AI Zusammenfassung
Sind Sie auf der Suche nach den besten Formularlayouts, um Ihre Kontaktformulare zu verbessern? Das Entwerfen von Formular-Layouts für maximale Konversionen kann schwierig sein, wenn Sie sich nicht auf viel Erfahrung verlassen können.
In diesem Beitrag haben wir 7 Best Practices für das Formulardesign zusammengestellt, mit denen Sie Ihr Formularlayout auf die nächste Stufe heben und die Konversionsrate steigern können.
Erstellen Sie jetzt Ihr WordPress-Formular
Wie entwirft man am besten ein Formular?
Wir haben festgestellt, dass die beste Art und Weise, ein Webformular zu entwerfen, darin besteht, an die Benutzererfahrung zu denken.
Ihre Besucher werden keine Lust haben, ein langes, kompliziertes Formular auszufüllen, vor allem wenn es einschüchternd aussieht.
Die Verwendung von Spalten ist nur eine Technik, mit der Sie Ihre Formulare ansprechender gestalten können. Eine andere ist die Verwendung mehrseitiger Formulare mit Fortschrittsbalken. Letztlich sollte Ihr Formular übersichtlich, prägnant und für die Benutzer leicht zu verstehen sein.
Gestaltung von Formularlayouts: Bewährte Praktiken
In diesem Artikel
- 1. Verwenden Sie ein 2-spaltiges Layout, um Formulare zu verdichten
- 2. Anpassung des Formularlayouts an die Eingabeanforderungen
- 3. Lange Formulare mit mehrseitigen Layouts aufteilen
- 4. Mobile-freundliche Layouts verwenden
- 5. Konversationsformen verwenden
- 6. Anpassen Ihrer Formularstile
- 7. Inline-Fehlermeldungen und Validierung verwenden
- Häufig gestellte Fragen zu bewährten Praktiken für das Formularlayout
- Wie sollten Formulare strukturiert sein?
1. Verwenden Sie ein 2-spaltiges Layout, um Formulare zu verdichten
Es wird allgemein angenommen, dass einspaltige Formulare bessere Konversionsraten bieten als mehrspaltige Formulare. In Wahrheit gibt es aber keine Einheitslösung für Formularlayouts.
Die A/B-Tests zur Formularkonvertierung von HubSpot zeigen, dass zweispaltige Formulare in bestimmten Situationen besser konvertieren als einspaltige Formulare.
Zum Beispiel ist es im Allgemeinen nicht gut für die Benutzerfreundlichkeit (UX), wenn Sie eine lange Liste von Feldern in einer einzigen Spalte stapeln.
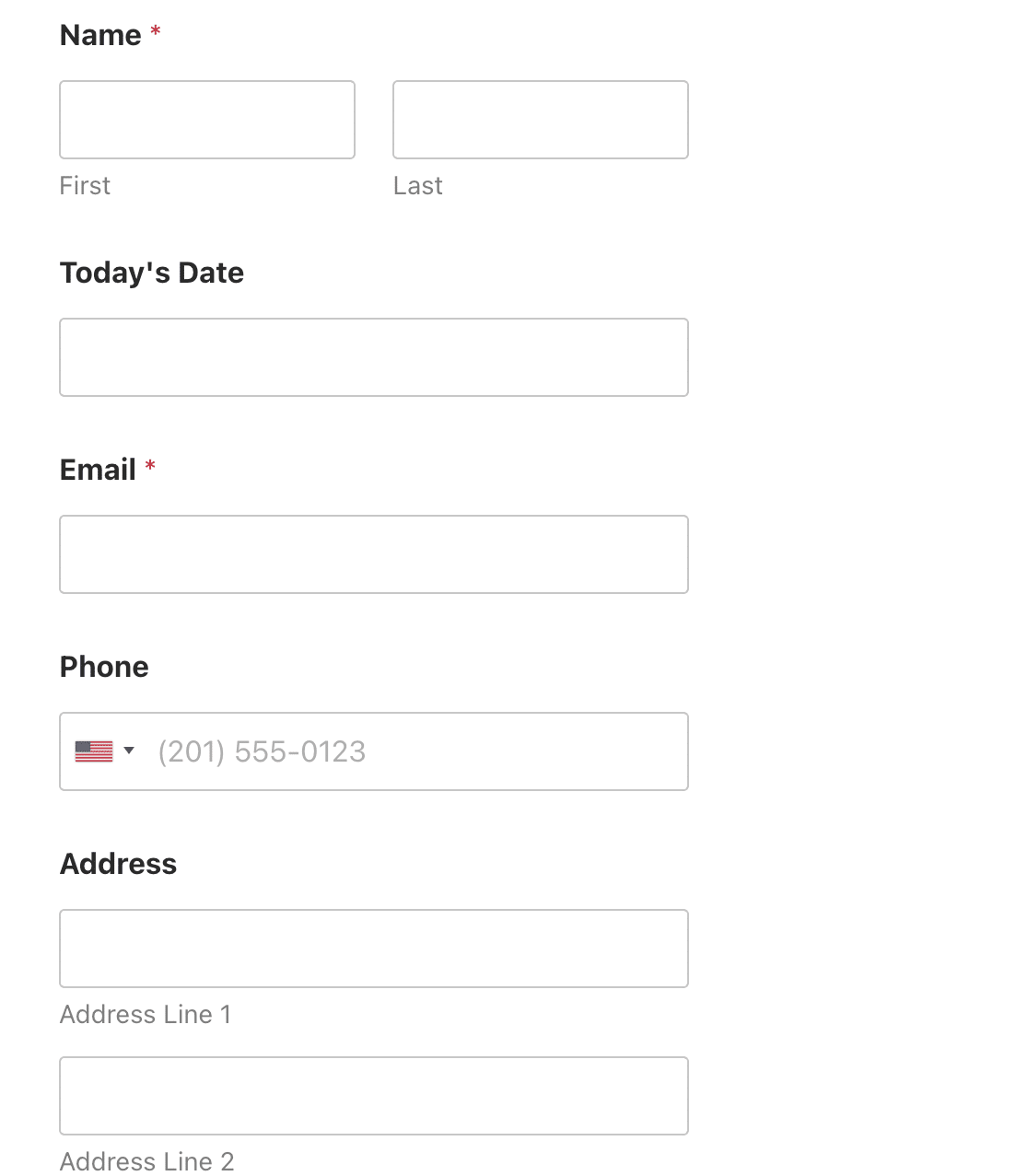
Das einspaltige Online-Formular (siehe unten) hat einen beträchtlichen vertikalen Bildlauf mit noch mehr Feldern unterhalb des hier gezeigten, so dass wir davon ausgehen können, dass die Benutzer beim Ausfüllen dieses Formulars auf einige Unannehmlichkeiten stoßen werden.

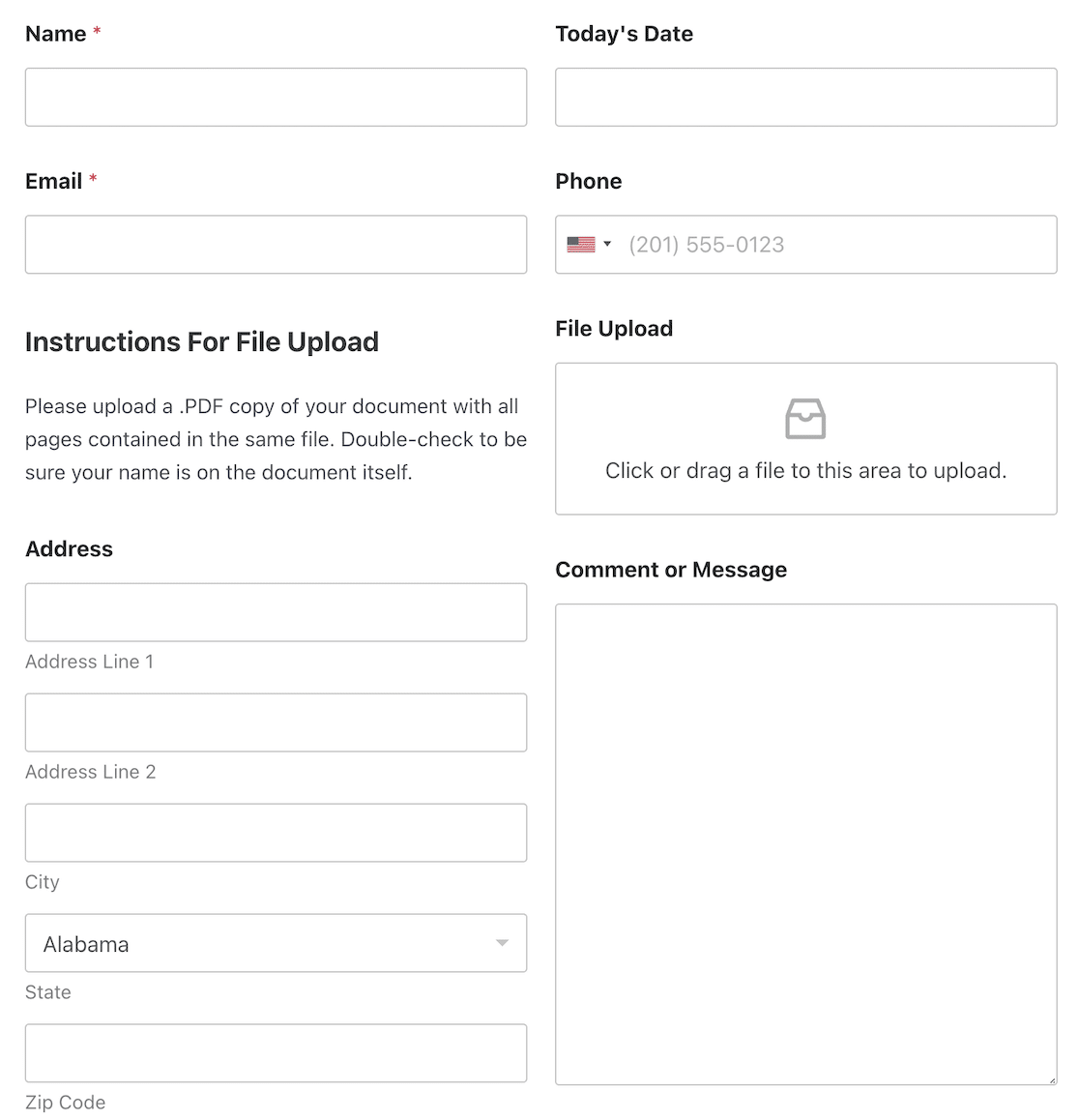
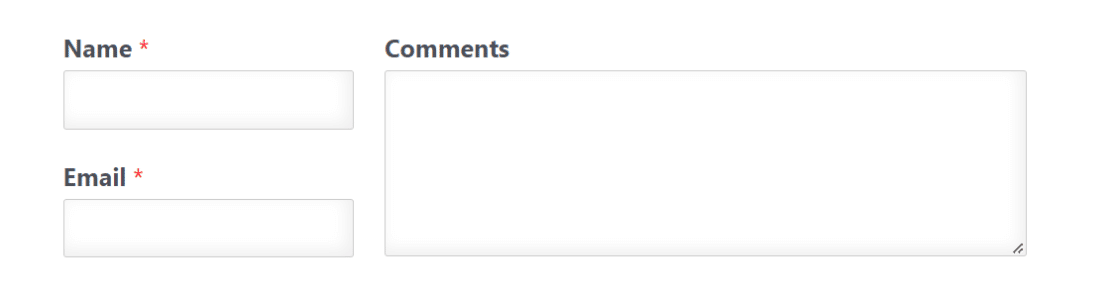
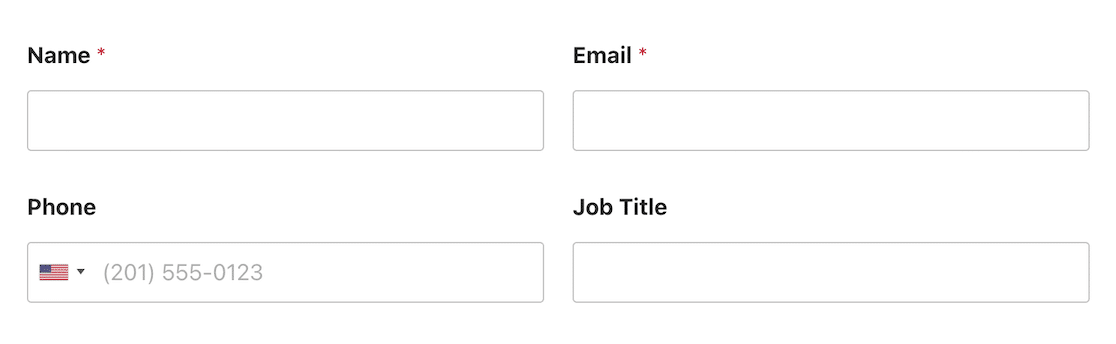
Das Formular wird jedoch viel kompakter, wenn wir die gleiche Anzahl von Feldern stattdessen in 2 Spalten anordnen.

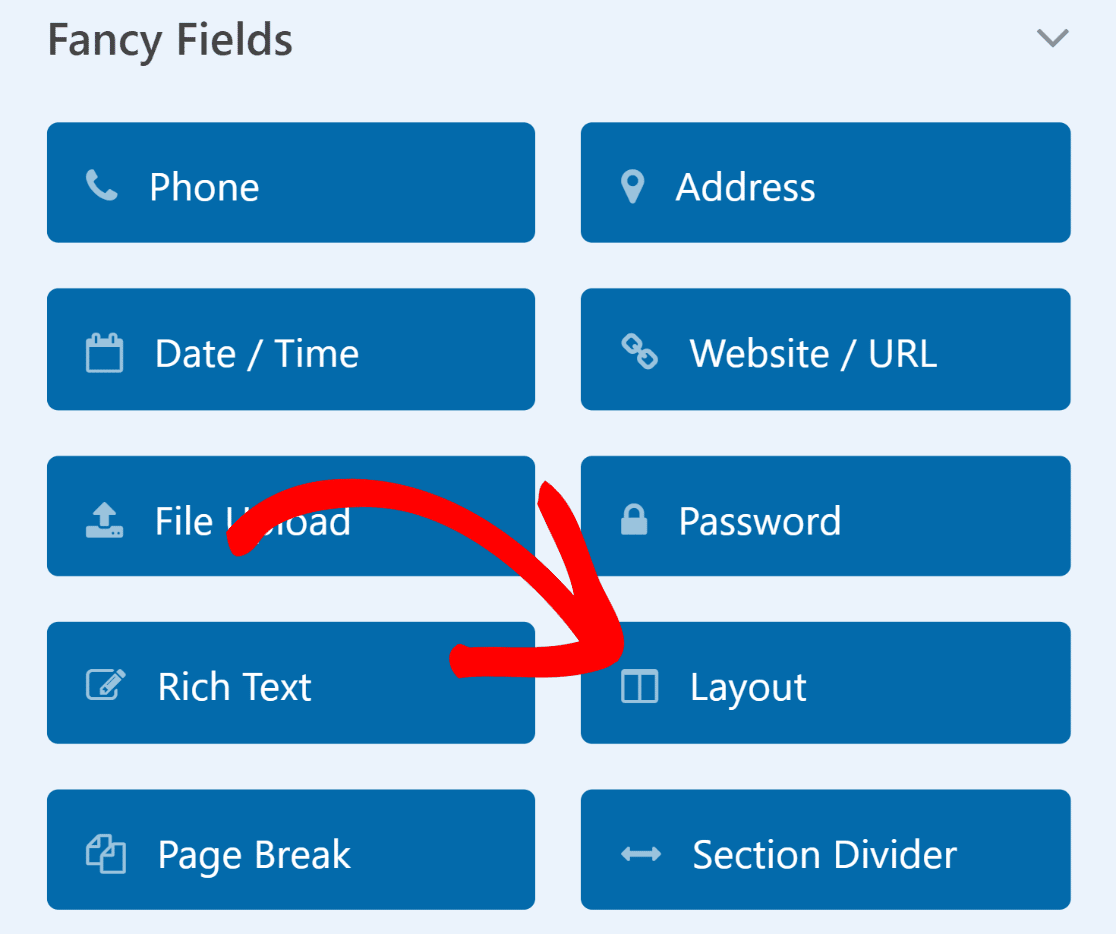
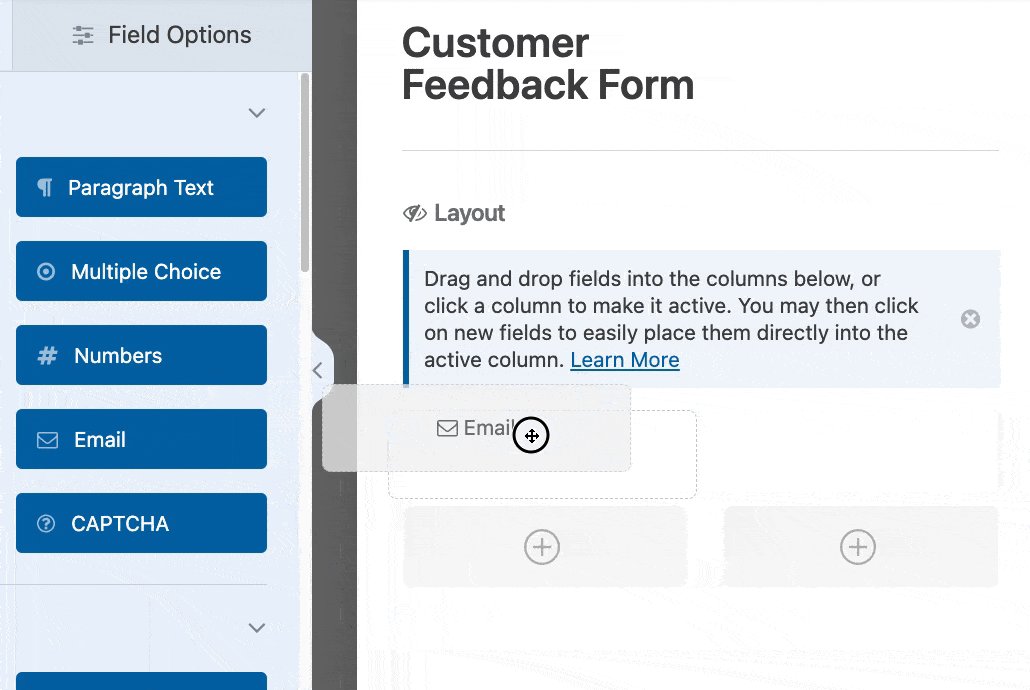
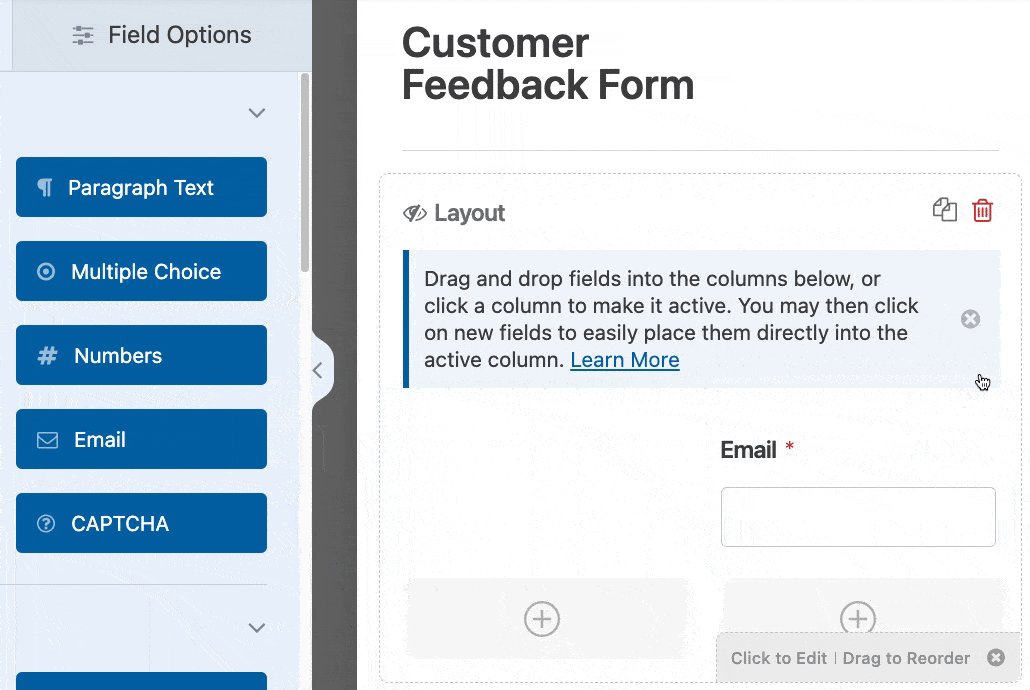
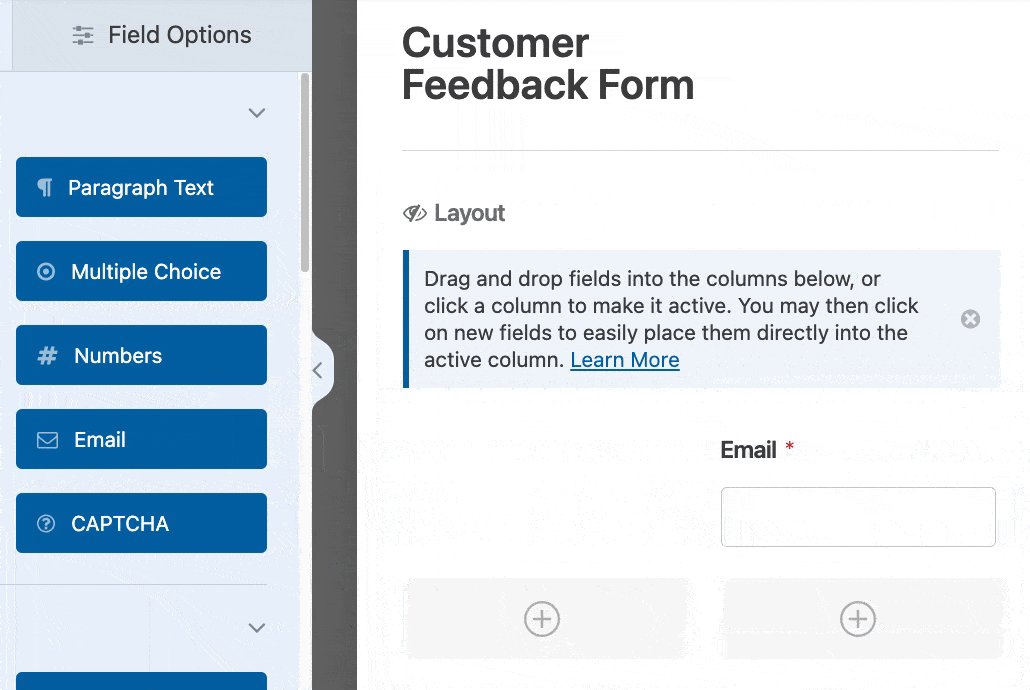
Das Gute daran ist, dass Sie mit dem WPForms-Layout-Feld leicht mehrspaltige Layouts erstellen können.

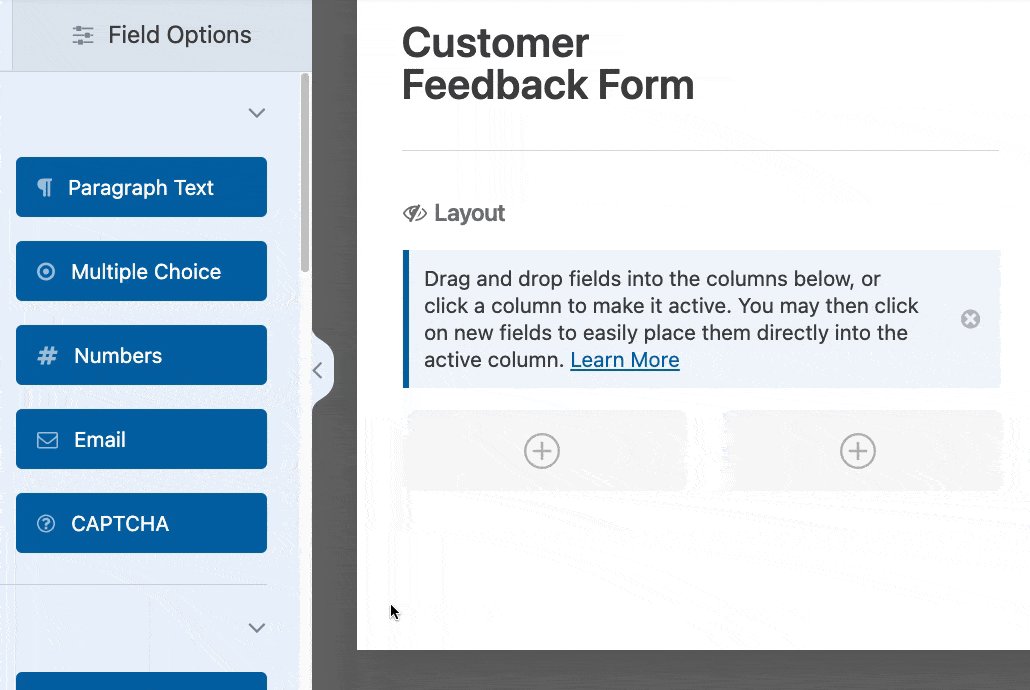
Sobald Sie das Feld Layout zu Ihrem Formular hinzugefügt haben, können Sie auswählen, wie viele Spalten Sie verwenden möchten, und andere Felder per Drag-and-Drop in das gewählte Layout ziehen.

Wenn Sie zahlreiche Formularfelder verwenden, können Sie immer mit verschiedenen Layouts experimentieren, um ein Layout zu finden, das die Länge des Formulars reduziert und die Konversionsrate erhöht.
Lesen Sie auch: Einspaltige Formulare: Beispiele und Inspiration
2. Anpassung des Formularlayouts an die Eingabeanforderungen
Bei der Gestaltung von Formularen mit fortgeschrittenen Layouts ist die Breite der Spalten ebenso wichtig wie die Anzahl der verwendeten Spalten.
Wenn Sie zum Beispiel erwarten, dass die Benutzer ausführlichen Text in Ihr Textfeld auf der rechten Seite eingeben, ist es sinnvoller, die Spalte für dieses Feld breiter zu machen.

Eine andere Möglichkeit, dieses Layout zu verwenden, wäre, Kontaktinformationen auf einer Seite und ein Eingabefeld für die Kreditkartennummer auf der breiteren Seite zu haben.
In anderen Szenarien, in denen beide Spalten Ihres Formulars ähnliche Felder enthalten, können Sie gleich große Spalten verwenden. Dies funktioniert gut bei kleineren Eingabefeldern, wie Telefonnummern, Kontrollkästchen, Dropdowns und Optionsfeldern.

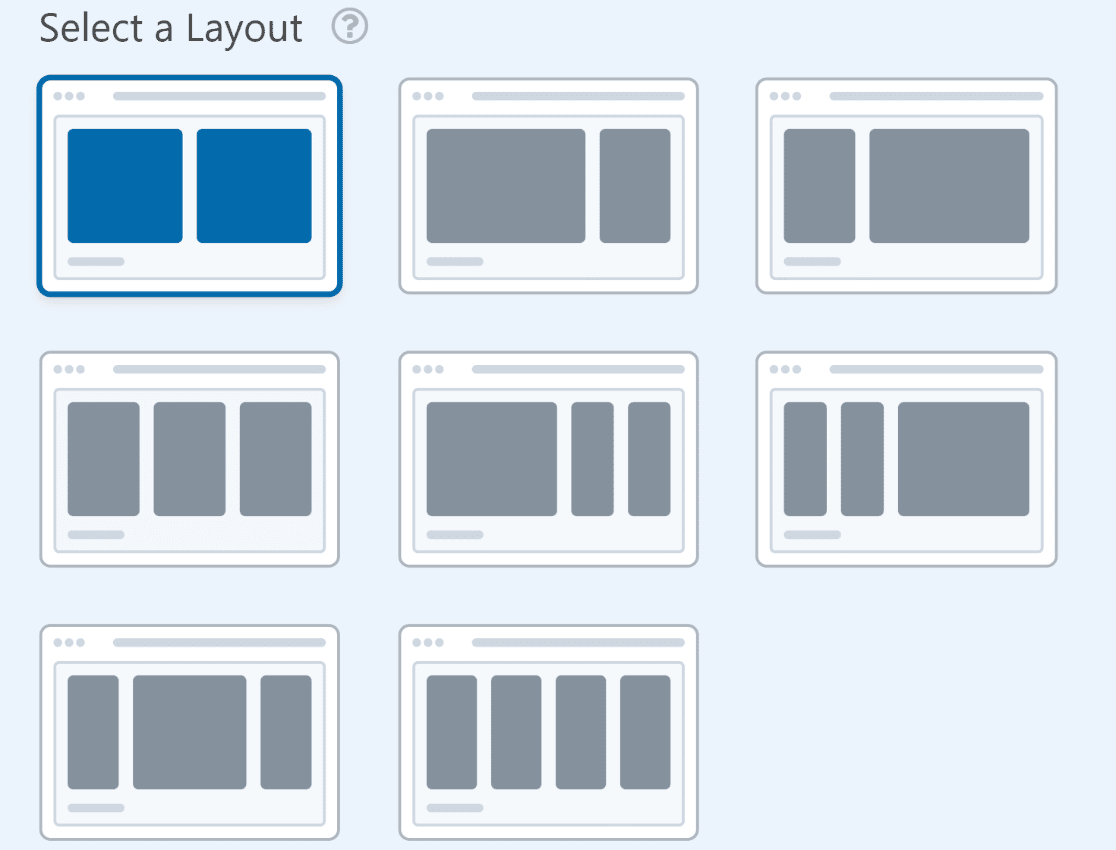
WPForms hat sehr flexible Layouts und enthält 8 verschiedene Layout-Voreinstellungen, aus denen Sie wählen können. Sie können mit einem einzigen Klick von einem Layout zum anderen wechseln.

Jedes Formularlayout bietet Vorteile für verschiedene Situationen. Es kommt nur darauf an, das Layout zu wählen, das für Ihre Felder am besten geeignet ist.
3. Lange Formulare mit mehrseitigen Layouts aufteilen
Wenn Sie ein kurzes Formular haben, sollten alle Felder problemlos auf eine einzige Seite passen.
Schwierig wird es jedoch, wenn Sie viele Felder haben. Es ist keine gute Idee, alle Felder auf eine einzige Seite zu packen, wenn Ihr Formular zu lang ist und eine längere Ausfüllzeit hat.
Stattdessen können Sie längere Formulare leichter handhabbar machen und die Benutzerfreundlichkeit verbessern, indem Sie sie auf mehrere Seiten aufteilen.

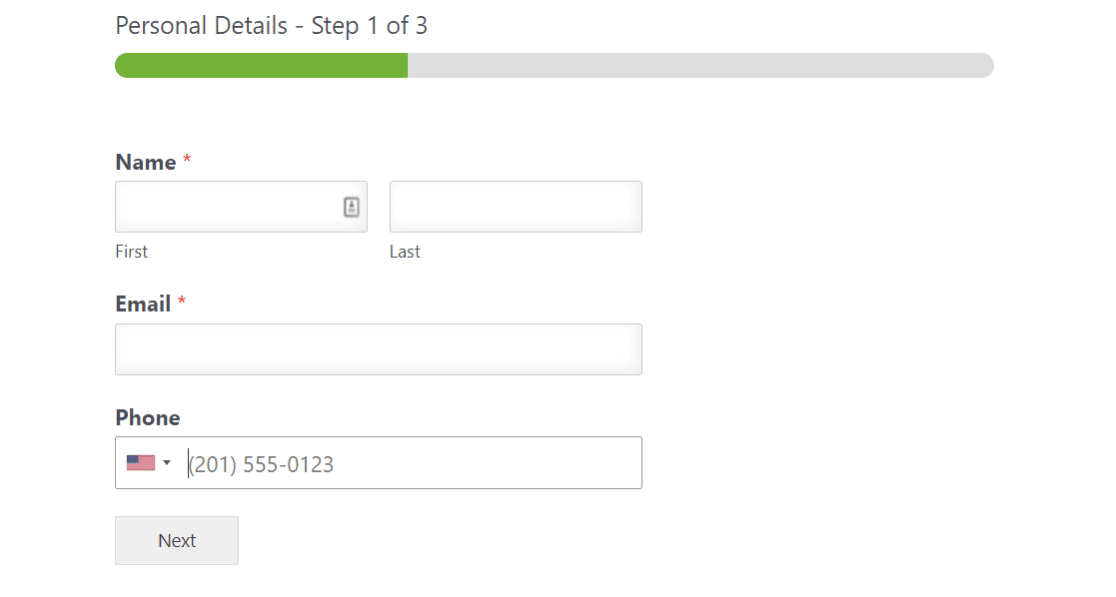
Mit WPForms können Sie mehrseitige Formulare erstellen. Jede Seite enthält normalerweise nur ein oder zwei Fragen. Dies hält Formulare kompakt und schafft eine gute Benutzererfahrung, während immer noch die notwendigen Informationen zu sammeln.
💡 Profi-Tipp: Eine weitere Möglichkeit, die gefühlte Länge Ihres Formulars zu verringern, besteht darin, die Abstände zwischen den Feldern anzupassen. Wie das geht, erfahren Sie in unserem Tutorial zum Einfügen von Abständen zwischen Feldern.
Unser Lieblingsteil? Das Erstellen eines mehrseitigen Formulars ist so einfach wie das Ziehen und Ablegen eines Seitenteilers an der Stelle, an der Sie es aufteilen möchten.
Diese Formulare enthalten auch einen Fortschrittsbalken, mit dem die Benutzer sehen können, wie viel des Formulars sie bereits ausgefüllt haben und was sie noch zu erledigen haben.
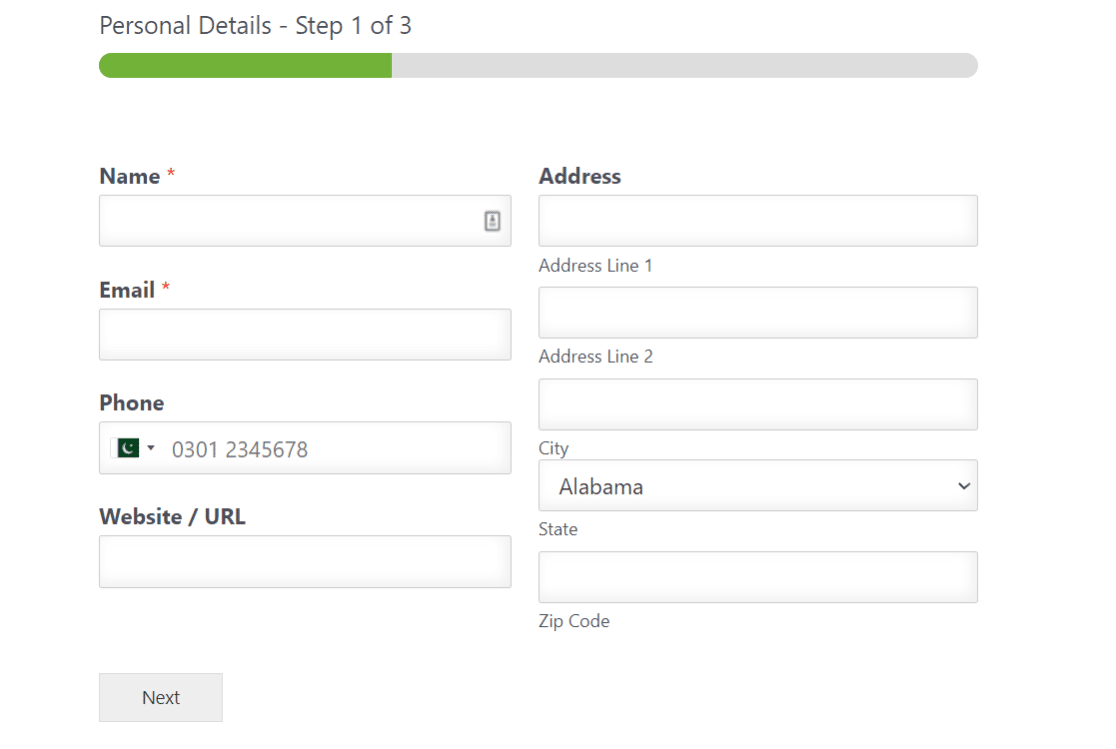
Sie können sogar zweispaltige Layouts innerhalb eines mehrstufigen Formulars kombinieren. Wenn eine Ihrer Formularseiten länger ist als die anderen, können Sie für diesen Abschnitt ein zweispaltiges Layout verwenden, damit Ihr Formular von Seite zu Seite gleichmäßiger erscheint.

Wenn Sie die Konversionsraten mit Ihren Formularen erhöhen möchten, empfehlen wir Ihnen, das WPForms Lead Forms Addon auszuprobieren. Mit diesem Addon können Sie ebenfalls ein mehrseitiges Formular erstellen, allerdings nur zum Zweck der Lead-Generierung. Das Lead Forms Addon gibt Ihnen die Möglichkeit, Ihr Formular noch ein wenig mehr anzupassen und zu gestalten.
WPForms hat viele verschiedene Funktionen, die Ihnen helfen, Formularabbrüche zu minimieren und die Ausfüllrate zu verbessern. Letztendlich liegt es ganz bei Ihnen, ob Sie verschiedene Layouts verwenden möchten, um mehr Konversionen zu erhalten, oder ob Sie einfach einen Fortschrittsbalken am oberen Rand hinzufügen möchten.
4. Mobile-freundliche Layouts verwenden
Ausgefeilte Formularlayouts sehen großartig aus und lassen sich sogar auf Desktops gut umsetzen. Aber Mobile ist ein anderes Tier.
Ein mehrspaltiges Formular, das auf dem Desktop perfekt funktioniert, kann bei der Anzeige auf einem Mobiltelefon kaputt gehen oder falsch dargestellt werden, wenn Sie nicht vorsichtig sind.
Einige Formularersteller sind nicht mobilfähig, es sei denn, Sie machen sich die Mühe, die CSS-Codes zu ändern. Das setzt natürlich voraus, dass Sie über CSS-Kenntnisse verfügen.

Zum Glück, WPForms hat Top-Tier-Funktionalität. Selbst die fortschrittlichsten mehrspaltigen Formulare, die mit WPForms erstellt wurden, sind vom Design her mobil-responsiv. Kein CSS erforderlich.
Das bedeutet, dass mobile Formulare automatisch in eine einzige Spalte umgewandelt werden, wenn ein Gerät Ihr mehrspaltiges Layout nicht richtig laden kann.
So können Sie sicher sein, dass Ihre Besucher immer das beste Erlebnis haben, auch auf mobilen Geräten.
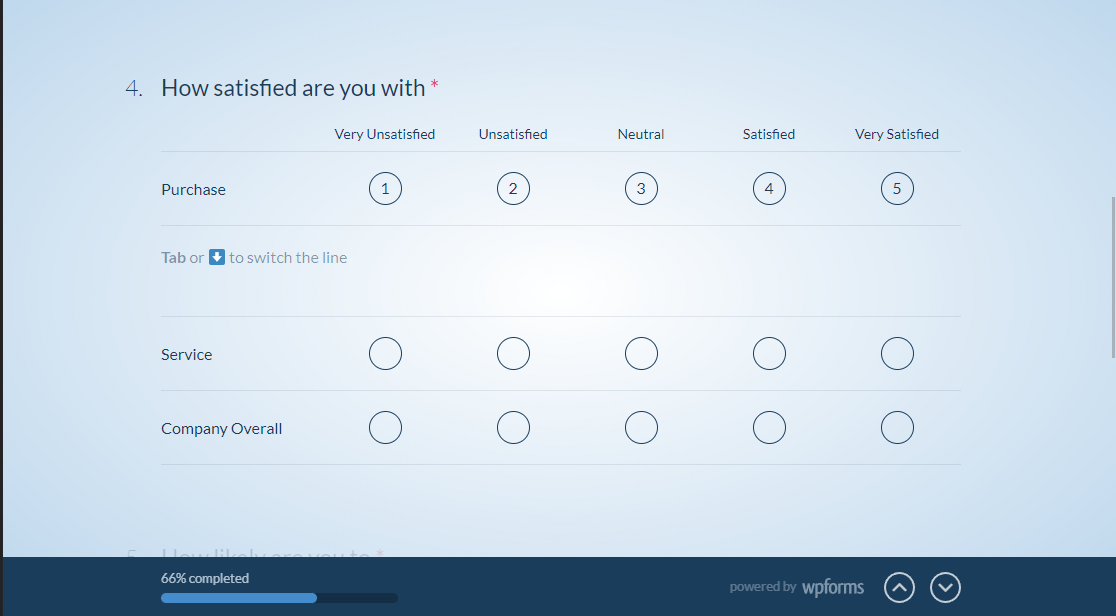
5. Konversationsformen verwenden
Gesprächsformulare ermöglichen es den Nutzern, eine Frage nach der anderen zu beantworten. Dieses Formular-Layout kann sehr nützlich sein, wenn Sie möchten, dass sich die Benutzer auf jede einzelne Frage konzentrieren und möglichst wenig abgelenkt werden.
Für Umfragen oder Feedback-Formulare ist es in der Regel eine gute Idee, das dialogorientierte Layout zu verwenden.

Wenn Sie in Ihren Konversationsformularen bedingte Logik verwenden, können Sie die Befragten direkt auf die gewünschte Seite leiten. Das bedeutet, dass sie keine Zeit damit verschwenden, sich durch irrelevante Formularfragen zu wühlen. Stattdessen imitiert das Formular fast eine Art von responsivem Chat.
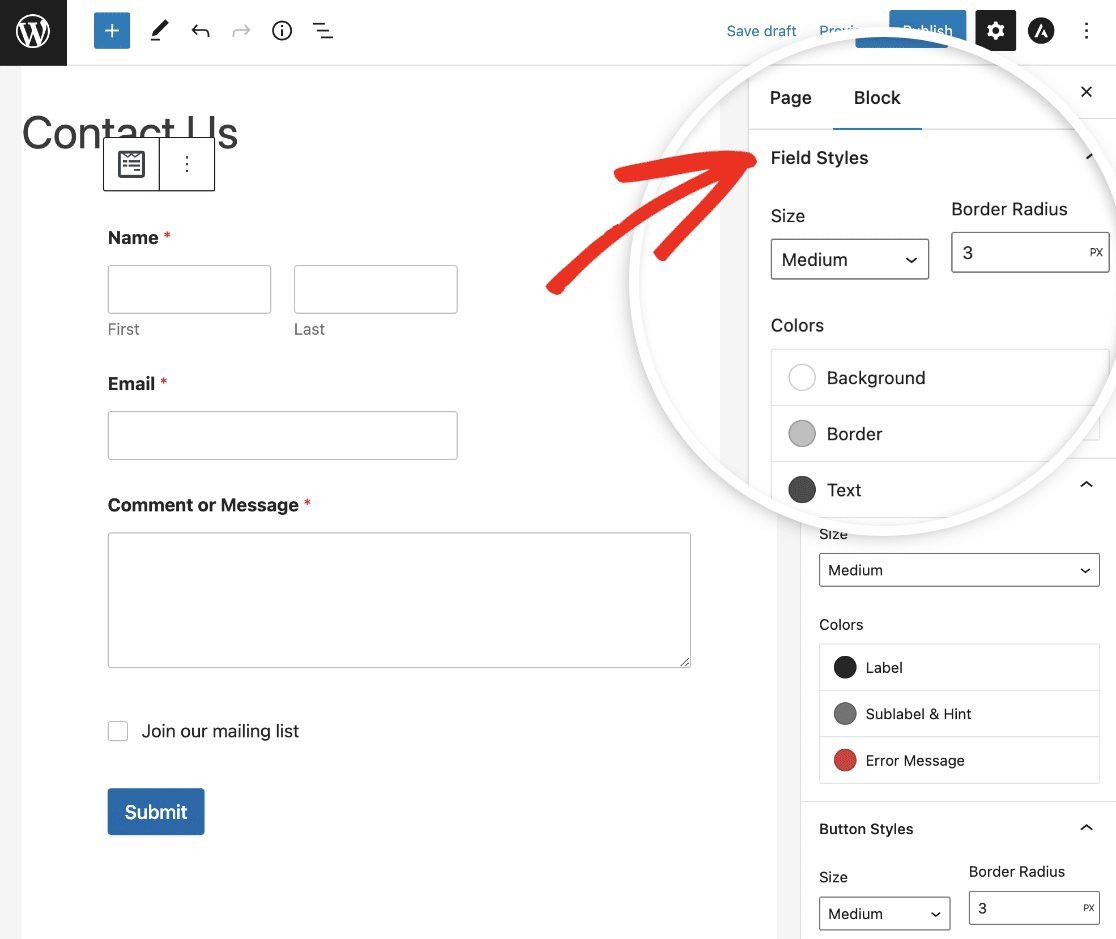
6. Anpassen Ihrer Formularstile
Peppen Sie das Design Ihres Formulars ein wenig auf! Ein modernes, professionelles Formular zu erstellen, bedeutet nicht, dass es langweilig sein muss.
Mit WPForms können Sie Ihre Formulare so gestalten, dass sie mit den Farben oder dem Thema Ihrer Website übereinstimmen, was bedeutet, dass es einfacher denn je ist, Ihr Formular in Ihre Website zu integrieren.
Sobald Sie Ihr Formular erstellt und in einen Beitrag oder einen Seitenentwurf auf Ihrer WordPress-Website eingebettet haben, können Sie die Stile für Feldbeschriftungen, die Schaltfläche "Senden" und vieles mehr einfach bearbeiten. Sie müssen keine Kenntnisse über CSS-Code haben, um diese Funktion zu nutzen und schöne Formulare zu erstellen.

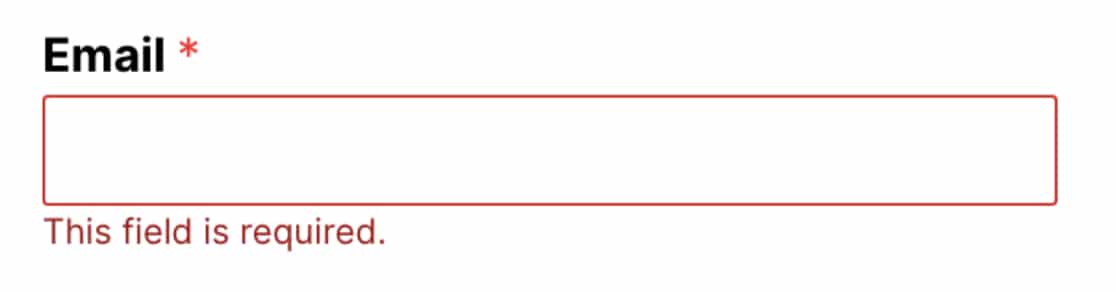
7. Inline-Fehlermeldungen und Validierung verwenden
Unabhängig davon, wie gut Ihr Formular gestaltet ist, sollten Sie damit rechnen, dass Benutzern gelegentlich Eingabefehler unterlaufen. Sie können zum Beispiel Pflichtfelder leer lassen oder Informationen im falschen Format eingeben.
Daher ist es sinnvoll, Inline-Validierungsmeldungen anzuzeigen, die das Problem deutlich hervorheben und Anleitungen zur einfachen Behebung des Problems bieten.
WPForms verwendet automatisch Inline-Fehlermeldungen, die direkt unter dem betreffenden Feld erscheinen. So können Besucher Fehler in Echtzeit beheben und die Verwirrung der Benutzer proaktiv verringern.

Es gibt viele verschiedene Arten von Feldvalidierungsmeldungen in WPForms, die je nach der Art des Eingabefehlers erscheinen. So können Sie Ihre Formulare frei bereitstellen und lassen WPForms kümmern sich um alle Validierung Probleme.
Eine weitere Möglichkeit, die Verwirrung Ihrer Nutzer zu minimieren, damit sie keine Fehler machen, ist das Hinzufügen von Platzhaltertext zu Ihren Feldern. Damit wird den Besuchern gezeigt, wie sie Ihr Formular ausfüllen sollen, entweder mit einem Anleitungstext oder einem Beispiel, wie die Eingabe aussehen soll.

Häufig gestellte Fragen zu bewährten Praktiken für das Formularlayout
Möchten Sie einige der wichtigsten Fragen zur Formulargestaltung wissen? Hier sind ein paar der beliebtesten Fragen.
Wie sollten Formulare strukturiert sein?
Wir empfehlen Ihnen, Ihre Formulare nach der Art der Informationen zu strukturieren, die Sie in jedem Abschnitt erfassen.
Beginnen Sie mit den persönlichen Informationen und gruppieren Sie alle diese Felder. Dann gehen Sie zur nächsten logischen Gruppe von Feldern über.
In WPForms können Sie Abschnittsunterteilungen verwenden, um Überschriften hinzuzufügen, so dass die Struktur Ihres Formulars klar und einfach zu verfolgen ist.
Es ist auch eine gute Idee, Ihr Formular mit Anweisungen zu versehen. Schauen Sie sich dazu unseren Artikel über das Hinzufügen von Anleitungstext zu einem Formular an.
Warum sollte ich die Anzahl der Felder in meinem Formular begrenzen?
Sie sollten die Anzahl der Felder begrenzen, um Formularabbrüche zu vermeiden. Formularabbruch bedeutet, dass jemand begonnen hat, Ihr Formular auszufüllen, aber aufgegeben hat, bevor er es abgeschickt hat.
Oft wird ein Formular abgebrochen, weil sich die Nutzer von der Länge des Formulars überfordert fühlen. Sie können versuchen, mit dem Lead Forms Addon die Lead-Generierung zu steigern, indem Sie Ihr Formular in kleinere Abschnitte aufteilen.
Erstellen Sie als Nächstes Gesprächsumfragen
Umfragen, die eine Frage nach der anderen zeigen, sind großartig für die Benutzererfahrung. Sie sind auch einfach zu implementieren, mit WPForms conversational Formen. Hier erfahren Sie , wie Sie Umfragen erstellen, die jeweils eine Frage anzeigen.
Weitere Tipps zur effektiven Gestaltung von Formularen finden Sie in unserem Leitfaden zum Hinzufügen eines Feldes zur Bestätigung der E-Mail-Adresse, um sicherzustellen, dass die Benutzer ihre E-Mail-Adressen korrekt eingeben. Vielleicht interessiert Sie auch unser Leitfaden zu den besten "Wie sind Sie auf uns aufmerksam geworden"-Umfragefragen.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.




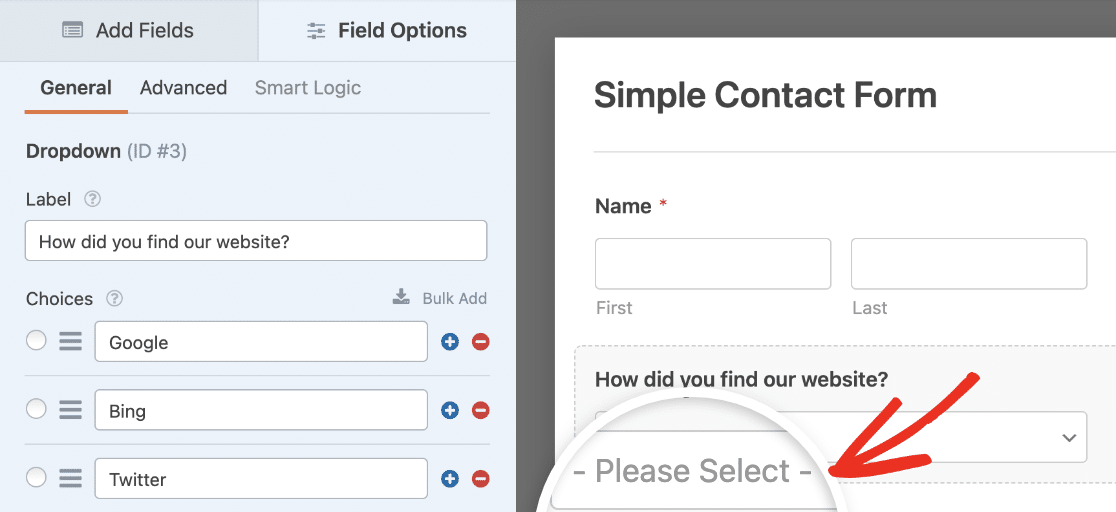
In dem zweispaltigen Beispiel haben Sie die Felder Vorname und Nachname zu einem Feld zusammengefasst. Dies kann zu Problemen führen, wenn Sie diese Daten in eine Datenbank importieren wollen. Die meisten Datenbanken haben ein Feld FName und ein Feld LName.
Hey Shonn - Sie können den Vor- und Nachnamen in 2 einzeilige Textfelder aufteilen. Hier ist ein Screenshot als schnelle Referenz.