AI Zusammenfassung
Wir alle lieben Rabatte. Sie sind ein bewährtes Mittel, um den Umsatz zu steigern. Aber in ihrer Aufregung lassen sich kleine Unternehmen mitreißen und starten eine unvollkommene Gutscheinstrategie. Eine, bei der einfach ein Gutscheincode angeboten wird.
Bei diesem Ansatz muss der Kunde den Coupon manuell kopieren (oder sich daran erinnern), den gesamten Bestellvorgang durchlaufen und daran denken, ihn an der richtigen Stelle einzufügen.
Das sind viele Reibungsverluste, die Ihre Kunden eher abschrecken als sie zum Kauf zu bewegen.
Ich bevorzuge stattdessen die automatische Anwendung von Rabatten an der Kasse, um Gutscheincodes einzurichten.
Dies ist auch, wie wir Rabatte einrichten, wenn wir eine große WPForms Verkauf haben. Es ist, weil wir weniger Abbrüche und mehr Coupon Einlösungen mit automatisch anwendbaren Gutscheincodes sehen.
Aus diesem Grund schreibe ich diesen Leitfaden. Ich hoffe, dass Sie verstehen, welche Fallstricke Sie vermeiden müssen und wie Sie das Beste aus Ihren automatischen Gutscheincodes für Ihre nächsten Verkäufe herausholen können.
Erstellen Sie jetzt Ihren Coupon Code
- Traditionelle Coupon-Systeme verursachen Reibung
- Wie ein friktionsfreies Coupon-Erlebnis aussieht
- Wie man automatisch einen Coupon auf Ihre Zahlungsformulare anwendet
- Schritt 1. WPForms installieren
- Schritt 2. Installieren Sie das Coupons Addon
- Schritt 3: Erstellen Sie einen neuen Coupon
- Schritt 4: Erstellen eines Zahlungsformulars
- Schritt 5: Vorausfüllen nach URL aktivieren
- Schritt 6: Veröffentlichen Sie das Zahlungsformular
- Schritt 7: Konstruieren Sie die URL für den Auto-Filling-Gutscheincode
Traditionelle Coupon-Systeme verursachen Reibung

Bei herkömmlichen Gutscheinsystemen müssen die Kunden oft manuell Codes eingeben oder eine Reihe von Schritten befolgen, um in den Genuss von Rabatten zu kommen. Natürlich gibt es hier mehrere Herausforderungen, aber meiner Meinung nach sind dies die wichtigsten:
- Erhöhte Reibung: Wenn Kunden einen Gutscheincode eingeben müssen, wird der Kaufprozess um zusätzliche Schritte erweitert, was potenzielle Käufer abschrecken kann. Selbst kleine Unannehmlichkeiten können zum Abbruch des Einkaufs führen, daher ist ein optimiertes Erlebnis unerlässlich.
- Probleme mit der Exklusivität: Rabattcodes können zwar ein Gefühl der Exklusivität vermitteln, aber sie können auch Kunden abschrecken, die die Codes nicht kennen. Oder sie finden das Verfahren zu umständlich, um es durchzuziehen. Dies kann zu verpassten Gelegenheiten, niedrigeren Umsätzen und geringerer Kundenzufriedenheit führen.
Wie ein friktionsfreies Coupon-Erlebnis aussieht
Ein reibungsloses Coupon-Erlebnis sorgt dafür, dass Kunden ohne zusätzlichen Aufwand Rabatte in Anspruch nehmen können. So sieht das in der Praxis aus:
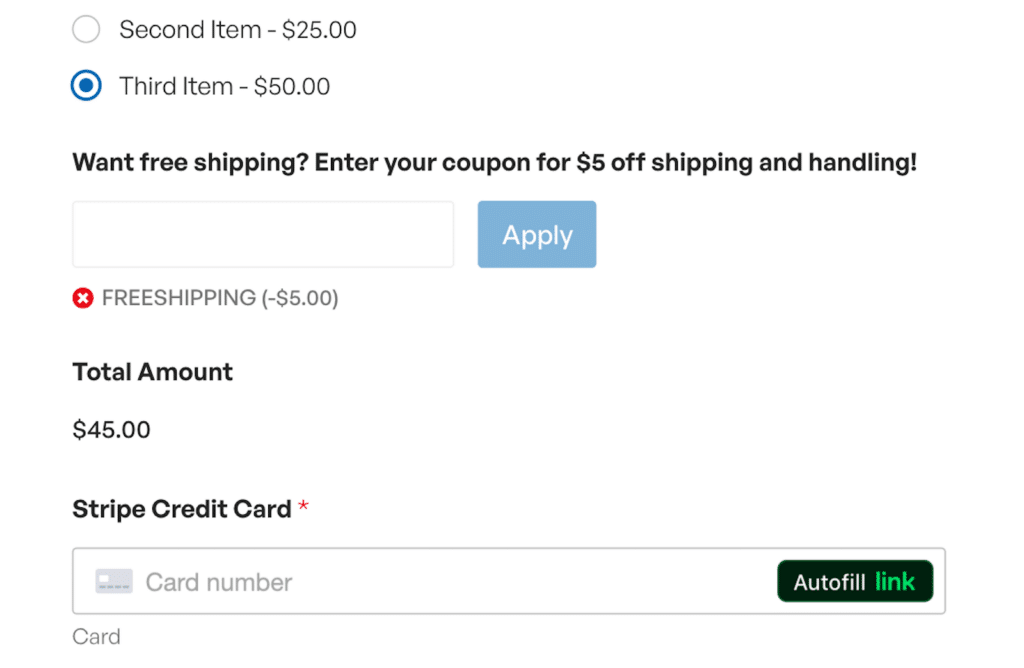
Automatische Anwendung von Coupons an der Kasse
Anstatt dass Kunden nach Codes suchen müssen, sollte Ihre Kasse berechtigte Rabatte erkennen und sie sofort anwenden. Das macht den Prozess nahtlos und stressfrei.
Es ist so wichtig, die Verwendung von Gutscheinen zu vereinfachen, dass der Bundesstaat Connecticut kürzlich einen Gesetzentwurf vorgelegt hat, der die automatische Anwendung von Gutscheincodes für Supermarktkäufer vorsieht.
Wenn ein Unternehmen sagt, dass es bereit ist, etwas zu einem ermäßigten Preis anzubieten, dann sollten die Verbraucher nichts weiter tun müssen, um davon zu profitieren.
Abgeordneter Craig Fishbein
Ein Online-Shop ist zwar nicht dasselbe wie ein stationärer Supermarkt, aber die Grundsätze eines reibungslosen Kundenerlebnisses gelten auch online.
Klare, im Voraus festgelegte Preisgestaltung
Die Kunden sollten ihre Ersparnisse in Echtzeit sehen, wenn sie im Shop stöbern oder Artikel in ihren Warenkorb legen.
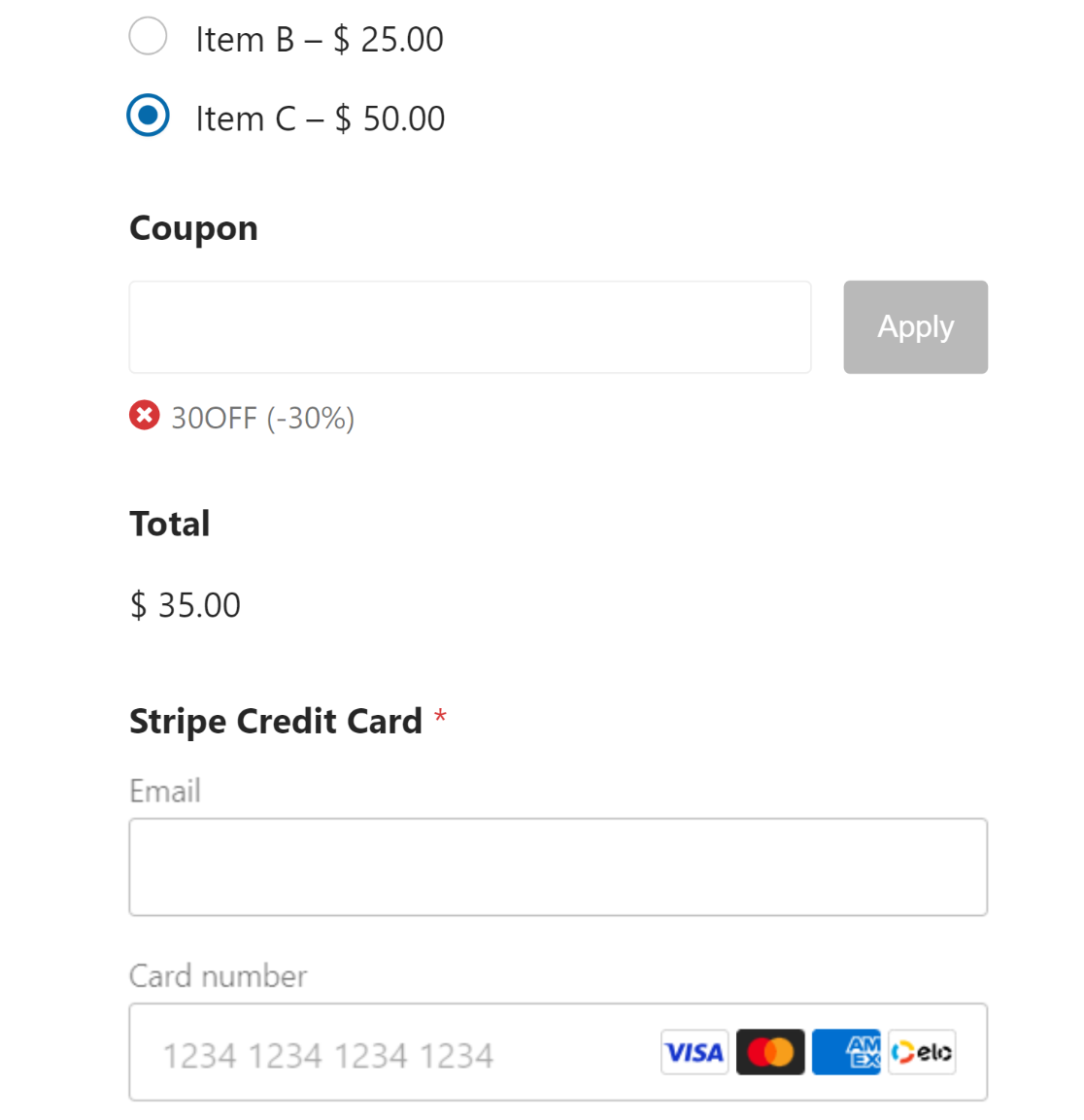
Das Coupon-Feld in WPForms zeigt automatisch den Betrag an, den Ihre Kunden sparen können, wenn sie in Ihrem Zahlungsformular Produkte zum Kauf auswählen.

Dies ist eine gute Möglichkeit, Transparenz zu schaffen und den Kunden den Wert Ihres Angebots zu verdeutlichen.
Keine Anmelde- oder Registrierungshürden
In einigen Geschäften müssen die Benutzer ein Konto erstellen oder mehrere Schritte ausführen, bevor sie einen Rabatt in Anspruch nehmen können. Indem Sie Rabatte unabhängig davon anwenden, ob der Kunde eingeloggt ist oder nicht, beseitigen Sie Barrieren, die manche Besucher vom Kauf abhalten können.
Mit WPForms können Sie Gutscheine für alle (angemeldete und abgemeldete Benutzer) gelten lassen.
Wie man automatisch einen Coupon auf Ihre Zahlungsformulare anwendet
Nun, da Sie die Macht der automatischen Rabatte und den strategischen Einsatz von Coupons verstehen, finden Sie hier eine der einfachsten Möglichkeiten, automatisch anwendbare Coupons auf Ihren WordPress-Formularen zu erstellen.
Schritt 1. WPForms installieren
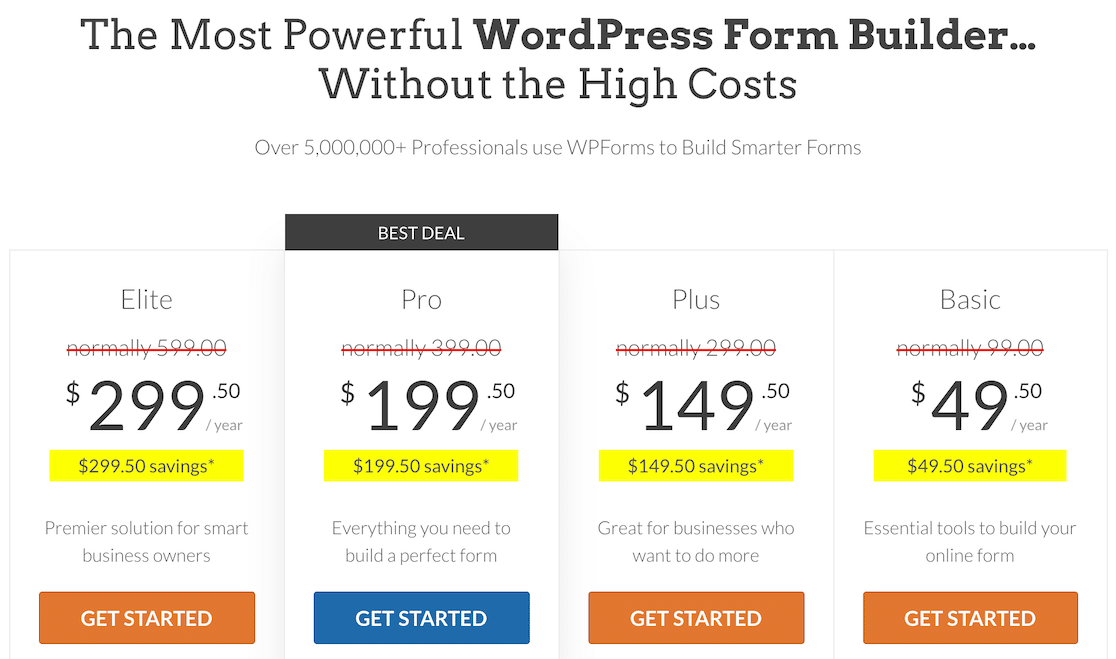
Der einfachste Weg, Gutscheine zu generieren und den Prozess des Hinzufügens zu Ihrem Formular zu vereinfachen, ist die Verwendung des WPForms-Plugins.
WPForms ist eines der am besten bewerteten WordPress-Plugins, mit 4,8/5 Sternen auf WordPress.org.
Sie benötigen die WPForms Pro-Lizenz, um auf das Coupons-Addon zuzugreifen, das alle Funktionen enthält, die Sie benötigen, um Coupon-Codes mit aktivierter Prefill-Option einzurichten.

Wenn Sie Ihre Lizenz erworben haben, können Sie WPForms auf Ihrer Website installieren. Es wird nur ein paar Minuten dauern.
Im nächsten Schritt werden wir das Coupons-Addon einrichten.
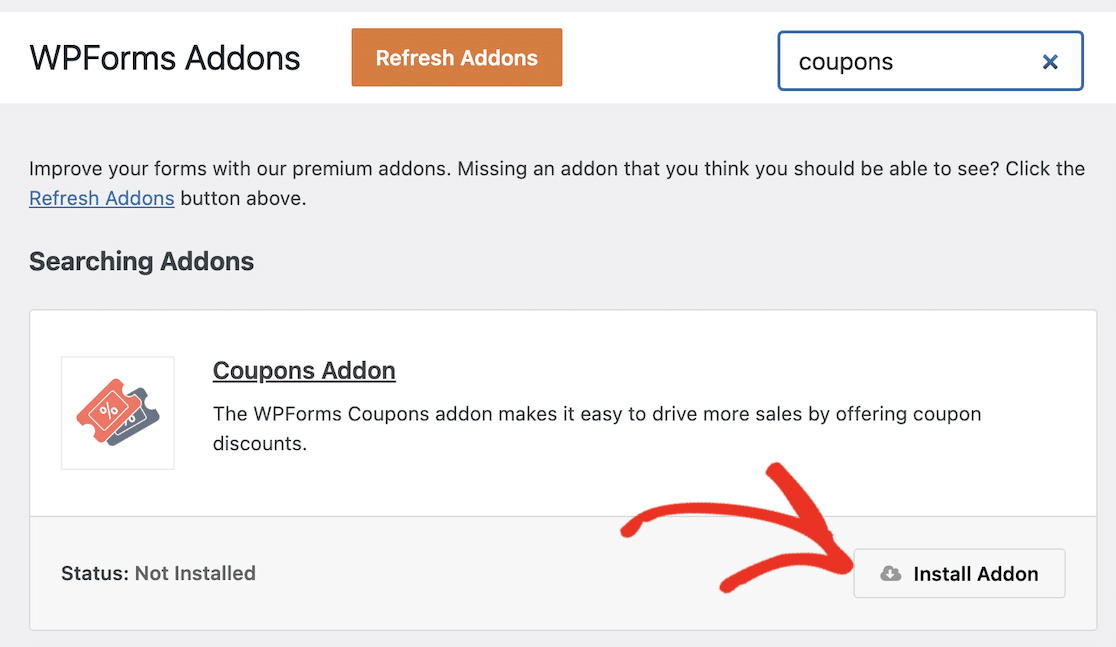
Schritt 2. Installieren Sie das Coupons Addon
Nach der Installation von WPForms, öffnen Sie Ihr WordPress Dashboard und navigieren Sie zu WPForms " Addons.
Suchen Sie im Bildschirm Addons nach dem Addon Coupons und klicken Sie auf die Schaltfläche Addon installieren.

Die Installation des Addons dauert nur ein paar Sekunden. Sobald das Addon einsatzbereit ist, wird der Status auf "Aktiv" geändert.

Nachdem diese Schritte erledigt sind, können wir nun einen Gutscheincode erstellen.
Schritt 3: Erstellen Sie einen neuen Coupon
Klicken Sie im WordPress-Verwaltungsmenü auf WPForms " Payments.

Der Bildschirm "Zahlungen" verfügt über eine Registerkarte "Gutscheine", auf der Sie eine beliebige Anzahl von Gutscheinen für Ihre Website erstellen können. Klicken Sie auf die Registerkarte " Coupons ", um fortzufahren.

Klicken Sie anschließend auf die Schaltfläche Coupon hinzufügen.

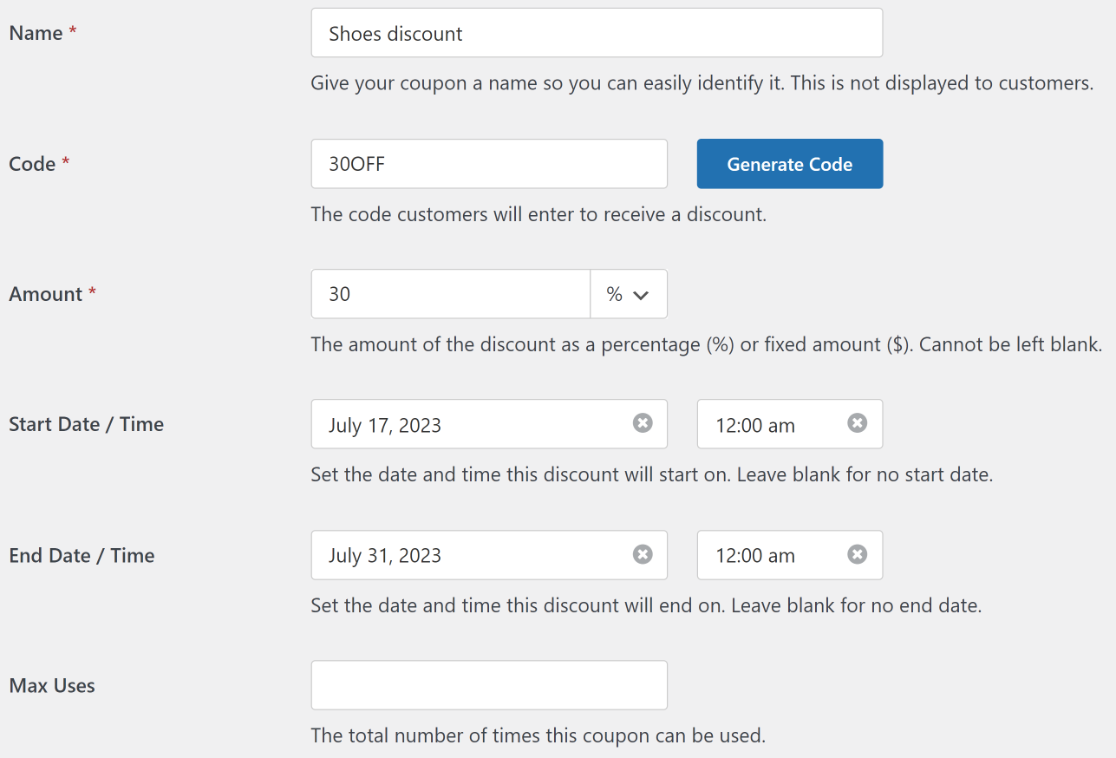
Sie werden nun zu einem neuen Bildschirm weitergeleitet, auf dem Sie Ihren neuen Gutschein einrichten können. Hier können Sie den Namen, den Code und den Betrag eingeben und weitere Einstellungen für Ihren Coupon vornehmen. Sie sind frei, einen benutzerdefinierten Code eingeben oder haben WPForms automatisch einen für Sie generieren, wenn Sie wollen.
Sie können auch das Start- und Ablaufdatum Ihres Gutscheins festlegen und eine Höchstgrenze für die Nutzung angeben. Lassen Sie diese Felder leer, wenn Sie die Gültigkeit des Gutscheins nicht zeitlich oder durch die Anzahl der Nutzungen einschränken möchten.

Scrollen Sie nach unten, um die Formulare auszuwählen, in denen der Gutschein verwendet werden kann. Da wir noch kein Formular für diesen Gutscheincode erstellt haben, können Sie auf diesen Schritt später zurückkommen.
Klicken Sie auf Coupon speichern, um Ihren neu erstellten Couponcode zu speichern.

Nun, da Sie Ihren Gutschein erstellt haben, ist es an der Zeit, eine Zahlung zu erstellen, für die der Gutschein verwendet werden kann.
Schritt 4: Erstellen eines Zahlungsformulars
Erstellen von Formularen ist der einfachste Teil der Verwendung von WPForms, dank seiner reichen Bibliothek von über 2.000 + Formularvorlagen.
Um mit der Erstellung Ihres Formulars zu beginnen und auf die Vorlagenbibliothek zuzugreifen, gehen Sie einfach auf WPForms " Add New.

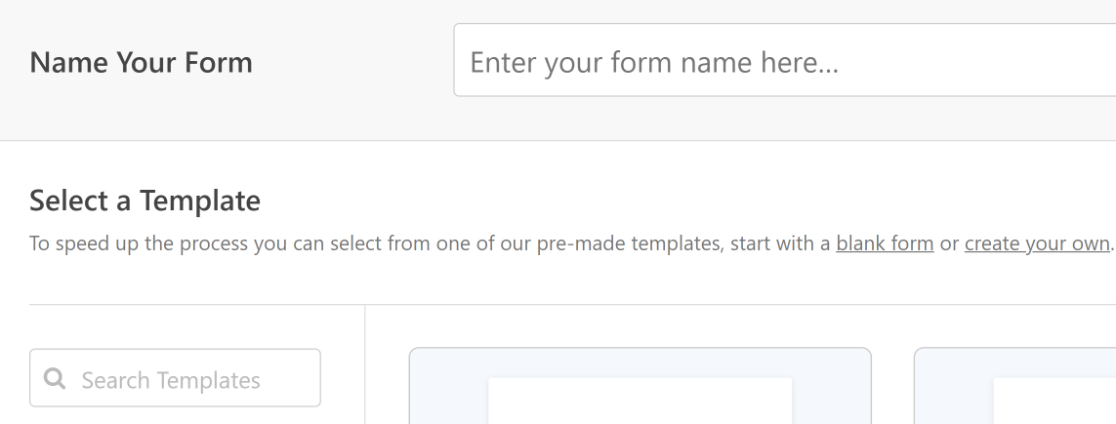
Geben Sie einen Namen für Ihr Formular ein. Der Name wird nur intern für Ihre Referenz verwendet, damit Sie Ihre Formulare leicht identifizieren können.

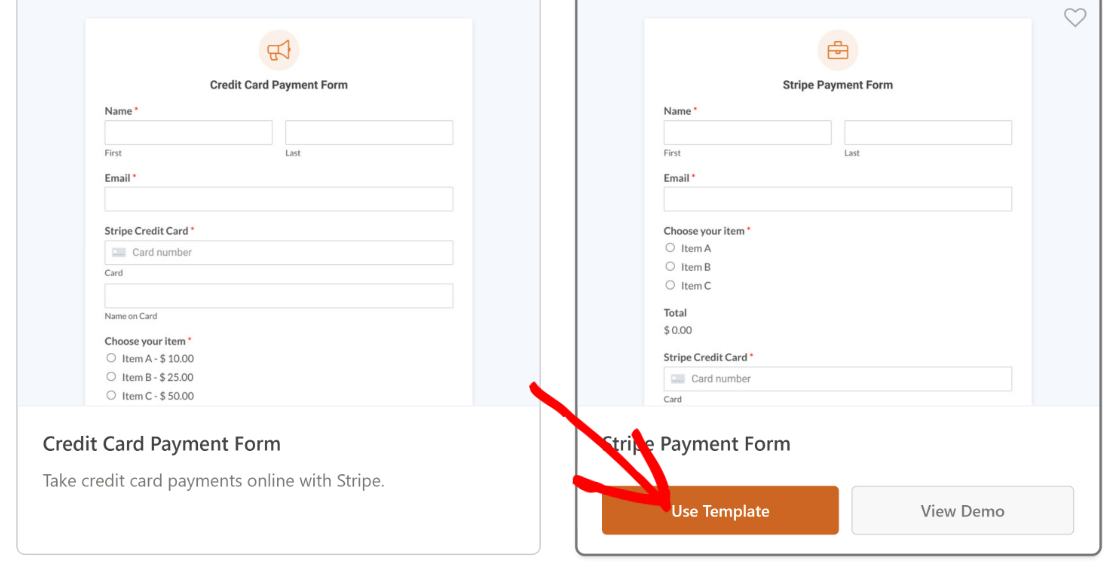
Scrollen Sie dann nach unten und wählen Sie eine geeignete Vorlage aus. Für dieses Tutorial verwenden wir die Vorlage für das Stripe-Zahlungsformular, da sie den Anforderungen unseres Ziels sehr nahe kommt.

Sobald Sie auf eine Vorlage geklickt haben, wird sie im Formularersteller geladen. Sie können alle gewünschten Änderungen an den Feldern, Layouts und anderen Einstellungen des Formulars vornehmen.
Diese Vorlage enthält zum Beispiel alle Felder, die Sie für die Annahme von Zahlungen benötigen, aber kein Gutscheinfeld für Rabatte.
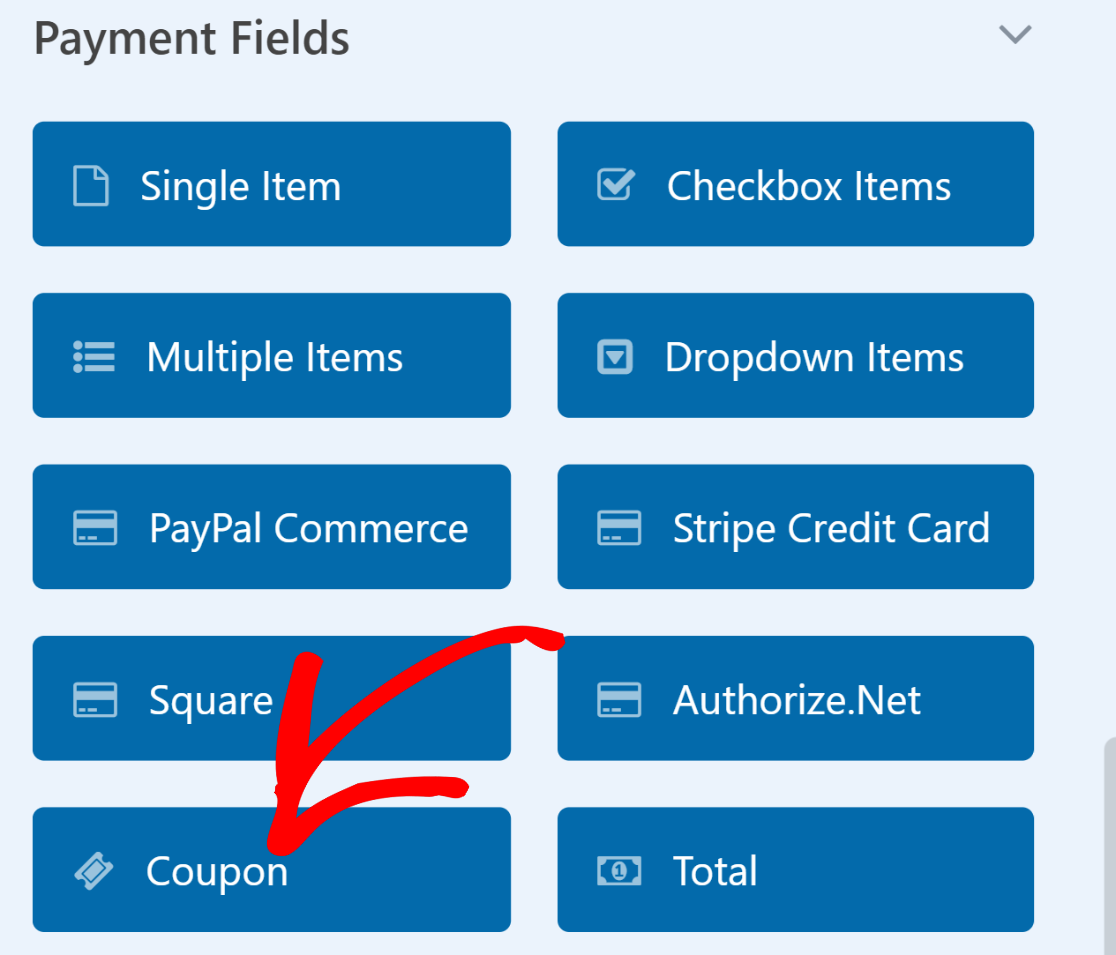
Ziehen Sie also das Feld " Coupon" direkt über das Feld "Gesamt" und legen Sie es dort ab.

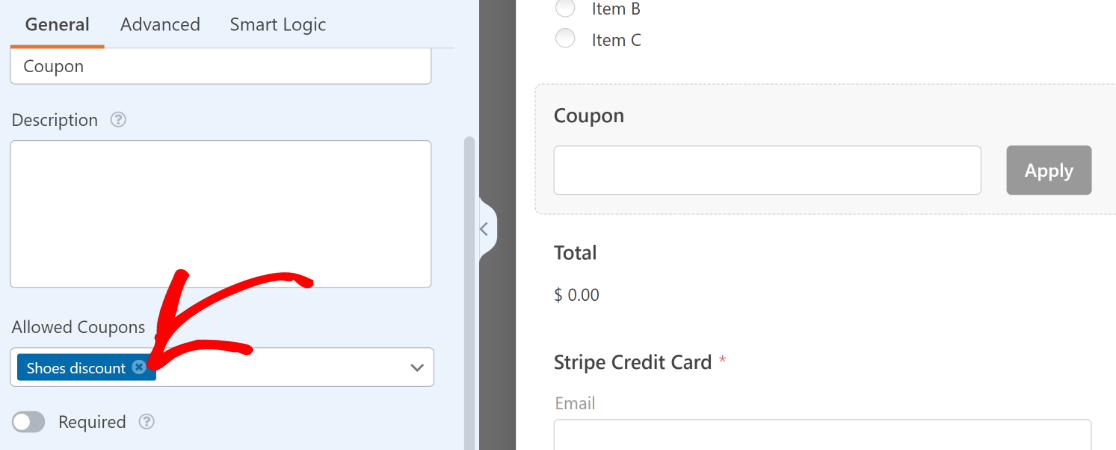
Jetzt wählen wir aus, welche Gutscheine dieses Feld akzeptieren kann. Klicken Sie auf das Feld Coupons, um die Feldoptionen zu öffnen. Klicken Sie dann auf das Dropdown-Menü " Erlaubte Coupons " und wählen Sie den Coupon aus, den Ihre Kunden für dieses Formular verwenden können sollen.

Stellen Sie sicher, dass Sie auf die Schaltfläche Speichern oben klicken, wenn Sie mit dem Anpassen des Zahlungsformulars fertig sind.
Schritt 5: Vorausfüllen nach URL aktivieren
Um Ihr Formular so zu konfigurieren, dass Gutscheincodes automatisch angewendet werden, müssen Sie das Ausfüllen nach URL aktivieren.
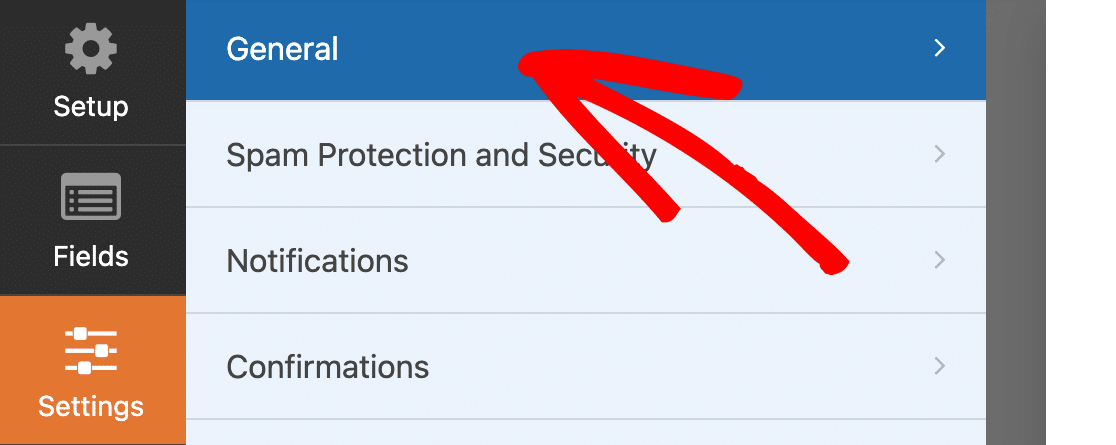
Diese Option befindet sich unter Einstellungen " Allgemein innerhalb des Formularerstellers.

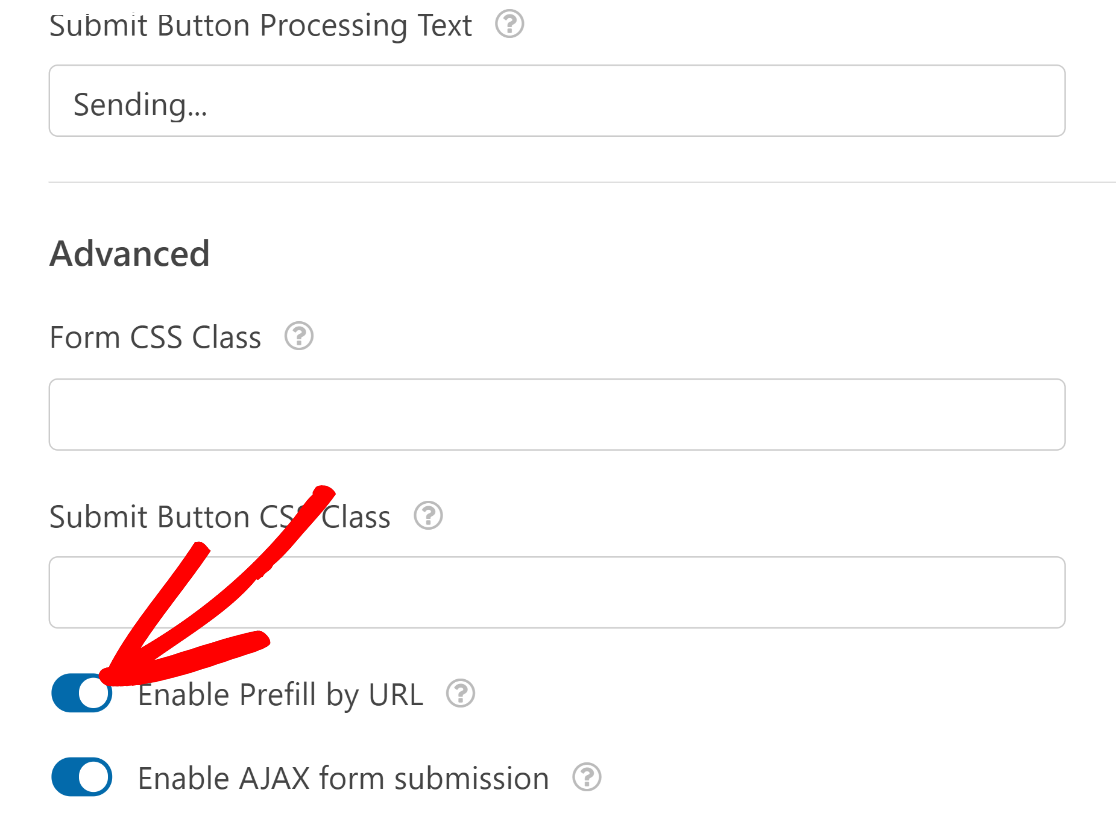
Scrollen Sie in den Allgemeinen Einstellungen nach unten und klicken Sie auf Erweitert, um weitere Optionen zu öffnen. Klicken Sie anschließend auf die Schaltfläche " Vorabausfüllen nach URL aktivieren ", um zu wechseln.

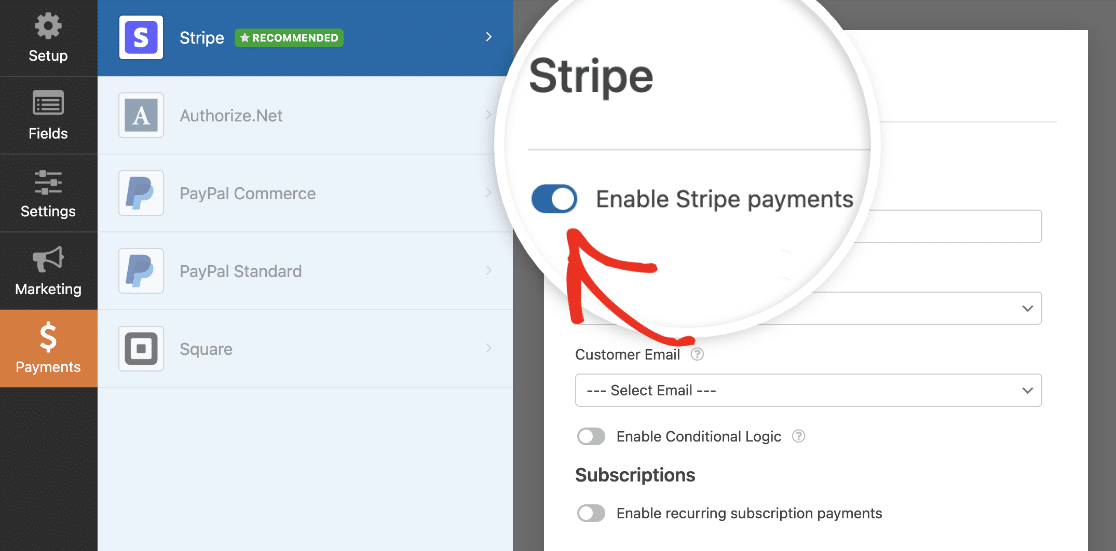
Vergewissern Sie sich auch, dass Sie die Zahlung für das Zahlungsportal, das Sie für Ihr Formular verwenden, aktiviert haben.
Wenn Sie zum Beispiel Stripe verwenden, gehen Sie zu Zahlungen " Stripe und klicken Sie auf die Schaltfläche Stripe-Zahlungen aktivieren. Ohne diese Option können Sie keine Zahlungen von Kunden erfassen, die Ihr Formular ausfüllen.

Wenn Sie PayPal, Square oder Authorize.net verwenden, vergewissern Sie sich, dass Sie die entsprechenden Integrationen eingerichtet und Zahlungen über Ihren Formularersteller aktiviert haben.
Ausgezeichnet! Wir sind jetzt bereit, dieses Formular zu veröffentlichen.
Schritt 6: Veröffentlichen Sie das Zahlungsformular
Klicken Sie oben auf die Schaltfläche Einbetten, um den Veröffentlichungsprozess für Ihr Formular zu starten.

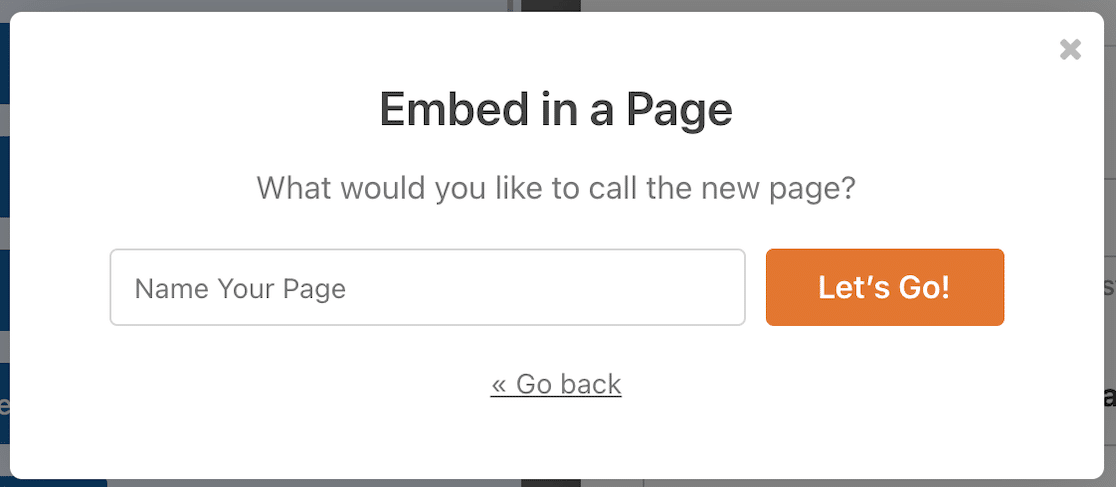
Sie werden aufgefordert, eine von zwei Optionen zu wählen: Einbettung des Formulars in eine bestehende Seite oder in eine neue Seite. Wir entscheiden uns für die Einbettung in eine neue Seite, indem wir auf die Schaltfläche Neue Seite erstellen klicken.

Benennen Sie Ihr Formular und drücken Sie auf Los geht's.

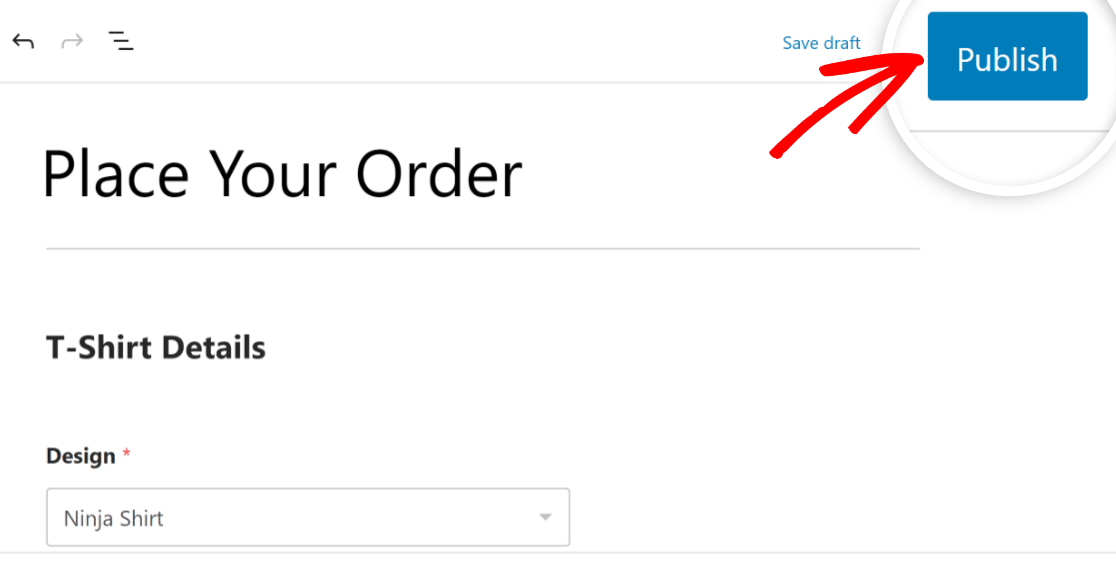
Jetzt wird Ihr WordPress-Block-Editor geöffnet und Ihr Formular ist bereits eingebettet.
Wenn Sie bereit sind, drücken Sie oben auf die Schaltfläche Veröffentlichen.

Ausgezeichnet. Mit diesem Formular wird der Gutscheincode bereits vorausgefüllt, nachdem Ihre Nutzer auf eine spezielle URL geklickt haben.
Dazu müssen Sie jedoch diese spezielle URL erstellen. Wir werden dies im nächsten Schritt behandeln.
Schritt 7: Konstruieren Sie die URL für den Auto-Filling-Gutscheincode
Die automatische Ausfüllfunktion für das Gutscheincode-Feld funktioniert nur, wenn Sie die URL Ihrer neuen Formularseite entsprechend geändert haben.
Sie benötigen 3 Dinge, um eine URL zu erstellen, die den Gutscheincode automatisch anwendet:
- Formular-ID
- Feld-ID
- Kupon-Code
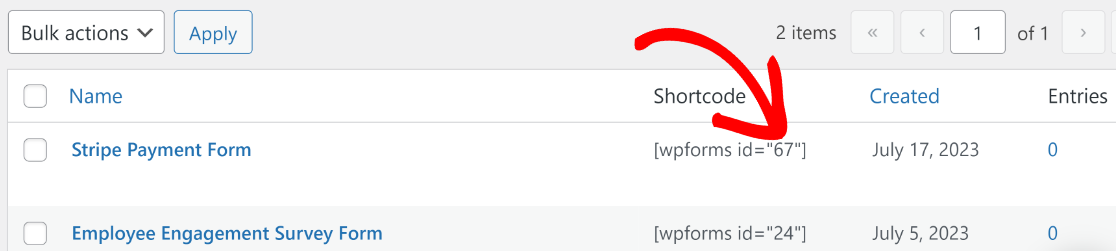
Sie können die Formular-ID für Ihr Formular finden, indem Sie zu WPForms " Alle Formulare gehen und das Formular suchen, auf das Sie den Code anwenden möchten. Werfen Sie einen Blick auf die Shortcode-Spalte neben Ihrem Formular und beachten Sie die Zahl. Dies ist die Formular-ID, die in unserem Fall 67 lautet.

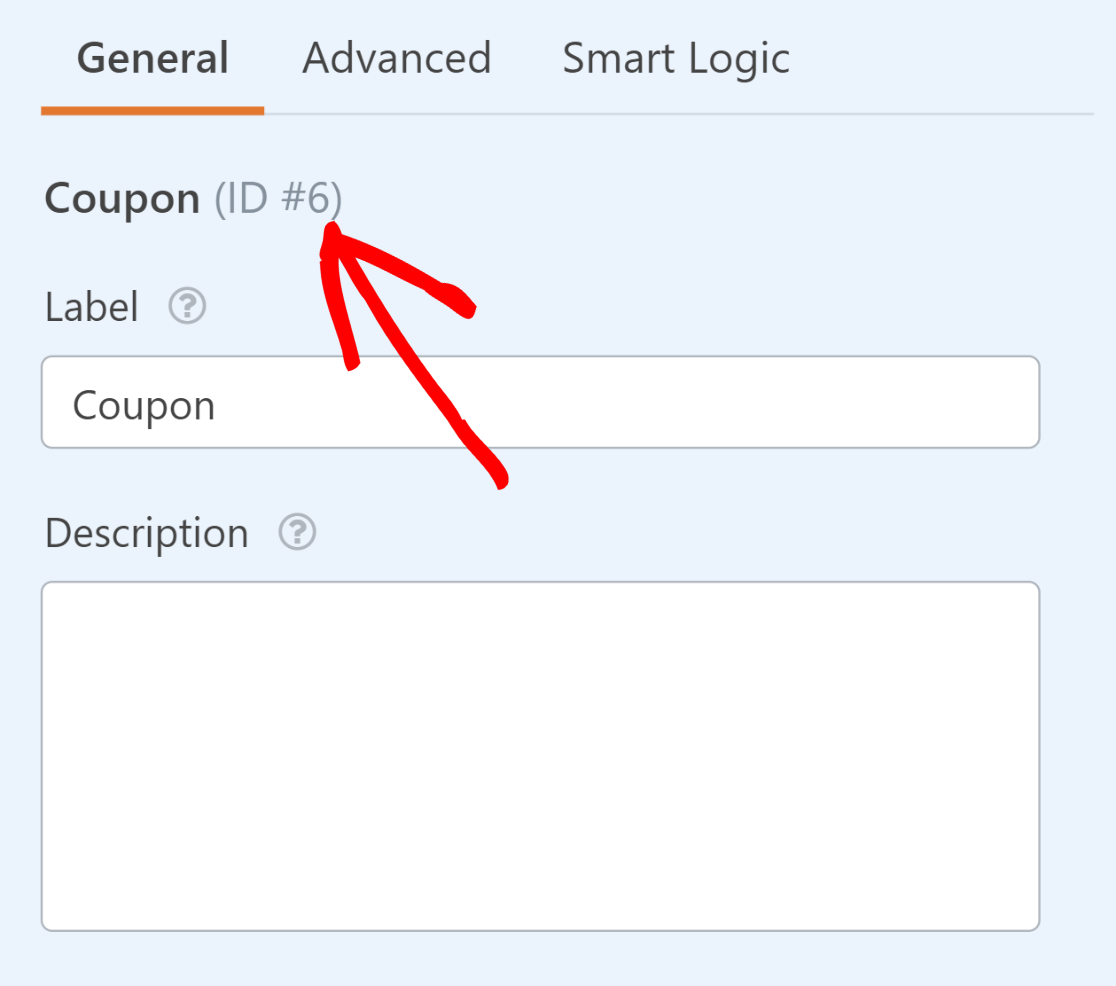
Klicken Sie nun auf das Formular, um es zu öffnen. Wir müssen die Feld-ID des Feldes "Coupon" finden. Das geht ganz einfach, indem Sie auf das Feld " Coupon" klicken und sich unter "Feldoptionen" die ID-Nummer neben dem Feldnamen ansehen.

Schließlich benötigen Sie den genauen Gutscheincode, den Sie für den Gutschein erstellt haben, der für dieses Formular gilt.
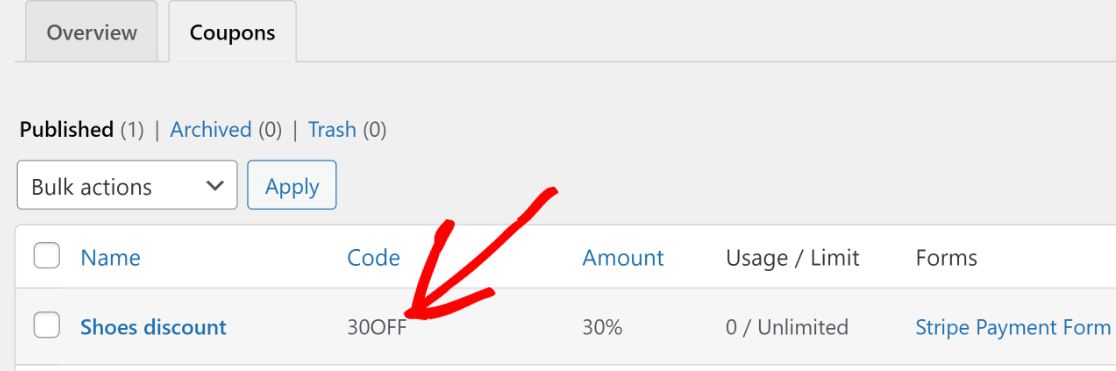
Wenn Sie sich nicht mehr an den Code erinnern, können Sie ihn finden, indem Sie zu WPForms " Zahlungen zurückgehen und auf die Registerkarte Coupon klicken. Der Code wird in einer Spalte neben dem Namen Ihres Gutscheins angezeigt.

Nun, da wir alle Teile zusammen haben, können wir unsere spezielle URL für die automatische Anwendung des Gutscheincodes zusammenstellen.
Nehmen wir an, dass die URL für Ihre Formularseite"https://sulliesflowers.com/buy-shoes/"lautet.
Wir müssen nun die URL wie folgt ändern, damit die automatische Gutscheinanwendung funktioniert:
https://sulliesflowers.com/buy-shoes/?wpf[Form ID]_[Field ID]=[Coupon Code]
Jetzt müssen Sie nur noch die richtigen Werte in die drei Parameter eingeben, die ich oben in Klammern hervorgehoben habe (Sie brauchen die Klammern nicht, wenn Sie die Werte tatsächlich eingeben).
Für dieses spezielle Formular benötige ich die folgenden Werte:
- Formular-ID: 67
- Feld-ID: 6
- Gutschein-Code: 30OFF
Setzt man diese Werte in die Formel für die geänderte URL ein, erhält man
https://sulliesflowers.com/buy-shoes/?wpf67_6=30OFFDas war's! Wenn Ihre Kunden jetzt auf Ihren Link klicken, finden sie den Gutscheincode bereits angewendet, sobald Ihr Formular geladen wird.

Sie können diese spezielle URL für den Gutscheincode an Ihre Kunden über Ihren Newsletter, Ihre Beiträge in den sozialen Medien oder jede andere Marketingkommunikation senden, um ein optimales Gutscheinerlebnis zu gewährleisten.
Und da haben Sie es!
Nächster Schritt: Wiederkehrende Spenden einrichten
Wenn Sie eine gemeinnützige Organisation sind und eine Spendenkampagne planen, können Sie sehr davon profitieren, wenn Sie wiederkehrende Spenden einrichten, anstatt nur einmalige Spenden anzubieten. Tipps dazu finden Sie in unserem Leitfaden zur Förderung wiederkehrender Spenden.
Wenn Sie nach weiteren Details über Gutschein-Plugins für WordPress suchen, sollten Sie unsere Zusammenstellung der besten Gutscheincode-Plugins für WordPress lesen.
Wir haben auch einen Leitfaden, der mehr Licht auf, warum WPForms ist so hoch auf Trustpilot bewertet leuchtet.
Erstellen Sie jetzt Ihren Coupon Code
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.




Ich war nicht in der Lage, dies korrekt mit einem mehrseitigen Formular mit dem Gutscheincode auf der letzten Seite zu arbeiten. Das Feld wurde zwar ausgefüllt, aber der Code wurde nicht angewendet, und ich konnte den Text erst anwenden, nachdem ich in das Feld für den Gutscheincode geklickt hatte.
Hallo Katie - Wenn Sie die Möglichkeit haben, schicken Sie uns bitte eine E-Mail mit weiteren Details zu Ihrem Problem, damit wir Ihnen weiterhelfen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserem E-Mail-Support, so senden Sie bitte ein Support-Ticket.
Andernfalls bieten wir begrenzten kostenlosen Support im WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .