AIサマリー
商品やサービスを購入する前に、レビューや体験談をよく読みますか?おそらくかなりの頻度で。同じです!ソーシャルプルーフ(社会的証明)は大きな影響力を持ちますが、自分のサイトにそれを加えるのがとても簡単だということをご存知ですか?いくつかのツールを使うだけで、顧客の声を集め、ウェブサイトに表示することができます。
この記事では、3つの簡単なステップでカスタム体験談フォームを作成し、サイトにレビューを表示する方法をご紹介します。
WordPressのフォーム送信からお客様の声を収集する
あなたの時間は貴重であり、すぐにでもビジネスに取り掛かりたいとお考えでしょうから、本物の顧客の声とレビューを表示するための私のプロセスを簡単にご紹介しましょう。
このセットアップには3つのステップしかないのがお分かりだろうか?それぞれのステップについて詳しく説明しているので、簡単に理解できると思うが、一度コツをつかめば、本当に数分しかかからないことがわかるだろう。
さあ、本題に入ろう!
このチュートリアルに必要なもの
私のやり方はとても簡単ですが、以下の2つのプラグインをインストールする必要があります:
- WPフォーム:確かに、偏見かもしれませんが、WPFormsは私が今まで使った中で最も簡単なフォーム作成プラグインです。2分もかからずにユーザーからのフィードバック収集フォームを作ることができるし、ここで必要なのはまさにそれなんだ。
- スマッシュバルーン:このプラグインはソーシャルメディアから得たレビューを表示するだけでなく、WPFormsと統合してウェブサイト上で簡単にレビューを集めることができます。
両方のプラグインをダウンロードしてウェブサイトにインストールしたら、また来てください。
ステップ1: WPFormsで証言フォームを作成する
まず最初にすることは、WPFormsで証言フォームを作成することです。幸い、プロセスをスピードアップするためのテンプレートがいくつか用意されているので、それほど時間はかかりません。
まず、WordPressのダッシュボードを開き、WPForms " Add Newに移動します。
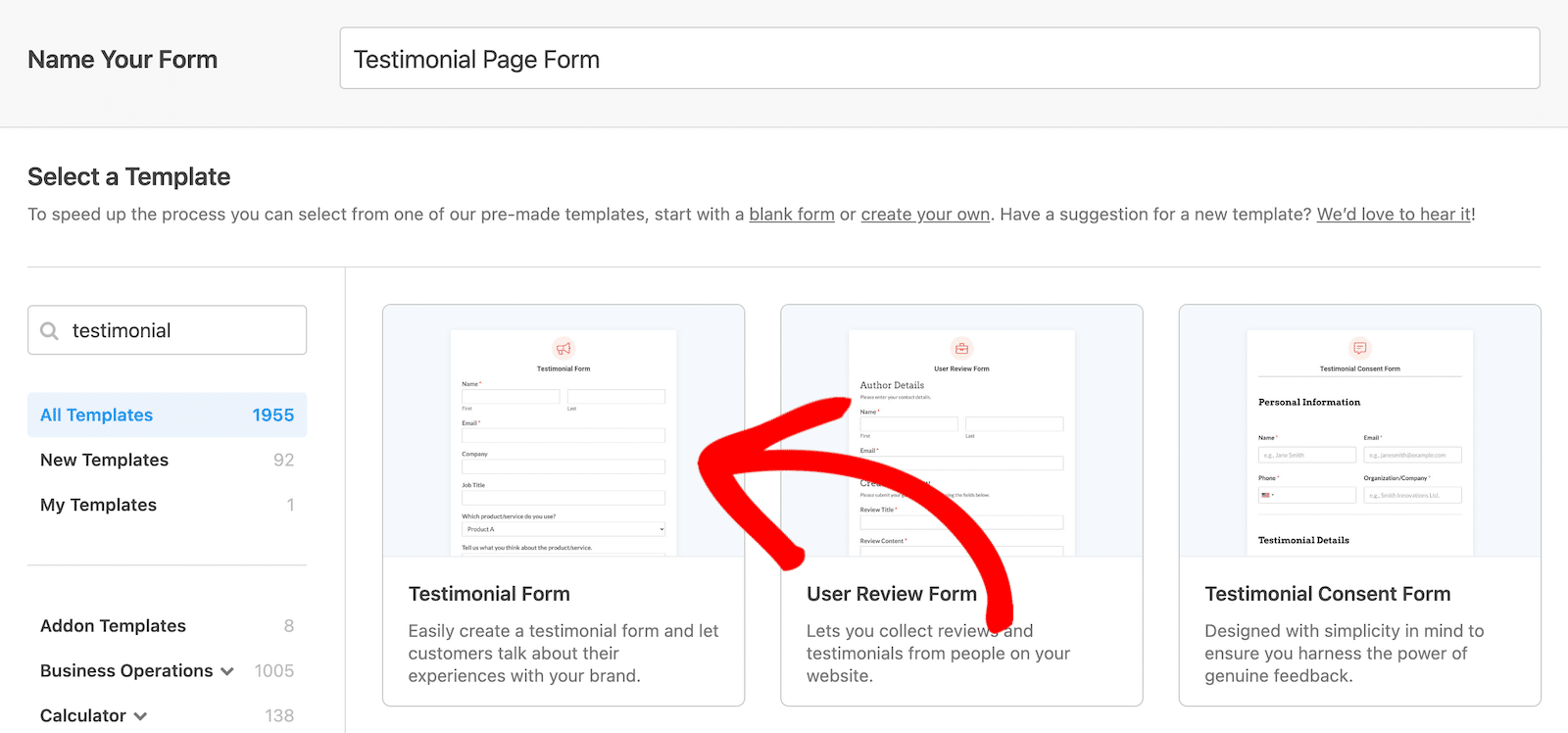
フォームビルダーが開き、フォームの名前を聞かれますので、空白のフォームから始めるか、フォームテンプレートを選択します。テスティモニアル・フォームを検索すると、いくつかの選択肢が表示されます。
というテンプレートを使っています。 テスティモニアル・フォームというテンプレートを使っていますが、あなたのサイトに最も適したものを選んでください!

WPFormsのテンプレートはすべて100%カスタマイズ可能なので、そのまま使うこともできますし、自分だけのテンプレートを作ることもできます。表示したい体験談の内容を考えて、フォームを以下のように変更してみます:
- "どのような製品/サービスをお使いですか?"のドロップダウンリストを削除する。
- "お客様の声をウェブサイトに掲載してもよろしいですか?"のラジオボタンを削除する。
- 段落テキストフィールドのタイトルを「製品/サービスについてのご意見をお聞かせください」から「お客様の声」に変更する。
- 見出し」というタイトルの1行テキストフィールドを追加する。
- 評価フィールドを追加する。
- 体験談を公開することを承認するために、ユーザーが選択しなければならないチェックボックスを下部に追加する。
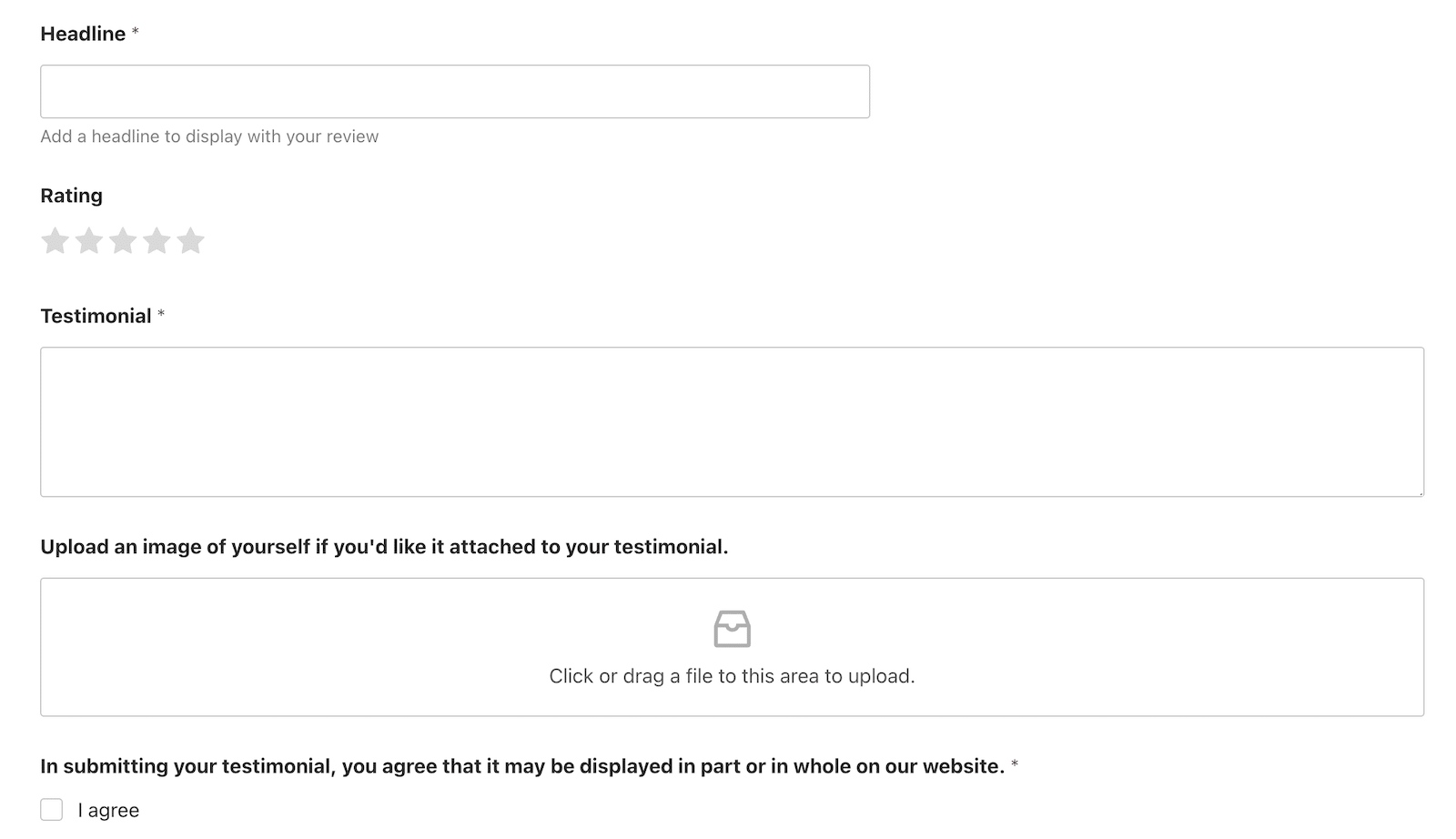
このようなアップデートを行った結果、フォームの下半分はこのようになった。

簡単でしょう?テンプレートから始めると、間違いなく作業がはかどります。私の場合、全工程にかかった時間はわずか2分ほど。もう少し時間がかかっても心配しないでください。フォームビルダーに慣れてくれば、あっという間にできるようになりますよ!🙂。
さらに詳しく知りたい場合は、左のメニューから「設定」をクリックし、好きな設定を行うこともできる。
- 全般フォーム名、説明、タグ、ボタンテキスト、CSSの更新
- スパム保護とセキュリティ:WPForms、reCAPTCHA、hCaptcha、Custom Captcha、Akismetのビルトインツールを使用したスパム対策が可能です。
- 通知誰かがフォームを送信した際に送信される通知メールを設定します。
- 確認:ユーザーが投稿確認を見る方法と場所を調整します。
フォームに満足したら、ウェブサイトにフォームを埋め込んで、貴重な証言を集め始めましょう!
ステップ2:WPFormsをレビューフィードに接続し、顧客の声を収集する
Smash Balloonが提供するReviews Feedプラグインを使えば、フォームから集めたお客様の声やレビューを簡単に公開することができます。最初に少しだけ設定が必要です。ご心配なく。お見せします!
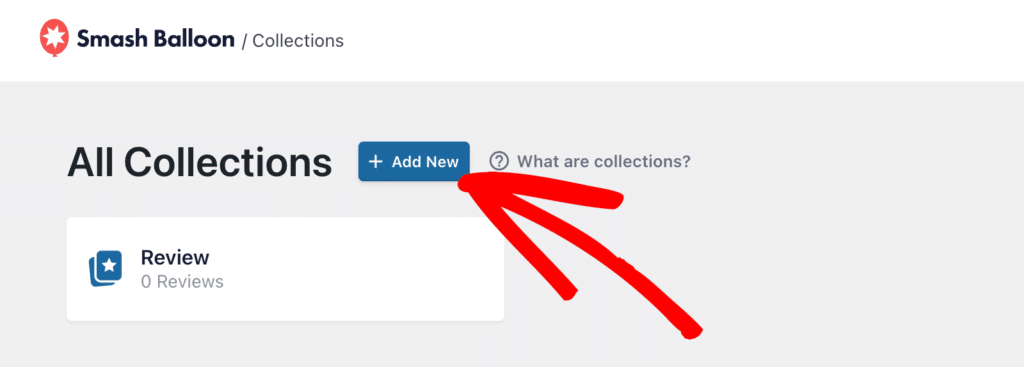
まず、WordPressのダッシュボードから、レビューフィード " コレクションに移動します。新規追加をクリックします。

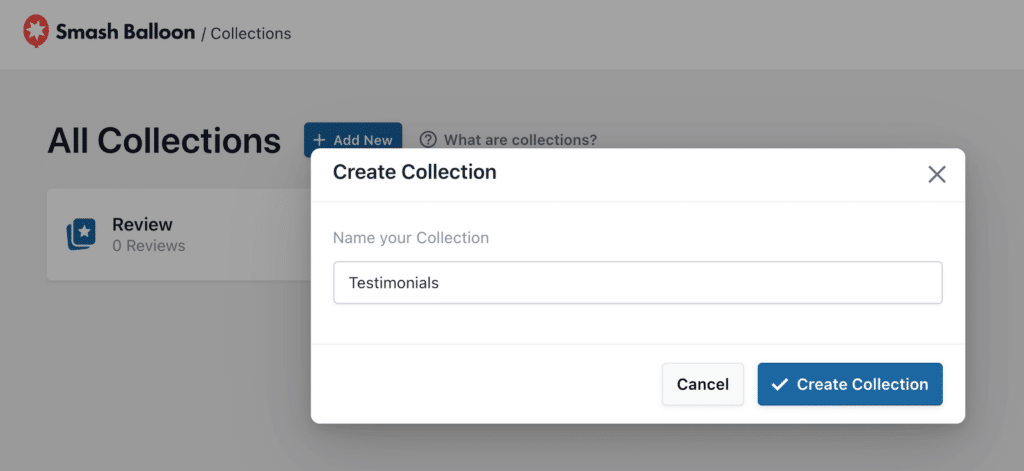
Add Newボタンをクリックすると、新しいコレクションに名前を付けるプロンプトが表示されます。これは内部使用のみですので、お好きな名前を付けてください。理想的には、コレクションの中身を示すような名前にすることです。私は「Testimonials」と名付けました。

コレクションに名前を付けたら、Create Collectionボタンをクリックします。
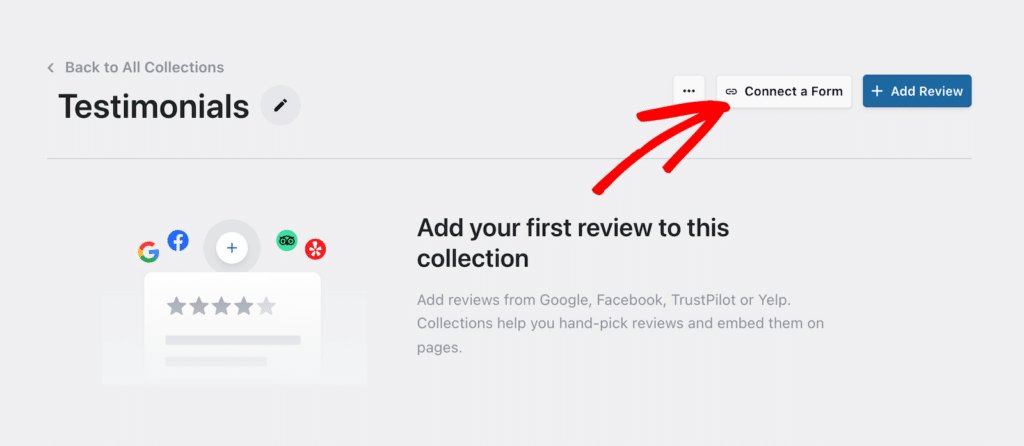
次に表示される画面では、レビューが表示されているはずです。しかし、まずはそれらを接続する必要があります!そのためには、一番上にある「フォームを接続する」ボタンをクリックしてください。

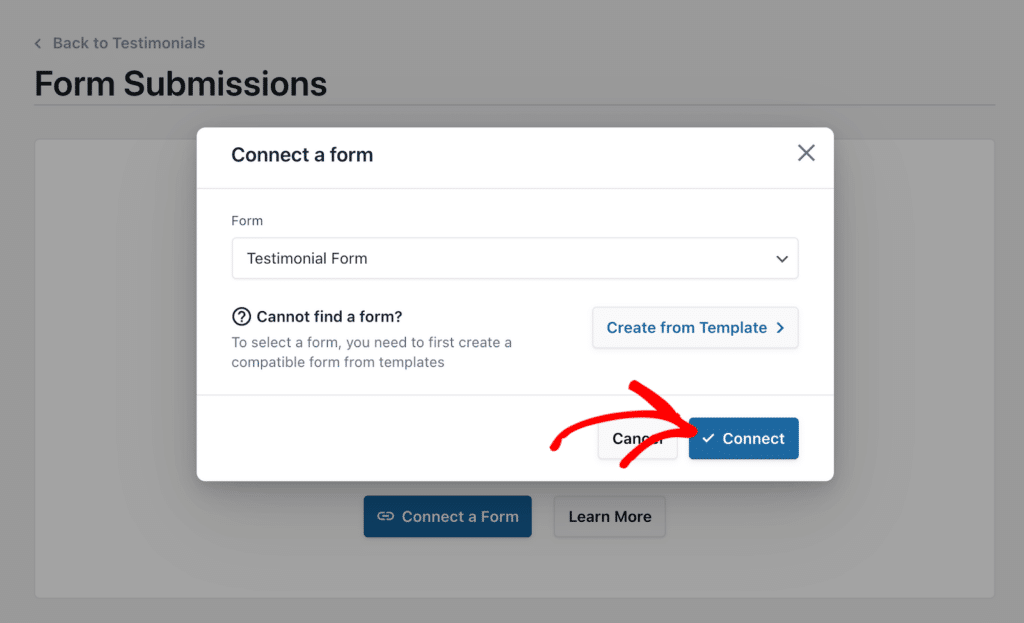
次の画面では、WPForms上のすべてのフォームがドロップダウン表示され、使用するフォームを選択できます。
まだテンプレートがない場合は、テンプレートから新しいフォームを作成するオプションもあります。
最初のステップでフォームを作成したので、ドロップダウンからそのフォームを選択し、Connectをクリックする。

フォームを接続した後、自動承認や自動削除のルールを追加するかどうかを決めることができる。
これは特定のルール、例えば5つ星だけとか、3つ星以上だけを表示したい場合に便利な機能です。これは完全にあなた次第です!自動ルールを使いたくなければ、使う必要はありません。私のフォームでは、手動で証言をコレクションに追加したいので、ルールで何かをするつもりはありません。
これで、フォームの準備が整い、コレクションに追加できる証言を集め始めることができます!
私が学んだことをここでシェアしたい。これは、私のように、コレクションに入れるコンテンツを、ルールを使って自動的に選ぶのではなく、手動で選ぶことにした場合にも当てはまる。
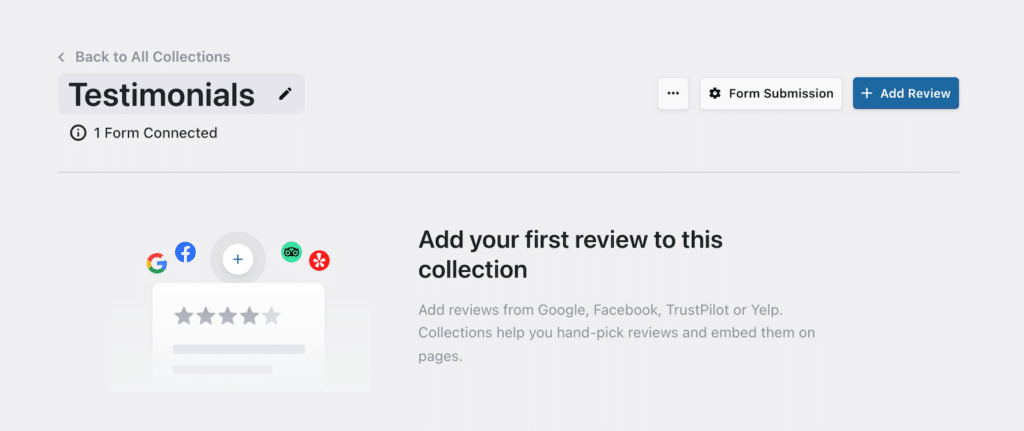
もし、あなたのコレクション・ページに行って、そこにレビューやテスティモニアルがなくても、慌てないでください!(私は間違いなくパニックに陥った。)

ここでは、フォームが接続されていますが、レビューに関しては何もないことがわかります。自動承認のルールを設定しない限り、手動でレビューをコレクションに追加しなければならないことを覚えておいてください。幸いなことに、このプロセスはとても簡単なので、最初に慌てたことなど忘れてしまうだろう。繰り返しになるが、経験から言っている。
まず、その画面から「フォーム送信」ボタンをクリックします。

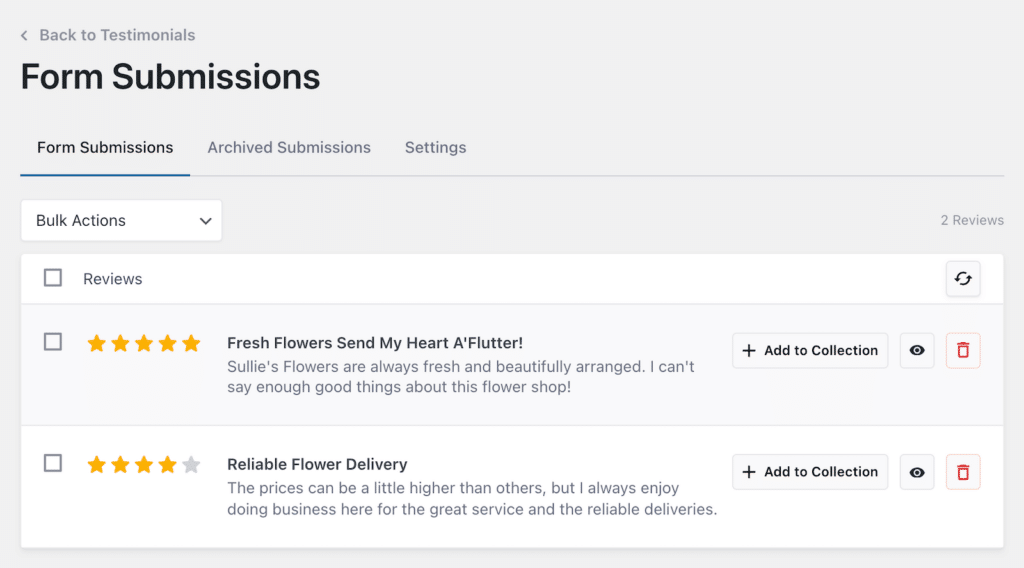
これで、ウェブサイト上のフォームから受け取った体験談を見ることができます。もうお分かりだと思いますが、その声をコレクションに追加したい場合は、「コレクションに追加」ボタンをクリックするだけです。
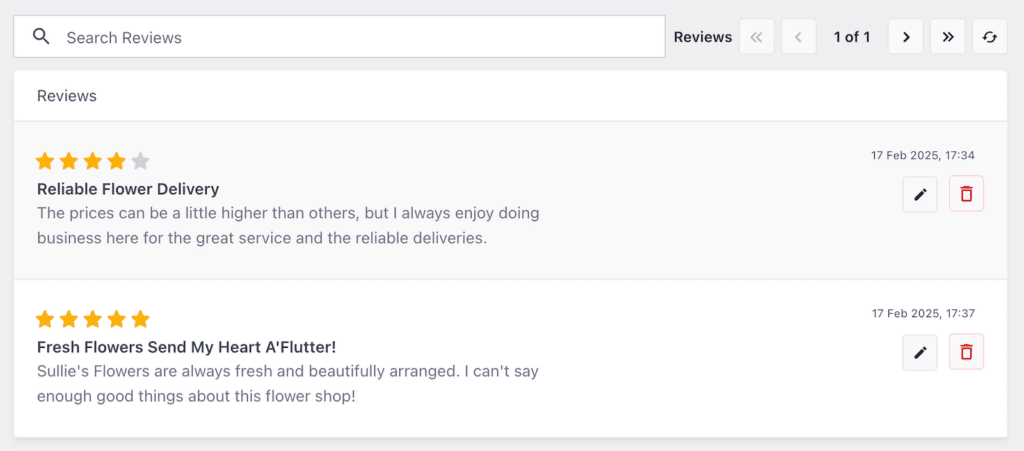
コレクションページに戻ると、追加したお客様の声が表示されます。

では、実際にどのようにしてこれらのレビューをウェブサイトに表示させるのか、不思議に思っていることでしょう。さあ、始めよう!
ステップ3:ウェブサイトにレビューと体験談のコレクションを表示する
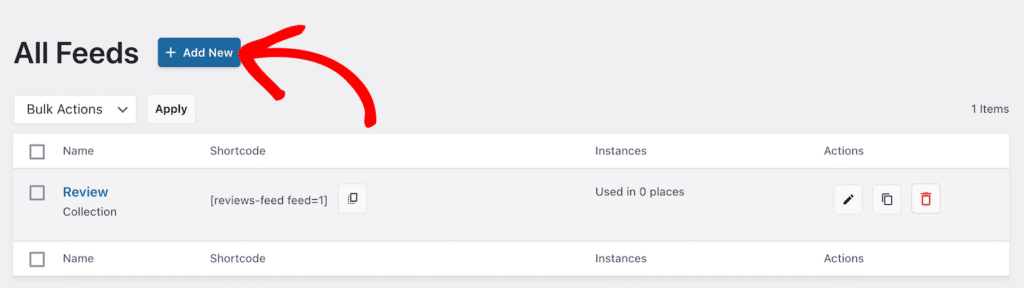
コレクションはフィードに入力され、フィードはウェブサイトに表示されます。WordPressのダッシュボードから、レビューフィード " すべてのフィードに移動します。
新規追加ボタンをクリックしてください。

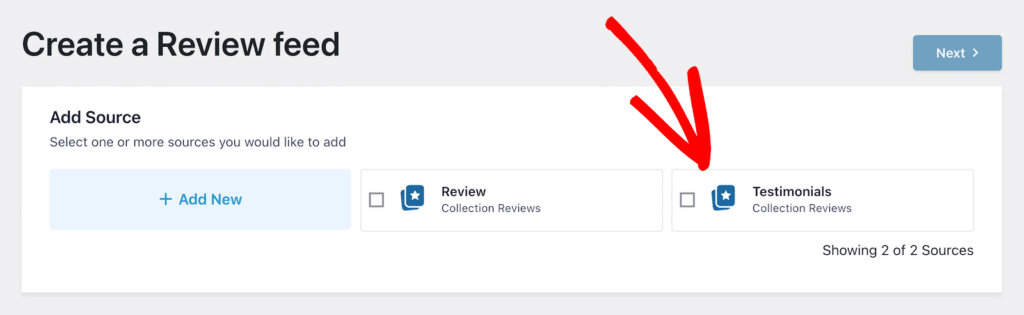
フィードに入力するソースを選択します。私の場合は、Testimonialsコレクションだ。

レビューフィードプラグインをソーシャルメディアプラットフォーム、Google、Yelpなどの他のソースに接続している場合は、それらも含めることができます。フィードに複数のコレクションを追加することができます。
含めるコレクションを選択したら、Nextをクリックします。
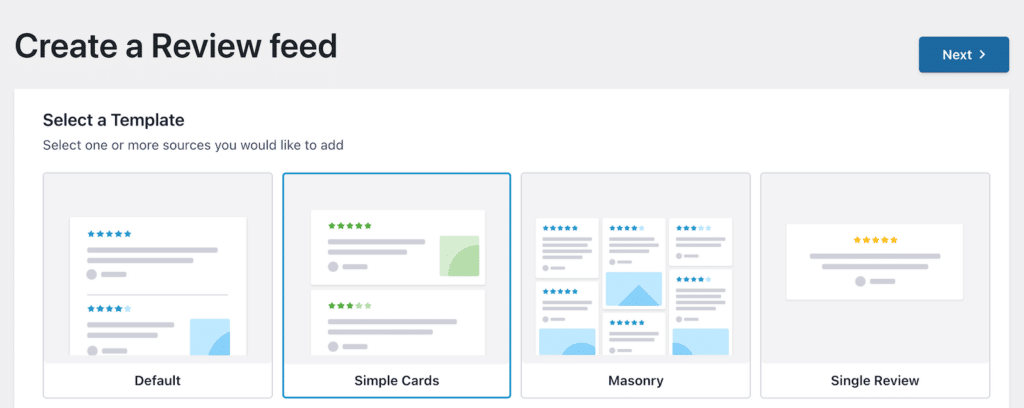
ここで、レビューの表示方法に使用するテンプレートを選択できます。いくつかの選択肢があります。あなたのサイトに最適なものを選んでください。私はシンプルカードを使うことにします。

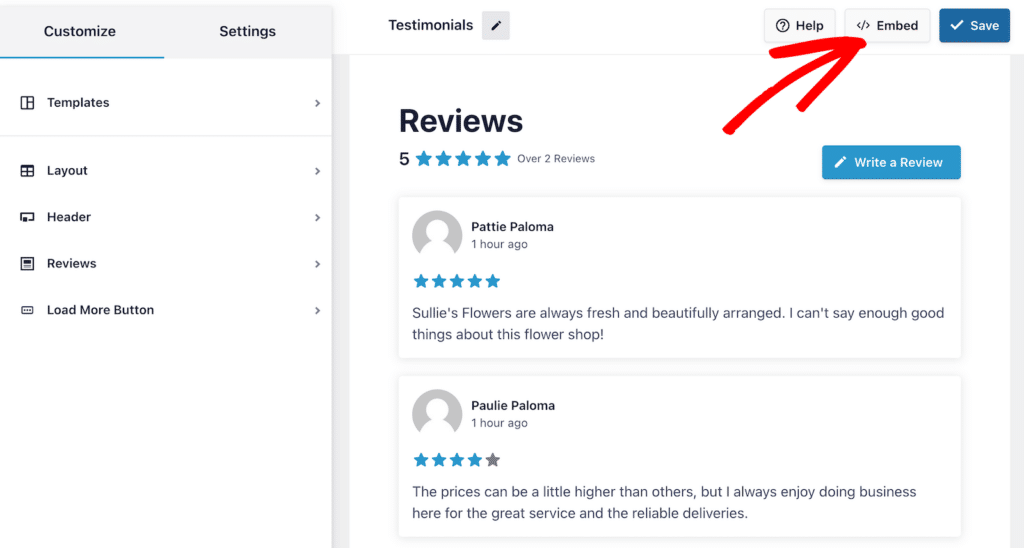
スマッシュ・バルーンは数秒間魔法をかけ、その後フィードを表示します。下書きだと思ってください。左側のオプションでカスタマイズできます。気に入ったものができたら、上部にある埋め込みボタンを探してください(最初に保存しておいても問題ありません)。

Embedをクリックすると、オプションが表示される。オプションが嫌いな人はいないだろう。
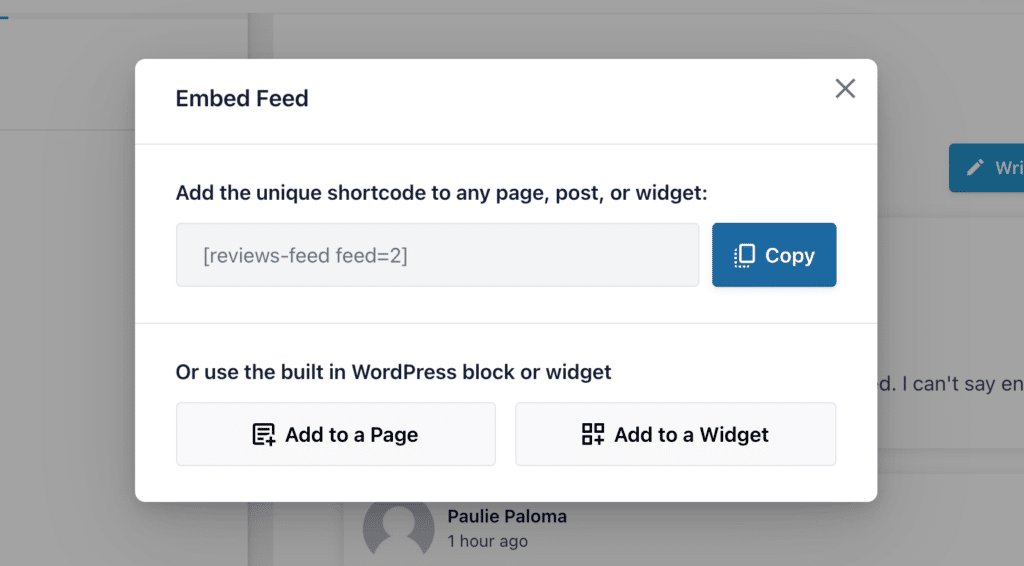
フィードを公開したい場所にコピー&ペーストできるショートコードが手に入る。

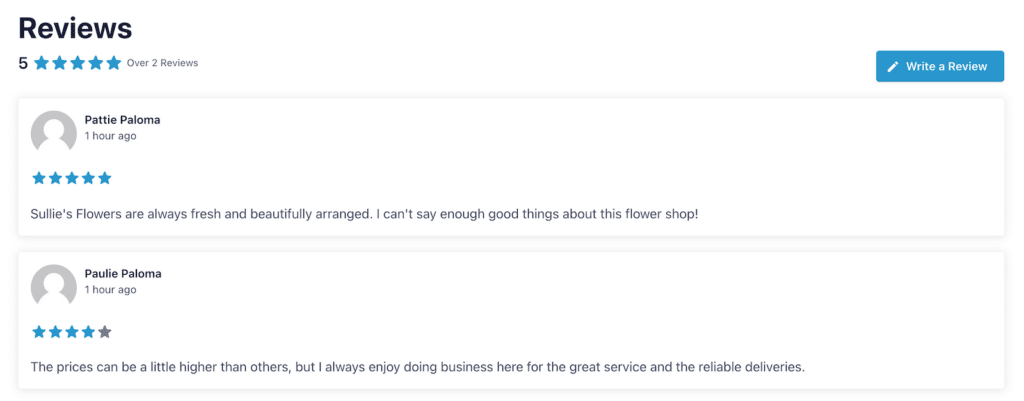
ショートコードをコピーして、レビューを公開したいページを開き、WordPressのブロックエディターでショートコードブロックに追加した。これで私のサイトに素敵なレビューフィードが公開された。

また、誰かがレビューを残したいと思ったら、「レビューを書く」ボタンをクリックし、体験談を集めるフォームに直接アクセスすることができる。
以上です!これで、カスタムフォームを使ってお客様の声を収集し、ウェブサイトに表示する方法がわかりました。お見事です!
次に、WordPressで請求書を管理する方法を学ぶ
このチュートリアルを終えれば、パワーユーザーへの道が開けます。また、もしあなたが体験談を集めるようなビジネスを運営しているなら、請求書の管理も行っている可能性が高いでしょう。WordPressでそれを行う方法をお探しですか?もしそうなら、私たちの投稿をチェックして、難しくなく、賢く請求書を発行する2つの方法を学んでください。
ビジネスでイベントを管理されていますか?もしそうなら、WPForms Repeater FieldとGoogle Sheetsを使ってイベント管理を効率化するガイドもご覧ください。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。




こんにちは
WPFormsを入手したのですが、上記の解決策はStrong Testimonialsプラグインでも機能するのでしょうか?
こんにちは、ピーター、
Strong Testimonialsプラグインを使用するために、この記事を更新しました。
これは無料ですか、それともライセンスですか?
こんにちは、Satyendra-Post Submission Addonは Proとそれ以上のライセンスレベルで利用可能です。
各ライセンスレベルとそれに関連する機能およびアドオンの完全な比較表をご参照ください。
また、LiteとProの比較に関する資料もあります。
お役に立てれば幸いです。
フィードバックフォームは、顔文字付きのアンケートを予定しています。レビューに写真/笑顔を送ることはできますか?
こんにちは、マクシム、
現在、投稿に画像やスマイリーを送信する機能が組み込まれていません。私はそれが超便利であることに同意し、将来のための機能強化としてこの機能を検討するためにあなたの投票を追加しました。
一方、もし参考になるのであれば、カスタム・メタ・フィールドを設定するガイドを 以下に示す。
お役に立てれば幸いです。
Easy Testimonialプラグインが利用できなくなりました。提案はありますか?
こんにちは、ローレンス。できる限り早くチュートリアルを更新します。それまでの間、WordPress用の最高のテスティモニアルプラグインのレビュー記事をチェックしてみてください。
こんにちは、ローレンス。チュートリアルではStrong Testimonialsを使用しています。お役に立てれば幸いです!
サインインしたユーザー/アカウントを持つユーザーだけにレビューを投稿できるようにしたいのですが、この設定で可能ですか?