AI Zusammenfassung
Möchten Sie hCaptcha zu WordPress-Formularen hinzufügen, damit Sie Spammer bekämpfen und Ihre Website vor Hackern schützen können?
Sie werden erfreut sein zu hören, dass WPForms hCaptcha unterstützt, um Websites gegen Spam-Eingaben zu schützen!
hCaptcha zu Ihrem WordPress-Formular hinzufügen
In diesem Artikel zeigen wir Ihnen, wie Sie hCaptcha zu WordPress-Formularen hinzufügen können, damit Ihre Website sicher bleibt.
In diesem Artikel

Wie man hCaptcha zu WordPress-Formularen hinzufügt
Für die Aktivierung von Captcha in WordPress-Formularen sind keine HTML-Kenntnisse oder andere komplizierte Programmiersprachen mehr erforderlich.
WPForms hat eine integrierte hCaptcha-Integration, die es Ihnen ermöglicht, hCaptcha zu Ihren WordPress-Formularen hinzuzufügen, ohne eine einzige Zeile Code zu schreiben.

"Das Hinzufügen eines CAPTCHA zu Ihrem Formular ist ein sehr effektives Anti-Spam-Tool. Sie können die Verwendung von hCaptcha für Ihre Website-Formulare in Betracht ziehen, da es eine kostenlose und eine Pro-Version gibt und es einer der vertrauenswürdigsten CAPTCHA-Dienste auf dem Markt ist."
Schritt 1: Installieren Sie das WPForms Plugin
Das WPForms-Plugin gilt weithin als die erste Wahl für die Erstellung von Formularen in WordPress. Es bietet eine Reihe von Spam-Schutz-Funktionen, die den Prozess der Erstellung von Formularen für Ihre Website unglaublich einfach machen.
Diese Funktionen stellen die Sicherheit und den Datenschutz sowohl Ihrer Website als auch ihrer Nutzer in den Vordergrund. Wenn Sie auf eine Pro-Lizenz upgraden, können Sie auch von anderen, leistungsfähigeren Sicherheitsfunktionen, Addons und Premium-Vorlagen profitieren.

Das erste, was Sie tun müssen, ist das WPForms-Plugin zu installieren und zu aktivieren. Wenn Sie neu in WordPress sind oder Schwierigkeiten bei der Installation des Plugins haben, können Sie diese Anleitung zur Installation eines WordPress-Plugins lesen .
Schritt 2: hCaptcha-Typ auswählen
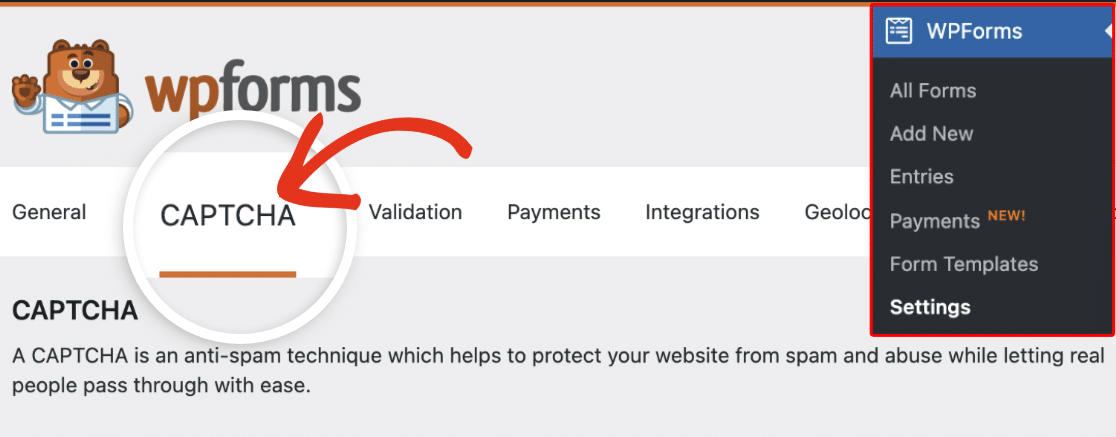
Der zweite Schritt besteht darin, den hCaptcha-Typ auszuwählen. Öffnen Sie WPForms " Einstellungen. Klicken Sie dann auf die Registerkarte CAPTCHA.

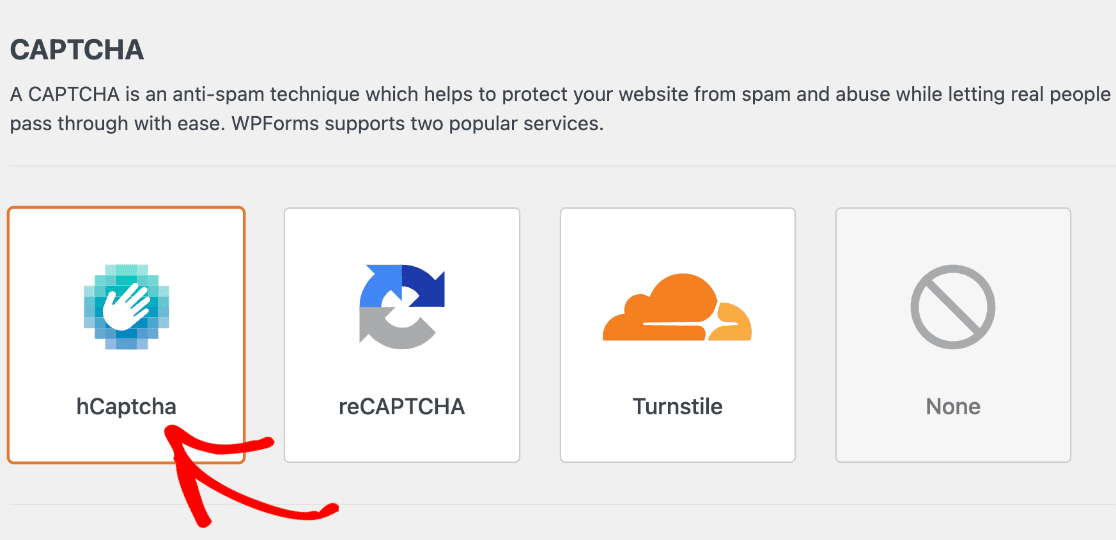
Auf der Captcha-Seite sehen Sie 3 beliebte Captcha-Dienste: hCaptcha, reCAPTCHA und Turnstile. Sie müssen auf das hCaptcha-Symbol klicken.

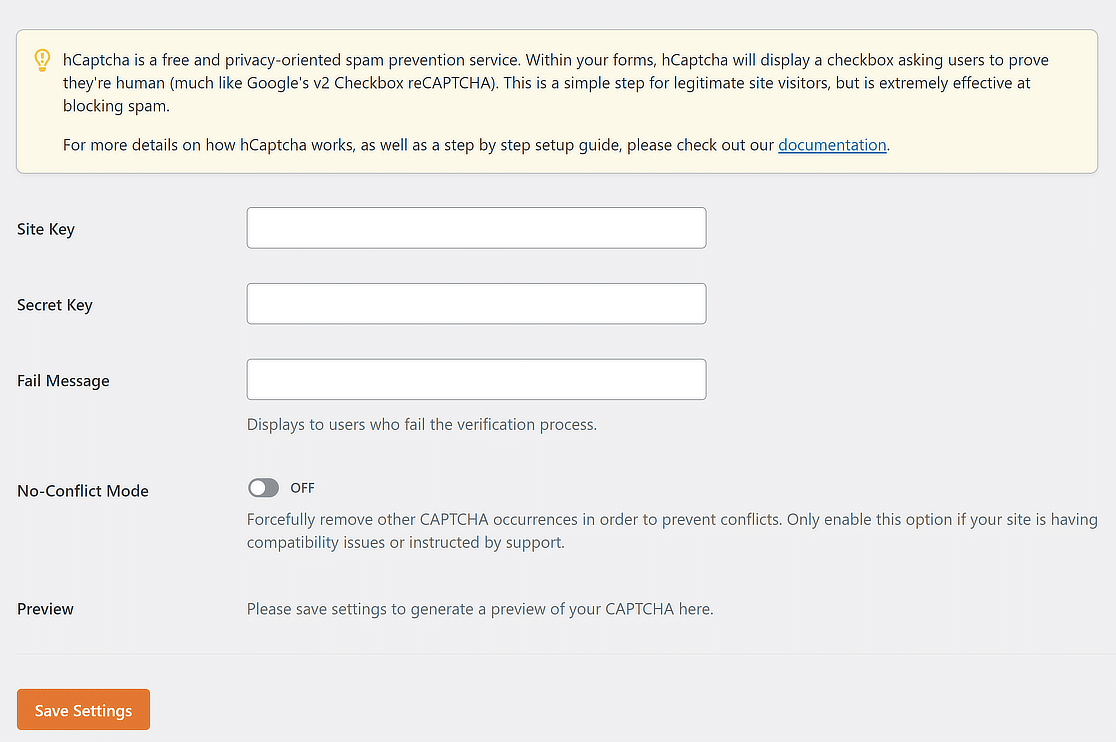
Wenn Sie auf das Symbol klicken, sehen Sie unten die Einstellungen für hCaptcha. Hier sehen Sie Felder zum Hinzufügen eines Website-Schlüssels und eines geheimen Schlüssels.

Im Grunde benötigen Sie diese Schlüssel, um Ihr hCaptcha-Konto mit WPForms zu verbinden. Lassen Sie also diese Browser-Registerkarte geöffnet und fahren Sie mit dem nächsten Schritt fort.
Schritt 3: hCaptcha-Schlüssel generieren
Öffnen Sie die hCaptcha-Website in einem neuen Tab und lassen Sie WPForms in einem anderen Tab geöffnet. Wenn Sie noch kein Konto haben, erstellen Sie eines auf der Anmeldeseite.

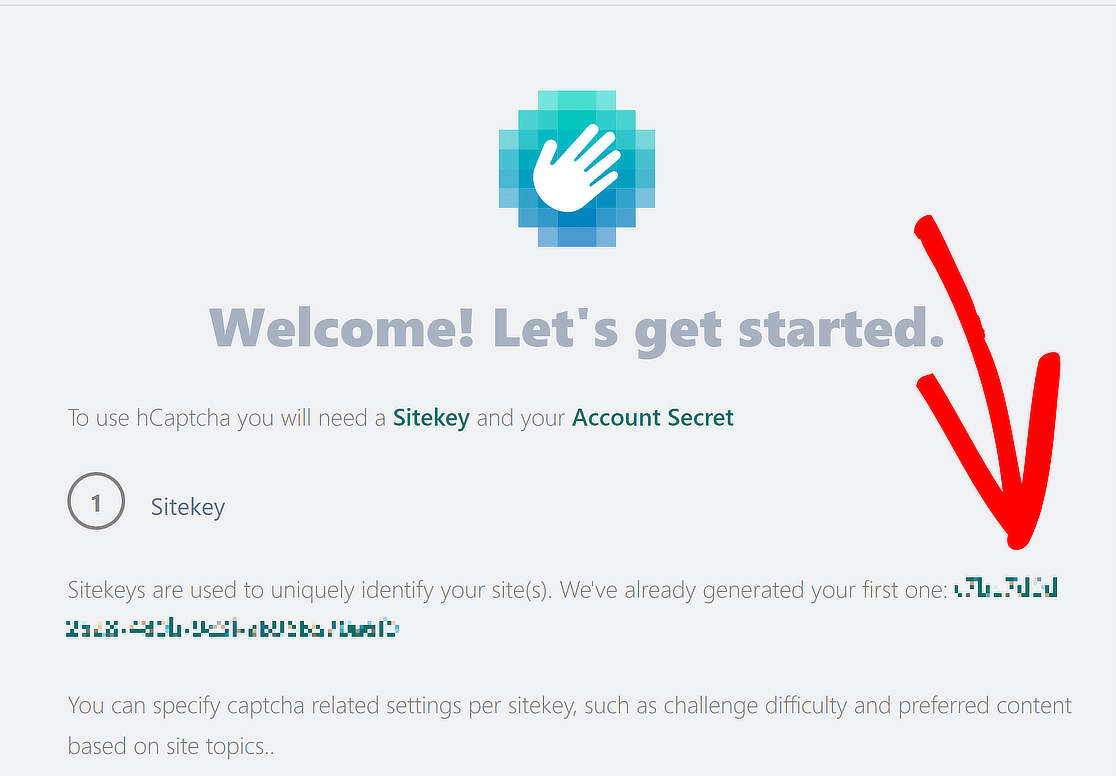
Sobald Sie ein Konto erstellt haben, werden Sie auf die Willkommensseite von hCaptcha weitergeleitet, wo Sie Ihren generierten Sitekey finden. Kopieren Sie den Sitekey.

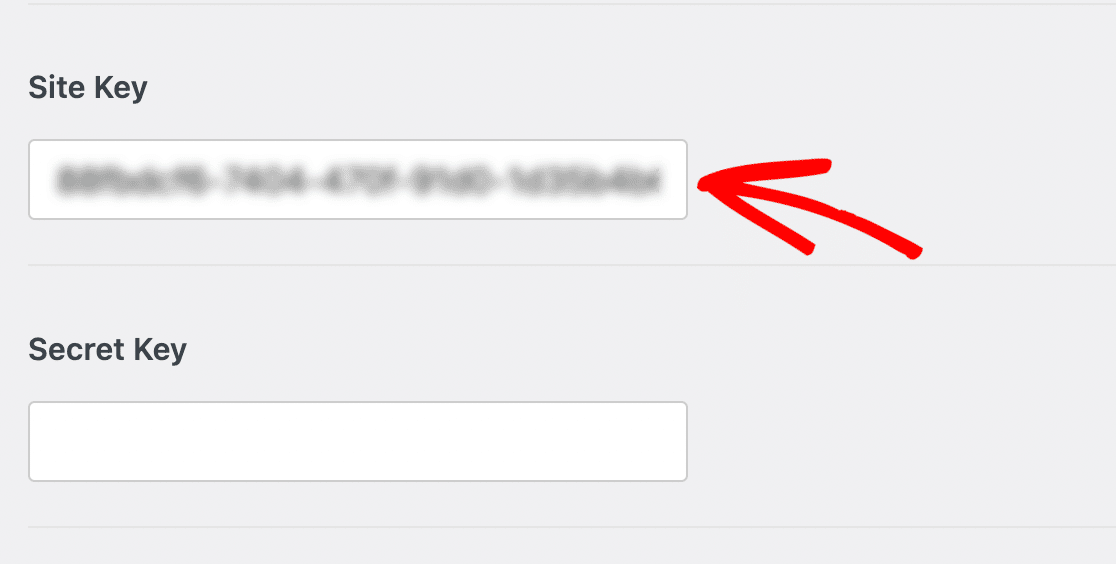
Nachdem Sie ihn kopiert haben, kehren Sie zur WPForms-Einstellungsseite zurück und fügen Ihren Sitekey in das Feld Site Key ein.

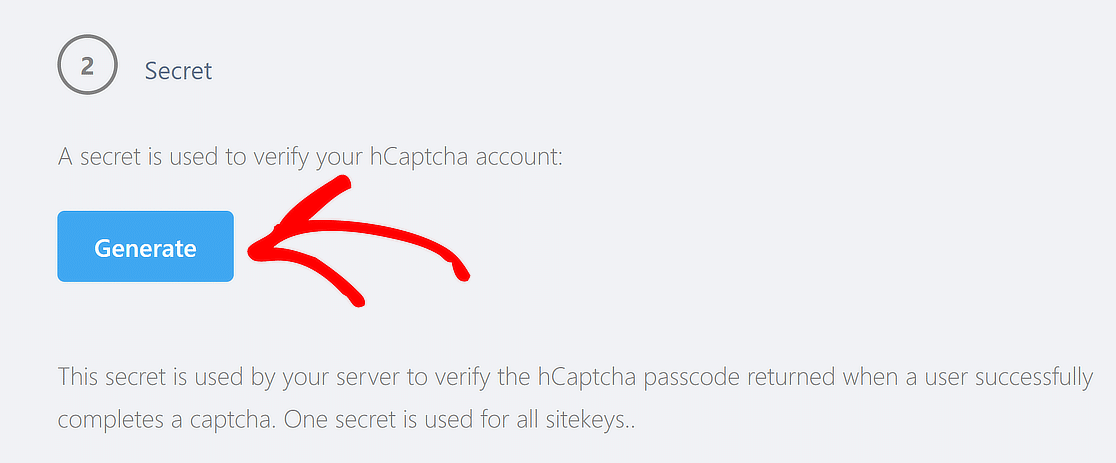
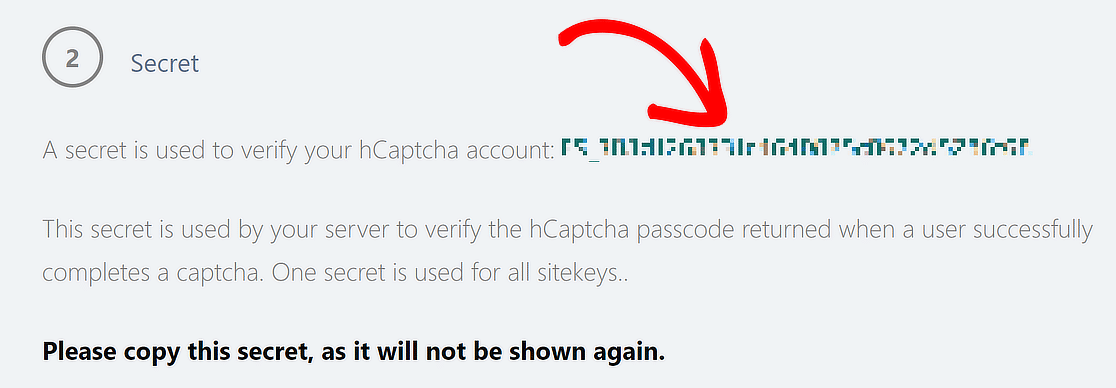
Kehren Sie zum hCaptcha-Dashboard zurück und klicken Sie auf die Schaltfläche Generieren unter der Überschrift Geheimnis.

Nachdem Sie auf die Schaltfläche Generieren geklickt haben, erstellt hCaptcha einen geheimen Schlüssel. Kopieren Sie den Schlüssel und speichern Sie ihn an einem sicheren Ort.

Jetzt müssen Sie nur noch den Schlüssel in das Feld Geheimschlüssel auf der Seite WPForms " Einstellungen " CAPTCHA einfügen.

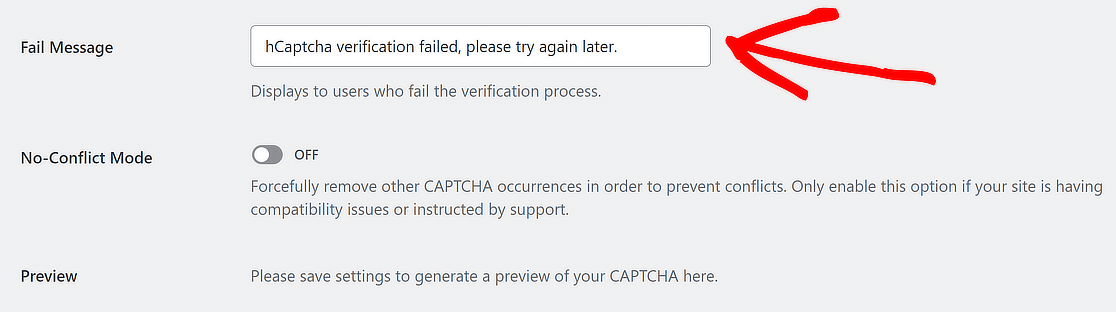
Danach können Sie auch die Fehlermeldung ändern, die erscheint, wenn ein Benutzer den Verifizierungsprozess nicht bestanden hat.

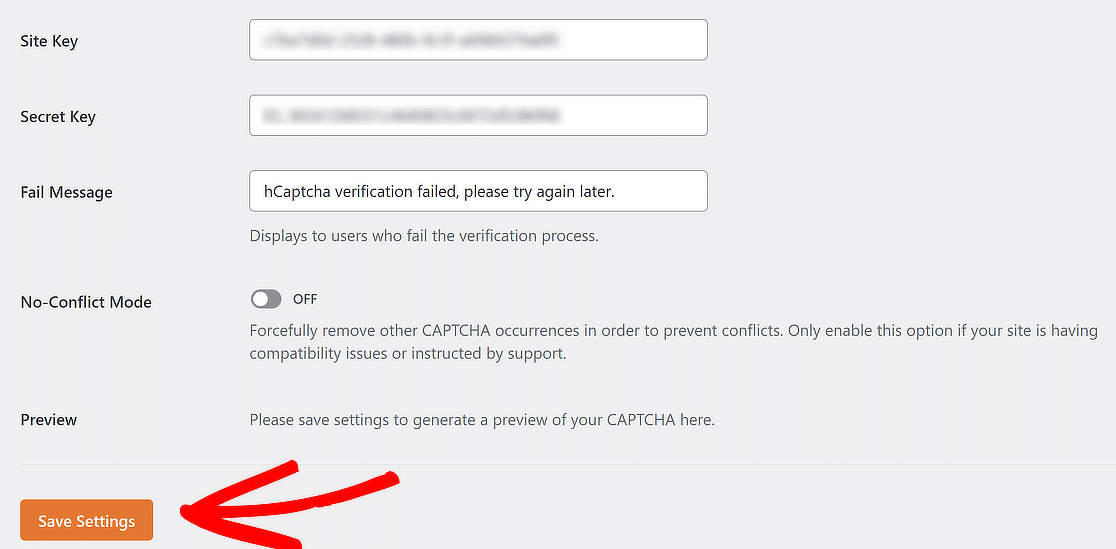
Nachdem Sie den Site-Schlüssel, den geheimen Schlüssel und die Fehlermeldung hinzugefügt haben, klicken Sie einfach auf die Schaltfläche Einstellungen speichern, um eine Vorschau Ihres CAPTCHA zu erstellen.

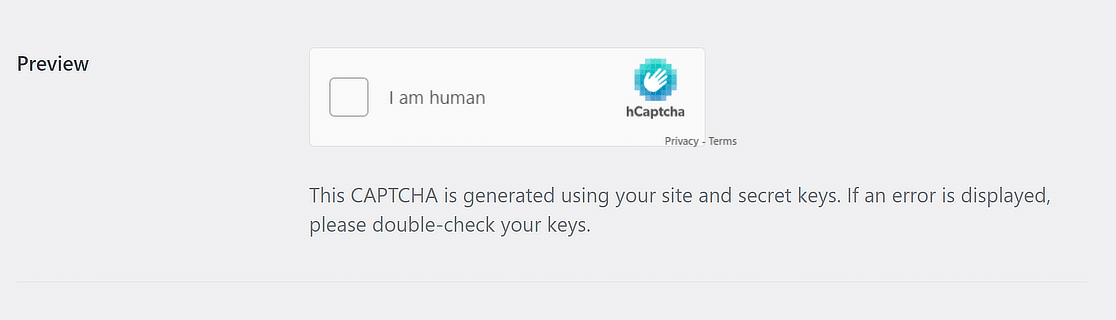
Wenn Ihre Schlüssel authentifiziert werden, speichert WPForms Ihre Einstellungen und zeigt die hCaptcha-Vorschau auf demselben Bildschirm an.

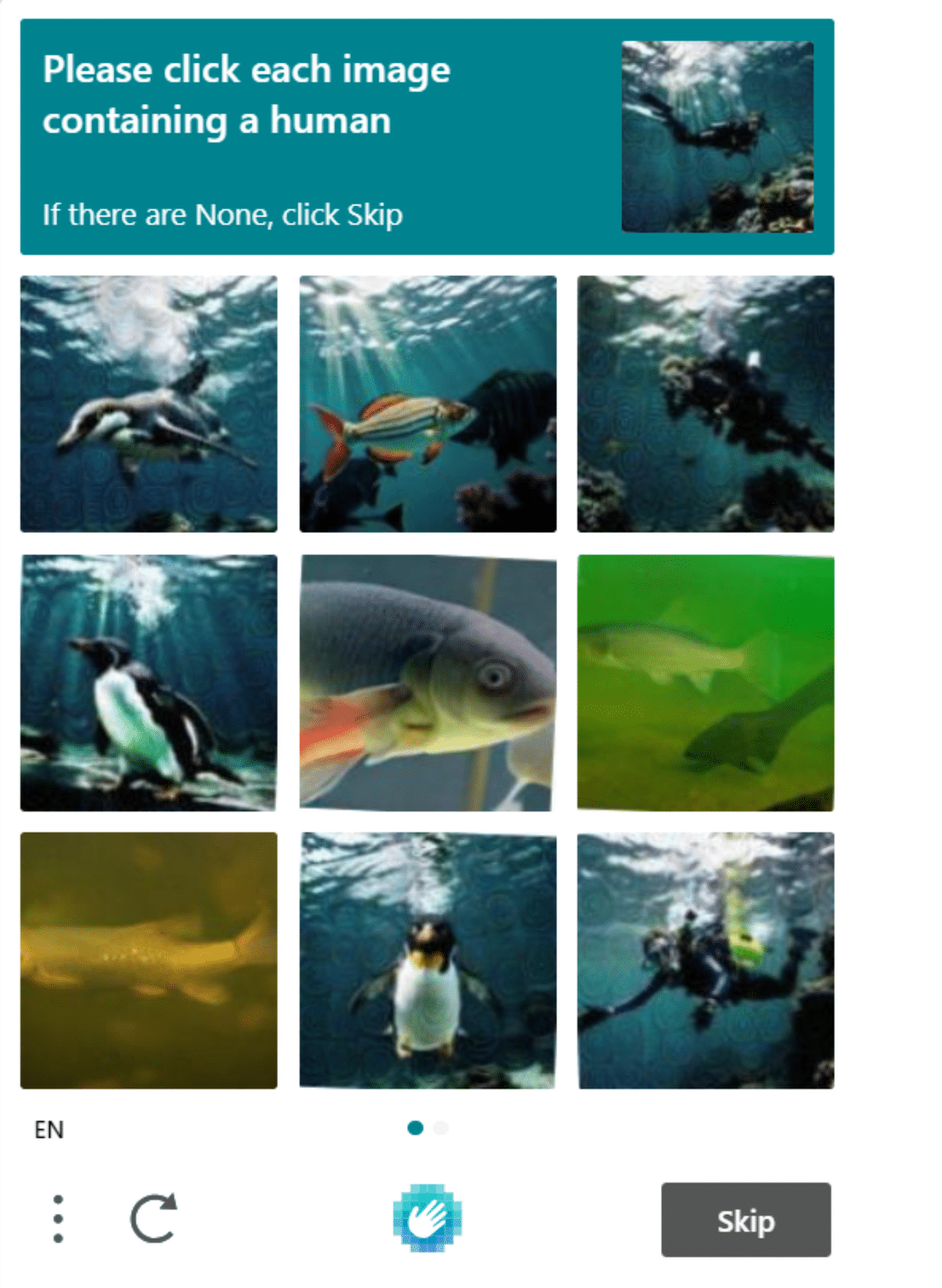
Sie können es testen, indem Sie auf das Kontrollkästchen "Ich bin ein Mensch" klicken, woraufhin ein Popup-Fenster erscheint, in dem Sie ein Bild auswählen können, um zu überprüfen, ob Sie ein Mensch sind.

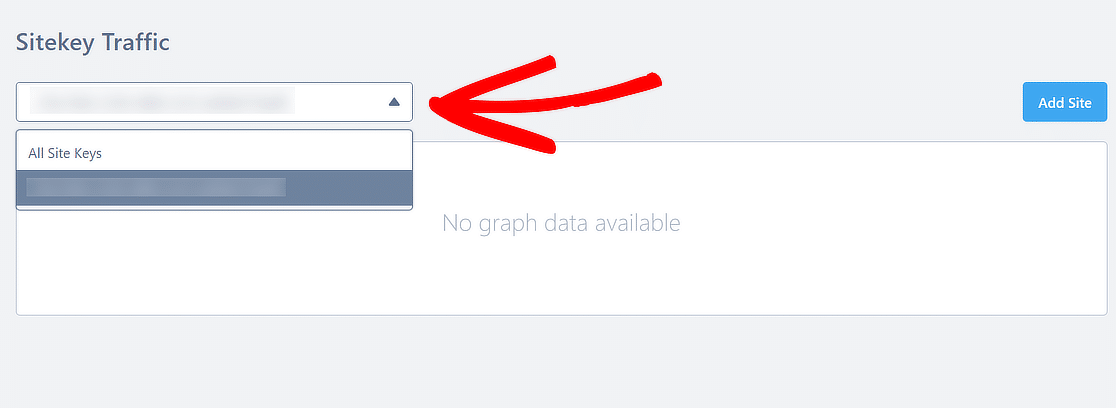
Großartige Arbeit bisher! Sie haben hCaptcha erfolgreich in WPForms implementiert. Um die Verkehrsdaten anzuzeigen, wählen Sie Ihren Sitekey im hCaptcha-Dashboard aus.

Um Traffic-Daten zu erhalten, benötigen Sie zunächst einige Formularübertragungen. An dieser Stelle werden wir hCaptcha für Ihr Formular aktivieren.
Schritt 4: Erstellen Sie ein einfaches Kontakt-Formular
Nun, da wir mit den Einstellungen fertig sind, ist es an der Zeit, hCaptcha in Ihrem Formular zu aktivieren. Gehen Sie dazu auf WPForms " Add New, um ein neues Formular zu erstellen.

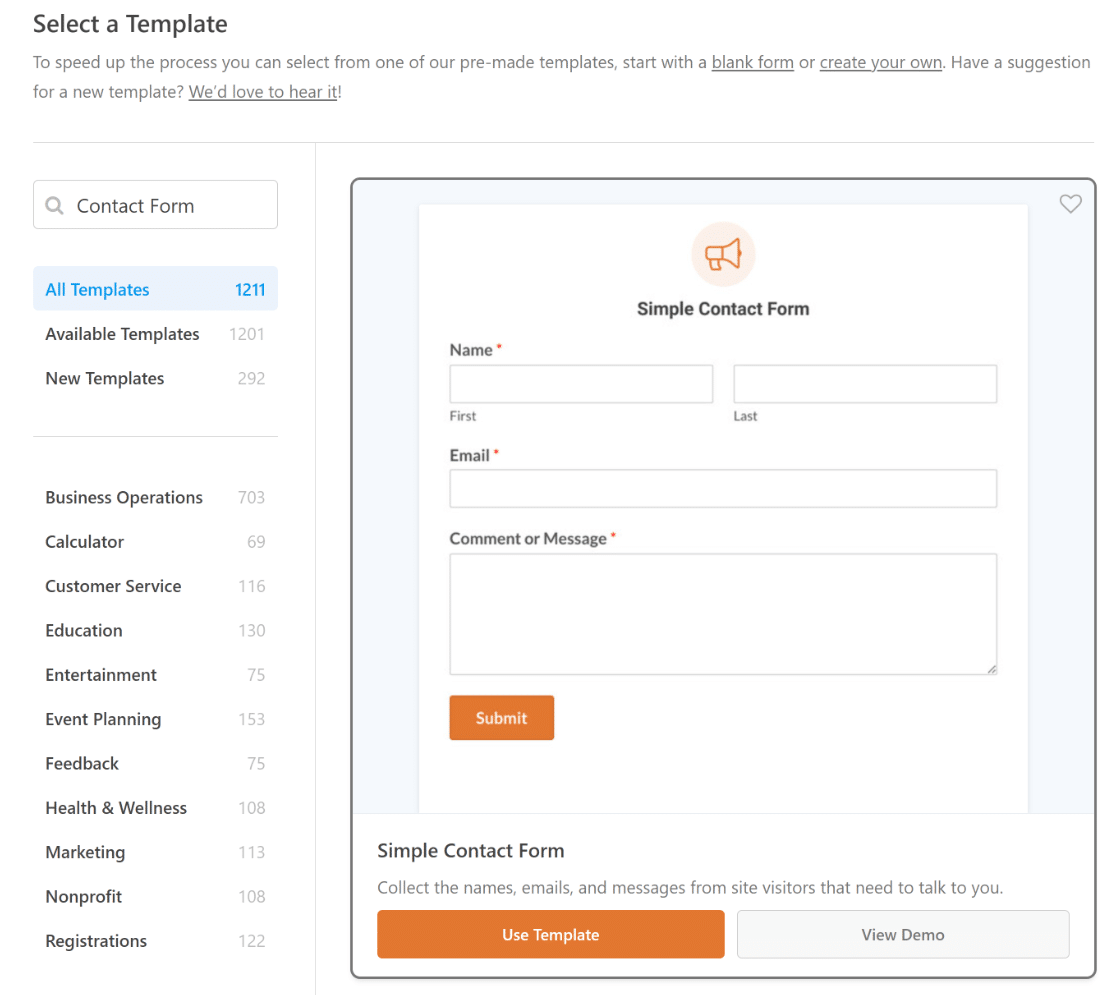
Auf dem Einrichtungsbildschirm benennen Sie Ihr Formular und wählen die gewünschte Vorlage aus. WPForms bietet eine Reihe von vorgefertigten Formularvorlagen.
Sie können jede beliebige Formularvorlage je nach Ihren Anforderungen auswählen und auf Ihrer Website verwenden. Wir entscheiden uns für die Vorlage "Einfaches Kontaktformular".

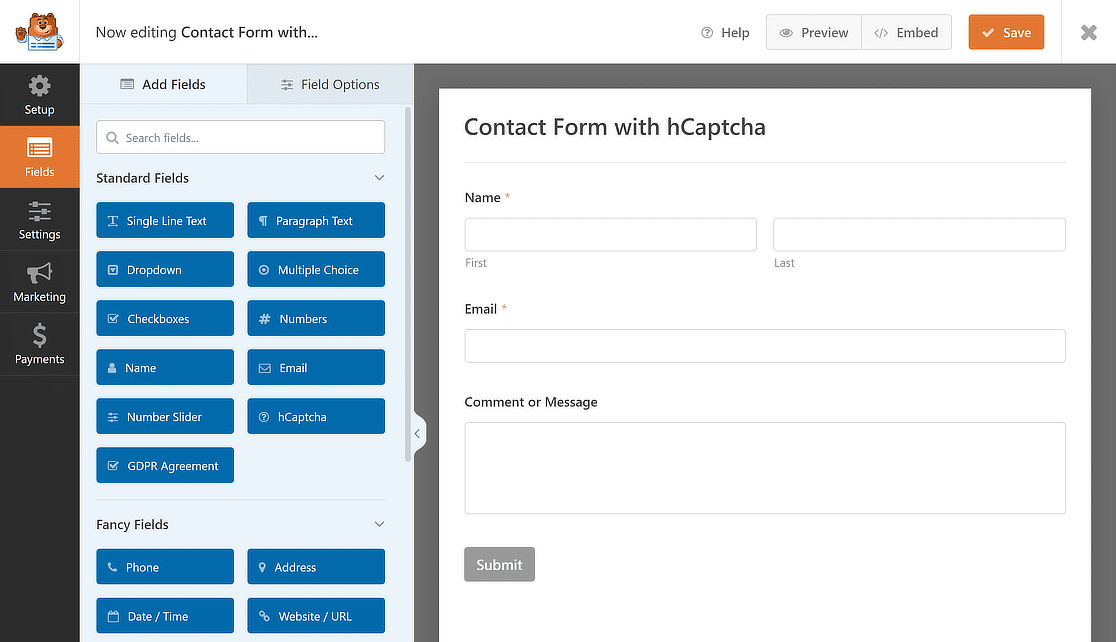
Wenn Sie auf Vorlage verwenden klicken, sehen Sie auf der rechten Seite ein einfaches Kontaktformular und auf der linken Seite einen Drag-and-Drop-Builder.
Über diesen Builder können Sie zusätzliche Felder hinzufügen. Ein einfaches Kontaktformular enthält alle grundlegenden Formularanforderungen, d. h. Name, E-Mail und Kommentar oder Nachricht.

Jetzt, wo wir unser Formular fertig haben, müssen wir nur noch das hCaptcha-Feld hinzufügen . Der Vorgang ist unglaublich einfach und dauert nur ein paar Sekunden.
Schritt 5: hCaptcha-Feld zum Formular hinzufügen
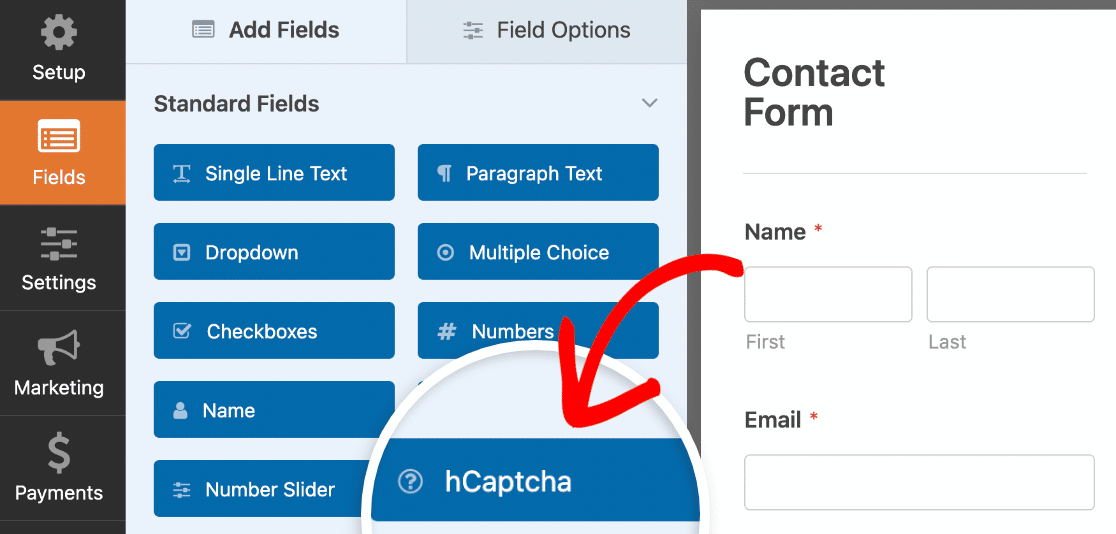
Auf der linken Seite finden Sie den Abschnitt Standardfelder und klicken Sie auf das hCaptcha-Feld, um es Ihrem einfachen Kontaktformular hinzuzufügen.

Sobald Sie auf das hCaptcha-Feld klicken, wird eine Meldung angezeigt, die bestätigt, dass Sie hCaptcha für dieses Formular aktiviert haben. Klicken Sie auf OK.

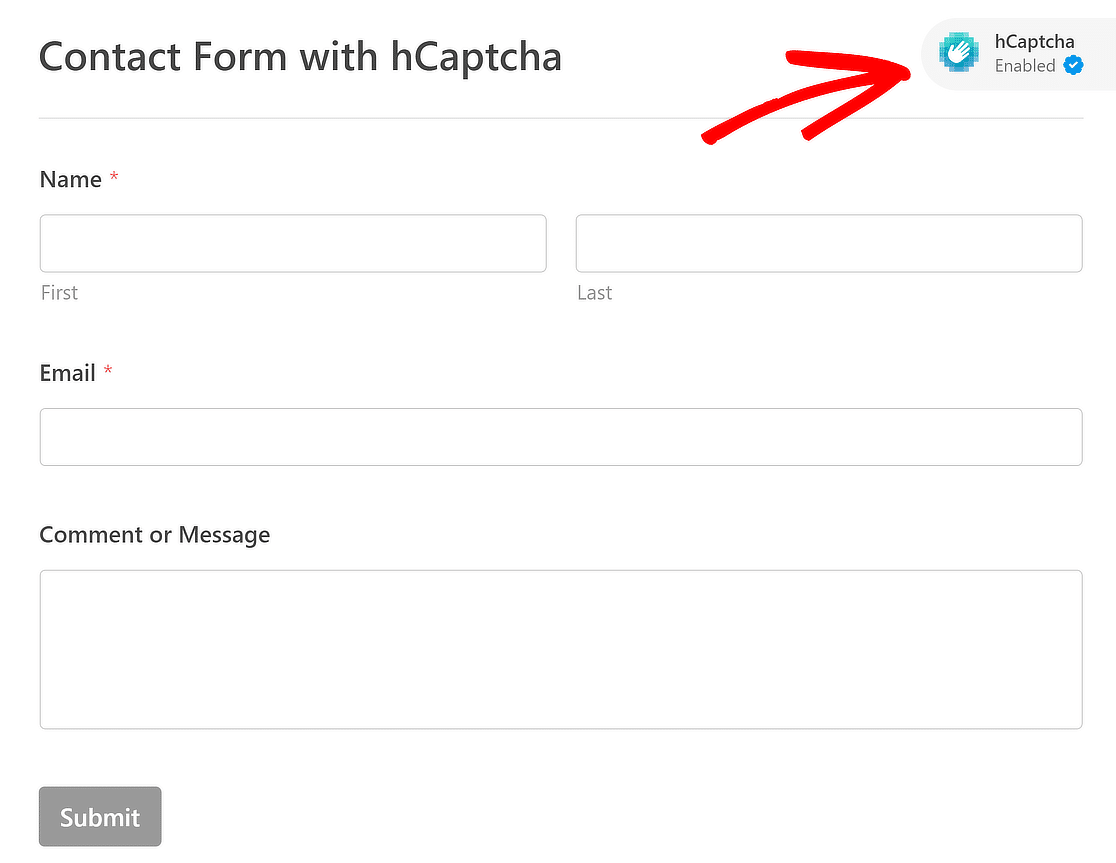
Zur Bestätigung sehen Sie nun das hCaptcha-Logo oben rechts in Ihrem Formular. Das bedeutet, dass das hCaptcha funktioniert!

Dieses Logo wird nur im Backend des Formulars angezeigt und erscheint nicht auf Ihrem veröffentlichten Formular. Es soll Sie nur daran erinnern, dass das hCaptcha in Ihrem Formular aktiv ist.
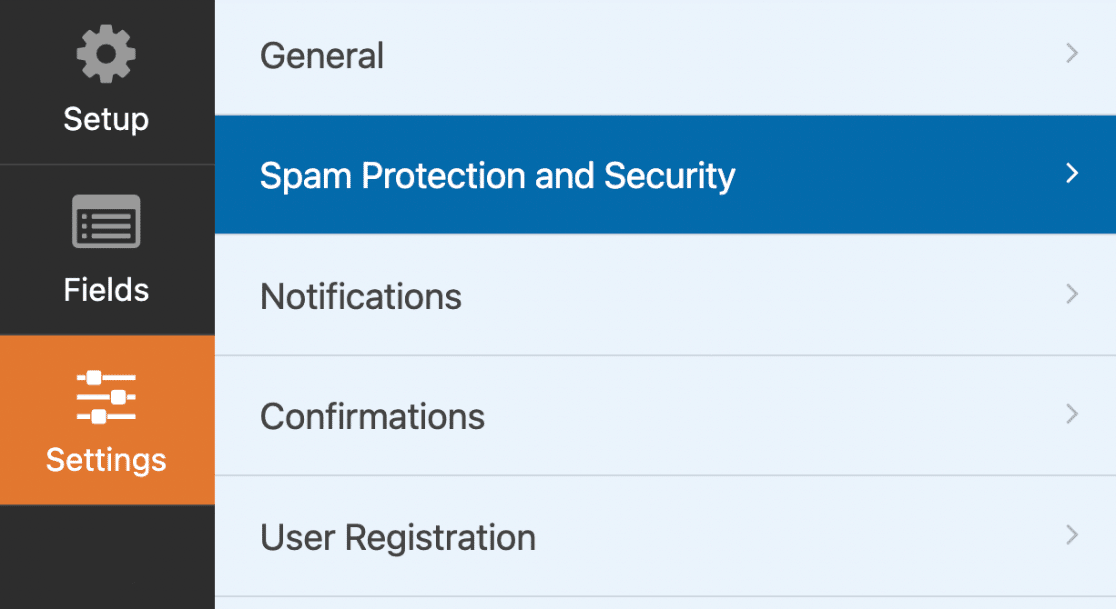
Alternativ können Sie auch im Formularersteller auf Einstellungen " Spamschutz und Sicherheit gehen und hCaptcha für ein Formular ein- oder ausschalten.

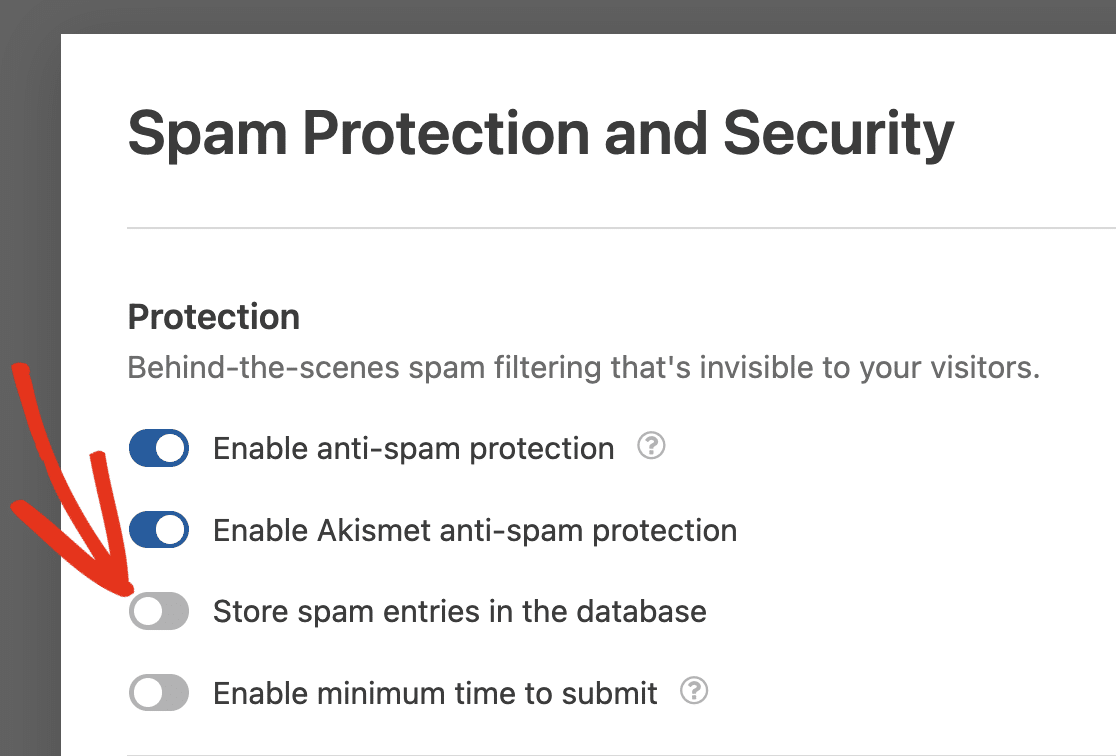
Unter dem Abschnitt Schutz können Sie die Option Spam-Einträge in der Datenbank speichern aktivieren, wenn Sie Spam-Einträge vor dem Löschen überprüfen möchten.

Wir sind fast fertig! Der letzte Schritt ist das Testen, um sicherzustellen, dass hCaptcha richtig mit Ihrem Kontaktformular funktioniert.
Schritt 6: Formular veröffentlichen und hCaptcha testen
Fügen wir nun Ihr Kontaktformular mit hCaptcha zu Ihrer Website hinzu. Mit WPForms können Sie Ihr Formular an mehreren Stellen einfügen, z. B. auf einer Seite, einem Beitrag oder in der Seitenleiste.
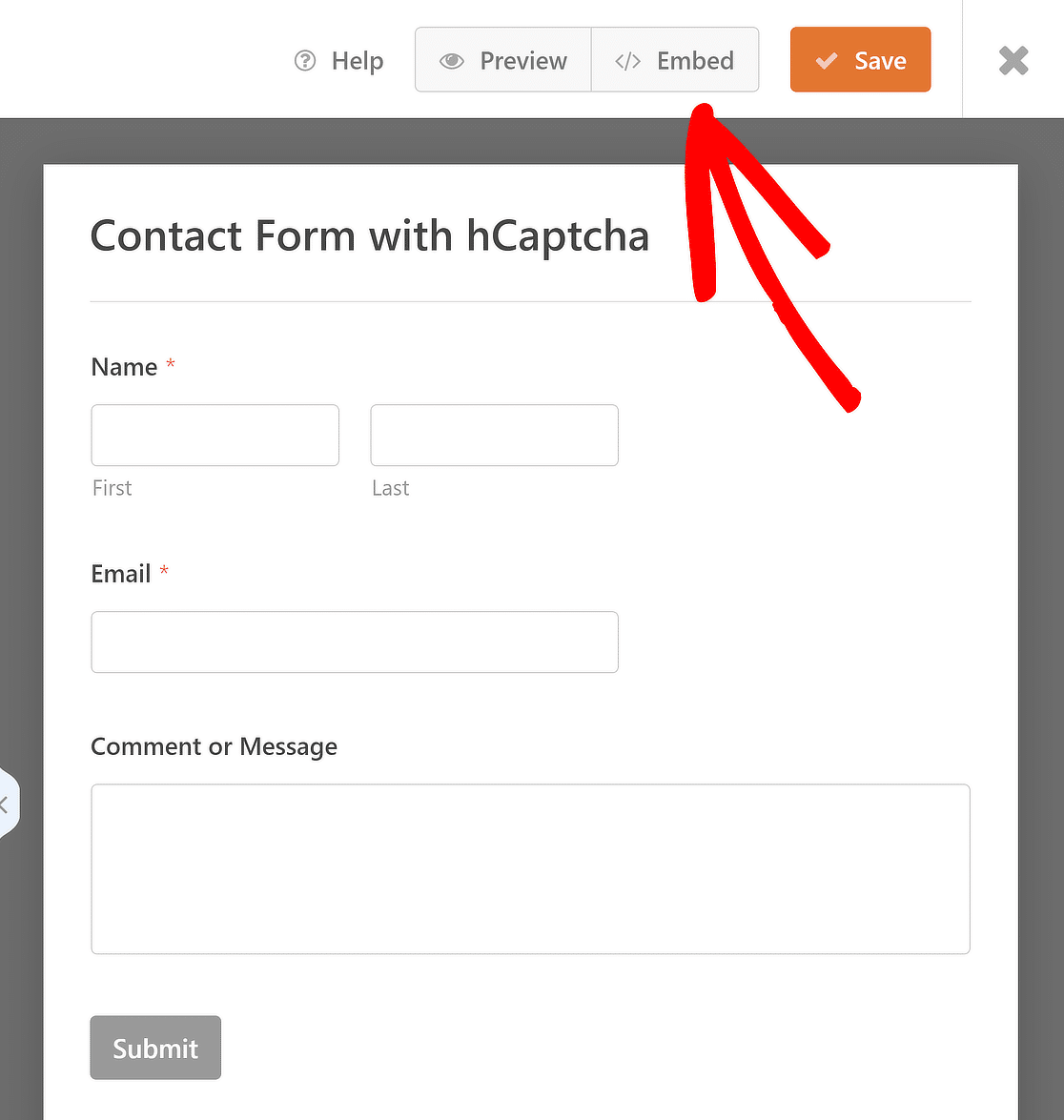
Wir zeigen Ihnen, wie Sie Ihr Formular in eine WordPress-Seite einbetten können. Um Ihr Formular hinzuzufügen, klicken Sie auf die Schaltfläche Einbetten oben auf Ihrer Seite.

Daraufhin öffnet sich ein Popup-Fenster mit 2 Optionen zum Einbetten von Formularen: Vorhandene Seite auswählen oder Neue Seite erstellen. Wählen Sie Ihre Option und klicken Sie auf die Schaltfläche Los geht's.
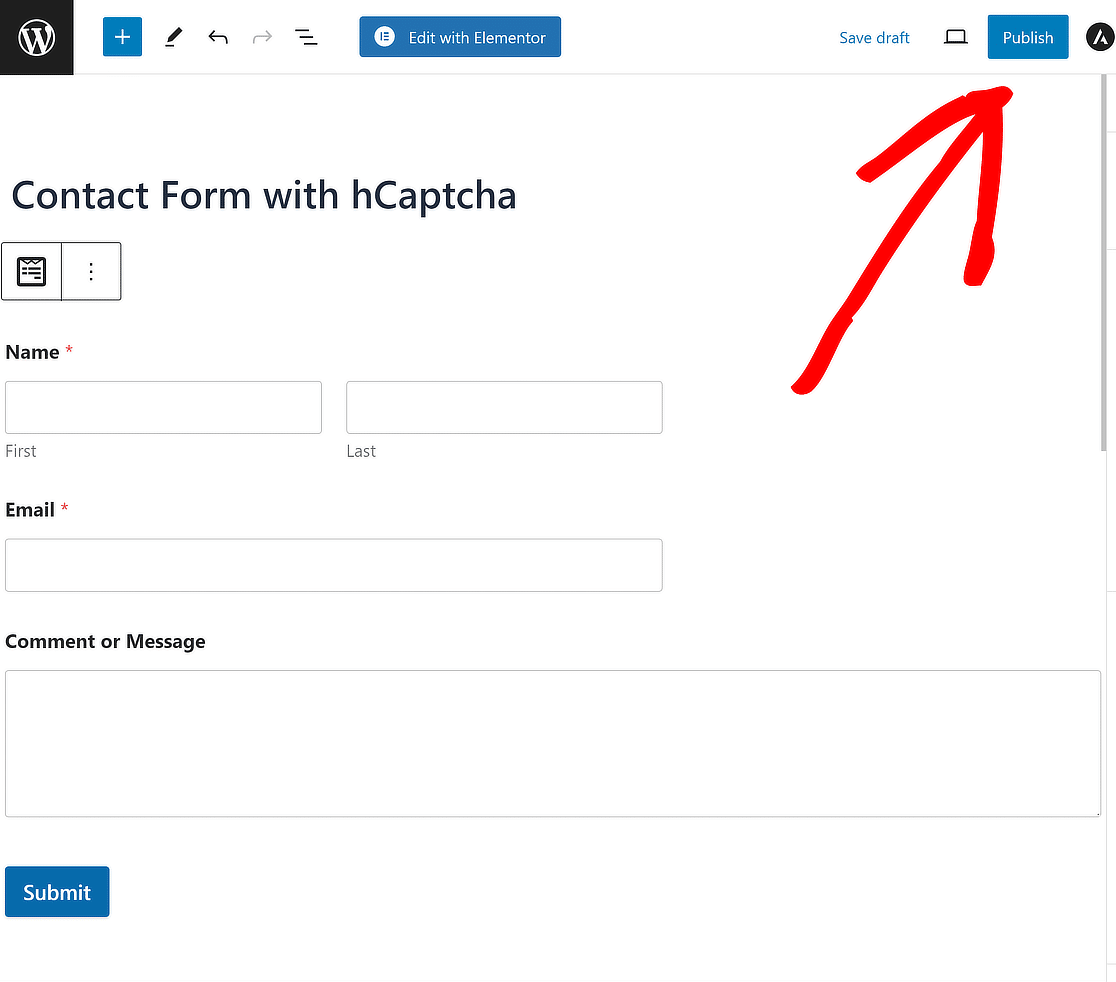
Dadurch gelangen Sie zum Block-Editor, in dem Sie das Formular weiter anpassen können, und klicken Sie auf Veröffentlichen oder Aktualisieren, um das Formular live zu schalten.

Öffnen Sie nun das Kontaktformular im Frontend Ihrer Website, füllen Sie Ihre Formulareinträge aus und senden Sie es zur Überprüfung ab. Weitere Einzelheiten zum Testen Ihrer Formulare finden Sie in unserer vollständigen Test-Checkliste.
Hinweis: Testen Sie das Kontaktformular in einem anderen Browser oder einem Inkognito-Fenster, in dem Sie nicht als Administrator auf Ihrer Website angemeldet sind.
Wenn Sie ein paar weitere Techniken zur Begrenzung von Spam-Formularen anwenden möchten, sollten Sie sich auch diese CAPTCHA-Zugänglichkeitsoptionen und Alternativen in WPForms ansehen.
FAQs zum Hinzufügen von hCaptcha zu WordPress-Formularen
Die Verwendung von hCaptcha zum Schutz Ihrer WordPress-Formulare ist ein beliebtes Thema unter unseren Lesern. Hier finden Sie Antworten auf einige häufig gestellte Fragen dazu:
Was ist hCaptcha?
hCaptcha ist eine beliebte reCAPTCHA-Alternative. Es ist ein kostenloses Anti-Spam-Tool, das Websites vor Bots, Spam und Website-Angriffen schützt. Der Begriff hCaptcha ist von dem populären Begriff "CAPTCHA" abgeleitet.
CAPTCHA steht für Completely Automated Public Turing test to tell Computers and Humans Apart. Der Buchstabe "H" in hCaptcha steht für Menschen.

hCaptcha funktioniert ähnlich wie reCAPTCHA von Google, konzentriert sich aber mehr auf die Privatsphäre der Nutzer. Die Datenschutzrichtlinie ist mit Vorschriften wie GDPR und CCPA kompatibel.
Wenn Sie sich Sorgen um den Datenschutz auf Ihrer Website machen und nach einer reCAPTCHA-Alternative suchen, könnte hCaptcha das richtige Tool für Sie sein.
Warum hCaptcha zu Ihren WordPress-Formularen hinzufügen?
Sehen wir uns einige Gründe an, die Ihnen bei der Entscheidung helfen könnten, ob der hCaptcha-Dienst für Ihre Website geeignet ist oder nicht:
- Einrichtungsprozess: Das Erstellen und Einrichten eines hCaptcha-Kontos ist super einfach. Im nächsten Schritt sehen wir einen kompletten hCaptcha-Anmeldeprozess.
- Besserer Datenschutz: Wenn Sie sich Sorgen machen, dass reCAPTCHA von Google Ihre Daten verwenden könnte, ist hCaptcha eine bessere Option für Sie.
- Wirksamer: hCaptcha ist nachweislich wirksamer beim Stoppen von Spam und Bots. Es bietet mehrere erweiterte Funktionen für den Spamschutz.
- Lassen Sie sich für CAPTCHAs bezahlen: hCaptcha zahlt jedes Mal eine kleine Belohnung, wenn Ihre Besucher Aufgaben in Ihren Formularen lösen.
- Freemium-Service: hCaptcha umfasst sowohl kostenlose als auch Premium-Versionen. Die kostenlose Version verfügt über zahlreiche Funktionen, die Sie für Ihre Website-Formulare verwenden können. Wenn Sie jedoch nach erweiterten Funktionen wie benutzerdefinierten Herausforderungen und zeitbasierter Schwierigkeitsplanung suchen, können Sie sich für die Premium-Version entscheiden.
Als nächstes erfahren Sie, wie Sie Ihre Online-Formulare sichern können.
Und schon sind Sie fertig! So können Sie mit WPForms und hCaptcha Kontaktformulare vor Spam schützen, ohne Code und HTML-CSS hinzufügen zu müssen. Wenn Sie nach weiteren Möglichkeiten suchen, um Ihre Online-Formulare sicher zu halten, lesen Sie unseren Artikel über 12 WordPress-Sicherheitstipps und -tricks für Ihre Online-Formulare.
Wir hoffen, dieser Artikel hilft Ihnen zu verstehen, wie Sie hCaptcha mit WordPress-Formularen aktivieren können. In ähnlicher Weise können Sie auch CAPTCHA in das WordPress-Anmelde- und Registrierungsformular einfügen, indem Sie den WPForms-Builder verwenden. Vielleicht möchten Sie auch unseren Beitrag darüber lesen, wie Sie ein Datei-Upload-Formular in WordPress (einfach) erstellen können.
hCaptcha zu Ihrem WordPress-Formular hinzufügen
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.



