Résumé de l'IA
Une image vaut mieux qu'un long discours. En ligne, les emojis remplissent généralement cette fonction grâce à leur capacité unique à clarifier les nuances émotionnelles de votre message.
Il va de soi que les emojis ont également leur place dans les processus commerciaux formels tels que les évaluations, les notations et les enquêtes. J'étais sceptique quant à l'utilisation des emojis en dehors de mes conversations personnelles avec mes amis et ma famille, mais il est prouvé (même si ce n'est pas encore concluant) que les emojis peuvent améliorer le taux de clics dans certains secteurs et pour certains publics.
Dans cet article, je vous montrerai comment créer une échelle d'évaluation en emoji et l'ajouter à votre formulaire WordPress pour rendre le feedback plus amusant et engageant pour votre public.
Créer une échelle d'évaluation des Emoji sur WordPress ⭐
- Etape 1 : Installer WPForms + Surveys & Polls Addon
- Étape 2 : Créer un nouveau formulaire d'enquête
- Étape 3 : Ajouter un champ d'évaluation à votre formulaire
- Étape 4 : Options de personnalisation supplémentaires
- Étape 5 : Intégrer le formulaire dans une page
- Étape 6 : Testez votre échelle d'évaluation des Emoji
- Plus de questions de lecteurs sur les échelles d'évaluation des Emoji
Qu'est-ce qu'une échelle d'évaluation des émoji ou des smileys ?
Une échelle d'évaluation emoji est un système de classement composé d'emojis ou d'icônes cliquables. En cliquant sur ces icônes, les clients peuvent indiquer ce qu'ils ressentent, du négatif au positif en passant par le neutre. Voici un exemple d'échelle d'évaluation avec un smiley :

L'échelle d'évaluation emoji est pratique lorsqu'il s'agit d'émotions ou de sentiments, car elle permet de déterminer le niveau de satisfaction des clients.
Comment créer une échelle d'évaluation d'Emoji dans WordPress
La meilleure chose à propos de la création d'une échelle d'évaluation d'emoji est qu'elle est incroyablement facile à faire (du moins sous WordPress). Suivez simplement les étapes que j'ai décrites ci-dessous et vous aurez votre échelle d'emoji prête en un rien de temps !
Etape 1 : Installer WPForms + Surveys & Polls Addon
La première chose à faire est d'installer WPForms. Je recommande la licence WPForms Pro pour accéder à des fonctionnalités puissantes pour construire des enquêtes intelligentes, ainsi que la possibilité d'utiliser une échelle d'évaluation en emoji.
Une fois que WPForms a été installé et que votre licence a été vérifiée, vous pouvez naviguer dans la section WPForms de votre tableau de bord WordPress.
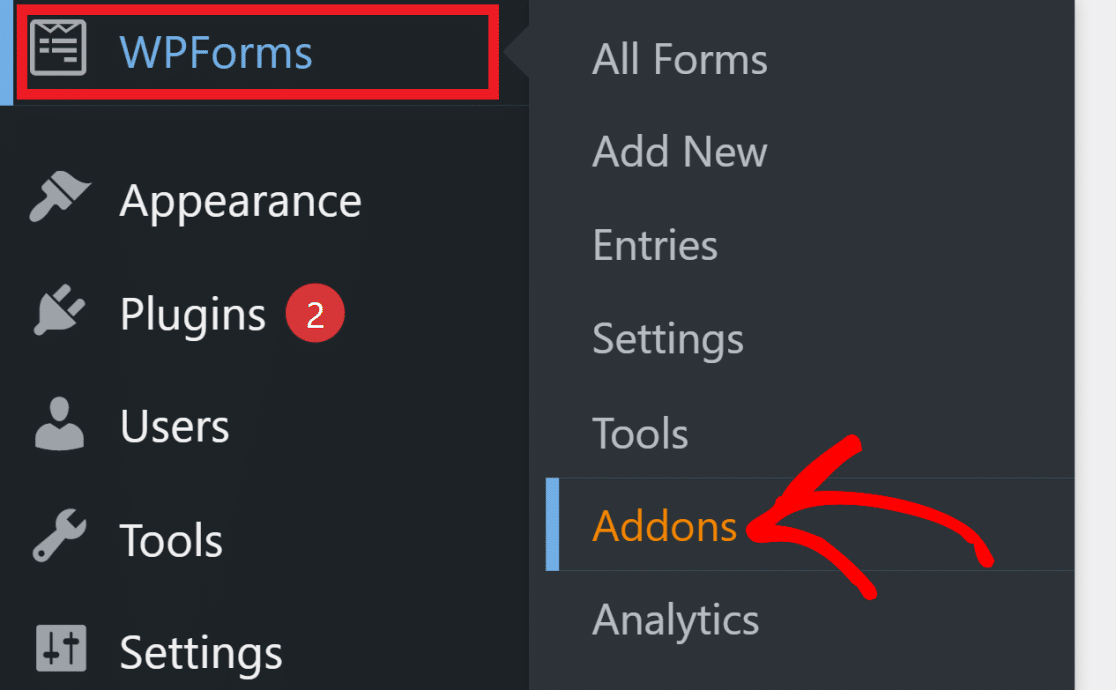
Depuis WPForms, cliquez sur Addons.

Faites défiler la page jusqu'à l'addon "Enquêtes et sondages".

Cliquez sur Install Addon. L'addon doit maintenant être actif.

Il est maintenant temps de créer une enquête.
Étape 2 : Créer un nouveau formulaire d'enquête
Maintenant que WPForms est prêt et que vous avez activé l'addon Surveys and Polls, il est temps de créer le formulaire avec votre échelle d'évaluation emoji.
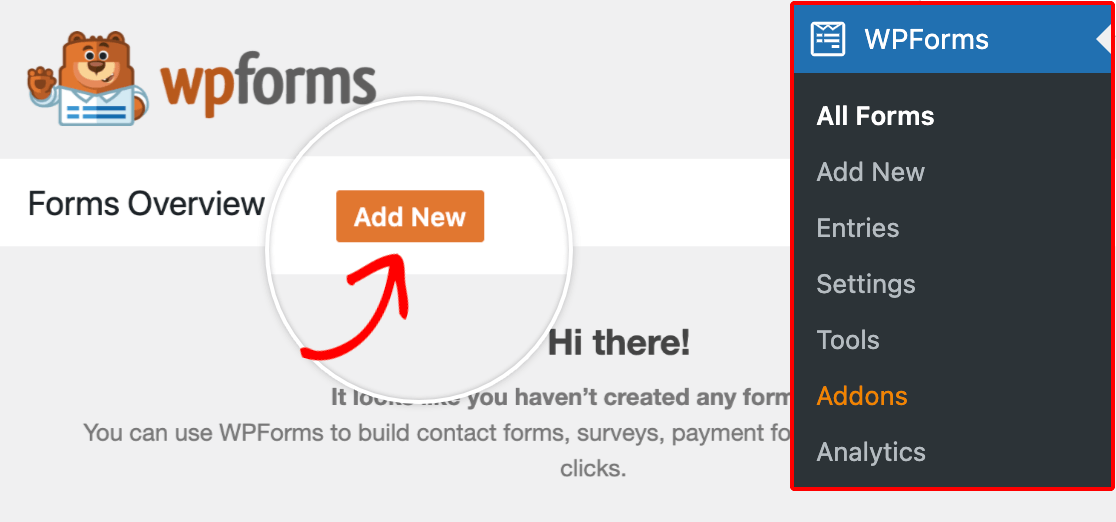
Depuis votre tableau de bord WordPress, allez dans WPForms ≫ Formulaires. Cliquez sur Ajouter nouveau en haut de la page.

Ensuite, donnez à votre formulaire le nom que vous souhaitez.
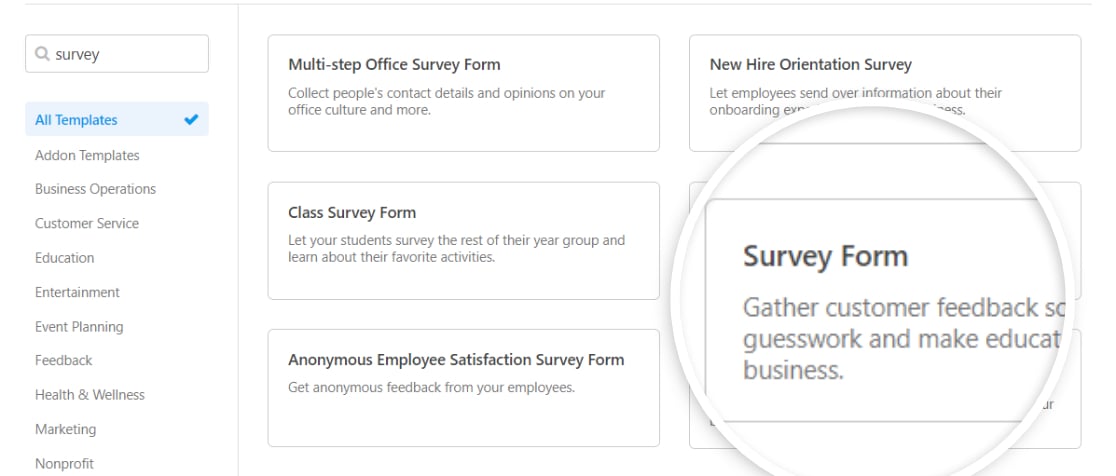
Ensuite, tapez Formulaire d'enquête dans le champ de recherche à gauche.

Survolez le modèle de formulaire d'enquête jusqu'à ce que le bouton orange Utiliser le modèle apparaisse et cliquez dessus.
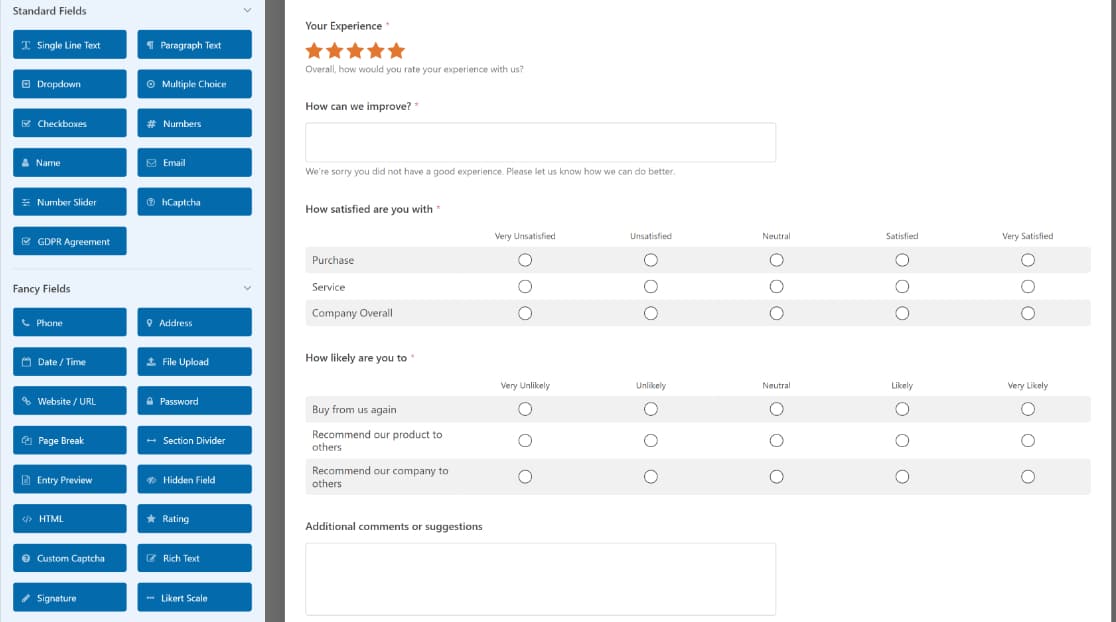
Votre nouveau modèle de formulaire d'enquête ressemblera à ceci :

Nous pouvons maintenant ajouter un champ d'évaluation et configurer les icônes.
Étape 3 : Ajouter un champ d'évaluation à votre formulaire
Maintenant que vous avez le modèle de formulaire d'enquête, il est temps de le modifier !
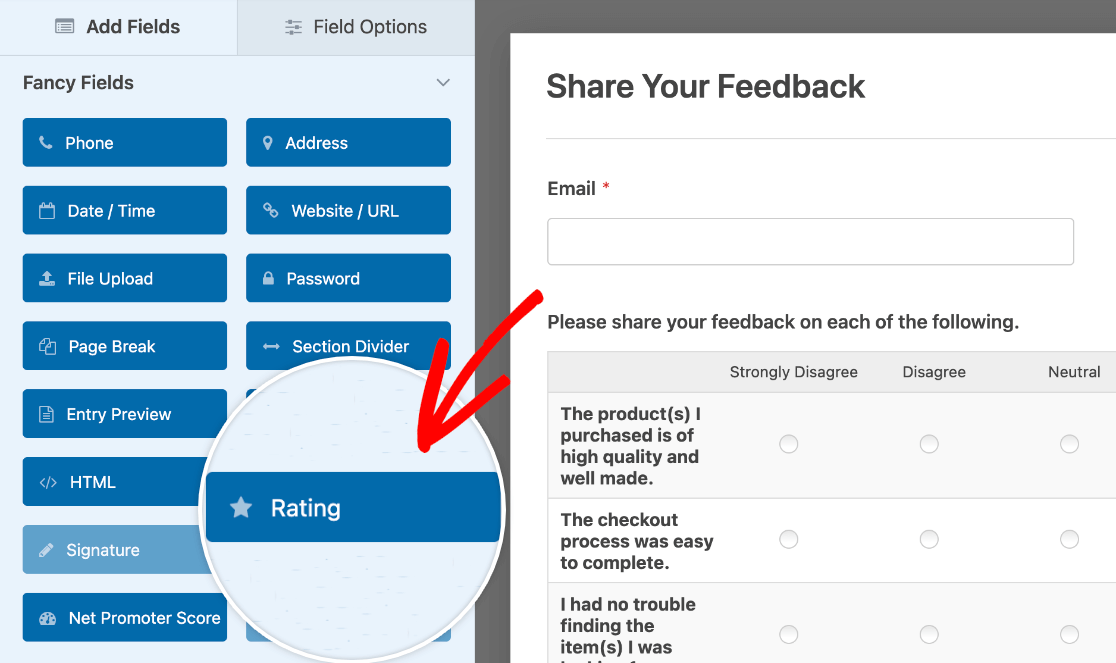
Après avoir ouvert le générateur de formulaires, recherchez le champ Rating dans la section Fancy Fields. Cliquez sur le champ ou faites-le glisser dans la zone de prévisualisation pour l'ajouter à votre formulaire.

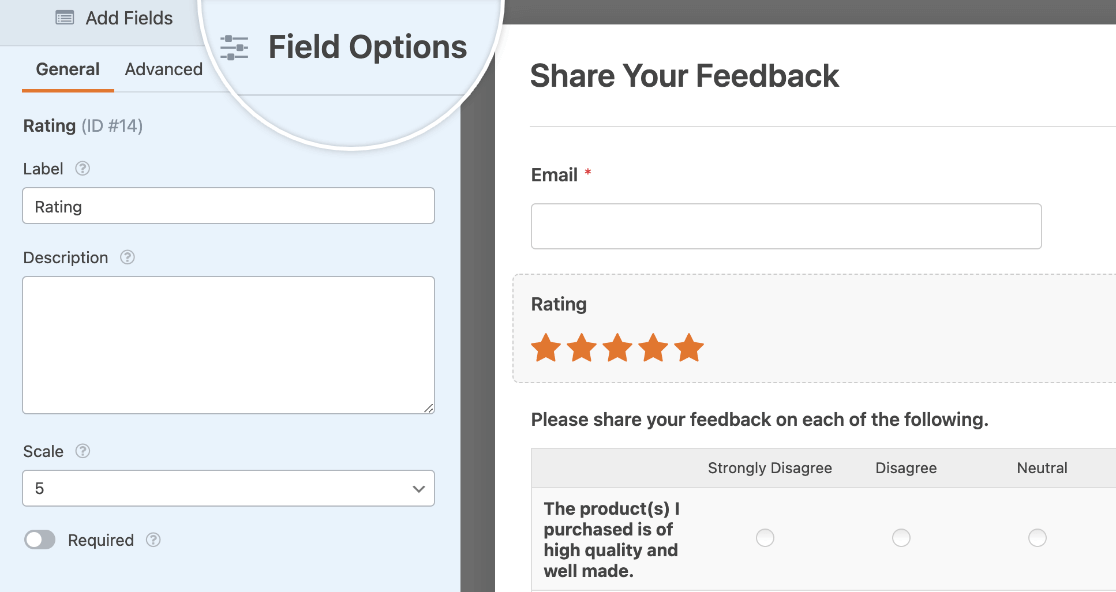
Une fois le champ ajouté à votre formulaire, cliquez sur le panneau Options du champ dans la zone de prévisualisation.

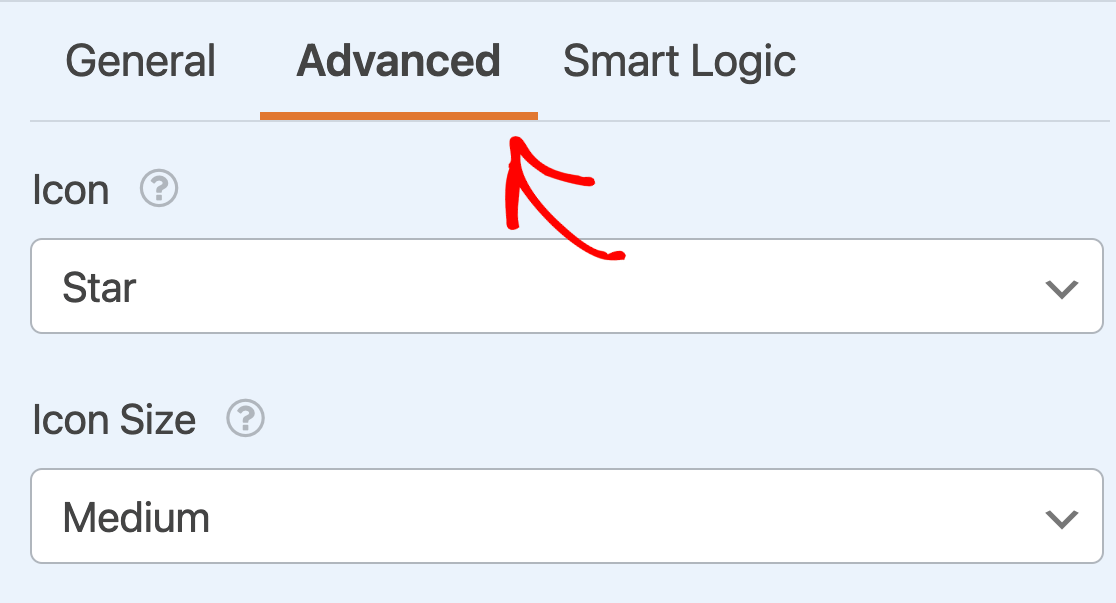
Pour personnaliser le symbole de l'icône du champ Rating, cliquez sur l'onglet Avancé dans le panneau Options du champ.

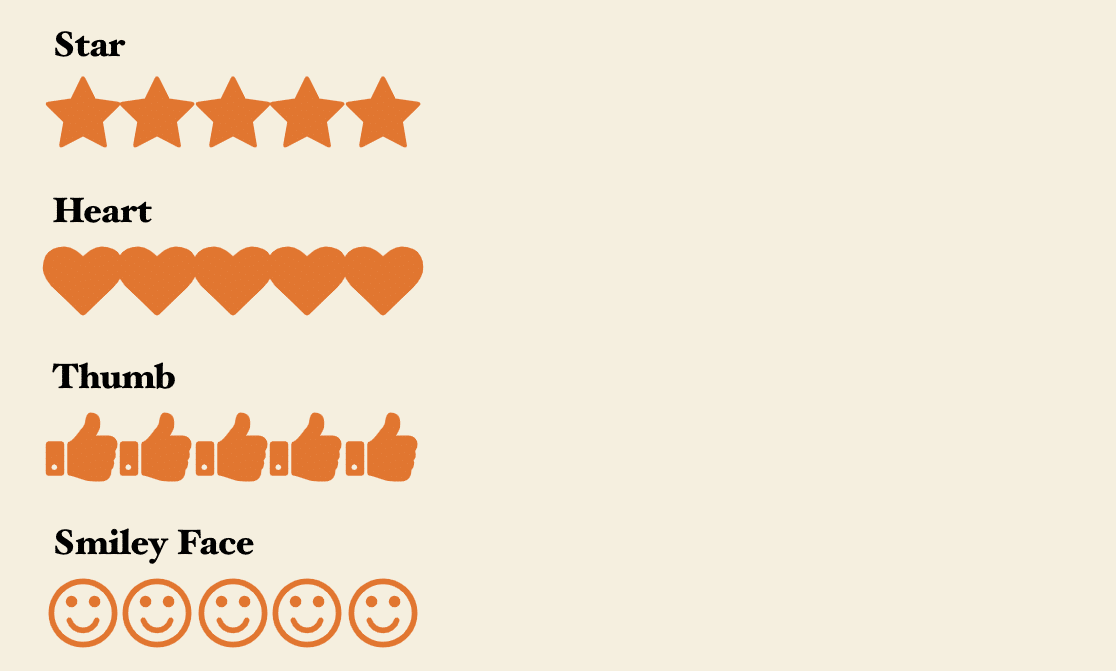
Par défaut, le champ Classement affiche des icônes en forme d'étoiles. Cependant, en utilisant le menu déroulant Icône, vous pouvez choisir l'une des options énumérées ci-dessous :

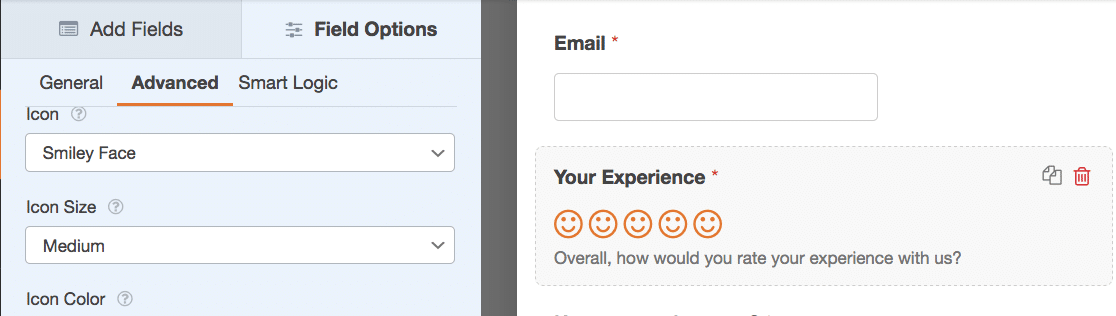
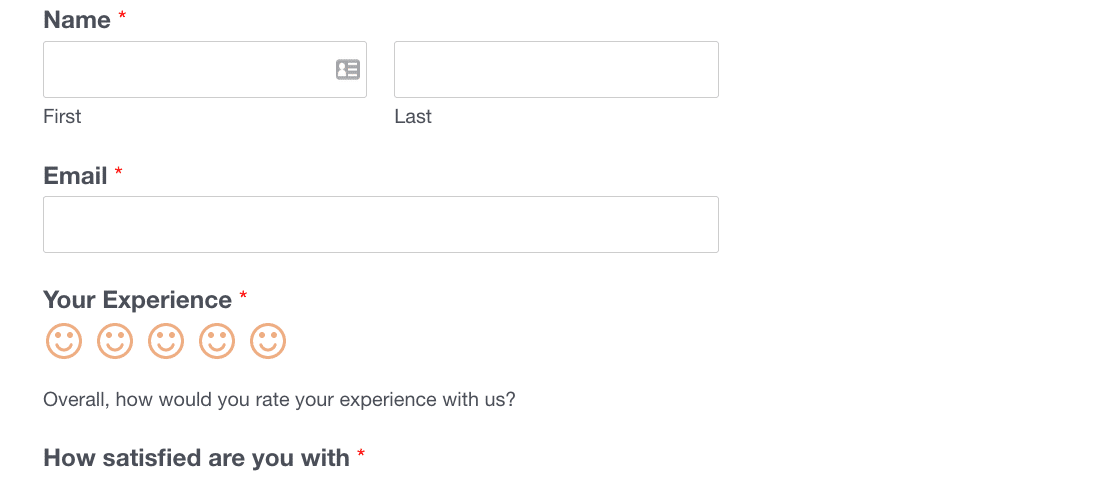
Changez l'icône en Smiley Face et l'aperçu du formulaire sera automatiquement modifié.

💡 Conseil de pro : Vous souhaitez utiliser un emoji ou une icône personnalisée ? Vous pouvez le faire si vous êtes prêt à ajouter un extrait de code à votre site. Pour en savoir plus, consultez ce document de développeur sur la façon de personnaliser l'apparence des icônes de notation dans WPForms.
Étape 4 : Options de personnalisation supplémentaires
Si vous ne souhaitez pas modifier le code, vous pouvez toujours contrôler l'apparence de votre échelle d'évaluation des emoji.
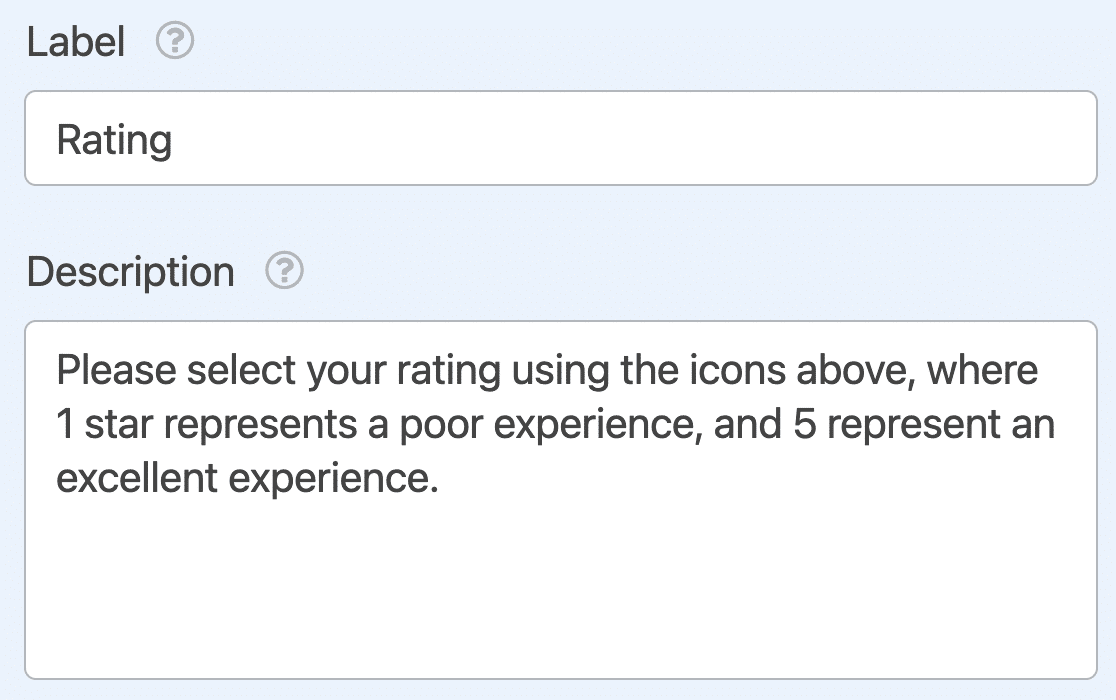
Tout d'abord, ajoutez une étiquette et une description au champ Classement dans le panneau Options de champ.

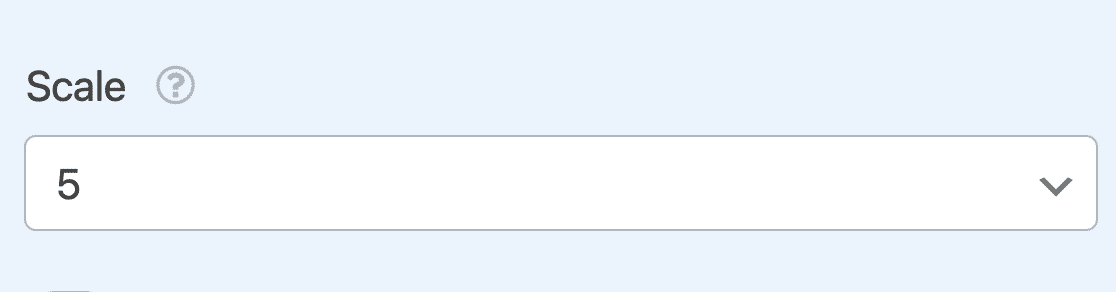
Pour ajuster la valeur maximale de l'évaluation, cliquez sur le menu déroulant Échelle. Ici, vous pouvez afficher de 2 à 10 icônes.

Vous pouvez également choisir d'activer le paramètre Requis pour vous assurer que les utilisateurs sélectionnent une évaluation avant de soumettre votre formulaire.

Personnalisation des options de champ de l'échelle d'évaluation Emoji
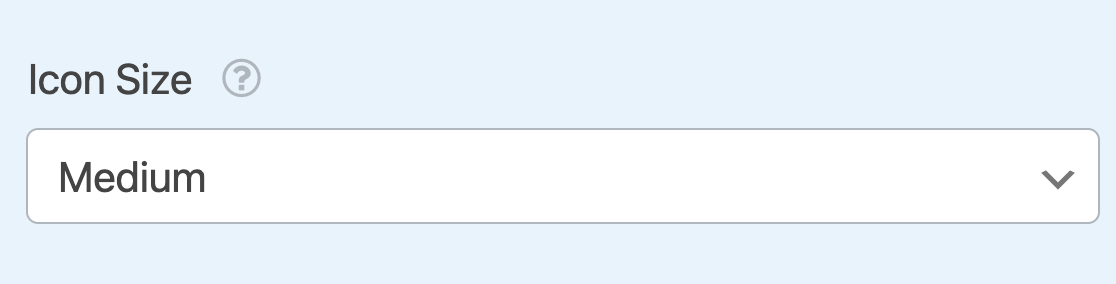
Retournez à l'onglet Avancé du panneau Options du champ pour personnaliser la taille et la couleur de l'icône du champ Classement.
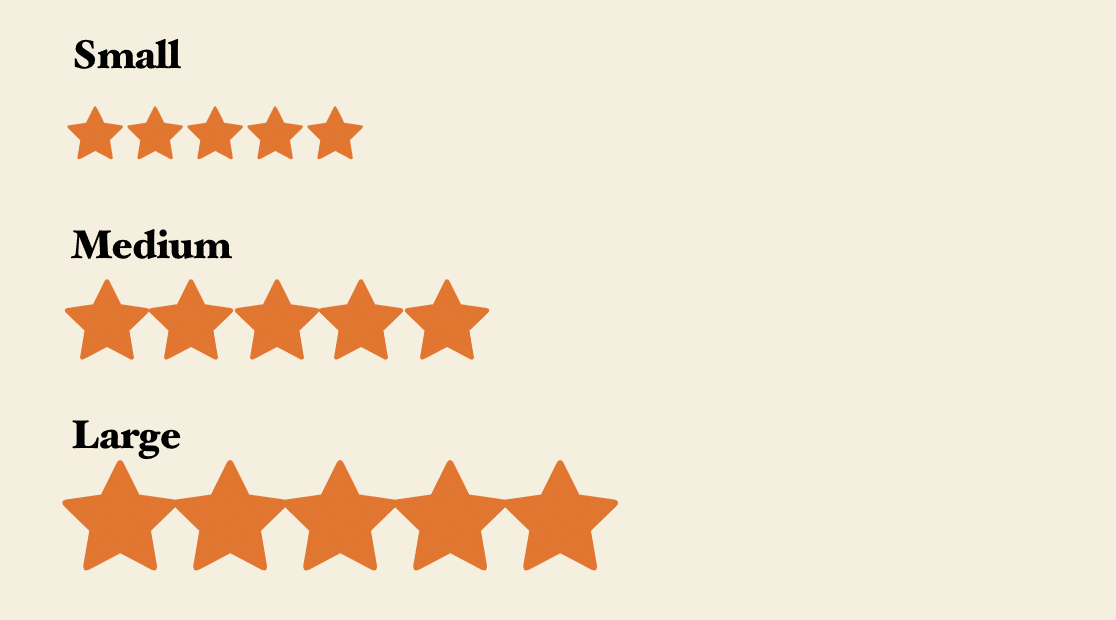
Par défaut, WPForms règle la taille de l'icône sur Moyenne. Vous pouvez la changer en Petite ou Grande si vous le souhaitez.

Voici comment les options de taille se comparent sur le frontend :

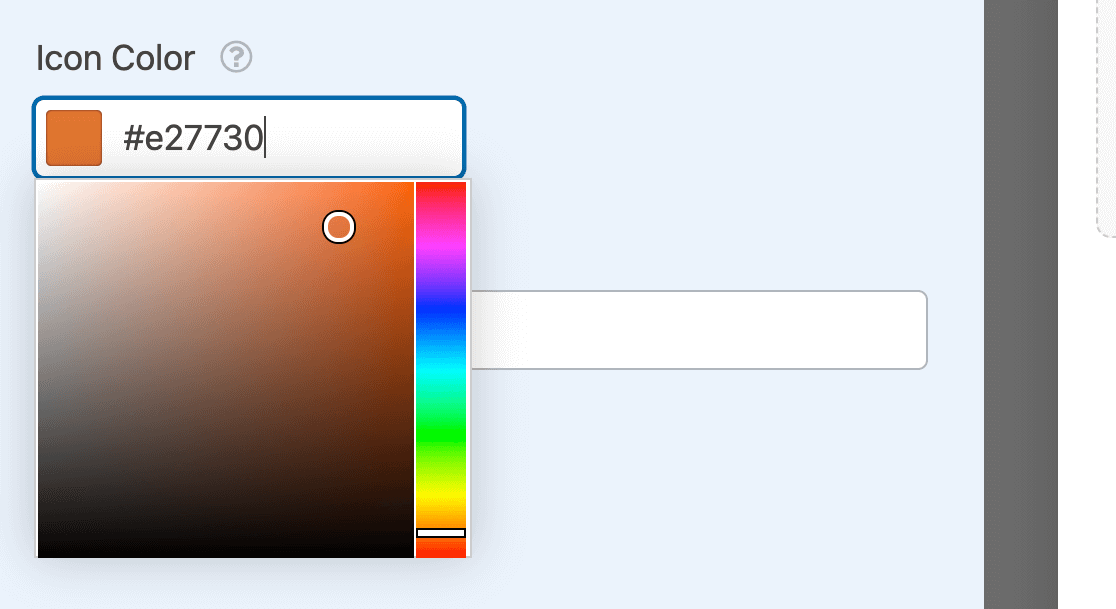
Par défaut, WPForms fixe la couleur de l'icône à l'orange. Vous pouvez facilement personnaliser cette couleur en cliquant sur la boîte de couleur et en utilisant l'outil de sélection des couleurs.

Et le tour est joué ! Votre échelle d'évaluation est prête.
Étape 5 : Intégrer le formulaire dans une page
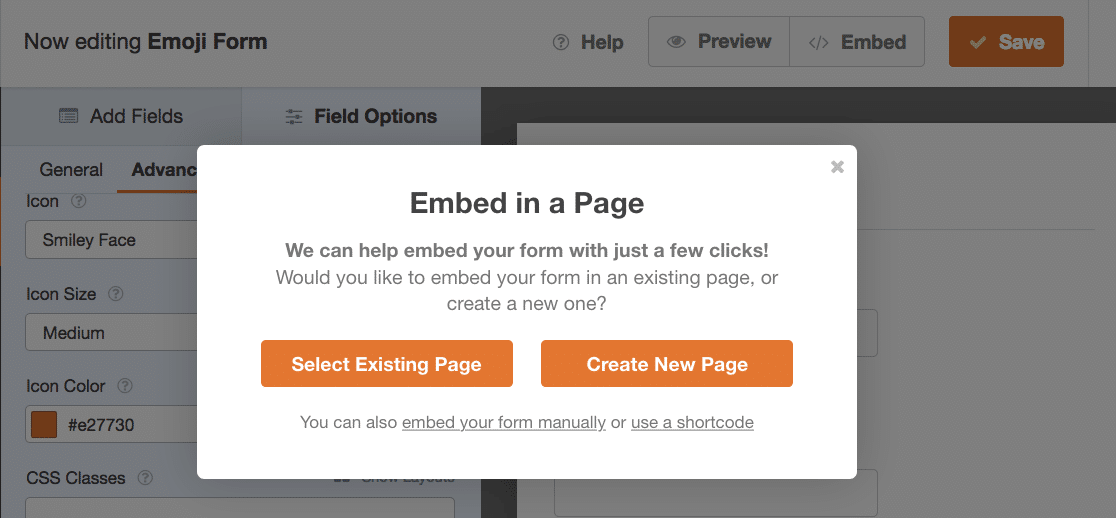
Une fois que vous avez sauvegardé votre travail, il est temps de l'intégrer à la page à laquelle vous êtes destiné. Cliquez sur le bouton Intégrer en haut à droite de votre formulaire.

Une fois que vous avez fait cela, une fenêtre modale s'ouvre, vous permettant de choisir la manière dont vous souhaitez intégrer le formulaire. Pour ce tutoriel, nous choisirons l'option Créer une nouvelle page.

Ensuite, il vous sera demandé de donner un nom à votre page. Saisissez un nom pour la page et cliquez sur " Let's Go" pour continuer.

Vous serez alors dirigé vers l'éditeur de blocs de WordPress où vous trouverez votre formulaire intégré. Lorsque vous êtes prêt, publiez simplement cette page et laissez les gens utiliser l'échelle d'évaluation des emoji dans votre formulaire.
Suivez les instructions pour intégrer votre formulaire. Si vous avez besoin d'aide pour cette étape, consultez notre guide sur l 'ajout d'un formulaire à une page WordPress.
Étape 6 : Testez votre échelle d'évaluation des Emoji
C'est tout ce qu'il y a à faire ! Vous pouvez tester votre formulaire en le remplissant et en cliquant sur l'échelle d'évaluation des visages heureux.

Et voilà ! Avec une échelle d'évaluation en emoji, vous pouvez ajouter une alternative attrayante aux échelles d'évaluation fades et ordinaires qui ne comportent généralement qu'une série de chiffres.
Plus de questions de lecteurs sur les échelles d'évaluation des Emoji
Comment puis-je ajuster l'échelle de notation des emoji ?
Vous pouvez ajuster l'échelle pour afficher de 2 à 10 emojis en modifiant le menu déroulant Échelle dans le panneau Options du champ. Plus l'échelle est grande, plus vous pouvez évaluer avec précision la force des commentaires fournis par vos clients.
Est-il possible de modifier la couleur et la taille des emojis ?
Oui, WPForms vous permet de personnaliser la taille et la couleur des emojis en utilisant les options de l'onglet Avancé du panneau Options du champ. Rappelez-vous que si vous changez la couleur du bouton d'envoi via les options de style de formulaire disponibles dans l'éditeur de blocs de WordPress, la couleur de classement des emojis sera également modifiée pour correspondre à la couleur du bouton d'envoi pour une cohérence visuelle.
L'échelle d'évaluation des emoji peut-elle être un champ obligatoire ?
Oui, vous pouvez activer le paramètre "Obligatoire" dans les options de champ pour vous assurer que les utilisateurs doivent sélectionner une évaluation avant d'envoyer le formulaire. C'est toujours une bonne idée de rendre le champ d'évaluation obligatoire car c'est généralement le champ le plus important d'un formulaire de retour d'information.
Ensuite, personnalisez votre formulaire de réinitialisation du mot de passe
Vous voulez vous débarrasser de la page de réinitialisation de mot de passe par défaut et utiliser quelque chose de plus amusant ?
WPForms vous permet de publier votre propre formulaire de réinitialisation de mot de passe avec des champs personnalisés. Découvrez comment dans notre tutoriel sur la personnalisation du formulaire de réinitialisation de mot de passe dans WordPress.
Nous avons également d'autres articles pour vous aider à choisir les meilleurs plugins pour votre site :
- Les meilleurs plugins d'affiliation pour WooCommerce
- Les meilleurs plugins pour les journaux d'emails
- Meilleurs outils de génération de leads
- Les meilleurs processeurs de paiement pour les organisations à but non lucratif
- Meilleurs plugins de sauvegarde
Prêt à construire votre formulaire ? Commencez dès aujourd'hui avec le meilleur plugin de construction de formulaire WordPress, WPForms Pro. L'abonnement au niveau Pro comprend des centaines de modèles gratuits, l'accès à des fonctionnalités de formulaire de haut niveau, et une garantie de remboursement de 14 jours.
Créer une échelle d'évaluation des Emoji sur WordPress ⭐
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.