Résumé de l'IA
La création d'un formulaire de paiement pour votre site WordPress peut sembler un défi, surtout lorsqu'il s'agit de traiter des informations sensibles telles que les données de la carte de crédit.
J'ai beaucoup d'expérience dans la création de formulaires de paiement et j'ai constaté qu'Authorize.Net est l'une des options les plus fiables qui existent.
Dans ce guide, je vous guiderai à travers les étapes exactes pour créer un formulaire de paiement Authorize.Net sur votre site WordPress rapidement et facilement. Nous allons nous plonger dans l'action !
Comment créer un formulaire de paiement Authorize.Net dans WordPress
Créer un formulaire de paiement dans WordPress semble être un travail difficile. Mais avec WPForms, c'est facile et rapide. L'addon Authorize.Net fait tout le travail pour vous. Suivez les étapes ci-dessous pour commencer.
- Étape 1 : Installer et activer le plugin WPForms
- Étape 2 : Obtenir l'addon Authorize.Net de WPForms
- Étape 3 : Personnaliser vos paramètres Authorize.Net
- Étape 4 : Créer votre formulaire de paiement Authorize.Net
- Étape 5 : Personnalisez les paramètres de votre formulaire de paiement
- Étape 6 : Publier votre formulaire de paiement Authorize.Net
Étape 1 : Installer et activer le plugin WPForms
WPForms est le meilleur plugin de construction de formulaires pour WordPress qui permet de créer des formulaires de contact, des formulaires de paiement, des formulaires de commande, des formulaires de calcul, et la liste est longue.
Afin d'utiliser WPForms avec Authorize.net, vous devez avoir accès à la licence WPForms Elite. Cela vous permettra d'accéder à l'addon correspondant et à une tonne de fonctionnalités étonnantes.

Sans plus attendre, installez et activez le plugin WPForms. Si vous avez besoin d'aide pour cette étape, consultez ce guide pour débutants sur l'installation d'un plugin WordPress.
Passez à WPForms Elite dès maintenant ! 🙂 .
Étape 2 : Obtenir l'addon Authorize.Net de WPForms
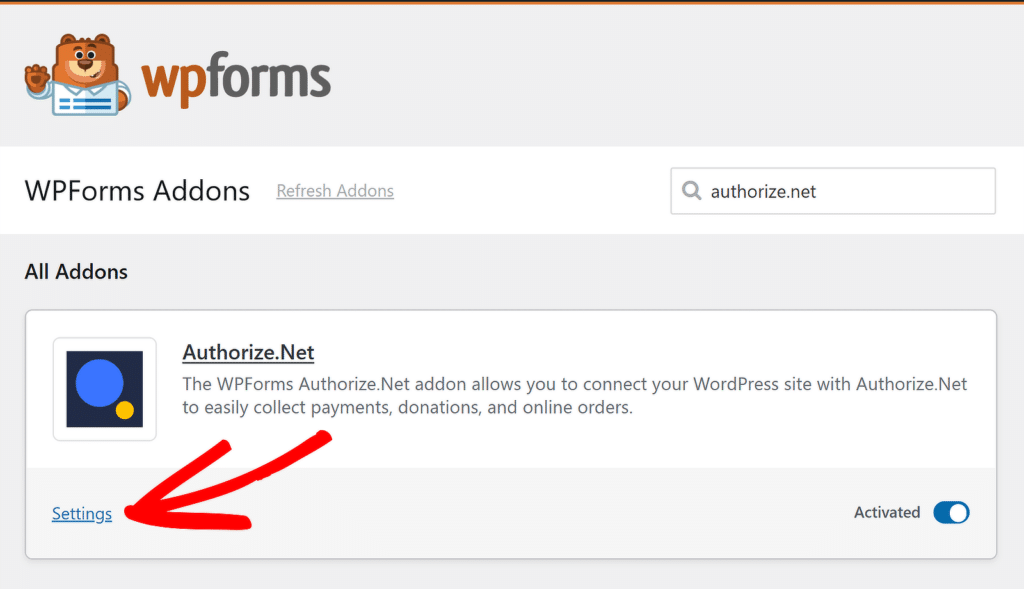
Maintenant que WPForms est activé, vous devez également installer et activer l'addon Authorize.Net. Dans le tableau de bord de WordPress, cliquez sur WPForms à gauche. Cliquez sur Addons.
Trouvez le module complémentaire Authorize.Net et cliquez sur le bouton Installer . Si l'addon est désactivé, déplacez la bascule sur la position Activé et cliquez sur Paramètres.

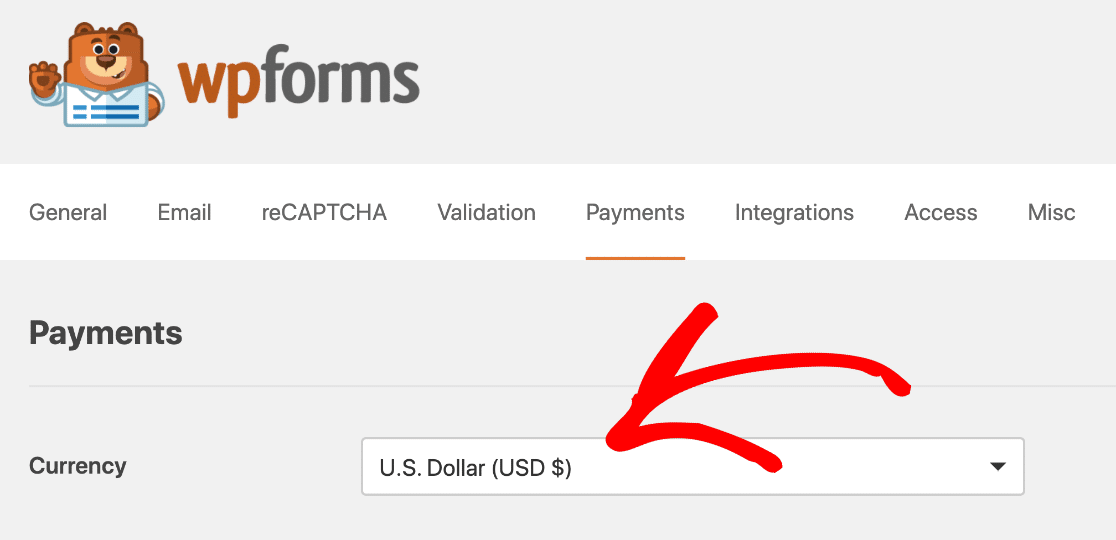
Cela vous redirigera vers l'onglet Paiements, où vous pourrez rapidement vérifier que les paramètres de paiement sont configurés comme vous le souhaitez. Par exemple, sélectionnez la devise que vous souhaitez utiliser dans la liste déroulante Devise.

C'est fait ! Il est maintenant temps de connecter WPForms à Authorize.Net, afin que vous puissiez facilement créer votre formulaire de paiement et commencer à accepter des commandes immédiatement.
Étape 3 : Personnaliser vos paramètres Authorize.Net
Vous pouvez choisir de configurer votre formulaire de paiement Authorize.Net avec une connexion de test si vous le souhaitez. Mais dans cet exemple, nous établirons une connexion en direct.
Si vous ne voulez pas que les gens utilisent le formulaire pour l'instant, nous vous recommandons de le configurer en mode test . Dans un nouvel onglet, connectez-vous à votre compte Authorize.Net.

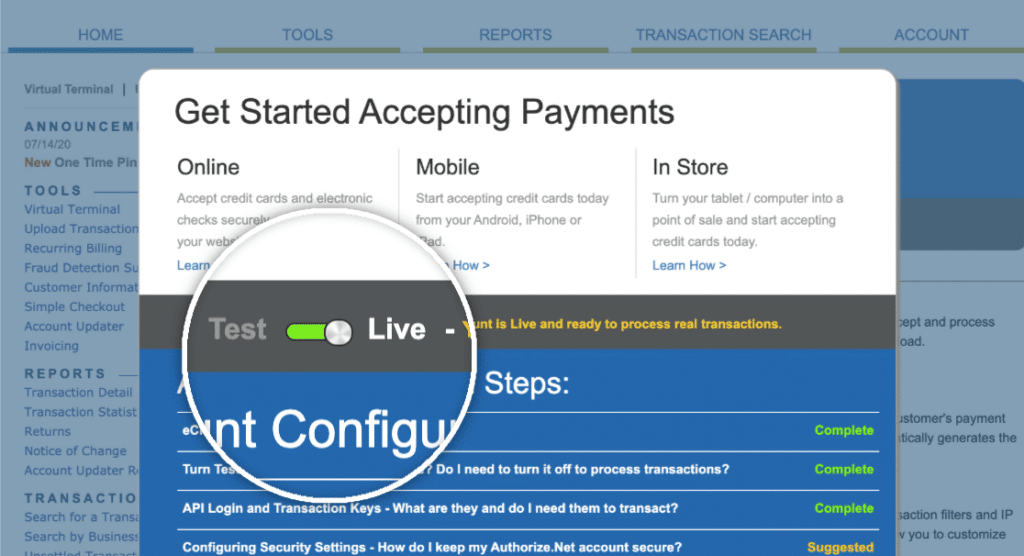
Une fois que vous êtes connecté, assurez-vous que vous êtes en mode Live. Vous pouvez cliquer sur le commutateur dans Authorize.net pour modifier le paramètre si nécessaire.

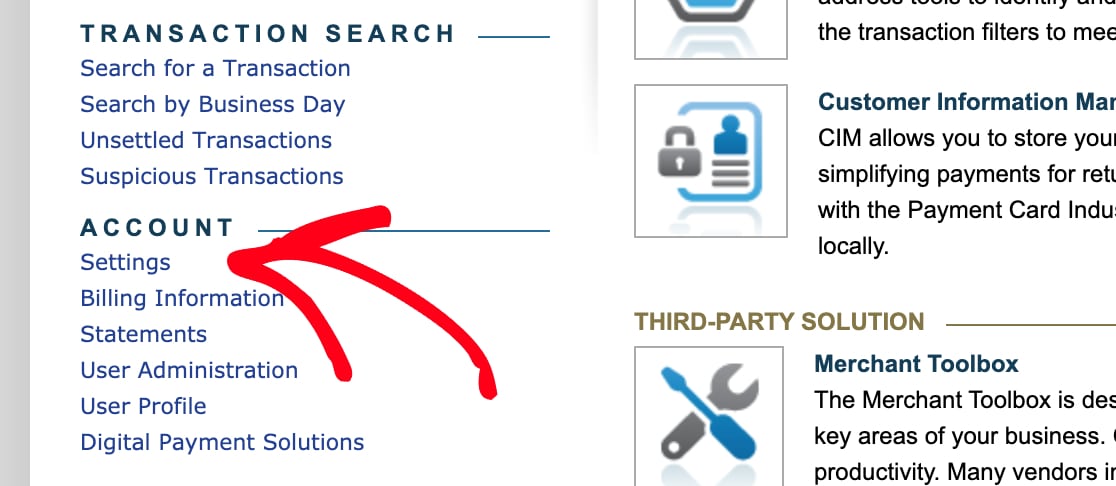
Il est maintenant temps d'obtenir votre clé API. Voici où la trouver. Dans la barre latérale, cliquez sur Compte. Cliquez ensuite sur Paramètres.

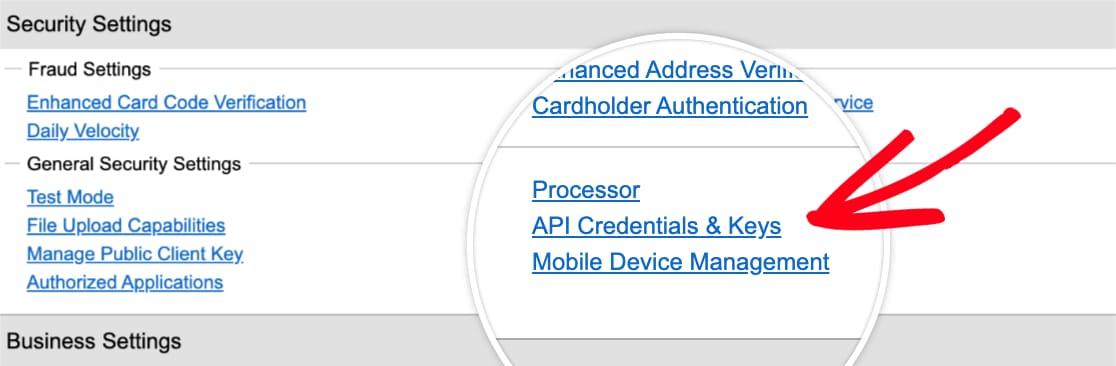
Sous General Security Settings, cliquez sur API Credentials and Keys. Copiez ensuite la clé API à partir de cet écran et revenez à l'onglet WPForms.

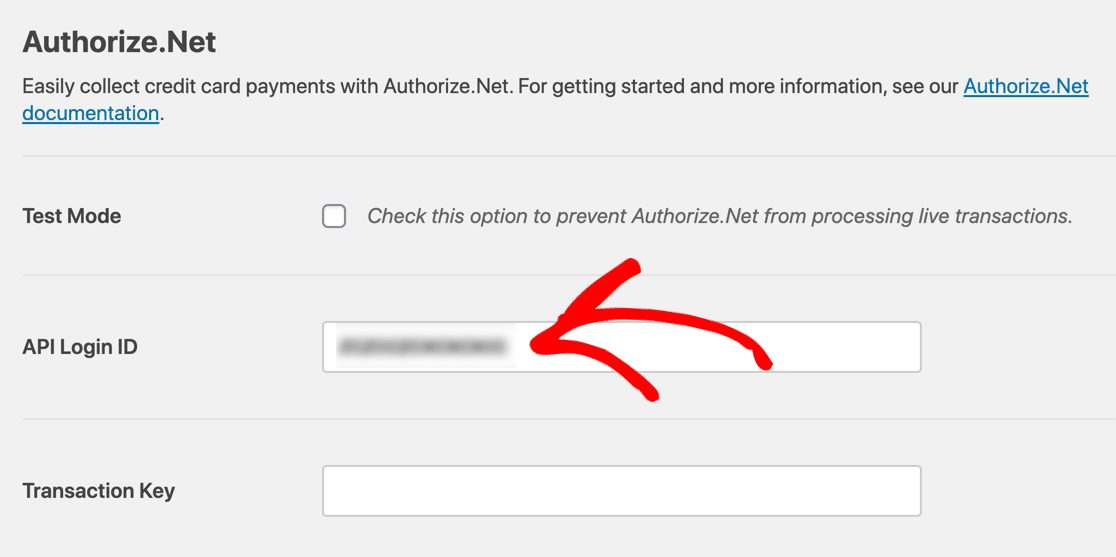
Vérifiez que vous êtes toujours sur l'onglet Paiement . Descendez un peu pour voir la section Authorize.Net. Collez la clé dans le champ API Login ID.

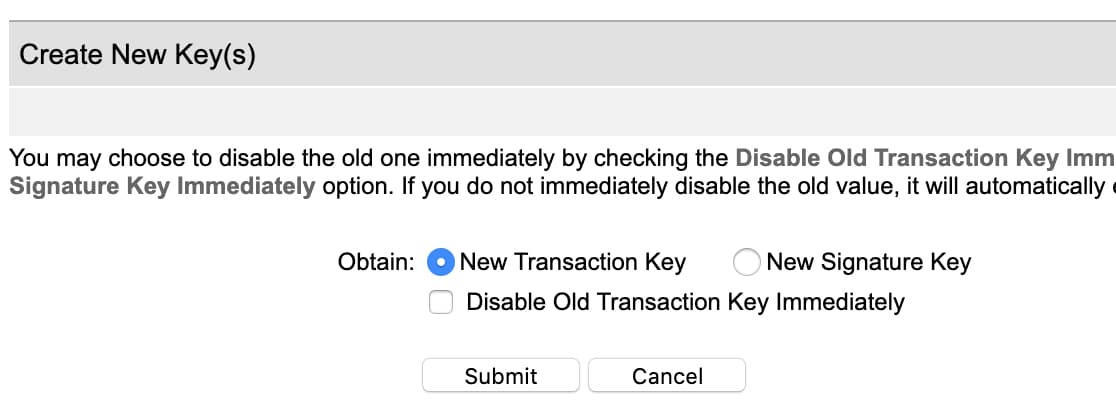
Revenez maintenant à votre compte Authorize.Net. Vous devriez toujours être sur la page API Credentials and Keys. Cliquez sur Obtain, puis sur New Transaction Key. Cliquez ensuite sur Submit (Soumettre).

Authorize.Net vous enverra un code PIN à votre adresse électronique. Vérifiez votre courrier électronique, puis collez le code PIN et cliquez sur Vérifier le code PIN. C'est parfait ! Vous disposez maintenant d'une clé de transaction fonctionnelle.
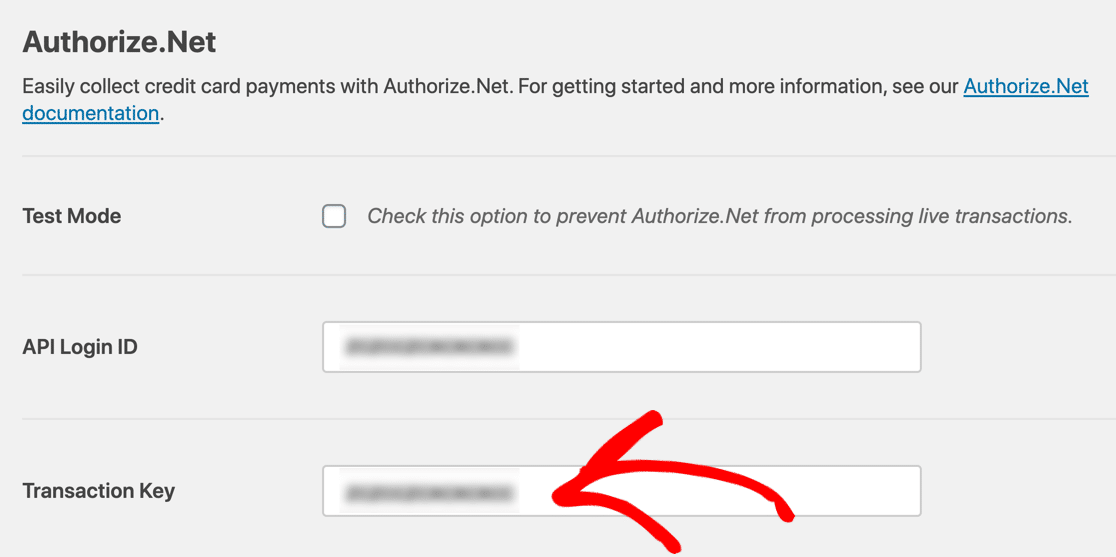
Copiez cette clé, puis retournez dans WPForms et collez-la dans le champ Transaction Key. Une fois les clés vérifiées, vos comptes WPForms et Authorize.net devraient être connectés.

La partie réflexion est maintenant terminée, assurez-vous de cliquer sur Enregistrer les paramètres pour ne pas perdre vos modifications. Il ne reste plus qu'à créer votre formulaire de paiement Authorize.net.
Étape 4 : Créer votre formulaire de paiement Authorize.Net
Si vous avez déjà un formulaire que vous voulez utiliser, ouvrez-le dans le constructeur de WPForms. Si vous n'avez pas encore de formulaire, pas de problème. Vous pouvez créer un simple formulaire de commande, ou utiliser un modèle.
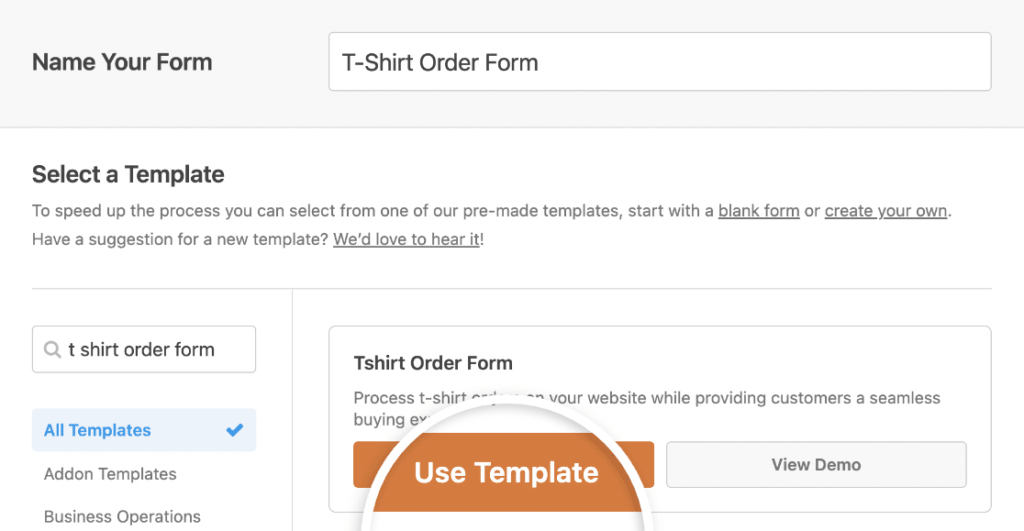
WPForms est livré avec plus de 2 000 modèles de formulaires WordPress. Pour en choisir un, cliquez sur WPForms " Add New. Faites ensuite défiler la page jusqu'à la section Additional Templates.
Si vous recherchez "formulaire de commande" ici, vous aurez le choix entre 5 modèles. Nous allons choisir le formulaire de commande de t-shirt pour cet exemple.

Cliquez sur le modèle et WPForms ouvrira le constructeur de formulaire. Vous pouvez personnaliser le formulaire en faisant glisser de nouveaux champs du panneau de gauche vers le panneau de droite.
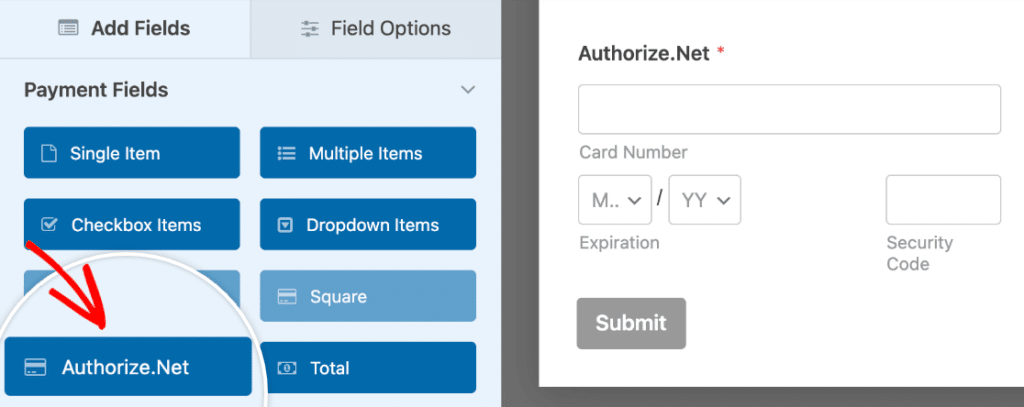
Par exemple, ajoutons le champ Authorize.Net. Faites-le glisser du panneau de gauche vers votre formulaire. Vous pouvez le placer où vous le souhaitez :

Maintenant vous pouvez cliquer sur chaque champ dans le constructeur de formulaire et le personnaliser. Si vous n'êtes pas sûr de savoir comment faire, consultez ce guide pour créer votre premier formulaire dans WPForms.
Vous pouvez rendre votre formulaire de paiement encore plus dynamique en affichant ou en masquant les champs de paiement en fonction de dates spécifiques, ce qui est idéal pour les prix saisonniers, les remises pour les premiers arrivés ou les offres limitées dans le temps.
Vous cherchez un plugin Authorize.Net pour WordPress ? Il vous suffira de modifier légèrement les champs. Consultez ce guide sur la façon de créer un formulaire de don pour une organisation à but non lucratif dans WordPress.
Étape 5 : Personnalisez les paramètres de votre formulaire de paiement
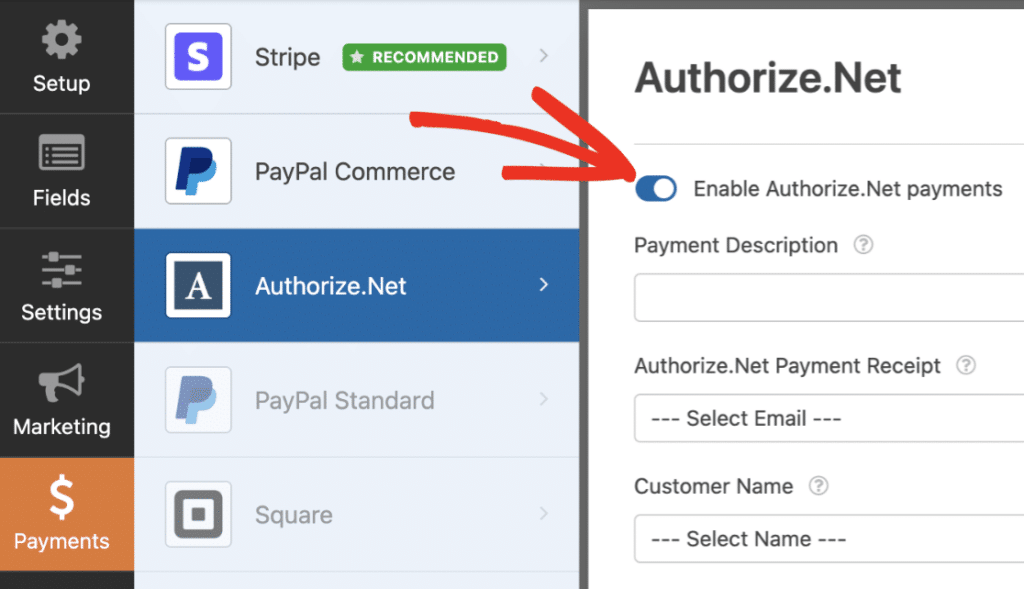
Restez dans le constructeur WPForms pour cette partie du tutoriel. Vous devez regarder les icônes sur le côté gauche et cliquer sur Paiements. Cliquez ensuite sur Authorize.Net.

Nous allons activer les paiements par carte de crédit pour ce formulaire en utilisant les paramètres sur le côté droit. Voici ce que vous devez faire :
- Cliquez sur la case à cocher Activer les paiements Authorize.Net pour activer le traitement des paiements pour le formulaire.
- Dans le champ Description du paiement, saisissez les mots qui apparaîtront sur le relevé de carte de crédit de votre client. Vous voudrez probablement taper le nom de votre magasin ici.
- Dans la liste déroulante Reçu de paiement Authorize.Net, vous pouvez sélectionner Email pour qu'Authorize.Net envoie un reçu par email. Si vous ne sélectionnez rien ici, le client ne recevra pas de reçu.
- Dans la liste déroulante Nom du client, sélectionnez Nom pour que le nom du client soit associé au paiement.
Et c'est tout ! Votre formulaire Authorize.Net WordPress est prêt à être mis en ligne. Cliquez sur le bouton Enregistrer pour vous assurer que tous vos progrès sont sécurisés.

Étape 6 : Publier votre formulaire de paiement Authorize.Net
Il ne nous reste plus qu'à le publier. Et c'est la partie la plus facile. Vous pouvez publier votre formulaire n'importe où dans WordPress sans utiliser de code.
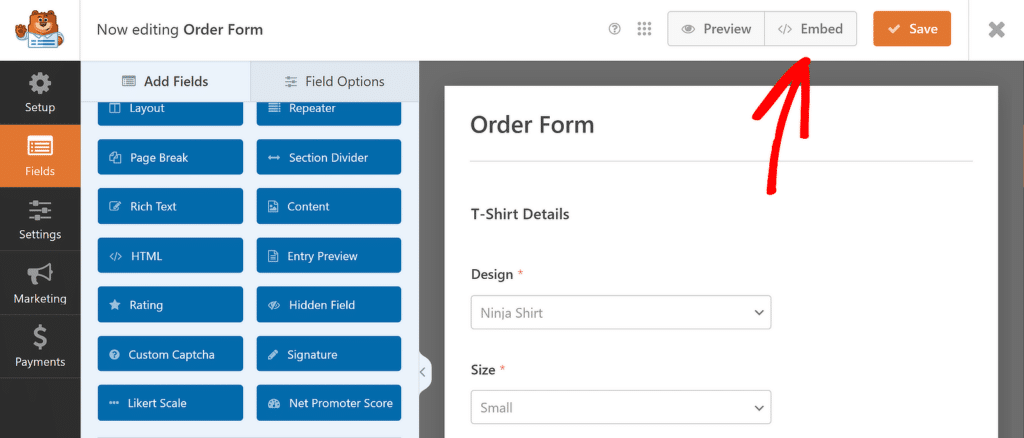
Si vous voulez mettre votre formulaire sur une page, WPForms créera automatiquement la page pour vous. Allez-y et cliquez sur le bouton Embed en haut du générateur de formulaire.

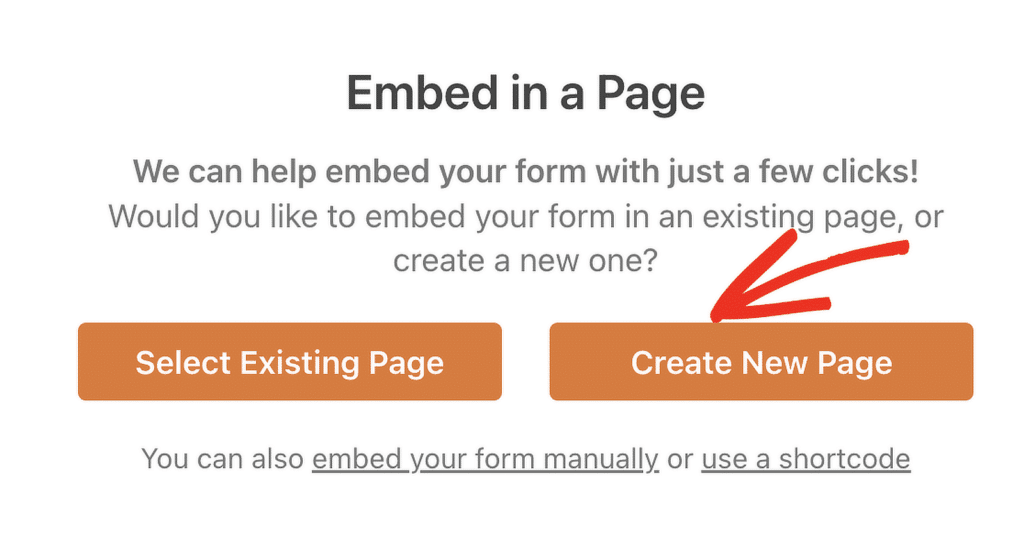
WPForms vous demandera si vous voulez ajouter votre formulaire à une page existante ou en créer une nouvelle. Cliquez sur Créer une nouvelle page.

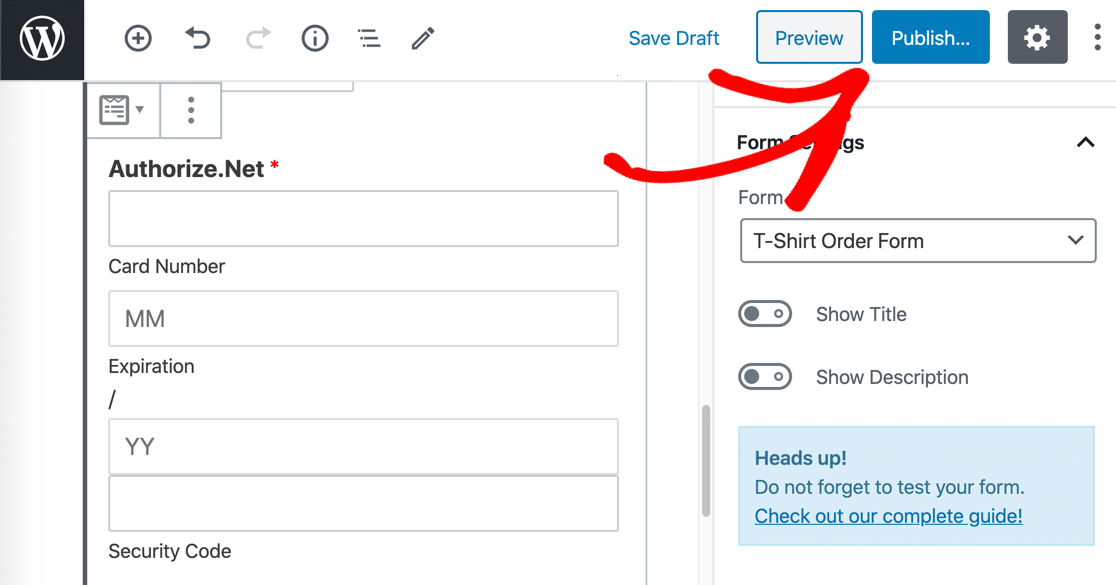
Tapez un nom pour votre page, puis cliquez sur le bouton " Let's Go". WPForms va créer une page et y intégrer votre formulaire. Tout ce que vous avez à faire est de cliquer sur Publier pour rendre le formulaire vivant sur votre site web.

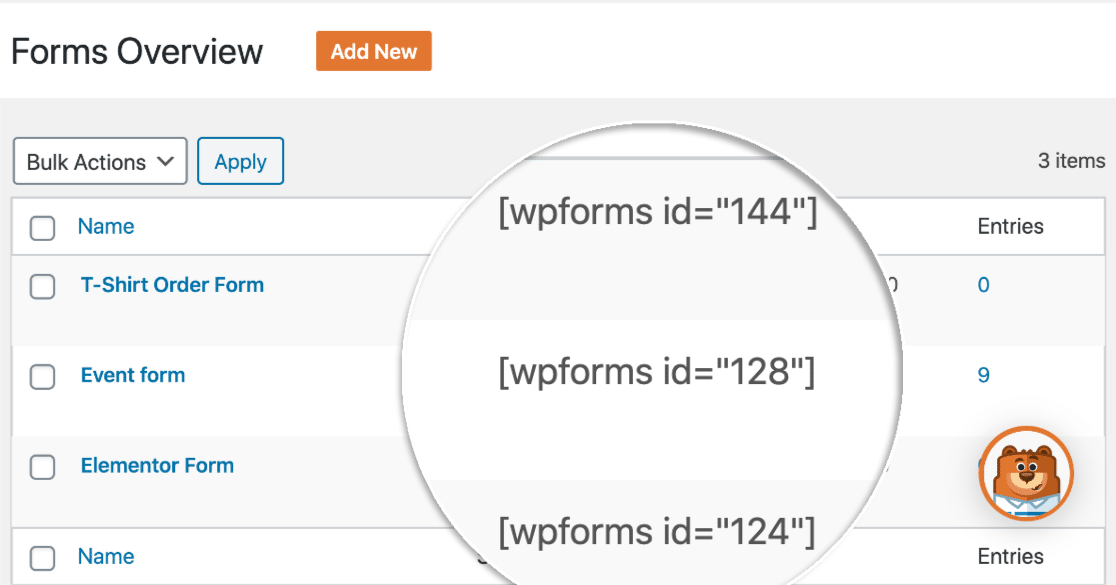
Si vous souhaitez intégrer votre formulaire à l'aide d'un code court, cliquez sur WForms " Tous les formulaires et vous verrez le code court dans la liste.

Et c'est tout ! Vous pouvez maintenant commencer à prendre des commandes en utilisant votre nouveau formulaire de paiement Authorize.Net.
Si vous êtes une organisation à but non lucratif, vous pourriez vouloir rendre vos dons facultatifs. Pas de problème ! Voici comment ajouter un paiement optionnel à vos formulaires WordPress.
FAQs - Comment créer un formulaire de paiement Authorize.net dans WordPress
La création d'un formulaire de paiement Authorize.Net est un sujet populaire parmi nos lecteurs. Voici les réponses à quelques questions courantes à ce sujet :
Comment configurer Authorize.net sur WordPress ?
Pour configurer Authorize.Net sur WordPress, vous aurez besoin d'un plugin comme WPForms. Tout d'abord, installez et activez l'addon Authorize.Net dans WPForms.
Ensuite, connectez votre compte Authorize.Net en entrant votre API Login ID et Transaction Key dans les paramètres de WPForms. Enfin, créez un formulaire de paiement et activez Authorize.Net comme processeur de paiement.
Pouvez-vous accepter des paiements via WordPress ?
Oui, vous pouvez accepter des paiements via WordPress en utilisant des plugins de paiement comme WPForms.
Ces plugins vous permettent d'intégrer des passerelles de paiement comme Authorize.Net, PayPal ou Stripe dans vos formulaires, ce qui facilite la collecte de paiements pour des produits, des services ou des dons.
Comment créer un formulaire de paiement dans WordPress ?
Pour créer un formulaire de paiement dans WordPress, utilisez un plugin comme WPForms.
Après avoir installé le plugin, sélectionnez un modèle de formulaire de paiement, personnalisez les champs et activez une passerelle de paiement comme Authorize.Net ou Stripe.
Une fois cela fait, vous pouvez intégrer le formulaire sur votre site et commencer à accepter des paiements.
Ensuite, améliorons les conversions de votre formulaire de commande
Saviez-vous que le taux moyen d'abandon des formulaires est de 68 % ? Si de nombreuses personnes abandonnent votre formulaire en cours de route, vous perdrez des tonnes de commandes.
Voici quelques moyens simples de réduire les abandons de formulaires et d'augmenter vos conversions. Vous pouvez également consulter ces plaintes courantes concernant les formulaires de paiement pour vous assurer que le vôtre est optimisé.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.




Quelqu'un d'autre a des problèmes ? J'ai suivi ces instructions correctement - encore et encore - et je reçois toujours un message d'erreur. J'ai également téléphoné à Authorize.net et ils n'ont pas pu m'aider non plus.
Hey Hallie - Je suis désolée pour ce problème ! Je vois que vous avez déjà ouvert un ticket. Notre équipe d'assistance se penche sur ce problème et vous recontactera bientôt.
Merci de votre patience !
Que faire si les champs "nom" et "email" ne sont pas disponibles dans le menu déroulant ? Comment résoudre ce problème ?
Sharon - Je suis désolé, mais je ne suis pas sûr de comprendre votre question - mais nous serions heureux de vous aider ! Pourriez-vous contacter notre support avec quelques détails supplémentaires sur ce que vous aimeriez pouvoir faire ? Sinon, nous fournissons une assistance gratuite limitée dans le forum d'assistance WPForms Lite WordPress.org.
Merci ! 🙂 .
Merci 🙂 .
Pouvons-nous avoir un champ de prix personnalisé pour cela ?
Par exemple, l'utilisateur peut saisir le prix, puis Authorize facturera le montant saisi par l'utilisateur.
Bonjour Pilule !
Vous pouvez permettre à vos utilisateurs de fixer le montant qu'ils paieront en utilisant un champ d'élément unique et en définissant le type d'élément comme étant défini par l'utilisateur.
Plus de détails à ce sujet sont disponibles ici.
J'espère que cela vous aidera à clarifier la situation 🙂 Si vous avez d'autres questions à ce sujet, n'hésitez pas à nous contacter si vous avez un abonnement actif. Si ce n'est pas le cas, n'hésitez pas à nous poser des questions dans nos forums de support.