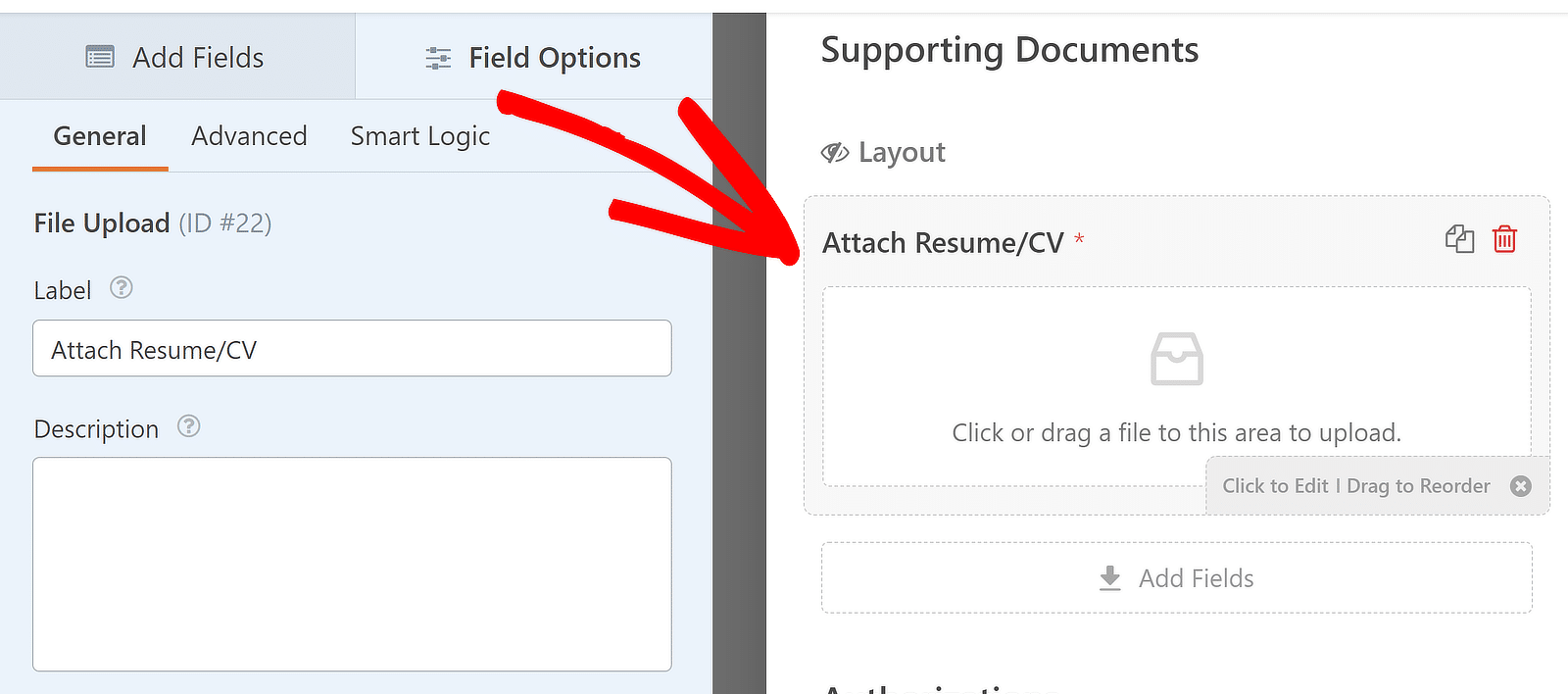
Sie können auch die Datei-Upload-Felder anpassen, um Lebensläufe und Anschreiben anzuhängen. Um die Einstellungen für das Datei-Upload-Feld zu ändern, klicken Sie zunächst auf das Feld in Ihrem Formular. Dadurch wird das Menü " Feldoptionen " auf der linken Seite geöffnet.

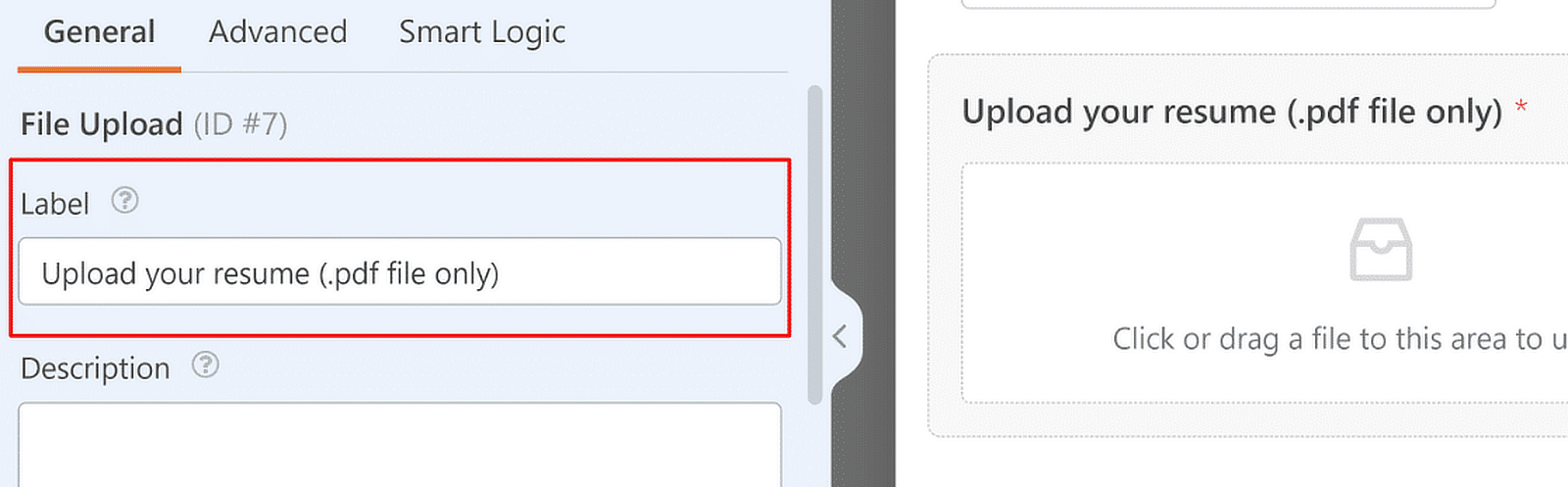
Im linken Bereich des Formularerstellers finden Sie nun verschiedene Optionen. Ich schlage vor, die Feldbeschriftung zu bearbeiten, um den Dateityp anzugeben, auf den Sie die Kandidaten beschränken möchten.
Sie können die Beschriftung einfach ändern, indem Sie den Text im Feld Beschriftung in den Feldoptionen aktualisieren. Die Beschriftung wird sofort in der Formularvorschau auf der rechten Seite angezeigt, so dass Sie die Änderungen in Echtzeit sehen können.

Indem Sie Ihre Anforderungen in der Feldbezeichnung klar angeben, können Sie jede Verwirrung vermeiden, da die Bewerber genau wissen, welche Arten von Dateien sie bei ihrer Bewerbung hochladen müssen.
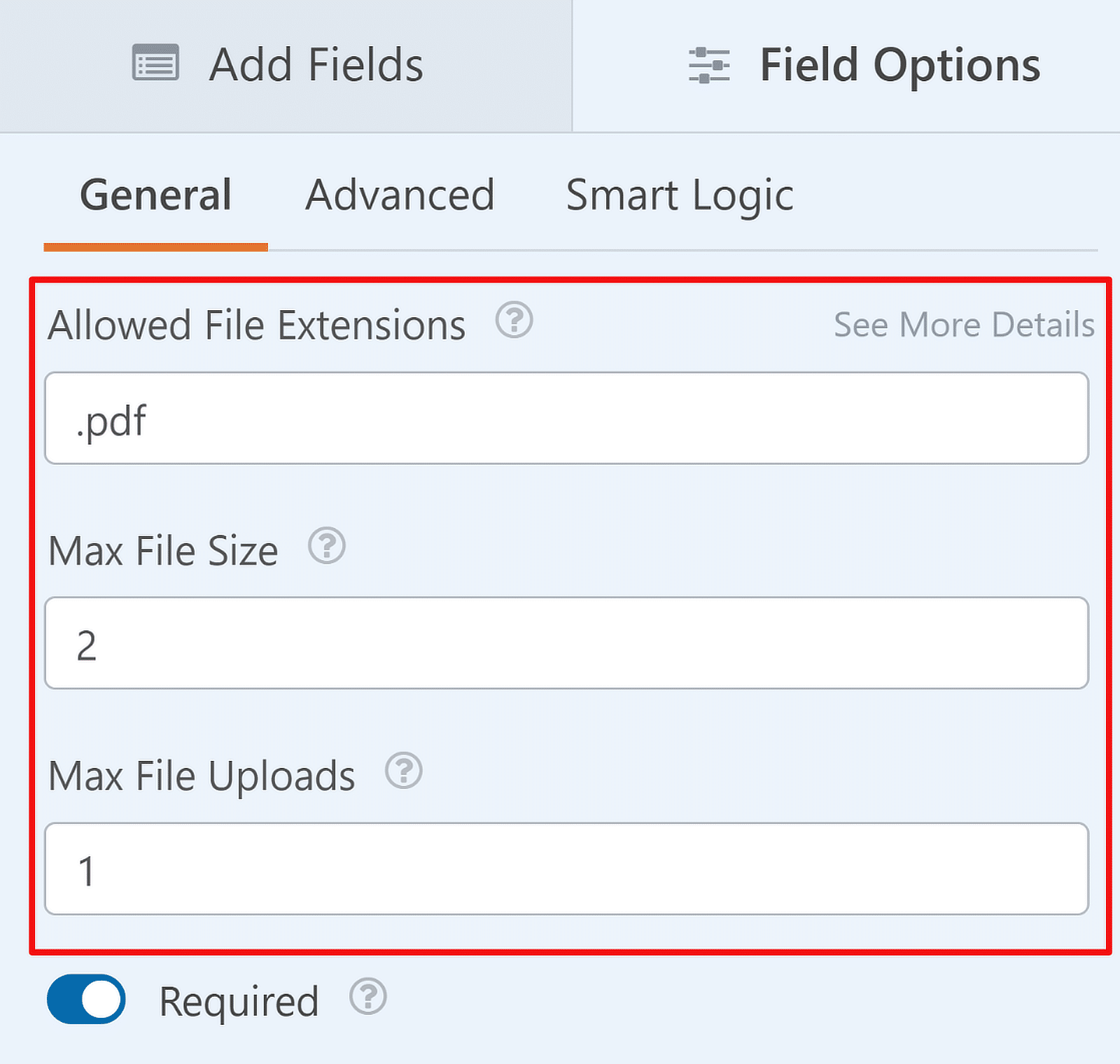
Die Beschriftung zeigt jedoch nur eine Anforderung an. Wenn Sie tatsächlich Einschränkungen für Ihr Datei-Upload-Feld durchsetzen möchten, finden Sie einige Optionen, wenn Sie unter den Einstellungen für Beschriftung und Beschreibung nach unten scrollen, z. B.:
- Erlaubte Dateierweiterungen - Wenn Sie hier die Namen der Dateierweiterungen eingeben, werden nur diese Dateitypen in das Feld aufgenommen. Achten Sie darauf, die Dateitypen durch Kommas zu trennen (.pdf, .docx, usw.).
- Maximale Dateigröße - Geben Sie eine beliebige Zahl unterhalb Ihrer Standardeinstellungen für die maximale Dateigröße ein, um die Größe der Dateien zu begrenzen, die in dieses Feld hochgeladen werden können. Diese Option akzeptiert Werte in Megabytes (MBs).
- Max File Uploads - Geben Sie die Gesamtzahl der Dateien an, die in das Feld hochgeladen werden können. Sie können z. B. den Grenzwert auf 1 festlegen, da Sie nur den Lebenslauf des Bewerbers in dieses Feld hochladen möchten.

Sie können die gleichen Schritte wie oben für das zweite Datei-Upload-Feld in diesem Formular (das für Anschreiben vorgesehen ist) wiederholen. Es ist immer eine gute Idee, die Beschriftung der Felder zu ändern, um wichtige Details wie den Dateityp wiederzugeben!
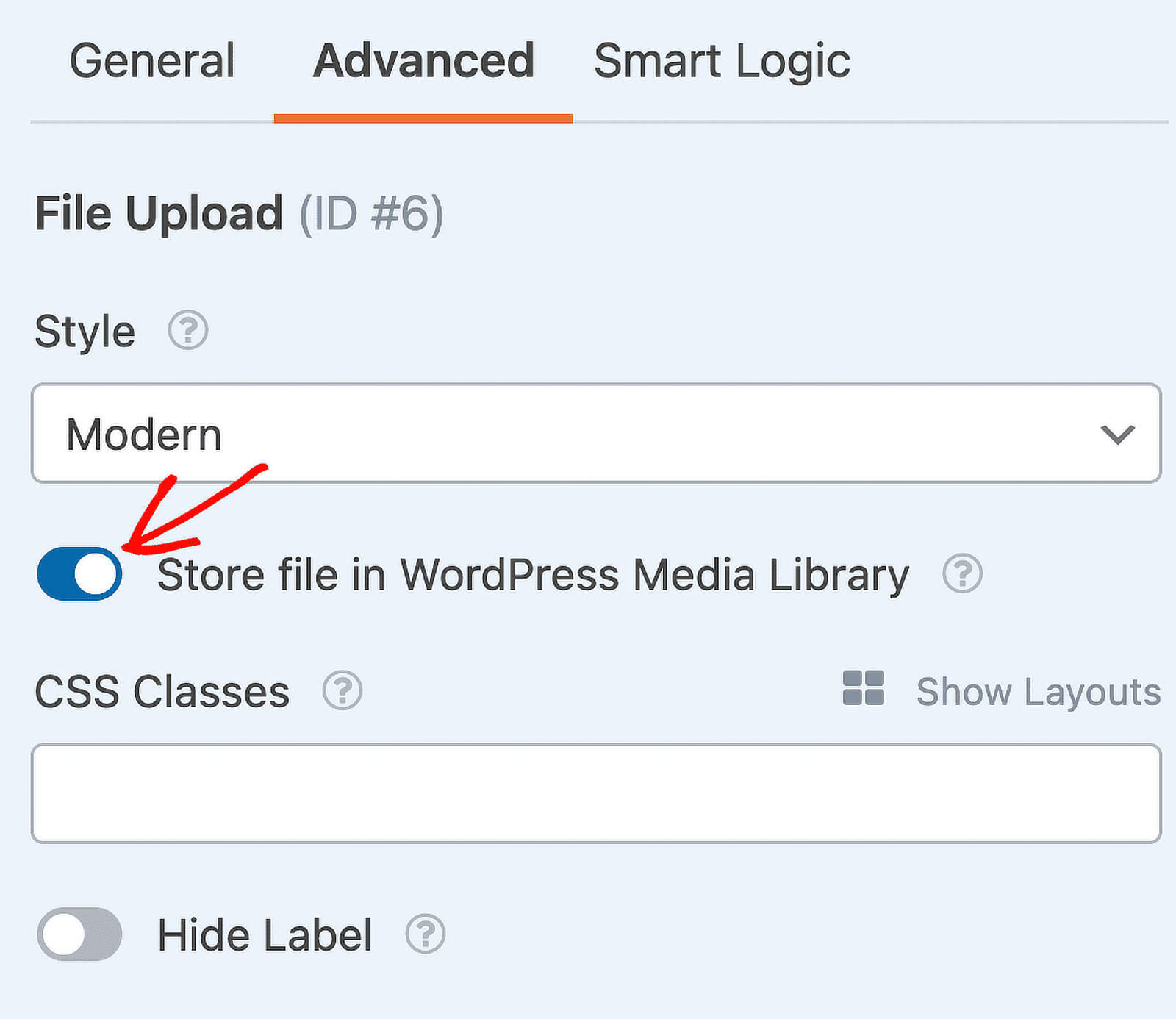
WPForms ermöglicht es Ihnen auch, eine hochgeladene Datei in Ihrer WordPress-Medienbibliothek zu speichern. Um diese Funktionalität für Ihre Datei-Upload-Felder zu aktivieren, bewegen Sie den Kippschalter in Richtung der ON-Position neben Store file in WordPress Media Library.

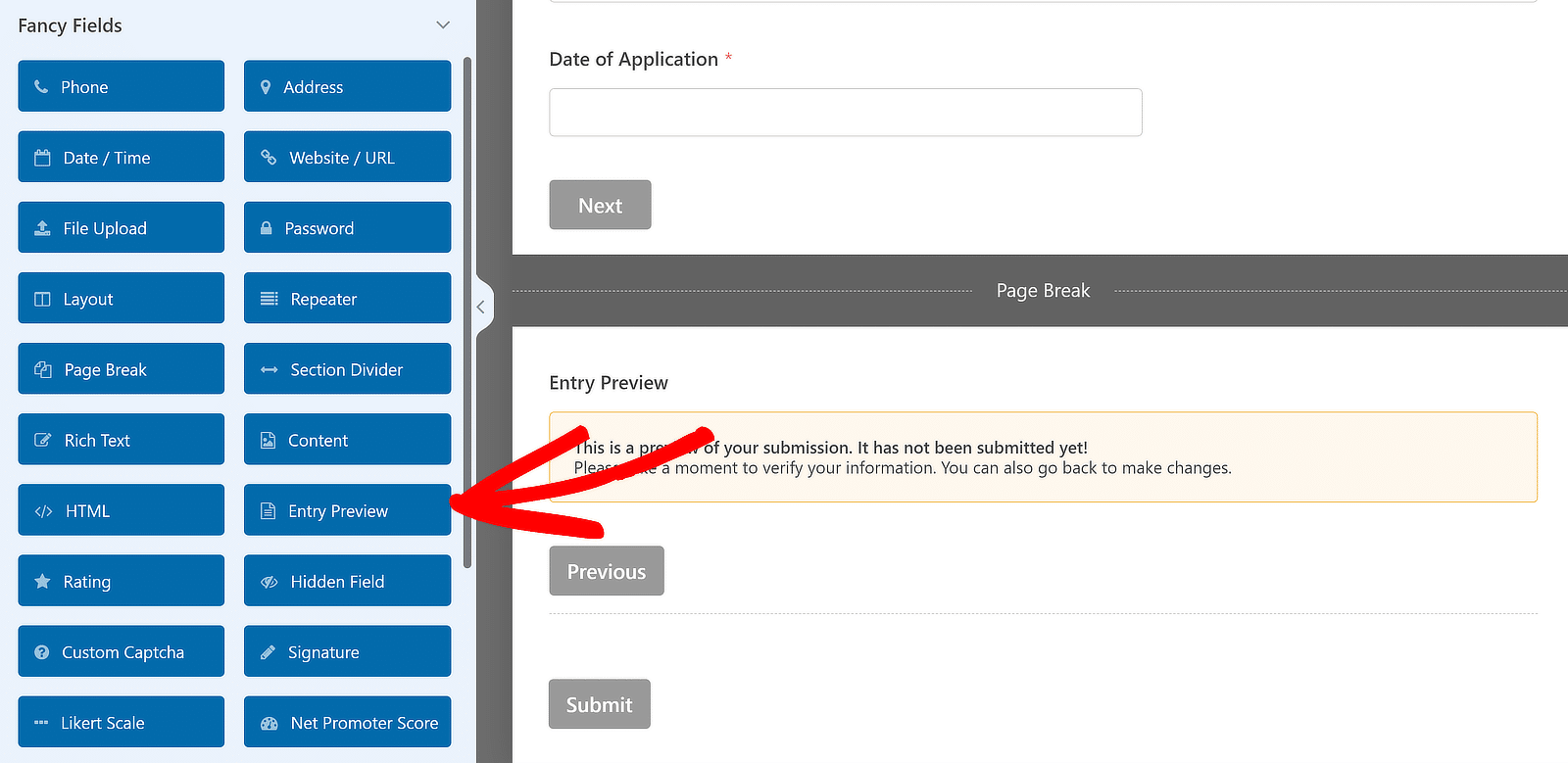
Eingabevorschaufeld hinzufügen
Schließlich werden die Antragsteller die Informationen, die sie in die einzelnen Felder des Formulars eingegeben haben, überprüfen wollen und die Möglichkeit haben, vor dem Absenden des Antrags noch einmal zurückzugehen und Änderungen vorzunehmen.
Sie können diese Funktion ganz einfach in Ihr Formular einfügen, indem Sie das Feld Eingabevorschau hinzufügen, das den Antragsteller darüber informiert, ob er die eingegebenen Informationen vor dem Absenden des Formulars überprüfen kann.

4. Konfigurieren Sie die Benachrichtigungs- und Bestätigungsnachricht
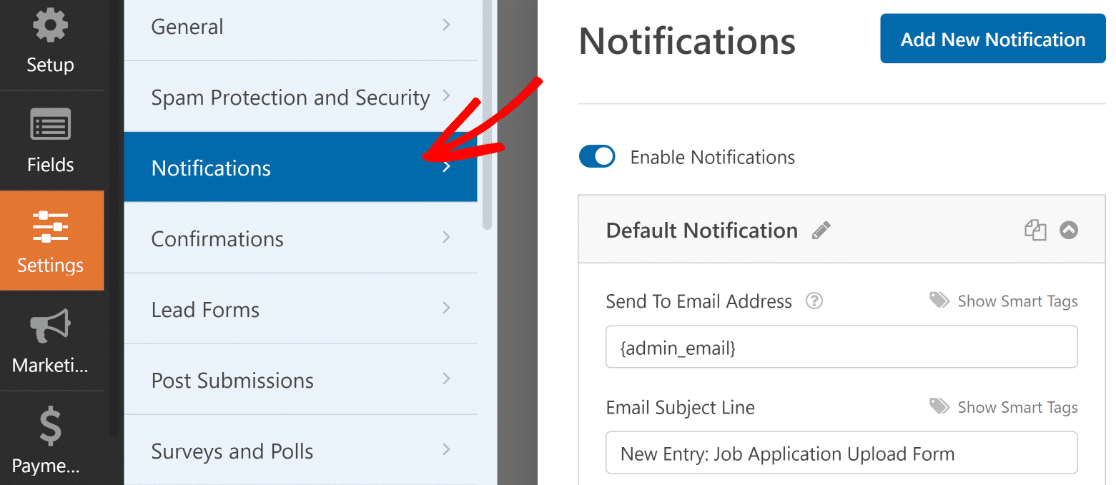
Standardmäßig sendet WPForms Ihnen eine E-Mail-Benachrichtigung an Ihre Standard-WordPress-Administrator-E-Mail, wenn ein Bewerber das Formular abschickt. Sie können Ihre Benachrichtigungseinstellungen überprüfen, indem Sie zu Einstellungen " Benachrichtigungen gehen.

In diesen Optionen können Sie die Betreffzeile, die E-Mail-Adresse "Senden an", den eigentlichen Inhalt der Benachrichtigung usw. ändern. Sie können auch ganz einfach die eingereichten Lebenslauf- und Anschreiben-Dateien als Anhänge in Ihren Benachrichtigungen erhalten.
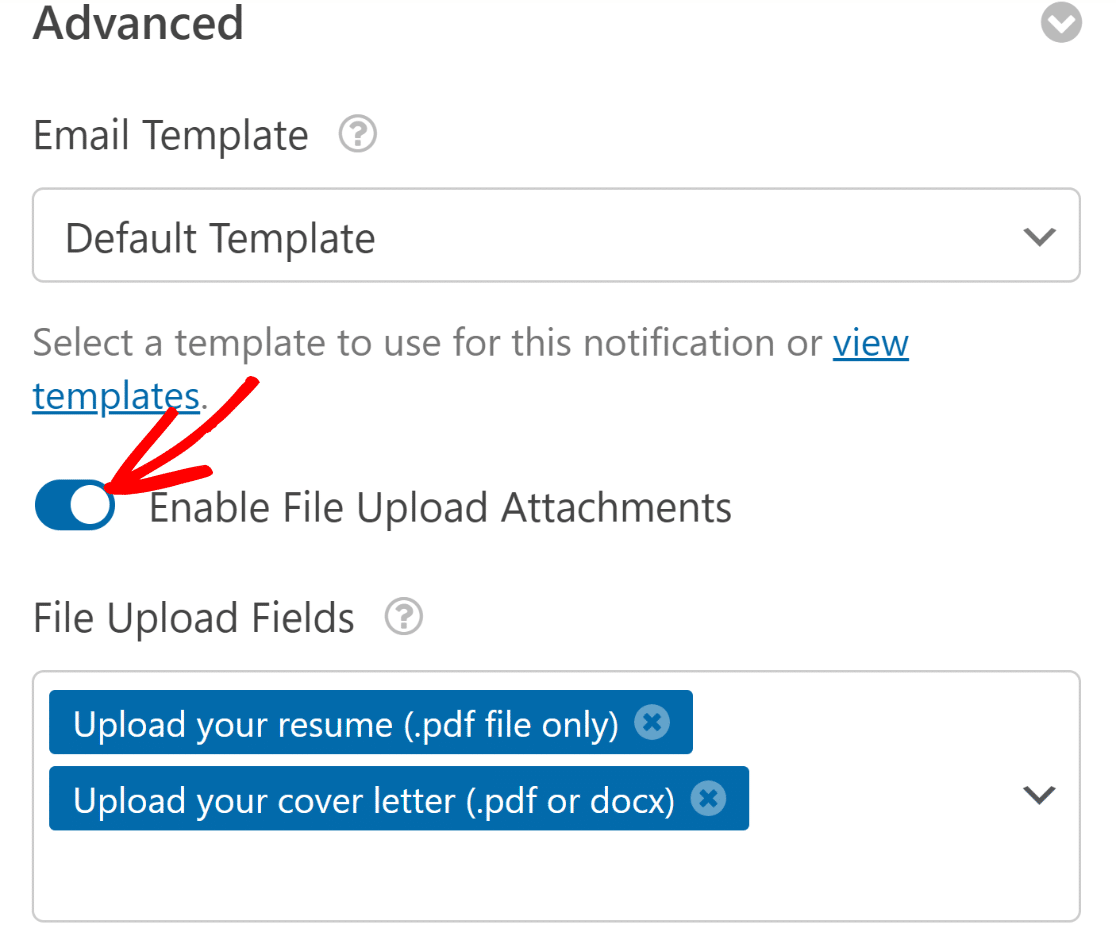
Blättern Sie einfach zum Abschnitt " Erweitert" der Benachrichtigungseinstellungen und aktivieren Sie die Schaltfläche " Datei-Upload-Anhänge aktivieren ". Verwenden Sie dann das Dropdown-Menü, um die Datei-Upload-Felder auszuwählen, die die Anhänge enthalten.

Wenn Sie hier fertig sind, empfehle ich Ihnen, eine weitere Benachrichtigung einzurichten, und zwar für die Bewerber, die das Bewerbungsformular einreichen. Auf diese Weise erhalten die Bewerber die Gewissheit, dass ihre Unterlagen erfolgreich eingereicht worden sind.
Einrichten einer zweiten Benachrichtigung (optional)
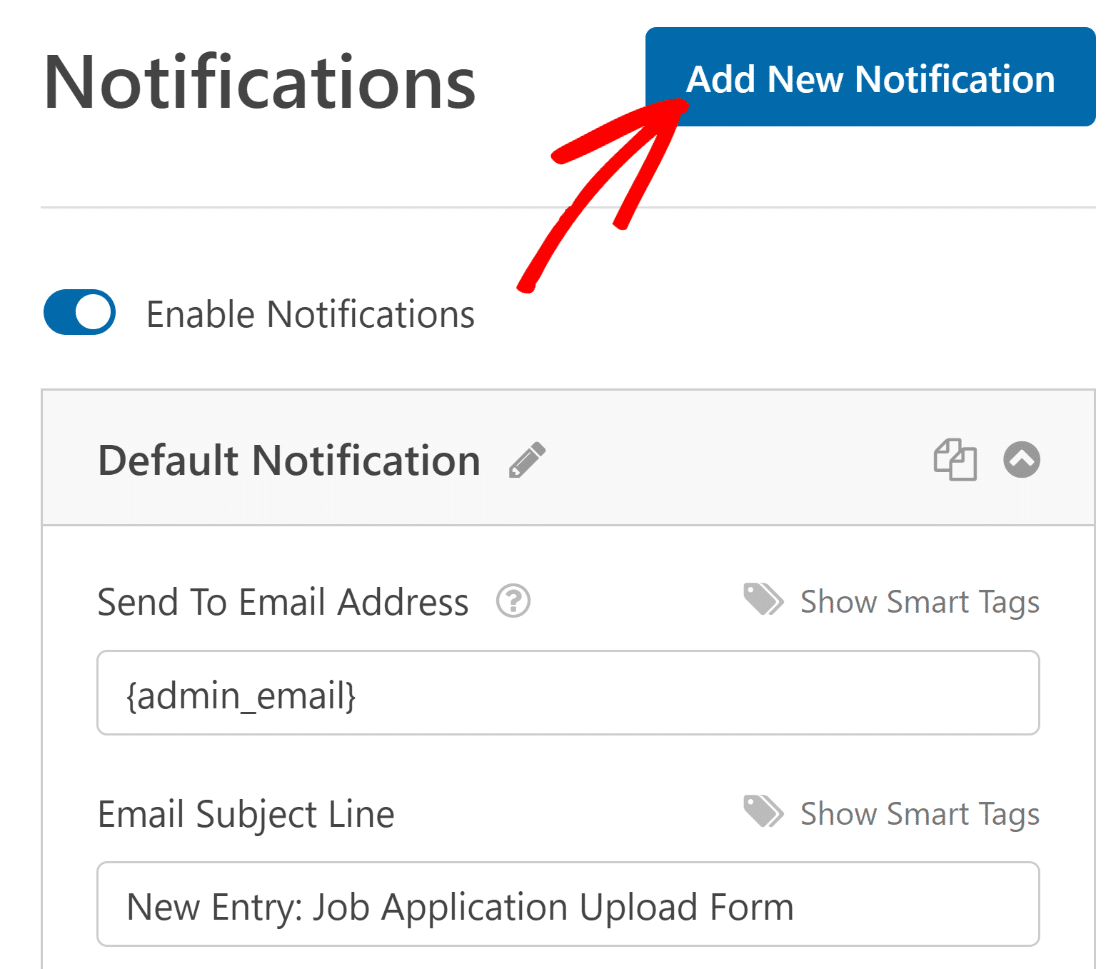
Wenn Sie keine Benachrichtigung an die Bewerber senden möchten, können Sie diesen Teil überspringen. Sie können die zweite Benachrichtigung einrichten, indem Sie zum Anfang der Benachrichtigungseinstellungen blättern und auf Neue Benachrichtigung hinzufügen klicken.

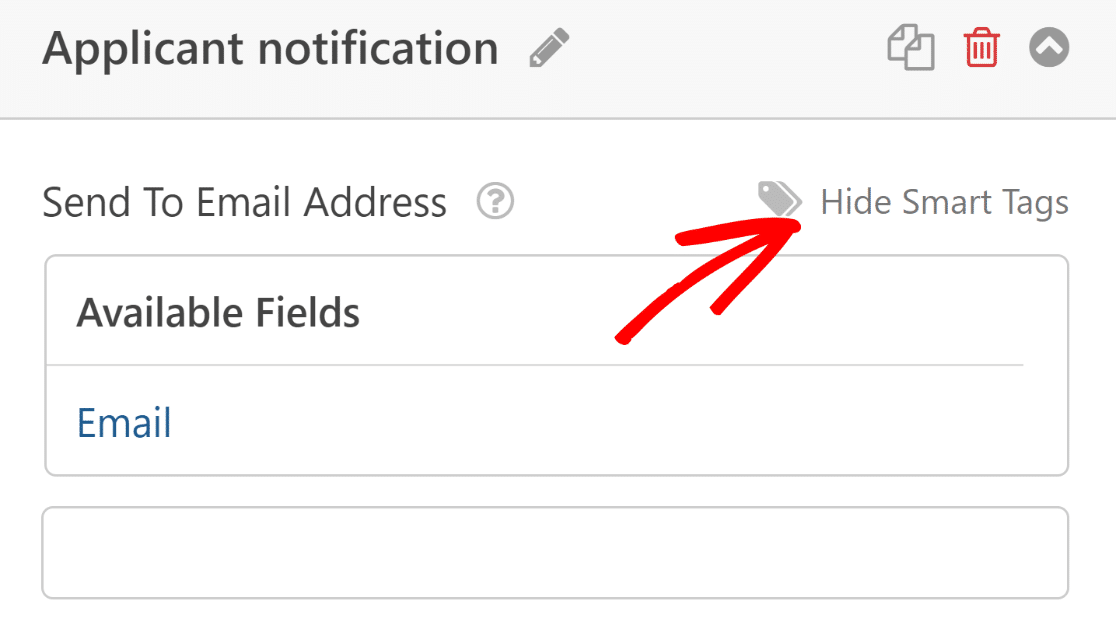
Geben Sie der neuen Benachrichtigung einen Namen und drücken Sie OK. Da diese Benachrichtigung für die Person bestimmt ist, die das Formular ausfüllt, verwende ich die E-Mail-Adresse, die der Antragsteller im Formular angegeben hat, als E-Mail-Adresse für "Senden an".
Klicken Sie auf den Link Smart-Tags anzeigen neben der Option An E-Mail-Adresse senden (dieser Link lautet Smart-Tags ausblenden, wenn Sie bereits darauf geklickt haben) und wählen Sie das Feld E-Mail aus.

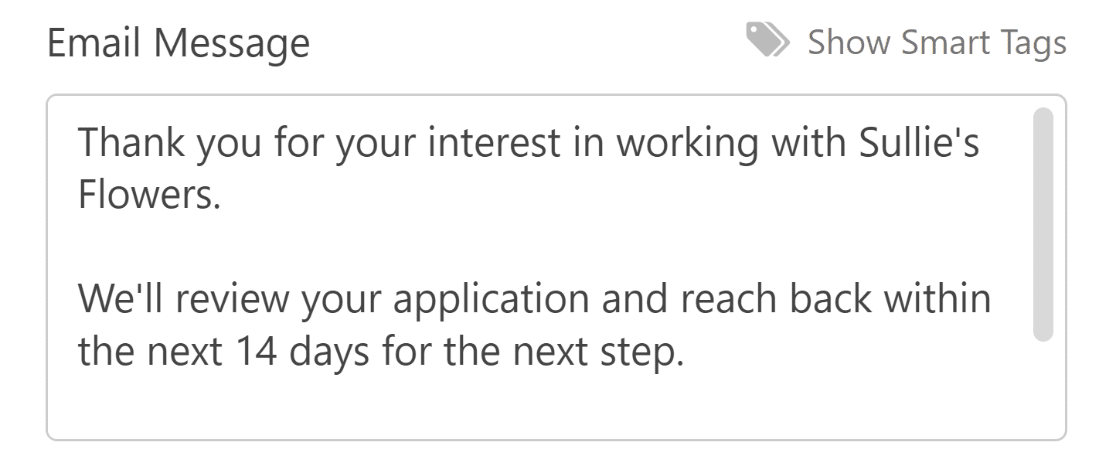
Bearbeiten Sie anschließend die anderen Teile der E-Mail wie die Betreffzeile und den Absendernamen, damit sie aus Sicht des Bewerbers angemessen und relevant ist. Scrollen Sie weiter nach unten und bearbeiten Sie die E-Mail-Nachricht.

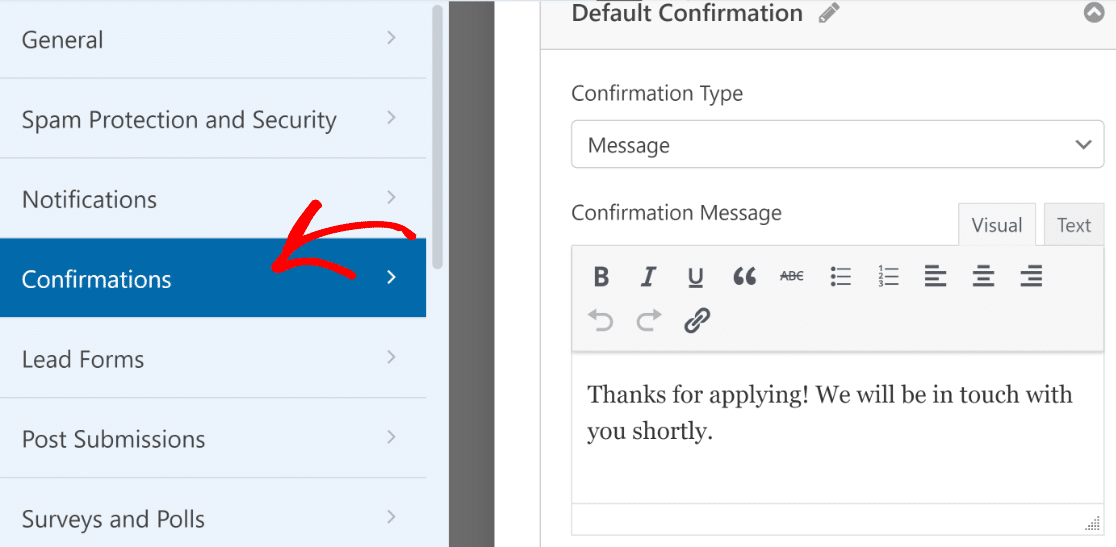
Die Bestätigungsmeldung auf der Seite ist ein weiterer Bereich, den Sie nutzen können, um weitere Einzelheiten über die nächsten Schritte für die Bewerbung anzugeben. Um die Bestätigungsnachricht zu überprüfen, klicken Sie in den Einstellungen auf Bestätigungen .
Verwenden Sie den Texteditor auf der rechten Seite, um die Bestätigungsnachricht zu ändern. Sie können sogar einen Link hinzufügen, der die Bewerber zu einer Seite über den Hintergrund Ihres Unternehmens weiterleitet, damit sie mehr über Sie erfahren.

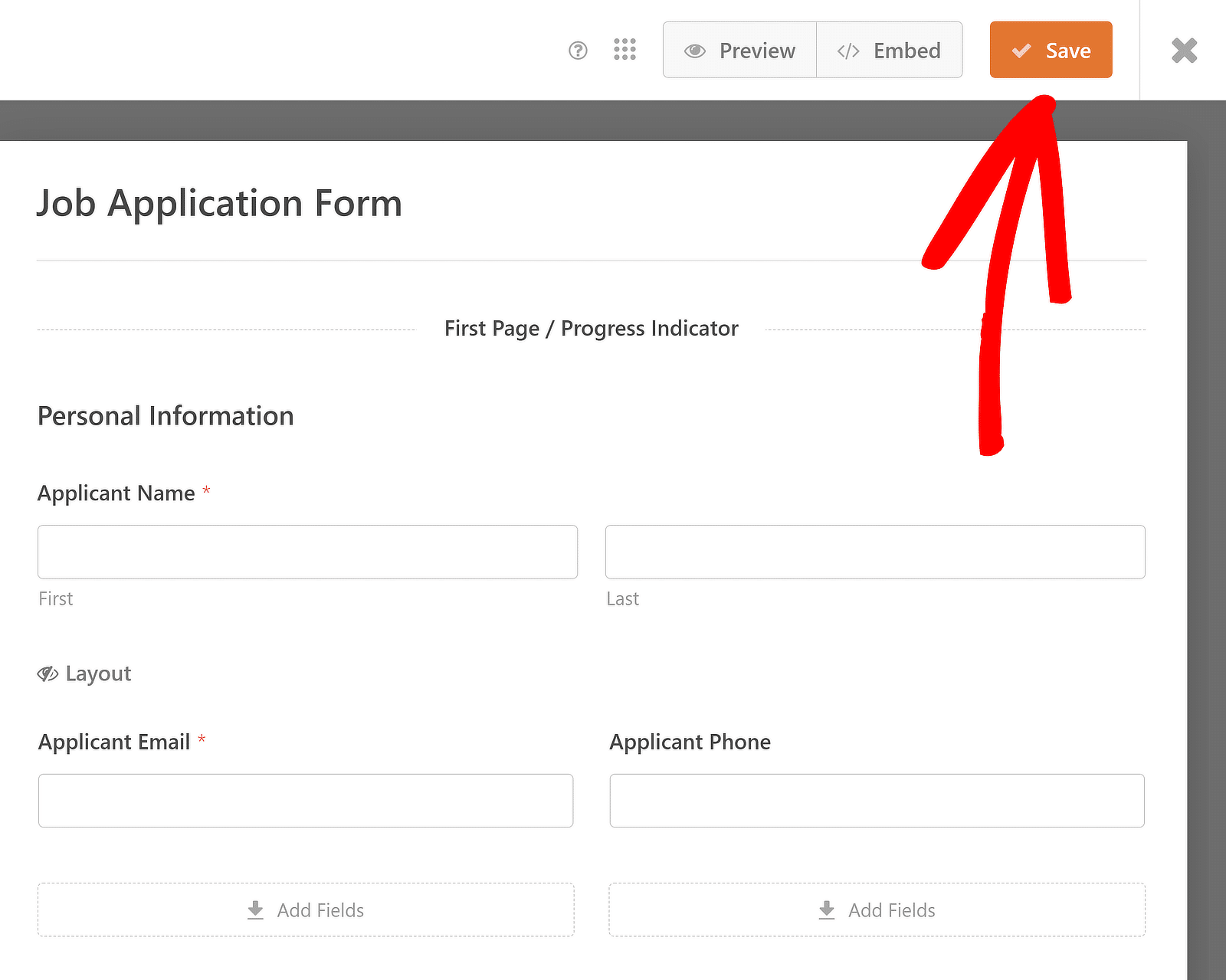
Damit sind Sie mit der Anpassung Ihres Bewerbungsformulars fertig. Vergessen Sie jedoch nicht, dass Sie alle Ihre Änderungen speichern müssen. Klicken Sie daher auf die Schaltfläche " Speichern", nachdem Sie Ihre Änderungen vorgenommen haben, um alle Änderungen am Formular zu speichern.

5. Fügen Sie Ihr Bewerbungsformular auf Ihrer Website ein
Der schnellste Weg, Ihr WordPress-Bewerbungsformular zu veröffentlichen, ist über den WPForms-Einbettungsassistenten. Klicken Sie zunächst auf die Schaltfläche " Einbetten" (die sich oben direkt neben "Speichern" befindet).

Wählen Sie anschließend aus, ob Sie das Formular in eine bestehende oder eine neue Seite einbetten möchten. Zur Veranschaulichung werde ich die Option "Neue Seite erstellen" verwenden (obwohl beide Schritte ähnlich sind).

Danach werden Sie aufgefordert, Ihre Seite zu benennen. Der Name, den Sie hier eingeben, wird als H1 der Formularseite verwendet, wenn Sie sie veröffentlichen. Wenn Sie den Namen eingegeben haben, klicken Sie auf " Los geht's".

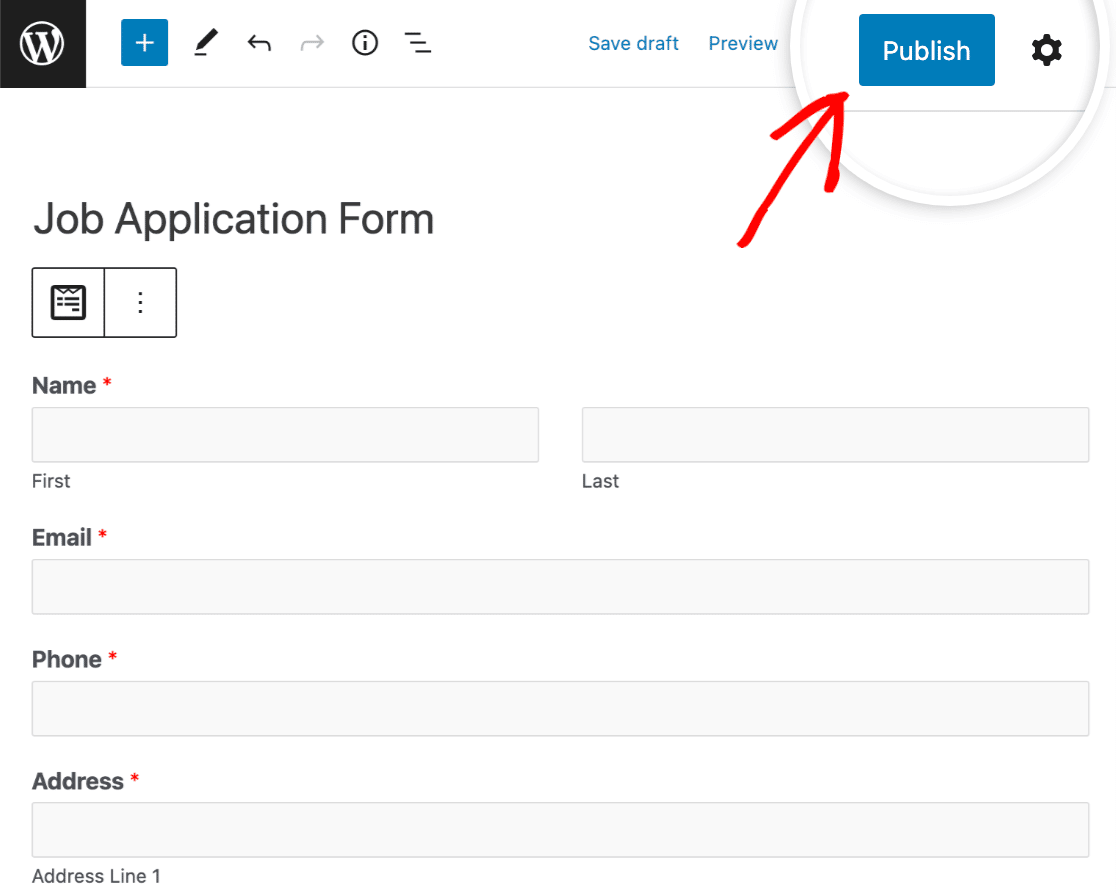
Sie befinden sich nun in Ihrem WordPress-Block-Editor, in dem das Formular eingebettet ist. Von hier aus können Sie eine Vorschau Ihres Formulars anzeigen, um es ein letztes Mal zu überprüfen. Wenn Sie zufrieden sind, klicken Sie auf die Schaltfläche Veröffentlichen.

Wie Sie die Einträge im Bewerbungsformular nach dem Absenden einsehen können, erfahren Sie in diesem vollständigen Leitfaden für Formulareinträge. Das können Sie zum Beispiel:
- Anzeigen, Suchen, Filtern, Drucken und Löschen von Einträgen im Bewerbungsformular.
- Exportieren Sie alle Ihre Bewerbungen in eine CSV-Datei.
Erstellen Sie jetzt Ihr Bewerbungsformular 🙂
FAQ: Weitere Fragen zu Bewerbungsformularen
Bewerbungsformulare sind ein beliebtes Thema bei unseren Lesern. Hier finden Sie einige kurze Antworten auf die am häufigsten gestellten Fragen:
Wie erstelle ich ein Bewerbungsformular in WordPress?
Um ein Bewerbungsformular in WordPress zu erstellen, verwenden Sie das WPForms-Plugin. Installieren und aktivieren Sie das Plugin und wählen Sie dann die Vorlage "Bewerbungsformular".
Passen Sie die Formularfelder nach Bedarf an und fügen Sie das Repeater-Feld hinzu, um mehrere Einträge für Abschnitte wie Berufserfahrung oder Ausbildung zu ermöglichen. Schließlich betten Sie das Formular mit dem WPForms-Block in die gewünschte Seite ein.
Wie füge ich eine Stellenanzeige in WordPress hinzu?
Das Hinzufügen eines Stellenangebots in WordPress ist mit WPForms ganz einfach. Erstellen Sie einen neuen Beitrag oder eine Seite und verwenden Sie dann den WPForms-Block, um Ihr Bewerbungsformular einzubetten.
Geben Sie die Einzelheiten der Stelle ein, wie Titel, Beschreibung und Anforderungen, und veröffentlichen Sie die Stelle. So können sich die Bewerber direkt über Ihre Website bewerben.
Wie erstelle ich eine Website zur Personalbeschaffung mit WordPress?
Um eine Website für die Personalbeschaffung mit WordPress zu erstellen, wählen Sie zunächst ein Theme für die Personalbeschaffung. Installieren Sie WPForms, um Bewerbungsformulare effizient zu verwalten.
Nutzen Sie das Repeater-Feld für detaillierte Bewerberinformationen. Erstellen Sie Seiten für Stellenausschreibungen, Bewerbungsformulare und Unternehmensinformationen. Passen Sie die Seite mit SEO- und Sicherheits-Plugins an und veröffentlichen Sie Ihre Rekrutierungsseite.
Bringen Sie Ihre WordPress-Formulare auf die nächste Stufe
Sie haben wahrscheinlich schon erkannt, dass WPForms ein extrem vielseitiger Form Builder ist. Wenn Sie mehr erfahren möchten, finden Sie hier einige Artikel, die andere großartige Funktionen von WPForms zeigen:
- Wenn Ihre Bewerbung sehr umfangreich ist und Sie das Formular in übersichtliche Abschnitte unterteilen möchten, sollten Sie sich ansehen , wie Sie ein mehrteiliges Formular in WordPress erstellen.
- Wir haben auch weitere Tipps zur Erstellung eines Formulars für die Freundschaftswerbung und zum Hinzufügen von Anreizen.
- Wenn ein Mitarbeiter das Unternehmen verlässt, können Sie mit diesen Fragen leicht sein Feedback einholen.
- Werfen Sie einen Blick auf unsere Vorschläge für die Einbettung von Bewerbungsformularen auf Bildungswebsites.
Erstellen Sie jetzt Ihr Wordpress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.