Resumen de la IA
¿Desea crear una página de aterrizaje para un seminario web en WordPress? Una página de aterrizaje puede ayudar a impulsar la asistencia y comunicar claramente los beneficios de asistir a su evento.
En este artículo, veremos 2 formas sencillas de crear una página de aterrizaje de webinar en WordPress. Puede utilizar cualquiera de estos métodos en su sitio web existente sin cambiar su tema.
Cree su formulario de seminario web ahora
¿Puedo crear una página de destino en WordPress?
Sí, puede crear una página de aterrizaje en WordPress. Y no es necesario crear un sitio web de una sola página o utilizar una página de inicio estática como página de destino.
La mayoría de los servicios de webinar te permiten generar formularios de registro para tu sitio web. Pero suelen ser muy básicos. Y, a menudo, tendrás que escribir o copiar código para ponerlos en tu sitio, lo que puede ser una molestia.
Hay una forma mucho mejor de hacerlo. Te mostraremos cómo utilizar un plugin para crear fácilmente páginas de destino sin distracciones junto a tu sitio principal.
De este modo, podrá seguir gestionándolos desde el panel de control de WordPress, pero no tendrán enlaces que distraigan la atención en la cabecera y el pie de página.
Cómo crear una página de destino de seminario web en WordPress
Una página de aterrizaje atractiva le permitirá recoger fácilmente inscripciones para su seminario web. Veamos 2 plugins que facilitan la creación y personalización de tu página.
En este artículo
Empezaremos creando una página de aterrizaje para el webinar en WPForms.
Haga su página de aterrizaje Webinar con WPForms
WPForms le permite crear fácilmente formularios de webinar a medida sin escribir ni copiar código. El plugin también viene con una plantilla de formulario webinar.
Puede utilizar la plantilla de formulario de seminario web lista para usar. O puedes personalizarla fácilmente con campos y preguntas adicionales si lo deseas.
En esta sección, vamos a caminar a través del proceso de creación de un formulario de webinar en una página de destino utilizando WPForms.
Paso 1: Crear el formulario del seminario web
Para empezar, deberá instalar y activar el plugin WPForms en su sitio web. Si necesitas ayuda puedes consultar esta guía sobre cómo instalar un plugin de WordPress.
Una vez que tenga WPForms configurado en su sitio, cree un nuevo formulario yendo a WPForms " Agregar Nuevo. Esto abrirá el constructor de formularios y le permitirá agregar un nombre para su formulario.
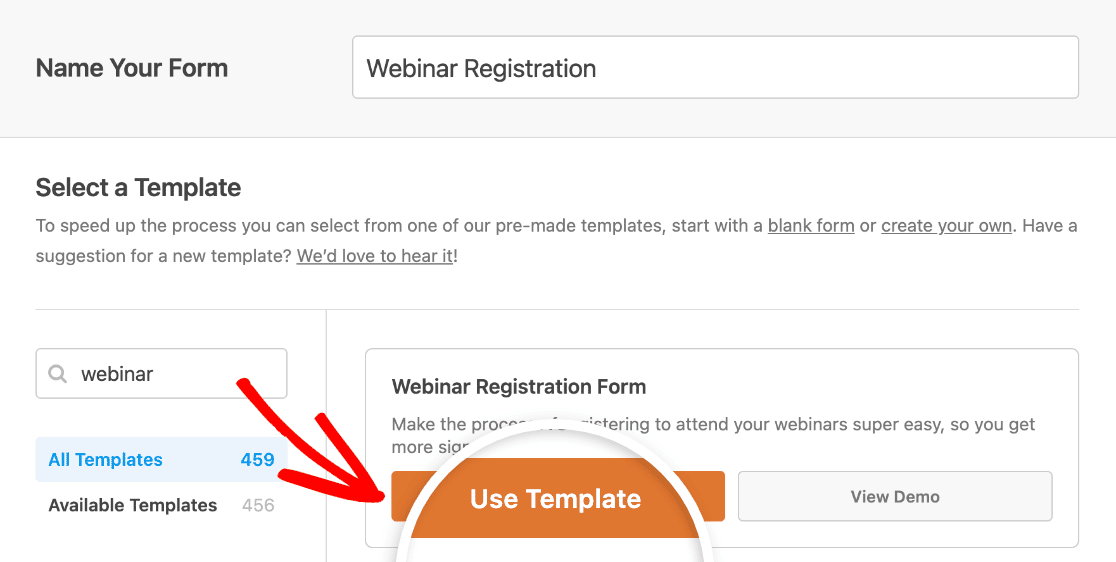
A continuación, busque la plantilla de formulario de inscripción al seminario web y haga clic en Usar plantilla para abrirla.

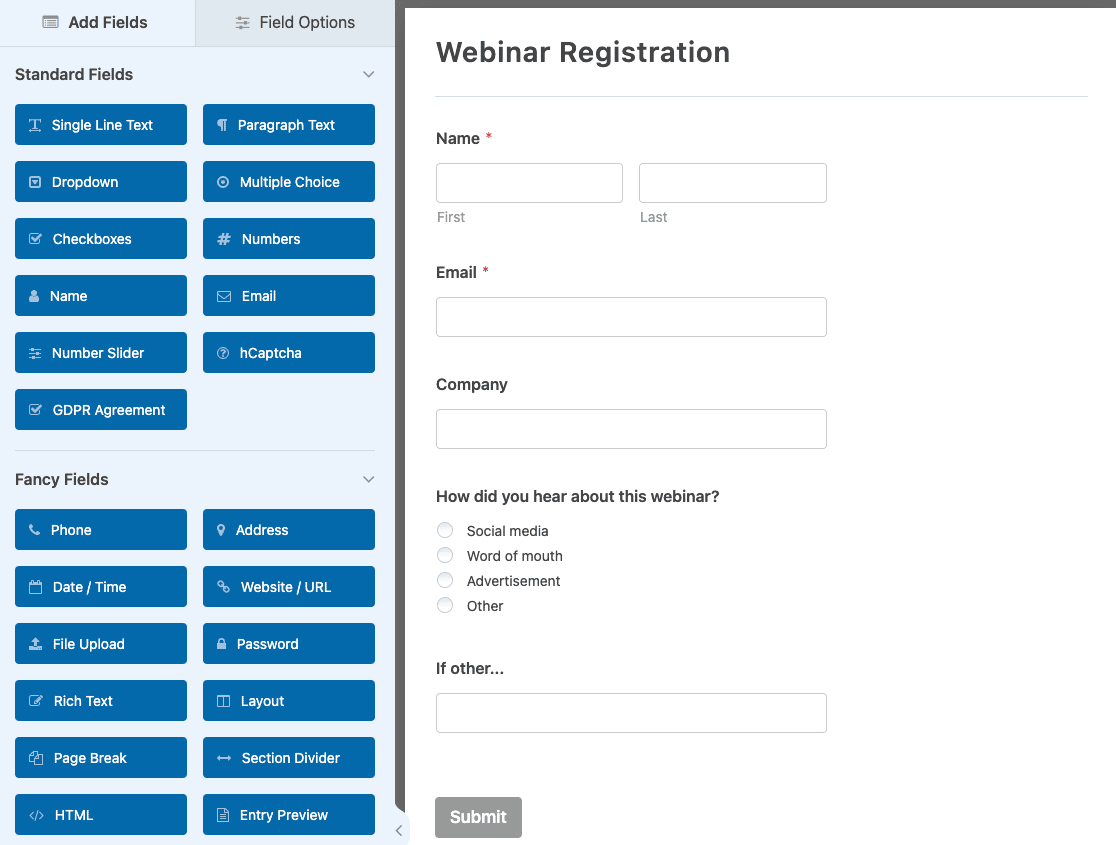
Verás la plantilla en el constructor de formularios.

Ahora vamos a personalizar el formulario utilizando las herramientas de arrastrar y soltar.
Paso 2: Personalizar el formulario del seminario web
WPForms le permite personalizar fácilmente cualquier plantilla de formulario. Sólo tienes que arrastrar los campos que desea utilizar desde el panel de la izquierda a la vista previa del formulario a la derecha.
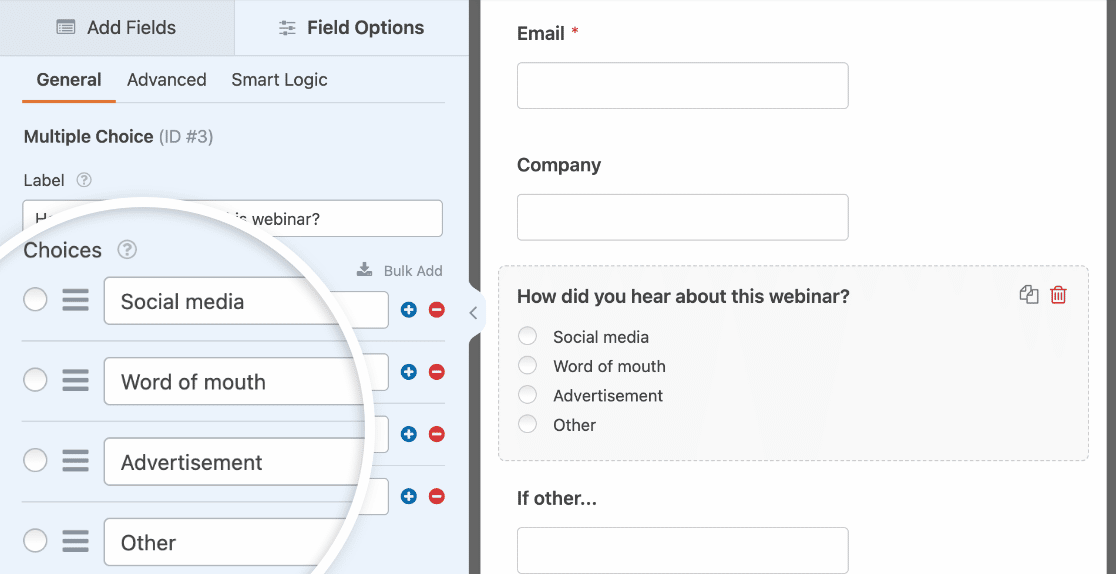
Puede hacer clic en cualquier campo del área de vista previa para abrir sus opciones de campo.

Una vez que estés satisfecho con tu formulario, puedes personalizar su configuración. En la página de configuración general puedes personalizar el nombre del formulario, la descripción, el texto del botón de envío, etc.

La configuración de Notificaciones de tu formulario te permite personalizar la notificación por correo electrónico que recibirás cada vez que alguien envíe tu formulario.

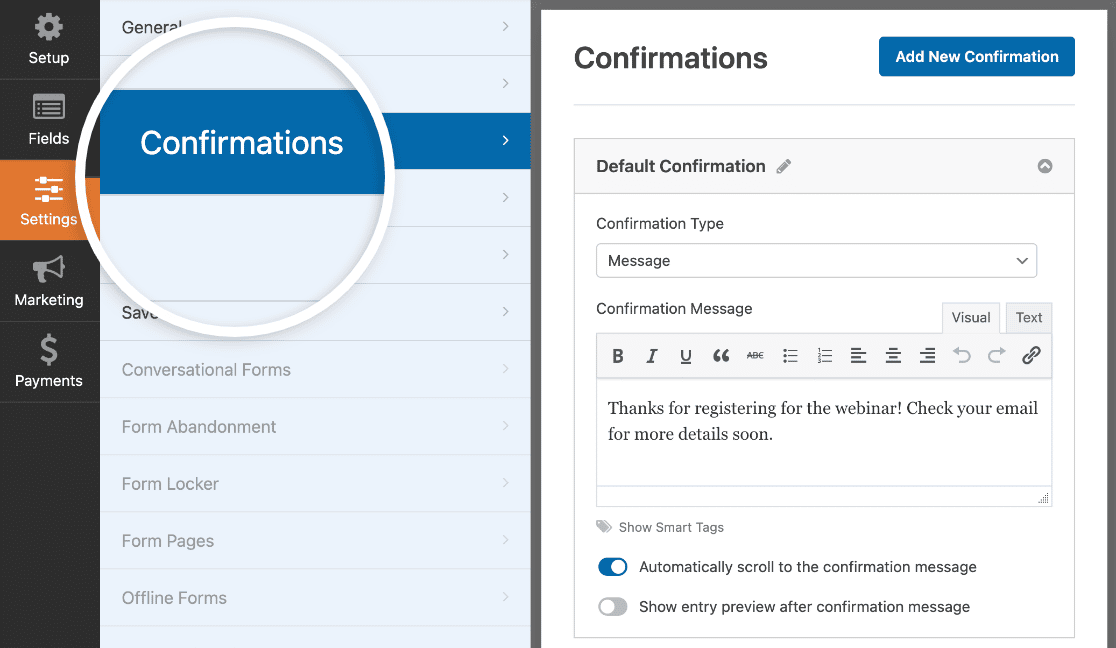
Además, en la pantalla de confirmaciones puede personalizar el mensaje que se mostrará a los usuarios para informarles de que han enviado correctamente el formulario de inscripción al seminario web.

WPForms también facilita la comercialización de su webinar. Por ejemplo, puede integrar sus formularios con servicios de marketing como:
- Mailchimp
- GetResponse
- Goteo
- Salesforce
- Y más
También puedes usar el addon Zapier para enviar automáticamente a tus registrados a tu plataforma de webinar cuando rellenen tu formulario. Lea este tutorial sobre cómo crear un formulario personalizado de GoToWebinar para aprender a conectar WPForms a GoToWebinar.
Pero eso no es todo. ¿Sabía que WPForms le permite crear fácilmente una página de aterrizaje para su formulario?
Veámoslo a continuación.
Paso 3: Cree la página de destino de su seminario web
El addon Form Pages en WPForms le permite hacer una página libre de distracciones sin escribir ningún código. Esta es una forma realmente rápida de hacer una página de aterrizaje en WordPress.
Vamos a recorrerlo. Antes de empezar, guarda tu formulario haciendo clic en el botón naranja de la esquina superior derecha de la pantalla. A continuación, puede cerrar con seguridad la ventana del constructor de formularios.
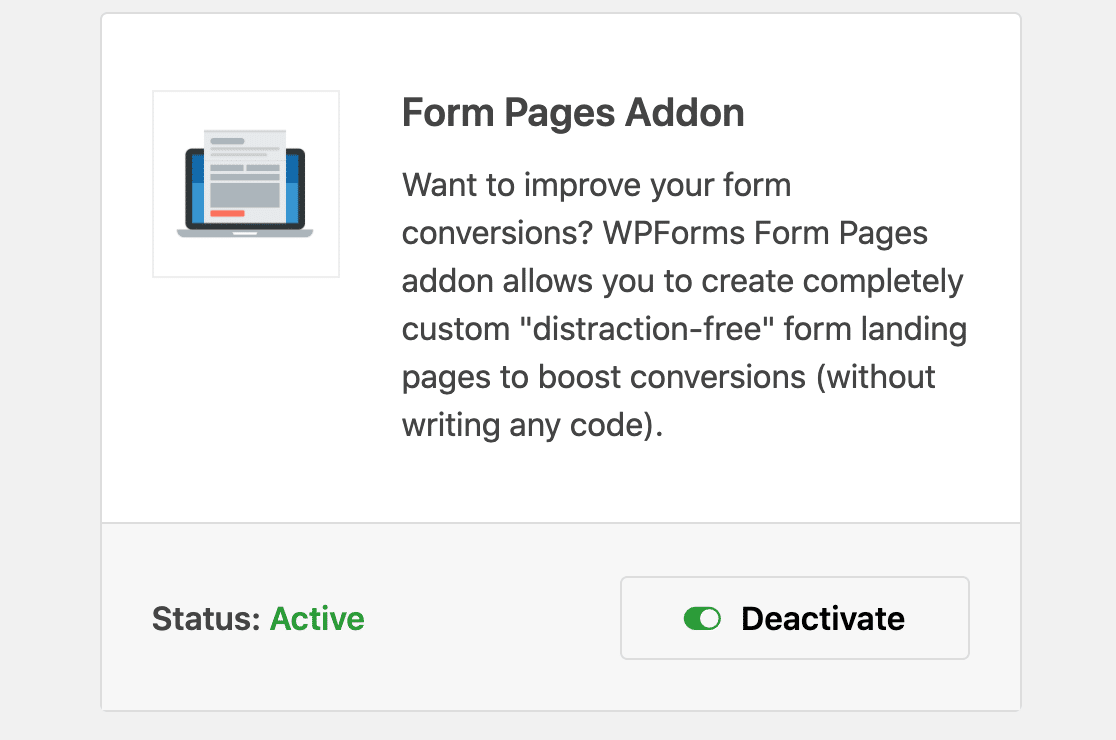
A continuación, haga clic en WPForms " Addons. Desplácese hacia abajo hasta el complemento Form Pages y haga clic para activarlo.

Cuando el addon esté activo, vaya a WPForms " Todos los Formularios y abra de nuevo su formulario de registro para el webinar.
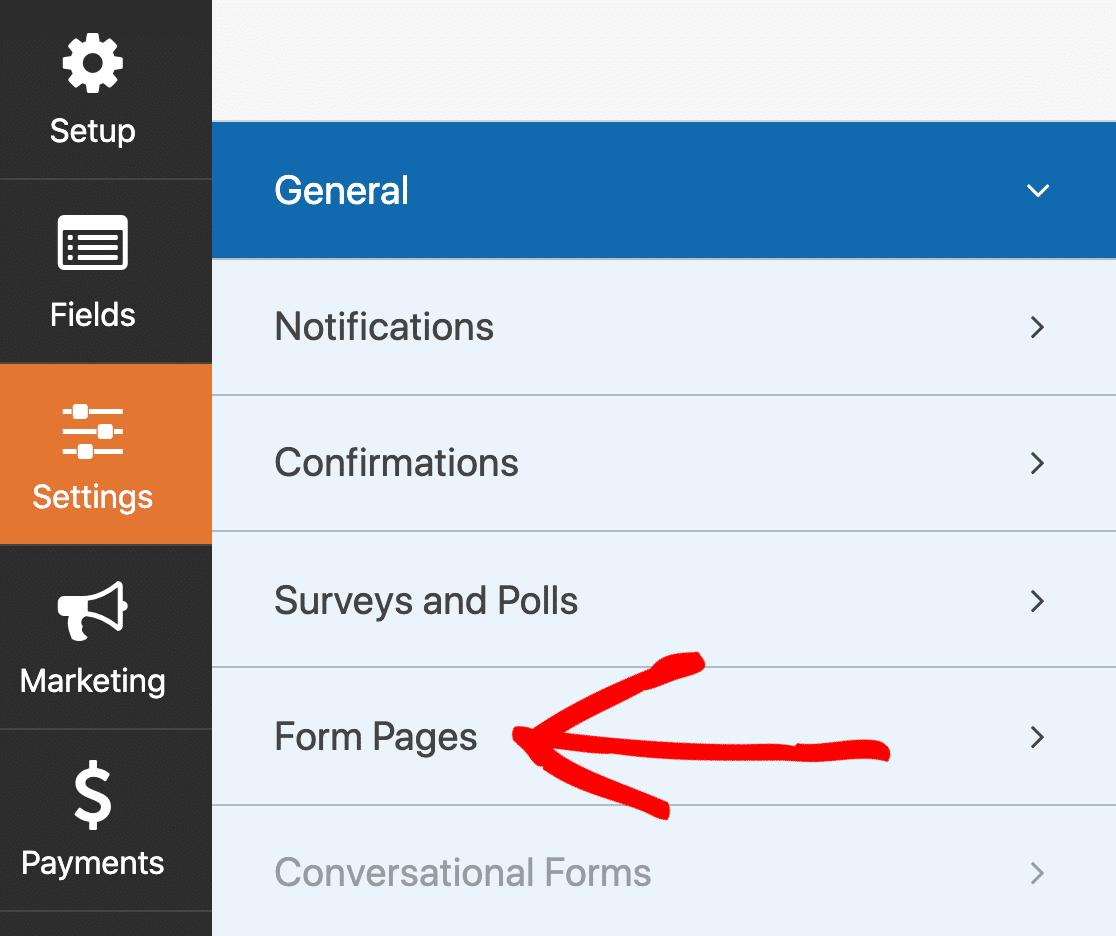
Ahora verás un nuevo menú de Páginas de formulario en el constructor de formularios bajo la pestaña Configuración.

Ahora vamos a activar el modo de página de destino para el formulario.
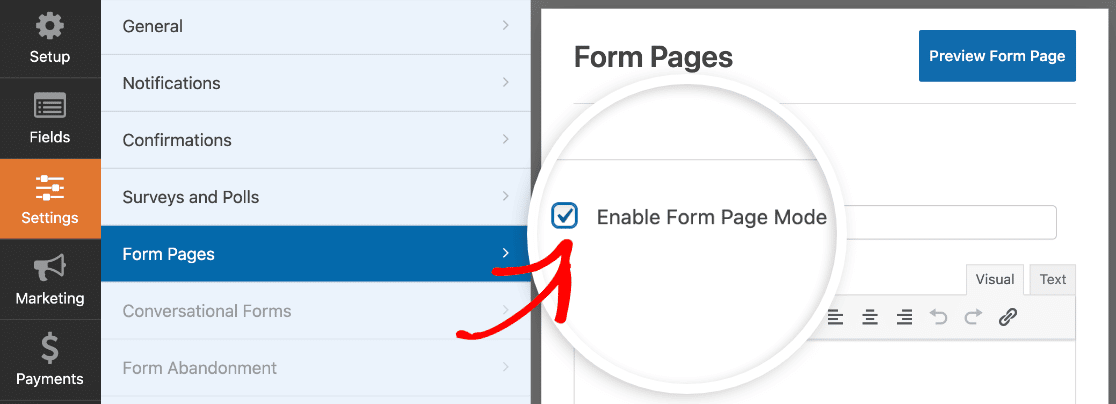
Haga clic en Páginas de formularios y, a continuación, en la casilla de verificación de la derecha para activar la página de destino del formulario del seminario web.

WPForms abrirá la configuración de la página de destino de su seminario web en el panel derecho.

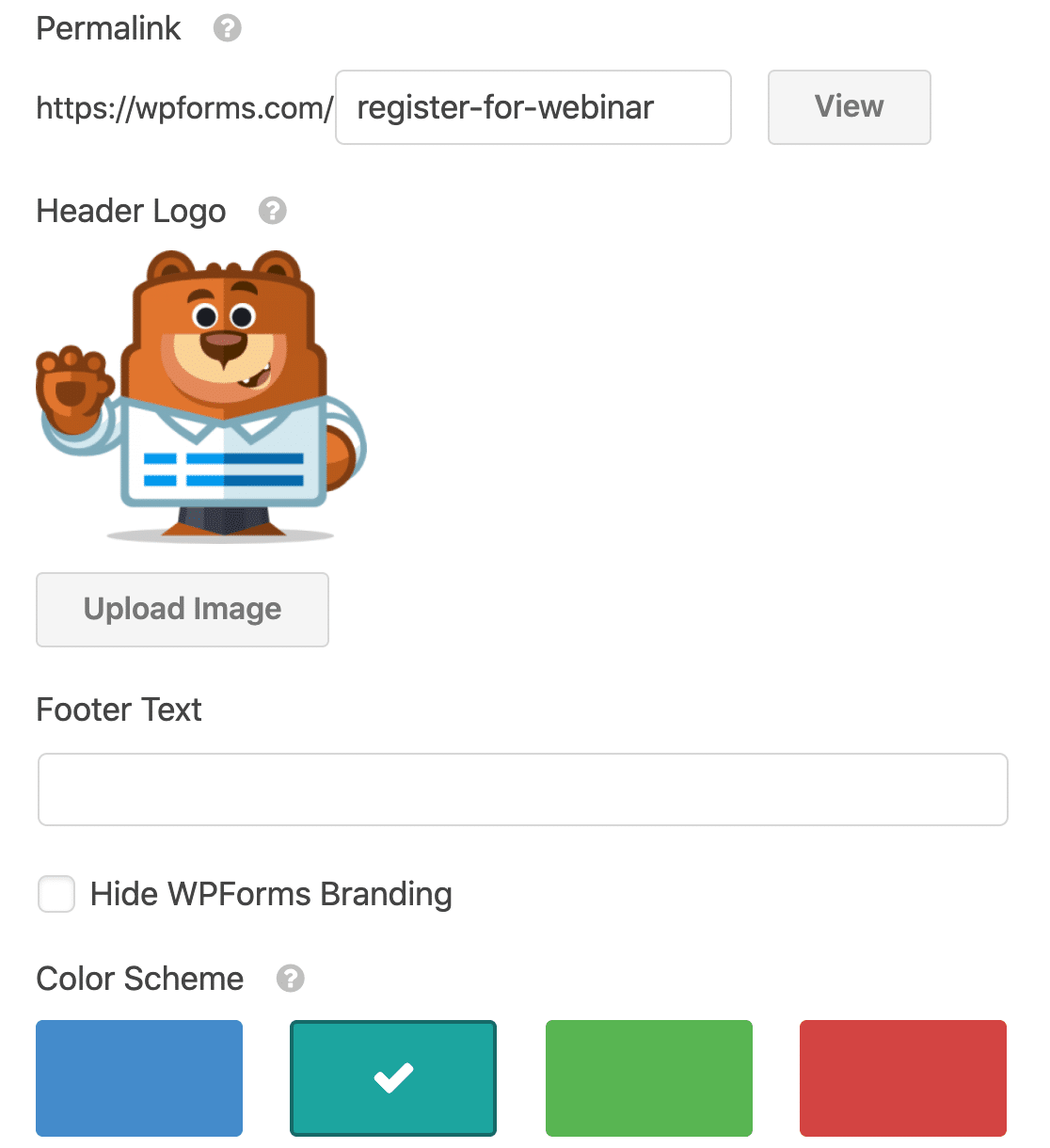
En esta pantalla, puede personalizar rápidamente la página de destino de su seminario web, incluyendo:
- Imagen de cabecera
- Texto de introducción
- Combinación de colores
- Título de la página de destino
- URL de la página de destino
- Estilo de diseño de página
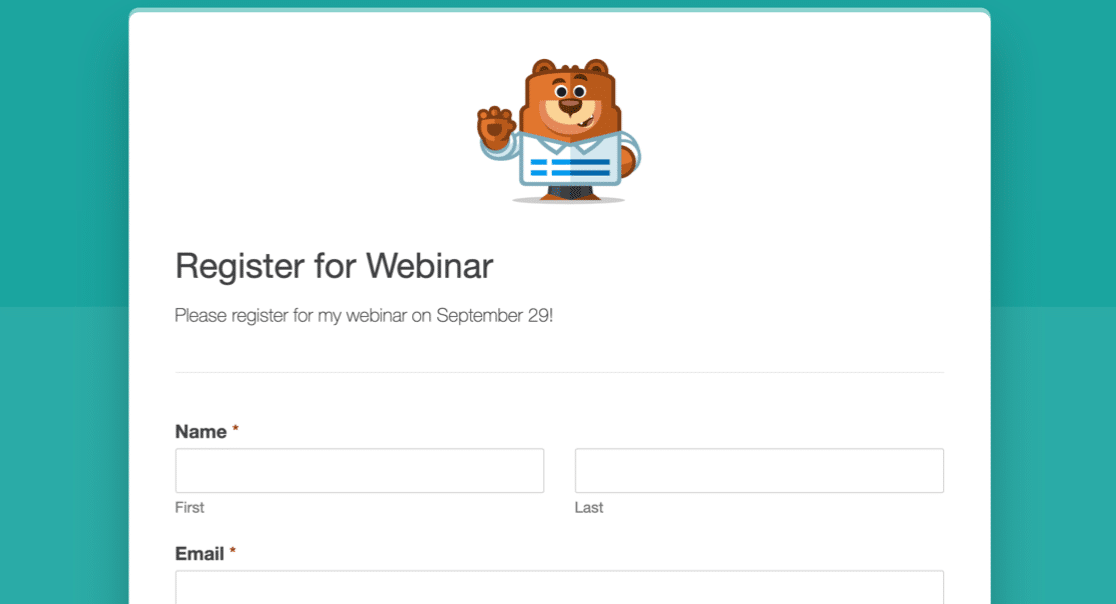
Cuando todo esté configurado como desea, haga clic en Ver para ver la página de destino del seminario web de WordPress terminada.

No olvides volver a guardar el formulario.
Y ya está. Hemos terminado de trabajar en WPForms. Ahora puede enlazar directamente a esta página para que la gente pueda inscribirse en sus webinars.
¿Quiere ver otro plugin de páginas de aterrizaje en acción? Veamos el constructor de páginas de aterrizaje SeedProd a continuación.
Crea tu página de aterrizaje para webinars con SeedProd
SeedProd es el constructor #1 de páginas de aterrizaje para WordPress. También es el mejor plugin coming soon.
Te permite crear rápidamente cualquier tipo de página de destino mediante un sencillo constructor de arrastrar y soltar.

SeedProd también viene con más de 200 plantillas de páginas de aterrizaje que puede personalizar. Usted puede crear fácilmente:
- Próximamente
- Páginas de suscripción para boletines electrónicos y campañas de automatización del correo electrónico
- Páginas 404 personalizadas
- Y más
¿Necesita inspiración? Hemos reunido algunos ejemplos de formularios de páginas de aterrizaje que puede copiar. También puedes echar un vistazo a nuestra reseña de SeedProd si quieres saber más sobre sus características e integraciones.
¿Listo para empezar? Vamos a hacer una página de destino personalizada para su seminario web en SeedProd.
Paso 1: Cree la página de destino de su seminario web
Para empezar, deberás instalar y activar el plugin SeedProd Landing Page Pro.
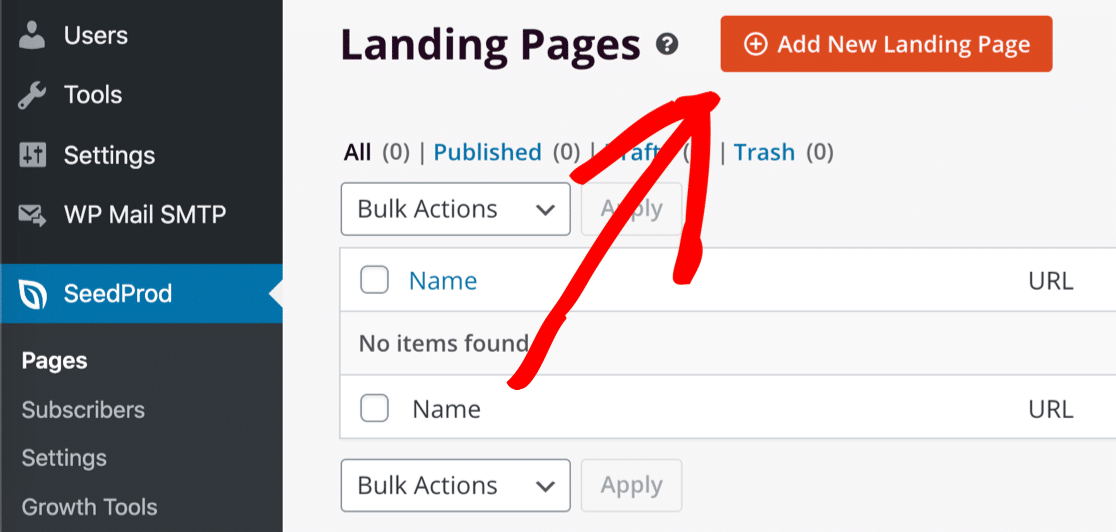
Una vez activado el plugin, haga clic en SeedProd " Páginas para empezar.
A continuación, desplácese hacia abajo y haga clic en Añadir nueva página de destino.

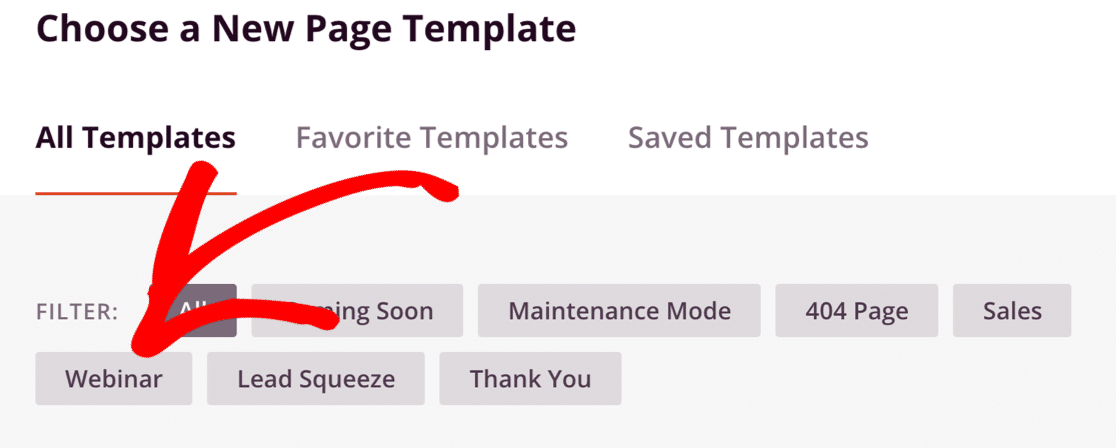
Cuando se abra la página de plantillas, puede hacer clic en Webinar para filtrar la lista.

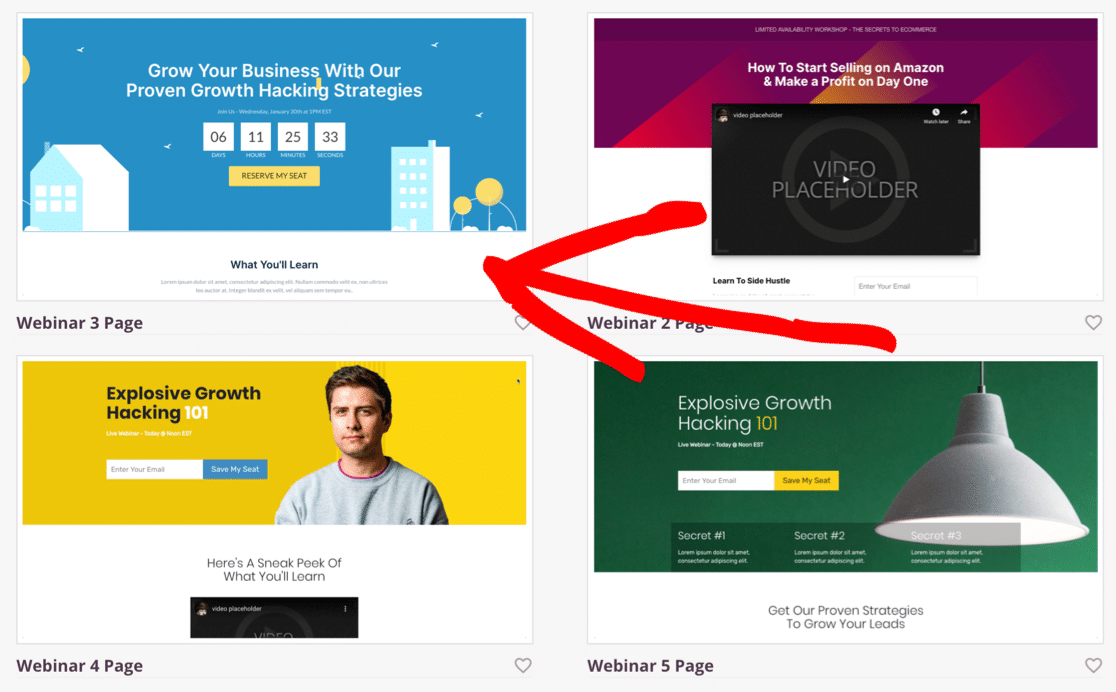
Ahora verás todos los diseños de plantillas de webinar.
En este ejemplo, vamos a personalizar la plantilla Webinar 3 Páginas. Siga adelante y haga clic en él ahora.

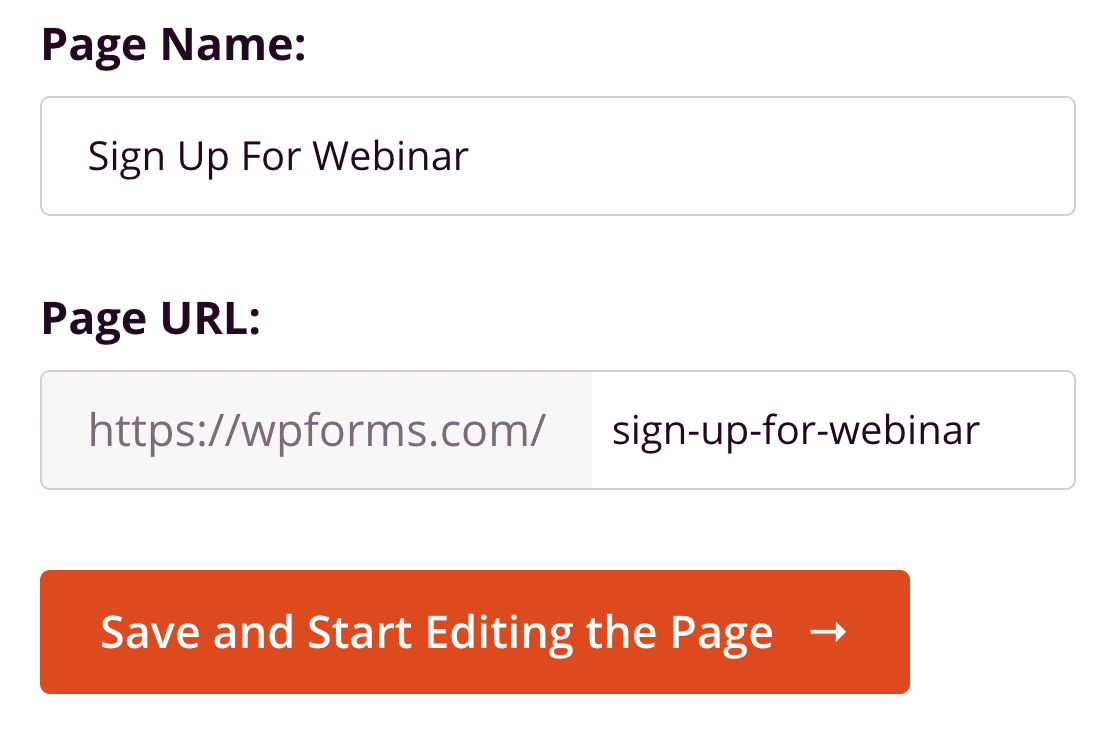
A continuación, querrás darle un nombre a tu página de destino. Aquí también puedes personalizar la URL de la página.

Cuando todo esté configurado como quieres, haz clic en Guardar y empezar a editar la página. ¡Ahora vamos a empezar a construir!
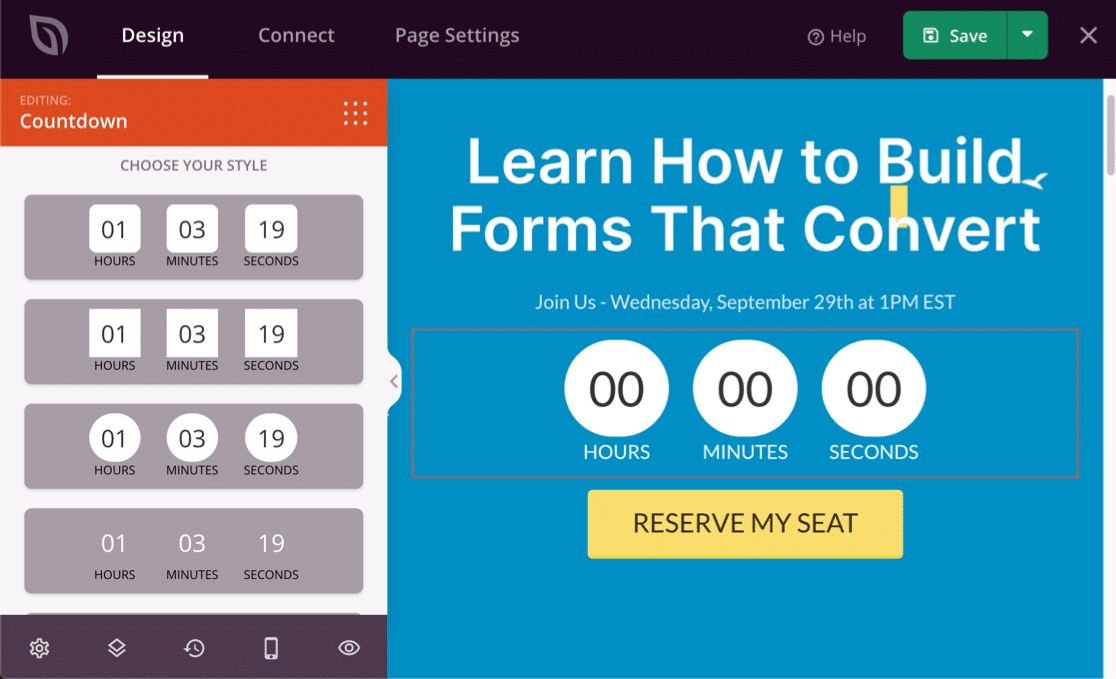
Paso 2: Personalice la página de destino de su seminario web
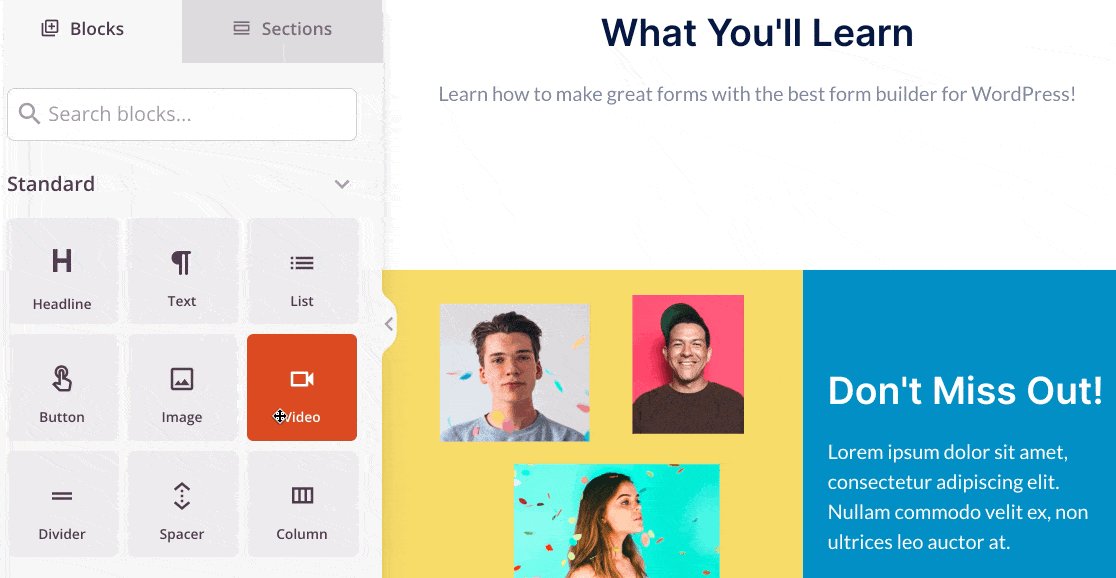
Tan pronto como se abra el constructor de páginas SeedProd, verá diferentes iconos en el lado izquierdo. Estos son los bloques de construcción que puede utilizar para crear su página de destino.
SeedProd le permite añadir fácilmente:
- Texto
- Imágenes
- Botones
- Vídeos
- Formularios Optin
- Regalos
- Clasificación por estrellas
- Y más
Haz clic en cualquier bloque de la izquierda y arrástralo para colocarlo en la página. A continuación, haz clic en él para editar la configuración.
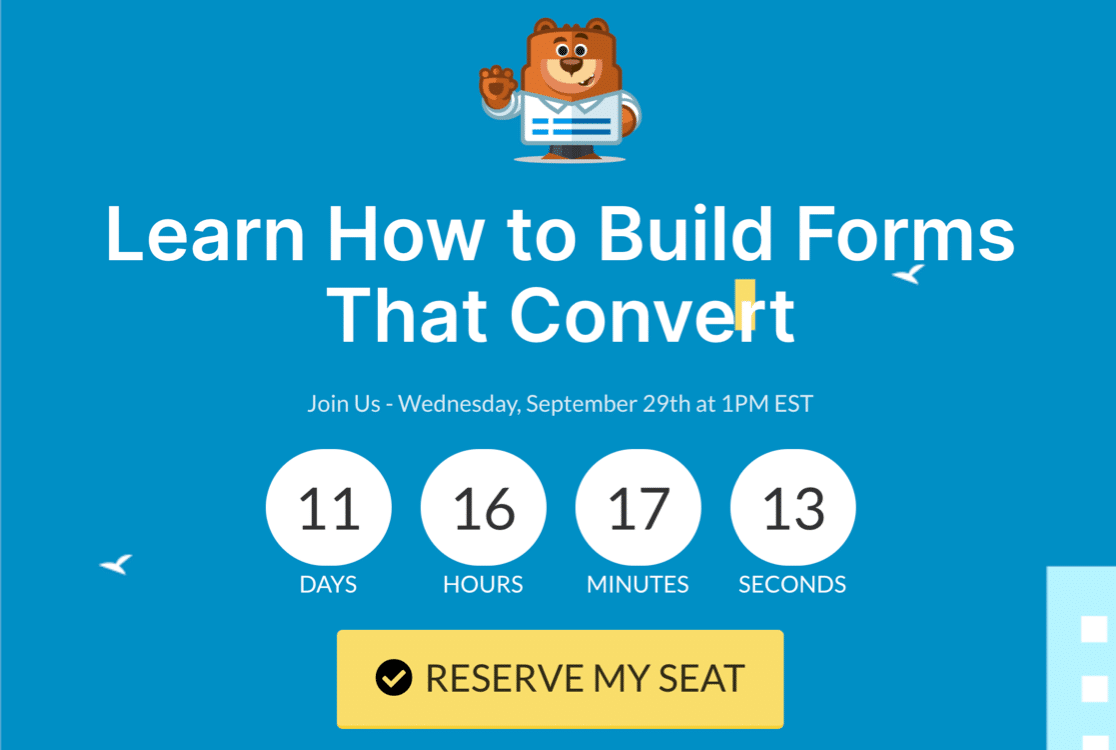
Los temporizadores de cuenta atrás en SeedProd son realmente interesantes. Ayudan a añadir un sentido de urgencia a su página de destino, y se puede elegir entre diferentes estilos.

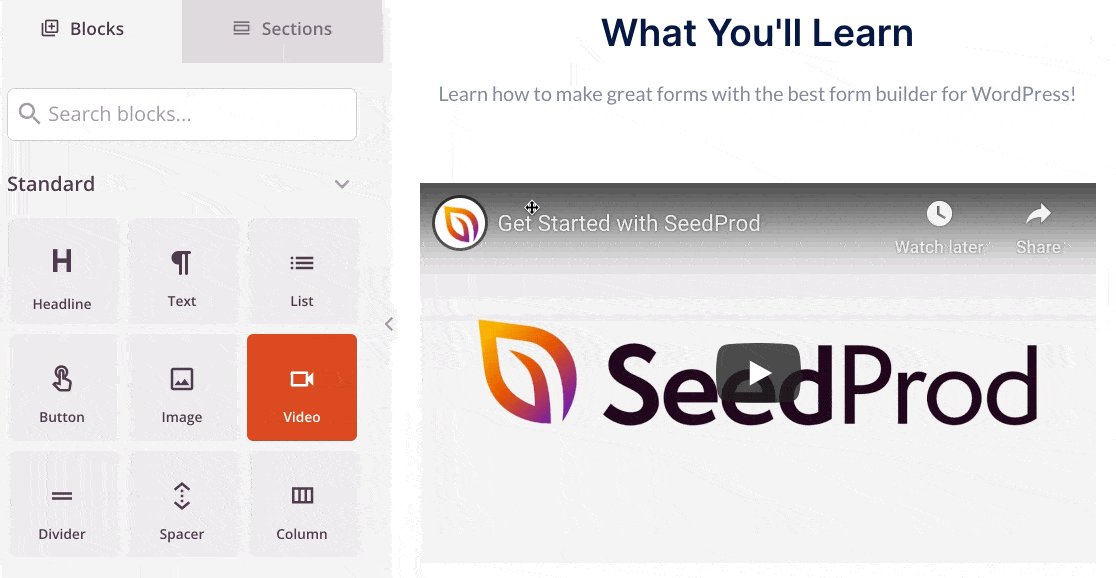
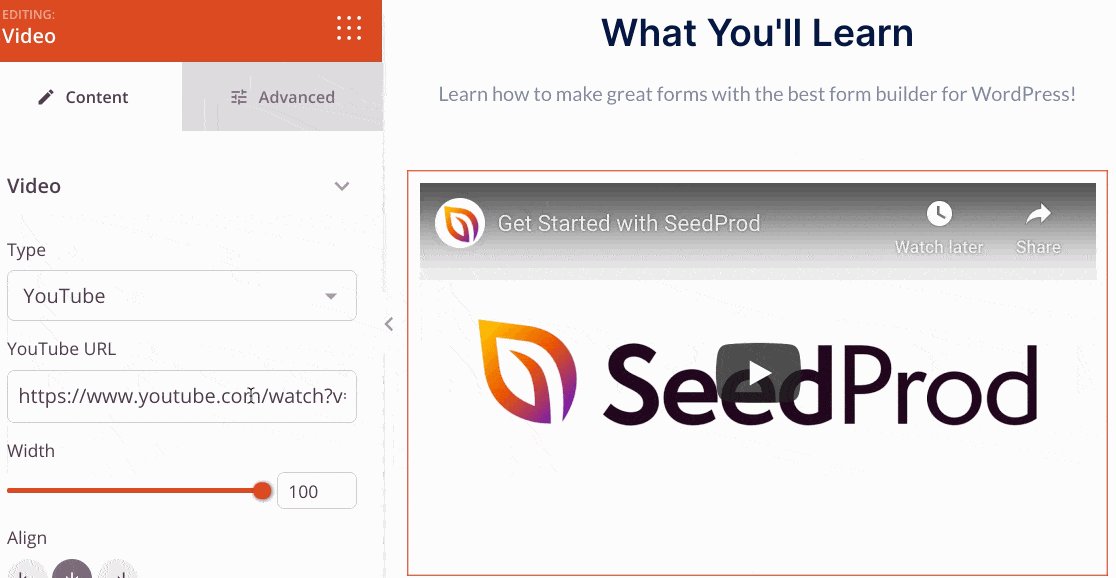
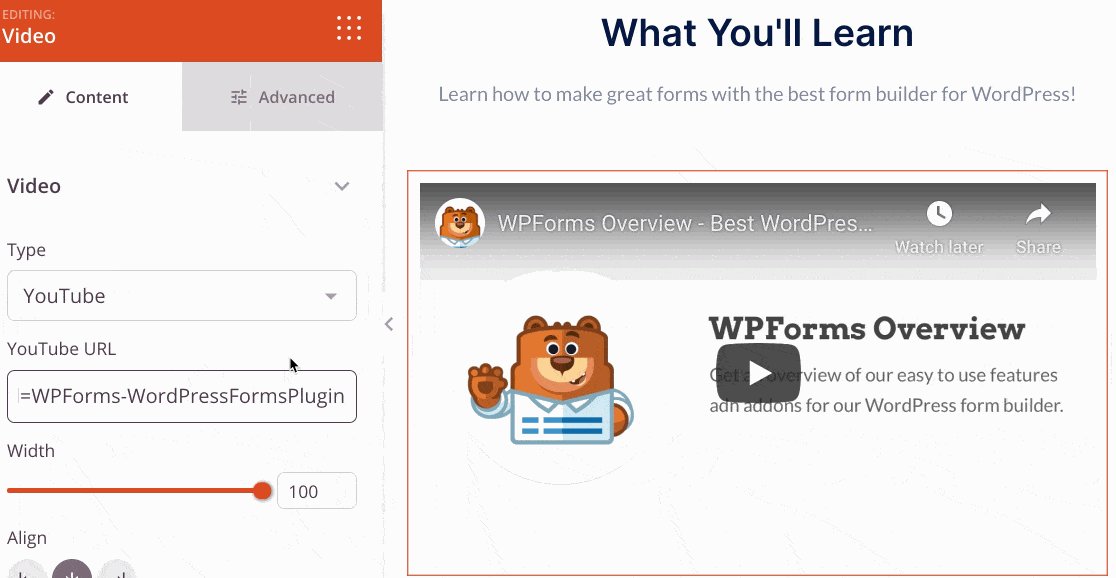
También puedes hacer clic en el icono del engranaje de cualquier bloque para cambiar la configuración. Por ejemplo, es muy fácil añadir un vídeo de YouTube haciendo clic en el engranaje y cambiando la URL.

Ve añadiendo todos los elementos que quieras hasta terminar tu página.
Ahora estamos listos para publicar la página de destino del seminario web en WordPress.
Paso 3: Publique la página de destino de su seminario web
Estupendo. El diseño está hecho y estamos listos para salir a la luz.
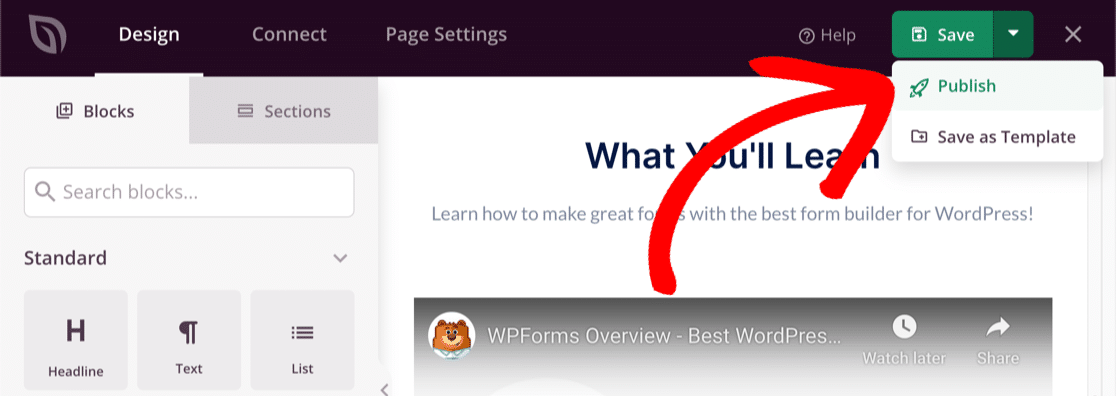
Para ello, haga clic en Guardar " Publicar en la parte superior del constructor SeedProd. Esto publicará la página de destino en su sitio.

Y ¡listo! Su página de destino está activa y lista para compartir.

Ahora usted sabe la manera fácil de crear una página de aterrizaje webinar WordPress con WPForms o SeedProd. Adelante, ¡inténtelo!
Cree su formulario de seminario web ahora
A continuación, cree una página de agradecimiento por el envío del formulario
¿Desea redirigir a los asistentes a su seminario web a una página de agradecimiento personalizada?
Es muy fácil configurar esto en WordPress. Echa un vistazo a este tutorial sobre cómo redirigir a los usuarios después del envío de un formulario de WordPress.
Además, si utiliza HubSpot para gestionar sus contactos, puede crear una página de destino de seminario web de HubSpot para enviar los contactos de su formulario directamente a su CRM.
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye una plantilla de página de destino de webinar gratuita y ofrece una garantía de devolución del dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.