Resumen de la IA
Crear un formulario de solicitud de empleo en WordPress es una excelente manera de recopilar los datos esenciales de los candidatos a un puesto de trabajo en un lugar organizado.
Un plugin como WPForms hace que esto sea fácil, ofreciendo todo lo necesario para construir y gestionar un formulario de solicitud de empleo profesional. Y sin necesidad de programación.
Crea ya tu formulario de solicitud de empleo 🙂 .
En esta guía, te mostraré cómo configurar un formulario de solicitud de empleo en WordPress, para que estés listo para empezar a recopilar currículos, cartas de presentación y mucho más.
Cómo hacer un formulario de solicitud de empleo en línea [Tutorial de vídeo]
Utilizaré el mejor plugin de WordPress para solicitudes de empleo para mostrarte cómo crear un sencillo formulario de solicitud de empleo.

¿Prefiere leer? Los pasos escritos a continuación incluyen los detalles más actualizados.
Cómo crear un formulario de solicitud de empleo en WordPress
Esto es lo que trataremos:
- 1. Instale y active el plugin WPForms
- 2. Seleccione una plantilla de formulario de solicitud de empleo
- 3. Personalice su formulario de solicitud de empleo
- 4. Configurar el mensaje de notificación y confirmación
- 5. Añada su formulario de solicitud de empleo a su sitio web
- PREGUNTAS FRECUENTES: Más preguntas sobre los formularios de solicitud de empleo
1. Instale y active el plugin WPForms
Como uno de los mejores plugins constructores de formularios, WPForms le permite crear formularios de solicitud de empleo que se ven muy bien y están totalmente personalizados para adaptarse a sus necesidades y objetivos específicos. Para empezar, puede adquirir una licencia WPForms Pro.
La versión de pago de WPForms incluye una serie de funciones útiles, como la posibilidad de crear formularios de solicitud de empleo, cálculos y prácticas integraciones con Google Sheets y otras plataformas de marketing.

Estas características convierten a WPForms en la solución ideal para agilizar el proceso de contratación.
Después de comprar la licencia, debe instalar WPForms en su sitio. Si necesita ayuda con la instalación de un plugin en su sitio, puede ver esta guía paso a paso sobre cómo instalar un plugin de WordPress.
¡Actualice a WPForms Pro ahora! 🚀
2. Seleccione una plantilla de formulario de solicitud de empleo
Con el plugin instalado, ya puedes crear fácilmente tu formulario de solicitud de empleo. Desde tu panel de WordPress, navega hasta WPForms y haz clic en el botón Añadir nuevo.

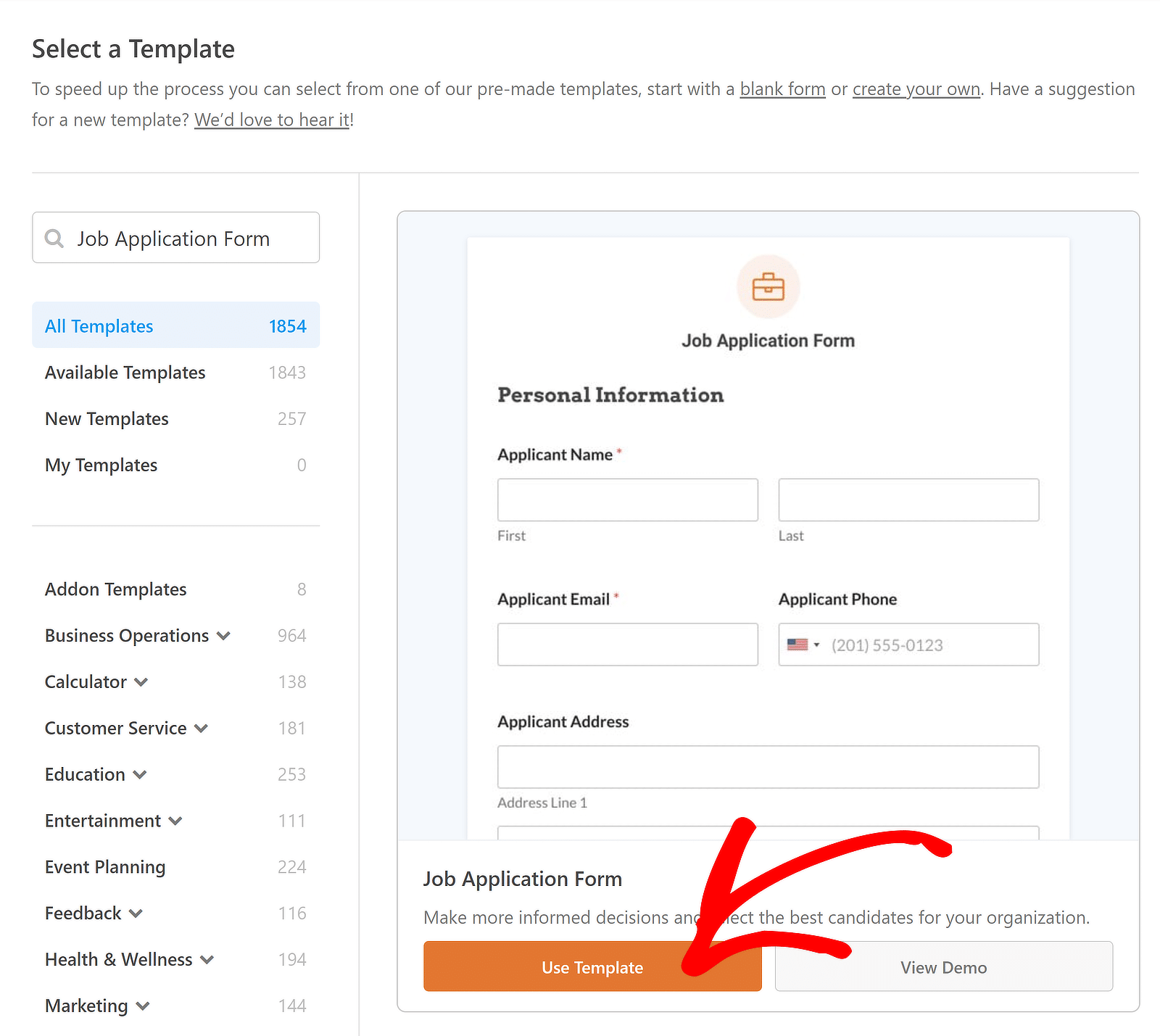
Dale un nombre a tu formulario, luego desplázate hacia abajo para seleccionar una plantilla. Para su comodidad, WPForms incluye más de 2.000 plantillas de formularios para elegir, incluyendo plantillas para formularios de negocios y solicitudes de empleo, tales como:
- Formulario simple de solicitud de empleo
- Formulario simple de solicitud de empleo
- Formulario de solicitud de restaurante
- Formulario de solicitud de empleo
Para simplificar las cosas en este tutorial, llamaré a mi formulario "Formulario de solicitud de empleo" y seleccionaré la Plantilla de formulario de solicitud de empleo haciendo clic en el botón Usar plantilla.

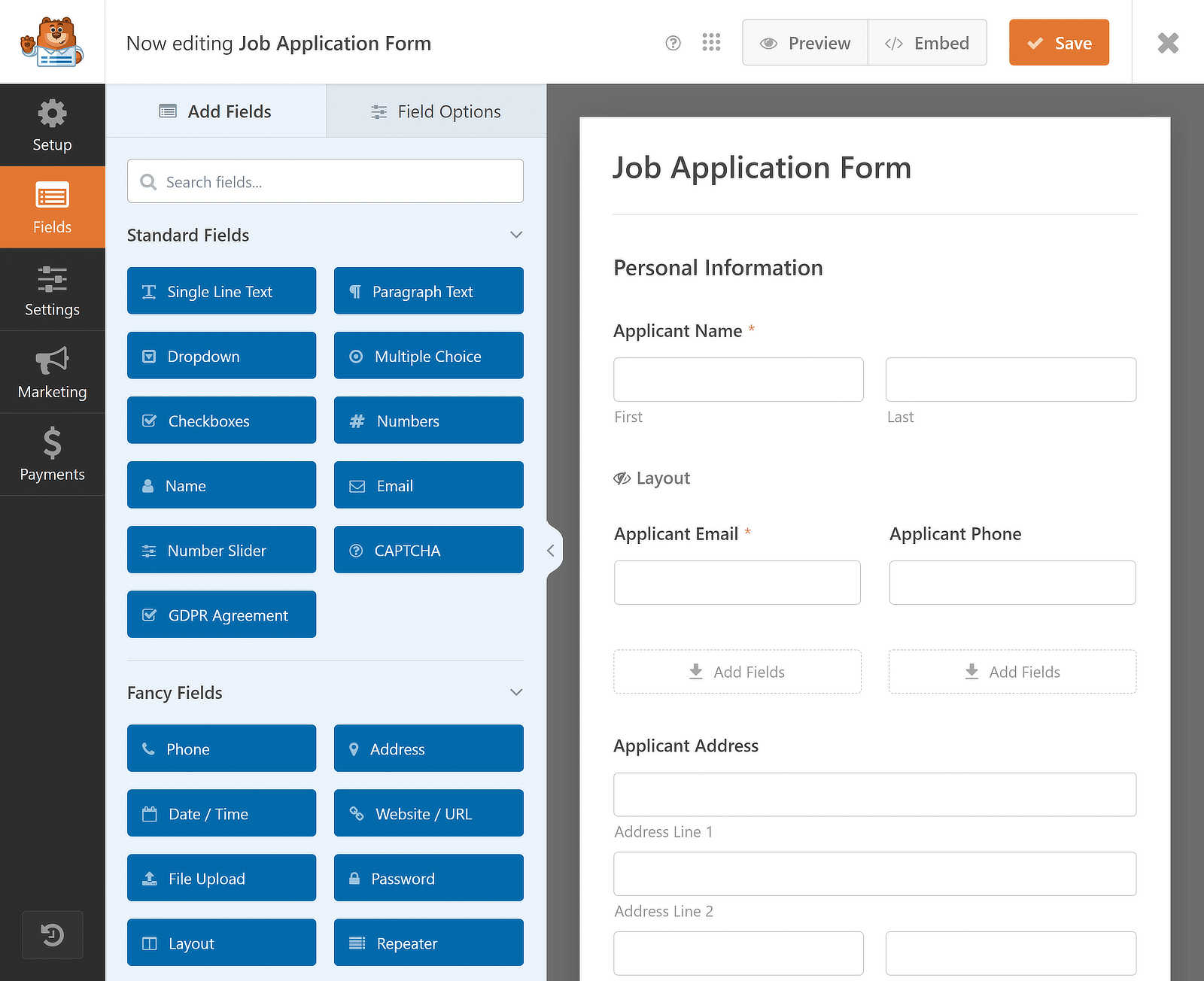
Una vez seleccionada la plantilla, se cargará en el generador de formularios en unos instantes. ¿Nota cómo ya incluye casi todos los campos que típicamente necesitará en su solicitud de empleo? Esa es la ventaja de usar una plantilla WPForms.

La mejor parte es que incluso si quieres añadir, eliminar o cambiar cualquier cosa de esta plantilla, puedes hacerlo fácilmente con el constructor de formularios de arrastrar y soltar. Te mostraré cómo en el siguiente paso.
3. Personalice su formulario de solicitud de empleo
WPForms hace que sea super fácil crear un formulario desde cero o personalizar uno existente. Algunas personalizaciones sencillas incluyen especificar tipos de archivo, añadir un campo Repetidor y una vista previa de la entrada.
Añada un campo repetidor a su formulario
Si desea capturar más detalles de los candidatos que se presentan a su puesto de trabajo, aquí tiene algunas ideas de campos de formulario adicionales que podría añadir utilizando el constructor de formularios de arrastrar y soltar y el campo Repetidor específicamente:
- Organización - Puede utilizar un campo de texto de una sola línea para que las personas especifiquen la organización para la que trabajaron anteriormente.
- Título del puesto - Añada un campo de título del puesto y hágalo repetible para ver las numerosas experiencias de sus candidatos a un puesto.
- Fecha de inicio - Un campo selector de fecha es ideal para recopilar información sobre las fechas de incorporación al puesto de trabajo concreto.
- Fecha de finalización - Esto le dará una breve idea de cuánto tiempo ha trabajado el candidato en la organización.
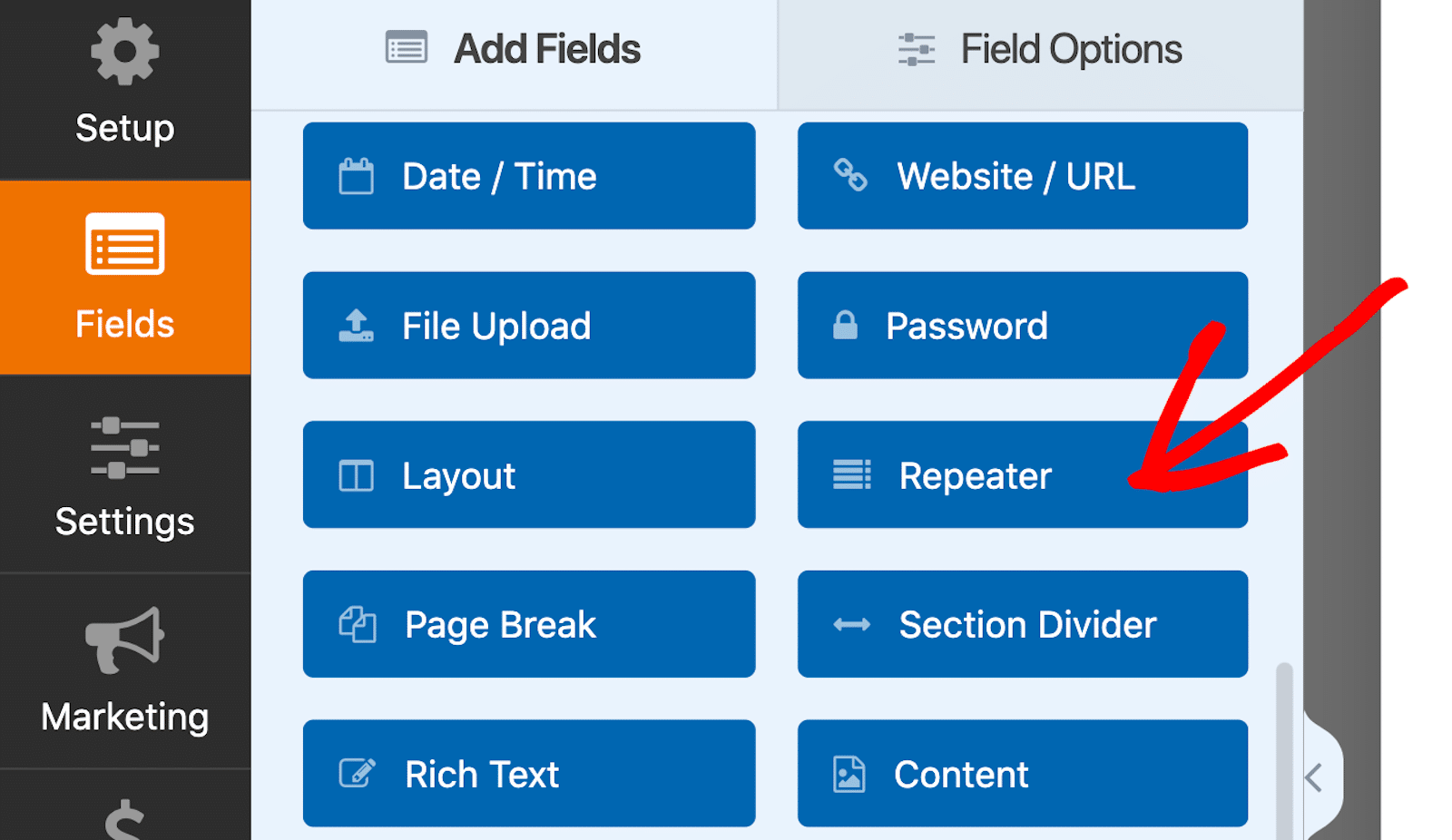
Estos campos ya deberían estar disponibles en la plantilla, pero sólo tiene que añadirlos a un campo Repetidor. Simplemente arrastre y suelte el campo Repetidor desde la parte izquierda de la pantalla a la derecha.

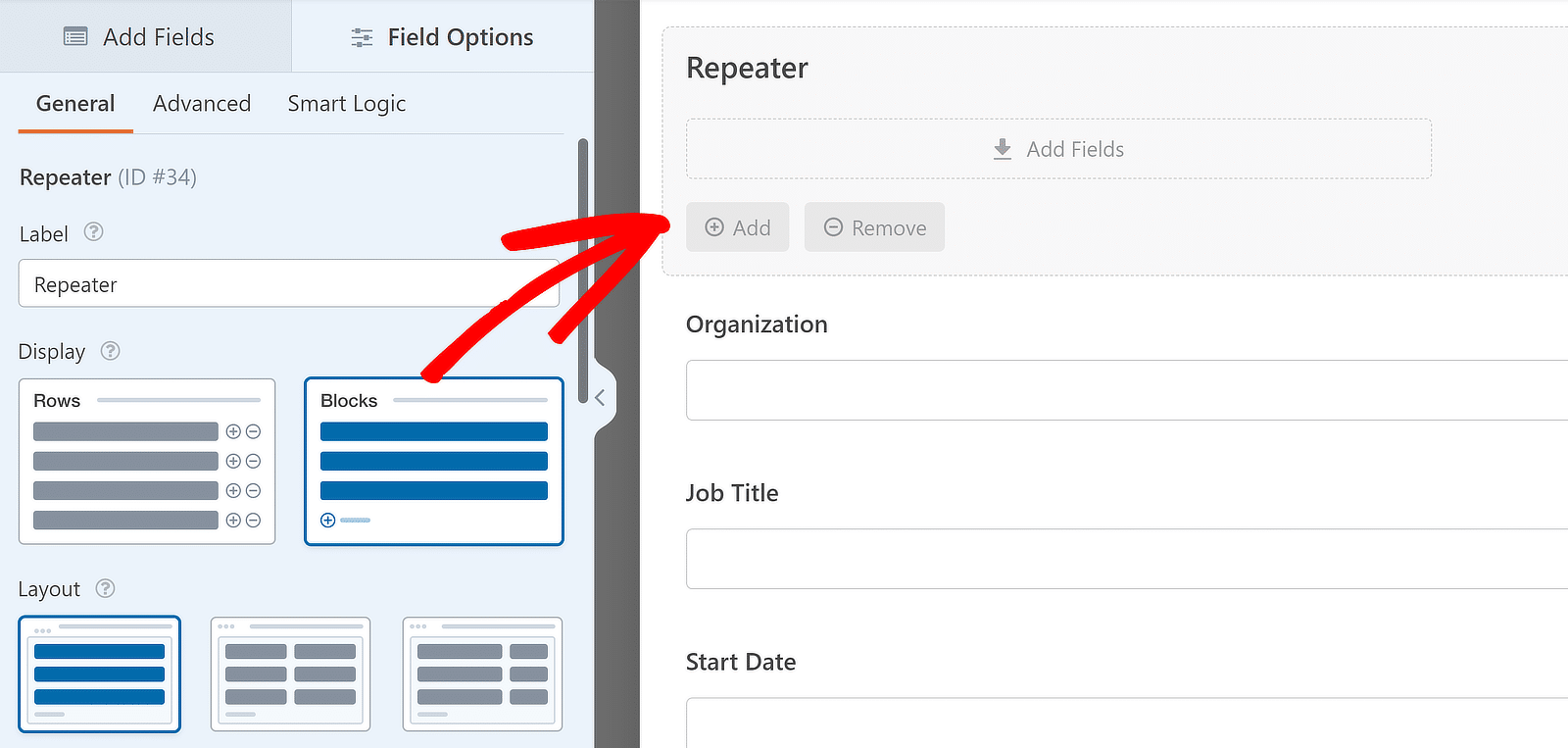
Una vez insertado el campo Repetidor, haga clic en él para mostrar las Opciones de campo asociadas a la izquierda. Para la Visualización, recomendaría elegir la opción Bloques para facilitar la adición de varios conjuntos de datos en una sola fila.

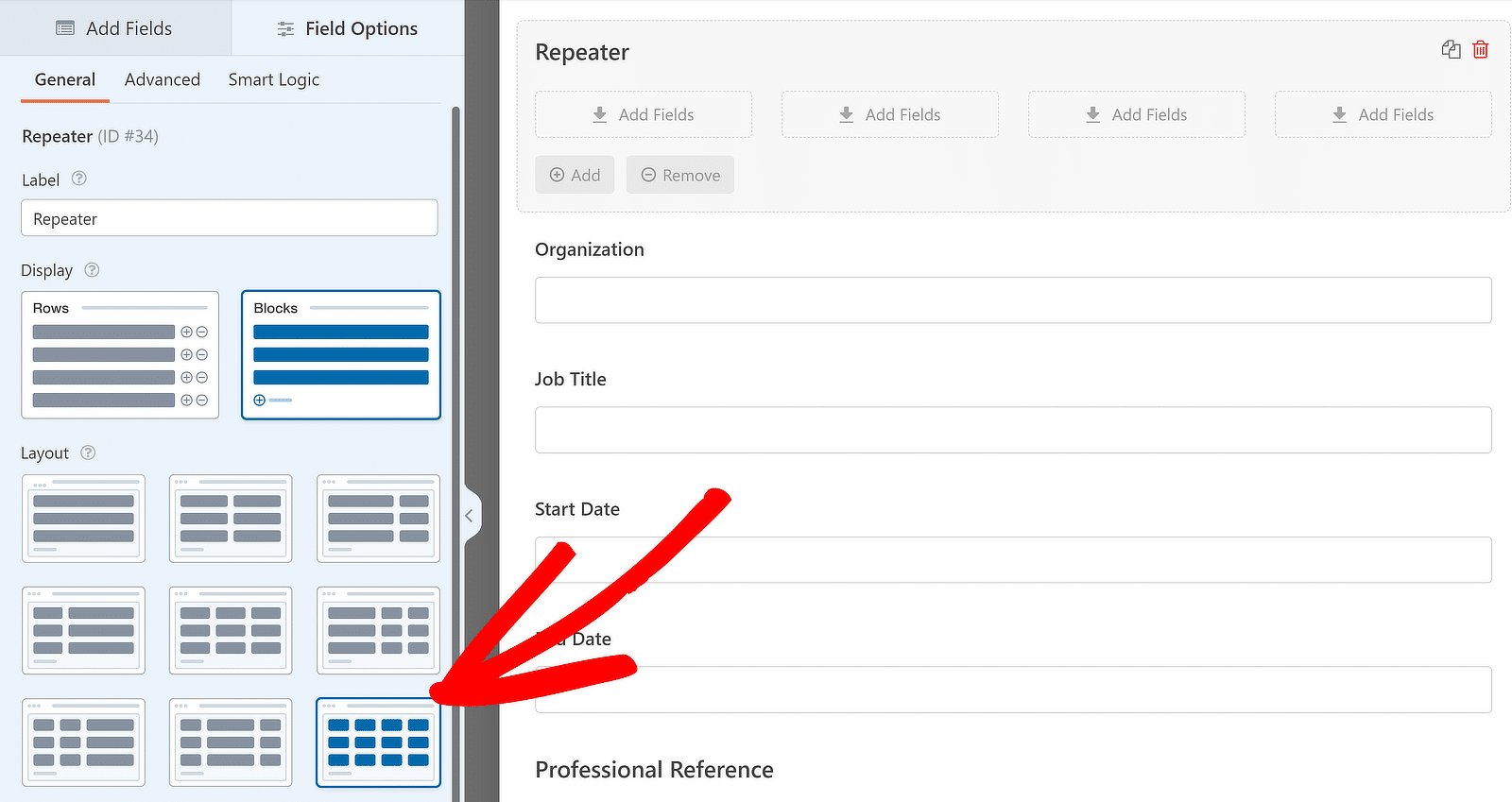
En cuanto al diseño, voy a seleccionar el diseño de cuatro columnas, pero eres libre de elegir el que más te convenga. Hay 9 diseños diferentes disponibles para el campo Repetidor.

Después de elegir la Visualización y el Diseño y editar la Etiqueta, puede añadir campos a las columnas del campo Repetidor. Para añadir un campo a cualquier columna del campo Repetidor, haga clic en él y arrástrelo desde la barra lateral a la columna deseada.
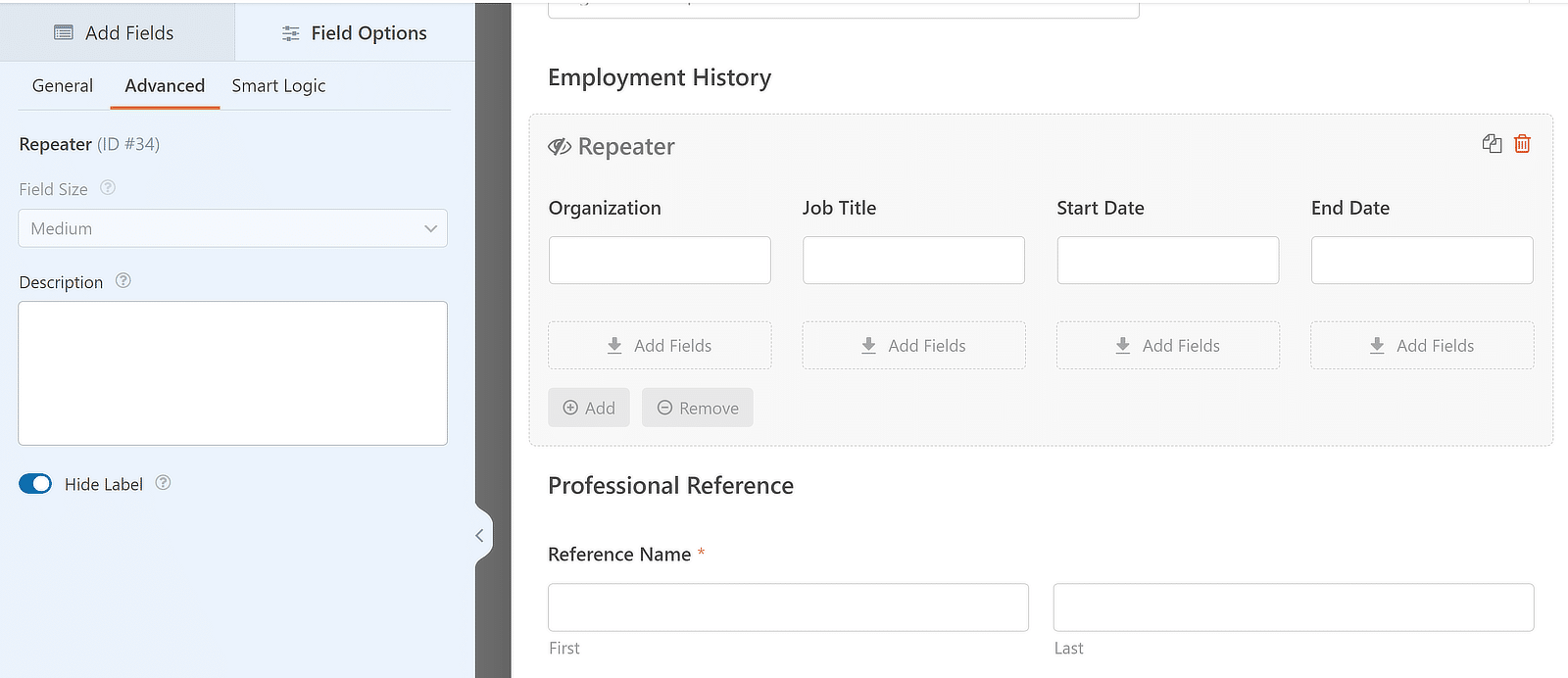
Para este tutorial, arrastraré los campos Organización, Título del puesto, Fecha de inicio y Fecha de finalización uno por uno a las zonas desplegables del campo Repetidor y ocultaré la etiqueta para darle un aspecto completo. Esto es lo que parece:

Personalizar la configuración de los campos de carga de archivos
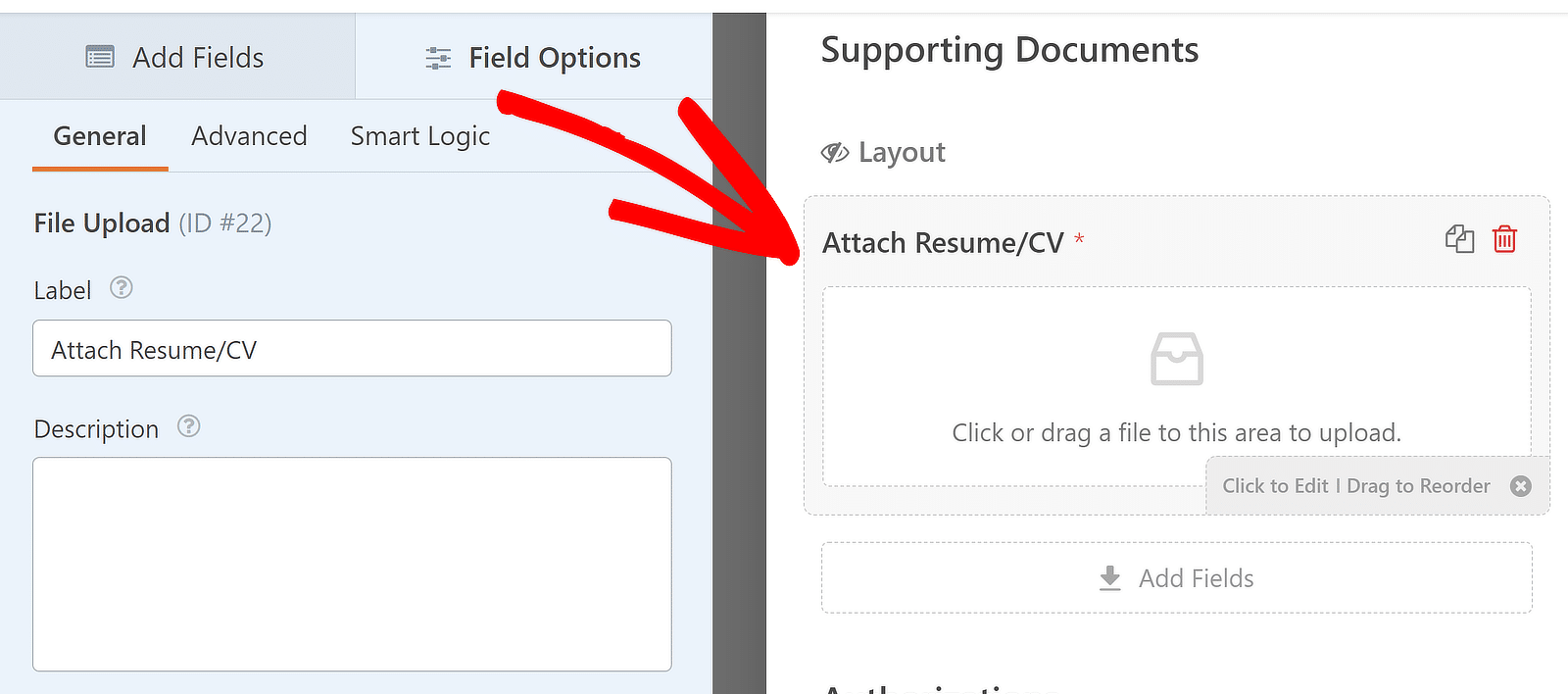
También puede personalizar los campos de carga de archivos para adjuntar CV y cartas de presentación. Para cambiar la configuración del campo de carga de archivos, primero haga clic en el campo dentro de su formulario. Se abrirá el menú Opciones de campo a la izquierda.

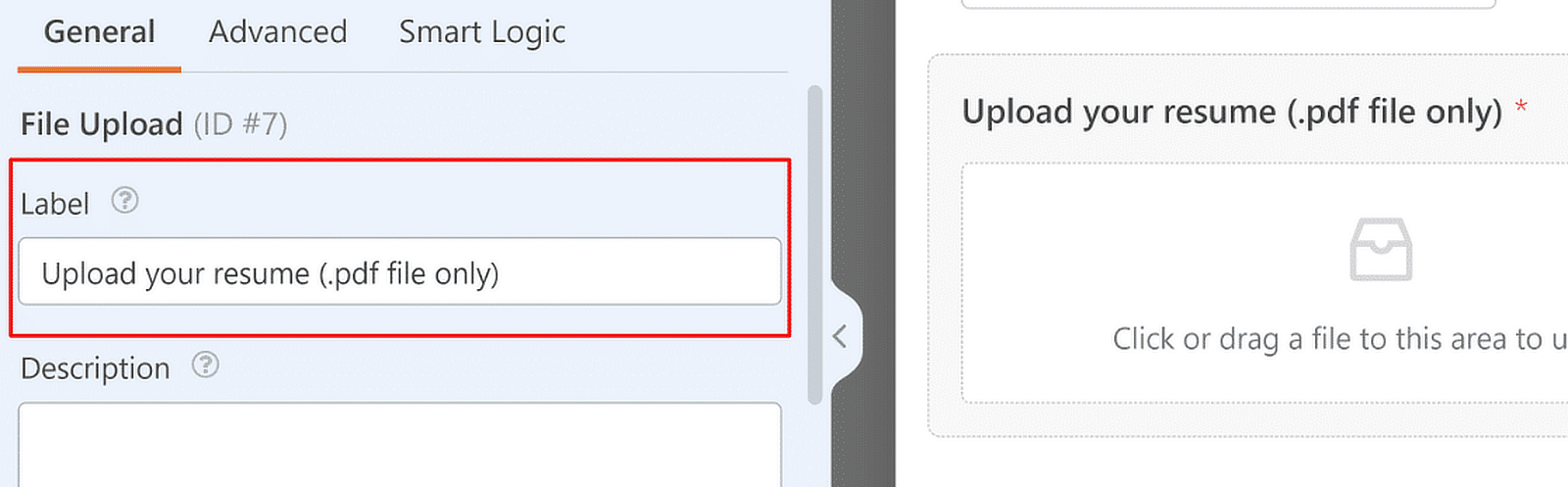
Ahora encontrarás varias opciones en el panel izquierdo del constructor de formularios. Te sugiero que edites la etiqueta del campo para especificar el tipo de archivo al que quieres restringir los candidatos.
Puede cambiar fácilmente la etiqueta actualizando el texto dentro del cuadro Etiqueta en sus opciones de campo. La etiqueta se reflejará inmediatamente en la vista previa del formulario a su derecha para que pueda ver los cambios en tiempo real.

Al mencionar claramente sus requisitos en la etiqueta del campo, puede eliminar cualquier confusión, ya que los candidatos sabrán exactamente qué tipos de archivos deben cargar al presentar su candidatura.
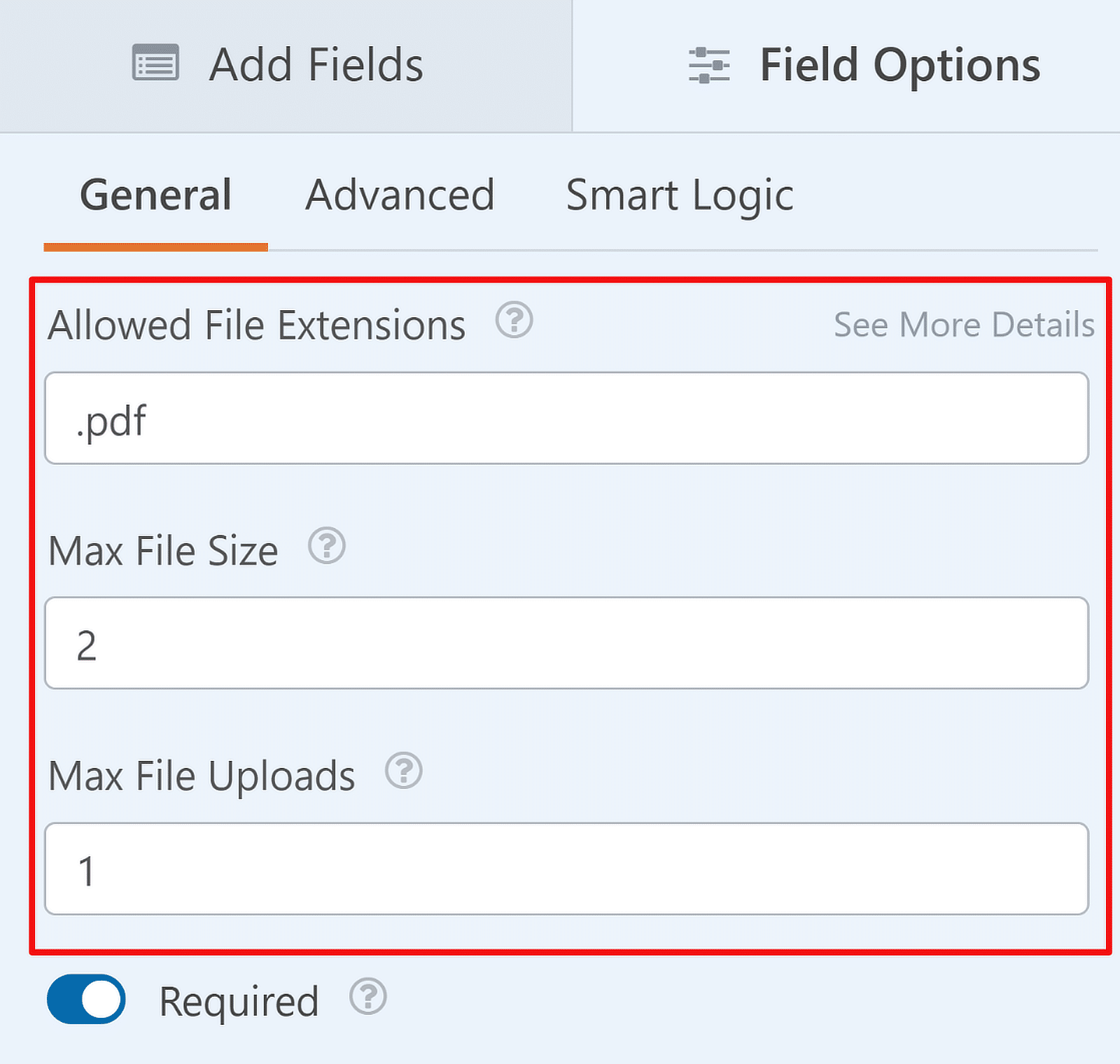
Pero la etiqueta sólo indica un requisito. Si realmente quieres imponer restricciones en tu campo de carga de archivos, encontrarás algunas opciones al desplazarte hacia abajo por debajo de la configuración de la etiqueta y la descripción, como:
- Extensiones de archivo permitidas: si introduce aquí los nombres de las extensiones de archivo, el campo sólo aceptará estos tipos de archivo. Asegúrese de separar los tipos de archivo mediante comas (.pdf, .docx, etc.).
- Tamaño máximo de archivo: introduzca cualquier número por debajo de la configuración predeterminada de tamaño máximo de archivo para limitar el tamaño de los archivos que se pueden cargar en este campo. Esta opción acepta valores en megabytes (MB).
- Carga máxima de archivos: especifique el número total de archivos que se pueden cargar en el campo. Por ejemplo, puede establecer el límite en 1, ya que sólo necesita que el candidato cargue su CV en este campo.

Puede repetir los mismos pasos anteriores para el segundo campo de carga de archivos de este formulario (que es para las cartas de presentación). Editar las etiquetas de los campos para reflejar detalles importantes como el tipo de archivo es siempre una buena idea.
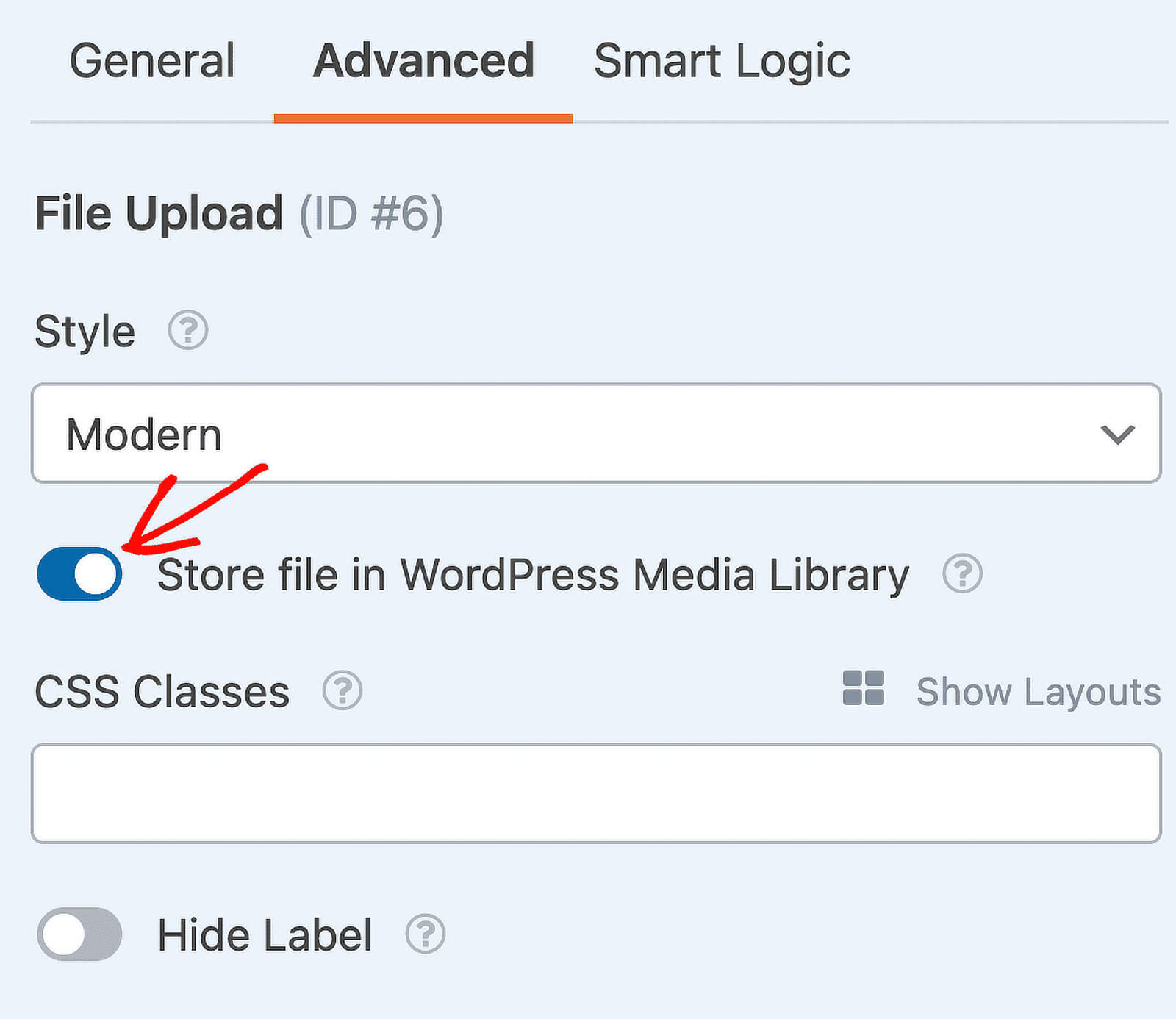
WPForms también le permite almacenar un archivo subido en su biblioteca multimedia de WordPress. Para habilitar esta funcionalidad para sus campos de carga de archivos, mueva el conmutador hacia la posición ON junto a Store file in WordPress Media Library.

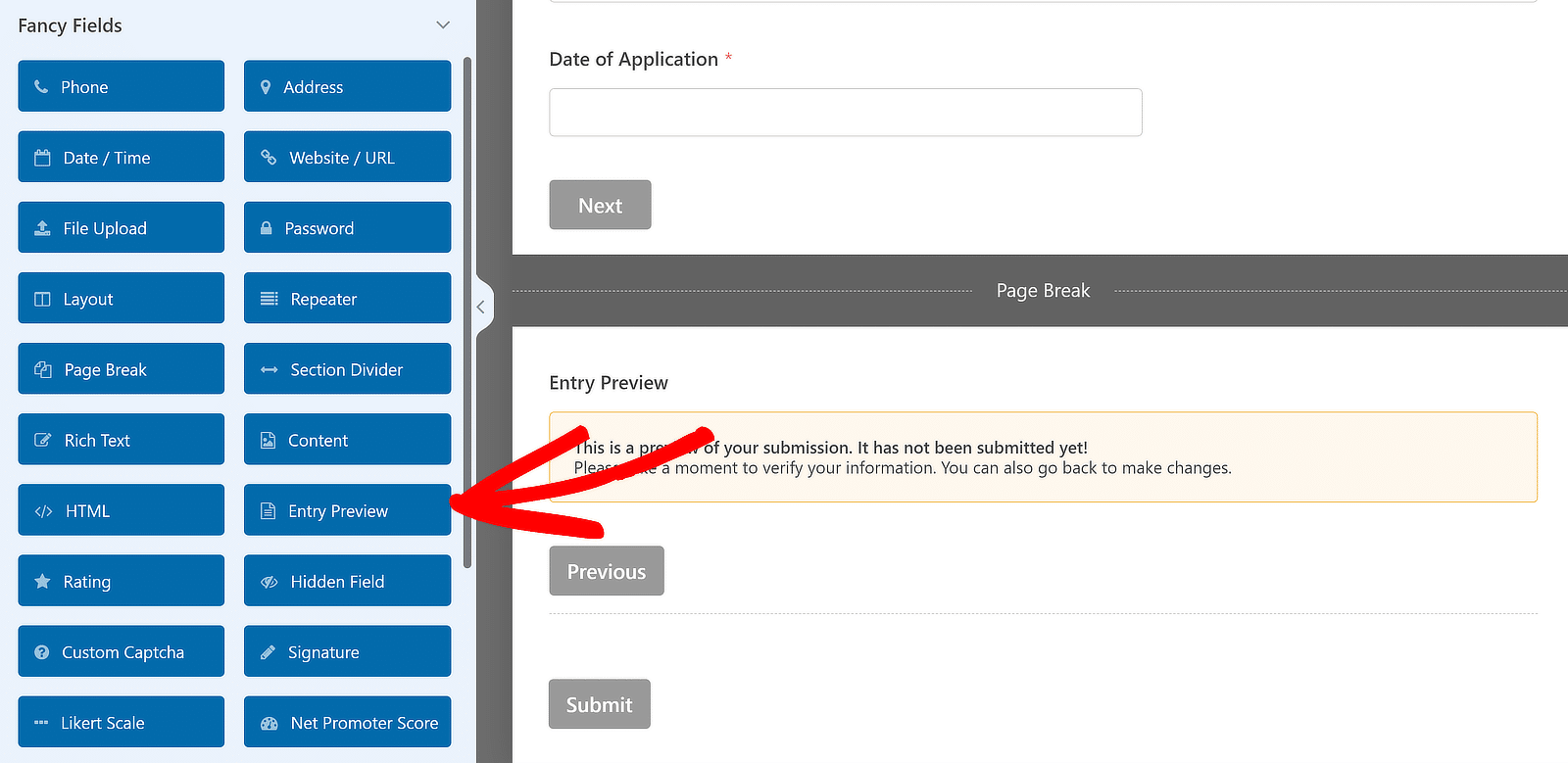
Añadir un campo de vista previa de entrada
Por último, los solicitantes seguramente querrán verificar la información que han añadido en cada campo del formulario y tener la opción de volver atrás y cambiar cualquier cosa antes de enviar la solicitud.
Puede añadir fácilmente esta funcionalidad a su formulario añadiendo el campo Vista previa de entrada, que informará al solicitante sobre la verificación de cualquier dato añadido antes de enviar el formulario.

4. Configurar el mensaje de notificación y confirmación
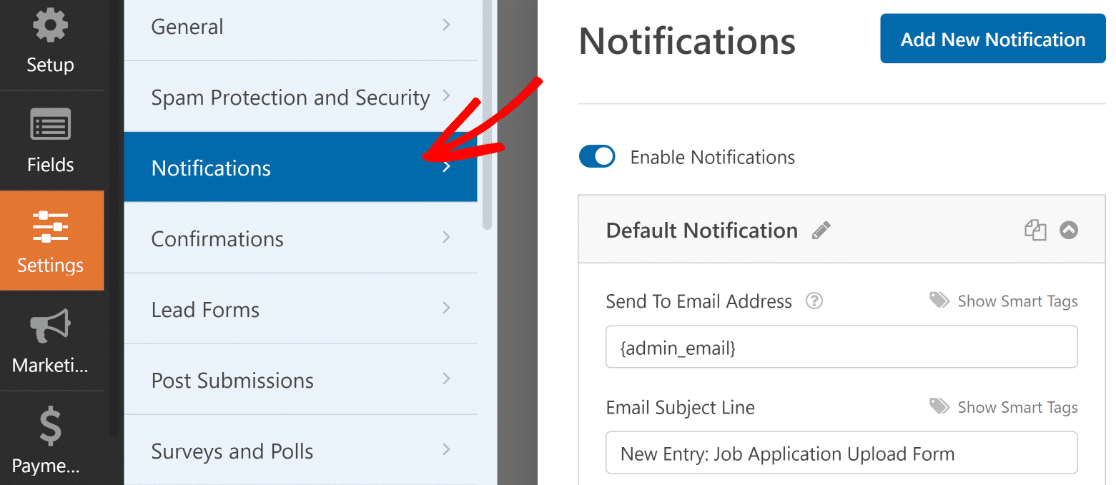
Por defecto, WPForms le enviará una notificación por email a su email de administrador de WordPress cada vez que un solicitante envíe el formulario. Puede revisar su configuración de notificaciones yendo a Configuración " Notificaciones.

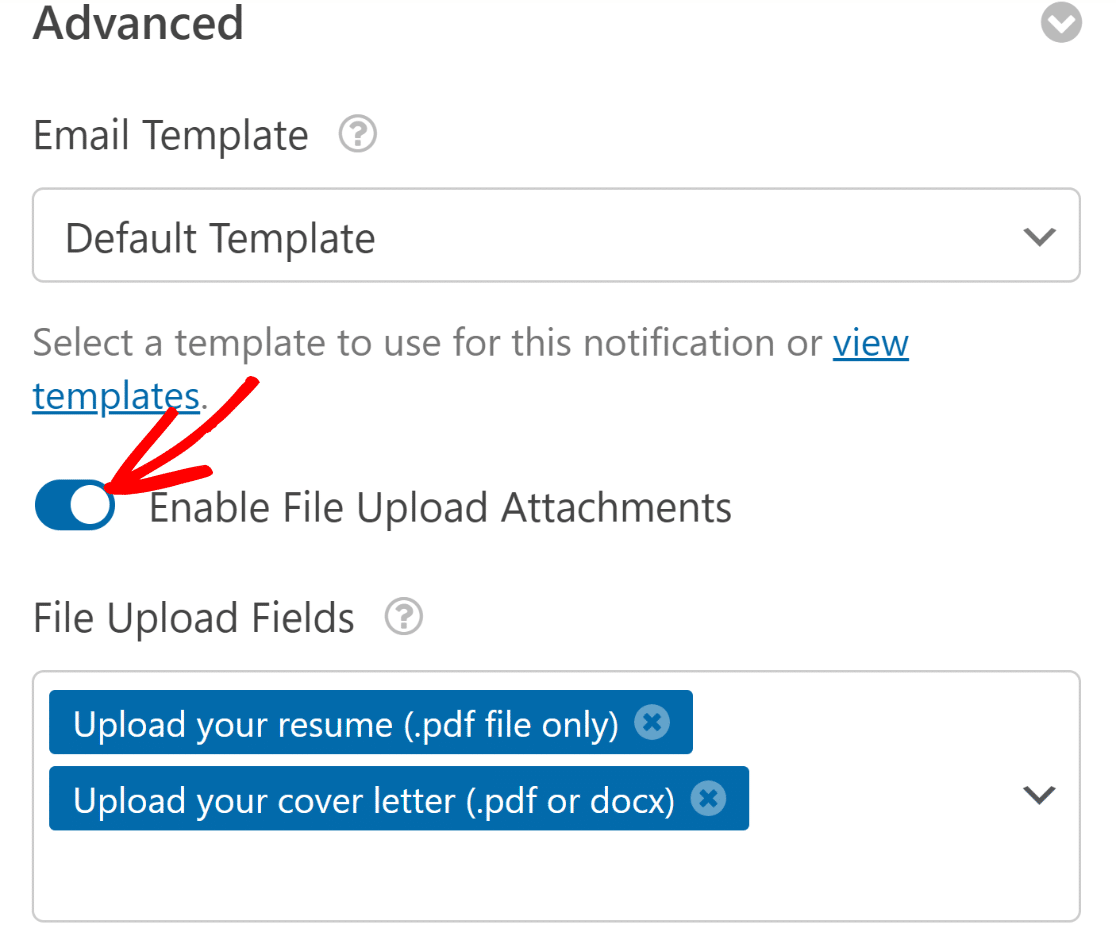
Desde estas opciones, puede cambiar la línea de asunto, la dirección de correo electrónico Enviar a, el contenido real de la notificación, etc. También puede recibir fácilmente los archivos de currículum y carta de presentación enviados como archivos adjuntos en sus notificaciones.
Simplemente desplácese hacia abajo hasta la sección Avanzadas de la configuración de notificaciones y active el botón Habilitar la carga de archivos adjuntos. A continuación, utilice el menú desplegable para seleccionar los campos de carga de archivos que contienen los archivos adjuntos.

Cuando hayas terminado aquí, te recomiendo que configures otra notificación, ésta para los candidatos que envíen el formulario de solicitud de empleo. De esta manera, los solicitantes tendrán la seguridad de que sus materiales se han enviado correctamente.
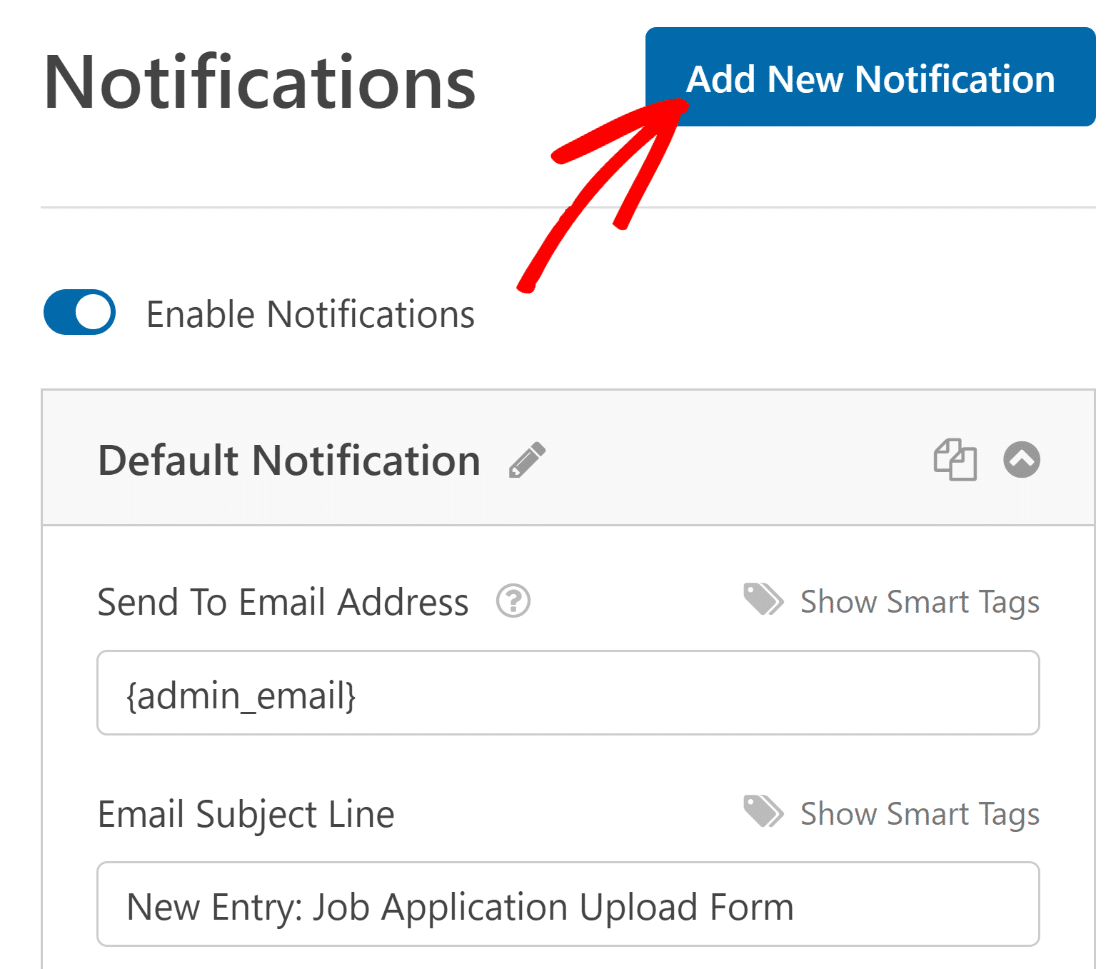
Configuración de una segunda notificación (opcional)
Si no quieres enviar una notificación a los solicitantes de empleo, puedes saltarte esta parte. Puedes configurar la segunda notificación desplazándote a la parte superior de la configuración de notificaciones y haciendo clic en Añadir nueva notificación.

Dé un nombre a la nueva notificación y pulse OK. Como esta notificación está destinada a la persona que rellena el formulario, utilizaré la dirección de correo electrónico proporcionada por el solicitante en el formulario como Dirección de correo electrónico de envío.
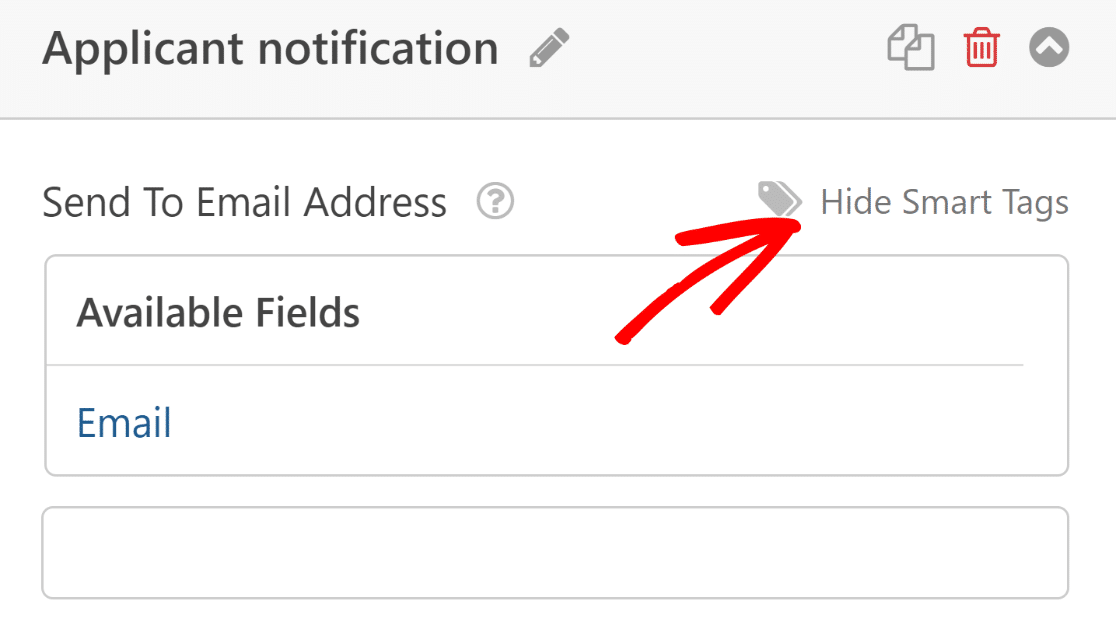
Haga clic en el enlace Mostrar etiquetas inteligentes situado junto a la opción Enviar a dirección de correo electrónico (este enlace se leerá Ocultar etiquetas inteligentes después de haber hecho clic en él) y seleccione el campo Correo electrónico.

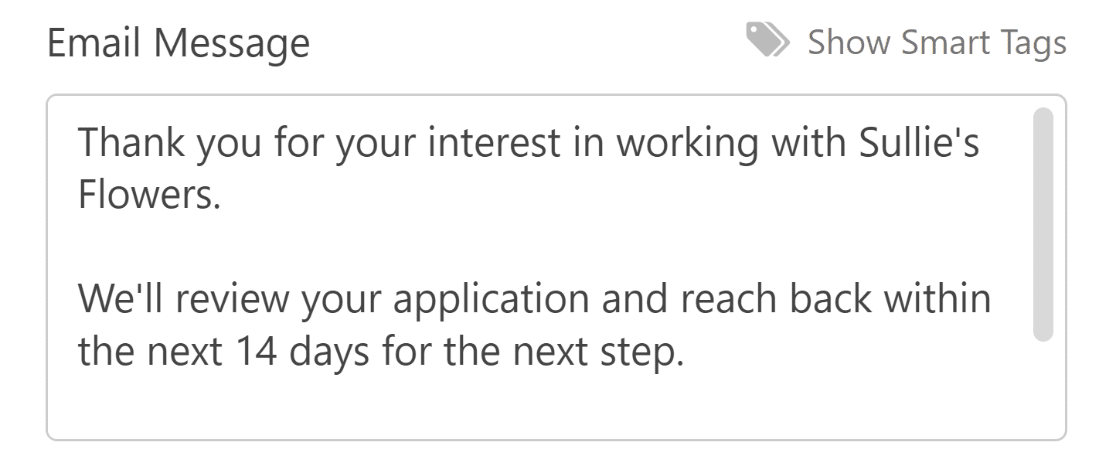
Una vez hecho esto, edita las demás partes del correo electrónico, como el asunto y el nombre del remitente, para que sea adecuado y relevante desde el punto de vista del solicitante. Desplázate más abajo y edita el mensaje de correo electrónico.

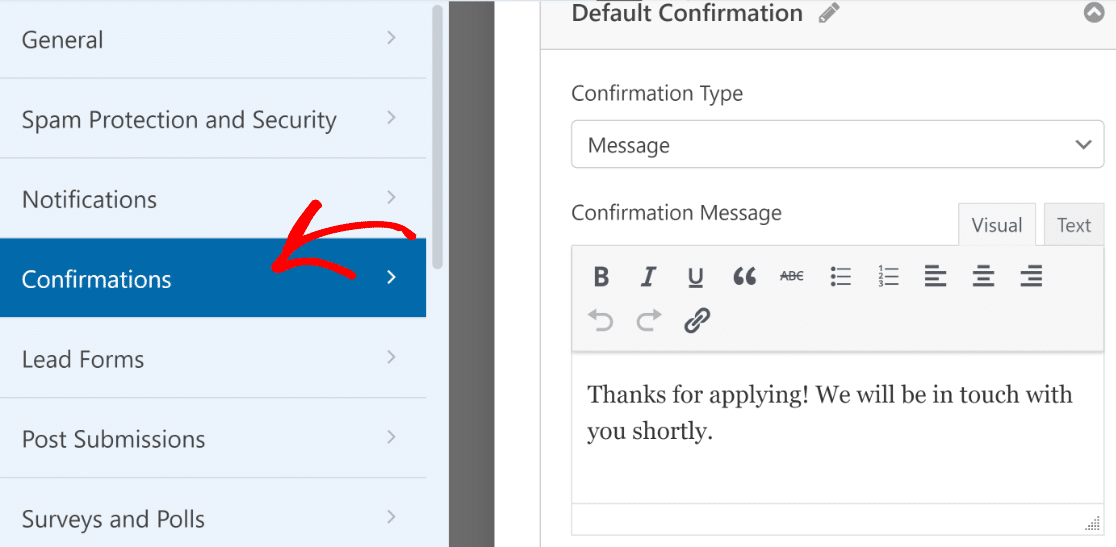
El mensaje de confirmación en la página es otra área que puede utilizar para proporcionar más detalles sobre los siguientes pasos de la solicitud de empleo. Para comprobar el mensaje de confirmación, haga clic en Confirmaciones dentro de Configuración.
Utilice el editor de texto de la derecha para cambiar el mensaje de confirmación. Incluso puedes añadir un enlace para redirigir a la gente a una página sobre la trayectoria de tu empresa para ayudar a los candidatos a conocerte mejor.

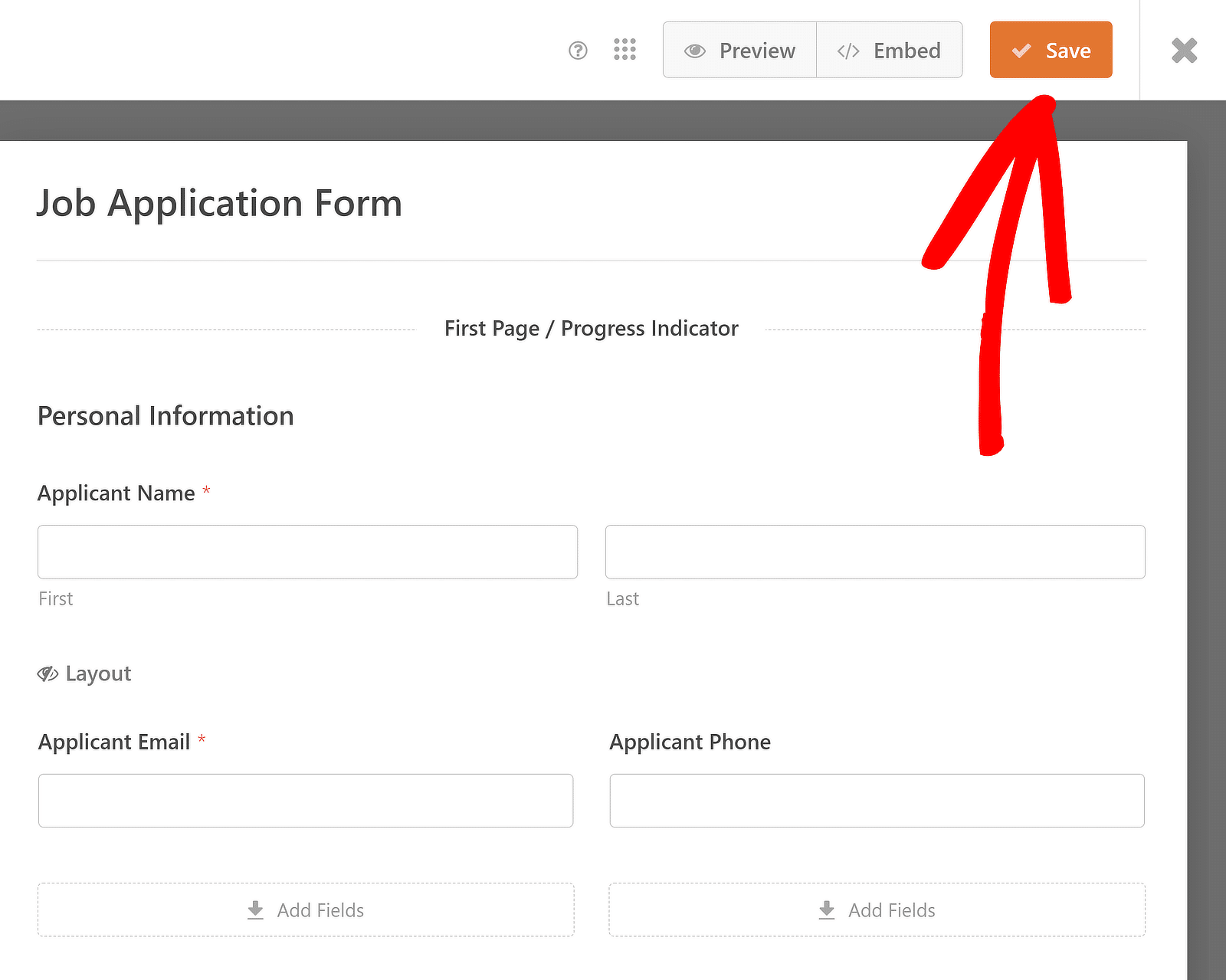
Con esto, ya has terminado de personalizar tu formulario de solicitud de empleo. Sin embargo, no olvides que debes guardar todos tus progresos. Por lo tanto, después de hacer los cambios, haz clic en el botón Guardar para guardar todas las ediciones del formulario.

5. Añada su formulario de solicitud de empleo a su sitio web
La forma más rápida de publicar su formulario de solicitud de empleo en WordPress es a través del asistente de incrustación de WPForms. Para empezar, haga clic en el botón Incrustar (que está justo al lado de Guardar en la parte superior).

Una vez hecho esto, selecciona si deseas incrustar el formulario en una página existente o en una nueva. Para fines ilustrativos, usaré la opción Crear página nueva (aunque ambos pasos son similares).

A continuación, aparecerá un mensaje pidiéndole que asigne un nombre a su página. El nombre que introduzcas aquí se utilizará como H1 de tu página de formulario cuando la publiques. Cuando hayas introducido el nombre, pulsa Vamos.

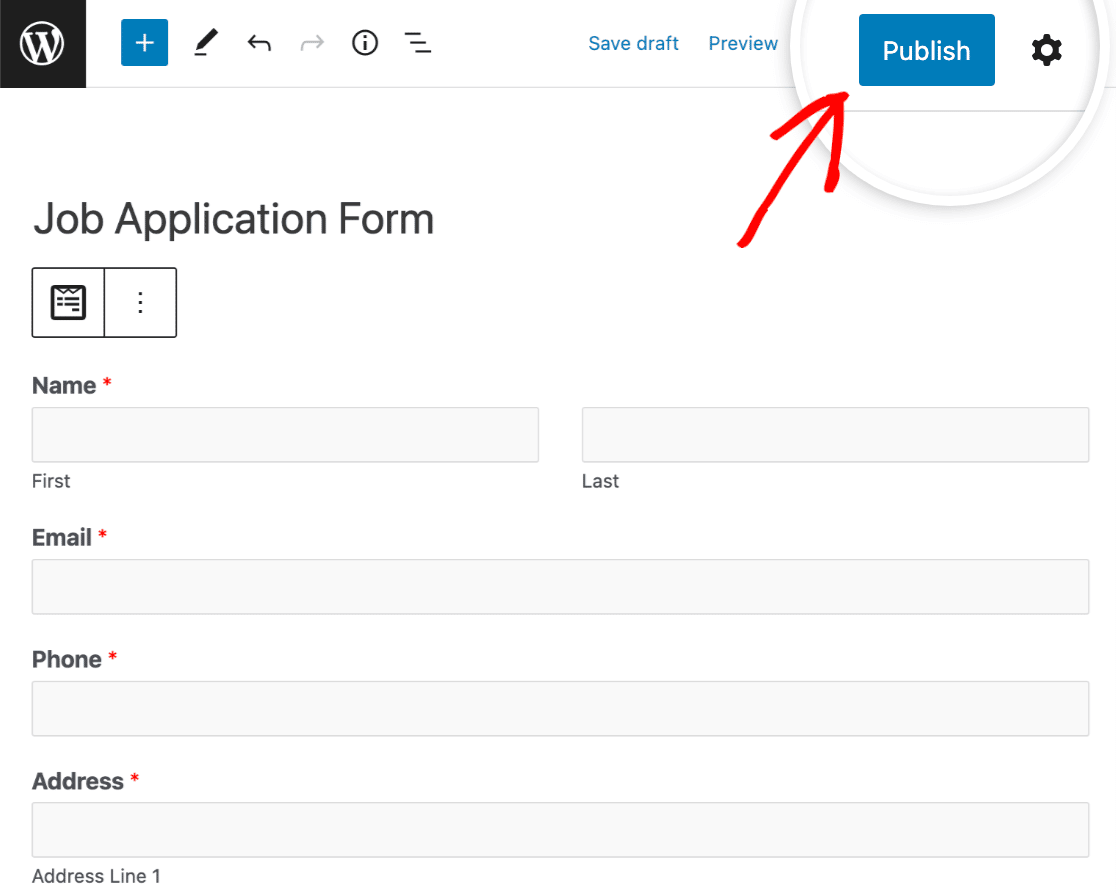
Te encontrarás en tu editor de bloques de WordPress con el formulario incrustado dentro. Desde este punto, puedes previsualizar tu formulario para darle un último vistazo. Cuando estés satisfecho, pulsa el botón Publicar.

Para ver las entradas del formulario de solicitud después de enviarlas, consulte esta guía completa sobre entradas de formularios. Por ejemplo, puede:
- Vea, busque, filtre, imprima y elimine cualquier entrada del formulario de solicitud.
- Exporte todas sus solicitudes de empleo en un archivo CSV.
Crea ya tu formulario de solicitud de empleo 🙂 .
PREGUNTAS FRECUENTES: Más preguntas sobre los formularios de solicitud de empleo
Los formularios de solicitud de empleo son un tema de interés popular entre nuestros lectores. He aquí algunas respuestas rápidas a algunas de las preguntas más frecuentes:
¿Cómo puedo crear un formulario de solicitud en WordPress?
Para crear un formulario de solicitud en WordPress, utilice el plugin WPForms. Instale y active el plugin y, a continuación, seleccione la plantilla Job Application Form.
Personaliza los campos del formulario según sea necesario, y añade el campo Repetidor para permitir entradas múltiples para secciones como experiencia laboral o educación. Por último, incrusta el formulario en la página que desees utilizando el bloque WPForms.
¿Cómo añado un puesto de trabajo en WordPress?
Añadir un puesto de trabajo en WordPress es sencillo con WPForms. Cree una nueva entrada o página y, a continuación, utilice el bloque WPForms para incrustar su formulario de solicitud de empleo.
Rellene los datos del puesto, como el título, la descripción y los requisitos, y publíquelo. De este modo, los candidatos podrán presentar su candidatura directamente a través de su sitio web.
¿Cómo puedo crear un sitio web de contratación en WordPress?
Para crear un sitio web de selección de personal en WordPress, empieza por elegir un tema de selección de personal. Instala WPForms para gestionar eficazmente los formularios de solicitud de empleo.
Utilice el campo Repetidor para obtener información detallada sobre los candidatos. Cree páginas para anuncios de empleo, formularios de solicitud e información sobre la empresa. Personalice el sitio con plugins SEO y de seguridad y, a continuación, publique su sitio de contratación.
A continuación, lleve sus formularios de WordPress al siguiente nivel
Probablemente ya se habrá dado cuenta de que WPForms es un constructor de formularios extremadamente versátil. Si desea obtener más información, aquí hay algunos artículos que muestran otras capacidades impresionantes que se obtiene con WPForms:
- Si su solicitud de empleo es larga y desea dividir el formulario en secciones más fáciles de digerir, asegúrese de consultar cómo crear un formulario de varias partes en WordPress.
- También tenemos más consejos para crear un formulario de recomendación a un amigo y añadir incentivos.
- Si un empleado se marcha, puede obtener fácilmente su opinión formulando estas preguntas de la encuesta de salida.
- Eche un vistazo a nuestras sugerencias para integrar formularios de solicitud de empleo en sitios web educativos.
Cree su formulario Wordpress ahora
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.