AI Zusammenfassung
Möchten Sie ein Pardot-WordPress-Formular auf Ihrer Website erstellen? Mit Salesforce Pardot-Formularen auf Ihrer Website können Sie Leads ganz einfach in Ihrer bevorzugten Marketingplattform erfassen und verwalten.
In diesem Leitfaden haben wir eine Schritt-für-Schritt-Anleitung zusammengestellt, die genau zeigt, wie man Zapier und WPForms verwendet, um ein benutzerdefiniertes Pardot-Formular in WordPress zu erstellen.
Erstellen Sie jetzt Ihr Pardot WordPress Formular
In diesem Artikel
Wofür wird Pardot verwendet?
Pardot (jetzt Marketing Cloud Account Engagement) ist eine SaaS-Marketingautomatisierungsplattform, die von Salesforce, einer der besten CRM-Software der Welt, entwickelt wurde. Sie bietet einige leistungsstarke digitale Marketing-Tools, die Ihnen helfen, Ihr Unternehmen zu vergrößern, darunter:
- E-Mail-Automatisierung
- Drip-E-Mail-Kampagnen
- Generierung von Leads
- Management von Blei
- Personalisierung von Landing Pages
- Verfolgung des Kundenverhaltens
- ...und mehr
Es kann mit oder ohne Salesforce CRM verwendet werden. Es ist jedoch so konzipiert, dass es hervorragend für diejenigen funktioniert, die bereits die beliebte Customer Relationship Management-Software von Salesforce verwenden.
Nun, da Sie die Antwort auf die Frage, was Pardot tut, kennen, lassen Sie uns einen Blick darauf werfen, wie Sie ein Pardot-WordPress-Formular erstellen, damit Sie es auf Ihrer Website verwenden können!
Wie kann ich ein Pardot-Formular in WordPress erstellen?
Folgen Sie diesen einfachen Schritten, um ein Pardot-WordPress-Formular zu erstellen und es in die Kontaktformulare Ihrer Website zu integrieren.
Schritt 1: WPForms installieren
Pardot ist eine leistungsstarke Software, mit der Sie eine Vielzahl von Feldern aus Ihren Formularen abbilden können. Aber um dieses Tutorial einfach zu halten, werden wir nur einen neuen Interessenten in Pardot mit ein paar Feldern in unserem einfachen Kontaktformular erstellen. Wenn Sie mehr Felder in Ihre Kontaktformulare einfügen möchten, können Sie das gerne tun - stellen Sie nur sicher, dass Sie diese bei der Einrichtung Ihres Zapier- und Pardot-Formulars in Schritt 5 einbeziehen!
Um loszulegen, installieren und aktivieren Sie das WPForms-Plugin. Eine schrittweise Anleitung finden Sie in diesem Beitrag über die Installation eines WordPress-Plugins.
Dann müssen Sie zu WPForms " Addons gehen und das Zapier-Addon installieren, indem Sie auf die Schaltfläche Addon installieren klicken.

Schauen Sie sich unser Tutorial zur Installation und Verwendung des Zapier-Addons in WPForms an, wenn Sie Hilfe benötigen.
Schritt 2: Erstellen Sie ein einfaches Kontakt-Formular
Als nächstes erstellen wir das Formular, das wir mit Pardot verbinden wollen. Sobald Ihr Plugin aktiviert ist, gehen Sie zu Ihrem WordPress-Dashboard und klicken Sie auf WPForms " Add New. Fügen Sie einen Namen für Ihr Formular hinzu, suchen Sie dann die Vorlage Simple Contact Form und klicken Sie auf Use Template.

WPForms wird das Formular erstellen und laden Sie es für Sie mit diesen 3 Felder:
- Name (Vor- und Nachname)
- Kommentar oder Nachricht

Wenn Sie möchten, können Sie ganz einfach weitere Felder hinzufügen. Ziehen Sie sie einfach aus dem linken Feld in das rechte Feld.
Klicken Sie dann auf das Feld im Vorschaubereich, um Änderungen vorzunehmen. Sie können auch auf ein Formularfeld klicken und es nach oben oder unten ziehen, um die Reihenfolge in Ihrem Pardot-WordPress-Formular neu anzuordnen.
Klicken Sie oben im Formularersteller auf Speichern, wenn Sie mit Ihrem Formular zufrieden sind.
Schritt 3: Veröffentlichen Sie Ihr Pardot-Formular auf Ihrer Website
Nachdem Sie nun Ihr Formular erstellt haben, müssen Sie es zu Ihrer WordPress-Website hinzufügen, um Leads zu sammeln und an Pardot zu senden. Mit WPForms können Sie Ihre Formulare an vielen Stellen auf Ihrer Website hinzufügen, einschließlich Ihrer Blogbeiträge, Seiten und sogar Widgets in der Seitenleiste.
Lassen Sie uns nun eine Kontaktseite in WordPress erstellen. Sie können Ihre Seite nennen, wie Sie möchten. Dies wird einfach die Seite sein, auf der sich Ihr Pardot-WordPress-Formular befinden wird.
Klicken Sie auf dieser Seite auf das Pluszeichen (+), um einen Block hinzuzufügen. Suchen Sie anschließend nach WPForms und klicken Sie auf das angezeigte WPForms-Widget.

Wählen Sie nun einfach Ihr Pardot-Formular aus der Dropdown-Liste aus, um es der Seite hinzuzufügen.

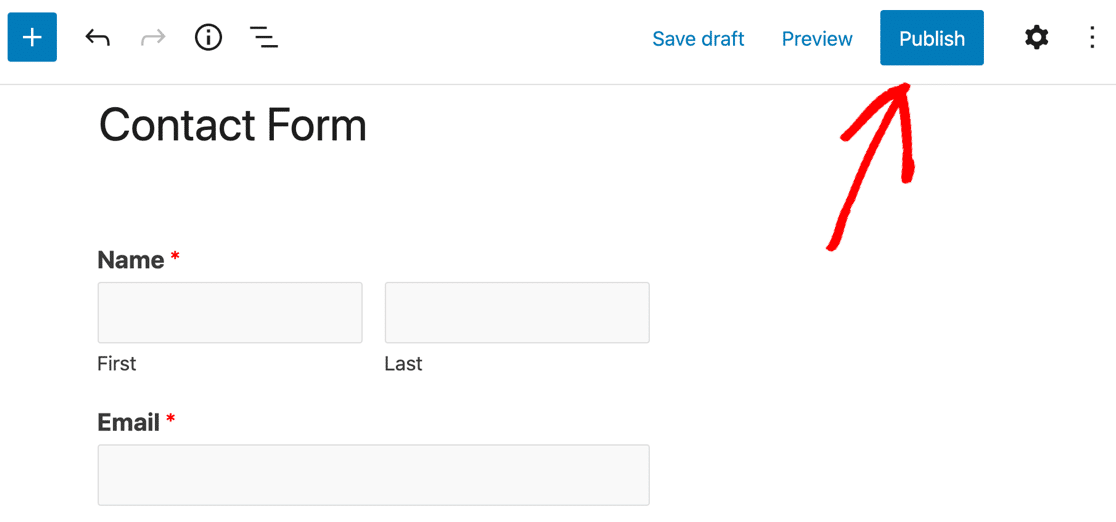
Das Formular wird angezeigt, und Sie können überprüfen, ob es Ihnen gefällt. Klicken Sie nun auf Veröffentlichen oder Aktualisieren in der oberen rechten Ecke, um das Formular auf Ihrer Website zu veröffentlichen.

Stellen Sie sicher, dass Sie die Seite in der Vorschau anzeigen, damit Sie genau sehen können, wie Ihr Pardot WordPress-Formular aussieht!

Außerdem sollten Sie einen Testeintrag über das Formular senden, bevor Sie mit dem nächsten Schritt fortfahren. Füllen Sie das Formular aus, und senden Sie es ab. Verwenden Sie dafür eine eindeutige E-Mail-Adresse, damit nicht die Gefahr besteht, dass ein anderer Lead in Pardot überschrieben wird.
Schritt 4: Verbinden Sie WPForms mit Zapier
Lassen Sie uns nun WPForms und Pardot über Zapier verbinden. Wenn Zapier einen Auslöser erkennt (eine neue Formularübermittlung in WPForms), werden wir es so einrichten, dass es automatisch einen Datensatz in Pardot erstellt.
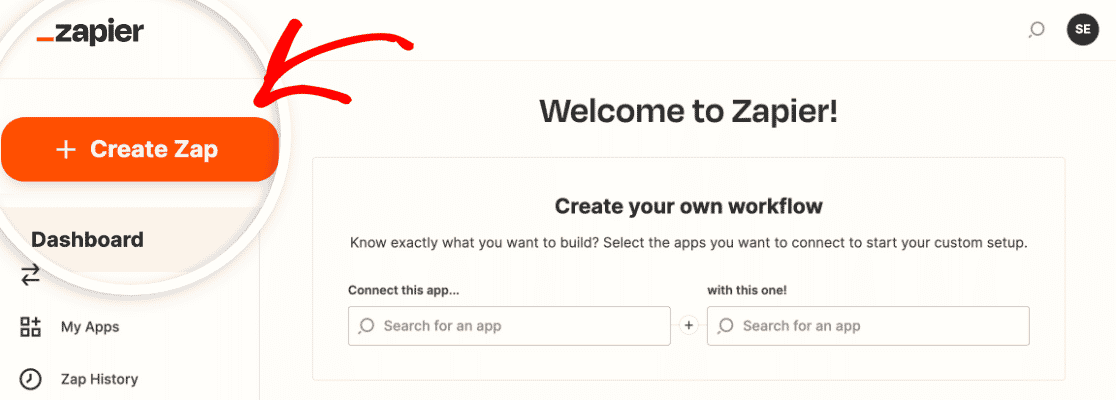
Melden Sie sich bei Ihrem Zapier-Konto an und klicken Sie auf Zap erstellen.

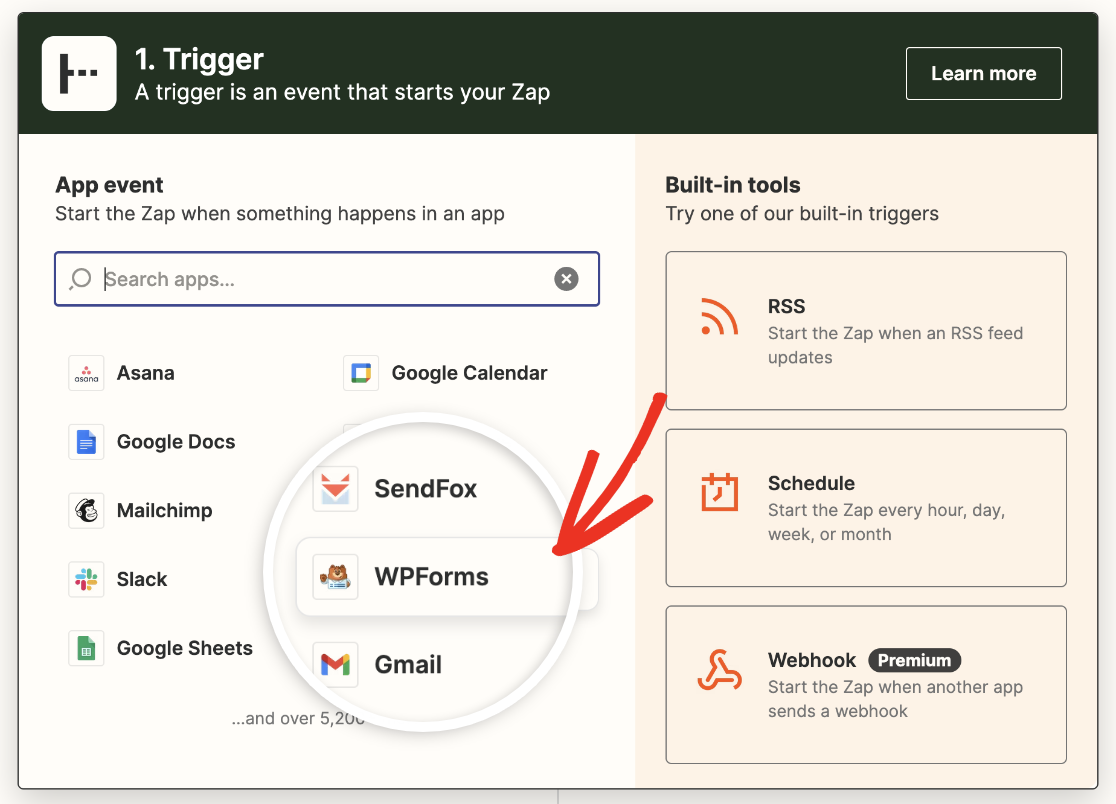
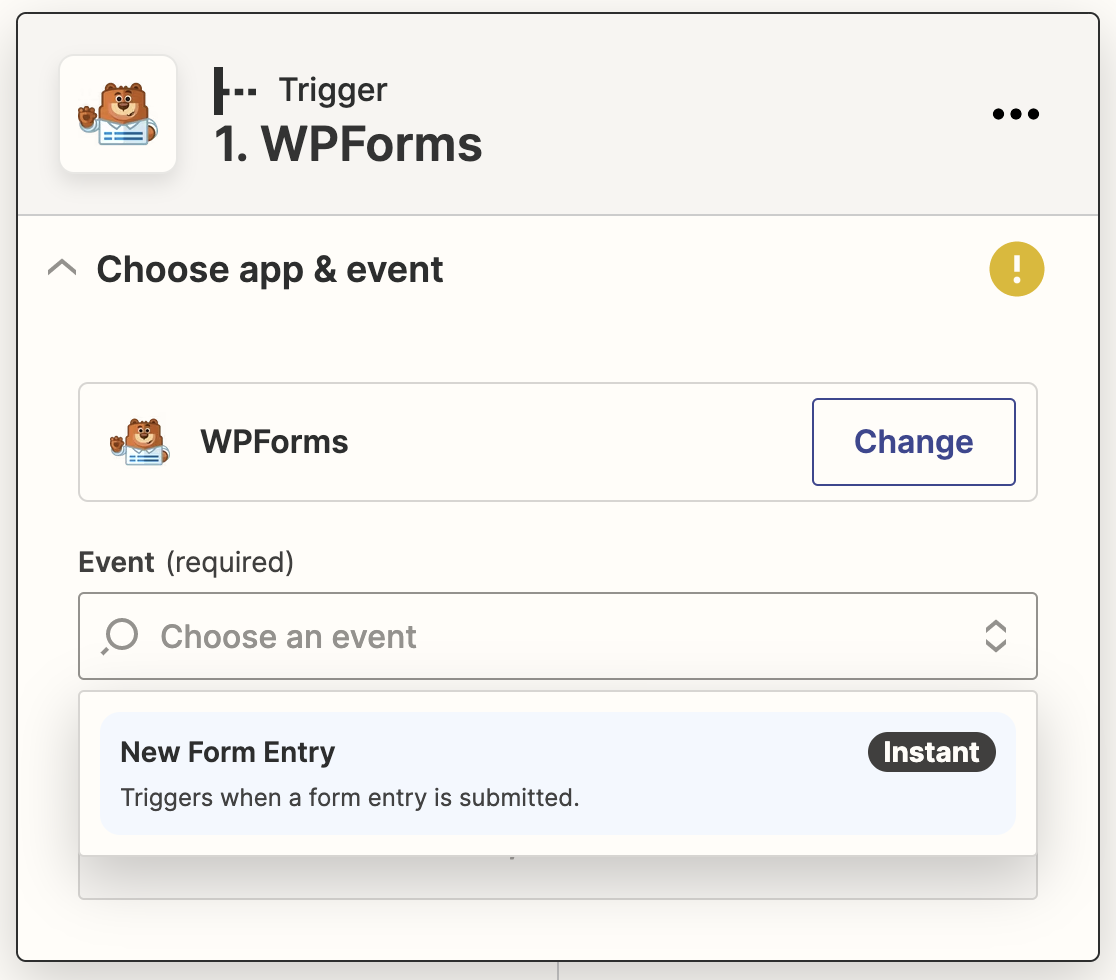
Wählen Sie nun WPForms als auslösende Anwendung.

Klicken Sie dann auf die Dropdown-Liste Ereignis auswählen und wählen Sie Neuer Formulareintrag.

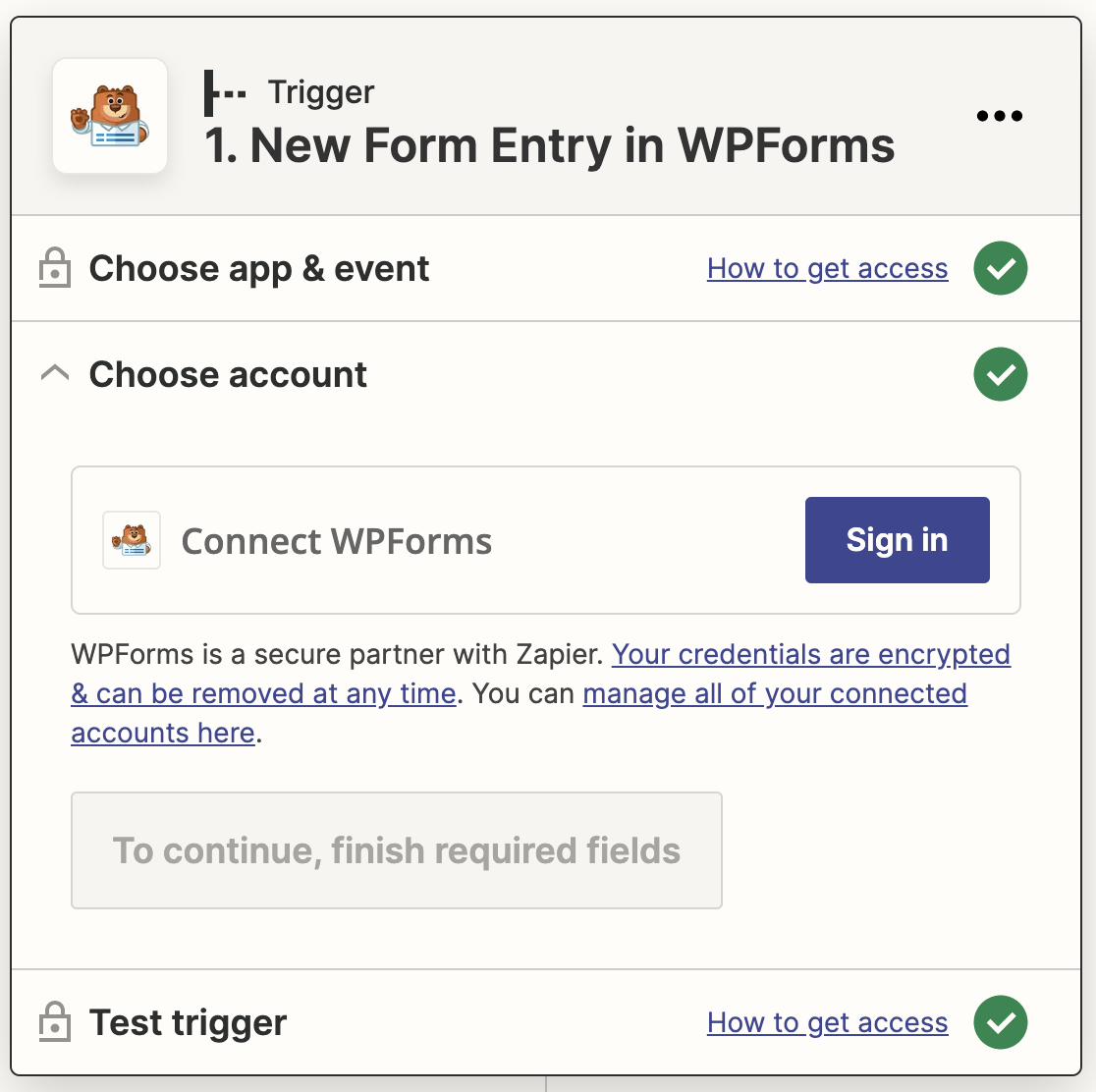
Klicken Sie dann auf Weiter. Als nächstes wird Zapier Sie bitten, WPForms mit Ihrem Konto zu verbinden. Klicken Sie auf Anmelden.

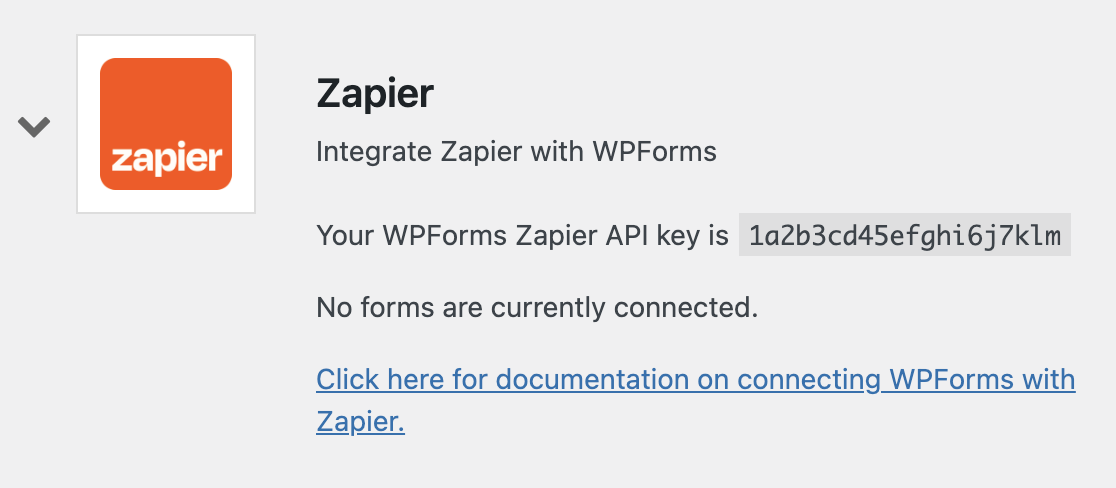
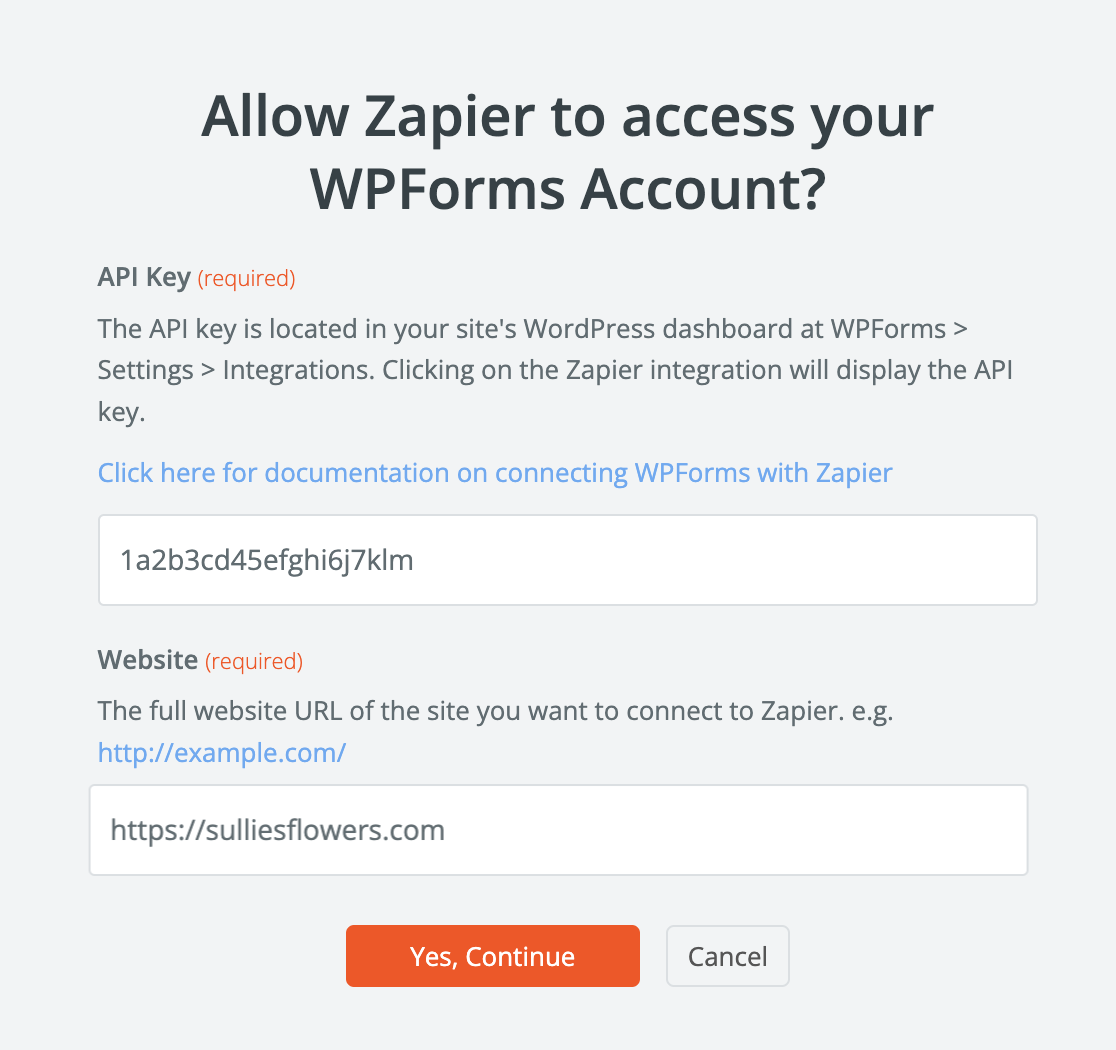
Daraufhin wird ein Popup-Fenster geöffnet, in dem Sie nach Ihrem Zapier-API-Schlüssel gefragt werden. Sie finden diesen in Ihrem WordPress-Administrationsbereich, indem Sie zu WPForms " Einstellungen " Integrationen gehen und nach dem Abschnitt Zapier suchen. Erweitern Sie diesen und kopieren Sie Ihren API-Schlüssel.

Fügen Sie diese dann in das Zapier-Popup-Fenster ein und geben Sie die URL Ihrer Website ein.

Klicken Sie nun auf Ja, weiter.
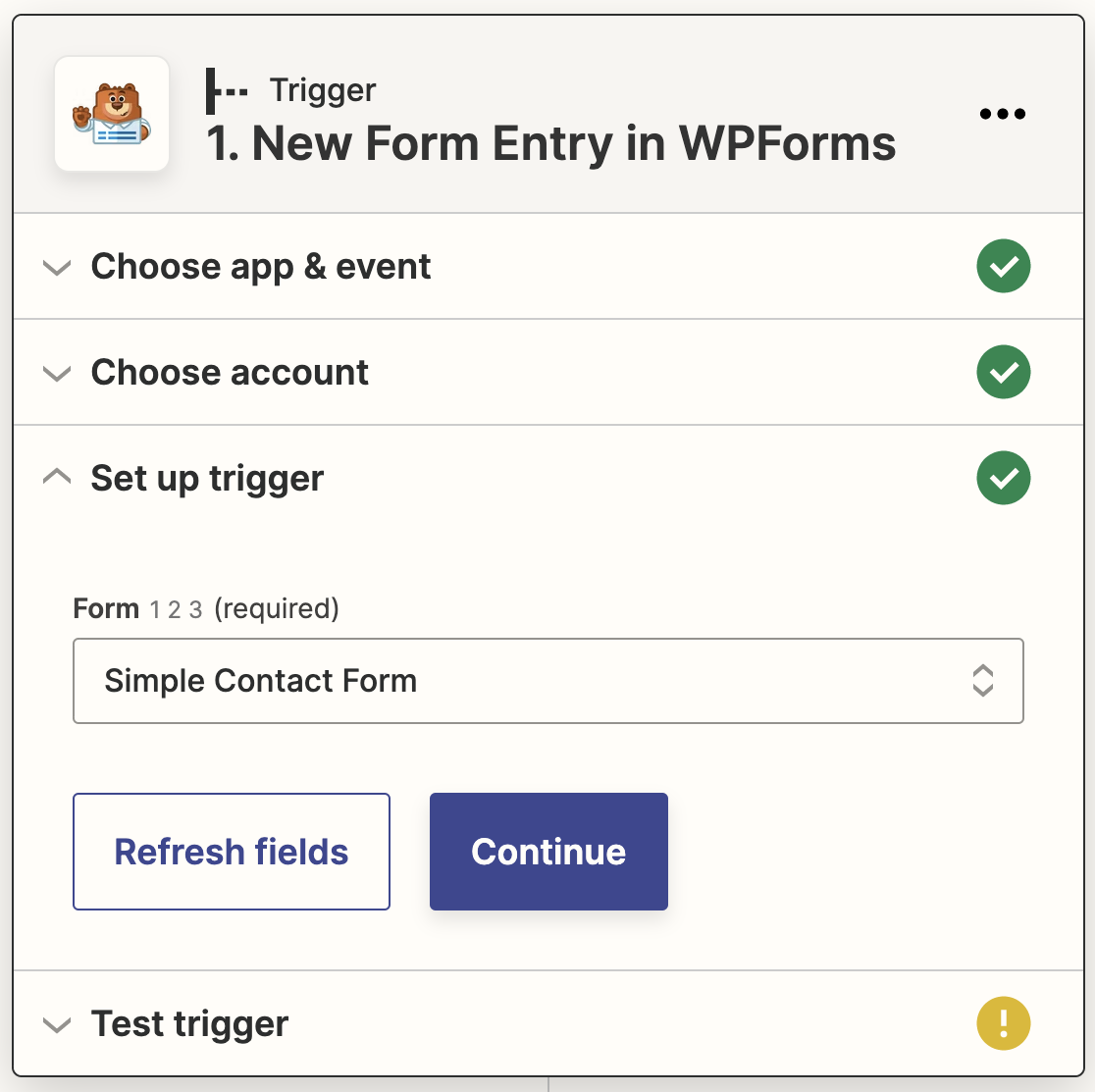
Im nächsten Schritt wählen Sie das Formular aus, von dem Sie Daten senden möchten. Wir entscheiden uns für das einfache Kontaktformular, das wir im vorherigen Schritt erstellt haben.

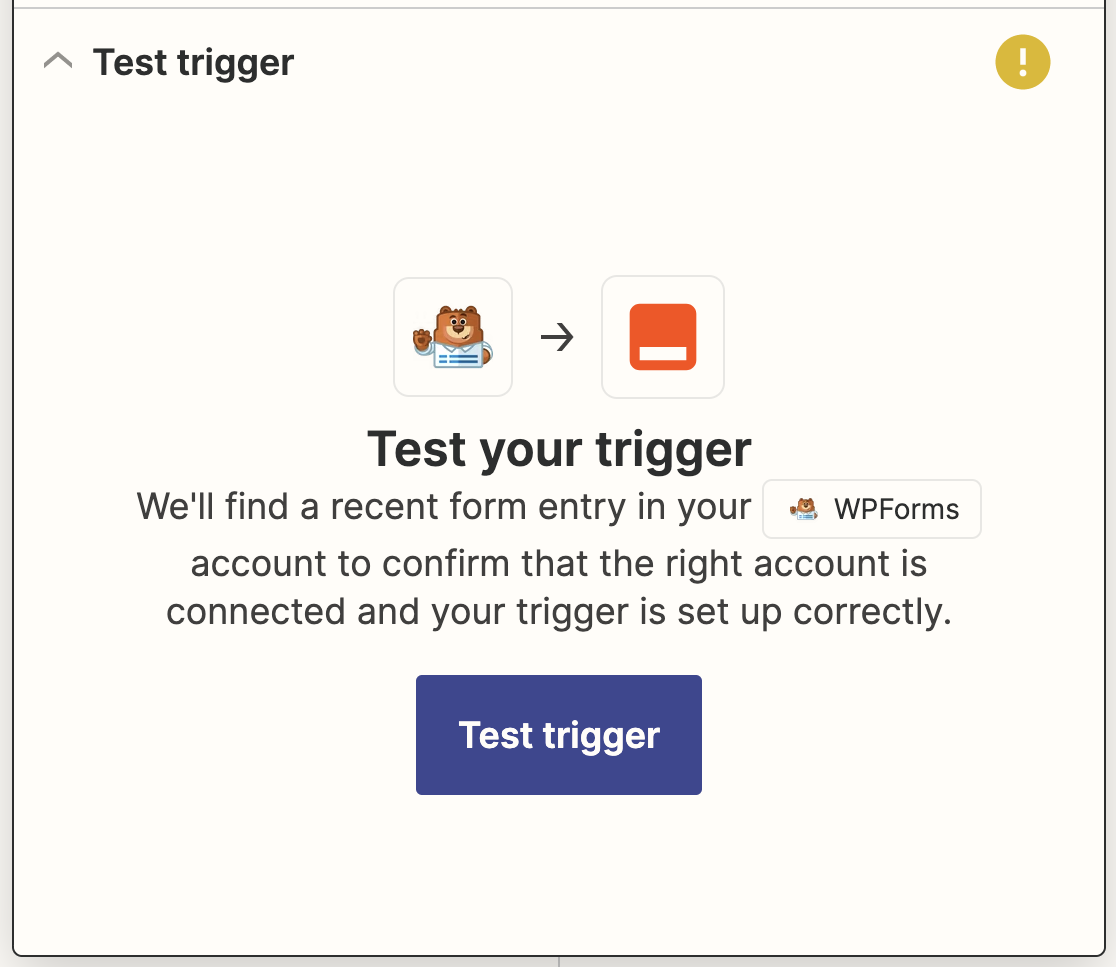
In diesem Stadium wird Zapier Ihre WPForms-Verbindung testen. Klicken Sie auf Auslöser testen, um den Prozess zu starten.

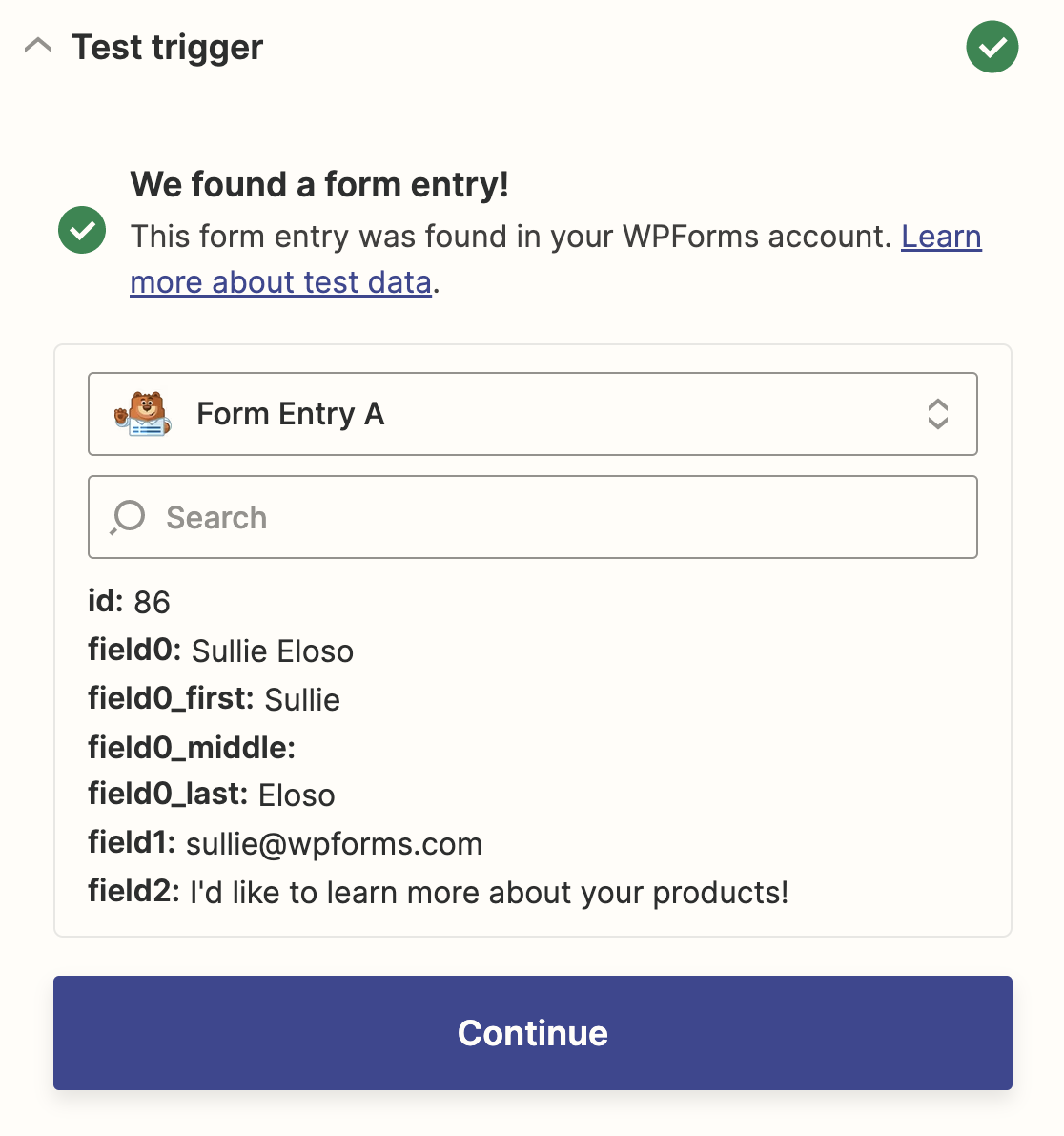
Wenn Ihre Verbindung korrekt eingerichtet ist, erhalten Sie eine Erfolgsmeldung mit Ihrem Testeintrag.

Klicken Sie auf Weiter, um Zapier mit Pardot zu verbinden.
Schritt 5: Zapier mit Pardot verbinden
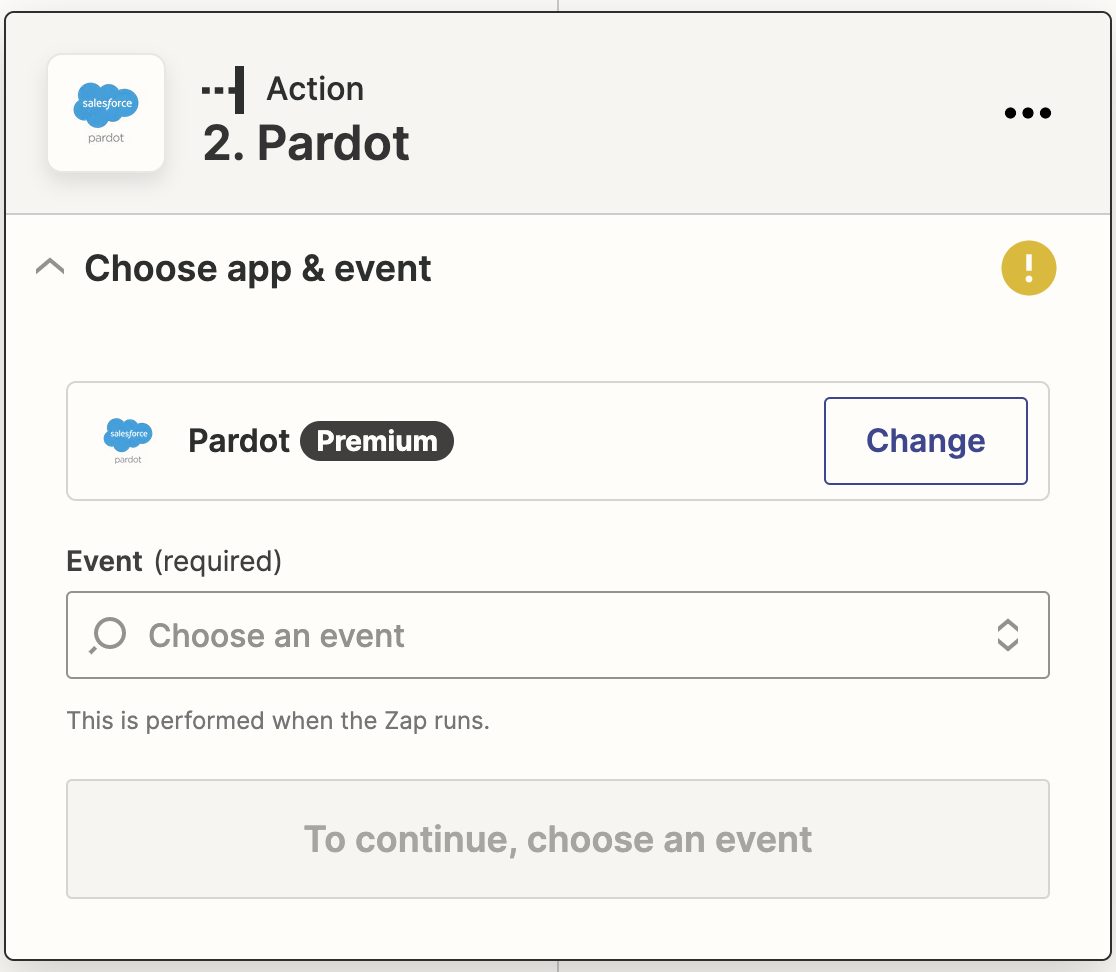
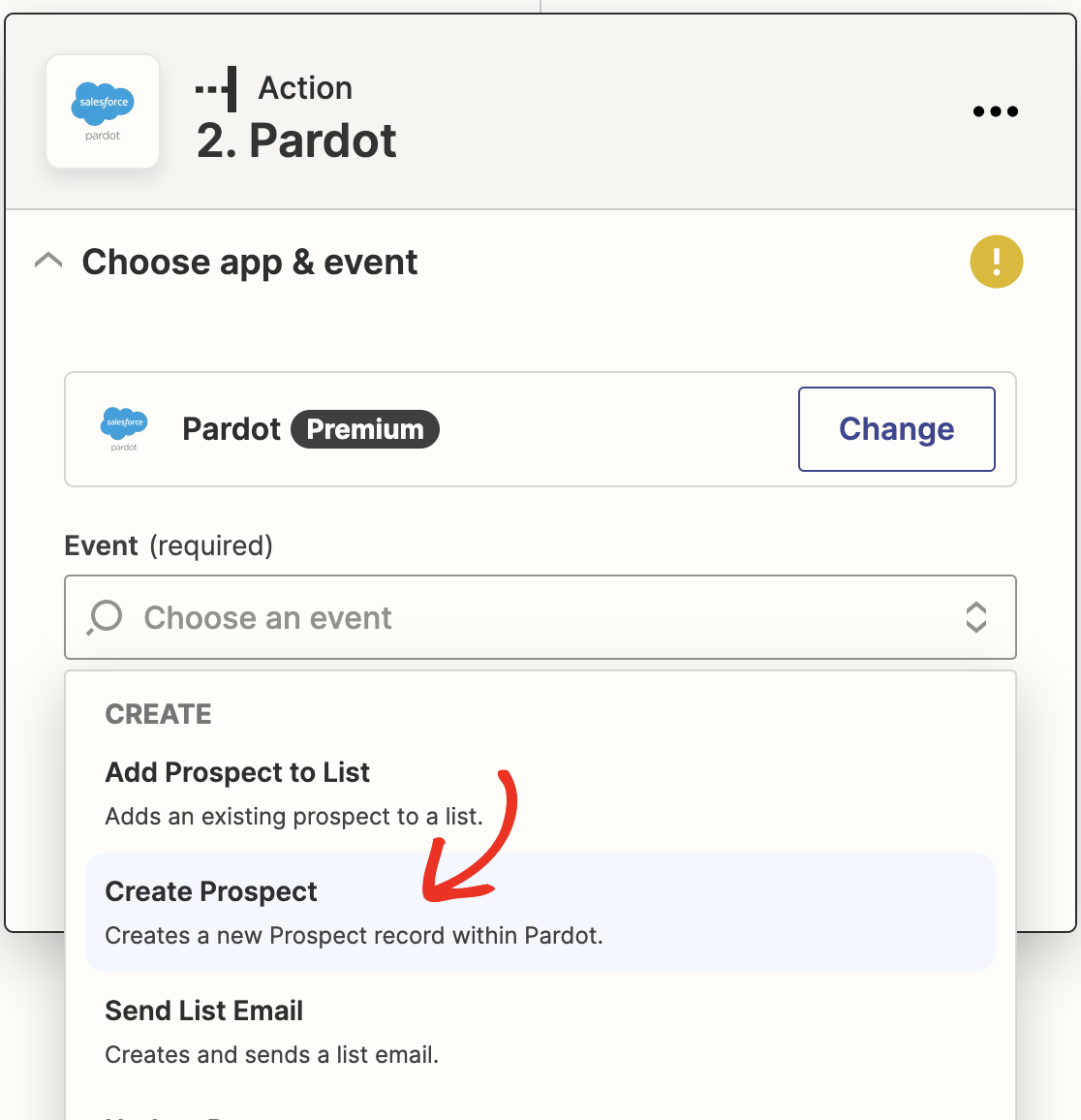
Nun gehen Sie zur Aktionshälfte der ZAP-Einrichtung über. Wählen Sie zunächst Pardot als Aktions-App aus.

Wählen Sie dann als Aktionsereignis Interessent erstellen.

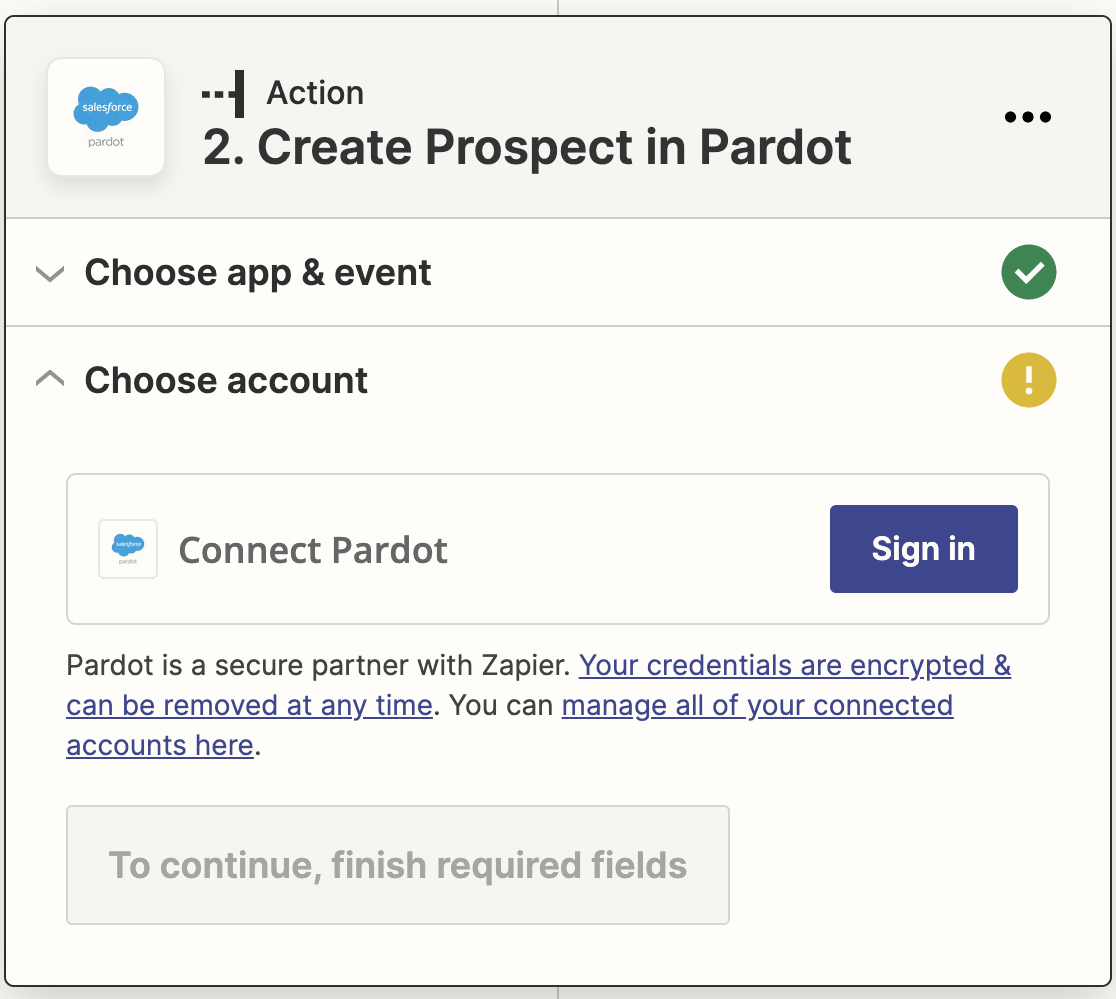
Klicken Sie auf Weiter. Als nächstes werden Sie aufgefordert, Ihr Pardot-Konto mit Zapier zu verbinden. Klicken Sie auf Anmelden, wie Sie es im vorherigen Schritt für WPForms getan haben.

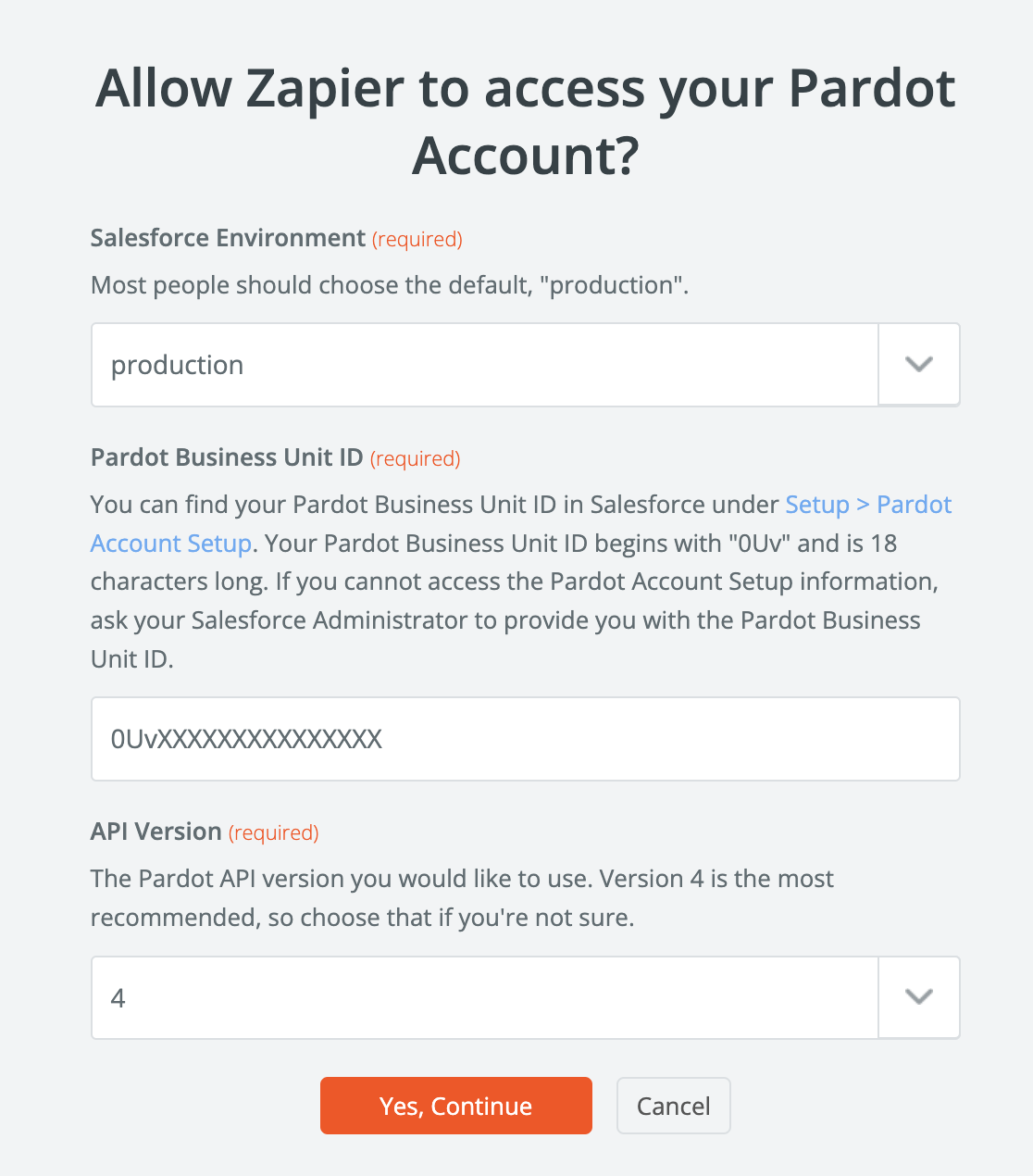
Daraufhin öffnet sich ein weiteres Popup-Fenster, das nach Ihrer Salesforce-Umgebung, der Pardot Business Unit ID und der API-Version fragt. Wir belassen die Salesforce-Umgebung auf der Standard-Produktionseinstellung.
Sie finden die ID Ihres Geschäftsbereichs und die API-Version in Ihrem Pardot-Konto. Fügen Sie sie zu den Feldern im Popup hinzu und klicken Sie dann auf Ja, Weiter.

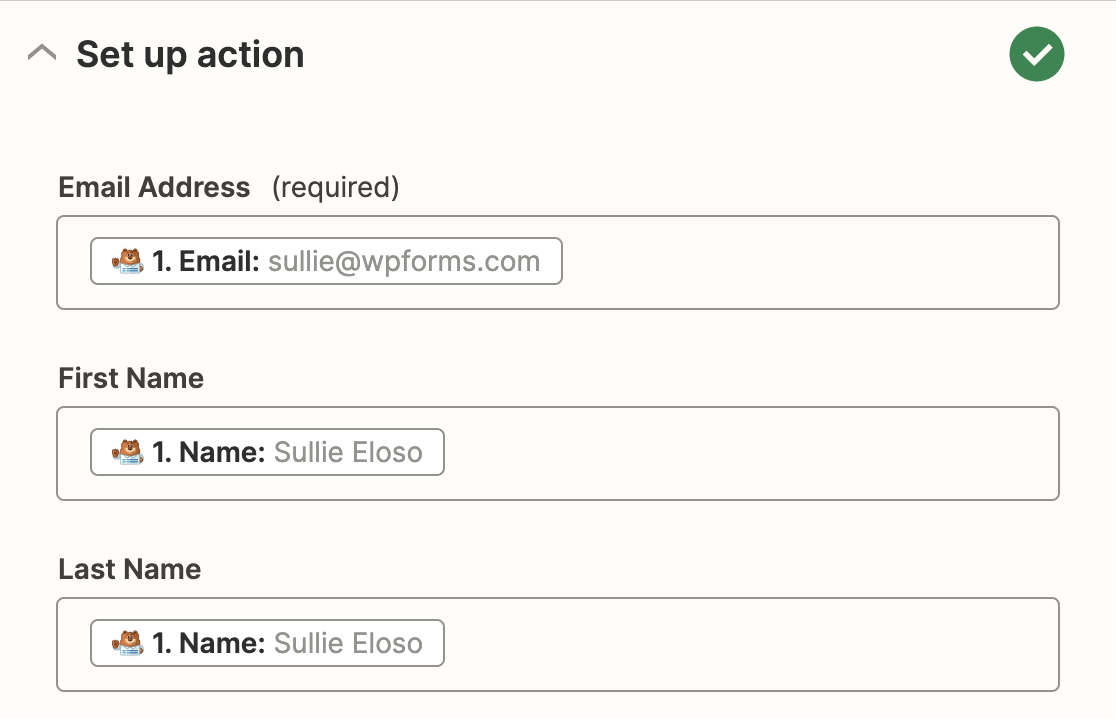
Als Nächstes können Sie Felder aus Ihrem Formular den Feldern in Ihrem Pardot-Kundenprofil zuordnen. Das einzige Feld, das erforderlich ist, ist das E-Mail-Feld , das Sie mit dem E-Mail-Feld in Ihrem einfachen Kontaktformular verbinden sollten.

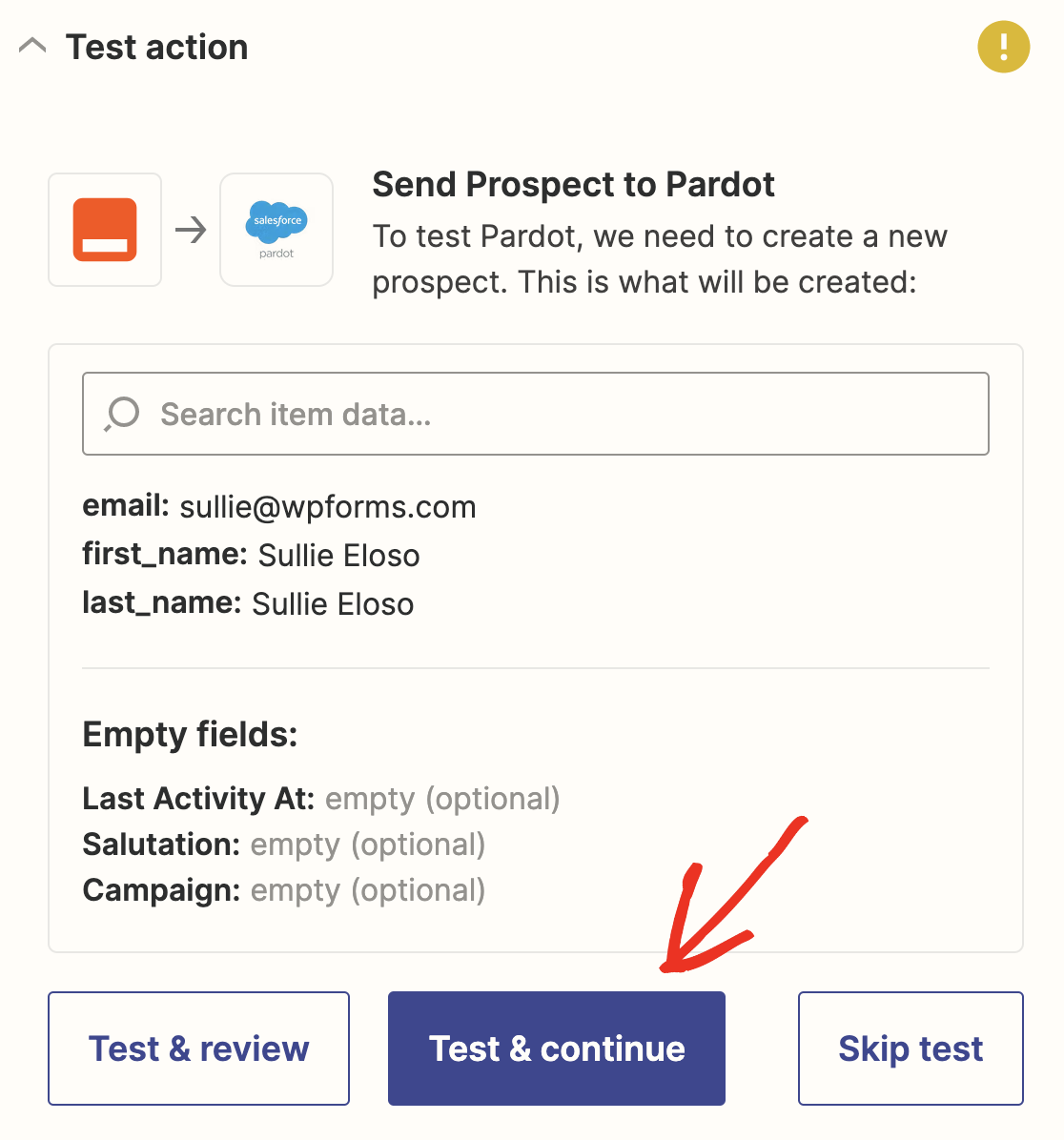
Sobald Sie Ihre Felder zugeordnet haben, klicken Sie auf Testen & weiter, um Ihre Pardot-Verbindung zu testen.

Wenn alles korrekt eingerichtet wurde, sehen Sie eine Erfolgsmeldung in Zapier. Ihr Testeintrag aus Ihrem Kontaktformular wird auch an Pardot gesendet.
Klicken Sie einfach auf Publish Zap in Zapier, um die Verbindung zu beenden und live zu schalten.
Erstellen Sie jetzt Ihr Pardot WordPress Formular
Als nächstes verbinden Sie WPForms mit Salesforce
Und das war's! Sie wissen jetzt, wie Sie ein Pardot-Formular in WordPress erstellen können. Wenn Sie Ihre Formulare mit Salesforce CRM verbinden möchten, sehen Sie sich diesen Leitfaden zur Erstellung einer WordPress-Salesforce-Integration an.
Worauf warten Sie also noch? Starten Sie noch heute mit dem leistungsstärksten WordPress-Formular-Plugin. WPForms Pro beinhaltet eine kostenlose Pardot-Integration mit Zapier und bietet eine 14-tägige Geld-zurück-Garantie.
Und wenn Ihnen dieser Beitrag gefallen hat, folgen Sie uns auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials.




Planen Sie eine native Integration mit Pardot, ohne Zapier verwenden zu müssen?
Hallo Mark! Eine Pardot-Integration steht auf unserer Liste der gewünschten Funktionen, allerdings haben wir derzeit keine Updates, wann sie implementiert wird. Ich habe Ihr Interesse an dieser Funktion jedoch zur Kenntnis genommen, so dass Sie diesbezüglich Neuigkeiten erhalten werden, sobald Updates verfügbar sind 🙂 .
Hallo, ich habe bemerkt, dass es eine aktuelle Integration mit Pardot Handlers. gibt es irgendwelche Einschränkungen für diese? Einstellungen - Pardot - Pardot Handler URL
Hallo Jackson, - es tut uns leid, dass es zu Problemen gekommen ist. Um sicherzustellen, dass wir Ihre Frage so gründlich wie möglich beantworten und jegliche Verwirrung vermeiden.
Würden Sie uns bitte weitere Einzelheiten mitteilen, damit wir Ihnen in diesem Fall weiterhelfen können?
Danke.
Wir haben benutzerdefinierte Felder in Pardot, die nicht in der Liste der Felder unter "Aktion" unter 2. Prospect in Pardot erstellen. Können Sie uns helfen?
Hallo Susan - Wir entschuldigen uns für die Unannehmlichkeiten, die möglicherweise entstanden sind. Wir haben Fälle gesehen, in denen einige der benutzerdefinierten Kundenfelder mit Radio Button, Checkbox, Dropdown oder Multi-Select-Typ nicht von Pardot API unterstützt werden, so dass sie nicht in Pardot Aktionen wie hier erwähnt verfügbar sind. Wenn Sie etwas Zeit haben, könnten Sie sich bitte mit uns in Verbindung setzen, indem Sie ein Ticket eröffnen, das weitere Details zu den Feldern enthält, mit denen Sie Probleme haben, damit wir Sie beraten können.