Résumé de l'IA
Vous cherchez un widget pour mettre votre formulaire de contact en bas de votre site ? WPForms rend très simple l'intégration d'un formulaire afin d'augmenter le nombre de soumissions.
Dans ce guide, nous vous montrerons comment utiliser un widget pour placer votre formulaire de contact dans le pied de page de votre site WordPress.
Comment ajouter un formulaire de contact au pied de page de WordPress ?
Vous pouvez ajouter un formulaire de contact au pied de page de votre site WordPress en quelques secondes en utilisant WPForms.
Vous pouvez même le faire avec la version gratuite appelée WPForms Lite, qui vous permet de créer un formulaire de contact et de rester en contact avec les visiteurs du site.
Voyons comment cela se passe exactement.
Étape 1 : Créer votre formulaire WordPress
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour plus de détails, voir ce guide étape par étape sur l 'installation d'un plugin dans WordPress.
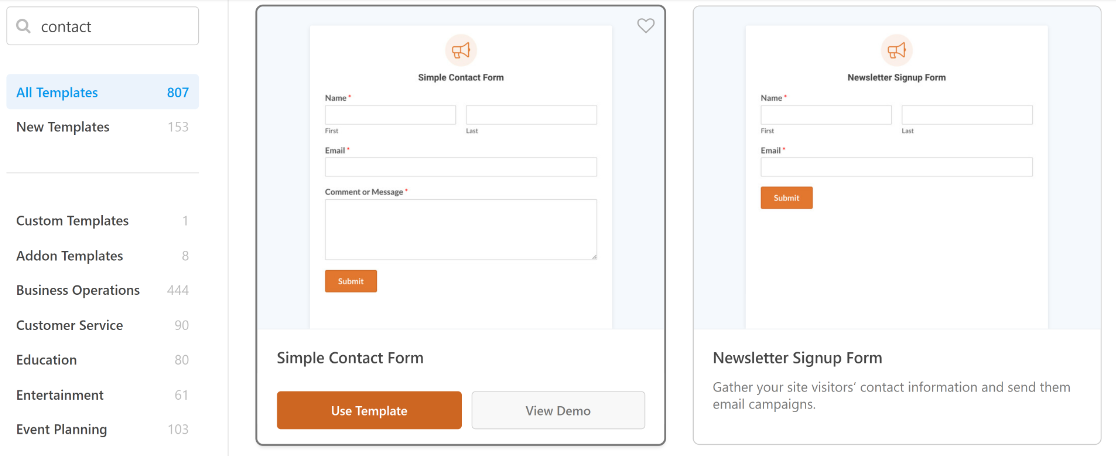
Une fois que vous avez installé le plugin WPForms, allez dans WPForms " Add New pour créer un nouveau formulaire. Ensuite, dans votre constructeur de formulaire, trouvez le modèle Simple Contact Form et cliquez sur Use Template pour charger le modèle.

Il est maintenant temps de personnaliser votre formulaire. Vous pouvez facilement personnaliser les champs du formulaire grâce à la fonction "glisser-déposer".
Pour plus de détails, vous pouvez lire notre article sur la création d'un formulaire de contact simple.
Etape 2 : Ajouter votre widget WPForms au pied de page
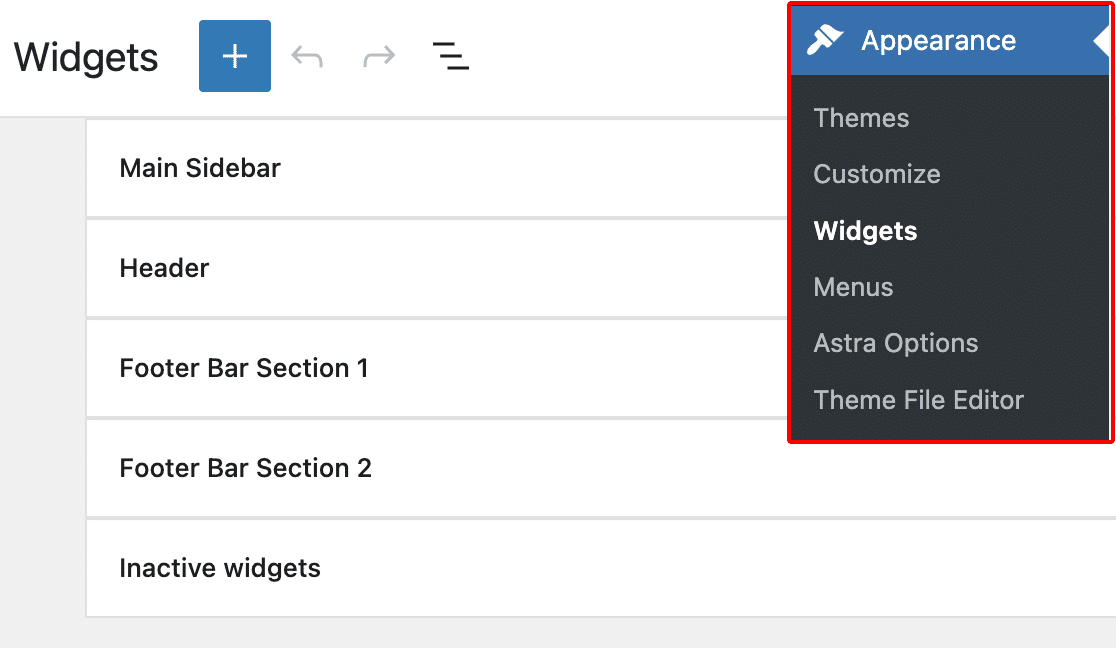
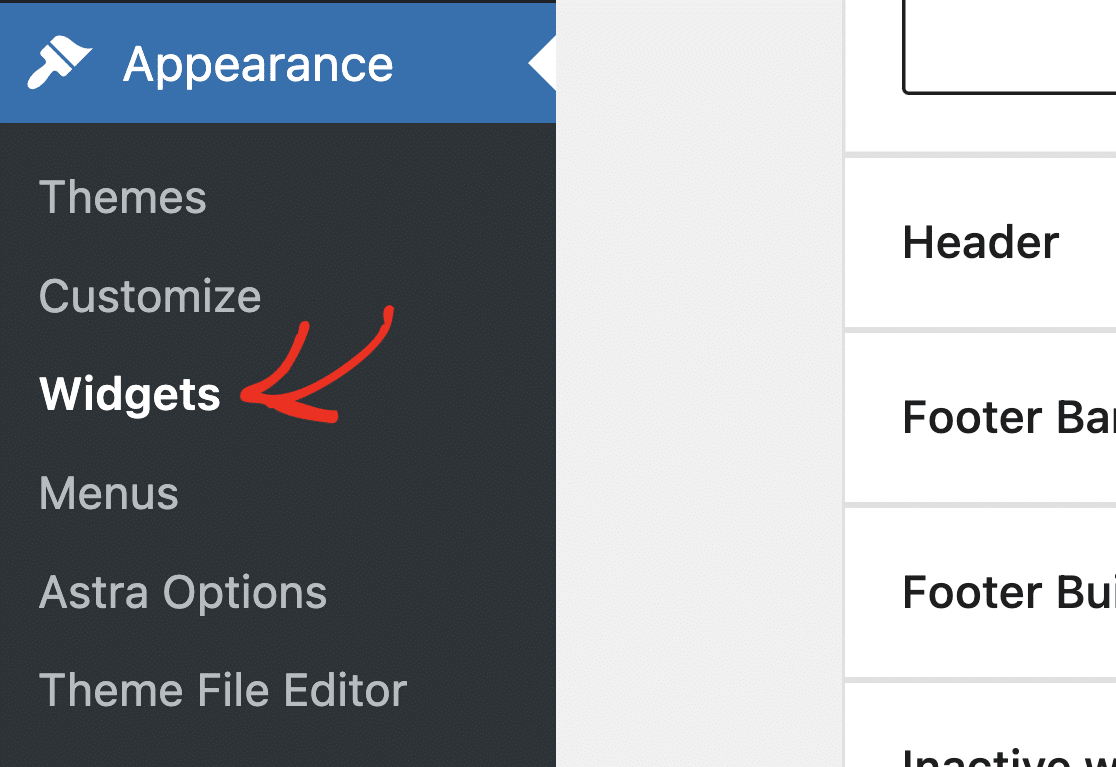
Vous devez maintenant ajouter le widget WPForms à votre zone de widget de pied de page en allant dans Apparence " Widgets.

Remarque : vous utilisez le plugin Classic Widgets ? Consultez ce tutoriel sur l'intégration de votre formulaire à l'aide de l'éditeur de widgets classique pour obtenir des instructions étape par étape.
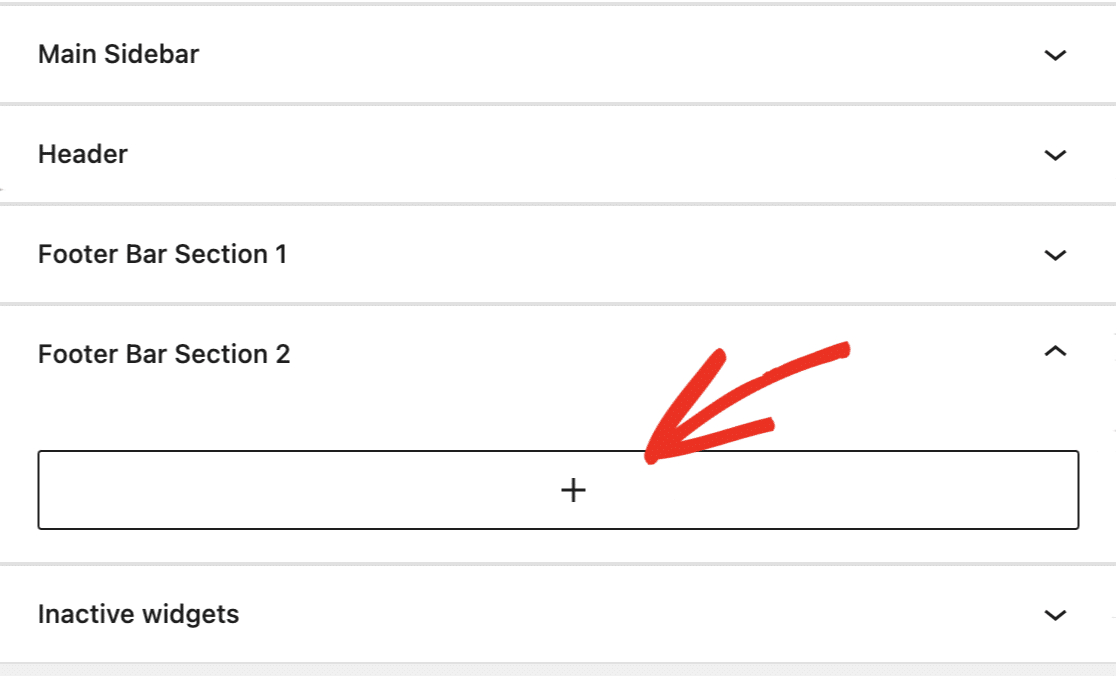
Ensuite, recherchez la section des widgets de pied de page et développez-la. En fonction de votre thème, vous pouvez avoir plusieurs zones de widgets de pied de page, veillez donc à choisir celle qui correspond à l'endroit où vous souhaitez que votre formulaire s'affiche.
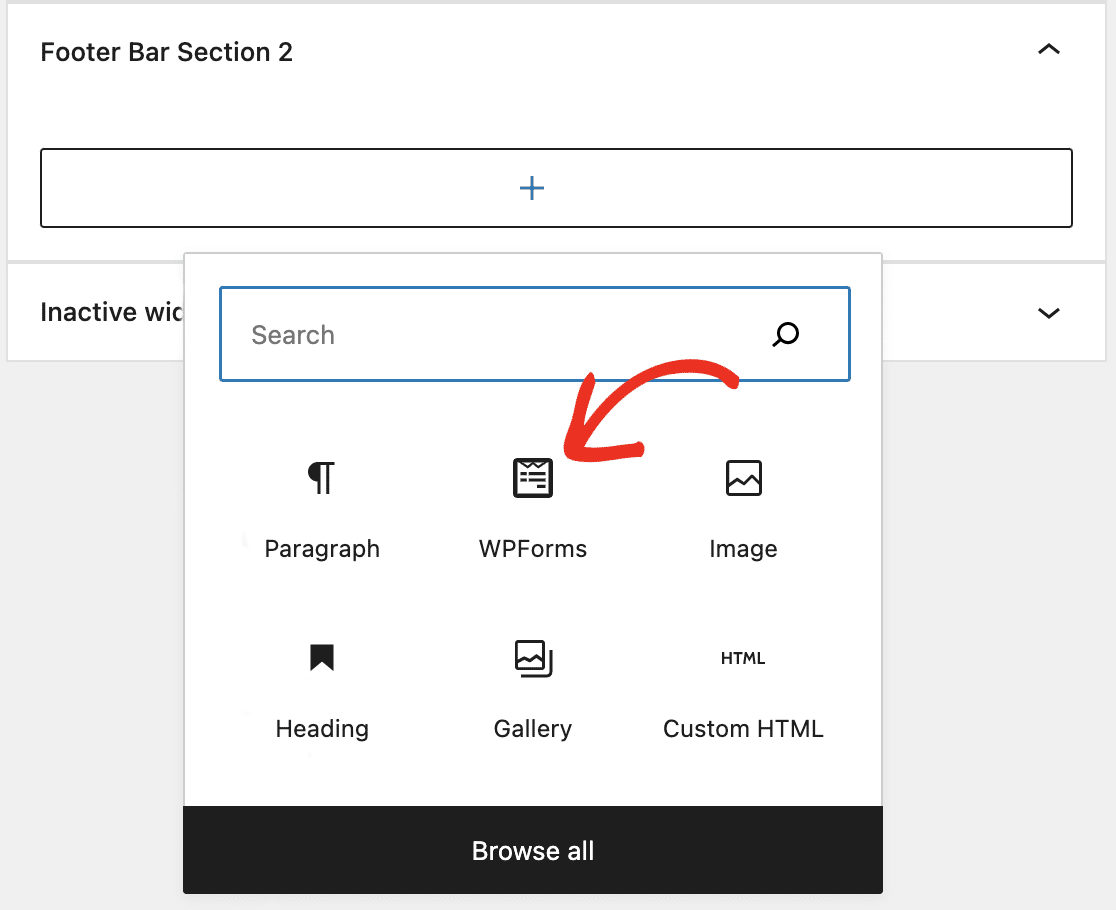
Une fois que vous avez développé la section du widget de pied de page, cliquez sur le bouton plus (+) pour y ajouter un bloc.

Choisissez le bloc WPForms, comme vous le feriez si vous ajoutiez votre formulaire à un article ou à une page.

Choisissez ensuite votre formulaire de contact dans la liste déroulante.

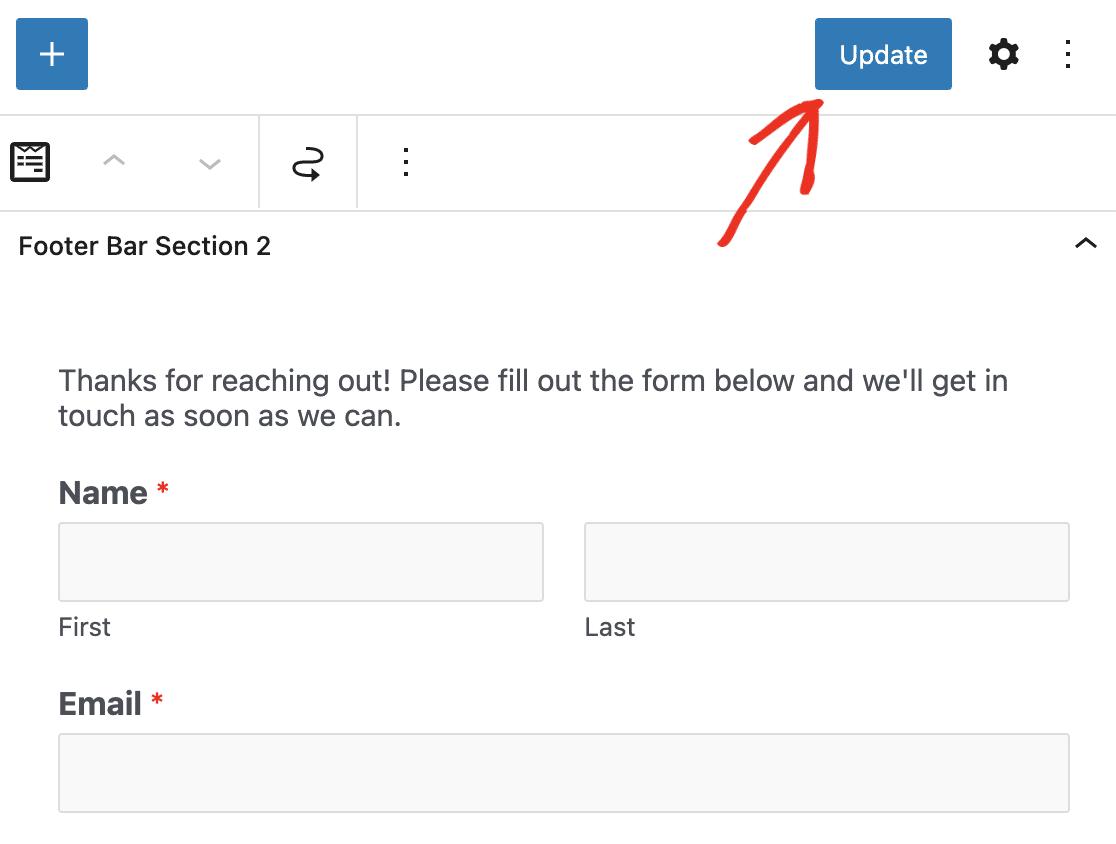
Votre formulaire apparaît dans le bloc. Cliquez sur le bouton Mettre à jour en haut de l'écran Widgets pour enregistrer vos modifications.

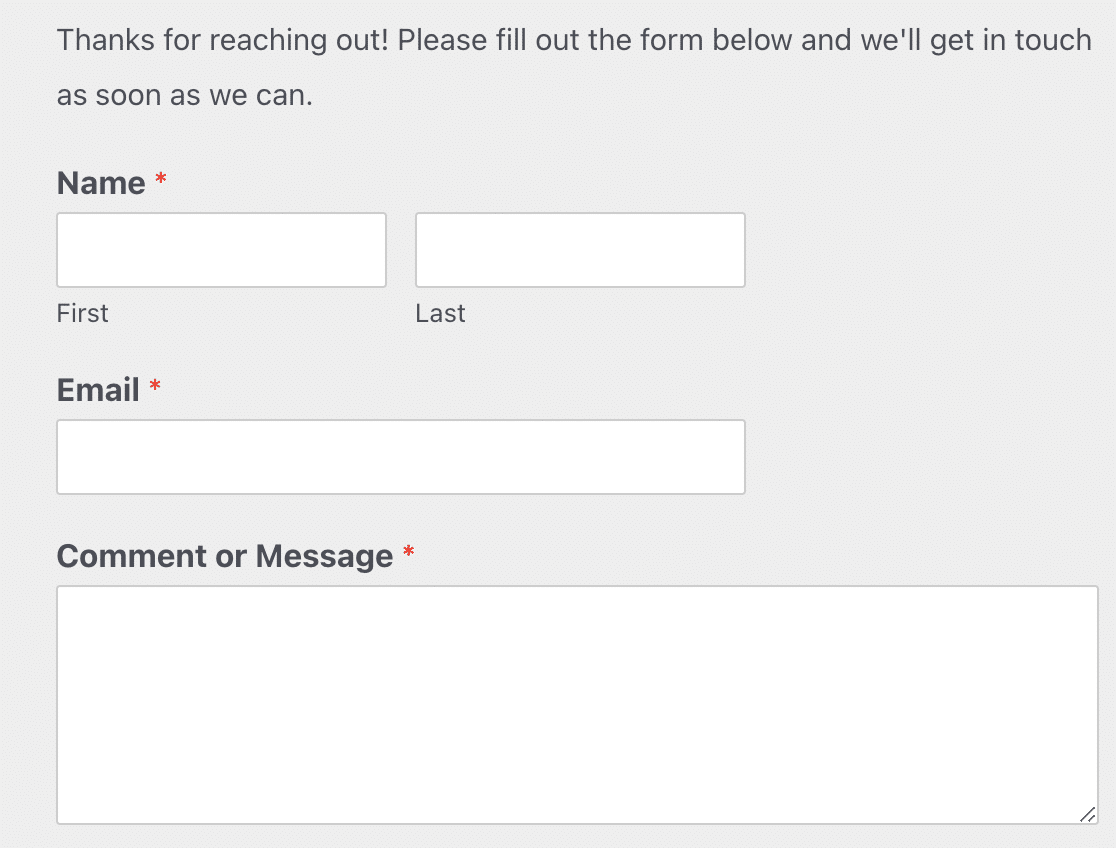
Votre formulaire de contact WordPress apparaîtra désormais dans le pied de page de votre site web ! N'hésitez pas à le vérifier pour vous assurer que vous l'appréciez.

Vous pouvez répéter ces étapes pour insérer un formulaire dans n'importe quelle zone de widget disponible afin de permettre aux visiteurs de votre site Web de vous communiquer leurs informations le plus facilement possible pour que vous puissiez gagner plus d'argent en ligne.
Comment ajouter un widget de formulaire de contact à WordPress ?
Vous ne voyez pas de widgets disponibles dans votre zone de bas de page ?
Vous utilisez peut-être un thème qui ne prend pas en charge les widgets de pied de page. Essayez de passer à un thème gratuit et moderne comme Astra ou OceanWP qui proposent tous deux des widgets de pied de page (la plupart des thèmes récents le font).
Vous voulez savoir comment vérifier si votre thème actuel prend en charge les pieds de page widgetisés ?
Cliquez sur Apparence dans votre tableau de bord WordPress.
Si vous ne voyez pas le mot Widgets ici, il est probable que votre thème ne les prenne pas en charge.

Vous pouvez vérifier cela sur le même écran en cliquant sur activer sur votre thème par défaut, puis en répétant l'étape ci-dessus.
Si le thème par défaut affiche les widgets sous Appearance, vous savez que votre thème actuel ne prend pas en charge les pieds de page widgetisés.
Si, pour une raison ou une autre, vous devez conserver votre thème actuel, vous avez la possibilité de modifier le PHP de votre thème, ce qui peut s'avérer assez délicat. Consultez le guide sur l 'ajout de code d'en-tête et de pied de page dans WordPress sur notre site frère pour plus de détails.
Pourquoi ajouter un formulaire de contact au pied de page de WordPress ?
Il n'est pas rare qu'un visiteur se rende au bas d'un site web à la recherche d'informations de contact. Si quelqu'un veut vous contacter et vous donner ses coordonnées, vous devez lui faciliter la tâche au maximum.
Au lieu d'obliger les visiteurs du site à se rendre sur une page de contact distincte, vous pouvez simplifier le processus en ajoutant un formulaire dans votre pied de page.
Pour en savoir plus, consultez cet article sur les meilleurs endroits où placer des formulaires de contact sur votre site web.
WPForms Lite (Gratuit) vs WPForms Pro (Payant)
WPForms Lite est une option géniale pour ajouter un formulaire de contact à un widget de pied de page sur votre site WordPress. Il vous offre des fonctionnalités avancées comme la création de formulaires de paiement avec l'intégration de Stripe, le stylisme de vos formulaires sans CSS, et plus encore.
Mais si vous vous demandez si vous devriez passer à WPForms Pro, il y a d'énormes avantages à obtenir le plugin payant, comme :
- Il s'agit du plugin de formulaire de contact WordPress le plus convivial pour les débutants. Il utilise un constructeur par glisser-déposer pour créer le formulaire de votre choix.
- Accéder à plus de passerelles de paiement comme Authorize.Net, Square et PayPal
- Il vous permet de créer un formulaire multi-pages pour améliorer l'expérience de l'utilisateur.
- Il vous permet de créer un formulaire interactif pour communiquer avec les visiteurs sur un ton conversationnel.
- Vous pouvez ajouter des sondages ou des enquêtes à vos formulaires afin de recueillir des informations supplémentaires sur les clients.
- Vous bénéficiez d'une assistance prioritaire de la part d'une équipe amicale et compétente, afin de recevoir l'aide dont vous avez besoin.
Consultez cette comparaison entre WPForms Lite et Contact Form 7 pour voir pourquoi WPForms Lite est le meilleur plugin gratuit de formulaire de contact.
Cliquez ici pour créer votre premier formulaire
Ensuite, ajoutez un champ de téléchargement de fichiers à votre formulaire de contact
Voilà, c'est fait ! Vous avez maintenant réussi à ajouter un formulaire de contact en pied de page avec un widget dans WordPress.
Vous pouvez également lire comment créer un formulaire de téléchargement de fichiers dans WordPress.
Qu'est-ce que vous attendez ? Commencez dès aujourd'hui à utiliser le plugin de formulaires WordPress le plus puissant.
Si vous avez aimé cet article, suivez-nous sur Facebook et Twitter pour d'autres tutoriels gratuits sur WordPress.