Résumé de l'IA
Vous souhaitez intégrer un formulaire de contact WordPress à PayPal ?
PayPal est le service de paiement en ligne préféré d'une grande majorité de personnes, grâce à sa marque reconnaissable et à la simplicité du processus de paiement. L'ajout de la passerelle de paiement PayPal à vos formulaires WordPress permettra aux visiteurs d'effectuer facilement des paiements pour des commandes, des dons ou pour toute autre raison.
La meilleure partie est qu'il est vraiment facile de mettre en place des paiements PayPal avec WPForms. Dans cet article, nous allons vous guider pas à pas dans la création d'une intégration WordPress PayPal.
Entrons dans le vif du sujet !
Créez votre formulaire WordPress PayPal dès maintenant
PayPal s'intègre-t-il à WordPress ?
Oui, vous pouvez intégrer des paiements dans WordPress par l'intermédiaire de PayPal :
- Créer un formulaire de commande PayPal en utilisant WPForms.
- Installation d'une boutique de commerce électronique avec le plugin WooCommerce et une passerelle de paiement PayPal.
L'inconvénient de l'utilisation d'un plugin de commerce électronique est que vous devez le configurer entièrement avant de pouvoir commencer à accepter des paiements. C'est souvent compliqué et fastidieux, et cela peut s'avérer excessif si vous n'avez besoin que d'un bouton "acheter maintenant".
Pour une intégration plus rapide et plus simple de PayPal, l'addon PayPal Commerce de WPForms est idéal. Vous pouvez permettre aux utilisateurs de vous payer pour des commandes, d'envoyer des dons, ou d'effectuer des transactions pour toute autre raison, et c'est rapide et facile.
Comment créer un formulaire de contact avec PayPal dans WordPress
Dans cet article
1. Installer et activer WPForms

WPForms est le meilleur plugin WordPress PayPal. Il est facile de personnaliser les formulaires de contact pour ajouter des paiements PayPal.
Vous aurez besoin d'un plan WPForms Pro ou supérieur pour collecter des paiements avec PayPal.

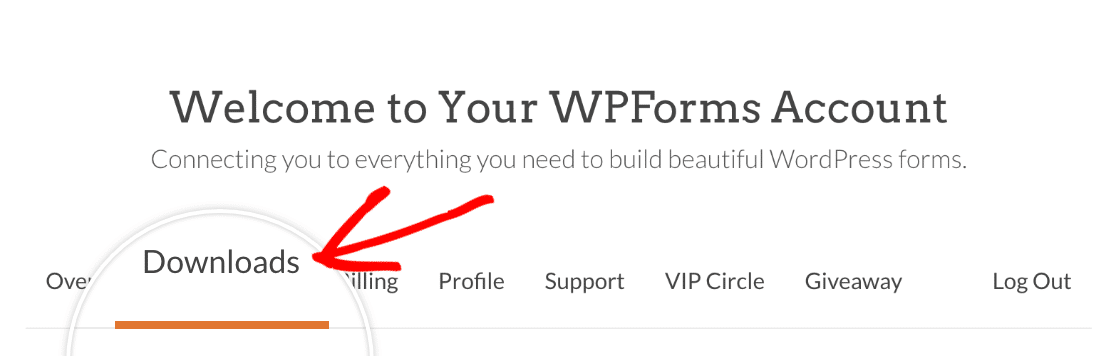
Après avoir acheté WPForms Pro, connectez-vous à votre tableau de bord WPForms et dirigez-vous vers l'onglet Téléchargements pour trouver votre fichier de téléchargement WPForms Pro.

Une fois le fichier téléchargé, installez le plugin sur votre site. Si vous avez besoin d'aide, consultez notre doc guide sur l'installation de WPForms pour des instructions détaillées.
2. Installer WPForms PayPal Commerce Addon
Une fois que WPForms Pro est actif sur votre site, vous devez également installer l'addon PayPal Commerce.
Cet addon vous permet d'ajouter un champ de paiement PayPal à vos formulaires afin que vous puissiez facilement accepter les paiements par carte de crédit ou laisser les clients passer à la caisse à l'aide d'un bouton PayPal. Il est idéal si vous n'avez pas besoin de proposer un panier d'achat.
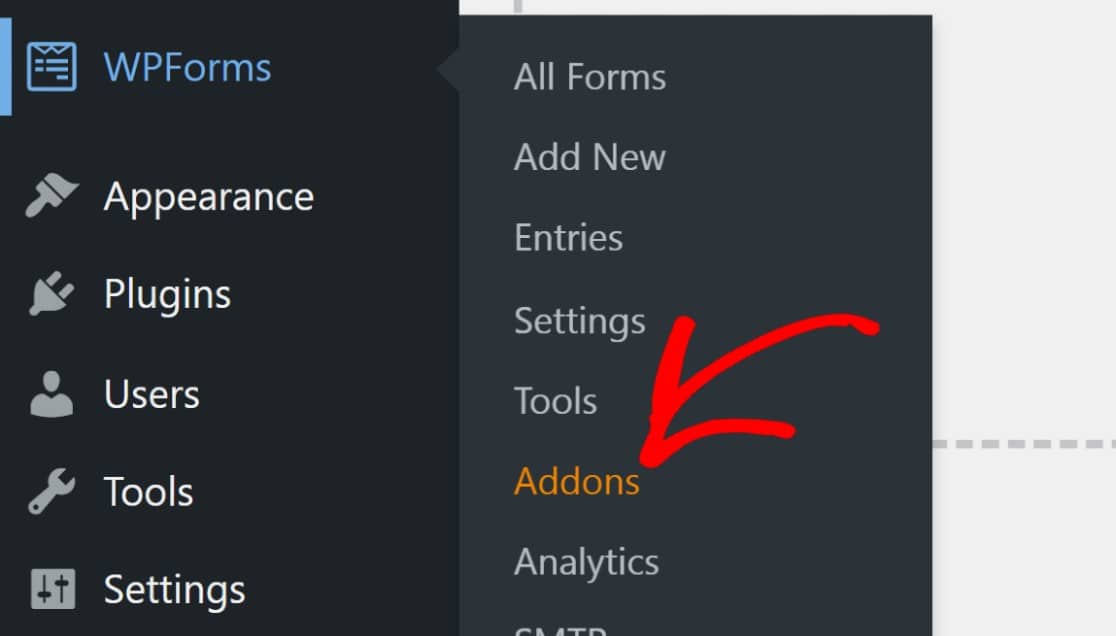
Pour installer l'addon, naviguez vers WPForms dans le tableau de bord de WordPress, puis cliquez sur Addons.

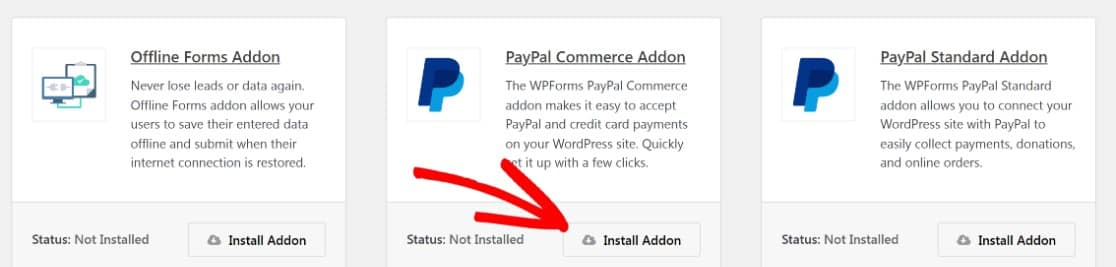
Faites défiler vers le bas pour trouver le module complémentaire PayPal Commerce ou recherchez-le à l'aide de la barre de recherche. Cliquez ensuite sur Install Addon sous PayPal Commerce Addon.
Remarque : PayPal Commerce ne doit pas être confondu avec PayPal Standard. Bien que les deux modules complémentaires vous permettent d'ajouter le paiement PayPal à vos formulaires, PayPal Commerce offre des fonctionnalités plus puissantes. Nous utiliserons PayPal Commerce dans ce tutoriel.

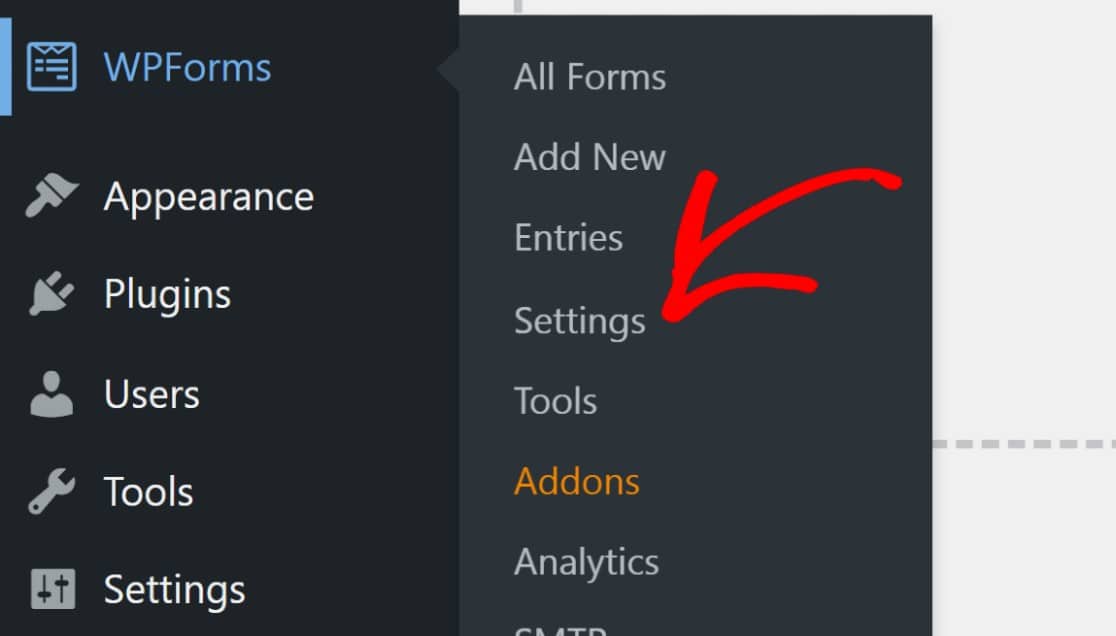
Une fois l'addon installé, la prochaine chose à faire est de connecter votre site web à votre compte PayPal. Depuis le tableau de bord de WordPress, naviguez vers WPForms " Settings.

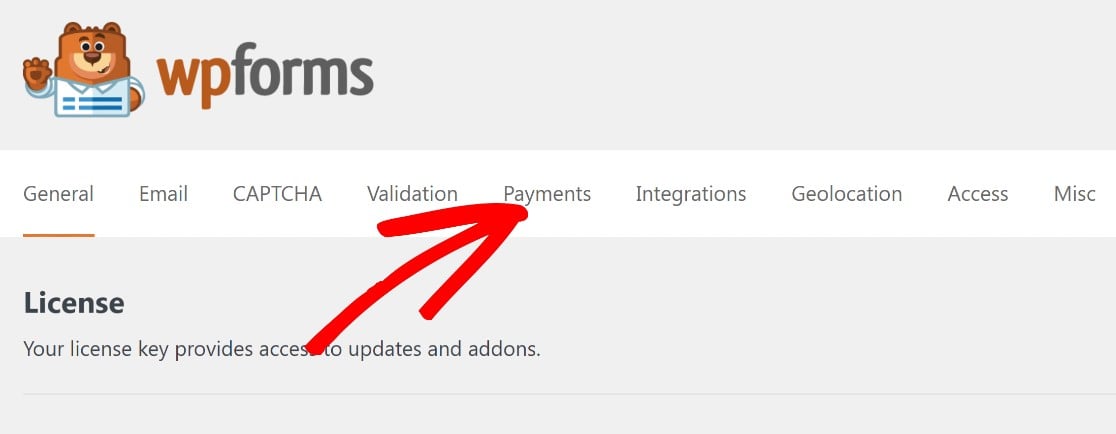
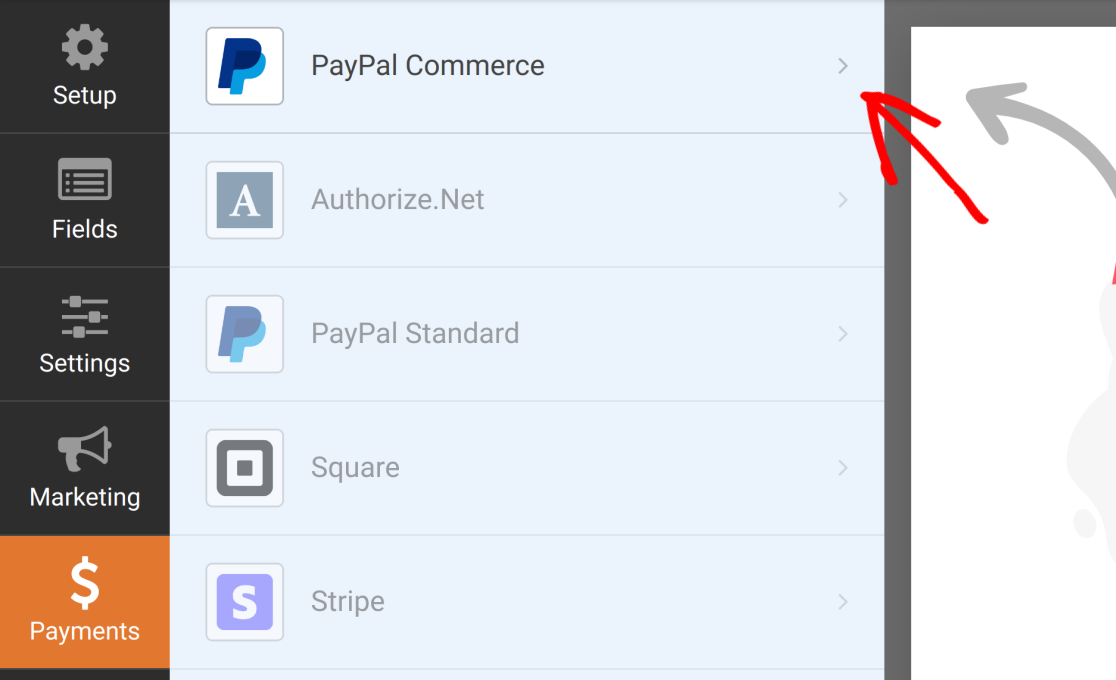
Une fois sur le site, cliquez sur Paiements.

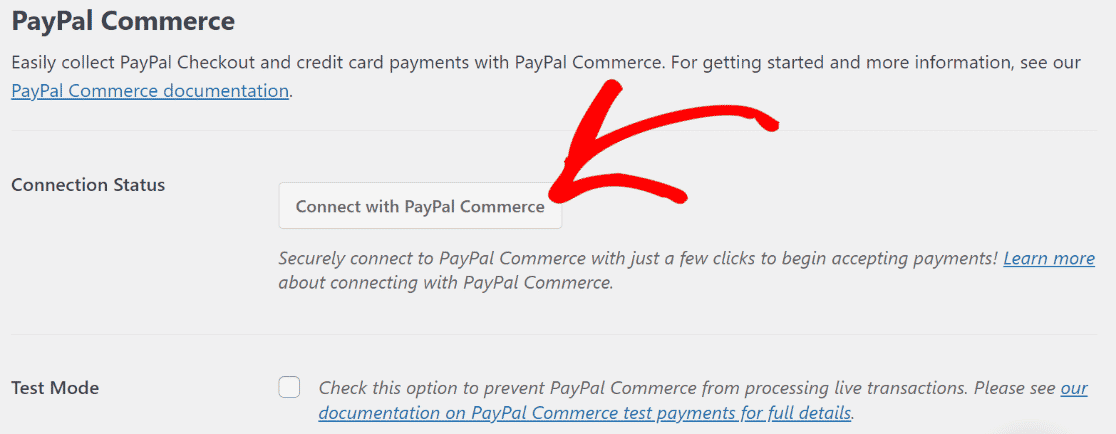
Descendez jusqu'à la section intitulée PayPal Commerce pour trouver les paramètres PayPal de WPForms. Cliquez ensuite sur Connect with PayPal Commerce.

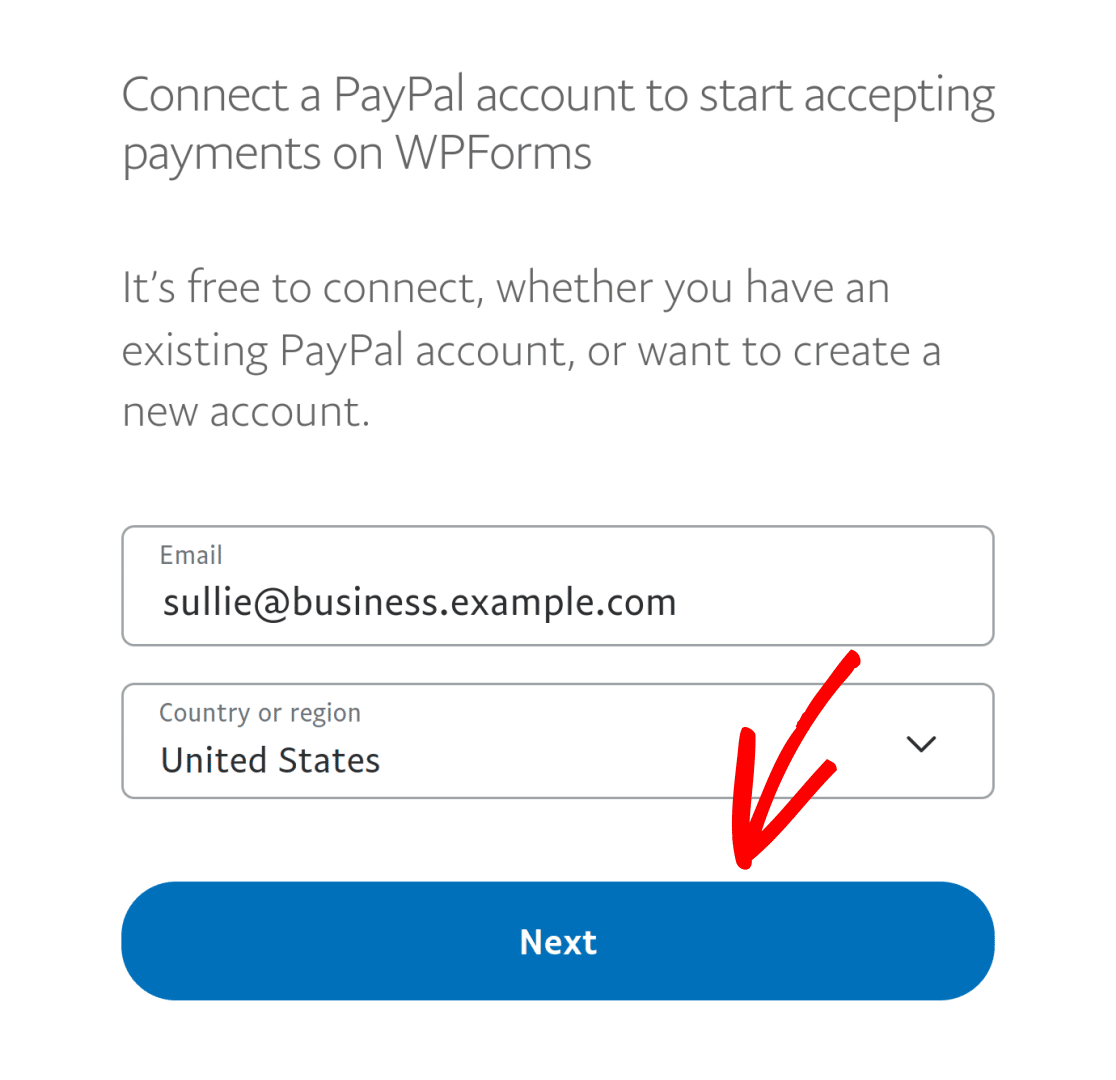
Vous serez alors redirigé vers le site web de PayPal, où il vous sera demandé d'entrer l'adresse électronique PayPal associée à votre compte professionnel et de sélectionner votre pays dans la liste déroulante. Cliquez ensuite sur Suivant.
Remarque : vous devez disposer d'un compte PayPal Business pour vous connecter à PayPal Commerce.

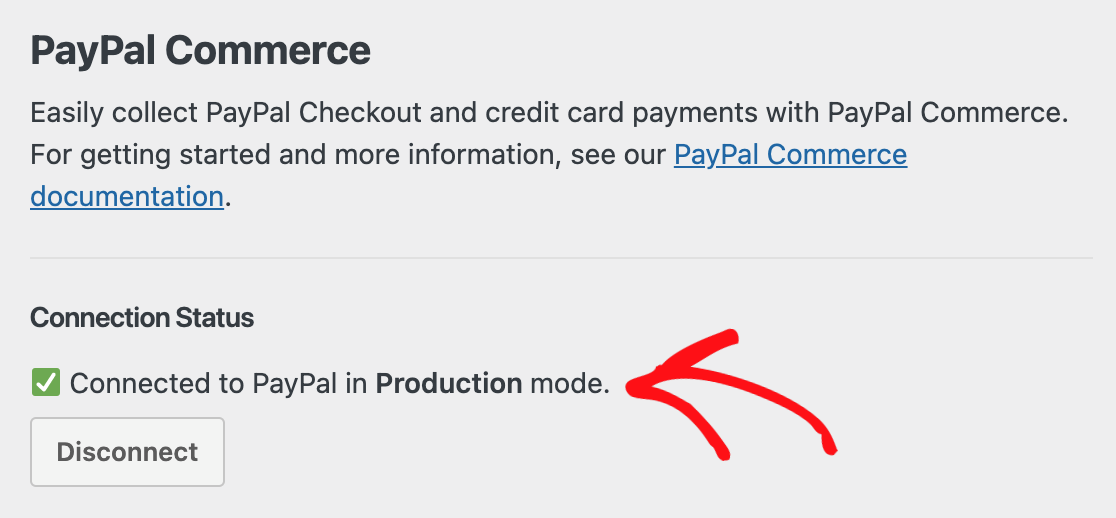
Si l'intégration de PayPal a réussi, l'état de la connexion indiquera que vous êtes connecté à PayPal en mode Production.

Si vous souhaitez d'abord tester PayPal Commerce, consultez notre document sur l'utilisation de PayPal Commerce en mode "bac à sable".
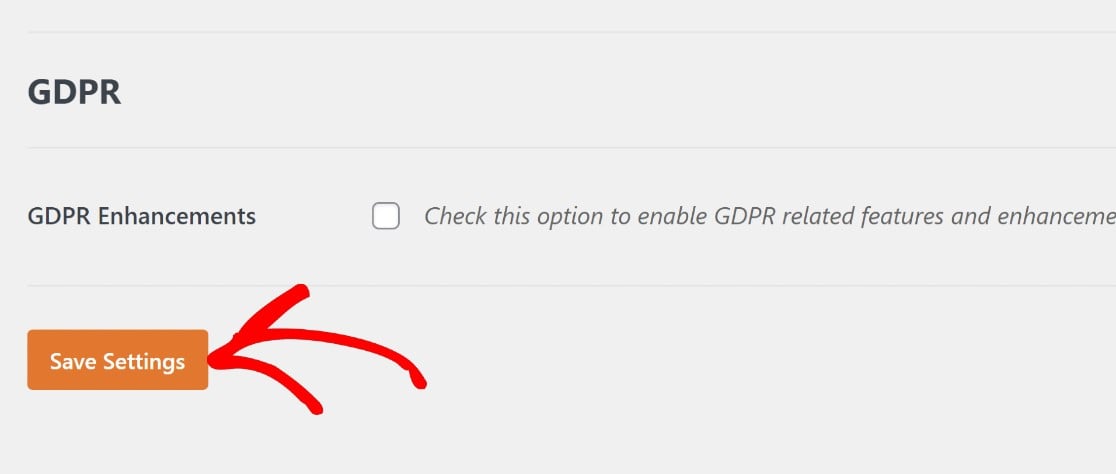
Faites défiler vers le bas et cliquez sur Enregistrer les paramètres.

C'est génial ! PayPal est maintenant connecté à votre site WordPress. La mise en place de PayPal dans WPForms prend beaucoup moins de temps que l'intégration d'une plateforme eCommerce complète !
L'étape suivante consiste à créer un nouveau formulaire dans le générateur de formulaires WPForms, dans lequel vous intégrerez un champ PayPal Commerce.
3. Créer un formulaire de contact simple
Il est très facile de créer un formulaire de contact simple en utilisant WPForms. Vous pouvez utiliser l'un des plus de 2 000 modèles de formulaires pour commencer.
Notre bibliothèque de modèles contient des tonnes de formulaires utiles pour les opérations commerciales et les dons. Il est facile d'ajouter un champ PayPal à tout formulaire que vous souhaitez publier.
Pour que la partie suivante soit facile à suivre, nous allons utiliser un formulaire de contact.
Pour commencer, ouvrez votre tableau de bord WordPress et allez dans WPForms " Add New.

La bibliothèque de modèles s'ouvre alors.
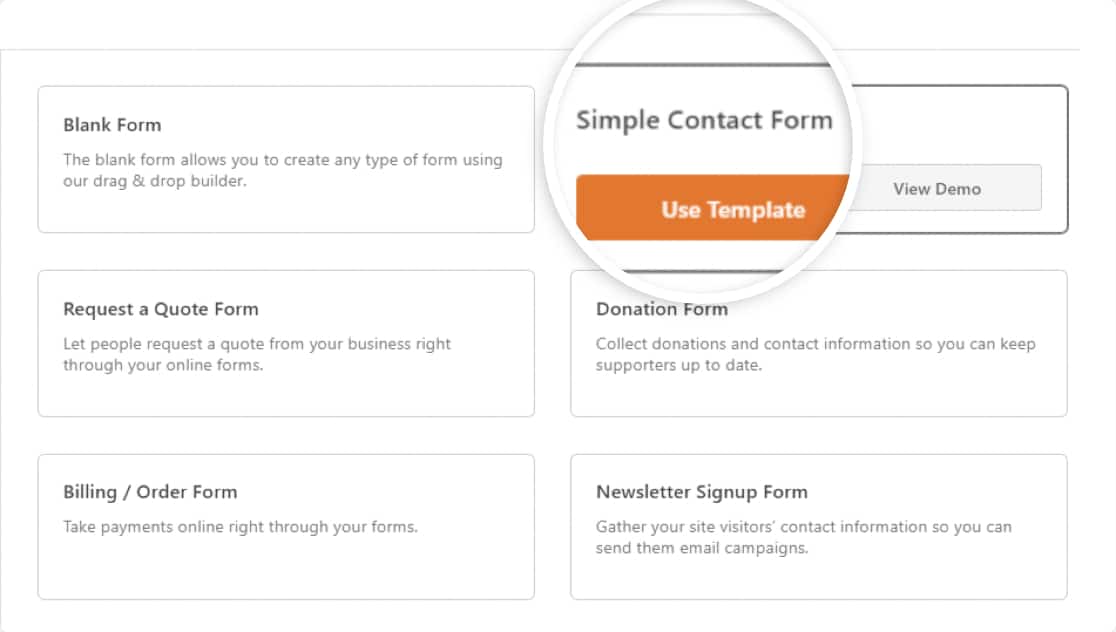
Passez la souris sur Simple Contact Form et cliquez sur Use Template pour l'ouvrir dans le générateur de formulaires.

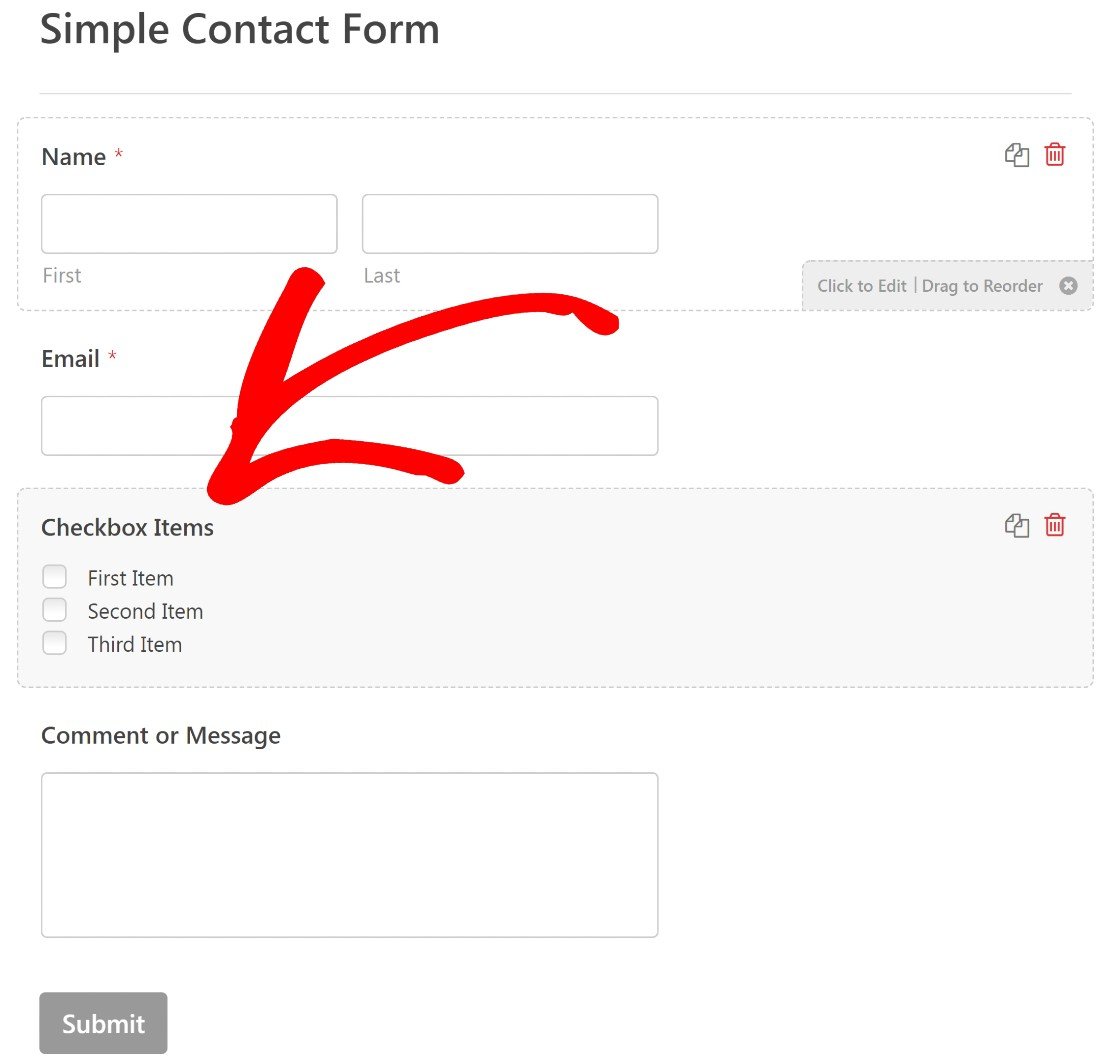
Comme vous pouvez le voir ci-dessous, vous aurez un formulaire de contact avec des fonctionnalités de base.

Vous pouvez personnaliser ce modèle en ajoutant ou en supprimant les champs de votre choix. Par défaut, le modèle de formulaire de contact simple ne comprend aucun champ de paiement.
Nous ajouterons des champs de paiement et un bouton de paiement à l'étape suivante.
4. Configurer les champs de paiement
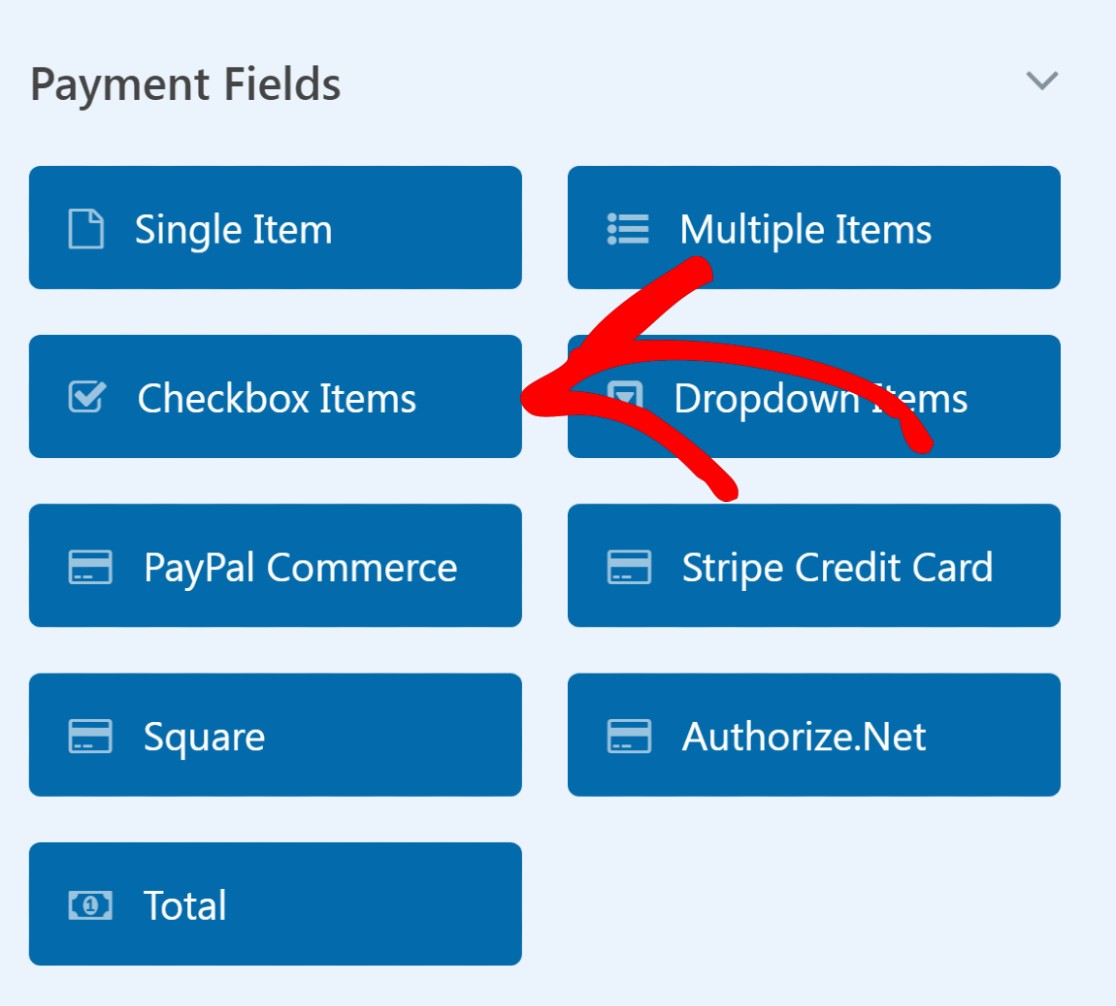
Vous aurez besoin d'au moins un champ de paiement pour les produits ou services que vous vendez. Vous avez le choix entre quatre options :
- Article unique - Lorsque vous ne vendez qu'un seul article.
- Éléments multiples - Lorsque vous avez plusieurs éléments mais qu'un seul d'entre eux peut être sélectionné (par exemple, différents plans d'abonnement).
- Éléments à cocher - Lorsque vous avez plusieurs éléments avec l'option de sélectionner un ou plusieurs d'entre eux (comme différentes marchandises).
- Éléments de la liste déroulante - Lorsque vous souhaitez que les utilisateurs ne puissent sélectionner qu'un seul des éléments disponibles dans un menu déroulant.
Par exemple, si vous vendez des vêtements, vous pouvez ajouter un champ Articles à cocher qui permet aux utilisateurs de commander plusieurs vêtements à partir du même formulaire de paiement.
Voici comment procéder :
Tout d'abord, ajoutez un champ Checkbox Items à votre formulaire en cliquant dessus ou en le faisant glisser sur votre modèle de formulaire.

Cliquez sur le champ Éléments de la case à cocher dans votre formulaire pour ouvrir les Options de champ dans le volet de gauche.

Vous pouvez ajouter le nom et la valeur des articles que vous vendez dans le champ Options.
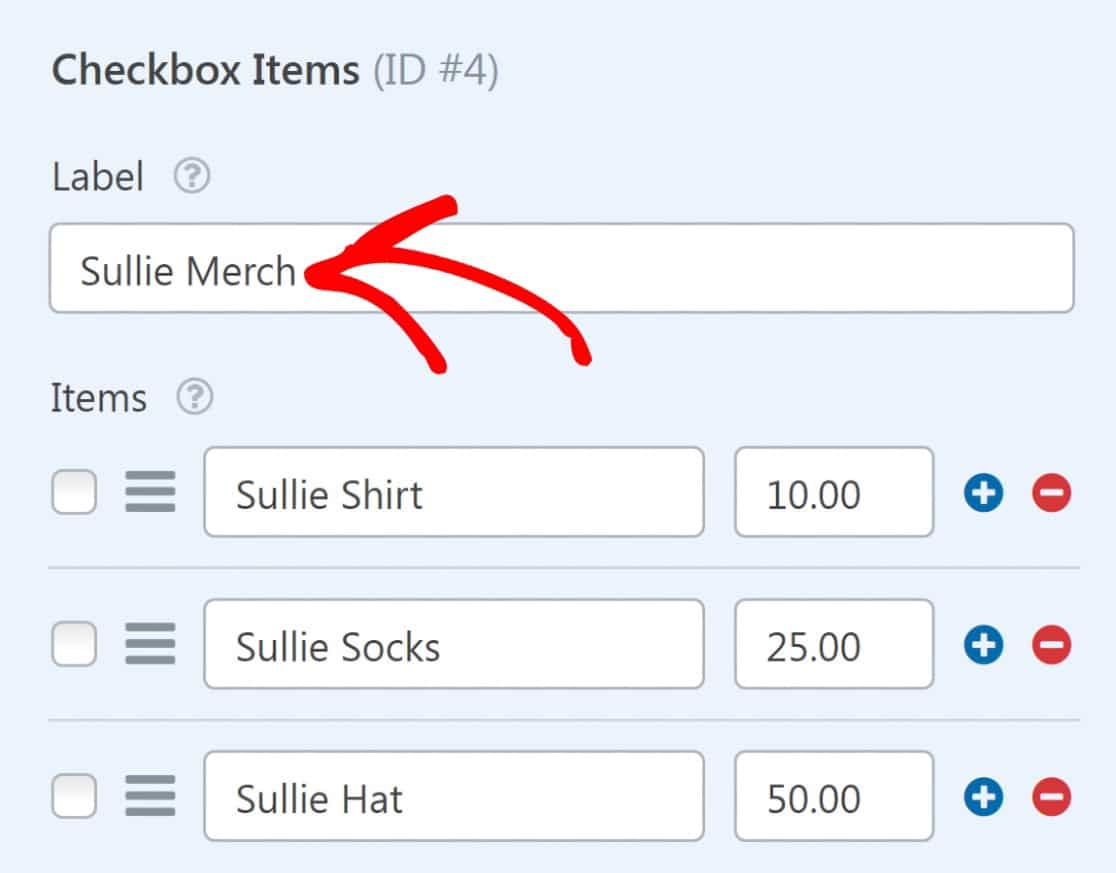
Vous pouvez modifier l'intitulé "Éléments de la case à cocher" pour qu'il corresponde mieux aux articles que vous vendez. Pour cet exemple, nous intitulerons notre case à cocher "Sullie Merch".

Vous pouvez également modifier les libellés par défaut de chaque élément de la liste de contrôle. Nous remplacerons "Premier élément" par "Chemise Sullie", "Deuxième élément" par "Chaussettes Sullie" et "Troisième élément" par "Chapeau Sullie".

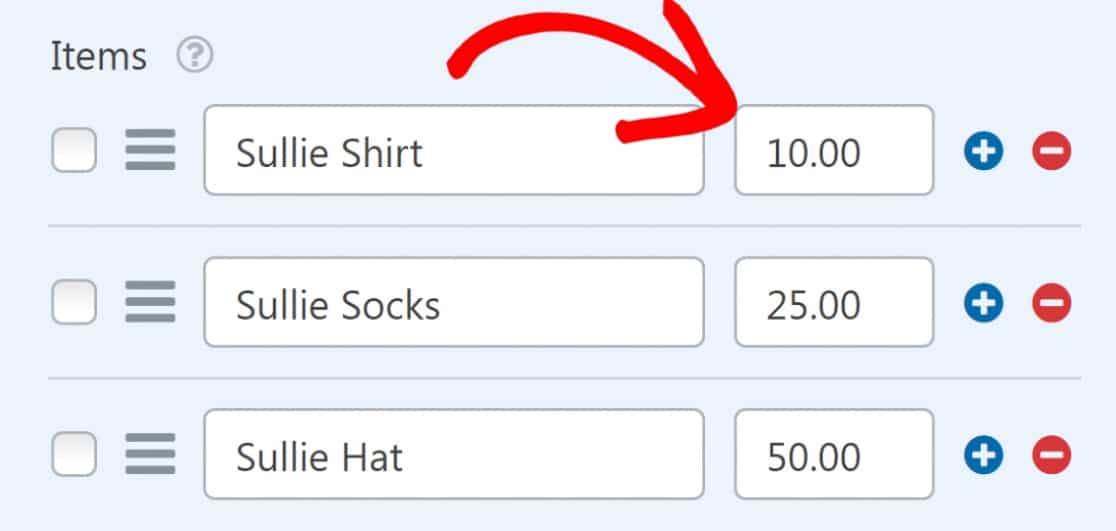
N'oubliez pas de fixer un prix pour vos articles dans le champ de prix situé juste à côté de l'étiquette de l'article.

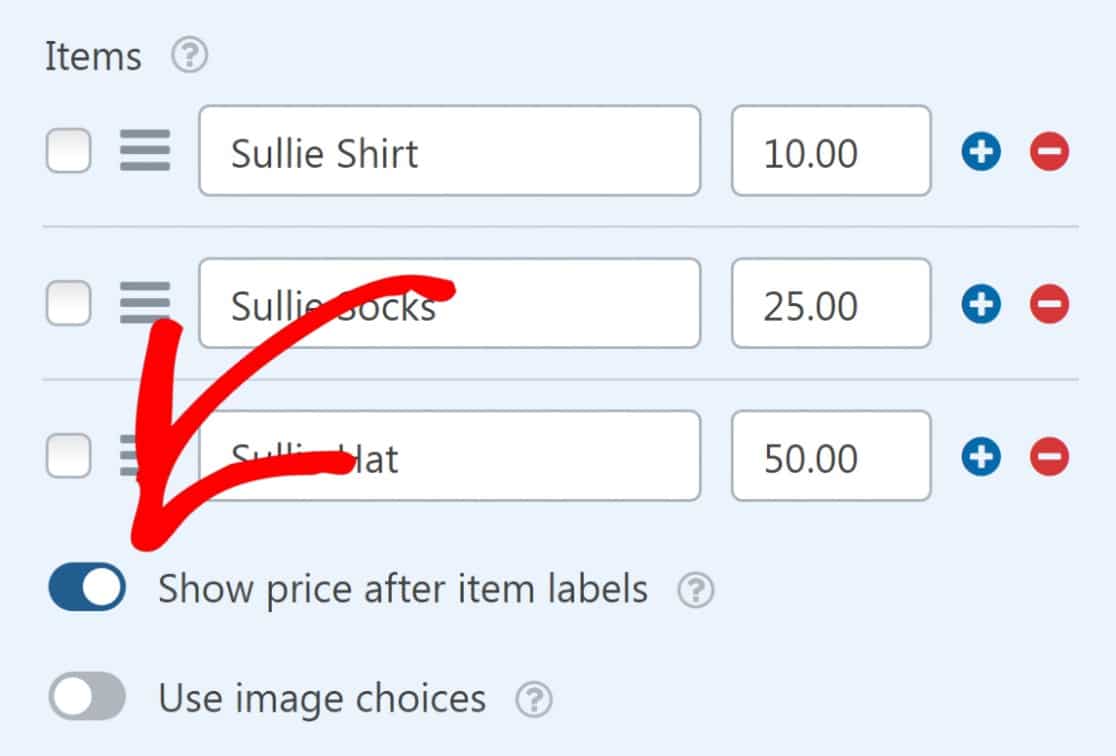
Si vous souhaitez que le prix apparaisse après chaque étiquette d'article sur le frontend, activez l'option Afficher le prix après les étiquettes d'article.

Enfin, vous pouvez ajouter une description de vos articles si vous le souhaitez.

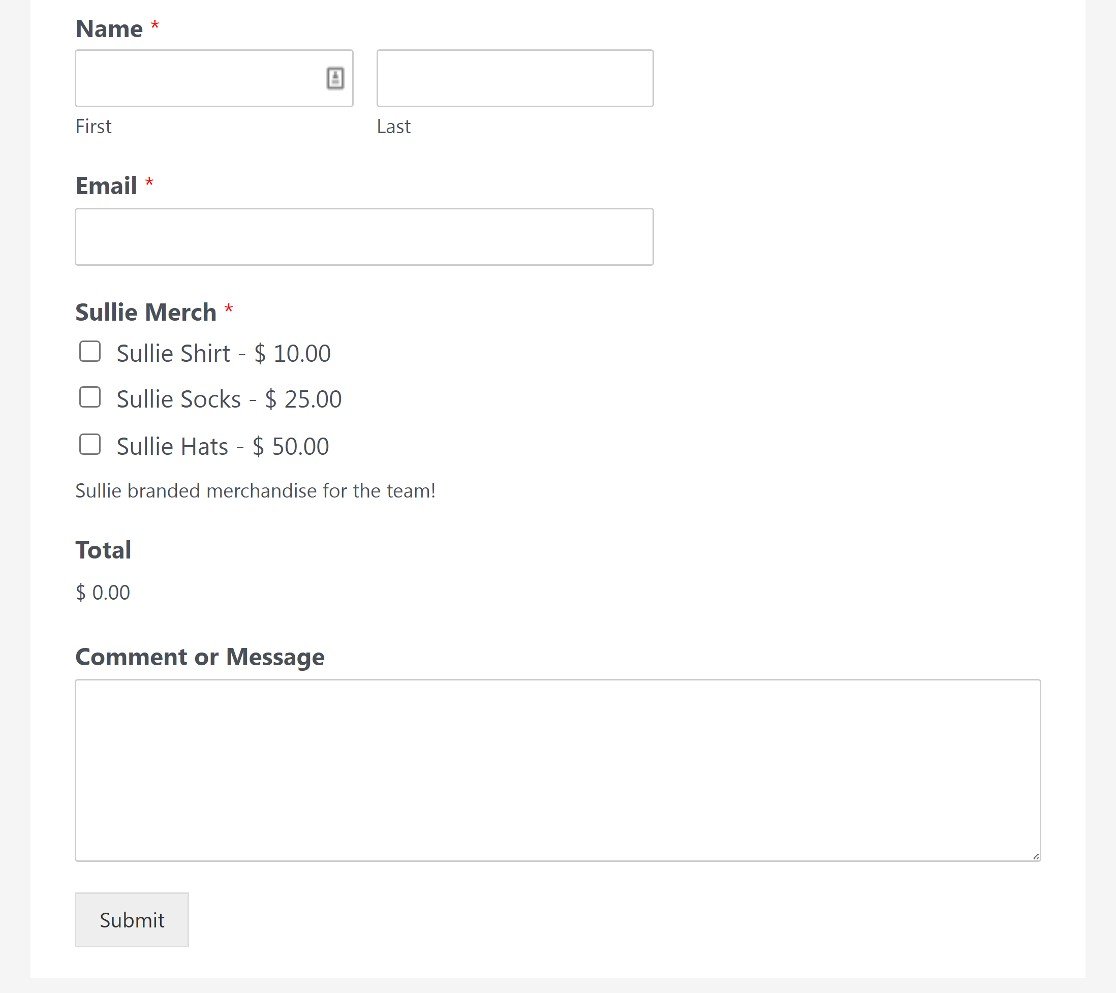
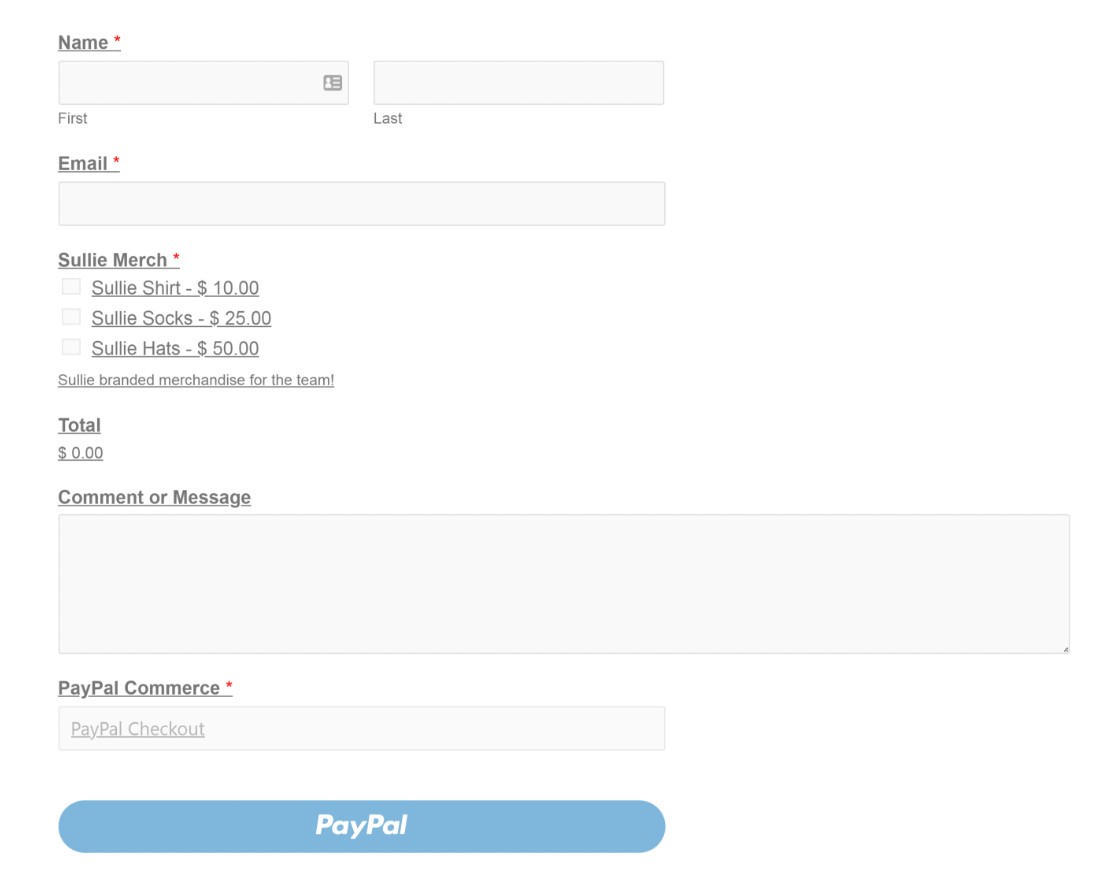
Voici à quoi ressemble maintenant notre formulaire :

Les utilisateurs peuvent commander n'importe quel produit à partir de ce formulaire en cochant les cases situées à côté de chaque article.
Il nous reste une étape importante à franchir : l'ajout d'un champ de paiement PayPal à ce formulaire pour permettre les transactions.
5. Ajouter et personnaliser le champ PayPal Commerce
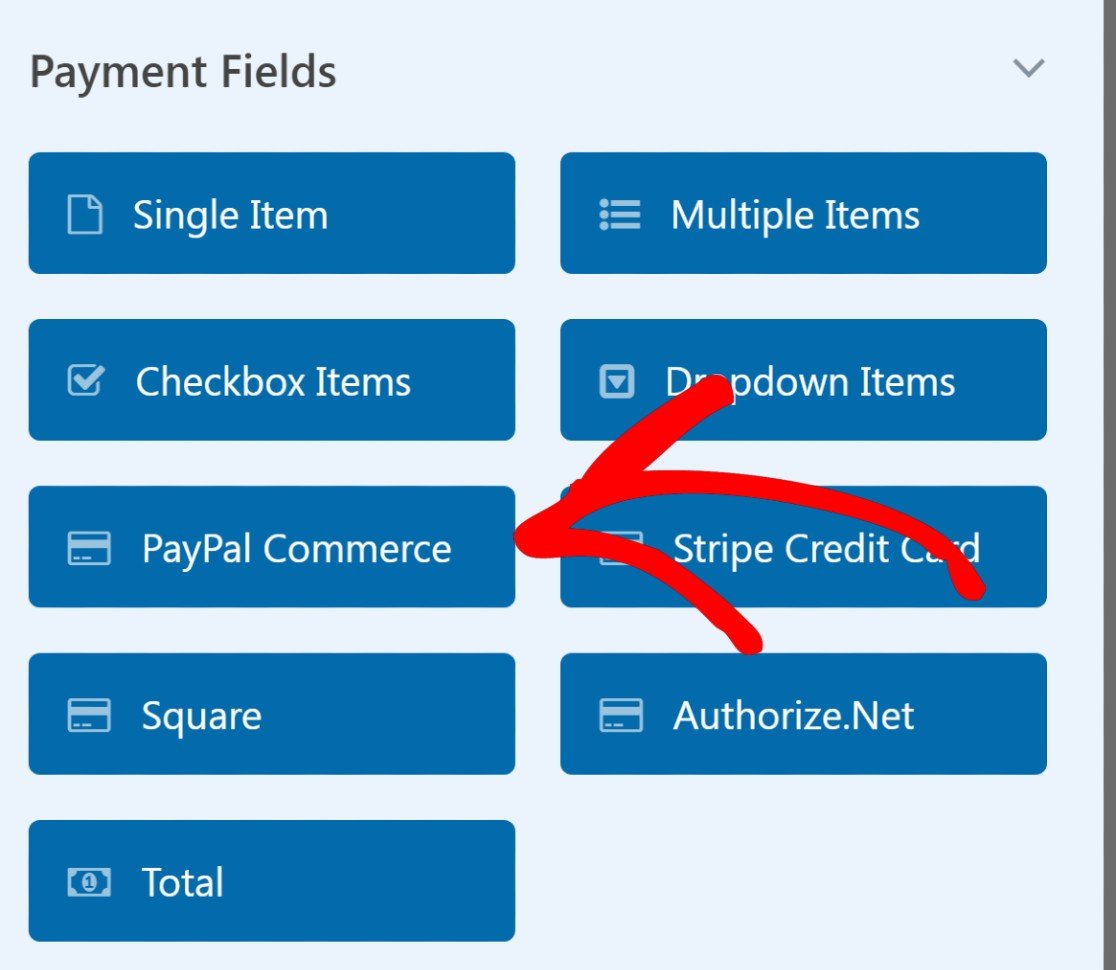
Vous trouverez le champ de paiement PayPal Commerce dans la section Champs de paiement, dans le volet gauche du générateur de formulaires. Il vous suffit de le faire glisser et de le déposer sur votre formulaire pour ajouter le champ.

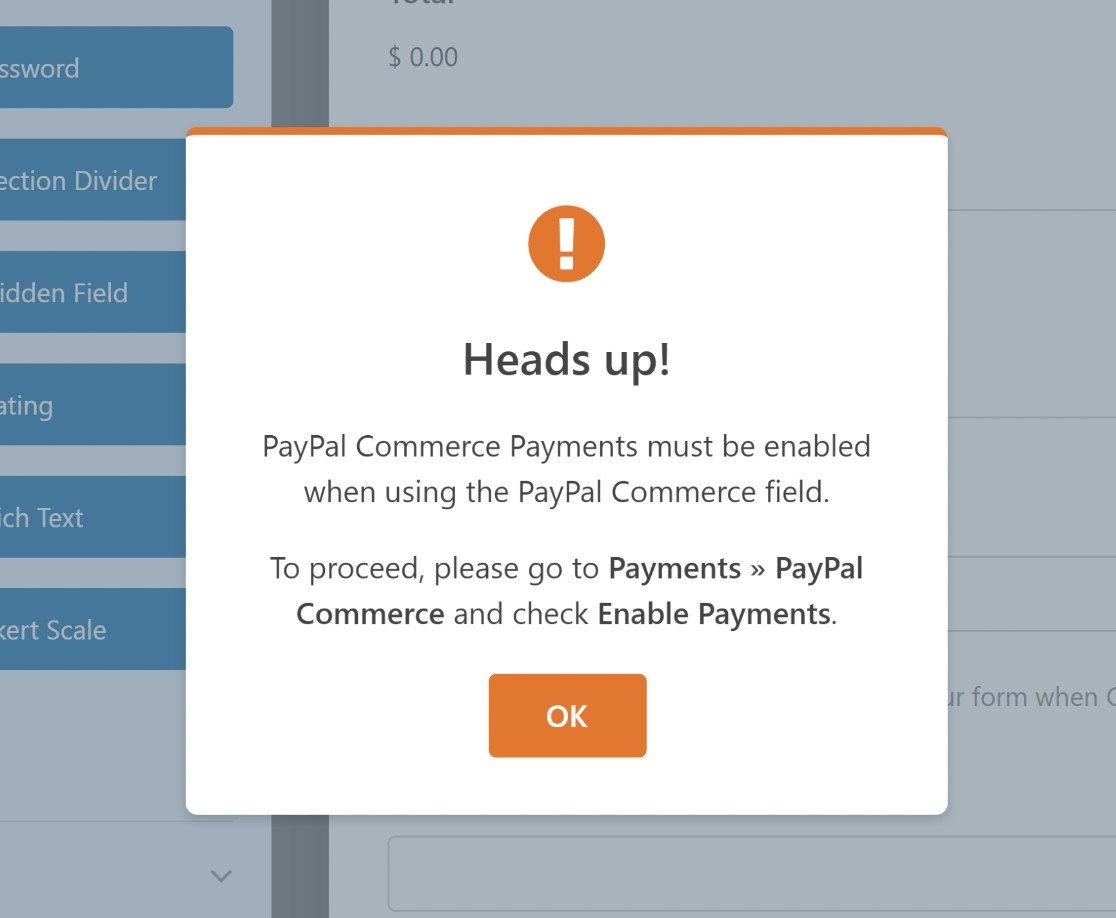
Lorsque vous incluez le champ PayPal Commerce dans votre formulaire, une fenêtre modale vous invite à activer les paiements PayPal Commerce. Appuyez sur OK.

Avant d'activer les paiements, personnalisons d'abord le champ PayPal Commerce.

Le champ PayPal Commerce est très flexible, vous pouvez donc facilement construire une intégration WordPress PayPal qui fonctionne pour le type de paiements que vous souhaitez effectuer.
Par exemple, PayPal Commerce prend en charge les paiements par PayPal et par carte de crédit. Si vous choisissez le traitement des paiements par PayPal, vous pouvez également mettre en place un paiement récurrent.
Pour personnaliser les options du champ, cliquez n'importe où sur le champ PayPal Commerce.

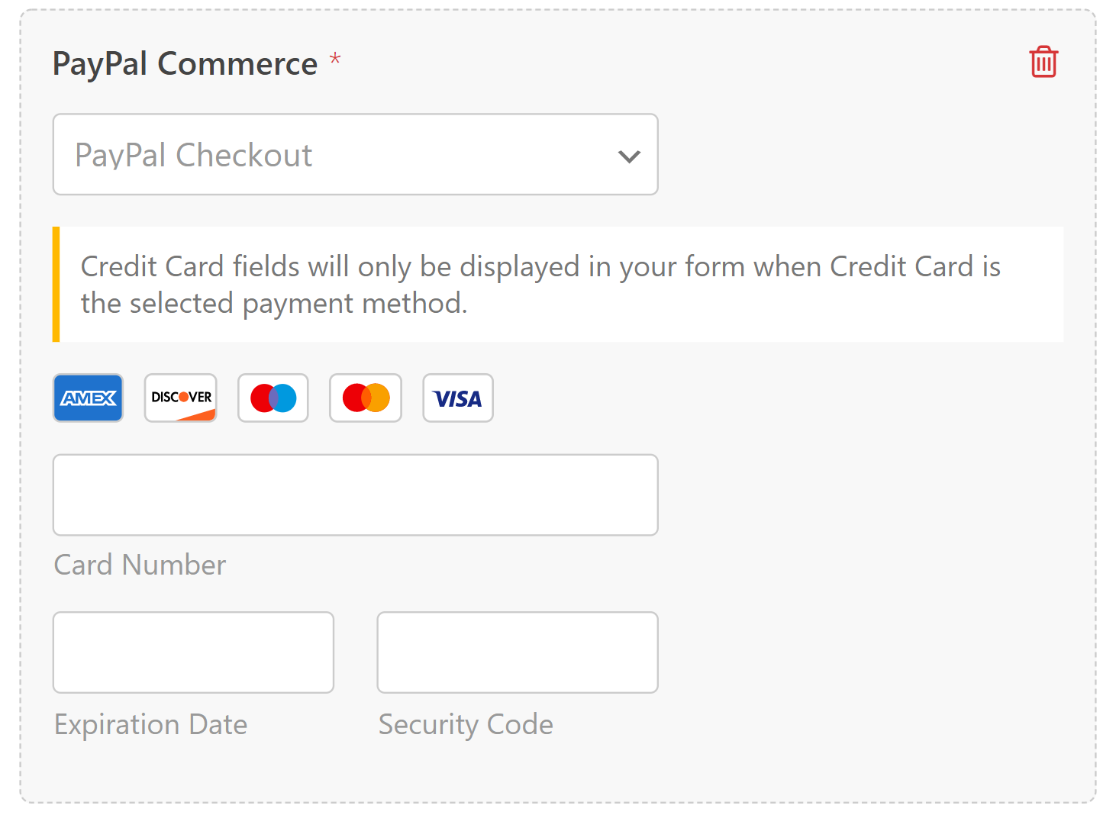
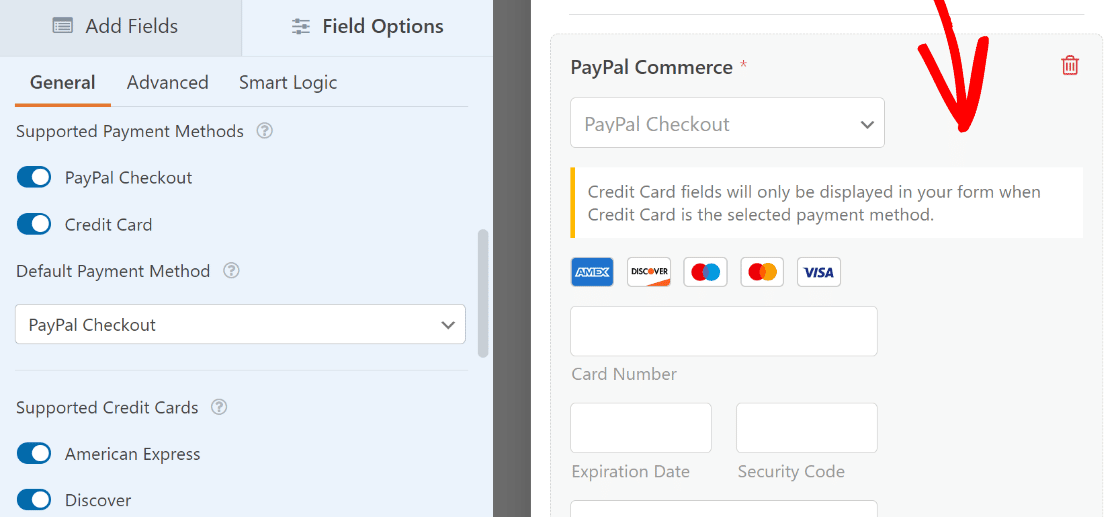
Vous pouvez ensuite sélectionner les options de paiement entre la caisse PayPal et la carte de crédit qui doivent être disponibles pour les visiteurs (vous pouvez inclure l'une ou l'autre ou les deux).
Si vous choisissez d'accepter les paiements par carte, sélectionnez les cartes de crédit et de débit que vous souhaitez prendre en charge.
![]()
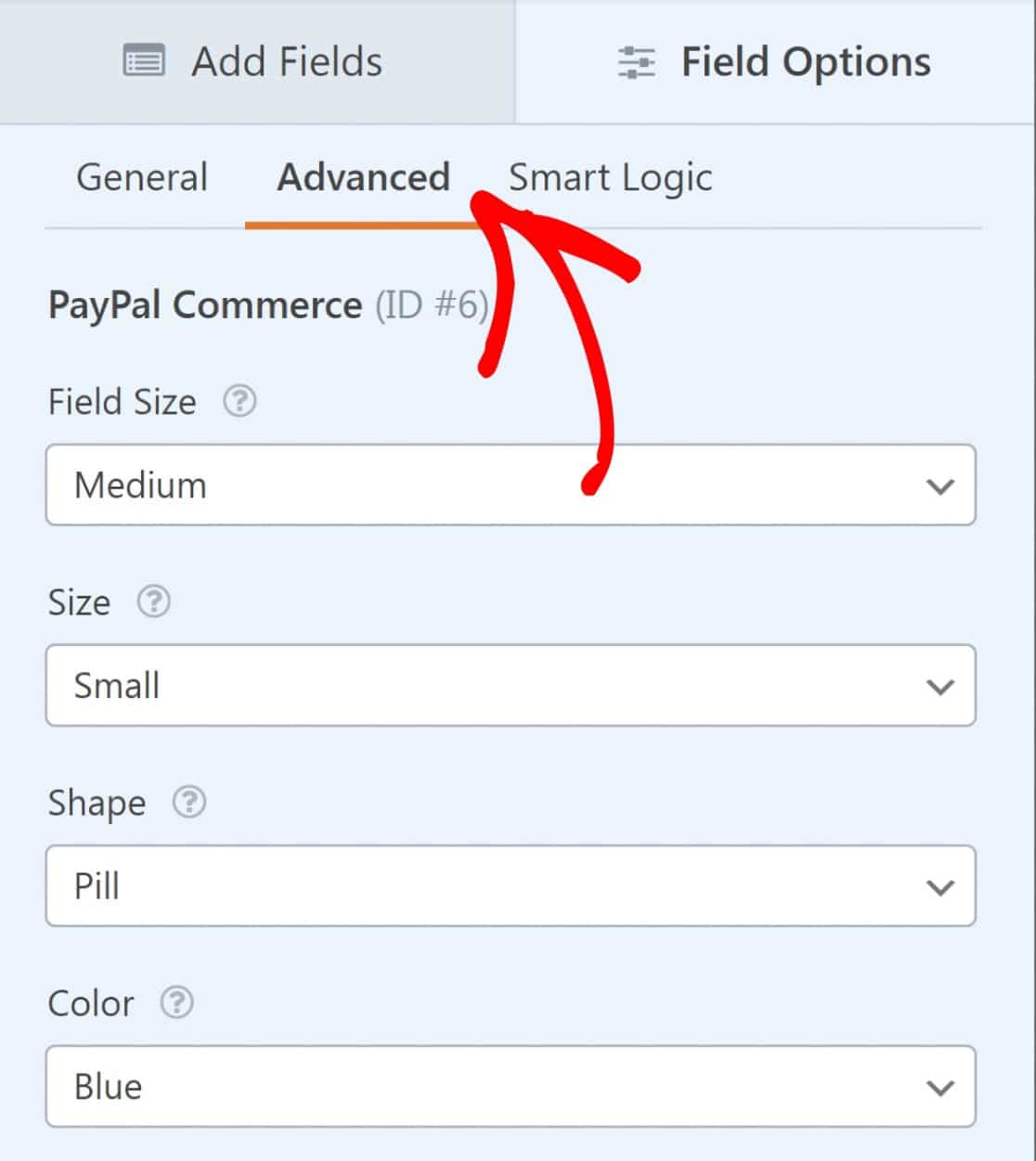
Si vous souhaitez modifier l'apparence du champ PayPal Commerce, vous trouverez d'autres options dans l'onglet Avancé, sous Options de champ.
Ici, vous pouvez modifier la taille du champ et ajuster la taille, la forme et la couleur du bouton de paiement PayPal.

Lorsque vous avez fini de personnaliser le champ, il est temps d'activer PayPal Commerce et de configurer les paramètres de traitement des paiements.
Dans la barre latérale, cliquez sur Paiements " PayPal Commerce.

Deux options s'offrent à vous : activer les paiements uniques ou les paiements récurrents.
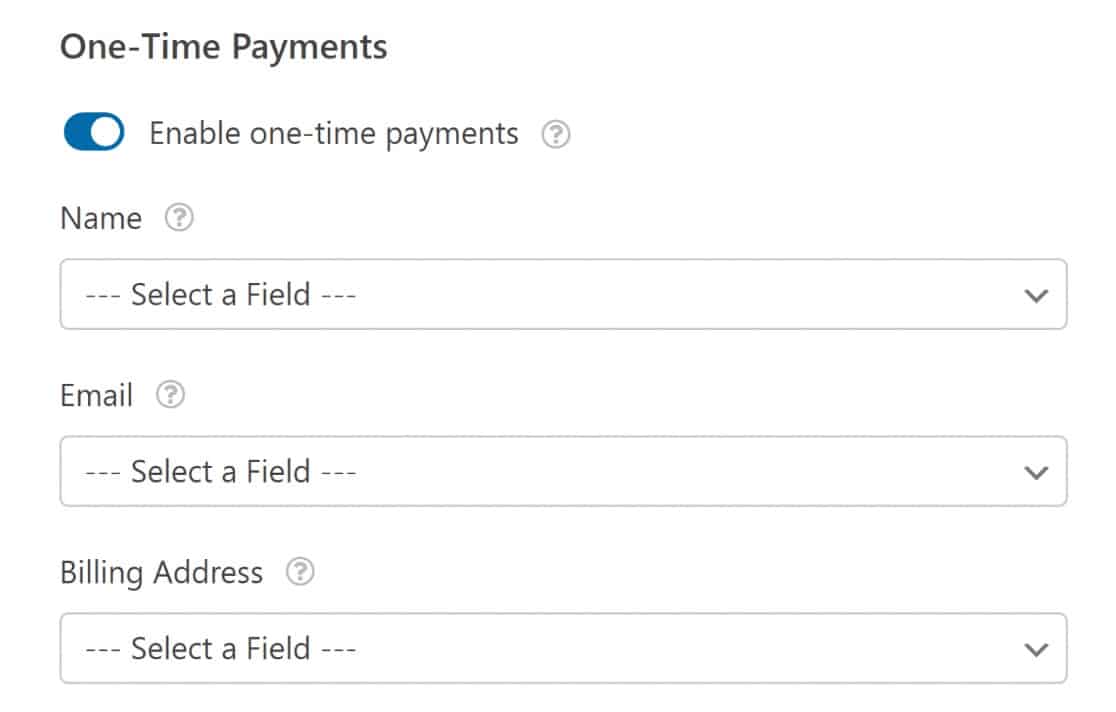
Paiements uniques
En sélectionnant Paiements uniques, vous ouvrez un menu dans lequel vous pouvez associer certains champs (nom, adresse électronique et adresse) de votre formulaire à votre système de facturation PayPal.

Si vous souhaitez inclure des paiements récurrents, PayPal Commerce permet de les configurer très facilement.
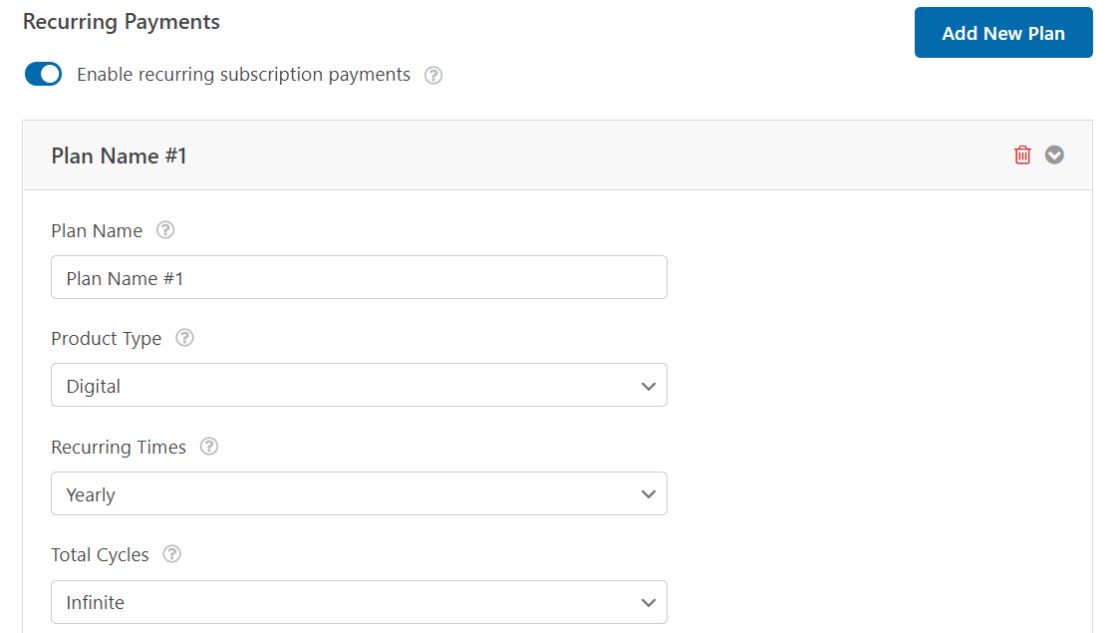
Paiements récurrents
Les paiements récurrents sont parfaits pour les entreprises qui proposent des plans d'abonnement ou des paiements échelonnés. Il n'y a pas de limite au nombre de plans que vous pouvez créer, mais un seul plan peut être traité à la fois.

Le module complémentaire PayPal Commerce vous permet de sélectionner des périodes et des cycles récurrents pour votre plan d'abonnement. Utilisez ces paramètres pour configurer la fréquence des paiements qui vous convient, à vous et à vos utilisateurs.
Note : Les cartes de crédit ne sont pas prises en charge pour les paiements récurrents.
Il est possible d'ajouter plusieurs types d'options tarifaires sur le même formulaire en utilisant la logique conditionnelle. Voyons maintenant comment y parvenir.
6. Ajout d'une logique conditionnelle à PayPal Commerce (facultatif)
La logique conditionnelle vous offre une grande liberté pour modifier le comportement du formulaire de paiement PayPal.
Un scénario possible est que le champ de paiement n'apparaisse que si l'utilisateur répond à certains critères. Vous pouvez également ajouter plusieurs plans tarifaires avec des périodes récurrentes différentes et d'autres détails de paiement.
Dans ces scénarios, la logique conditionnelle de WPForms peut s'avérer incroyablement pratique.
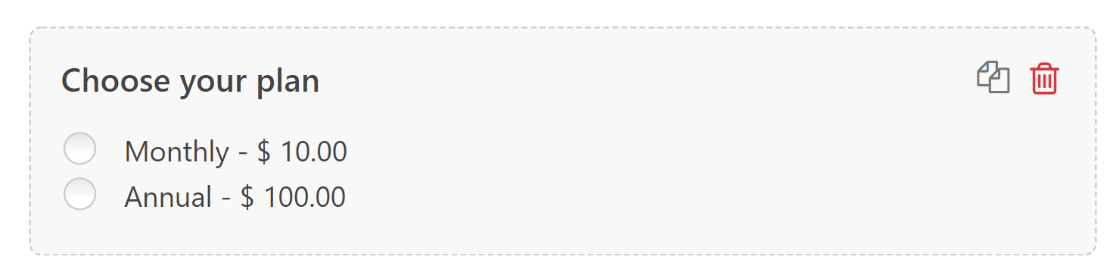
Supposons que vous souhaitiez que les clients puissent choisir une période récurrente entre des paiements mensuels et annuels.
Nous allons tout d'abord ajouter un champ de paiement à éléments multiples et l'intituler "Choisissez votre plan", avec deux options.

Nous voulons maintenant que PayPal effectue un prélèvement en fonction du choix du client entre ces deux options.
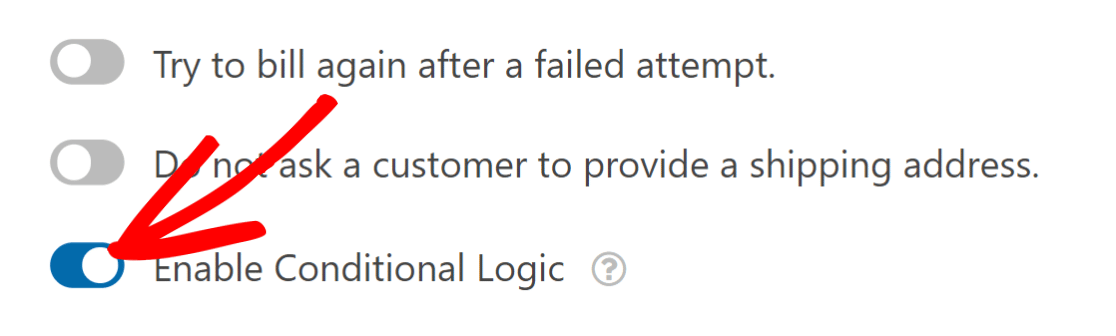
Pour cela, retournez dans Paiements " PayPal Commerce et cliquez sur Activer la logique conditionnelle sous Paiements uniques ou Paiements récurrents (selon le scénario qui s'applique dans votre cas).

Dans notre scénario, nous utiliserons la logique conditionnelle pour les paiements récurrents. Après avoir activé la logique conditionnelle, vous devriez voir apparaître une nouvelle série d'options pour configurer vos règles.
Nous établirons deux règles distinctes pour les modes de paiement que nous proposons : l'une pour les paiements mensuels et l'autre pour les paiements annuels.
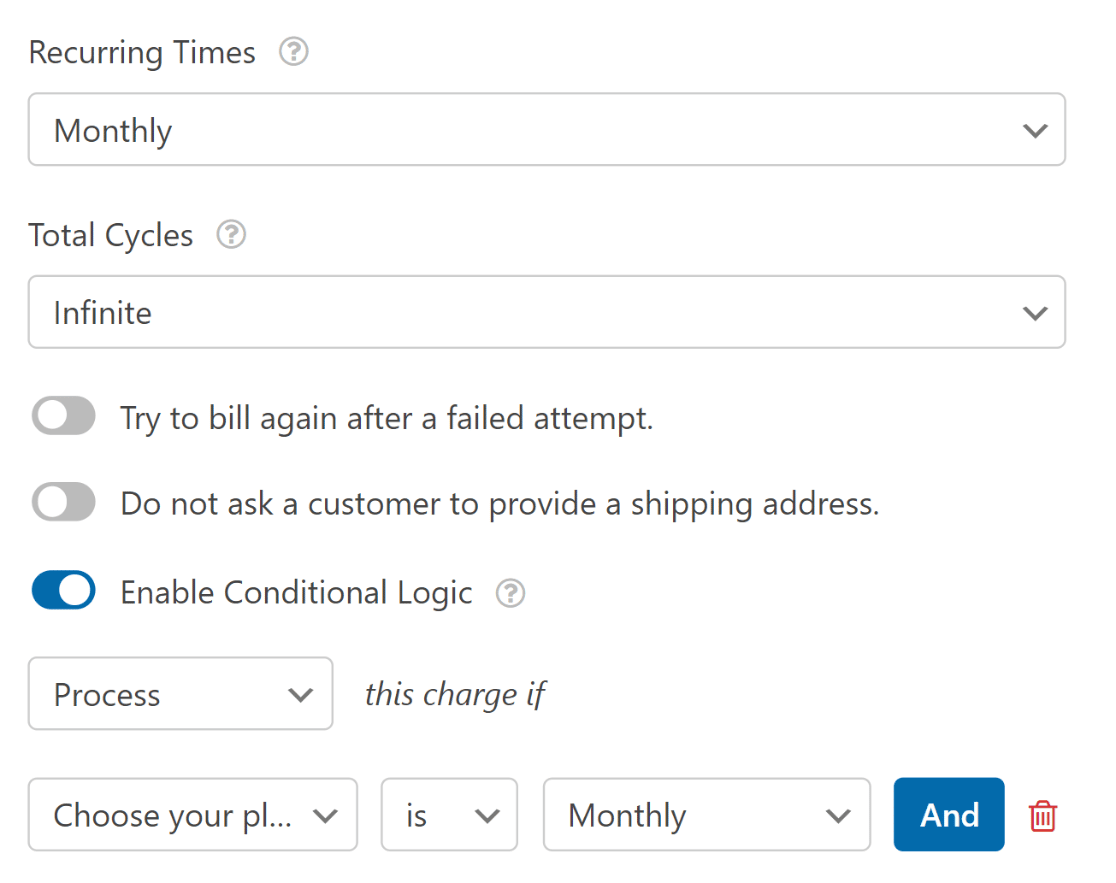
Pour le mois, nous avons sélectionné le paramètre Délais de récurrence sur Mensuel. Nous avons ensuite défini la logique suivante Traiter cette charge si le champ Choisissez votre plan est Mensuel.

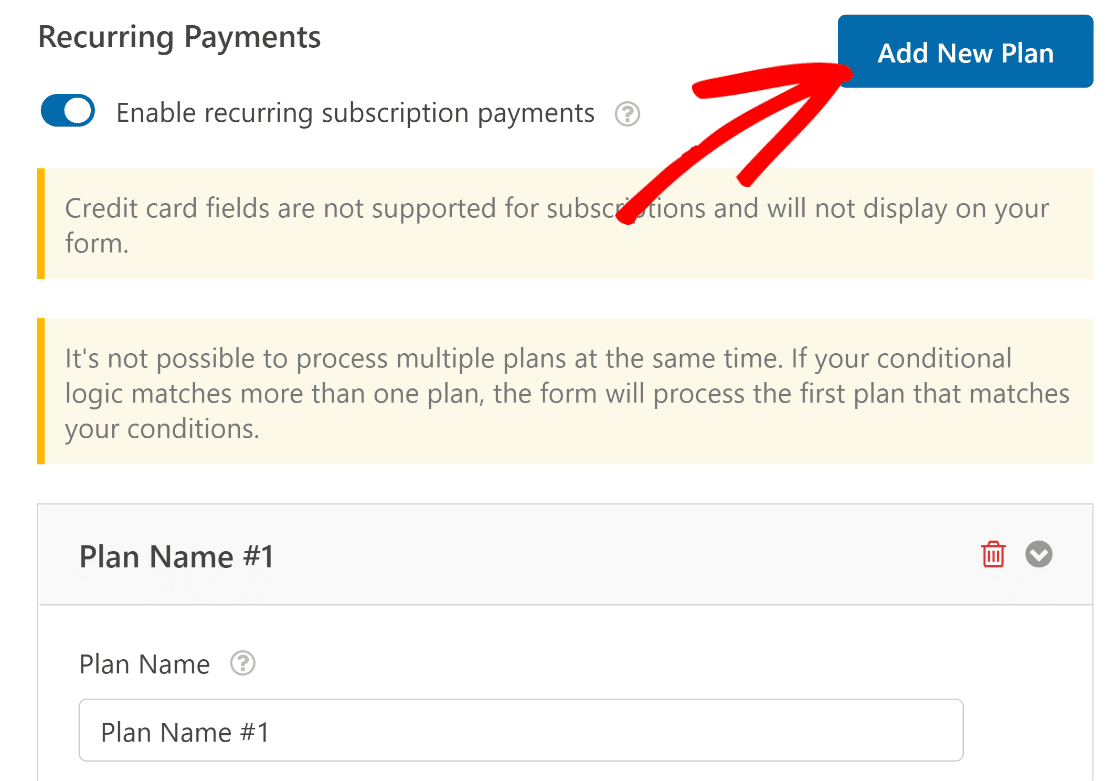
Ensuite, nous créerons un autre plan pour les utilisateurs qui préfèrent un abonnement annuel. Cliquez sur le bouton Ajouter un nouveau plan pour commencer.

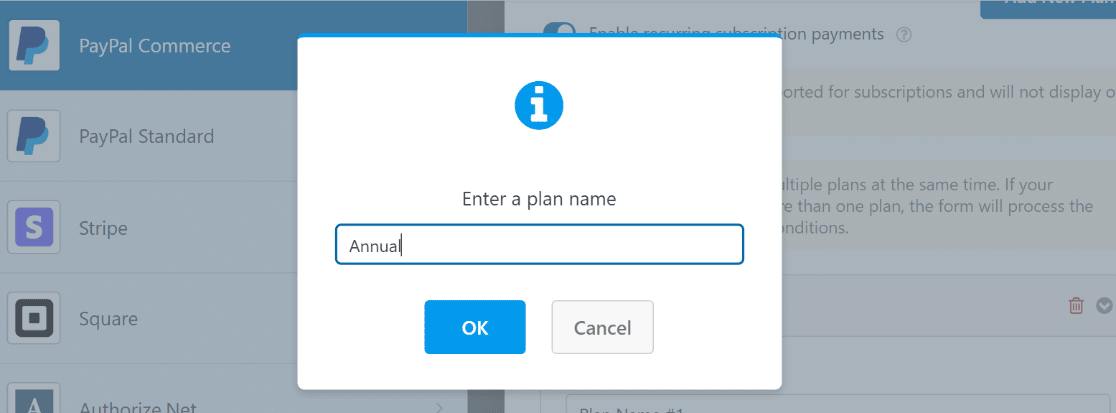
Saisissez un nom de plan et appuyez sur OK.

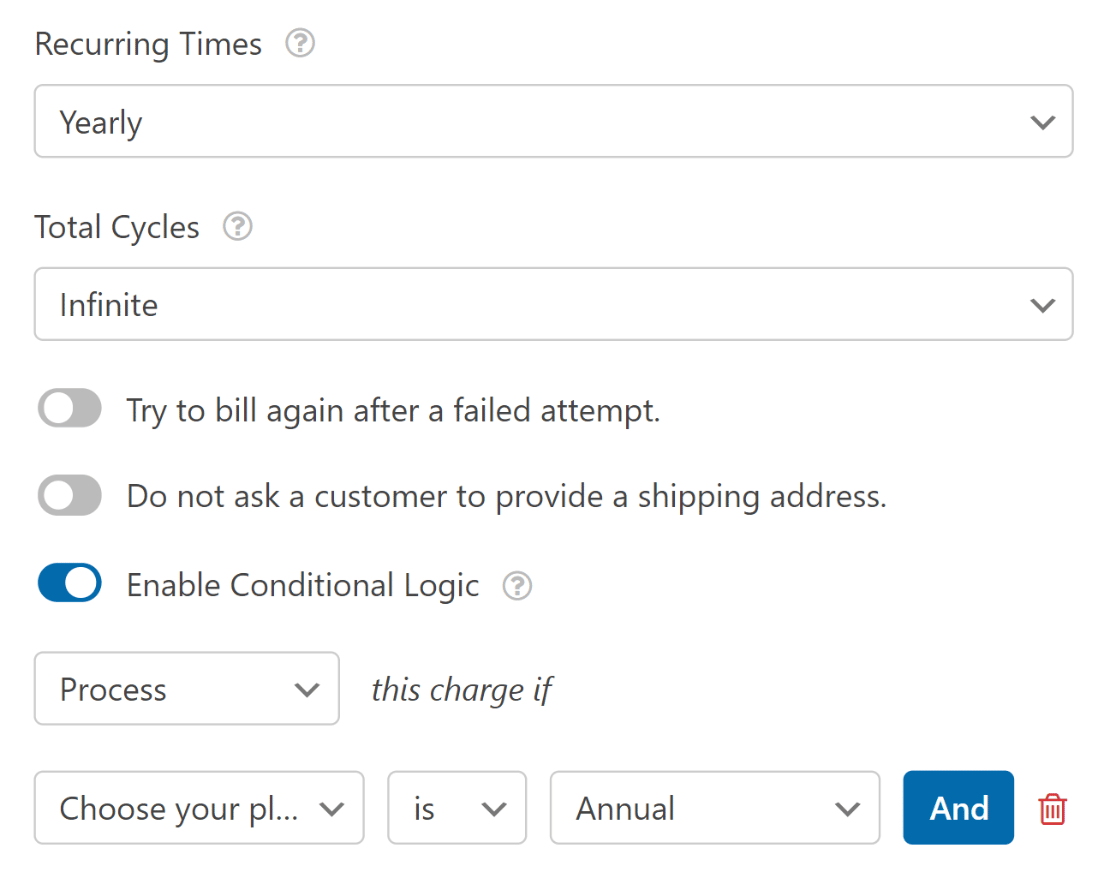
Cette fois-ci, nous allons sélectionner Annuel dans le menu déroulant Périodes récurrentes. La logique conditionnelle est ici définie comme suit : Traiter ce prélèvement si le champ Choisissez votre plan est Annuel.

Veillez à appuyer sur Enregistrer après avoir configuré ces paramètres.
En résumé, nous venons d'ajouter une option permettant aux clients de choisir entre des périodes d'abonnement mensuelles et annuelles à l'aide d'une logique conditionnelle.
Désormais, lorsqu'un utilisateur sélectionne la période d'abonnement de son choix, il est facturé au prix que vous avez défini pour cette période et uniquement à la date récurrente définie.
Avant de poursuivre, nous vous recommandons de jeter un coup d'œil à vos notifications de formulaire pour vous assurer qu'elles sont configurées comme vous le souhaitez.
7. Publier votre formulaire
Il est maintenant temps de commencer les paiements.
Vous pouvez ajouter votre formulaire à une page à l' aide d'un shortcode, mais il est parfois plus facile de l'ajouter directement à partir du générateur de formulaires. Dans le coin supérieur droit de votre écran, vous verrez les options permettant d'incorporer ou d'enregistrer votre formulaire.
Puisque nous essayons d'ajouter notre formulaire à une page tout de suite, allez-y et cliquez sur Embed.

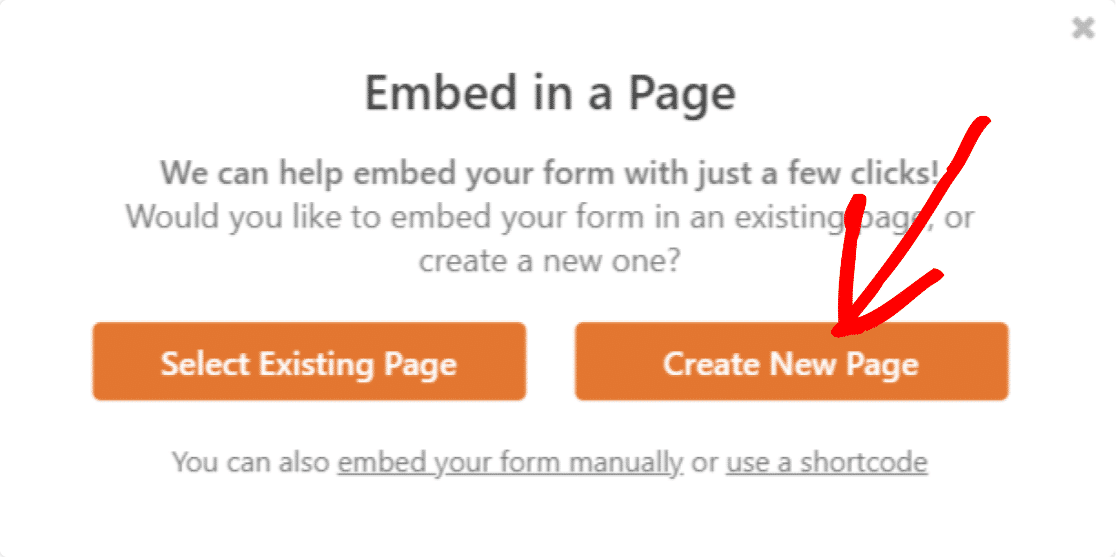
Cela redirigera vers une fenêtre modale avec l'option d'intégrer le formulaire dans une page existante ou de créer une nouvelle page.
Nous supposerons que vous souhaitez créer une nouvelle page, mais le processus est similaire pour les deux étapes. Pour ce guide, nous cliquerons sur Créer une nouvelle page.

Donnez un nom à votre nouvelle page et cliquez sur Let's Go!

Votre nouveau formulaire compatible avec PayPal Commerce sera désormais visible sur la nouvelle page. Publiez la page et vérifiez-la sur le frontend.

Et c'est tout pour l'intégration d'un formulaire de contact avec PayPal dans WordPress. Vous pouvez maintenant commencer à collecter des paiements à l'aide de formulaires sur votre site web !
Ensuite, se prémunir contre les temps d'arrêt
Maintenant que votre site web d'entreprise est opérationnel, vous voulez vous assurer qu'il le reste. Consultez cet article sur la protection contre les temps d'arrêt des sites web pour obtenir quelques conseils.
Et si vous voulez vous assurer que vos paiements sont traités avec succès, vous devez veiller à la vitesse de votre site. Pour ce faire, vous devrez peut-être éviter les plugins susceptibles d'affecter les performances de votre site. Consultez cet article pour savoir combien de plugins WordPress sont trop nombreux.
N'attendez pas pour commencer à construire votre formulaire de commande en ligne. Commencez dès aujourd'hui avec le plugin de formulaire WordPress le plus puissant. Vous cherchez un formulaire de commande gratuit ? WPForms Pro est livré avec le support des paiements Stripe et PayPal.
Créez votre formulaire WordPress PayPal dès maintenant
Et n'oubliez pas, si vous avez aimé cet article, n'hésitez pas à nous suivre sur les réseaux sociaux Facebook et Twitter.