AIサマリー
WordPressで求人応募フォームを作成することは、求職者から必要な情報を1つの整理された場所に集める素晴らしい方法です。
WPFormsのようなプラグインは、あなたがプロフェッショナルな求人応募フォームを構築し、管理するために必要なすべてを提供し、これを容易にします。しかもコーディングは不要です!
このガイドでは、WordPressで求人応募フォームを設定する方法をご紹介します。
オンラインで求人応募フォームを作成する [ビデオチュートリアル] [ビデオチュートリアル
最高のWordPress採用応募プラグインを使って、簡単な採用応募フォームの作り方を紹介します。

読むのがお好きですか?下記の手順書には最新の詳細が記載されています。
WordPressで求人応募フォームを作成する方法
以下がその内容だ:
- 1.WPFormsプラグインのインストールと有効化
- 2.求人応募フォームのテンプレートを選択する
- 3.求人応募フォームをカスタマイズする
- 4.通知と確認メッセージの設定
- 5.ウェブサイトに求人応募フォームを追加する
- よくある質問求人応募フォームに関するその他の質問
1.WPFormsプラグインのインストールと有効化
最高のフォームビルダープラグインの1つであるWPFormsは、あなたの特定のニーズや目標に合わせて完全にカスタマイズされた素晴らしい外観の求人応募フォームを作成することができます。まずはWPForms Proのライセンスを購入してください。
WPFormsの有料版には、求人応募フォームの作成機能、計算機能、Google Sheetsやその他のマーケティングプラットフォームとの便利な統合機能など、便利な機能が多数搭載されている。

これらの機能により、WPFormsは採用プロセスを合理化するための最適なソリューションとなっています。
ライセンスを購入したら、WPFormsをあなたのサイトにインストールしてください。あなたのサイトにプラグインをインストールする際にヘルプが必要な場合は、WordPressのプラグインをインストールする方法についてのステップバイステップガイドを参照してください。
2.求人応募フォームのテンプレートを選択する
プラグインをインストールすることで、簡単に求人応募フォームを作成することができます。WordPressのダッシュボードからWPFormsに移動し、新規追加ボタンをクリックするだけです。

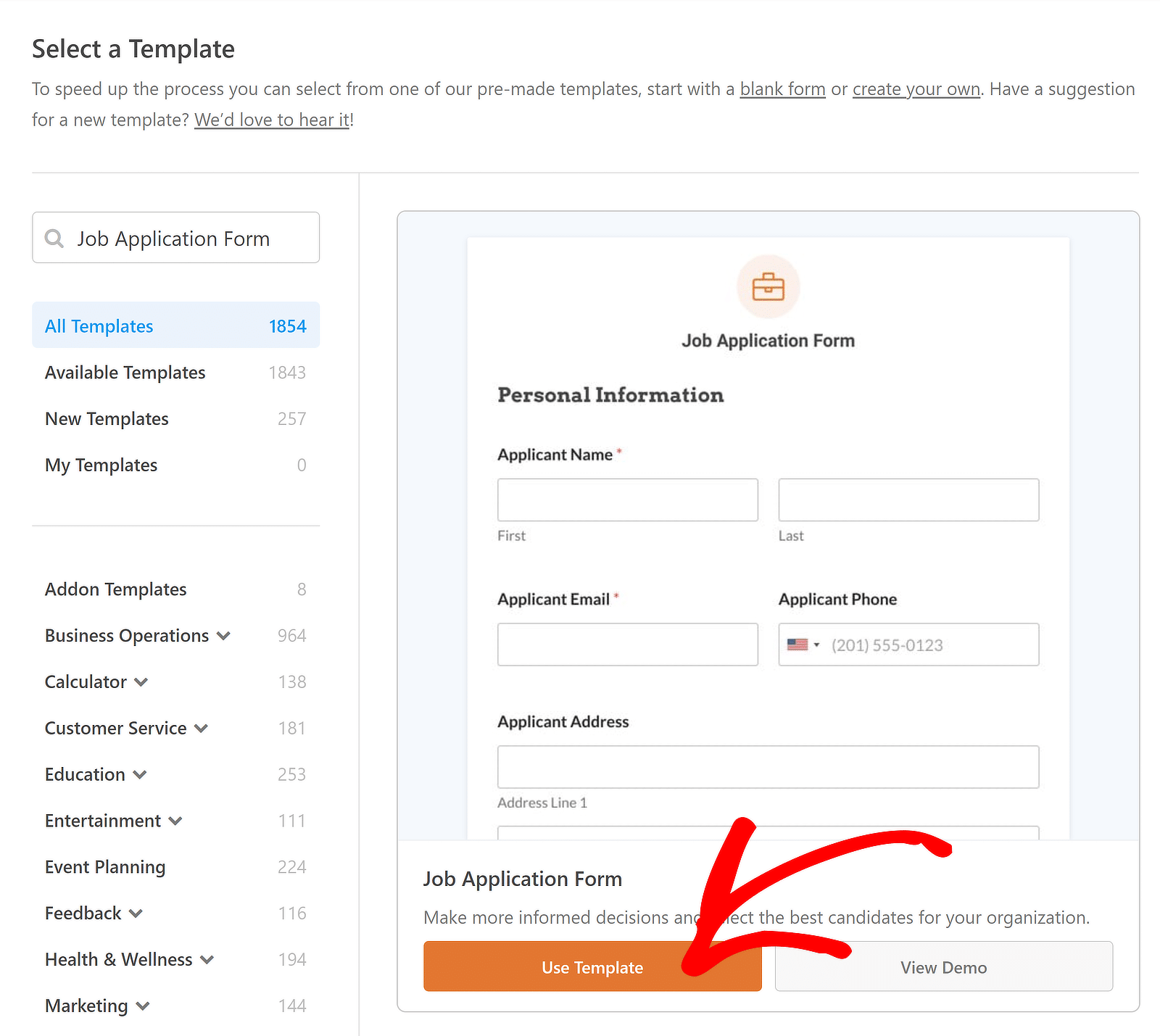
フォームに名前を付け、スクロールダウンしてテンプレートを選択します。WPFormsには2,000以上のフォームテンプレートが用意されています:
このチュートリアルではシンプルにするため、フォーム名を「求人応募フォーム」とし、「テンプレートを使用」ボタンをクリックして求人応募フォームテンプレートを選択します。

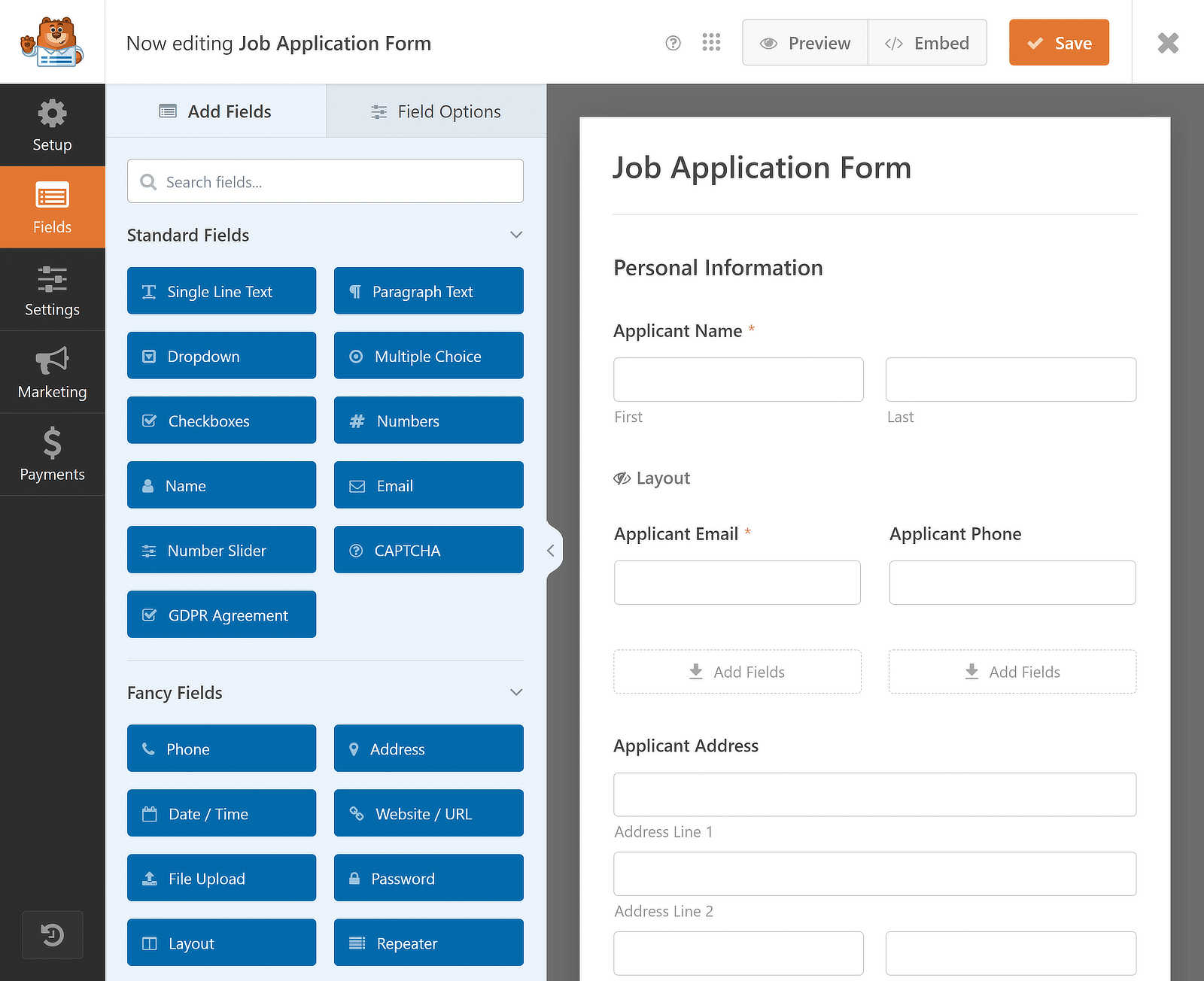
テンプレートを選択すると、わずかな時間でフォームビルダーに読み込まれます。求人応募に必要なほとんどのフィールドがすでに含まれていることにお気づきでしょうか?これがWPFormsテンプレートを使用する利点です。

このテンプレートについて何かを追加、削除、変更したい場合でも、ドラッグ&ドロップのフォームビルダーで簡単にできるのが一番の利点です。次のステップでその方法を紹介します。
3.求人応募フォームをカスタマイズする
WPFormsはフォームをゼロから作成したり、既存のフォームをカスタマイズするのがとても簡単です。簡単なカスタマイズには、ファイルタイプの指定、リピータフィールドの追加、入力プレビューなどがあります。
フォームにリピーターフィールドを追加する
求人に応募してきた求職者からさらに詳細な情報を取得したい場合、ドラッグ&ドロップでフォームを作成できるフォームビルダーとリピーターフィールドを使用して追加できるフォームフィールドのアイデアをいくつかご紹介します:
- 組織 - 1行テキストフィールドを使用して、以前勤務していた組織を指定することができます。
- 職種名 - 職種名フィールドを追加し、求職者の数多くの経験を見るために繰り返し入力できるようにします。
- 開始日 - 日付選択フィールドフィールドは、特定の求人の入社日情報を収集するのに最適です。
- 終了日 - 候補者がその組織でどれくらいの期間働いていたかを簡単に知ることができます。
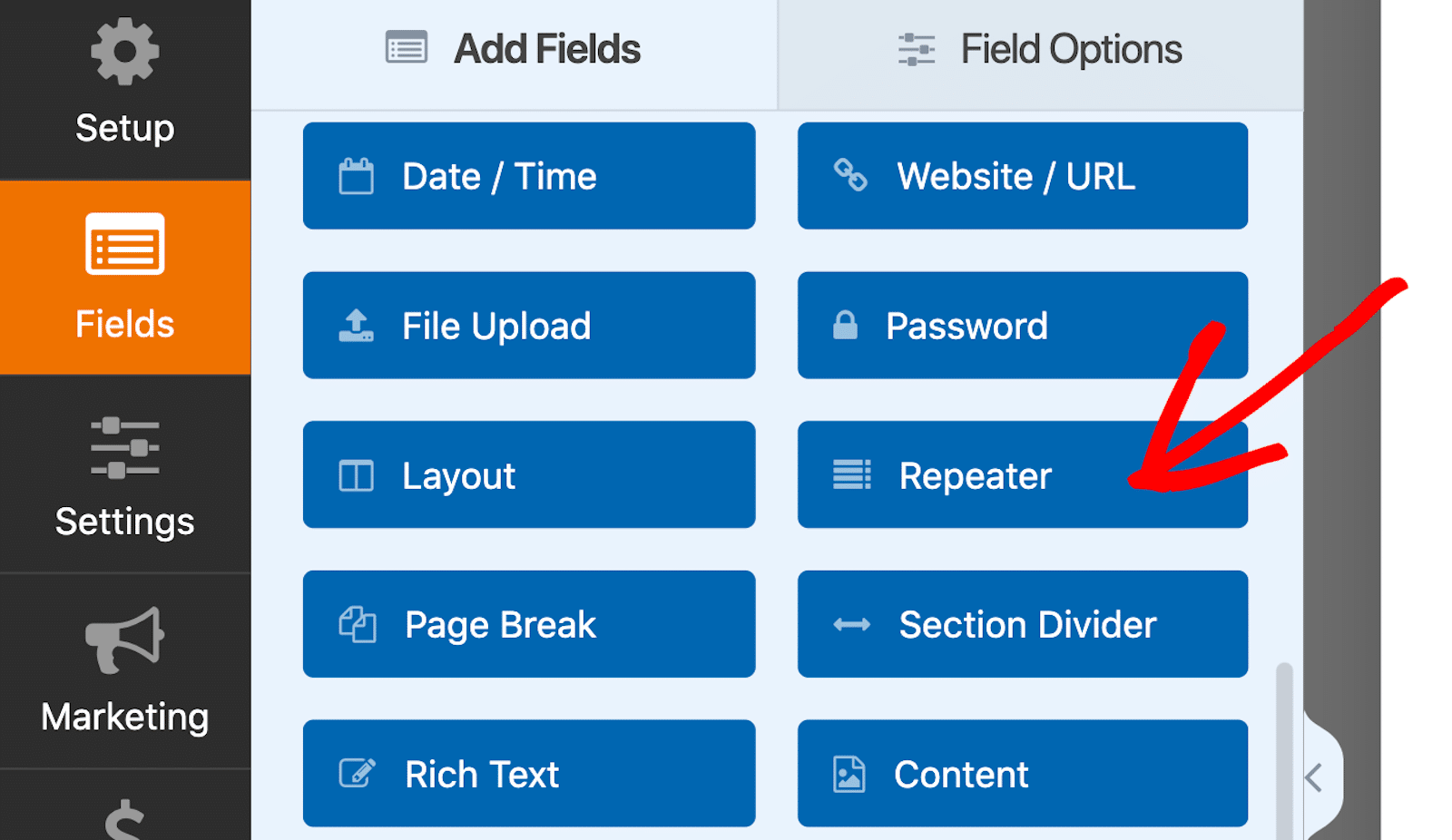
これらのフィールドはすでにテンプレートで利用できるはずですが、リピーター・フィールドに追加するだけです。リピーター・フィールドを画面の左側から右側にドラッグ・アンド・ドロップするだけです。

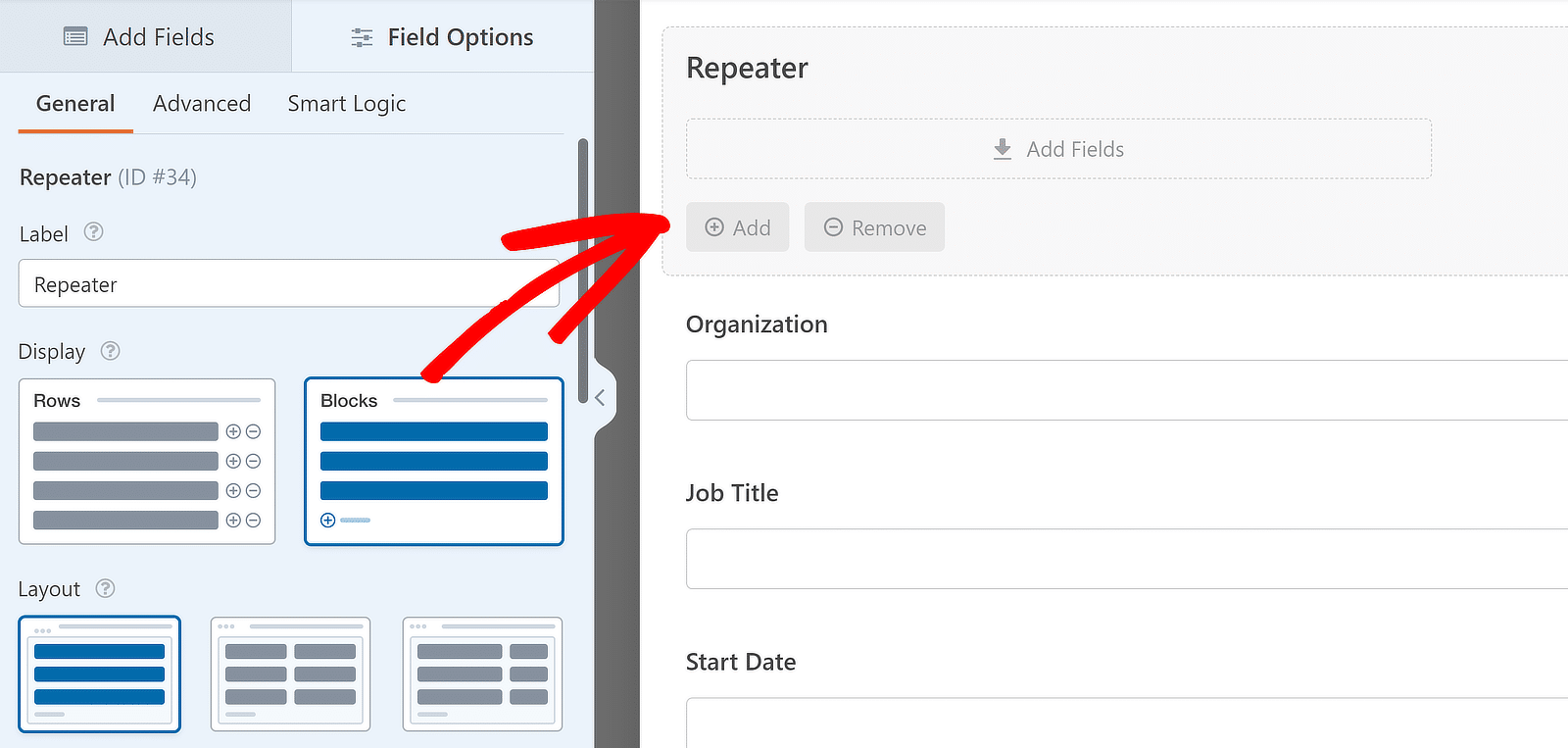
リピータ・フィールドが挿入されたら、それをクリックして左側に関連するフィールド・オプションを表示させます。表示」については、1行に複数のデータセットを追加しやすくするために、「ブロック」オプションを選択することをお勧めします。

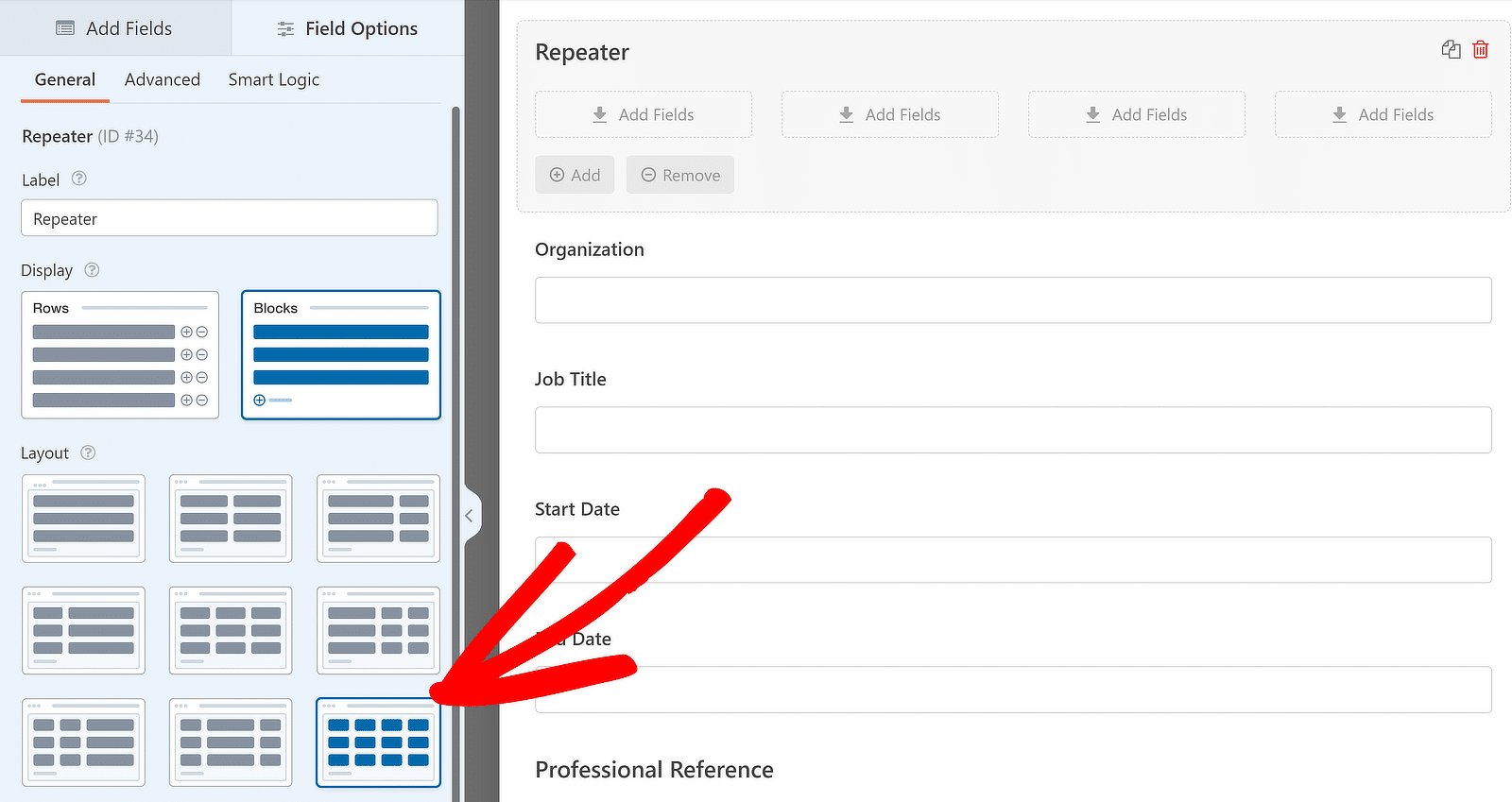
レイアウトについては、私は4カラムレイアウトを選択しますが、ご自分に最適なものを自由に選んでください。リピーター・フィールドには9種類のレイアウト・プリセットが用意されています。

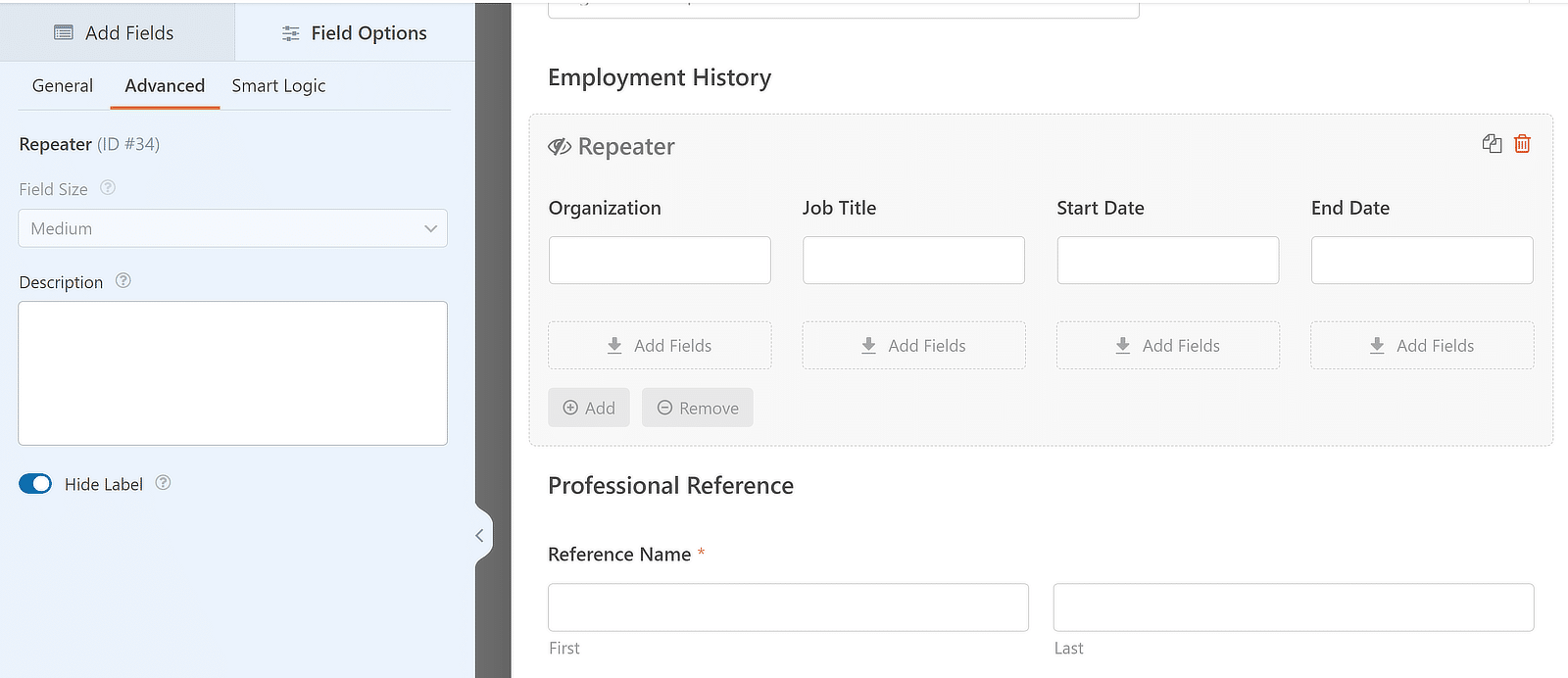
表示と レイアウトを選択し、ラベルを編集したら、リピータ・フィールドの列にフィールドを追加できます。リピーター・フィールドの任意の列にフィールドを追加するには、サイドバーから目的の列にフィールドをクリックしてドラッグします。
このチュートリアルでは、Organization、Job Title、 Start Date、End Dateフィールドを1つずつRepeaterフィールドのドロップゾーンにドラッグし、ラベルを非表示にして、完全な外観にします。こんな感じです:

ファイルアップロードフィールド設定のカスタマイズ
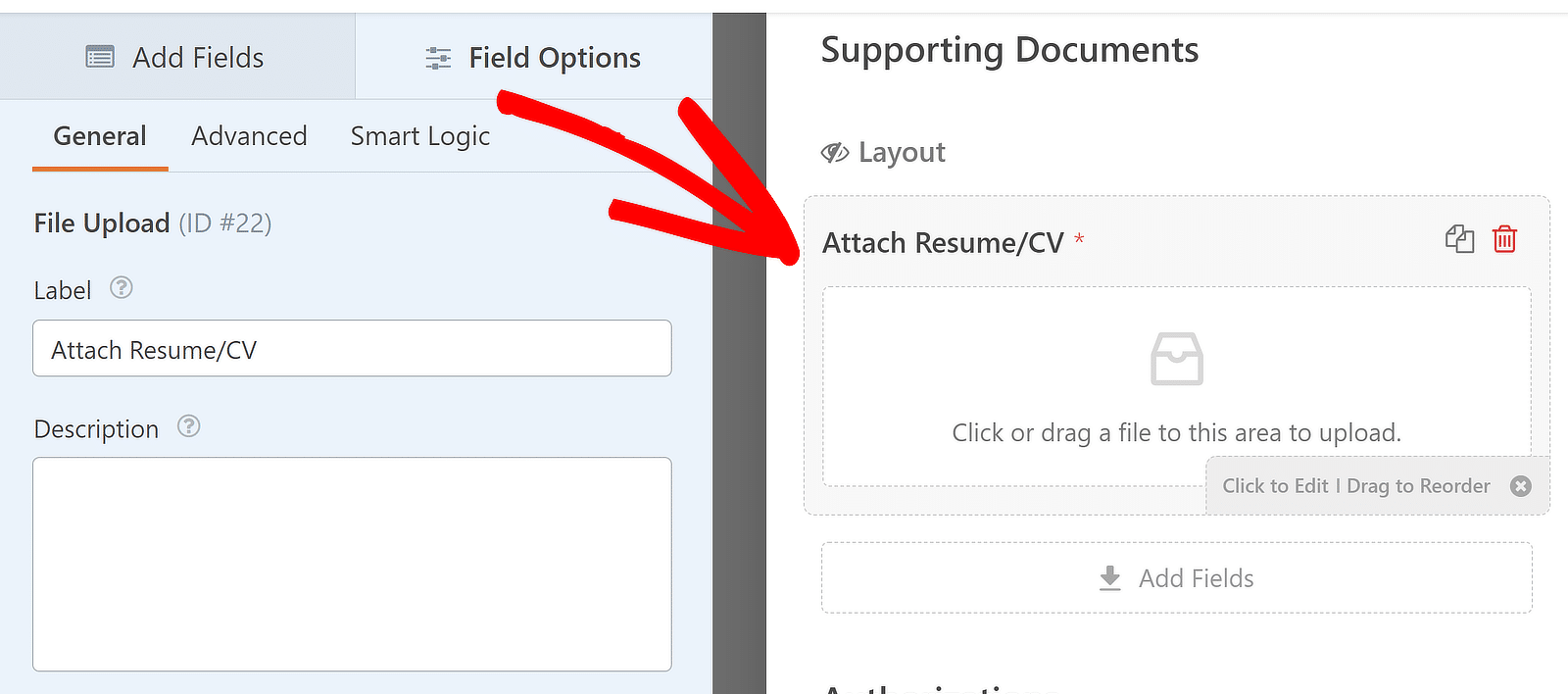
また、ファイルアップロードフィールドをカスタマイズして、履歴書やカバーレターを添付することもできます。ファイルアップロードフィールドの設定を変更するには、まずフォーム内のフィールドをクリックします。左側にフィールドオプションメニューが表示されます。

フォームビルダーの左側のペインに様々なオプションがあります。候補者を制限したいファイルタイプを指定するために、フィールドラベルを編集することをお勧めします。
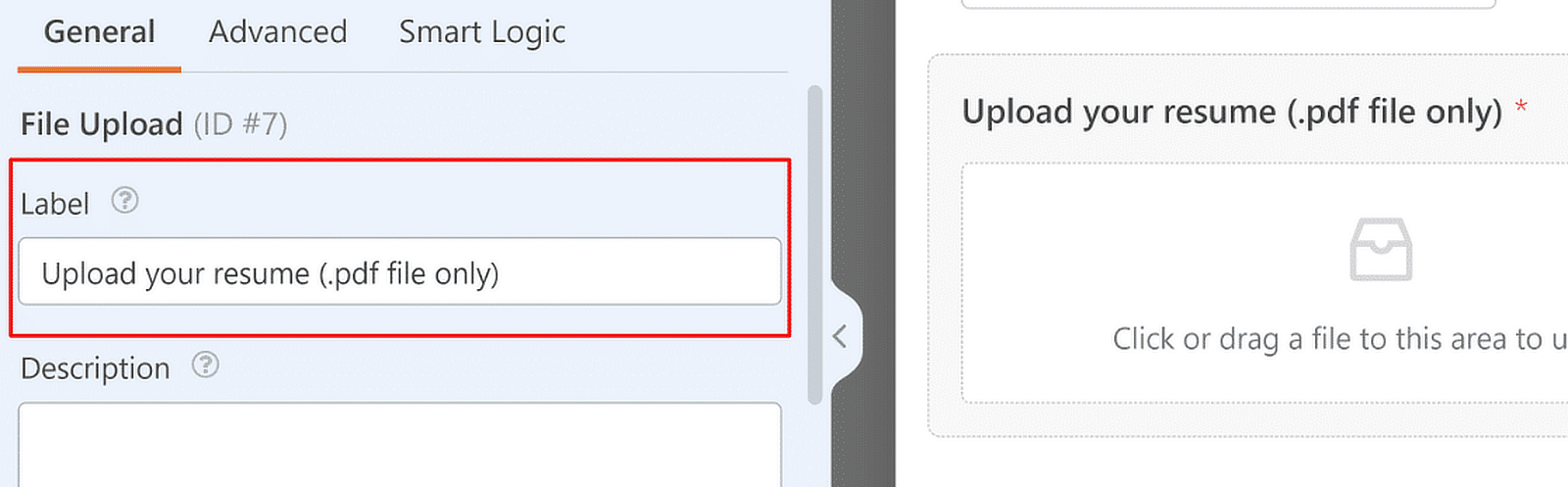
フィールドオプションのラベルボックス内のテキストを更新することで、簡単にラベルを変更することができます。ラベルはすぐに右側のフォームプレビューに反映されるので、リアルタイムで変更を確認することができます。

フィールドラベルに要件を明確に記載することで、候補者は応募時にアップロードすべきファイルの種類を正確に把握できるため、混乱をなくすことができます。
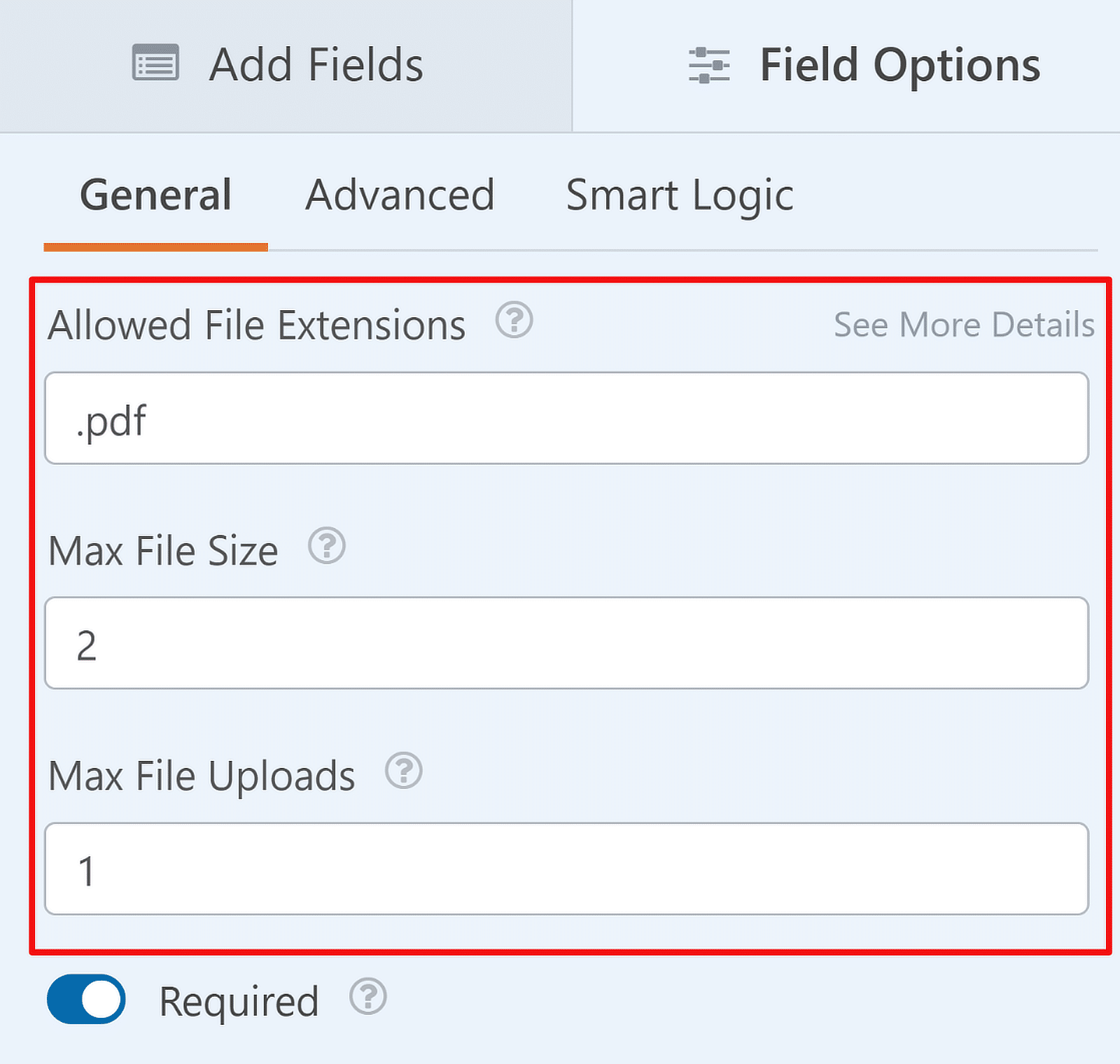
しかし、ラベルは要件を示すだけです。実際にファイルアップロードフィールドに制限をかけたい場合は、ラベルと説明の設定の下にスクロールダウンすると、次のようなオプションがいくつか見つかります:
- 許可されたファイル拡張子- ここにファイル拡張子の名前を入力すると、フィールドはこれらのファイルタイプのみを受け付けるようになります。ファイルタイプは必ずカンマで区切ってください(.pdf、.docxなど)。
- 最大ファイルサイズ- このフィールドにアップロードできるファイルのサイズを制限するために、デフォルトの最大ファイルサイズ設定以下の任意の数値を入力します。このオプションでは、メガバイト(MB)単位で値を指定できます。
- 最大ファイルアップロード数- このフィールドにアップロードできるファイルの総数を指定します。例えば、応募者がこのフィールドに履歴書をアップロードするだけでよいので、上限を1に設定することができます。

このフォームの2番目のファイルアップロードフィールド(カバーレター用)についても、上記と同じ手順を繰り返すことができます。ファイルタイプなどの重要な詳細を反映させるために、フィールドのラベルを編集することは常に良いアイデアです!
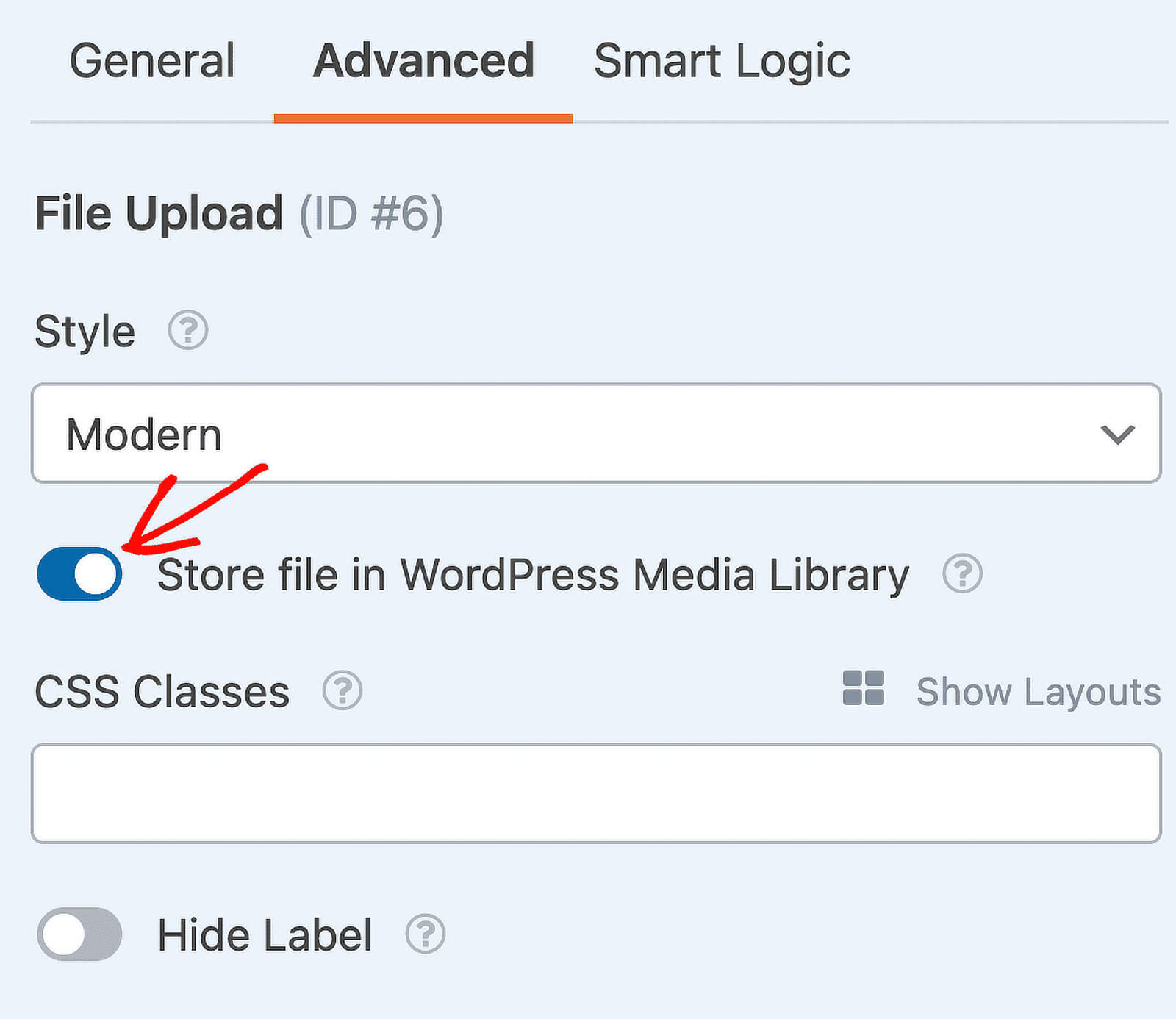
WPFormsではアップロードしたファイルをWordPressのメディアライブラリに保存することもできます。ファイルアップロードフィールドでこの機能を有効にするには、WordPress Media Libraryにファイルを保存するの横にあるトグルをONの位置に動かします。

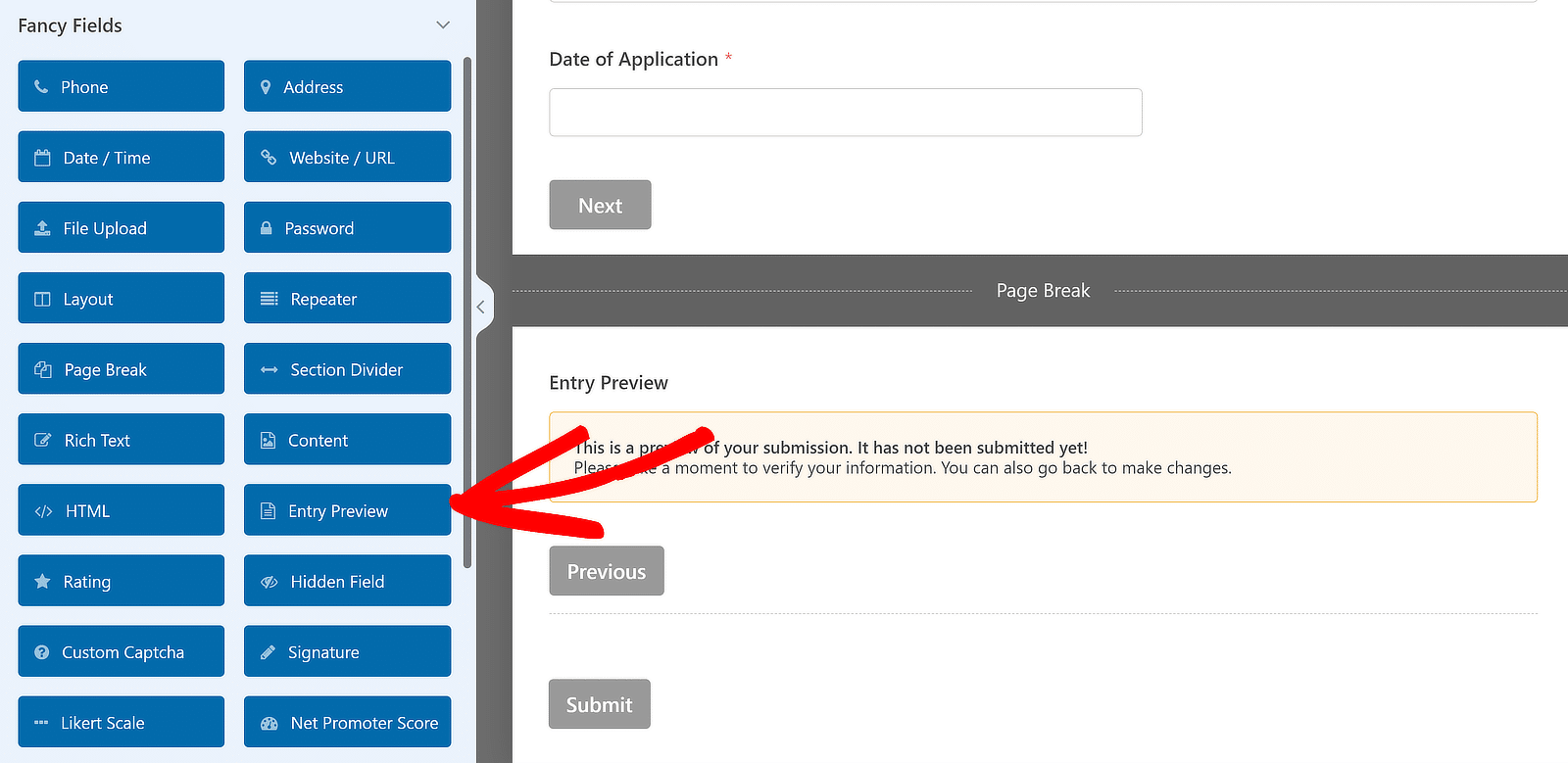
エントリー・プレビュー・フィールドの追加
最後に、申請者は、フォームの各フィールドに追加した情報を確認し、申請書を提出する前に戻って何かを変更するオプションを持っていることを確認したいと思うでしょう。
入力プレビューフィールドを追加することで、フォームにこの機能を簡単に追加することができます。

4.通知と確認メッセージの設定
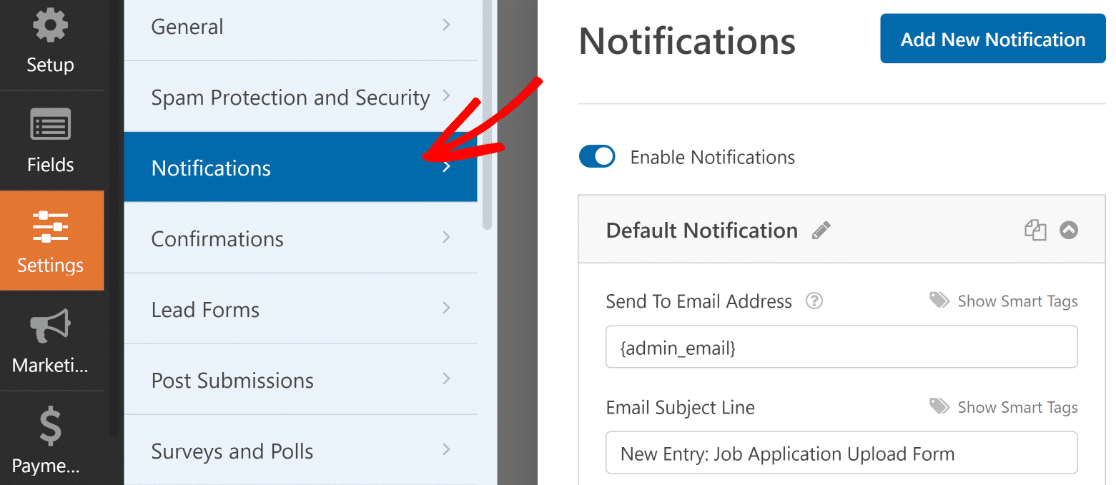
デフォルトでは、申込者がフォームを送信するたびに、WPFormsはあなたのデフォルトのWordPress管理メールに電子メール通知を送信します。通知の設定は設定 " 通知 で確認できます。

これらのオプションから、件名、送信先メールアドレス、実際の通知内容などを変更することができます。また、送信された履歴書やカバーレターのファイルを添付ファイルとして、簡単に通知で受け取ることができます。
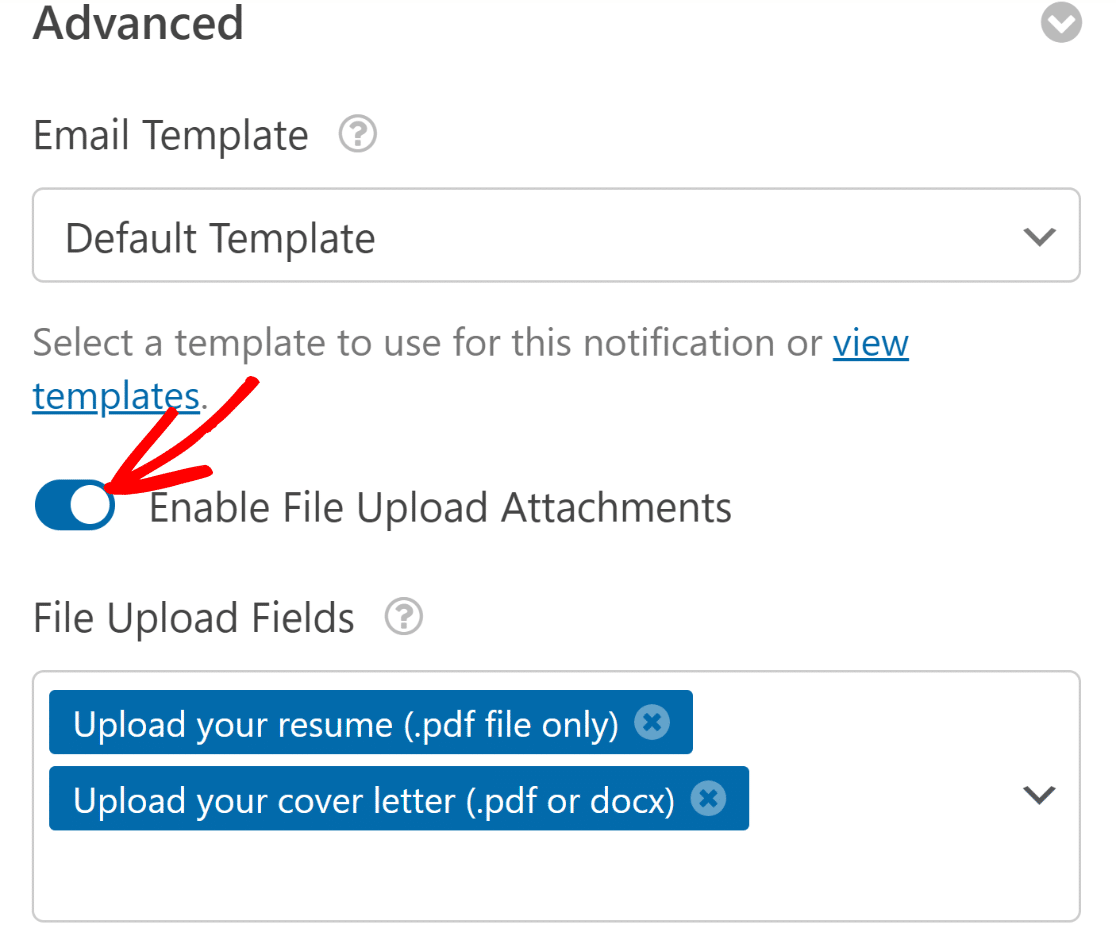
通知設定のAdvancedセクションまでスクロールダウンし、 Enable File Upload Attachmentsボタンをオンにするだけです。次に、ドロップダウンメニューを使用して、添付ファイルを含むファイルアップロードフィールドを選択します。

ここでの作業が終わったら、求人応募フォームを送信した応募者に向けて、もう1つ通知を設定することをお勧めします。こうすることで、応募者は応募書類が無事に提出されたことを確認することができます。
セカンドノーティフィケーションの設定(オプション)
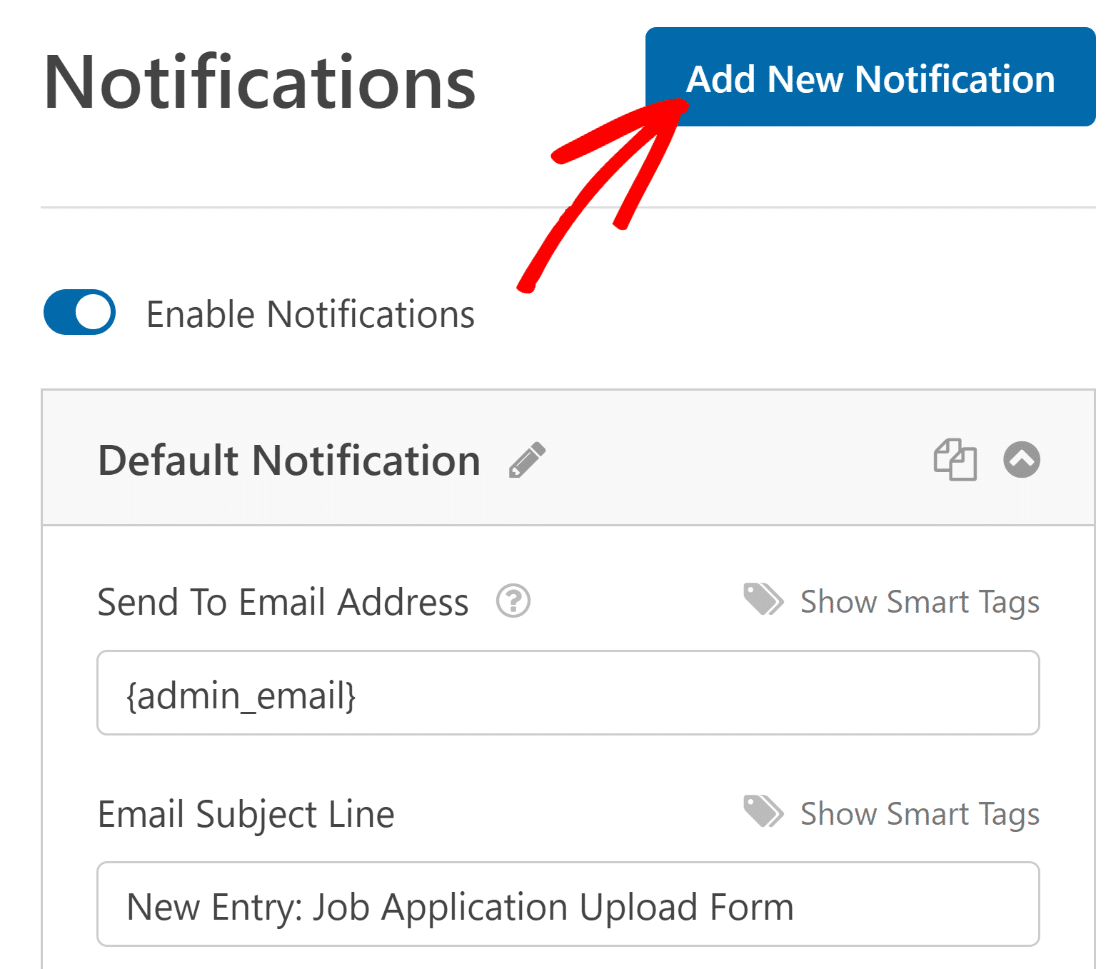
求職者に通知を送信したくない場合は、この部分をスキップすることができます。通知設定の一番上までスクロールし、新規通知を追加をクリックすることで、2回目の通知を設定することができます。

新しい通知に名前を付け、OKを押します。この通知は、フォームに記入する人を対象としているため、フォームに記入された申請者のEメールアドレスを「送信先Eメールアドレス」として使用します。
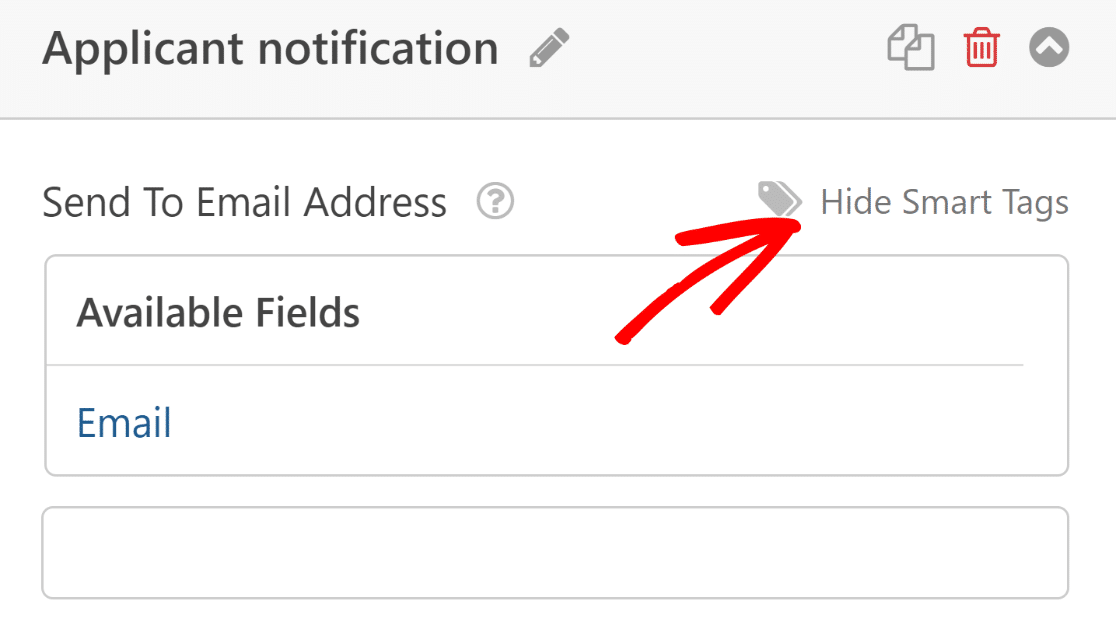
送信先メールアドレス]オプションの隣にある[スマートタグを表示]リンクをクリックし(このリンクは、クリックした後に[スマートタグを隠す]と表示されます)、[Eメール]フィールドを選択します。

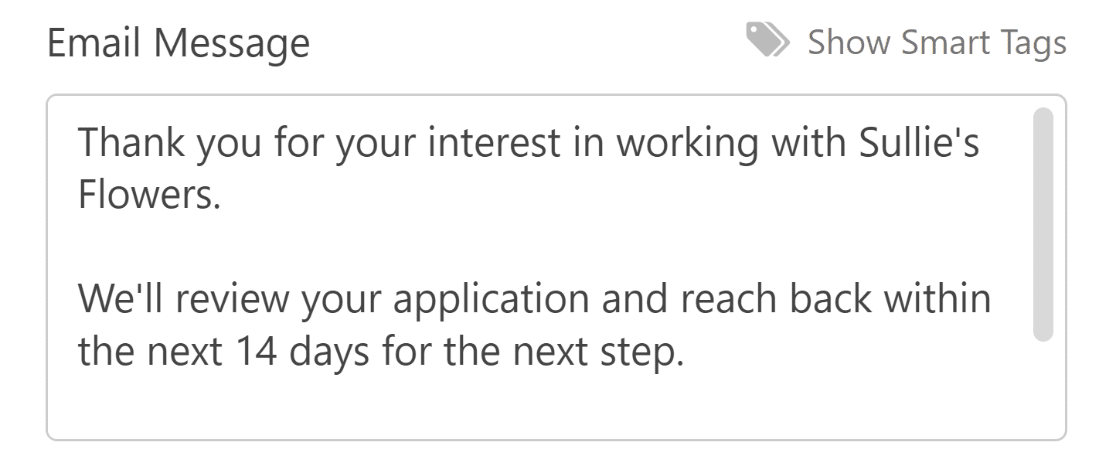
それが完了したら、件名や差出人名など、メールの他の部分を編集して、応募者の観点から適切で適切なものにします。さらに下にスクロールして、メールメッセージを編集します。

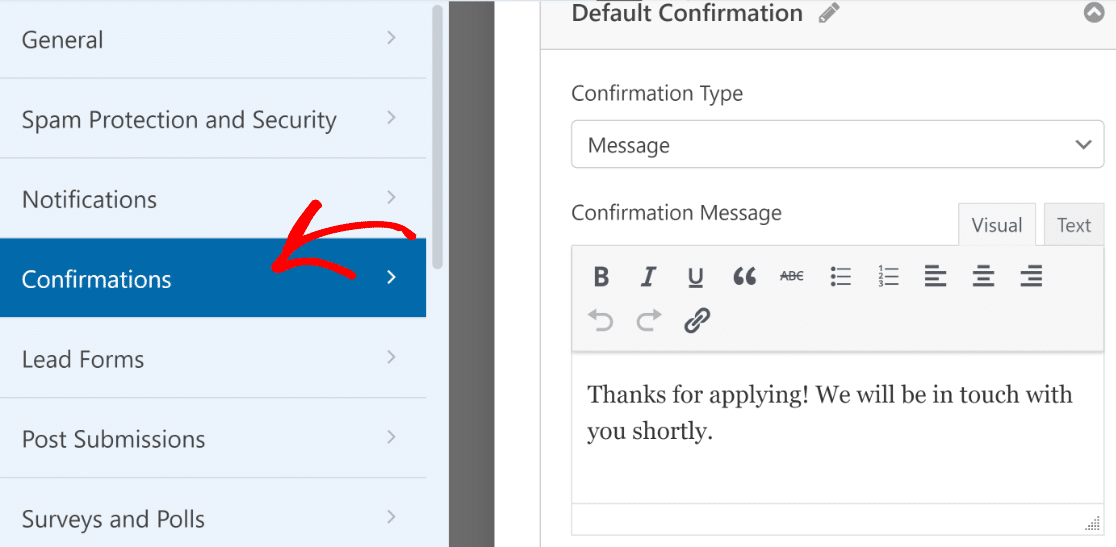
ページ上の確認メッセージは、求人応募の次のステップについての詳細を提供するために使用できるもう一つのエリアです。確認メッセージを確認するには、「設定」で「確認 」をクリックしてください。
右側のテキストエディタを使って、確認メッセージを変更してください。求職者が御社についてより深く知ることができるように、御社の経歴についてのページにリダイレクトするリンクを追加することもできます。

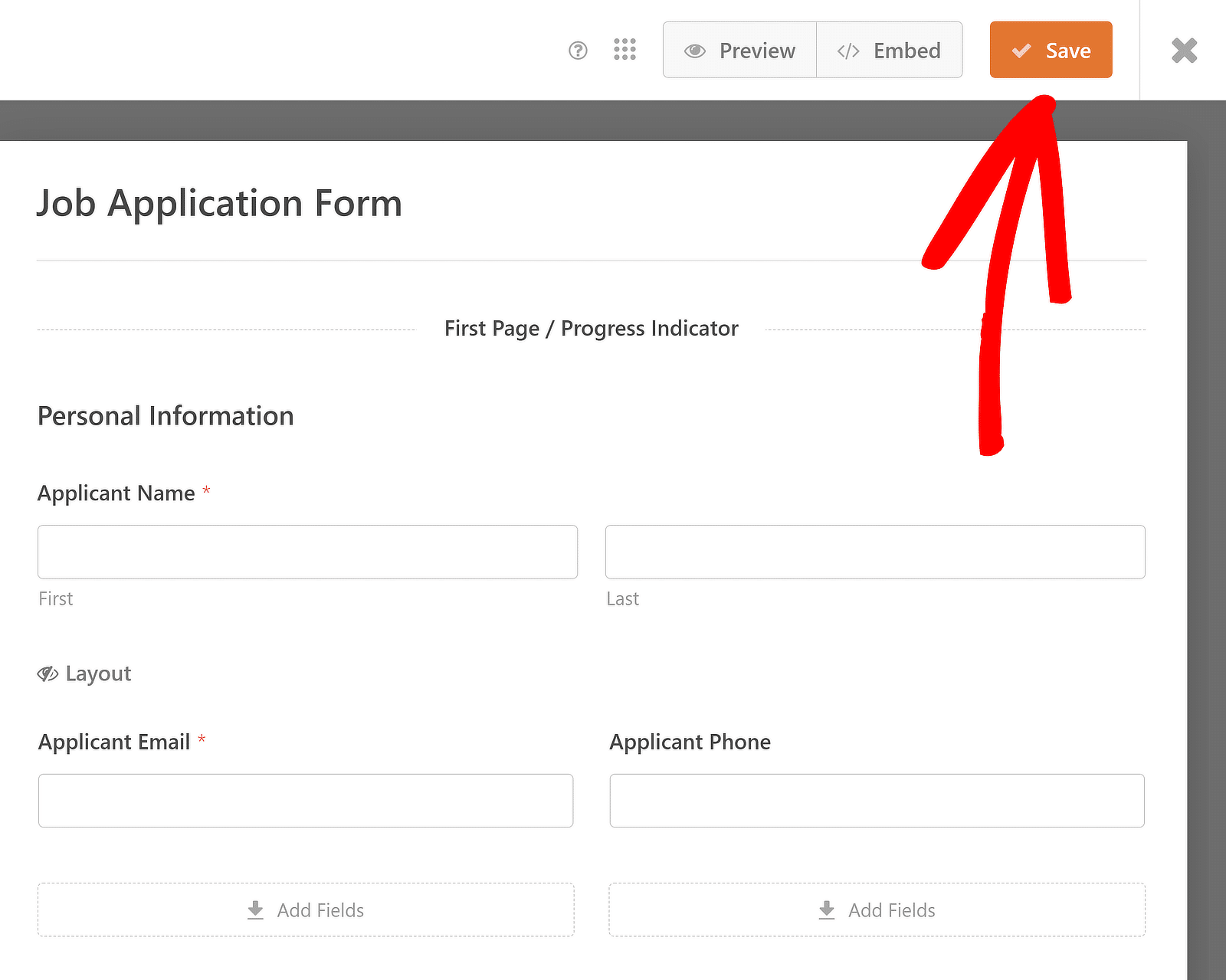
これで求人応募フォームのカスタマイズは完了です。ただし、進捗状況をすべて保存する必要があることをお忘れなく。そのため、変更を加えた後、保存ボタンをクリックしてフォームの編集内容をすべて保存してください。

5.ウェブサイトに求人応募フォームを追加する
WordPressの求人応募フォームを公開する最も早い方法は、WPFormsの埋め込みウィザードを利用することです。まず、埋め込みボタンをクリックしてください。

それができたら、既存のページにフォームを埋め込むか、新しいページに埋め込むかを選択します。説明のために、新しいページを作成するオプションを使用します(どちらも同じような手順ですが)。

その後、ページ名を入力するプロンプトが表示されます。ここで入力した名前は、フォームページを公開する際のH1として使用されます。名前を入力したら、Let's Goを押してください。

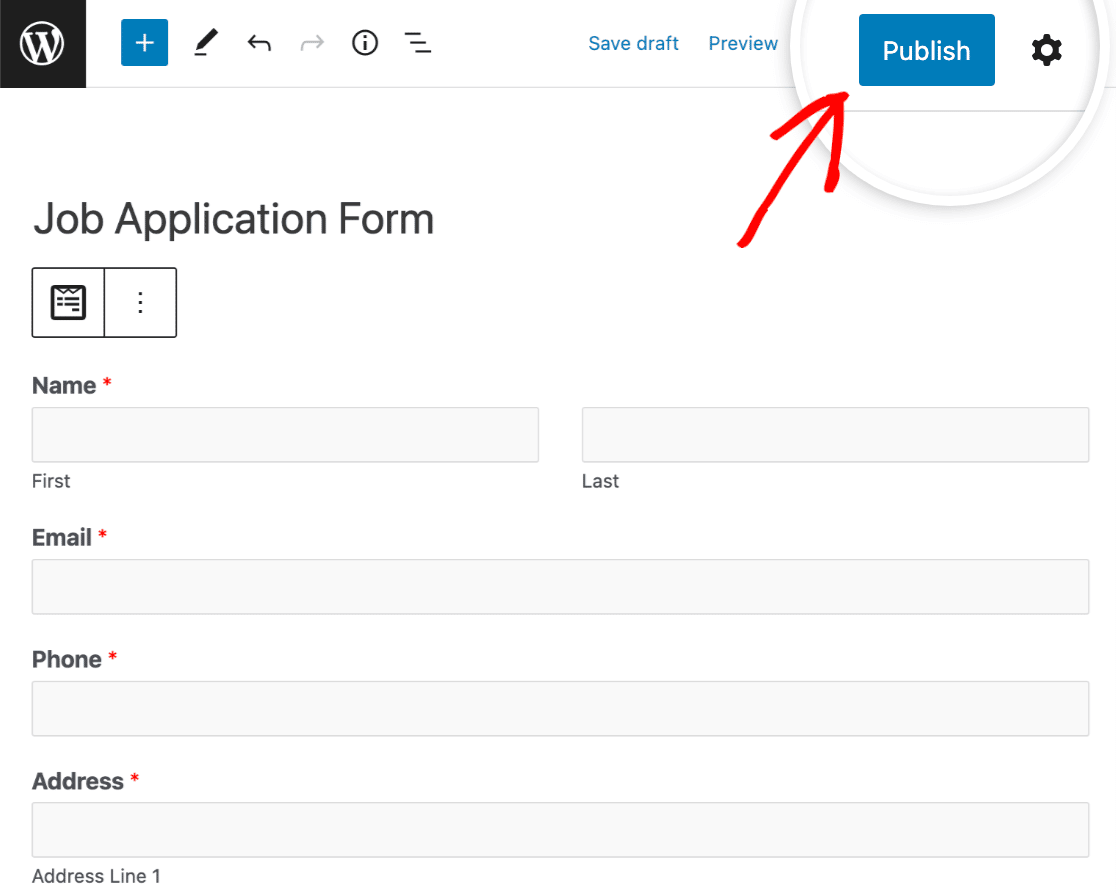
フォームが埋め込まれたWordPressブロックエディターが表示されます。この時点で、フォームをプレビューして最後の確認ができます。問題がなければ、公開ボタンを押してください。

応募フォームを送信した後、応募フォームのエントリーを表示するには、フォームエントリーの完全ガイドをご覧ください。例えば
- 応募フォームの入力内容の表示、検索、フィルタリング、印刷、削除ができます。
- すべての求人応募をCSVファイルにエクスポートします。
よくある質問求人応募フォームに関するその他の質問
求人応募フォームは、読者の間で人気の高いトピックです。ここでは、よくある質問に簡単にお答えします:
WordPressで申し込みフォームを作成するには?
WordPressで応募フォームを作成するには、WPFormsプラグインを使用します。プラグインをインストールして有効化し、求人応募フォームのテンプレートを選択します。
必要に応じてフォームフィールドをカスタマイズし、職歴や学歴などのセクションに複数入力できるようにリピーターフィールドを追加します。最後に、WPFormsブロックを使って希望のページにフォームを埋め込みます。
WordPressで求人記事を追加するには?
WordPressで求人記事を追加するのはWPFormsを使えば簡単です。新しい投稿またはページを作成し、WPFormsブロックを使用して求人応募フォームを埋め込みます。
タイトル、内容、条件などの求人詳細を入力し、ポストを公開します。これにより、求職者はあなたのサイトから直接応募することができます。
WordPressで採用サイトを作るには?
WordPressで採用サイトを作るには、まず採用テーマを選びましょう。求人応募フォームを効率的に管理するためにWPFormsをインストールします。
候補者の詳細情報にはリピーターフィールドを使用します。求人情報、応募フォーム、会社情報のページを作成します。SEOやセキュリティプラグインでサイトをカスタマイズし、採用サイトを公開しましょう。
次に、WordPressのフォームを次のレベルに引き上げましょう。
WPFormsが非常に多機能なフォームビルダーであることはもうお分かりでしょう。もっと詳しく知りたい方は、WPFormsで得られる他の素晴らしい機能を紹介した記事をいくつかご紹介します:
- 求人応募フォームが長くて、もっと簡単に分割したい場合は、WordPressでマルチパートフォームを作成する方法をご覧ください。
- また、友達紹介フォームの作成とインセンティブの追加に関するヒントもあります。
- 従業員が退職する場合、このような退職時アンケートの質問をすることで、簡単にフィードバックを得ることができます。
- 教育ウェブサイトに求人応募フォームを埋め込むための提案をご覧ください。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。