Riepilogo AI
Siete alla ricerca dei migliori layout di modulo per migliorare i vostri moduli di contatto? Progettare i layout dei moduli per ottenere il massimo delle conversioni può essere complicato se non si ha molta esperienza su cui contare.
In questo post abbiamo raccolto 7 best practice per la progettazione dei moduli, per portare il layout del vostro modulo a un livello superiore e aumentare le conversioni.
Create ora il vostro modulo WordPress
Qual è il modo migliore per progettare un modulo?
Abbiamo scoperto che il modo migliore per progettare un modulo web è pensare all'esperienza dell'utente.
I vostri visitatori non avranno voglia di compilare un modulo lungo e complicato, soprattutto se ha un aspetto intimidatorio.
L'uso delle colonne è solo una delle tecniche che si possono utilizzare per rendere più accattivanti i design dei moduli. Un'altra è l'uso di moduli a più pagine con barre di avanzamento. In definitiva, il modulo deve essere pulito, conciso e facile da seguire per gli utenti.
Progettazione dei layout dei moduli: Migliori pratiche
In questo articolo
- 1. Utilizzare un layout a 2 colonne per ridurre i moduli
- 2. Abbinare i layout dei moduli ai requisiti di input
- 3. Suddivisione di moduli lunghi con layout a più pagine
- 4. Usare layout compatibili con i dispositivi mobili
- 5. Utilizzare forme di conversazione
- 6. Personalizzare gli stili dei moduli
- 7. Utilizzare la messaggistica e la convalida degli errori in linea
- Domande frequenti sulle migliori pratiche di layout dei moduli
- Come devono essere strutturati i moduli?
1. Utilizzare un layout a 2 colonne per ridurre i moduli
Si ritiene che i moduli a colonna singola offrano tassi di conversione migliori di quelli a colonna multipla. Ma la verità è che non esiste un approccio unico al layout dei moduli.
Infatti, i test A/B di conversione dei moduli di HubSpot dimostrano che i moduli a due colonne convertono meglio di quelli a colonna singola in situazioni specifiche.
Per esempio, in genere non è positivo per l'esperienza utente (UX) avere un lungo elenco di campi impilati in un'unica colonna.
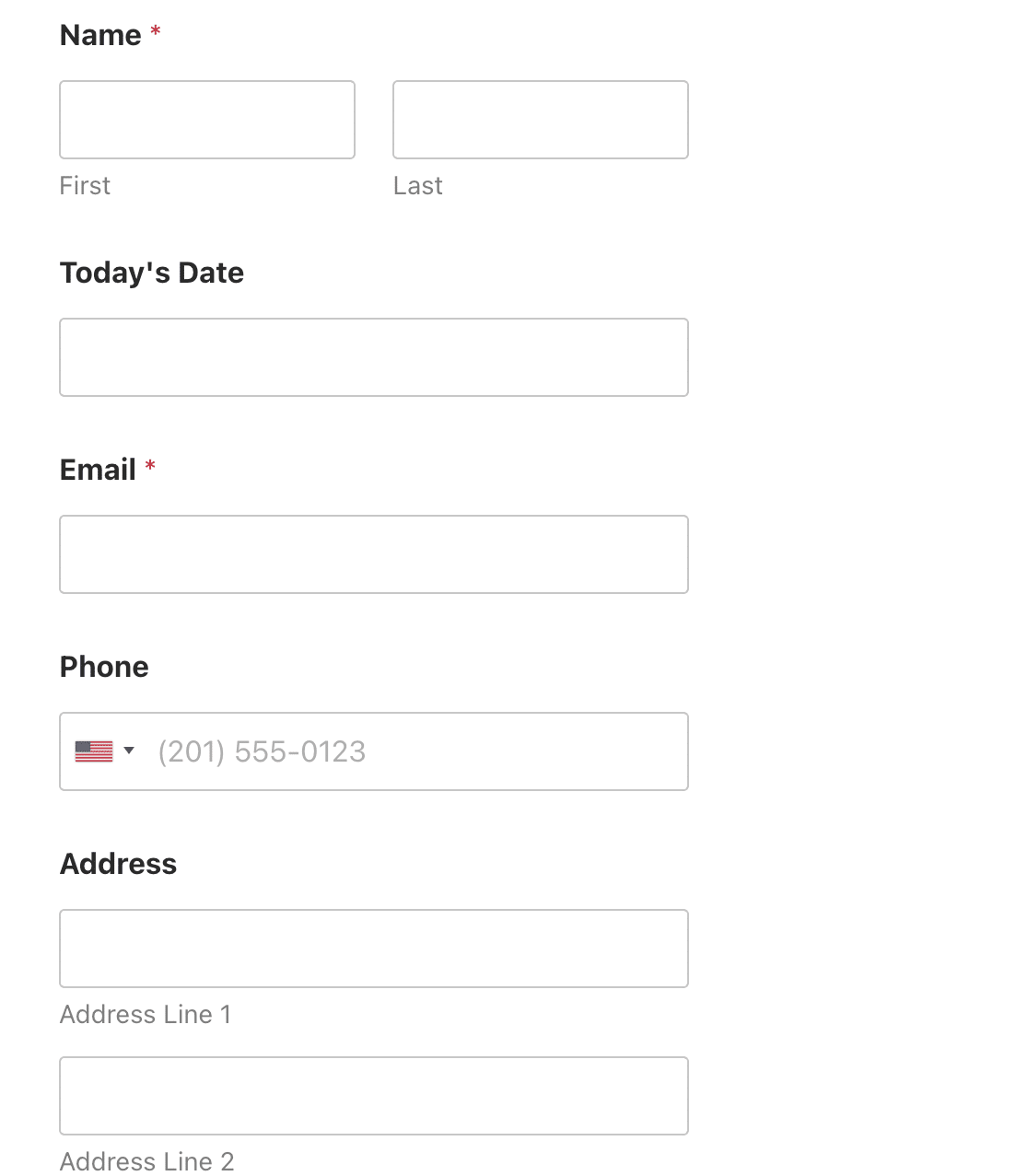
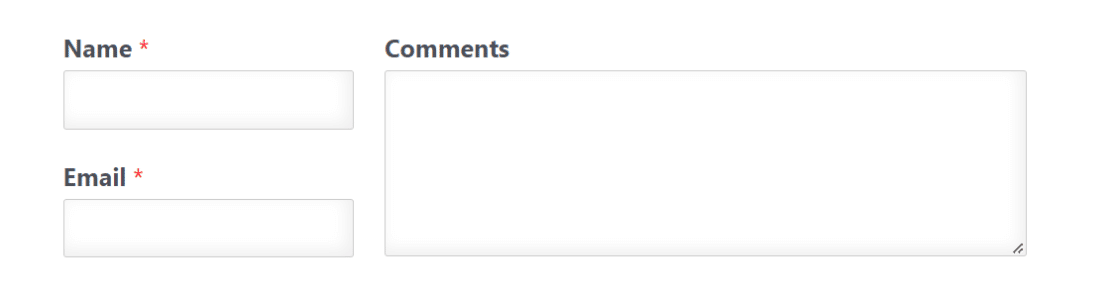
L'esempio di modulo online a colonna singola riportato di seguito presenta un notevole scorrimento verticale con ancora più campi al di sotto di quelli mostrati qui, quindi possiamo aspettarci che gli utenti incontrino qualche inconveniente durante la compilazione.

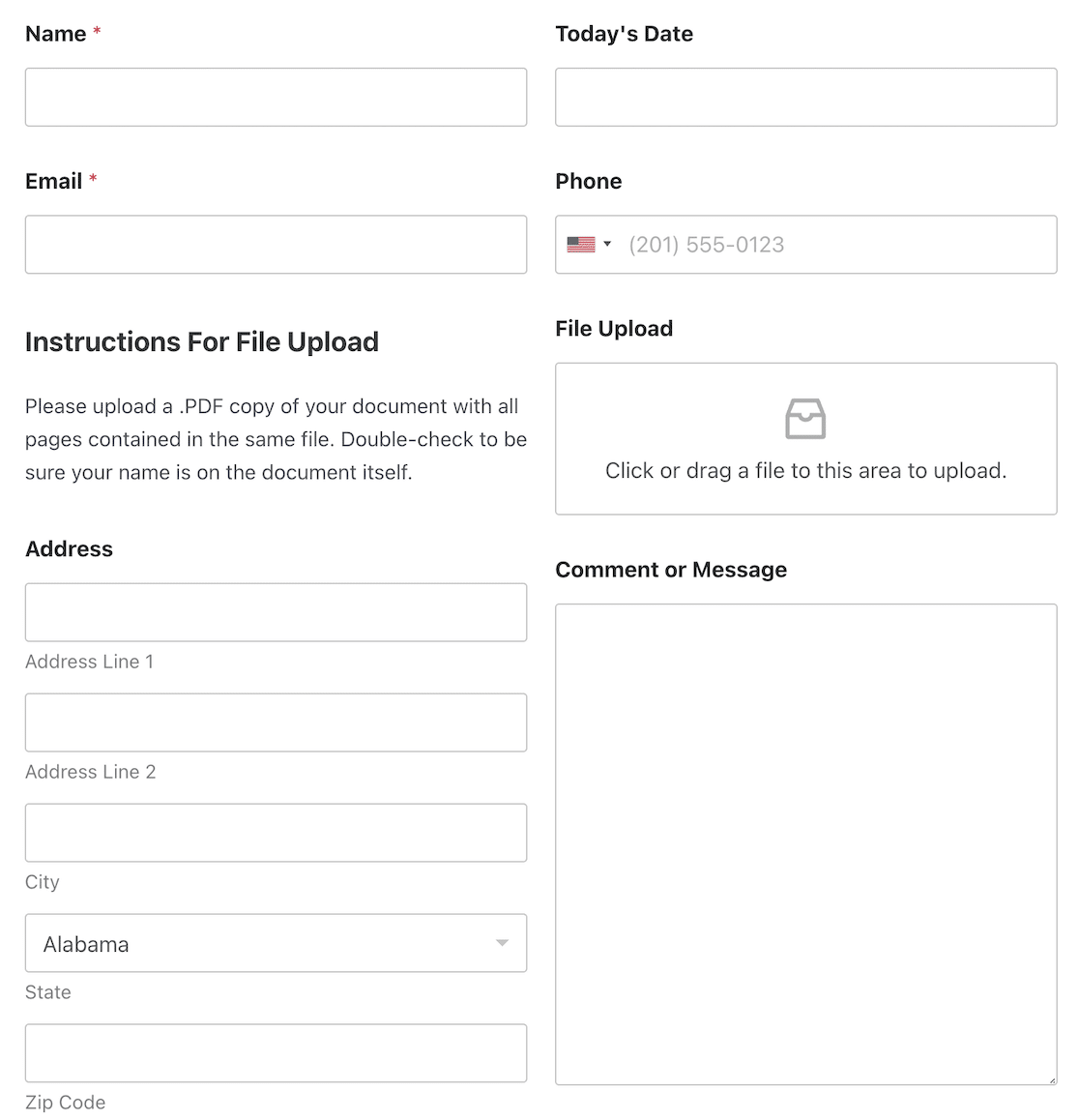
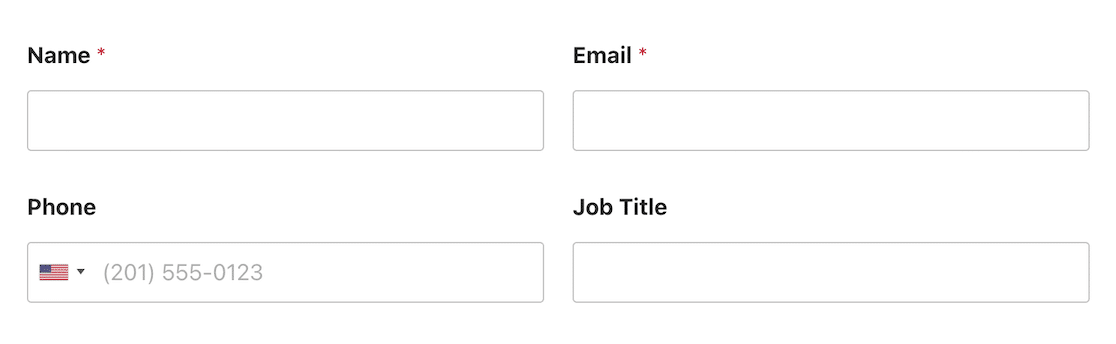
Ma il modulo diventa molto più compatto se organizziamo lo stesso numero di campi in 2 colonne.

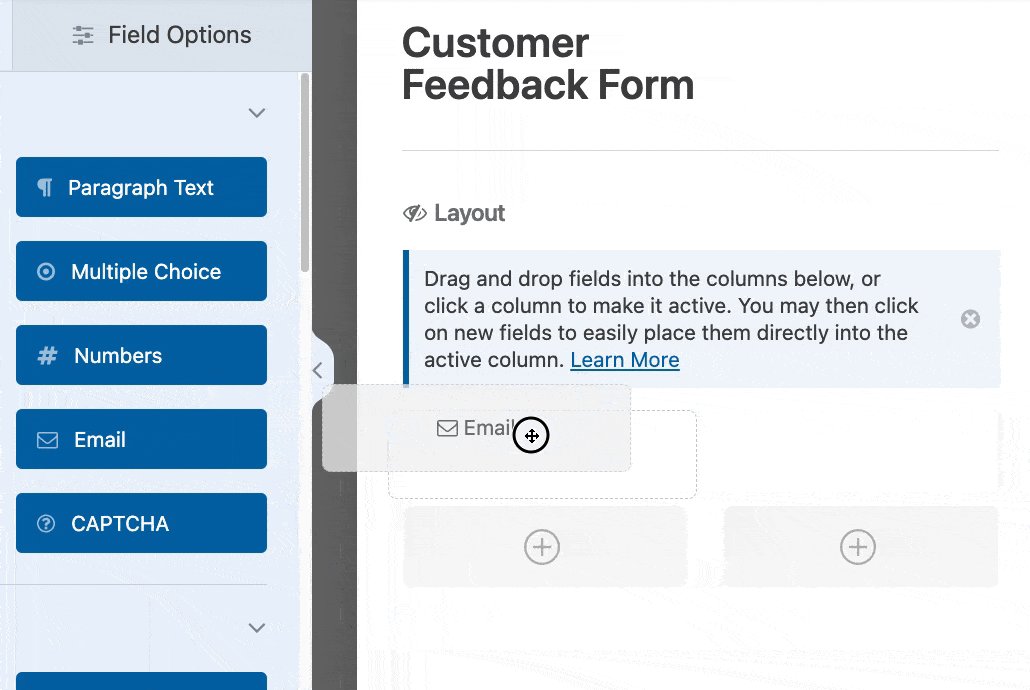
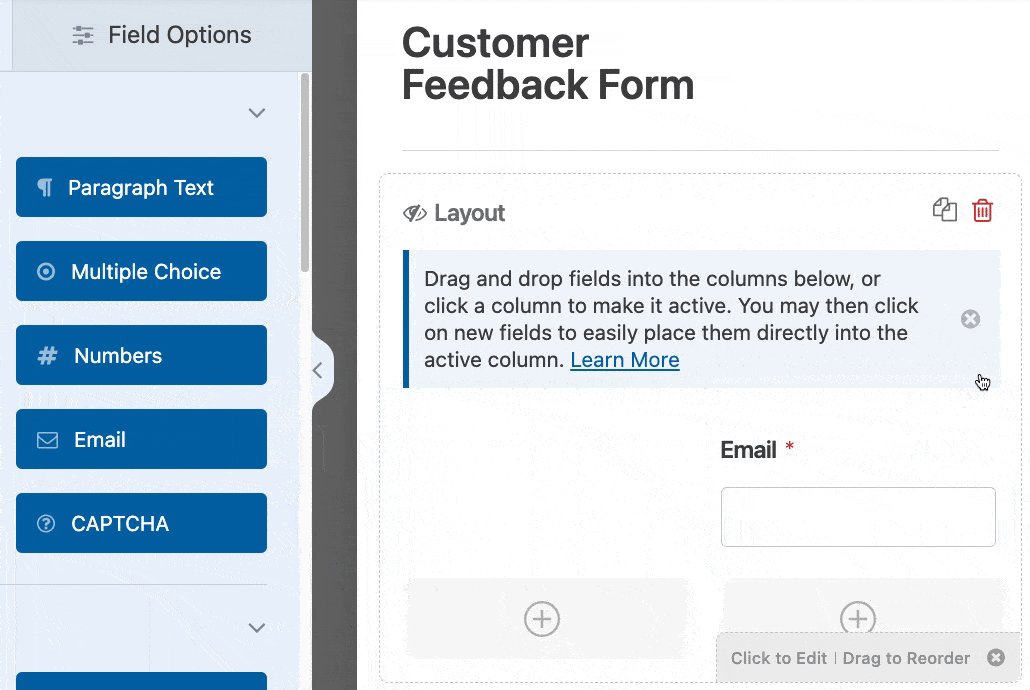
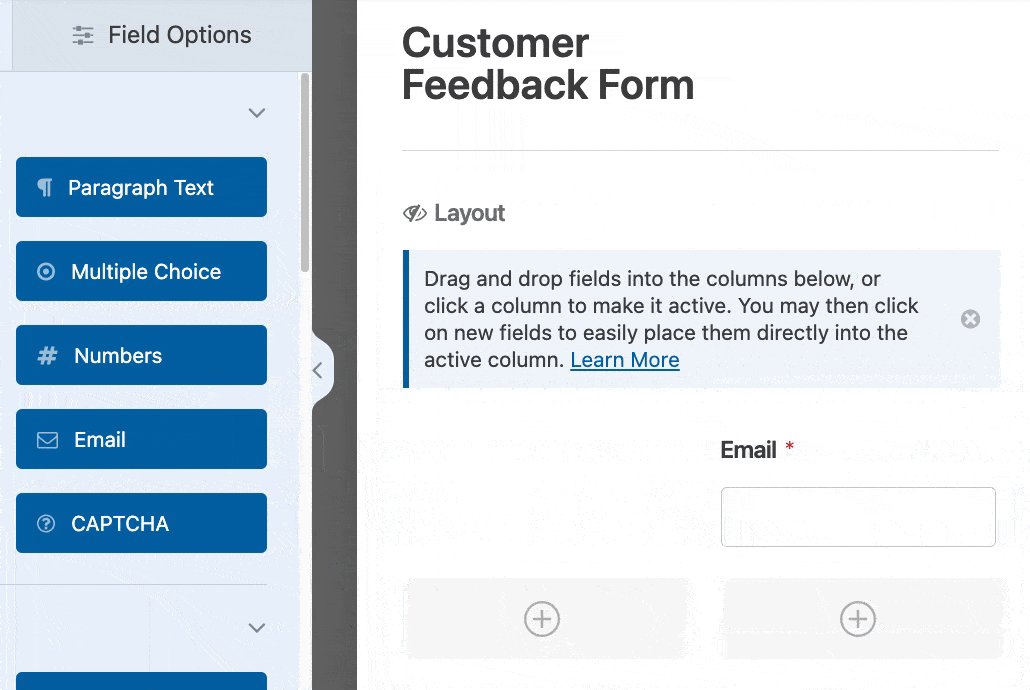
L'aspetto positivo è che si possono facilmente creare layout a più colonne utilizzando il campo Layout di WPForms.

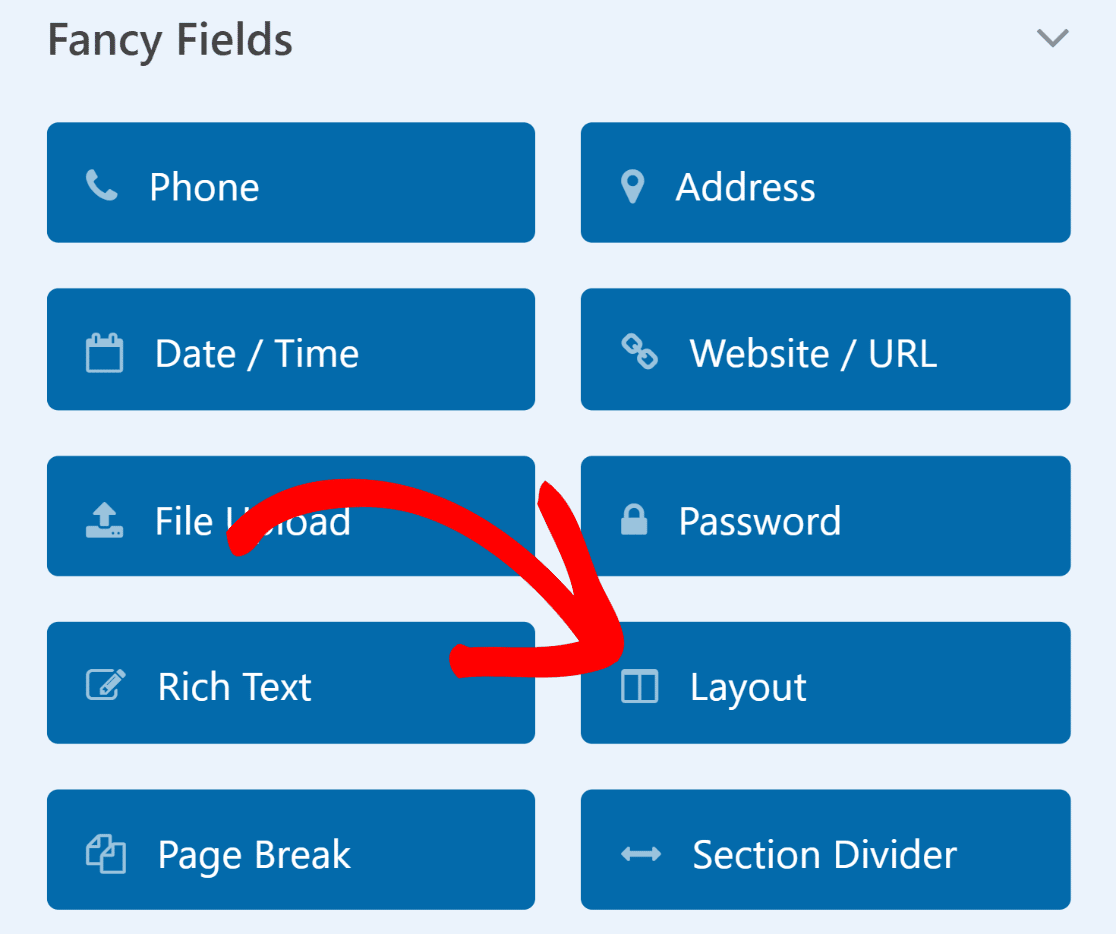
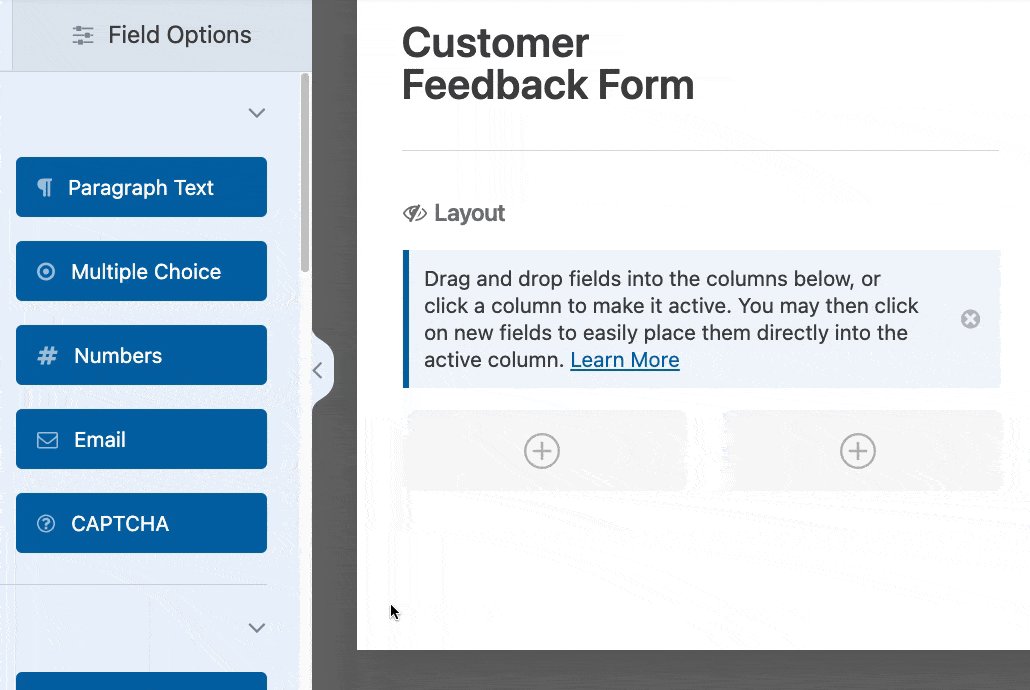
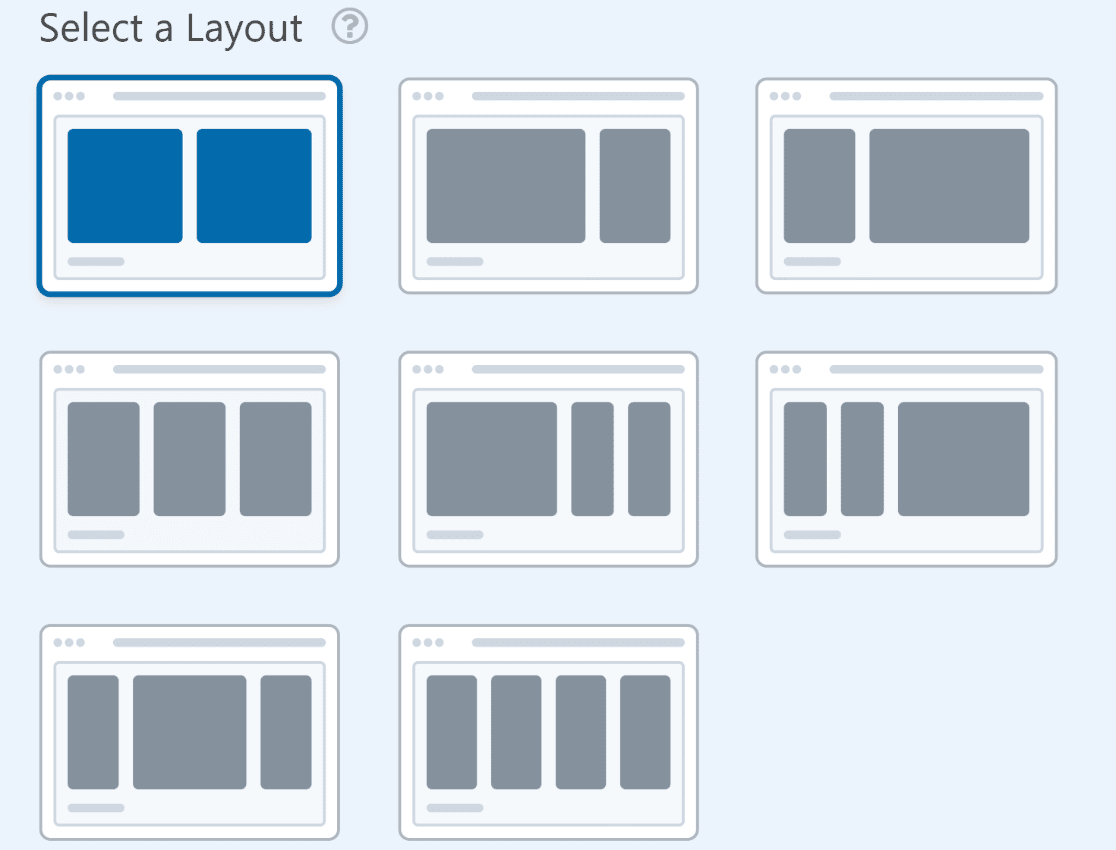
Una volta aggiunto il campo Layout al modulo, è possibile selezionare il numero di colonne da utilizzare e trascinare gli altri campi nel layout scelto.

Se utilizzate numerosi campi del modulo, potete sempre sperimentare diversi layout per trovare quello che può ridurre la lunghezza del modulo e migliorare le conversioni.
Leggete anche: Moduli a colonna singola: Esempi e ispirazioni
2. Abbinare i layout dei moduli ai requisiti di input
Quando si progettano moduli con layout avanzati, la larghezza delle colonne è importante quanto il numero di colonne utilizzate.
Ad esempio, se si prevede che gli utenti inseriscano un testo dettagliato nel campo della casella di testo a destra, è più sensato rendere più ampia la colonna di quel campo.

Un altro modo per utilizzare questo layout sarebbe quello di avere le informazioni di contatto su un lato e un campo di inserimento del numero di carta di credito sul lato più ampio.
In altri scenari in cui entrambe le colonne del modulo presentano campi simili, è possibile utilizzare colonne di dimensioni uguali. Questo funziona bene con i campi di input più piccoli, come i numeri di telefono, le caselle di controllo, le caselle a discesa e i pulsanti di opzione.

WPForms ha layout molto flessibili e include 8 diversi layout predefiniti tra cui scegliere. È possibile passare da un layout all'altro con un solo clic.

Ogni layout di modulo offre vantaggi per situazioni diverse. Si tratta solo di usare il vostro miglior giudizio di marketing per scegliere il layout più appropriato per i vostri campi.
3. Suddivisione di moduli lunghi con layout a più pagine
Quando si dispone di un modulo breve, tutti i campi dovrebbero rientrare senza problemi in un'unica pagina.
Ma le cose si complicano quando si hanno molti campi. Non è una buona idea inserire tutti i campi in un'unica pagina se il modulo è troppo lungo e ha tempi di compilazione più lunghi.
Invece, è possibile rendere i moduli più lunghi più facilmente gestibili e migliorare l'usabilità suddividendoli in più pagine.

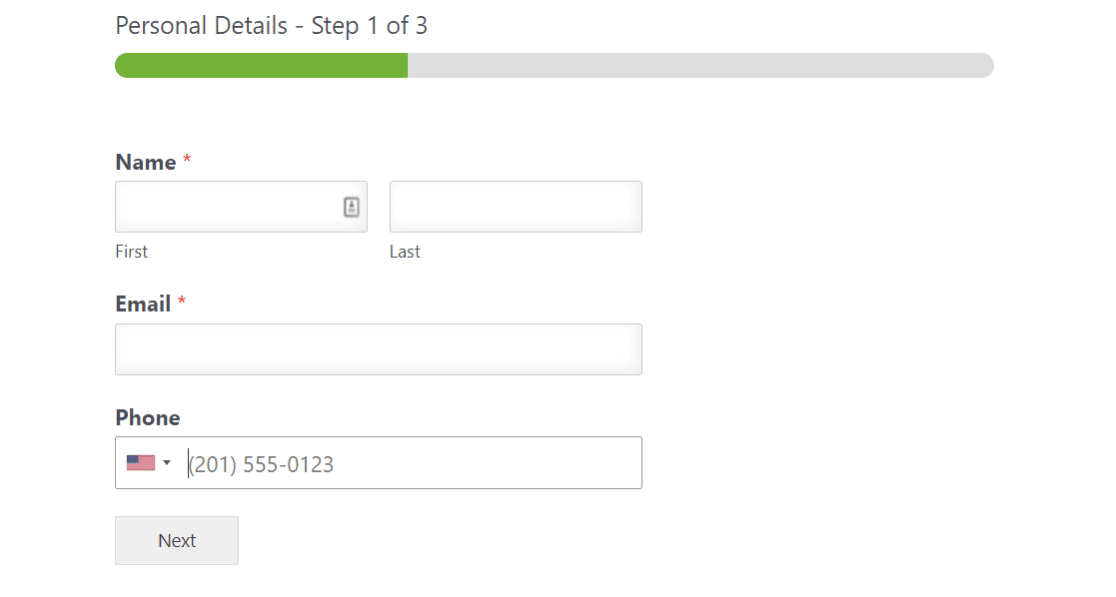
WPForms consente di creare moduli a più pagine. Ogni pagina contiene in genere solo una o due domande. Ciò consente di mantenere i moduli compatti e di creare una buona esperienza utente, pur raccogliendo le informazioni necessarie.
💡 S uggerimento per i professionisti: Un altro modo per ridurre la lunghezza percepita del modulo è regolare la spaziatura tra i campi. Per sapere come fare, consultate il nostro tutorial sull'inserimento di spazi tra i campi.
La nostra parte preferita? Creare un modulo a più pagine è facile come trascinare e rilasciare un Divisore di pagina nel punto in cui si desidera dividerlo.
Questi moduli includono anche una barra di avanzamento che aiuta gli utenti a vedere quanta parte del modulo hanno completato e quanta ne hanno ancora da finire.
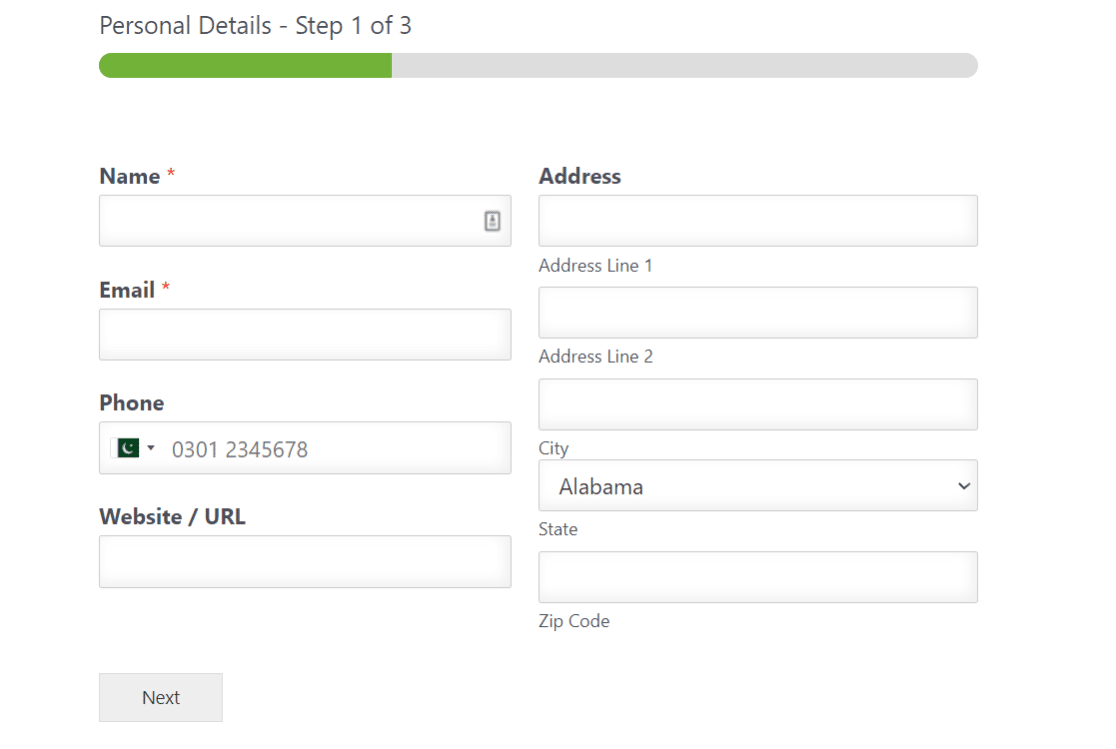
È anche possibile combinare layout a due colonne all'interno di un modulo a più fasi. Se una delle pagine del modulo è più lunga delle altre, potete utilizzare un layout a due colonne per quella sezione, in modo da rendere il modulo più uniforme da una pagina all'altra.

Se volete aumentare i tassi di conversione dei vostri moduli, vi consigliamo di provare l'addon WPForms Lead Forms. Anch'esso consente di creare un modulo a più pagine, ma con l'unico scopo di generare lead. L'addon Lead Forms vi dà anche la possibilità di personalizzare e stilizzare un po' di più il vostro modulo.
WPForms dispone di molte funzioni diverse per aiutarvi a ridurre al minimo l'abbandono dei moduli e a migliorare il tasso di completamento dei moduli. Alla fine, dipende solo da voi se volete usare diversi layout per ottenere più conversioni o se volete semplicemente aggiungere una barra di avanzamento in alto.
4. Usare layout compatibili con i dispositivi mobili
I layout sofisticati dei moduli sono perfetti e si convertono bene anche sui desktop. Ma il mobile è un animale diverso.
Se non si fa attenzione, un modulo a più colonne che funziona perfettamente su desktop può rompersi o essere visualizzato in modo errato su mobile.
Alcuni costruttori di moduli non rispondono alle esigenze dei dispositivi mobili, a meno che non si faccia un ulteriore sforzo per modificare i codici CSS. Naturalmente, ciò richiede una conoscenza dei CSS.

Fortunatamente, WPForms ha funzionalità di alto livello. Anche i moduli multicolonna più avanzati costruiti con WPForms rispondono alle esigenze dei cellulari. Non c'è bisogno di CSS.
Ciò significa che i moduli mobili si ridurranno automaticamente a una sola colonna se un dispositivo non riesce a caricare correttamente il layout a più colonne.
In questo modo potrete essere certi che i vostri visitatori avranno sempre la migliore esperienza, anche sui dispositivi mobili.
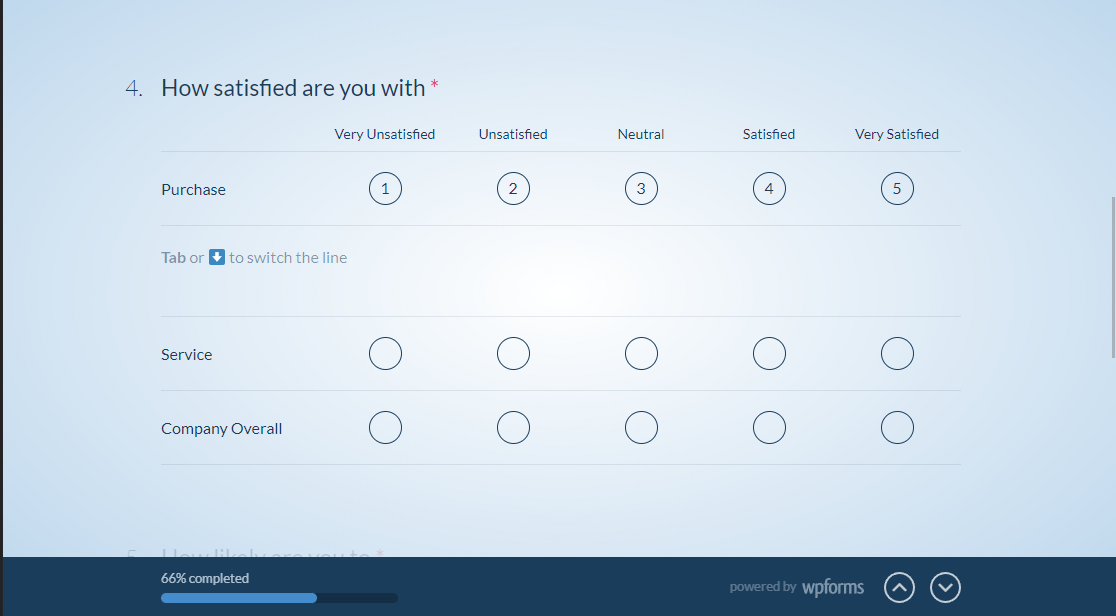
5. Utilizzare forme di conversazione
I moduli conversazionali consentono agli utenti di rispondere a una domanda alla volta. Questo layout del modulo può essere molto utile quando si vuole che gli utenti si concentrino su ogni specifica domanda, riducendo al minimo le distrazioni.
Di solito è una buona idea utilizzare il layout conversazionale per i sondaggi o i moduli di feedback.

Se utilizzate la logica condizionale con i vostri moduli conversazionali, potete indirizzare i rispondenti direttamente alla pagina di cui hanno bisogno. In questo modo, non perdono tempo a cercare tra le domande irrilevanti del modulo. Al contrario, il modulo imita quasi una sorta di chat reattiva.
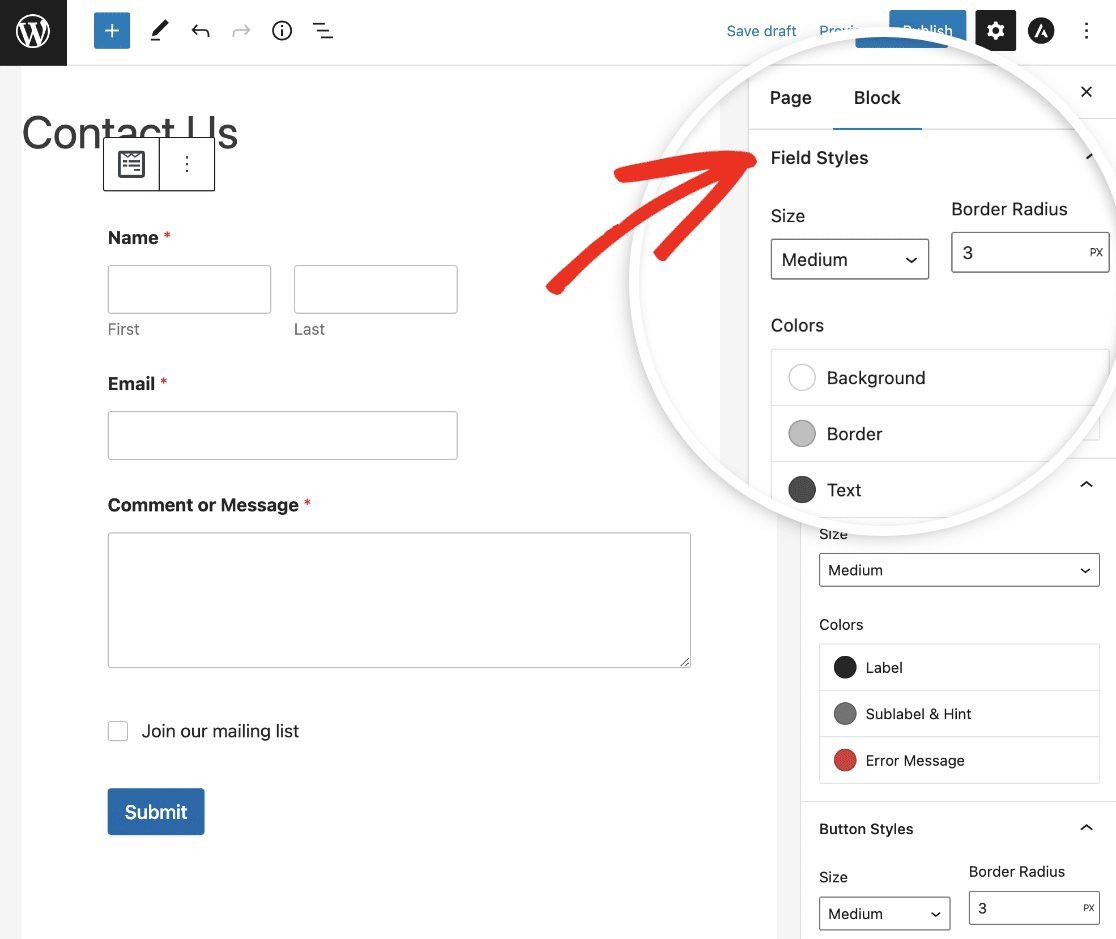
6. Personalizzare gli stili dei moduli
Migliorate un po' lo stile dei vostri moduli! Creare un modulo moderno e professionale non significa che debba essere noioso.
WPForms consente di adattare i moduli ai colori o al tema del sito web, il che significa che è più facile che mai integrare i moduli nel sito.
Una volta creato e incorporato il modulo in una bozza di post o di pagina sul vostro sito WordPress, potete facilmente modificare gli stili per le etichette dei campi, il pulsante di invio e altro ancora. Non è necessario conoscere il codice CSS per utilizzare questa funzione e creare moduli bellissimi.

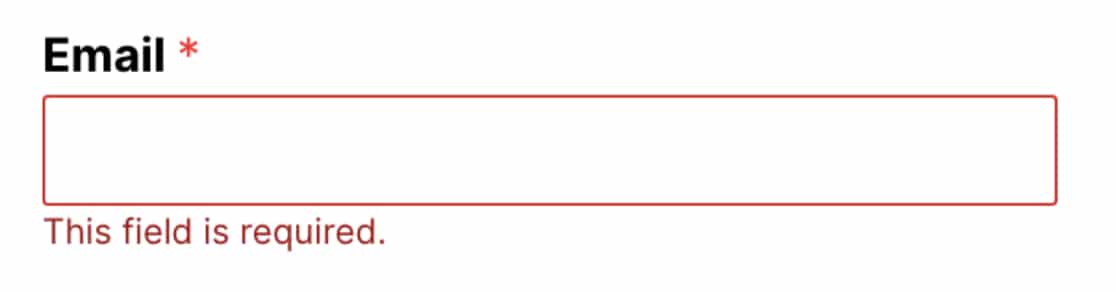
7. Utilizzare la messaggistica e la convalida degli errori in linea
Per quanto il vostro modulo sia ben progettato, dovete aspettarvi che gli utenti commettano occasionalmente degli errori di inserimento. Ad esempio, potrebbero lasciare vuoti i campi obbligatori o inserire informazioni nel formato sbagliato.
Di conseguenza, è opportuno mostrare messaggi di convalida in linea che evidenzino chiaramente il problema e offrano indicazioni per risolverlo facilmente.
WPForms utilizza automaticamente messaggi di errore in linea che appaiono proprio sotto il campo in questione. Ciò consente ai visitatori di correggere gli errori in tempo reale e riduce in modo proattivo la confusione degli utenti.

In WPForms esistono diversi tipi di messaggi di convalida dei campi, che appaiono a seconda della natura dell'errore di input. Potete quindi distribuire liberamente i vostri moduli e lasciare che WPForms si occupi di qualsiasi problema di convalida.
Un altro modo per ridurre al minimo la confusione degli utenti, in modo che non commettano errori, è quello di aggiungere del testo segnaposto ai campi. In questo modo, mostrerete ai visitatori come compilare il vostro modulo, con un testo di istruzioni o un esempio di come dovrebbe apparire l'input.

Domande frequenti sulle migliori pratiche di layout dei moduli
Volete sapere quali sono le domande più importanti che ci vengono poste sul design dei moduli? Eccone alcune tra le più frequenti.
Come devono essere strutturati i moduli?
Si consiglia di strutturare i moduli in base al tipo di informazioni raccolte in ciascuna sezione.
Iniziate con le informazioni personali e raggruppate tutti i campi. Poi passate al successivo gruppo logico di campi.
In WPForms, è possibile utilizzare i divisori di sezione per aggiungere titoli in modo che la struttura del modulo sia chiara e facile da seguire.
È anche una buona idea fornire istruzioni sul modulo. A tale proposito, si consiglia di leggere il nostro articolo su come aggiungere un testo di istruzioni a un modulo.
Perché dovrei limitare il numero di campi del mio modulo?
È necessario limitare il numero di campi per evitare l'abbandono del modulo. L'abbandono del modulo significa che qualcuno ha iniziato a compilarlo, ma ha rinunciato prima di inviarlo.
Spesso l'abbandono del modulo avviene perché gli utenti si sentono sopraffatti dalla lunghezza del modulo. Si può provare a utilizzare l'addon Lead Forms per incrementare la generazione di contatti, suddividendo il modulo in parti più piccole.
Quindi, creare sondaggi conversazionali
I sondaggi che mostrano una domanda alla volta sono ottimi per l'esperienza dell'utente. Sono anche facili da implementare, utilizzando i moduli conversazionali di WPForms. Ecco come creare sondaggi che mostrano una domanda alla volta.
Per ulteriori suggerimenti sulla progettazione efficace dei moduli, ecco la nostra guida all'aggiunta di un campo per la conferma dell'indirizzo e-mail per garantire che gli utenti inseriscano accuratamente il proprio indirizzo e-mail. Potrebbe interessarvi anche la nostra guida alle migliori domande di sondaggio "come ci hai conosciuto".
Create ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.




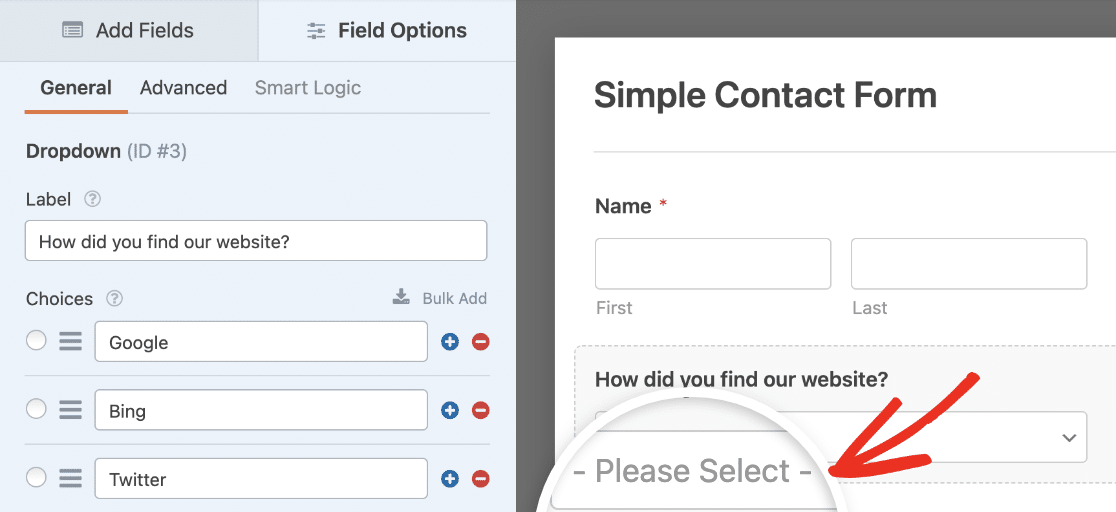
Nell'esempio a due colonne, i campi nome e cognome sono stati combinati in un unico campo. Ciò può causare problemi se si desidera importare questi dati in un database. La maggior parte dei database ha un campo FName e un campo LName.
Ehi Shonn - È possibile dividere il nome e il cognome utilizzando due campi di testo a riga singola. Ecco uno screenshot per un rapido riferimento.