Résumé de l'IA
Voulez-vous rendre vos formulaires WordPress interactifs pour les visiteurs de votre site web ?
Les formulaires interactifs répondent à vos utilisateurs et s'engagent avec eux, et conduisent souvent à une plus grande croissance et à des taux de conversion plus élevés pour votre site web. Avec WPForms, vous pouvez rendre interactifs vos nouveaux formulaires ou les formulaires existants.
Dans cet article, nous allons vous montrer quelques méthodes simples pour créer des formulaires interactifs sur votre site WordPress.
Créez votre formulaire WordPress interactif dès maintenant 🚀
7 conseils pour créer des formulaires interactifs
Dans cet article
- 1. Mise en page conversationnelle
- 2. Formulaires de prospects en plusieurs étapes
- 3. Icônes et éléments visuels
- 4. Logique conditionnelle
- 5. Textes pédagogiques et multimédias
- 6. Champ de téléchargement de fichiers
- 7. Captcha personnalisé
- Bonus : Se démarquer avec des formulaires visuellement percutants
- FAQ sur les formulaires interactifs
1. Mise en page conversationnelle
L'utilisation de formulaires conversationnels sur votre site WordPress est un excellent moyen de rendre vos formulaires interactifs. De plus, ces formulaires sont incroyablement utiles lorsqu'il s'agit de faire du marketing conversationnel bénéfique.
Ce type de formulaire fonctionne sur une seule page, sans aucun autre élément distrayant. Le formulaire conversationnel guide l'utilisateur à travers les différents champs du formulaire, un par un, ce qui rend le processus détendu, conversationnel et interactif.
Pour utiliser les formulaires conversationnels sur votre site WordPress, installez et activez d'abord le module complémentaire de formulaires conversationnels.

Ensuite, à partir de la page de construction du formulaire, allez dans les paramètres de WPForms pour activer le mode de formulaire conversationnel sur le formulaire que vous voulez rendre interactif.

Une fois cette option activée, vous pouvez modifier et personnaliser chaque étape de votre formulaire que l'utilisateur devra franchir.

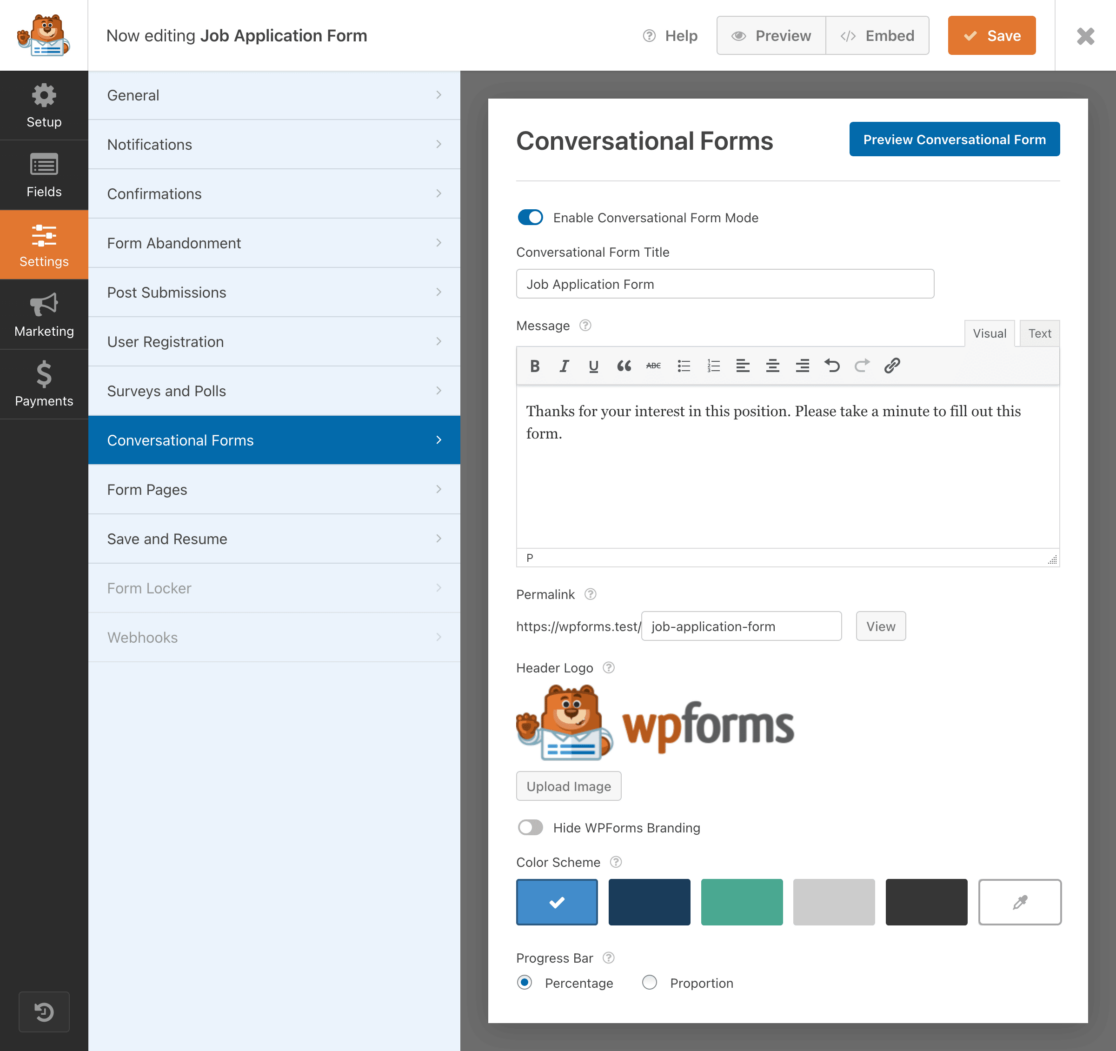
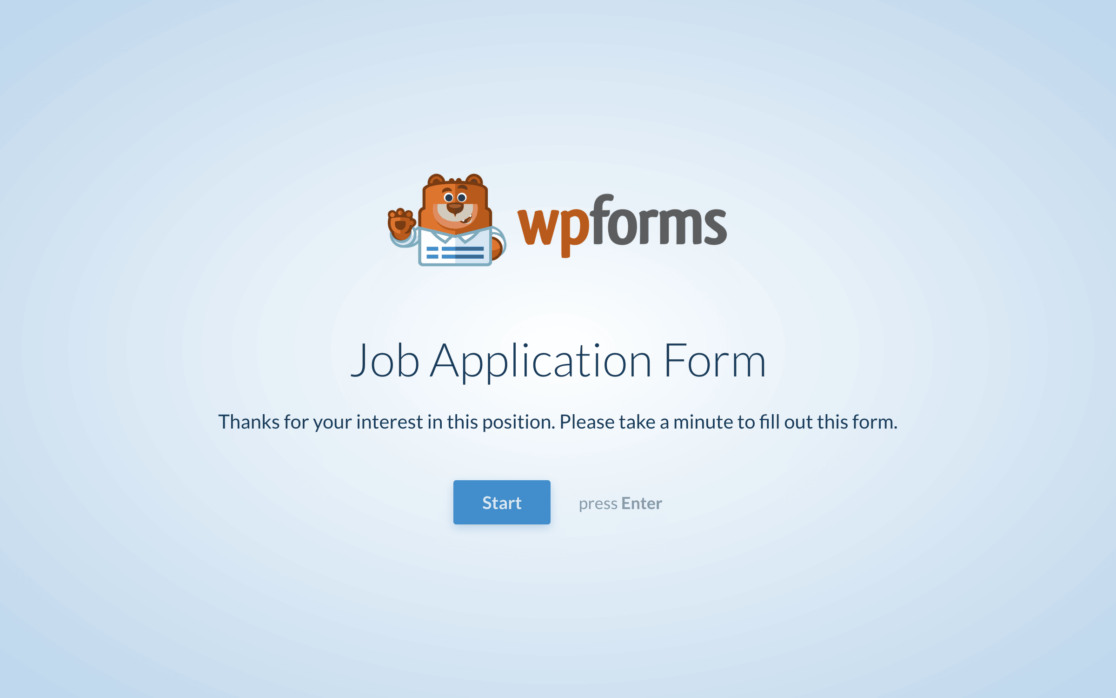
Vous créerez un message à afficher à l'utilisateur du formulaire, personnaliserez les zones de texte et pourrez même télécharger un logo et sélectionner des couleurs spécifiques et d'autres éléments de marque à inclure à chaque étape du formulaire.

Lorsque vous avez complété chaque page que l'utilisateur du formulaire rencontrera, vous vous retrouvez avec un processus entièrement interactif qui ressemble moins à un formulaire qu'à une conversation.
2. Formulaires de prospects en plusieurs étapes
Lorsqu'il s'agit de générer des leads, vous ne pouvez absolument pas vous permettre de distraire vos visiteurs. L'addon WPForms Lead Generation s'en charge en transformant vos formulaires en étapes de taille réduite, menant commodément le visiteur jusqu'à la fin du formulaire.

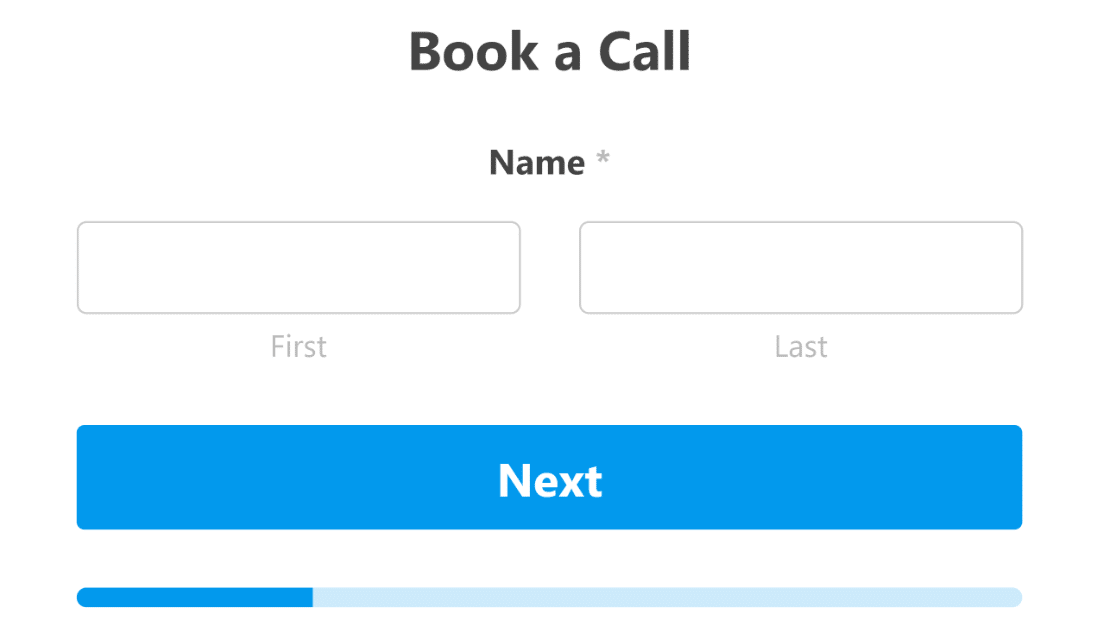
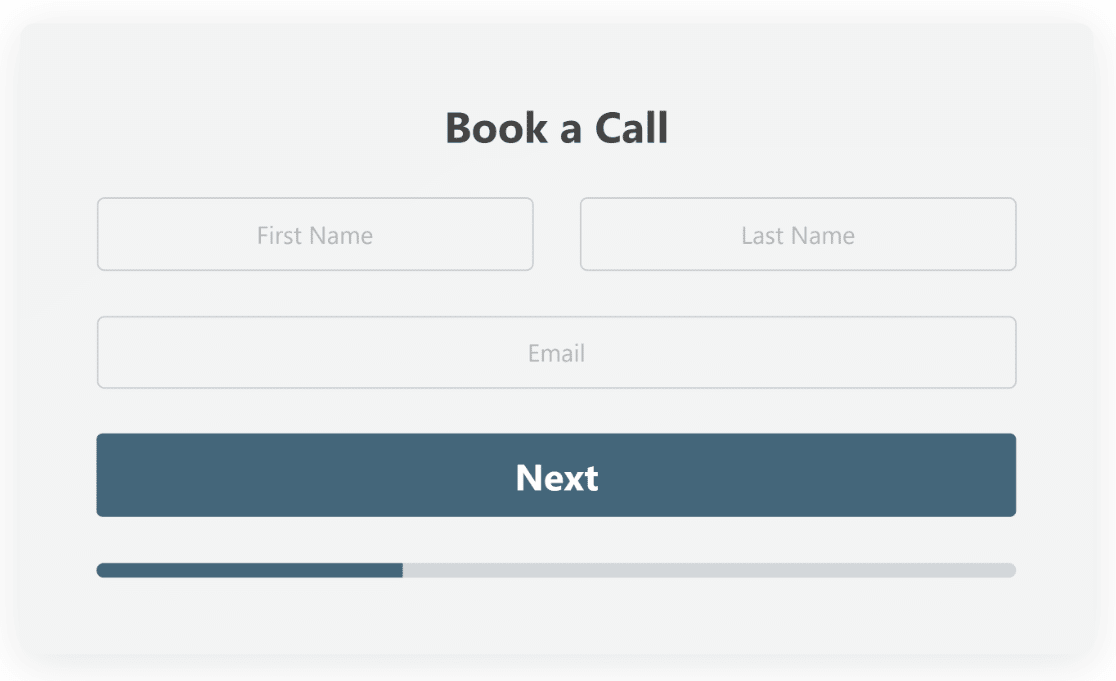
Les formulaires de prospects progressent pour l'utilisateur avec un ou quelques champs à l'écran à la fois, plutôt que d'afficher tous les champs du formulaire sur une seule page.
L'utilisateur de votre formulaire passera au champ suivant après avoir saisi ses informations dans le champ donné, ce qui fait de l'ensemble du processus une expérience interactive. Et, comme son nom l'indique, ce formulaire peut vous aider à générer des prospects pour votre site.
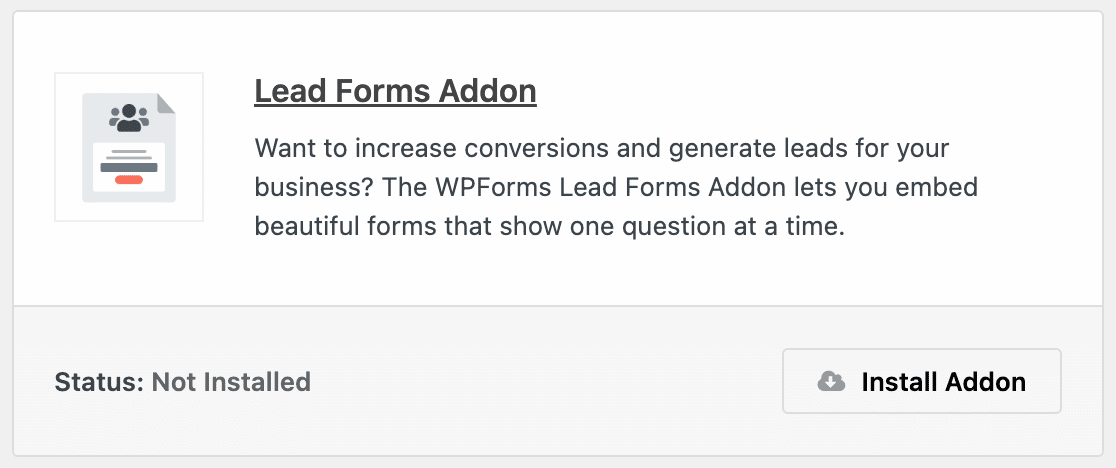
Pour utiliser Lead Forms sur votre site Web, vous devez d'abord installer et activer le module complémentaire Lead Forms.

Ensuite, vous utiliserez cet addon de la même manière que l'addon de formulaires conversationnels.
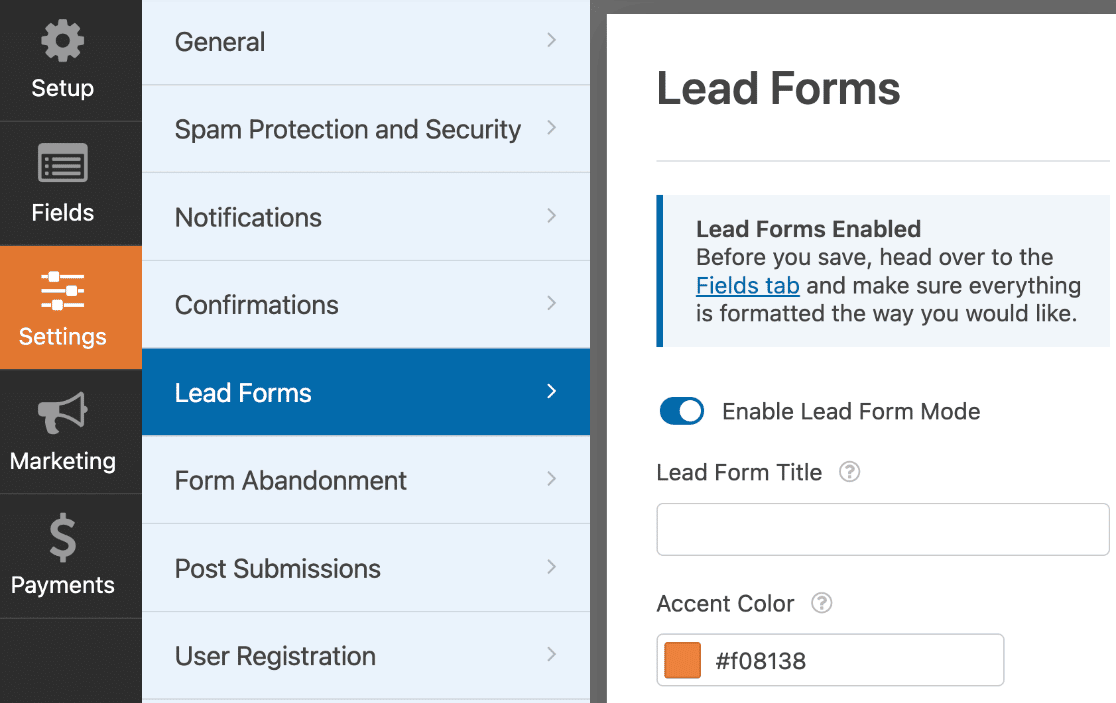
Ouvrez le formulaire que vous souhaitez transformer en Lead Form dans votre générateur de formulaires WPForms. Ensuite, naviguez jusqu'à Settings, et cliquez sur Lead Forms.

Veillez d'abord à activer le mode "formulaire de prospect".
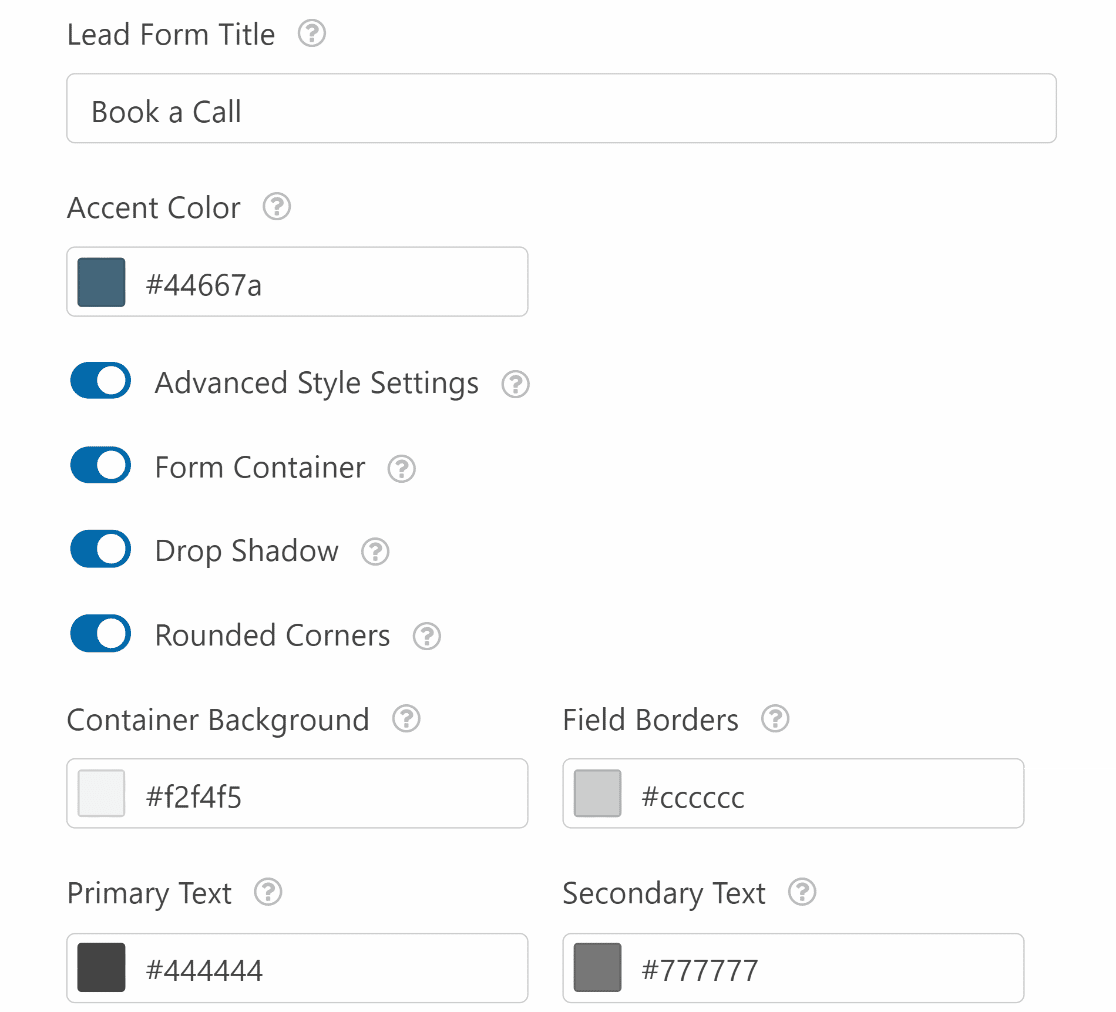
À partir de là, vous disposez à nouveau de nombreuses options de personnalisation, y compris des détails de couleur, des messages spécifiques, etc.

Les utilisateurs de votre site web disposent désormais d'un formulaire qui leur offre une expérience interactive et qui génère des prospects pour vous.

Consultez ces conseils supplémentaires pour en savoir plus sur la façon dont les formulaires de prospects peuvent contribuer à la croissance de votre site Web ou de votre entreprise.
3. Icônes et éléments visuels
L'utilisation d'icônes dans les champs à choix multiples et les cases à cocher de votre formulaire ajoute un élément amusant et visuellement interactif au processus et permet aux utilisateurs de votre formulaire de fournir plus facilement des informations importantes.
Avec les choix d'icônes, l'utilisateur du formulaire sélectionnera une icône comme réponse à une question donnée.
![]()
Par exemple, vous pouvez demander aux utilisateurs d'un formulaire de contact comment ils préfèrent être contactés par vous en retour. L'utilisateur du formulaire cliquera alors sur une icône pour indiquer comment vous devez correspondre avec lui.
Il s'agit d'une manière amusante et interactive de recueillir les préférences de l'utilisateur, plutôt que de lui demander de faire une sélection à partir de choix saisis dans une liste déroulante ou en tapant simplement dans des zones de texte.
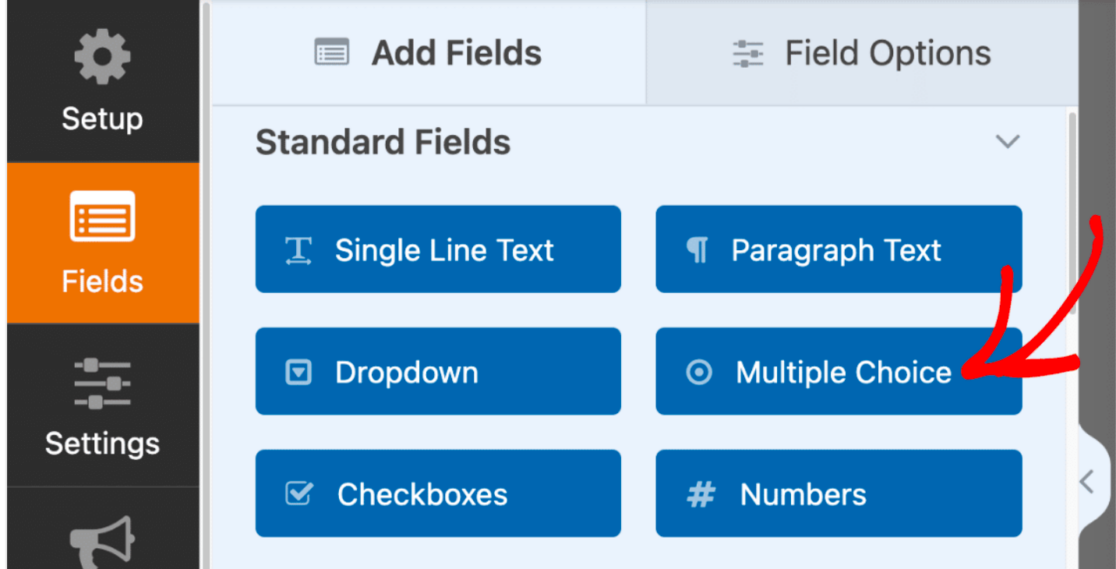
Les choix d'icônes peuvent être utilisés pour les cases à cocher, les éléments de case à cocher, les choix multiples et les champs d'éléments multiples, situés dans la page de construction des formulaires WPForms.
Tout d'abord, sélectionnez l'un de ces champs pour l'ajouter à votre formulaire.

Vous pourrez ensuite modifier et personnaliser l'étiquette et les choix représentés sur votre formulaire.
Dans l'exemple ci-dessus, nous avons inclus des choix pour la correspondance par texte, par téléphone et par courrier électronique.
Maintenant, pour ajouter des icônes visuelles à vos choix, activez l'option Utiliser des choix d'icônes.
![]()
Si vous n'avez jamais utilisé de choix d'icônes dans un formulaire, vous serez invité à télécharger la bibliothèque d'icônes fournie par WPForms.
Cette bibliothèque propose plus de 2 000 styles d'icônes, ce qui vous permet de choisir l'icône idéale pour rendre votre formulaire visuellement interactif.
![]()
Dans la bibliothèque, recherchez et sélectionnez l'icône que vous souhaitez utiliser pour chaque choix présenté sur votre formulaire.
![]()
Une fois les icônes appliquées à chaque option de ce champ, vous avez la possibilité de personnaliser davantage le style. Vous pouvez personnaliser la couleur, la taille et la police de caractères de vos icônes, à partir des paramètres du champ en question.
Et, ce qui est génial avec toutes les options de personnalisation offertes par WPForms, c'est que vous pouvez même manipuler ces styles pour les coordonner avec les éléments interactifs de vos formulaires de conversation ou de leads, comme dans notre exemple ci-dessus.
Consultez notre documentation complète et utile sur l'utilisation des choix d'icônes pour plus de conseils sur la personnalisation de vos choix.
4. Logique conditionnelle
La logique conditionnelle est une fonction incluse dans votre formulaire qui vous permet de modifier le comportement de votre formulaire pour certains utilisateurs, ce qui le rend incroyablement interactif pour les visiteurs de votre site web.
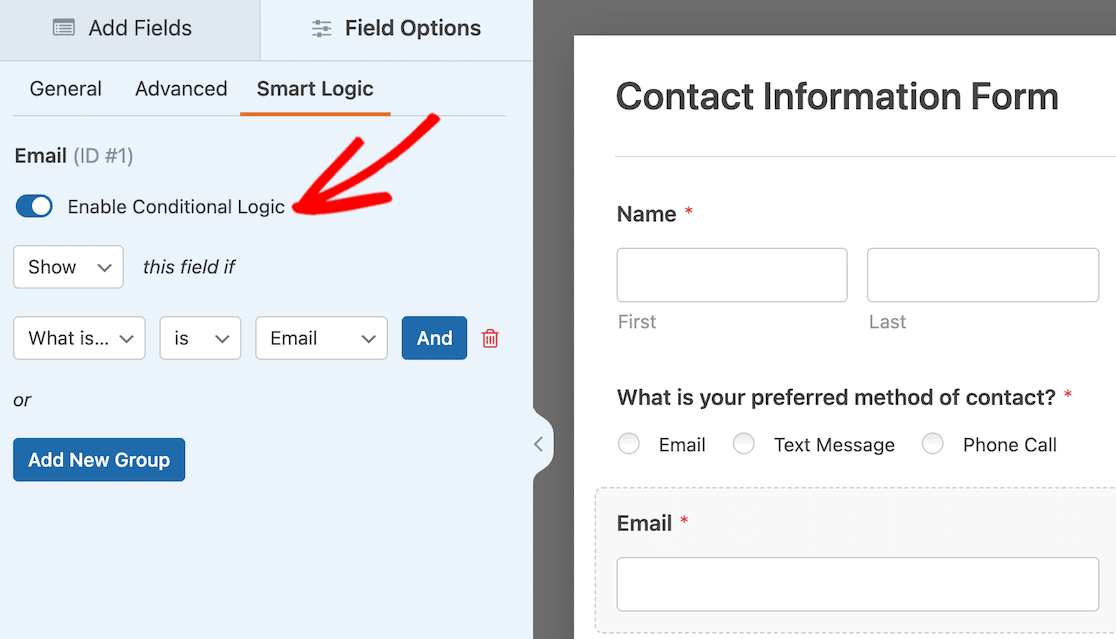
Cette fonctionnalité est disponible dans les paramètres de presque tous les champs du générateur de formulaires. Pour utiliser les paramètres de la logique conditionnelle, veillez à l'activer dans l'onglet Smart Logic du champ où vous souhaitez l'utiliser.

Les types de logique conditionnelle que vous pouvez appliquer à votre formulaire vont du plus simple au plus complexe et affectent toutes sortes d'éléments de votre formulaire sans qu'aucun code ne soit nécessaire.
La logique conditionnelle permet d'afficher ou de masquer les champs du formulaire en fonction de la sélection de l'utilisateur, de déterminer les types de notifications et d'e-mails que l'utilisateur recevra, et de faire bien plus encore pour vous et les utilisateurs de votre formulaire.
Cette fonction est idéale pour les questions de suivi que vous ne souhaitez poser que lorsque l'utilisateur a donné une réponse spécifique à une question précédente.
Un autre cas d'utilisation courant de la logique conditionnelle est celui des formulaires de paiement dans lesquels vous souhaitez proposer plusieurs types de plans tarifaires au client.
Étant donné les options pratiquement illimitées offertes par ces paramètres, nous vous conseillons de suivre notre tutoriel complet sur l 'utilisation de la logique conditionnelle.
5. Textes pédagogiques et multimédias
L'ajout de texte et de multimédia à votre formulaire, en dehors des champs principaux, est un autre excellent moyen de créer un formulaire interactif pour les visiteurs et les utilisateurs de votre site web.
Dans WPForms, vous pouvez ajouter du texte, des images et même des vidéos à vos formulaires à n'importe quel moment sans aucun code. Pour cela, vous avez juste besoin du champ Content.

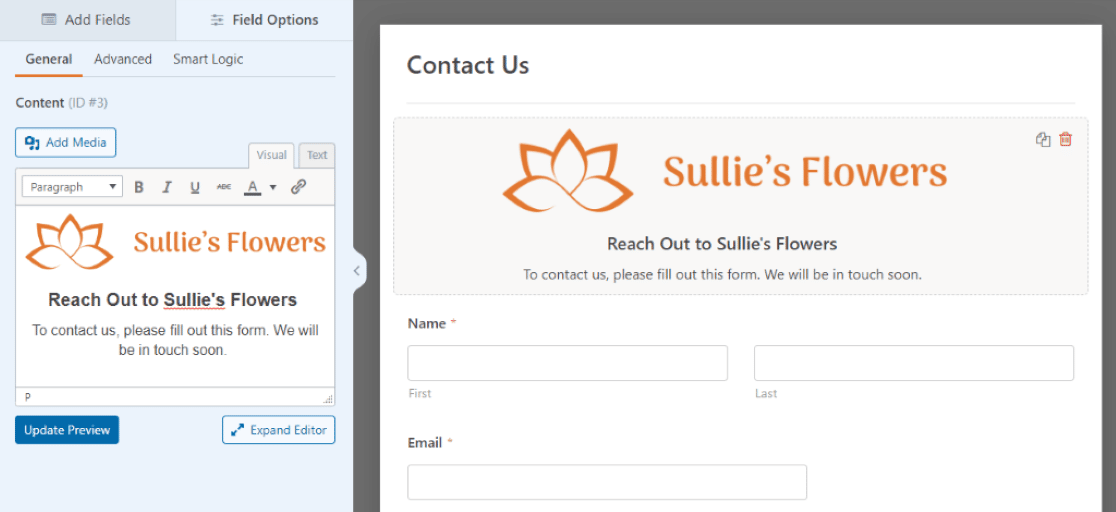
Par exemple, vous pouvez inclure des instructions pour votre formulaire en ajoutant du texte et même embellir votre design en incluant le logo de votre marque en haut.
Un autre excellent moyen d'interagir directement avec vos clients est d'ajouter une courte vidéo de présentation ou de donner un court message pour aider le visiteur ou définir ses attentes lorsqu'il remplit le formulaire.
Pas mal, non ?
Vous trouverez cet ajout parmi les champs fantaisie du formulaire que vous modifiez. Il vous suffit de le faire glisser et de le déposer à l'endroit où vous souhaitez inclure des médias dans votre formulaire.
"Un conseil : Si les éléments multimédias tels que les vidéos et les images peuvent rendre les formulaires plus attrayants, ils peuvent également avoir un impact sur les temps de chargement et l'expérience utilisateur s'ils ne sont pas optimisés correctement. Utilisez des fichiers images compressés et hébergez les vidéos en externe pour maintenir des temps de chargement rapides. Vous voulez que vos éléments interactifs améliorent l'expérience de l'utilisateur plutôt que de l'entraver !

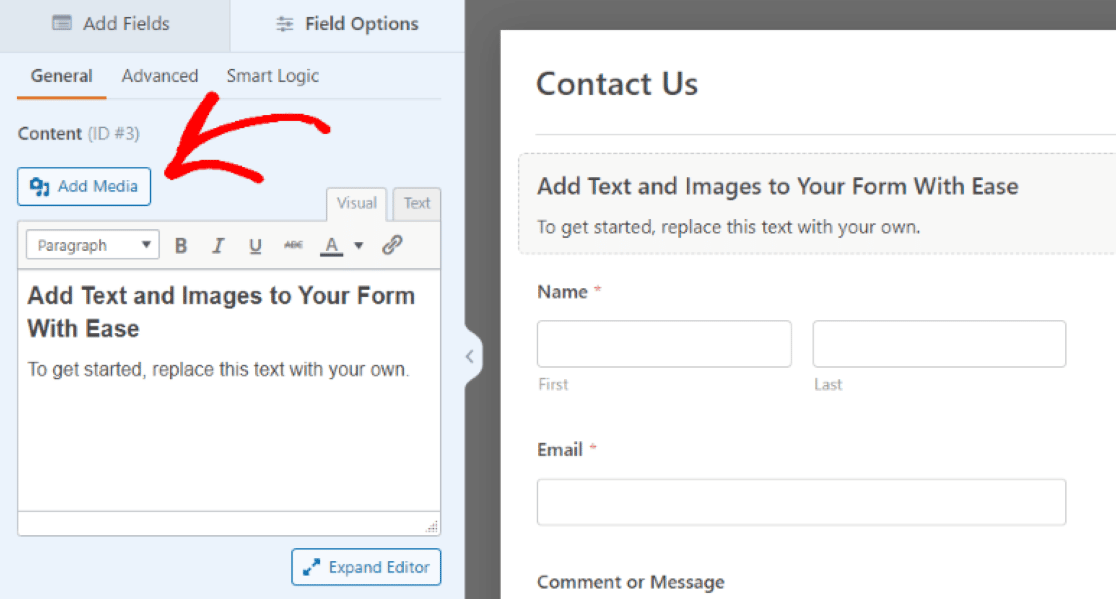
Vous ouvrirez ensuite les paramètres du champ Contenu pour télécharger le type de média que vous souhaitez ajouter à cette section de votre formulaire.
Cliquez sur Ajouter un média pour télécharger une image, un fichier audio ou vidéo, et utilisez l'éditeur de texte situé sous le bouton de téléchargement pour modifier le message d'accompagnement.

Vous utiliserez également les paramètres supplémentaires de ce champ pour styliser la taille, l'orientation et d'autres éléments de votre média téléchargé.
En ajoutant le champ Contenu à votre formulaire, vous apportez une touche personnelle, de marque et interactive aux utilisateurs de votre site web.

C'est un excellent moyen d'augmenter votre collecte de données. Après tout, les gens s'intéressent davantage au remplissage d'un formulaire qui est beau, qui fonctionne parfaitement et qui offre une expérience solide tout au long du processus.
6. Champ de téléchargement de fichiers
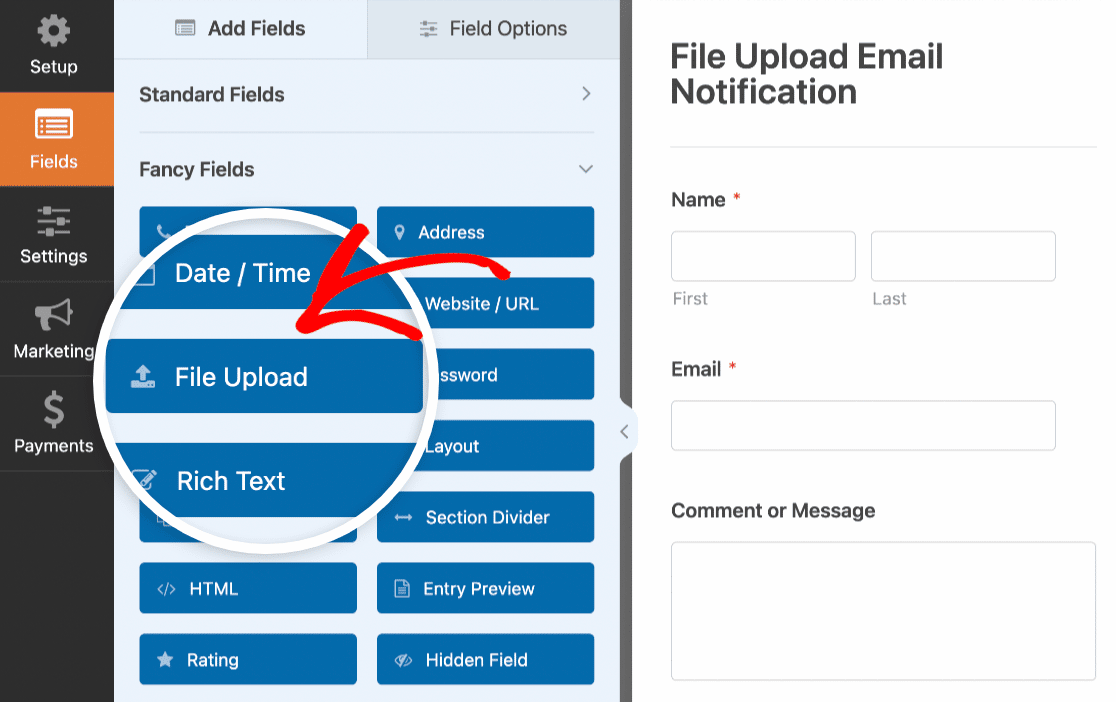
En parlant de téléchargement de médias, ne serait-il pas agréable de permettre aux utilisateurs de vos formulaires d'y inclure leurs propres médias ?
Avec le champ File Upload du générateur de formulaires, vous pouvez laisser de l'espace sur vos formulaires pour faire cela.

Et quelle meilleure façon de rendre votre formulaire vraiment interactif que d'accueillir des messages audio ou vidéo entre vous et les utilisateurs de votre formulaire ?
Tout comme le champ Contenu, dans lequel vous incluez votre côté de l'interaction "téléchargé", vous trouverez le champ Téléchargement de fichiers parmi les champs fantaisie de votre générateur de formulaires.

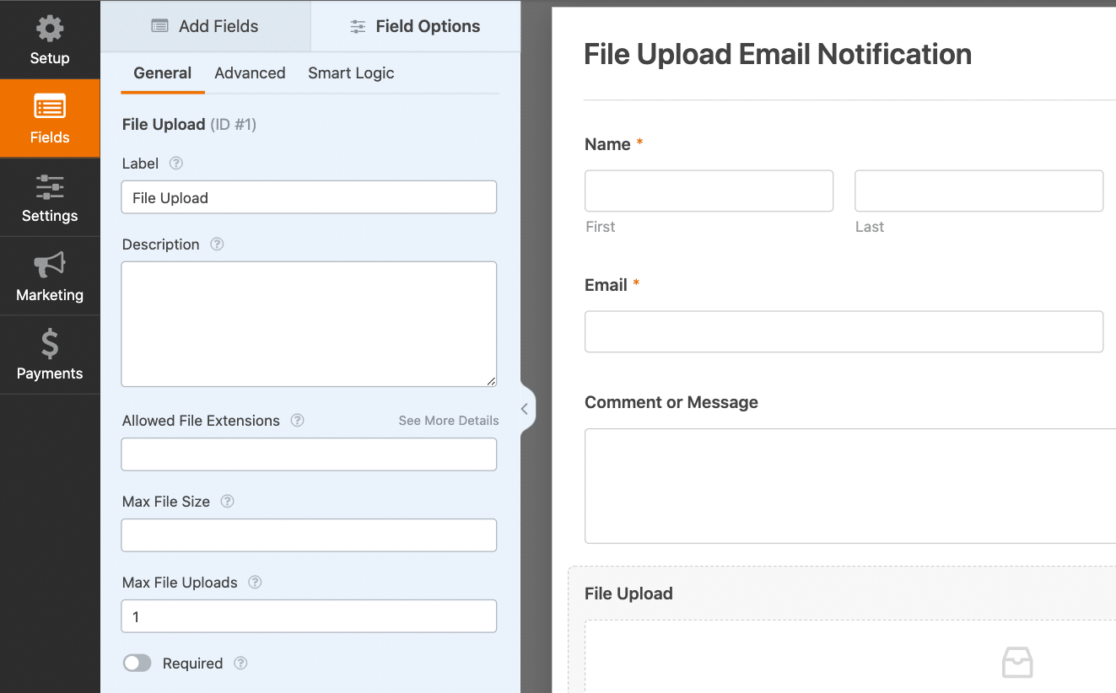
Une fois que vous avez fait glisser et déposé ce champ à l'endroit voulu dans votre formulaire, utilisez les paramètres du champ pour personnaliser davantage son fonctionnement.

Avec le champ File Upload, votre formulaire est désormais plus interactif que jamais et ce, grâce à de simples modifications par glisser-déposer.
Pour plus d'idées sur la façon d'utiliser le champ de téléchargement dans vos formulaires WordPress, consultez ce guide complet que nous avons créé sur la façon de créer un formulaire de téléchargement de fichiers.
7. Captcha personnalisé
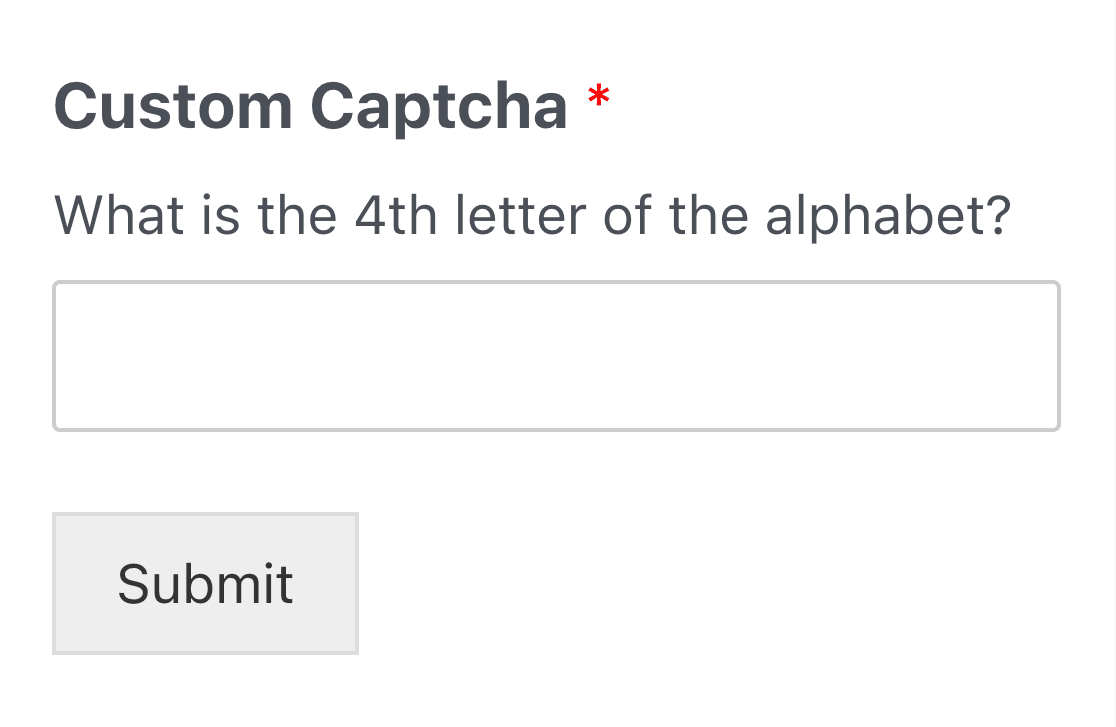
Bien que l'activation du Captcha soit techniquement utilisée pour la protection contre le spam et la sécurité du site, l'utilisation du Captcha personnalisé sur votre formulaire n'est qu'un moyen supplémentaire de rendre le formulaire interactif.
Plutôt que de laisser vos paramètres de sécurité Captcha fonctionner en arrière-plan, vous pouvez personnaliser cette fonctionnalité pour que les utilisateurs du formulaire interagissent avec elle en résolvant une équation mathématique ou en répondant à une question de votre choix.

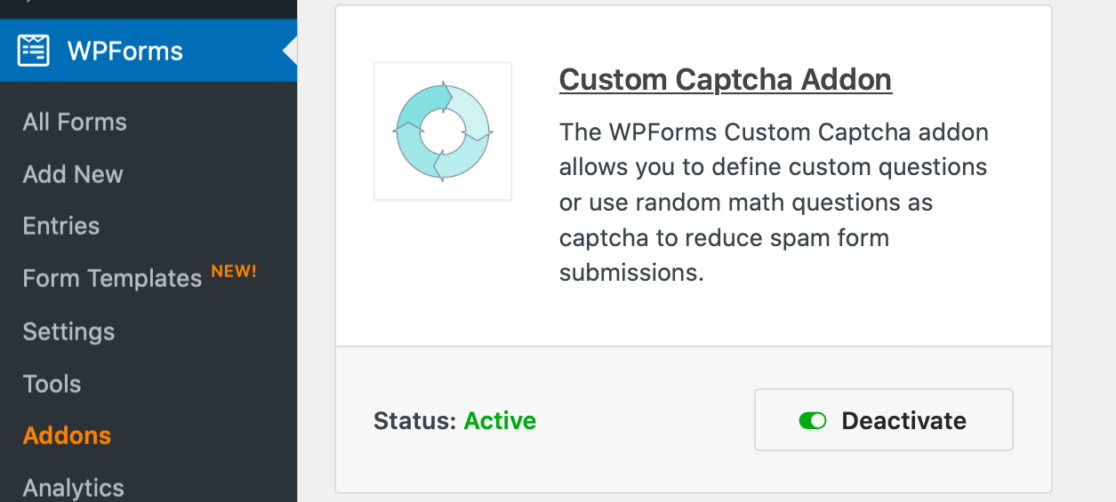
Pour ajouter cette fonction de sécurité interactive à vos formulaires, installez et activez d'abord le module complémentaire Custom Captcha.

Ensuite, ouvrez la page de construction du formulaire auquel vous allez ajouter l'interaction Custom Captcha.
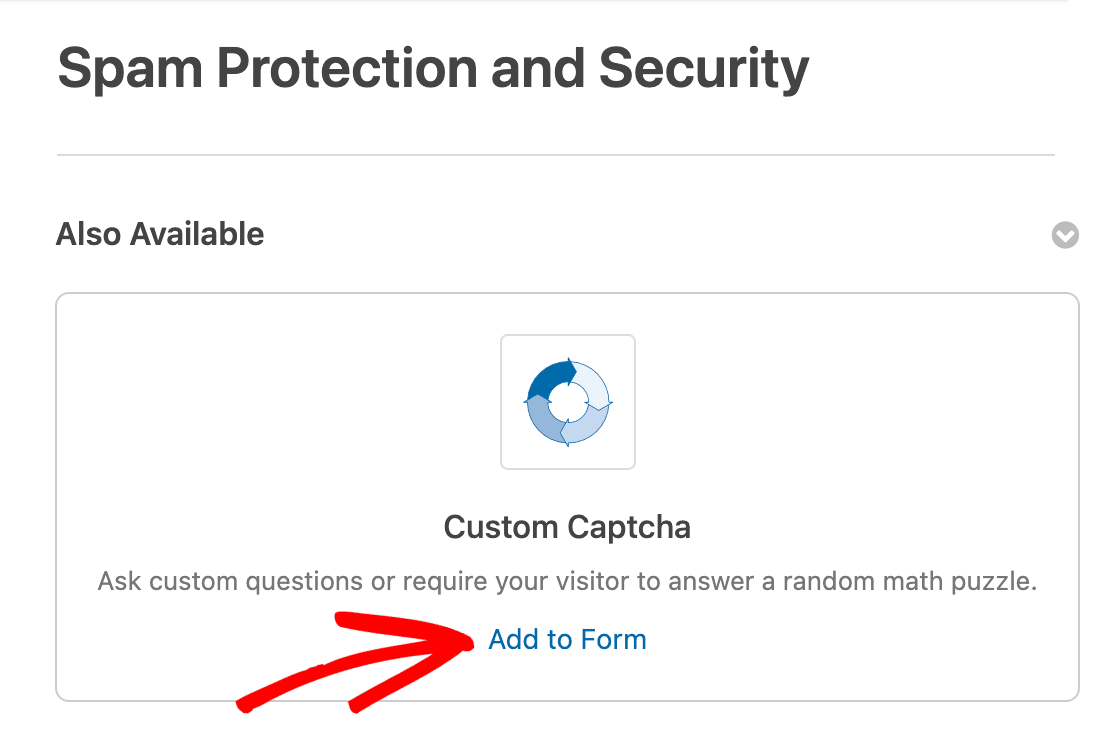
Ensuite, naviguez vers Paramètres " Protection contre le spam et sécurité. Dans l'onglet Également disponible, vous trouverez l'option Captcha personnalisé. Cliquez sur Ajouter au formulaire pour appliquer le Captcha personnalisé à votre formulaire.

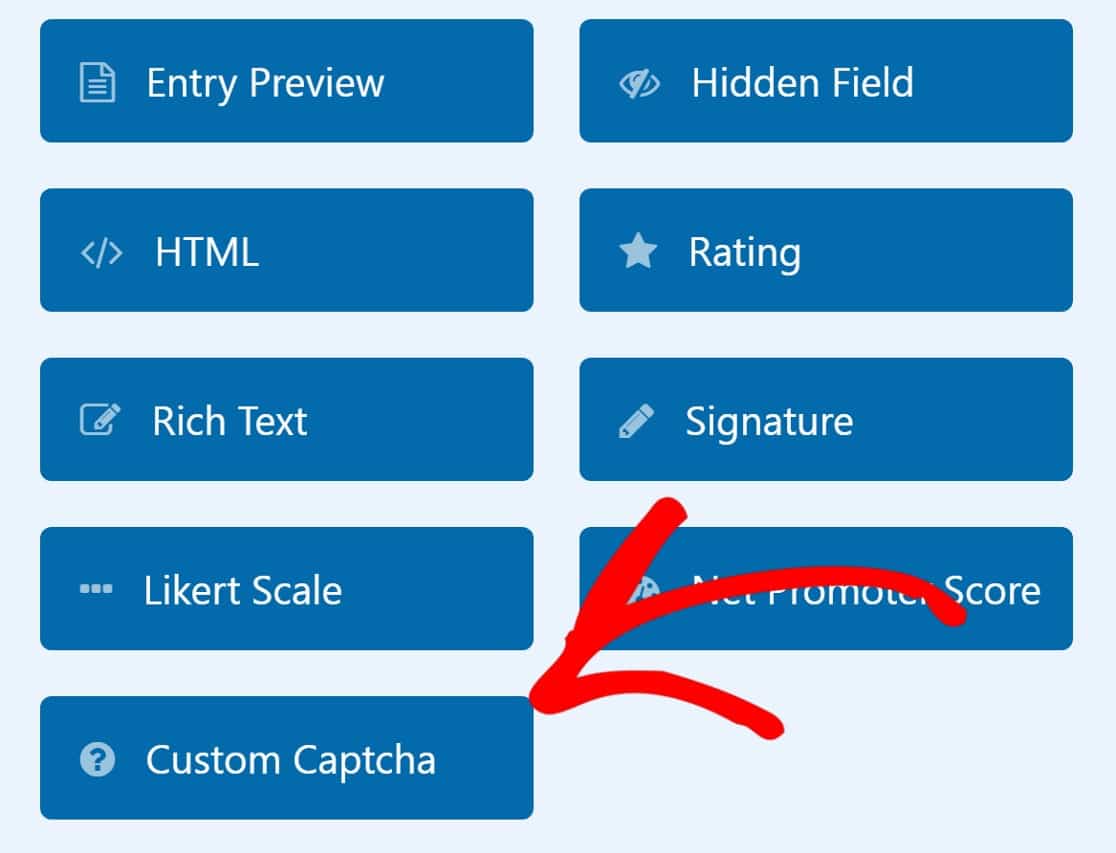
Vous pouvez également ajouter un Captcha personnalisé à votre formulaire en le glissant dans les champs prévus à cet effet dans votre générateur de formulaires.

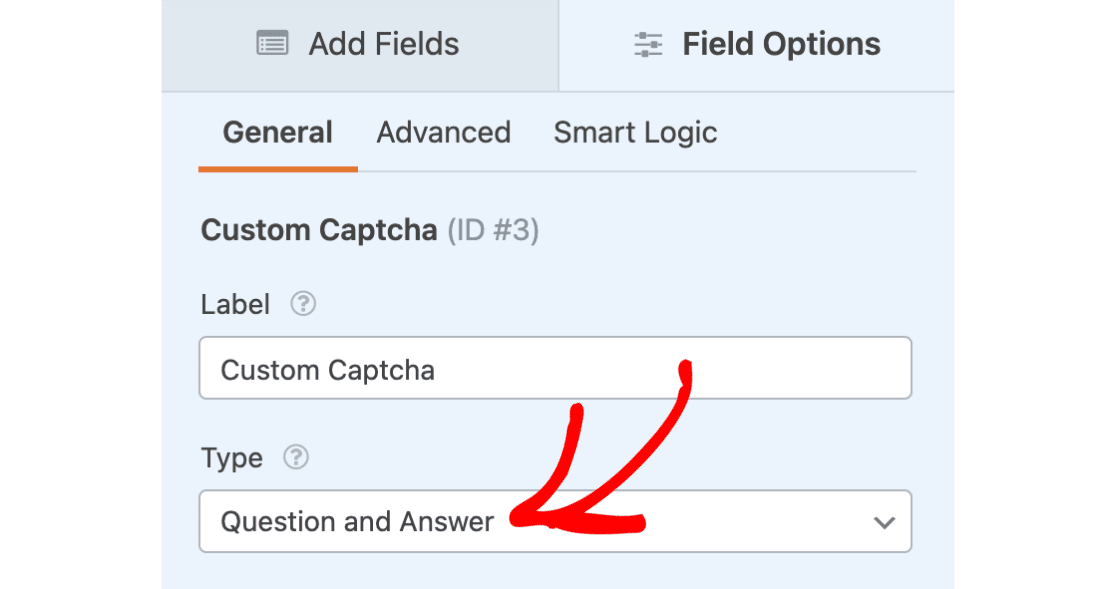
Comme la plupart des fonctionnalités et des modules complémentaires disponibles dans le générateur de formulaires, vous devrez personnaliser les paramètres de votre Captcha personnalisé.
Dans les paramètres du champ, vous trouverez un menu déroulant d'options mathématiques ou de questions-réponses à utiliser comme Captcha personnalisé dans votre formulaire.

Vous pouvez personnaliser ces options comme vous le souhaitez, et ainsi choisir le style d'interaction que les utilisateurs de votre formulaire utiliseront lorsqu'ils soumettront ce formulaire.
Et puisqu'il existe de nombreuses façons d'utiliser les paramètres Custom Captcha sur vos formulaires WordPress, nous vous suggérons de jeter un coup d'œil à notre documentation complète couvrant cet addon.
Bonus : Se démarquer avec des formulaires visuellement percutants
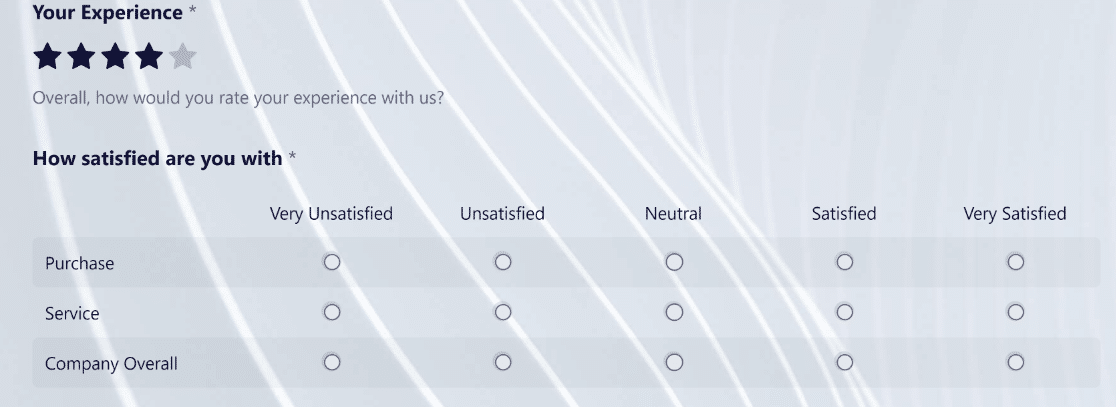
L'attrait visuel de votre formulaire est un élément puissant qui influence l'engagement de l'utilisateur. Un formulaire bien conçu sert de guide visuel qui conduit l'utilisateur à travers ses différentes parties et sections de manière intuitive.
C'est pourquoi je vous recommande vivement d'abandonner vos formulaires ordinaires par défaut et d'ajouter des modèles plus attrayants qui renforcent la nature interactive de votre formulaire.

Ce modèle particulier est l'un des modèles WPForms les moins connus.
WPForms Pro inclut des thèmes de formulaires prêts à l'emploi que vous pouvez ajouter en un seul clic. C'est le moyen le plus simple d'accentuer l'interactivité et de stimuler l'engagement.
Et pour faire bonne mesure, ajoutez quelques-uns des autres conseils que j'ai mentionnés ci-dessus, et vous aurez un formulaire idéalement interactif prêt à épater vos visiteurs.
Créez votre formulaire interactif WordPress dès maintenant
FAQ sur les formulaires interactifs
Voici quelques-unes des questions les plus fréquemment posées par nos clients désireux de rendre leurs formulaires plus interactifs :
Les formulaires interactifs peuvent-ils contribuer à augmenter les taux de conversion ? Comment les formulaires interactifs peuvent-ils contribuer à augmenter les taux de conversion ?
Oui, les formulaires interactifs peuvent contribuer à améliorer vos taux de conversion parce qu'ils sont plus attrayants, plus réactifs et qu'ils offrent à l'utilisateur une expérience solide tout au long de son parcours.
Quels sont les exemples d'éléments interactifs que je peux ajouter à mes formulaires ?
Voici quelques exemples d'éléments interactifs que l'on trouve généralement dans un formulaire :
- Disposition conversationnelle
- Étapes multiples avec barre de progression
- Champs du curseur
- Logique conditionnelle
- Icônes, logos et éléments visuels
Ces éléments apparaissent généralement sous des formes puissantes qui stimulent efficacement les conversions.
L'interactivité peut-elle influer sur la performance des formulaires ?
Les éléments interactifs tels que la logique conditionnelle ou les mises en page de formulaires à plusieurs étapes n'affectent en rien les performances du formulaire. Toutefois, si vous utilisez des éléments gourmands en ressources tels que des animations ou de grandes images sans compression, le chargement de votre formulaire risque d'être plus lent.
Je recommande de viser un équilibre lorsque l'on opte pour l'interactivité, en se concentrant sur les petits détails qui ont un impact important, tels que les champs de curseur, les icônes de dimensions appropriées pour tous les champs visuels, etc.
Ensuite, créez un formulaire de capture de prospects qui convertit
Dans cet article, nous avons abordé plusieurs façons de créer et d'intégrer des formulaires interactifs qui convertissent les visiteurs de votre site Web, y compris les formulaires de prospects.
Mais malgré tous vos efforts pour rendre ces formulaires attrayants et interactifs, ils ne vous serviront à rien s'ils sont abandonnés par vos utilisateurs.
Pour éviter cela :
- Consultez nos conseils pour créer un formulaire de capture de prospects qui convertit pour vous aider à transformer tous ces visiteurs en prospects et en clients.
- Apprenez à styliser vos formulaires à l'aide de l'éditeur de blocs afin qu'ils se distinguent et soient attrayants.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.




Votre formulaire pour obtenir WPForms Lite gratuitement ne fonctionne pas
Bonjour Byron,
Je suis désolé de l'apprendre ! Pourriez-vous contacter notre service d'assistance avec le problème que vous rencontrez et des détails supplémentaires ? Ils se feront un plaisir de vous aider 🙂 .