Resumo da IA
Pretende permitir que os visitantes escolham o destinatário no seu formulário de contacto?
A adição de uma lista pendente de seleção pode ajudar a garantir que as mensagens chegam à pessoa ou departamento certo.
Nesta publicação, vamos mostrar-lhe como criar um formulário de contacto WordPress com um menu pendente para selecionar para quem é enviado.
Crie seu formulário WordPress agora
Um formulário de contacto do WordPress pode ser enviado para diferentes endereços de e-mail?
Sim! Com o WPForms, é fácil criar um formulário WordPress que envia para diferentes endereços de e-mail.
Isto pode ser feito de três formas:
- Adicionar várias notificações de formulário para que várias pessoas recebam um e-mail
- Adicionar endereços de correio eletrónico ao campo CC ou BCC na notificação
- Adicione um campo que permita ao visitante escolher o departamento ou pessoa que recebe a mensagem.
Neste tutorial, vamos concentrar-nos na terceira forma: adicionar um campo que permite ao visitante escolher o departamento ou a pessoa que recebe a mensagem. Esta é a melhor solução se quiser ter um formulário para todas as suas mensagens, mas também quer que as mensagens sejam encaminhadas para a pessoa correta aquando da submissão.
Como permitir que os utilizadores seleccionem destinatários num formulário de contacto do WordPress

Se preferir ler as instruções, escrevemos este tutorial abaixo.
Vamos começar por instalar o plugin WPForms para podermos criar o nosso novo formulário.
1. Instalar o plugin WPForms
Antes de começarmos, é necessário descarregar e instalar o plugin WPForms.
Uma vez que vamos utilizar a lógica condicional, deve escolher a licença Básica ou superior.

Tirámos esta captura de ecrã durante uma promoção. Clique aqui para ver se o desconto ainda está disponível!
Se precisar de ajuda para instalar o WPForms no seu site WordPress, consulte este guia para instalar um plugin WordPress.
Tudo pronto? Ótimo! Vamos criar o seu formulário de contacto.
2. Criar um formulário de contacto simples
Vamos começar por criar um formulário de contacto simples no WordPress. Vá em frente e adicione um novo formulário para começar.

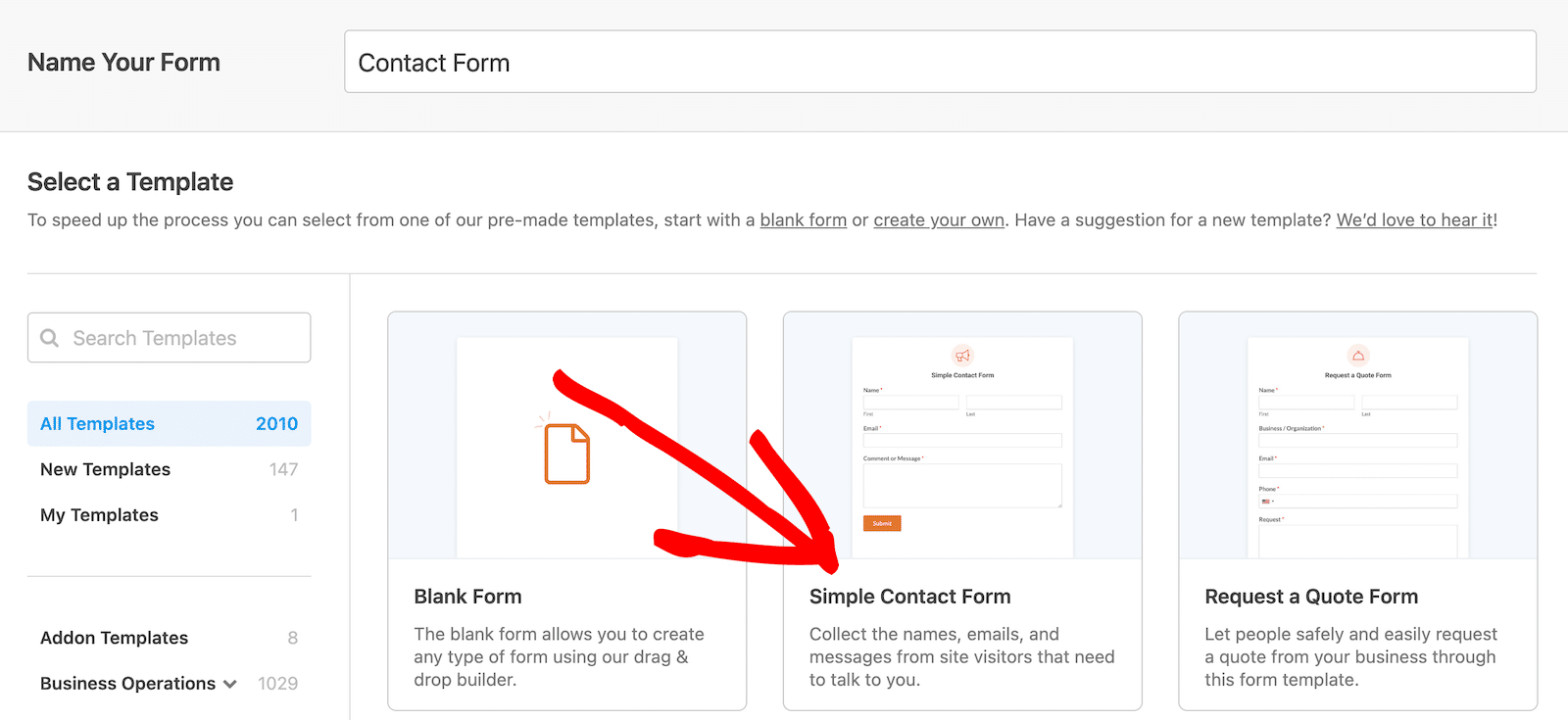
Em seguida, digite um nome para o seu formulário. Todas as versões do WPForms vêm com um modelo de formulário de contacto, por isso vamos clicar nele para o abrir no construtor de formulários.

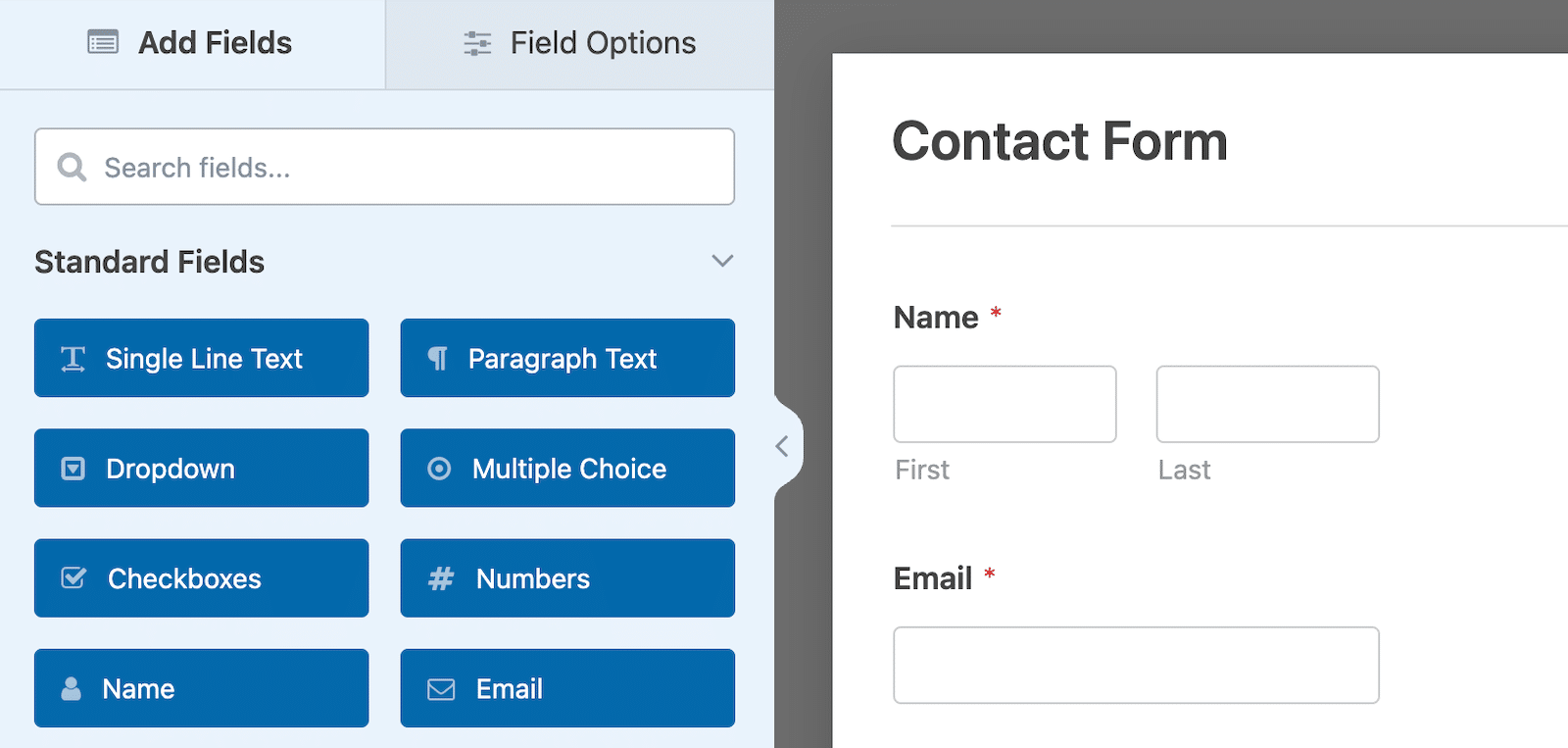
Como pode ver, o seu formulário de contacto básico está configurado e quase pronto a ser utilizado.

A seguir, vamos adicionar um campo pendente para que o utilizador possa escolher o destinatário.
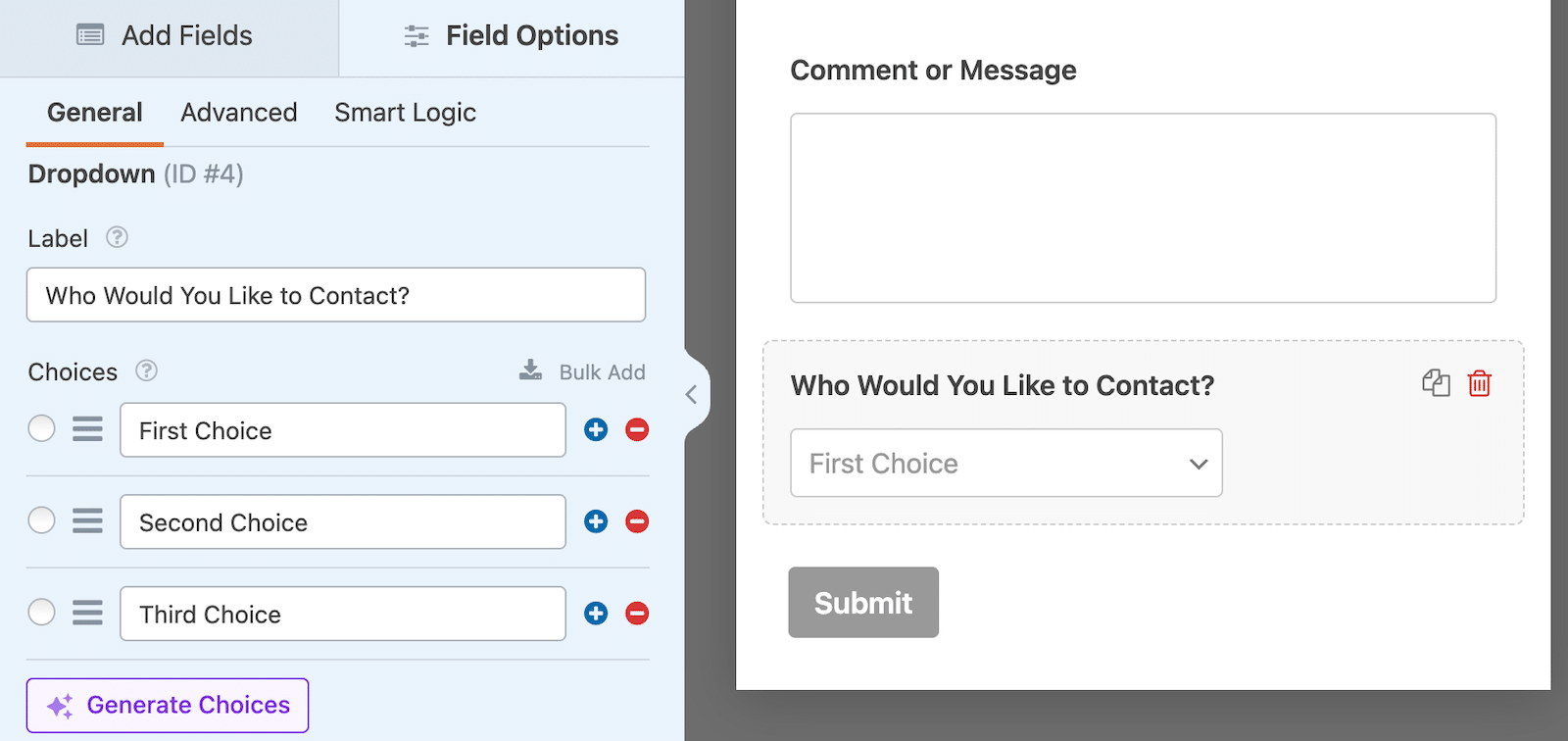
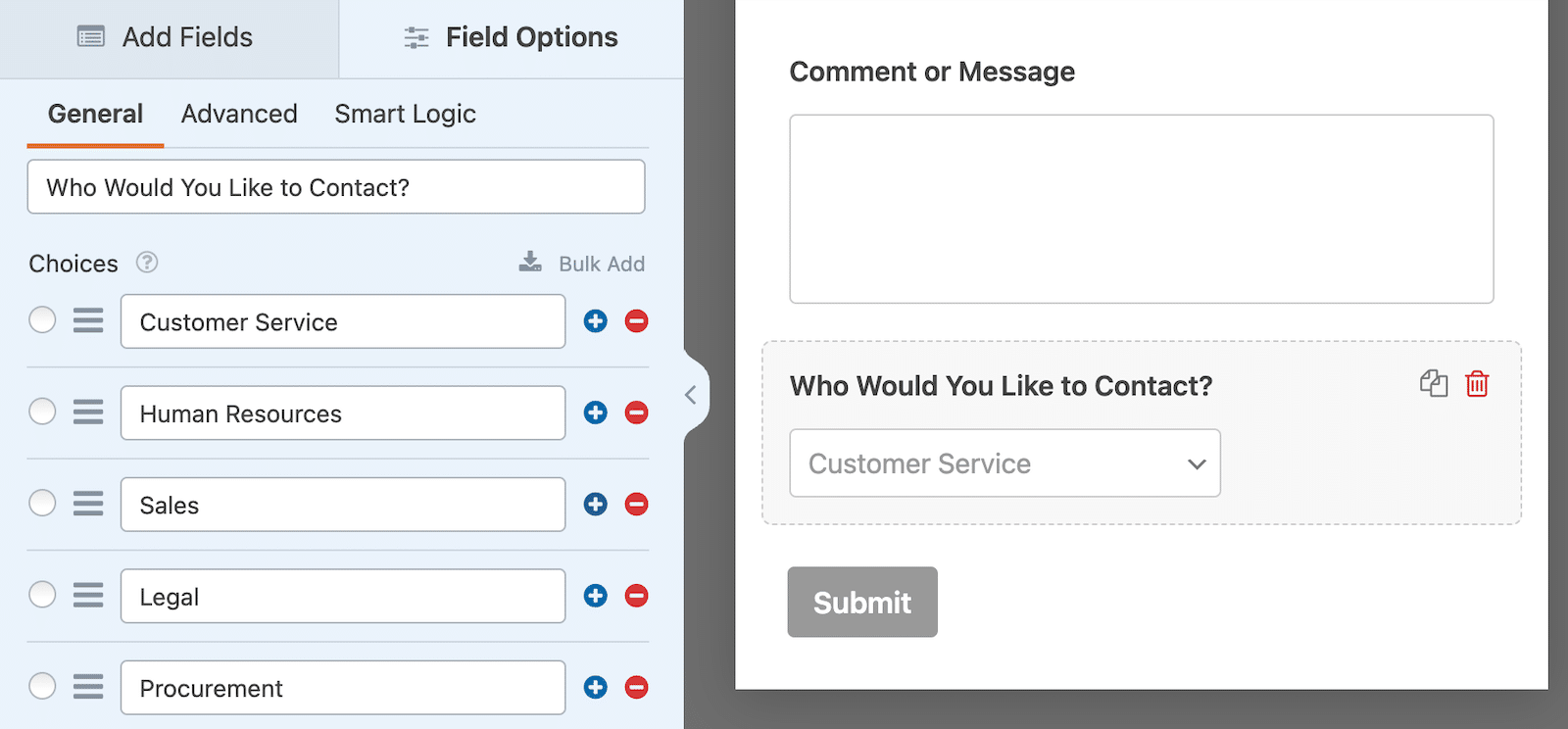
Arraste o campo pendente para o seu formulário e clique nele para abrir as definições.

Primeiro, deve alterar o Rótulo. Estamos a utilizar "Quem gostaria de contactar?" aqui.
Pode adicionar uma opção para cada pessoa ou departamento que pretenda adicionar como contacto. Se tiver apenas alguns, pode adicioná-los manualmente.
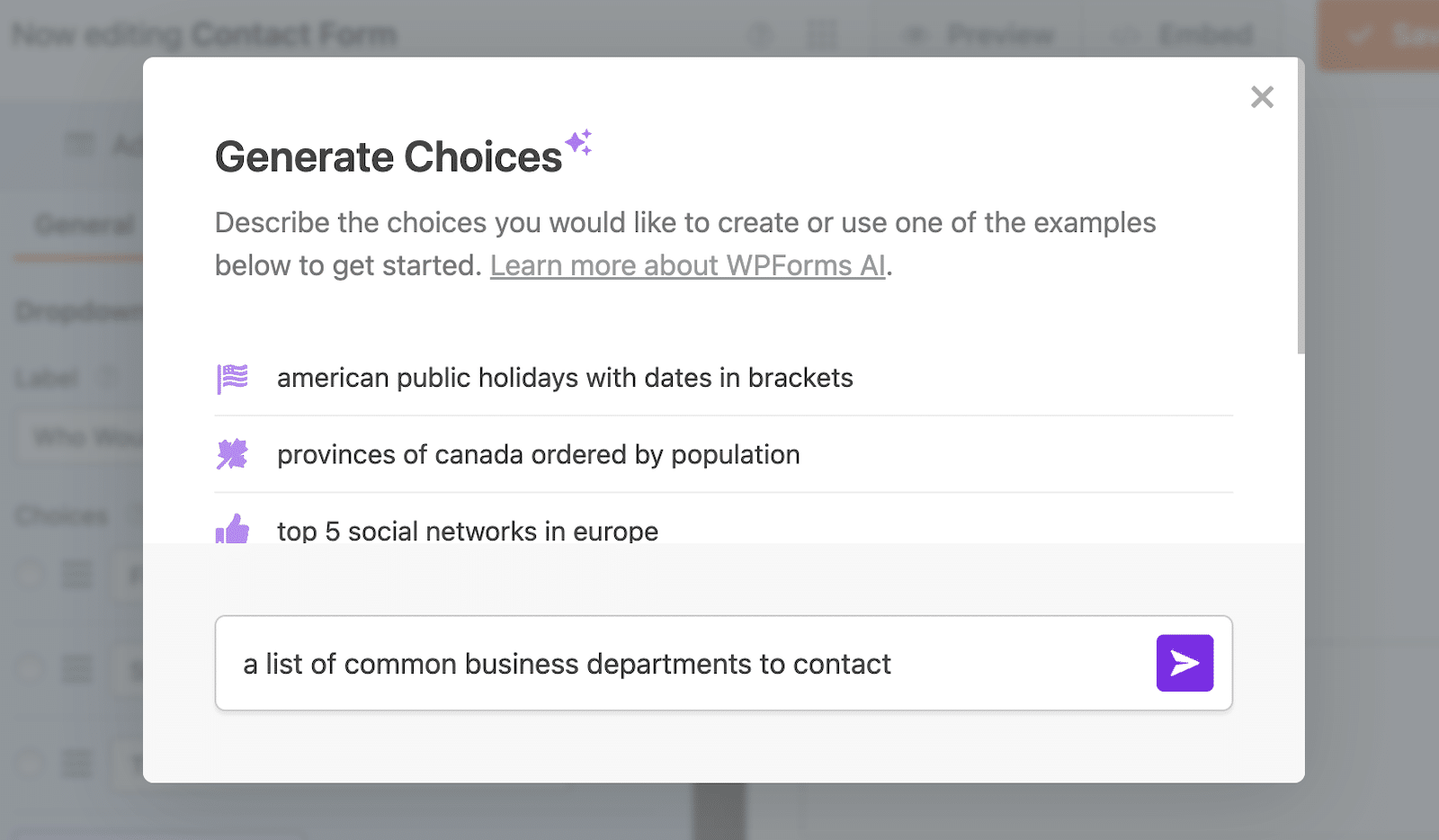
Se tiver uma grande empresa com muitos departamentos, considere utilizar a funcionalidade Opções de IA clicando em Gerar opções.

Gera uma lista de opções para si e pode editá-la para remover as que não precisa, se necessário. Pode reorganizá-la arrastando as opções para que apareçam pela ordem que desejar.

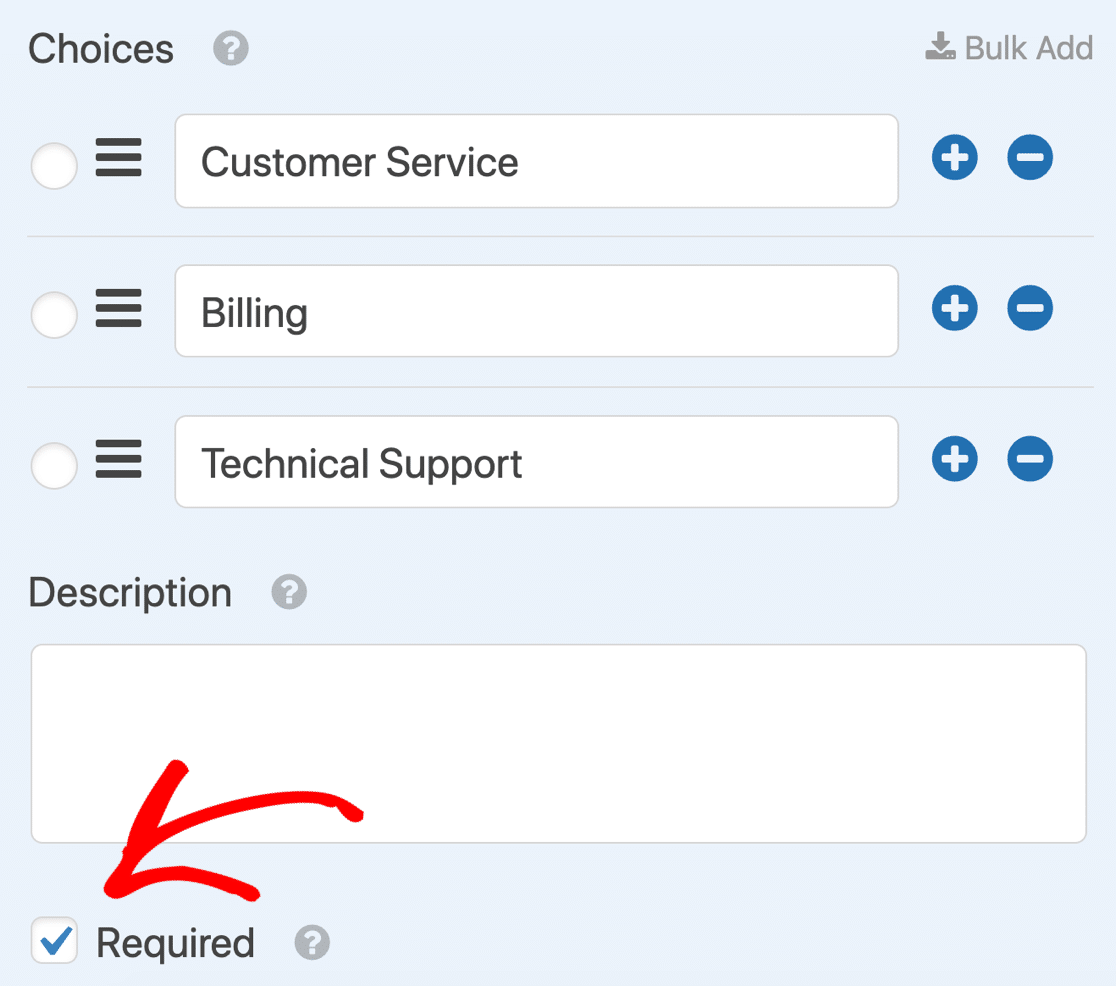
Quer adicione opções manualmente ou utilize a funcionalidade AI Choices do WPForms para gerar uma lista, assim que tiver a sua lista pronta, selecione a caixa para tornar este campo obrigatório.
Não se esqueça de marcar o campo como Obrigatório.

Agora vamos configurar as notificações para cada um dos seus departamentos ou destinatários.
Guarde o seu formulário antes de avançar para o passo seguinte.
3. Configurar notificações condicionais
Nesta etapa, vamos criar uma lógica condicional para o campo dropdown. Cada opção no dropdown será emparelhada com um endereço de e-mail, e diremos ao WPForms para enviar a notificação com base na seleção.
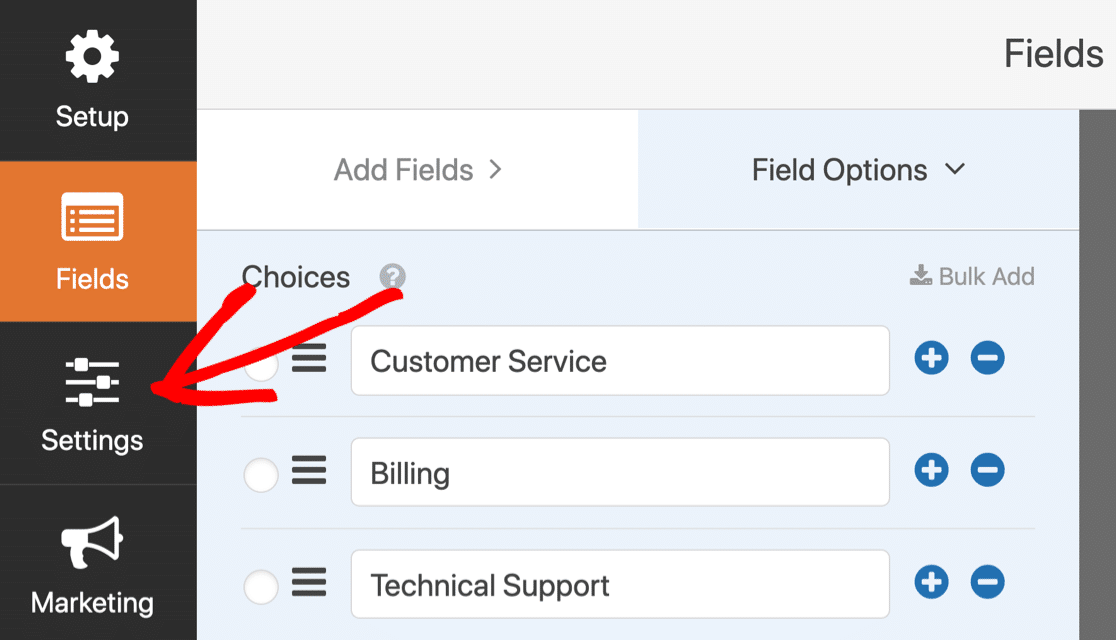
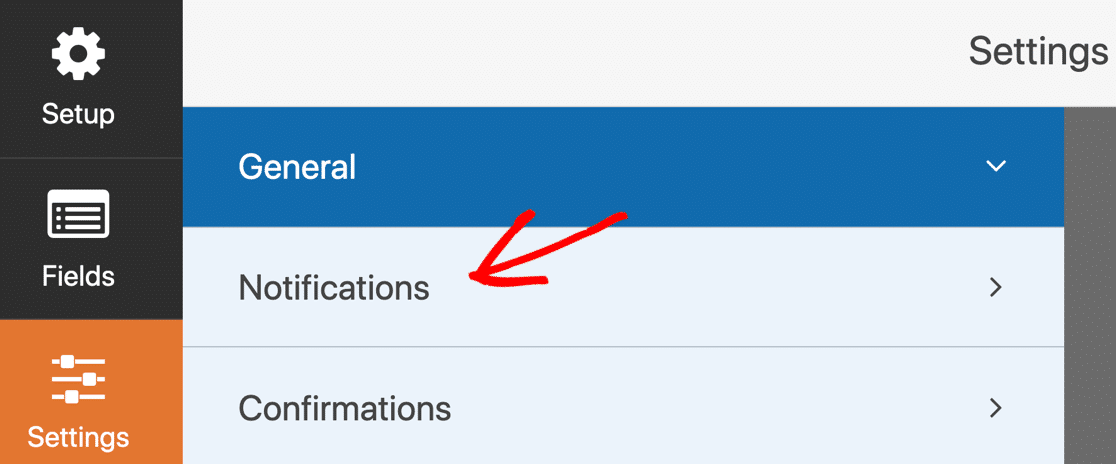
Para começar, clique no ícone Definições no lado esquerdo do criador de formulários.

E agora clique em Notificações para ver o e-mail que será enviado quando o formulário for submetido.

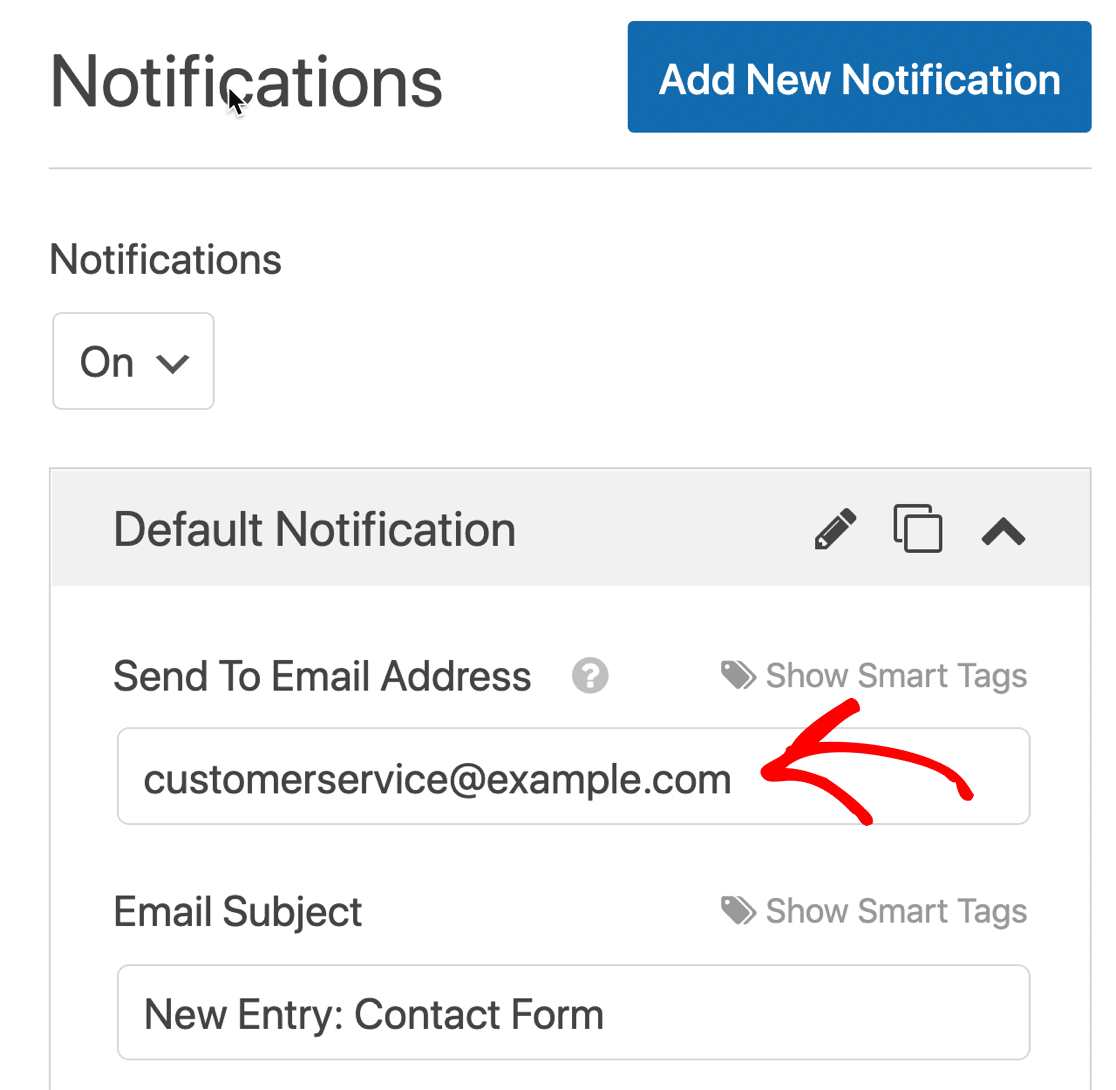
No campo Enviar para endereço de correio eletrónico, introduza o endereço de correio eletrónico da primeira opção do menu pendente. No nosso caso, é o e-mail do nosso serviço de apoio ao cliente.

Se pretender, pode ajustar o restante conteúdo da notificação.
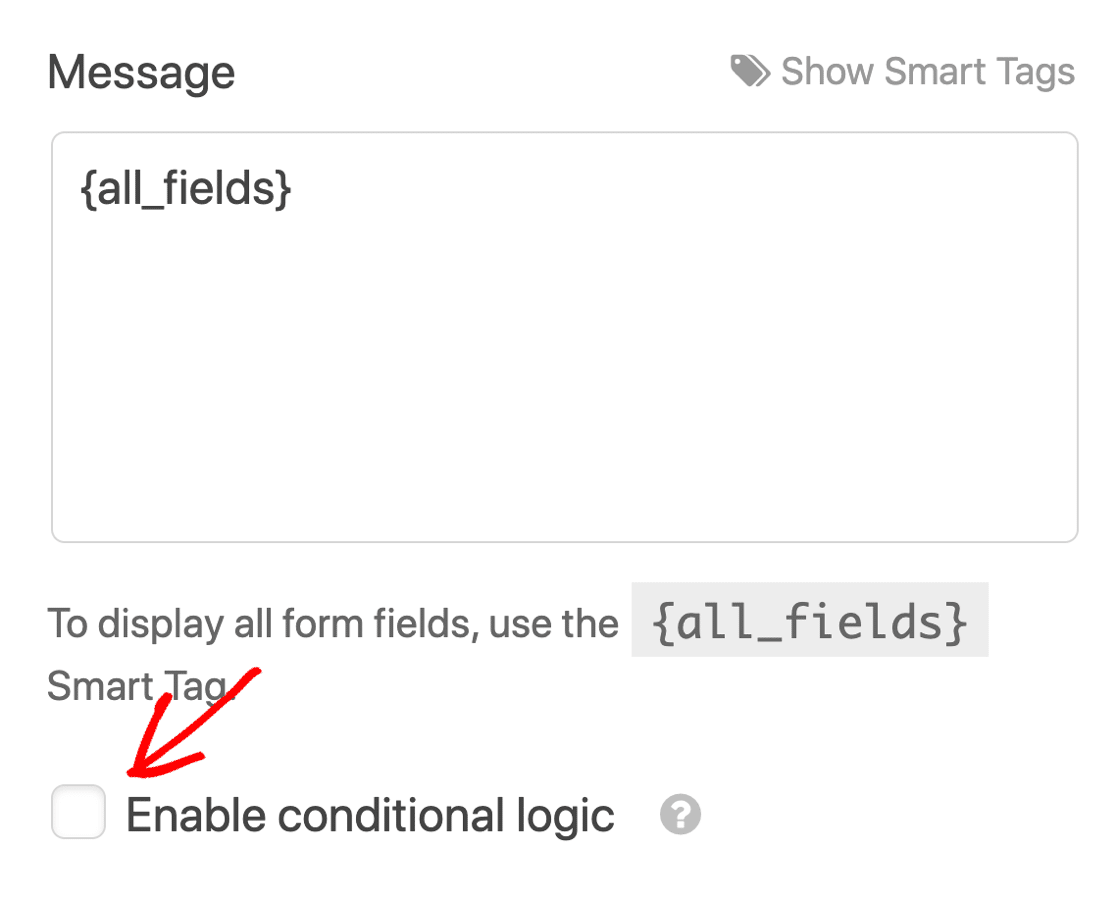
Em seguida, desloque-se para baixo e active a lógica condicional na sua notificação, marcando a caixa.

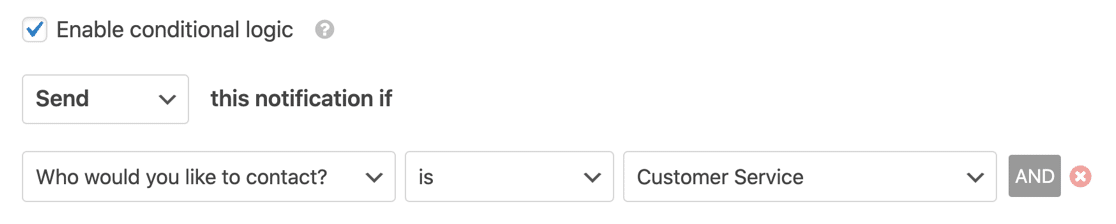
Quando selecionar a caixa, verá as opções de lógica condicional abertas por baixo. Configure o e-mail condicional da seguinte forma:
Enviar esta notificação se Quem gostaria de contactar? for o Serviço de Apoio ao Cliente

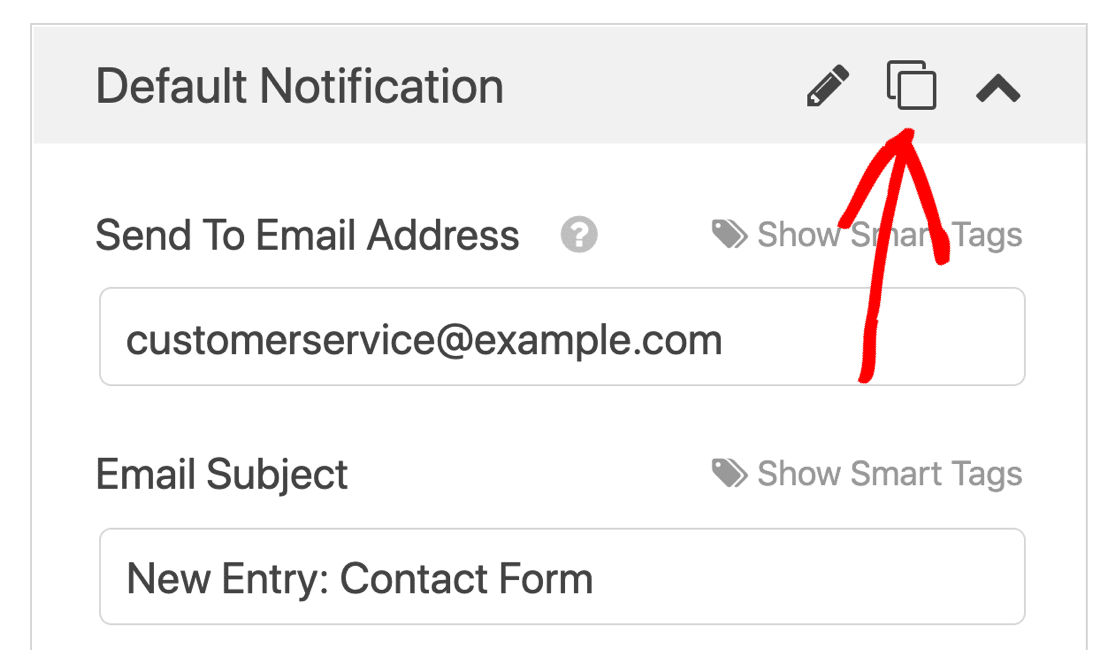
Agora, volte a deslocar-se para cima e clique no botão clonar na parte superior da notificação.

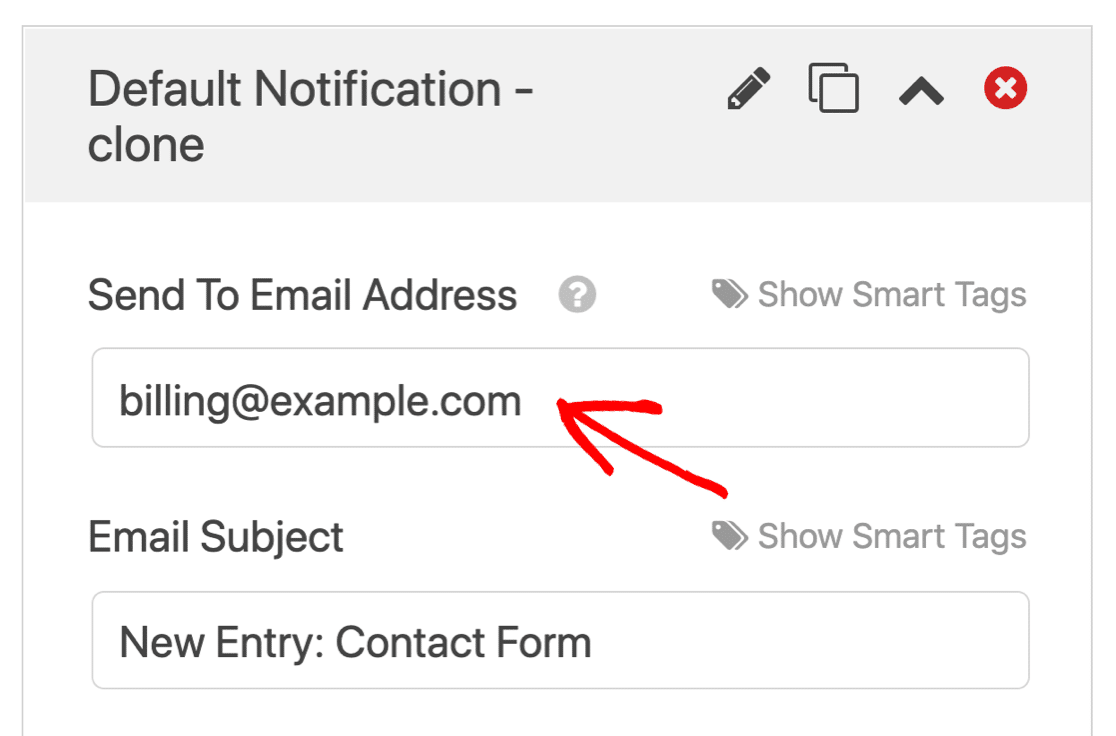
Na notificação clonada, siga o mesmo processo novamente.
Primeiro, altere o correio eletrónico para a segunda opção no menu pendente.

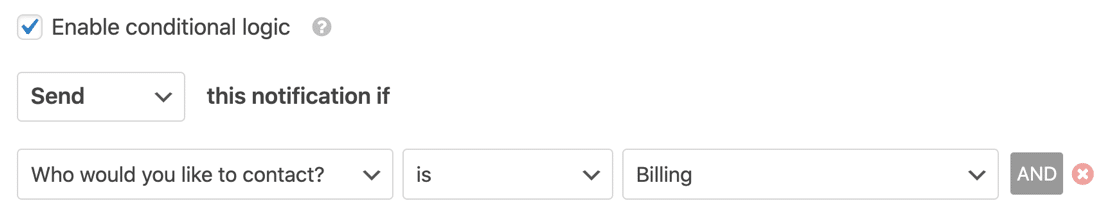
Em seguida, altere a instrução lógica condicional para Faturação

Repita este processo de clonagem de notificações até ter uma notificação para cada opção no seu menu pendente. Guarde o formulário antes de avançar para o passo final.
4. Publique o seu formulário de contacto
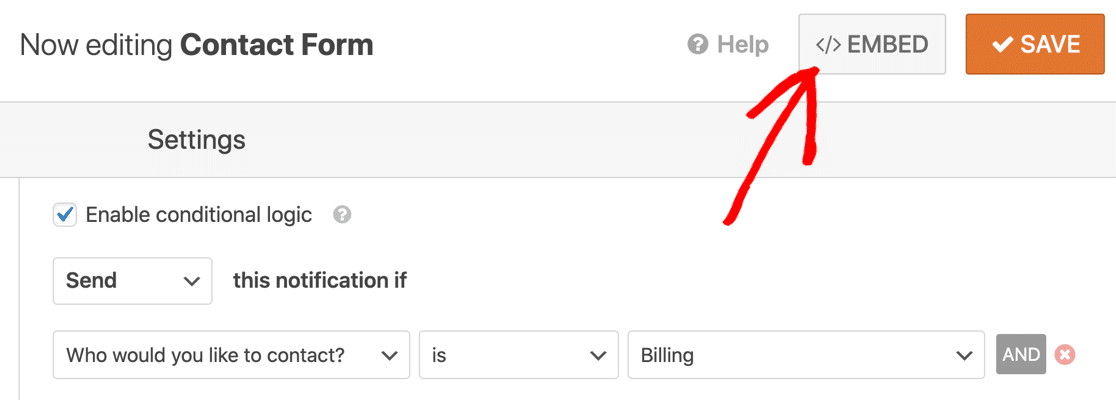
Está tudo pronto! Criámos o seu formulário e configurámos a lógica. Vamos publicar seu formulário. Existem 3 maneiras de incorporar um formulário no seu site com o WPForms. Para este exemplo, vamos usar o botão Incorporar e criar uma nova página.
Na parte superior do construtor de formulários, clique em Incorporar.

Em seguida, clique no botão Criar nova página para criar uma nova página para o seu formulário.

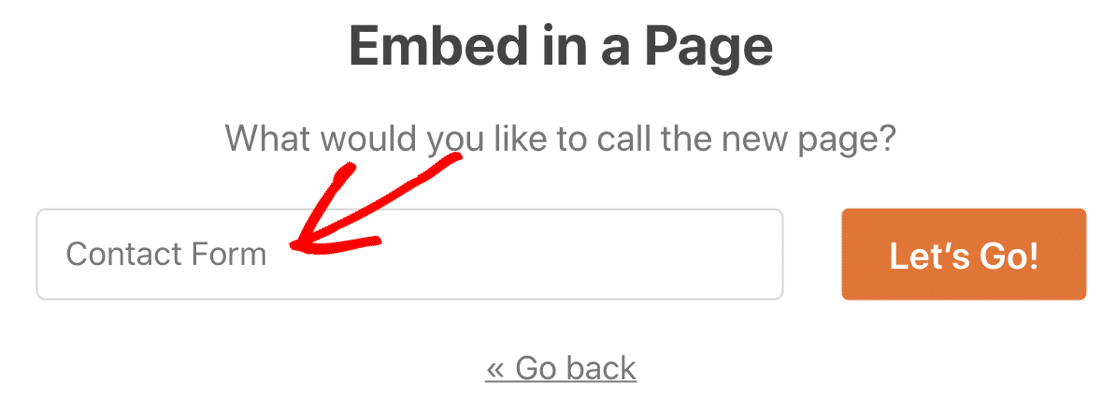
E na janela seguinte, introduza um nome para a sua nova página.

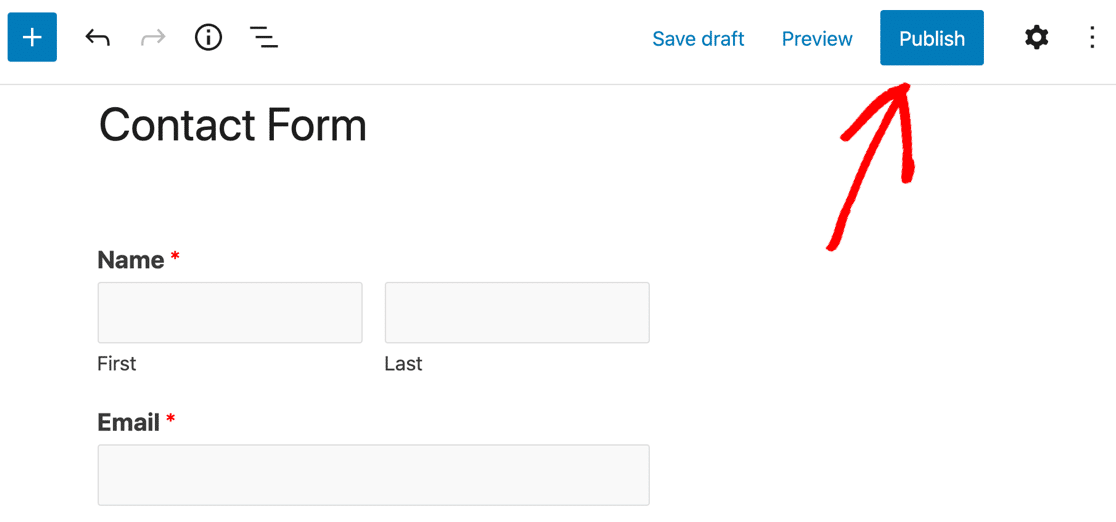
Se tudo estiver bem, basta carregar em Publicar para entrar em direto!

É assim tão fácil! Agora tem um fantástico formulário de contacto com vários destinatários.
Crie seu formulário WordPress agora
A seguir, adicione um campo de carregamento de ficheiros ao seu formulário
Agora que tem o seu formulário configurado, pode também adicionar um campo de carregamento de ficheiros ao seu formulário. Por exemplo, pode adicionar um campo para um cliente carregar uma fatura e, em seguida, mostrá-la condicionalmente se selecionar o departamento de Faturação.
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.




Syed, não existe uma definição para impedir que o formulário seja reenviado quando a página é actualizada?
Tenho uma página de anúncios com várias pessoas. Quero colocar um formulário WP por baixo de cada anúncio para que as pessoas possam contactá-las através do formulário em vez de colocarem os endereços de correio eletrónico na página.
Existe alguma solução que possa utilizar os formulários WP? Claro que posso adicionar os formulários. No entanto, quando a página é actualizada, as submissões de formulários são reenviadas.
Espero que haja uma resposta para o meu dilema.
Gosto imenso dos formulários WP.
Olá, Michael,
Se os utilizadores estiverem a atualizar a página, recomendo a utilização de uma página de agradecimento em vez de uma mensagem de confirmação. Temos um ótimo tutorial com exemplos de como usar uma página de agradecimento a seu favor. Essa página pode incluir um link de volta para a página do formulário, caso o usuário queira enviá-lo novamente.
Espero que isto ajude! 🙂
Óptima opção, preciso de escolher o destinatário quando envio um e-mail, mas não funciona com a versão gratuita 🙁
É pena, vou procurar um plugin de formulários alternativo.
Olá, Pierre.
A funcionalidade de lógica condicional está disponível em qualquer uma das nossas licenças pagas.
Caso seja útil, estamos atualmente a oferecer um desconto de 50% para todas as novas aquisições.
Peço desculpa por qualquer confusão!
Tenha um bom dia 🙂
Tem selecções condicionais aninhadas (E/OU), tais como SE(Estado = TX) E SE(Departamento = QA) e, em seguida, envia para um utilizador específico e também tem uma opção de "tudo em ordem" no caso de estas opções não estarem disponíveis?
Olá Carlos!
É absolutamente possível criar Notificações condicionais no WPForms para serem enviadas com base na entrada do usuário nos campos do formulário.
Para mais detalhes, por favor veja este artigo no nosso site. Caso ajude, também temos este sobre como usar condições AND/OR no WPForms.
Espero que isso ajude.
Tenha um bom dia 🙂
Gostaríamos que os nossos utilizadores pudessem enviar o seu código de referência a qualquer pessoa dos seus contactos. É possível fazê-lo utilizando o wp forms? Se não, alguma sugestão?
Obrigado!
Olá Neil, lamento, mas precisamos de um pouco mais de detalhes antes de podermos dizer de forma conclusiva se o nosso plugin é a ferramenta certa para si. Pode contactar-nos e fornecer mais alguns detalhes ou um exemplo do fluxo de trabalho que tem em mente? Capturas de ecrã, screencasts ou mesmo ligações a um exemplo de trabalho também seriam úteis.
Obrigado!
Olá
É possível que o utilizador introduza o endereço de correio eletrónico para o qual pretende enviar o formulário?
Olá Stephen! É possível configurar suas notificações de forma que o formulário seja enviado para o email desejado. Para fazer isso, você deve usar o número de ID do campo de email para gerar a Smart Tag de ID de campo adequada e, em seguida, colocá-lo no campo Enviar para endereço de email da configuração de notificação do formulário.
Caso seja útil, também pode encontrar detalhes sobre as Definições de notificação neste artigo.
Espero que isto ajude a esclarecer 🙂 Se tiver mais alguma dúvida sobre este assunto, contacte-nos se tiver uma subscrição ativa. Se não tiver, não hesite em colocar-nos algumas questões nos nossos fóruns de apoio.
Hi
É possível ter um formulário global reutilizável que será colocado em vários posts/páginas em que o destinatário é determinado por um campo personalizado no post?
Este formulário será utilizado para permitir que os visitantes se candidatem a ofertas de emprego. Cada página com um emprego publicado incluirá também este formulário global. As submissões do formulário devem ser enviadas para um destinatário com base no departamento específico do emprego (marketing, vendas, etc.). Esse departamento será identificado num campo personalizado avançado no anúncio de emprego. Isso é possível?
Da mesma forma, também gostaríamos que o assunto da mensagem de correio eletrónico fosse dinâmico e incluísse o cargo específico - que seria o título da página/post. Presumo que, se a pergunta do destinatário acima for possível, alterar o assunto dinamicamente também deve ser possível.
Agradecimentos
Olá, Chris, lamento mas não é possível definir dinamicamente o envio para correio eletrónico como descreveu. Isso se deve à ordem em que os dados e as tarefas são processados pelo formulário. As notificações são processadas antes de alguns dos valores das Smart Tags serem processados. Mais uma vez, peço desculpa por não podermos fornecer o que procura neste momento, mas tomei nota deste pedido de funcionalidade.
No que diz respeito à inclusão do título da página/post, deve ser possível usar a {page_title} Smart Tag na linha de assunto do e-mail.
Dito isto, para garantir que respondemos à sua pergunta da forma mais completa possível e evitar qualquer confusão, pode contactar a nossa equipa?
Se você tem uma licença WPForms, você tem acesso ao nosso suporte por e-mail, então por favor envie um ticket de suporte. Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado.
Olá!
A opção dropdown para selecionar destinatários está disponível na versão gratuita do WPForms?
Olá Jim, o dropdown select está disponível na versão gratuita do WPForms. Por favor, dê uma olhada na lista de campos padrão aqui.
Vale a pena mencionar que, se estiver a seguir este guia, para configurar notificações condicionais, precisará de uma licença Básica ou superior. O recurso de lógica condicional está disponível em qualquer uma de nossas licenças pagas.
Caso seja útil, estamos atualmente a oferecer um desconto de 50% para todas as novas compras.
Tenha um bom dia
Tenho 10 departamentos diferentes, cada um com o seu próprio endereço de correio eletrónico. Depois de configurar o formulário como mostrado neste guia, existe uma forma de carregar o formulário com o departamento correto já selecionado, talvez passado como um parâmetro URL? Por exemplo, se o utilizador clicar no formulário de contacto através da minha página Web de Vendas, o formulário de contacto será carregado com a caixa pendente já com o valor Vendas selecionado.
Olá, Omar - Pode preencher previamente o menu pendente com um URL de entrada utilizando a cadeia de consulta. Pode adicionar um link de criação na página específica com o URL da cadeia de consulta e, se o utilizador clicar nesse link, a opção relacionada será pré-selecionada no campo Dropdown. Para mais pormenores, consulte a nossa documentação aqui.