Résumé de l'IA
Vous cherchez un moyen d'inclure un formulaire de contact au milieu de votre article de blog, plutôt que sur votre page de contact ? En tant que propriétaire de site, vous devez offrir à vos lecteurs un moyen facile de vous contacter à partir de votre site.
Dans ce tutoriel, nous allons vous montrer comment ajouter un formulaire de contact au contenu de votre article WordPress.
Comment ajouter un formulaire de contact dans le contenu de votre article WordPress
Dans cet article
Étape 1 : Créer votre formulaire WordPress
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour plus de détails, consultez ce guide étape par étape sur l 'installation d'un plugin dans WordPress.
Une fois que vous avez installé le plugin WPForms, allez dans WPForms " Add New, et nommez votre formulaire. Trouvez ensuite le modèle Simple Contact Form et cliquez sur le bouton Use Template .

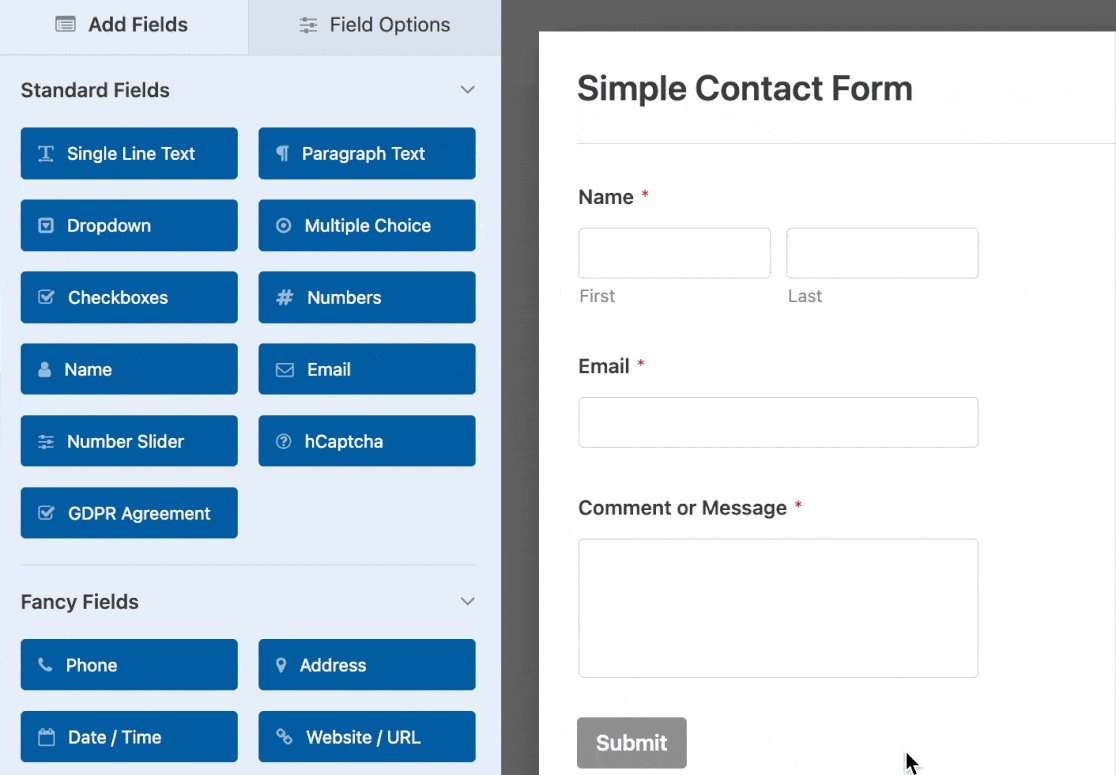
WPForms va créer un formulaire de contact simple pour vous.
En fait, lorsque le formulaire de contact préconstruit se charge, la plus grande partie du travail est déjà faite. Vous verrez que les champs Nom, Email et Message ont été automatiquement ajoutés au formulaire.
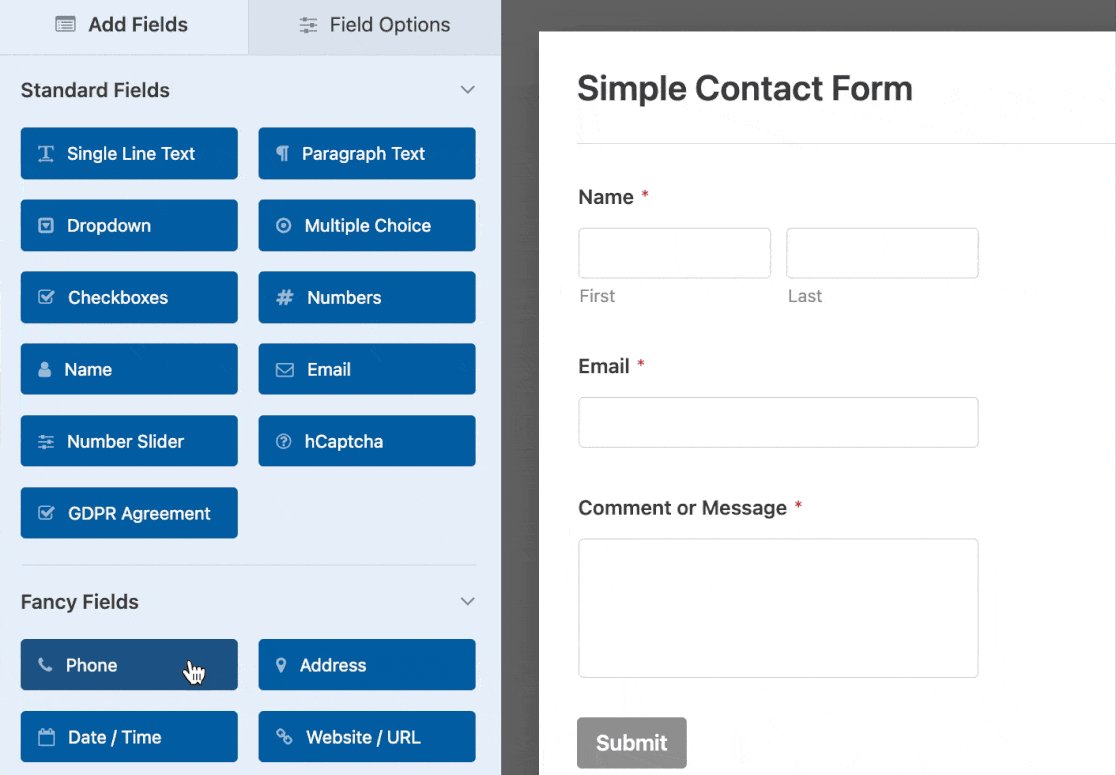
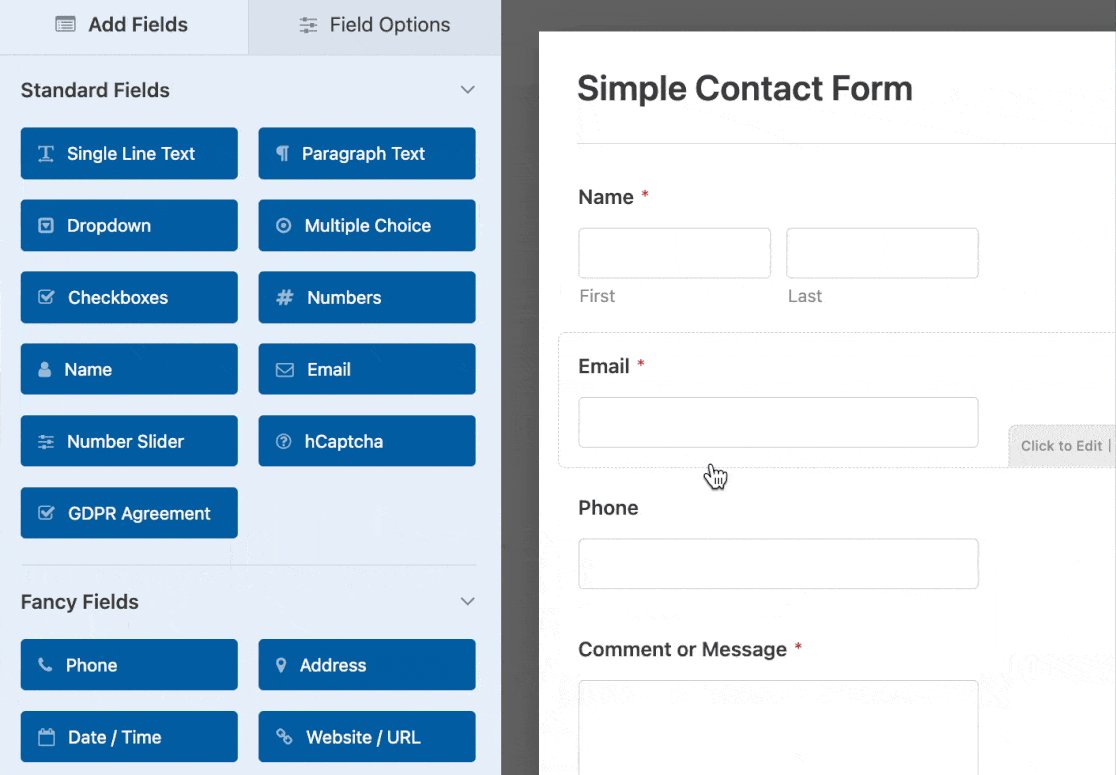
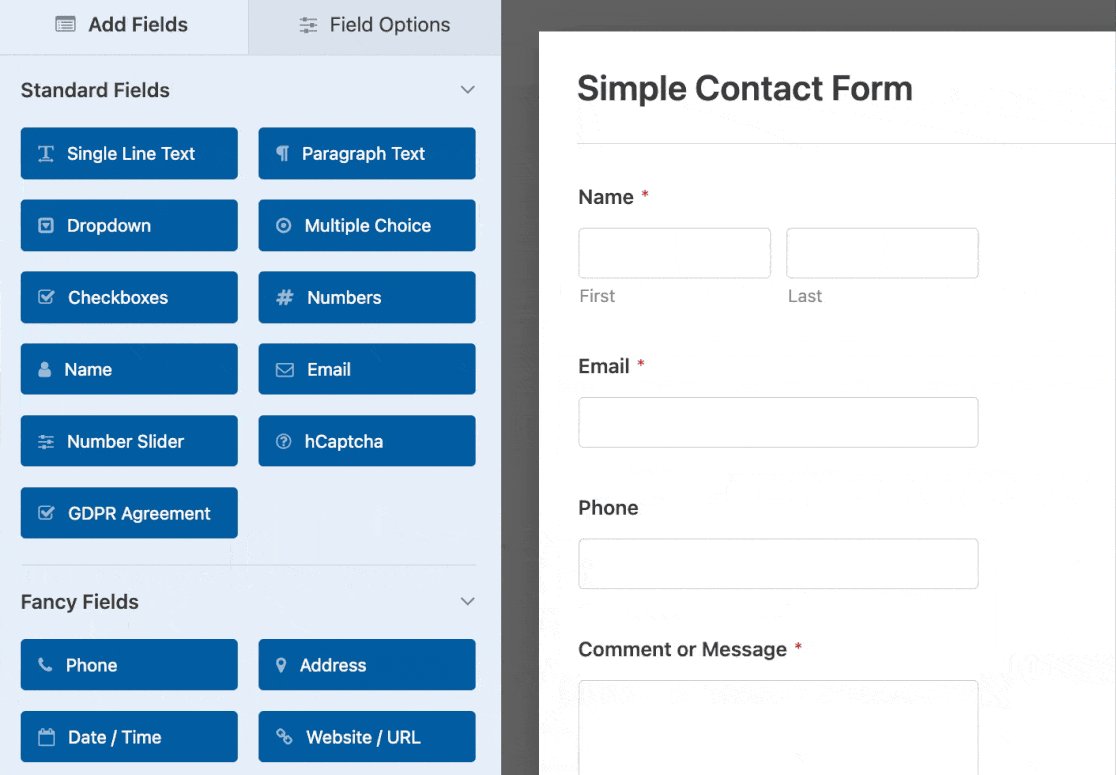
Vous pouvez ajouter des champs supplémentaires à votre formulaire en les faisant glisser du panneau de gauche vers le panneau de droite.

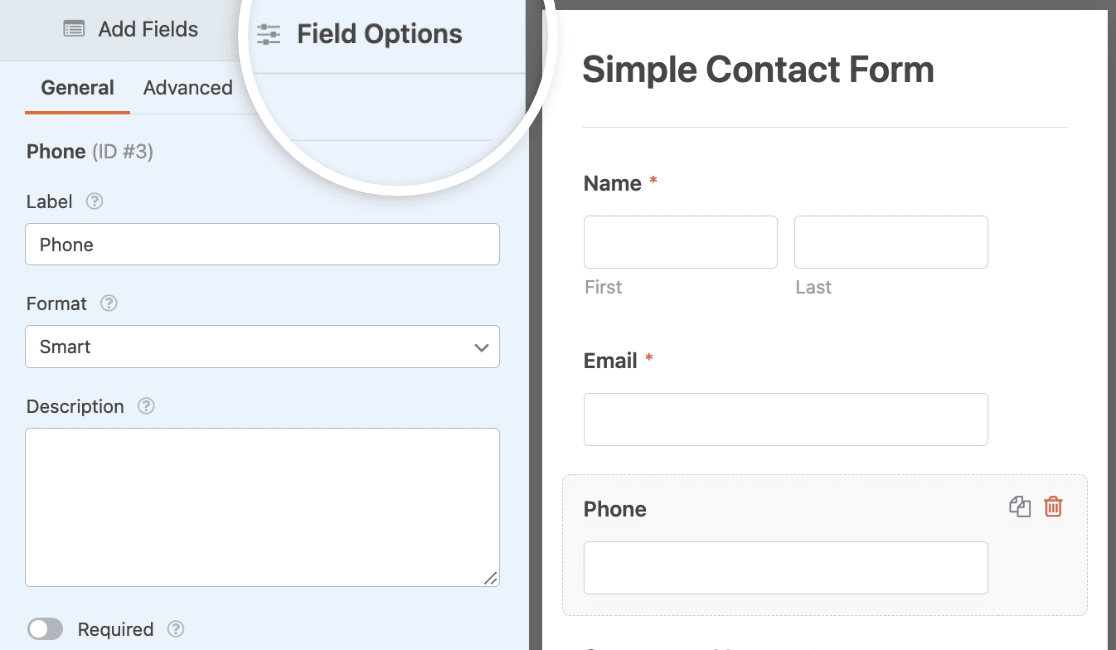
Vous pouvez également cliquer sur un champ de formulaire et le faire glisser pour réorganiser l'ordre de votre formulaire de contact. Pour personnaliser les paramètres d'un champ, cliquez dessus pour ouvrir le panneau d'options.

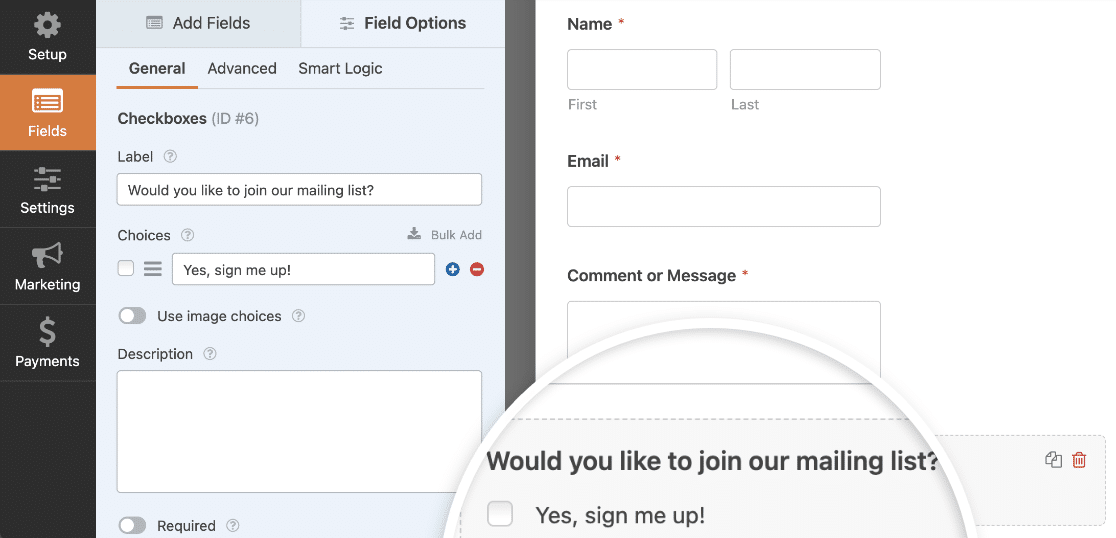
Si vous souhaitez stimuler vos efforts de marketing par courriel et permettre aux gens de s'inscrire facilement à votre liste de diffusion, vous pouvez toujours ajouter une case à cocher d'inscription à votre formulaire de contact simple que les utilisateurs peuvent sélectionner.

Et si vous êtes soucieux d'être en conformité avec le GDPR, vous pouvez également ajouter un champ d'accord GDPR à votre formulaire afin que les personnes puissent explicitement consentir à ce que vous leur envoyiez des courriels marketing à l'avenir.
Étape 2 : Configuration des paramètres du formulaire
Une fois que votre formulaire de contact a l'aspect souhaité, cliquez sur l'onglet Paramètres dans l'éditeur de formulaire. Vous accéderez ainsi aux paramètres du formulaire.
Il existe de nombreux paramètres de formulaire à configurer :
- Paramètres généraux : Vous pouvez ici modifier des éléments tels que le nom de votre formulaire, sa description et la copie du bouton d'envoi. Vous pouvez également activer des fonctions supplémentaires de prévention du spam afin de protéger votre site web contre les soumissions de formulaires indésirables.
- Confirmations de formulaire : Les confirmations de formulaire sont des messages qui s'affichent aux visiteurs du site lorsqu'ils soumettent un formulaire de contact sur votre site web. WPForms propose trois types de confirmation : Message, Afficher la page, et Redirection. Vous pouvez choisir un seul type ou une combinaison des trois.
- Notifications de formulaire : Les notifications sont un excellent moyen d'envoyer un courrier électronique chaque fois qu'un formulaire de commande est soumis sur votre site web. Une notification vous est automatiquement envoyée dès qu'un formulaire est soumis sur votre site. Vous pouvez également en envoyer une au visiteur du site qui a soumis le formulaire et à toute autre personne qui a besoin d'être informée de la soumission d'un formulaire.
En outre, si vous avez ajouté une case à cocher d'abonnement à votre formulaire de contact, vous devrez l'intégrer à votre fournisseur de services de marketing par courriel préféré.
WPForms propose les intégrations suivantes avec les fournisseurs de services de messagerie :
- AWeber
- Goutte à goutte
- Constant Contact
- Mailchimp
- Moniteur de campagne
- GetResponse
- Brevo (anciennement Sendinblue)
- Moniteur de campagne
- MailerLite
Une fois que vous avez configuré tous les paramètres de votre formulaire, veillez à l'enregistrer en cliquant sur le bouton orange en haut du générateur de formulaires.

Étape 3 : Ajouter votre formulaire à votre article WordPress
WPForms vous permet d'ajouter vos formulaires à différents endroits, y compris dans vos articles de blog, vos pages et votre barre latérale.
Si vous utilisez Elementor, vous pouvez sauter cette section et suivre les étapes de notre guide sur le formulaire de contact Elementor.
Pour ajouter un formulaire de contact dans le contenu de vos articles WordPress, la première chose à faire est de créer un nouvel article de blog dans WordPress ou de modifier l'article existant dans lequel vous souhaitez ajouter le formulaire de contact.
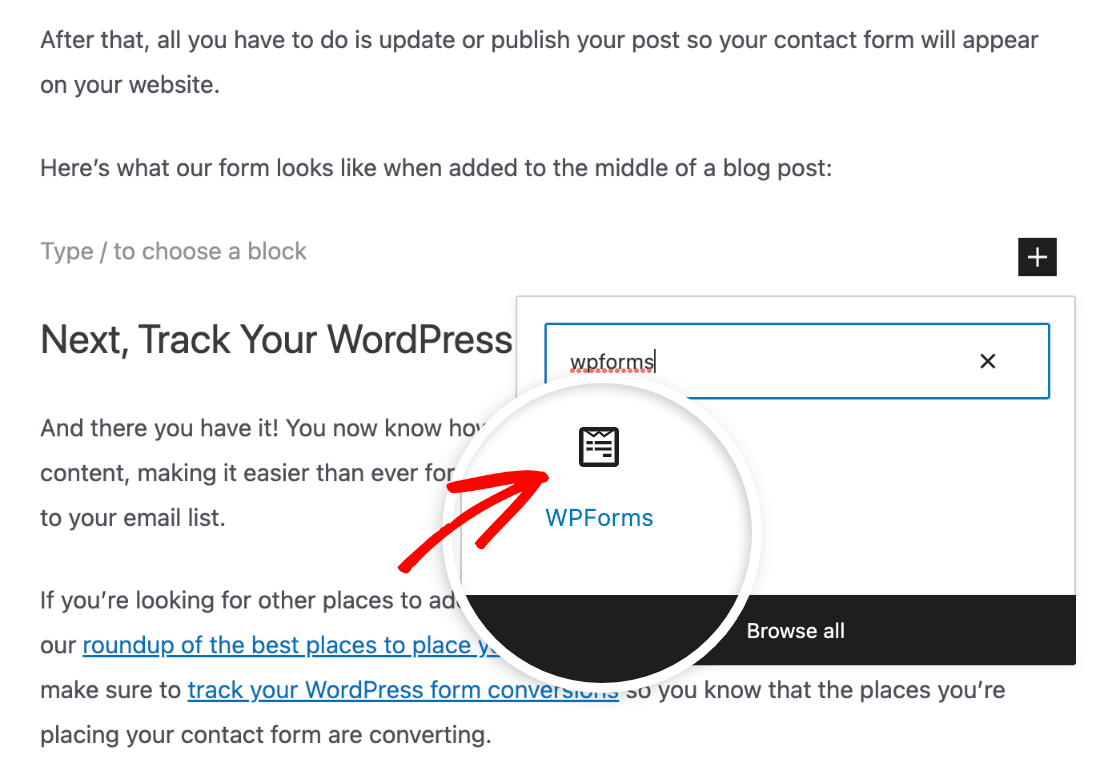
Ensuite, ajoutez un nouveau bloc à l'endroit où vous voulez que votre formulaire apparaisse. Sélectionnez ensuite le bloc WPForms.

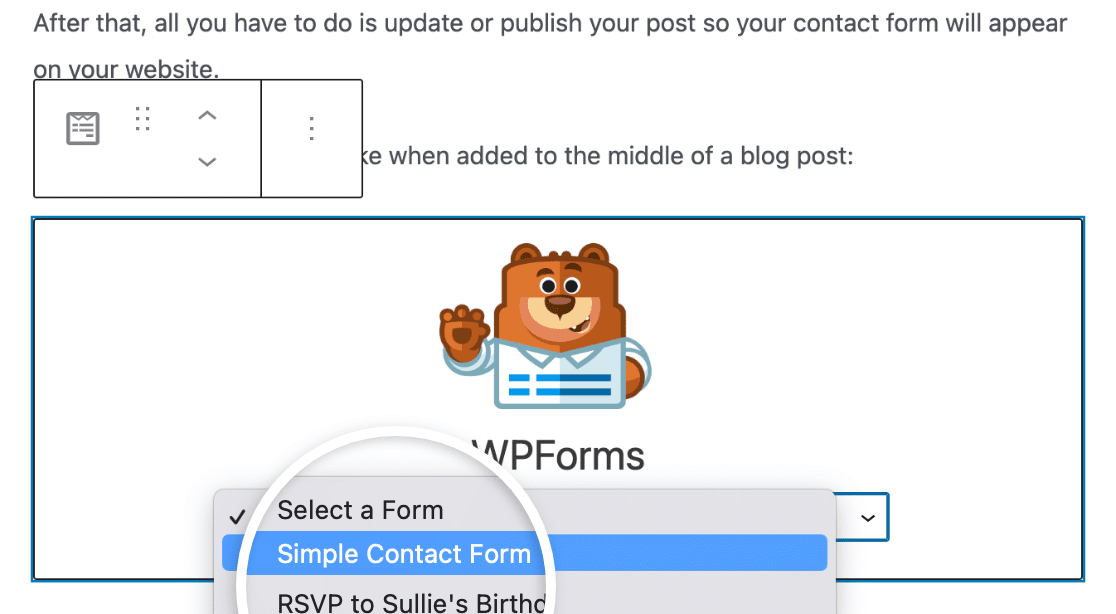
Dans la liste déroulante qui apparaît, sélectionnez le formulaire de contact simple que vous venez de créer.

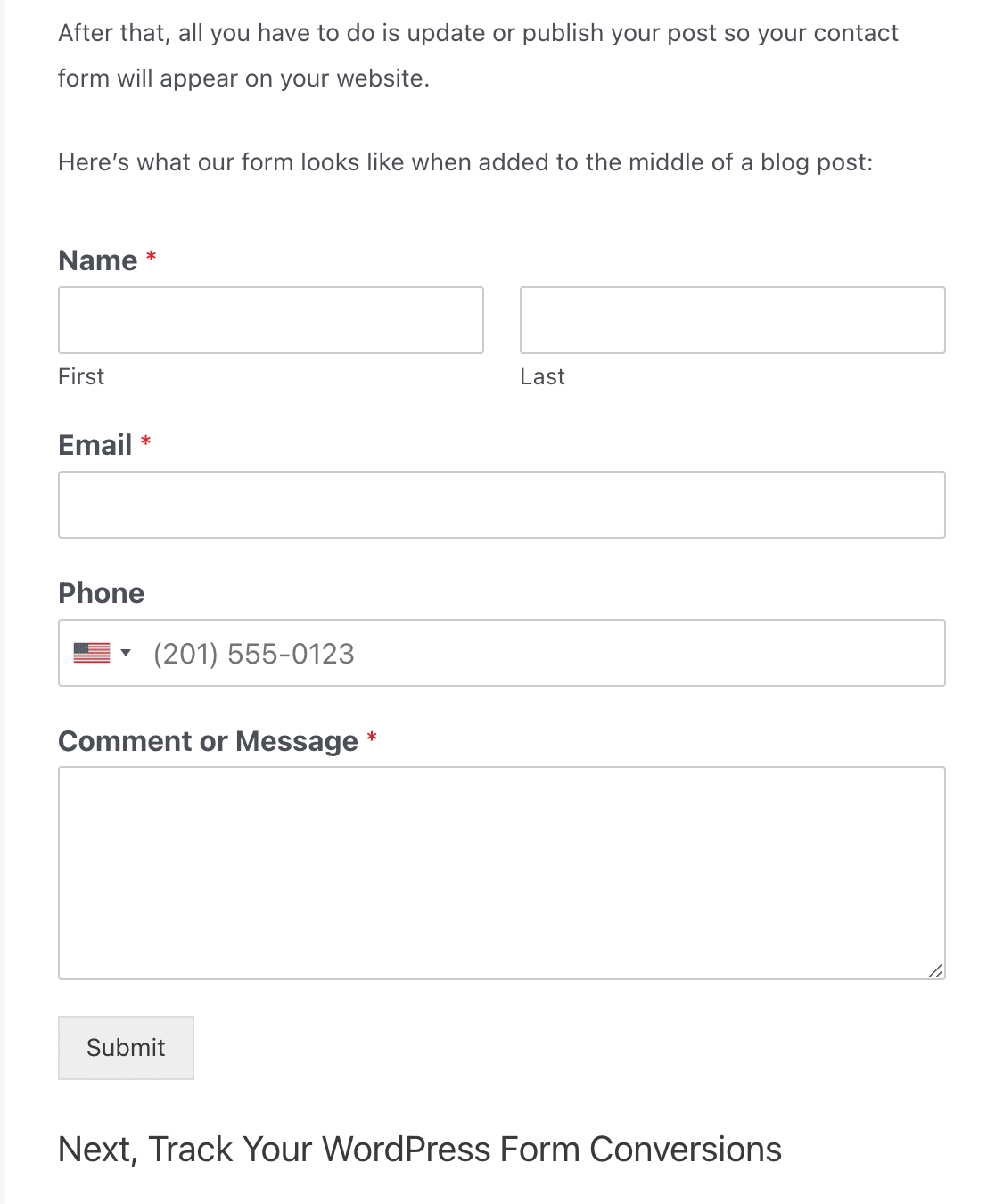
Ensuite, il vous suffit de mettre à jour ou de publier votre article pour que votre formulaire de contact apparaisse sur votre site web.
Voici à quoi ressemble notre formulaire lorsqu'il est ajouté au milieu d'un article de blog :

Une fois que vous avez publié votre formulaire, vous pouvez facilement retrouver les articles de blog auxquels vous l'avez ajouté en utilisant le localisateur de formulaire de WPForms.
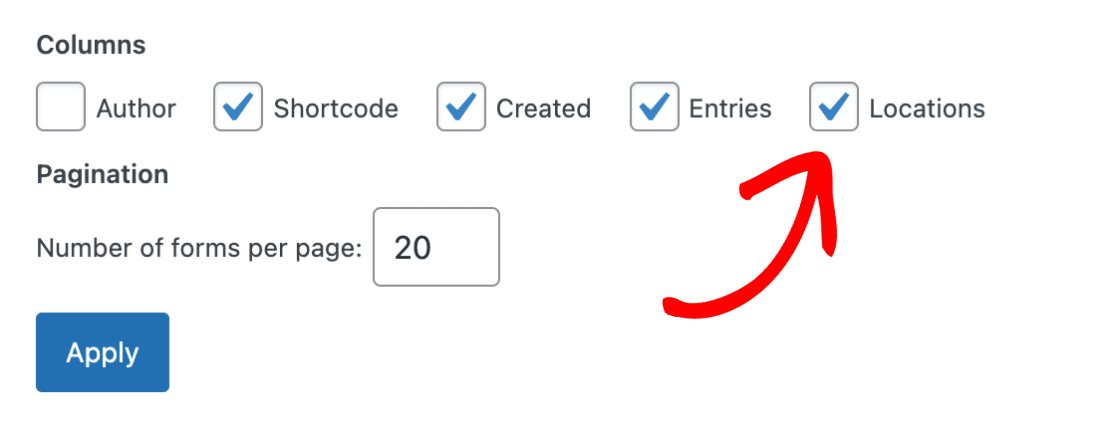
Allez dans WPForms " All Forms. Ouvrez les options d'écran en haut de la page et assurez-vous que l'option Emplacements est cochée.

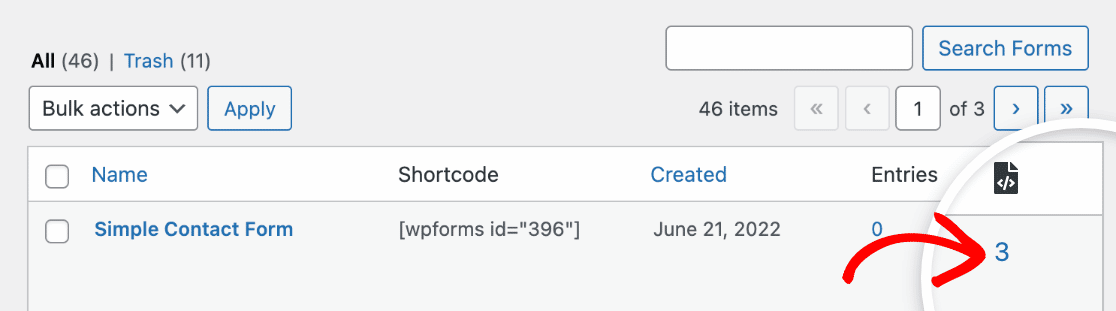
Cela ajoutera la colonne Emplacements à votre page d'aperçu des formulaires. Dans la ligne correspondant à votre formulaire de contact simple, vous verrez le nombre d'emplacements où vous l'avez intégré.

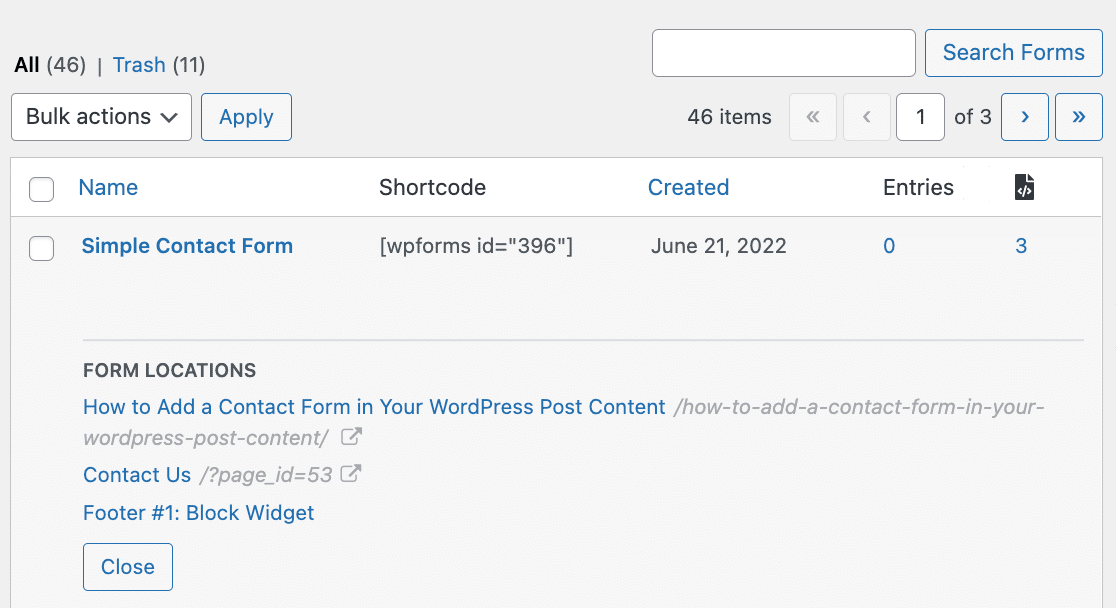
Cliquez sur ce numéro pour voir tous les sites répertoriés. Vous pouvez cliquer sur le lien de l'un d'entre eux pour afficher l'article, la page ou le widget où vous avez ajouté votre formulaire de contact.

Ensuite, suivez les conversions de vos formulaires WordPress
Et voilà, c'est fait ! Vous savez maintenant comment ajouter un formulaire de contact dans le contenu de vos articles WordPress, ce qui permet aux visiteurs de votre site de vous contacter plus facilement que jamais et même de s'inscrire à votre liste d'adresses électroniques.
Si vous cherchez d'autres endroits pour ajouter votre formulaire de contact WordPress, n'oubliez pas de consulter notre récapitulatif des meilleurs endroits pour publier votre formulaire de contact afin d'obtenir plus de prospects. De plus, assurez-vous de suivre les conversions de vos formulaires WordPress afin de savoir si les articles dans lesquels vous ajoutez votre formulaire de contact se convertissent.
Alors, qu'attendez-vous ? Commencez dès aujourd'hui à utiliser le plugin de formulaires WordPress le plus puissant.
Et n'oubliez pas, si vous avez aimé cet article, suivez-nous sur Facebook et Twitter.




Je ne reçois pas de notification par courrier électronique après avoir envoyé le formulaire.
Bonjour Andy, nous recommandons de configurer SMTP pour une livraison fiable des emails, car la méthode intégrée de WordPress peut parfois échouer. N'hésitez pas à contacter le support si vous avez besoin d'aide avec les notifications de WPForms 🙂 .
J'ai une page avec des champs calculés et je veux l'envoyer pour qu'elle affiche le calcul via un formulaire de contact, et cela ne fonctionne pas ... Pouvez-vous m'aider ?
J'espère que vous me comprenez, car je ne parle pas bien l'anglais... !
Bonjour George,
Nous sommes désolés de cette confusion, mais nous ne prenons actuellement en charge aucun calcul dans nos formulaires, à l'exception de l'addition des prix des produits. Cela fait partie de notre liste de choses à envisager à l'avenir.
Si vous avez d'autres questions à ce sujet, n'hésitez pas à nous contacter 🙂 .
Cela m'a beaucoup aidé. Merci pour votre soutien
Bonjour,
Y a-t-il un moyen d'écrire automatiquement le titre de l'article dans l'email de notification ?
Bonjour Nicolas,
Bien sûr, vous pouvez utiliser nos Smart Tags intégrés. Les étiquettes intelligentes sont un moyen très simple d'intégrer des éléments d'information dans votre formulaire/paramètres de formulaire. Par exemple, si vous ajoutez la balise intelligente
{page_title}dans le Sujet/Message de votre email de notification, le titre de la page ou de l'article où le formulaire était intégré lorsque l'utilisateur l'a soumis sera automatiquement récupéré.Pour plus de détails, veuillez consulter notre tutoriel sur les étiquettes intelligentes.
J'espère que cela vous aidera 🙂 .
Bonjour, comment ajouter un formulaire à une page ?
Bonjour Léon,
Vous pouvez suivre notre guide de démarrage qui comprend des instructions sur la manière d'ajouter un formulaire à une page de votre site.
J'espère que cela vous aidera 🙂 .
Bonjour à tous,
Merci pour le formulaire. Mais je ne trouve pas le "Add Form" dans ma page wordpress.
Pouvez-vous m'aider ?
Saiedeh
Bonjour Saiedeh ! J'espère que tu te portes bien !
J'ai revérifié et je vois que vous pouvez utiliser le bloc WPForms dans l'éditeur moderne de WordPress Gutenberg. Essayez simplement de rechercher WPForms lorsque vous ajoutez un nouveau bloc.
J'espère que cela vous aidera !
Je vous souhaite une bonne journée 🙂 .
J'ai suivi les instructions sur la façon d'ajouter le formulaire sur la page. Je l'ai fait mais la page n'affiche aucun formulaire - seulement du code. J'ai utilisé les deux méthodes : en cliquant sur le bouton Ajouter un formulaire et en insérant un code sur la page.
Toujours rien.
Bonjour Robert !
Ce problème nécessite que nous vérifiions vos pages et que nous procédions à un dépannage.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support.
Sinon, nous fournissons une assistance gratuite limitée dans le forum d'assistance WPForms Lite WordPress.org.
Je vous souhaite une bonne journée 🙂 .
Comment intégrer des champs spécifiques ou des identifiants de champs de wpforms à une autre page pour un utilisateur spécifique ou un identifiant d'entrée ?
Bonjour Dheeraj !
Actuellement, nous n'avons pas de fonction intégrée pour réaliser cela. Je suis d'accord pour dire que ce serait très utile. J'ai pris note de la demande de fonctionnalité et nous la garderons à l'esprit lorsque nous planifierons notre feuille de route pour l'avenir.
Je vous prie de m'excuser pour ce désagrément.
Je vous souhaite une bonne journée 🙂 .
Bonjour,
Nous avons changé notre formulaire de contact pour WPForms, et la section principale des commentaires sur notre site fonctionne correctement. Cependant, nous avons beaucoup d'articles sur notre site et chaque article a une section de commentaires à la fin. Merci de nous indiquer s'il est possible de connecter en masse la section commentaire sur toutes les pages plutôt que de le faire une par une. Merci, Geritrak
Hey Mark - Je m'excuse mais je n'ai pas réussi à comprendre votre question. Utilisez-vous WPForms comme formulaire de commentaire pour vos articles ? Si c'est le cas, pour ajouter le formulaire à tous les articles en même temps, vous pouvez modifier votre modèle d'article et ajouter le shortcode WPForms dans le modèle PHP afin qu'il soit visible sur tous les articles en même temps. Voici un tutoriel sur la façon d'ajouter le shortcode WPForms aux modèles PHP.
J'espère que cela vous aidera !
A chaque fois que j'essaie de mettre un formulaire sur ma page de contact, lorsque je remplis le formulaire pour le tester et que j'appuie sur soumettre, il y a une erreur qui dit qu'il y a eu une erreur critique sur le site web et que la demande n'est pas traitée. Pouvez-vous m'aider à résoudre ce problème ?
Bonjour, je suis désolé d'apprendre que vous êtes confronté à ce problème étrange ! Il pourrait s'agir d'un problème lié à un conflit entre un plugin et un thème sur votre site. La vérification des journaux d'erreurs de votre site vous aiderait à circonscrire ce problème. Si vous avez besoin d'aide supplémentaire, n'hésitez pas à nous contacter par le biais du service d'assistance afin que nous puissions vous aider.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support. Sinon, nous fournissons un support limité et gratuit sur le forum WPForms Lite WordPress.org.
Merci ! 🙂 .