Riepilogo AI
Volete far crescere la vostra lista di e-mail senza stress? Se utilizzate Mailchimp e WordPress, potete creare un potente modulo di iscrizione in pochi minuti. E senza codice, senza problemi!
Poiché molti utenti di WPForms si affidano a Mailchimp per l'email marketing, ho voluto scrivere una semplice guida passo-passo per impostare e far funzionare senza problemi la vostra integrazione.
Crea ora il tuo modulo di iscrizione a Mailchimp 🚀
In questo articolo
- Passo 1: Installare e attivare il plugin WPForms
- Passo 2: Configurare l'integrazione con Mailchimp
- Passo 3: Creare un modulo di iscrizione a Mailchimp in WordPress
- Passo 4: Collegare il modulo della newsletter a Mailchimp
- Passo 5: Configurare le notifiche e le conferme del modulo di iscrizione
- Passo 6: Stile e pubblicazione del modulo di iscrizione a Mailchimp in WordPress
- Modulo di iscrizione a Mailchimp - Domande frequenti
Mailchimp ha un costruttore di moduli?
Mailchimp dispone di un costruttore di moduli che consente di creare moduli di iscrizione dalla dashboard di Mailchimp. Tuttavia, questo costruttore di moduli è piuttosto elementare e offre solo funzioni limitate.
Al contrario, un costruttore di moduli dedicato come WPForms è dotato di un'ampia serie di funzioni che consentono di progettare moduli facili da usare e ad alta conversione.
Inoltre, è possibile modificare il layout dei moduli e creare moduli embeddabili che mostrano solo un campo alla volta in un formato elegante per massimizzare la generazione di contatti e le iscrizioni.
WPForms si integra anche in modo nativo con Mailchimp, per cui è possibile utilizzare facilmente le potenti funzioni di WPForms per catturare i contatti e inviare i dati a Mailchimp. Per questo motivo, consiglio vivamente di utilizzare WPForms per incorporare i moduli di Mailchimp nel vostro sito.
Creare un modulo di iscrizione a Mailchimp in WordPress
Seguite il tutorial passo-passo che segue per incorporare un modulo di iscrizione a Mailchimp sul vostro sito WordPress.
Passo 1: Installare e attivare il plugin WPForms
La prima cosa da fare è installare e attivare il plugin WPForms. Per accedere all'integrazione con Mailchimp, è necessaria una licenza WPForms Plus o superiore.
Vi consiglio di acquistare la licenza WPForms Pro, in modo da poter sbloccare le funzioni e le integrazioni più potenti di WPForms, oltre all'accesso completo alla nostra libreria di modelli di moduli.

Se non avete mai installato WPForms e avete bisogno di una guida semplice, consultate la nostra documentazione completa sull'installazione di WPForms.
Passo 2: Configurare l'integrazione con Mailchimp
Dopo aver installato WPForms, è possibile integrarlo immediatamente con il proprio account Mailchimp.
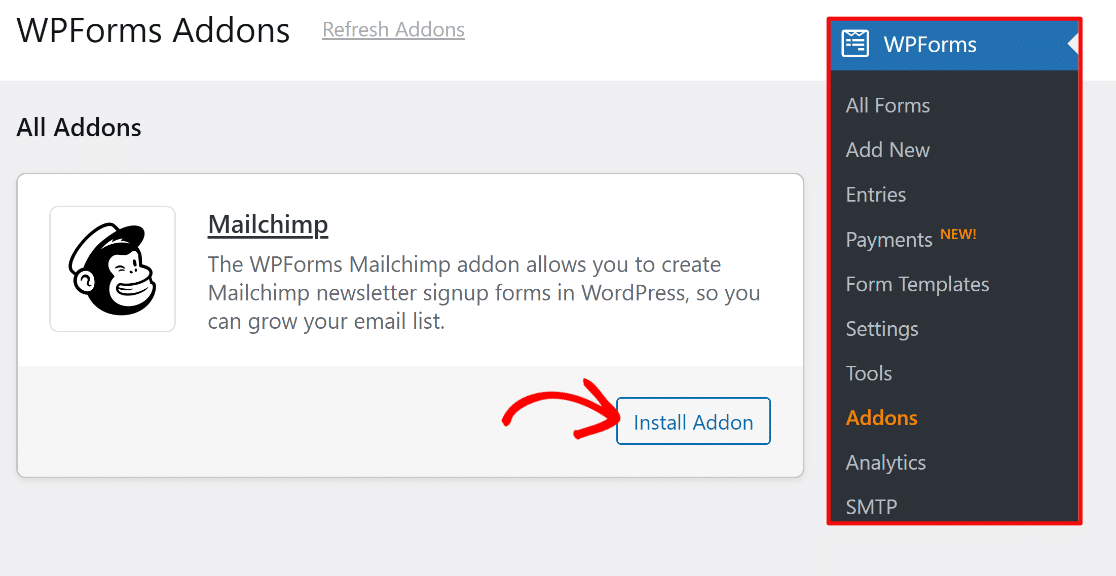
Questo può essere fatto aprendo la dashboard di WordPress e navigando su WPForms " Addons. Nella schermata dei componenti aggiuntivi, individuare il componente aggiuntivo Mailchimp e fare clic su Installa componente aggiuntivo.

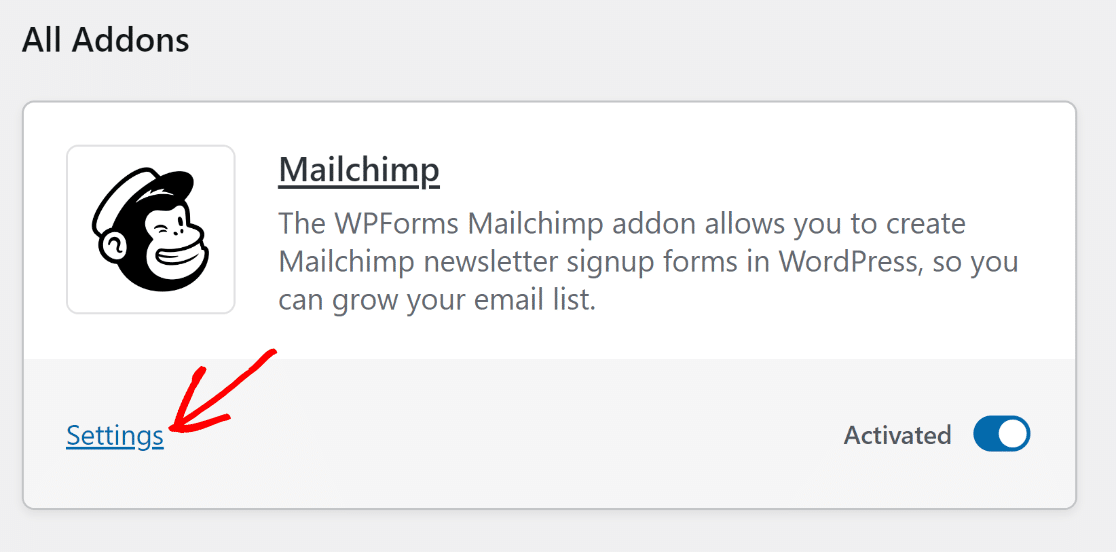
Una volta installato l'addon, si vedrà il suo stato cambiare in Attivato. Da questo punto è possibile passare alla configurazione dell'integrazione di Mailchimp facendo clic su Impostazioni.

Ora vi troverete nella schermata delle impostazioni delle integrazioni di WPForms. Cercate Mailchimp e cliccateci sopra per espandere le impostazioni.

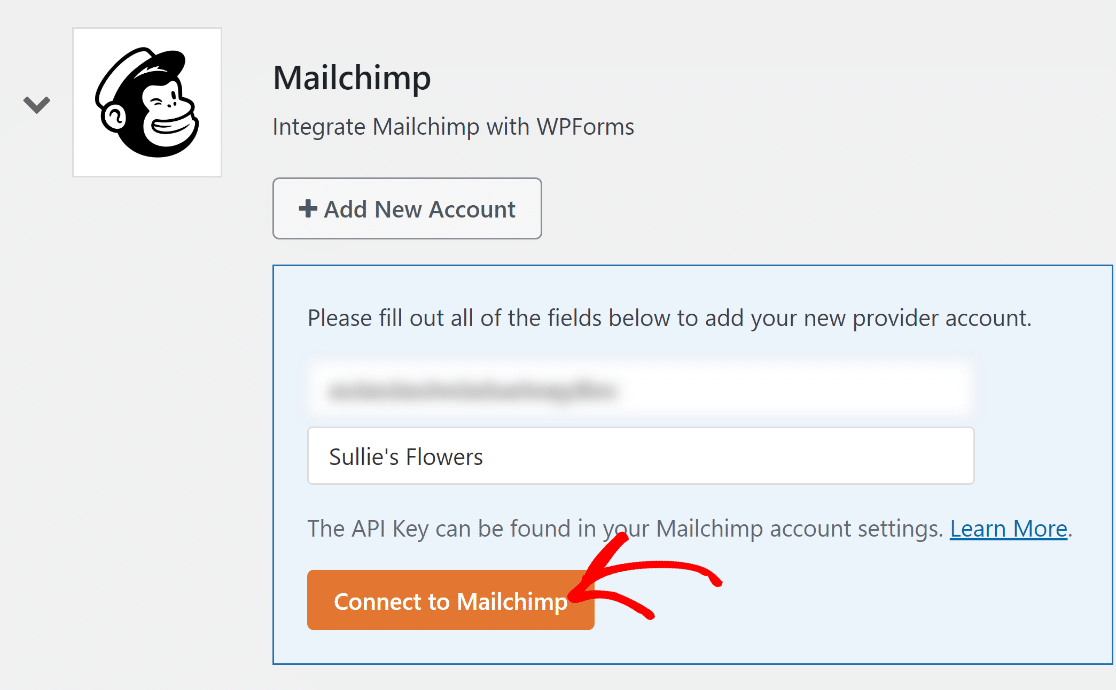
Per collegare WPForms al vostro account Mailchimp, avrete bisogno della vostra chiave API Mailchimp, che potete ottenere accedendo al vostro account Mailchimp.
Se non siete sicuri di come individuare la vostra chiave API di Mailchimp, vi forniamo istruzioni dettagliate nella nostra guida alla documentazione dell'addon Mailchimp.
Una volta ottenuta la chiave API di Mailchimp, è sufficiente inserirla nelle impostazioni di integrazione di Mailchimp, insieme al nickname dell'account. Quindi, fate clic sul pulsante Connetti a Mailchimp.

Se la chiave API è valida, lo stato di integrazione di Mailchimp sarà ora connesso.

Ottimo lavoro! Ora che avete integrato WPForms con il vostro account Mailchimp, è il momento di creare il vostro modulo di iscrizione personalizzato per costruire la vostra lista Mailchimp.
Passo 3: Creare un modulo di iscrizione a Mailchimp in WordPress
Una volta che l'addon WPForms Mailchimp è attivo, andare su WPForms " Aggiungi nuovo per creare un nuovo modulo.

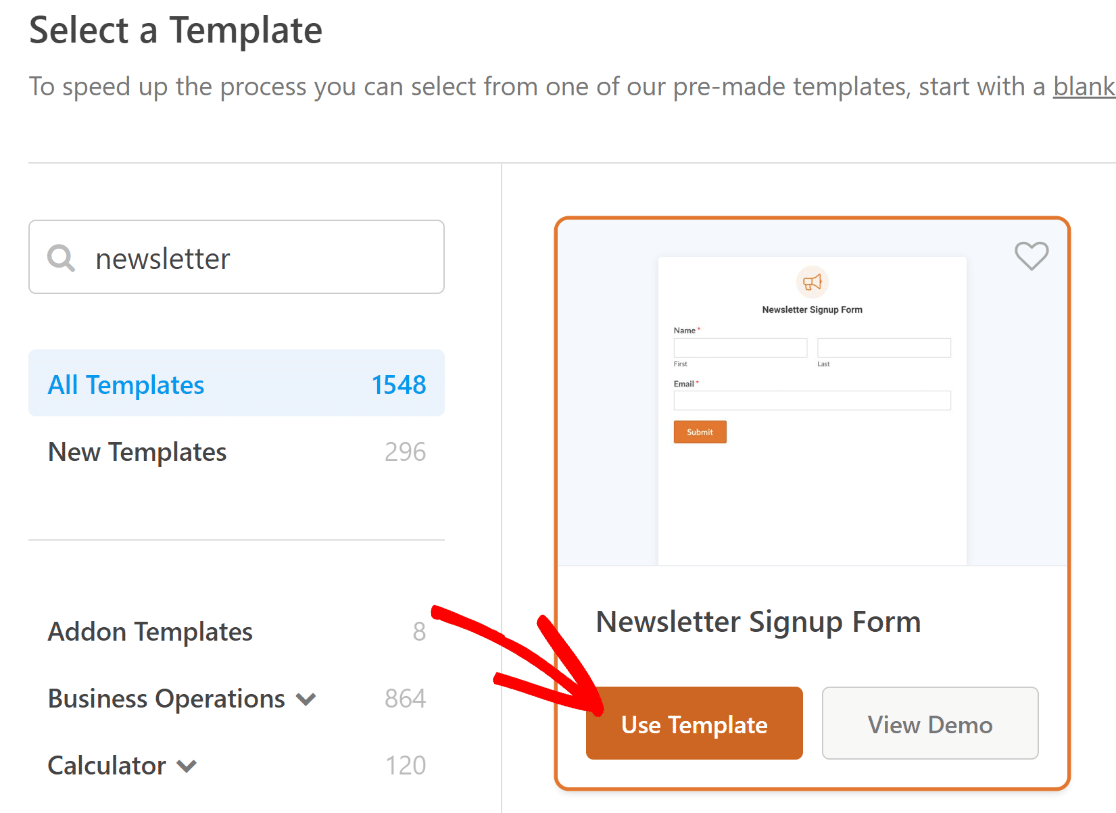
Nella schermata di impostazione, date un nome al vostro modulo e selezionate il modello Modulo di iscrizione alla newsletter. WPForms è dotato di oltre 2.000 modelli di moduli per WordPress, e siete liberi di scegliere quello che corrisponde alle vostre esigenze.

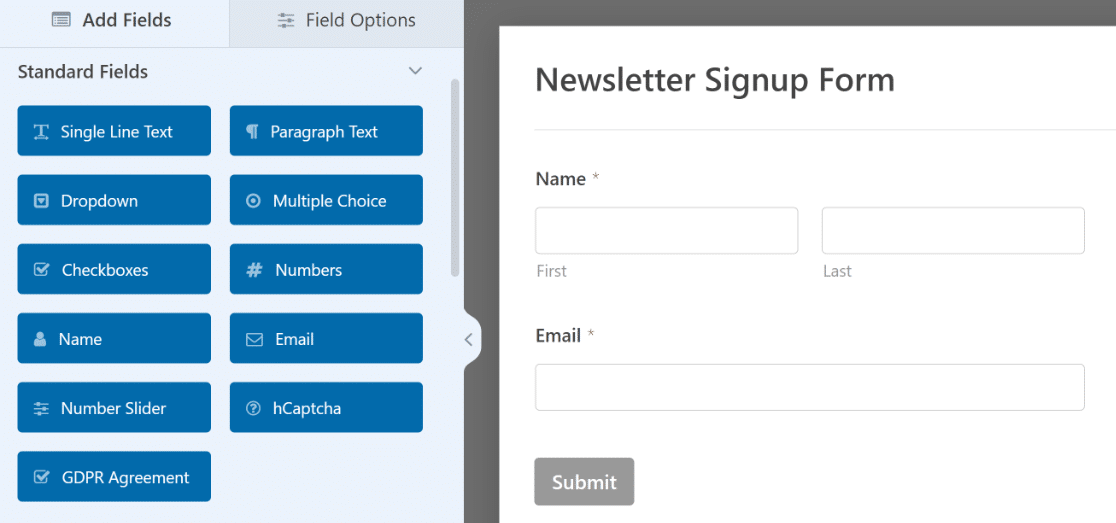
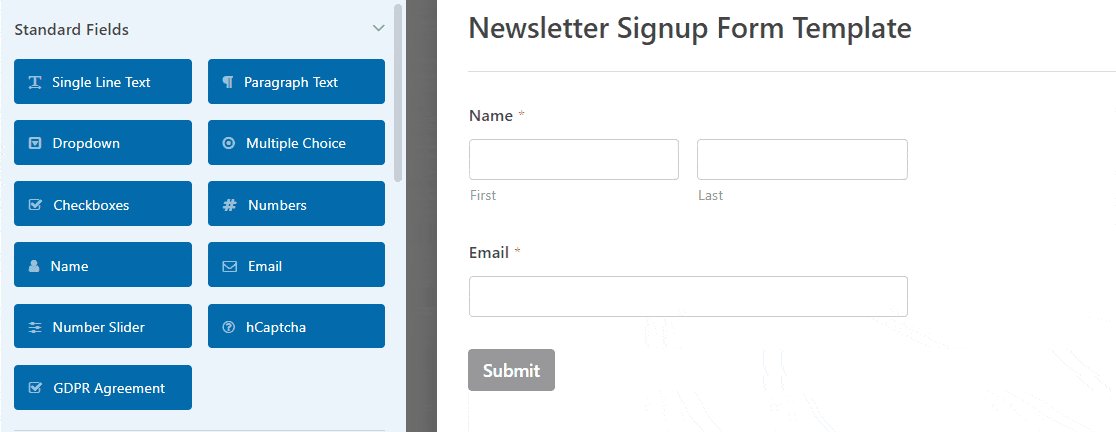
Una volta selezionato il modello, si caricherà in pochi istanti.

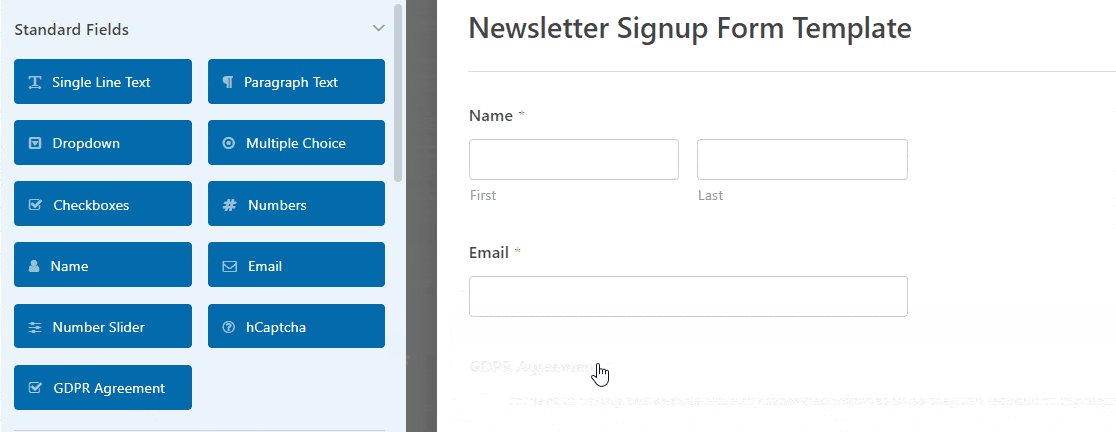
Qui è possibile aggiungere altri campi trascinandoli dal pannello di sinistra a quello di destra.
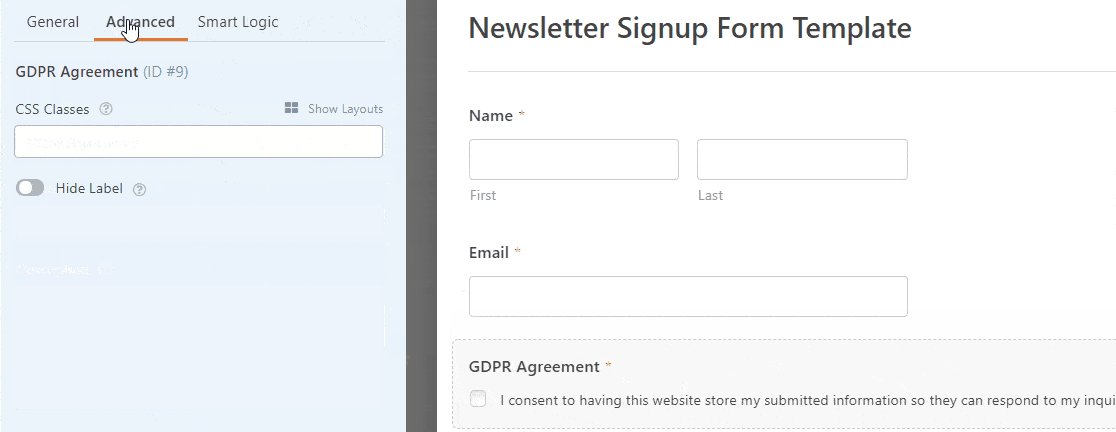
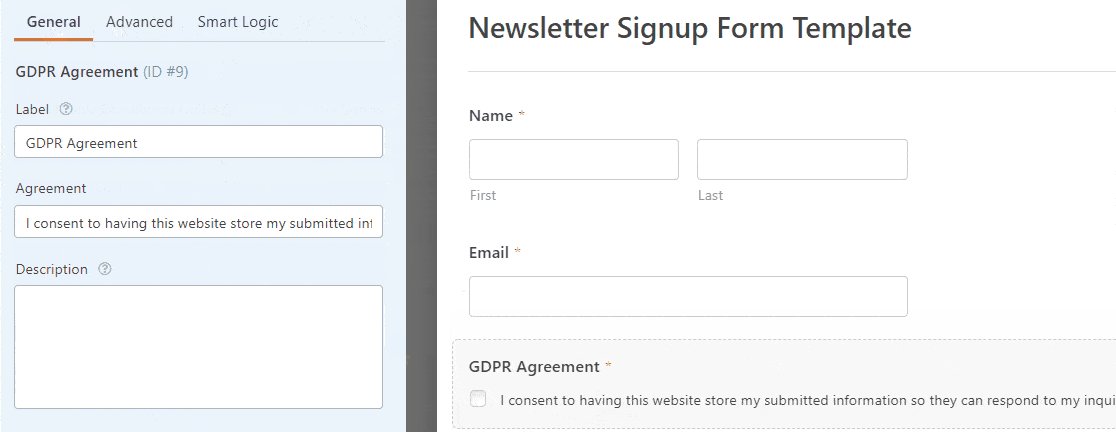
Quindi, fare clic sul campo per apportare eventuali modifiche. È anche possibile fare clic su un campo del modulo e trascinarlo per riorganizzare l'ordine nel modulo di iscrizione di Mailchimp.
Volete essere conformi alle norme e allo stesso tempo instaurare un rapporto di fiducia con i vostri utenti? Basta attivare la funzione Miglioramenti GDPR per aggiungere facilmente una casella di controllo del consenso, disabilitare i cookie e non memorizzare gli indirizzi IP.
Si può fare tutto in WPForms " Impostazioni.
Quindi, avrete un modulo conforme al GDPR che consente ai visitatori del vostro sito di acconsentire espressamente alla memorizzazione dei loro dati personali e all'invio di newsletter.

Una volta terminata la personalizzazione del modulo, fare clic su Salva.
Ora vedremo come configurare le impostazioni di Mailchimp per collegare il modulo di iscrizione al servizio di newsletter.
Ottenere il modello di modulo di iscrizione alla newsletter 👉
Passo 4: Collegare il modulo della newsletter a Mailchimp
Con l'integrazione di Mailchimp pronta, è necessario definire il comportamento dell'integrazione ogni volta che una persona invia il modulo.
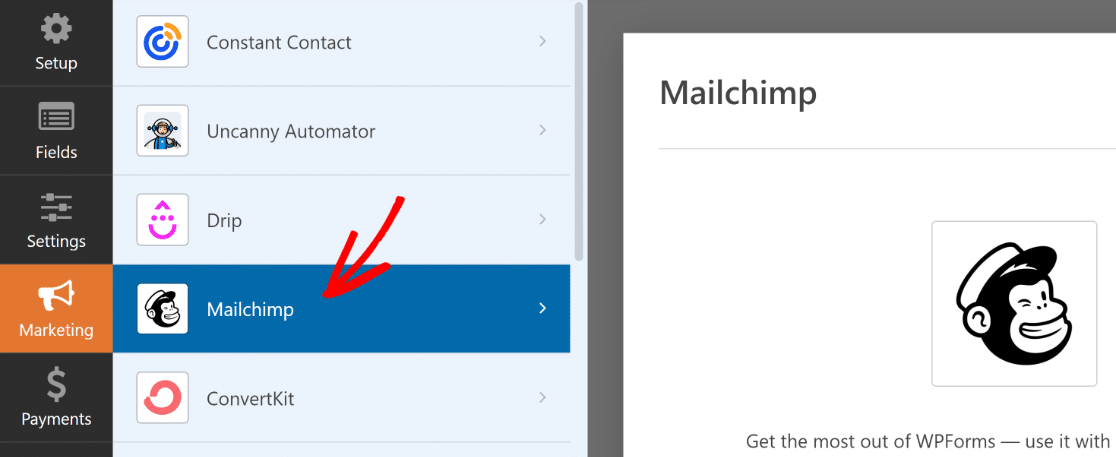
Dal vostro costruttore di moduli, andate alla scheda Marketing e selezionate Mailchimp.

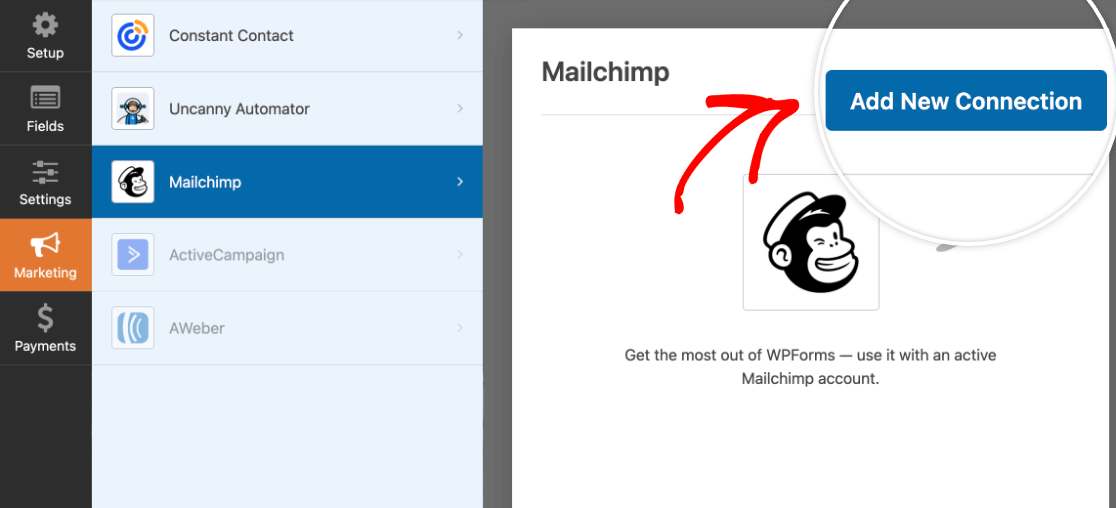
Ora è necessario creare una nuova connessione. Fate clic sul pulsante Aggiungi nuova connessione in alto a destra.

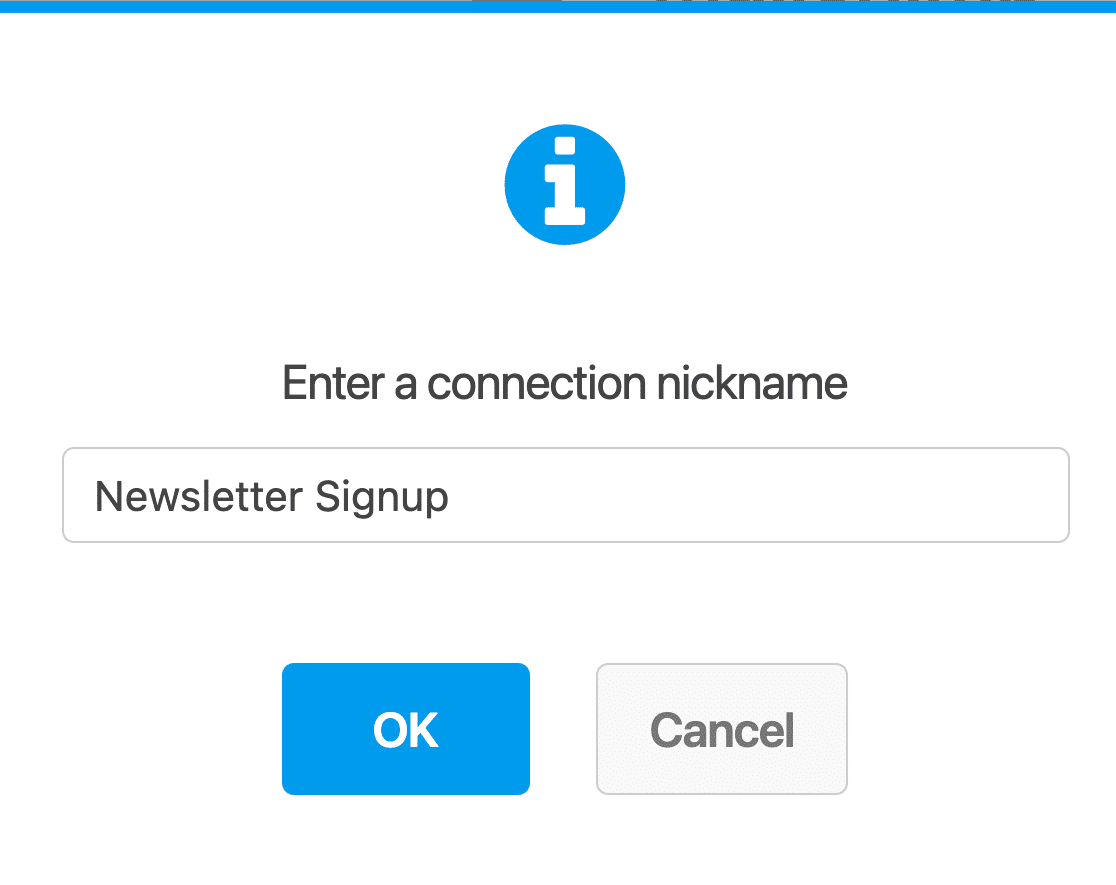
Dovrete inserire un nickname per la nuova connessione (è solo per riferimento interno e può essere qualsiasi cosa vogliate). Per procedere, premere OK dopo aver inserito il nickname della connessione.

Dopo aver creato una nuova connessione, vedrete apparire diverse opzioni che vi permetteranno di controllare il modo in cui il modulo deve connettersi con il vostro account Mailchimp.
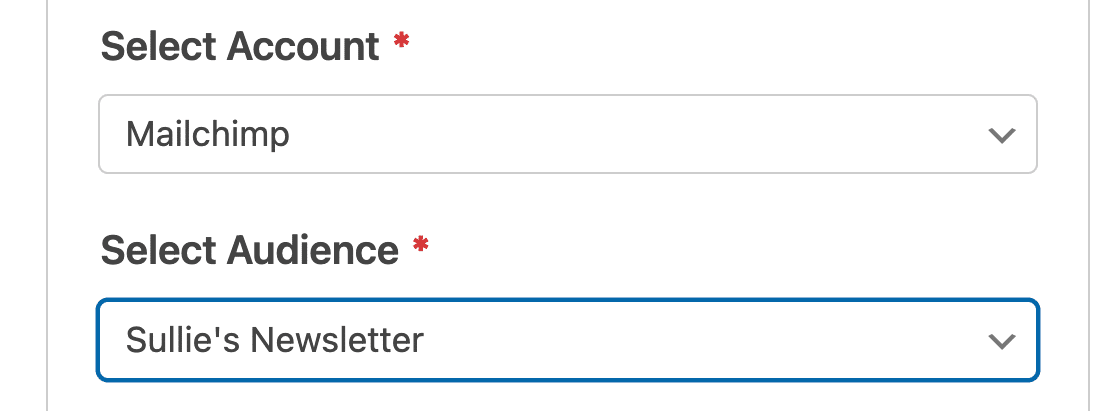
Iniziate selezionando il vostro account Mailchimp dal menu a tendina. Questo deve essere l'account Mailchimp con cui si intende creare la propria lista di e-mail.
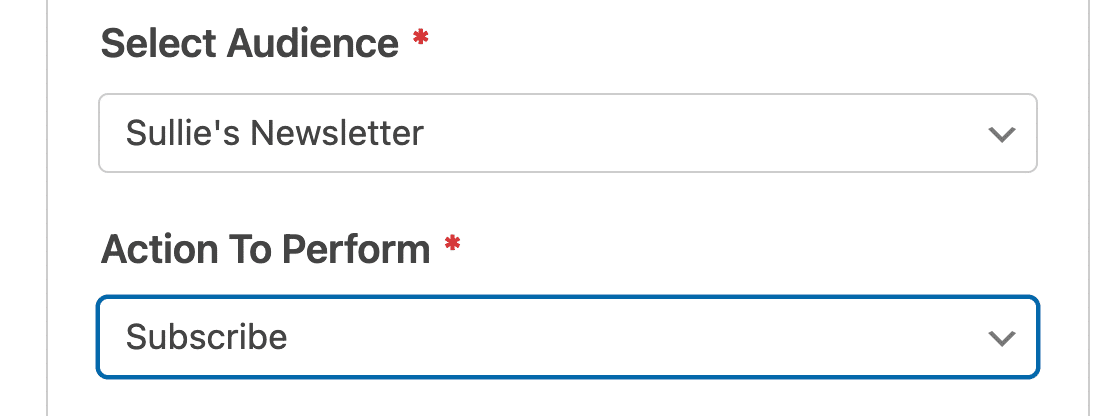
Se avete creato liste di pubblico nel vostro account Mailchimp, potrete sceglierle nel menu a tendina Seleziona pubblico. Le persone che inviano il modulo verranno automaticamente aggiunte al pubblico selezionato all'interno di Mailchimp.

Dopo aver selezionato il vostro account Mailchimp e il pubblico a cui volete aggiungere gli iscritti, dovrete scegliere un'azione da eseguire ogni volta che il modulo viene inviato utilizzando il menu a tendina Azione da eseguire.

L'integrazione WPForms Mailchimp consente di scegliere tra le seguenti azioni:
- Iscriviti: Aggiunge l'utente come nuovo contatto al pubblico di Mailchimp.
- Annulla l'iscrizione: Cancella un contatto esistente dal vostro account Mailchimp.
- Archivia: Archivia un contatto esistente nel pubblico di Mailchimp.
- Elimina definitivamente: Rimuove definitivamente un contatto esistente dal vostro account Mailchimp.
- Registra evento: Registra un evento per un contatto specifico dopo l'invio del modulo.
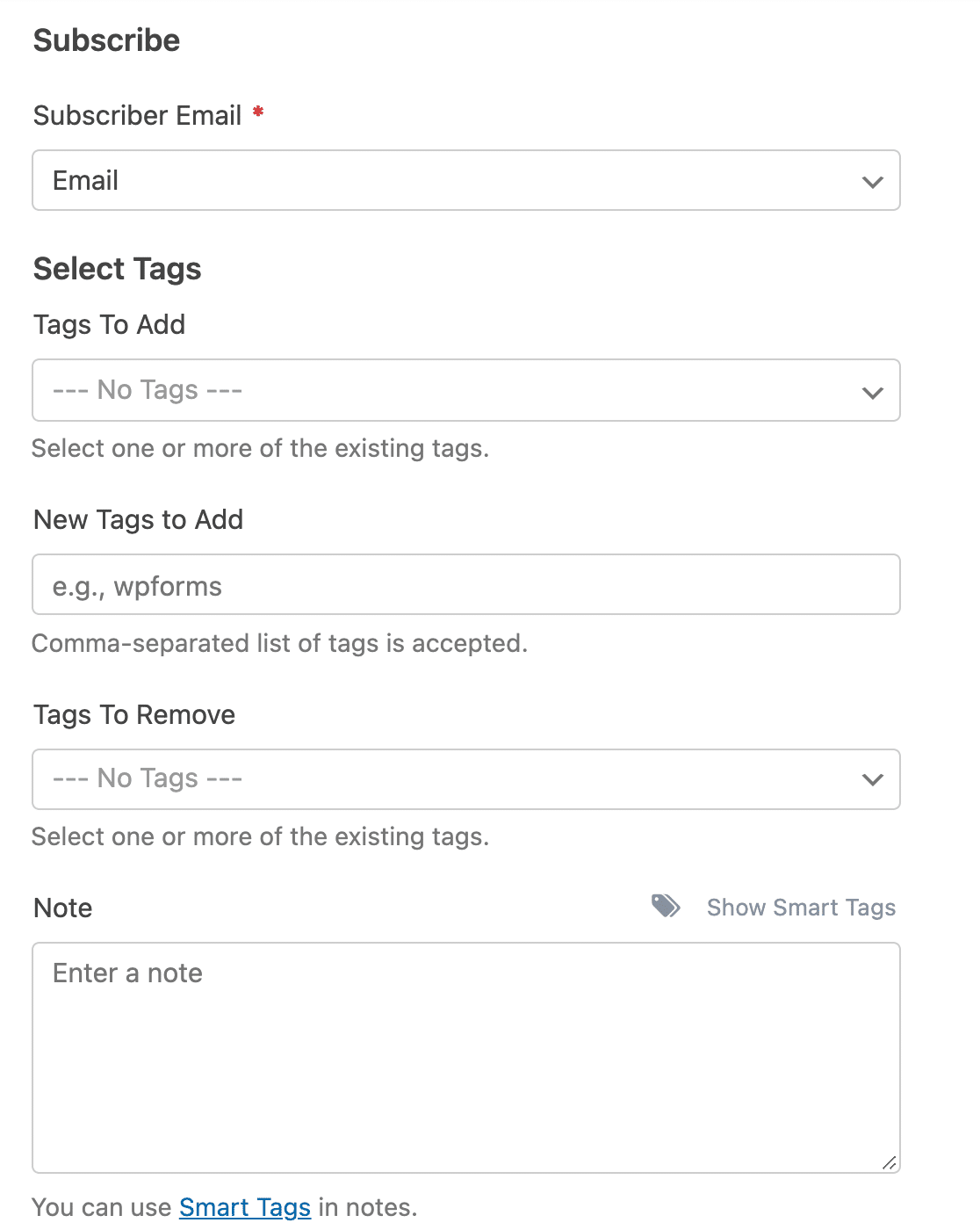
Non appena si seleziona un'azione da eseguire, si vedrà apparire un'ulteriore serie di opzioni sotto di essa. C'è solo un'impostazione obbligatoria: Email dell'abbonato.
Questo menu a tendina deve essere impostato sul campo Email del modulo, in modo che WPForms possa prelevare direttamente l'indirizzo email inserito in questo campo e aggiungerlo al pubblico di Mailchimp.
A parte questo, ci sono un sacco di impostazioni utili che si possono usare per automatizzare processi come l'assegnazione di un tag esistente (o la sua rimozione) a ogni contatto dopo che è stato aggiunto alla vostra lista Mailchimp.

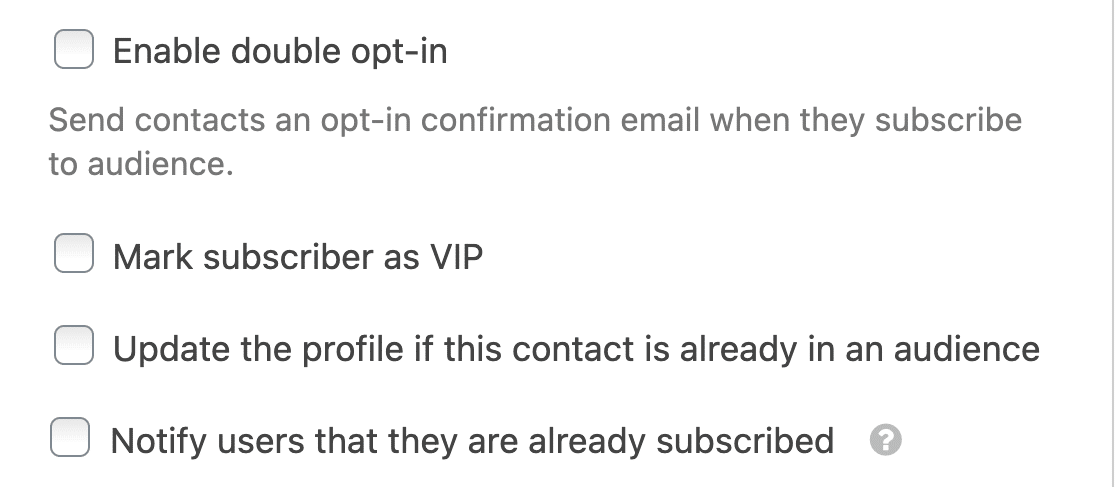
Inoltre, l'azione Iscriviti dà accesso a diverse altre opzioni, come l'abilitazione del double optin, in modo che i contatti vengano aggiunti alla vostra lista Mailchimp solo dopo aver confermato la loro iscrizione via e-mail.

"🎩 Suggerimento utile: Considerate l'utilizzo del double opt-in per il vostro modulo di iscrizione a Mailchimp. Questo aiuta a verificare gli indirizzi e-mail e garantisce che la vostra lista e-mail sia composta da iscritti realmente interessati. Con l'applicazione di linee guida più severe per l'invio di e-mail da parte di Google e Yahoo, è fondamentale adottare misure proattive per ridurre le possibilità che le vostre e-mail vengano contrassegnate come spam".
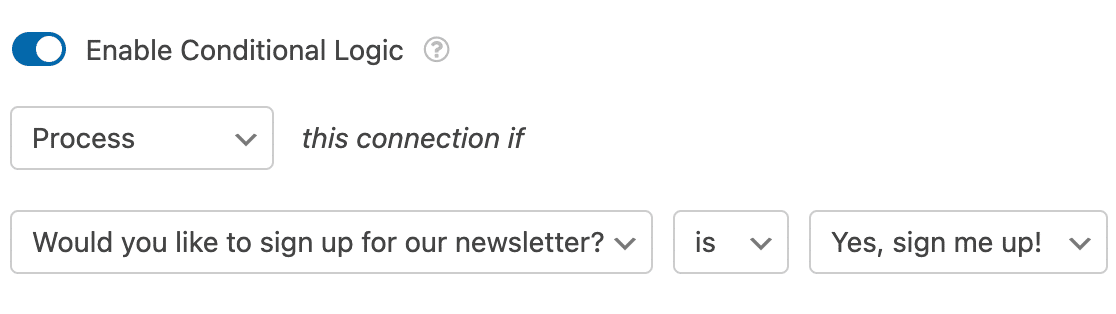
Infine, è possibile utilizzare la logica condizionale per aggiungere le persone a un pubblico particolare e assegnare determinati tag in base alle preferenze dell'utente durante la compilazione del modulo.
Si potrebbe utilizzare un campo Checkboxes e poi usarlo come criterio per decidere a quale pubblico aggiungere le persone, utilizzando una logica condizionale per ogni connessione Mailchimp creata.

Dopo aver configurato queste impostazioni, fare clic su Salva.
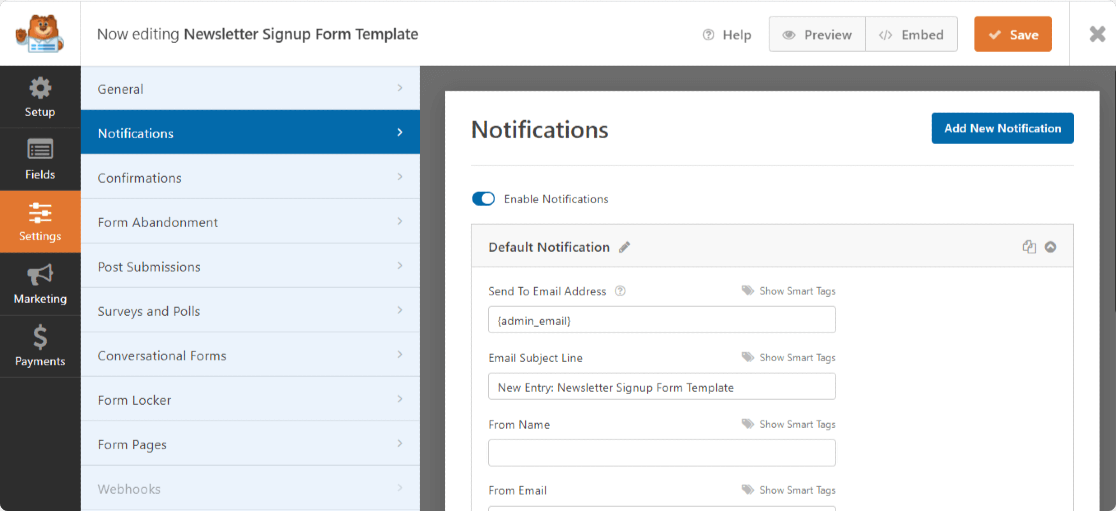
Passo 5: Configurare le notifiche e le conferme del modulo di iscrizione
Le notifiche sono un ottimo modo per inviare un'e-mail ogni volta che il modulo di iscrizione viene inviato sul vostro sito web.

È possibile inviare un'e-mail a se stessi, cosa che WPForms fa automaticamente a meno che non si disabilitino le notifiche dei moduli.
È anche possibile inviare una notifica a un membro del team aggiungendo il suo indirizzo e-mail al campo Invia a indirizzo e-mail.
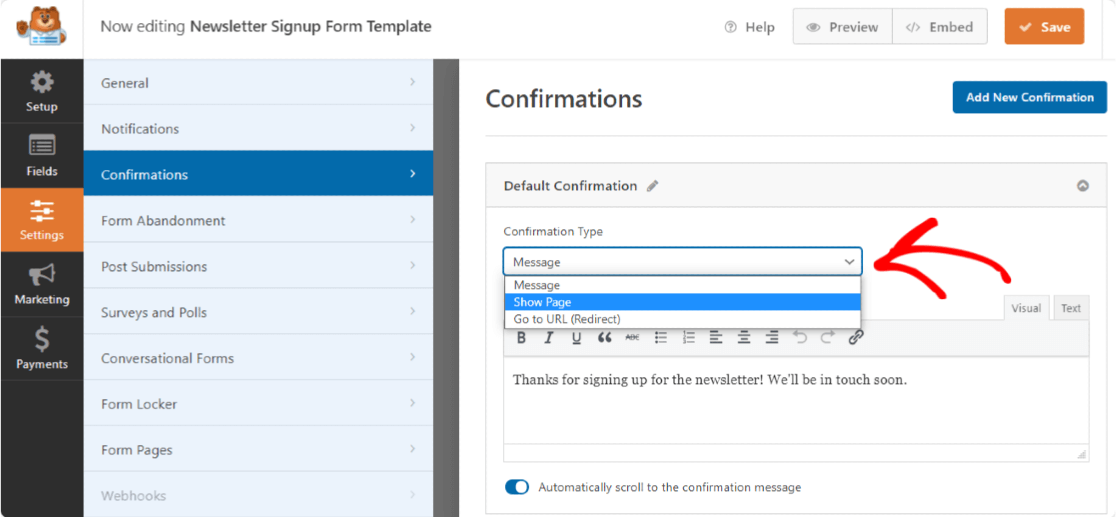
Le conferme sono un ottimo modo per far sapere immediatamente ai visitatori del sito che il loro modulo è stato inviato.

Per istruzioni passo passo, consultate questa documentazione sull'impostazione delle conferme dei moduli.
Passo 6: Stile e pubblicazione del modulo di iscrizione a Mailchimp in WordPress
Dopo aver creato il modulo di iscrizione a Mailchimp, è necessario aggiungerlo al sito.
WPForms consente di aggiungere i moduli in diverse posizioni, tra cui i post del blog, le pagine e persino come widget della barra laterale.
Fare clic sul pulsante Incorpora in alto a destra del costruttore di moduli.

A questo punto, WPForms vi chiederà se volete incorporare il vostro modulo in una nuova pagina o in una pagina esistente. Per questo tutorial, selezioneremo Crea nuova pagina.

Facendo clic su questo pulsante, WPForms chiederà di inserire un nome per la nuova pagina. Immettete un nome e premete "Let's Go".

WPForms vi porterà quindi alla finestra dell'editor di pagina di WordPress, dove troverete il vostro modulo Mailchimp già incorporato.
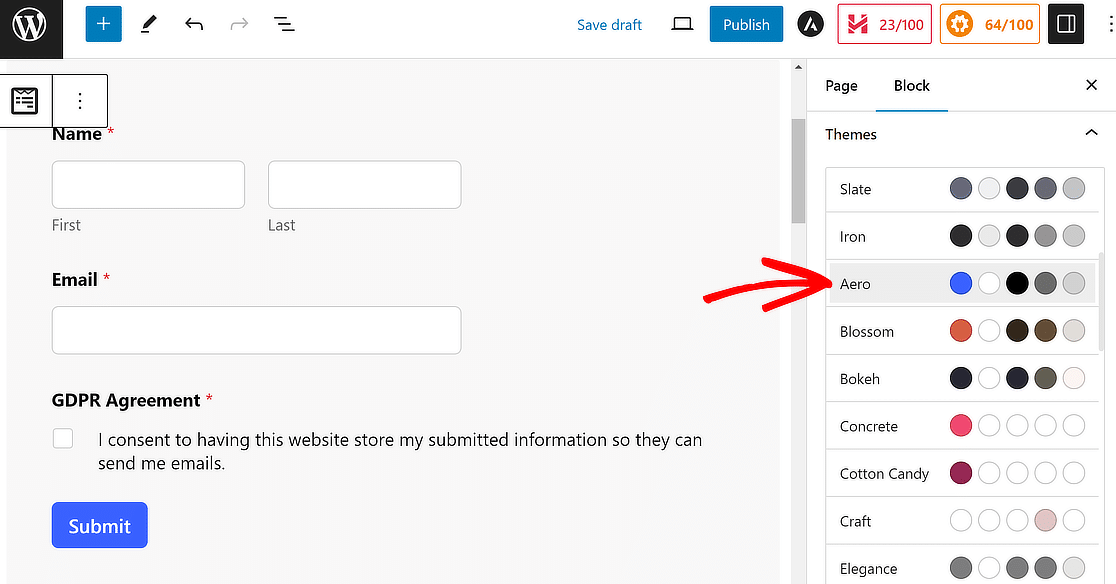
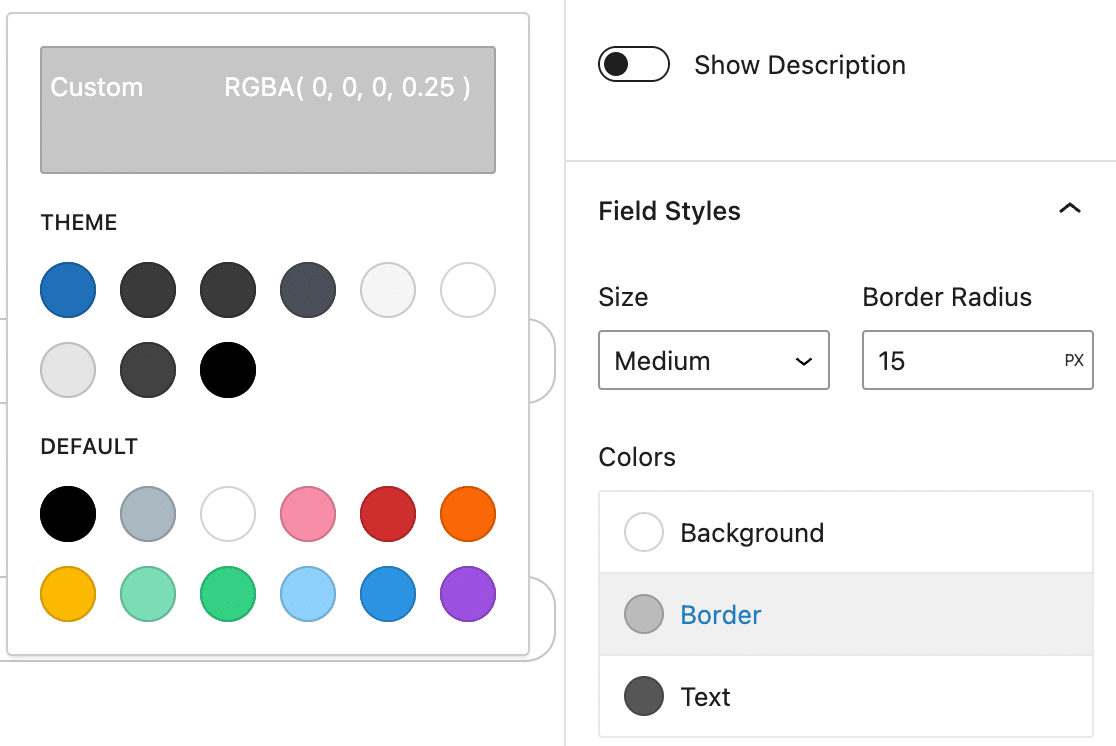
A questo punto, è possibile creare lo stile del modulo nell'editor di blocchi di WordPress. È sufficiente selezionare il blocco del modulo incorporato per aprire Stili nella barra laterale a destra.
Il modo più semplice per aggiungere stili al modulo è selezionare un tema di modulo già pronto. In questo esempio, sto usando il tema del modulo Aero.

Oltre a utilizzare un tema, è possibile personalizzare i bordi dei campi, i colori delle etichette, gli stili dei pulsanti di invio e altro ancora senza alcun codice.

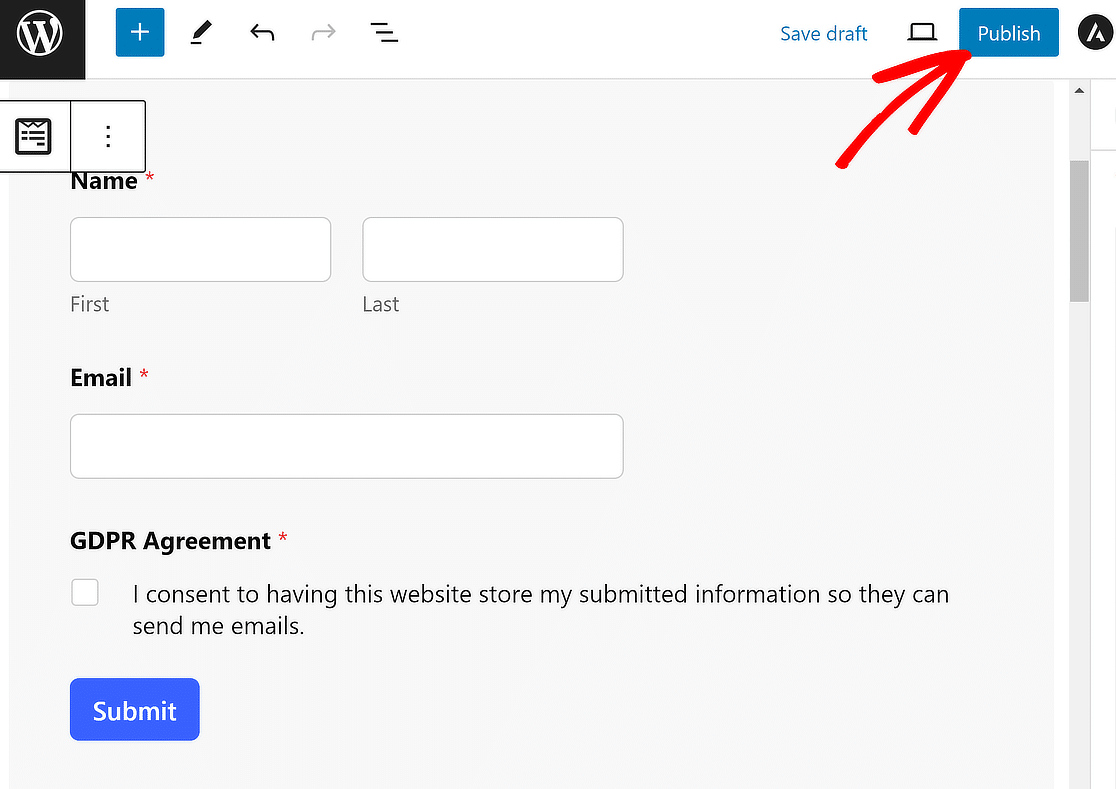
Quando si è soddisfatti dell'aspetto del modulo, si può premere Pubblica per rendere la pagina attiva.

Ed ecco fatto! Ora sapete come creare un modulo di iscrizione a Mailchimp in WordPress per costruire la vostra lista di e-mail.
Crea ora il tuo modulo di iscrizione a Mailchimp 🚀
Modulo di iscrizione a Mailchimp - Domande frequenti
Date un'occhiata ad alcune delle domande più frequenti sulla creazione di moduli di iscrizione Mailchimp in WordPress.
Quali informazioni devo raccogliere nel mio modulo di iscrizione a Mailchimp?
È importante che il modulo di iscrizione sia conciso e che contenga solo i campi essenziali. I campi del nome e dell'e-mail devono essere ovviamente inclusi nel modulo di iscrizione. Si può anche prendere in considerazione l'aggiunta di caselle di controllo per consentire alle persone di selezionare le loro preferenze di posta elettronica durante l'iscrizione.
In questo modo, è possibile inviare e-mail pertinenti solo alle persone in base alle loro preferenze, anziché inviare e-mail in massa a tutta la lista senza alcuna segmentazione basata sugli interessi.
Come posso monitorare le prestazioni del mio modulo di iscrizione a Mailchimp in WordPress?
WPForms consente di monitorare il numero di iscrizioni in un determinato intervallo di date. Per il vostro modulo di iscrizione integrato in Mailchimp, potete facilmente monitorare il numero di persone che si iscrivono in un intervallo di date personalizzato.
Potete utilizzare questa funzione per misurare la velocità di crescita della vostra lista di e-mail direttamente nella vostra dashboard di WordPress.
Cosa devo fare dopo che qualcuno si è iscritto attraverso il mio modulo di iscrizione a Mailchimp su WordPress?
Dopo che un contatto si è iscritto per ricevere e-mail da voi, potete iniziare a coltivare i vostri contatti inviando loro e-mail di valore che corrispondono fortemente ai loro interessi. Ad esempio, se offrite uno strumento SaaS, potete impostare un'automazione delle e-mail di onboarding in Mailchimp.
Non appena una nuova persona si iscrive tramite il vostro modulo WordPress e viene aggiunta alla vostra lista Mailchimp, l'automazione può iniziare a inviare e-mail di onboarding per istruire i nuovi utenti sul vostro prodotto.
Successivamente, esplorate altre integrazioni di Mailchimp
Avete già integrato Mailchimp con WPForms utilizzando i passaggi precedenti. Potete migliorare ulteriormente i vostri flussi di lavoro di marketing utilizzando queste integrazioni di Mailchimp.
Se volete incrementare le conversioni dei moduli e incoraggiare un maggior numero di visitatori del sito a iscriversi alla vostra lista di e-mail, prendete in considerazione la possibilità di offrire un aggiornamento dei contenuti agli iscritti in cambio del loro indirizzo e-mail.
Potreste anche leggere altri post relativi a Mailchimp che abbiamo scritto:
- WPForms vs Mailchimp Form Builder: Quale usare?
- 5 alternative a Mailchimp più potenti (+migliore assistenza)
Create ora il vostro modulo WordPress
Quindi, cosa state aspettando? Iniziate oggi stesso a utilizzare il più potente plugin per moduli WordPress.
E non dimenticate che se questo articolo vi è piaciuto, seguiteci su Facebook e Twitter.




Vorrei provare WPFprms lite, ma quando inserisco il sito web di Wordpress nella casella viene fuori questa pagina non trovata. Qualche idea su cosa sto sbagliando per favore?
Grazie
Ciao Morag! Mi scuso, ma non sono sicuro di aver capito il problema che stai affrontando.
Potresti contattarci con maggiori dettagli sul problema che stai riscontrando?
Grazie!
Salve,
Ho bisogno di sapere se il vostro addon per MailChimp soddisfa i miei requisiti specifici:
Il mio modulo di iscrizione alla newsletter consentirà agli iscritti di selezionare più newsletter (fino a 4). Il modulo avrà un aspetto simile a questo:
Nome: _____________________ Email: __________________________
Tipo di newsletter: ____ HTML _____ Testo (pulsante radio)
Iscrizioni alla newsletter
____ No ____ Sì Newsletter degli eventi comunitari
____ No ____ Sì Newsletter sui verbali del consiglio comunale
____ No ____ Sì Notiziario delle attività ricreative
____ No ____ Sì Newsletter avvisi di emergenza
Invia
Quindi, dato che un iscritto può scegliere fino a QUATTRO newsletter diverse a cui iscriversi in un unico modulo, il vostro addon per MailChimp raccoglierà le informazioni necessarie e le trasmetterà a MailChimp in un formato che consentirà a MailChimp di inviare più email (con allegati i file PDF delle newsletter, o almeno i link a tali newsletter PDF)?
Inoltre, la selezione dell'opzione HTML/Testo verrà passata a MailChimp?
In tal caso, MailChimp sarà in grado di distinguere automaticamente gli abbonati che ricevono la versione HTML dell'email da quelli che ricevono la versione testuale?
Spero che tutto questo possa essere automatizzato utilizzando il vostro MailChimp Addon e MailChimp.
Grazie.
Ciao Larry,
La logica condizionale consente di impostare regole per gli eventi in base alle selezioni o agli input degli utenti nei loro moduli. Ad esempio, si può usare la logica condizionale per consentire agli utenti di scegliere se vogliono iscriversi alla mailing list o a quali gruppi vogliono partecipare.
Purtroppo, i campi HTML non possono essere inviati all'account MailChimp da WPForms, poiché il campo HTML non è un campo di input.
Inoltre, non disponiamo di una funzione integrata per distinguere tra la versione HTML e quella in testo normale.
In caso di aiuto, ecco una guida completa sull'addon MailChimp.
Spero che questo sia d'aiuto! 🙂