Résumé de l'IA
Vous vous êtes déjà demandé comment intégrer un webhook WordPress Stripe pour un processus de paiement en ligne fluide ?
En exploitant les capacités des webhooks de Stripe, vous pouvez améliorer votre système de paiement et garantir une expérience utilisateur transparente.
Ce tutoriel vous apprendra comment intégrer les webhooks Stripe avec WPForms en un clin d'œil, en gardant votre site synchronisé avec vos activités Stripe.
Configurer Stripe Webhook avec WPForms
Comment configurer les Webhooks Stripe (sans WooCommerce)
Vous pouvez facilement mettre en place des webhooks Stripe en utilisant l'intégration Stripe native de WPForms. Suivez les étapes ci-dessous pour commencer :
Dans cet article
1. Installation et activation de WPForms
WPForms facilite la création de formulaires sur votre site. Il fonctionne avec Stripe et d'autres plateformes de paiement, ce qui en fait l'un des meilleurs plugins de paiement WordPress.
En outre, le plugin gratuit WPForms permet de connecter facilement vos formulaires de commande à Stripe, moyennant des frais nominaux de 3 % par transaction + les frais de Stripe.
Tous les niveaux de licence, y compris les clients WPForms Lite, peuvent également utiliser webhook pour une connexion bidirectionnelle avec Stripe, ce qui est moins compliqué et prend moins de temps que WooCommerce.
Si vous souhaitez supprimer les frais supplémentaires, vous pouvez passer à WPForms Pro pour réduire les coûts à long terme et accéder à des fonctionnalités plus avancées.

Une fois que vous avez choisi votre version de WPForms et que vous êtes prêt à continuer, téléchargez et activez le plugin sur votre site WordPress!
C'est très bien ! Maintenant, il est temps de configurer la connexion Stripe avec WPForms et d'activer les webhooks Stripe pour synchroniser votre site web avec vos activités Stripe.
2. Connecter Stripe à votre site WordPress
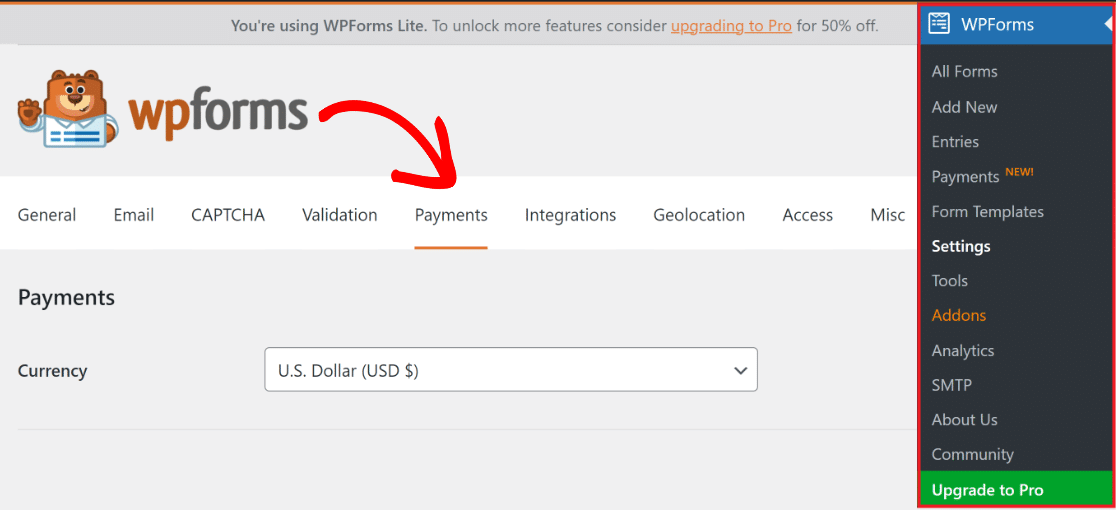
Pour commencer, vous devez ouvrir WPForms " Réglages dans le menu de gauche de votre tableau de bord WordPress. De là, cliquez sur l'onglet Paiements.

Si vous souhaitez changer la devise utilisée sur votre site, sélectionnez la devise souhaitée dans le menu déroulant avant de continuer.

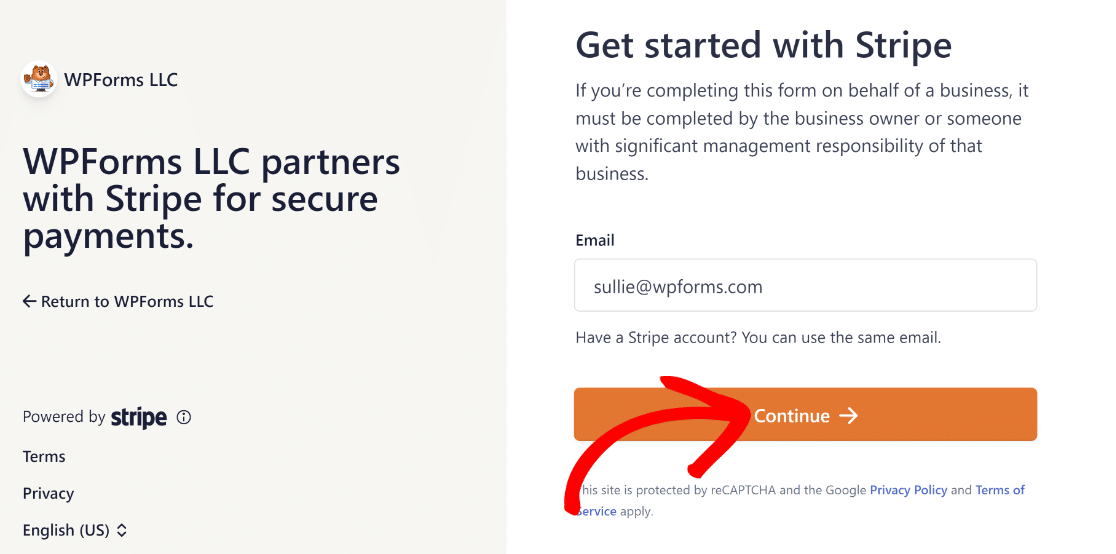
Une fois que vous êtes prêt à intégrer les paiements Stripe dans votre plateforme, faites défiler vers le bas et cliquez sur le bouton bleu Connecter avec Stripe.

Ensuite, vous devrez entrer vos identifiants Stripe afin de connecter votre compte Stripe à WPForms. Si vous n'avez pas de compte Stripe, c'est le moment d'en créer un.

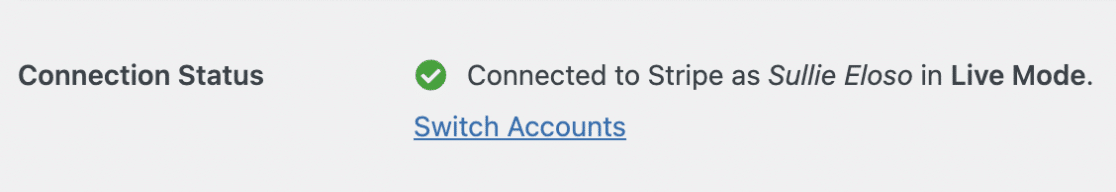
Après avoir suivi toutes les étapes de l'assistant Stripe Connect, vous serez redirigé vers la zone d'administration de votre site. Ici, vous devriez voir une coche verte à côté de l'état de la connexion.

Note : Le webhook se configurera automatiquement lorsque vous connecterez votre site à Stripe. Il essaiera de s'autoconfigurer plusieurs fois en arrière-plan.
Cependant, dans certains cas rares, l'autoconfiguration peut ne pas fonctionner pour votre compte. WPForms affichera alors des champs pour la configurer manuellement.
Pour configurer manuellement le webhook Stripe, vous devez créer un point d'accès dans le tableau de bord Stripe et copier les clés de configuration dans WPForms.
3. Configuration manuelle de Stripe Webhook
Pour ce faire, naviguez vers WPForms " Settings dans le menu de gauche du site WordPress. Cliquez sur l'onglet Paiements.
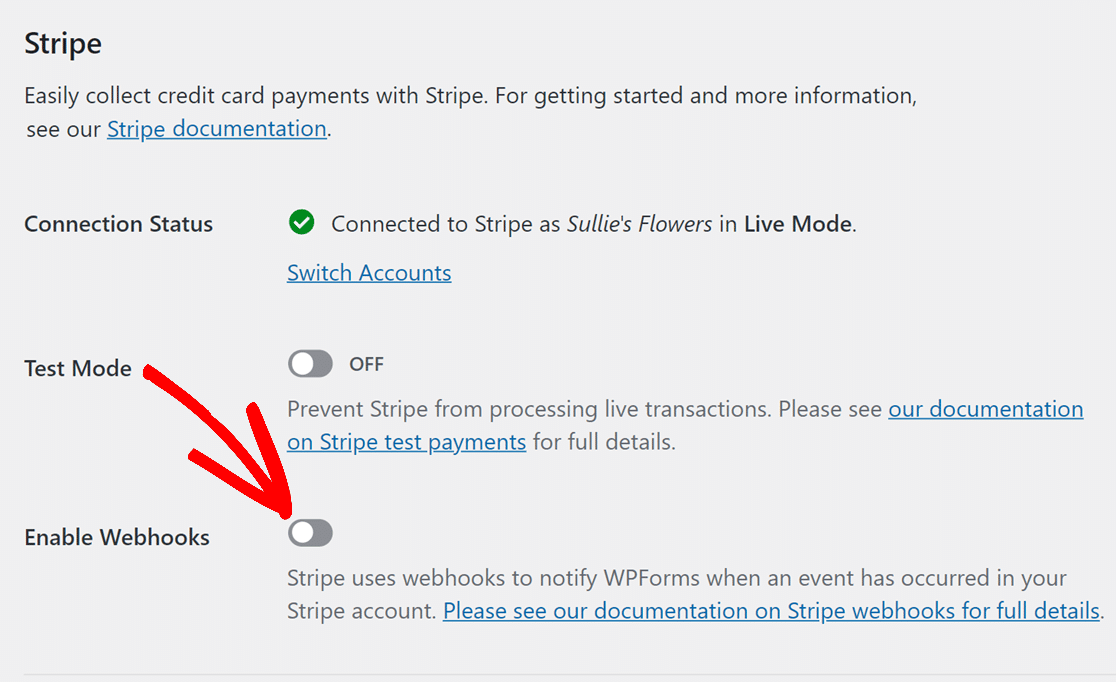
Ensuite, faites défiler vers le bas jusqu'à ce que vous atteigniez la zone intitulée Stripe. Pour commencer, cochez l'option Activer les Webhooks.

Puis, en bas de la page, cliquez sur Enregistrer les paramètres. La page est alors rafraîchie et vous devriez voir apparaître des champs supplémentaires pour la configuration des webhooks.

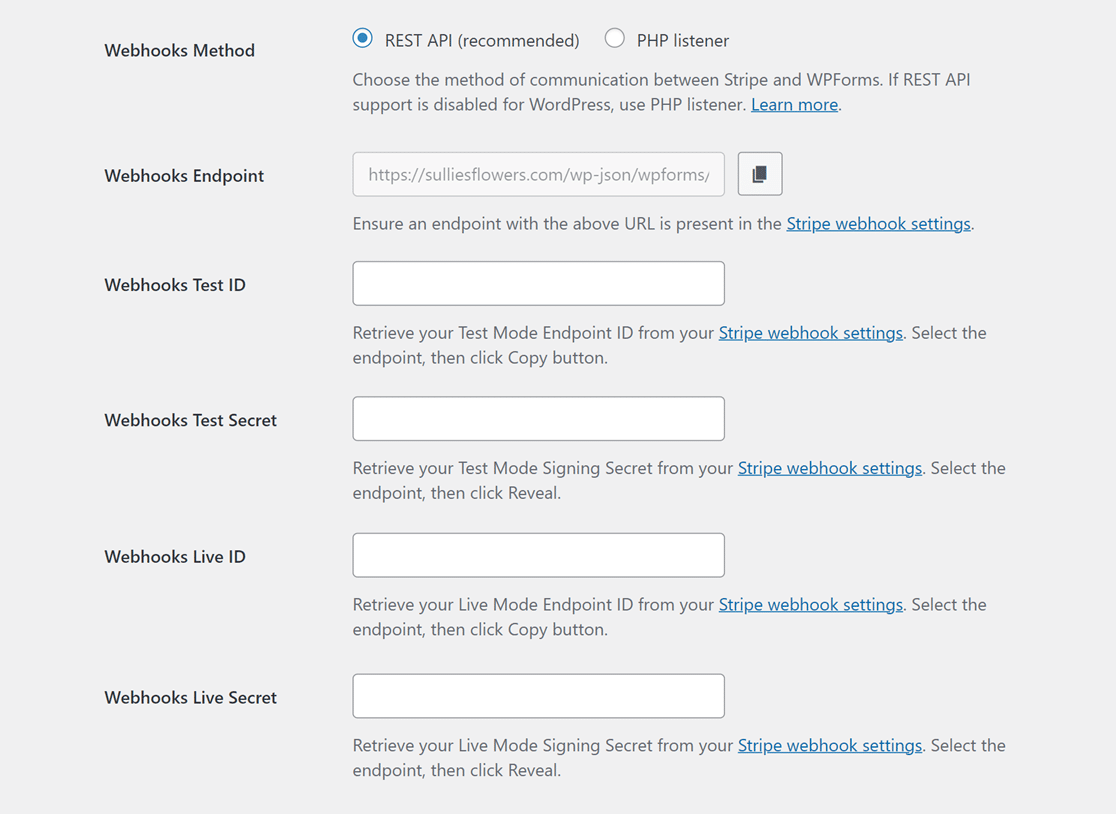
Vous pouvez utiliser votre compte Stripe pour créer un nouveau point final, qui vous fournira les données nécessaires pour ces champs.
Remarque : des configurations individuelles sont nécessaires pour les modes Live et Test. Utilisez les champs Webhooks Test ID et Webhooks Test Secret pour le mode Test.
Utilisez les champs Webhooks Live ID et Webhooks Live Secret pour le mode Live. Assurez-vous que le mode de votre site correspond aux paramètres de Stripe.
Vous pouvez ensuite basculer entre les modes de synchronisation Live et Test en vous rendant sur la page*domain*/wp-admin/admin.php?page=wpforms-settings&view=payments&webhooks_settings.
4. Création d'un point de terminaison Webhook dans Stripe
Connectez-vous à votre compte Stripe et accédez à votre tableau de bord Stripe à partir d'un nouvel onglet afin de pouvoir revenir plus tard à la page des paramètres de WPForms.
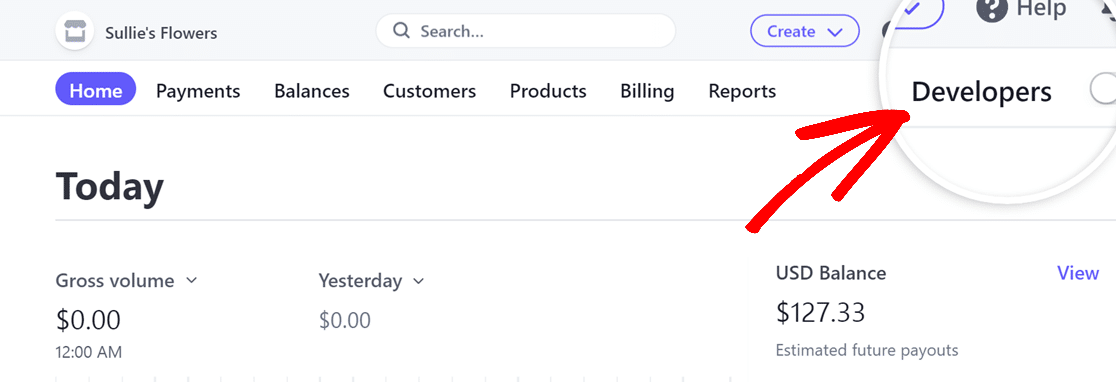
Lorsque vous vous connectez à votre compte Stripe, un bouton " Mode test " apparaît dans le coin supérieur droit de la page.

Remarque : si vous êtes en mode test, la bascule doit être activée, et si vous êtes en mode réel, elle doit être désactivée.
Pour continuer, vous devez vous rendre à l'option Développeurs, qui se trouve dans le coin supérieur droit de la page.

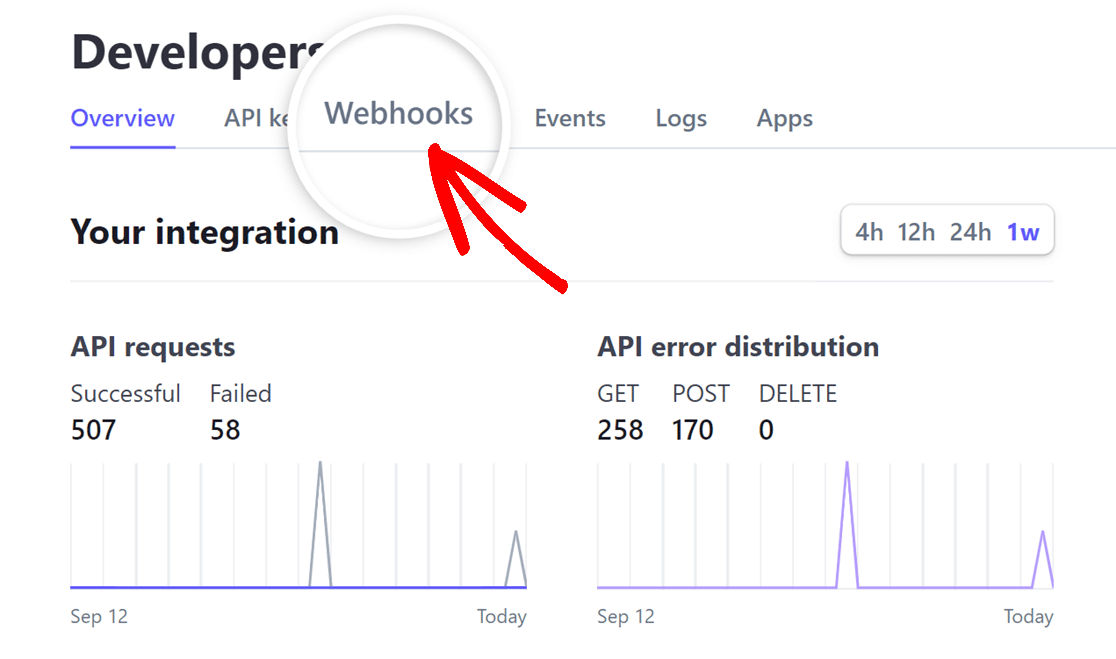
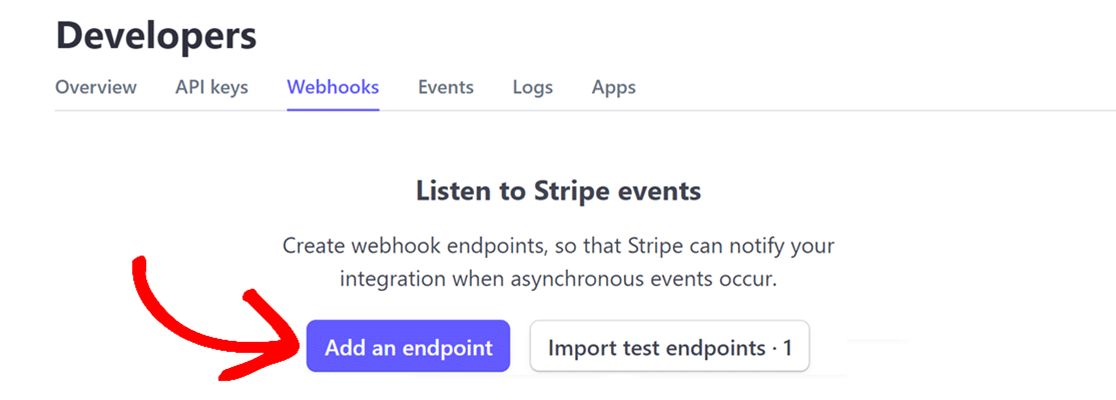
Après avoir ouvert la page Développeurs, il vous suffit de naviguer jusqu'à l'onglet Webhooks et de cliquer dessus.

Ensuite, cliquez sur l'icône Ajouter un point de terminaison dans la page Webhooks pour créer un nouveau point de terminaison webhook.

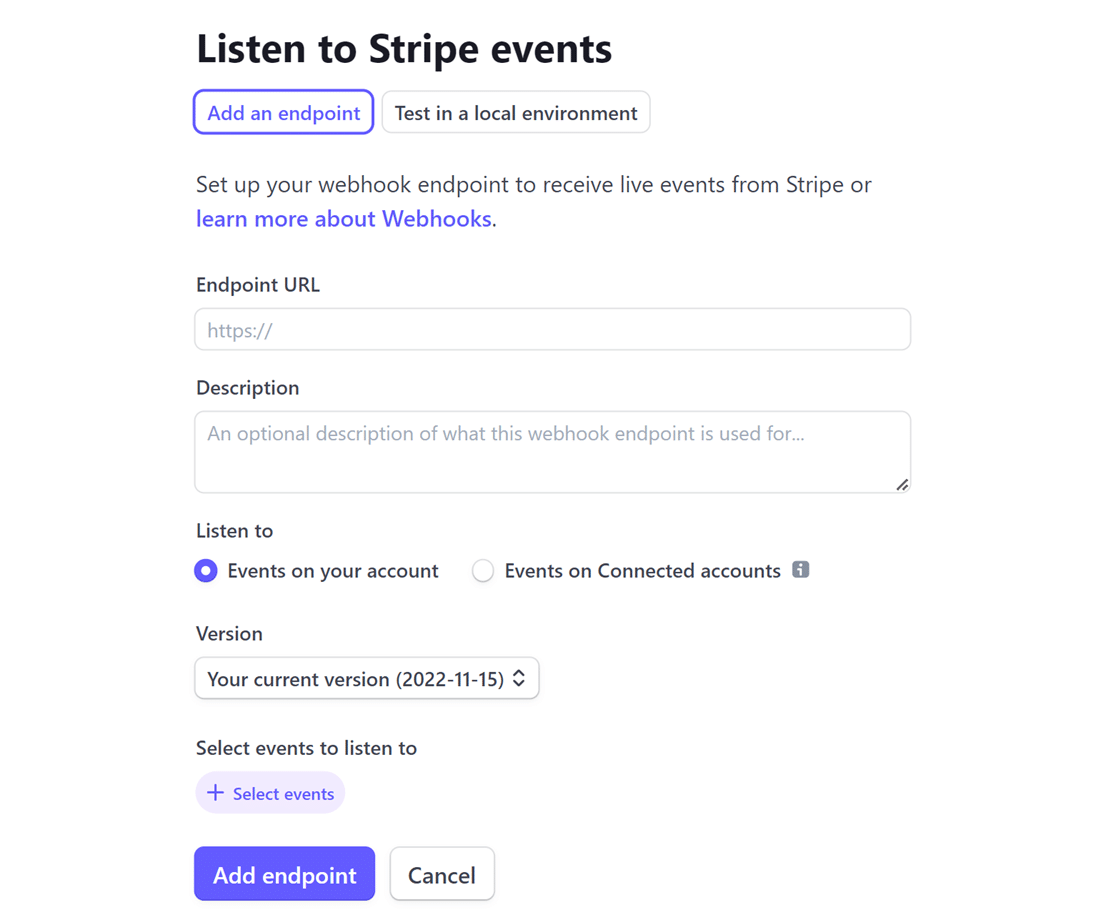
Ceci fait apparaître une page Listen to Stripe webhook events où vous devez remplir les informations nécessaires à la mise en place de votre webhook.

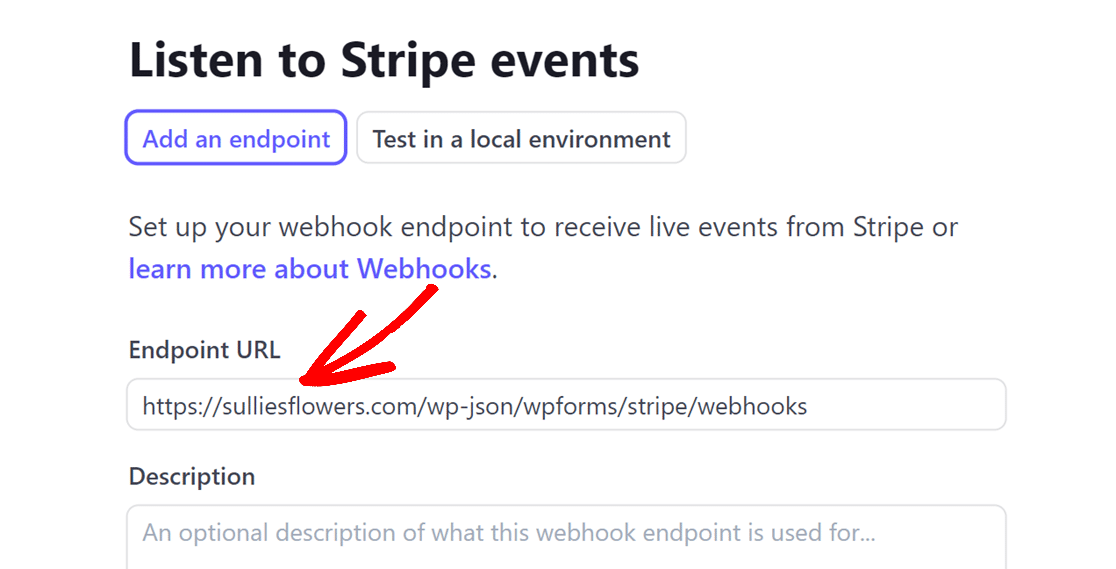
Maintenant, retournez dans WPForms " Settings " Payments. Une fois là, copiez le Webhooks Endpoint en cliquant sur l'icône de copie.

Une fois que le point de terminaison Webhooks a été copié, allez sur votre compte Stripe et saisissez-le dans le champ URL du point de terminaison.

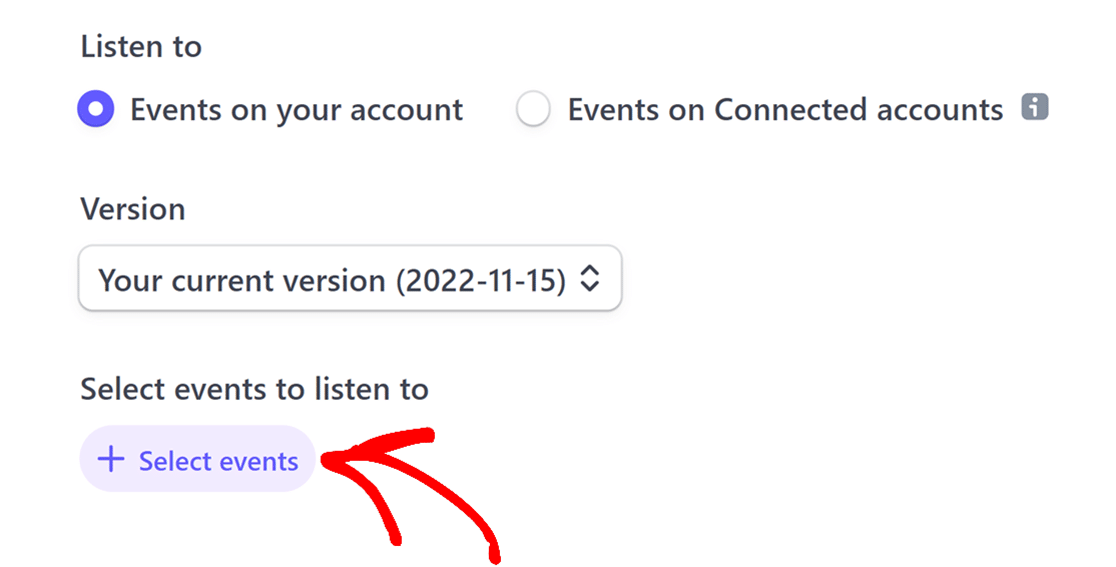
Les options Écouter et Version apparaissent alors. Ne les modifiez pas, puis cliquez sur le bouton + Sélectionner les événements.

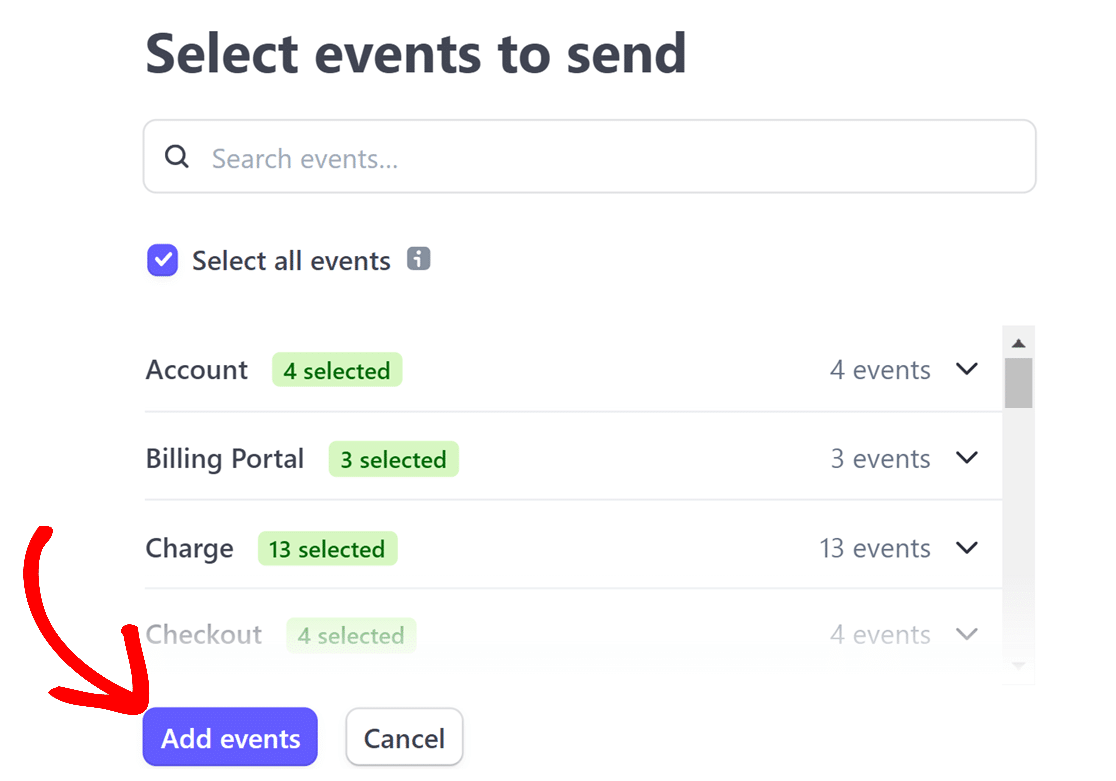
Pour compléter votre sélection d'événements, cochez l'option Sélectionner tous les événements, puis cliquez sur le bouton Ajouter des événements.

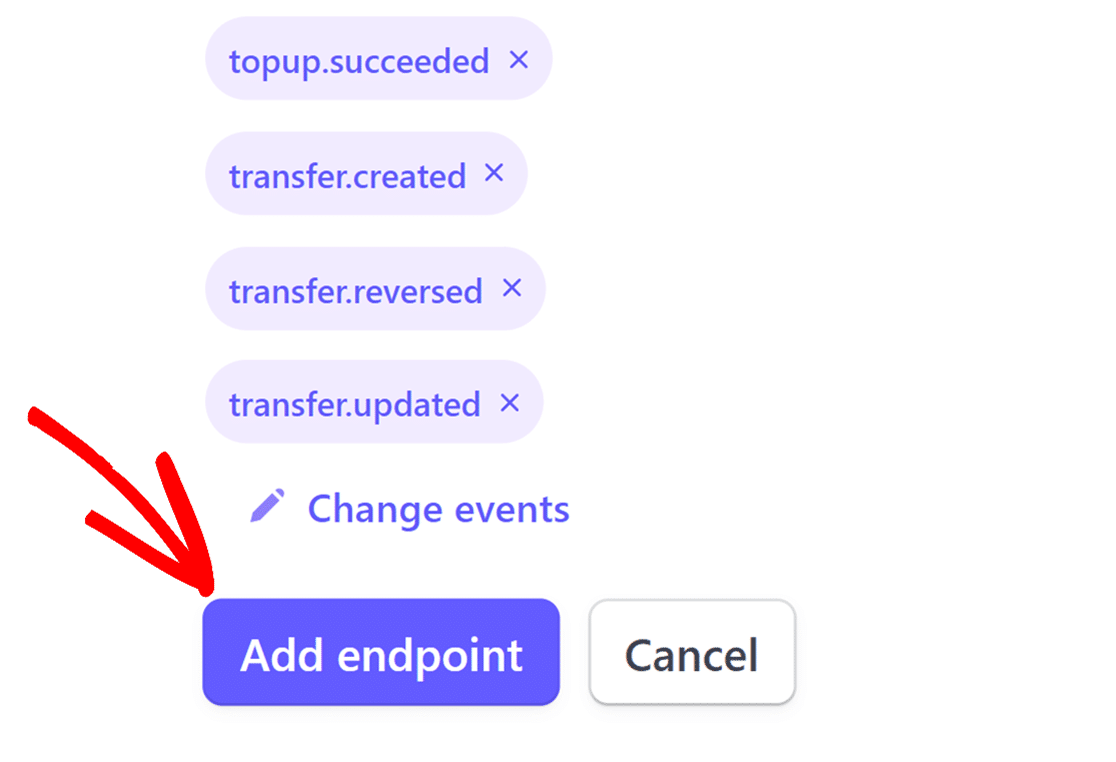
Une fois que vous avez terminé, descendez au bas de la page et cliquez sur le bouton Ajouter un point de terminaison.

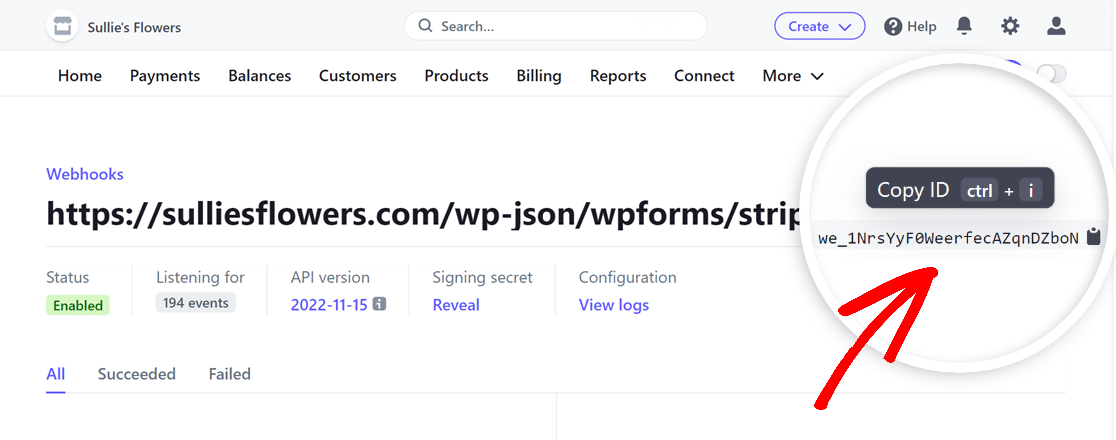
Après avoir configuré le webhook, vous trouverez l'identifiant du webhook en haut à droite de la page. Il vous suffit de cliquer dessus pour le copier.

Retournez dans WPForms " Settings " Payments et collez l'ID du webhook dans la zone Webhooks Live ID.

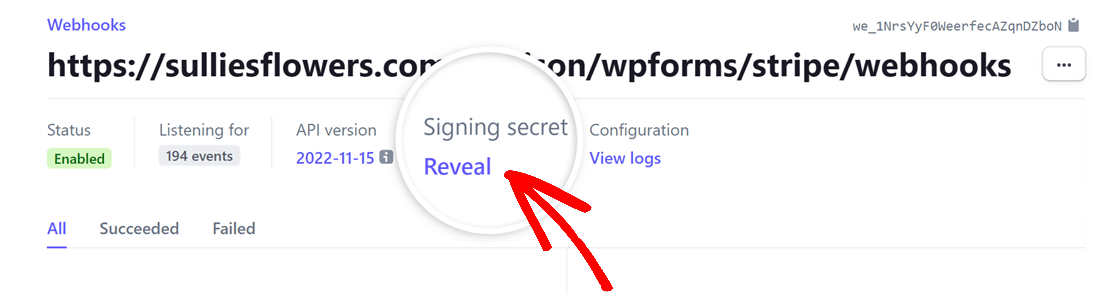
Après cela, retournez sur votre compte Stripe, localisez la section Signing secret key, puis cliquez sur l'option Reveal.

Lorsque le secret de signature est révélé, copiez sa valeur et collez-la dans le champ Webhooks Live Secret dans les paramètres de votre WPForms.

Ensuite, cliquez sur Save Settings, et vous aurez terminé la configuration ! Vos statuts de paiement seront désormais synchronisés en temps réel entre WPForms et Stripe.
5. Tirer parti des fonctions de paiement améliorées
Une fois que vous êtes prêt à recevoir des paiements via Stripe et WPForms, vous pouvez effectuer diverses actions sans avoir à accéder fréquemment au tableau de bord de Stripe.
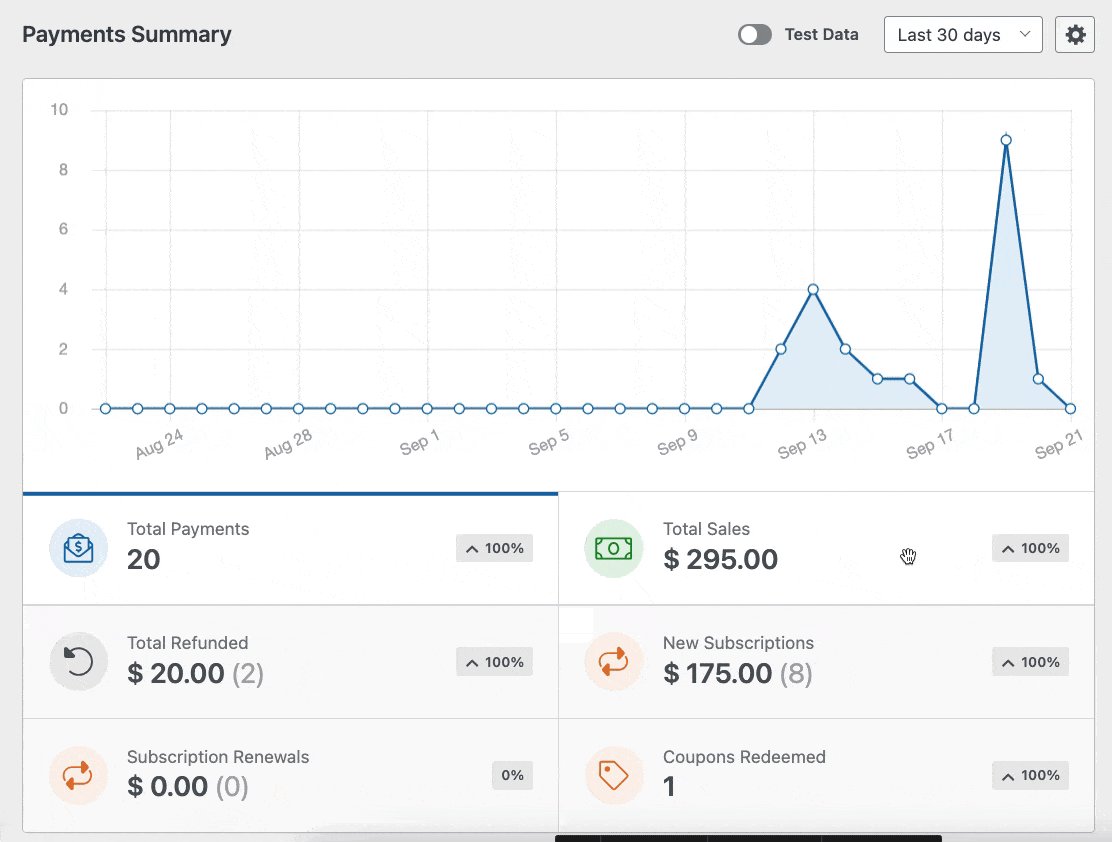
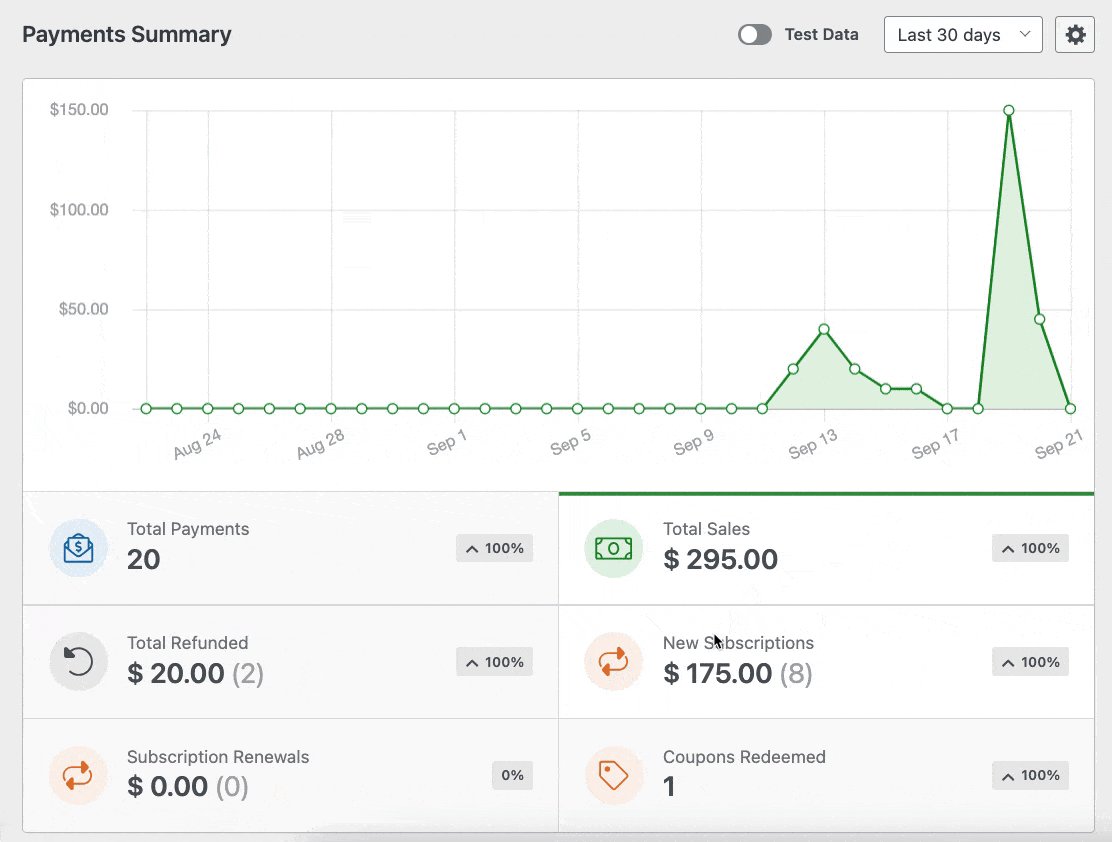
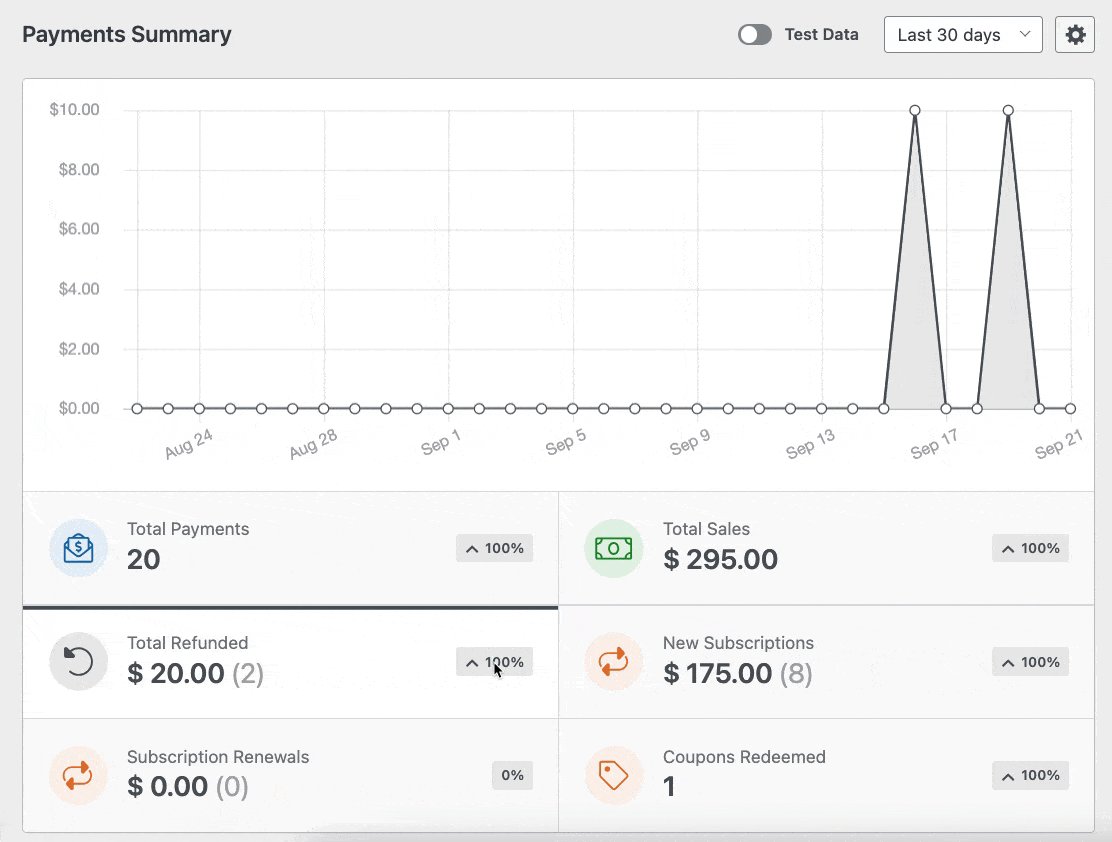
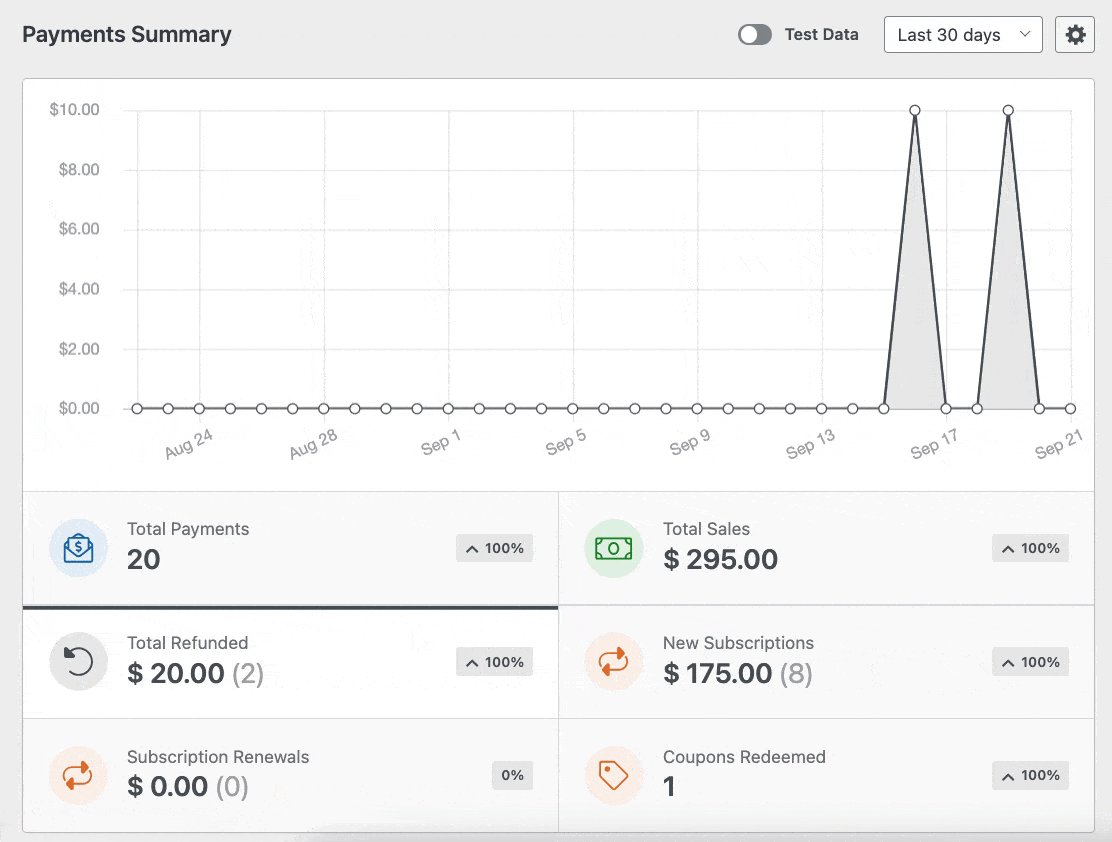
Par exemple, vous pouvez accéder à tous les paiements WPForms dans votre tableau de bord WordPress en allant dans WPForms " Paiements et en sélectionnant l'onglet Vue d'ensemble.
Vous pouvez modifier ce que le graphique affiche et voir rapidement les données qui vous intéressent le plus en cliquant sur les options situées sous le graphique :
- Total des paiements
- Ventes totales
- Total remboursé
- Nouveaux abonnements
- Renouvellement de l'abonnement
- Coupons échangés

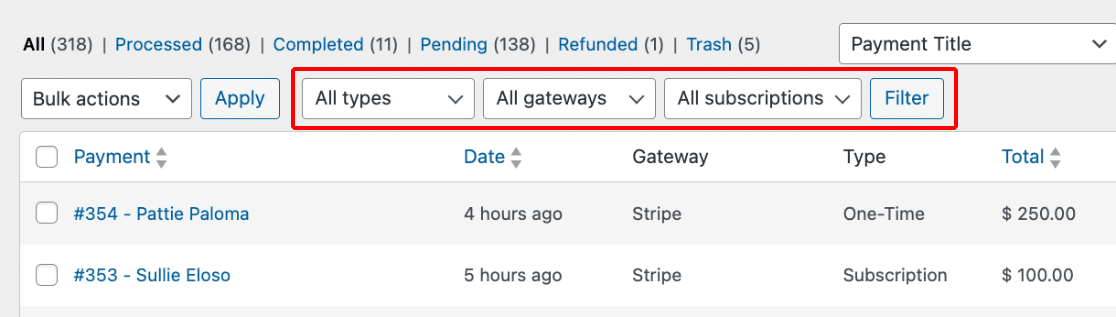
En outre, vous pouvez filtrer les paiements en fonction de divers critères en utilisant les menus déroulants situés en haut du tableau des paiements :
- Tous les types: Le type de paiement, qui comprend les paiements uniques et les abonnements.
- Toutes les passerelles : La méthode de paiement utilisée pour traiter et approuver la transaction de paiement, y compris PayPal Standard, PayPal Commerce, Stripe, Square et Authorize.net.
- Tous les abonnements: L'état actuel du paiement par abonnement, qui peut être l'un des suivants : Actif, Annulé ou Non synchronisé.

Note : L'option "Toutes les passerelles" n'est disponible que si vous avez activé plusieurs passerelles de paiement dans WPForms.
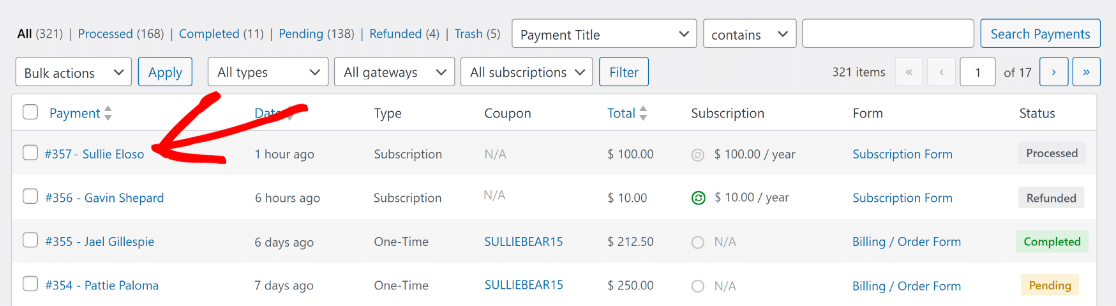
Si vous souhaitez obtenir plus d'informations sur un paiement spécifique, il vous suffit de cliquer sur l'adresse électronique du payeur située dans la colonne Paiement.

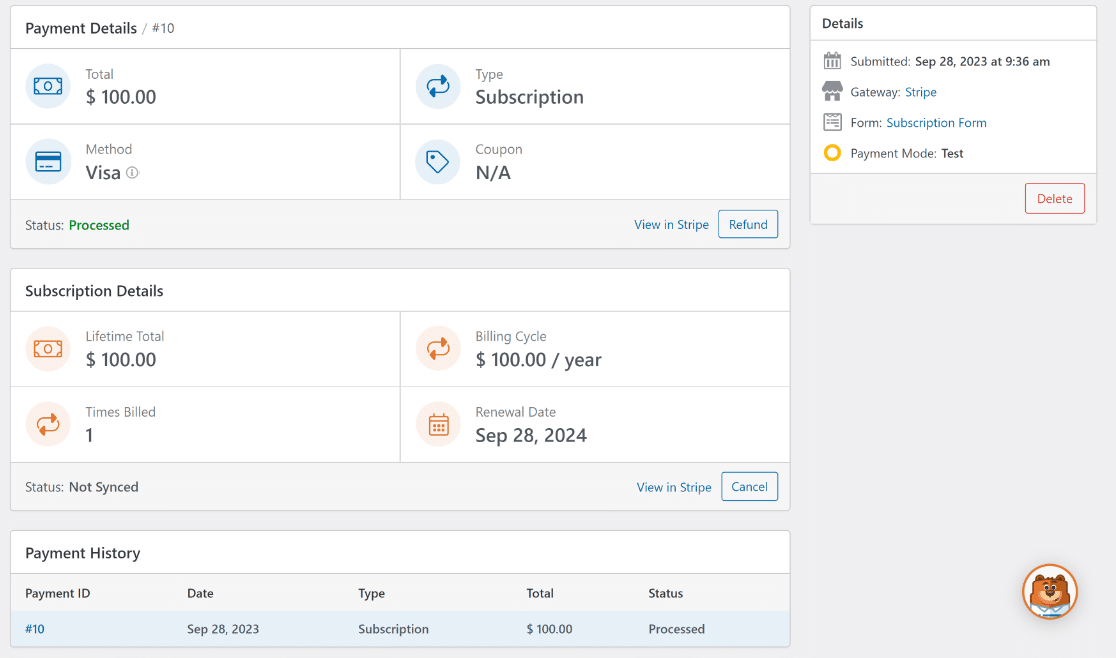
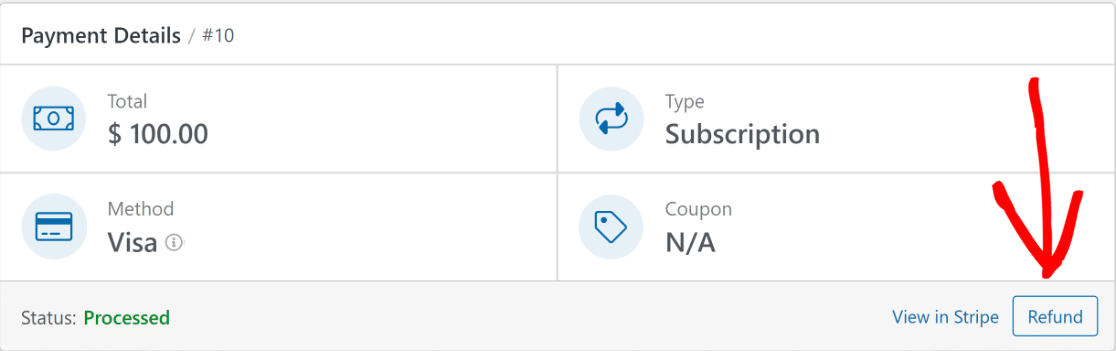
Vous pourrez alors consulter toutes les informations nécessaires concernant ce paiement sur la page qui lui est consacrée.

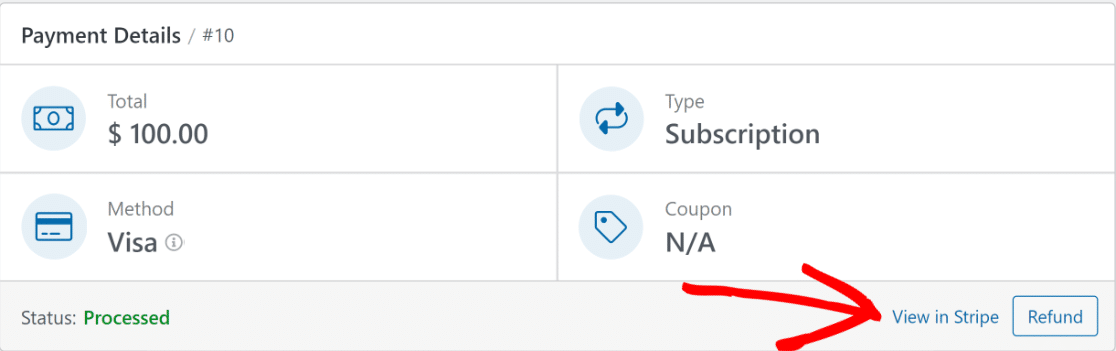
Si nécessaire, vous pouvez cliquer sur View in Stripe pour accéder aux détails du paiement directement dans la plateforme de la passerelle de paiement.

Ou, si vous souhaitez initier un remboursement via Stripe ou la passerelle de paiement pour le paiement concerné, cliquez sur le bouton Remboursement.

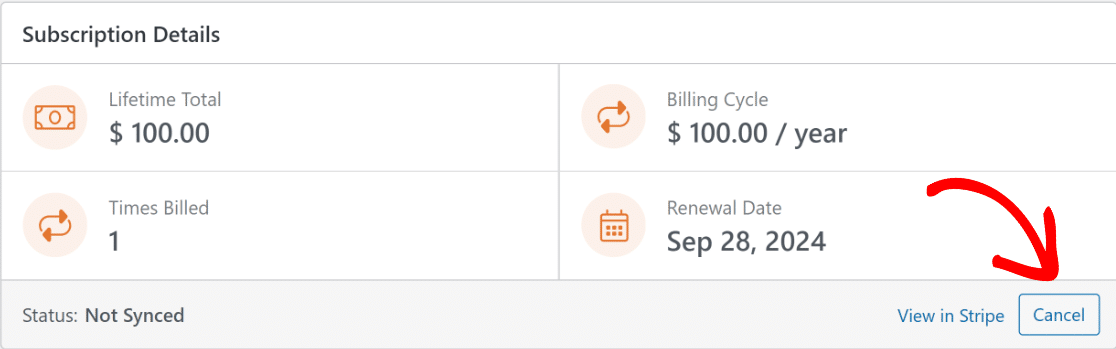
Vous pouvez également annuler un abonnement directement à partir du tableau de bord de WordPress en cliquant sur le bouton Annuler pour le paiement concerné.

Pour plus d'informations sur la navigation et la visualisation des détails de la page d'inscription individuelle, consultez notre guide sur les formulaires d'inscription.
Plus de questions sur WordPress Stripe Webhook
L'intégration de Stripe Webhook dans WordPress est un sujet populaire parmi nos lecteurs. Voici les réponses aux questions les plus fréquentes à ce sujet.
Comment basculer entre le mode live et le mode test pour Stripe webhook ?
Vous pouvez passer du mode de synchronisation "Live" au mode de synchronisation "Test" en visitant la page*domain*/wp-admin/admin.php?page=wpforms-settings&view=payments&webhooks_settings
Comment ajouter les Webhooks de Stripe à WordPress ?
Vous pouvez utiliser l'intégration native de Stripe dans WPForms pour une installation transparente des webhooks sur votre site WordPress, sans aucune connaissance en codage.
WordPress prend-il en charge les Webhooks ?
Oui, WordPress supporte les webhooks, et des outils comme WPForms rendent l'intégration avec Stripe encore plus facile.
Stripe est-il gratuit sur WordPress ?
Bien que Stripe ait des frais de traitement, l'intégrer à WordPress en utilisant la fonction Stripe native de WPForms n'impose pas de coûts supplémentaires du côté du plugin.
Ensuite, apprenez à créer un coupon à usage unique dans WordPress
Vous voulez savoir comment créer des coupons à usage unique sans WooCommerce ? Découvrez la façon la plus simple de créer un formulaire pour gérer et distribuer des coupons à usage unique avec WPForms.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.