Riepilogo AI
Volete creare un modulo Airtable personalizzato per il vostro sito WordPress? Airtable è un servizio cloud che combina la potenza dei fogli di calcolo e dei database.
Permette di creare applicazioni personalizzate per fogli di calcolo senza scrivere una sola riga di codice. Collegando un modulo personalizzato alla vostra base, potrete evitare il copia-incolla e tenere tutti i vostri record in ordine in un unico posto.
In questo articolo vi mostrerò come utilizzare WPForms per inviare i dati dei moduli direttamente alla base di Airtable, senza doverli inserire manualmente.
Crea subito il tuo modulo Airtable! 🙂
Perché creare un modulo Airtable personalizzato in WordPress?
Airtable consente di creare applicazioni personalizzate di fogli di calcolo per archiviare le informazioni, proprio come si farebbe con un database.
Crea fogli di calcolo facili da usare e visivamente accattivanti che possono essere utilizzati per la pianificazione dei prodotti, gli studi sugli utenti, il CRM delle vendite, il lancio di prodotti, la pianificazione del calendario dei contenuti e altro ancora.
Tuttavia, dovrete inserire manualmente tutti i dati nel vostro account Airtable. Per evitare questo problema, potete avviare un sito WordPress e poi collegare WPForms ad Airtable.
Una volta inviato il modulo, la sua voce può essere aggiunta automaticamente alla base e alla tabella di Airtable, risparmiando tempo e riducendo gli errori di inserimento dei dati.
Come creare un modulo Airtable personalizzato in WordPress
L'integrazione di Airtable in WordPress è piuttosto facile da configurare con WPForms. Seguite i passaggi seguenti e avrete un modulo Airtable pronto per essere incorporato nel vostro sito WordPress in pochissimo tempo!
- Passo 1: Installare il plugin WPForms
- Passo 2: Installare l'addon Airtable
- Passo 3: Collegare l'account Airtable a WPForms
- Passo 4: Creare il modulo WordPress
- Passo 5: collegare Airtable al modulo
- Passo 6: mappare i campi in Airtable
- Passo 7: (facoltativo) Aggiungere la logica condizionale
- Passo 8: incorporare il modulo Airtable
Passo 1: Installare il plugin WPForms
Per creare un modulo Airtable in WordPress, è necessaria una licenza WPForms Elite, poiché l'integrazione di Airtable fa parte del piano Elite.

Se non avete ancora installato WPForms, fatelo prima. Ci vuole solo un minuto. Se non siete sicuri di come installare un plugin in WordPress, potete consultare questa guida passo passo.
Passo 2: Installare l'addon Airtable
La prossima cosa da fare è installare l'addon Airtable per WPForms.
Dalla dashboard di WordPress, andate su WPForms " Addons e cercate l'addon Airtable.

Individuare l'addon Airtable nell'elenco e fare clic su Installa addon. Una volta scaricato, fare clic su Attiva per farlo funzionare sul sito. Una volta che tutto funziona correttamente, verrà visualizzato un segno di spunta verde accanto al componente.
Passo 3: Collegare l'account Airtable a WPForms
Una volta che l'addon è attivo, andare su WPForms " Impostazioni " Integrazioni.
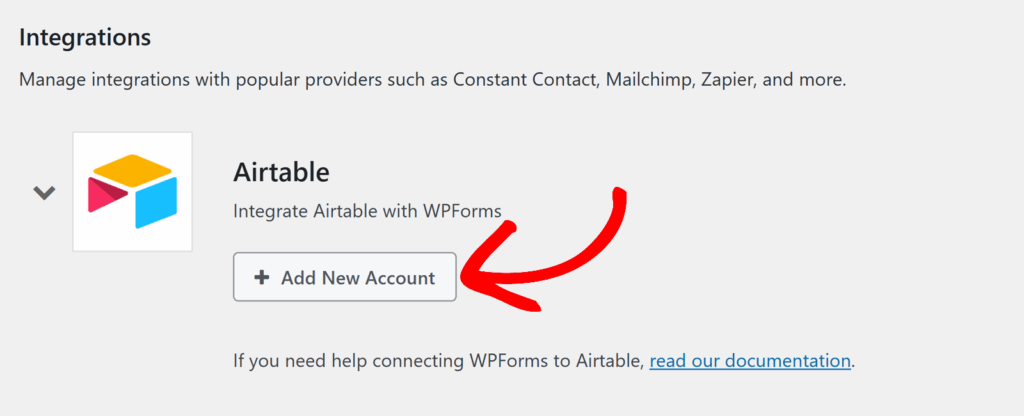
Individuare l'integrazione Airtable e fare clic su di essa per espanderla. Quindi fare clic su Aggiungi nuovo account.

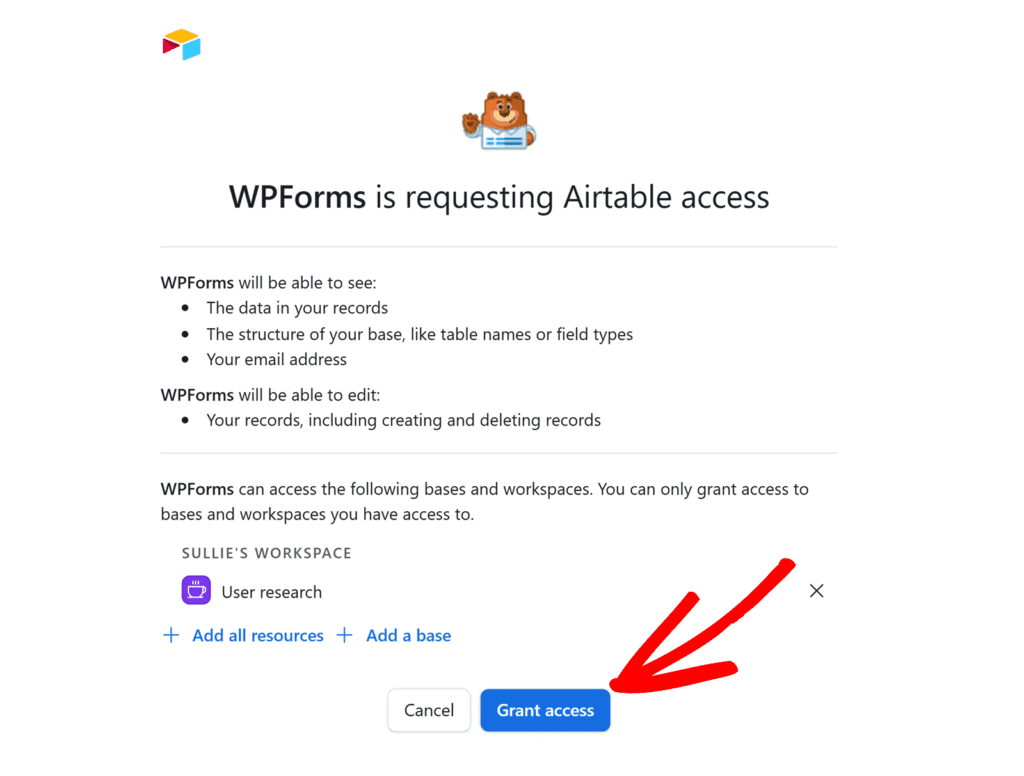
Si aprirà una nuova finestra che vi chiederà di concedere a WPForms il permesso di connettersi al vostro account Airtable.
Si può scegliere di dare accesso a tutte le basi o di selezionarne alcune specifiche. Dopo aver effettuato la selezione, fare clic su Concedi accesso.

Una volta connessi, nelle impostazioni di WPForms apparirà lo stato verde "Connesso" accanto ad Airtable.
Passo 4: Creare il modulo WordPress
Ora è il momento di costruire il modulo vero e proprio che raccoglierà i dati per la vostra base Airtable.
Dalla dashboard di WordPress, andare su WPForms " Aggiungi nuovo per creare un nuovo modulo.

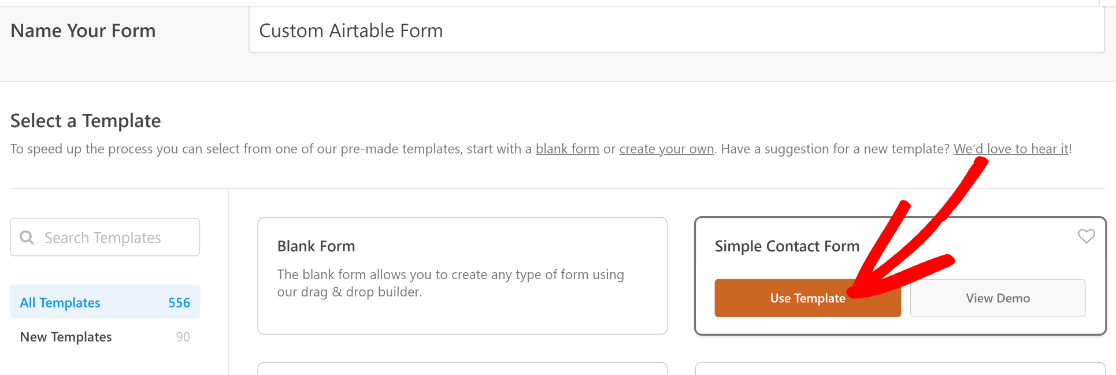
Nella pagina di impostazione, è possibile modificare il nome del modulo con un nome a scelta. Inoltre, è possibile selezionare un modello tra oltre 2.000 modelli di moduli. In questo esempio utilizzeremo il modello Simple Contact Form per creare il modulo Airtable personalizzato.

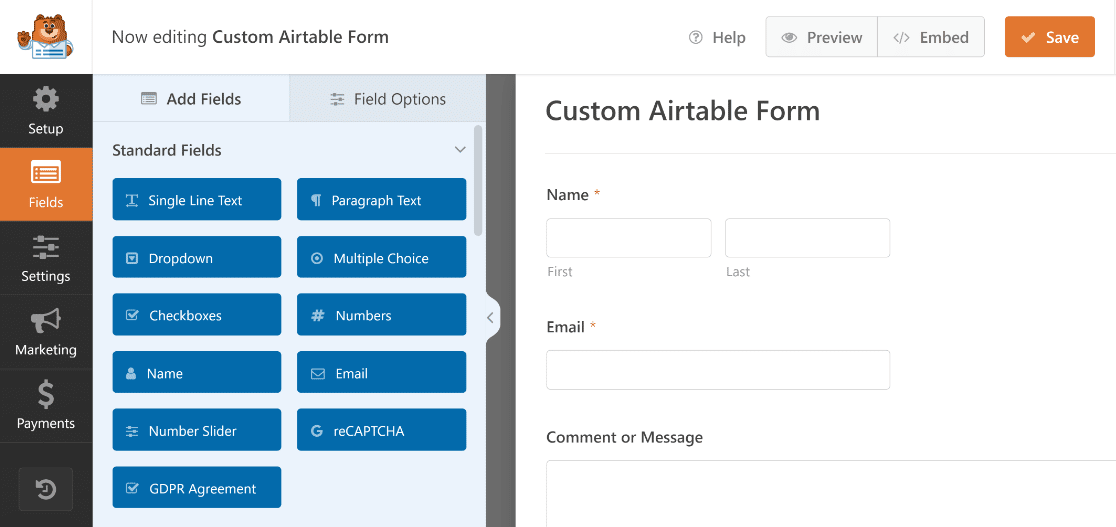
WPForms caricherà immediatamente il modello di modulo e vi porterà alla schermata di creazione del modulo. Pensate al flusso di lavoro di Airtable mentre aggiungete i campi.

Si consiglia di far corrispondere i campi alle colonne del record di Airtable in cui si desidera inviare i dati del modulo. In questo modo, è possibile mappare facilmente i campi del modulo alle colonne di Airtable.
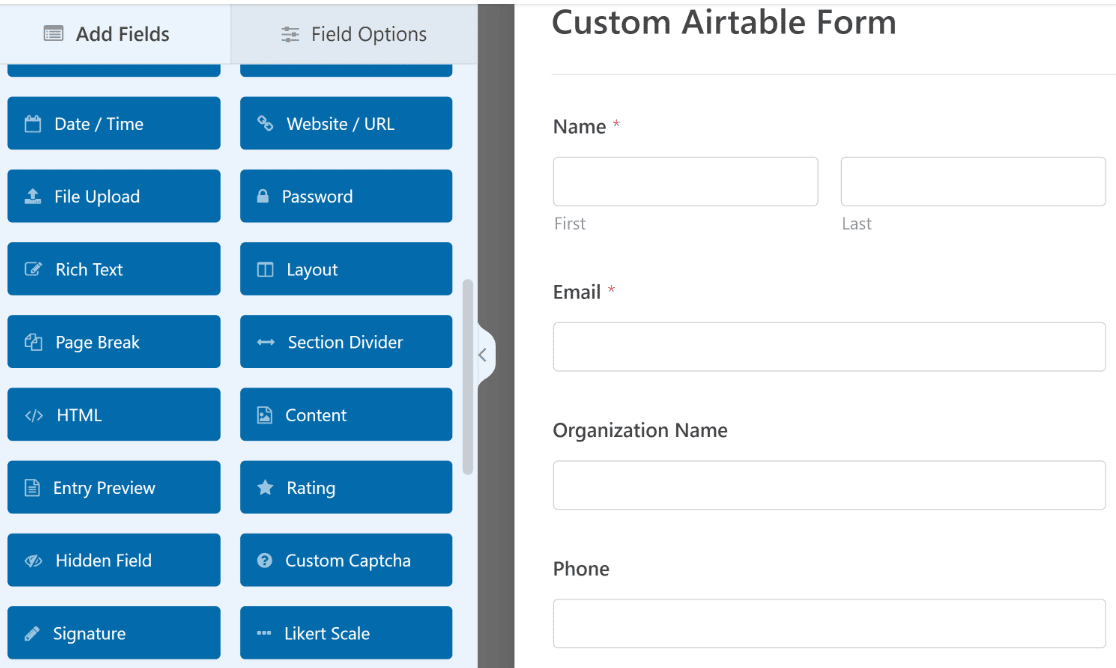
Quindi, aggiungeremo il campo Telefono e un campo Testo a riga singola con l'etichetta "Nome dell'organizzazione", perché è così che sono impostate le colonne del nostro foglio di lavoro Airtable.

Potete seguire il nostro tutorial su come creare un semplice modulo di contatto per avere istruzioni dettagliate su come aggiungere campi a qualsiasi modulo utilizzando il costruttore drag-and-drop.
Una volta aggiunti i campi, fare clic su Salva per salvare il modulo.

Il bello di questa configurazione è che ogni campo aggiunto qui diventa una colonna nella base di Airtable, quindi pianificate di conseguenza. Per ulteriori idee sui campi dei moduli efficaci, consultate la nostra guida per creare moduli di contatto migliori.
Passo 5: collegare Airtable al modulo
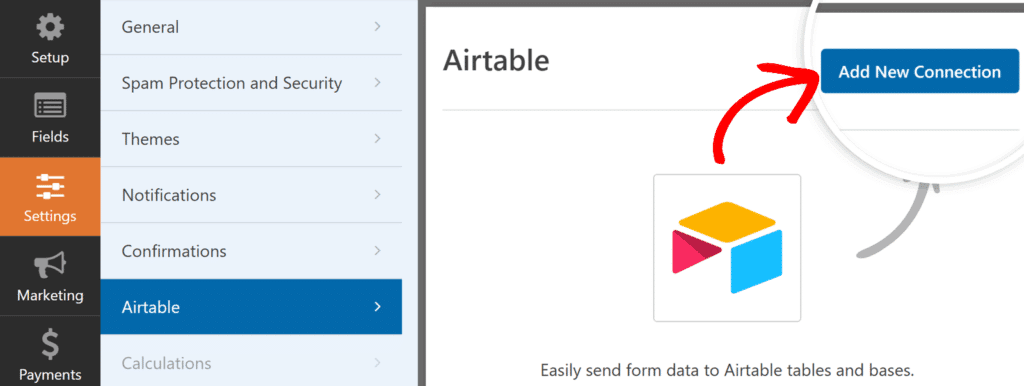
Nel costruttore di moduli, andare su Impostazioni " Airtable, quindi fare clic su Aggiungi nuova connessione.

Verrà visualizzata una finestra di pop-up che chiederà un nickname per la connessione, che servirà solo come riferimento.
Dopo aver inserito un nickname e aver fatto clic su OK, verranno visualizzate le impostazioni per la connessione ad Airtable:
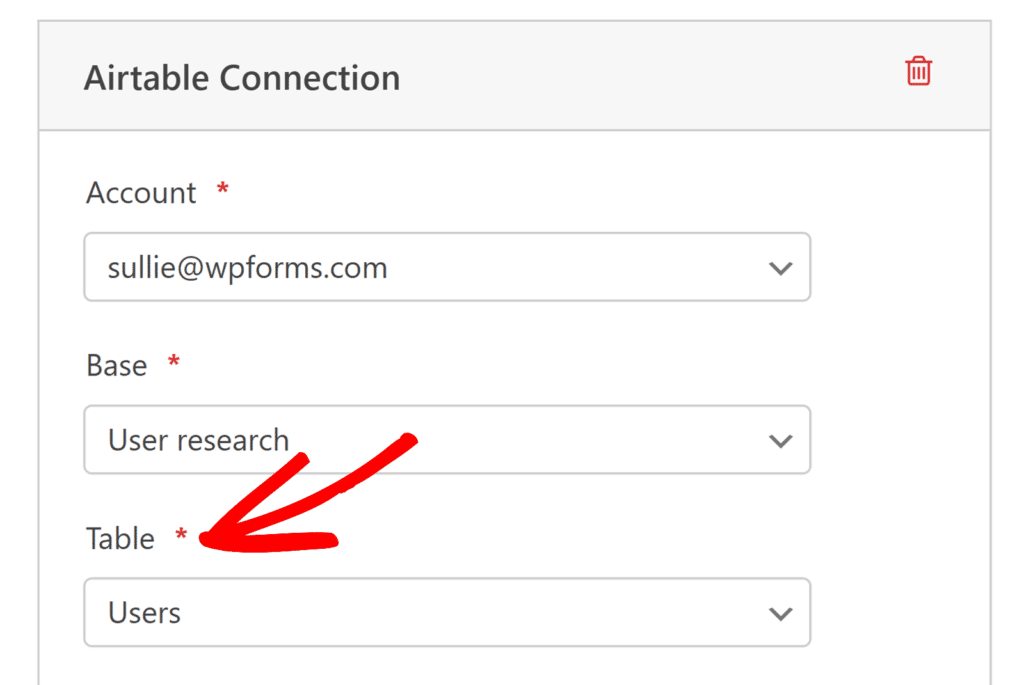
- Selezionare l'account Airtable collegato in precedenza.
- Scegliere la base Airtable a cui inviare le voci del modulo.
- Scegliere la tabella specifica all'interno della base in cui si desidera creare nuovi record.

Passo 6: mappare i campi in Airtable
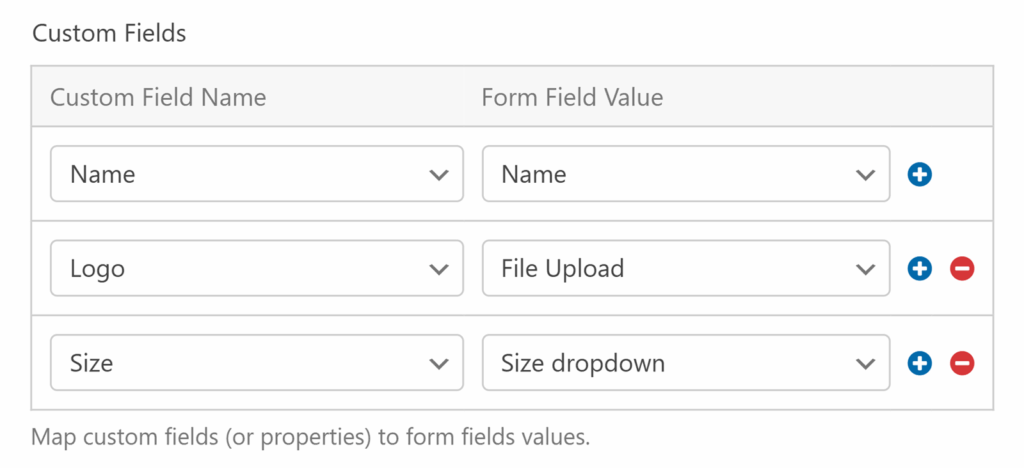
Successivamente, si vedrà una sezione chiamata Campi personalizzati.
Qui è possibile mappare ogni colonna di Airtable a un campo del modulo WPForms.
- Nel menu a tendina "Nome campo personalizzato", selezionare il campo (colonna) di Airtable.
- Nel menu a tendina "Valore del campo modulo", scegliere il campo WPForms corrispondente.

È possibile fare clic sul pulsante + per aggiungere altre mappature, se necessario.
Ora, ogni volta che qualcuno invia il modulo, verrà creato un nuovo record nella tabella Airtable selezionata, con i campi popolati automaticamente.
Non dimenticate di fare clic su Salva una volta terminata la mappatura dei campi.
Passo 7: (facoltativo) Aggiungere la logica condizionale
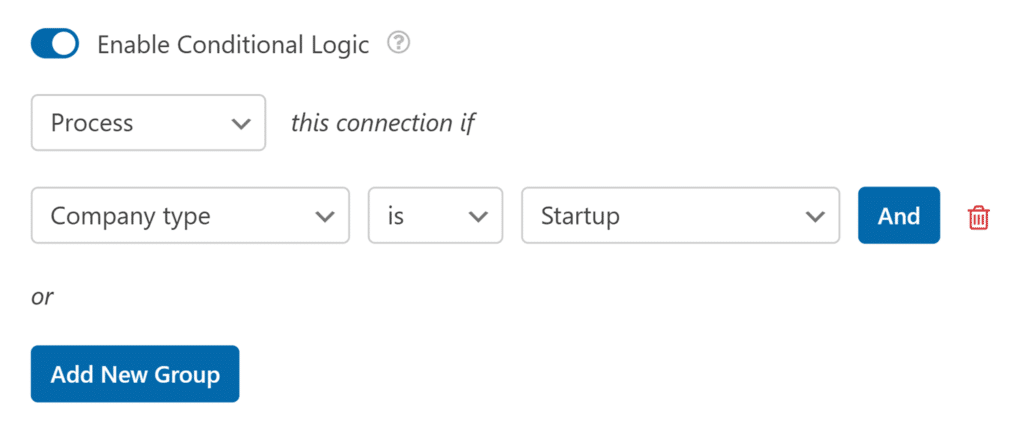
È anche possibile aggiungere una logica condizionale all'integrazione di Airtable per controllare quando viene eseguita.
Ad esempio, si potrebbe voler inviare voci ad Airtable solo se l'utente seleziona un'opzione specifica in un menu a tendina.
Per attivarla, attivare Abilita logica condizionale e impostare la regola.

Passo 8: incorporare il modulo Airtable
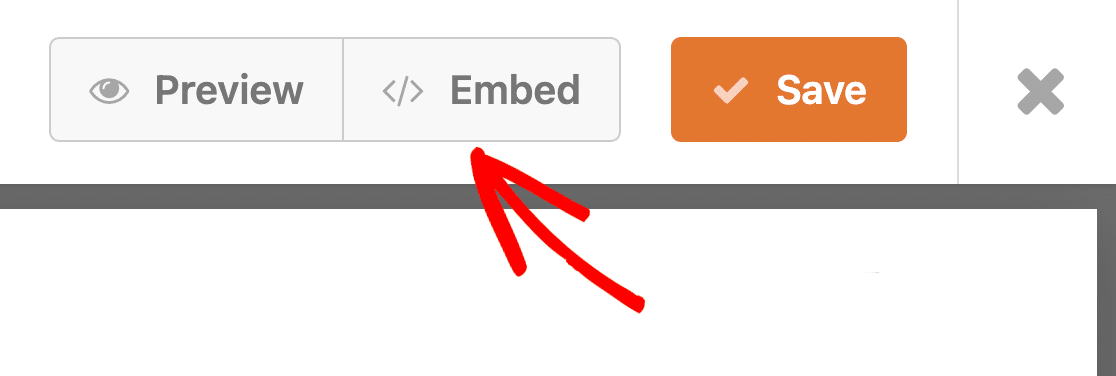
Potete facilmente incorporare il modulo in un post, in una pagina o nella barra laterale del vostro sito web. Vediamo come incorporarlo in una pagina di WordPress. Innanzitutto, è necessario fare clic sul pulsante Incorpora nella parte superiore del costruttore di moduli.

Quando si preme il pulsante, viene visualizzata una finestra modale che offre due opzioni di incorporazione. In questa esercitazione, incorporeremo il modulo in una nuova pagina facendo clic sul pulsante Crea nuova pagina.

Dare un nome alla casella nella casella di testo e premere il pulsante Let's Go!

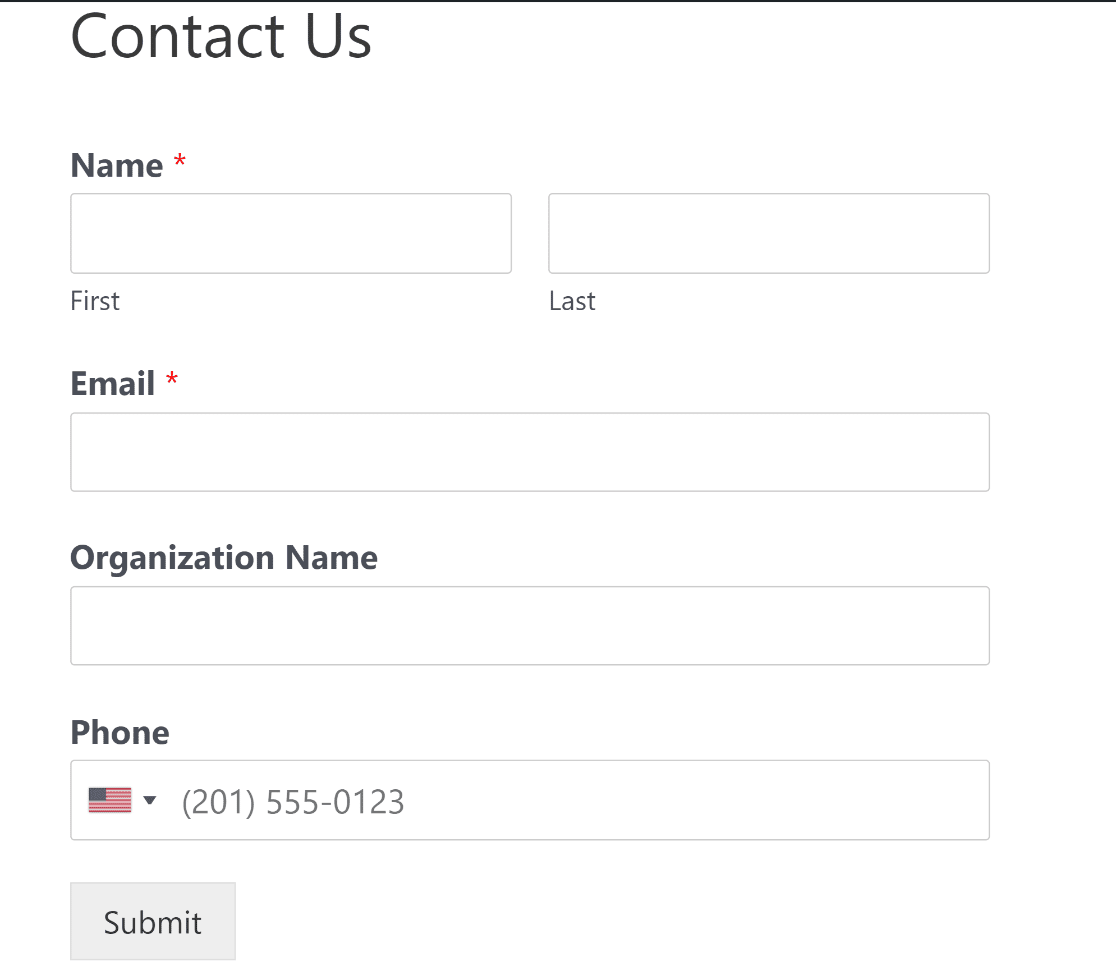
Si arriva all'editor di blocchi di WordPress, dove si può vedere il modulo in azione. Questo è un buon momento per aggiungere un contesto al modulo.
Magari un titolo che spieghi cosa otterranno i visitatori quando invieranno il messaggio, o una breve descrizione dei vostri servizi.
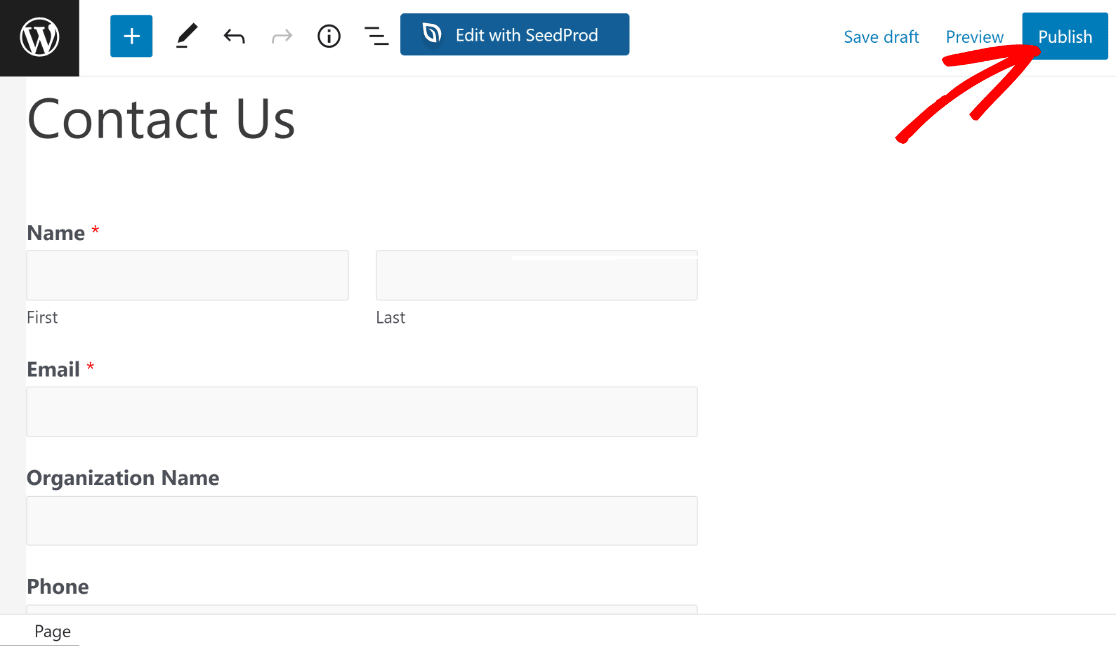
Quando siete pronti, premete il pulsante Pubblica in alto per pubblicare la vostra pagina.

A questo punto, aprire questa pagina in una nuova scheda del browser web. Compilate il modulo e fate clic sul pulsante Invia per creare un modulo di prova.

Ed ecco fatto! Ora potete creare moduli Airtable personalizzati in WordPress e migliorare la vostra produttività con questa efficiente integrazione.
Domande frequenti su come creare un modulo Airtable personalizzato in WordPress
Imparare a capire come funziona l'integrazione del modulo Airtable di WordPress è un argomento di grande interesse per i nostri lettori. Ecco le risposte ad alcune domande comuni al riguardo:
Come si collega WPForms ad Airtable?
Utilizzate l'addon Airtable (disponibile con una licenza Elite) per collegare il vostro account WPForms ad Airtable in pochi clic dalla scheda Integrazioni.
Sono necessari strumenti di terze parti o esperienza di codifica?
No! L'integrazione di Airtable è integrata in WPForms, senza bisogno di servizi aggiuntivi.
Posso mappare più campi tra WPForms e Airtable?
Sì. È possibile mappare tutti i campi necessari, purché corrispondano ai tipi di campo di Airtable.
Quale plugin collega Airtable a WordPress?
WPForms è una buona opzione per raccogliere le voci dei moduli ed è possibile collegarlo ad Airtable utilizzando Zapier. Non esiste un plugin che faccia tutto, ma la combinazione WPForms + Zapier è semplice e funziona bene.
Cosa succede se un campo del modulo non viene visualizzato quando provo a mapparlo?
Di solito significa che il tipo di campo di WPForms non è compatibile con il tipo di colonna di Airtable selezionato. Provare a regolare il tipo di campo in modo che corrisponda.
Successivamente, inviare notifiche via SMS per i moduli
Se questa integrazione di WPForms vi è stata utile, vi consigliamo di scoprire come inviare notifiche SMS dai vostri moduli WordPress. Impostare le notifiche via SMS è un ottimo modo per rimanere aggiornati sui nuovi inserimenti nei moduli non appena vengono inviati.
Costruite ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.